Botiga ve Botiga Pro Güncellemeleri: Yeni Ürün Renk Örnekleri, Stil Seçenekleri, Otomatik Tamamlama Kontrol Alanları vb.
Yayınlanan: 2023-05-18Botiga veya Botiga Pro kullanıcısı mısınız? Size iyi haberlerimiz var!
En yeni sürümler, Botiga mağazanızın tasarımını ve işlevselliğini daha da geliştirmenize yardımcı olacak birçok yeni özellik içerir.
Botiga 2.0.0+, yeni bir Performans paneli, ekstra stil seçenekleri ve geliştirilmiş Ürün Arama sayfası ile gelirken, Botiga Pro 1.1.5+, özel miktar adımı kontrolleri, ödeme sayfası için Google Otomatik Tamamlama entegrasyonu, yeni ürün örneği türleri ve Daha.
Genel Bakış: Botiga 2.0.0+ ve Botiga Pro 1.1.5+
Başlamak için en önemli yeni özelliklerin bir özetini burada bulabilirsiniz:
| Yeni özellikler | Botiga 2.0.0+ | BotigaPro 1.1.5+ |
|---|---|---|
| Ürün Arama sayfasındaki Popüler Ürünler bölümü | ||
| Degrade ve çok renkli ürün kartela çeşitleri | ||
| Ürün örnekleri için yeni stil seçenekleri | ||
| Ürün kataloğu başlığı için stil seçenekleri | ||
| Üst bilgi ve alt bilgi oluşturucular için ek stil seçenekleri | ||
| Altbilgi açılır menüsü | ||
| Google Otomatik Tamamlama entegrasyonu | ||
| WooCommerce miktar adımı kontrolü | ||
| Tema Ayarları sayfasındaki değişiklikler | ||
| ACF eklentisini kullanarak yeni ürün alanları ekleyebilme | ||
| Ürün varyasyonlarına video ekleyebilme | ||
| Mağaza filtresi kenar çubuğu ve beden çizelgeleri için stil seçenekleri | ||
| Mağaza bildirimi için stil seçenekleri | ||
| Ürün başlığının altında varyasyon adını gösterebilme | ||
| Heyecan verici yeni başlangıç siteleri | ||
| "Ücretsiz gönderim" ilerleme çubuğu | ||
| Sepete ekle bildirimleri |
Şimdi tek tek özelliklerini görelim!
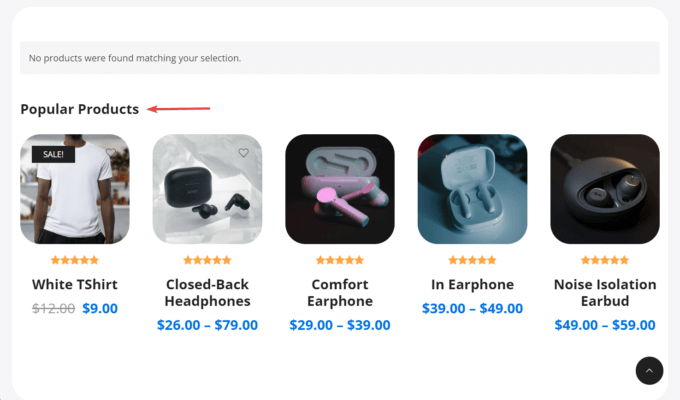
Ürün Arama Sayfasındaki Popüler Ürünler Bölümü (Ücretsiz + Profesyonel)
Web sitenizin ziyaretçileri bir ürün aradıklarında ve aradıklarını bulamadıklarında, büyük olasılıkla mağazanızı terk ederler ve muhtemelen bir daha geri dönmezler.
Sitenizi terk etmelerini önlemek için artık mağazanızdaki popüler ürünleri gösterebilirsiniz. herhangi bir ürün bulunamadıysa.

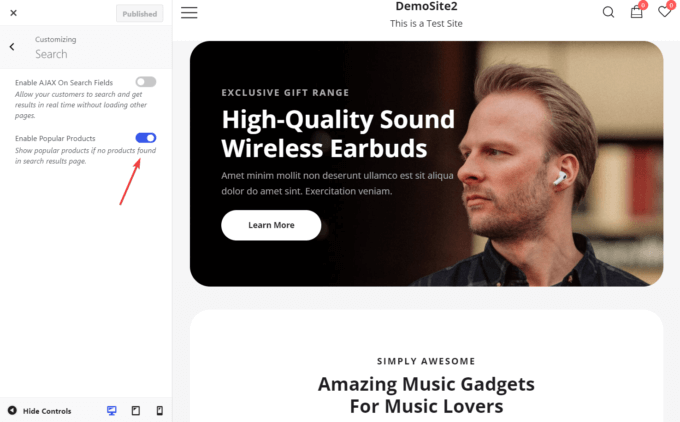
Bu özellik varsayılan olarak devredışı bırakılmıştır. Görünüm > Özelleştir > Ara > Popüler Ürünleri Etkinleştir menüsünden etkinleştirebilirsiniz.

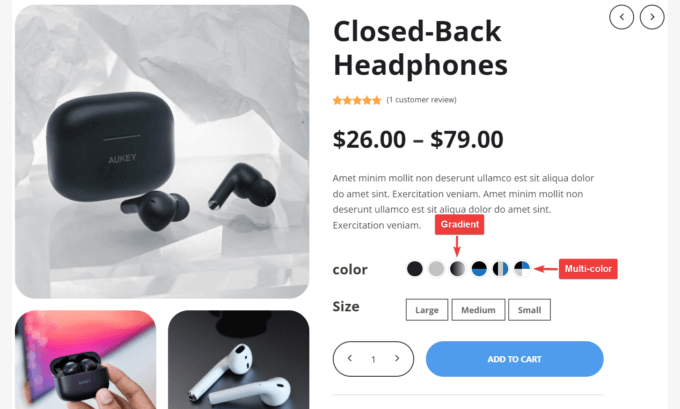
Degrade ve Çok Renkli Ürün Renk Örneği Tipleri (Pro)
Botiga Pro'ya iki yeni renk örneği türü ekledik:
- Degrade – iki veya daha fazla rengi, bir rengin diğerine solarak geçmesini sağlayacak şekilde karıştırmanıza olanak tanır.
- Çok renkli – birden çok rengi yan yana göstermenizi sağlar.

