Blog Resimleriniz İçin En İyi 6 Uygulama
Yayınlanan: 2023-03-20Web kullanıcıları olarak, bir blog yazısının her bir kelimesini okumadığımızı biliyoruz - sayfayı "taramayı" tercih ediyoruz. Sonuç olarak, görsel yönü de ziyaretçiler arasında güven ve otorite oluşturmak için çok önemlidir. Performans ve dönüşümler büyük ölçüde resim seçimine bağlıdır, bu nedenle blog gönderilerinize optimize edilmiş resimler eklemek için en iyi 6 uygulamayı listeledik.
Haydi dalalım!
Blog Resimlerinizi Neden İyi Seçmelisiniz?
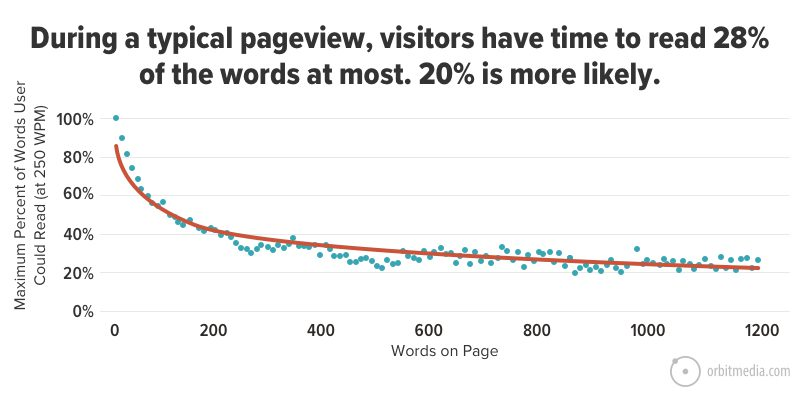
Tipik bir ziyaretçi, blog yazınızdaki kelimelerin yalnızca yaklaşık %20'sini okuyacaktır. Bu nedenle, dikkatini biraz daha uzun süre çekmek için ilgili görselleri eklemek önemlidir. Aşağıdaki tablo, kullanıcıların farklı kelime sayılarına sahip sayfalara ortalama bir ziyaret sırasında okuyabilecekleri maksimum metin miktarını göstermektedir.

Bu nedenle, kullanıcılar içeriğin tamamını okumayacaklarsa düzene, tasarıma ve tabii ki resimlere göz atacaklardır. İşte bu yüzden bir sonraki gönderiniz için resimlerinizi dikkatlice seçmelisiniz:
1. Yüksek kaliteli web sitesi görselleri, şirketinizde ve markanızda güven ve otorite oluşturur
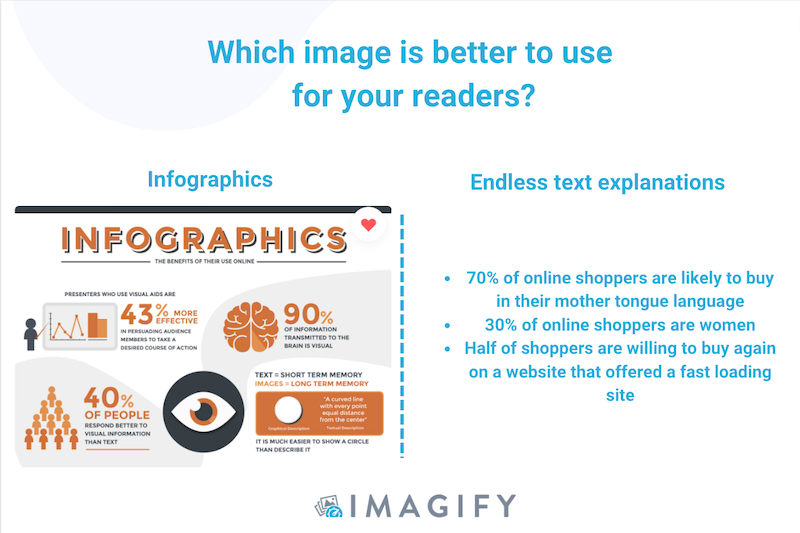
Bir web sitesi oluştururken veya bir blog yazısı yazarken güven nihai pazarlama hedefi olmalıdır. Okuyucuların sizi ciddiye almasını, şirketinizi savunmasını ve nihayetinde ürünlerinizi satın almasını istiyorsunuz. Güven nasıl sağlanır? Müşterilerin bir konuda uzman olduğunu düşündükleri birine güvenme olasılığı daha yüksektir ve bu otorite tasarım, seçtiğiniz sözcükler, renkler, logo ve tabii ki resimler aracılığıyla oluşturulur. Bilgi grafikleri, güvenilirliği artırmak ve fikrin yalnızca birkaç saniye içinde kavranmasına yardımcı olmak için idealdir.

