Box Modülü: Flexbox ve CSS Grid ile Hassasiyet Oluşturma
Yayınlanan: 2024-03-02Tüm Beaver Builder Ürünlerinde %25 İndirim... Acele Edin İndirim Yakında Sona Eriyor! Daha fazla bilgi edin


Web sitesi tasarımınızı bir sonraki seviyeye taşımaya ve yaratıcılığınızı açığa çıkarmaya hazır mısınız? Beaver Builder's Box modülü, web sitesi tasarımınızı yeni boyutlara taşımanıza yardımcı olmak için burada!
Box modülü, Beaver Builder'ın sayfa oluşturucusu içinde yer alan ve web sitenize özelleştirilebilir kapsayıcılar eklemenizi sağlayan güçlü bir araçtır. Flexbox, CSS Izgarası ve Katmanların desteğiyle, ister önemli içeriği vurgulamak, ürünleri veya hizmetleri sergilemek veya yalnızca sayfalarınıza görsel ilgi eklemek istiyor olun, düzenlerinizi tasarım ihtiyaçlarınıza uyacak şekilde uyarlayabilirsiniz.
İster deneyimli bir web tasarımcısı olun ister yeni başlıyor olun, Box modülü çarpıcı ve dinamik düzenler oluşturmak için sonsuz olanaklar sunar. Çerez kesici web sitelerine elveda deyin ve becerilerinizi sergilemenize ve müşterilerinizi şaşırtmanıza yardımcı olacak özelleştirilebilir tasarımlara merhaba deyin.
Bu blog yazısında Box modülünün çok yönlülüğünü ve yaratıcı potansiyelini keşfederek web tasarım projelerinizi nasıl geliştirebileceğini ortaya çıkaracağız.
İçindekiler:
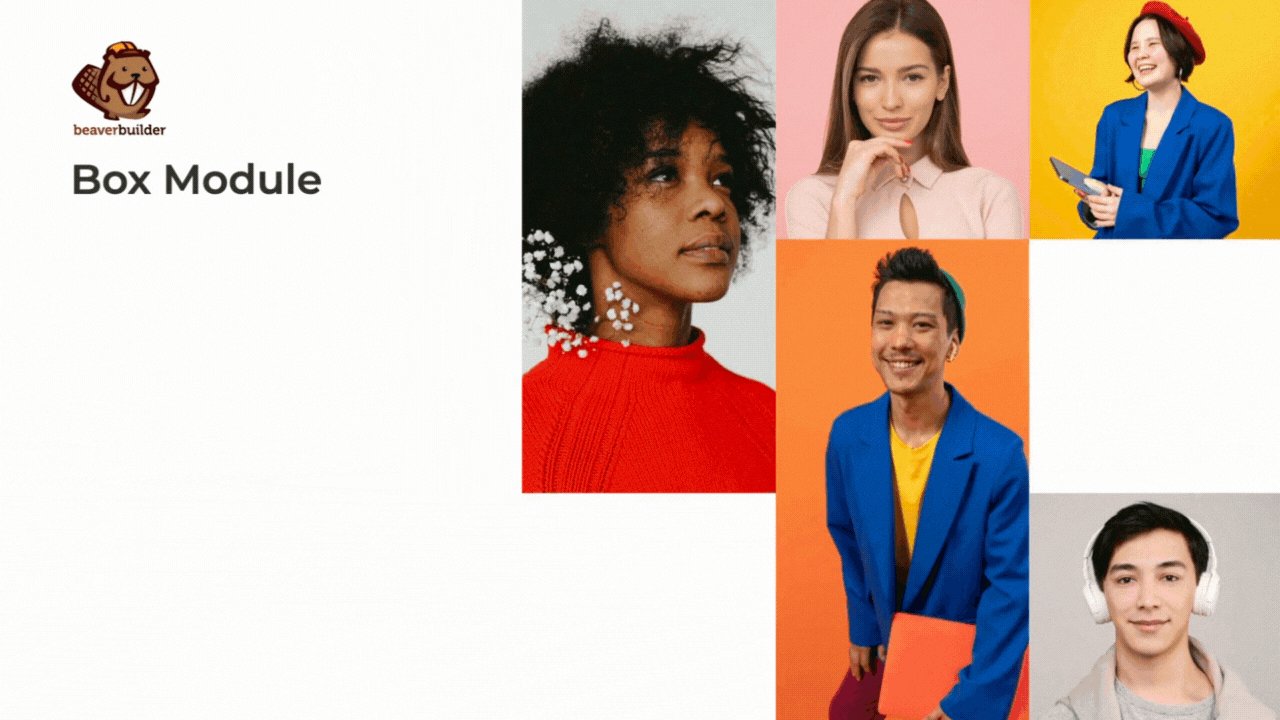
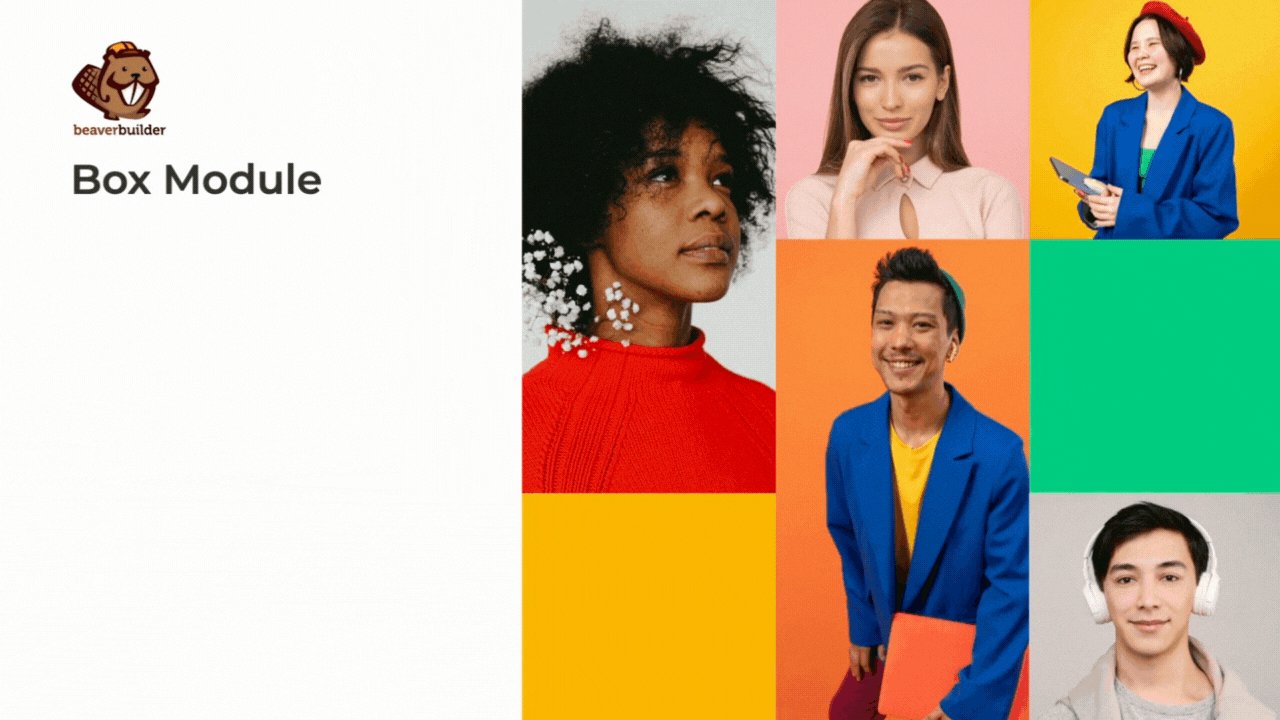
Box modülü daha çok bir satır veya sütun gibi işlev görür ve kap görevi görür. Karmaşık, akıcı ve esnek düzenler oluşturmanıza olanak tanıyan flexbox veya CSS ızgarasını kullanır. Karmaşık yapılar oluşturmak için kutuları hem yatay hem de dikey yönelimlerin yanı sıra bir ızgarada iç içe geçirebilir, istifleyebilir ve düzenleyebilirsiniz:

İki farklı CSS mizanpaj modeli olan Flexbox ve CSS Grid, Box modülünün işlevselliğini şekillendirmede önemli roller oynar:
Beaver Builder 2.8'den itibaren Box, web sitenize kolaylıkla özelleştirilebilir kaplar eklemenize olanak tanır. Önemli içeriği öne çıkarıyor, ürünleri veya hizmetleri sergiliyor veya yalnızca sayfalarınıza görsel ilgi katıyorsanız, Box modülü yaratıcılık için sonsuz olanaklar sunar.