Yeni renk kartelalarınızı herhangi bir ürün sayfasına eklemek için yapmanız gerekenler:
- Ürünler > Nitelikler > Terimleri yapılandır yönetici sayfasından yeni renk örneklerini oluşturun (artık tek bir renk, gradyan ve birden çok renk arasından seçim yapabilirsiniz).
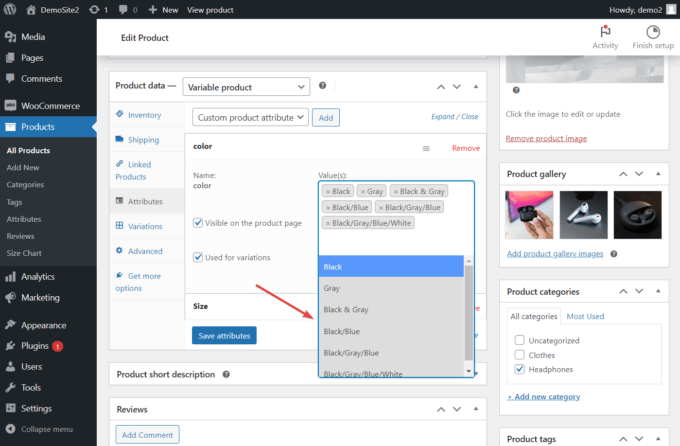
- Yeni renk örneğini eklemek istediğiniz ürün sayfasına gidin ve Ürünü düzenle seçeneğine tıklayın.
- Ürün yönetici sayfasında Ürün Verileri > Nitelikler > Renk menüsüne gidin.
- Değer(ler) seçeneğinin altındaki açılır menüden yeni renk örneğini seçin ve etkinleştirin.
- Ürün Verileri > Varyasyonlar menüsünden ön uca yeni renk seçeneğini ekleyin.

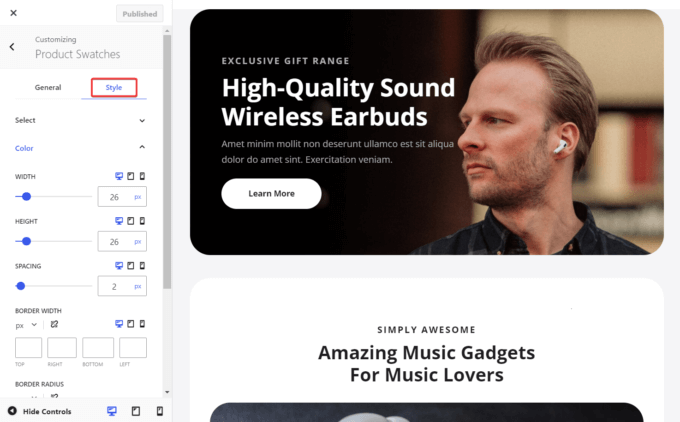
Yeni Ürün Renk Örneği Şekillendirme Seçenekleri (Pro)
Botiga Pro 1.1.5+, ürün renk örneklerinize stil vermenizi sağlar; örneğin renklerini, boyutlarını, kenarlıklarını, boşluklarını ve daha fazlasını değiştirebilirsiniz.
Yeni ürün renk örneği stil seçeneklerine erişmek için Görünüm > Özelleştir > WooCommerce > Ürün Renk Örnekleri > Stil paneline gidin ve ayarlarınızı yapılandırın.

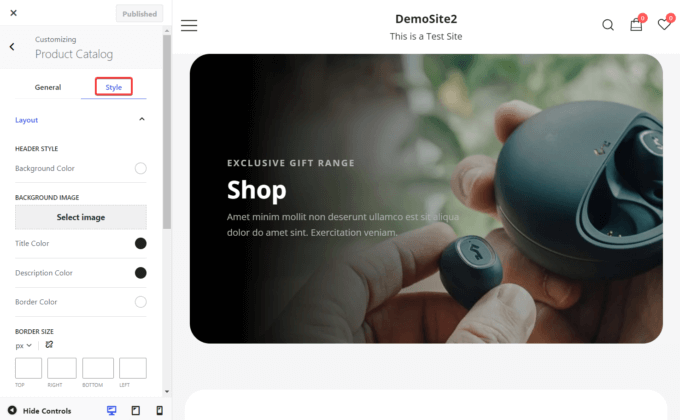
Ürün Kataloğu Başlığı (Pro) için Stil Seçenekleri
Botiga Pro 1.1.5+ ile Ürün Kataloğu sayfanızın başlığına bir arka plan resmi ekleyebilir ve istediğiniz gibi şekillendirebilirsiniz. Rengi, kenarlık boyutunu, aralığı ve daha fazlasını değiştirme seçeneğine sahipsiniz.
Görünüm > Özelleştir > WooCommerce > Ürün Kataloğu > Stil > Düzen panelinden ürün kataloğu başlığınızın stilini belirleyebilirsiniz.

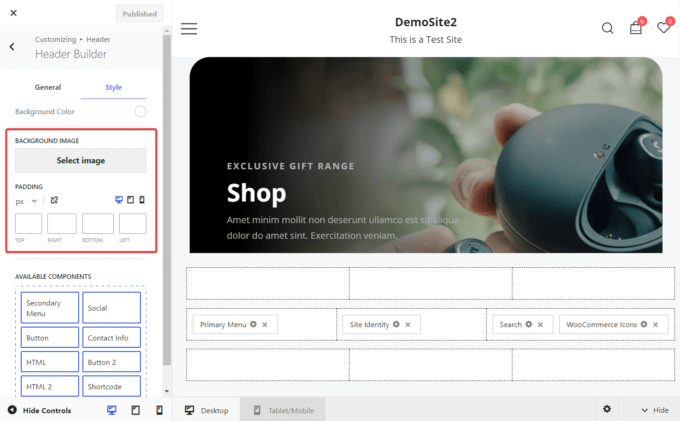
Üstbilgi ve Altbilgi Oluşturucularda Yeni Stil Seçenekleri (Ücretsiz + Profesyonel)
Botiga'nın üstbilgi ve altbilgi oluşturucuları size zaten pek çok stil seçeneği sağladı - ancak artık özel arka plan resimleri ekleyebilir ve dolguları değiştirebilirsiniz.

Aşağıda görebileceğiniz gibi, artık üst bilgi ve alt bilgi oluşturuculardaki her bileşenin kendi dolgusu, kenar boşluğu ve görünürlüğü var seçenekler.