2. Görseller, içeriğin öne çıkmasını ve daha akılda kalıcı olmasını sağlayabilir
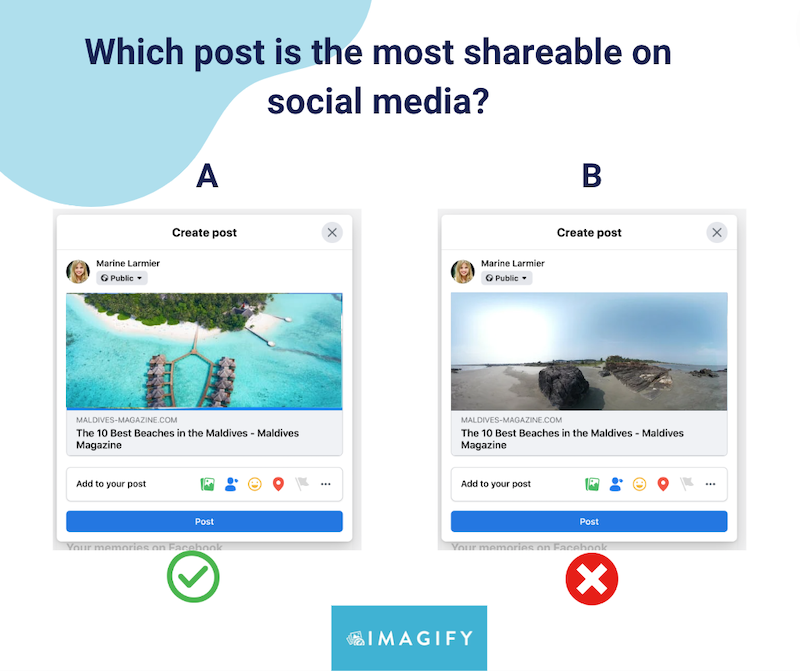
Her zaman okuyucuyu sosyal medyada paylaşmaya istekli hale getiren fotoğrafları seçmeye çalışın. Örneğin, bir sonraki Maldivler gezinizi duyurmak isteseniz Facebook'ta hangi blog gönderisini paylaşırdınız? Bu destinasyonu düşündüğümüzde “A” yazısı “B” yazısına göre daha çekici bir fotoğrafa sahip.

