Özel WordPress Eklentileri Oluşturma: Adım Adım Kılavuz
Yayınlanan: 2023-12-01
WordPress, geliştiricilerin işlevselliğini artıran eklentiler oluşturmasına olanak tanıyan açık kaynak yapısı nedeniyle popülerdir. Şu anda 55.000'den fazla eklenti mevcuttur, ancak kendinizinkini nasıl oluşturacağınızı öğrenmek ilginizi çekebilir.
İyi haber şu ki, WordPress, yalnızca bir miktar kodlama bilgisine sahip olsanız bile, önemli bir eklenti oluşturmayı nispeten kolaylaştırıyor. Eklentinizi geliştirerek WordPress sitenize mevcut olanın ötesinde özelleştirilmiş özellikler ve işlevler ekleyebilirsiniz.
Bu yazıda WordPress eklentilerinin ne olduğuna derinlemesine bakacağız ve ilk eklentinizi geliştirmeniz için adım adım bir kılavuz sunacağız. WordPress sitenize özelleştirilmiş özellikler ve işlevsellik ekleyen basit bir eklenti oluşturmak için kodlamanın temellerini ele alacağız.
WordPress Eklentisi Oluşturmak İçin Gerekenler
Bir WordPress eklentisi oluşturmak için birkaç önemli parçaya ihtiyacınız olacak:
Eklenti kodunun kendisini yazması için Notepad++ veya Atom gibi bir metin düzenleyicisine ihtiyaç vardır. Dosyaları doğrudan değiştirmeyi etkinleştirmek için düzenleyiciyi barındırma hesabınızın FTP (Dosya Aktarım Protokolü) sunucusuna bağlamak isteyeceksiniz. FileZilla ve WinSCP gibi FTP araçları, eklenti dosyasını WordPress sitenize yüklemeyi basitleştirebilir.
Ek olarak, ideal olarak en son sürüme güncellenmiş aktif bir WordPress kurulumuna ihtiyacınız olacak. Otomatik güncellemeleri devre dışı bıraktıysanız WordPress çekirdek dosyalarını manuel olarak güncelleyebilirsiniz ancak veri kaybını önlemek için önce sitenizi yedeklediğinizden emin olun. Başka bir seçenek de, canlı bir siteyi etkilemeden eklentiler geliştirmek için WordPress'i yerel olarak yüklemektir.
Bir eklenti oluştururken bazı temel PHP bilgilerinin de kullanılması önerilir. Özel PHP işlevleri yazmanız ve mevcut WordPress işlevlerini kullanmanız gerekir. En azından PHP kurallarına ve dosya yapısına aşina olmak faydalıdır.
WordPress Eklenti Türleri
WordPress eklentileri çok çeşitli işlevleri gerçekleştirebilir, ancak hepsi bir WordPress sitesinin yeteneklerini genişletmeye hizmet eder. Bazı yaygın eklenti türleri şunları içerir:
- Bakım eklentileri güvenlik, hız optimizasyonları, yedeklemeler ve diğer site yönetimi görevlerini yönetir.
- SEO, sosyal medya entegrasyonu, e-ticaret ve daha fazlası için pazarlama ve satış eklentileri.
- Özel gönderi türleri, widget'lar, kısa kodlar, formlar, galeriler ve video öğeleri oluşturmanıza olanak tanıyan içerik eklentileri.
- WordPress REST API'sinden yararlanan veya Google Haritalar gibi harici hizmetleri entegre eden API eklentileri.
- Sosyal ağ yetenekleri ekleyen topluluk eklentileri.
Başka birçok eklenti kategorisi de var. Olasılıkları anlamak için resmi WordPress eklenti dizinine ve WordPress eklentileri için farklı pazarlara göz atın.
WordPress Kancaları nedir?
WordPress eklentileri çekirdek kodla bütünleşmek için kancalar kullanır. İki ana kanca türü vardır:
Eylem kancaları belirli noktalarda işlevleri yürütür. Geliştiriciler, ek görevleri gerçekleştirmek için eylem kancalarına özel mantık ekleyebilir. Örneğin, wp_head kancası kodu head etiketinden hemen önce çalıştırır.
Filtre kancaları, işlevler tarafından döndürülen verileri değiştirir. Eklentiler değerleri özel mantıkla filtreleyerek değiştirebilir. Örneğin, the_content filtresi gönderi içeriğini değiştirir.
Kancalar bağlamsaldır; yalnızca ilgili oldukları yerde çalışırlar. WordPress kod referansı mevcut kancaları listeler.