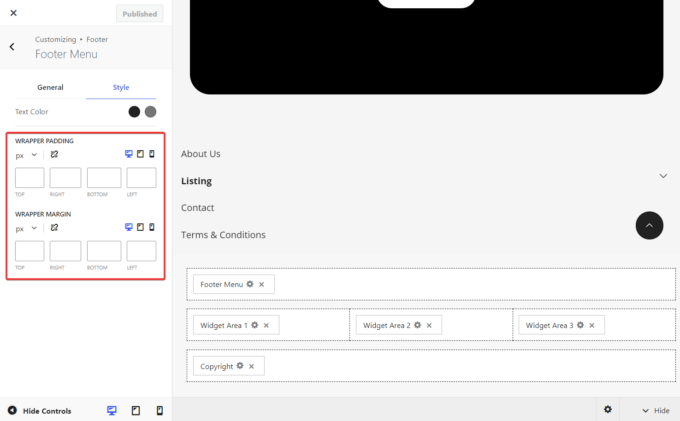
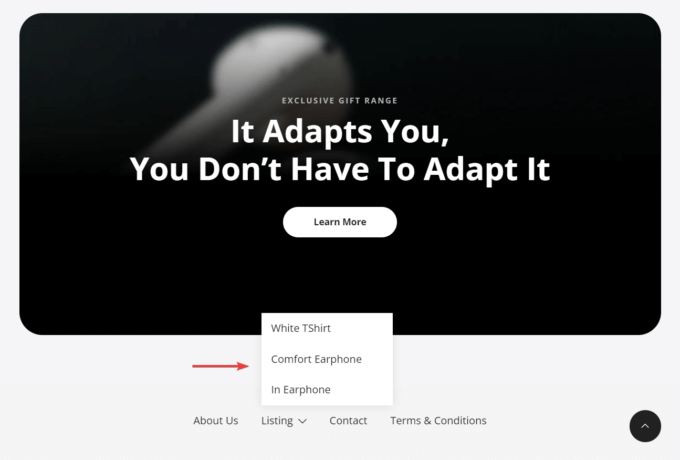
Altbilgideki Açılır Menü (Pro)
Alt bilgi menüsü artık açılır bir tasarıma sahiptir, bu da alt bilgiye kalabalık olmadan birkaç sayfa ekleyebileceğiniz anlamına gelir.
Özelliği etkinleştirmek için öncelikle Görünüm > Menüler admin sayfasından menüyü oluşturmanız gerekiyor. Ardından, Görünüm > Özelleştir > Alt Bilgi > Alt Bilgi Oluşturucu panelinden alt bilgiye ekleyebilirsiniz.
Altbilgi menüsünün dinamik bir tasarıma sahip olduğunu belirtmek gerekir, bu da şu anlama gelir:
- Menünün altında boşluk varsa, alt menü açılır.
- Açılır menü için yeterli alan yoksa, alt menü yukarı doğru genişleyecektir.

Checkout Adres Alanları için Google Otomatik Tamamlama Entegrasyonu (Pro)
Ödeme sürecini hızlandırmak için sitenizi Google Otomatik Tamamlama ile entegre edebilirsiniz.
Artık Google Haritalar Platformu'nun işlevselliğini kullanarak müşterilerinizin ödeme sayfasındaki adres alanını otomatik olarak doldurmasını sağlayabilirsiniz.
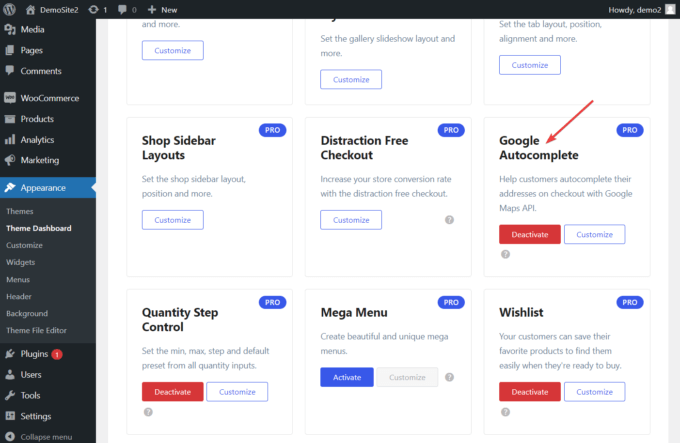
Botiga Pro'nun yeni otomatik tamamlama özelliğini etkinleştirmek için Görünüm > Tema Kontrol Paneli > Tema Özellikleri'ne gidin ve Google Otomatik Tamamlama modülünü etkinleştirin.

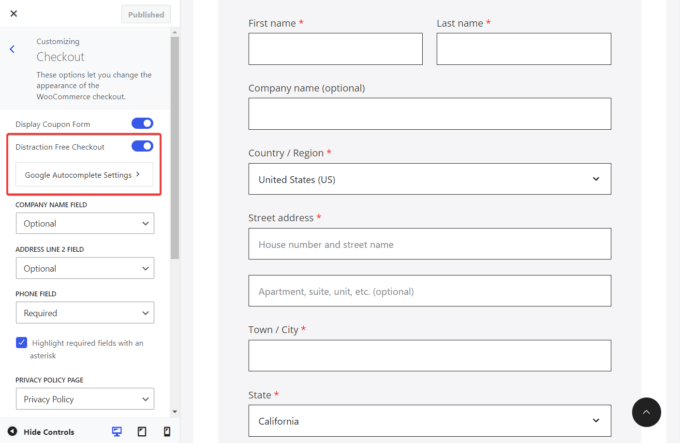
Ardından, Google Cloud Console'dan bir Google Otomatik Tamamlama API anahtarı oluşturun (nasıl yapıldığını öğrenin) ve Görünüm > Özelleştir > WooCommerce > Ödeme paneline gidin.
Burada Distraction Free Checkout seçeneğini etkinleştirin ve Google Otomatik Tamamlama Ayarları düğmesini tıklayarak API anahtarını ekleyin.

WooCommerce Miktar Artış Davranışı (Pro)
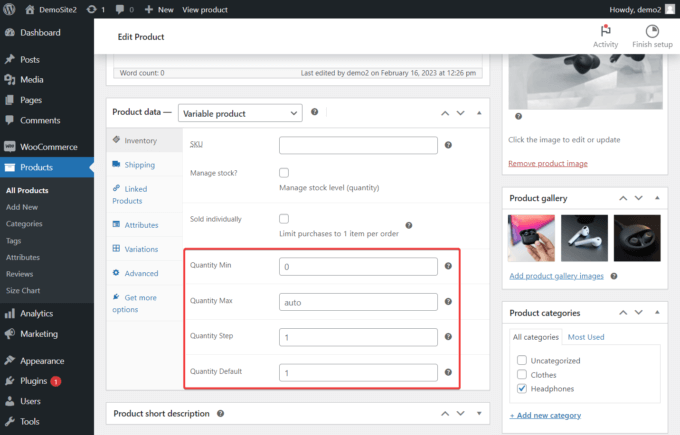
WooCommerce herhangi bir miktar artırma seçeneğine sahip değildir — bu nedenle minimum, maksimum ve varsayılan değerleri tanımlama olanağı ekledik ve herhangi bir ürün için özel artış adımları.
Envanter değerlerini tanımlamak ve gelişmiş miktar kuralları eklemek için Temalar > Tema Panosu'na gidin ve Miktar Adım Kontrolü modülünü etkinleştirin.
Ardından, Ürünler > Tüm Ürünler'e gidin ve değiştirmek istediğiniz ürün sayfasını açın.
Ürün Verileri > Envanter paneline ilerleyin; envanter değerlerini değiştirebileceğiniz ve gelişmiş miktar kuralları ekleyebileceğiniz seçenekleri görebilmeniz gerekir.