Lite sürümü de dahil olmak üzere sayfa oluşturucumuzun tüm kullanıcıları, Box Modülü içindeki gelişmiş Flex, Grid ve Katmanlar seçeneklerine erişebilecektir. Daha sonra Flexbox ve Grid arasındaki temel farklara göz atacağız.
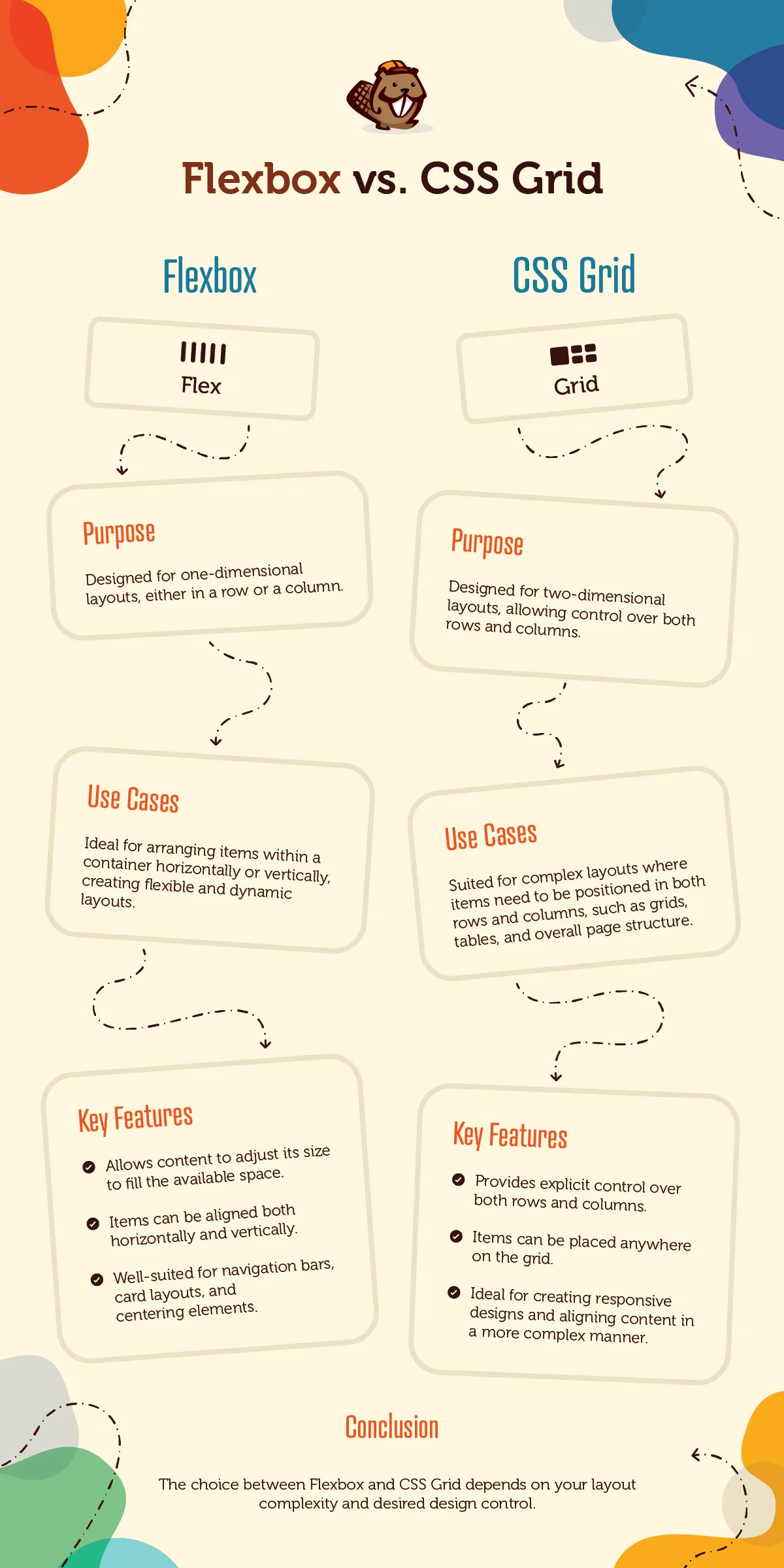
Flexbox ve CSS Grid, CSS'deki düzen modelleridir ancak farklı amaçlara hizmet ederler ve farklı özelliklere sahiptirler:

Üstelik bu yerleşim modelleri, kapsamlı yerleşim çözümleri üretmek için sıklıkla birlikte çalışır. Örneğin, flexbox, iç yapılarını yönetmek için ayrı ızgara öğelerine sorunsuz bir şekilde entegre edilebilir ve optimum tasarım sonuçları için her iki modelin birleşik avantajlarından yararlanılabilir.
Esnek Kutu Düzeni'nin kısaltması olan Flexbox, web tasarımı dünyasında ezber bozan bir şeydir. Bir web sayfasındaki öğelerin düzenlenmesini çocuk oyuncağı haline getiren güçlü bir CSS düzen modelidir. Bir web sitesi oluşturduğunuzu ve bazı kutuları yatay veya dikey olarak hizalamak istediğinizi düşünün. Flexbox ile bunu kolayca yapabilirsiniz.
Flexbox, bir kapsayıcı içindeki öğelerin düzenini dikey veya yatay olarak tek yönde kontrol etmenize olanak tanır. Dolayısıyla, ister bir gezinme çubuğu, ister bir resim galerisi, ister bir öğe listesi oluşturuyor olun, Flexbox size bunları tam olarak istediğiniz şekilde düzenlemeniz için gerekli araçları sağlar:

Genellikle Flexbox özellikleri ana öğeye uygulanır ve alt öğenin nasıl konumlandırıldığını etkiler. Ancak en iyi yanı, her çocuğun kendi düzen kurallarına sahip olabilmesidir, bu da size tasarımınız üzerinde inanılmaz bir esneklik ve kontrol sağlar.
Flexbox ile öğeler arasındaki boşluğu özelleştirebilir, bunların yeni çizgilere nasıl sarıldığını kontrol edebilir ve hatta bunların kapsayıcı içindeki hizalamasını ve hizalamasını ayarlayabilirsiniz. Web düzeni için sihirli bir değneğe sahip olmak gibi!
Flexbox'ı gerçekten anlamak için "flex" özelliği kavramını kavramak önemlidir. Bu özellik, her bir öğenin diğerlerine göre ne kadar yer kapladığını belirler. Yani ister bir öğenin büyüyüp daha fazla yer kaplamasını, ister içeriğine sığacak şekilde küçülmesini isteyin, Flexbox ihtiyacınızı karşılar.
