Beaver Themer Kullanarak Daha İyi Bir Site Oluşturmanın 4 Yolu
Yayınlanan: 2022-02-19Her web sitesi benzersizdir, ancak çoğu sitenin altbilgiler, üstbilgiler ve 404 sayfa dahil olmak üzere birçok ortak özelliği vardır. Ancak, bu öğeleri özelleştirmek her zaman kolay değildir.
İşte burada Beaver Themer sizin gizli silahınız olabilir. Bu eklenti size bu web sitesi temel taşları üzerinde tam kontrol verebilir ve her web sayfasından en iyi şekilde yararlanmanızı sağlamaya yardımcı olabilir. Bu gönderide, Beaver Themer kullanarak nasıl daha iyi bir site oluşturabileceğinizi göstereceğiz. Başlayalım!
Beaver Themer'a Giriş (Ve Daha İyi Bir Site Oluşturmanıza Nasıl Yardımcı Olabilir)
Beaver Builder eklentimiz , tek sayfaların ve gönderilerin içerik alanını tasarlamak için idealdir . Özellikle açılış sayfaları gibi ziyaretçinin dikkatini gerçekten çeken bağımsız web sayfaları oluşturmak için çok uygundur . İçerik tasarımınızda tutarlılık yaratan ve markanızı tutarlı tutmak ve karışıklığı önlemek için düzen şablonları oluşturabilirsiniz.
Beaver Themer eklentimizi kullanarak , normalde temanız tarafından kontrol edilen içerik alanının dışında uygulanan bir düzen oluşturabilirsiniz. Tema düzeninin şablon gibi çalıştığı örnekler gönderiler, ürün sayfaları , özel gönderi türleri ve arşiv sayfalarıdır. Bu, bir dereceye kadar esnekliğe sahipken, çok önemli tasarım tutarlılığını elde etmeyi ve daha iyi bir site oluşturmayı kolaylaştırır .
Beaver Themer, tam sayfa tasarımlarla sınırlı değildir. Bu güçlü eklenti , Beaver Builder'ın işlevselliğini üstbilgilere , web sitesi altbilgilerine , Harekete Geçirici Mesaj (CTA) gibi duyuru çubuklarına ve diğer kısmi düzenlere kadar genişletir. Bu şekilde, Beaver Builder'ın tanıdık sürükle ve bırak düzenleyicisini kullanarak web sitenizin içerik alanı dışındaki her bölümünü özelleştirebilirsiniz:

Bu, genellikle temel WordPress temanız tarafından tanımlanacak öğeleri içerir. Beaver Themer olmadan, bu alanları düzenlemek için temanızın PHP dosyalarına erişmeniz gerekir. Bu, uzmanlık bilgisi gerektirir ve zaman alıcı ve sinir bozucu bir süreç olabilir.
Bu kısmi düzenleri oluşturduktan sonra bunları sitenize uygulayabilirsiniz . Ancak, bazen kuralları esnetmek ve web sitenizin çoğunluğunda tutarlı olan bir unsuru değiştirmek isteyebileceğinizi anlıyoruz. Örneğin, açılış sayfanızda farklı bir üst bilgi kullanabilir veya alt bilgi için benzersiz bir CTA oluşturabilirsiniz. Beaver Themer ile kısmi mizanpajları yalnızca belirli sayfalarla sınırlama esnekliğine sahipsiniz.
Tüm temaların Beaver Themer'ın kısmi düzenlerini desteklemediğini unutmayın. Şu anda Beaver Themer, Beaver Builder Theme ile özellikle iyi bir şekilde eşleşiyor . Ayrıca birkaç üçüncü taraf tema tarafından da desteklenir .
Beaver Themer Kullanarak Daha İyi Bir Site Oluşturmanın 4 Yolu
Beaver Themer, içerik alanı dışında sayfada herhangi bir yere uygulayabileceğiniz mizanpajlar oluşturmak için Beaver Builder sayfa oluşturucuyu kullanmanıza olanak tanır, bu yüzden eylemde görelim! Bu bölümde, Beaver Themer kullanarak WordPress web sitenizin dört önemli alanını nasıl iyileştireceğinizi göstereceğiz.
Başlamadan önce, WordPress sitenizde hem Beaver Themer hem de Beaver Builder sayfa oluşturucu eklentilerinin kurulu olduğundan ve etkinleştirildiğinden emin olmanız gerekir.
Ayrıca, her yeni tasarımı bir Tema Düzeni olarak oluşturacağımızı unutmayın . Bu, her yeni bir düzen oluşturmak istediğinizde , WordPress panosunda Beaver Builder > Themer Layouts > Add New seçeneğine gitmeniz gerektiği anlamına gelir. Artık aşağıda listelenen düzenlerden herhangi birini oluşturmaya hazırsınız.
1. Dikkat Çekici Bir Başlık Oluşturun
Başlık, insanların sitenizi ziyaret ettiklerinde gördükleri ilk şeydir. Etkili bir başlık, web sitenizi tanıtacak ve ziyaretçileri doğru yerde olduklarına ikna edecektir. Ayrıca sitenizin markasını oluşturmak için mükemmel bir fırsat .
Birçok yönden güçlü olsa da, kullanıma hazır WordPress size başlığınız üzerinde yalnızca sınırlı kontrol sağlar. Neyse ki Beaver Themer, WordPress web siteniz için tamamen ısmarlama bir başlık oluşturmanıza olanak tanır. Tıpkı zarif bir takım elbise gibi dikebilirsiniz.
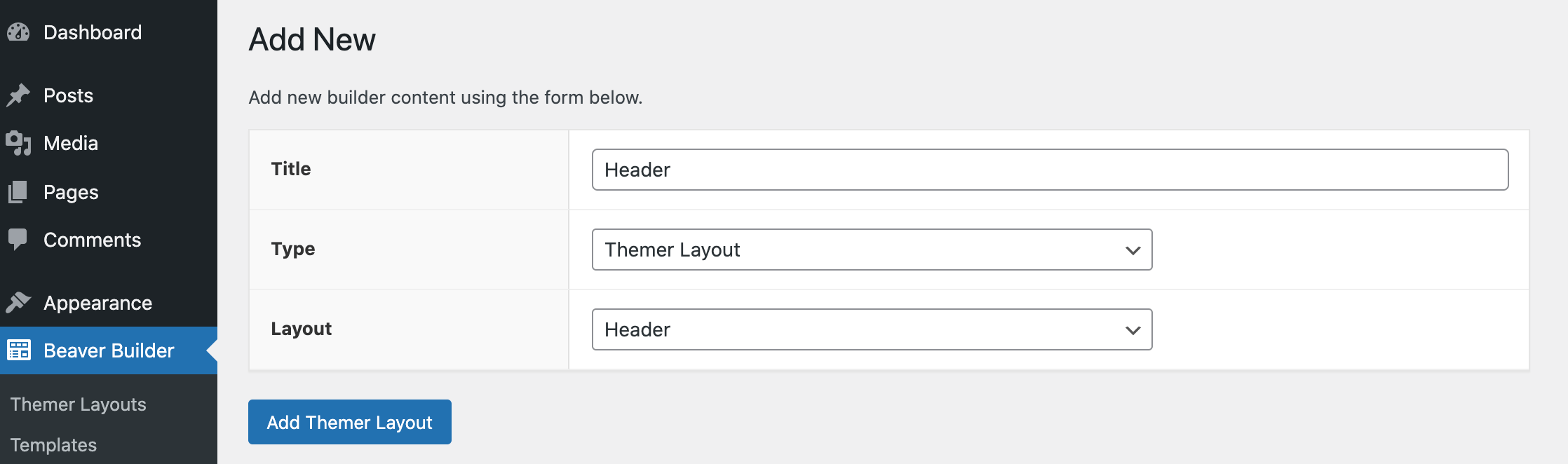
Yeni Ekle'ye tıkladıktan sonra düzeninize açıklayıcı bir ad verin. Ardından Düzen açılır menüsünü açın ve Başlık öğesini seçin :

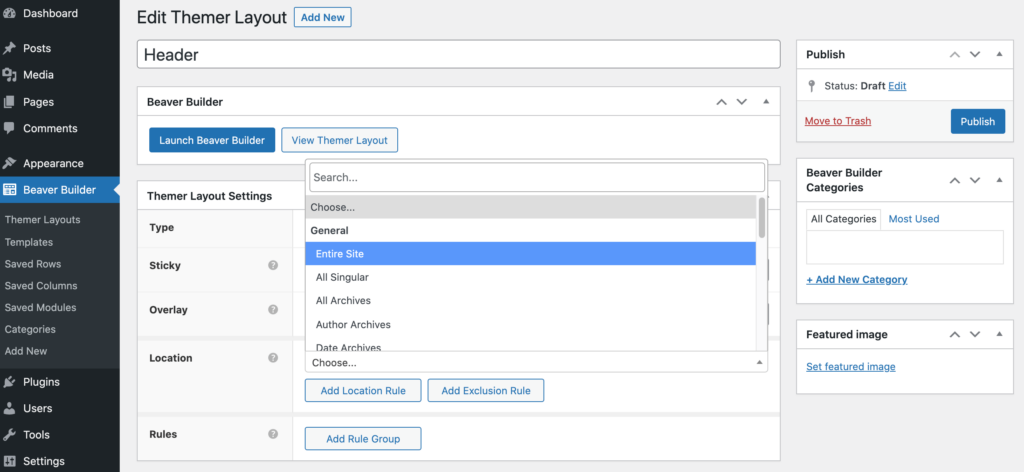
Tema Düzeni Ekle öğesini seçin . Sonraki sayfada, Konum açılır menüsünü açın ve bu düzeni sitenizin tamamında mı kullanmak istediğinizi yoksa yalnızca tek bir sayfayla mı sınırlandıracağınızı belirtin:

Tutarlı, site çapında bir tasarım istiyorsanız, Tüm Site'yi seçin . Alternatif olarak, bu başlığı Yazar Arşivleri gibi belirli bir sayfa türüne bağlayabilirsiniz .
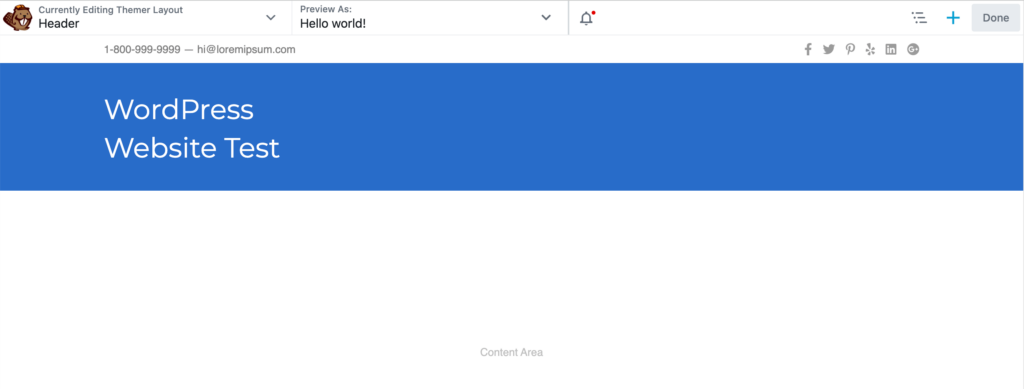
Seçiminizi yaptıktan sonra Beaver Builder'ı Başlat'a tıklayın . Ayrıca, Beaver Themer şablonlarının yerleşik bazı ortak alan bağlantılarıyla birlikte geldiğini unutmayın. Bu, Beaver Builder'ın ön uçta sitenizin başlığıyla değiştireceği Site başlığı alan bağlantısını içerir:

Başlığınızı tasarlarken, bunun ziyaretçinin web sitenizi ilk kez tattığını unutmayın. Bu nedenle, tasarımı basit tutmak genellikle akıllıca olur. Bu, ziyaretçiyi çok fazla bilgiyle boğmaktan kaçınmaya yardımcı olabilir.
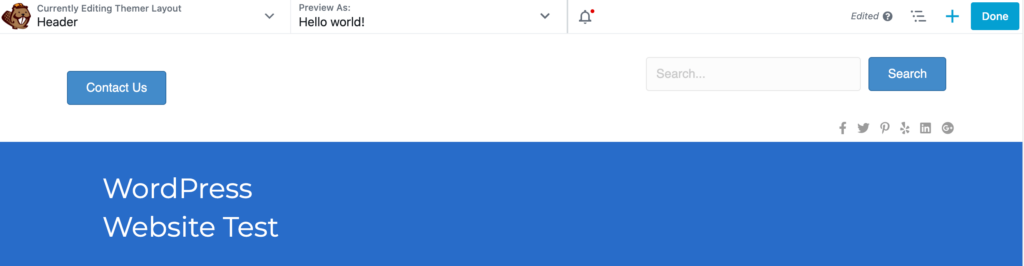
Ayrıca, insanları başlığınızla aktif olarak ilgilenmeye teşvik etmek isteyebilirsiniz. Beaver Themer, sosyal simgeler , düğmeler ve arama alanları dahil olmak üzere çok çeşitli etkileşimli öğeler eklemenizi sağlar :

Yukarıdaki örnekte olduğu gibi, Bize Ulaşın ve Ara düğmeleri mükemmel seçeneklerdir. Etkileşimli bir başlık, ziyaretçileri sitenize çok ilgi çekici bir şekilde girmeye davet edebilir. Bu aynı zamanda onların dikkatini çekmek ve web sitenizden uzaklaşmaya teşvik edilmemelerini sağlamak için harika bir strateji olabilir .
2. Yüksek Dönüştürücü Bir Alt Bilgi Tasarlayın
Sayfanızın en altındaki konumu ile altbilgiyi gözden kaçırmak kolaydır. Ancak, ziyaretçilerin bilgi almak için en sık başvurdukları yer burasıdır . Altbilginiz eşit değilse, neredeyse kesinlikle dönüşümleri kaçırıyorsunuzdur.
İyi haber şu ki, Beaver Themer'ın varsayılan Altbilgi şablonu, siteniz hakkında önemli bilgileri hızla ekleyebileceğiniz yer tutucular içeriyor. Bu, iletişim bilgilerinizi, bir Hakkımızda bölümünü ve yalnızca birkaç tıklamayla güncelleyebileceğiniz sahte bağlantıları içerir.
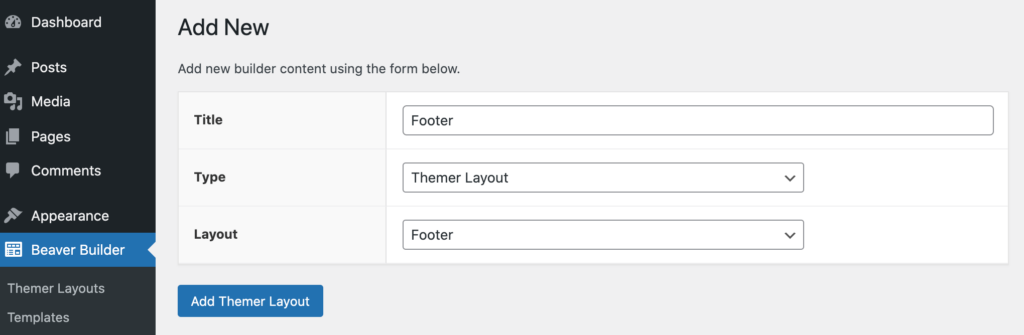
Tema Düzeninize açıklayıcı bir ad verdikten sonra Düzen açılır menüsünü açın. Artık Altbilgi'yi seçebilirsiniz :

