Droip ile Web Sitenizi Oluşturmak için 10 Neden
Yayınlanan: 2024-03-12Kod kullanmadan kendi web sitenizi oluşturmak günümüzde mevcut olan araçlarla tamamen mümkün! Peki ya bir şey onu birkaç adım daha ileri götürmenize izin verdiyse? Bugün böyle bir aracı derinlemesine inceleyeceğiz!
Droip, kod içermeyen ancak sınırsız esnekliğe sahip web siteleri oluşturmanıza olanak tanıyan bir WordPress web sitesi oluşturucusudur. Bu aracı kullanarak, web sitesi oluşturma deneyiminizi daha iyiye doğru dönüştürürken, aynı zamanda tasarımınızın her yönünün en ince ayrıntısına kadar inebilirsiniz.
Lafı daha fazla uzatmadan Droip'i bu kadar özel kılan şeye bir göz atalım!
Droip'in özelliği nedir?
Droip'i özel kılan şey, kodsuz bir web sitesi oluşturucudan çok daha fazlası olmasıdır! Web sitenizi ve markanızı tasarlamanıza, geliştirmenize, sürdürmenize ve genişletmenize olanak tanıyan her şeyi kapsayan bir araçtır.
Özetlemek gerekirse, aşağıda web sitenizi Droip ile oluşturmanız için 10 özel neden listelenmiştir!
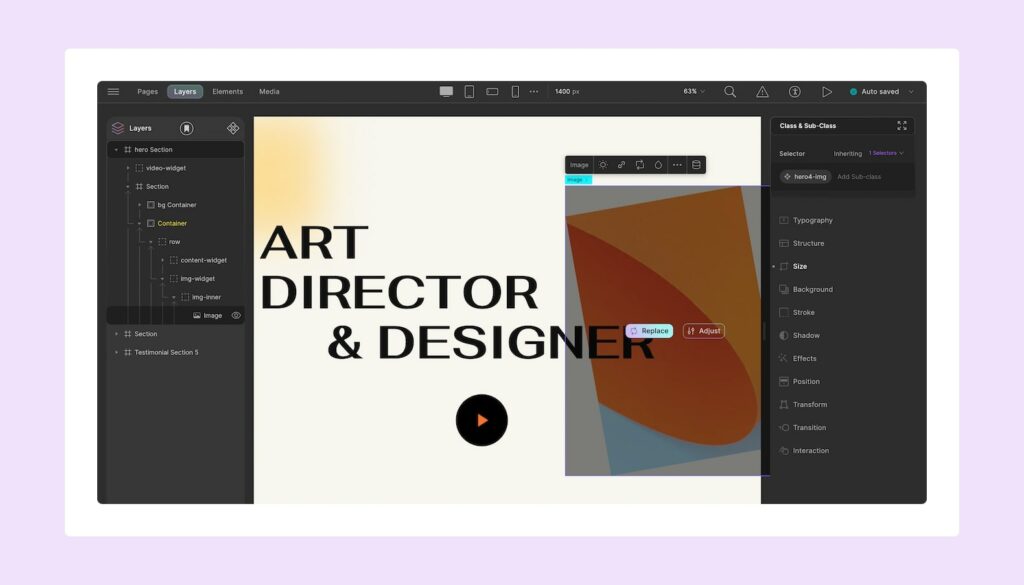
1. Web sayfalarını sürükleyip bırakarak görsel olarak tasarlayın

Droip parmaklarınızın ucundayken, web sitenizi görsel olarak bile görüntüleyemediğiniz halde oluşturmak için sayısız satır kod yazma zahmetine girmek zorunda kalmazsınız!
Bu aracı kullanarak, ihtiyacınız olan öğeleri tuval üzerine sürükleyip bırakarak ve ardından çeşitli düğmeleri kullanarak boyutlarını, konumlarını ve daha fazlasını ayarlayarak web sayfalarınızı oluşturabilirsiniz.
