Erişilebilirlik Oluşturma: Herkesin Mağazanızı Kullanabileceğinden Nasıl Emin Olabilirsiniz?
Yayınlanan: 2019-07-16Geliştiriciler ve çevrimiçi mağaza sahipleri olarak erişilebilirliği genellikle bir bonus olarak değerlendiririz. Ama bu gerçekten bir gereklilik! Bir web sitesi yapısının her bir parçası, yaşları, yetenekleri veya engelleri ne olursa olsun tüm site ziyaretçilerinin bakış açısından değerlendirilmelidir. Sonuçta herkesin mağazanızı kolayca kullanabilmesi ve ürünlerinizi satın alabilmesi önemlidir.
Aşağıya geldiğinde, erişilebilir içerik şu şekilde tanımlanır:
- Algılanabilir. Kullandıkları kullanıcı aracıları (tarayıcılar, ekran okuyucular veya diğer yazılımlar) veya engelleri ne olursa olsun, tüm bilgiler kullanıcıların algılayabileceği şekillerde sunulmalıdır.
- Çalıştırılabilir. Ziyaretçilerin, geleneksel bir fare kullanmasalar bile sitede dolaşabilmeleri ve tüm işlevleri kullanabilmeleri gerekir.
- Anlaşılabilir. İçerik, formlar, menüler, bağlantılar ve diğer site bileşenlerinin kullanıcılar tarafından kolayca anlaşılması gerekir.
- Güçlü. Ekran okuyucular, ses tanıma yazılımı ve braille okuyucular gibi çeşitli araçların tümü içeriğinizi okuyabilmelidir.
Ancak erişilebilirlik nasıl geliştirme sürecinin temel bir parçası haline gelir? Hangi faktörler dikkate alınmalıdır ve mevcut bir mağazayı nasıl uyarlarsınız? Web erişilebilirliğini test etmek için hangi araçlar kullanılabilir?
Bu soruların tümü aşağıda yanıtlanacaktır, ancak erişilebilirliğin neden bu kadar önemli olduğuna daha derinlemesine bakmak istiyorsanız, Çevrimiçi Mağazanız için Erişilebilirliğin Önemi'ne bir göz atın.
Erişilebilirliği Odaklamak
Erişilebilir bir web sitesi doğru zihniyetle başlar. Herkesin – geliştirici, işletme sahibi, içerik yöneticisi vb. – aynı sayfada yer alması önemlidir.
Erişilebilirliği anlamanın en iyi yollarından biri, favori web sitelerinizi bir ekran okuyucuyla kullanmayı denemektir. NVDA, Windows kullanıcıları için harika bir seçenektir ve VoiceOver, Mac kullanıcıları için mükemmeldir. Normalde yapacağınız tüm işlemleri yapın – web sitesinde arama yapın, bir blog gönderisini okuyun, sepetinize bir ürün ekleyin – ve bunu farklı bir perspektiften yapmanın nasıl bir şey olduğunu anlayın.

