Başarılı Bir Emlakçı Web Sitesi Oluşturmak – WebCami ile Röportaj ve Site Gösterimi
Yayınlanan: 2023-08-10Tüm Beaver Builder Ürünlerinde %25 İndirim... Acele Edin İndirim Yakında Sona Eriyor! Daha fazla bilgi edin


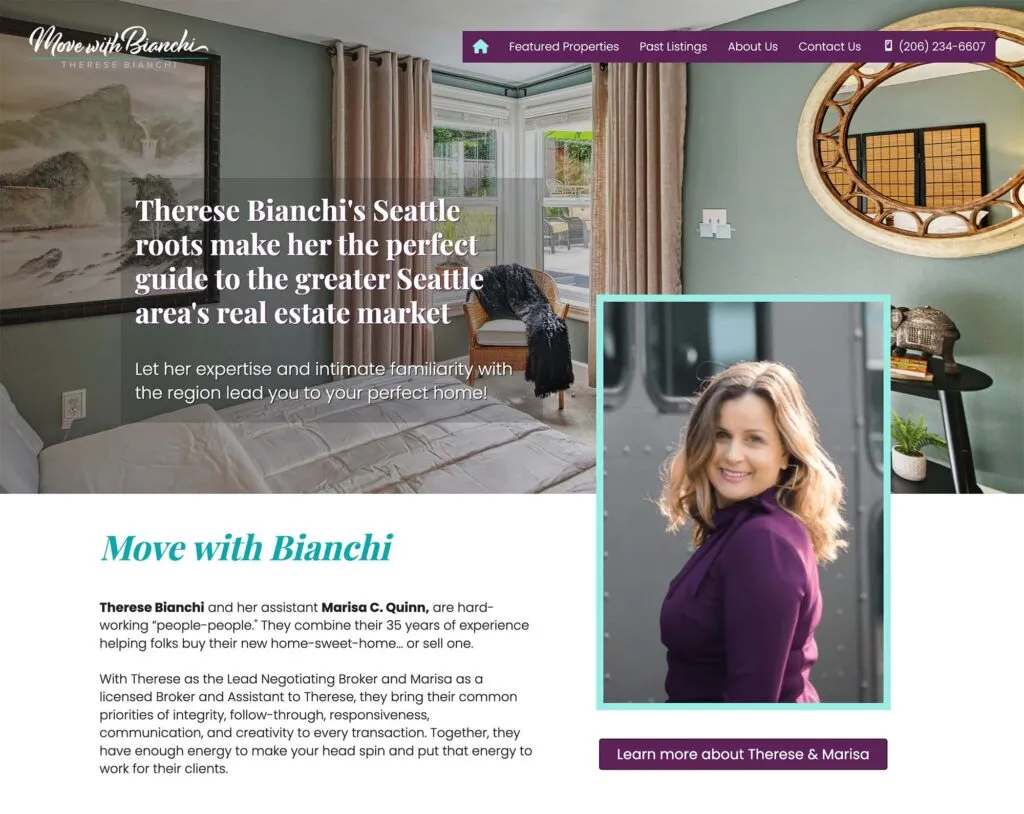
Yakın dostumuz ve uzun süredir Beaver Builder uzmanı olan Cami MacNamara'yı tanıtmaktan heyecan duyuyoruz. Bu yazıda Cami'nin bir emlakçı için Beaver Builder with Pod'ları kullanarak oluşturduğu başarılı bir pazarlama sitesine bakacağız. Move with Bianchi adlı sitenin, müşterisinin emlak listeleri oluşturması ve yönetmesi için bir sistem oluşturma konusunda bazı benzersiz gereksinimleri ve zorlukları vardı.
Cami, 2002'den beri WebCami adında tek kişilik bir web ajansı işletiyor ve burada 600'den fazla web sitesi oluşturuyor. Cami, Beaver Builder'ı avucunun içi gibi biliyor ve bazı ipuçlarını ve en iyi uygulamalarını paylaşacak kadar nazik davrandı.
Aslında yakın zamanda Cami'nin beynini iki kez seçme fırsatımız oldu! Bu röportajın yanı sıra, bir WordCamp için Pheonix'te bir araya geldiğimizde, birkaç Beaver Builder kullanıcısıyla (Cami dahil) ve ayrıca Beaver Builder ekibinden birkaç kişiyle hızlı bir video röportajı hazırladık.
