Breakdance İncelemesi: WordPress'te Bir Web Sitesi Oluşturmak için Eksiksiz Bir Çözüm
Yayınlanan: 2022-11-04WordPress'te web siteleri oluşturmak için yeni bir sayfa oluşturucu eklentisi mi arıyorsunuz? Cevabınız evet ise, Breakdance'e bir göz atmak isteyebilirsiniz.
Breakdance, WordPress eklentisinin sayfa oluşturucu segmentinde yeni gelen bir kişidir. İlk kararlı sürümü (Breakdance 1.0) Eylül 2022'de piyasaya sürüldü. Buna rağmen, Breakdance'in arkasındaki insanlar sayfa oluşturucu dünyasında gerçekten yeni değil. Breakdance, WordPress için başka bir sayfa oluşturucu eklentisi olan Oxygen'i de geliştiren geliştirici şirket Soflyy tarafından geliştirilmiştir.
Ağabeyi ile aynı şekilde, Breakdance da özellikle müşteriler için web siteleri oluşturan ajansları veya serbest çalışanları hedefler. Abonelik lisansınızı sınırsız WordPress web sitesinde kullanabileceğiniz tek bir fiyatlandırma seçeneği sunar.
Breakdance hakkında daha fazla bilgi edinmek istiyorsanız, okumaya devam edin.
Not: Bu makale Breakdance ve Oxygen'i karşılaştırmayacaktır. Bunun yerine Breakdance özelliklerini kapsamaya odaklanacak.
Breakdance Hakkında Kısa Bir Giriş
Beğen ya da beğenme. Elementor, WordPress için sayfa oluşturucu eklentisi açısından akla gelen ilk isimdir. Ancak, popüler en iyi anlamına gelmez. Özellikle sınırsız web sitesi oluşturmak isteyen ajanslar için. Elementor'un lisansınızı sınırsız web sitesinde kullanmanıza izin veren bir planı yoktur.
Breakdance ise özellikle ajanslara veya sınırsız web sitesi oluşturmak isteyen herkese yöneliktir. Abonelik lisansınızı Divi gibi istediğiniz kadar WordPress web sitesinde kullanabilirsiniz. Bununla birlikte, bir sayfa oluşturucu eklentisi ile sınırsız WordPress sitesi oluşturmak istiyorsanız Breakdance harika bir Elementor alternatifidir.
Teknik açıdan Breakdance, mevcut diğer sayfa oluşturuculardan çok farklı değil. Tasarımınızı tüm ekran boyutlarında (masaüstü, tablet, akıllı telefon) optimize etmenize olanak tanıyan duyarlı bir düzenleme özelliği sunan bir görsel düzenleyiciyle birlikte gelir. Breakdance editörü Vue.js ile oluşturulmuştur. Breakdance gelişim planlarını yol haritası sayfasından izleyebilirsiniz.
Breakdance hakkında bilmeniz gereken benzersiz bir şey var. WordPress temanızı devre dışı bırakmak için bir ayar seçeneğine sahiptir. . Bu ayar seçeneğini kullandığınızda, web sitenizdeki etkin tema yüklenmeyecek ve sitenizin performansı veya görünümü üzerinde hiçbir etkisi olmayacaktır. Breakdance'in tema oluşturucu özelliğini kullanarak üstbilgi, altbilgi ve arşiv sayfaları gibi tema bölümlerinizi değiştirebilirsiniz (daha sonra ele alınacaktır). Bu ayar seçeneğiyle, Breakdance ile WordPress web sitenizin her bir bölümünü kontrol edebilirsiniz.
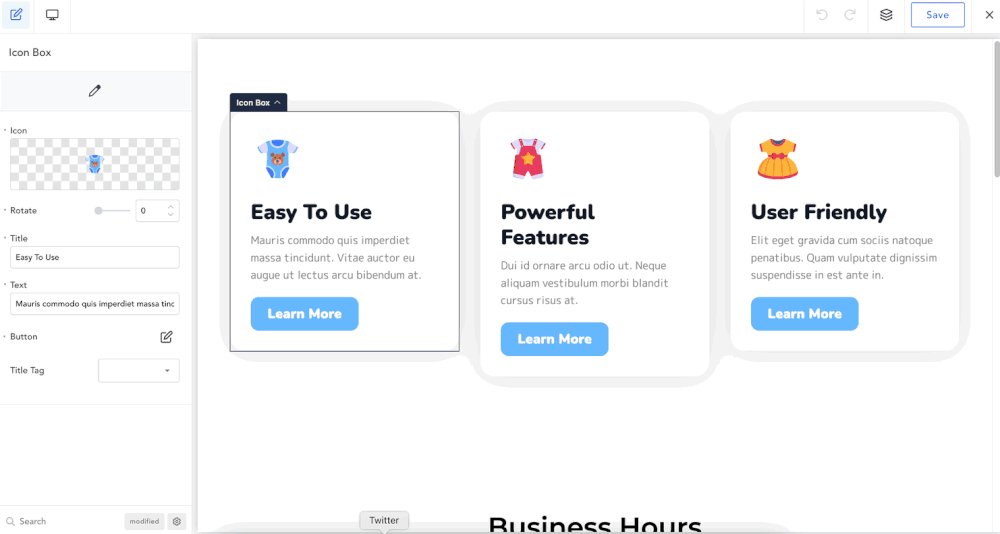
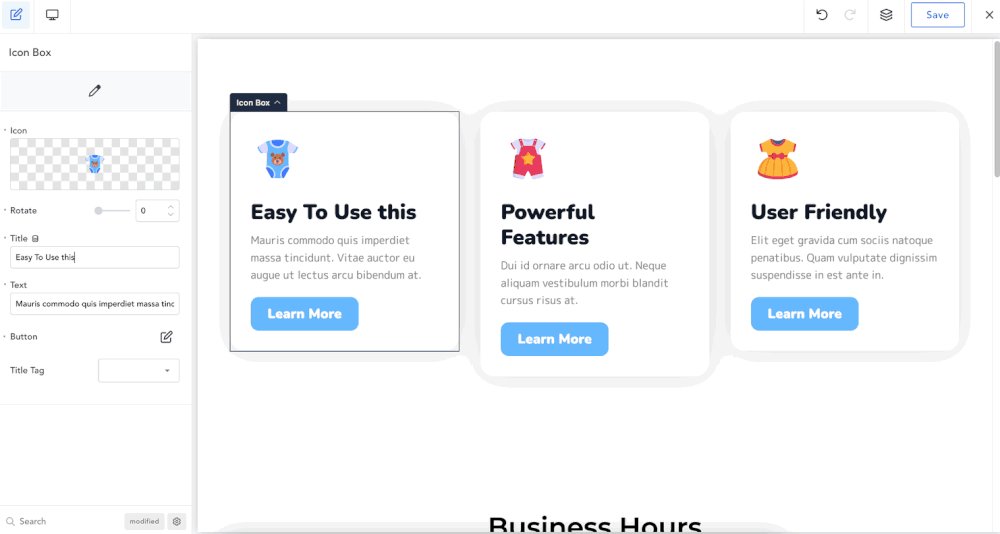
Düzenleme Deneyimi