CSS Grid, CSS'deki web tasarımcılarının web içeriğini yapılandırma ve düzenleme biçiminde devrim yaratan bir başka güçlü düzen sistemidir. Kayan nokta veya konumlandırma gibi geleneksel mizanpaj yöntemlerinden farklı olarak CSS Grid, iki boyutlu ızgara tabanlı mizanpajların hassas ve esnek bir şekilde oluşturulmasına olanak tanır.
Tasarımcılar, CSS Grid ile satırları ve sütunları tanımlayabilir ve ardından öğeleri bu tanımlanmış alanlara yerleştirerek içeriğin düzeni, hizalaması ve aralığı üzerinde ayrıntılı kontrol sağlayabilir:

CSS Grid'in en önemli avantajlarından biri karmaşık düzenleri kolaylıkla yönetebilmesidir. Çok sütunlu web siteleri, ızgara tabanlı galeriler veya duyarlı web uygulamaları tasarlarken CSS Grid, içeriği görsel olarak çekici bir şekilde yapılandırmak için çok yönlü bir çözüm sunar.
Ek olarak CSS Grid, tasarımcıların ızgara öğelerinin farklı görüntü alanı boyutlarına nasıl yanıt vereceğini tanımlamasına olanak tanıyarak duyarlı tasarımlar oluşturma sürecini basitleştirir ve çeşitli cihazlara ve ekran çözünürlüklerine sorunsuz bir şekilde uyum sağlayan düzenler oluşturmayı kolaylaştırır.
CSS Grid, özellikle karmaşık düzenler ve tasarım öğeleri üzerinde hassas kontrol gerektiren modern, duyarlı web siteleri oluştururken kullanışlıdır. Esnekliğin, ölçeklenebilirliğin ve sürdürülebilirliğin çok önemli olduğu projeler için mükemmel bir seçimdir.
Box modülü tasarımcılara yaratıcı olanaklar dünyasının kapılarını açar. Web sitenizin düzenlerini geliştirmek için bu modülün nasıl kullanılabileceğine dair bazı örnekler:
Web tasarım projelerinizde Box modülünü kullanmaya hazır mısınız? Başlamanıza yardımcı olacak kısa bir kılavuz:


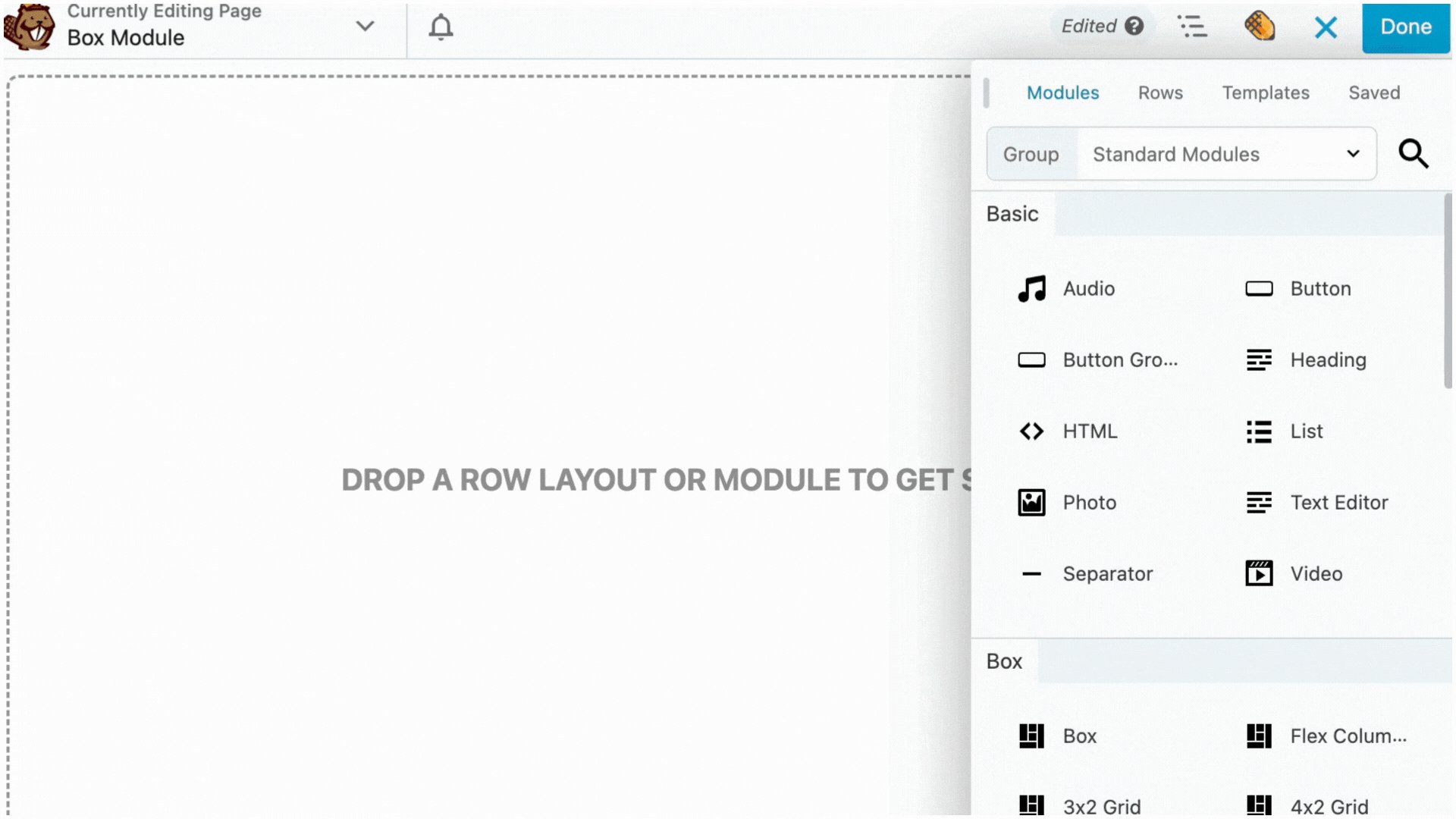
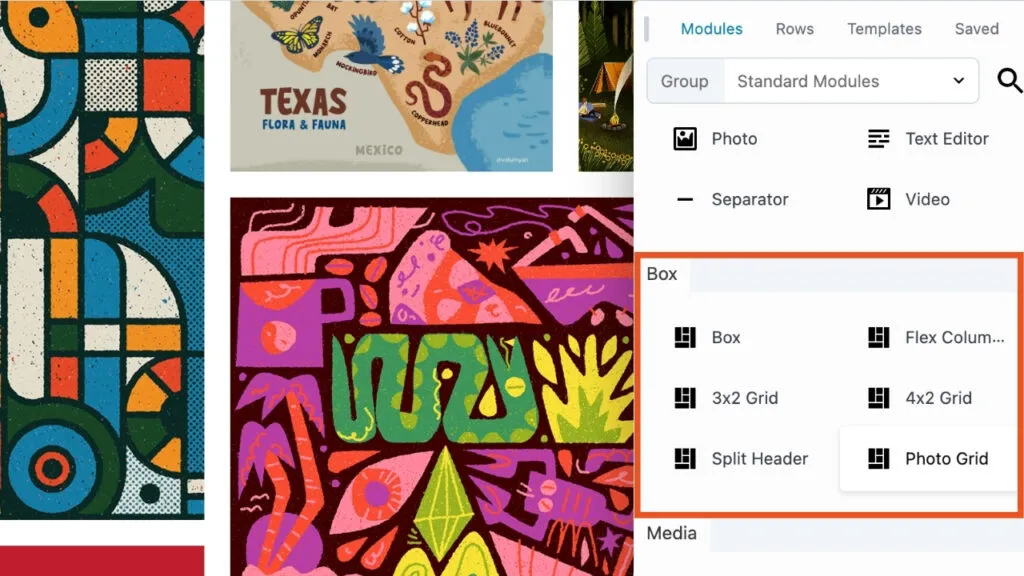
Kutu modülünü eklemek istediğiniz sayfada Beaver Builder'ı başlatın. İçerik Panelini açmak için “ + ” simgesine tıklayın, ardından Box modülünü seçin ve sayfada istediğiniz konuma sürükleyin. Alternatif olarak, hızlı bir şekilde başlamak için bir modül takma adı seçebilirsiniz.