Kullanıcı arayüzünde gezinmek de çok kolaydır ve alışmanız yalnızca birkaç dakikanızı alır, bu da hemen tasarlamaya başlamanıza olanak tanır. Sınırsız geri alma ve yineleme ile tasarımınızda tamamen tatmin olana kadar ileri geri gitme özgürlüğüne sahipsiniz.
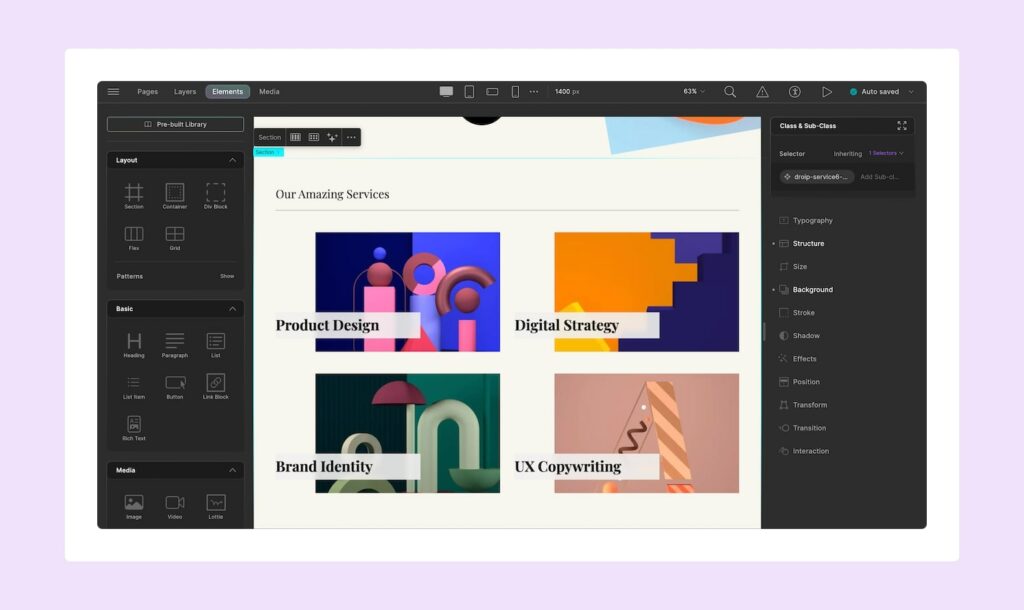
2. Çeşitli öğeler arasından seçim yapın

Yapı, Temel, Form, Medya öğeleri ve daha pek çok farklı öğeyle övünen, web sitenizi oluşturmaya gelince üzerinde çalışmanız gereken çok şey var.
Ve eğer bu yeterli değilse, aralarından seçim yapabileceğiniz, önceden tasarlanmış ve kullanıma hazır çok sayıda Önceden Oluşturulmuş Öğe ve Bölüme bile sahip olursunuz!
Bu öğelerin tümü çeşitli yapılandırma seçeneklerine sahiptir ve ayrıca Stil Panelindeki ayarlar aracılığıyla her türlü ihtiyacınıza uyacak şekilde kolayca özelleştirilebilir.