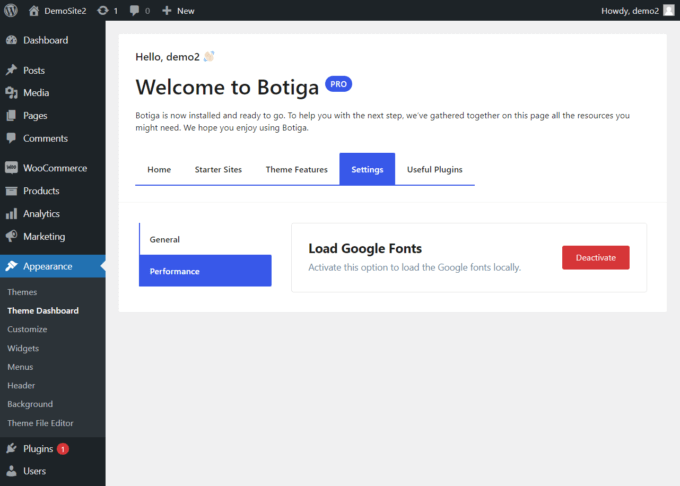
Tema Ayarları Sayfasındaki Değişiklikler (Ücretsiz + Pro)
Tema Kontrol Panelinde iki önemli değişiklik var.
Öncelikle tema aktivasyon lisansını taşıdık. yeni bir konuma seçeneği. Artık Görünüm > Tema Kontrol Paneli > Ayarlar > Genel yönetici sayfasından erişebilirsiniz.
İkinci olarak, Ayarlar sayfasında yeni bir Performans bölümü göreceksiniz. Google Yazı Tiplerini Yükle adlı bir seçeneğe sahiptir.
Google Yazı Tipleri, Google'ın CDN'sinden (İçerik Dağıtım Ağı) indirildiyse, genellikle sayfa yükleme sürelerini azaltmak için işaretlenir.
Ancak, Botiga artık sitenizin hızını artırmak için Google Yazı Tiplerini yerel olarak yüklemeyi seçmenize izin veriyor.

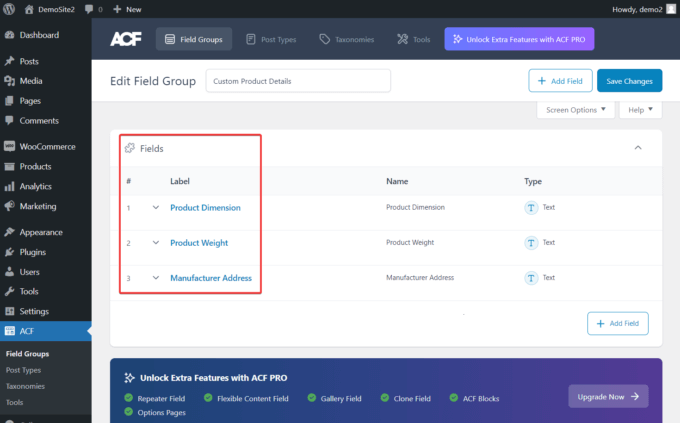
ACF Eklentisi (Pro) Kullanarak Yeni Ürün Alanları Ekleyebilme
Gelişmiş Özel Alanlar (ACF) eklentisini kullanarak artık ürün ve mağaza kataloğu sayfalarınıza özel alanlar ekleyebilirsiniz.

Mağazanızda tişört sattığınızı ve ürün sayfanıza ürün boyutlarını, ağırlığını ve üreticinin adresini eklemek istediğinizi varsayalım.
Botiga Pro ile tek yapmanız gereken ACF eklentisini yükleyip etkinleştirmek ve ardından WordPress yönetici alanınızdaki ACF > Alan Grupları sayfasına gitmek ve her bilgi parçası için özel bir alan oluşturmak.

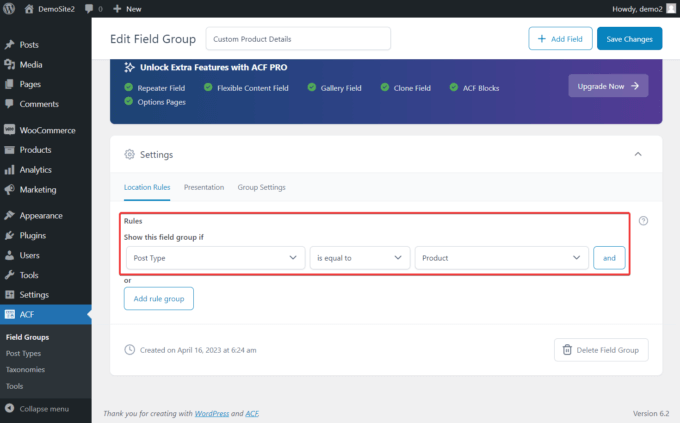
Ardından, Ayarlar bölümüne gidin ve alan grubu için bir "Gönderi Türü eşittir Ürün" kuralı oluşturun.

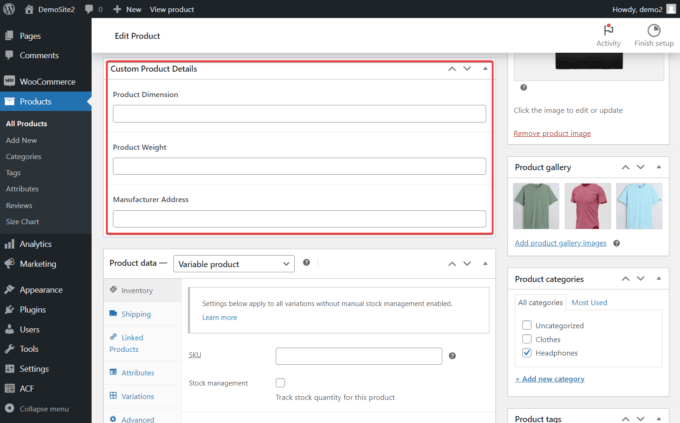
Şimdi, ürün sayfalarınızdan herhangi birini açarsanız, Ürün Açıklaması'nın hemen altında özel alanlar görünecektir.
Ürününüze özel ayrıntıları eklemeniz ve sayfayı güncellemeniz yeterlidir.

