WordPress'te Daraltılabilir Kenar Çubuğu Menüsü Nasıl Oluşturulur
Yayınlanan: 2022-04-15WordPress'te daraltılabilir kenar çubuğu gezintileri oluşturmak mı istiyorsunuz? Bu eğitici, ücretsiz eklentiyi kullanarak WordPress'te nasıl daraltılabilir bir menü oluşturulacağını gösterecektir.
Web sitenizin ziyaretçileri, katlanabilir gezinme kolaylığını takdir edeceklerdir. Kenar çubuğunuzda çok fazla yer kaplamaz. Bu, e-ticaret siteleri, büyük web siteleri ve karmaşık bir düzeni olan diğer siteler için idealdir.
Bu makale, çöken bir WordPress kenar çubuğu menüsünün nasıl oluşturulacağını gösterecektir.

Daraltılabilir kenar çubuğu menüsü nedir? Birini ne zaman kullanmalısınız?
Çoğu menünün kullanımı kolaydır ve kullanıcılara gerekli tüm bağlantılara hızlı erişim sağlar. Çok sayıda sayfası veya karmaşık düzeni olan sitelerde bunu yapmak zor olabilir.
Birçok ürün kategorisi ve alt kategorisi olan büyük bir e-ticaret sitesi hayal edin.
Her ürünü tek bir menüde sergilemek iyi bir fikir değildir. Alıcılar, aradıkları ürünü bulmak için birkaç menüde gezinmek zorunda kalabilirler.
Bunlar katlanabilir yemeklerin avantajlarıdır. Bu menüler içeriklerini ebeveyn-çocuk ilişkisine göre düzenler. Daraltılmış bir menüdeki bir üst öğeye tıklamak, o ebeveynin tüm alt içeriğini gösterecek şekilde onu açacaktır.
Ayrıca Okuyun: Çevrimiçi Eğitim Platformu Oluşturmak için Profesyonel Üniversite WordPress Teması
Guardian haber kaynağı, mobil sitesi için basitleştirilmiş bir menü kullanıyor. Genişletilebilir menüler daraltılabilir menülerdir çünkü bölümleri ziyaretçiler tıkladıkça genişler.
Katlanabilir menüler, varsayılan olarak karmaşık içeriği ve bilgileri ziyaretçilerden gizler. Bu, uzun bir alt kategori ve kategori listesinde gezinmekten daha kolaydır.
Şimdi WordPress web sitenizde daraltılmış bir kenar çubuğunun nasıl oluşturulacağını görelim.
WordPress'te daraltılabilir bir kenar çubuğu menüsü nasıl oluşturulur
Körükler Akordeon Menü eklentisi ile WordPress'te bir kenar çubuğu menüsü oluşturabilirsiniz. Körükler Akordeon menüsü, daraltılmış listenizi herhangi bir sayfaya, gönderiye veya widget alanına yerleştirmek için bir kısa kod sağlar. Buna kenar çubuğunuz dahildir.
1. WordPress'te daraltılabilir bir kenar çubuğu menüsü

İlk önce eklentiyi kurun ve ardından etkinleştirin. Yardım için, bir WordPress eklentisi yükleme kılavuzumuza bakın.
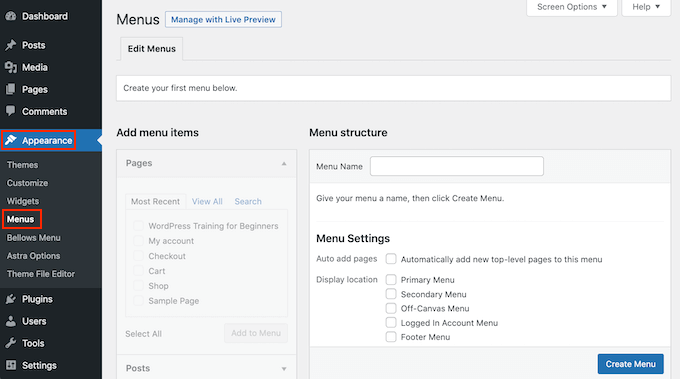
Etkinleştirdikten sonra, WordPress kontrol panelinizden Görünüm >> menü sayfasına gidin.
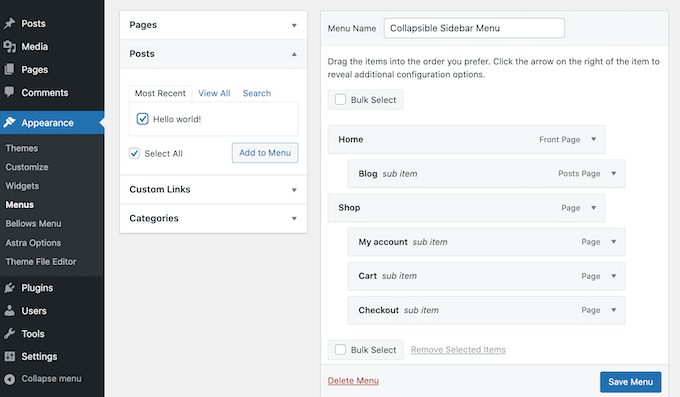
2. WordPress Kontrol Panelinde Menü Oluşturma