Tüm yeni web sitesi tasarımlarımın temelini oluşturan bir prototip kurulumum var. Eklentiler açısından sürekli güvendiğim, tercih edilen bir yığınım var. Güvenilir Beaver Builder eklenti ailemin dışında, büyük ölçüde güvendiğim araçlardan biri GoDaddy'nin ManageWP Worker'ıdır. Bu eklenti yalnızca bakım planı hizmetlerim için gerekli olmakla kalmıyor, aynı zamanda tüm projelerim için üretimden müşteri barındırmaya kadar kusursuz klonlamayı da kolaylaştırıyor. Ayrıca birkaçını saymak gerekirse WP-Rocket, Smush Pro, Pods ve WP101 gibi diğer önemli eklentileri de kullanıyorum.
Deneyimlerime göre, bir web sitesi için ideal eklenti sayısı, her müşterinin özel gereksinimlerine göre değişir. İhtiyaçları miktardan önce önceliklendiriyorum ve genellikle 15 ila 20 arasında değişen aktif bir eklenti sayısına sahibim.
Sizlerle paylaştığım projenin tamamlanması yaklaşık yedi ay sürdü. Çoğu derleme yaklaşık 90-120 gün sürer. Bu uzayan zaman çizelgesi öncelikle yeniden tasarım süreci sırasında babamın vefatından kaynaklanıyordu. Neyse ki, bu projeye dahil olan müşteri yakın bir arkadaştı ve tüm bu zorlu süreç boyunca dikkate değer bir anlayış sergiledi. Bunun bir yeniden tasarım olduğu göz önüne alındığında, mevcut web sitesi proje süresince yayında kaldı. Her zaman iyi kalpli işletme sahipleriyle işbirliği yapmaya çalışıyorum ve bu müşteri kesinlikle bu amaca uyuyor.


Müşteri Therese'nin, asistanının ilan bilgilerini kolayca yönetebilmesine yönelik özel bir gereksinimi vardı. Bu sorunu çözmek için, özelliklere adanmış özel bir gönderi türü oluşturmak için Pod eklentisini kullandım. Ayrıca özel alanlar oluşturmak için Pod'ları kullandım ve asistanının mülk verilerini zahmetsizce girmesine olanak tanıdım. Beaver Themer'ın yeteneklerinden yararlanarak, bu özellikleri sunmak için görsel olarak çekici bir şablon hazırladım. Sonuç olarak Therese'nin asistanı yeni sisteme hızla adapte oldu.
2002 yılında web sitesi tasarımına ilk başladığımda Notepad, Frontpage ve Dreamweaver kullanarak manuel kodlamaya güveniyordum. İlk olarak Blogger CMS (İçerik Yönetim Sistemi) ile tanıştım. 2007'ye hızlı bir şekilde ilerlersek, bir müşteri WordPress bloguna bağlantı vermemi istedi ve bunun kariyerimin sonu olabileceğinden endişelendiğimi hatırlıyorum. Herkes bir web sitesi kurabilir! Bu, bazılarının yapay zekanın web tasarımı üzerindeki potansiyel etkisine ilişkin mevcut endişelerine benzer.
Uzun yıllar boyunca Genesis'i WordPress ile birlikte kullandım. Aynı zamanda tasarımcı arkadaşım olan sevgili bir arkadaşım 2016 yılında Beaver Builder'ı keşfetmemi önerdi. Onun önerisine dayanarak her şeyi yaptım ve o zamandan beri arkama bakmadım. Şu anda Beaver Builder ile WordPress dışında kullandığım tek sistem, özellikle hızlı bir şekilde açılış sayfaları oluşturmak için kullandığım Carrd.co'dur. Kolaylaştırılmış bir yaklaşıma sahip olmak, müşterilerime verimli ve özel web sitesi çözümleri sunmaya odaklanmamı sağlıyor.
Her şeyden önce bir emlak komisyoncusunun web sitesinin çalışanlarına güncelleme kolaylığı sunması çok önemlidir. Bir solo girişimci olarak, tüm listelerini gerçek zamanlı olarak anında güncelleme yeteneğine sahip değilim. Ayrıca emlak şirketleri genellikle hafta sonları çalışıyor ve bu da benim çalışma saatlerime uymuyor.
Dikkat edilmesi gereken bir diğer nokta da artık emlakçıların kendi web sitelerinde IDX yayınını hayati önemde görmüyorum. Onları buna ikna etmek bazen zorlayıcı olabiliyor. Bunun yerine, kendi benzersiz hikayelerini paylaşmak ve potansiyel alıcılar ve satıcılar arasında güveni artırmak için web sitelerini bir platform olarak kullanmayı savunuyorum. Yalnızca listelemeler için Redfin gibi platformlarla doğrudan rekabet etmeye çalışmak yerine, web sitesini gerçek bir bağlantı kurma ve müşterilerle güvenilirlik oluşturma aracı olarak kullanmak daha etkilidir.