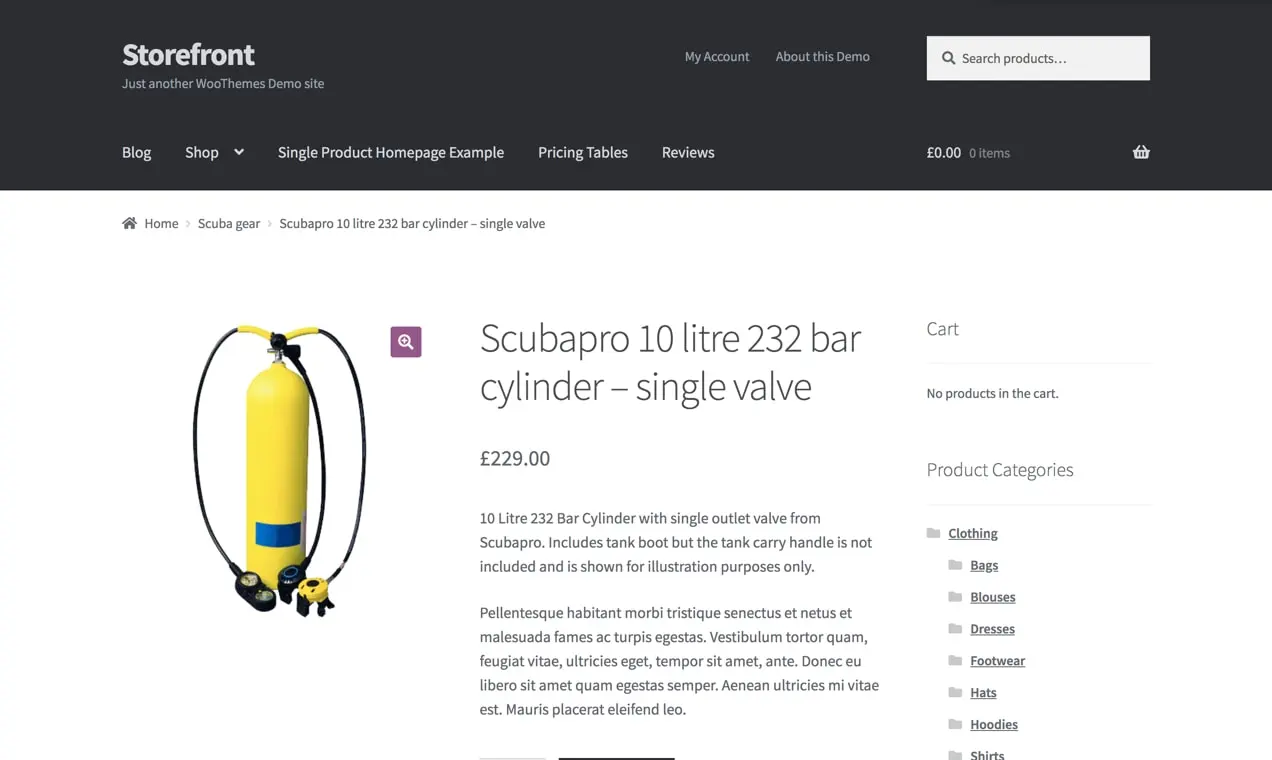
Web erişilebilirliğine odaklanmanın bir sonraki adımı, iyi ve yüksek kaliteli bir WordPress temasıyla başlamaktır. Örneğin WooCommerce Storefront teması, erişilebilirlik yönergelerine uyar, WooCommerce ile sorunsuz bir şekilde bütünleşir ve aynı zamanda son derece esnektir. Tüm Storefront özelliklerini buradan görüntüleyin.
Veya WordPress tema dizinini kullanıyorsanız, iş zaten sizin için yapılmıştır; “Erişilebilirlik” etiketini kullanarak arama yapın ve bazı harika seçenekler bulacaksınız. Kendi temanızı geliştiriyorsanız, WordPress Tema El Kitabında sizi doğru yolda başlatacak kapsamlı ve net erişilebilirlik yönergeleri bulunur.
Ardından, web sitesi oluşturma sürecinden geçerken her şeyi sürekli olarak test edin. Gittikçe öğeleri ayarlamak, site bittiğinde yeniden oluşturmaktan çok daha kolay!
E-Ticaret Erişilebilirliği için Araçlar
Erişilebilir bir e-ticaret sitesi oluşturmak için doğru araçlar çok önemlidir. Aşağıda, test etmek için bazı harika seçenekler bulacaksınız; Bunların birçoğu, bu yazının ilerleyen bölümlerinde belirli erişilebilirlik faktörleri tartışılırken de belirtilmiştir.
