WordPress Kullanarak Restoran Web Sitesi Nasıl Oluşturulur? 10 Basit Adım!
Yayınlanan: 2023-10-29
WordPress kullanarak bir restoran web sitesi oluşturmak ister misiniz? Adım adım bir kılavuz arıyorsanız bu makaleyi okumaya devam edin. Size restoran işletmeniz için nasıl bir web sitesi oluşturacağınızı ve daha fazla insanla nasıl bağlantı kuracağınızı göstereceğim.
Çevrimdışı bir işletme yürütüyorsanız bir web sitesi oluşturmalısınız. İş çevrimiçi olarak gerçekleşiyor. İşletmeniz için bir web sitesi oluşturmak birçok durumda yararlı olabilir. Bir restoran işlettiğinizde ve bir web sitesi oluşturduğunuzda, müşteriler sunduğunuz ürünleri, maliyetleri ve diğer ayrıntıları kontrol edebilir.
Öte yandan işleri biraz daha ileri götürmek gerekirse eve teslim sistemi de yapılandırabilirsiniz. WordPress gibi güçlü ancak kullanımı kolay bir CMS (İçerik Yönetim Sistemi) ile web sitesi oluşturmak kolaydır.
Süreçte size yardımcı olmak için bu blog yazısını aldım. Burada size restoranınız için nasıl bir web sitesi oluşturacağınızı ve hiçbir sorun yaşamadan bununla nasıl ilgileneceğinizi göstereceğim. Daha ileri gitmeden önce restoranınız için bir web sitesi oluşturmanın neden iyi bir fikir olduğunu görelim.
Bir Restoran İçin Web Sitesi Oluşturmak Neden İyi Bir Fikirdir?
Bir restoran web sitesi oluşturmak, daha fazla görünürlük elde etmek için mükemmel bir fikirdir ve daha fazla hedef müşteri elde etmenize yardımcı olacaktır.
Örneğin işletmenizin tanıtımını yapmak için Google Ads'ü kullanabilirsiniz. Tavuk kanadı veya benzeri bir konuda uzmanlaşıyorsanız, anahtar kelimeye teklif vermek daha fazla müşteri çekmek için harika bir fikirdir.
Günümüzde insanlar fiziksel bir restorana gitmek yerine internetten yiyecek arıyor. Dolayısıyla bu, daha fazla müşteri edinme ve gelirinizi artırma şansınızdır.
Bir web sitesini sürdürmek için yılda binlerce dolar harcamanıza gerek yok. Birkaç yüz dolarla bir restoran web sitesi oluşturabilir ve yönetebilirsiniz.
WordPress Kullanarak Restoran Web Sitesi Nasıl Oluşturulur?
10 basit adımda bir restoran web sitesi başlatabilirsiniz. Adımlar şunlardır:
- Alan adı alma
- Bir barındırma seçimi
- WordPress'i yükleyin
- Uygun bir WordPress teması seçin
- Uygun eklentileri bulun
- Gerekli tüm sayfaları yayınlayın
- Ödeme işlemcisini ayarlama
- GA ve GSC'yi ayarlama
- SEO için optimize edin
- Web sitesini başlatın
Konuyu anlamanız için her adımı aşağıda açıklayacağım. Daha fazla uzatmadan WordPress kullanarak bir restoran web sitesinin nasıl oluşturulacağını görelim.
1. Bir Alan Adı Alın
Web sitesine başlamadan önce kullanmayı planladığınız alan adını bulmalısınız. Bir alan adı seçerken şu faktörleri göz önünde bulundurun:
- Basit tutun: Alan adı seçerken adı basit tutun. Karmaşık kelimeler kullanmayın. Alan adının kolay yazıldığından ve hatırlandığından emin olun.
- .com uzantısını kullanın: Çoğu işletme .com alan adı uzantısını kullanır. Alan adı için .com uzantısı kullanılamıyorsa .in, .us, .ca vb. gibi ülkeye özgü uzantıları deneyebilirsiniz. Veya .com uzantısını alabilmek için alan adında değişiklik yapabilirsiniz.
- Markalaştırılabilir hale getirin: Alan adının işletmenizi yansıttığından emin olun. Bir marka adınız varsa bunu alan adı olarak kullanın. Marka bilinirliği açısından en iyisidir.
- Sayılardan kaçının: Alan adlarına sayı eklemek kötü bir uygulamadır.
- Kısa çizgilerden kaçının: Sayılara benzer şekilde, alan adınızda da kısa çizgilerden kaçınmalısınız. Alan adlarında tire kullanmak ideal değildir.
Alan adını kaydetmek için bu sağlayıcılardan herhangi birini seçebilirsiniz:
- Namecheap
- Alan adı.com
- GoDaddy
Genellikle bir .com alan adının maliyeti yıllık 10 ila 15 ABD Doları arasındadır. Bir alan adı satın alabilir ve daha sonra bunu barındırma hizmetine bağlayabilirsiniz veya bir web barındırma planı satın alırken doğrudan bir alan adı alabilirsiniz.
Bir alan adını nasıl satın alabileceğinizi burada bulabilirsiniz.
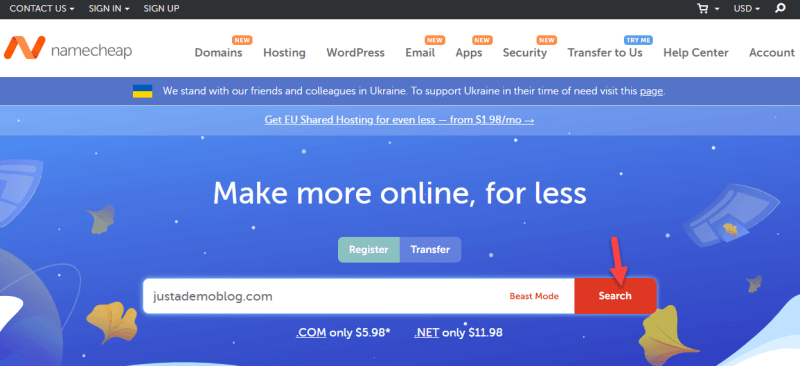
Öncelikle bir alan adı kayıt kuruluşuna gidin. Namecheap kullanıyorum. Ana sayfada alan adlarını arayabilirsiniz.