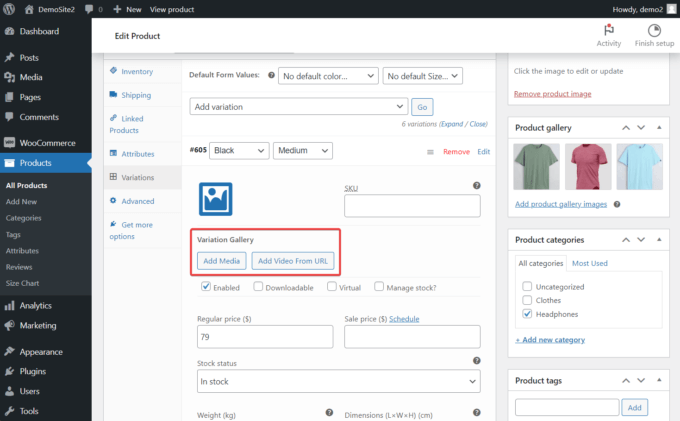
Ürün Varyasyonlarına Video Ekleyebilme (Pro)
Botiga Pro artık web sitenize yükleyerek veya YouTube gibi bir video barındırma platformundan yerleştirerek ürün varyasyonlarınıza videolar eklemenize izin veriyor.
Bunu yapmak için ürün yönetici sayfanızı açın ve Ürün verileri bölümüne gidin. Burada Varyasyonlar seçeneğine gidin ve Genişlet bağlantısını tıklayın.
Videoyu eklemek istediğiniz ürün varyasyonunu seçin ve Medya Ekle düğmesini tıklayın.
YouTube'dan bir video eklemek istiyorsanız, bunun yerine URL'den Video Ekle düğmesini tıklayın.

Mağaza Filtresi Kenar Çubuğu ve Beden Tabloları (Pro) için Şekillendirme Seçenekleri
Artık mağazanın kenar çubuğunun ve beden çizelgelerinin rengini ve aralığını değiştirebilirsiniz.
Botiga Pro ile Mağaza Filtresi Kenar Çubuğunuzu Nasıl Tarzlandırırsınız?
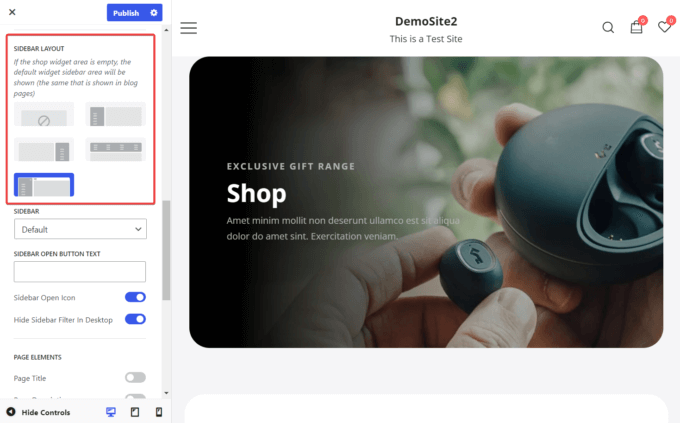
Mağaza filtresi kenar çubuğunuzu biçimlendirmek için Özelleştirici'de WooCommerce > Ürün Kataloğu menüsünü açın ve kenar çubuğunun etkinleştirilip etkinleştirilmediğini kontrol etmek için Genel > Düzen > Kenar Çubuğu Düzeni alt menüsüne gidin.

Ardından, Ürün Kataloğu seçeneğine geri dönün ve Stil sekmesini açın.
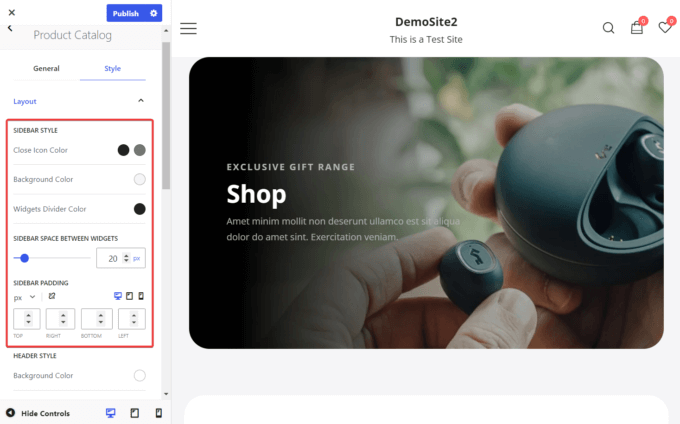
Kenar Çubuğu Stili bölümünde, kenar çubuğunuzun arka planını, simgesini ve widget ayırıcı renklerini değiştirebilirsiniz. Kenar çubuğu dolgusunu ve widget'lar arasındaki boşluğu da artırabilir veya azaltabilirsiniz.

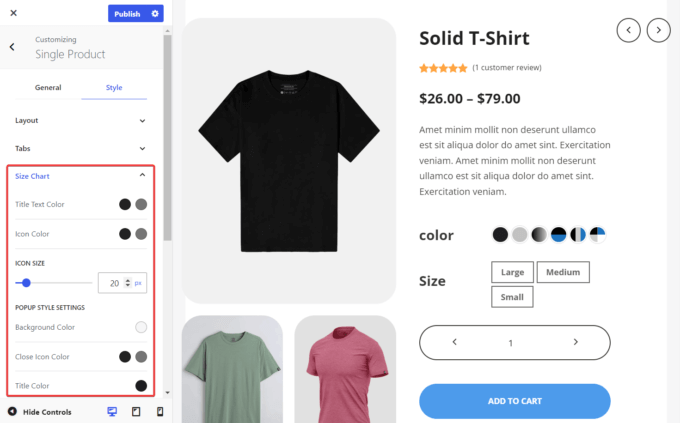
Botiga Pro ile Beden Tablolarınızı Nasıl Tarzlandırırsınız?
Beden tablolarınıza stil vermek için Özelleştirici'yi açın ve Tek Ürün > Stil > Beden Tablosu'na gidin.
Oradan, beden çizelgelerinizin metin ve simge renklerini, boyutunu ve diğer stil ayarlarını değiştirebilirsiniz.