Ekran Okuyucu Testi:
- Mac için (ücretsiz): VoiceOver
- Windows için (ücretsiz, açık kaynak): NVDA
- Windows için (ücretli): JAWS
Genel Erişilebilirlik Testi:
- Axe Erişilebilirlik Aracı (tarayıcı uzantısı)
- CodeSniffer (HTML kodlama standart kontrolü)
- Funkify (görsel engellilik simülatörü)
- Erişilebilir Metrikler (taramalar ve aylık erişilebilirlik raporları)
- Tota11y (erişilebilirlik hatalarını vurgular)
- Tenon (WordPress ile kolayca entegre edilebilen otomatik testler)
- Wave (tarayıcınızda erişilebilirlik raporlaması)
Renk Kontrolleri:
- Sim Daltonizm (renk körlüğünü simüle eder)
- Kontrast Denetleyicisi (ön plan/arka plan renklerini test edin)
- Kontrast-A (erişilebilir bir renk paleti geliştirin)
WordPress Eklentileri:
- Yerçekimi Formları için WCAG 2.0 Form Alanları (Yerçekimi Formları için geliştirilmiş erişilebilirlik)
- WP Erişilebilirlik (erişilebilirlik özellikleri ekler)
- İletişim Formu 7 Erişilebilirlik Varsayılanları (İletişim Formu 7 için gelişmiş erişilebilirlik)
- Zeno Font Resizer (ziyaretçilerin yazı tipi boyutunu gerektiği gibi değiştirmesine izin verir)

E-Ticaret Sitenizi Nasıl Erişilebilir Hale Getirirsiniz?
Erişilebilir Görüntüler
Görme engelli kullanıcılarınızın sitenizdeki görselleri deneyimlemelerine yardımcı olmak için her birine alt metin eklediğinizden emin olmanız gerekir. Ekran okuyucular, resminizi "okumak" için alternatif metin kullanır (ipucu: Google da yapar!). Bir geliştiriciyseniz, her <img> öğesinin bir alt özniteliği içerdiğinden emin olun. Bir site sahibiyseniz, resimlerinize kolayca alternatif metin eklemek için varsayılan WordPress işlevini kullanabilirsiniz.
Başlamak için harika bir yer, resminizin amacını düşünmektir:
1. Basit bir bilgi mi, örneğin basit bir resim veya simge mi aktarıyor?
Bu durumda, resminizi, kullanıcılarınızın onu resmetmesine yardımcı olacak şekilde tanımlayın. İyi bir alternatif metin, "Kaldırımda bir bebek arabasını iten kadın" olabilir.
2. Karmaşık bilgileri, örneğin bir infografik veya çizelgeyi mi aktarıyor?
Karmaşık görüntüler için içeriği kısa ve öz bir şekilde tanımlamak çok zor olabilir; uzun bir açıklama eklemeniz gerekebilir. Karmaşık görüntünün daha ayrıntılı olarak açıklandığı sayfanın bir alanına atıfta bulunmak da dahil olmak üzere, buna yaklaşmanın birkaç yolu vardır. Buna yaklaşmanın daha fazla yolunu buradan öğrenin.
3. Yalnızca dekoratif mi, örneğin site tasarımının bir parçası olarak kullanılan küçük bir çiçek öğesi mi?
Ekran okuyucularına boş bir alt niteliği vererek dekoratif öğeleri atlamalarını söyleyin:
<img src="image.png" alt="">İdeal olarak, HTML'niz yerine CSS'nize dekoratif resimler eklemelisiniz.
SEO amacıyla alt metninize anahtar kelimeler eklemek istiyorsanız, Google'ın kullanıcı deneyimine öncelik verdiğini unutmayın. Alt niteliklerinizin, bir anahtar kelimeyi listelemekten çok , görselinizi tanımlayan iyi bir iş çıkarması daha önemlidir.
Erişilebilir Bağlantılar
Bağlantı eklerken göz önünde bulundurulması gereken önemli şey , site ziyaretçilerinize tıkladıklarında ne olacağını her zaman söylemektir. Bağlantıyı tamamen bağlam dışında okusalar bile (genellikle belirli ekran okuyucu türlerinde böyledir), bir sonraki adımda nereye gideceklerini bilmeleri gerekir.