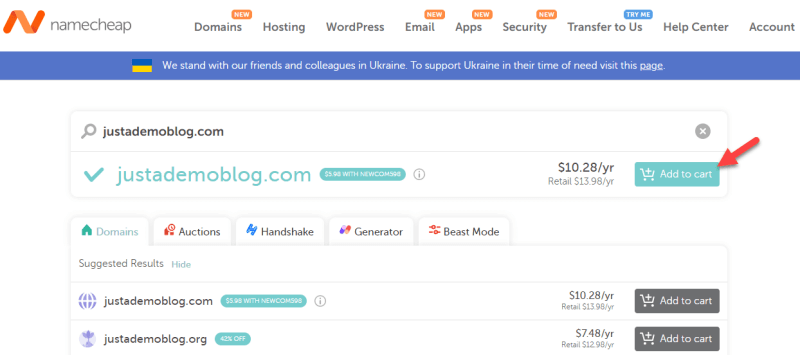
Seçilen alan adı müsait ise sepete ekleyebilirsiniz.

Alan adını doğru yazdığınızdan emin olun. Aranan alan adı mevcut değilse başka bir şey deneyin.
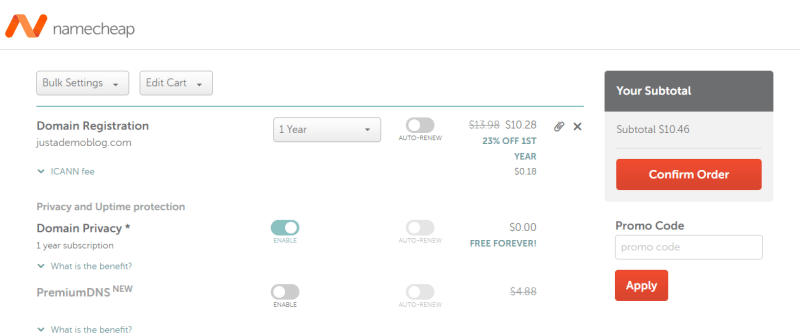
Alan adını sepete ekledikten sonra ödeme sayfasına gidin.

Buradan alan adı kayıt süresini seçebilir, otomatik yenileme ayarlarını yapılandırabilir, whois korumasını etkinleştirebilir/devre dışı bırakabilirsiniz vb. Seçenekleri ayarladıktan sonra kredi kartınızı veya PayPal hesabınızı kullanarak satın alma işlemini tamamlayın.
Artık Namecheap hesabınıza giriş yapabilir ve yeni kayıtlı alan adını yönetebilirsiniz.
Bir alan adı belirledikten veya satın aldıktan sonra bir sonraki adıma geçelim: doğru web barındırma sağlayıcısını seçme.
2. WordPress Hosting Seçimi
WordPress hosting seçimi çok önemli bir iştir.
Google'da WordPress barındırma veya paylaşımlı barındırma ararsanız birden fazla ücretsiz, ücretsiz veya premium sağlayıcıya ulaşırsınız. Deneyimlerime göre, uygun çalışma süresini veya güvenliği garanti edemedikleri için ücretsiz barındırmadan her zaman kaçınırım.
Bir web barındırma sağlayıcısı seçerken şu faktörleri göz önünde bulundurun:
- Performans: NGNIX sunucularına sahip bir web barındırma sağlayıcısı seçmek ideal olacaktır. Bu sağlayıcılar performans konusunda size yardımcı olacaktır.
- Güvenlik: Web barındırma sağlayıcısı web sitenizin verileriyle ilgilendiğinden, mükemmel güvenlik standartlarına sahip olanı seçmelisiniz.
- Destek: Sunucunun kurulumuna veya yapılandırılmasına yardımcı olması için destek ekibiyle iletişime geçin. Mükemmel bir destek ekibi her sorunu hızlı bir şekilde çözmenize yardımcı olacaktır.
- Veri merkezleri: Web barındırma şirketinin sunduğu mevcut veri merkezlerini kontrol edin. Hedeflediğiniz konuma daha yakın bir DC edinin. Öte yandan Cloudflare veya KeyCDN gibi bir CDN sağlayıcısı kullanmak sorunu çözecektir.
Önerdiğim iki hosting şirketi:
- Bulut Yolları
- A2 Barındırma
Her bir hostinge ve sunduklarına hızlıca bir göz atalım.
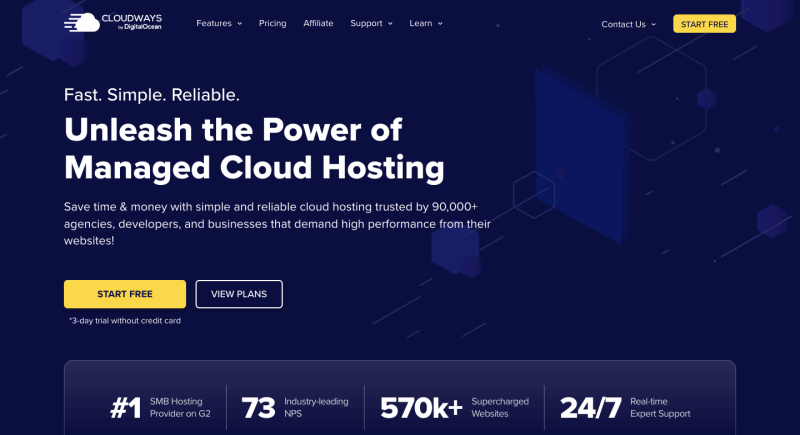
Bulut Yolları