Kanca kullanmak için add_action() veya add_filter() ile bir geri çağırma işlevi ekleyin. Parametreler eklenecek kanca adını ve işlevini belirtir.
add_action('wp_head', 'function_name');
İsteğe bağlı parametreler, sipariş yürütme önceliğini ve kabul edilen bağımsız değişkenlerin sayısını kontrol eder.
Kancaları kaldırmak, Remove_action() ve Remove_filter() kullanmaya benzer. Tanımlandığında orijinal öncelik değerine başvurun.
Şimdi bazı örnekleri görelim:
Bu, wp_footer'ı bağlayarak tüm sayfalarda altbilgiden sonraki metni görüntüler:
<?php
/* Plugin Name: Footer Text */
function footerText(){
echo "<p>My footer text</p>";
}
add_action('wp_footer', 'footerText');
Bu, get_the_excerpt():
<?php
/* Plugin Name: Excerpt Changes */
function excerptText($text){
return "See the excerpt below: ". $text;
}
add_filter('get_the_excerpt', 'excerptText');
Eklentileri bir hazırlama sitesinde test etmek, canlı sitenizin bozulmasını önler. WordPress'i yerel olarak yükleyin veya bir hazırlama eklentisi kullanın.
WordPress Eklentisi Yapımı İçin İzlenecek Adımlar
Adım 1: İlk Eklenti Dosya Yapısını Ayarlayın
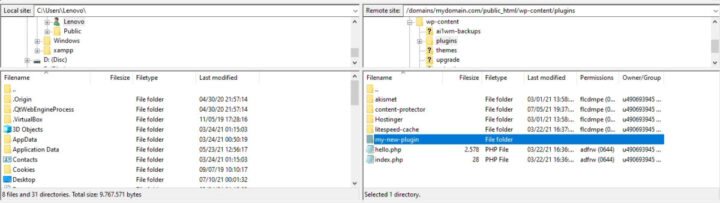
Bir eklenti oluşturmanın ilk adımı, dosyalarını içerecek yeni bir klasör oluşturmaktır. Klasör için benzersiz, açıklayıcı bir ad seçin. Zaten kullanılmadığından emin olmak için wp-content/plugins/ içindeki mevcut eklenti klasörlerini kontrol edin.
Barındırma hesabınıza bağlanmak için bir FTP istemcisi kullanın; bu, yükleme işlemini kolaylaştırır. Ana WordPress dizinine gidin, ardından wp-content -> eklentiler. Eklentiyi saklamak için burada my-new-plugin adında yeni bir klasör oluşturun.

Eklenti klasörü içindeki dosyaları işlevselliğe göre düzenlemek iyi bir uygulamadır. Örneğin CSS, PHP ve JavaScript dosyalarını kendi alt dizinlerine kaydedin. Bu, eklenti geliştikçe işleri düzenli tutar ve gerektiğinde belirli dosyaları bulmayı kolaylaştırır.
Eklenti için yeni PHP, CSS, JS vb. dosyalar eklerken bunları uygun klasörde saklayın. Bu yapının baştan itibaren sürdürülmesi, uzun vadede dosyaların yönetilmesini kolaylaştırır.
Adım 2: Ana Eklenti dosyasını oluşturun
Çekirdek eklenti dosyası, WordPress'in onu eklentiler listesinde tanıması ve etkinleştirmeye izin vermesi için bilgiler içerir.
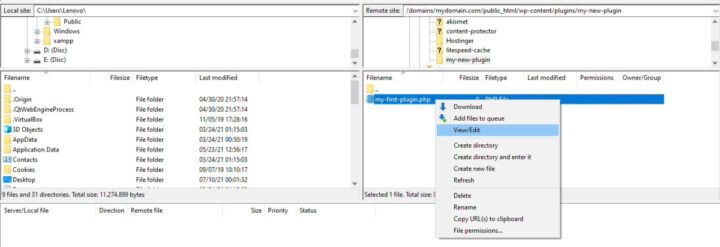
Daha önce oluşturduğunuz eklenti klasörünün içinde my-first-plugin.php adında yeni bir PHP dosyası oluşturun. Bu ana dosya olacak.


Görüntülenmek üzere ad, açıklama ve yazar gibi meta verileri okumak için WordPress'in başlık yorumlarına ihtiyacı vardır.
Bir metin düzenleyici kullanarak bu kodu my-first-plugin.php dosyasına ekleyin:
<?php
/*
Plugin Name: My First Plugin
Description: This is my first plugin! It adds a new menu link!