Kötü bağlantı metni örnekleri:
- Mumlarımız hakkında daha fazla bilgi için, buraya tıklayın .
- Mükemmel uyumunuzu bulmak için beden çizelgemizi indirin .
İyi bağlantı metni örnekleri:
- Mumlarımız hakkında daha fazla bilgi için Mum SSS'lerine bakın .
- Mükemmel bedeninizi bulmak için beden çizelgemizi PDF olarak indirin .
Ancak, "Devamını Oku" gibi bağlantı metinlerini kullanmanızın değerli veya gerekli olduğu zamanlar olabilir. Buna bir örnek, ana sayfanızdaki her kısa alıntının bir "Devamını Oku" bağlantısıyla bittiği son blog gönderilerinden oluşan bir ızgara olabilir. Bu durumda ne yaparsın?
Bağlantınıza açıklayıcı bir etiket eklemenize izin veren aria-label niteliğini kullanmak harika bir çözüm olacaktır. aria-label özniteliğine sahip bir bağlantı şöyle görünebilir:
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>Ama ya bir görüntüyü bağlamak isterseniz? Resimler söz konusu olduğunda, alt özelliğiniz bağlantı metniniz olacaktır. Bu nedenle, ücretsiz e-Kitap indirmenizin bir maketi varsa, alt özelliğinizin "cilt tonunuz için doğru ruju seçmeyle ilgili e-kitap" gibi bir şey olmasını istersiniz. Bu, site ziyaretçilerinize hem resmin ne olduğunu hem de tıkladıklarında nelerin açılacağını söyler.
Erişilebilir Yazı Tipleri
Dikkate almak istediğiniz ilk şey yazı tipi boyutudur. Metninizin kısmen kör olan veya daha küçük yazı tipi boyutlarını görmede sorun yaşayan kişiler tarafından kolayca okunabilmesi önemlidir. Resmi bir minimum yazı tipi boyutu olmasa da, gövde metniniz için 16 piksel iyi bir başlangıç noktasıdır.
Genellikle, metnin kendisini büyüterek veya sayfayı yakınlaştırarak ve duyarlı stiller uygulayarak yazı tiplerini yeniden boyutlandırmak kullanıcının tarayıcısına bağlıdır. Web sitenizi, bir kullanıcının site içeriğinizi kullanma veya görüntüleme yeteneğini kaybetmeden %200'e kadar yakınlaştırmasına izin verecek şekilde oluşturmalısınız. Örneğin, yazı tipi yeniden boyutlandırıldığında kısaltılmış içerikten veya üst üste binen metinden kaçınmak istiyorsunuz. En iyisi kendiniz test etmek. Her tarayıcı için talimatları burada bulabilirsiniz.

Yaptığınız yazı tipi seçimlerini de göz önünde bulundurun. El yazısı veya karmaşık yazı tiplerinin okunması genellikle çok zordur ve yalnızca ara sıra kullanılmalıdır (imza veya dekoratif öğe gibi). Bilgilerinizi daha az kafa karıştırıcı ve daha kolay anlaşılır hale getirmek için web sitenizde yalnızca 2-3 yazı tipine bağlı kalın.

