Giriş Sayfaları İçin 21+ En İyi Ücretsiz Bootstrap Şablonu
Yayınlanan: 2024-01-30Web sitenizin veya uygulamanızın giriş sayfasının daha iyi görünmesini mi düşünüyorsunuz?
Seni koruduk! Giriş Sayfaları için kullanabileceğiniz En İyi Ücretsiz Bootstrap Şablonlarından daha fazlasının bir listesini hazırladık.
Bu şablonlar harika görünür ve kullanımı kolaydır, böylece hiçbir sorun yaşamadan harika bir giriş sayfası oluşturabilirsiniz.
İster web geliştirmeye yeni başlıyor olun ister zaten bir profesyonel olun, tarzınıza uygun bir şablon bulacaksınız.
İçindekiler
Giriş Sayfaları için Ücretsiz Bootstrap Şablonlarını Kullanmanın Yararları:
- Gelişmiş Kullanıcı Deneyimi: Görsel açıdan çekici ve kullanıcı dostu tasarım, ziyaretçilerin ve kullanıcıların genel deneyimini geliştirir.
- Yanıt Verme: Giriş sayfasının harika görünmesini ve masaüstü bilgisayarlar, tabletler ve akıllı telefonlar da dahil olmak üzere çeşitli cihazlarda iyi çalışmasını sağlar.
- Sağlam Temel: Oturum açma sayfası tasarımı için güvenilir ve profesyonel bir temel sağlayan Bootstrap çerçevesi kullanılarak oluşturulmuştur.
- Zaman Kazandırır: Geniş bir yelpazede önceden oluşturulmuş bileşenler ve stiller sunarak geliştirme sürecinde zamandan ve emekten tasarruf sağlar.
- Destek ve Dokümantasyon: Genellikle dokümantasyon ve destek içerir; geliştiricilerin şablonları özelleştirmesini ve uygulamasını kolaylaştırır.
- Tutarlılık ve Marka Uyumluluğu: Web sitesinin veya uygulamanın genel markasıyla uyumlu olarak tasarımda tutarlılığın ve tutarlılığın korunmasına yardımcı olur.
- Kolaylaştırılmış Geliştirme: Geliştirme sürecini basitleştirir ve giriş sayfasının görsel çekiciliğini ve işlevselliğini artırır.
- Geliştirilmiş Kullanıcı Deneyimi: Sonuçta ziyaretçiler ve kullanıcılar için daha iyi bir kullanıcı deneyimine yol açar.
Giriş Sayfaları İçin En İyi Ücretsiz Bootstrap Şablonları:
1. Bootstrap 3 Merkezli Giriş Formu

Bootstrap Merkezli Giriş Formu, ekranı merkeze alan, görsel olarak çekici ve erişimi kolay hale getiren bir kullanıcı arayüzü tasarım öğesidir. Genellikle kullanıcı adı ve parola için giriş alanlarının yanı sıra bir oturum açma düğmesi içerir.
Ortalanmış düzen, kullanıcının dikkatini oturum açma sürecine odaklamaya yardımcı olur ve oturum açma formu için temiz ve düzenli bir görünüm sağlar.
2. Bootstrap 4'ten Giriş Yapın

Bootstrap 4 Giriş Formu! Bu hızlı okumada size Bootstrap 4'ün oturum açma formu bileşeninin temellerini anlatacağım. Bootstrap 4'ün web siteniz veya web uygulamanız için şık ve hızlı yanıt veren oturum açma formları oluşturmayı nasıl süper kolay hale getirdiğini keşfedeceğiz.
Öyleyse, oturum açma sayfalarınızı Bootstrap 4 büyüsüyle canlandırmaya hazırsanız, gelin birlikte dalalım!
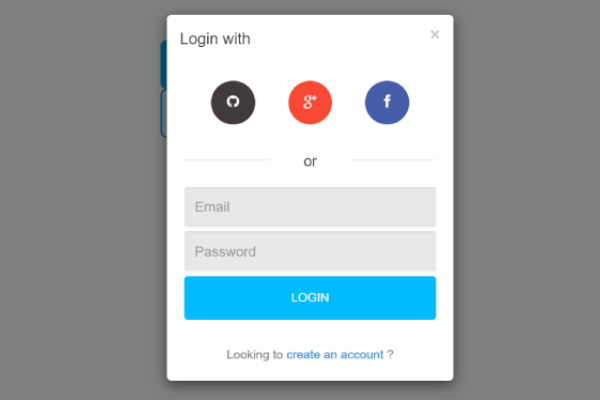
3. Bootstrap Modal Giriş Formları