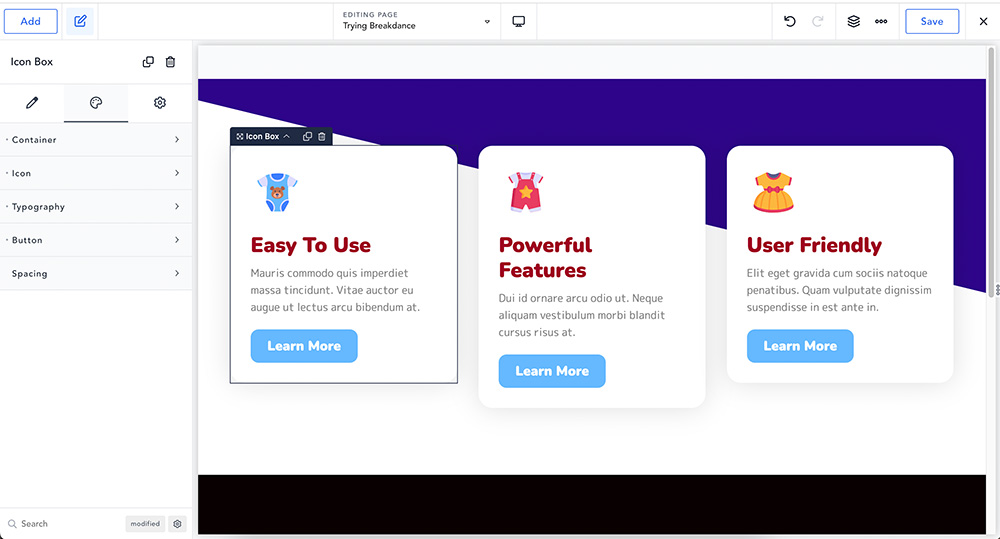
Yukarıdaki ekran görüntüsünde görebileceğiniz gibi, Breakdance, varsayılan olarak hafif modda bulunan yeterince temiz bir düzenleyiciye sahiptir. Daha uygunsanız, karanlık modu etkinleştirebilirsiniz. İlk durumda, Breakdance düzenleyiciniz üç bölümden oluşur:
- Sağ taraftaki eleman paneli. Bu panel, tuval alanındaki bir öğeye tıkladığınızda bir ayarlar paneline dönüşecektir.
- Tasarım öğelerini yerleştirmek için kullanabileceğiniz orta taraftaki kanvas alanı
- Tam site düzenleme, gezgin vb. gibi bazı menülere erişmek için kullanabileceğiniz üst çubuk alanı.
Üst çubuktaki bir menüye eriştiğinizde sağ tarafta ek bir panel açılacaktır.
Örneğin Elementor'dan farklı olarak Breakdance, sayfa düzenini ayarlamak için bir ayar seçeneği sunmaz. Breakdance ile yeni bir sayfa düzenlerken, her zaman boş bir tuvaliniz olur (kenar çubuğu olmadan).
Editör veya Breakdance aşağıdaki özelliklerle birlikte gelir:
— Navigasyon
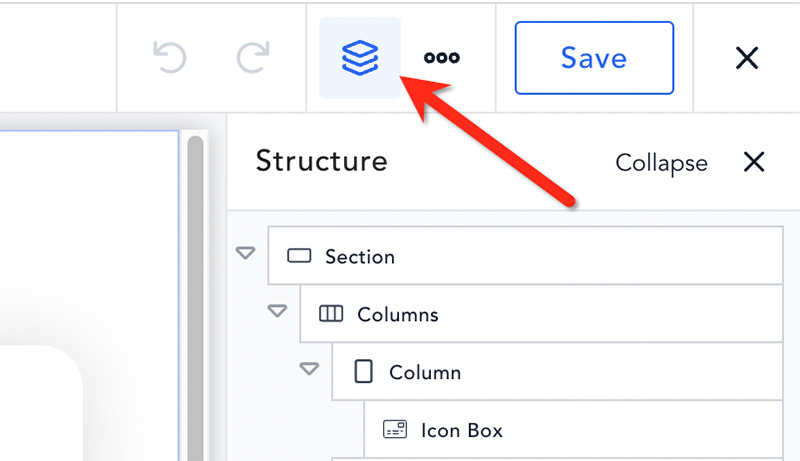
Çoğu sayfa oluşturucu, kullanıcıların tasarım yapınızı öğrenmesini kolaylaştıran bir gezinme özelliğine sahiptir. Bu özellik, özellikle çok sayıda öğeden oluşan uzun bir sayfayı düzenlerken kullanışlıdır. Breakdance'de özelliğe Yapı denir. Üst çubuğun sağ tarafındaki istifleme simgesine tıklayarak erişebilirsiniz.

Tasarım öğelerinizi ve yapınızı araştırmak dışında Structure'da yapabileceğiniz birkaç şey vardır. Tasarım öğelerinin sırasını yeniden düzenlemek, bir tasarım öğesini çoğaltmak ve bir tasarım öğesini silmek için de kullanabilirsiniz.
— Duyarlı Düzenleme
Günümüz çağında, çarpıcı bir sayfa oluşturmak yeterli değildir. Ayrıca, oluşturduğunuz sayfanın tüm cihaz ekran boyutlarında (masaüstü, tablet ve akıllı telefon) iyi göründüğünden emin olmanız gerekir. Duyarlı düzenleme, WordPress için tüm sayfa oluşturucu eklentilerinde bulunan yaygın bir özelliktir. Breakdance bir istisna değildir.
Breakdance'te bir sayfayı düzenlerken, üst çubuğun ortasındaki cihaz simgesine tıklayarak başka bir cihaz türüne geçebilirsiniz. Aralarından seçim yapabileceğiniz beş kesme noktası seçeneği vardır:
- masaüstü
- Tablet (manzara modu)
- Tablet (portre modu)
- Telefon (manzara modu)
- Telefon (portre modu)
Tasarımınızı tüm ekran boyutlarında optimize etmek için belirli ayarlarda farklı bir değer kullanabilirsiniz. Örneğin, masaüstünde, tablette ve akıllı telefonda farklı bir dolgu değeri ayarlayabilirsiniz. Cihaz seçeneklerini göstermek için imlecinizi bir ayar etiketinin üzerine getirebilir ve cihaz simgesine tıklayabilirsiniz.

— Sürüm Geçmişi
Sürüm geçmişi, neredeyse tüm sayfa oluşturucu eklentilerinin sahip olduğu bir diğer önemli özelliktir. Bu özellik ile tasarımınızda yaptığınız değişiklikleri, düzenlediğiniz andan itibaren zahmetsizce öğrenebilirsiniz. Bu özellik, yanlışlıkla istemediğiniz bir değişiklik yaptıysanız da oldukça kullanışlıdır. Sadece önceki sürümü kontrol edebilir ve geri yükleyebilirsiniz.
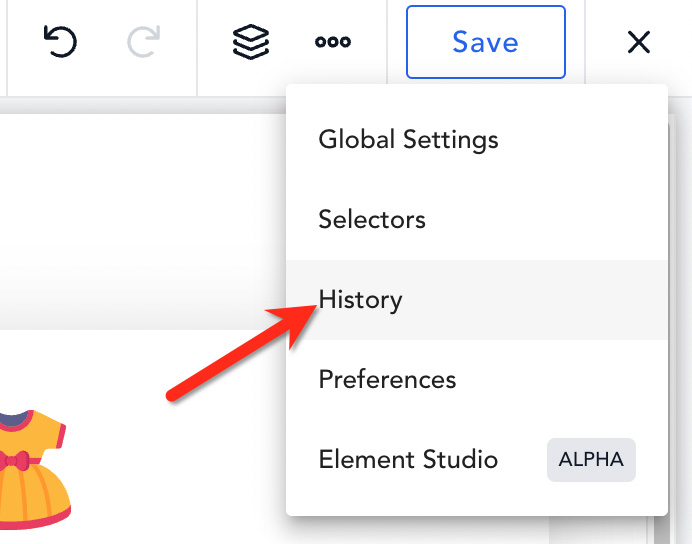
Breakdance'te, üst çubuktaki üç noktalı simgeye tıklayarak ve Geçmiş'i seçerek sürüm geçmişi özelliğine erişebilirsiniz.

— Tam Site Düzenleme
Tam site düzenleme, WordPress'te düzenleyiciden ayrılmadan web sitenizdeki birden çok bölümü düzenlemenize olanak tanıyan yeni bir yaklaşımdır. Divi Builder ve Elementor dahil olmak üzere çoğu sayfa oluşturucu eklentisinde tam site düzenleme yalnızca üç bölümü destekler: geçerli sayfa, başlık şablonu ve alt bilgi şablonu.
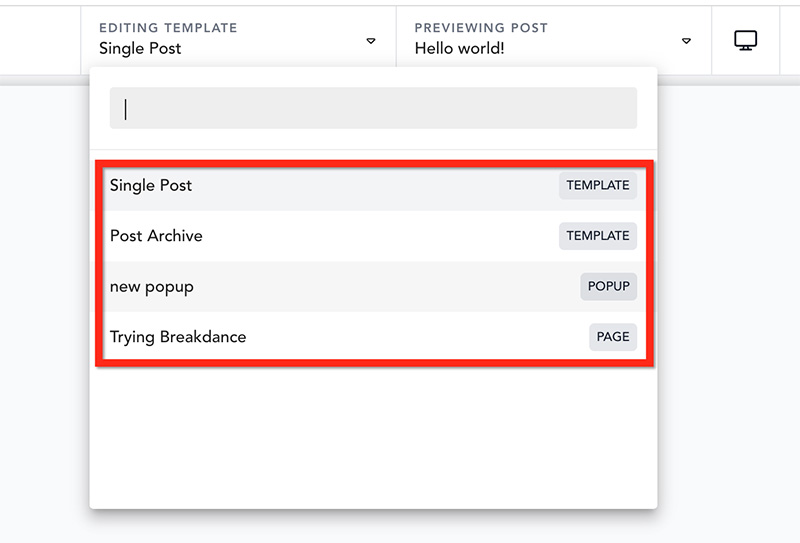
Breakdance'de tüm site bölümlerini ve sayfalarını düzenleyiciden çıkmadan düzenleyebilirsiniz. Bir sayfa veya bölüm daha önce Breakdance ile düzenlendiyse, tam site düzenleme listesinde mevcut olacaktır. Düzenlemek için basitçe tıklayabilirsiniz