Box modülünün bir sıranın içine yerleştirilmesi gerektiğini unutmayın. Box modülünü önce bir satırın içine yerleştirmeden sayfaya sürüklemeye çalışırsanız, sizin için otomatik olarak bir satır oluşturulur.
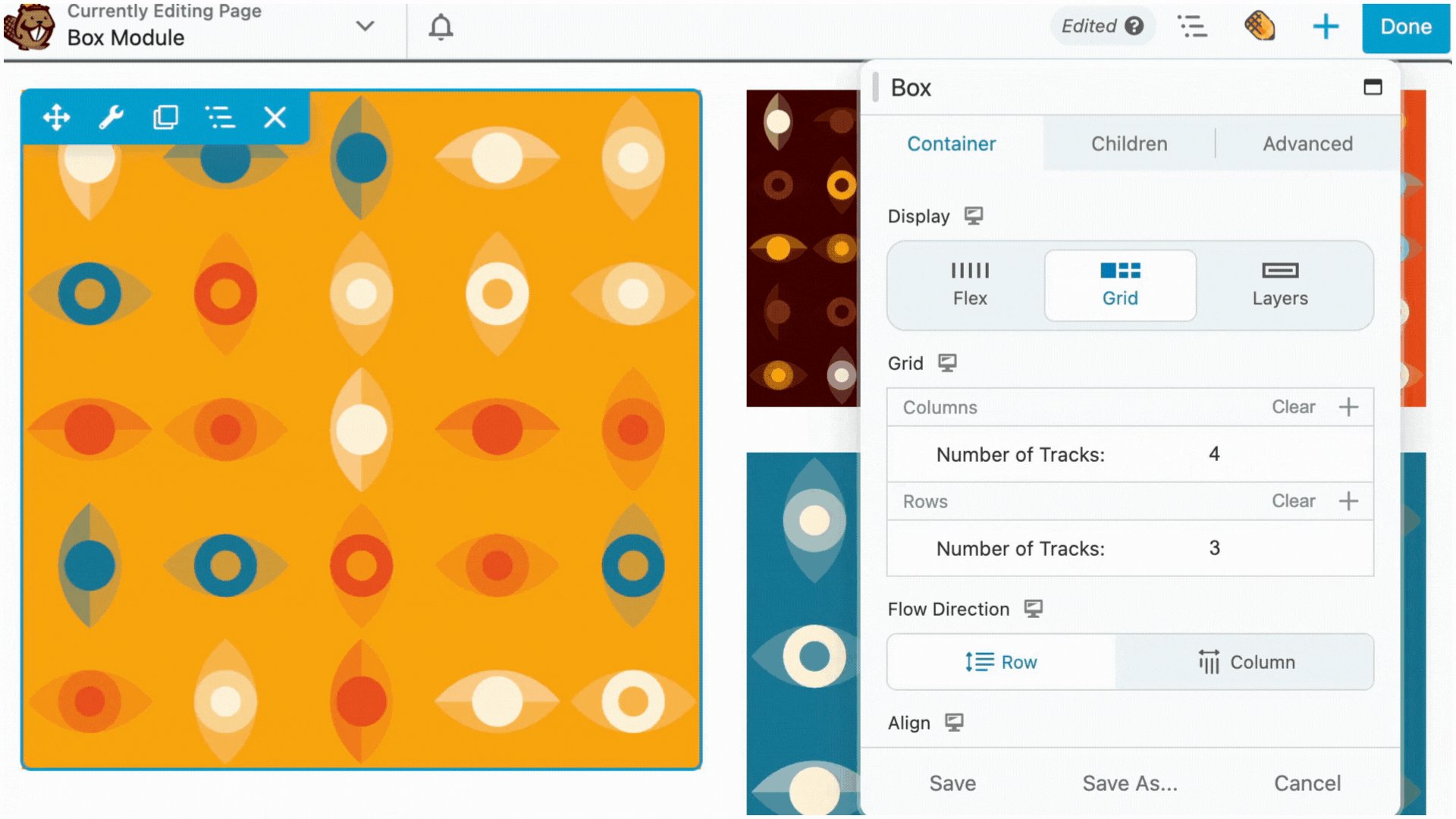
Box modülünü ekledikten sonra ihtiyaçlarınıza göre özelleştirmeye başlayabilirsiniz. İstediğiniz düzeni elde edene kadar farklı ekranlarla (Flex , Grid veya Layers) denemeler yapın.
Daha sonra, kutularınıza içerik ekleyin. Bu, metni, resimleri, düğmeleri ve hatta başka bir kutu modülünü içerebilir.
Kutuları kutuların içine yerleştirmek için bir Box modülünü başka bir Box modülüne sürüklemeniz yeterlidir. Bu, karmaşık düzenler oluşturmayı kolaylaştırır. Üstelik gelişmiş düzenler tasarlamak için hem flexbox'u hem de CSS ızgarasını sorunsuz bir şekilde birleştirebilirsiniz.
Son olarak, her şeyin tam olarak istediğiniz gibi göründüğünden emin olmak için tasarımınızın önizlemesini yapın. Memnun kaldığınızda, değişikliklerinizi web sitenizde yayınlamak için yayınla düğmesine basın.
Kutu Modülünün yanı sıra, hızlı bir şekilde başlamanıza yardımcı olmak için kullanılabilecek aşağıdaki Modül Takma Adlarını da eklediğimizi fark edeceksiniz:

Box modülünü olabildiğince kullanıcı dostu hale getirmeyi hedeflerken, Flexbox ve CSS Grid'i sağlam bir şekilde kavramanızı şiddetle tavsiye ederiz. Umudumuz, sayfadaki Kutu Modüllerini kullanarak hızlı bir şekilde düzen oluşturmak için Modül Takma Adlarının kullanışlı bir kısayol sağladığını görmenizdir.
