2023'ün En İyi 23 İş Blogu Örneği
Yayınlanan: 2023-03-17En iyi iş blogu örnekleri koleksiyonumuzu kaçırmayın; Size ilham verecek profesyonel tasarımlarla kendinizi şımartın.
Her işletmenin bir blog başlatması gerektiğine inanıyoruz. Neden? Çünkü işleri bir sonraki seviyeye taşımanıza ve daha fazla satış, dönüşüm vb. keyfini çıkarmanıza yardımcı olabilir.
Bir blog, şirketiniz ile hedef kitleniz/müşterileriniz arasında sağlam bir ilişki kurmak için mükemmel bir araçtır.
Eğitim içeriği paylaşın, yeni ürün indirimlerini duyurun ve özel yaz ortası indiriminizin reklamını yapın - bunların tümü blogunuzda olabilir. Uzun vadeli düşünün, stratejik bir SEO planı uygulayın ve trafiğinizin arttığını görebilirsiniz.
Şimdi bu işletmelerin bunu nasıl yaptığına bakalım!
Size İlham Verecek En İyi İş Blogu Örnekleri
Ayrıca kaçırmamanız gereken en iyi bloglardan oluşan genel bir koleksiyonumuz var.
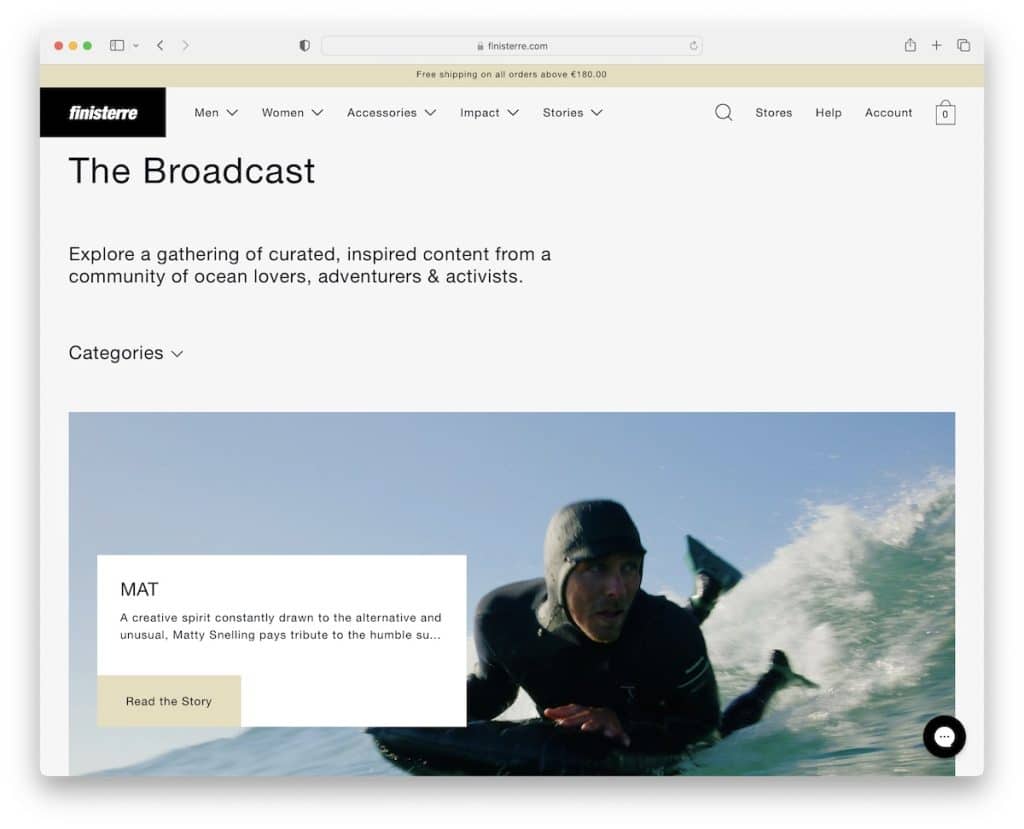
1. Son
İle oluşturuldu: Shopify

Bu mükemmel iş blogu örneği, elde taşınan ve masaüstü cihazlarda kolayca görüntülenebilen zarif bir içerik dağıtımına sahiptir.