— Çalışmanızı Önizleme ve Yayınlama
Genel olarak, Breakdance tarafından sunulan düzenleme deneyimi harika. Temiz, sezgisel bir düzenleyiciye sahiptir. Ancak, bir sayfayı veya özel şablonu önizleme ve yayınlama zamanı geldiğinde, süreç o kadar sorunsuz değildir. Ön uç ve arka uç arasında ileri geri gitmeniz gerekir.
Breakdance, Elementor ve Brizy gibi sayfanızı doğrudan önizlemek veya yayınlamak için editör alanında hiçbir düğme sunmaz. Çalışmanızı canlı bir sayfada önizlemek için düzenleyiciden çıkmanız ve yeniden düzenlemek için tekrar girmeniz gerekir. Sayfayı yayınlarken editörden çıkmanız ve yayınlamak için arka uca (Gutenberg) gitmeniz gerekir.
Tasarım ögeleri
Tasarım öğelerinin kullanılabilirliği, bir sayfa oluşturucuyla neler yapabileceğinizi belirler. Breakdance birçok tasarım öğesiyle birlikte gelir. Düğme ve görüntü gibi temel öğelerden gelişmiş öğelere Döngü Oluşturucu ve Gelişmiş Sekmeler.
Belirli bir öğeyi eklemeden önce, öğelerin düzenini yerleştirmek ve düzenlemek için bir kap ekleyebilirsiniz. İki kapsayıcı seçeneğiniz var: bölüm ve sütun.
Breakdance'in tasarım öğeleri 7 kategoride gruplandırılmıştır.
- Temel
- Bloklar
- Alan
- Gelişmiş
- Dinamik
- Formlar
- WooCommerce
— Temel Kategori
| Bölüm |
| Sütunlar |
| Böl |
| Başlık |
| Metin |
| Zengin metin |
| Metin Bağlantısı |
| Buton |
| resim |
| Video |
| Simge |
— Blok Kategorisi
| Simge Kutusu | Temel Bar | Bildirim çubuğu |
| Resim Kutusu | Temel Kaydırıcı | Görüntü Vurgulu Kartı |
| Temel Liste | Daire Sayacı | Yakınlaştırmalı Görüntü |
| Onay İşareti Listesi | Basit Sayaç | Maskeli kimse |
| Simge Listesi | Sekmeler | Google Harita |
| Fiyatlandırma Tablosu | Geri sayım saati | Facebook Yorumları |
| blok alıntı | Piyango Animasyonu | Facebook Beğen Düğmesi |
| İstatistik Tablosu | kayan resim | Facebook Sayfası Eklentisi |
| İş saatleri | Görüntü Akordeon | Facebook gönderisi |
| SSS | Logo Listesi | Facebook Paylaş Düğmesi |
| Galeri | Çift Başlık | Facebook Videoları |
| Sosyal Simgeler | Hareketli Başlık | heyecan düğmesi |
| Yıldız Derecelendirmesi | Basit Görüş | Twitter Gömme Tweeti |
| Fantezi Bölücü | Süslü Görüş | Twitter Zaman Çizelgesi |
| İlerleme çubuğu | Görüntü Karşılaştırma | Sosyal Paylaşım Düğmeleri |
- Site kategorisi
| Başlık Oluşturucu |
| WP Menüsü |
| Menü Oluşturucu |
| Arama Formu |
— Gelişmiş Kategori
| Sarıcı Bağlantı |
| Kod Bloğu |
| Gelişmiş Sekmeler |
| Küresel Blok |
| Kısa kod |
| Kısa Kod Sarıcı |
| HTML IMG'si |
— Dinamik Kategori
| Yorum Formu |
| Yorumlar Listesi |
| Meta Gönder |
| Şablon İçerik Alanı |
| Yazı başlığı |
| Alıntı Gönder |
| Mesaj İçeriği |
| Öne Çıkan Görsel Gönder |
| Yazar |
| Bitişik Mesajlar |
| Arşiv Başlığı |
| Mesaj Listesi |
| Döngü Oluşturucu Sonrası |
| Araç |
— Formlar Kategorisi
| Şifremi Unuttum Formu |
| Form Oluşturucu |
| Giriş Formu |
| Kayıt Formu |
| Ürün listesi |
| Ürün |
| Ürün Oluşturucu |
| ilgili ürünler |
| İlişkili Ürünler |
| Mağaza Sayfası |
| Sepet Sayfası |
| Ödeme Sayfası |
| Hesap Sayfası |
| Sipariş Takip Sayfası |
| Mini Araba |
| Mağaza Filtreleri |
| Ahşap Widget'ı |
| ekmek kırıntısı |
Genel Özellikler
— Tema Oluşturucu
Tema oluşturucu, yalnızca sayfa oluşturmanın ötesine geçmenizi sağlar. Üstbilgi, altbilgi, arşiv sayfaları, tek gönderi şablonu vb. gibi site bölümleriniz için özel şablonlar oluşturmak için kullanabilirsiniz.
Breakdance'te, aşağıdaki site bölümlerini oluşturmak için tema oluşturucuyu kullanabilirsiniz:
- başlık
- altbilgi
- Arşiv sayfaları (etiketler, kategoriler, yazar, tarih)
- Tek gönderi
- Tek sayfa
- 404 sayfa
- Arama Sonuçları
- Özel gönderi türü şablonu
WooCommerce kullanıyorsanız, aşağıdaki bölümler için özel şablonlar oluşturmak için Breakdance'in tema oluşturucu özelliğini de kullanabilirsiniz:
- Tek ürün sayfası
- Ürün arşiv sayfası
- Mağaza sayfası
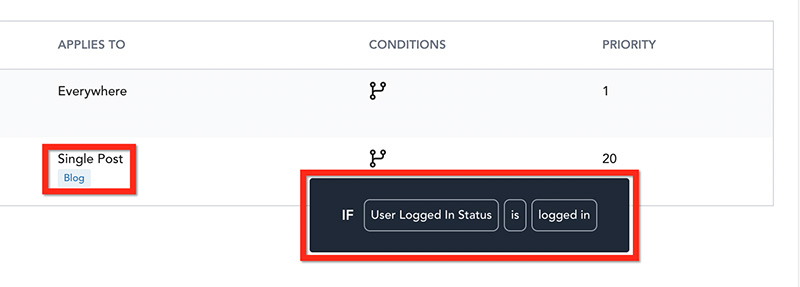
Breakdance'de, özel bir şablonun nereye ve nasıl uygulanacağını ayarlayabilirsiniz. Örneğin, yalnızca aşağıdaki gibi oturum açmış kullanıcılar için blog gönderilerine uygulanacak özel bir başlık şablonu ayarlayabilirsiniz.

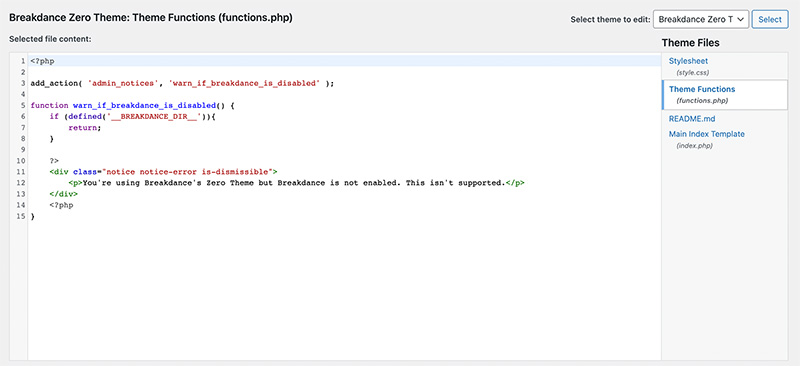
Giriş bölümünde, Breakdance'in web sitenizdeki aktif WordPress temasını devre dışı bırakmak için bir ayar seçeneği sunduğundan bahsetmiştik. Bu ayar seçeneğini kullanmak, Breakdance ile tamamen bir WordPress web sitesi oluşturmanıza olanak tanır. . En iyi yanı, temanızı devre dışı bıraktığınızda Breakdance yeni bir function.php dosyası oluşturacağından, Tema Dosyası Düzenleyicisi aracılığıyla özel işlev eklemeye devam edebilecek olmanızdır.

Site simgesi ayarlama, özel CSS ekleme, ana sayfayı ayarlama vb. gibi genellikle tema özelleştiricide yaptığınız şeyleri de yapabilirsiniz.
Ayrıca Breakdance, Menü Oluşturucu öğesini kullanarak başlığınızda gelişmiş bir menü oluşturmanıza da olanak tanır.
— Form Oluşturucu
Breakdance düzenleyicisinin öğeler panelinde Formlar adlı bir kategori bulacaksınız. Bu kategoride bulabileceğiniz dört form öğesi vardır:
- Parolanızı mı unuttunuz
- Form Oluşturucu
- Giriş Formu
- Kayıt Formu
Diğer form öğelerinin adlarına göre belirli bir kullanımı olsa da, Form Builder öğesi birkaç form türü oluşturmak için kullanılabilir. E-posta abonelik formu, iletişim formu, anket formu oluşturmak için ihtiyacınız olan unsurdur.
Form Oluşturucu pencere aracı aşağıdaki alan türlerini destekler:
- Metin
- E-posta
- Metin alanı
- URL
- Telefon numarası
- Radyo
- onay kutusu
- Seçme
- Sayı
- Tarih
- Zaman
- Şifre
- HTML
- Gizlenmiş
Form eylemi için aşağıdaki eylemleri seçebilirsiniz:
- ActiveCampaign'e Gönder
- JavaScript Kodu Çalıştırın
- ConverKit'e gönder
- Damlaya Gönder
- Discord'a Gönder
- Slack'e gönder
- E-postaya Gönder
- GetResponse'a Gönder
- MailChimp'e Gönder
- MailerLite'a gönder
- Pop-up Aç
- Breakdance'in yerleşik form gönderme yöneticisine gönder
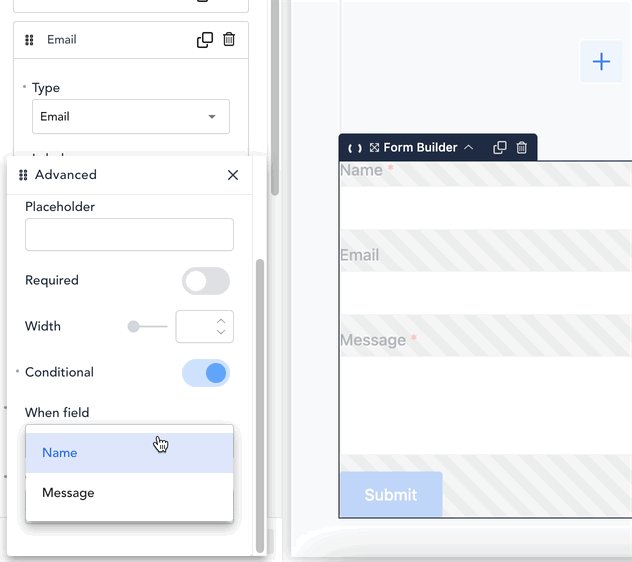
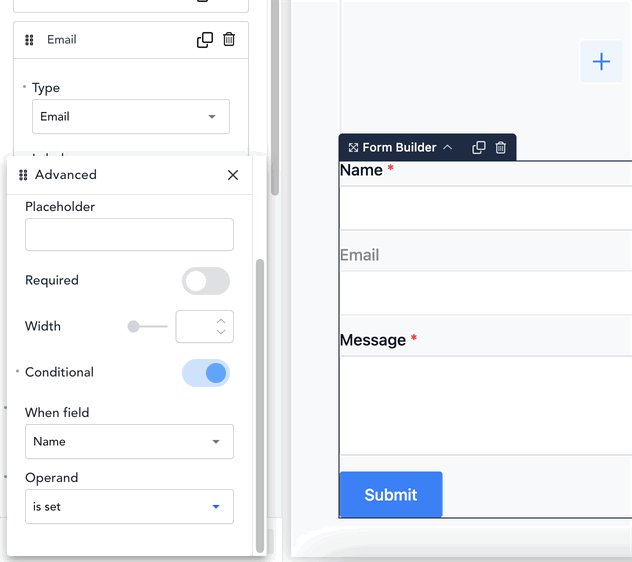
İlginç bir şekilde, bir alana bir görüntüleme koşulu uygulayabilirsiniz. Bu, bir alanın yalnızca koşul karşılandığında görüneceği anlamına gelir. Örneğin, belirli bir alanı yalnızca önceki alan doldurulduğunda görünecek şekilde ayarlayabilirsiniz.