Büyüleyici web sitesi düzenleri oluşturmak söz konusu olduğunda Box modülü, tasarımcılara ekranı, hizalamayı ve aralığı hassas bir şekilde kontrol etme yetkisi veren çok sayıda çok yönlü kapsayıcı ayarı sunar. Box modülünün konteyner seçeneklerinin temel özelliklerine ve ayarlarına bakalım:
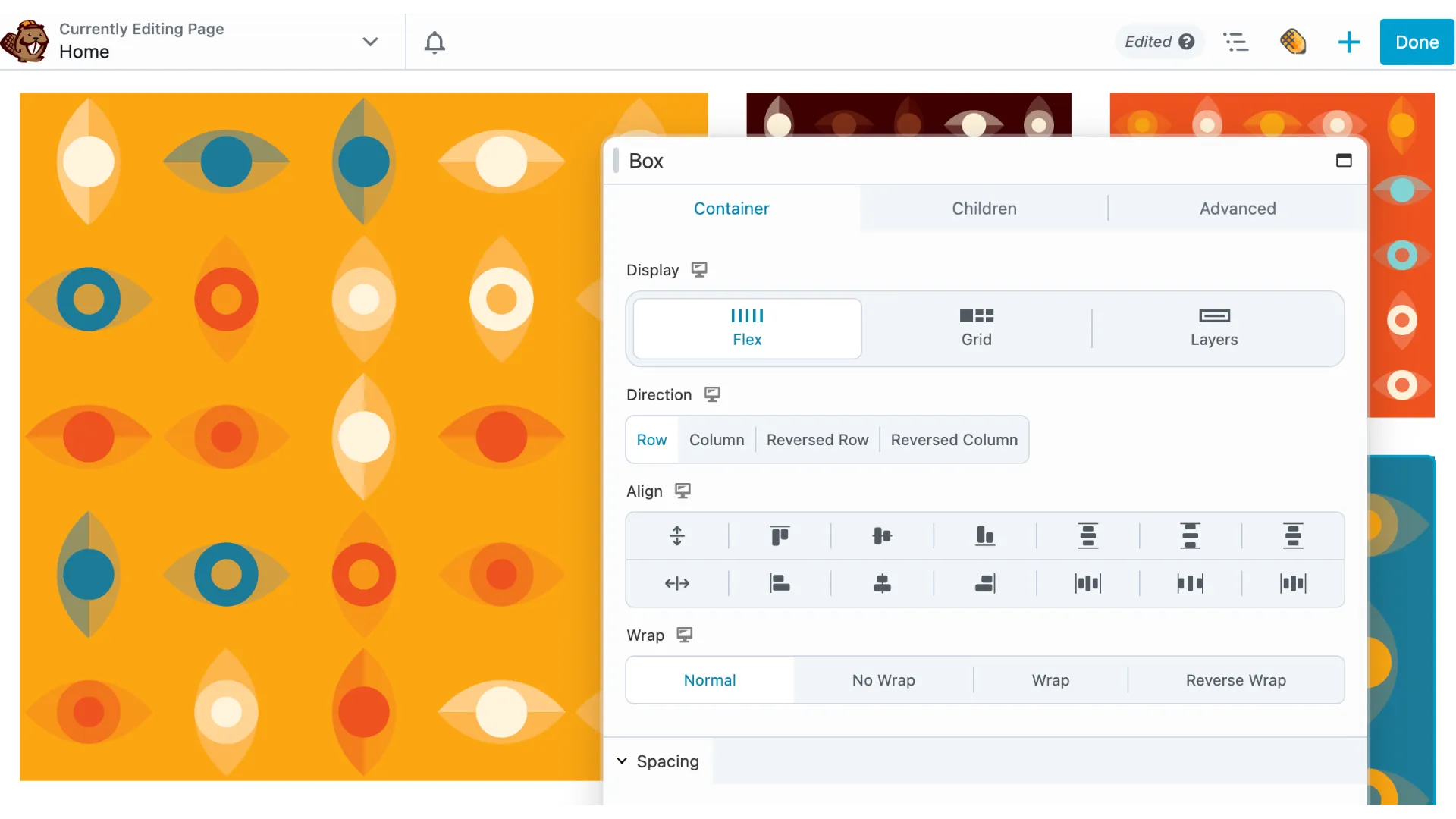
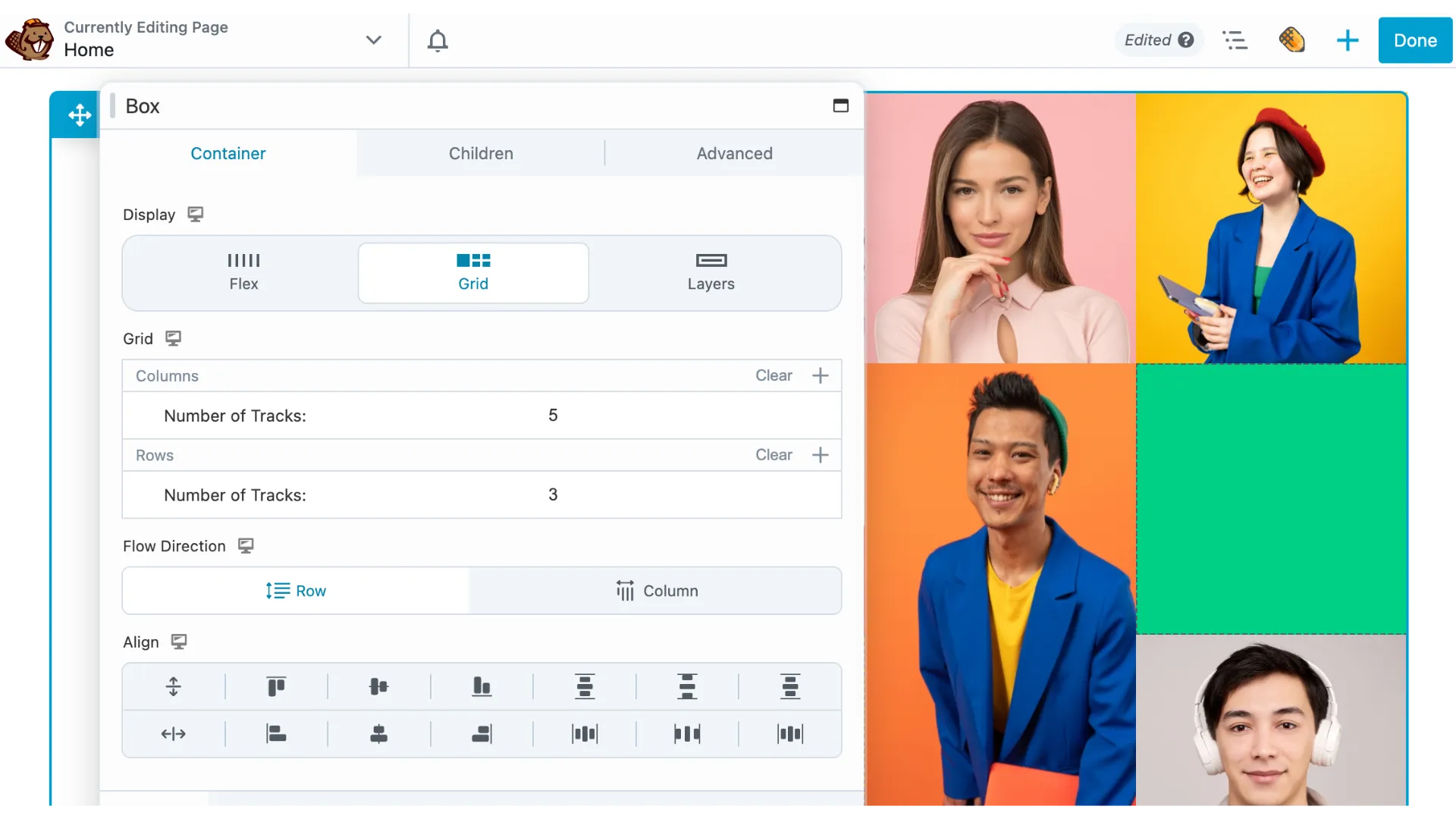
Box modülü üç farklı ekran türü sağlar: Esnek, Izgara ve Katmanlar; her biri düzen özelleştirmesi için benzersiz avantajlar sunar. Flex tek boyutlu düzenlerde öne çıkarken, Izgara satırlar ve sütunlar üzerinde hassas kontrol sağlar ve Katmanlar, gelişmiş görsel çekicilik için katmanlı tasarımlara olanak tanır.
