CI/CD İş Akışı Oluşturma – GitHub Actions ile WordPress Temasını Otomatik Olarak Dağıtma
Yayınlanan: 2022-11-17giriiş
Modern web geliştirmede, kodunuzu oluşturmak ve üretime dağıtmak için yapmanız gereken genellikle birden çok adım vardır. Bir WordPress teması veya eklentisi için bu, Composer ve/veya Node.js bağımlılıklarını yüklemek, CSS derlemek, JavaScript'i aktarmak ve sunucunuza dosya yüklemek anlamına gelebilir.
Bu makalede, GitHub Eylemlerini kullanarak WordPress dağıtım sürecinizi nasıl kolaylaştırabileceğinizi keşfedeceğiz. Pressidium WordPress sitenize otomatik olarak bir WordPress teması oluşturmak ve dağıtmak için bir GitHub Actions iş akışı oluşturacağız.
Yalnızca iş akışı için tıkladıysanız, bu gönderinin en altına gidin ve hemen dalın. Ancak, her şeyin nasıl çalıştığını ayrıntılı olarak açıkladığımız makalenin tamamını okumanızı öneririz!
Önkoşullar
- Git ile ilgili temel bir anlayış (bir depo oluşturma, kod işleme ve gönderme, dallar oluşturma vb.)
- GitHub arayüzüne aşinalık
Web geliştirmede "dağıtım" nedir?
Web geliştirmede dağıtım, değişiklikleri uzak bir ortama aktarma, bir web sitesini veya uygulamayı kullanıma hazır hale getirme sürecidir.
Bazen "dağıtım" terimini, dosya oluşturma, test etme ve aktarmayı içeren bir dizi faaliyete atıfta bulunmak için kullanırız, diğer zamanlarda ise bunu dosya aktarımıyla eşanlamlı olarak kullanırız. Bu makalede, derleme ve dağıtma arasında her zaman ayrım yapıyoruz.
Web sitenizin dosyalarını bir barındırma sağlayıcısına göndermenin birçok yolu vardır. Bizim durumumuzda, adından da anlaşılacağı gibi, dosyaları SSH gibi güvenli bir kanal üzerinden aktarmak için bir ağ protokolü olan Güvenli Dosya Aktarım Protokolü'nü (SFTP) kullanacağız.
GitHub Eylemleri nedir?
GitHub Actions, oluşturma ve devreye alma işlem hattınızı otomatikleştirmenize olanak tanıyan bir sürekli tümleştirme ve sürekli teslim (CI/CD) platformudur.
Aşağıdaki paragraflarda, hazırlama ortamlarını destekleyen bir barındırma sağlayıcısından yararlanan bir WordPress teması oluşturmak ve dağıtmak için GitHub Actions iş akışının nasıl oluşturulacağını keşfedeceğiz.
Hazırlama , bir üretim ortamının neredeyse tam bir kopyası olan test için üretim öncesi bir ortamdır. Gerçek bir üretim ortamını olabildiğince yakından yansıtmaya çalışır, böylece değişiklikler bir üretim ortamına uygulanmadan önce orada test edilebilir.
Halihazırda Pressidium kullanıyorsanız, hazırlama ortamları tüm planlara ücretsiz olarak dahildir. Daha fazla bilgi için bu KB makalesini okuyun.
GitHub Actions iş akışı nedir?
İş akışı, bir veya daha fazla olay tarafından tetiklenen ve bir veya daha fazla işi çalıştıran otomatikleştirilmiş bir süreçtir. Her iş bir veya daha fazla adım içerir. Son olarak, her adım bir komut dosyası veya bir GitHub Eylemi çalıştırabilir. Bir havuz, farklı görevleri yerine getiren birden çok iş akışına sahip olabilir.
GitHub Actions iş akışı kullanmanın birçok avantajı vardır.
- Manuel, emek yoğun, tekrarlayan işler yapmak için daha az zaman harcarsınız; değer katmak için daha fazla zaman
- Belirli bir dağıtım sürecini zorunlu kılarak ortamlarda tutarlı olmak daha kolaydır
- GitHub deponuzla bütünleşerek değişiklikleri izlemenize, dağıtım günlüklerine erişmenize vb. izin verir.
- Yeniden kullanılabilir, yani tüm depolarınızda aynı iş akışını kullanabilirsiniz.
Başlarken
GitHub .github/workflows/ dizininde yeni bir YAML dosyası oluşturarak ilk iş akışınıza başlayalım. Üretime otomatik olarak dağıtmak için basit bir iş akışıyla başlayacağız, bu yüzden bu dosyaya deploy.yml adını verelim.
# .github/workflows/deploy.yml name: deploy on: push: branches: # Pushing to the `main` branch # will trigger our workflow - main Hangi olayların iş akışını tetikleyebileceğini tanımlamak için on anahtar kelimesini kullanırız. Bu örnekte, main dala bir itme yapıldığında iş akışı çalışacaktır.
README.md gibi belirli dosyalar değiştiğinde muhtemelen dağıtmamız gerekmez. Dosya yolu modellerini hariç tutmak için on.push.paths-ignore kullanabiliriz.
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.mİlk işinizi yaratmak
Bir iş akışı, bir veya daha fazla işten oluşur. Bu örnekte, dosyalarınızı web sitenizin üretim ortamına yüklemek için tek bir deploy işi kullanacaksınız.
name: deploy on: [...] jobs: deploy: runs-on: ubuntu-latest steps: [...] Her iş, runner tarafından belirtilen runner ortamında runs-on . Yukarıdaki YAML bloğunda, Runner uygulaması ve önceden yüklenmiş diğer araçlarla GitHub tarafından barındırılan bir Ubuntu Linux sanal makinesi (VM) olan ubuntu-latest kullanıyoruz.
GitHub tarafından barındırılan bir çalıştırıcı kullanabilir veya kendi çalıştırıcılarınızı barındırabilir ve işleri çalıştırmak için kullanılan ortamı özelleştirebilirsiniz. Ancak, ikincisi bu makalenin kapsamı dışındadır.