Formunuza bir güvenlik eklemek için Breakdance, reCAPTCHA ile entegrasyon sunar. Veya Honeypot'u da etkinleştirebilirsiniz.
— Açılır Pencere Oluşturucu
Web sitenizde sık sık açılır pencereler oluşturuyorsanız, yerleşik bir açılır pencere oluşturucuyla birlikte geldiği için Breakdance ile ek bir eklenti yüklemeniz gerekmez.
Breakdance'in pop-up oluşturucu özelliği ile kendi tasarımınızla göz alıcı bir pop-up oluşturabilirsiniz. Pop-up oluşturma işlemi Breakdance aracılığıyla yapılır. Bu, daha az rahatsız edici bir e-posta aboneliği açılır penceresi oluşturmak için kullanabileceğiniz Form Oluşturucu öğesi de dahil olmak üzere ihtiyacınız olan herhangi bir öğeyi ekleyebileceğiniz anlamına gelir. Daha az sinir bozucu bir abonelik açılır penceresi oluşturmak için kaplamayı devre dışı bırakabilirsiniz.
Breakdance açılır pencere oluşturucu, tema oluşturucu gibi görüntüleme durumunu destekler. Başka bir deyişle, bir açılır pencerenin görüneceği bir veya iki konum belirleyebilirsiniz. Ayrıca, görüntüleme koşulu, açılır pencereyi aşağıdakiler gibi belirli parametrelere göre görüntülenecek şekilde ayarlamanıza olanak tanır:
- Yazı tipi
- internet tarayıcısı
- İşletim sistemi
- kesme noktası
- Giriş durumu
- Kullanıcı rolü
- Tarih
Tetikleyici hakkında, açılır pencerenizi aşağıdaki parametrelere göre görüntülenecek şekilde ayarlayabilirsiniz:

- Sayfa yüklendiğinde
- Sayfa kaydırmada
- Sayfada yukarı kaydır
- Kullanıcı hareketsizliği
- Çıkış amacı
- Tıklamada
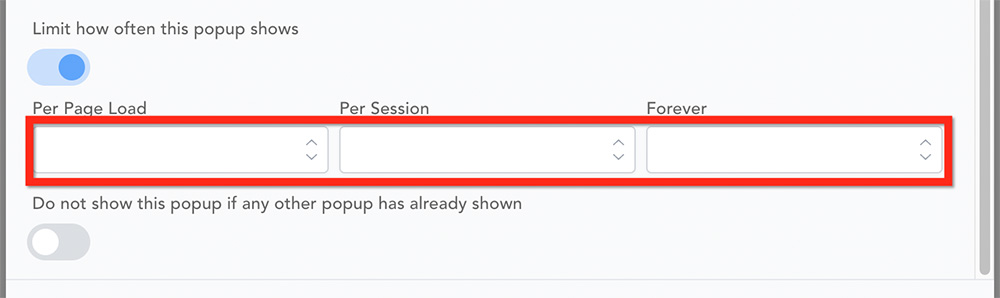
Ayrıca, sayfa yükleme numarasına ve oturuma göre bir açılır pencerenin ne sıklıkta görüntüleneceğini de ayarlayabilirsiniz.

— Dinamik İçerik
Breakdance'in site bölümleriniz için özel şablonlar oluşturmak için kullanabileceğiniz bir tema oluşturucu özelliği ile birlikte geldiğini yukarıda belirtmiştik. Elbette, gönderi başlığı, gönderi metası, öne çıkan resim vb. gibi özel şablonlarınıza dinamik içerik ekleyebilirsiniz.
Breakdance tarafından desteklenen dinamik içeriğin listesi:
| Metin | resim | URL |
|---|---|---|
| Mesaj İçeriği | Öne çıkan görseli yayınla | Kalıcı bağlantı gönder |
| Yazı başlığı | Resim eki yayınla | Öne çıkan resim URL'si |
| Alıntı Gönder | Site logosu | Site URL'si |
| Yayın Koşulları | Yazar resmi (avatar) | |
| Posta zamanı | WooCommerce ürün sayfası | |
| Posta tarihi | WooCommerce ürün galerisi | |
| Yorumlar Numarası | ||
| Öne çıkan resim metinleri (alt metin, başlık, başlık) | ||
| Arşiv başlığı | ||
| Arşiv açıklaması | ||
| Site Başlığı | ||
| Site sloganı | ||
| Yazar adı | ||
| Yazar biyografisi | ||
| WooCommerce ürün başlığı | ||
| WooCommerce ürün açıklaması | ||
| WooCommerce ürün şartları | ||
| WooCommerce ürün derecelendirmesi | ||
| WooCommerce ürün fiyatı | ||
| WooCommerce ürün SKU'su | ||
| WooCommerce ürün stoğu | ||
| WooCommerce ürün satışı |
Ayrıca, özel alanlar eklentisi (örn. ACF) aracılığıyla dinamik içerik de ekleyebilirsiniz.
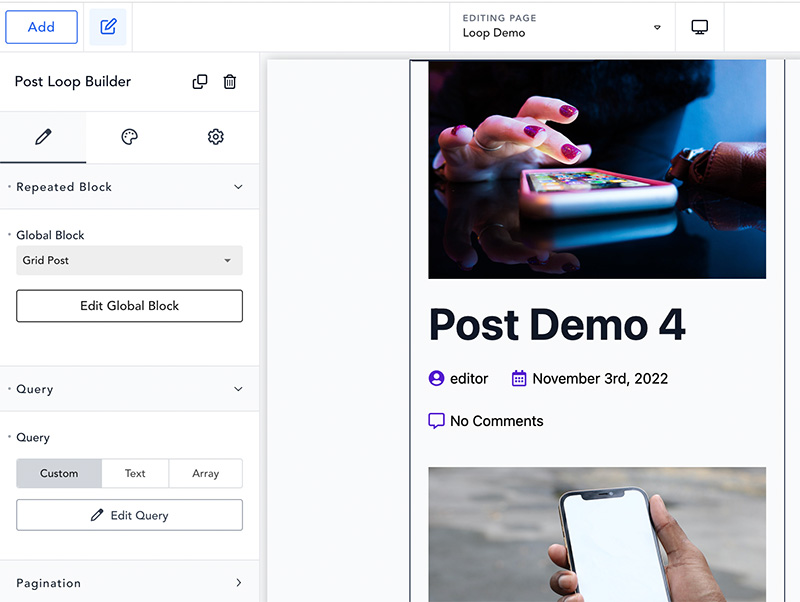
— Döngü Oluşturucu
Breakdance, çok amaçlı bir sayfa oluşturucu eklentisi olarak tasarlanmıştır. Her türlü web sitesini oluşturmak için kullanabilirsiniz. Loop Builder, listeleme sitesi gibi karmaşık, dinamik bir web sitesi oluşturmak için Breakdance kullanmak istiyorsanız kullanışlıdır.
Döngü Oluşturucu, bir listeleme öğesi şablonu oluşturmanıza ve bunu bir listeleme sayfasında veya arşiv sayfasında kullanmanıza olanak tanır. Listeleme öğesi şablonuna dinamik içerik ekleyebilirsiniz. WordPress'in varsayılan dinamik içeriğinden (özellikli resim, gönderi başlığı, gönderi metası vb.), ACF veya diğer özel alanlar eklentisi ile oluşturduğunuz dinamik içeriğe kadar.