“Menü Adı WordPress Menünüze Sayfa Ekleme” alanına menünüz için bir ad girin. Ad, yalnızca referansınız için olduğu için site ziyaretçileri tarafından görülmeyecektir. Daha sonra Menü Oluştur düğmesine tıklayabilirsiniz.
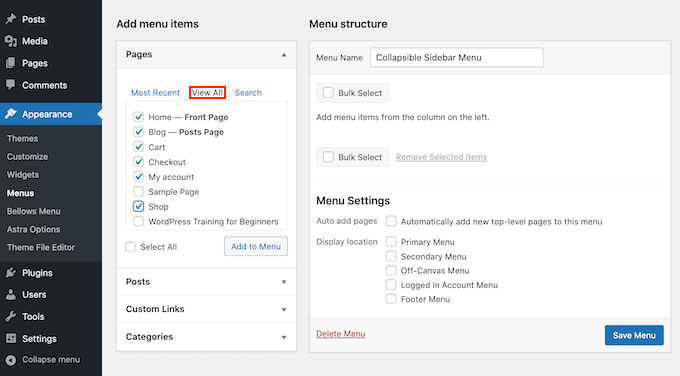
Ardından, daraltılabilir navigasyonunuza eklemek istediğiniz sayfaları seçin. WordPress, varsayılan olarak yalnızca en son sayfalarınızı görüntüler. Sitenizdeki sayfaların tam listesini görüntülemek için Tümünü Görüntüle sekmesini tıklayın.
3. WordPress Menünüze Sayfa Ekleme

Ayrıca Tümünü Seç'e de tıklayabilirsiniz. Bu, tüm sayfaları daraltılabilir bir listeye dönüştürecektir.
Seçiminizden memnun kaldıktan sonra “Menüye Ekle” düğmesini tıklayın. Ayrıca gönderileri veya blog kategorilerini seçebilir ve özel bağlantılar ekleyebilirsiniz. WordPress'e bir gezinme menüsü ekleme kılavuzumuzda daha fazla bilgi bulabilirsiniz.

Sürükle ve bırak, web sayfalarını hepsini menüye ekledikten sonra hareket ettirmenin harika bir yoludur. Bu, bu sayfaların daraltma menünüzde görünme sırasını değiştirecektir.
Daralt menüleri, ebeveyn-alt ilişkisine odaklanır. Daraltılabilir menünüzdeki bir ana öğeye tıklamak, tüm alt içeriği ortaya çıkaracaktır.
Ayrıca Okuyun: Yerel İşletmeyi Sosyal Etkileyen Pazarlamadan Nasıl Yararlanır?
Bu bağlantıyı yapmak için tek ihtiyacınız olan sürükle ve bırak.
Ardından, her çocuğu kollarınıza alın ve yavaşça sağa doğru çekin. Bu, sayfayı serbest bırakmanıza izin verecektir. Bu, öğeyi ekleyecek ve onu bir alt sayfa yapacaktır.
4. WordPress Menüsüne Yazı Ekleme

İşiniz bittiğinde Değişiklikleri Kaydet düğmesini tıklamayı unutmayın.
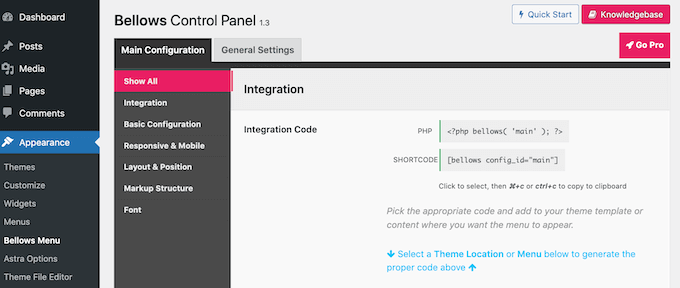
Şimdi daraltılabilir kenar çubuğu menüsünü eklemek istiyoruz. Bunu gerçekleştirmek için Bellows Accordion'un otomatik olarak oluşturduğu kısa kodları kullanacağız.
Kısa kodu almak için Görünüm >> Menü'ye gidin. Tümünü Göster sekmesi seçili değilse, seçili olduğundan emin olun.