Git deponuzu kontrol etme
Kodunuzla anlamlı bir şey yapmadan önce, iş akışınızın erişebilmesi için deponuzu kontrol etmeniz gerekir. Bunun için ödeme eylemini kullanabilirsiniz.

jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 Git geçmişinin tamamının alınmasıyla sonuçlanacak olan 0 fetch-depth belirtiyoruz. Buna yalnızca sonraki çalıştırmalarda değişen dosyaları yüklemek için ihtiyacımız var.
SFTP kullanıcısı oluşturma
Dosyalarınızı barındırma sağlayıcınıza yüklemek için, SFTP bağlantı ayrıntılarınıza (örn. ana makine, ağ bağlantı noktası ve yol) ve bir SFTP kullanıcısına ihtiyacınız olacaktır.
Çoğu zaman, bu ayrıntıları bulabilir ve barındırma sağlayıcınızın panosundan bir SFTP kullanıcısı oluşturabilirsiniz. Bazı web barındırıcıları da size bu ayrıntıları e-postayla gönderir.
Zaten Pressidium kullanıyorsanız şu adımları izleyin:

- Pressidium Panonuza giriş yapın
- Pano kenar çubuğundan Web Siteleri menü seçeneğini belirleyin
- Web sitenizin adına tıklayın
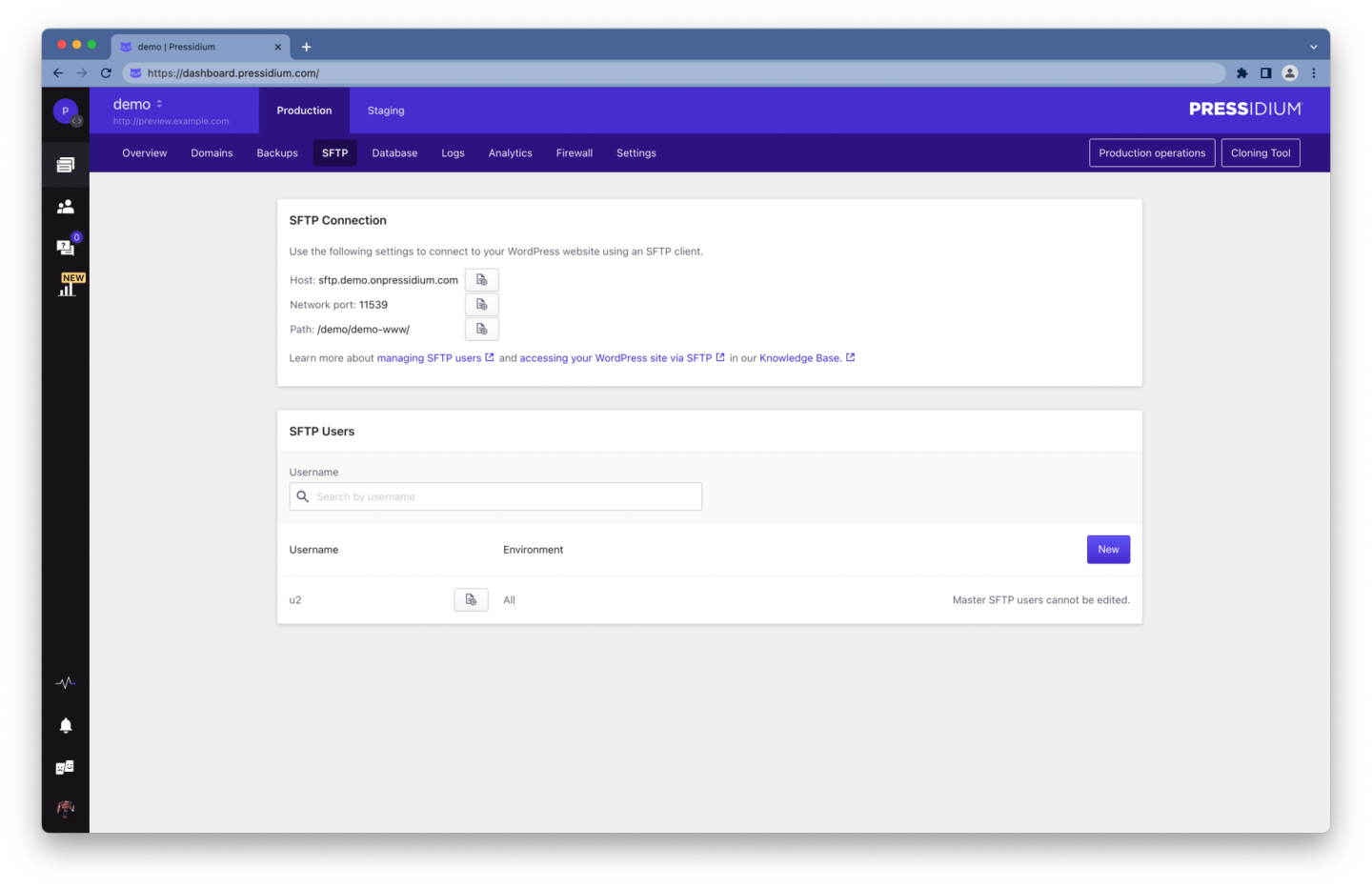