Ardından, Tema Düzeni Ekle'ye tıklayın . Artık bu şablonu sitenizin tamamında kullanmak isteyip istemediğinizi belirtebilir ve ardından Beaver Builder'ı Başlat'a tıklayabilirsiniz :

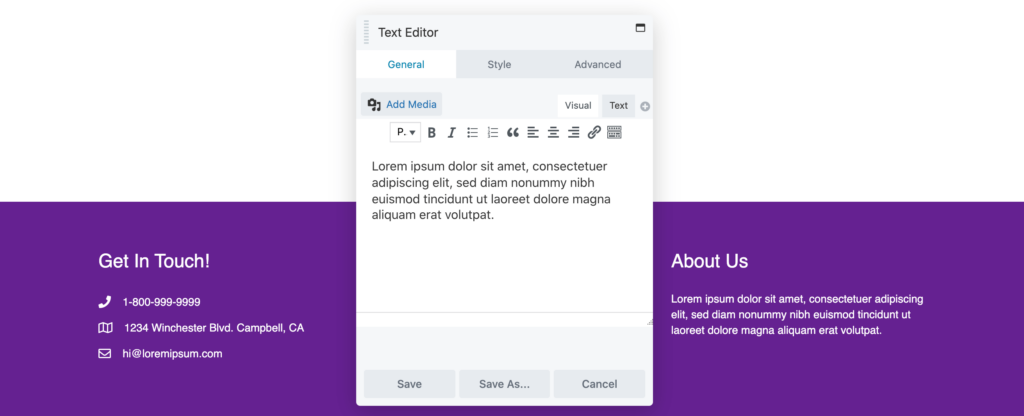
Varsayılan bloklardan herhangi birini düzenlemek için üzerlerine tıklamanız yeterlidir. Bu, bu yer tutucu bilgilerini düzenlemek için ihtiyacınız olan tüm ayarları içeren bir açılır pencere açar:


Ek Kaynaklar alanı zaten birkaç yer tutucu bağlantı içeriyor. Bu durumda, bunlar SSS , Gizlilik Politikası ve Şartlar ve Koşullardır . Önceden var olan sahte metne kendi bağlantılarınızı gömebilir veya bu URL'leri tamamen değiştirebilirsiniz.
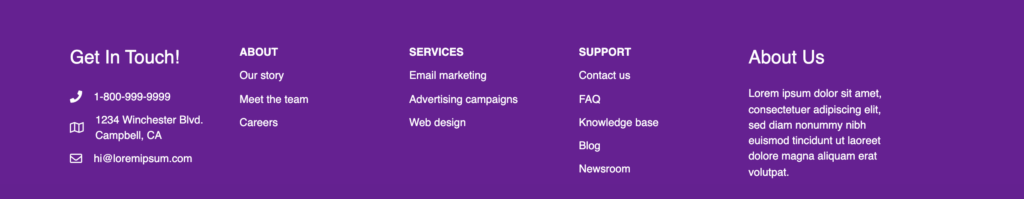
Alternatif olarak, tek Metin Düzenleyici modülünü birden çok sütunla değiştirmeyi düşünebilirsiniz. Bu, çok sayıda bağlantıyı düzenli bir şekilde görüntülemenin harika bir yolu olabilir. Aşağıdaki örnekte olduğu gibi, artık About , Services ve Support için bağlantı dolu sütunlarımız var :

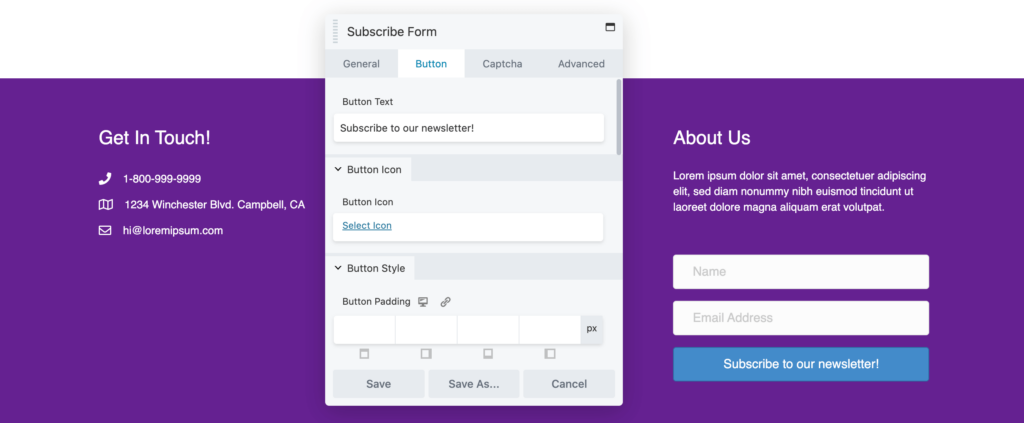
Tipik olarak, ziyaretçiler, iletişim bilgileriniz gibi pratik bilgilere erişmek için altbilginize gider. Bu, dönüştürmeye hazır olduklarını gösterir, bu nedenle buraya bir CTA eklemek de mantıklıdır. Aynı altbilgiyi birden çok sayfaya dağıtıyorsanız, CTA'nız özellikle yüksek değerli bir eylemi temsil etmelidir:

Örneğin, ziyaretçiyi bülteninize abone olmaya veya geri arama talep etmeye teşvik etmek isteyebilirsiniz. Birçok web sitesi altbilgi CTA'larını potansiyel müşteri oluşturma araçları olarak kullanır.
3. 404 Sayfanızı Bir Dönüşüm Fırsatına Dönüştürün
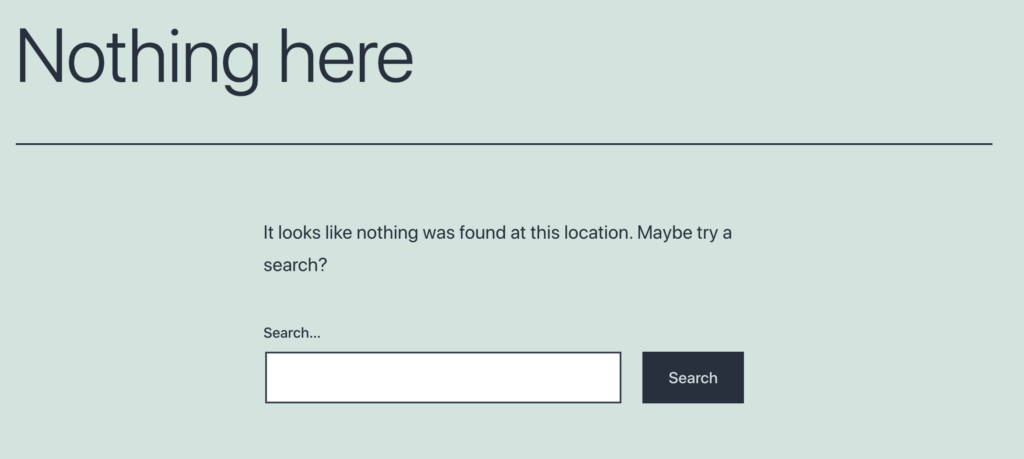
Sunucu istenen web sayfasını bulamadığında, bunun yerine 404 hatası görüntüler. Kullanıma hazır, çoğu WordPress teması varsayılan bir 404 sayfası sağlar:

Ancak, bu hisse senedi tasarımına güveniyorsanız, değerli fırsatları kaçırıyor olabilirsiniz. Daha kullanışlı ve bilgilendirici bir 404 sayfası oluşturarak bu olumsuz durumu olumluya bile çevirebilirsiniz.
Beaver Builder, başlamanıza yardımcı olmak için bir 404 şablonu sağlar. Bu tasarımı kullanmak için yeni bir Tema Düzeni oluşturmak için talimatlarımızı izleyin. Daha sonra bu tasarıma açıklayıcı bir ad verebilir ve Düzen açılır menüsünü açabilirsiniz.
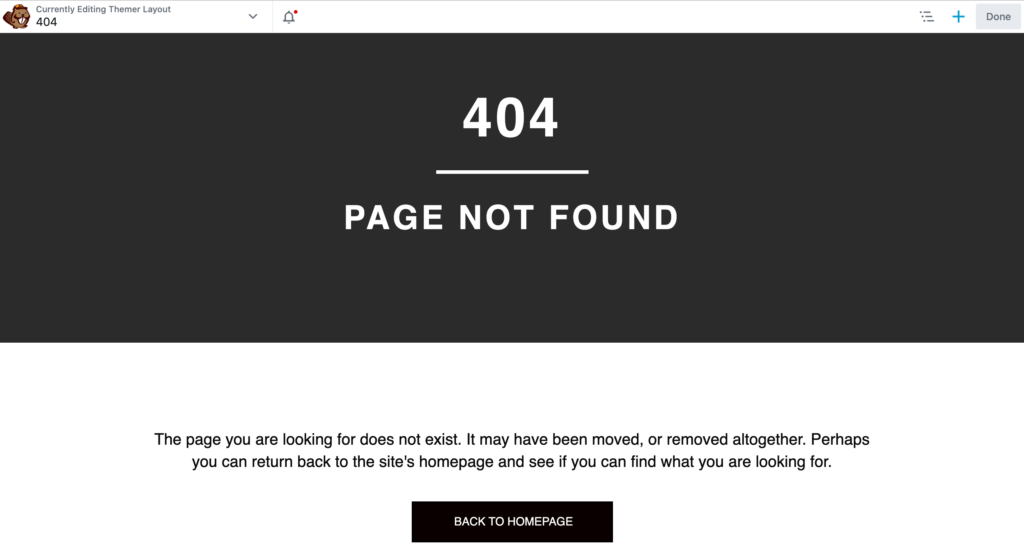
İstendiğinde, 404'ü seçin ve ardından Tema Düzeni Ekle > Beaver Builder'ı Başlat öğesine tıklayın . Editör şimdi zaten uygulanmış olan Beaver Builder'ın 404 düzen türü ile yüklenecektir :