Tüm kodları vurgulamak için Kısa Kodlar Kutusuna tıklayın. Command + c veya Ctrl + c klavye kısayoluna basarak bu kodu kopyalayın.
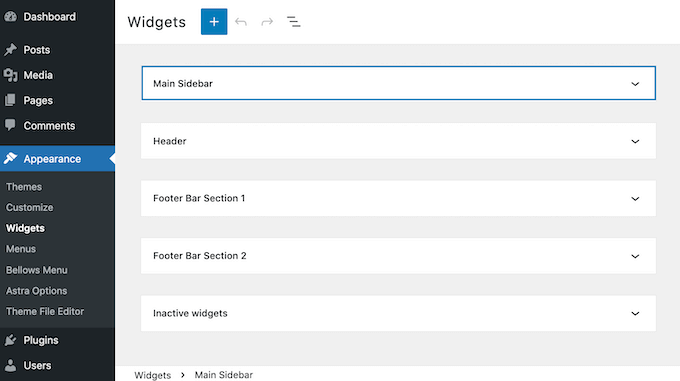
Ardından, kısa kodu bir widget'a yapıştırın. Görünüm >> Widget'lara gidin . Bu, geçerli temanızdaki tüm widget'lı alanları görüntüler. Seçenekler farklılık gösterse de çoğu WordPress teması bir kenar çubuğu içerir.
5. Daraltılabilir kenar çubuğu menülerini yapılandırma

Genişletmek için kenar çubuğuna tıklayın. Bu, bölümü genişletecektir.
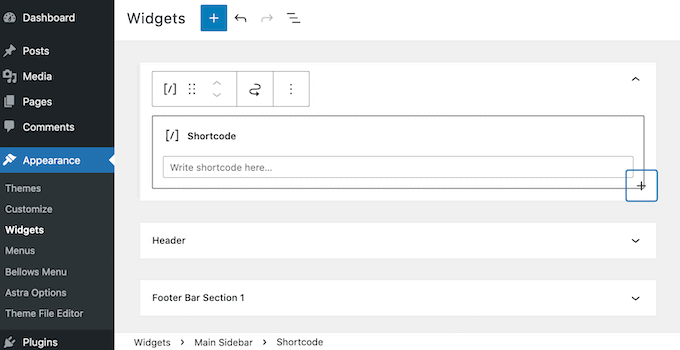
Bir blok eklemek için + simgesine tıklayın . Kısa kodlar yazmaya başlayın. Göründüğünde Kısa Kod Bloğu'nu seçin.
6. WordPress Kenar Çubuğuna Widget Nasıl Eklenir
 Küçültülebilir Menünüz için kısa kodu bu bloğa yapıştırın. Menünüzü yayınlamak için ekranın üst kısmındaki Güncelle düğmesini tıklayın.
Küçültülebilir Menünüz için kısa kodu bu bloğa yapıştırın. Menünüzü yayınlamak için ekranın üst kısmındaki Güncelle düğmesini tıklayın.
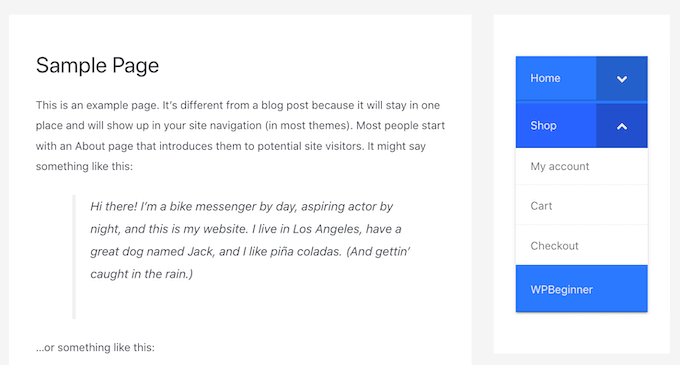
Artık web sitenizi ziyaret ederken yeni bir daraltılabilir kenar çubuğu gezinme menüsü görmelisiniz.
Bu varsayılan menü, Körükler Akordeon eklentisi ile özelleştirilebilir. Markanızı daha iyi yansıtmak için sitenizdeki renk düzenini değiştirebilirsiniz.
Ayrıca Okuyun: Üniversite Öğrencileri için En İyi 10 Blog Yazma İpuçları
WordPress kontrol panelinizde Görünüm >> körük Menüsüne giderek varsayılan menüyü değiştirebilirsiniz.
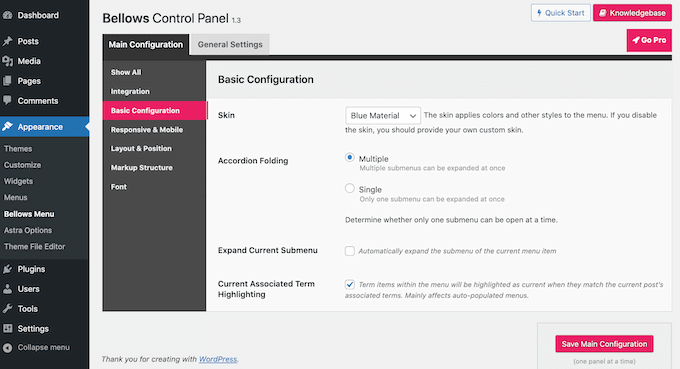
Bu Menü, katlanabilir yemeğinizi kişiselleştirmek için ihtiyaç duyacağınız tüm ayarları içerir. Keşfedebileceğiniz birçok ayar var. Ana Konfigürasyon >> Temel Konfigürasyon sayfasını ziyaret ederek başlamanız faydalı olabilir.
7. WordPress daraltılabilir kenar çubuğu menünüzün görünümünü ve verdiği hissi yapılandırma