Box Modülünüzün ayar seçeneklerinin seçtiğiniz ekran türüne bağlı olarak değişeceğini unutmayın:
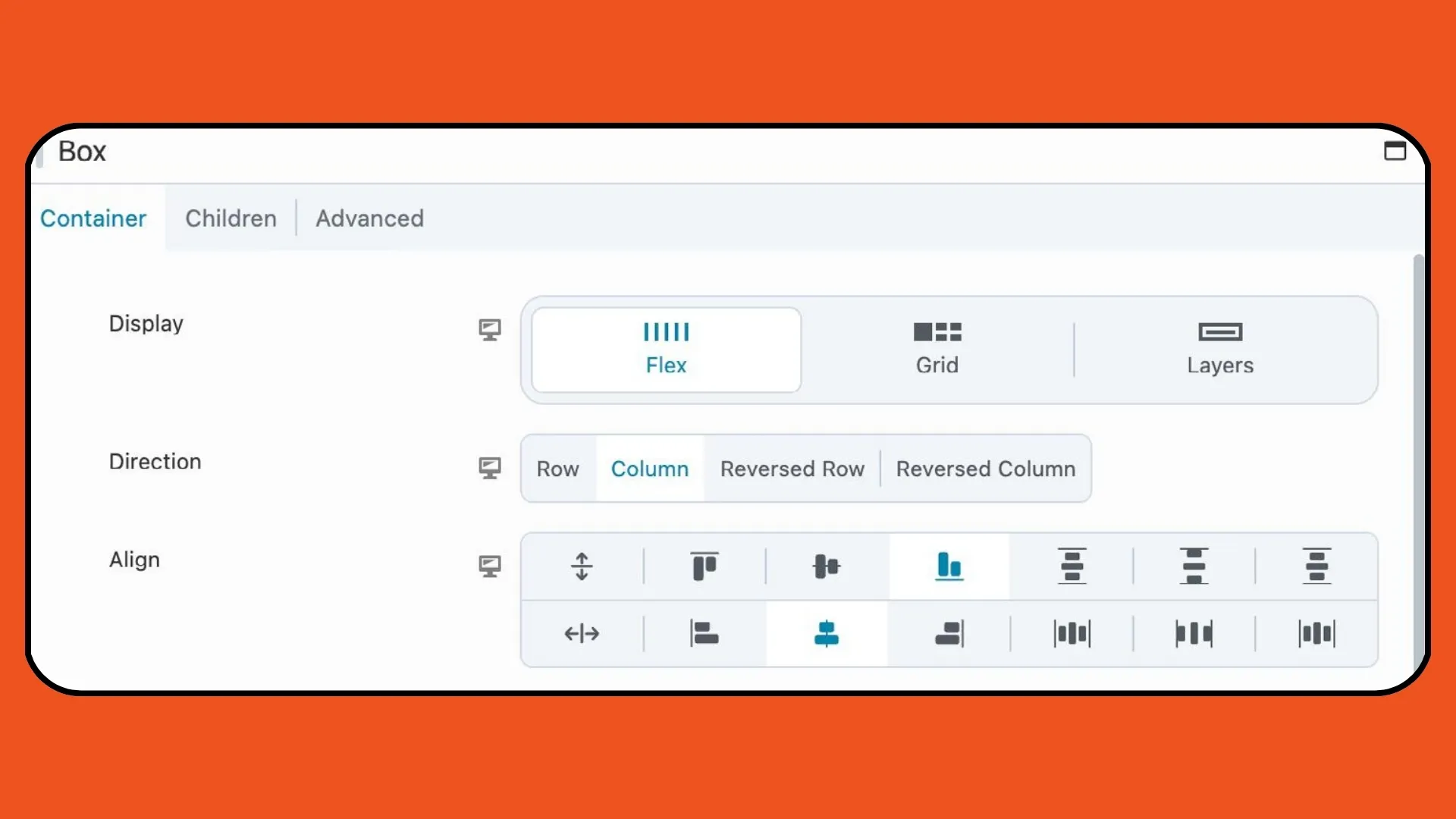
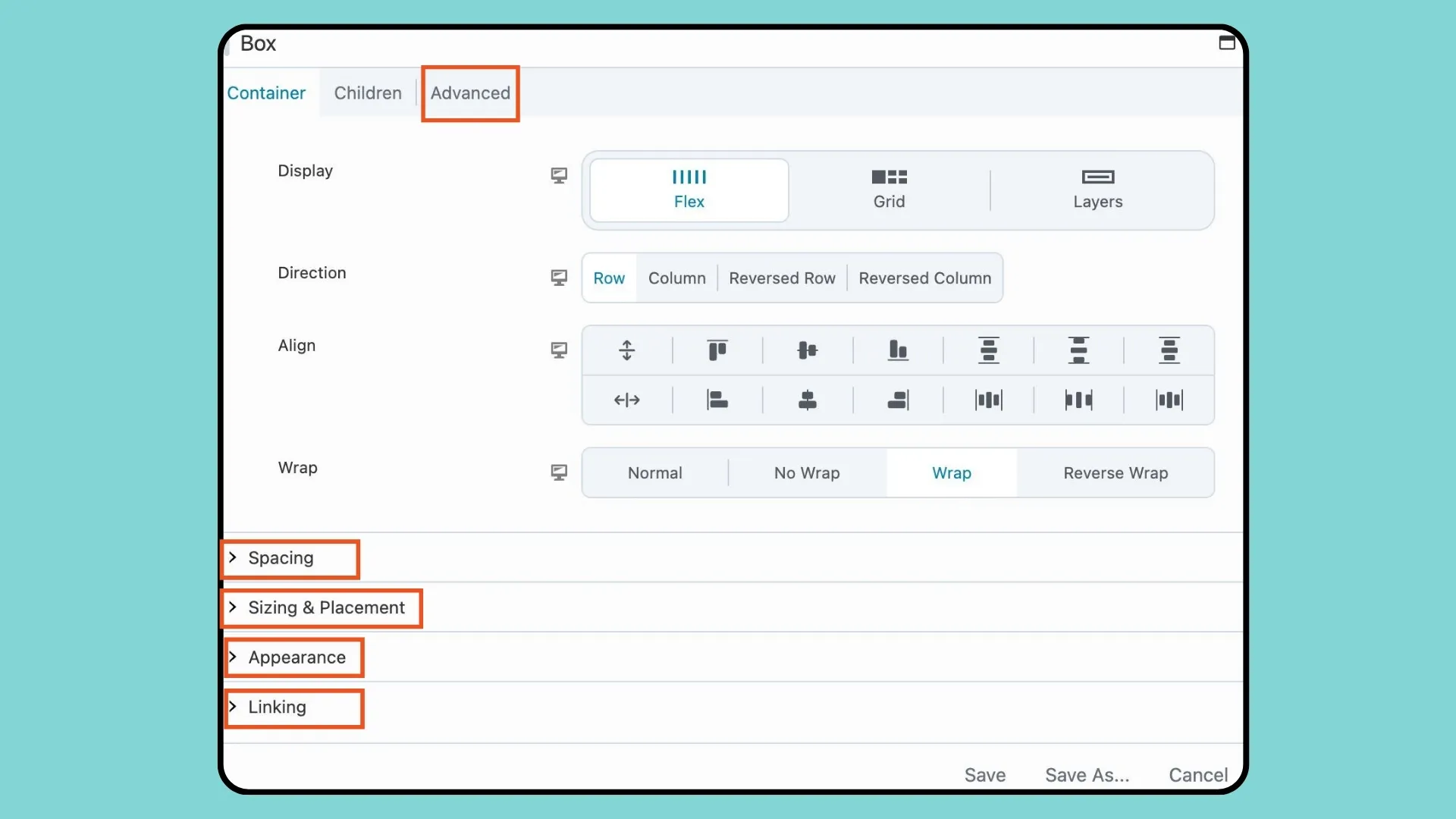
Flex seçeneğiyle tasarımcılar, esnek boyutlandırma ve hizalama için CSS Flexbox'tan yararlanarak bir kutu içindeki öğeleri yatay veya dikey olarak düzenleyebilir. Yön, Hizala ve Sarma ayarları düzen kontrolünü daha da geliştirerek içerik öğelerinin kusursuz şekilde düzenlenmesini sağlar:

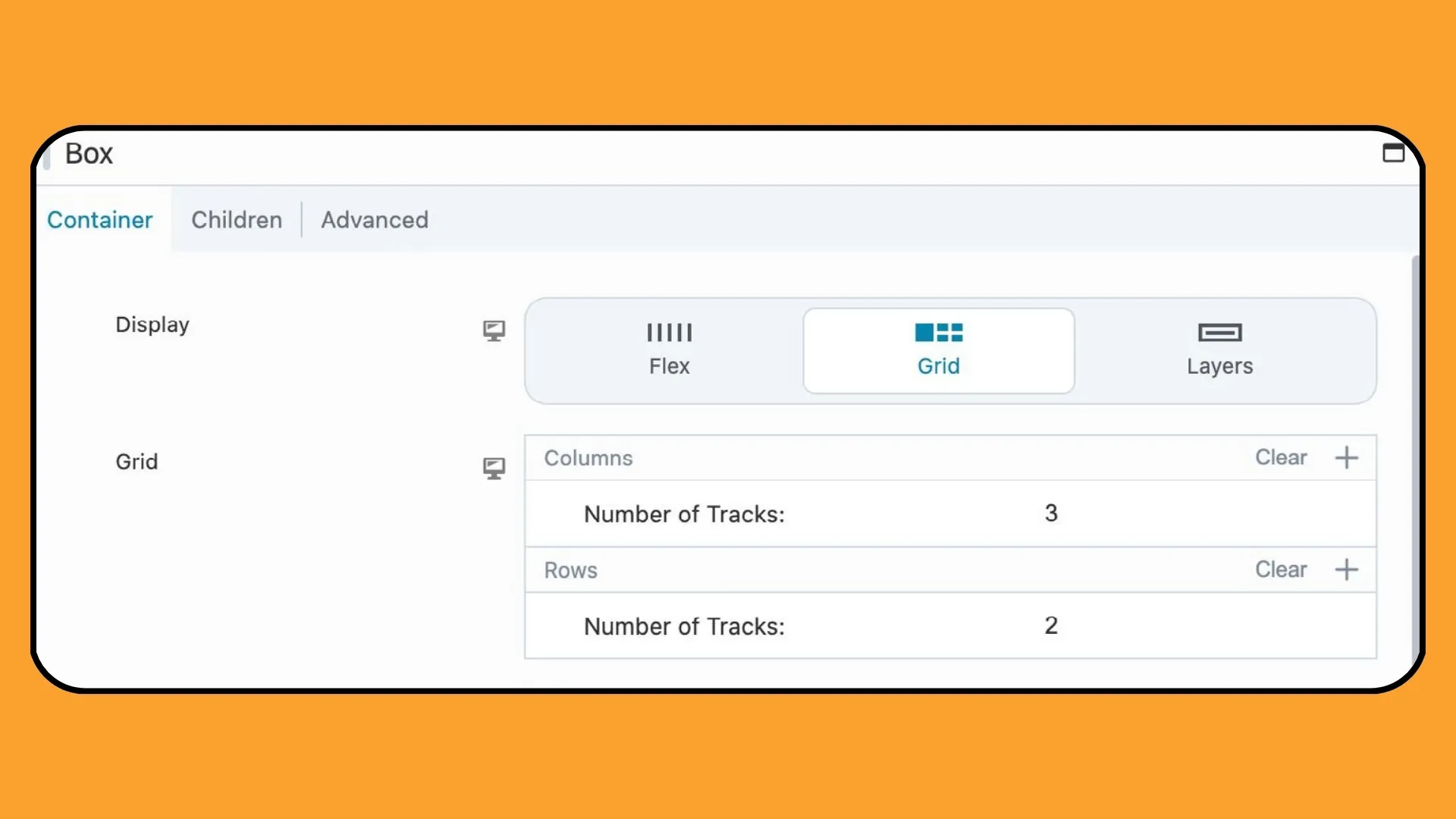
CSS Izgarasını kullanan Izgara seçeneği, özelleştirilebilir satır ve sütunlarla karmaşık ızgara tabanlı düzenleri kolaylaştırır. Tasarımcılar, ziyaretçilerin ilgisini çeken ve ilgisini çeken piksel