- Gezinme çubuğundaki bağlantıya tıklayarak SFTP sekmesine gidin
- SFTP Bağlantı ayrıntılarınızı not edin
- Yeni bir SFTP kullanıcısı oluşturun

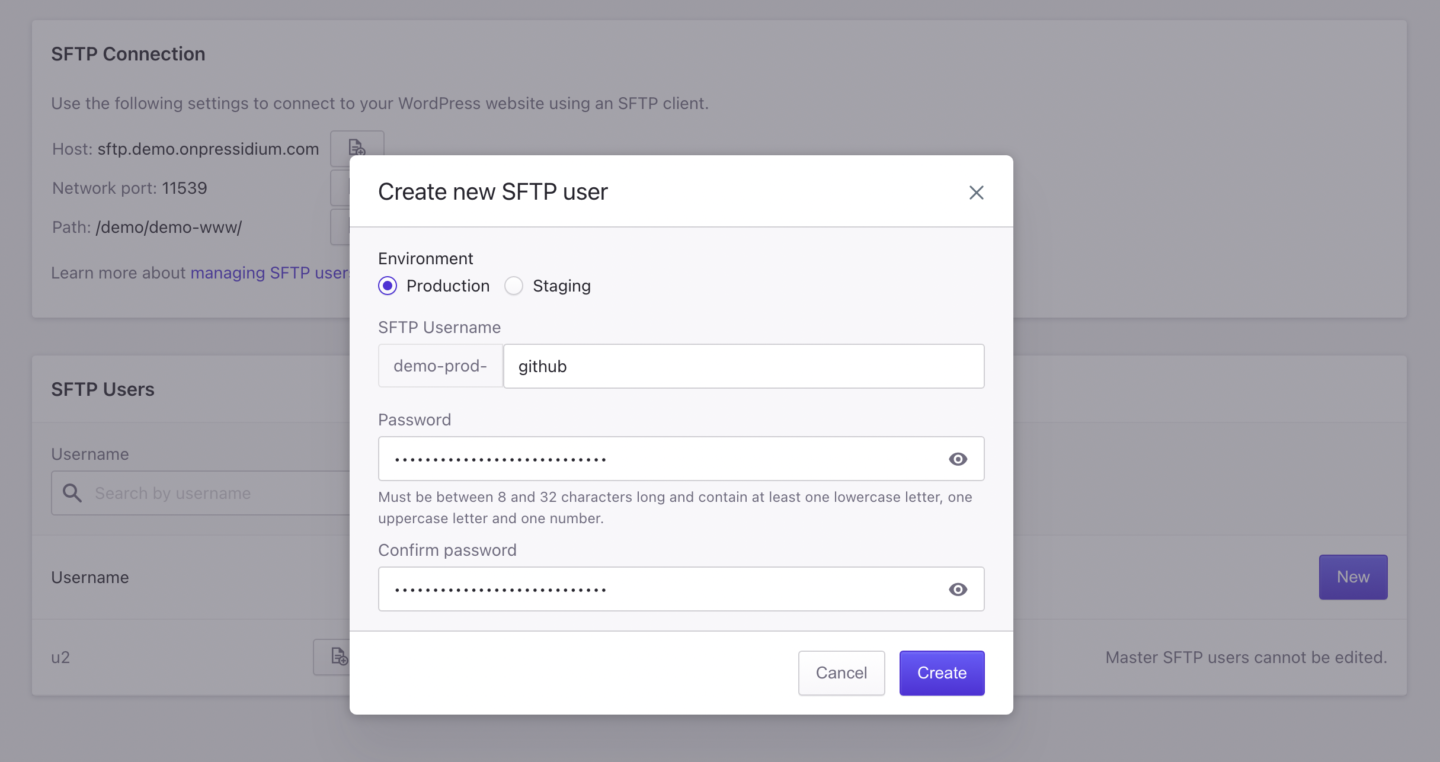
Yeni bir SFTP kullanıcısı oluşturmak için:
- Yeni'ye tıklayın
- Ortamı Seçin ( Üretim veya Hazırlama )
- Bir kullanıcı adı ve parola sağlayın (güçlü bir parola, karışık küçük ve büyük Latin karakterler, sayılar ve özel karakterler önerilir)
- Girdiğiniz kullanıcı adı ve şifreyi not edin
- Kullanıcıyı oluşturmak için Oluştur'a tıklayın
İkinci adımda, dağıtmak istediğiniz ortamı seçmelisiniz. Bu örnekte, her ortam için bir kullanıcı oluşturacağız.
Pressidium WordPress sitenize SFTP aracılığıyla erişim hakkında daha fazla bilgi için bu KB makalesine bakın.
Hassas bilgilerin saklanması
SFTP bağlantı ayrıntılarınızı ve SFTP kullanıcı kimlik bilgilerinizi doğrudan GitHub Actions iş akışınıza girebilirsiniz. Ancak, hassas bilgileri deponuzda saklamak kötü bir fikirdir.

GitHub, hassas bilgileri kuruluşunuz, deponuz veya depo ortamınızda depolamanın bir yolu olarak şifrelenmiş sırlar sunar.