Bootstrap Modal Giriş Formları! Web sitenizin oturum açma deneyimine etkileşim ve stil katmak istiyorsanız doğru yerdesiniz. Bu blog yazısında size Bootstrap Modals'ın harika dünyası ve giriş formlarınızı bir sonraki seviyeye nasıl yükseltebilecekleri konusunda rehberlik edeceğim.
Bootstrap'i kullanarak şık, duyarlı ve kullanıcı dostu kalıcı oturum açma formlarının nasıl oluşturulacağını öğrenmeye hazır olun. Kullanıcılarınız için oturum açmayı çocuk oyuncağı haline getirelim!
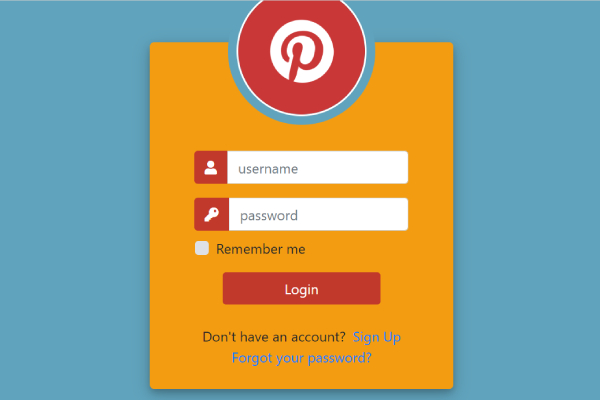
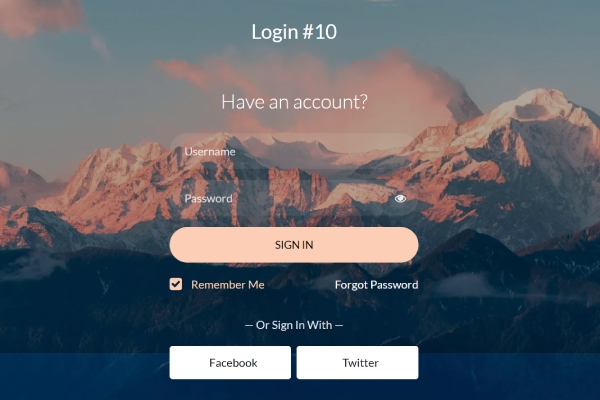
4. Overlay Image ile Bootstrap Girişi

Overlay Image ile Bootstrap Girişi! Bu hızlı okumada, büyüleyici katman görselleri ekleyerek giriş formlarınıza nasıl kişilik katacağınızı göstereceğim. Bootstrap dünyasına dalacağız ve kalıcı bir izlenim bırakan göz alıcı ve ilgi çekici oturum açma deneyimleri yaratmanın ne kadar kolay olduğunu keşfedeceğiz.
Öyleyse, giriş oyununuzun seviyesini yükseltmeye ve kullanıcılarınızı şaşırtmaya hazırsanız, bu eğlenceli tasarım yolculuğuna birlikte başlayalım!
5. Harika Giriş Sayfası

Harika Giriş Sayfası! Bu yazıda, yalnızca harika görünmekle kalmayıp aynı zamanda kusursuz bir kullanıcı deneyimi sunan bir giriş sayfası tasarlamak için bazı harika ipuçlarını ve püf noktalarını keşfedeceğiz.
Göz alıcı görsellerden sezgisel form düzenlerine kadar, giriş sayfanızı diğerlerinden farklı kılmak için bilmeniz gereken her şeyi ele alacağız.
Web sitenizin giriş oyununun seviyesini yükseltmeye ve kullanıcılarınızı etkileşimde bulunmayı sevecekleri harika bir giriş sayfasından etkilemeye hazır olun! Haydi hemen dalalım ve oturum açmayı çocuk oyuncağı haline getirelim!
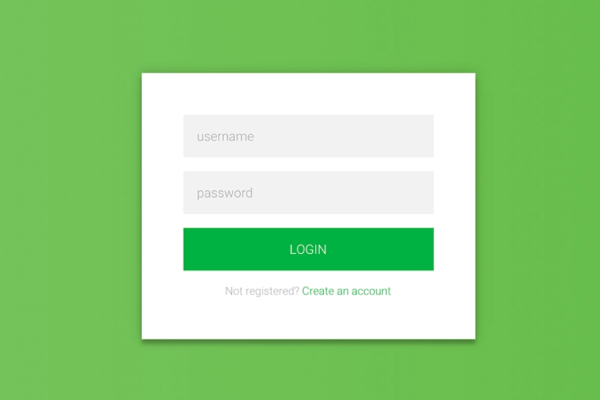
6. Basit Giriş