— Erişim Yöneticisi
Müşterilerinize sayfa tasarımına erişim vermek biraz risklidir çünkü yarattığınız tasarımı yorulmadan bozabilirler. Peki ya müşteriler tasarımın içeriğini kendileri değiştirmek isterse?
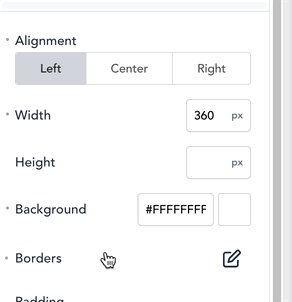
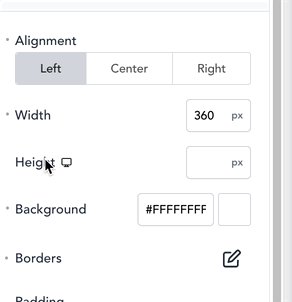
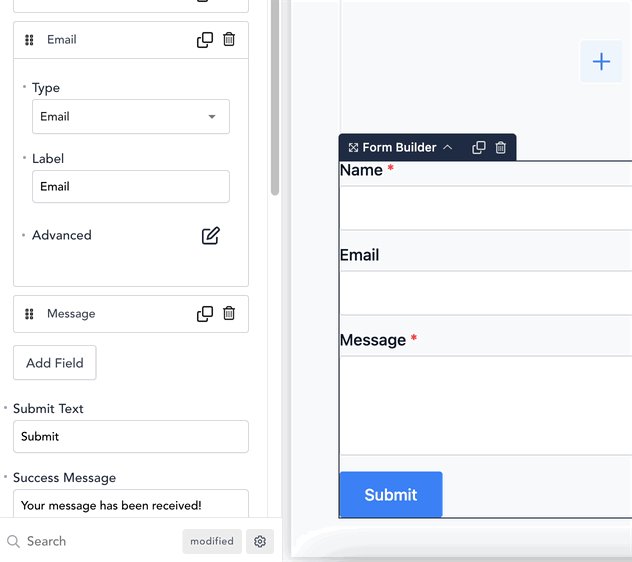
Breakdance, müşterilerinizle çalışmanızı daha sorunsuz hale getirmek için kullanışlı bir özellikle birlikte gelir. Müşterilerinize Breakdance düzenleyicisine erişim izni verebilirsiniz, ancak bu, tasarımı değiştirmeden yalnızca içeriği değiştirmesidir. Aşağıdaki ekran görüntüsüne bir göz atın.

Gördüğünüz gibi Breakdance'in ayarlar panelinde tasarım sekmesi ve ayarlar sekmesi yok. Ayrıca, yeni bir öğe eklemek için Ekle düğmesi yoktur.
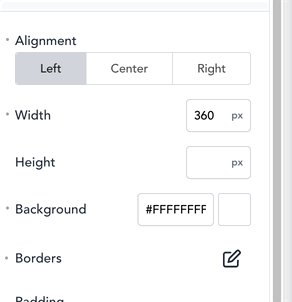
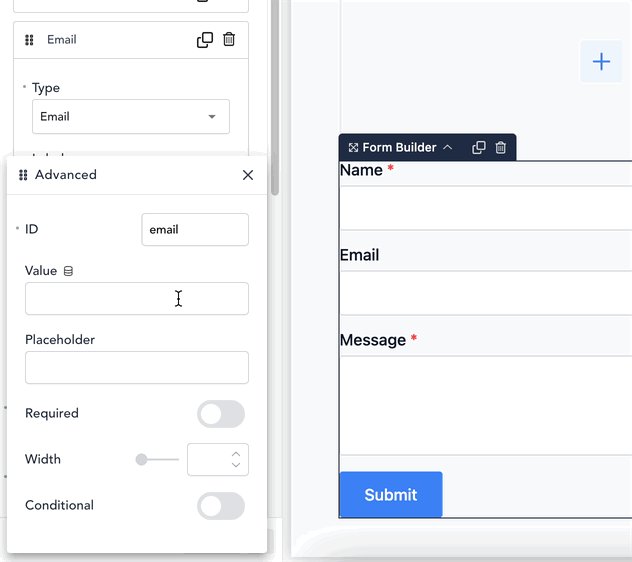
Normalde, ayarlar paneli şöyle görünmelidir:

Müşterilerinizi sadece içeriği değiştirebilecek şekilde ayarlamak için Breakdance ayarları sayfasına ( Breakdance -> Ayarlar ) gidebilirsiniz. Buradan, erişimi kullanıcı rolüne göre ayarlayabilirsiniz. Ayarlayabileceğiniz üç erişim türü vardır:
- Tam erişim
- İçeriği düzenle
- Erişim yok
— Çok Yakında ve Bakım Modu
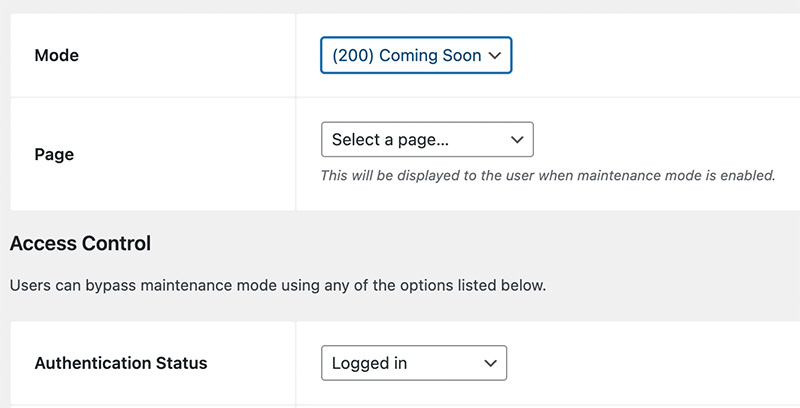
Web siteniz hala geliştirme sürecindeyken, çok yakında modunu etkinleştirmek isteyebilirsiniz. Breakdance, ek bir eklenti yüklemenize gerek kalmaması için yakında modu veya bakım modunu etkinleştirmek için yerleşik bir özellik ile birlikte gelir.
Breakdance düzenleyicisini kullanarak çok yakında sayfasını oluşturabilir ve basitçe seçebilirsiniz. Web siteniz çok yakında modundayken, kullanıcı rolüne ve oturum açma durumuna göre siteye kimlerin erişebileceğini belirleyebilirsiniz.

— Yerleşik Optimizasyon Seçenekleri
Breakdance'in ayarlar sayfasında, site performansıyla ilgili bazı ayarlara da erişebilirsiniz. Ayarlayabileceğiniz bazı ayarlar şunlardır:
- Gutenberg bloklarını CSS'yi kaldırın
- WordPress emojisini devre dışı bırak
- WordPress OEmbed'i devre dışı bırakın
- WordPress oluşturucu meta etiketini devre dışı bırakın
Breakdance, yukarıdaki ayarlara ek olarak, görüntü ve video öğelerinde tembel yüklemeyi de destekler.

— Kod Yerleştirici
Breakdance tarafından sunulan bir başka kullanışlı özellik de kod yerleştiricidir. Bu özelliği, web sitenizin üstbilgi ve altbilgi alanına bir kod (ör. Google Analytics izleme kodu) eklemek için kullanabilirsiniz.
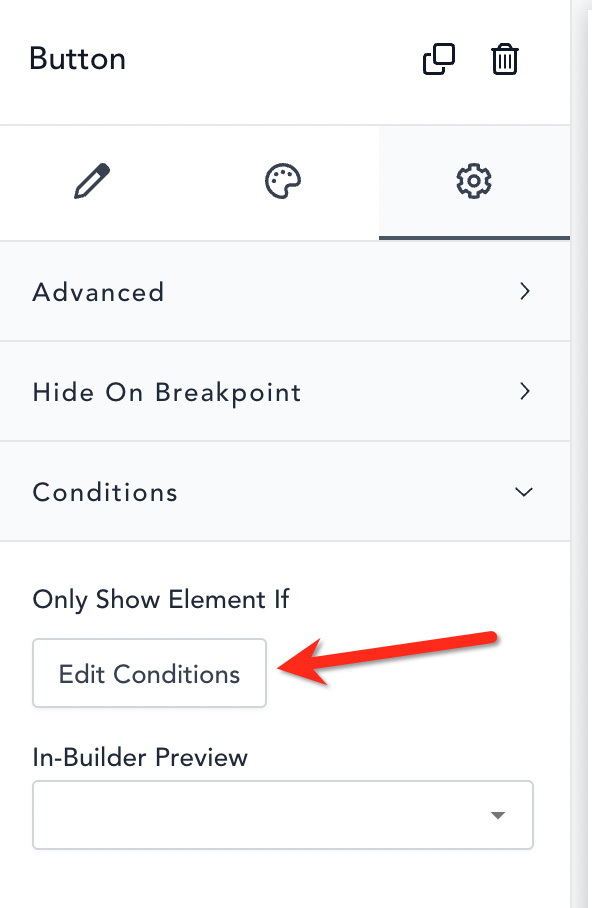
— Koşullu Mantık
Brizy ve Divi Builder gibi bazı sayfa oluşturucu eklentileri, koşullu bir mantık (görüntüleme koşulu olarak da adlandırılır) ayarlamak için yerleşik bir özelliğe sahiptir. Koşullu mantık, bir öğenin yalnızca belirli bir koşulu karşıladığı zaman görüntülendiği bir durumdur.
Yukarıda belirtildiği gibi, tema oluşturucu ve açılır pencere oluşturucu üzerinde bir görüntüleme koşulu (koşullu mantık) ayarlayabilirsiniz. Ayrıca, normal bir sayfadaki bir öğeye görüntüleme koşulu da ayarlayabilirsiniz.