3. Eksiksiz bir tasarım çözümüyle çalışın

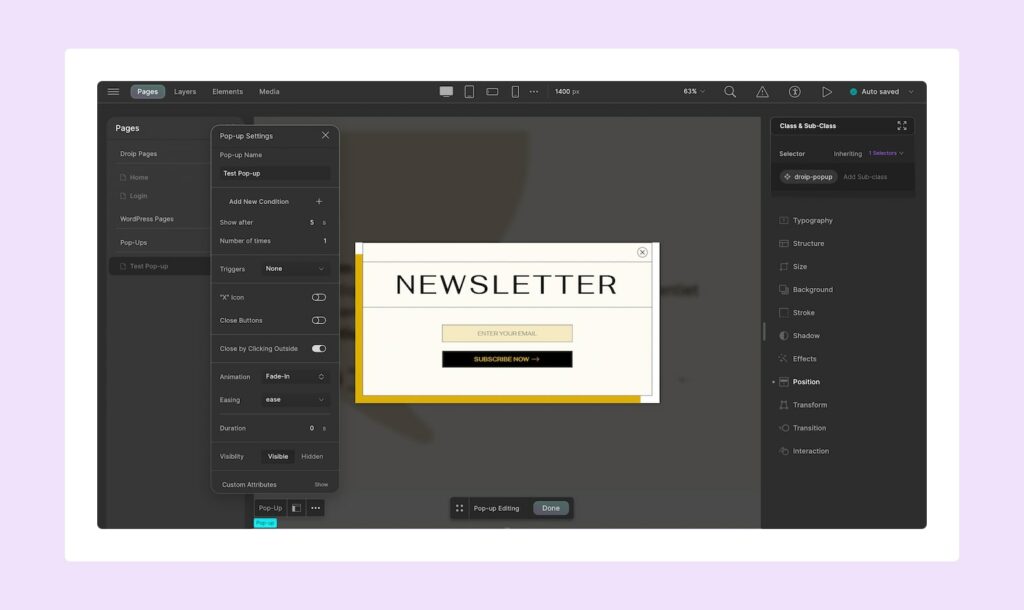
Droip'in araç setinizde bulunmasının ana avantajlarından biri, kendi başına eksiksiz bir çözüm olduğu için web sitenizi oluşturmak için sayısız başka eklentinin veya üçüncü taraf yazılımın yardımına ihtiyacınız olmamasıdır!
Yerel Açılır Pencere Oluşturucusunu kullanarak, mesajı gerçekten ileten büyüleyici açılır pencereleri görsel olarak oluşturabilirsiniz. Gelişmiş kontrolleri, açılır pencerelerinizin görünümünü kolayca özelleştirmenize olanak tanır ve görünürlük kontrollerini kullanarak, bunları yalnızca gerekli ve en etkili yerde görünecek şekilde sınırlamak kolaydır.
Ayrıca başka bir önemli araç olan sezgisel Form Oluşturucu da bulunmaktadır. Bunu kullanarak tam olarak ihtiyacınız olan verileri toplamak için formlar oluşturabilir ve hatta bilgileri doğrudan özel Form Veri Yöneticisi panosundan analiz edebilirsiniz.
Hayatınızı çok daha kolaylaştıracak bir başka yerleşik araç da Görüntü Düzenleyicidir ! Bununla görsellerinizi kolayca kırpabilir, ayarlamalar yapabilir ve hatta çeşitli filtreler uygulayabilirsiniz!
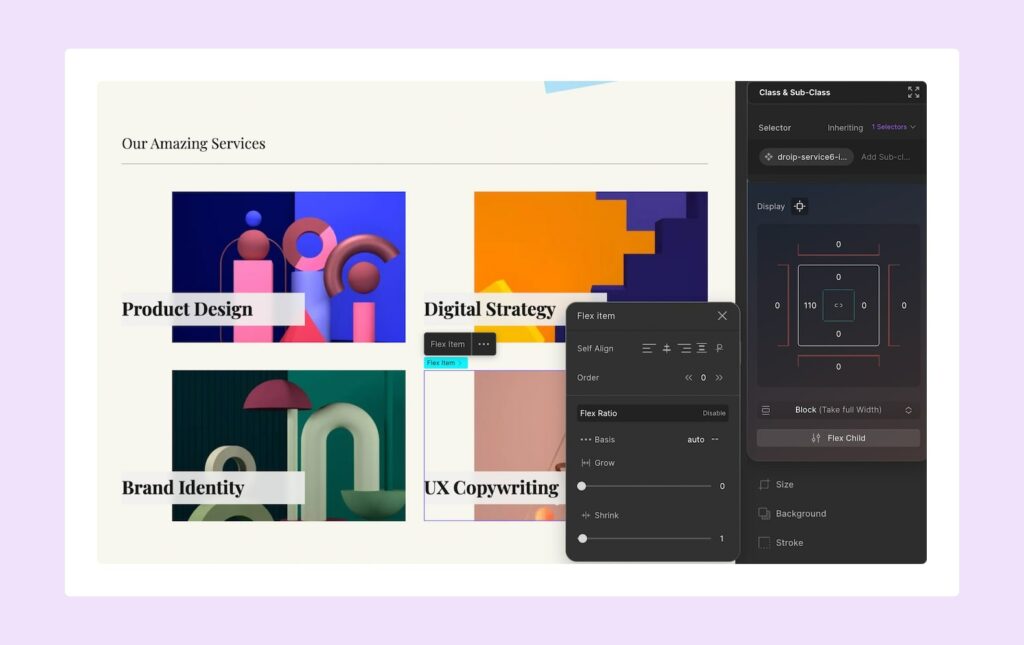
4. Her özelliği ayrıntılı düzeyde yapılandırın

Droip, her öğenin “atomlara” benzer bir web sitesinin yapı taşı olarak kabul edildiği ve web sitenizi hiyerarşik olarak oluşturabileceğiniz Atomik Tasarım Yaklaşımı ile tasarlanmıştır.