Ana önceliğiniz mükemmel müşteri desteğiyle performansı optimize edilmiş bulut barındırma olduğunda Cloudways ideal bir seçimdir. Platform depolama birimleri için SSD kullandığından web sitesinin dosyaları geleneksel depolama birimlerine göre daha hızlı sunulacak. Bunun da ötesinde, platformu daha da optimize etmenize yardımcı olmak için Breeze adında özel bir önbellek eklentisi oluşturdular.
Cloudways'in dikkat çeken bir diğer özelliği de kolayca ölçeklenebilir olmasıdır. Depolama veya RAM gibi daha fazla kaynağa ihtiyacınız varsa sunucu yapılandırmasından sunucunuzu ölçeklendirebilirsiniz. Tek bir sunucu altına sınırsız uygulama ekleyebileceğiniz için Cloudways, birden fazla WordPress uygulamasını çalıştırmak için ideal olacaktır.
Cloudways'in kullandığı güvenlik uygulaması da mükemmel. Web sitenizi saldırılara ve kötü amaçlı yazılımlara karşı korumanıza yardımcı olacak özel güvenlik duvarları vardır. Kolayca yedek alabilirsiniz. Restoran web siteniz için güçlü bir bulut barındırma sağlayıcısı kullanmak istiyorsanız Cloudways'e göz atın.
Özellikler
- Çoklu bulut iş ortakları
- Performans için optimize edildi
- Mükemmel müşteri desteği
- Özel önbellekleme sistemi
- Cloudflare ile CloudwaysCDN
Fiyatlandırma
Cloudways'in fiyatlandırması DigitalOcean sunucuları için ayda 11 dolardan başlıyor.
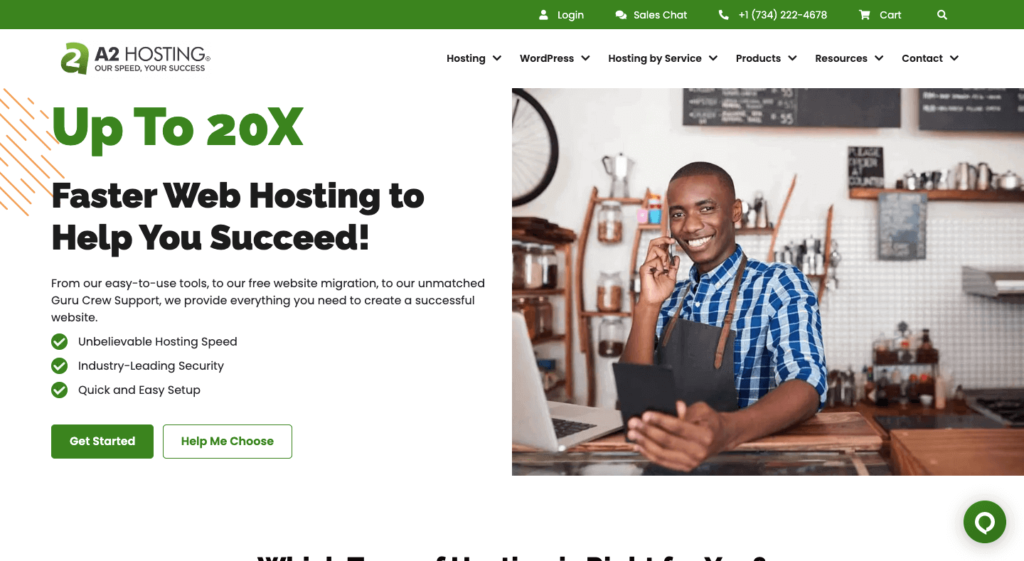
A2 Barındırma

Ana hedefiniz bütçeyle bir restoran web sitesi açmak olduğunda A2 Hosting'e göz atmalısınız. A2 Hosting, Turbo adında hız artırıcı bir teknolojiye sahiptir. Etkinleştirildiğinde web sitesinin performansını hızlı bir şekilde artırabilir ve hemen çıkma oranını azaltabilirsiniz.
A2 Hosting ayrıca sınırsız veri aktarımına da olanak tanır. Yani siteniz büyüdüğünde barındırma sağlayıcısı ön uçta herhangi bir HTTP hatası göstermez. Siteyi canlı tutabilir ve hiçbir sorun yaşamadan işinizi büyütebilirsiniz. Tüm planlar size ücretsiz bir SSL sertifikasına erişim sağlayacaktır. Trafiğinizi güvence altına almak için bu SSL sertifikasını kullanabilirsiniz.
Web siteniz üzerinden ödeme kabul ettiğinizde SSL sertifikası zorunludur. Barındırma planlarına kaydolduğunuzda A2 Hosting ayrıca tercih ettiğiniz veri merkezini de soracaktır. Tercihlerinize göre listeden birini seçebilirsiniz.
Özellikler
- Uygun fiyatlı barındırma planları
- Turbo sunucular
- Sınırsız bant genişliği
- Ücretsiz SSL sertifikası
- Çoklu veri merkezleri
Fiyatlandırma
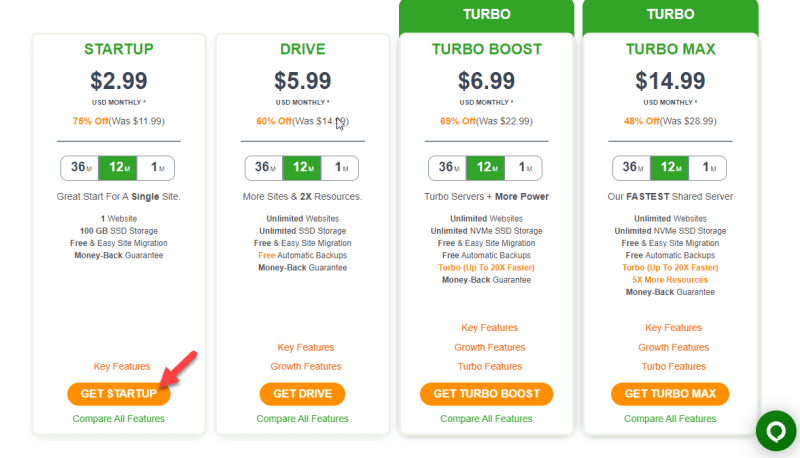
A2 Hosting paylaşımlı barındırma planlarının size maliyeti aylık 2,99$' dır.
Bu demo için A2 Hosting'i seçtim. A2 Hosting'den nasıl hosting planı satın alabileceğinizi burada bulabilirsiniz.
Yapmanız gereken ilk şey A2 Hosting'e gitmek. Eğer yeni başlıyorsanız ve basit bir web sitesine ihtiyacınız varsa, paylaşımlı barındırma planları yeterlidir. Öte yandan, restoranın web sitesine yoğun bir trafik gelmesini bekliyorsanız, yönetimli WordPress barındırma ideal olacaktır.