3. Resimler, sözlerinizle ne söylemek istediğinizi açıklamaya yardımcı olur
Tek bir görüntünün karmaşık fikirleri iletebileceği anlamına gelen "bir resim bin kelimeye bedeldir" şeklindeki popüler atasözünü duymuş olabilirsiniz. Resimlerinizin yapması gereken tam olarak budur: Yazılı fikrinizi görsel bir bakış açısıyla pekiştirin.
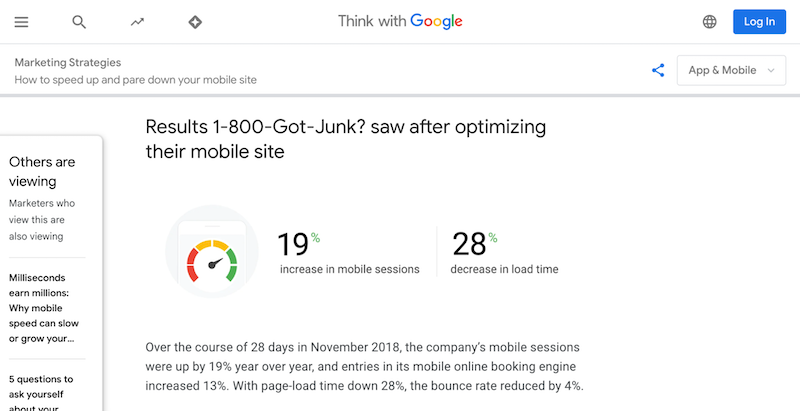
Örneğin, veriye dayalı gerçekler hakkında yazıyorsanız, Google'ın blogunda yaptığı gibi önemli rakamlar görselleri oluşturmak yararlı olabilir:

Doğru görüntüyü seçmeyle ilgili son tavsiye, blogunuzun performansını etkilemeyecek ve SEO'nuzu artıracak olanları seçmektir. Bu da bizi bir sonraki bölüme götürüyor: Resimlerinizin yayınlanmadan önce mükemmel bir şekilde optimize edilmesini sağlamak için 6 ipucumuz.
Blog Resimleriniz İçin En İyi 6 Uygulama
Blogunuza resim yüklemeden önce takip etmeniz gereken en iyi 6 uygulama. Özellikle performans sağlamak, SEO'nuzu güçlendirmek ve telif hakkı sorunlarından kaçınmak istiyorsanız, bir sonraki makaleniz için faydalı olacaklardır.
1. Doğru Görüntü Boyutunu ve Formatını Seçin
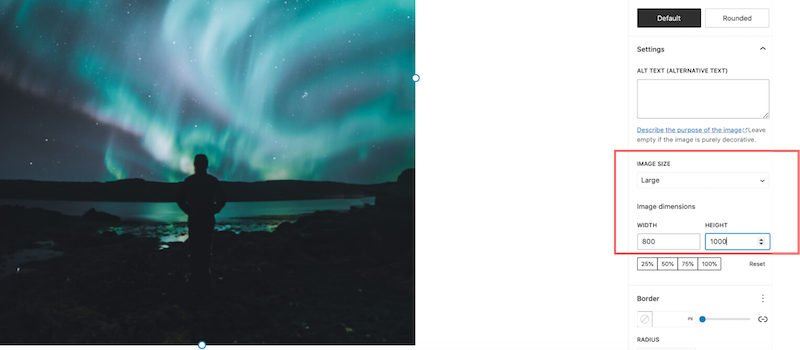
Performans sorunlarını önlemek için doğru görüntü boyutunu ve formatını seçmek çok önemlidir. Mükemmel infografikleri oluşturduğunuzda veya doğru fotoğrafı seçtiğinizde, dosyanın son boyutunu kontrol etmeyi unutmayın. Bir blog yazısı için, resimleriniz için maksimum 800 piksel genişlik kullanmanızı öneririz.

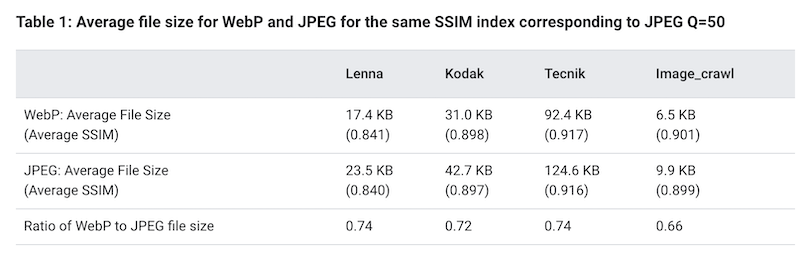
Formatla ilgili olarak, geleneksel png veya JPG yerine WebP veya AVIF gibi yeni nesil formatları kullanmanızı öneririz. Aynı kalite için Google, ortalama WebP dosya boyutunun JPEG dosyasından %25 - %34 daha küçük olduğunu gözlemledi.