Bu, tekil öğelerden bölümlere, sayfalara ve ötesine kadar her aşamada öğenizin her yönünü yapılandırabileceğiniz anlamına gelir!
5. Sınırsız kişiselleştirme seçenekleriyle benzersiz tasarımlar yaratın

Droip'teki sınırsız özelleştirme seçenekleriyle, web sitenizin ziyaretçilerini büyüleyecek ve etki yaratacak benzersiz görselleri kolayca oluşturabilirsiniz.
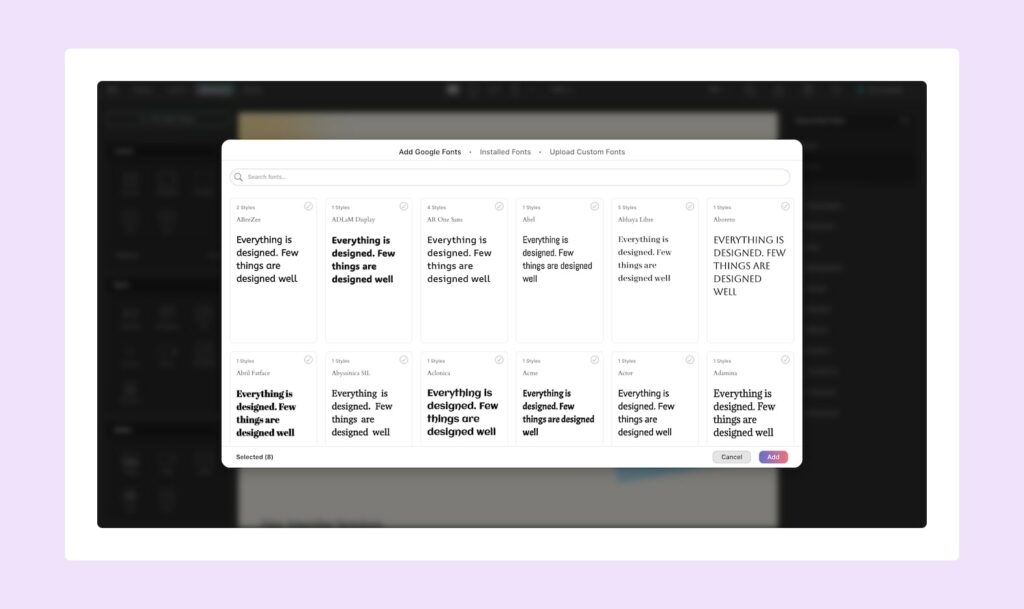
Tipografi söz konusu olduğunda, markanıza özgü Özel Yazı Tiplerini kolayca içe aktarabilir ve hatta Gelişmiş Tipografi Ayarlarını kullanarak daha fazla özelleştirme uygulayabilirsiniz.
Ayrıca Radyal ve Konik Degrade Arka Planları kullanarak görsel ilgi ekleyebilir, Görüntüleri çeşitli şekillerde kırpabilir , Metin Yollarını istediğiniz şekilde yeniden şekillendirebilir ve daha fazlasını yapabilirsiniz!