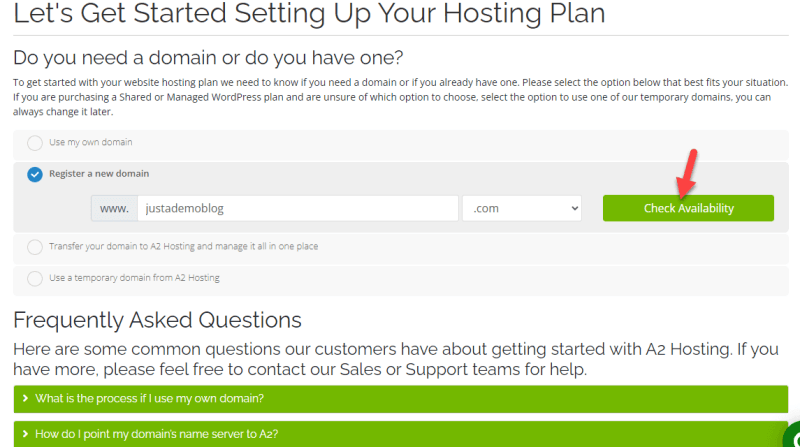
Daha sonra, bir alan adını barındırma planına bağlamanız gerekir. Sen de yapabilirsin
- Alanınızı kullanın
- Yeni bir alan adı kaydedin
- Alan adınızı A2 Hosting'e aktarın
- A2 Hosting'den geçici bir alan adı kullanın

Namecheap'ten veya başka bir kayıt şirketinden zaten bir alan adı satın aldıysanız ilk seçeneği kullanın.
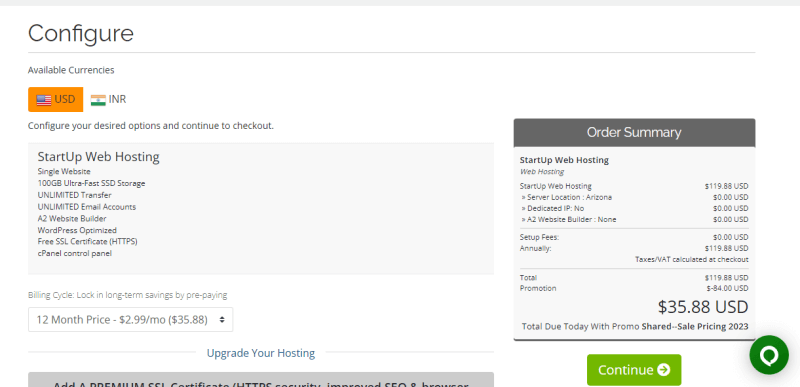
Alan adı kurulumunu tamamladıktan sonra ödeme sayfasına yönlendirileceksiniz.

Yapabilirsiniz
- Bir faturalandırma döngüsü seçin
- Premium SSL ekleyin
- Bir DC seçin
- Özel IP ekle
- Otomatik yükleme uygulaması
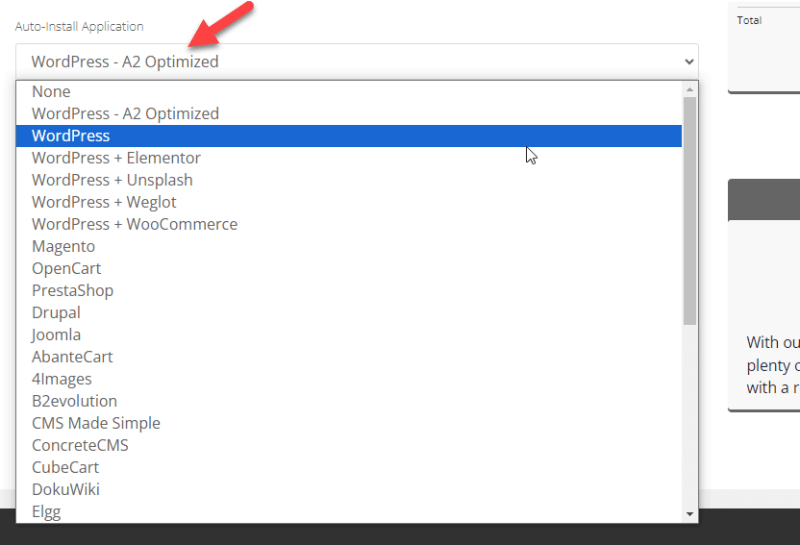
Barındırma planını ihtiyaçlarınıza göre yapılandırın. Otomatik yükleme uygulamasının altında WordPress'i seçin.