Finisterre, yalnızca ilgilendiğiniz konuları işaretlemek için kullanabileceğiniz kullanışlı bir açılır kategori seçici kullanır. Bununla birlikte, ana navigasyonun, yukarı kaydırmanıza gerek kalmadan kolayca erişebileceğiniz bir mega menüsü vardır ( hemen yeniden görünür).
Bahsetmeye değer başka bir şey de SSS içeren sohbet pencere öğesidir, ancak müşteri hizmetlerini iyileştirmenin harika bir yolu olarak mesaj da bırakabilirsiniz.
Not: Okuyucularınızın, yalnızca kendilerini ilgilendiren içeriği görüntülemek için kategorileri seçebildiğinden emin olun.
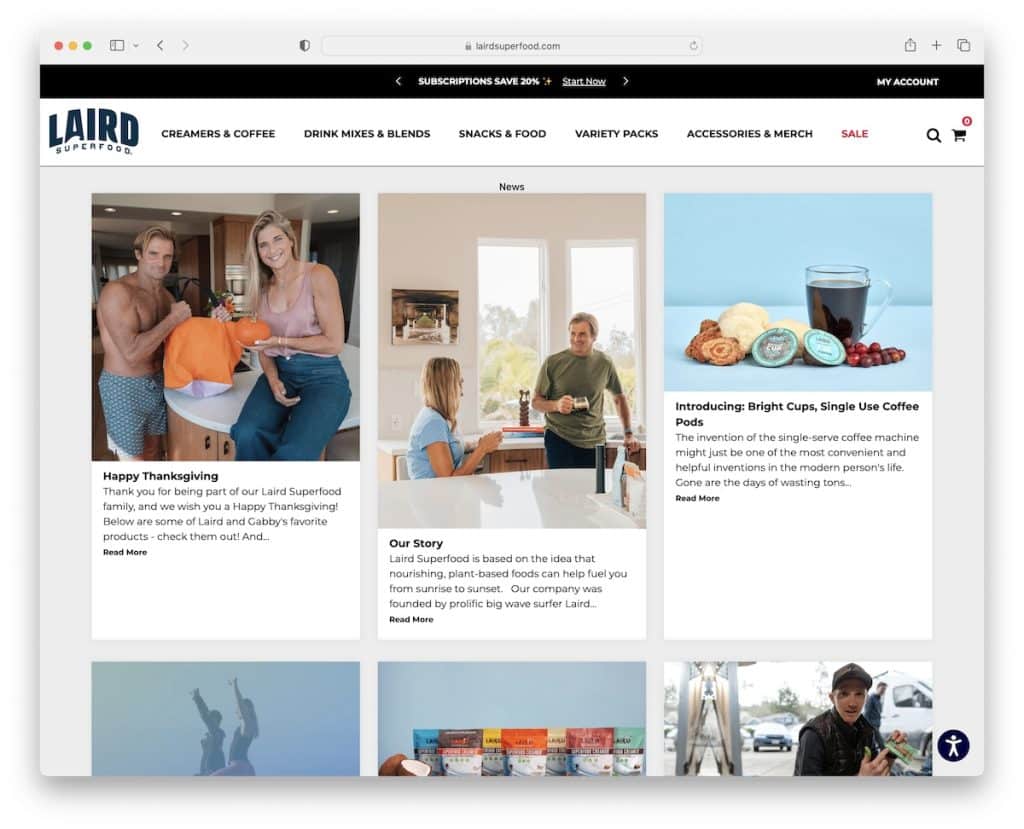
2. Laird Süper Yiyecekleri
İle oluşturuldu: Shopify

Laird Superfood, üç sütunlu ızgara düzenine sahip bir işletme blogudur. Her ızgara öğesinin bir küçük resmi, bir başlığı, bir alıntısı ve bir "daha fazlasını oku" düğmesi vardır. Üstelik bireysel gönderiler, sağ kenar çubuğuyla daha klasik bir görünüme sahip.
Kullanışlı olan erişilebilirlik menüsüdür, böylece herkes web sitesinin görünümünü istediği gibi değiştirebilir.
Not: Erişilebilirlik ayarlamalarını entegre ederek herkesin web sitenizden en iyi şekilde yararlanmasına izin verin.