6. Web sitesi duyarlılığını en iyi şekilde deneyimleyin

Ziyaretçiler web sitenize herhangi bir cihazdan erişebilir, bu nedenle ekran boyutu ne olursa olsun web sitenizin en iyi durumda olduğundan emin olmanız gerekir.

Neyse ki Droip, otomatik yanıt verme özelliği sayesinde işin yarısını sizin için yapıyor ve siz de Breakpoints'i kullanarak geri kalanını zahmetsizce ayarlayabilirsiniz.
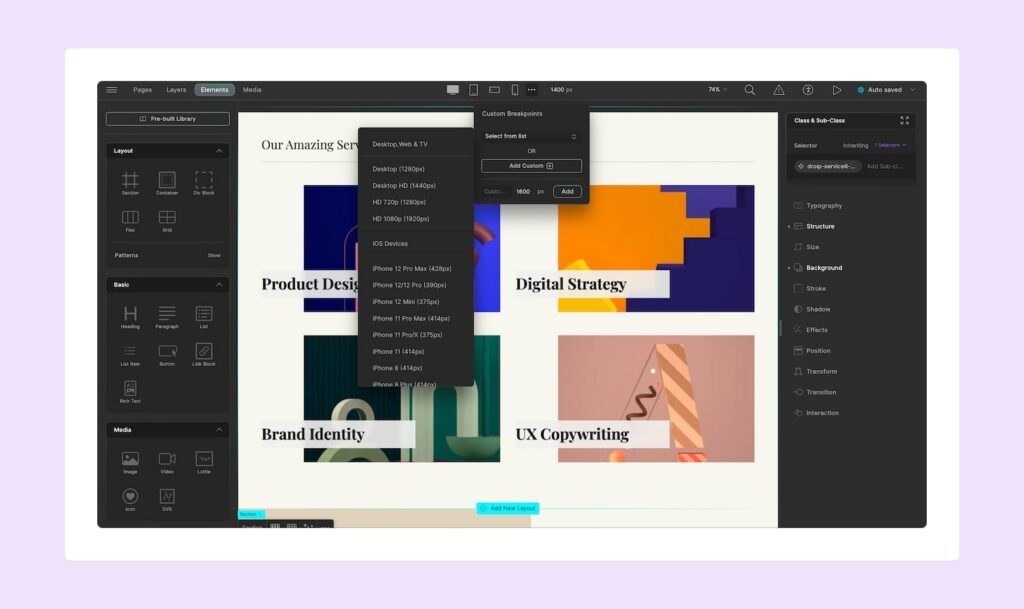
Yalnızca çalışmak için varsayılan kesme noktalarına sahip olmakla kalmaz, aynı zamanda web sayfanızı akla gelebilecek herhangi bir görünüm boyutuna uyarlamak için sınırsız Özel Kesme Noktaları da tanımlayabilirsiniz!
Tasarımınızda ayarlamalar yapmak için farklı kesme noktalarına geçiş yapmak, kesme noktası simgelerini veya tuvalin sağ tarafındaki sürüklenebilir düğmeyi kullanarak da oldukça kusursuzdur!
7. Karmaşık etkileşimleri görsel olarak tasarlayın

Statik tasarımınız tamamen ortaya konduktan sonra, etkileşimleri kullanarak onu canlandırmanın zamanı geldi! Yalnızca kullanıcının ilgisini çekmekle kalmaz, aynı zamanda web sitenizin kullanılabilirliğini artırmaya da yardımcı olurlar.
Droip'te bunu, aralarından seçim yapabileceğiniz ve herhangi bir öğeye vurgu eklemek üzere özelleştirebileceğiniz bir dizi önceden hazırlanmış animasyon içeren Animasyon Kitaplığı'nı kullanarak yapabilirsiniz.