Author: Your Name
*/
Kapanış ?> etiketi burada gerekli değildir. PHP kılavuzu bunun nedenini açıklıyor.
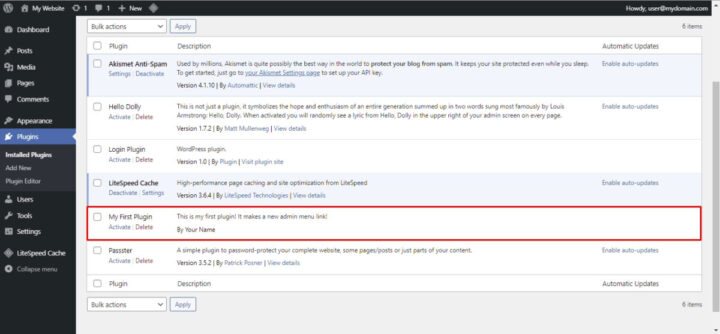
Dosyayı kaydedin ve ardından WordPress kontrol panelindeki Eklentiler sayfasına gidin. İşe yaradıysa listede “İlk Eklentim”i göreceksiniz.
Artık ilk eklenti dosyası ayarlandı. Daha sonra onu etkinleştirebilir ve işlevsellik eklemeye başlayabiliriz.

3. Adım: Eklenti İşlevselliği Ekleme
Çakışmaları önlemek için dosyalara, işlevlere ve değişkenlere "mfp" gibi benzersiz bir önek verin.
Destekleyici dosyaları depolamak için bir “İçerilenler” klasörü oluşturun. İşlevleri tutmak için burada mfp-functions.php dosyasını oluşturun.
my-first-plugin.php'de mfp-functions.php'yi eklemek için require_once kullanın, böylece eklenti yalnızca mevcutsa çalışır:
require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';
mfp-functions.php dosyasında admin_menu kancasını kullanarak menü öğesi ekleyecek bir işlev oluşturun:
add_action('admin_menu', 'mfp_Add_My_Admin_Link');
function mfp_Add_My_Admin_Link() {
// Code to add menu item
}
İşlevleri açıklamak için çok satırlı yorumları kullanın. Daha sonra hata ayıklamaya yardımcı olur.
mfp_Add_My_Admin_Link() uses add_menu_page() . Parametreler:
- Sayfa başlığı
- Menü metni
- Yetenek gereksinimi
- Yüklenecek dosya
Bu, admin_menu başlatıldığında menüyü ekler. Etkinleştirmek için mfp-functions.php dosyasını yükleyin.
Daha sonra yüklediği sayfa dosyasını oluşturacağız.
Adım 4: Eklentinin Yönetici Sayfasını Ekleme
Eklentinin yeteneklerini etkinleştiren fonksiyonları yazdıktan sonraki adım, menü bağlantısının yönlendireceği yönetici sayfasını oluşturmaktır. Daha önce oluşturduğunuz Includes klasörünün içinde mfp-first-acp-page.php adında yeni bir PHP dosyası oluşturun. Daha sonra aşağıdaki kodu ekleyin:
<div class="wrap">
<h1>Hello!</h1>
<p>This is the first page for my plugin</p>
</div>
Özel yönetici sayfaları oluştururken WordPress, HTML'nizi "wrap" sınıfıyla birlikte bir <div> etiketine sarmanızı önerir. Bunu yapmak içeriğinizin doğru yerde görünmesini garanti eder ve dağınıklığı önler.

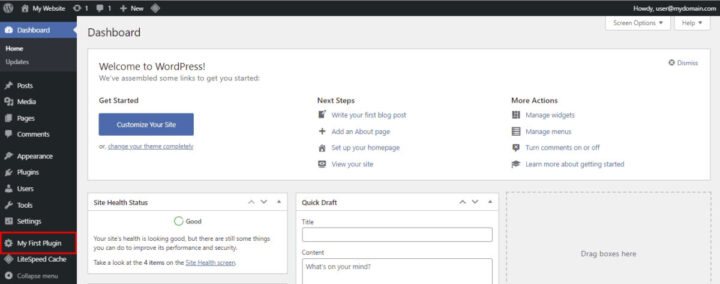
Sayfa dosyası bittiğinde WordPress kontrol panelindeki Eklentiler alanına gidin ve yeni eklentiyi etkinleştirin. Başarılı olursa, ilk eklentinizin yönetici menüsü bağlantısı artık menünün alt kısmında görünecektir.