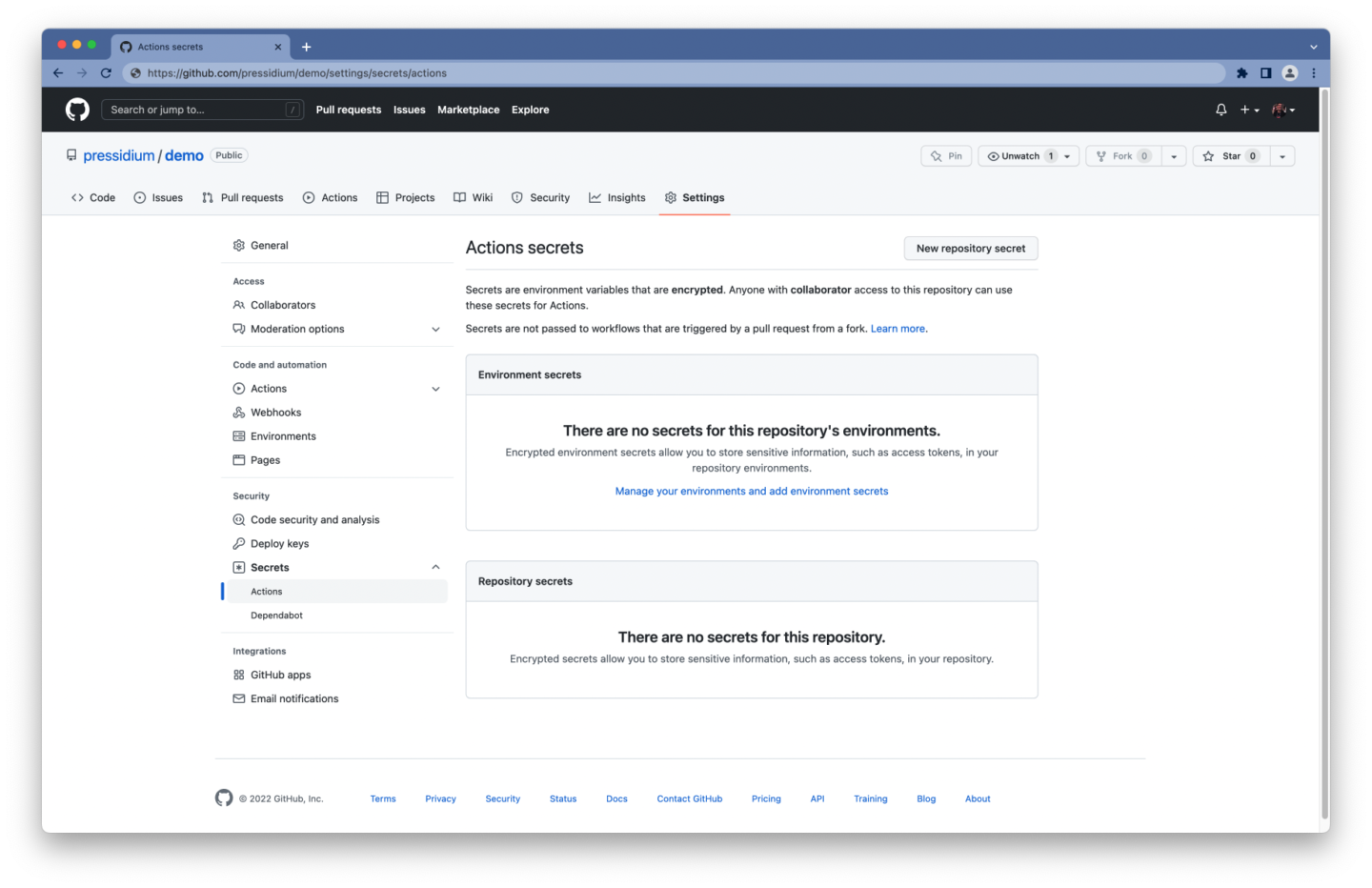
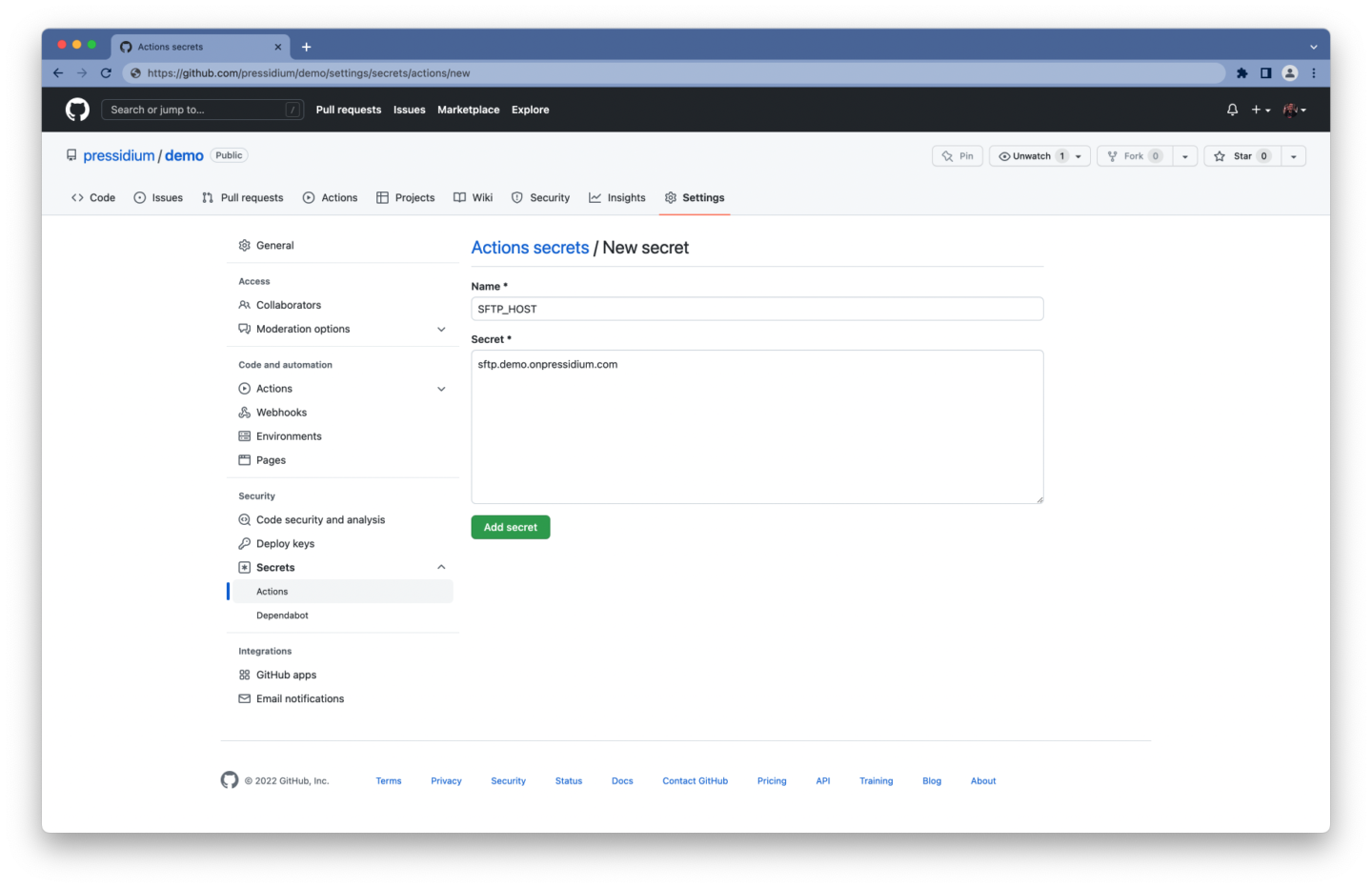
Bir depo için şifrelenmiş bir sır oluşturmak için:
- GitHub hesabınıza giriş yapın
- Deponuzun ana sayfasına gidin
- Depo adınızın altında Ayarlar'ı tıklayın.