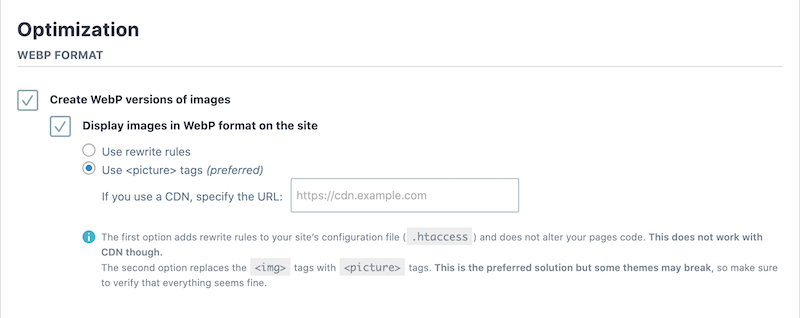
Görüntüleri WebP'ye dönüştürmek için çözümler:
- xConvert gibi çevrimiçi araçlar – resimlerinizi birkaç tıklamayla WebP'ye dönüştürebilir ve daha sonra manuel olarak WordPress'e yükleyebilirsiniz.
- Görüntüleri doğrudan WordPress yöneticinizden WebP'ye dönüştürmenize olanak tanıyan Imagify gibi WordPress eklentileri.

| Daha fazla bilgi edinmek isterseniz, web'deki en iyi görüntü boyutuna ve en iyi görüntü biçimlerine adanmış iki anlayışlı kılavuzumuz var. |
2. En Büyük Resimlerinizi Sıkıştırın
İyi bir performans ve hızlı yüklenen bir sayfa elde etmek için büyük resimlerin sıkıştırılması çok önemlidir. Ancak kaliteden de ödün vermek istemezsiniz. Sıkıştırmanın (doğru araçla) kullanışlı olduğu yer burasıdır!

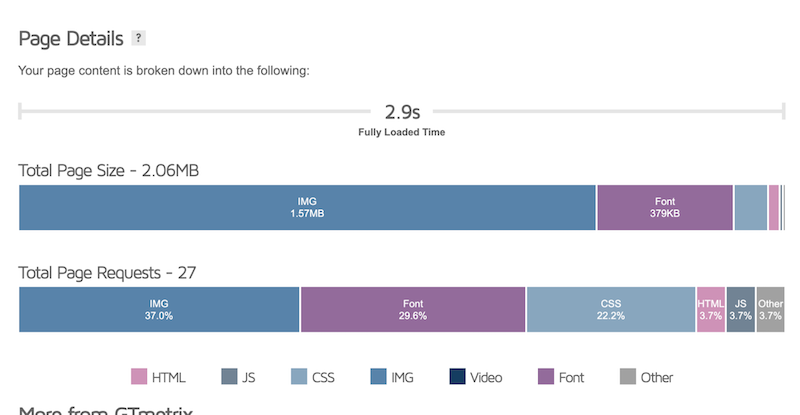
İdeal olarak, sayfa ağırlığınızı 1 – 1,5 MB'ın altında tutmak istiyorsunuz. Sitenizi denetleyebilir ve bu metriği GTMetrix'te kontrol edebilirsiniz. > Sayfa Ayrıntıları > Toplam Sayfa Boyutu.