Erişilebilir Renkler
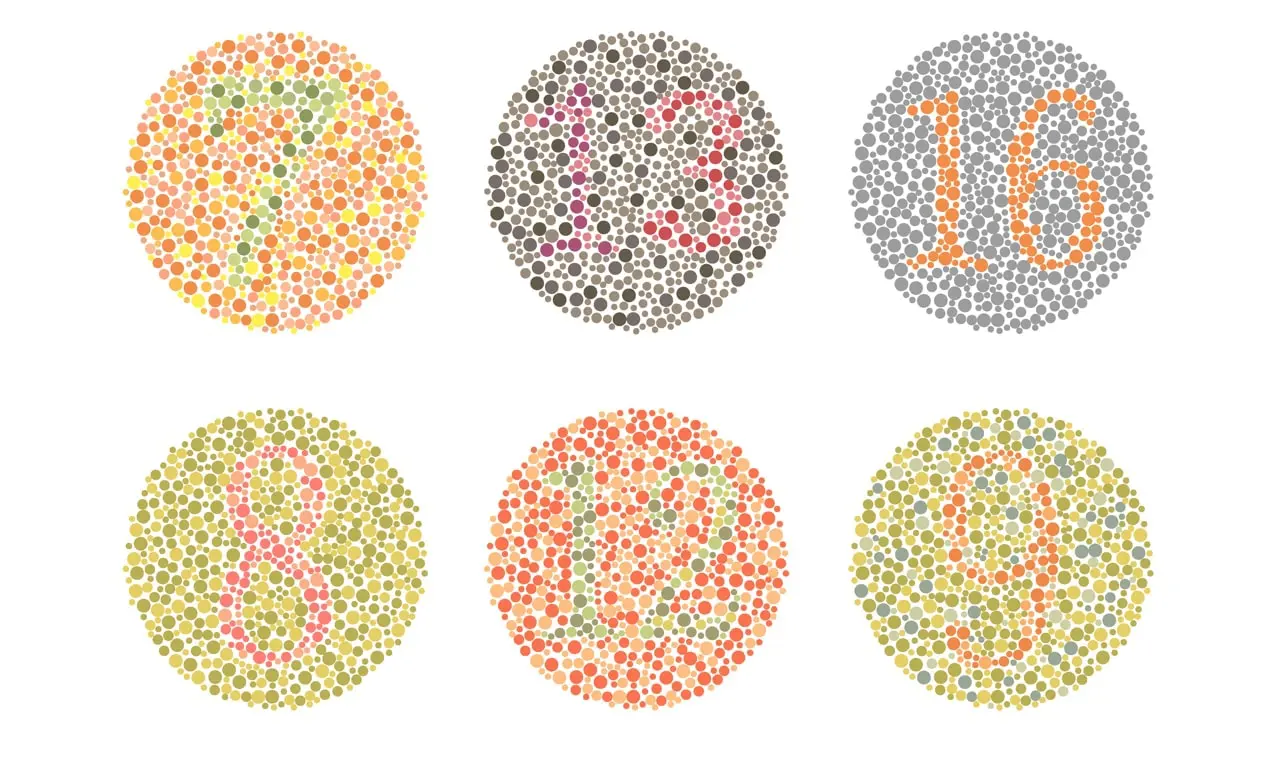
Herkes rengi aynı şekilde görmez. Aslında, erkeklerin yaklaşık %8'i ve kadınların %0.5'i bir çeşit renk körlüğüne sahiptir. Bu nedenle web siteniz gri tonlamalı olarak tamamen işlevsel ve kullanılabilir olmalıdır. Test için Chrome uzantısı Gri Tonlamalı Siyah Beyaz gibi araçları kullanabilirsiniz.
Kontrast , web erişilebilirliği için büyük bir husustur. Birbirine yakın olan öğeler (düğmeler ve resimler gibi) arasındaki karşıtlığın yanı sıra görüntülerin veya arka planların üzerindeki metne bakın.
İdeal olarak, gövde metni için 4,5:1 ve büyük metin için 3:1 parlaklık kontrast derecesi istersiniz. Contrast Checker, ön plan ile arka planı test etmek ve hatta renk seçimlerinizi gri tonlamalı olarak görüntülemek için harika bir araçtır.
Akılda tutulması gereken önemli bir kural: Yalnızca renge güvenmeyin. Şekiller ve semboller aynı mesajı iletmeye yardımcı olabilir.
Örneğin, iletişim formu hata mesajınız kırmızıysa, site ziyaretçilerinizin kırmızı-yeşil renk körü olması durumunda dikkat çeken bir dur işareti veya ünlem işareti de eklemek isteyebilirsiniz. Desenler ve dokular da kontrastı göstermenin harika bir yoludur.
