Blok Temalar Klasik Temalardan Daha mı İyi? İşte İnsanların Ne Düşündüğü
Yayınlanan: 2024-12-17Yirmi Yirmi İki, WordPress 5.9 ile birlikte yayımlanan ilk resmi varsayılan blok temasıydı. O zamandan beri, WordPress meraklıları blok temaların klasik temalardan daha iyi olup olmadığı veya tam tersi olup olmadığı konusunda ileri geri gidiyorlar.
Görünüşe göre her iki taraftan da taraftarlar, kendi taraflarının "en iyisi" olduğuna oldukça güçlü inanıyorlar. Ancak çoğu zaman olduğu gibi, en tutkulu olanlar aynı zamanda en çok seslerini çıkaranlar olma eğilimindedirler. Orta derecede tarafsız hissettiği bir konu hakkında söylenti yayınlayan birini bulmanız pek mümkün değildir.
Bu da insanların konu hakkında gerçekte ne hissettiklerine dair gerçek bir fikir edinmemizi zorlaştırıyor .
Dahası, WordPress ile profesyonel olarak çalışanlar ve özellikle de geliştiriciler, sıradan WordPress kullanıcılarına göre daha inatçı olma eğilimindedir.
Kendi düşüncelerim var, bunları paylaşacağım ama bunun başka bir tek kişilik görüş yazısı olmasını istemedim. Daha geniş bir bakış açısı kazanmak için Reddit konularını taradım ve meslektaşlarıma ve diğer WordPress uzmanlarına ulaştım. Ayrıca kardeş sitemizde bir anket yürüttüm ve WordPress YouTube başkanının X hesabında yürüttüğü başka bir anketin sonuçlarını topladım.
Amaç bazen aşırı basitleştirilmiş bir şekilde sunulan şeylere dair incelikli bir anlayış kazanmaktı.
İşte keşfettiğim şey…
Düzenleme ve özelleştirme 🔧
Bu savaşı başlatacak, muhtemelen çoğu insanın bir web sitesi oluşturma fikri aklına geldiğinde düşündüğü ana şeyden daha iyi bir alt konu yoktur: düzenleme ve kişiselleştirme.
Web sitemin istediğim gibi görünmesini nasıl sağlayabilirim?
Bu önemli bir soru ama buna cevap verme şekliniz aynı zamanda geçmişinize ve becerilerinize de bağlı.
Bir geliştiriciyseniz kod kullanma olasılığınız daha yüksektir.
Sıradan bir web sitesi oluşturucusuysanız veya ana becerilerinize ek bir teklif olarak web siteleri oluşturan biriyseniz (örneğin, grafik tasarımcı, SEO uzmanı vb.), web sitesi oluşturmanın size sunduğu tüm özellikleri ve işlevleri kullanırsınız. seçtiğiniz araç.
UX / UI tasarımcıları , yaklaşımlardan birini veya her ikisinin bir kombinasyonunu kullanabilen bir gruptur.
Bu açıdan düşündüğünüzde, sıradan web sitesi oluşturucuları için bunun tersi geçerliyken, geliştiricilerin neden blok temalardan hoşlanmadıklarını anlamak kolaydır.
Blok temaları, geliştirici olmayanların web sitelerini tam site düzenleyicisiyle (FSE) özelleştirmesini kolaylaştırmış olsa da, daha önce özel kod aracılığıyla gerçekleştirilebilen ayrıntılı düzeydeki özelleştirmeye birçok kısıtlama da getirdiler.
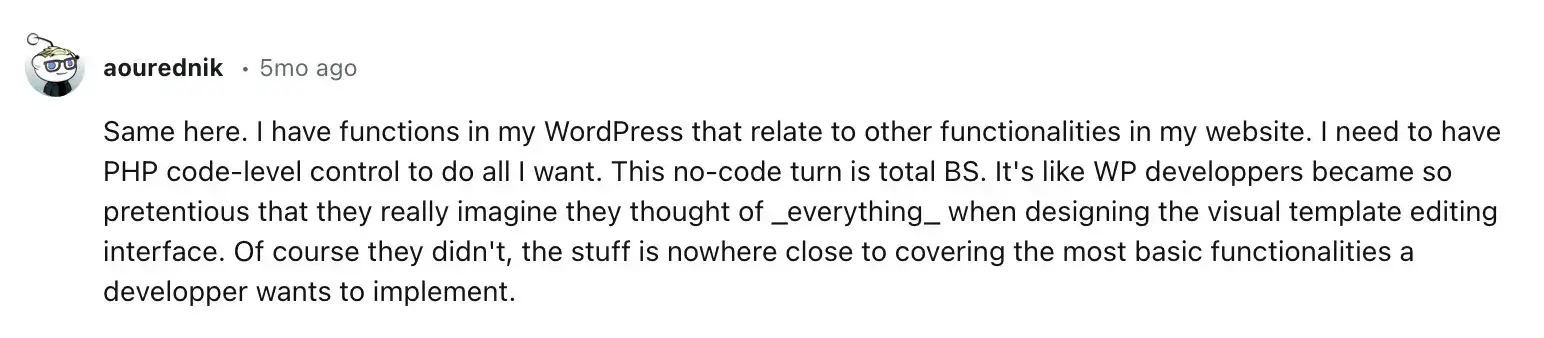
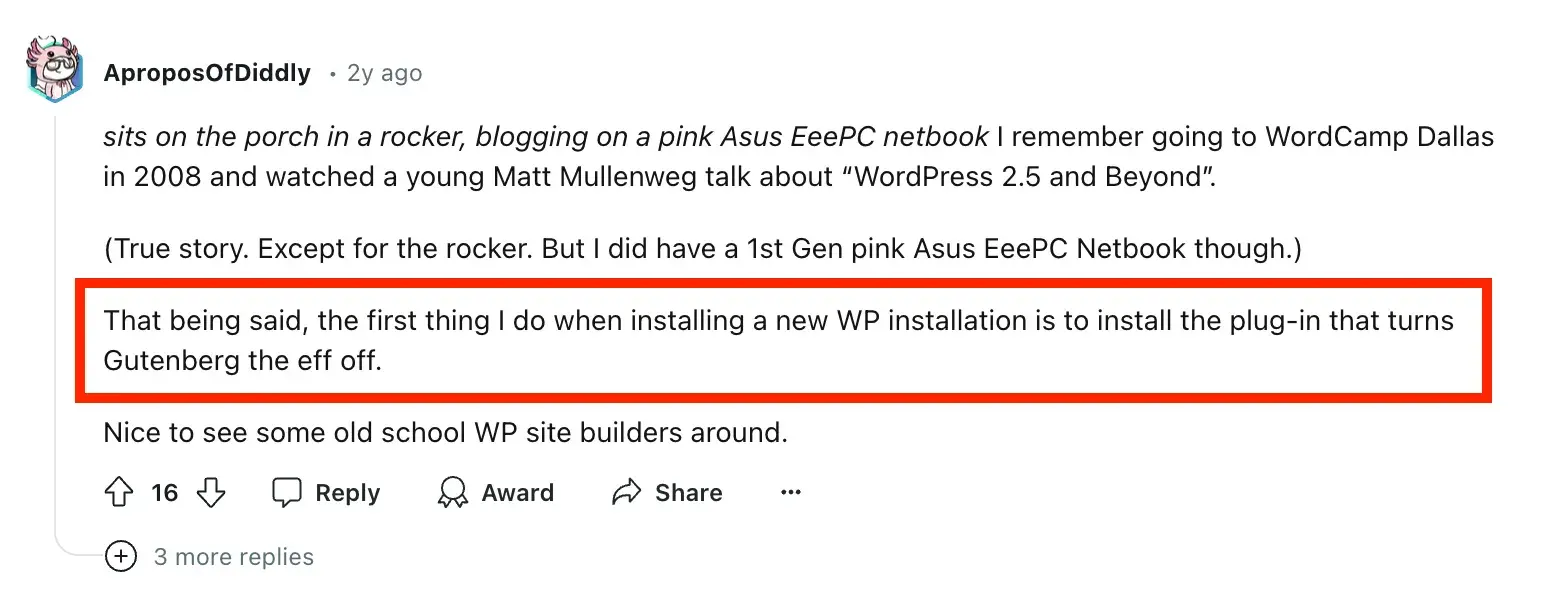
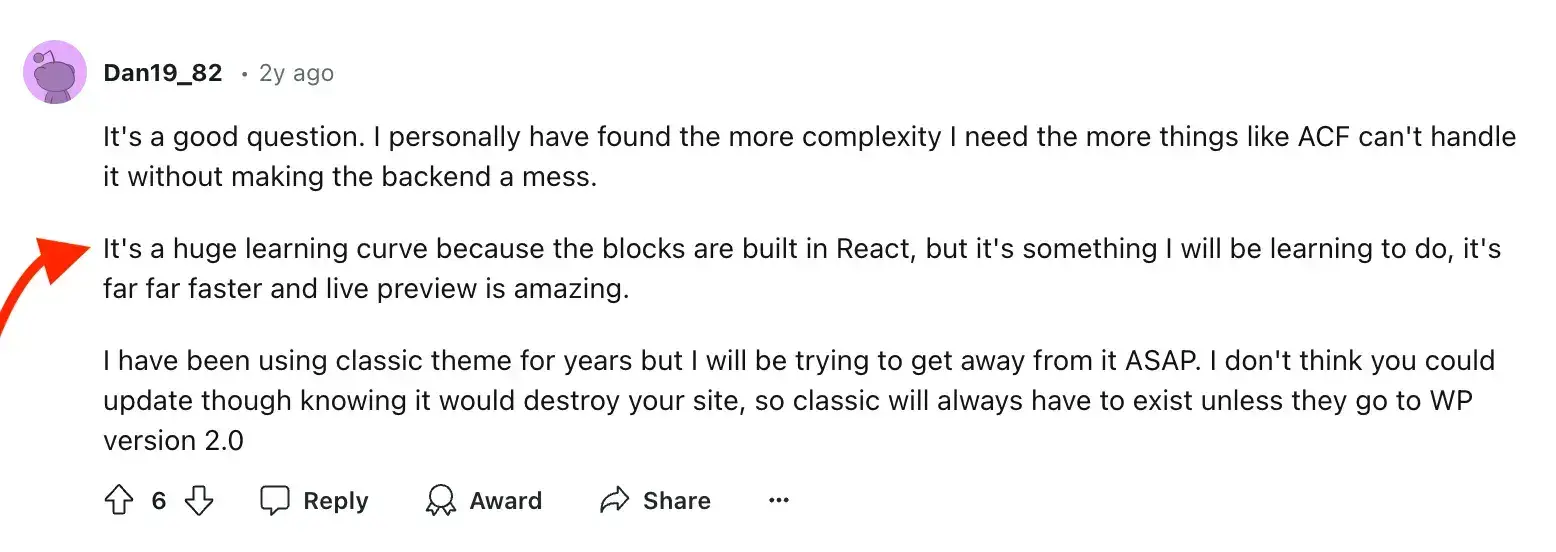
Reddit'teki bir geliştiricinin belirttiği gibi:

Bu geliştirici, bu başlıkta ve diğer başlıklarda benzer görüşleri paylaşan birçok kişiden yalnızca biri. Ayrıca bazı esprili yaklaşımlar da vardı. Benim favorilerimden biri şuydu:

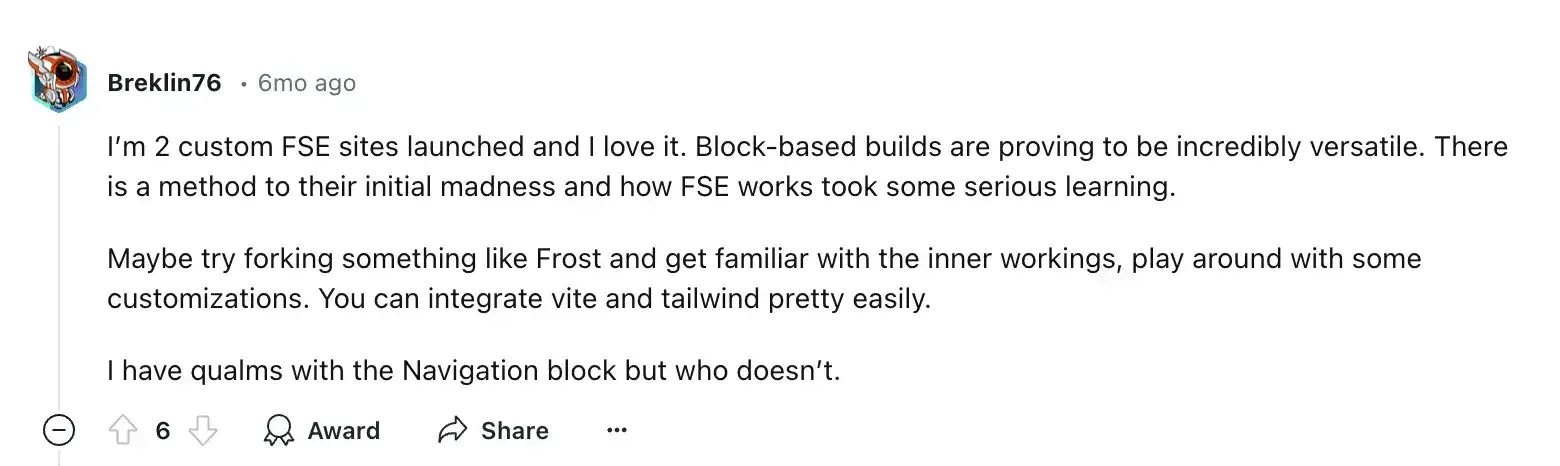
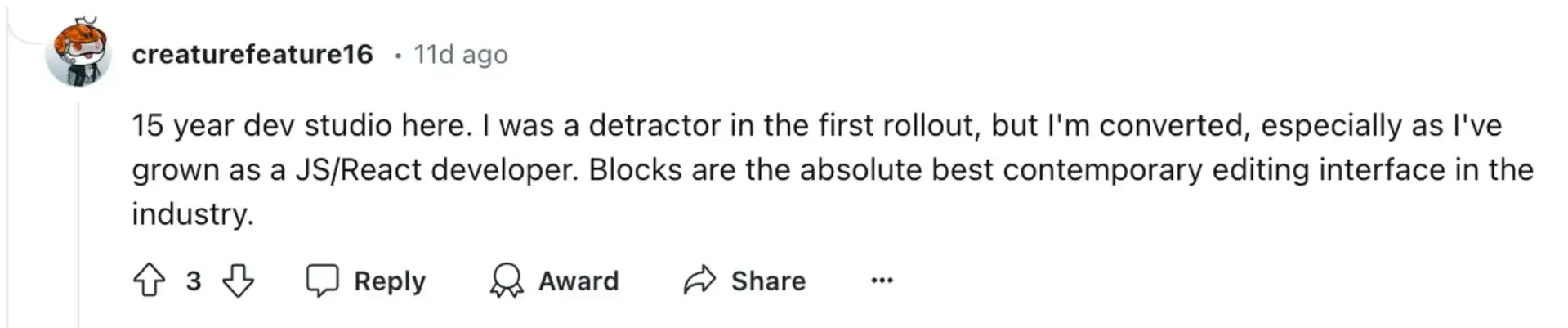
Adil olmak gerekirse, bu başlıklarda birkaç karşı görüş vardı:


Bu sesler kesinlikle bir azınlıktı, ama bahse girerim ki zaman geçtikçe sayıları artacaktır.
Profesyonel bir görüş almak için meslektaşım, deneyimli UI/UX tasarımcısı John Fraskos'a başvurdum. İşte şöyle dedi:
Gutenberg'in özellikle profesyonel iş akışlarıyla ilgili izlediği yolun büyük bir hayranı değilim. Şu anda, çekirdek blok temasının kurulumunu UX açısından biraz kafa karıştırıcı buluyorum ve bunun giriş seviyesi kullanıcılar için ne kadar zor olabileceğini ancak hayal edebiliyorum.