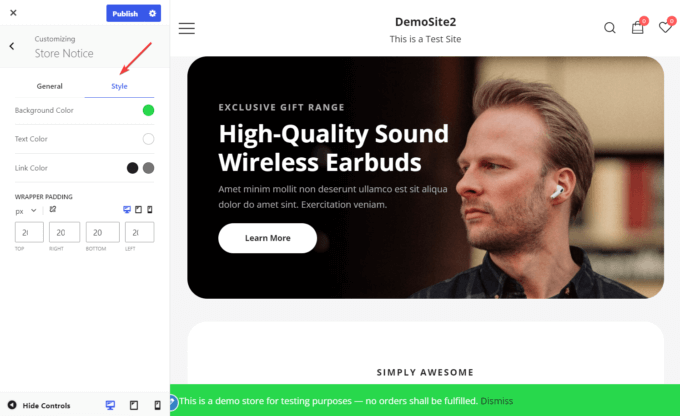
Mağaza Bildirimi için Stil Seçenekleri (Ücretsiz ve Profesyonel)
Botiga'nın yeni sürümüyle birlikte duyuru banner'ını da ihtiyaçlarınıza göre özelleştirebilirsiniz.
Arka plan, metin ve bağlantı renklerini değiştirme seçeneğine sahipsiniz ve ayrıca dolguyu artırarak veya azaltarak banner boyutunu tanımlayabilirsiniz.
Mağaza bildiriminizin stilini belirlemek için Özelleştirici'yi açın ve Mağaza Bildirimi'ne gidin.
Mağaza bildirimini etkinleştir seçeneğinin seçili olduğundan emin olun ve ardından Stil sekmesine gidin ve başlığın renklerini ve dolgusunu değiştirin.

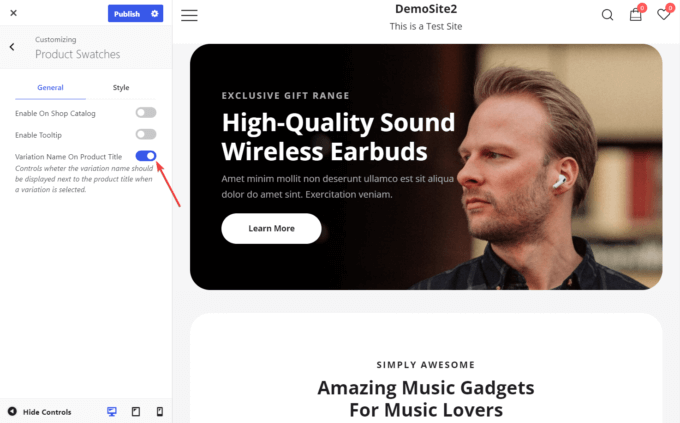
Varyasyon Adını Ürün Başlığının Altında Gösterebilme (Pro)
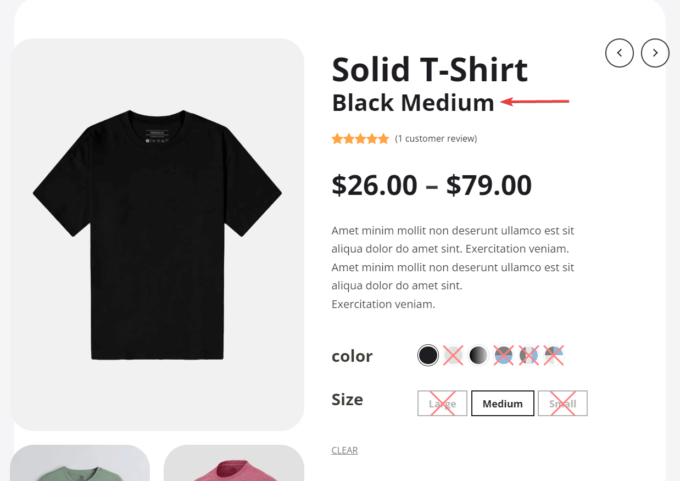
Artık, birisi bir varyasyon seçtiğinde (örn. renk, beden vb.) ürün başlığının altında varyasyon adını da gösterebilirsiniz.
Diyelim ki bir müşteri mağazanızdan bir T-shirt almak istiyor ve ürün sayfasında siyah renkli, orta beden varyasyonunu seçiyor.
Seçenek etkinleştirildiğinde, seçilen varyasyonun adı (burada 'Siyah Orta') ürün başlığının altında görünecektir.

Ürün sayfalarında varyasyon adlarını etkinleştirmek için Özelleştirici'yi açın, Ürün Renk Örnekleri > Genel'e gidin ve Ürün Başlığında Varyasyon Adı seçeneğini değiştirin.

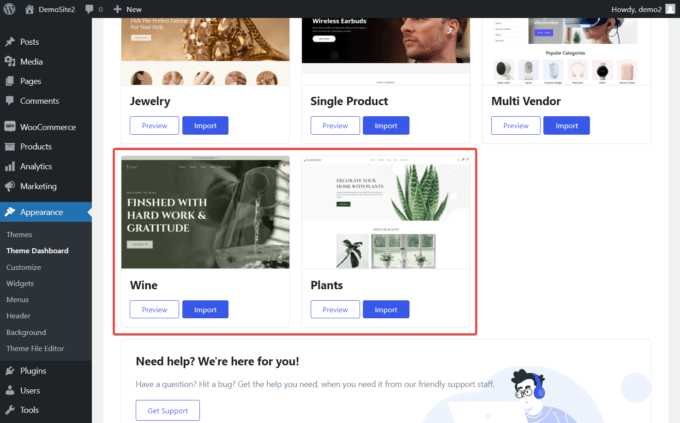
Heyecan Verici Yeni Başlangıç Siteleri (Pro)
Botiga Pro'nun büyüyen başlangıç siteleri koleksiyonuna iki yeni başlangıç sitesi Wine and Plants eklendi.
Her iki başlangıç sitesi de verimli, profesyonel görünümlü ve güzel. Ayrıca, işletmeniz için müşteri adayları oluşturmaya odaklanan özelliklerle birlikte gelirler.