Büyük resimlerinizi sıkıştırmak için çözümler:
- Photoshop ve Lightroom, ancak son görüntüleri dışa aktarırken kaliteyi düşürebilirsiniz.
- Imagify eklentisi – resimlerinizi doğrudan WordPress'ten toplu olarak optimize etmenize ve sıkıştırmanıza olanak tanır. Yüksek kaliteyi korurken dosya boyutunda %90'a kadar tasarruf edebilirsiniz.
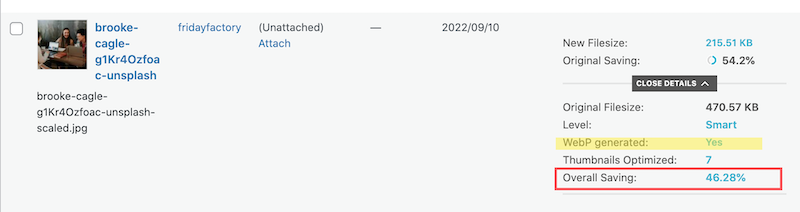
Aşağıdaki örneğimizde, Imagify görüntüyü neredeyse %50 oranında sıkıştırarak sayfayı çok daha hafif hale getirdi.

Imagify aynı zamanda kaliteyi de koruyor. Hangi görüntünün sıkıştırılmış olduğunu söyleyemeyiz:
| Bilmekte fayda var: Imagify, bazı PageSpeed Insights denetimleri için görüntülerinizi optimize etmenize yardımcı olur. |
3. Duyarlı Görseller Kullanın
Blog gönderinizi yayınlamadan önce başka bir tavsiye, resminizi duyarlı hale getirmektir. Şans eseri, birçok sayfa oluşturucu, seçtiğiniz cihaza göre resim sunma seçeneğiyle birlikte gelir.
Duyarlı görüntüleri kullanma çözümleri:
- Manuel olarak, kodla - görüntüleri duyarlı hale getirmek için "srcset" ve "sizes" özniteliklerini kullanma.
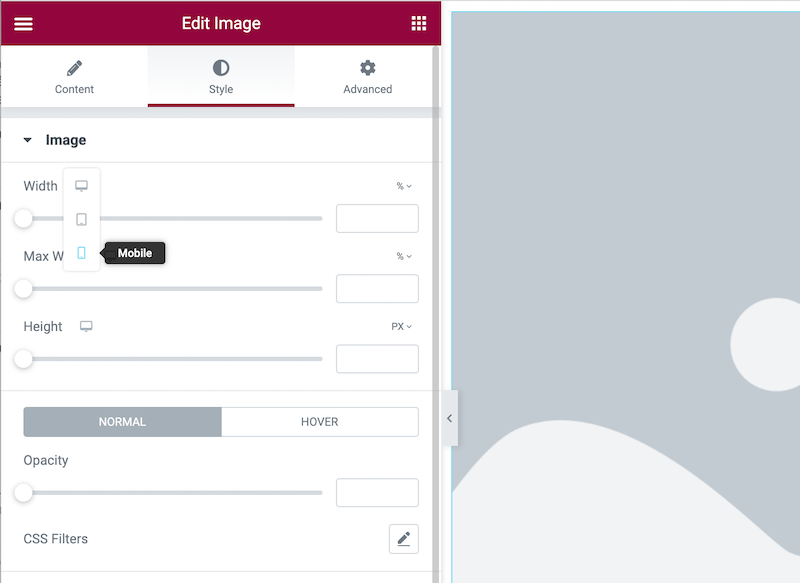
- Blok Düzenleyiciyi veya cihaza göre farklı resim boyutları görüntülemenize izin veren herhangi bir sayfa oluşturucuyu kullanarak:

| Duyarlı tasarımla görüntülerin nasıl oluşturulacağı hakkında daha fazla bilgi edinmek için kılavuzumuza göz atın. |
4. Görüntü Dosyanızı Doğru Şekilde Yeniden Adlandırın ve Alt Etiketini Kullanın
Açıklayıcı adlara ve alt etiketlere sahip resimlerin arama motorları tarafından bulunma olasılığı daha yüksek olacak ve bu da arama sonuçlarında görünme şansınızı artıracaktır. Alt etiketler SEO için kullanışlıdır çünkü Google (henüz) resimleri yorumlayamaz. Bu nedenle, alt etiketleri görüntünün ne hakkında olduğunu belirterek bunu çözer.
Doğru dosya adını ve alt etiketi kullanmak için ipuçları:
Dosya adıyla ilgili olarak, işte birkaç yönerge:
- Kullanıcıların resminizi bulmasına yardımcı olmak için resmin ne hakkında olduğunu kısaca açıklayın
- En fazla 4-5 kelime kullanın
- Büyük harflere gerek yoktur
- Her bir kelimeyi birbirinden ayırmak için alt çizgi olmayan kısa çizgi (-) kullanın.
Alt etiketi için, etkiyi en üst düzeye çıkarmak için metni kısa tutun ve alt metinde konuyu belirtmeyi unutmayın.
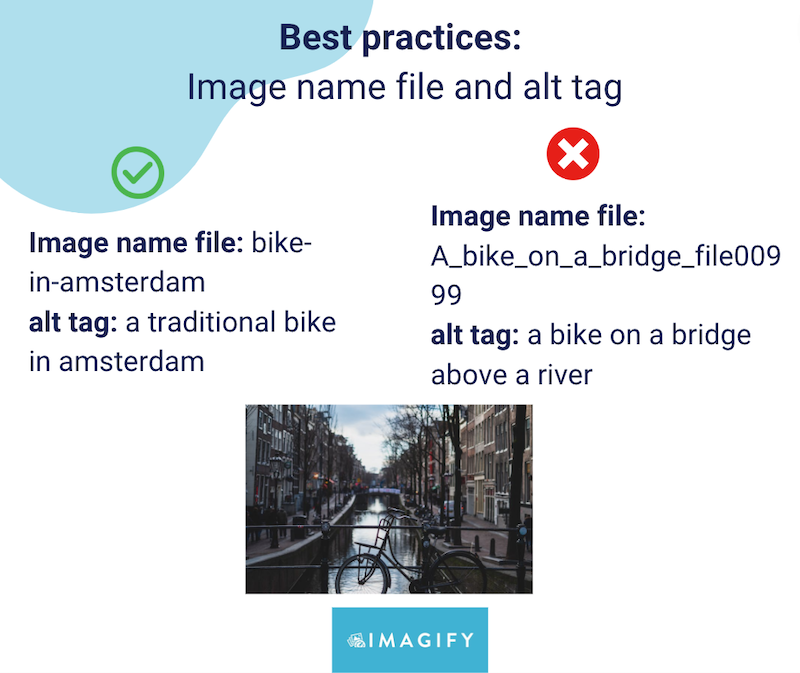
Aşağıdaki örnekte, farklılıkları kolayca görebilirsiniz:

5. Telif Hakkı Sorunlarına Dikkat Edin
Artık blog gönderiniz için mükemmel alakalı resmi bulduğunuza göre. Ayrıca telif hakkını kontrol etmenin zamanı geldi. Genellikle resmin yanında “” ile bir not bulunur ve bunu blogunuz için kullanamayabilirsiniz. Şüphe durumunda, çalışmayı yeniden kullanıp kullanamayacağınızı her zaman fotoğrafçıya veya tasarımcıya danışın ve sonunda onlara kredi verin.
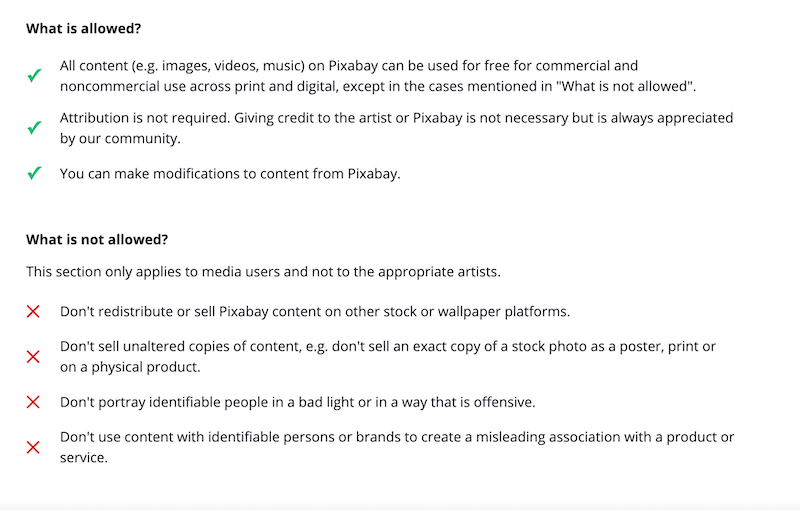
Örneğin, resminiz Pixabay'dan geliyorsa, telif hakkı olmayan içerik için yapılması ve yapılmaması gerekenler aşağıdadır:

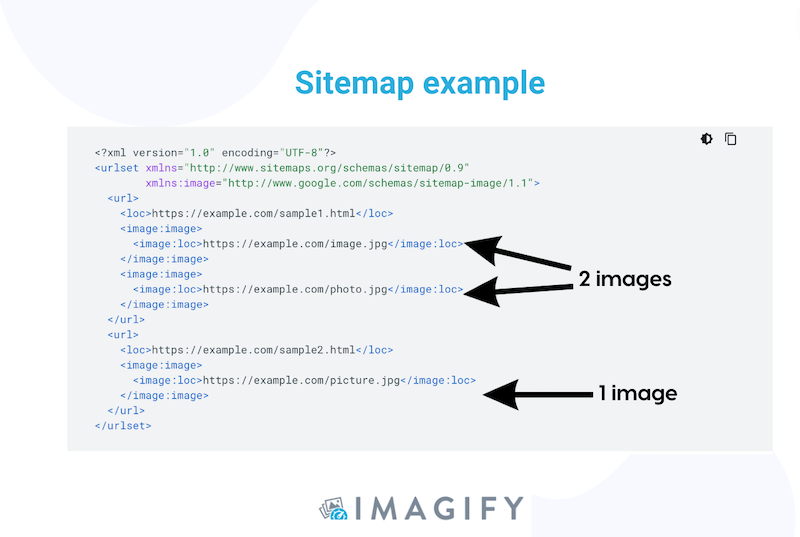
6. Bir Resim Site Haritası Oluşturun
Bir resim site haritası, Google'a sitenizdeki tüm resimler hakkında bilgi vermenin en iyi yoludur. Resimlerinizi dizine eklemek ve arama sonuçlarına dahil edilmelerini sağlamak için paha biçilmezdir.

Bir resim site haritası oluşturmak için çözümler:
- XML Site Haritası gibi bir WordPress eklentisi kullanın. Ayarlar → XML-Site Haritası'na gidin. XML Site Haritası eklentisi, WordPress'te otomatik olarak bir site haritası oluşturur ve URL'yi ayarlar sayfasının üst kısmında görürsünüz.
Sarma
Kontrol listemiz, blogunuz için en alakalı görselleri seçmenize yardımcı olacaktır. Her şey tutarlılık, kalite, boyut, telif hakkı ve performansla ilgili!
İyi haber şu ki, sıkıştırma ve optimizasyon bölümleri Imagify ile kolayca uygulanabilir. Eklenti ayrıca PageSpeed Insights'ta birkaç görüntü denetiminden geçmenize de olanak tanır! Bir sonraki makaleniz için resimleri optimize edebilmeniz ve yüksek kaliteli görselleri korurken sayfa performansınızın nasıl arttığını görebilmeniz için ücretsiz bir Imagify denemesi mevcuttur.