Erişilebilir Başlıklar
Başlıkların yalnızca boyut için orada olmadığını, içeriğinizin önemli bir yapısal bileşeni olduğunu unutmayın. Uygun başlık öğelerinin kullanılması, ekran okuyucuların sayfa boyunca başlıkları ve bölümleri hızlı bir şekilde tanımlamasına ve etkin bir şekilde gezinmesine olanak tanır.
Uygun bir başlık yapısı nasıl görünür?
<h1> , sayfanın ana konusunu belirlemek için kullanılmalı ve her sayfada yalnızca bir kez kullanılmalıdır. Bu, örneğin bir blog gönderisinin başlığı veya ürünün adı olabilir.
<h2> ve <h3> öğeleri, altındaki içeriğin farklı bölümlerini tanıtmak için kullanılmalıdır.
İşte bir blog gönderisi için örnek bir başlık formatı:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>Gördüğünüz gibi içerik, bir site ziyaretçisinin veya ekran okuyucunun her bölümün ne hakkında olduğunu kolayca anlayabileceği şekilde düzenlenmiştir.
Erişilebilir Formlar
Formlar, ekran okuyucular için yanıltıcı olabilir, ancak genellikle ödeme bilgilerini, ürün özelleştirme ayrıntılarını ve hatta olası satışları toplama şeklinizdir. Bu yüzden erişilebilir ve kullanımı kolay olmaları çok önemlidir.
Başlangıç için iyi bir yer etiketleri kullanmaktır - evet, yer tutucularınız olsa bile! Bir etiket, kullanıcılarınıza neyi doldurmaları gerektiğini söylemelidir (örneğin E-posta Adresi), yer tutucu ise alanı nasıl dolduracağını paylaşmalıdır (örneğin [email protected]). Bu, formunuzu anlayan bir ekran okuyucunun kritik bir parçasıdır.
Gerekli alanların açık bir şekilde etiketlendiğinden ve talimatların (özellikle tarihler, telefon numaraları vb. için biçimlendirme gereksinimleriyle ilgili) anlaşılması kolay bir şekilde özetlendiğinden emin olun.
Formlarınızın klavyeyle erişilebilir olması da çok önemlidir - yalnızca bir klavye kullanılarak gezinilebilir ve doldurulabilirler. Bir geliştirici olarak, form verilerini manipüle etme, form gönderme ve form öğelerini değiştirme söz konusu olduğunda javascript kullanımınıza dikkat edin. Yanlış kullanılan javascript, bir formun tam olarak erişilebilir olmamasının en yaygın nedenlerinden biridir.
Erişilebilir Videolar
Videolar, ürünlerinizi açıklamanın, kullanımlarını sergilemenin ve müşterilerinizden gelen referansları paylaşmanın harika bir yoludur. Onların da erişilebilir olduğundan emin olun!
Bunu yapmanın bir yolu , videolarınıza sağır veya işitme güçlüğü çekenlerin sesi anlamalarına yardımcı olacak altyazılar eklemektir . Washington Üniversitesi, videolarınıza kendiniz altyazı eklemek için harika ipuçları sağlar. Ancak, videonuzu profesyonel bir kameraman oluşturuyorsa, onlardan altyazı eklemelerini isteyin.
Sesli açıklamalar eklemek , görme engelli kişilerin videonuzda neler olduğunu anlamasına yardımcı olmak için önemli bir adımdır. Önemli görsel içeriği, özellikle videonuzun halihazırda anlatımı olmayan bölümlerini açıklayan ayrı bir ses parçası oluşturun. Tüm ses içeriğini yazmak ve videonun kendisini tanımlamak için dökümleri de kullanabilirsiniz.