Basit Giriş tasarımları! Kullanıcı deneyimi söz konusu olduğunda bazen daha az, daha çoktur ve Basit Giriş sayfasının parladığı yer burasıdır. Bu yazıda, gezinmesi kolay ve işi zahmetsizce halleden temiz, minimalist bir giriş sayfası oluşturma sanatında size yol göstereceğim.
İster yeni başlayan ister şık bir ilham arayan tecrübeli bir tasarımcı olun, giriş tasarımında sadeliğin güzelliğini keşfederken bana katılın. Gelin bunu hep birlikte basit, şık ve kullanıcı dostu tutalım!
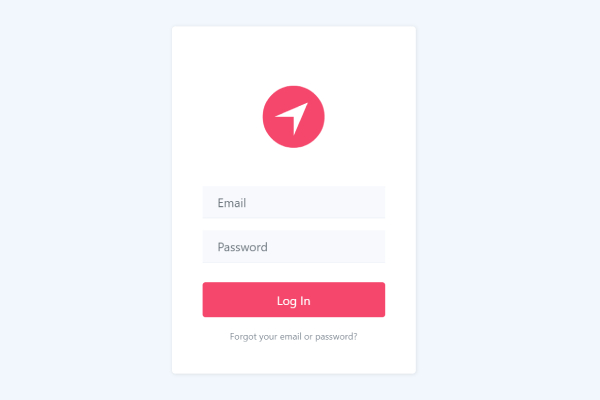
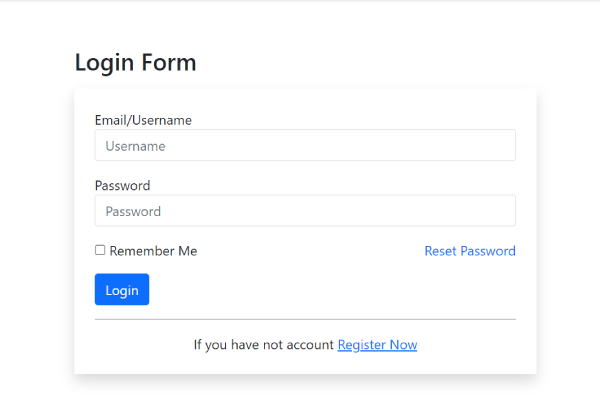
7. Giriş Formunu Temizleyin

Giriş Formlarını Temizleyin! Bu blog yazısında, yalnızca harika görünmekle kalmayıp aynı zamanda genel kullanıcı deneyimini de geliştiren şık ve minimalist bir giriş formu oluşturma sanatı konusunda size rehberlik edeceğim.
Kullanıcılarınızın seveceği temiz ve düzenli bir giriş sayfası oluşturmak için net tipografi, geniş beyaz alan ve sezgisel form alanları gibi basit ama etkili tasarım ilkelerini keşfedeceğiz.
Giriş sürecinizi kolaylaştırmaya ve güzel tasarlanmış Temiz Giriş Formu ile kalıcı bir izlenim bırakmaya hazır olun! Birlikte sade ve şık kalalım!
8. Yaratıcı Giriş Formu

Yaratıcı Giriş Formları! Bu blog yazısında, yalnızca işlevsel değil, aynı zamanda görsel olarak büyüleyici ve akılda kalıcı bir giriş formu tasarlamak için bazı heyecan verici ipuçları ve püf noktaları paylaşacağım. Eğlenceli animasyonlardan benzersiz renk şemalarına ve yenilikçi düzenlere kadar, giriş sayfalarınıza nasıl kişilik ve çekicilik katabileceğinizi keşfedeceğiz.
Kullanıcılarınızı şaşırtmaya ve web sitenizin giriş deneyimini yaratıcı bir yetenekle yükseltmeye hazır olun! Giriş formlarını birlikte sanat eserlerine dönüştürelim!
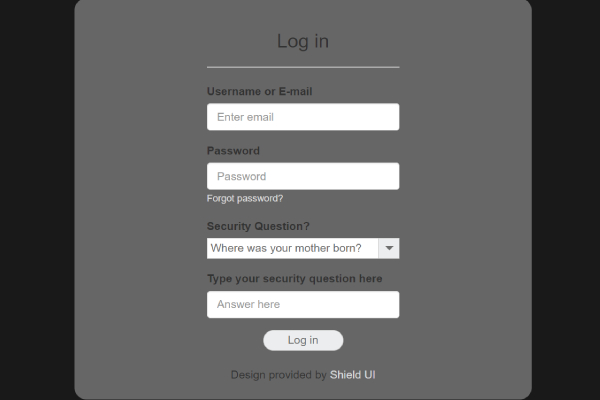
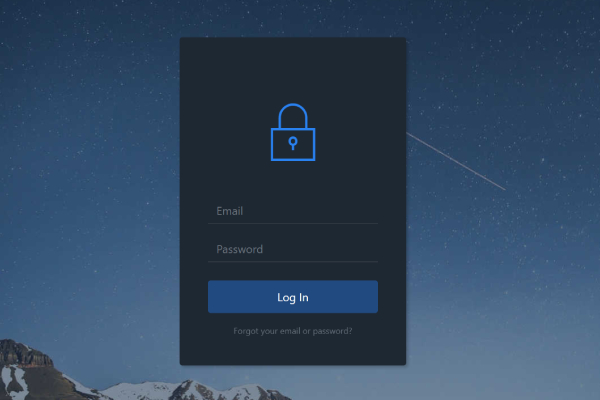
9. Giriş Formu Koyu