Koşullu mantık, yalnızca oturum açmış kullanıcılar için içerik görüntüleyebileceğiniz bir üyelik web sitesi oluşturmak için kullanışlıdır. Ya da tam tersi, oturum açmış kullanıcılardan içeriği (ör. reklamlar) gizleyebilirsiniz.
Breakdance'in koşullu mantık özelliği aşağıdaki parametreleri destekler:
- Sayfa
- Posta kimliği
- Gönderi durumu
- yorum numarası
- Yazar
- Özellik resmi
- Kullanıcı oturum açma durumu
- Kullanıcı rolü
- Kullanıcı kayıt tarihi
- Dinamik veri
- Özel PHP
- internet tarayıcısı
- İşletim sistemi
- Tarih ve saat
- arama motorundan geliyor
- Sayfa görüntüleme sayısı
- Oturum sayısı
— Eylem Bağlantıları
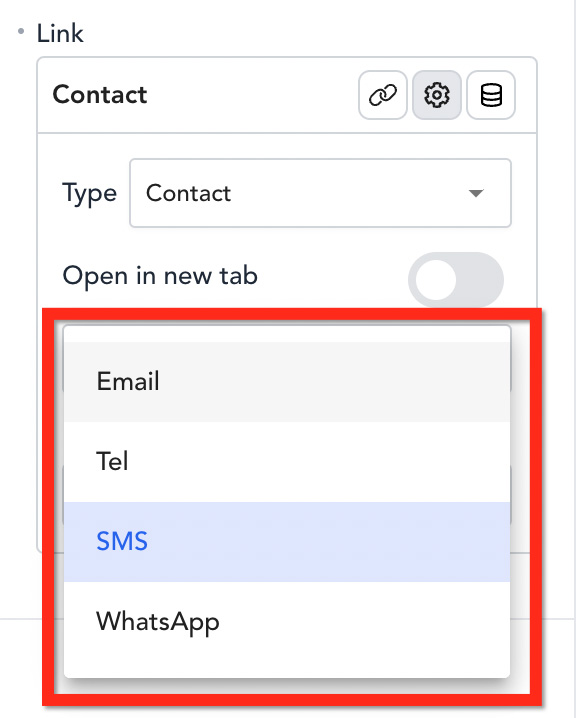
Breakdance ayrıca bir açılış sayfası oluşturucu eklentisi olarak çok iyi çalışır. İlk olarak, yukarıda bahsettiğimiz gibi bir Form Oluşturucu öğesiyle birlikte gelir. İkinci olarak, Düğme öğesini kullanarak bir harekete geçirici mesaj düğmesi oluşturabilir ve doğrudan WhatsApp sohbetini açabilir, e-posta gönderebilir, arama yapabilir ve kısa mesaj gönderebilirsiniz.

Tasarım özellikleri
- Düzen
# Flexbox Hizalama
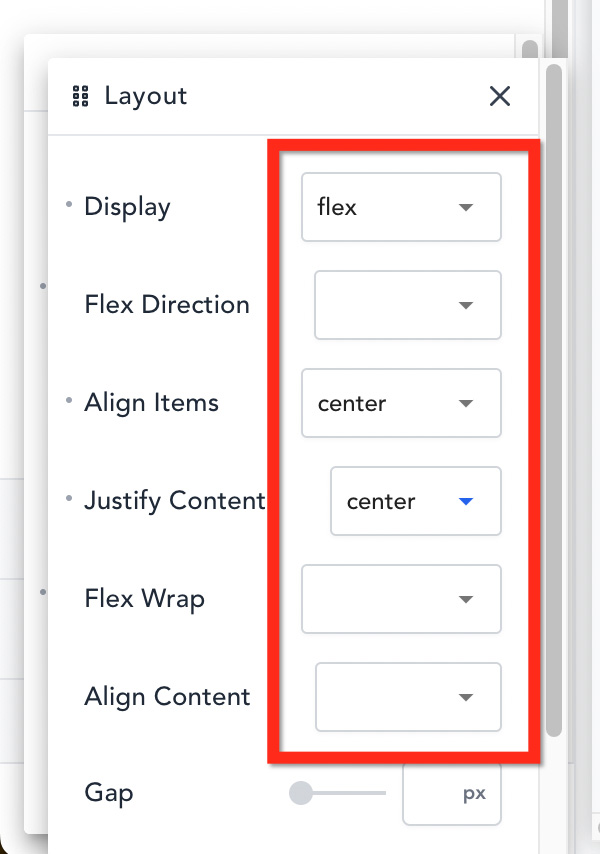
Flexbox, öğeleri bir kap içinde hizalamanıza ve dağıtmanıza olanak tanıyan bir CSS özelliğidir. İster dikey ister yatay. Bugün, çoğu sayfa oluşturucu, kullanıcıların öğelerin düzenini düzenlemesini kolaylaştırmak için bu özelliğe zaten sahiptir. Sayfa oluşturucu bağlamında kap, bir bölüm, sütun veya öğe sarmalayıcı olabilir.
Breakdance'de, CSS koduyla uğraşmadan kolayca bir esnek kutu hizalaması ayarlayabilirsiniz. Bir bölüme, sütuna veya öğeye (düğme, görüntü vb.) esnek kutu hizalaması uygulayabilirsiniz.

# Satır İçi Konumlandırma
Tasarımınızda sık sık iki veya daha fazla öğeyi yan yana yerleştiriyorsanız, satır içi konumlandırma kullanışlıdır. İşte bir örnek:

Breakdance'te, iş akışınızı kolaylaştırmak için harika olan CSS koduyla uğraşmadan bir öğeye satır içi konumlandırma da ayarlayabilirsiniz. Ayarlar panelindeki gelişmiş sekmesine gidebilir ve Wrapper menüsünü açabilirsiniz. Burada bir satır içi konumlandırma ayarlamak için bir ayar seçeneği göreceksiniz.
# Özel Konumlandırma
Özel konumlandırma ile tasarımınızın herhangi bir yerine bir öğe yerleştirebilirsiniz. Aşağıdaki gibi bu özellik ile benzersiz bir düzen elde edebilirsiniz:

Özel konumlandırmaya, ayarlar panelinin Gelişmiş bölümündeki Sarıcı menüsünden de erişilebilir.
# Kenar Boşluğu ve Dolgu
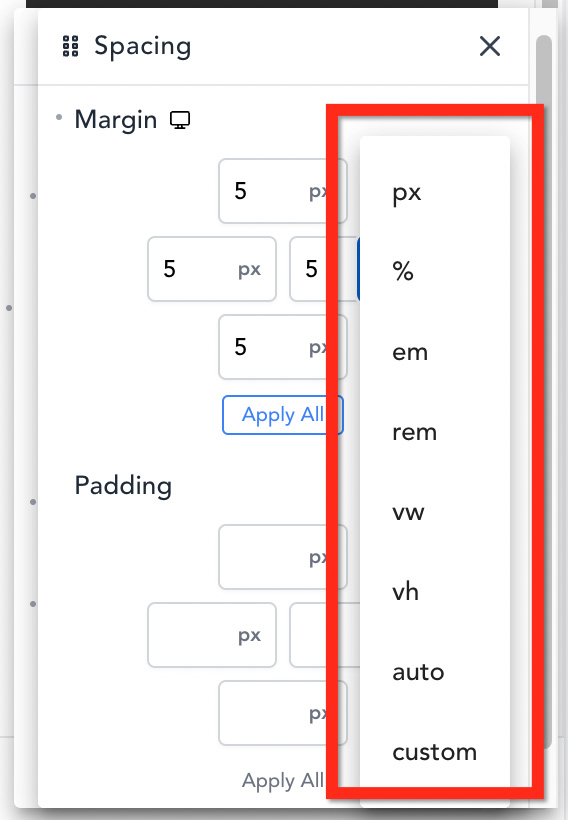
Kenar boşluğu ve dolgu, sayfa oluşturucudaki temel ayarlardır. Bir öğe ile etrafındaki diğer öğeler arasına sekme eklemek için bunları kullanabilirsiniz. Breakdance, bir öğenin kenar boşluğunu ve dolgusunu zahmetsizce ayarlamanıza olanak tanır. Kenar boşluğu ve dolgu için kullanabileceğiniz 8 birim türü vardır: piksel (px), yüzde, kısa ömürlü (em), kök em (rem), görünüm alanı yüksekliği (vh), görünüm alanı genişliği (vw), otomatik ve özel.