Çeşitli menü renkleri arasından seçim yapabilirsiniz. Akordeon katlama ayarlarını kullanarak birden fazla alt menünün aynı anda genişletilip genişletilemeyeceğine de karar verebilirsiniz.
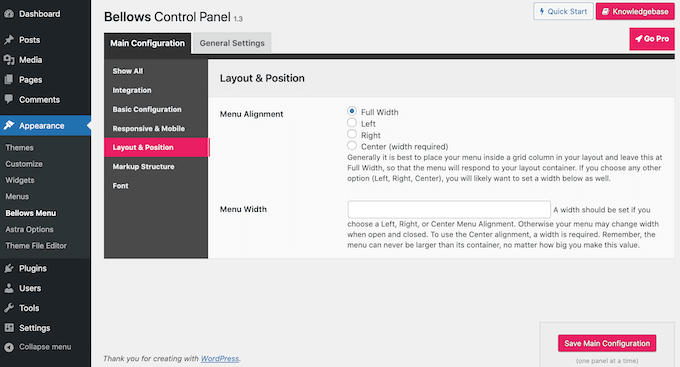
Menünün genişliğini ve hizalamasını değiştirmek için 'Düzen ve konum' sekmesine tıklayın.
8. Bir WordPress web sitesine daraltılabilir menüler yerleştirme

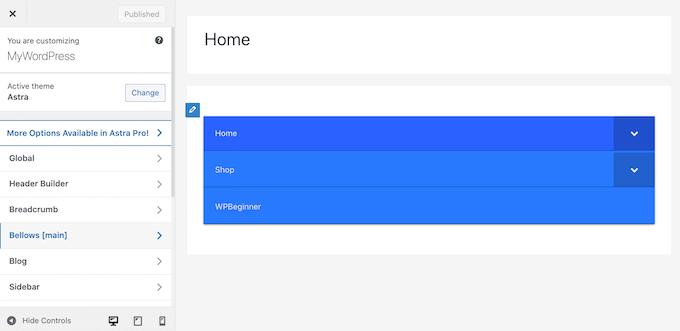
WordPress Özelleştirici'de daraltılabilir kenar çubuğu gezinmesini düzenleyerek değişikliklerinizi anında önizleyebilirsiniz. Bunu yapmak için Görünüm >> Özelleştir seçeneğine gidin .
Soldaki menüden Körükler'i seçin.

Çözüm

Katlanabilir kenar çubuğunuzu ayarlamak için birçok seçenek bulacaksınız. Genişliğini, hizalamasını veya rengini ayarlayabilirsiniz. Bu makaleyi WordPress'te basit bir kenar çubuğu menüsü oluşturmada faydalı bulduğunuzu umuyoruz.
İlginç Okumalar:
Temel ve Başarılı Bloglama Becerilerini Bilmeniz Gerekenler
Sütun Sayfası nedir? Ve SEO Stratejisi Tema Kullanmanın Faydaları
En İyi 6 WordPress Hız Optimizasyon Hizmeti