Şimdi kredi kartınızı veya PayPal hesabınızı kullanarak ödemeyi tamamlayın. Patenti tamamladıktan sonra A2 Hosting hesabında oturum açın ve satın alınan planı yönetin.
3. WordPress'i yükleyin
Ödeme sayfasından otomatik yükleyiciyi kullandıysanız, WordPress barındırma planınıza otomatik olarak yüklenecektir. Açılır menüden WordPress'i seçtiğinizde size özel bir kullanıcı adı ve şifre göstereceklerini unutmayın.
Bu yöntemi kullandıysanız bu adımı atlayabilirsiniz. Öte yandan, başka barındırma sağlayıcıları kullandıysanız cPanel'i, diğer adıyla kontrol panelini açın ve tek tıklamayla kurulum programlarını arayın.
Hostinginize WordPress yüklemek için Softaculous yükleyicisini de kullanabilirsiniz. Seçeneği bulduktan sonra kullanıcı adını, şifreyi, veritabanı ayrıntılarını vb. girerek WordPress'i yükleyin.
Kurulumun tamamlanması birkaç dakika sürecektir. O halde arkanıza yaslanın ve rahatlayın. Kurulumu tamamladıktan sonra, kimlik bilgilerini kullanarak web sitesinde oturum açın.
Yönetici alanına giriş yapmak için alan adının sonunda /wp-admin kullanın. Örneğin, alan adınız example.com ise, arka uca erişmek için adres çubuğuna – example.com/wp-admin yazın.
WordPress'in yeni kurulumu, varsayılan temalar, eklentiler vb. ile birlikte gelir. Bu temaların sınırlı özelleştirme özellikleri vardır ve bu, bir restoran web sitesi için uygun değildir.
Daha sonra web sitesini yeniden tasarlayalım.
4. Uygun Bir WordPress Teması Bulun
Sunucunuza WordPress yükledikten sonra web sitesi için bir tema seçin. Piyasada birkaç WordPress teması bulabilirsiniz. İhtiyaçlarınıza göre bir tane alabilirsiniz.
Aşağıdaki WordPress temalarını öneririm:
- Astra
- Divi
Her iki tema da bir restoran web sitesini çalıştırmak için optimize edilmiştir. Ayrıca, web sitesine aktarabileceğiniz önceden hazırlanmış şablonlarla birlikte gelirler. Her temayı benzersiz kılan şeyin ne olduğunu görelim.
Astra

Astra, hızlı ve son derece özelleştirilebilir olacak şekilde tasarlanmış en popüler WordPress temasıdır. Her türlü işletme için uygun olan bu tema, performans göz önünde bulundurularak oluşturulmuştur ve bu da onu WordPress kullanıcıları için hafif temalardan biri haline getirmektedir.

Yiyecek, Catering, Kafe ve Fırın ve Şarap ve Şaraphane gibi Restoran kategorileri altında çok çeşitli Önceden hazırlanmış şablonlara sahiptir. Böylece, WordPress'te minimum çabayla hızlı bir şekilde çarpıcı bir Restoran web sitesi başlatabilirsiniz.
Özellikler
- Daha hızlı yükleme sürelerine sahip performans odaklı tema.
- Benzersiz bir tasarım elde etmek için Üstbilgi-Altbilgi oluşturucu mevcuttur.
- Elementor gibi ünlü sayfa oluşturucularla iyi çalışır.
- Duyarlı tasarım ve SEO dostu.
- İşlevsellik geliştirmeleri için Genişletilmiş Eklentiler.
Fiyatlandırma
Astra WordPress temasının Ücretsiz sürümü olsa da 3 farklı fiyatlandırma planıyla sunulan premium sürümünü satın almanızı öneririm. 47 $ tutarındaki temel Yıllık planla gidebilirsiniz.
Divi

Divi, Elegant Themes tarafından oluşturulan, performansı optimize edilmiş bir WordPress temasıdır. Divi, web sitenizi daha hızlı hale getirmenize yardımcı olacak bazı yerleşik hız optimizasyon seçeneklerine sahiptir. Divi'yi Divi Builder ile birleştirerek web sitenizin her santimetresini özelleştirebilirsiniz.
Geliştiriciler temaya zaten yararlı bulacağınız birkaç önceden hazırlanmış şablon ekledi. Tüm şablonlar %100 özelleştirilebilir ve tercihlerinize göre tasarımı veya içeriği değiştirebilirsiniz. Web sitesinin tasarımını değiştirmek için kodlamayla uğraşmanıza gerek yok.
Ön uçtan tasarımı değiştirebilirsiniz. Bu, birkaç dakika içinde çarpıcı bir web sitesi oluşturmanıza yardımcı olacaktır.
Özellikler
- Son derece özelleştirilebilir; Animasyonlar mevcut.
- Divi Altbilgisini değiştirin ve kişiselleştirme için Kenar Çubuğunu kaldırın.
- Özel CSS aracılığıyla görsel tasarım kontrolü.
- Bir İletişim formu ve Google Haritalar ekleyin.
- İş sitenizi oluşturmak için tasarım kontrolünde rekabet edin.
Fiyatlandırma
Yıllık lisansı tercih ederseniz planın size maliyeti yıllık 89 ABD dolarıdır . Abonelikle Divi'nin yanı sıra Monarch ve Bloom'a da sahip olacaksınız. Ömür boyu aboneliğin size maliyeti 249$'dır (tek seferlik ücret) .
Divi'yi kullanıyorum. Premium bir WordPress teması olduğundan satın almanız gerekir. Satın alma işlemini tamamladıktan sonra Elegant Themes hesabınızda oturum açın ve tema dosyalarını indirin.
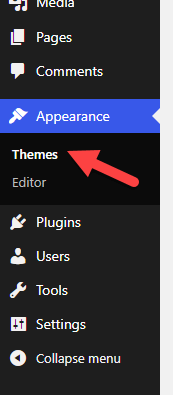
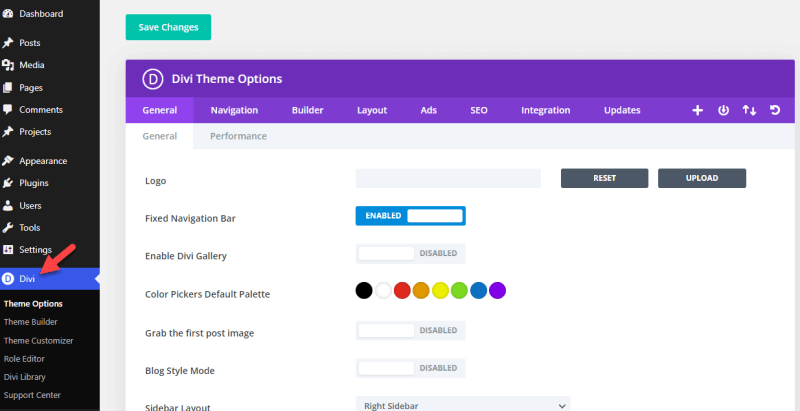
Şimdi WordPress web sitenizdeki Görünüm bölümüne gidin.