mükemmelliğindeki tasarımlar için parça sayısını belirleyebilir, akış yönünü ayarlayabilir ve hizalamaya ince ayar yapabilir:

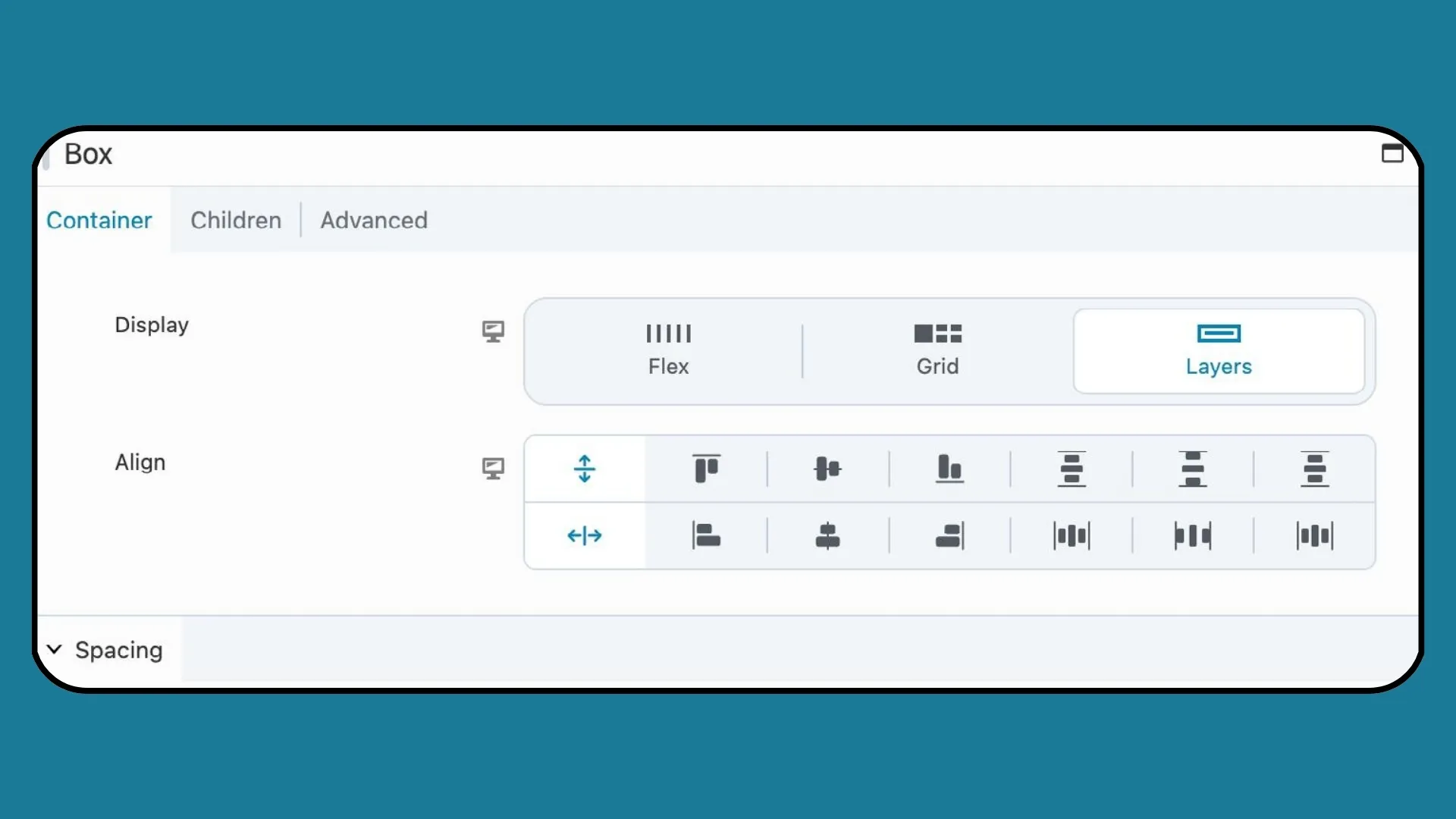
Katmanlı mizanpajlar için Katmanlar seçeneği, bir kutu içindeki öğelerin yığın biçiminde düzenlenmesine olanak tanır; görüntülere metin kaplamaları veya görsel öğeler eklemek için idealdir. Tasarımcılar, hizalama ayarlarını düzenleyerek parlak ve profesyonel bir görünüm için en uygun yerleşimi sağlayabilirler:

Sonraki dört Kapsayıcı Sekmesi bölümü olan Aralık, Boyutlandırma ve Yerleştirme, Görünüm ve Bağlantı, her Kutu görüntüleme türü için geçerli olan evrensel ayarlardır:

Tüm Gelişmiş Sekme ayarlarının her ekran türü için aynı olduğunu unutmayın.