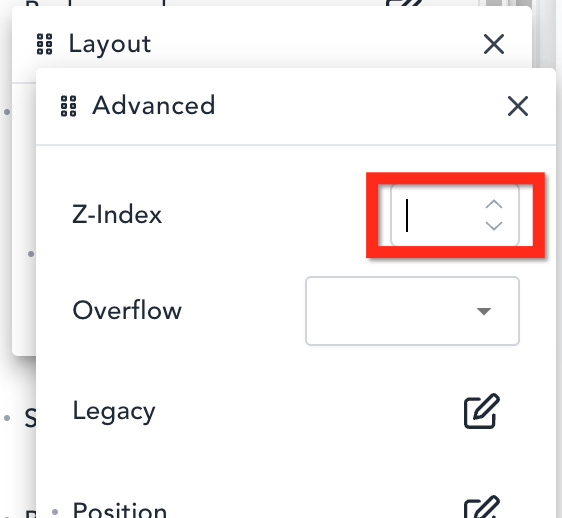
# Z-endeksi
Z-endeksi, bir öğenin yığın sırasını belirten bir CSS özelliğidir. Daha büyük yığın sırasına sahip bir öğe, her zaman daha düşük bir yığın sırasına sahip bir öğenin önündedir. Breakdance, CSS koduyla uğraşmadan belirli bir öğeye Z-index özelliğinin değerini ayarlamanıza olanak tanır. Z-endeksi, belirli bir öğeyi her zaman en üstte yapmak istiyorsanız kullanışlıdır.

— Medya ve Varlıklar
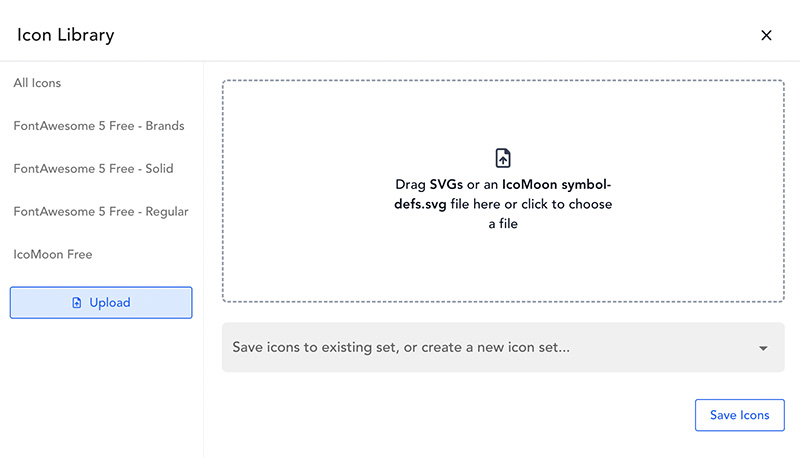
# Simge Kitaplığı
Simge, bir web sayfasında resim ve metin dışında yaygın olarak bulunan öğelerden biridir. Breakdance, tasarımınıza simgeler eklemek için bazı öğelere sahiptir. Simge Listesine Böyle Simge, Simge Kutusu. Ayrıca, bir düğmeye bir simge eklenebilir.
Bir simge eklemenizi kolaylaştırmak için Breakdance, FontAwesome ve IconMoom ile entegredir (her ikisi de ücretsiz sürümlerdir). Aralarından seçim yapabileceğiniz 2.000'den fazla simge var. Daha fazlasına ihtiyacınız varsa, kendi simge setlerinizi yükleyebilirsiniz. Breakdance, SVG formatında özel simgeleri destekler.

# Medya
Breakdance, tasarımınıza medya dosyaları eklemenize ve onunla oynamanıza olanak tanır. Örneğin, bir bölüme arka plan videosu ekleyebilirsiniz. Veya tasarımınıza bir görüntü ekleyebilir ve görüntü maskeleme, CSS filtreleri vb. gibi bazı stiller uygulayabilirsiniz.
Breakdance'te medyayla ilgili bulabileceğiniz özellikler şunlardır:
- Arka Plan Videoları (harici kaynakları destekler - YouTube ve Vimeo)
- Arka Plan Slayt Gösterisi
- Şekil Bölücü
- Görüntü Maskeleme
— Renk ve Görsel Efektler
Breakdance, renkler ve görsel efektlerle oynamanıza izin veren özelliklerle birlikte gelir. Bunlardan biri gelişmiş degrade oluşturucu. Ayrıca, kendiniz özel bir CSS kodu eklemeden bir görüntüye zahmetsizce bir CSS filtresi ekleyebilirsiniz.
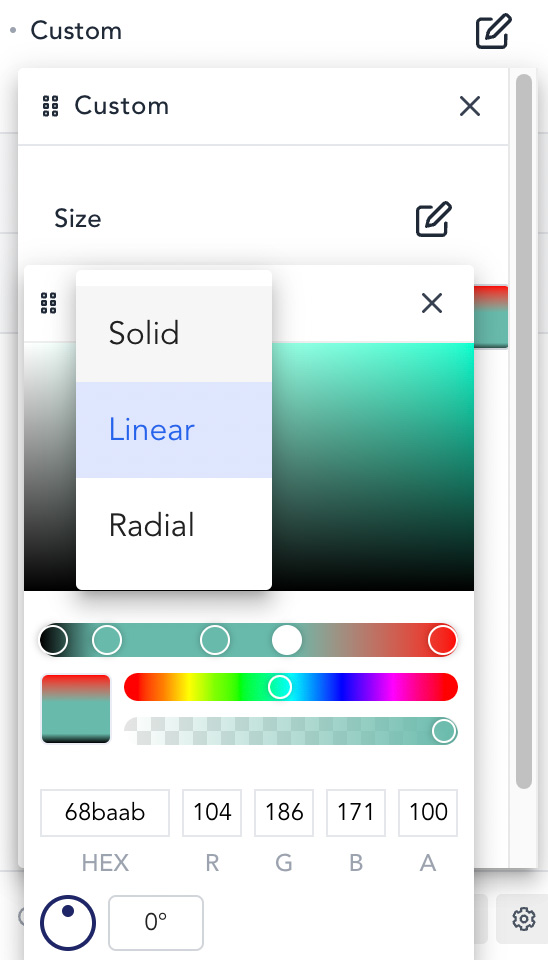
# Gelişmiş Gradyan Oluşturucu
Tasarımınıza degrade eklemeyi seviyorsanız, bu özellik çok seveceğiniz bir özelliktir. Breakdance'de birden çok renkten (ikiden fazla) oluşan bir degrade ekleyebilirsiniz. Breakdance iki gradyan türünü destekler: doğrusal ve radyal.

Breakdance'de bir bölüm arka planına, sütun arka planına, kaplamaya ve düğmeye gradyan ekleyebilirsiniz.
# Görsel efektler
Breakdance, yukarıdaki gelişmiş degrade oluşturucuya ek olarak, öğelerinizi süslemek için aşağıdaki özellikleri de sunar:
- CSS Filtreleri
- Karışım Modları
- Kutu Gölge
- Arka Plan Yerleşimi
— Hareketler ve Etkileşimler
Tasarımınızı daha canlı hale getirmek için bazı animasyon efektleri eklemek ister misiniz?
Breakdance, tasarımınıza uygulayabileceğiniz bazı animasyon efektleri sunar. Giriş animasyonu gibi basit bir animasyon efektinden, kaydırma efektleri gibi kullanıcı etkileşimini içeren animasyon efektine ve yapışkan efekte.
Breakdance tarafından sunulan animasyon efektleri şunlardır:
- Kaydırma efektleri
- giriş animasyonu
- Yapışkan etki
- Hover Etkisi
Yukarıdaki animasyon efektlerine Breakdance'in ayarlar panelindeki Gelişmiş sekmesinden erişebilirsiniz.
— Genel Ayarlar ve Öğeler
Genel ayarlar, çoğu sayfa oluşturucu eklentisi tarafından sunulan ortak bir özelliktir. Genel bir ayar, daha verimli çalışmanıza olanak tanır. Basit bir örnek. Simge rengi için genel bir ayar kullanabilirsiniz. Simgelerde global renk kullanarak, global rengi kullanan simgelerde rengi değiştirmek istiyorsanız değişikliği yalnızca bir kez yapmanız yeterlidir.
Aynı durum tipografi için de geçerlidir.
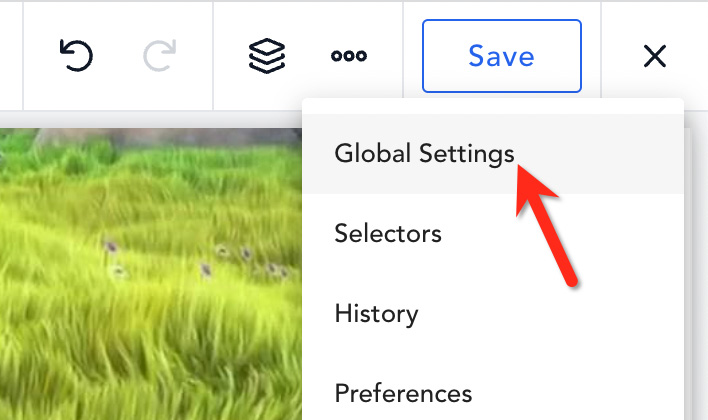
Renk ve tipografiye ek olarak Breakdance, global bir öğe ayarlamanıza da olanak tanır. Üst çubuk menüsündeki üç nokta simgesine tıklayarak genel ayarlara ve genel öğelere erişebilir ve Genel Ayarlar 'ı seçebilirsiniz.