Gutenberg projesinin başarılı olmasını gerçekten istiyorum ancak web tasarımcıları, serbest çalışanlar ve ajanslar için birleşik bir vizyona ve en iyi uygulamalara sahip olmadığına inanıyorum. Yalnızca çekirdek blokları kullanarak uygun bir düzen oluşturmak zordur. Üçüncü taraf bir eklenti neredeyse her zaman gereklidir. Aynı durum temalar bağlamında da geçerlidir.
Tasarımımın temel yönlerini, tam site düzenleyicisini (FSE) ve theme.json dosyasını kullanmak yerine, klasik bir temaya sahip, iyi yapılandırılmış bir Özelleştirici kurulumu kullanarak yönetmeyi tercih ediyorum.
Sıcak çekimlerim 🔥
Bence bu alandaki "kazanan", yukarıda bahsedilen geliştiriciler ile geliştirici olmayanlar arasındaki bölünmeye bağlı ve tasarımcılar joker karakter oluyor.
Teknik bilgisi olmayan site sahipleri/yöneticileri için blok temalar tasarımda çok daha fazla esneklik sunar . Kullanıcıların kodlama becerilerine ihtiyaç duymadan benzersiz düzenler oluşturmak için blokları zahmetsizce eklemesine, kaldırmasına ve yeniden düzenlemesine olanak tanır. Ayrıca renkler, tipografi ve düzenler üzerinde site genelinde kontrol sahibi olurlar ve tam site düzenleme, üstbilgiler, altbilgiler ve şablon parçaları da dahil olmak üzere tüm site öğelerinin özelleştirilmesini sağlar.
Klasik temalarla, tema geliştiricileri büyük ölçüde normal kullanıcıların bunlardan herhangi birini veya tümünü ne ölçüde özelleştirebileceğini belirler ve böylece geliştiricilere son kullanıcılar karşısında güç verir.
Geliştiriciler ve kod konusunda rahat olanlar için blok temalar son derece sınırlayıcı gelebilir çünkü klasik temaların doğrudan kod manipülasyonu yoluyla özelleştirilmesi çok daha kolaydır . Bu nedenle Reddit ve diğer yerlerdeki geliştiricilerin blok temalarla ilgili çok sayıda şikayetini görüyoruz.
Tasarımcılar için her iki şekilde de olabilir . Meslektaşım, gördüğünüz gibi, blok temalar yerine klasik temaları tercih ediyor.
Öğrenme eğrisi 👩🏫
Reddit konularına geri dönersek, geliştiricilerin Gutenberg projesine kızgın olma duygusunun yanı sıra, görülebilecek altta yatan başka bir tema daha var. Bu tema, geliştiricilerin blok temalara karşı hissettikleri hayal kırıklığının en azından bir kısmıyla doğrudan bağlantılıdır ve bunun nedeni…

Basitçe söylemek gerekirse, blok temalarla ileri düzeyde çalışmak kısmen farklı beceriler gerektirir ve söylendiği gibi: "eski alışkanlıklar zor ölür."
Blok temaları benimsemek ve bunları nasıl geliştireceklerini öğrenmek isteyenler için WordPress, size temelleri öğretecek bir kurs sunuyor. Buna İlk Düşük Kodlu Blok Temanızı Geliştirin denir:

Kendi temalarını geliştirmek yerine bunları bir web sitesi oluşturmak için kullanmakla ilgilenen düzenli kullanıcılar, muhtemelen blok temaların görsel, sezgisel arayüzleri nedeniyle daha kolay bir öğrenme eğrisi sağladığını görecektir. Değişiklikleri gerçek zamanlı olarak görebilme yeteneği ve sitenin farklı bölümleri arasındaki tutarlılık, siteyi klasik temaların bazı yönlerine göre daha ulaşılabilir kılmaktadır.
Sıcak çekimlerim 🔥
Geliştiriciler için, özellikle de PHP, CSS ve JavaScript konusunda deneyimli olanlar için, konu ilk kez kullananlar olduğunda klasik temalar, blok temalara göre hâlâ avantajlıdır.
Ancak şunu belirtmek önemlidir:
- Daha fazla geliştirici blok tema geliştirmeye aşina oldukça aradaki fark daralıyor.
- WordPress ekosistemine giren yeni geliştiriciler, CSS Grid ve Flexbox kullanımı gibi modern web geliştirme uygulamalarına uyum sağladıklarından blok temalarını daha sezgisel bulabilirler.
- WordPress bu yönde gelişmeye devam ettikçe, uzun vadede blok tema geliştirme uzmanlığının giderek daha önemli hale gelmesi muhtemeldir.
Her şeyi göz önünde bulundurarak, burada küçük bir farkla blok temalar lehine şapkamı çıkarıyorum. Geliştiricileri hariç tutarsak ve yalnızca normal kullanıcıları hesaba katarsak, bu büyük olasılıkla temaları engeller.
Performans ve yükleme hızı 🚀
Bu konuda profesyonel düzeyde bilgi edinmek için SWTE Group'tan on yıldan fazla deneyime sahip bir geliştirici olan Péter Molnár'a ulaştım. Şunu söylemişti:
Bu tamamen temaya ve siteye bağlı. Örneğin, bir kahraman kaydırıcısı varsa, temadan bağımsız olarak tüm siteyi yavaşlatabilir. Oldukça hızlı olabilen, çok iyi kodlanmış bazı klasik temalar var. Ek olarak, kullanılan eklentilere, gömülü içeriğe vb. bağlıdır… gerçekten de belirli temaya bağlıdır.
Ayrıca WebDevStudios Kıdemli Kullanıcı Deneyimi Tasarımcısı Jennifer Stout'a da ulaştım ve şunları söyledi:
Pek çok kişi ve şirket, bir web sitesine ne kadar şişkinlik katabileceklerinin farkında olmadan, bir çözüm olarak sayfa oluşturuculara (klasik temalarla birleştirilmiş) yöneliyor.
Yerel WordPress'i WDS BT gibi bir başlangıç bloğu temasıyla kullanmak, aynı avantajları sağlarken aynı zamanda muhteşem performans sunar.