Her iki ana sayfa tasarımı da, ziyaretçinizin hemen dikkatini çeken, iyi tasarlanmış bir kahraman alanı içerir. En çok satan mağaza ürünleri, müşteri referansları ve işletmeniz tarafından sunulan hizmetlerin ayrıntılarıyla birlikte önceden gösterilir.
Demolar aynı zamanda sitenizin önemli sayfaları (hakkında sayfası, mağaza kataloğu, blog ve iletişim sayfası gibi) için profesyonelce tasarlanmış şablonlar içerir; bunların tümü harika görünürken müşterilerinize değerli bilgiler sunar.
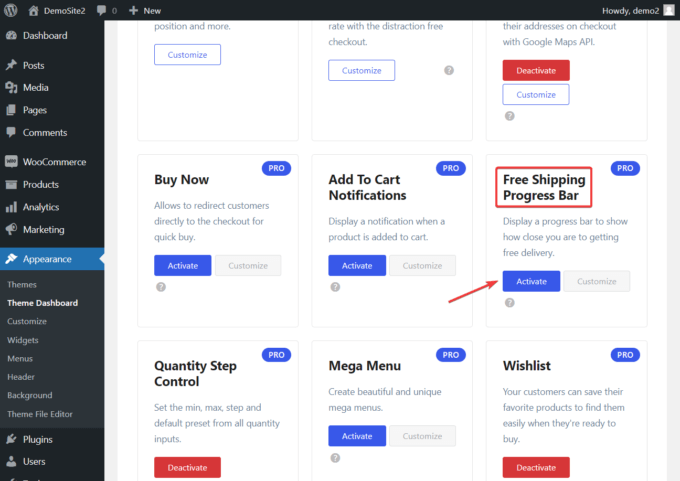
“Ücretsiz Gönderim” İlerleme Çubuğu (Pro)
Alışveriş sepetini terk etmeyi azaltmak ve ziyaretçileri siparişleri tamamlamaya teşvik etmek için bir ilerleme çubuğu görüntüleyebilir ve ziyaretçinin ücretsiz teslimata ne kadar yakın olduğunu gösterebilirsiniz.
Görünüm > Tema Kontrol Paneli > Tema Özellikleri > Ücretsiz Gönderim İlerleme Çubuğu'na gidip Etkinleştir düğmesine basarak ilerleme çubuğunu etkinleştirebilirsiniz.

Modülü kullanmak için ilerleme çubuğunu da yapılandırmanız gerekir.
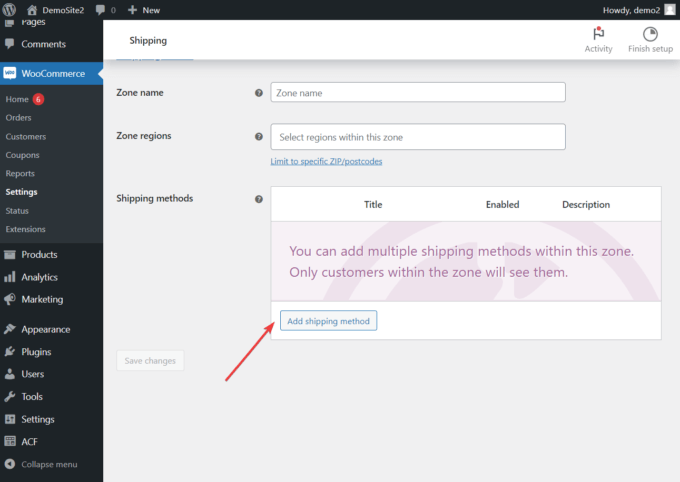
Bunu yapmak için WooCommerce > Ayarlar > Gönderi bölümüne gidin ve Gönderi Bölgesi Ekle düğmesine basın.
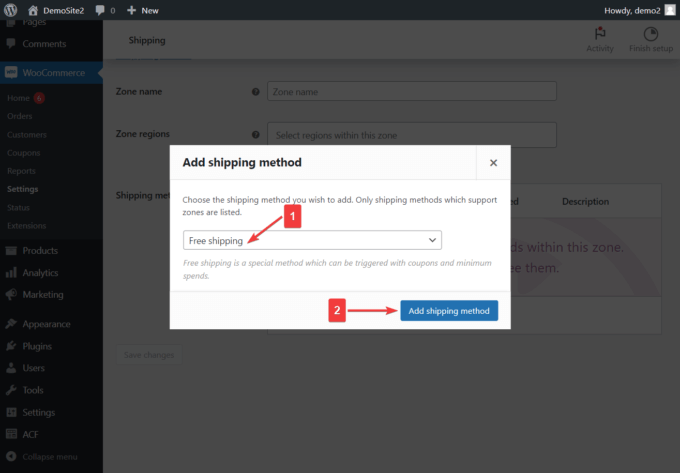
Ardından, Gönderim yöntemleri seçeneğine ilerleyin ve Gönderim yöntemi ekle seçeneğine tıklayın.

Bir açılır menü ile bir açılır pencere görünecektir.
Ücretsiz gönderim seçeneğini seçin ve ardından Gönderim yöntemi ekle düğmesine basın.

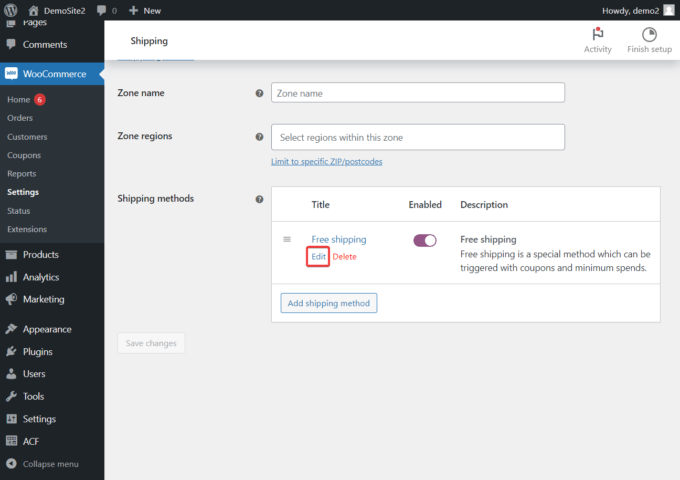
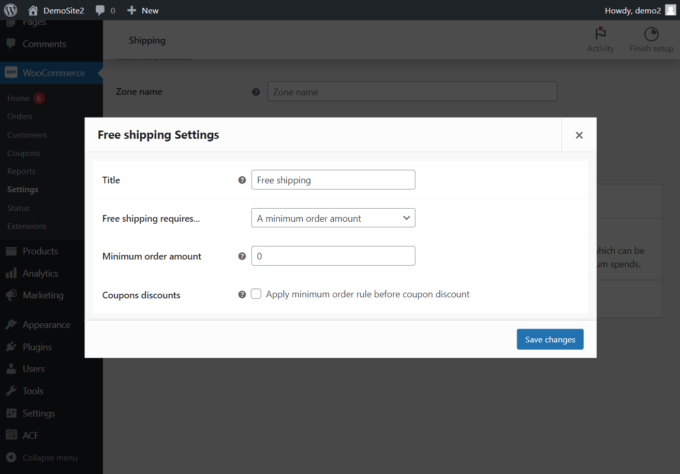
Bir sonraki sayfada, Ücretsiz gönderim 'in altındaki Düzenle düğmesini tıklayın.

Düzenle butonuna bastıktan hemen sonra açılan pencerede, ücretsiz kargo ilerleme çubuğuna ilişkin gereksinimleri belirleyebilirsiniz.
Örneğin, diğer şeylerin yanı sıra ücretsiz gönderim için gereken minimum sipariş tutarını tanımlayabilirsiniz.