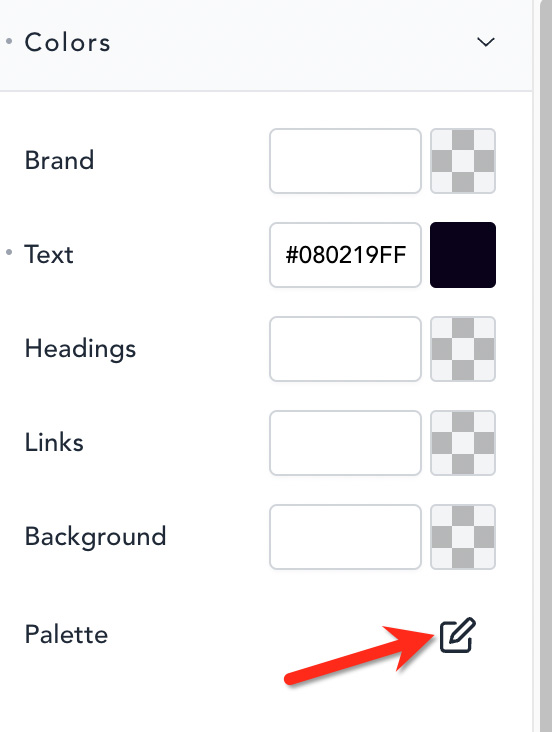
Yeni bir global renk eklemek için Renkler ayarları bloğunun altındaki Palet seçeneğindeki kurşun kalem simgesine tıklayabilirsiniz.

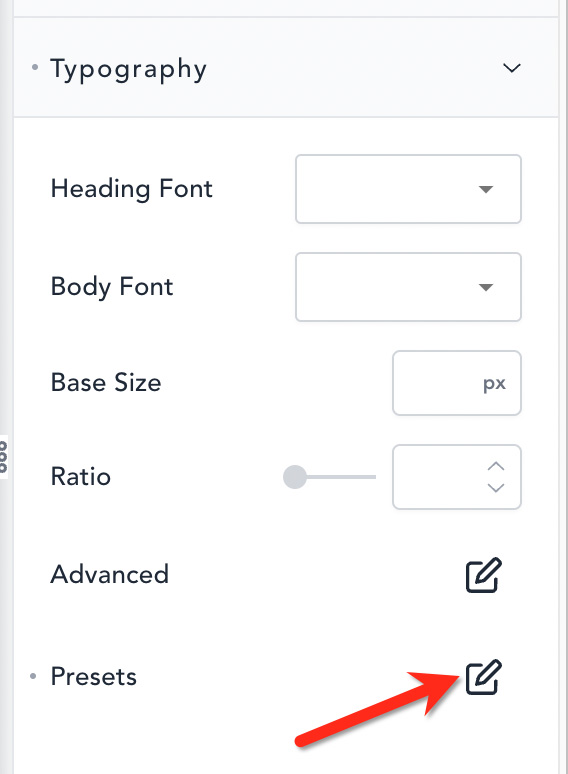
Yeni bir global tipografi eklerken, Tipografi ayarları bloğunun altındaki Ön Ayarlar seçeneğindeki kurşun kalem simgesine tıklayabilirsiniz.

— Özel CSS
Breakdance, yaratıcı bir sayfaya uygulayabileceğiniz birçok stil seçeneği sunuyor. İstediğiniz belirli bir stil seçeneğini bulamıyorsanız, bunu özel CSS ile gerçekleştirebilirsiniz.
Breakdance'e özel CSS eklemek gerçekten çok kolay. Elementor'da olduğu gibi, basitçe element seçiciyi ve ardından CSS bildirimini ekleyebilirsiniz. Her Breakdance öğesi benzersiz bir sınıf seçiciyle birlikte gelir. Bir öğenin seçicisini, canlı bir sayfada inceleyerek bulabilirsiniz.
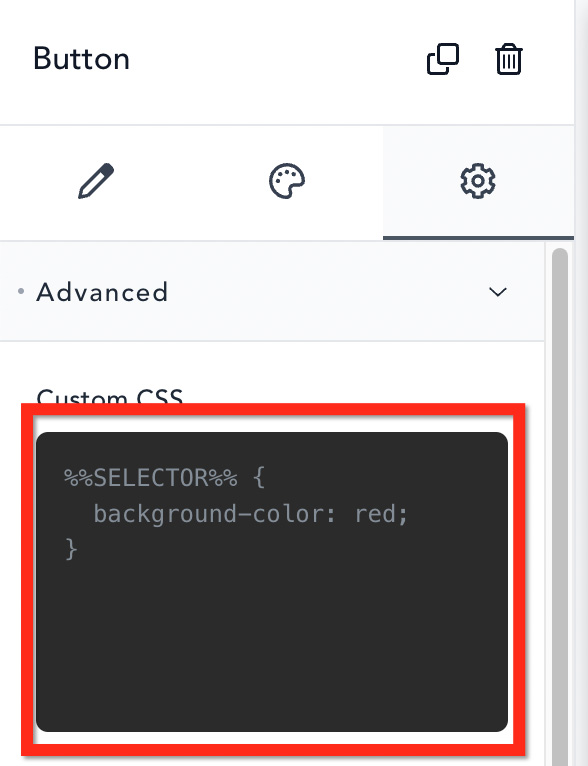
Bir öğeye özel bir CSS eklemek için ayarlar panelindeki Gelişmiş sekmesine gidebilirsiniz. Özel CSS alanına CSS kodunuzu yazabilirsiniz.

Tek bir öğeye özel CSS eklemek için yukarıdaki yöntemi kullanabilirsiniz.
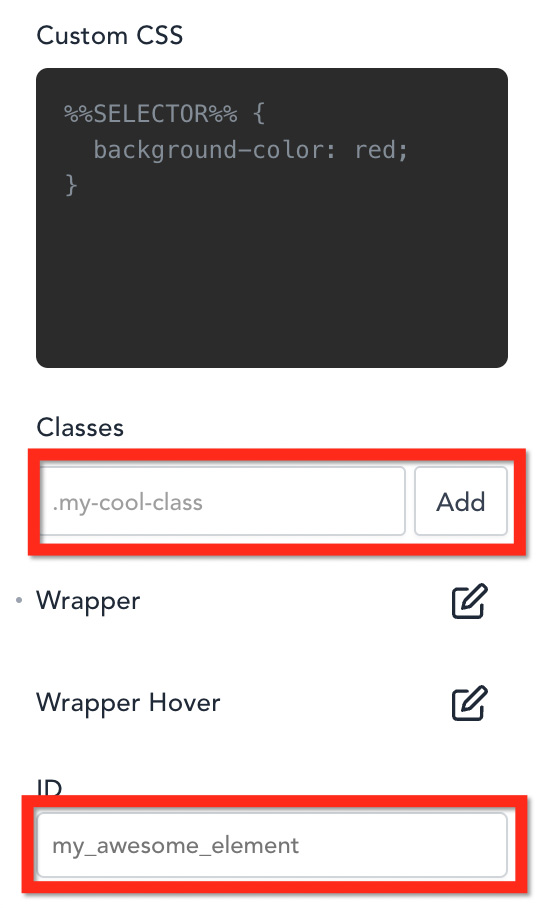
Alternatif olarak, tema özelleştirici veya hatta temanızın style.css dosyası aracılığıyla da özel CSS ekleyebilirsiniz. Özel CSS'yi uygulamak için, özel CSS'yi eklemek istediğiniz öğeye CSS kimliğini veya CSS sınıfını ekleyebilirsiniz.

Alt çizgi
Breakdance, WordPress'te sınırsız web sitesi oluşturmak isteyen ajanslara veya serbest çalışanlara yönelik bir sayfa oluşturucu eklentisidir. Yazma sırasında (4 Kasım 2022), Breakdance 149 $ 'dan yalnızca tek bir fiyatlandırma seçeneği sunuyor. Breakdance, Oksijen geliştiren şirketle aynı şirket tarafından inşa edilmiştir, ancak kullanımı daha kolaydır.
Breakdance, WordPress sitenizdeki etkin temayı devre dışı bırakarak web sitenizin tüm bölümlerini oluşturmanıza ve ardından tema oluşturucu özelliğini kullanarak üstbilgi, altbilgi, tek gönderi vb. için özel şablonlar oluşturmanıza olanak tanır. Breakdance ayrıca karmaşık dinamik bir web sitesi, özellikle de bir listeleme web sitesi oluşturmak için çok yararlı olan yerleşik bir döngü oluşturucu özelliği ile birlikte gelir. Pop-up oluşturucu ile birlikte form oluşturucu özelliği, potansiyel müşteri toplamak için güçlü bir e-posta aboneliği açılır penceresi oluşturmanıza olanak tanır.
Vue.js ile oluşturulmuş Breakdance editörünün kullanımı son derece kolaydır. Duyarlı düzenlemeyi destekler ve çalışmak için uygun basit bir arayüze sahiptir.
Breakdance'in temel özellikleri:
- Duyarlı düzenleme
- Kapsamlı tasarım öğesi koleksiyonları
- Tema oluşturucu
- Form oluşturucu
- Pop-up oluşturucu
- döngü oluşturucu
- Erişim yöneticisi
- koşullu mantık
- Yerleşik optimizasyon seçenekleri
- Çok sayıda düzen seçeneği (esnekliği destekler)
- Genel Ayarlar
- Animasyon efektleri
- Özel CSS
Yazma sırasında, Breakdance henüz Elementor ve Divi gibi üçüncü taraf eklentileri desteklemiyor.