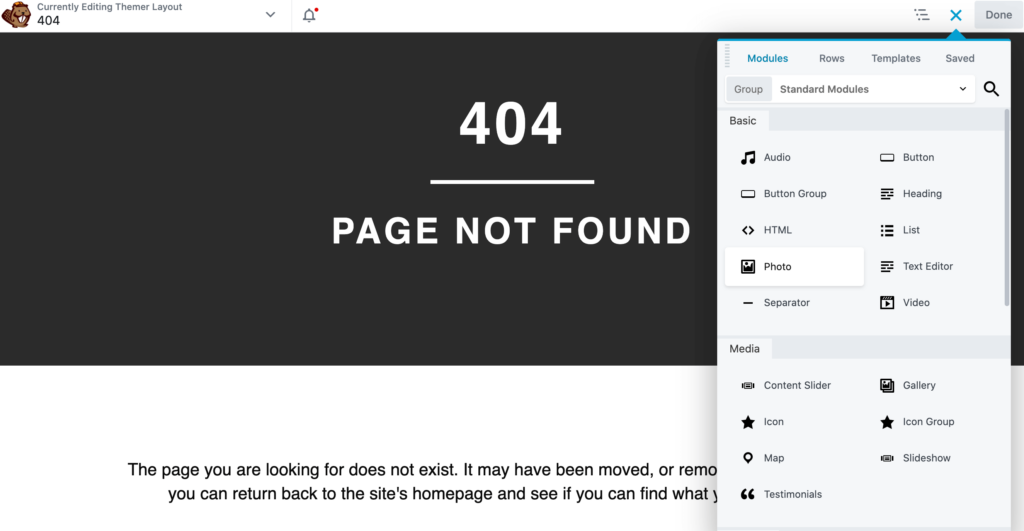
Daha iyi bir site oluşturmak için markanızı güçlendirmeye odaklanmanızı öneririz. Bu, önceki adımlarda oluşturduğunuz üstbilgileri ve altbilgileri mümkün olduğunca çok yerde öne çıkarmak anlamına gelebilir. Ayrıca Fotoğraf modülümüzü kullanarak sitenizin logosunu belirgin bir şekilde görüntüleyebilirsiniz :

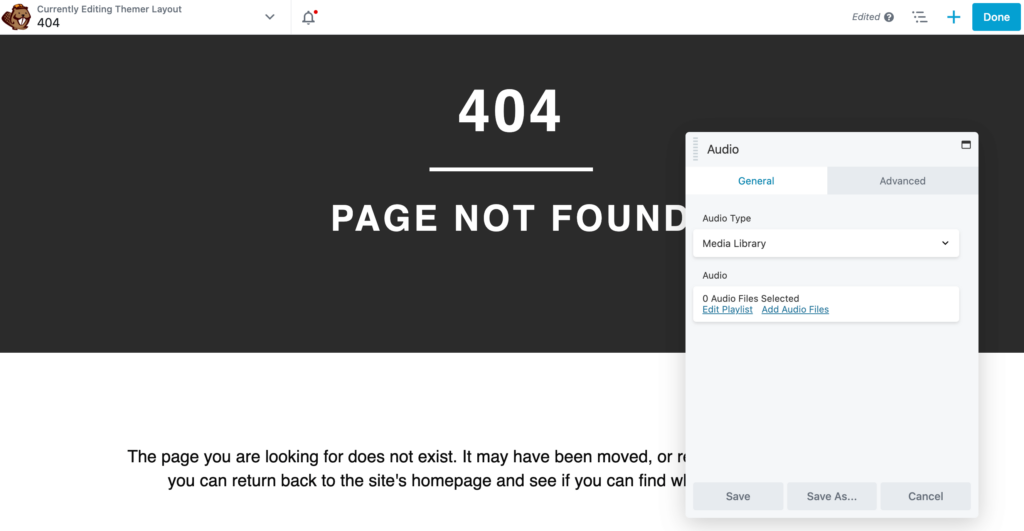
404 tasarımınızı bir sonraki seviyeye taşımak istiyorsanız, Beaver Themer'ın etkileşimli ve ilgi çekici blok sıkıntısı yoktur. Bu, bir multimedya 404 sayfası oluşturmanızı sağlayan Video modülünü ve Ses modülünü içerir:

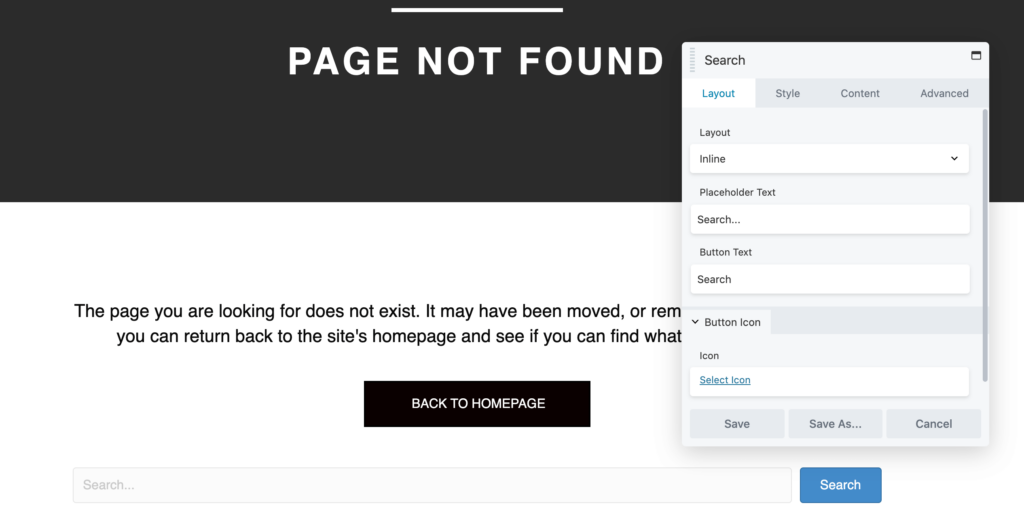
Ayrıca, ziyaretçinin orijinal olarak aradıkları içeriği bulmasına yardımcı olan işlevler ekleyerek stok 404 tasarımını iyileştirebilirsiniz. Örneğin, ortalama 404 sayfa arama çubuklarını içerir:

Alternatif olarak, 404 sayfanıza bir Menü modülü ekleyebilirsiniz. Bu, ziyaretçilerin mevcut tüm içeriğe göz atmalarını ve doğrudan gözlerine çarpan herhangi bir sayfaya atlamalarını sağlar.
4. Arşiv Sayfanızı Yeniden Tasarlayın
Arşiv, önceden yayınlanmış içeriğinizin bir listesidir. WordPress, belirli bir gönderi türü, kategori veya etikete giren tüm gönderiler için otomatik olarak bir arşiv oluşturur. Özel gönderi türlerini destekleyen bir tema veya eklenti yüklediyseniz, WordPress bu özel türler için de bir arşiv oluşturur.
İyi tasarlanmış bir arşiv, ziyaretçilerin aylarca hatta yıllarca içerik arasında kolayca gezinmesine yardımcı olabilir. Bunu akılda tutarak, bu önemli sayfayı Beaver Themer kullanarak optimize etmek isteyebilirsiniz .
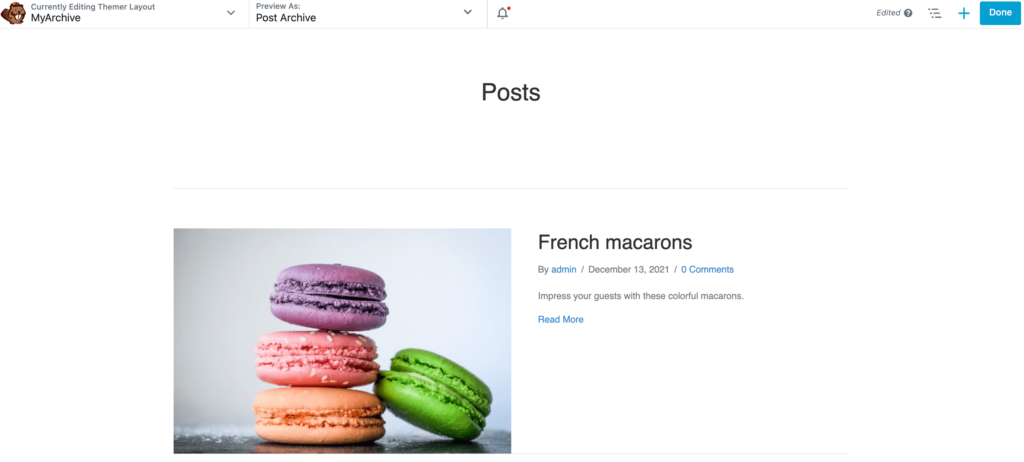
Her zaman olduğu gibi, yeni Tema Düzeninize açıklayıcı bir ad verin. Ardından Düzen açılır menüsünü açabilir ve Arşiv şablonumuzu seçebilirsiniz. Ardından, Tema Düzeni Ekle > Beaver Builder'ı Başlat'a tıklayın :