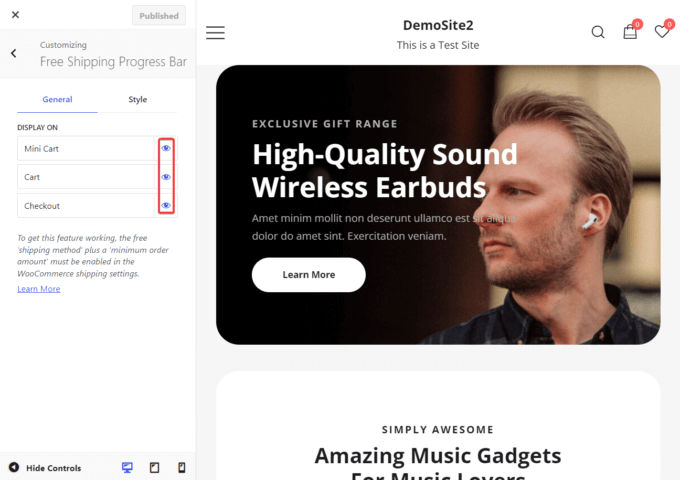
İlerleme çubuğu, alışveriş sepetinde, mini alışveriş sepetinde ve ödeme sayfalarında otomatik olarak görüntülenecektir.
İlerleme çubuğunu bu sayfalardan herhangi birinden kaldırmak için Görünüm > Özelleştir > Ücretsiz Gönderim İlerleme Çubuğu > Genel'e gidin ve ilerleme çubuğunu kaldırmak istediğiniz sayfanın göz simgesinin seçimini kaldırın.

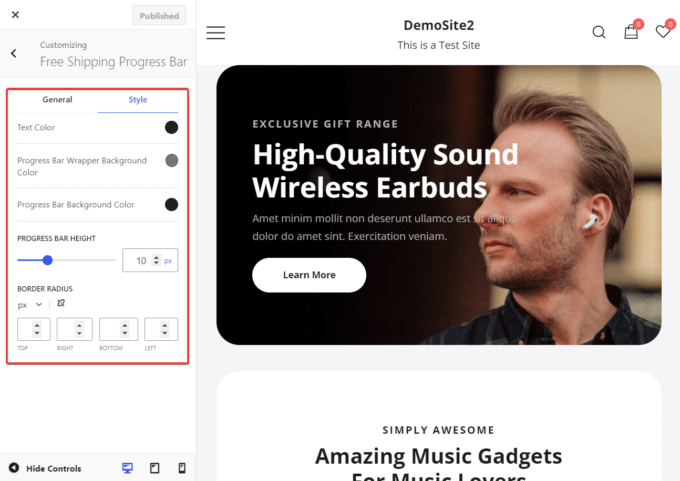
İlerleme çubuğunun tasarımını değiştirmek için Özelleştir > Ücretsiz Gönderim İlerleme Çubuğu > Stil'e gidin.
Çubuğun yüksekliğini ve kenarlık yarıçapını ayarlama olanağının yanı sıra metin ve arka plan renklerini özelleştirme seçeneğiniz vardır.

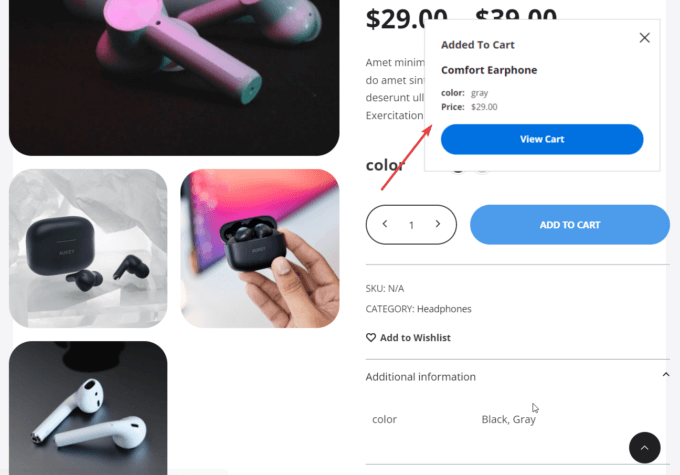
Sepete Ekle Bildirimi (Pro)
Yeni Sepete Ekle Bildirimleri modülü ile, sepete ürün eklendiğini onaylayan bir bildirim gösterebilirsiniz.
Bildirim, içeri kaydırılan bir pencere olarak görünecek ve müşterilerin Sepet sayfasına kolayca erişmesini sağlamak için Sepeti Görüntüle düğmesini gösterecektir.
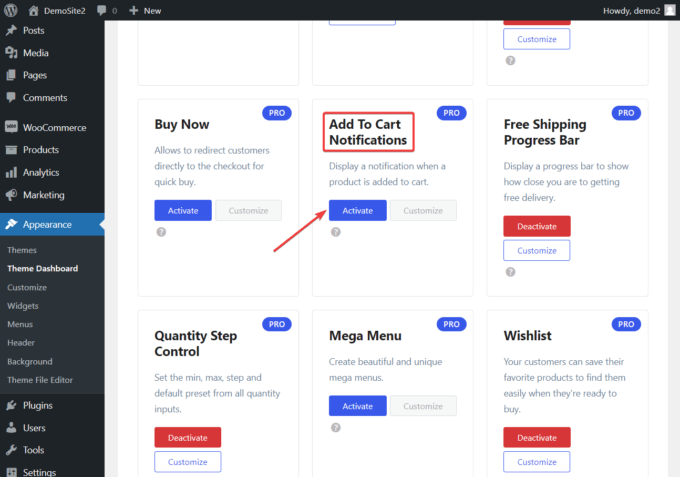
Görünüm > Tema Panosu > Tema Özellikleri > Sepete Ekle Bildirimleri'ne gidip Etkinleştir düğmesine basarak modülü etkinleştirebilirsiniz.

Aktivasyondan sonra, sepete bir ürün eklendiğinde otomatik olarak bir slayt görünecektir.

Yeni Botiga Temasını Bugün Alın!
Bu, ürün güncellememizi tamamlıyor.
Botiga ve Botiga Pro'nun yeni sürümleri çoktan çıktı ve konuyla ilgili bir bildirim almış olmanız gerekir.
Her ikisini de güncelleyin ve yeni özellikleri ve iyileştirmeleri deneyin!
Yalnızca ücretsiz Botiga temasını kullanıyorsanız, bugün Botiga Pro'ya yükseltin; mevcut tüm yapılandırmalarınız bozulmadan kalacak ve yukarıdaki tüm özelliklere erişebileceksiniz.
Herhangi bir sorunuz veya öneriniz varsa yorumlar bölümünde bize bildirin.