İnternette dolaştığınızda, Péter'inkine benzer pek çok “duruma göre değişir” görüşler bulacaksınız. Jennifer'ın ifade ettiği şey için de aynı şey söylenebilir. Aslında daha önce de muhtemelen özel konuşmalarda onların ifadelerinin kendi varyasyonlarını söylemiştim.
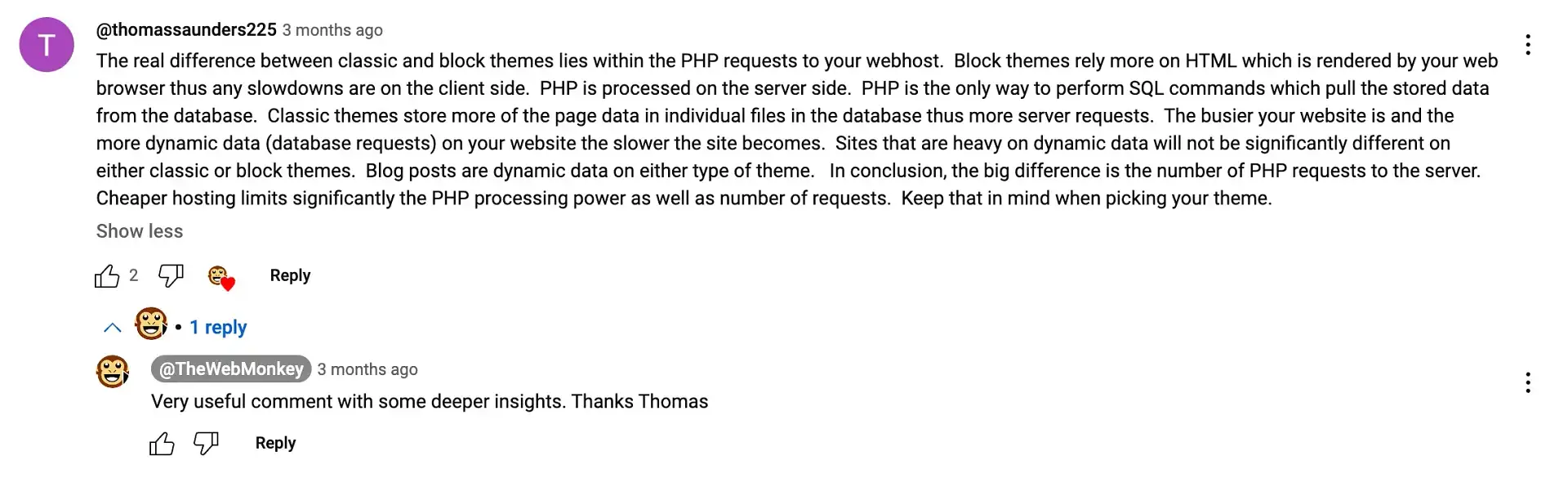
Ancak yeterince araştırırsanız, temalar arasındaki farkın daha derinlemesine anlaşılmasını sağlayacak daha teknik açıklamalar da bulacaksınız. Örneğin @thomassaunders225 kullanıcı adına sahip bir YouTube kullanıcısı şunları söyledi:

Onun yorumundan çıkardığım ana çıkarımlardan biri , çok fazla statik içeriğe sahip sitelerin, bütçe barındırmada blok teması kullanarak aslında daha belirgin performans artışları görebileceğidir . Bunun nedeni, blok temaların, genellikle daha ucuz barındırma planlarında bir darboğaz olan sunucu tarafı PHP işlem yükünü azaltmasıdır. Veritabanı sorgularının ve PHP isteklerinin sayısının azalması, özellikle dinamik içeriğe fazla bağımlı olmayan siteler için sayfa yükleme sürelerinin daha hızlı olmasını ve genel performansın daha iyi olmasını sağlayabilir.
Sıcak çekimlerim 🔥
Web sitenizin performansı söz konusu olduğunda seçtiğiniz tema muhtemelen en önemli faktör olmayacaktır. Beni yanlış anlamayın, bazı temalar diğerlerinden daha hızlıdır, ancak çoğu kullanıcı için iyi bir barındırma sağlayıcısı kullanmak ve görselleri optimize etmek gibi diğer şeyler, yükleme süresinde bir blok tema veya bir blok tema kullanıp kullanmamanızdan daha büyük bir rol oynayacaktır. klasik tema.
Bununla birlikte, diğer her şey eşit olduğunda, blok temalar bazı küçük performans avantajları sunabilir . Bu öncelikle varlık yönetimine nasıl yaklaştıklarından kaynaklanmaktadır.
Örneğin, genellikle koşullu yükleme adı verilen bir şey kullanırlar; bu, varlıkların yalnızca gerektiğinde yüklendiği anlamına gelir. Örneğin, bir sayfa bir galeri için belirli bir blok kullanıyorsa, yalnızca o galeri bloğu için gerekli olan CSS ve JavaScript yüklenecektir. Bu, her sayfada kullanılmasalar bile, çok çeşitli özellikleri kapsayan daha kapsamlı stil sayfaları ve komut dosyaları içerebilen klasik temalarla çelişir.
Bununla birlikte, bazı potansiyel avantajlara rağmen gerçek şu ki, blok temalar veya klasik temalar lehine kesin bir açıklama yapmak için bu konuda hâlâ çok fazla değişken söz konusu.
Eklenti uyumluluğu ve entegrasyonu 🔗
Şu anda WordPress deposunda yaklaşık 59.000'den fazla eklenti bulunmaktadır ve bunların büyük çoğunluğu, ilk blok teması kavramsallaştırılmadan önce tasarlanmıştır. Bu , eklenti uyumluluğu söz konusu olduğunda klasik temalara büyük bir avantaj sağlar çünkü çoğu eklenti onlar düşünülerek oluşturulmuştur.
Ancak blok temaları büyüyen WordPress ekosisteminin bir parçası olduğundan, birçok geliştirici mevcut eklentilerini blok uyumlu hale getirecek şekilde uyarlamaya başladı. Bununla birlikte, henüz tam site düzenleme (FSE) özelliklerini tam olarak desteklemeyen eklentilerle karşılaşabilirsiniz; ancak İçerik Başkanımız Karol Krol'a göre bu, düşündüğünüz kadar önemli değil.
İşte Karol'un söyledikleri:
Bir eklentinin blok temalarla uyumlu olması için yakın zamanda güncellenmesi gerekmez. Yalnızca arka uçla veya veritabanıyla ilgilenen veya bazı kancalara veya eylemlere dayalı olarak çalışan bir eklentiyse, o zaman WordPress'in temel, eski kod tabanı değişmediği sürece çalışmaya devam edecektir. Ayrıca, tüm ana büyük eklentiler zaten uyumludur.

Sıcak çekimlerim 🔥
Şu anda klasik bir tema kullanıyorsanız ve çok sayıda mevcut eklentiye sahip bir siteniz varsa, bu eklentilerden herhangi biri uyumluluk açısından güncellenmemişse blok temasına geçmek bazı zorluklar doğurabilir. Kısacası dikkatli ilerleyin.
Yepyeni siteler için çoğunlukla önemli olmayacak. Bunun istisnası, henüz blok teması dostu hale getirilmemiş, çok özel bir niş eklentiye ihtiyacınız olmasıdır. Bunu önceden kontrol edebilir ve buna göre ilerleyebilirsiniz.
Güvenlik 🔒
Klasik temaların blok temalara karşı güvenlik açısından etkilerini değerlendirirken dikkate alınması gereken birkaç önemli faktör vardır.
Başlangıç olarak, klasik temalar daha uzun süredir ortalıkta dolaşıyor, bu da onların güvenlik açıklarının iyi bilindiği ve sıklıkla iyi belgelendiği anlamına geliyor. Bu hem avantaj hem de dezavantaj olabilir. Bir yandan zaman içinde pek çok güvenlik sorunu tespit edildi ve yamalar uygulandı. Öte yandan, düzenli olarak güncellenmeyen eski temalar da bilinen güvenlik açıklarını barındırabilir.
Karşılaştırıldığında, blok temalar daha yeni olduğundan gerçek dünya senaryolarında kapsamlı bir şekilde test edilmek için daha az zamana sahip oldu. Bu, bazı güvenlik açıklarının henüz keşfedilmemiş veya istismar edilmemiş olabileceği anlamına gelir.
Temel WordPress işlevlerine daha fazla güvenerek standartlaştırılmış blok tema yaklaşımı, temaya özgü güvenlik açıklarının olasılığını potansiyel olarak azaltabilir. Geliştiricinin neden olduğu güvenlik sorunları riskini en aza indirebilecek daha az özel PHP kodu vardır.
Buna karşılık, klasik temalarda PHP'ye güvenmek , güvenliğin büyük ölçüde tema geliştiricisi tarafından yazılan kodun kalitesine bağlı olduğu anlamına gelir. Kötü yazılmış PHP, SQL enjeksiyonu veya siteler arası komut dosyası çalıştırma (XSS) saldırıları gibi güvenlik açıklarına neden olabilir. Bununla birlikte, WordPress kodlama standartlarını takip eden deneyimli geliştiriciler çok güvenli klasik temalar oluşturabilirler.