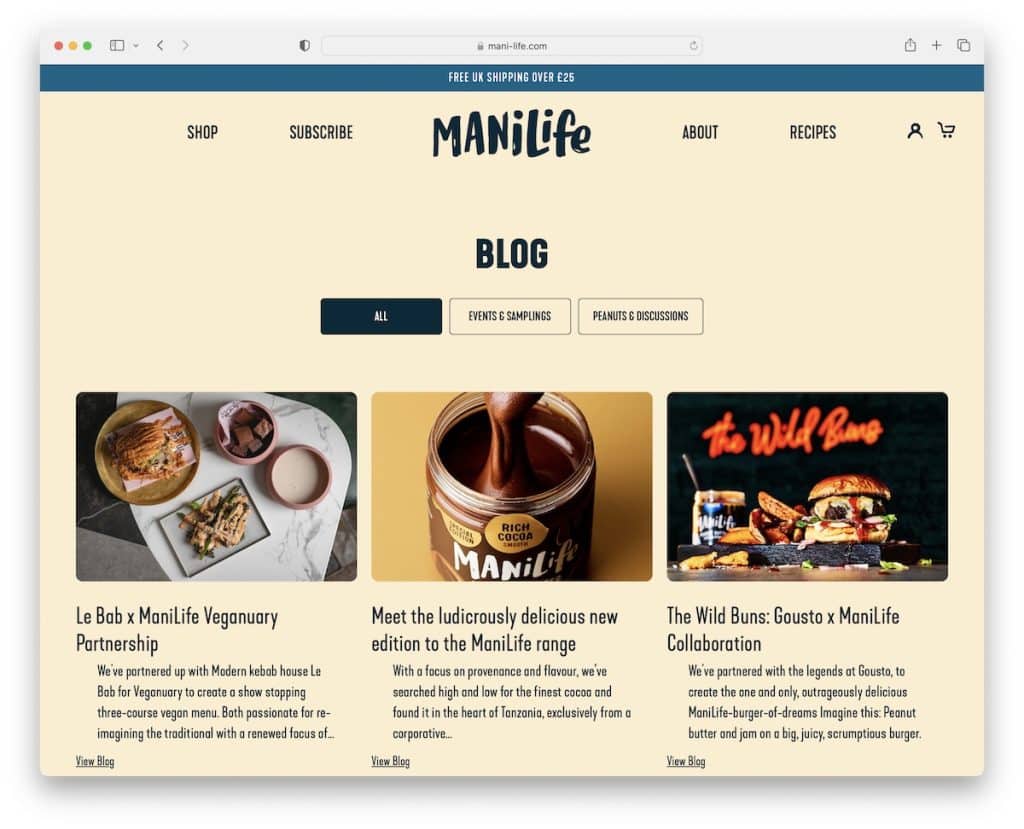
3. Mani Yaşamı
İle oluşturuldu: Shopify

Kaydırmaya başladığınızda Mani Life'ın başlığı kaybolur, ancak geri kaydırmaya başlar başlamaz geri gelir. Bu, daha iyi UX'e katkıda bulunan daha keyifli, dikkat dağıtıcı olmayan bir deneyim yaratır.
Herkesin alışverişe devam edebilmesi veya blogun ana sayfasına geri dönebilmesi için her gönderinin altındaki "ilgili ürünler" bölümü de kullanışlıdır.
Not: Kaydırma hareketine bağlı olarak gizlenen ve gösterilen bir başlık, kullanıcı deneyimini artırabilir.