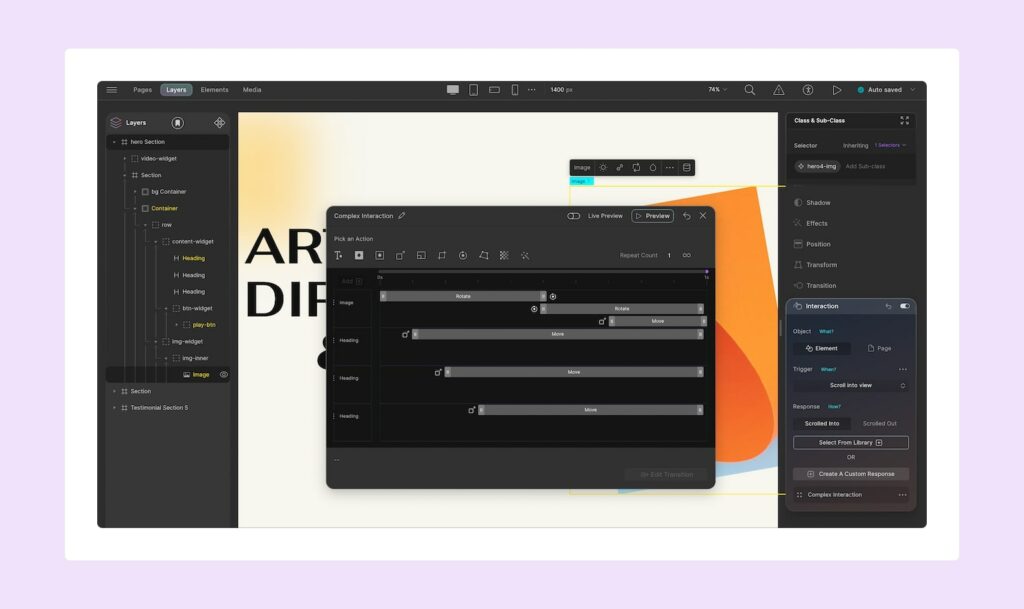
Veya daha karmaşık etkileşimler oluşturmak istiyorsanız tetikleyiciden farklı hedef öğeler eklemek, birden fazla hedef öğeyi yığınlamak, belirli bir süre boyunca birden fazla eylemi yığınlamak ve daha fazlasını yapmak için Özel Yanıt oluşturucuyu kullanabilirsiniz!
8. Web sitenizi verimli ve uyumlu bir şekilde oluşturun

Öğelerinizin görünümünü ve davranışını özelleştirmek için pek çok seçenek mevcut olduğundan, zaman alıcı olmasının yanı sıra uyumlu bir tasarımı sürdürmek oldukça zor olabilir.
Ama bir kez daha Droip sizi korudu! Class Manager gibi güçlü bir araçla, aynı türdeki öğeler için alt sınıflar tanımlayabilir, böylece bunların aynı stili benimsemesini ve daha sonra değiştirildiğinde senkronize kalmasını sağlayabilirsiniz.