Karanlık Giriş Formları! Bu blog yazısında, koyu renk şemasıyla şık ve sofistike bir giriş formu oluşturma sanatında size rehberlik edeceğim. Koyu temalı oturum açma formları yalnızca zarafet yaymakla kalmaz, aynı zamanda genel kullanıcı deneyimini artırabilecek benzersiz bir görsel çekicilik de sağlar.
Mükemmel renk tonlarını seçmekten ince vurgular ve kontrastı birleştirmeye kadar, kalıcı bir izlenim bırakan büyüleyici bir Karanlık Giriş Formu tasarlamanın nüanslarına dalacağız.
Giriş sayfalarınıza mistik ve sofistike bir dokunuş katmaya hazır olun! Karanlık Giriş Formlarına birlikte ışık tutalım!
10. Giriş Yapın ve Kayıt Olun

Giriş Yapın ve Kayıt Olun Bu yazıda size kalıcı pencereleri kullanarak kusursuz ve kullanıcı dostu bir oturum açma ve kayıt deneyiminin nasıl oluşturulacağını göstereceğim. Kalıcı pencereler harikadır çünkü doğrudan ekranda açılırlar ve kullanıcıların sayfadan ayrılmadan etkileşimde kalmasını sağlarlar.
Kullanıcıların web sitenizde oturum açmasını veya kaydolmasını son derece kolay hale getirecek şekilde bu modelleri şık, sezgisel ve görsel olarak çekici olacak şekilde nasıl tasarlayacağımızı keşfedeceğiz.
Bu şık ve işlevsel Giriş ve Kayıt Modelleri ile web sitenizin kullanıcı deneyimini üst düzeye çıkarmaya hazır olun! Giriş yapmayı ve kaydolmayı çocuk oyuncağı haline getirelim!
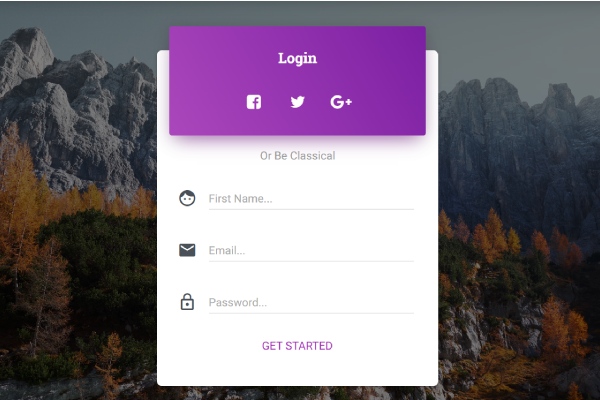
11. Material Bootstrap Giriş Sayfası

Material Bootstrap Giriş Sayfaları! Bu blog yazısında, Materyal Tasarımı çerçevesini ve Bootstrap'i kullanarak çarpıcı ve kullanıcı dostu bir giriş sayfası oluşturma sürecinde size yol göstereceğim. Materyal Tasarımı, giriş sayfanıza şık ve modern bir görünüm kazandırırken Bootstrap, cihazlar arasında kusursuz entegrasyon için ihtiyaç duyduğunuz yanıt verme hızını ve esnekliği sağlar.
Genel kullanıcı deneyimini geliştirmek için kayan etiketler, canlı renkler ve pürüzsüz animasyonlar gibi Materyal Tasarımı öğelerinin nasıl dahil edileceğini keşfedeceğiz.
Materyal Tasarımı ve Bootstrap büyüsünün mükemmel karışımıyla giriş sayfanızı bir sonraki seviyeye yükseltmeye hazır olun! Hem şık hem de işlevsel bir giriş sayfası oluşturalım!
12. Bootstrap 5 Giriş Sayfası Şablonu

.
Bootstrap 5 Giriş Sayfası Şablonları! Bu blog yazısında size Bootstrap 5'in heyecan verici dünyasında yol göstereceğim ve bunun, web siteniz veya uygulamanız için şık ve modern bir giriş sayfası oluşturmanıza nasıl yardımcı olabileceğini anlatacağım.
Bootstrap 5, gelişmiş yanıt verme hızı, güncellenmiş yardımcı program sınıfları ve gelişmiş özelleştirme seçenekleri de dahil olmak üzere bir dizi yeni özellik ve geliştirmeyi beraberinde getiriyor. Markanıza mükemmel şekilde uyan, şık ve kullanıcı dostu bir giriş sayfası tasarlamak için bu özelliklerden nasıl yararlanabileceğinizi keşfedeceğiz.
Bootstrap 5'in güçlü araçlarıyla giriş sayfası oyununuzun seviyesini yükseltmeye ve ziyaretçileriniz için kusursuz bir kullanıcı deneyimi yaratmaya hazır olun!
13. Bootstrap 5 Fantezi Kullanıcı Giriş Formu