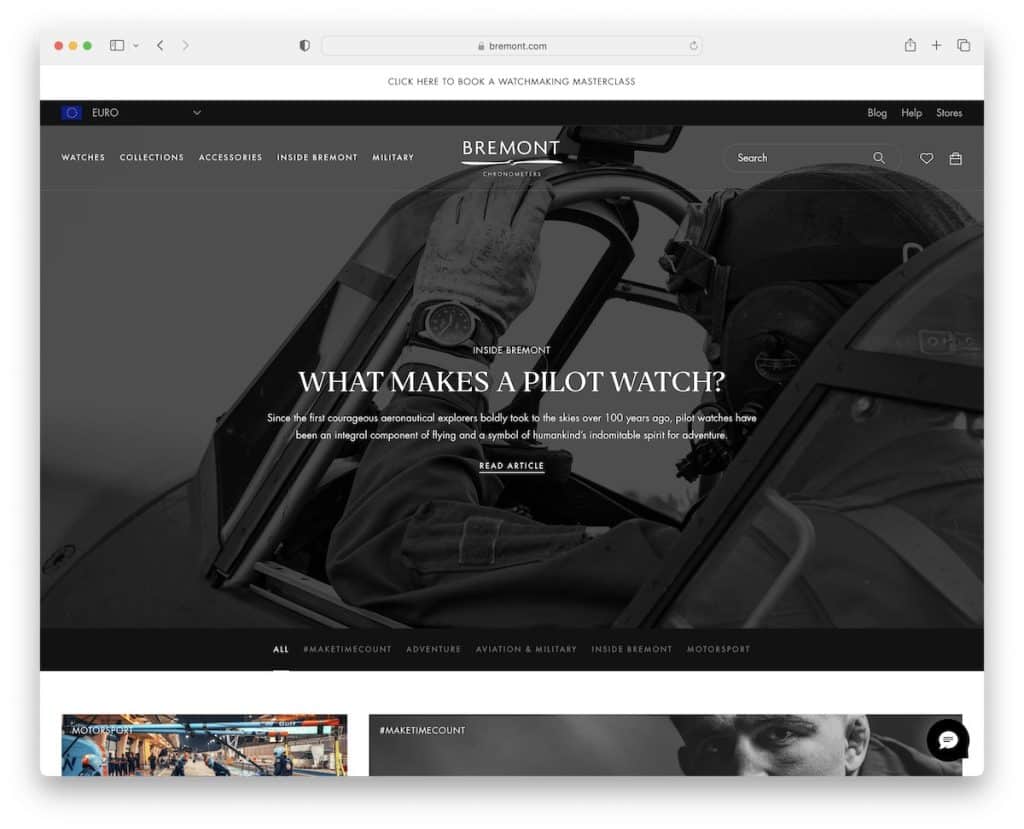
4. Bremont
İle oluşturuldu: Shopify

Bremont, kahraman alanının en son makaleyi tanıttığı zarif bir siyah-beyaz iş blogu tasarımına sahiptir. Ve sonra, birinden diğerine daha rahat atlayabilmeniz için ekranın üst kısmına yapışan kategorilere bağlantılar içeren siyah bir sekme var.
Bremont'un blogunda ayrıca yeni bir sayfa açmadan makaleleri yükleyen "daha fazla makale göster" düğmesi bulunur. (Ayrıca toplam makale sayısını ve kaç tanesinin yüklendiğini gösterir.)
Not: Daha fazla makaleyi sayfalandırma olmadan sergilemek ve okuyucularınızı blogunuzda daha uzun süre tutmak için "daha fazla yükle" düğmesini kullanın.
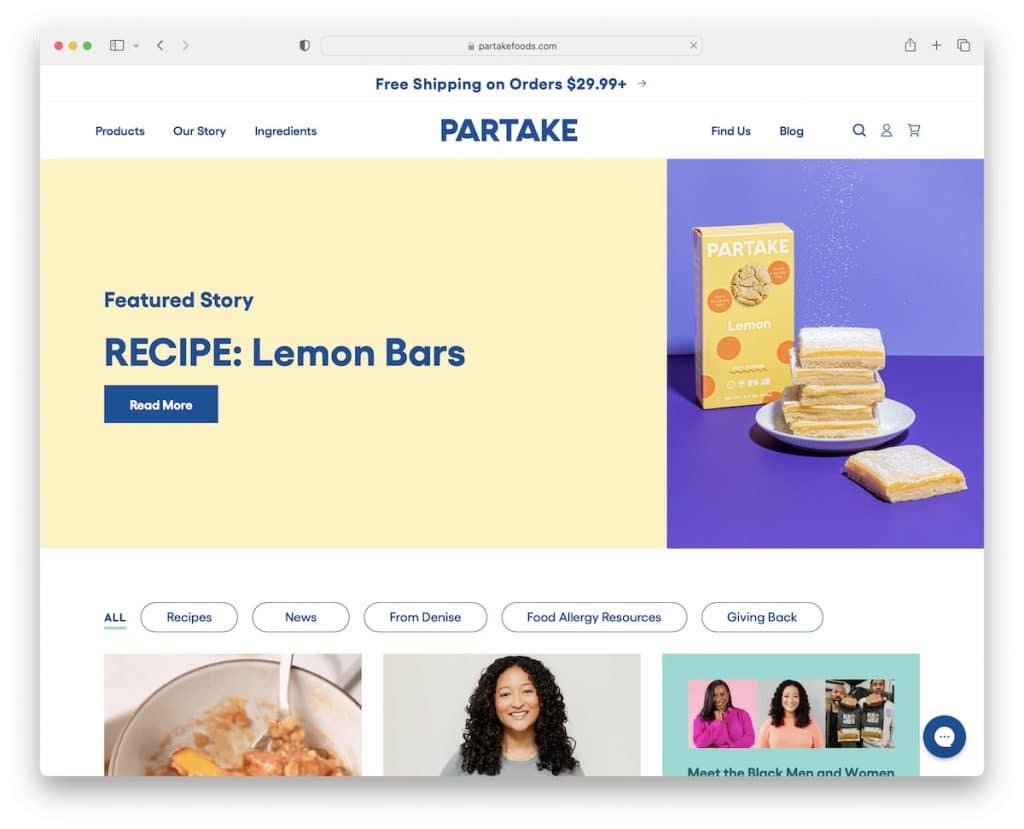
5. Yiyecekleri Paylaşın
İle oluşturuldu: Shopify