- Sırlar'ı seçin ve kenar çubuğunun Güvenlik bölümünün altındaki Eylemler'i tıklayın.
- Yeni depo gizli düğmesine tıklayın
- Gizli adı ve değerini yazın
- Sırrı ekle'ye tıklayın
Buna benzer bir sırlar listesi elde etmelisiniz:
-
SFTP_HOSTSFTP sunucusunun ana bilgisayar adı -
SFTP_PORTSFTP sunucusunun bağlantı noktası -
SFTP_USERKimlik doğrulama için kullanılacak kullanıcı adı -
SFTP_PASSKimlik doğrulama için kullanılacak parola
SFTP yoluyla dosya yükleme
Dosyalarınızı SFTP yoluyla yüklemek için başka bir GitHub Eylemini - tahmin ettiniz - kullanabilirsiniz.
Aralarından seçim yapabileceğiniz birden çok SFTP istemcisi ve GitHub Eylemi vardır. Kaputun altında lftp kullanan kendi lftp-mirror-action ile gittik. SFTP'yi destekleyen ve birkaç dosyayı paralel olarak aktarabilen bir dosya aktarım aracı.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'lftp-mirror-action girişlerini yapılandırmak oldukça basittir:
- SFTP Bağlantı ayrıntılarınıza ve SFTP kullanıcı kimlik bilgilerinize
secretsiçerik (örn.${{ secrets.SFTP_HOST }}) yoluyla erişilebilir. -
remoteDir, temanızın dizinine giden yoldur -
'--verbose'seçeneği, tüm dosya aktarımlarını günlüğe kaydedecek olan ayrıntılı çıktıyı etkinleştirir (sorun giderme için kullanışlıdır)
Pressidium'da yollar şu şekilde biçimlendirilir:
-
YOUR_INSTALLATION_NAME-www/üretim ortamının kök yolu olarak - Hazırlama ortamının kök yolu olarak
YOUR_INSTALLATION_NAME-dev-www/
YOUR_INSTALLATION_NAME , kurulumunuzun adıdır. Hesap sahibinin, "ana" hesap olarak görüntülenen ve tüm web sitelerine erişimi olan bir SFTP hesabı olduğunu, dolayısıyla yollarının yukarıdakilerden farklı olacağını unutmayın. Bu hesabı kullanmaktan kaçınmanız ve bunun yerine erişmek istediğiniz her web sitesi için ayrı bir hesap oluşturmanız önerilir.
İsteğe bağlı olarak, konuşlandırma dışında bırakmak istediğiniz tüm dosya kalıpları dahil olmak üzere deponuzda bir .lftp_ignore dosyası oluşturabilirsiniz.
İşte bunun nasıl görünebileceğine dair bir örnek:
## Directories to ignore .vscode/** .env.** .git/ .github/ ## Files to ignore .gitignore package.json package-lock.json composer.json composer.lockHepsini bir araya koy
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'Bu kadar! İş akışınız artık WordPress temanızı otomatik olarak dağıtabilir.
WordPress temanızı oluşturma ve dağıtma
Şimdiye kadar, yüklemeniz gerekebilecek bağımlılıkları, çalıştırmanız gerekebilecek komut dosyaları oluşturmayı vb. göz ardı ederken yalnızca dosyalarınızı dağıtmaya odaklanarak işleri basit tuttuk.
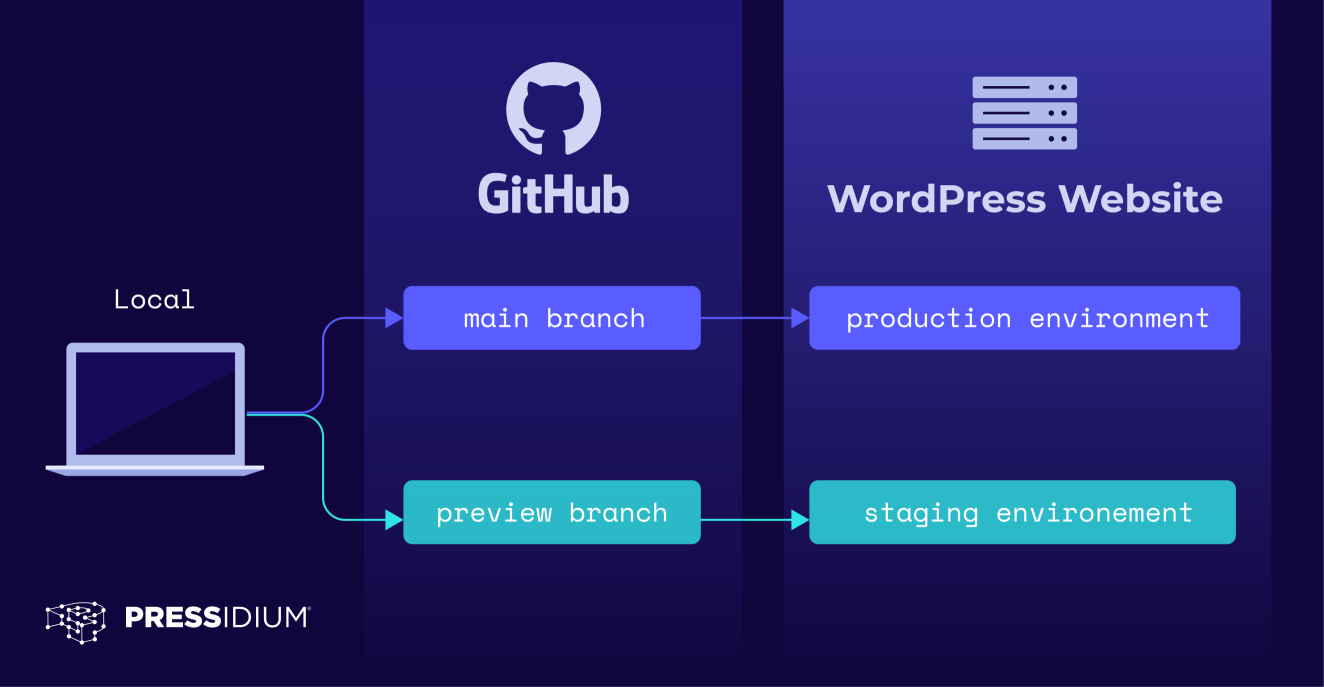
Örnek kurulum olarak, iki dalı olan bir GitHub deposu kullanacağız:
- bir üretim ortamına dağıtılacak olan istikrarlı, üretime hazır
maindal - özellikler için bir entegrasyon dalı olarak hizmet veren ve bir hazırlama ortamına dağıtılacak olan denenmemiş
previewdalı

Bir build işini tanıtmanın ve iş akışımızı build-deploy olarak yeniden adlandırmanın zamanı geldi, çünkü kodumuzu oluşturmaktan ve dağıtmaktan sorumlu olacak.