Blok temalarda JavaScript kullanımı, PHP tabanlı klasik temalara kıyasla farklı bir dizi potansiyel güvenlik kaygısını beraberinde getirir . Bu, onları mutlaka daha az güvenli hale getirmese de geliştiricilerin ve site sahiplerinin, JavaScript'e özgü güvenlik en iyi uygulamalarından haberdar olmaları gerektiği anlamına gelir.
Genel olarak, bir WordPress sitesinin güvenliği, güvenlik sonuçlarındaki bazı farklılıklara rağmen, klasik veya blok tema kullanmanızdan ziyade, onu ne kadar iyi koruduğunuza, güncellediğinize ve koruduğunuza bağlıdır .
Duyarlı tasarım 📱
WordPress blok düzenleyici, hem blok temalara hem de klasik temalara fayda sağlayan doğal duyarlı tasarım avantajları sunar. Bu, seçtiğiniz temadan bağımsız olarak düzenleyicinin, cihaz önizlemeleri ve duyarlı bloklar gibi özellikler sunarak duyarlı tasarımlar oluşturma sürecini kolaylaştırmaya yardımcı olduğu anlamına gelir.
Ancak yanıt verme söz konusu olduğunda blok temaların hâlâ bir avantajı var . Bunun nedeni, tasarımlarından ve blok düzenleyiciyle entegrasyonlarından kaynaklanmaktadır. Blok düzenleyicinin duyarlı yeteneklerini tam olarak kullanmak için genellikle ek özelleştirmeye ihtiyaç duyan klasik temaların aksine, blok temaları, sıfırdan mobil öncelikli bir yaklaşımla tasarlanmıştır. Böylece doğal olarak tüm öğelerde duyarlı tasarım ilkelerini desteklerler.
Erişilebilir tasarım ♿️
Erişilebilirlik özellikleri, duyarlı tasarıma benzer bir model izler; bu, geliştiricilerin herhangi bir temayı yüksek düzeyde erişilebilir hale getirebileceği anlamına gelir. Bunun nedeni, WordPress çekirdek ekibinin, her iki tema türünün de yararlandığı blok düzenleyicide erişilebilirliğe güçlü bir vurgu yapmasıdır.
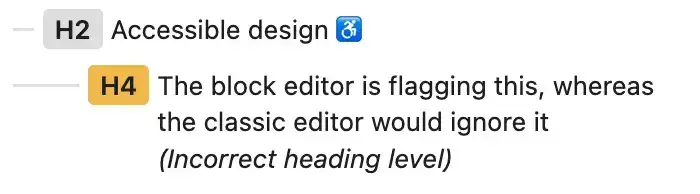
Örneğin, eski klasik düzenleyicide, bir yere <h2> başlığı olan bir blog yazısı yazabilir ve ardından arasına <h3> koymadan altına bir <h4> koyabilirsiniz. Klasik düzenleyici bunu umursamayacaktır, ancak blok düzenleyici aslında bunu işaretleyecek ve sizden değiştirmenizi isteyecektir.

Bunun gibi özellikler içeriğe daha yapılandırılmış bir yaklaşımı teşvik eder ve bu da genellikle daha iyi anlamsal HTML sağlar. Bu, ekran okuyucular ve diğer yardımcı teknolojiler için çok önemlidir. Birçok blok aynı zamanda yerleşik ARIA nitelikleriyle birlikte gelir ve erişilebilir etkileşimli öğeler oluşturmayı kolaylaştırır.
Yine, hem blok temaları hem de klasik temalar bu avantajları devralır çünkü bunlar temalardan değil blok düzenleyicinin kendisinden türetilmiştir.
Ancak blok temaların hâlâ biraz üstünlüğü olabilir . Bunun nedeni, bu blok tabanlı erişilebilirlik avantajlarını genellikle sitenin üstbilgiler, altbilgiler ve kenar çubukları gibi daha fazla alanına genişletmeleridir. Bunun aksine, klasik temalar genellikle bu alanları daha geleneksel PHP şablonlarıyla ele alır. Bunlar kesinlikle erişilebilir hale getirilebilse de çoğu zaman daha fazla manuel çaba gerektirir.
SEO 📈
Blok temalar ile klasik temalar arasındaki SEO yararları arasındaki fark dramatik değildir . Her ikisi de uygun optimizasyonla güçlü SEO sonuçları elde edebilir. Bu anlamda SEO etkisi, performans etkisinden çok da farklı değildir (yani minimum düzeydedir).
Ancak blok temalar, mevcut arama motoru tercihleriyle uyumlu yerleşik özellikleri nedeniyle hafif bir avantaj sunar. Bu özelliklerin çoğu yukarıda tartıştığım şeylerdir. Bunlar arasında, Google'ın mobil öncelikli dizine ekleme tercihiyle uyumlu, kullanıma hazır daha iyi mobil optimizasyon ve sayfa yükleme sürelerini azaltabilecek daha yalın, daha etkili bir varlık yönetimi yaklaşımı yer alıyor.
Bu faktörleri bir araya getirdiğinizde kullanıcı deneyimini geliştirirler. Bu da Google Tanrılarına web sitenizi daha yüksek sıralamalarla kutsamaları için olumlu sinyaller gönderir. Ancak tekrarlamak gerekirse, diğer faktörler SEO hiyerarşisinde tema seçiminizden çok daha üst sıralarda yer alacaktır . Yani: içerik kalitesi, geri bağlantı profili ve genel site yapısı.
Uzun vadeli uygulanabilirlik ve sürdürülebilirlik ⏳
Bu da bizi geleceğe, daha doğrusu geleceği düşünmeye getiriyor. Şu anda klasik temaların hala internete hakim olduğunu biliyoruz. Ancak benimsenmenin klasik temalar yerine blok temalar lehine değiştiği bir noktaya ulaşabilecek miyiz?
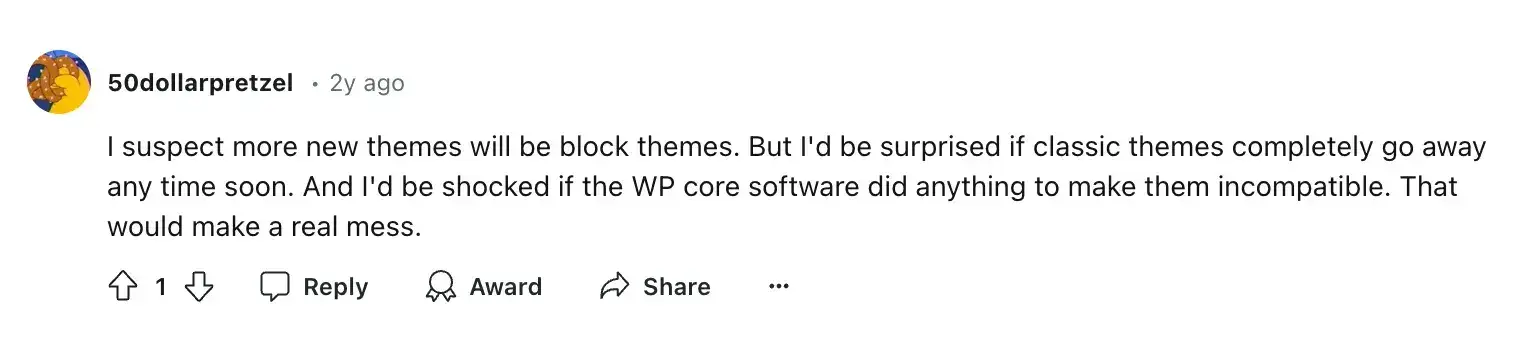
Teorik olarak bu bir gün gerçekleşecek, ancak o gün muhtemelen yakın zamanda olmayacak. Sadece bu da değil, WordPress internetin önemli bir bölümünü desteklediği için geliştiricilerin ve kullanıcıların klasik temaları tamamen terk etmesi pek olası değil. Reddit'te bu görüşün ifade edildiğini göreceksiniz:

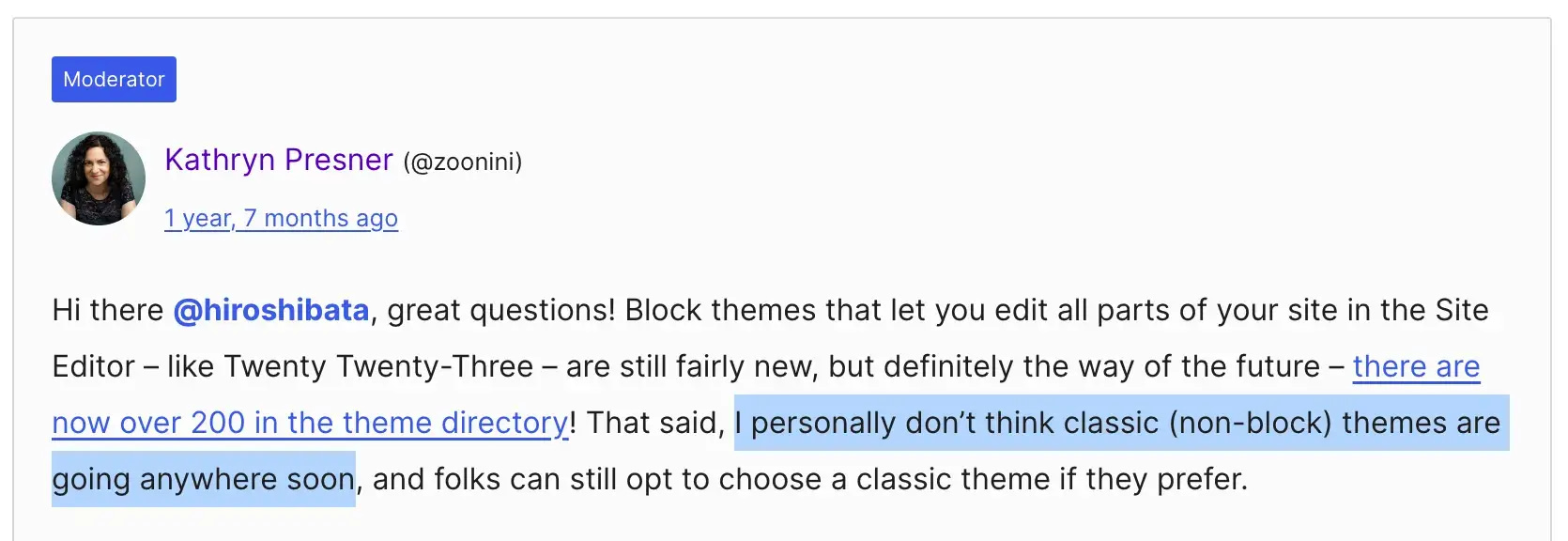
Ayrıca WordPress eğitim ekibine resmi katkıda bulunan Kathryn Presner gibi kişilerin de bunu ifade ettiğini göreceksiniz:

Bireysel görüşlerin ötesinde, tarihsel olarak bakıldığında WordPress'in geriye dönük uyumluluğu korumayı her zaman güçlü bir noktaya getirdiği gerçeği de var. Hatta konuya ayrılmış bir sayfanın tamamı bile var.
Özetle, blok temalar açıkça WordPress'in gittiği yön ve eğlenceli yeni şeylerin çoğunun gerçekleştiği yer olsa da, herhangi birimizin klasik temaların tamamen öleceği günü görmesi pek olası değil .
Sıcak çekimlerim 🔥
Teknik bilgisi olmayan bir kullanıcı olarak, eğer belirli bir klasik temayı gerçekten seviyorsanız o zaman kesinlikle onu kullanacağınızı düşünüyorum. Bununla birlikte, WordPress'te yeniyseniz ve yeni araştırmaya başlıyorsanız, blok temasına alışmanızı öneririm.
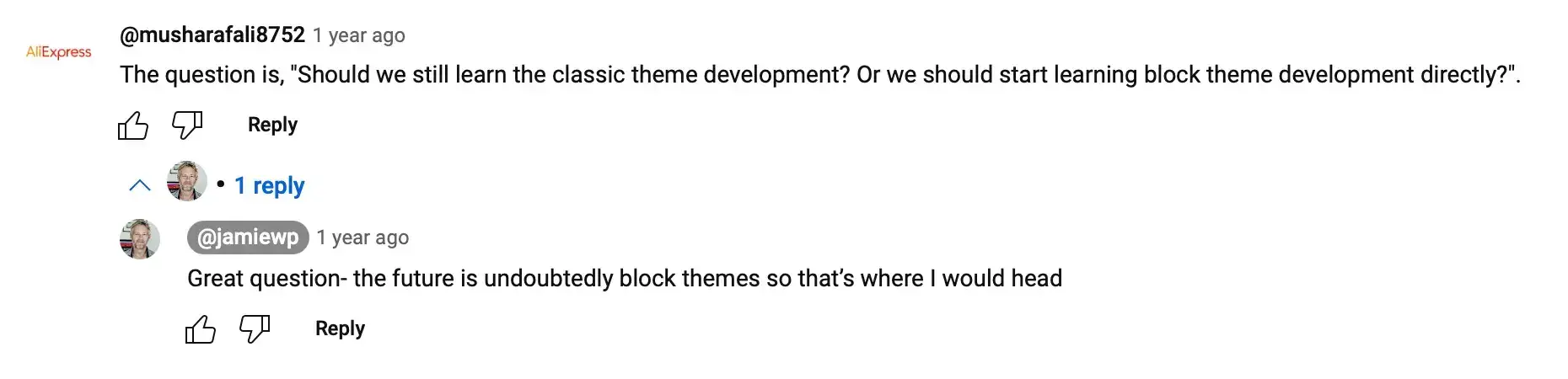
Yeni başlayan geliştiricilere veya WordPress'e geçiş yapan geliştiricilere tavsiyem aynı olacaktır. Bu görüş @jamiewp (şu anda WordPress YouTube'un başkanı) tarafından da tekrarlanıyor:

Anket sonuçları ☑
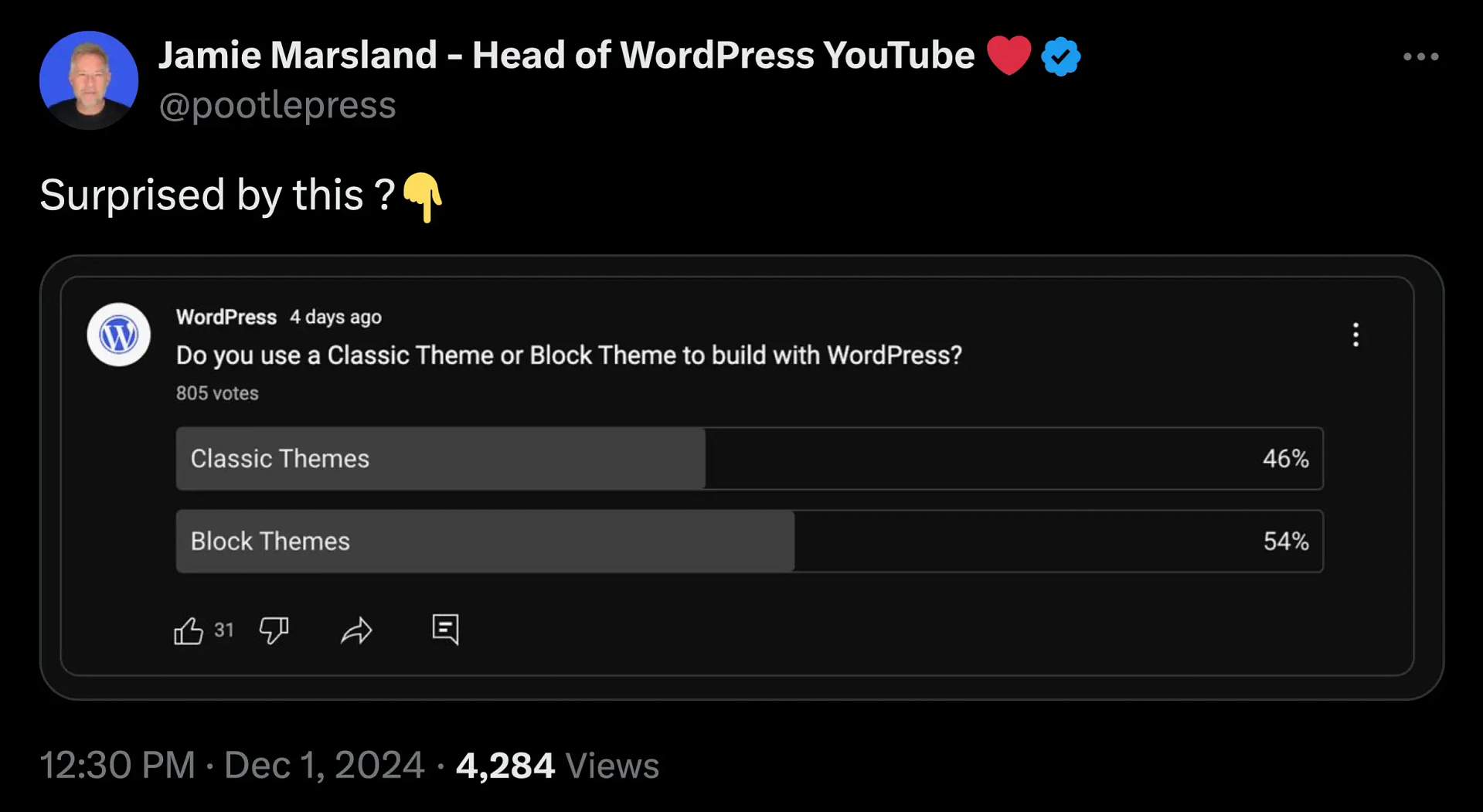
Bu yazının girişinde kardeş sitemizde bir anket yürüttüğümü ve Jamie Marsland'ın (yukarıdan aynı Jamie 👆🏻) X hesabında yürüttüğü başka bir anketin sonuçlarını topladığımı belirtmiştim. Katılımcıların ne söylediğini görmek için sonuçlara bakalım.
Jamie'nin anketi