Partake Foods'un uzmanlığı, post-grid'in daha ilgi çekici bir atmosfer yaratmak için bazı statik ve animasyonlu öğelere sahip olmasıdır.
Ekranın üst kısmında, canlı bir tasarıma ve etkileşimi destekleyen fareyle üzerine gelme efektli bir düğmeye sahip "öne çıkan hikaye" yer alır.
Bu blogun ana sayfası son derece uzun ve kayan bir başlık veya başa dön düğmesi yok, bu da dahil edilmesini şiddetle tavsiye ettiğimiz bir şey.
Not: Yapışkan bir başlık/menü veya kayan bir başa dön düğmesiyle başa geri kaydırmayı kaldırın. (Hey, kimse kaydırma yapmaktan hoşlanmaz!)
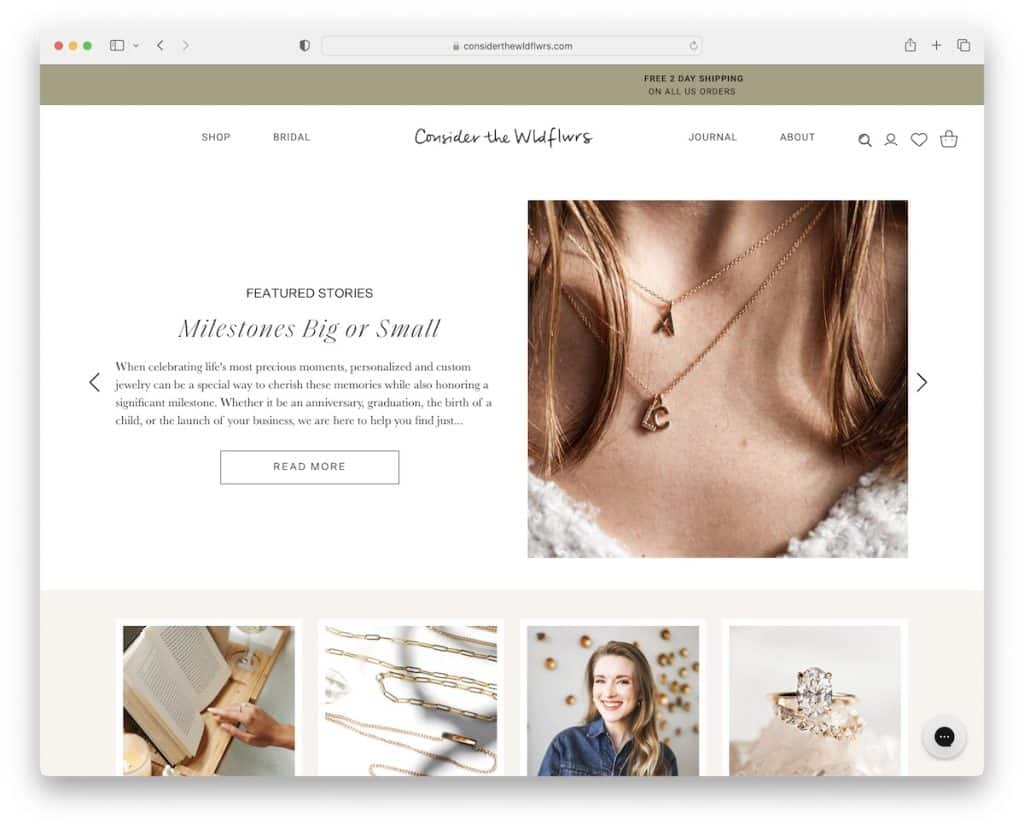
6. Wldflwrs'ı Düşünün
İle oluşturuldu: Shopify

The Wldflwrs'ın ekranın üst kısmında öne çıkan hikayeleri tanıtan bir kaydırıcıya sahip temiz ve modern bir işletme blogu olduğunu düşünün.