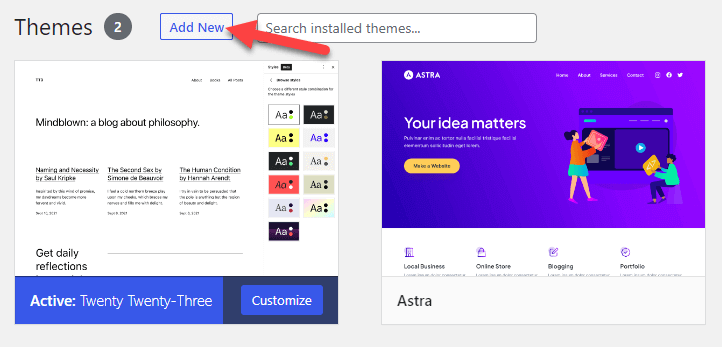
Orada Yeni Ekle'ye tıklayın.

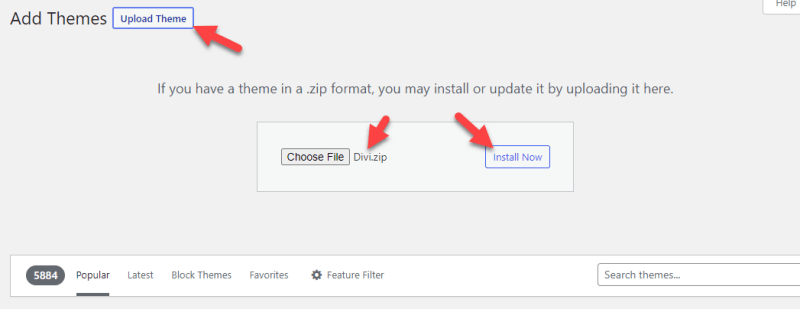
Şimdi tema dosyalarını yükleyin .

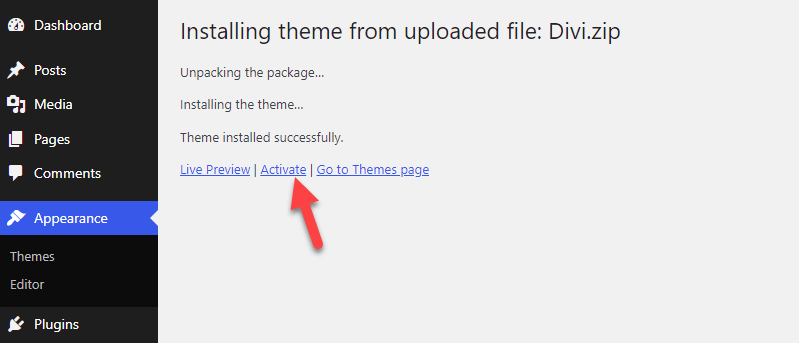
WordPress kurulum işlemini tamamladıktan sonra temayı etkinleştirin .

Bu kadar! Bu şekilde WordPress temasını değiştirebilirsiniz. Şu andan itibaren değişiklik yapmaya başlayabilirsiniz.
Tema ayarlarını WordPress yönetici panelinin sol tarafında göreceksiniz.