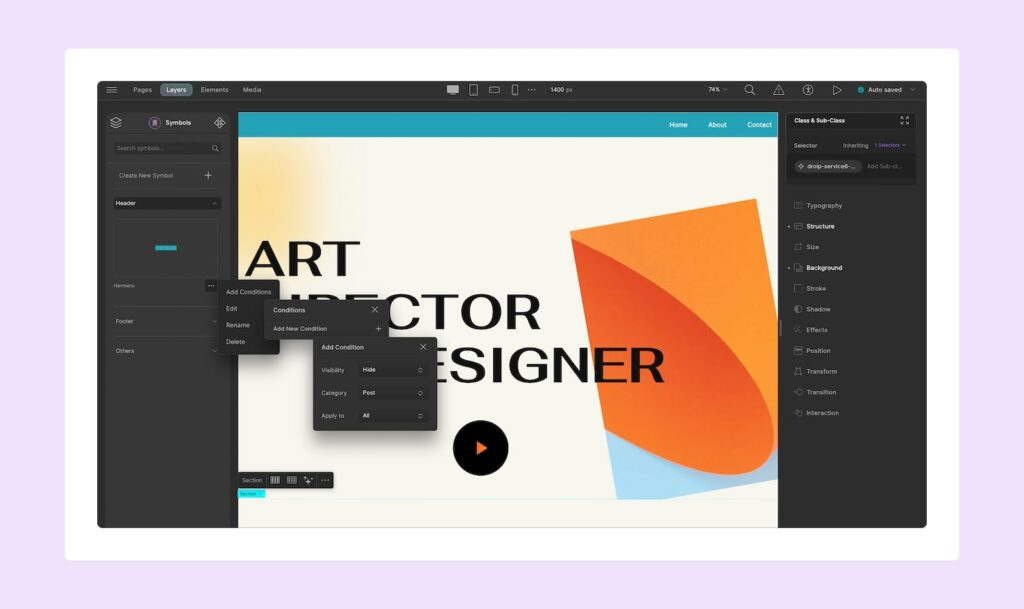
Ayrıca bir öğeyi veya öğe grubunu, başka bir inanılmaz Droip özelliği olan Semboller olarak tanımlayabilirsiniz. Bunun nedeni, herhangi bir bölümün Sembol olarak tanımlanmasının hem stilini hem de içindeki içeriği korumasıdır!
Droip ayrıca Yapay Zeka Tarafından Oluşturulan İçerik gibi teknolojideki en son trendlerden de haberdardır. Bu özelliği kullanarak hem metni hem de tasarımı otomatik olarak oluşturarak zamandan ve emekten tasarruf edebilirsiniz.
Artık web sitenizi verimli bir şekilde oluşturmak ve uyumlu bir tasarımı sürdürmek artık çok kolay!
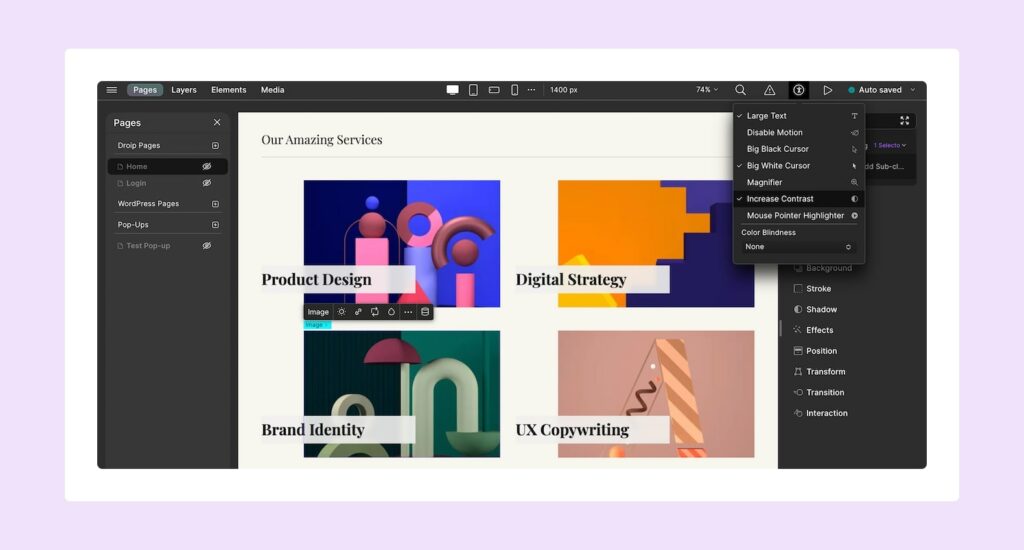
9. Kullanıcı arayüzünüzü daha erişilebilir olacak şekilde uyarlayın

Kendi web sitenizi oluşturma sürecini daha da verimli hale getirmek için kullanıcı arayüzünüzü daha erişilebilir olacak şekilde de özelleştirebilirsiniz.
Droip'in Erişilebilirlik seçeneklerini kullanarak, daha rahat bir tasarım deneyimi sağlamaya yardımcı olmak için Metni Büyütebilir, Kontrastı Artırabilir, Hareketi Azaltabilir, Büyütebilir ve hatta renk görme eksikliği sorunlarını giderebilirsiniz!