Ayrıca video oynatıcıyı da düşünmek isteyeceksiniz. Seçtiğiniz seçeneğin altyazıları desteklediğinden ve sesli açıklamaları açıp kapatmak için geçişler sağladığından emin olun. Ayrıca oynatıcıdaki tüm düğmelerin bir ekran okuyucu veya klavye ile kullanılabildiğinden emin olmak istersiniz.
Klavye Navigasyonu
Buna zaten biraz değindik, ancak web sitenizin yalnızca bir klavye kullanılarak çalıştırılabilmesi önemlidir. Bu, geleneksel bir fareyi kullanmakta zorluk çekebilecek motor bozuklukları olan kişiler için özellikle yararlıdır.
Sekme düğmesi sayfa boyunca gezinmek için kullanıldığından, web sitenizin navigasyonunun, sayfanın görsel akışını (soldan sağa, yukarıdan aşağıya) takip edecek şekilde ayarlanması önemlidir. Sekme düğmesiyle aşağıdaki sırayla gezinebildiğinizden emin olmak için web sitenizi test edin:
- başlık
- Ana gezinme menüsü
- Herhangi bir sayfada gezinme ve bağlantılar
- altbilgi
Ayrıca, Escape tuşu kullanılarak kolayca çıkılabildiklerinden ve widget'lar için uygun erişilebilirlik yönergelerine uyduklarından emin olmak için özel widget'ları, uygulamaları, eklentileri vb. gözden geçirmek için zaman ayırın.
Buradaki en büyük anahtar test etmek, test etmek, test etmek! Kullanımlarının kolay olduğundan emin olmak için yalnızca klavyenizi kullanarak tüm sayfalarda gezinmeye zaman ayırın.
Erişilebilir İndirmeler
E-Ticaret sitenizde dijital indirmeler satıyorsanız , indirmelerin kendilerine erişilebilir olduğundan emin olmanız da önemlidir.
PDF'leri erişilebilir hale getirmenin harika bir yolu, içeriğin ekran okuyucular tarafından görülebilen gizli, yapılandırılmış bir temsilini sağlayan PDF etiketleri eklemektir . Adobe Acrobat, PDF'lerinizi erişilebilir kılmak için harika bir kılavuz sağlar.
Elbette, dijital indirme tasarımınız boyunca renk kontrastı ve yazı tipi boyutu gibi yukarıda tartıştığımız diğer erişilebilir ilkeleri de aklınızda tutmak isteyeceksiniz.

Erişilebilir Kurslar
Çevrimiçi kurslar oluştururken video altyazıları ve sesli transkriptler gibi kavramları göz önünde bulundurduğunuzdan emin olun. Herkes için bir şeyler olması için içeriğinizi video, ses ve metin gibi birden çok stilde sunmayı düşünün. Yukarıdaki tasarım ilkelerinin çoğu kurslarınız için de geçerli olacaktır.
Öğrencileriniz için birden fazla iletişim yöntemi sağlamanız önemlidir. Örneğin, sözlü olmayan bir kullanıcı arayıp soru soramayabilir ve kör bir öğrenci çevrimiçi olarak kolayca soru gönderemeyebilir. Aynı şey herhangi bir ödev veya kurs göndermek için de geçerlidir. Öğrencilerinize karşı esnek olun ve kurslarınızdan en iyi şekilde yararlanmalarına yardımcı olmak için mevcut engellerle çalışın.
**
Çevrimiçi mağazanızı erişilebilir kılmak söz konusu olduğunda, önemli olan, engellilerin sitenizi nasıl kullanacaklarını anlamak için zaman ayırmaktır. İyi bir anlayışa sahip olduğunuzda, geliştirme sürecinin tüm aşamalarında erişilebilirliği hesaba katmak ve nihayetinde tüm müşterileriniz için mükemmel bir deneyim sağlamak çok daha kolaydır.
Daha fazla bilgi arıyorsanız, WordPress daha da fazla test aracı, geliştirme en iyi uygulamaları ve mağaza sahipleri için ipuçları içeren harika bir web erişilebilirlik el kitabı sağlar.