Box modülünün kapsamlı ayarları sayesinde aralık ve boyutlandırmanın ince ayarı basitleştirilmiştir. Tasarımcılar, Esnek ve Izgara düzenleriyle öğeler arasındaki boşluğu kontrol etmekten en boy oranını, dolguyu ve genişlik/yüksekliği belirlemeye kadar içeriklerinin görsel sunumu üzerinde tam kontrole sahiptir.
Özelleştirilebilir metin rengi, arka plan rengi, kenarlık ve kutu gölgesi ayarlarıyla kutuların görsel çekiciliğini geliştirmek zahmetsizdir. Ek olarak tasarımcılar sorunsuz gezinme için kutulara bağlantılar ekleyerek kullanıcı deneyimini geliştiren etkileşimli kart düzenleri oluşturmayı kolaylaştırabilir.
Box modülü, büyüleyici ve görsel olarak çarpıcı düzenler oluşturmak için sayısız olasılık sunarak yaratıcılığın sınırlarını zorluyor. İster deneyimli bir tasarımcı olun ister acemi olun, Box modülünde uzmanlaşmak, web sitenizi yeni boyutlara taşıyacak sonsuz tasarım olanaklarının kapılarını açar.
Beaver Builder's Box modülünü deneyin ve projeleriniz için yaratabileceği farkı görün. İster kişisel bir blog, ister bir e-ticaret sitesi veya kurumsal bir web sitesi oluşturuyor olun, Box modülü vizyonunuzu hayata geçirmek için ihtiyacınız olan esnekliği ve çok yönlülüğü sunar.
Flexbox, boyutlarına veya olası değişikliklerine bakılmaksızın bir kapsayıcı içindeki öğeleri düzenlemenize ve hizalamanıza olanak tanır. Esnek konteynerin esnek yapısı, esnek elemanların mevcut alanı dolduracak şekilde genişlemesini ve gerektiğinde taşmayı önlemek için daralmasını sağlar.
Tasarımın farklı bölümleri için ilgili güçlü yönlerinden yararlanmak amacıyla CSS Grid ve Flexbox'ı aynı düzende karıştırabilirsiniz. Örneğin, mizanpajınızın genel yapısını oluşturmak için CSS Izgarasını kullanabilir ve ardından bu alanlardaki içeriğin hizalamasını ve dağıtımını kontrol etmek için belirli ızgara öğelerinde Flexbox'ı kullanabilirsiniz. Bu kombinasyon, karmaşık düzenlerin tasarlanmasında daha fazla esneklik ve hassasiyet sağlar.
Flexbox çoğu yerleşim senaryosu için çok yönlüdür ancak karmaşık ızgara düzenleri veya çift yönlü düzenler için ideal değildir. Gelişmiş ızgara kontrolü için veya dinamik içerikle uğraşırken CSS Izgarasını kullanmayı düşünün. Ayrıca, düzen ihtiyaçlarınız için Flexbox'ı kullanıp kullanmayacağınıza karar verirken tarayıcı uyumluluğu ve performans hususlarını da göz önünde bulundurun.
İlginç! Tüm bilgiler için teşekkür ederiz!
Merhaba Jennifer,
Beaver Builder Box Modülü hakkındaki bilgilendirici yazınızı okumayı yeni bitirdim ve sağlanan bilgilerin derinliğinden gerçekten etkilendim. Modülün yeteneklerini, özellikle de Flexbox ve CSS Grid ile entegrasyonu, daha dinamik ve duyarlı tasarımlar oluşturmak için nasıl kullanılabileceğinin net bir şekilde anlaşılmasını sağlar. Özelleştirilebilir tasarım, çok yönlülük ve duyarlı tasarım yetenekleri gibi modülün özelliklerine ilişkin ayrıntılı incelemeniz, modülün web tasarım projelerinde devrim yaratma potansiyelini vurgular.
Çeşitli tasarım senaryoları için Kutu Modülünü kullanma konusunda sağladığınız örnekler özellikle ilgimi çekti. Bu aracın, yaratıcılığın ve verimliliğin sınırlarını zorlamak isteyen tasarımcılara önemli bir avantaj sunduğu açıktır.
İncelemenizin kapsamlı yapısı göz önüne alındığında, Box Modülü ile uygulamadaki kişisel deneyiminizi merak ediyorum. Karmaşık web tasarım projelerinde kullanırken herhangi bir zorlukla veya sınırlamayla karşılaştınız mı? Kullanıcı dostu olma ve işlevsellik açısından kullandığınız diğer tasarım araçlarıyla nasıl karşılaştırılıyor?
Böyle değerli bir kaynağı paylaştığınız için teşekkür ederiz. İncelemeniz kesinlikle Kutu Modülünü daha fazla keşfetme konusundaki ilgimi artırdı.
Teşekkür ederim!
Bu faydalı bilgiler için çok teşekkür ederim. Takdir edin!!!
Harika okuyun! Dinamik ve görsel olarak çekici düzenler oluşturmak için Flexbox ve CSS Grid'i Box modülünde etkili bir şekilde birleştirebilir miyiz? Teşekkürler Jennifer.
Bu harika bir fikir gibi görünüyor, ancak kutu modülünün nasıl kullanılacağına ilişkin çok daha ayrıntılı bir kılavuz sağlamanız gerekecek.
Beaver 2.8'i yeni kurdum ve kutu modülü mevcut birkaç videoyla bile anlaşılmaz.