Gitmeye hazır olduğunuzda değişiklikleri kaydedin.
5. Gerekli Eklentileri Listeleyin
Eklentiler web sitesinin özelliklerini geliştirecektir. Bu bölümde restoranınızın web sitesini geliştirmek için kullanmanız gereken eklentiler listelenecektir.
- Akismet: Web sitenizi spam yorumlardan korur. Akismet'e yalnızca restoranınızın web sitesine blog arşivi eklerseniz ihtiyacınız olur.
- Rank Math: Sayfa içi SEO'yu yönetmek için en iyi SEO eklentisi. Web sitesini yazı veya sayfa başına en fazla 5 anahtar kelime için optimize edebilirsiniz.
- WPForms: İletişim, geri bildirim veya sipariş formları oluşturmak için WPForms yararlı olacaktır. Sürükle-bırak form editörüne sahip olduğundan kodlamayla uğraşmanıza gerek kalmıyor.
- OneSignal: Yeni bir yemek çıkardığınızda veya bir indirim kampanyası yürüttüğünüzde anlık bildirimler göndermek ideal olacaktır. OneSignal'ı kullanarak anlık bildirimler özelliğini uygulayabilirsiniz.
- Sucuri Güvenliği: WordPress piyasada yaygın olarak kullanılan CMS olduğundan, bilgisayar korsanları yönetici alanına erişmek için ellerinden geleni yapacaktır. Sucuri Security gibi bir güvenlik eklentisi ile web sitenizi koruyabilirsiniz.
- Bloom: Geri dönen ziyaretçileri çekmek için potansiyel müşteri yaratmaya başlamalısınız. Bloom by Elegant Themes gibi bir eklentiyle web sitenizi ziyaret edenlerin e-posta adreslerini toplayabilirsiniz. Ayrıca adresleri saklamak ve e-posta bültenleri göndermek için bir e-posta pazarlama hizmeti aboneliği de almalısınız.
- Sosyal Snap: Blog yazılarınıza sosyal medya paylaşım düğmeleri eklemeniz gerekiyorsa Sosyal Snap'e göz atın.
- WP Rocket: WP Rocket, en ileri özelliklere sahip en popüler WordPress önbellekleme eklentisidir.
- WP-Optimize: MySQL veritabanını optimize etmek için WP-Optimize yardımcı olabilir.
- Elementor: Elementor, çarpıcı açılış sayfaları oluşturmak için kullanabileceğiniz popüler bir sayfa oluşturucu eklentisidir.
- Klasik Editör: Gutenberg editörünü beğenmediyseniz ve eski tarz editörü web sitenize döndürmeniz gerekiyorsa Classic Editor eklentisini yükleyin.
- ShortPixel: Görselleri optimize etmek, web sitesini daha hızlı hale getirmek için yapabileceğiniz başka bir harika şeydir. ShortPixel'i kullanarak kaliteyi kaybetmeden görüntü boyutunu küçültebilirsiniz.
- UpdraftPlus: Web sitenizin yedeklerini oluşturmak için UpdraftPlus kullanılabilir. Çok fazla yedekleme eklentisi mevcut. İhtiyacınız olan tek şey UpdraftPlus'ın ücretsiz sürümü.
- ManageWP: WordPress, eklentiler ve temalar düzenli güncellemeler alacaktır. Kontrol paneline giriş yapmadan güncellemeleri halletmek için ManageWP kullanmalısınız.
Bu seçeneklere her zaman alternatif bulabilirsiniz. Örneğin önbellek eklentisi olarak WP Rocket yerine FlyingPress/ W3 Total Cache/ WP Super Cache veya WP Fastest Cache kullanabilirsiniz.
Tercihlerinize ve gereksinimlerinize göre eklentileri seçin. Yapmanız gereken bir sonraki şey, gerekli sayfaları oluşturmaktır.
6. Temel Sayfalar Oluşturun
Daha sonra gerekli tüm sayfaları ayarlayın. Aşağıdaki gibi sayfalar oluşturmanız gerekir:
- Hakkında
- Temas etmek
- Blog (isteğe bağlı)
- Ana sayfa
- Gizlilik Politikası
- Şartlar ve koşullar
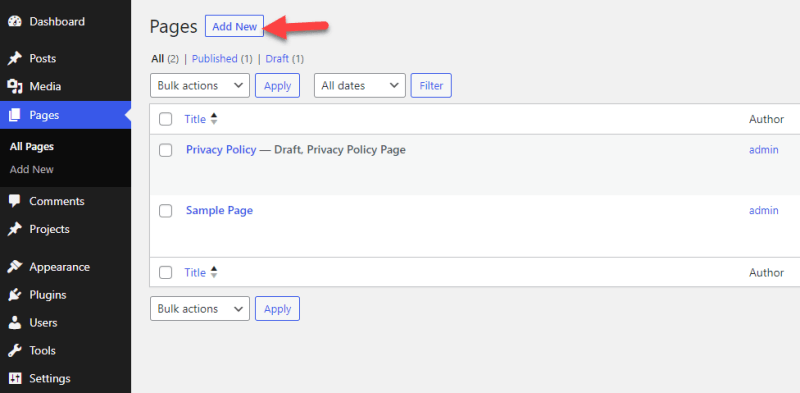
Sayfanın ayarlarını WordPress kontrol panelinin solunda göreceksiniz.

Buradan yeni özel sayfalar oluşturabilirsiniz.