Adım 5: Eklentiyi Canlı WordPress Sitesine Yükleme
Eklentiyi bir hazırlama WordPress sitesinde geliştirdiyseniz, aşağıdaki adımları izleyerek canlı üretim sitesine yüklemeniz gerekir:
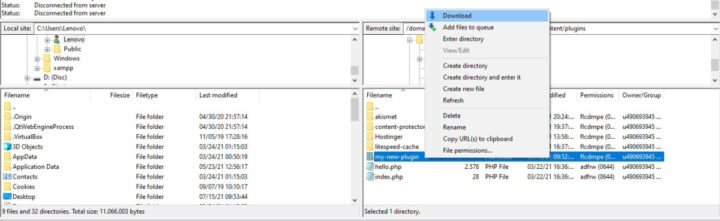
- FileZilla'da yeni eklentim klasörüne sağ tıklayın ve İndir'i seçin. Dosyaları bir .ZIP arşivine sıkıştırın.

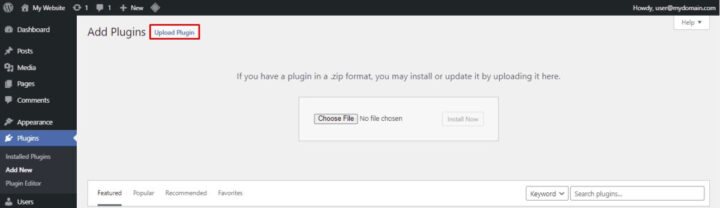
- WordPress kontrol panelindeki Eklentiler menüsüne gidin ve ardından Yeni Ekle'yi tıklayın.
- Eklentiyi Yükle'yi seçin ve eklentinizi içeren .ZIP dosyasını seçin.

- Kurulum işlemine başlamak için Şimdi Kur'a tıklayın.
WordPress Eklentilerini Geliştirmek İçin En İyi Uygulamalar
Web siteniz geliştikçe, yeni özellikler ve güvenlik yamaları için eklenti kodunu güncellemeniz gerekebilir. Kendiniz ve diğer geliştiriciler için bu süreci kolaylaştırmak amacıyla eklenti geliştirmeye yönelik en iyi uygulamaları en başından itibaren takip edin.
Ayrıca ilham almak için iyi kodlanmış eklenti örneklerini inceleyin. Kendi WordPress eklentilerinizi oluştururken uygulayacağınız kaynak kodu organizasyonunu, klasör yapılarını ve diğer teknikleri analiz edin.
Yüksek kaliteli özel WordPress eklentilerini kodlamak ve geliştirmek için en iyi öneriler şunlardır:
- Canlı siteyi hatalı kodla bozmamak için önce bir hazırlama WordPress ortamında oluşturun ve test edin.
- Düzenli kalmak için dosyaları işlevselliğe ve dile göre alt klasörlerde mantıksal olarak düzenleyin.
- Çakışmaları önlemek için tüm dosya, klasör ve öğeleri benzersiz öneklerle adlandırın.
- Daha sonra daha kolay hata ayıklamak için işlevlerinin ne yaptığını belgeleyen yorum yapın.
- Birçok kullanıcı tarafından kullanılan karmaşık eklentiler için belgeler oluşturun.
- Kod değişikliklerini izlemek ve güncelleme çakışmalarını önlemek için sürüm kontrolünü kullanın.
- İşbirliği yaparken Codex'teki WordPress kodlama standartlarını takip edin.
- Hataları erken yakalamak için geliştirme sırasında WP_DEBUG veya hata ayıklama araçlarını kullanın.
Kapanıyor
Özel bir eklenti oluşturmak, bir WordPress sitesine mevcut eklentilerin sunmadığı işlevsellik eklemenin bir yoludur. Bir eklenti, küçük değişikliklerle basit veya sitenin tamamını değiştirmek için karmaşık olabilir.
Her beceri gibi, WordPress eklentileri geliştirmede uzmanlaşmak için pratik yapmak gerekir. Yeterli deneyime sahip olduğunuzda eklentiler oluşturabilir ve bunları WordPress eklenti dizininde sunabilir, hatta pazarlarda satabilirsiniz.
Ne kadar çok eklenti geliştirirseniz, WordPress sitelerini yeni yollarla genişletmek için özelleştirilmiş çözümler oluşturma konusunda o kadar usta olursunuz. Zaman ve kararlılıkla WordPress eklentisi geliştirmede ustalaşabilirsiniz.