Emlakçılar, kişisel anlatılara odaklanarak ve güveni geliştirerek kendilerini daha anlamlı bir şekilde farklılaştırabilirler.
Beaver Builder iş akışıma büyük fayda sağlayan iki önemli zorluğun üstesinden geliyor. Her şeyden önce zamandan tasarruf etmeme yardımcı oluyor. Bakım planımdaki 200'den fazla web sitesini yöneten ve çok sayıda müşteriye hizmet veren tek kişilik bir ajans olarak verimlilik kritik önem taşıyor. Beaver Builder'dan yararlanarak, herhangi bir tasarım işi için dış kaynak kullanmaya ihtiyaç duymadan görsel açıdan etkileyici web sitelerini hızlı bir şekilde oluşturabiliyorum. Şablonları kaydetme ve yeniden kullanma yeteneği, kişisel bir tasarım kitaplığı oluşturmamı ve gelecekteki projeleri kolaylaştırmamı sağlıyor. Bu özellikle tatmin edici çünkü uzun zamandır kendi temalarımı yaratma yeteneğini arzuluyordum ve Beaver Builder artık bunu gerçekleştirmeme izin veriyor.
İkinci olarak, Beaver Builder müşterilerime web sitelerinde bağımsız olarak küçük güncellemeler yapma yetkisi veriyor. Beaver Builder'ın kullanıcı dostu olmasını gerçekten takdir eden müşterilerim için temiz ve sezgisel bir çalışma alanı var. Anlayışlarını geliştirmek için, genel Beaver Builder eğitim videoları için WP101 Eklentisini dahil ettim ve aynı zamanda Loom'u kullanarak her müşteriye özel olarak uyarlanmış kendi eğitim kitaplığımı oluşturdum. Müşteriler Beaver Builder'ın inceliklerini WordPress'in tamamına kıyasla çok daha kolay kavrama eğiliminde olduğundan, bu yaklaşım dikkate değer sonuçlar verdi. Süreci onlar için basitleştirmek yalnızca onların memnuniyetini sağlamakla kalmıyor, aynı zamanda daha geniş bir müşteri tabanını yönetmemi de kolaylaştırıyor.
Şablonların gücünden yararlanarak verimliliği en üst düzeye çıkarın ve her yeni web sitesinde tekerleği yeniden icat etmekten kaçının. Assistant Pro bu bakımdan paha biçilmez bir araç olduğunu kanıtlıyor. Bir web sitesinde mükemmel şekilde çalışan bir sayfa düzenini, bir satırı veya modülü titizlikle tasarladığınızda, bunu bir sonraki yapıya sorunsuz bir şekilde kopyalama yeteneği tutarlı kalite sağlar ve zaman tasarrufu sağlar.
Duyarlı düzenleyicideki ayarlarınızı iyice kontrol edin. Tüm ekranlarda güvenilir bir kullanıcı deneyimi sunma konusundaki kararlılığınızı göstermek, müşteri memnuniyetini artırır. Sütun sonları ve yazı tipi boyutları gibi ayrıntılara çok dikkat etmek, müşterilerinizin web sitelerinin çeşitli cihazlarda harika görünmesini garanti eder.
Son olarak, gelecekte yeniden kullanmayı düşündüğünüz öğeleri gizlemek için görünürlük ayarından en iyi şekilde yararlanın. Örneğin, bir müşteri bir ekip üyesinin çıkarılmasını talep ederse, ilgili modülü tamamen silmek yerine gizlemek akıllıca olacaktır. Yakında yeni bir ekip üyesi eklemeniz gerekeceği ihtimali yüksektir ve bu yaklaşım sizi modülü sıfırdan yeniden oluşturmaktan kurtarır.
Beni çoğu sosyal medya platformunda WebCami olarak bulabilirsiniz. WebCami.com ana iş sitesi olarak hizmet vermektedir. Ayrıca WebCamiCafe.com'da serbest çalışan arkadaşlarımla değerli ipuçlarını ve içgörüleri paylaştığım bir blogum da var. Serbest çalışan topluluk içinde büyümeyi ve bilgiyi teşvik etmeye adanmış bir alandır ve aynı zamanda bir Facebook grubuna da sahiptir. Sizinle çevrimiçi bağlantı kurmayı çok isterim!
Yakın zamanda WordPress, web tasarımı ve serbest web tasarım işi yürütmeyle ilgili blog yazılarını okuduğum bir platform olan "The WebCami Podcast" başlıklı kendi podcast'imi başlattım. Spotify ve Apple Podcast'lerinde bulabilirsiniz.