Sayfaları değiştirdikten sonra yayınlayın.
7. Ödeme İşlemcisini Kullanmaya Başlayın (isteğe bağlı)
Bu adım isteğe bağlıdır. Restoranınızın web sitesine yemek siparişi sistemi eklerseniz, bir ödeme ağ geçidini de entegre etmelisiniz. WooCommerce'i temel olarak kullanacaksanız WooCommerce çeşitli ödeme ağ geçidi entegrasyonlarıyla birlikte gelir.
Öte yandan, ödeme ağ geçidi olarak şu hizmetlerden herhangi birini kullanın:
- Şerit
- Amazon Ödemesi
- Razorpay
- Kare
- Authorize.net
- PayPal
Bu ödeme ağ geçitlerini kullanmanın size ekstra bir ücrete mal olacağını unutmayın. Yani ek ücretinize göre yemeğin maliyetini artırın.
Eğer online yemek siparişi sistemi eklemeyecekseniz bu adımı atlayabilirsiniz.
8. Siteyi Google Search Console ve Google Analytics'e Ekleyin
Web sitenizin görünürlüğünü artırmak için restoranın web sitesini GSC'ye (Google Arama Konsolu) eklemelisiniz. Search Console, web yöneticilerinin web sitelerini bir sonraki seviyeye taşımalarına yardımcı olmak için Google tarafından geliştirilen ücretsiz bir araçtır.
Bir GSC mülkü kurmak zor bir iş değildir. Yapmanız gereken ilk şey resmi GSC web sitesine gitmek. Artık Gmail hesabınızı kullanarak web sitesine giriş yapabilir ve web siteniz için yeni bir mülk oluşturabilirsiniz.
Eklenen özelliğin doğrulanması da basittir. Birden fazla doğrulama yöntemi mevcuttur. Ancak bizim durumumuzda doğrulama dosyası yükleme yöntemini kullanmanızı öneririm. Sayfadan bir HTML dosyası indirip web sunucunuza yüklemeniz gerekiyor.
Dosyayı yüklemek için FTP'yi veya dosya yöneticisi aracını kullanabilirsiniz. Yükleme işlemini tamamladıktan sonra özelliği doğrulayın. Yapmanız gereken bir sonraki şey, XML site haritalarını SEO eklentilerinin yardımıyla göndermektir. Sitenizi GA ve GSC'ye nasıl ekleyeceğinizi kontrol edin.
Artık Restoran web siteniz arama motorları tarafından taranmaya ve indekslenmeye hazır. SEO yaparak hedeflediğiniz müşterilere ulaşacağınız blog yazılarınız için sıralamalar elde edeceksiniz. SEO nedir? Açıklamama izin ver!
9. SEO Üzerinde Çalışın
SEO, sitenizi arama motoru dostu hale getiren arama motoru optimizasyonudur. Bu roket bilimi değil. Ancak daha fazla görünürlük elde etmek ve rakiplerinizi geride bırakmak için temel SEO ipuçlarını öğrenmelisiniz. Anahtar kelime araştırmasını anlamayı ve uygulamayı unutmayın.
Sayfa içi SEO'yu Rank Math veya Yoast SEO gibi bir eklentiyle halledebilirsiniz. Bir gönderi veya sayfa oluştururken Rank Math eklentisini takip ederek doğru anahtar kelimeleri eklediğinizden emin olun. Ayrıca web sitesine yüklenen görselleri uygun ALT etiketlerini ekleyerek optimize etmelisiniz.
Sayfa dışı SEO için diğer ilgili web sitelerindeki misafir gönderileri aracılığıyla geri bağlantılar oluşturun. Web sitenizin nasıl çalıştığını izlemek için Google Analytics'i kullanın. SEO'yu geliştirmek için Semrush veya Ahrefs gibi araçları kullanmayı öğrenin.
10. Web Sitesini Başlatın
Böylece tüm adımları tamamladık! Şimdi web sitenizi satın aldığınız sunucuda barındırarak yayına alın. Blog yazılarınızı hedef kitlenizi hedefleyerek yayınlayın. Web sitesinin URL'sini sosyal medya hesaplarında paylaşabilir ve kartvizitinize, yerel listenize vb. ekleyebilirsiniz. Ancak her zaman iyileştirmeye yer vardır. Büyüdükçe web sitesini optimize etme hakkında daha fazla bilgi edineceksiniz.
Sıkça Sorulan Sorular
Şimdi WordPress ile restoran sitesi oluşturmaya yönelik sık sorulan bazı sorulara bakalım!
Neden WordPress'te Restoran Web Sitesi Oluşturmalısınız ?
Restoranlar için çeşitli web sitesi oluşturucular mevcuttur. WordPress'i seçtim çünkü size web sitesi üzerinde tam kontrol ve sınırsız özelleştirme seçeneği sunuyor. Bir restoran web sitesi oluşturmak WordPress ile kolay olacaktır. Birkaç saat içinde bir restoran web sitesi oluşturabilirsiniz.
Restoran Web Siteleri için Hangi WordPress Hosting Türü En İyisidir ?
İlk kez bir web sitesi kuruyorsanız, paylaşımlı barındırma ideal olacaktır. Adından da anlaşılacağı gibi tüm kaynaklar başkalarıyla paylaşılacaktı. Web siteniz büyüdükçe, size daha fazla kaynak ve güç sağlayacak şekilde yönetilen veya bulut barındırma sürümüne geçebilirsiniz.
Restoranlar için Hangi Temalar En İyisidir ?
Divi, Astra veya GeneratePress'i seçebilirsiniz. Bu temaların çoğu, web sitenize aktarabileceğiniz önceden hazırlanmış şablonlarla birlikte gelir. Öte yandan, sayfa oluşturucu eklentisini WordPress temasıyla birleştirmek harika bir fikir. Bu sayede hiçbir sorun yaşamadan benzersiz tasarımlar oluşturabilirsiniz.
Restoran Web Sitesi Oluşturmanın Maliyeti Ne Kadardır?
Bir restoran için web sitesinin ne kadara inşa edileceği çoğu insanın aklına gelecek ana sorulardan biridir. İşte hızlı bir cevap.
Bir restoran web sitesi oluşturmanın maliyeti, seçtiğiniz araçlara/barındırma işlemine bağlıdır. A2 Hosting kullanıyorsanız, bu size ayda 3 dolara mal olacaktır. Bir alan adının size yıllık maliyeti 13$' dır. Tüm masraflar göz önüne alındığında yıllık 200-400 dolar civarında olacaktır.
Ancak ücretsiz sürüm temalarını veya eklentilerini kullanarak da maliyetleri azaltabilirsiniz.
Kapanış
Bir restoran işletirken, onun için bir web sitesi başlatmalı ve daha fazla görünürlük elde etmelisiniz. Makalenin başında da belirttiğim gibi, işler çevrimiçi ortamda yapılıyor ve rekabete ayak uydurmak için adım atmanız gerekiyor.
Çoğu kişi çevrimiçi yemek dağıtım uygulamalarına güveniyor; bu nedenle bir web sitesi oluşturmak ve web sitesine yemek dağıtım sistemi entegre etmek, hedef kitlenize ulaşarak işinizi büyütmek için mükemmel bir fikirdir.
WordPress kullanarak restoran web sitesinin nasıl oluşturulacağını net bir şekilde anlattım. Restoran işletmeniz için bir web sitesi kurmak için kodlama bilgisine ihtiyacınız yok. WordPress gibi güçlü bir CMS işi kolaylaştıracaktır. Herhangi bir şüphe? Yorum bölümünde beni yakalayın.