Kaydırıcının altında, ilgilendiğiniz şeye doğrudan gitmek veya tüm blog girişlerini kontrol etmek için biraz daha kaydırma yapmak için küçük resimler içeren kategoriler bulunur. Her blog gönderisinin kenar çubuğu olmayan kutulu bir düzeni vardır, bu nedenle tüm odak içerik üzerindedir.
Not: Blogun alanından ödün vermeden birden çok makaleyi göstermek için bir kaydırıcı kullanın.
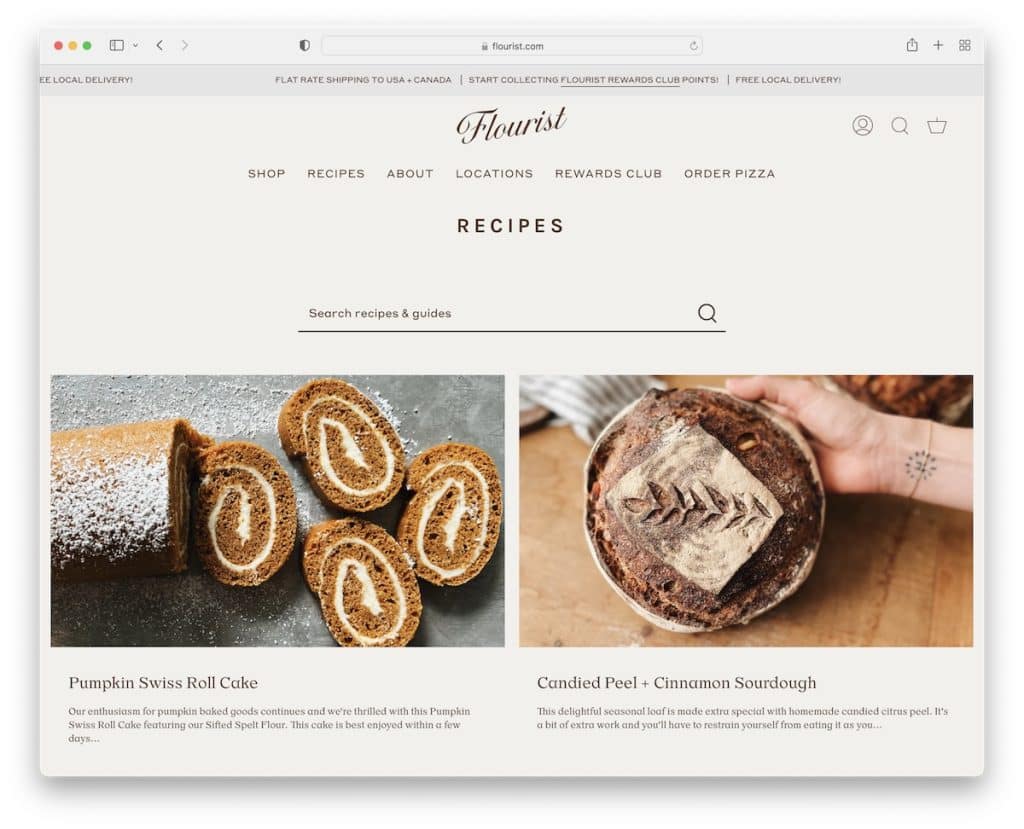
7. Çiçekçi Tarifleri
Şununla oluşturuldu : Shopify

Çiçekçi Tarifleri'nin blogu, bir üst çubuk bildirimi (kayan metin animasyonu) ve çok sütunlu bir açılır menüye sahip bir başlık ile minimalisttir. Başlığın altında, herkesin belirli bir tarifi veya kılavuzu arayabilmesi için bir arama çubuğu bulunur.