Bootstrap 5 Süslü Kullanıcı Giriş Formları! Bu blog yazısında size en son Bootstrap 5 çerçevesini kullanarak şık ve göz alıcı bir kullanıcı giriş formunun nasıl oluşturulacağını göstereceğim. Giriş formunuzu canlandıracak, özel arka planlar, benzersiz yazı tipleri ve göze çarpan animasyonlar kullanmak gibi yaratıcı teknikleri keşfedeceğiz.

İster bir web sitesi ister bir uygulama için tasarım yapıyor olun, bu Süslü Kullanıcı Giriş Formları kullanıcılarınızı etkileyecek ve giriş deneyimlerini geliştirecektir.
Giriş sayfası tasarımınızla dikkatleri üzerinize çekmeye hazır olun! Oturum açmayı keyifli bir deneyime dönüştürelim!
14. Eğitimsel Bootstrap 5 Giriş Formu

Eğitimsel Bootstrap 5 Giriş Formları! Bu blog yazısında, Bootstrap 5'i kullanarak özellikle eğitim platformları için özel olarak tasarlanmış, kullanıcı dostu ve görsel olarak çekici bir giriş formu oluşturma sürecinde size rehberlik edeceğim.
İster bir öğrenci portalı, ister bir e-öğrenme platformu veya bir okul web sitesi oluşturuyor olun, bu eğitim size sezgisel, erişilebilir ve her yaştan kullanıcı için ilgi çekici bir giriş formunun nasıl tasarlanacağını gösterecektir.
Sorunsuz bir öğrenme deneyimine zemin hazırlayan bir oturum açma formu oluşturmak için Bootstrap 5'in gücünü eğitimsel bilgilerle birleştirmeye hazır olun! Oturum açmayı öğrenciler, öğretmenler ve yöneticiler için çocuk oyuncağı haline getirelim!
15. Bootstrap 5 Giriş Formu Kullanıcı Arayüzü Tasarım Şablonu

Bootstrap 5 Giriş Formu Kullanıcı Arayüzü Tasarım Şablonları! Bu blog yazısında, Bootstrap 5'i kullanarak şık ve modern bir oturum açma formu tasarlama sürecinde size yol göstereceğim. Görsel olarak çekici bir oturum açma deneyimi oluşturmak için renkleri, tipografiyi ve düzeni özelleştirme gibi yaratıcı kullanıcı arayüzü tasarım tekniklerini keşfedeceğiz. .
İster bir web sitesi ister uygulama oluşturuyor olun, bu kullanıcı arayüzü tasarım şablonları yalnızca harika görünmekle kalmayıp aynı zamanda kullanılabilirliği ve kullanıcı etkileşimini artıran bir oturum açma formu oluşturmanıza yardımcı olacaktır.
Bootstrap 5 ile tasarım oyununuzu geliştirmeye ve kalıcı bir izlenim bırakan giriş formları oluşturmaya hazır olun! Oturum açmayı kullanıcılar için keyifli bir deneyim haline getirelim!
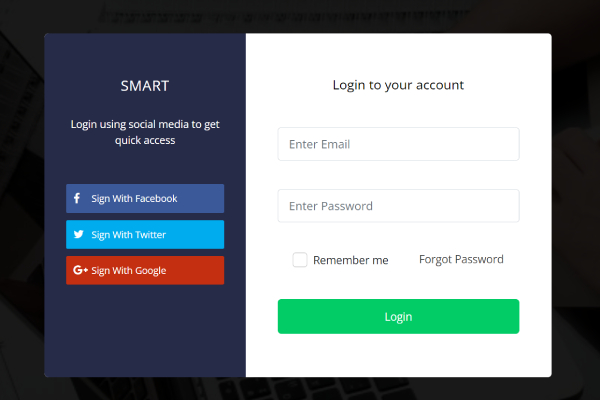
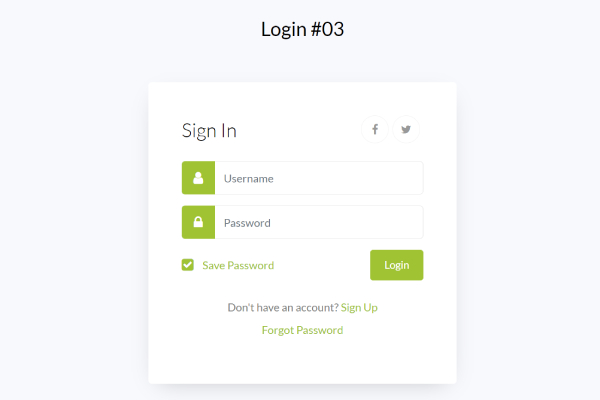
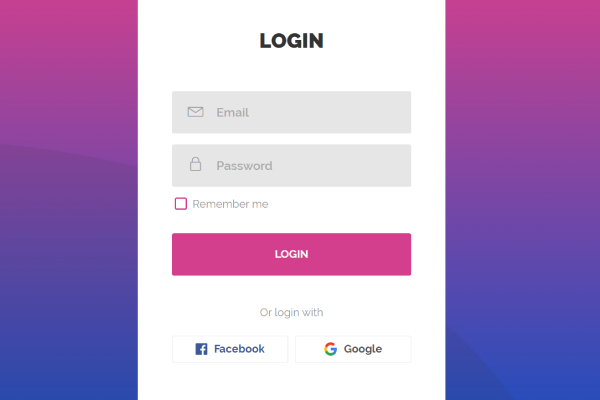
16. Sosyal Medya Kaydı ile Giriş Formu