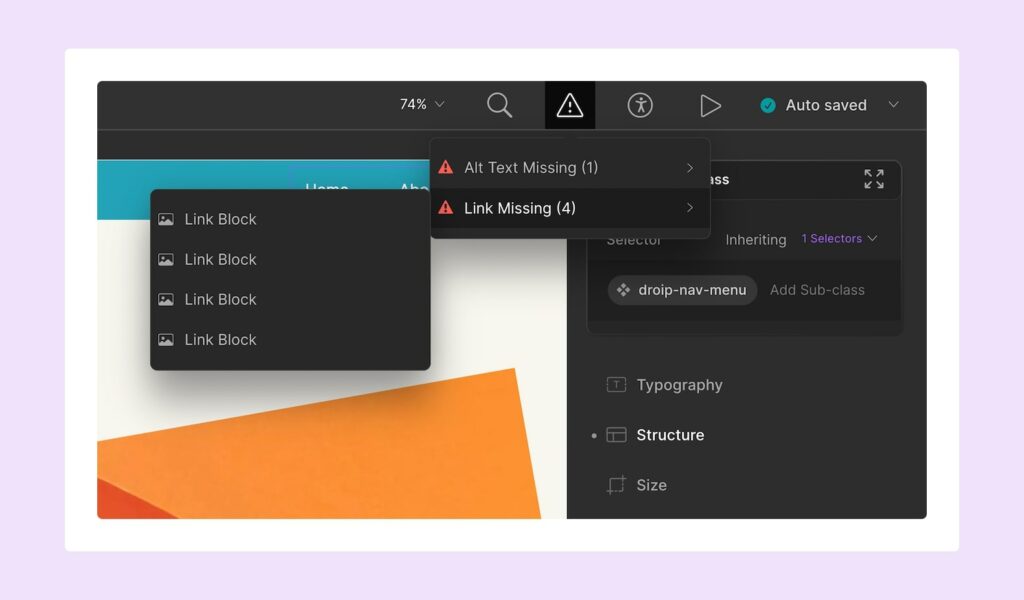
10. Yerel araçları kullanarak kaliteyi sağlayın

Bu makalede daha önce de söylediğimiz gibi Droip, bir web sitesi oluşturucusundan çok daha fazlasıdır. Bununla birlikte, yalnızca web sitenizi oluşturmakla kalmaz, aynı zamanda yerel araçları kullanarak tamamlandığında genel kalitesini de sağlayabilirsiniz.
Bunun bir örneği, web sitenizin durumunu otomatik olarak değerlendiren ve eksik bağlantılar, eksik alternatif metinler ve hatta eksik sınıf adları konusunda sizi bilgilendiren Denetim aracıdır. Bu aracın yardımıyla bu sorunları kolayca tespit edebilir ve kısa sürede çözebilirsiniz.
Ayrıca, web sitenizin SERP'lerdeki sıralamasını iyileştirmenize yardımcı olacak SEO Başlığını, Açıklamasını ve daha fazlasını tanımlayabileceğiniz yerleşik SEO Ayarları da bulacaksınız, bu da web sitesi trafiğini artırmaya yardımcı olur!
Yapabileceğiniz başka bir şey de web sitenizin performansını artırmaktır. Droip'in kod tabanı bu konuda zaten yardımcı oluyor ancak yüklenen görüntüleri otomatik olarak optimize etmek için Görüntü Optimizasyonu'nu da etkinleştirebilirsiniz.
Özet
İşte bunlar Droip ile web sitenizi oluşturmanız için 10 neden! Artık kodsuz web sitesi oluşturucuyla başarabileceğiniz her şey hakkında daha iyi bir fikre sahip olduğunuzu umuyoruz.
Ancak gerçek yeteneklerini anlamak için onu kendi başınıza deneyimlemeniz gerekir! O halde acele edin ve bugün Droip'i alın!