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: [...] deploy: [...]Git deponuzu kontrol etme
Her iş, bir koşucu görüntüsünün yeni bir örneğinde çalışır, bu nedenle build işinde GitHub deponuzu bir kez daha kontrol etmeniz gerekir.
build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3Oluşturma işinde tüm Git geçmişini getirmeniz gerekmez, böylece eylemin girdileri için varsayılan değerlere bağlı kalabilirsiniz.
Bağımlılıklar yükleniyor
Bazı temalar üçüncü taraf paketleri ve kitaplıkları kullanır. Temanız herhangi bir PHP ve/veya JavaScript paketi gerektiriyorsa, Composer, npm veya yarn gibi bir paket yöneticisi kullanmak isteyebilirsiniz.
Bu örneğin hatırına, hem Composer hem de Node.js bağımlılıklarını yüklemeniz gerektiğini varsayacağız. Neyse ki bizim için bunun için kullanıma hazır eylemler var.
steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install Besteci eylemi, composer install varsayılan olarak çalıştıracaktır, bu nedenle giriş parametrelerinden herhangi birini yapılandırmanız gerekmez.

Düğüm kurulumu eylemi için, aşağıdakileri yapmak istediğimizi belirtmek için node-version ve cache girişleri için özel değerler belirleriz:
- Node.js'nin uzun vadeli destek (veya LTS) sürümünü edinin
- yarn paket yöneticisi aracılığıyla getirilen tüm bağımlılıkları önbelleğe al
Ardından, sonraki adım, Node.js bağımlılıklarını yüklemek için yarn install çalıştıracaktır . Bir adımın bir komut dosyası veya bir GitHub İşlemi çalıştırabileceğini unutmayın.
Önbelleğe almanın iş akışınızı önemli ölçüde hızlandırabileceğini unutmayın. İş akışınız her çalıştırıldığında bağımlılıkları indirmek, daha uzun bir çalışma süresine neden olur. Önbellek eylemini ( setup-node eyleminin de arka planda yaptığı şey) kullanarak bir iş için bağımlılıkları önbelleğe alabilir ve dosyaları yeniden oluşturmak için gereken süreyi hızlandırırsınız.
Derleme sürecinizi çalıştırma
Bir kez daha, bir "derleme" işlemi yürütmeniz gerektiğini varsayacağız; stil sayfalarınızı derlemek, build + komut dosyalarınızı aktarmak, vb. için bir önişlemci çalıştırmanız gerekebilir. package.json dosyası.
Bu nedenle, bu derleme sürecini çalıştırmak için başka bir adıma ihtiyacınız olacak.
- name: Build theme run: yarn run build main ve ön preview dalları için farklı bir betik çalıştırmanız gerekirse (örneğin, main dal için build ve preview için staging ), bunu şu şekilde yapabilirsiniz:
- name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi Son olarak, her iş bir koşucu görüntüsünün yeni bir örneğinde çalıştığından, iş akışınızdaki işler tamamen izole edilir. Bu, az önce oluşturduğunuz dosyaları geçici olarak depolamak için bir yola ihtiyacınız olduğu anlamına gelir, böylece deploy işi tarafından bunlara erişilebilir. Yapıtları girin.
eserler
Yapıtlar, bir iş tamamlandıktan sonra verileri kalıcı hale getirmenize olanak tanır, böylece bir iş akışındaki işler arasında veri paylaşabilirsiniz.
Yapım Yükle eylemini kullanarak, oluşturma adımları sırasında üretilen verileri 1 günlük saklama süresiyle sürdürmek için build işinize ek bir adım ekleyelim. Composer'ın bağımlılıklarını vendor/ dizinine kurduğunu ve build betiğimizin dosyaları dist/ dizinine aktardığını varsayacağız.
- name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1Deponuzun boyutuna ve ne sıklıkta zorladığınıza bağlı olarak GitHub'ın Kullanım sınırları, faturalandırma ve yönetim bölümüne göz atmak isteyebilirsiniz.
Yazma sırasında, GitHub varsayılan olarak derleme günlüklerini ve yapıları 90 gün boyunca saklar ve "GitHub Ücretsiz" planında 500 MB depolama sağlar.