Sosyal Medya Kaydı! Bu blog yazısında, kullanıcıların en sevdikleri sosyal medya platformlarını kullanarak kaydolmalarına veya oturum açmalarına olanak tanıyan kusursuz ve kullanıcı dostu bir oturum açma formunun nasıl oluşturulacağını size göstereceğim.
Kullanıcıların web sitenize veya uygulamanıza erişmesini son derece kolaylaştıracak şekilde Facebook, Twitter, Google ve daha fazlası gibi sosyal medya kimlik doğrulama seçeneklerinin entegrasyonuna derinlemesine bakacağız.
Bu kullanışlı ve kullanıcı dostu özellik ile oturum açma sürecini kolaylaştırmaya ve kullanıcı etkileşimini artırmaya hazır olun. Sosyal Medya Kaydı özelliğine sahip Giriş Formları ile kayıt olmayı ve giriş yapmayı çocuk oyuncağı haline getirelim!
17. Kayan Etiketli Bootstrap Giriş Formu

Yüzen Etiketlerle Bootstrap Giriş Formu! Bu blog yazısında, temiz ve gösterişli bir görünüm için kayan etiketler içeren, Bootstrap'i kullanarak şık ve kullanıcı dostu bir giriş formu oluşturma konusunda size rehberlik edeceğim. Kayan etiketler, kullanıcılar yazmaya başladığında giriş alanlarının üzerinde zarif bir şekilde geçiş yaparak formu karmaşıklaştırmadan yararlı rehberlik sağlar.
Kullanıcı deneyimini geliştirmek ve hem işlevsel hem de görsel olarak çekici bir oturum açma formu oluşturmak için bu şık tasarım trendini nasıl uygulayacağımızı keşfedeceğiz.
Bootstrap'in güçlü özellikleriyle giriş sayfanızı yükseltmeye ve kullanıcılarınız için giriş yapmayı çocuk oyuncağı haline getirmeye hazır olun! Hadi hemen başlayalım ve hayranlık uyandıran bir giriş formu tasarlayalım!
18. Bootstrap Giriş ve Kayıt Formları

Bootstrap Giriş ve Kayıt Formları! Bu blog yazısında size Bootstrap kullanarak sorunsuz ve şık giriş ve kayıt formlarının nasıl oluşturulacağını göstereceğim. İster bir web sitesi ister web uygulaması oluşturuyor olun, oturum açmak ve kaydolmak için kullanıcı dostu formlara sahip olmak çok önemlidir.
Bootstrap'in güçlü ızgara sisteminin, form bileşenlerinin ve özel stil seçeneklerinin hem işlevsel hem de görsel olarak çekici formlar tasarlamayı nasıl kolaylaştırdığını keşfedeceğiz.
Sorunsuz bir kullanıcı deneyimi sağlayan ve hedef kitlenizle bağlantı kurmanıza yardımcı olan formların nasıl oluşturulacağını öğrenmeye hazır olun. Bootstrap Giriş ve Kayıt Formları ile giriş yapmayı ve kaydolmayı çocuk oyuncağı haline getirelim!
19. Giriş Sayfası Şablonu

Giriş Sayfası Şablonları! Bu blog yazısında, web siteniz veya uygulamanız için şık ve kullanıcı dostu bir giriş sayfası oluşturma sürecinde size rehberlik edeceğim. İyi tasarlanmış bir giriş sayfası, olumlu bir kullanıcı deneyiminin tonunu belirleyerek ziyaretçilerin platformunuza erişmesini kolay ve sezgisel hale getirir.
Yalnızca harika görünmekle kalmayıp aynı zamanda kullanılabilirliği de artıran bir oturum açma sayfası oluşturmanıza yardımcı olmak için farklı tasarım seçeneklerini, düzen hususlarını ve en iyi uygulamaları inceleyeceğiz.
Kullanıcıları açık kollarla karşılayan ve keyifli bir gezinme deneyimine zemin hazırlayan bir giriş sayfası tasarlamaya hazır olun! Güzel hazırlanmış bir Giriş Sayfası Şablonu ile giriş yapmayı çocuk oyuncağı haline getirelim!
20. Bootstrap 4 Giriş Formu