Jamie'nin 805 oy toplayan anketi, kullanıcıların %54'ünün klasik temalar (%46) yerine blok temaları tercih ettiğini gösteriyor.
Bu aynı zamanda muhtemelen en azından kısmen Jamie'nin izleyici kitlesini ve (anlaşılır bir şekilde) klasik temalar ve eski tarz klasik düzenleyiciden ziyade blok temaları ve blok düzenleyiciye yönelik olan YouTube'a odaklanmasını yansıtıyor. Ayrıca geliştiricilerin, diğer kullanıcı kategorileriyle karşılaştırıldığında, onun özel hedef kitlesinin nispeten düşük bir yüzdesini oluşturduğunu tahmin etme cüretinde bulunabilirim. Yaptığı videoların türüne bakılırsa bu makul bir varsayım. Dürüst olmak gerekirse, blok temalarının anketinde daha büyük bir farkla kazanmamasına şaşırdım.
Anketim
Yaptığım ankette beş soru vardı ve yüzün biraz üzerinde yanıt aldım. Bu tercihleri gerçekte neyin yönlendirdiğine dair bazı büyüleyici nüansları ortaya çıkardı.
Sorduğum sorular şunlardı:
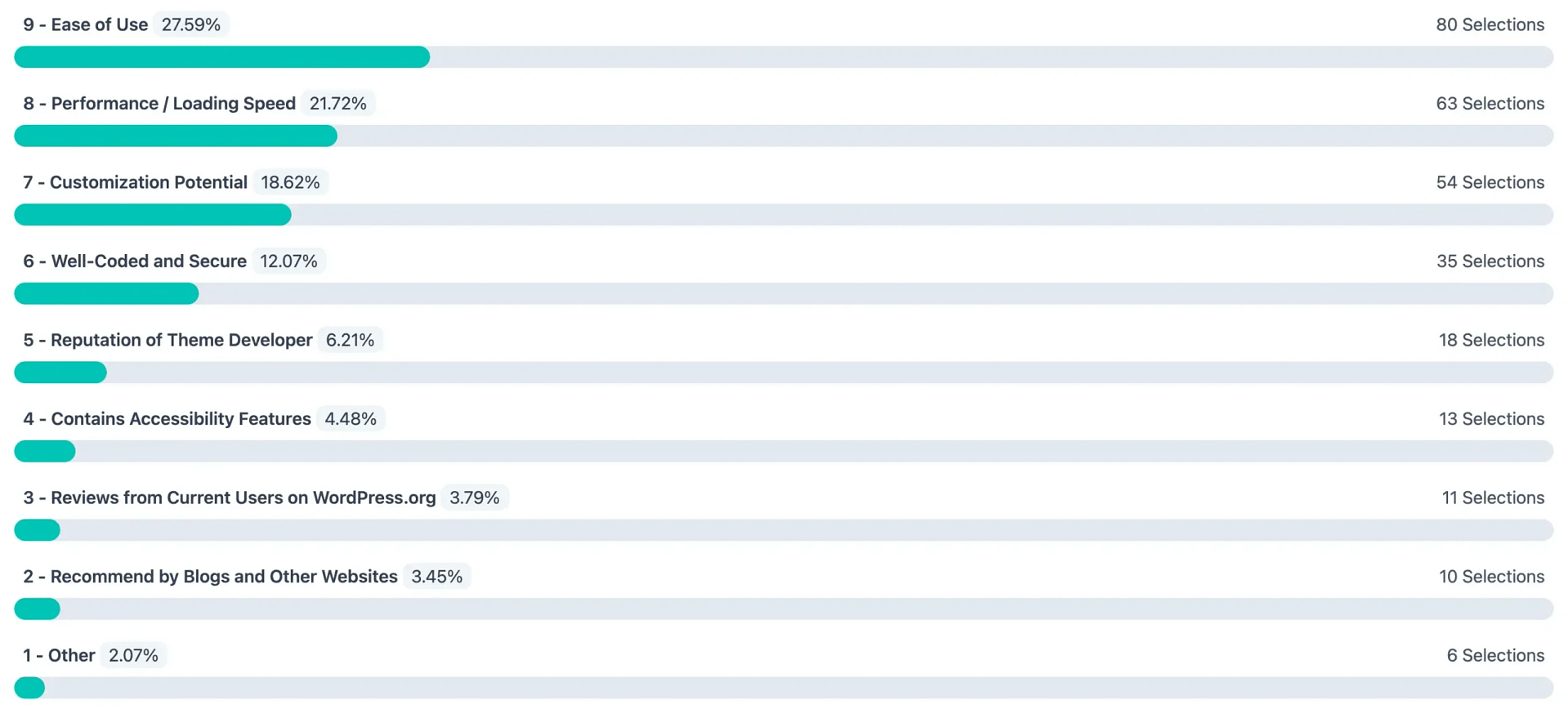
Yanıtlar, WordPress kullanıcılarının bir tema seçerken en çok üç temel faktöre önem verdiğini ortaya çıkardı:
- 😇 kullanım kolaylığı (%27,59),
- 🚀 performans/yükleme hızı (%21,72),
- 🛠️kişiselleştirme potansiyeli (%18,62).
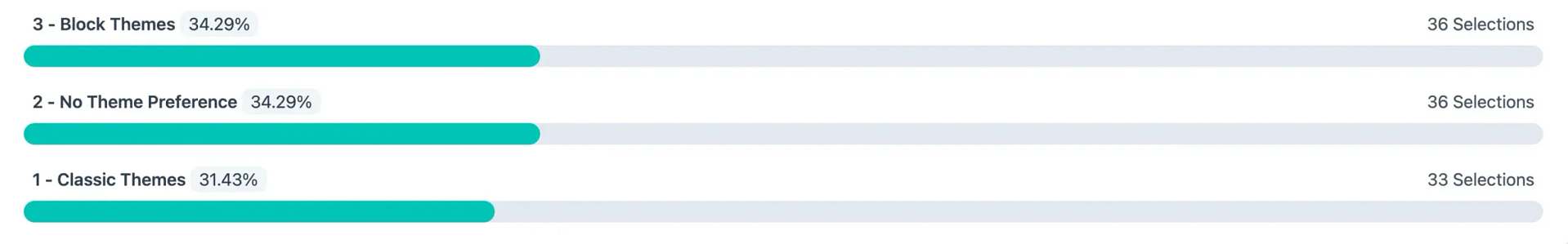
Peki genel tema tercihlerine gelince?
Neredeyse mükemmel bir üç yönlü bölünmeydi:
- blok temaları (%34,29),
- tema tercihi yok (%34,29),
- klasik temalar (%31,43).
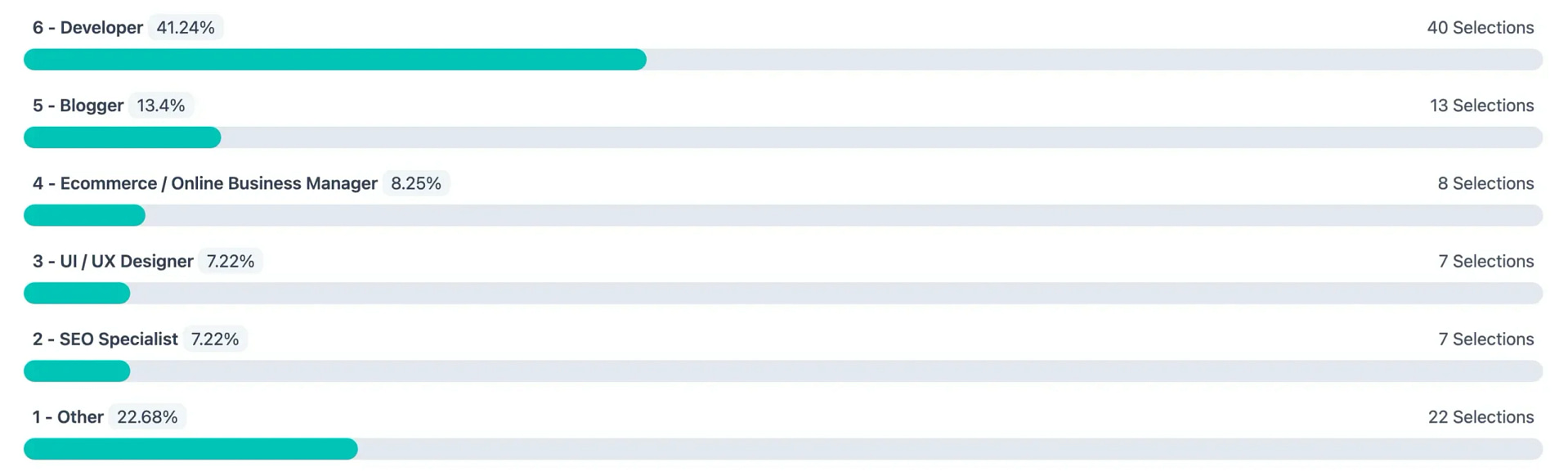
Veriler aynı zamanda daha önce bahsettiğim Reddit konularına ekstra bağlam da sağladı; ankete katılanların çoğunluğu kendilerini geliştirici olarak tanımladı (%41,24), birçoğunun 9 ila 15 yıllık WordPress deneyimi (%28,26) vardı. Reddit'te gördüğümüz bazı tutkulu geliştirici eleştirilerine rağmen, bu rakamlar, temaları engellemek için ısınan daha sessiz bir geliştirici grubuna işaret ediyor.
WordPress temalarının yönüne ilişkin genel görüşe gelince, anket en büyük segmentin (%35,96) orta düzeyde üç yıldız derecelendirmesi verdiğini gösterdi. Ancak dört ve beş yıldızlı derecelendirmelerin bir veya iki yıldızlı derecelendirmelerden daha fazla oy alması da dikkate değerdir. Bu, genel olarak blok temaların kabulüne doğru kademeli bir geçiş gördüğümüzün sinyalini veriyor.
Son çekimim 💭
Her iki tema türünü de yoğun olarak kullanmış biri olarak biraz daha blok temaları tercih ettiğimi söylemeliyim. Ancak klasik temaları tercih edenlerin bakış açısını kesinlikle takdir edebiliyorum. Aslında tüm bu konuşmanın çerçevesinin, iki tema türünün nasıl işlediğinin merceğinden görülmesi gerektiğini düşünüyorum. Demek istediğim şu:
Klasik temalarda her şey temanın kendisi ve tema geliştiricilerinin temayı bu hale getirmek için ona ne kattıklarıyla ilgilidir .
Bunun tersine, blok temaların kendisi kısmen konu dışıdır . Temadan çok, web sitenizi özelleştirmek için şablonlar ve desenlerle birlikte tam site düzenleyicisini kullanmayla ilgilidir. Bu nedenle Tyler Moore'un Varyasyonları gibi varsayılan bir tasarıma sahip blok temalar görüyorsunuz, ancak bu varsayılan tasarım kolaylıkla diğer şablonlarından biriyle değiştirilebilir. Hatta bir şablonun parçalarını diğeriyle karıştırıp eşleştirebilirsiniz.
Aynı şey Themeisle'deki blok temalarımız için de geçerli. Teknik olarak elimizde Raft, Neve FSE ve birkaç tane daha var, ancak ihtiyacınız olan her tür web sitesini oluşturmak için FSE Tasarım Paketimizi bu temalardan herhangi biriyle kullanabilirsiniz. Temanın kendisi bile artık önemli değil.

Meslektaşım Hardeep Asrani, ona konu hakkındaki düşüncelerini sorduğumda muhtemelen bunu en iyi şekilde özetledi:
Onlar hakkında tek bir şey söyleyeceğim, o da klasik temaların tek bir şey olmadığıdır. Tüm klasik temalar farklı şekilde çalışır ve her birinin kendi öğrenme eğrisi vardır. Buna karşılık çoğu blok teması aynı şekilde çalışır. Birini biliyorsanız gerisini de bilirsiniz.
Ancak bu bir genellemedir ve konuya göre değişir. Çizgiler "blok temalar ve klasik temalar" kadar düzgün bir şekilde ikili değildir.

Dolayısıyla, blok temaların klasik temalardan daha iyi olduğu fikrine inanıyorsanız, gerçekte FSE sistemine inanıyorsunuz, aksinin doğru olduğuna inanıyorsanız, bunun nedeni ya bazı klasik temaları gerçekten seviyor olmanızdır. veya özel kodu "eski yöntemle" kullanmayı tercih eden bir geliştiricisiniz.
Ve bu benim sıcak görüşüm. 🔥
Bu makalenin tamamını okuduysanız, o zaman konu hakkında benim kadar tutkulu olmalısınız. Muhtemelen sizin de kendi fikriniz vardır. Okumayı çok isterim. Aşağıdaki yorumlara sesinizi sohbete ekleyin ve sohbet edelim.