İşleri sırayla çalıştırma
Bir iş akışı, varsayılan olarak paralel çalışan bir veya daha fazla işten oluşur. Bizim durumumuzda, konuşlandırmadan önce temamızı oluşturmalıyız. build ve deploy işlerinizi sırayla çalıştırmak için, jobs.<job_id>.needs anahtar sözcüğünü kullanarak bir bağımlılık tanımlamanız gerekir.
deploy: runs-on: ubuntu-latest needs: build Aşağıdaki örnekte, deploy işinin çalışabilmesi için build işinin başarıyla tamamlanması gerektiğini belirtiyoruz.
name: build-deploy on: [...] jobs: build: runs-on: ubuntu-latest steps: [...] deploy: runs-on: ubuntu-latest needs: build steps: [...]Eser indiriliyor
Derleme adımları sırasında oluşturulmuş herhangi bir veriyi karşıya yükleyebilmeniz için önce bunları indirmeniz gerekir. deploy işini tekrar gözden geçirelim ve ek bir adım tanıtalım.
- name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . Download -Arti fact eylemini Upload-Artifact'e benzer şekilde kullanabilirsiniz. Her iki eylem için de aynı adı (bu örnekte my-theme-build ) belirttiğinizden emin olun.
Hepsini bir araya koy
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose' Artık, main şubeye gönderdiğinizde kodunuzu otomatik olarak oluşturabilen ve üretime dağıtabilen bir GitHub Actions iş akışınız var! Ancak, bu makalenin başında, zorladığınız şubeye bağlı olarak hem üretim hem de hazırlık ortamlarına dağıtılabilen bir iş akışını açıkladık. Hâlâ buna hazırsanız, okumaya devam edin!
Temanızı birden fazla ortama dağıtma
Birden çok ortama dağıtım yapmak, iş akışınızı biraz değiştirmenizi gerektirebilir. Örneğin, her ortam için ayrı SFTP kullanıcılarına sahip olmak genellikle tavsiye edilir ve en iyi uygulama olarak kabul edilir. Pressidium'da SFTP kullanıcıları, bir web sitesinin üretim ve hazırlama ortamları için farklıdır.
O halde her kullanıcının kullanıcı adı/şifresi için farklı sırlar oluşturalım. Bu, güncellenmiş şifrelenmiş sırlar listemizin şöyle görünmesi gerektiği anlamına gelir:
-
SFTP_HOST -
SFTP_PORT -
SFTP_PROD_USER -
SFTP_PROD_PASS -
SFTP_STAG_USER -
SFTP_STAG_PASS
Ana bilgisayarı ve ağ bağlantı noktasını da güncellemeniz gerekebilir. Yine de, bu durumda, her iki ortam için de aynı oldukları için bunları değiştirmeye gerek yoktur.
Ortam değişkenlerini ayarlama
Ortam değişkeni , bir ad/değer çiftinden oluşan bir değişkendir ve bir işlemin çalıştığı ortamın bir parçasıdır.
Bir GitHub Actions iş akışında, env anahtar sözcüğünü aşağıdakiler için kapsamlı özel bir ortam değişkeni ayarlamak üzere kullanabilirsiniz:
- İş akışının en üst düzeyinde
envkullanılarak tüm iş akışı - Bir iş akışı içinde, o iş düzeyinde
envkullanarak bir iş - Bir iş içindeki belirli bir adım, o adım düzeyinde
envkullanılarak
Ayrıca ortam değişkenlerini $GITHUB_ENV , bu da bu değişkeni bir iş akışı işindeki sonraki adımlarda kullanılabilir hale getirir.
Gördüğünüz gibi, iş akışlarınızı oluşturmanın birçok yolu vardır. O yüzden hangisi size daha mantıklı geliyorsa onu kullanmaktan çekinmeyin.
Bizim durumumuzda, değerleri geçici olarak depolamak ve bunlara iş akışımızda daha sonra çalışan başka bir adımdan erişmek için bir işin bir adımında ortam değişkenleri ayarladık. Özel değişkenlerinizi koşullu olarak nasıl ayarlayabileceğinizi göstermek için ortam değişkenlerini belirli dallara push olayları için yürütülen adımlar içinde $GITHUB_ENV ekleyeceğiz.
- name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV Her adımı belirli bir dalla sınırlamak için if anahtar sözcüğünü kullanırız. Bu şekilde, Set ortam değişkenleri (ana) yalnızca değişiklikler main dala aktarıldıysa çalışır.
$DEPLOY_PATH ayrıca her ortam için farklılık gösterebilir.
Örneğin, Pressidium'da:
- Üretim ortamları için yollar
/<WEBSITE_NAME>-www/biçimini izler - Hazırlama ortamları için yollar
/<WEBSITE_NAME>-dev-www/biçimini izler
Ayar çıkışları
Az önce belirlediğimiz ortam değişkenlerini, dosyaları SFTP aracılığıyla aktaracak olan GitHub Action'a girdi olarak kullanmak istiyoruz.
Ne yazık ki, şu anda ortam değişkenlerine bir GitHub Eyleminin girdileri olarak başvurmak mümkün görünmüyor. Daha sonra girdi olarak kullanmanız gereken değerlerin çıktısını alacak ek bir adım oluşturarak bu sorunu çözebilirsiniz.
- name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT Artık sftp_details adımı için bir sonraki adımınızın girdileri olarak bu değerlere başvurmak üzere kullanabileceğiniz user , pass ve deploy_path çıktılarına sahipsiniz.
Dosyaları farklı ortamlara yükleme
Dosyaları SFTP yoluyla karşıya yüklemek, öncekiyle hemen hemen aynıdır, ancak secrets bağlamına başvurmak ve remoteDir sabit kodlamak yerine, önceki adımın çıktılarını kullanacaksınız.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose' Bir adımın çıktısına erişmek için ${{ steps.<step_id>.outputs.<output_name> }} kullanın. Örneğin, sftp_details adımının user çıktısına erişmek için ${{ steps.sftp_details.outputs.user }} .