Bootstrap 4 Giriş Formları! Bu blog yazısında, Bootstrap 4'ü kullanarak şık, duyarlı ve kullanıcı dostu bir giriş formu oluşturma sürecinde size yol göstereceğim. İster yeni başlayan ister deneyimli bir geliştirici olun, Bootstrap 4 çok sayıda araç ve bileşen sunar. Web sitenize veya uygulamanıza kusursuz bir şekilde uyum sağlayan çarpıcı giriş formları tasarlamak için.
Sadece harika görünmekle kalmayıp aynı zamanda cihazlar arasında kusursuz bir kullanıcı deneyimi sağlayan bir oturum açma formu oluşturmak için Bootstrap 4'ün ızgara sisteminden, form kontrollerinden ve özel stil seçeneklerinden nasıl yararlanacağımızı keşfedeceğiz.
Bootstrap 4 ile giriş sayfanızı yükseltmeye ve hem şık hem de işlevsel bir giriş formu oluşturmaya hazır olun! Bootstrap 4 Giriş Formları ile hemen giriş yapalım ve giriş yapmayı çocuk oyuncağı haline getirelim!
21. Giriş Formu Tasarımı HTML

HTML'de Giriş Formu Tasarımı! Bu blog yazısında, HTML kullanarak çarpıcı ve kullanıcı dostu oturum açma formları tasarlamaya yönelik bazı yaratıcı ipuçları ve püf noktaları paylaşacağım. İster yeni başlayan ister deneyimli bir geliştirici olun, HTML, web sitenize veya uygulamanıza sorunsuz bir şekilde entegre olan şık ve işlevsel oturum açma formları oluşturmak için sağlam bir temel sağlar.
Form yapıları oluşturmaya yönelik temel HTML öğelerine ve niteliklerine, CSS ile stil oluşturma tekniklerine ve kullanılabilirliği ve erişilebilirliği geliştirmeye yönelik en iyi uygulamalara derinlemesine bakacağız.
Yaratıcılığınızı açığa çıkarmaya ve kullanıcıları cezbeden ve gezinme deneyimlerini yükselten giriş formları tasarlamaya hazır olun! HTML Giriş Formu Tasarımları ile giriş yapmayı keyifli bir deneyime dönüştürelim!
22. Giriş Formu V20

Giriş Formu – V20! Bu blog yazısında sizi, heyecan verici güncellemeler ve geliştirmelerle dolu, Giriş Formunun en yeni versiyonuyla tanıştıracağım.
İster deneyimli bir geliştirici olun, ister yeni başlıyor olun, Login Form V20, modern estetik ve gelişmiş işlevsellik ile kullanıcı kimlik doğrulamasına yeni bir bakış açısı sunar. Login Form V20'yi herhangi bir web sitesi veya uygulama için göze çarpan bir seçim haline getiren şık tasarım öğelerini, gelişmiş kullanıcı deneyimini ve özelleştirme seçeneklerini keşfedeceğiz.
Giriş Formunun en yeni ve en harika sürümü olan V20 ile giriş deneyiminizi yükseltmeye hazır olun! Oturum açmayı her yerdeki kullanıcılar için çocuk oyuncağı ve keyif haline getirelim!
23. Giriş Formu V13

Giriş Formu – V13! Bu blog yazısında sizi Giriş Formu'nun heyecan verici güncellemeler ve iyileştirmelerle dolu en yeni sürümüyle tanıştıracağım.
İster bir web geliştiricisi ister tasarımcı olun, Login Form V13, web sitenizdeki veya uygulamanızdaki kullanıcıların kimliğini doğrulamak için şık ve kullanıcı dostu bir arayüz sunar. Onu her proje için harika bir seçim haline getiren modern tasarım öğelerini, gelişmiş işlevselliğini ve özelleştirilebilir seçeneklerini keşfedeceğiz.
Giriş Formunun en yeni ve en harika sürümü olan V13 ile giriş deneyiminizi yükseltmeye hazır olun! Oturum açmayı her yerdeki kullanıcılar için çocuk oyuncağı ve keyif haline getirelim!
24. Giriş Formu 11