Bu düzen şablonu, standart bir Gönderi arşivi için Gönderiler veya bir kategori arşivi için Kategori gibi yalnızca başlığı görüntüleyen Arşiv Başlığı modülüyle birlikte gelir .
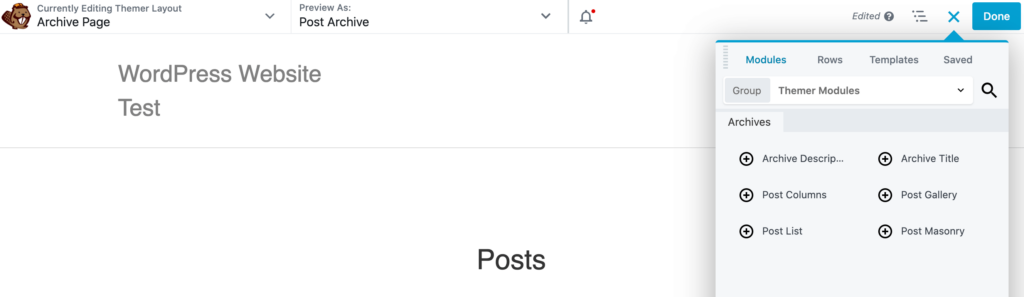
Daha iyi bir web sitesi oluşturmanıza yardımcı olabilecek, arşive özel birkaç modül vardır. Bu modülleri görüntülemek için sağ üst köşedeki + simgesine tıklayın. Ardından, Grup açılır menüsünü açın ve Tema Modülleri'ni seçin :

Arşiv Açıklamaları, bir gönderi kategorisinin Açıklama alanından içerik çeker . Ayrıca kullanabileceğiniz birkaç düzen vardır. Adından da anlaşılacağı gibi Liste, gönderilerinizi tek bir sütunda dikey olarak görüntüler.
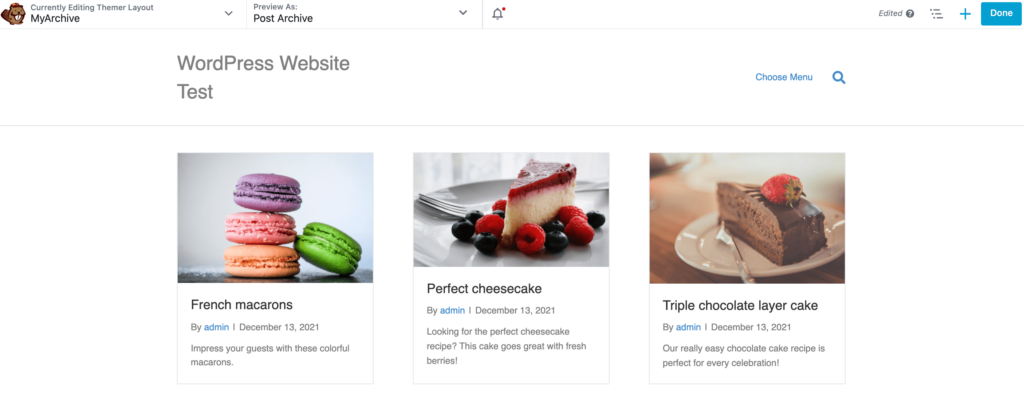
Alternatif olarak, Sütunlar modülünü seçerek içeriğinizi birden çok sütuna bölebilirsiniz. Bu, çok sayıda içeriği daha küçük bir alanda görüntülemek için yararlı olabilir:

Bu arada Masonry modülü yazılarınızı sütunlar halinde görüntüler. Her gönderinin genişliğini piksel cinsinden seçebilirsiniz, bu da bunu son derece özelleştirilebilir bir düzen haline getirir:

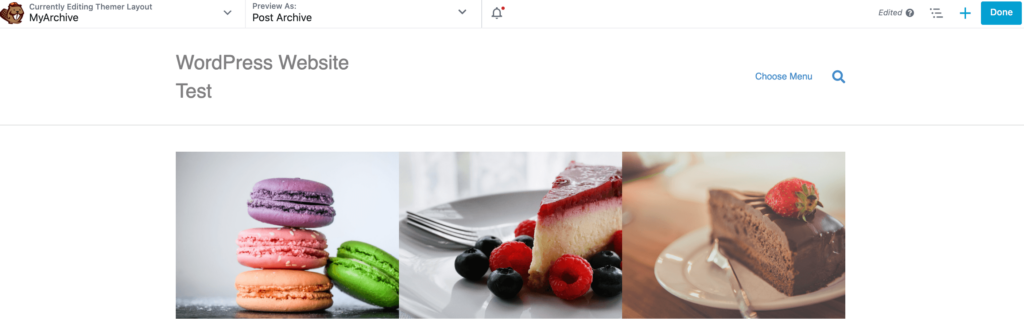
Galeri'yi seçerseniz, gönderi başlığı ve meta veriler öne çıkan görselin üzerine bindirilir. Gönderileriniz özellikle dikkat çekici görseller içeriyorsa bu iyi bir seçimdir.
Çözüm
Çoğu web sitesinde çeşitli öğeler ve ortak sayfalar bulunur. WordPress bu içeriğin çoğunu kutudan çıkarsa da, bu varsayılan tasarımları optimize etmezseniz, büyük olasılıkla dönüşümleri kaçırırsınız.
Beaver Themer kullanarak daha iyi bir site oluşturmanın dört yolunu hızlıca özetleyelim :
- Dikkat çekici bir başlık oluşturun.
- Yüksek dönüşüm sağlayan bir altbilgi tasarlayın.
- 404 sayfanızı bir dönüşüm fırsatına dönüştürün.
- Arşiv sayfanızı yeniden tasarlayın.
Beaver Themer kullanarak nasıl daha iyi bir site oluşturacağınızla ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
Resim kredisi: Arminas Raudys , Alexander Dummer , Suzy Hazelwood .