Vay, sonunda! İş akışınız artık WordPress temanızı oluşturup hem üretim hem de hazırlama ortamlarınıza dağıtabilir.
Tüm iş akışını bir araya getirmek
name: build-deploy on: push: branches: # Pushing to any of the following # branches will trigger our workflow - main - preview paths-ignore: # When all the path names match patterns in `paths-ignore` # the workflow will not run. We don't want to do anything # if we have changed *only* (some of) these files - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 - name: Install Composer dependencies # This will run `composer install` # since that's its default command uses: php-actions/composer@v6 - name: Install Node.js LTS # We use the LTS version of Node.js # and cache packages installed via yarn uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme # Run the `build` script for production, # and the `staging` script for staging run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact # Persist data produced during the build steps # with a retention period of 1 day uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose'Bu GitHub deposunda örnek bir WordPress teması ve GitHub Actions iş akışı da bulabilirsiniz.
Çözüm
İşte aldın! GitHub Eylemleri, WordPress temalarınızı ve eklentilerinizi oluşturmayı ve dağıtmayı otomatikleştirmeyi kolaylaştıran güçlü bir araçtır.
GitHub Actions ile başarabileceklerinizin yüzeyini zar zor çizdik. Sonraki adımlarınız, sahip olabileceğiniz testleri otomatik olarak çalıştırmak, sorunları açmak veya bir dağıtım tamamlandığında Slack'e bildirimde bulunmak olabilir ve liste uzar gider.
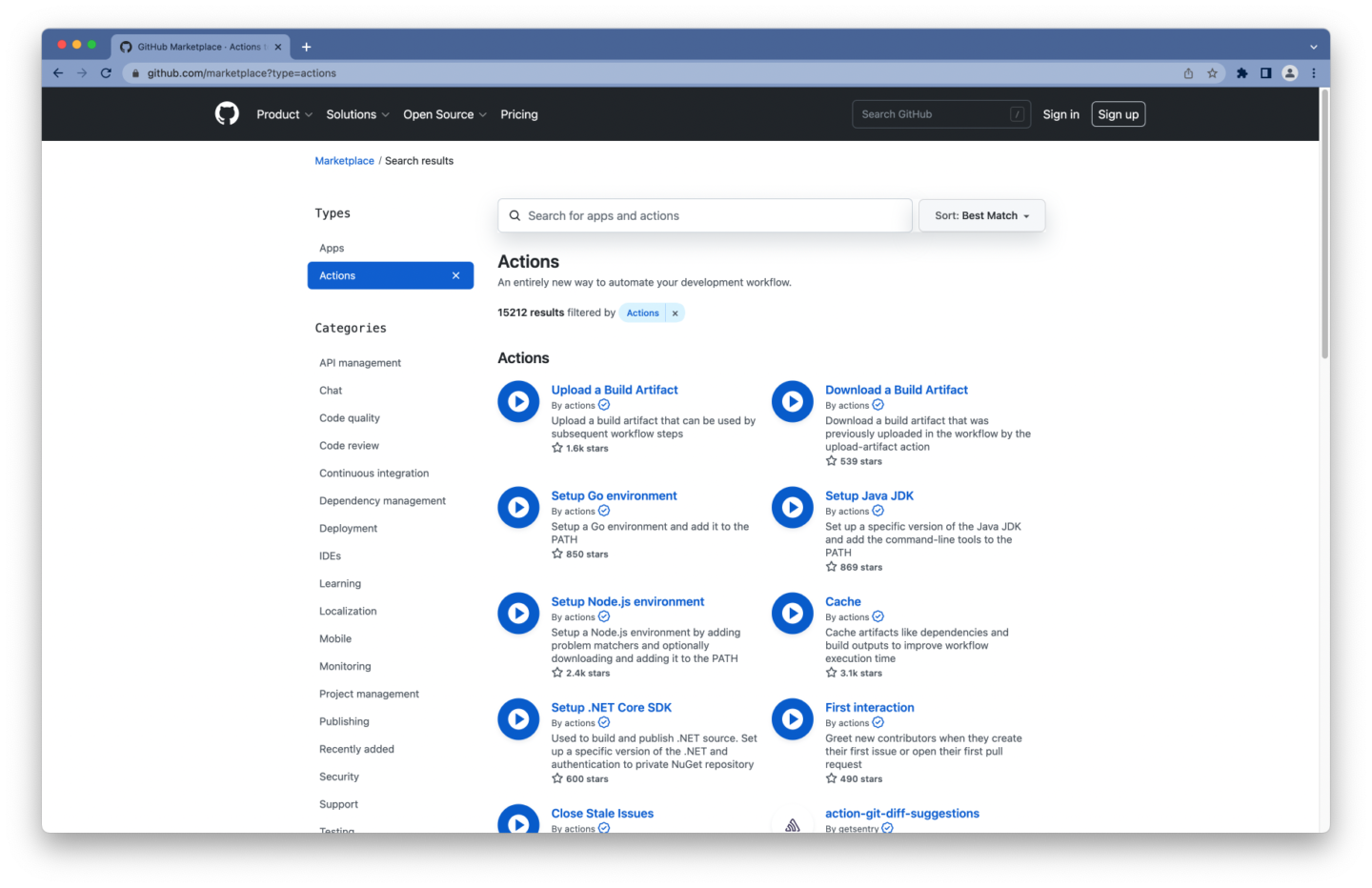
Yazma sırasında GitHub Actions iş akışlarınızda kullanabileceğiniz 15.000'den fazla eylem bulabileceğiniz GitHub Marketplace'e bir göz atın.

Peki, ne bekliyorsun?
- GitHub'daki bu havuzun iş akışına bir göz atın
- Git
.github/workflows/altında yeni bir YAML dosyası oluşturun - Otomatik derlemelerin ve dağıtımların keyfini çıkarın
Mutlu dağıtımlar!