Giriş Formu 11! Bu blog yazısında sizi, heyecan verici güncellemeler ve geliştirmelerle dolu, Giriş Formunun en yeni versiyonuyla tanıştıracağım.
İster deneyimli bir geliştirici olun ister yolculuğunuza yeni başlıyor olun, Login Form 11 web sitenizde veya uygulamanızda kullanıcı kimlik doğrulaması için şık ve sezgisel bir çözüm sunar. Kullanıcı dostu tasarımı, özelleştirilebilir özellikleri ve kusursuz entegrasyonuyla onu her projeye mükemmel uyum sağlayacak şekilde inceleyeceğiz.
Giriş Formu 11'in en son sürümüyle giriş deneyiminizi yükseltmeye hazır olun! Oturum açmayı her yerdeki kullanıcılar için çocuk oyuncağı ve keyif haline getirelim!
25. Bootstrap 4'ten Giriş Yapın

Bootstrap 4 Giriş Formları! Bu blog yazısında, Bootstrap 4'ü kullanarak şık ve kullanıcı dostu oturum açma formları oluşturma konusunda size yol göstereceğim. İster yeni başlayan ister deneyimli bir geliştirici olun, Bootstrap 4, sorunsuz bir şekilde entegre olan şık ve işlevsel oturum açma formları tasarlamak için güçlü araçlar sağlar. web siteniz veya uygulamanız.
Yalnızca harika görünmekle kalmayıp aynı zamanda kullanıcı deneyimini geliştiren oturum açma formları oluşturmak için Bootstrap'in ızgara sistemini, form bileşenlerini ve özelleştirme seçeneklerini keşfedeceğiz.
Bootstrap 4 ile giriş sayfanızın seviyesini yükseltmeye ve kullanıcılarınız için kusursuz bir giriş deneyimi yaratmaya hazır olun! Giriş yapmayı çocuk oyuncağı haline getirelim!
SSS:
S: Bootstrap şablonları nedir?
Cevap: Bootstrap şablonları, Bootstrap çerçevesiyle oluşturulmuş, web siteleri ve uygulamalar için tutarlı ve duyarlı bir tasarım sunan, önceden tasarlanmış web sayfası düzenleridir.
S: Giriş sayfaları için neden ücretsiz Bootstrap şablonları kullanmalısınız?
Cevap: Ücretsiz Bootstrap şablonları görsel olarak çekici, kullanıcı dostu ve duyarlı tasarımlar sunarak profesyonel giriş sayfaları oluştururken zamandan ve emekten tasarruf sağlar.
S: Ücretsiz Bootstrap şablonlarının özelleştirilmesi kolay mıdır?
Cevap: Evet, birçok ücretsiz Bootstrap şablonu belge ve destekle birlikte gelir; bu da geliştiricilerin bunları belirli proje gereksinimlerine göre özelleştirmesini ve uygulamasını kolaylaştırır.
S: Bootstrap şablonlarını farklı cihazlar için kullanabilir miyim?
Cevap: Evet, Bootstrap şablonları duyarlı olacak şekilde tasarlanmıştır; giriş sayfasının harika görünmesini ve masaüstü bilgisayarlar, tabletler ve akıllı telefonlar da dahil olmak üzere çeşitli cihazlarda iyi çalışmasını sağlar.
Çözüm:
Giriş Sayfaları İçin En İyi Ücretsiz Bootstrap Şablonları, hem geliştiriciler hem de kullanıcılar için çok sayıda avantaj sunar. Bu şablonlar, genel kullanıcı deneyimini geliştiren, görsel olarak çekici, kullanıcı dostu tasarımlar sunar. Hızlı yanıt verme özellikleri, oturum açma sayfalarının harika görünmesini ve çeşitli cihazlarda sorunsuz bir şekilde çalışmasını sağlarken, birçok şablonun içerdiği belgeler ve destek, bunların özelleştirilmesini ve uygulanmasını kolaylaştırır.
Ayrıca Bootstrap şablonlarının kullanımı, geliştirme sürecini kolaylaştırabilir, tasarımda tutarlılığı koruyabilir ve web sitelerinin veya uygulamaların genel markalamasıyla uyumlu hale gelebilir. İster yeni başlayanlar ister deneyimli geliştiriciler için olsun, bu şablonlar sağlam bir temel ve önceden oluşturulmuş bileşenler sunarak sonuçta gelişmiş bir kullanıcı deneyimine katkıda bulunur. Sayısız avantajlarıyla ücretsiz Bootstrap Şablonları, profesyonel ve güvenilir oturum açma sayfaları oluşturmak için değerli bir kaynaktır.
Daha fazla gör:
- 200'den Fazla Web Sitesi Şablonu ve Tasarımı (Ücretsiz ve Premium) 2024
- WordPress Giriş Sayfası Arka Planını ve Logosunu Özelleştirme 2024
- 2024 Yılının En İyi 8+ Ucuz Alan Adı Sağlayıcısı [Karşılaştırıldı]
- 12+ İş Koçu Web Sitesi Temaları ve Şablonları 2024