Blog gönderileri, ilgili ürünleri ve son makaleleri gösteren widget'lara sahip yapışkan bir kenar çubuğuna sahiptir.
Not : Kullanışlı pencere öğeleri içeren bir kenar çubuğu, masaüstünde son derece etkili olabilir (ancak mobilde o kadar etkili olmayabilir).
İlgilenen herkes için en iyi tarif bloglarının bir listesine de sahibiz.
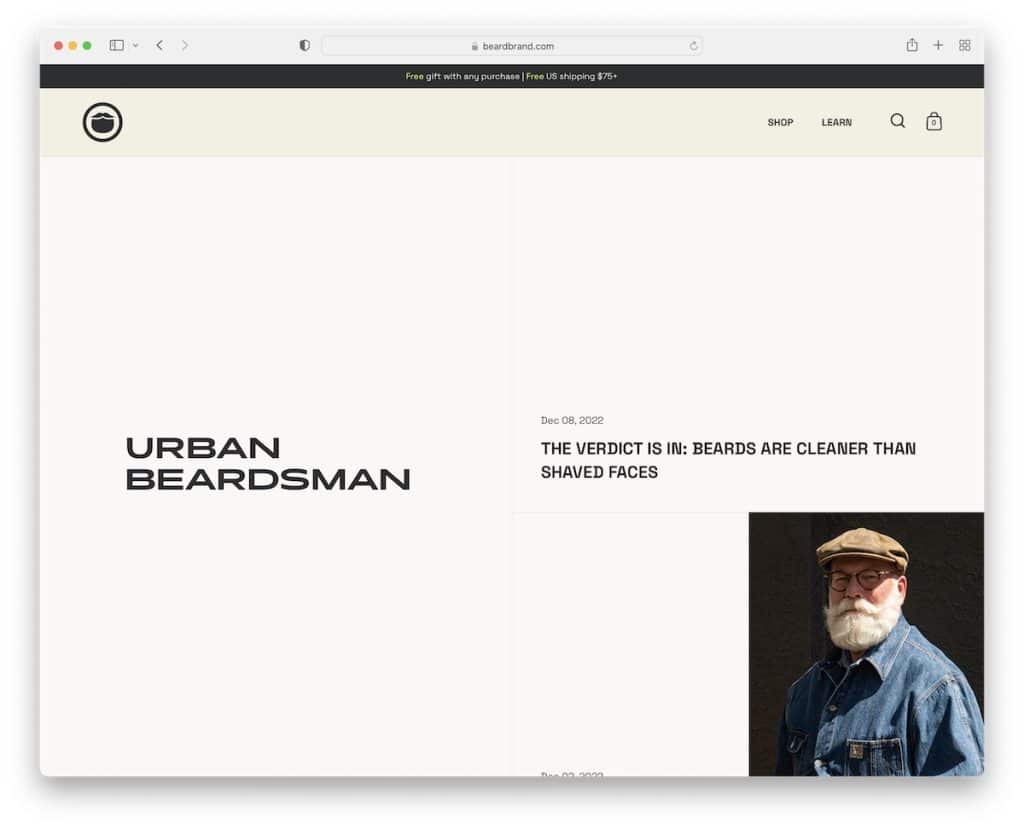
8. Şehirli Sakalcı
Şununla oluşturuldu : Shopify

Urban Beardsman, statik bir sol taraf ve kayan bir sağ kısım ile benzersiz, bölünmüş ekranlı bir blog düzenine sahiptir. Sağ kısım ayrıca bölünmüş bir tasarıma sahiptir; burada sol kısım tarih ve başlığı ve sağdaki öne çıkan görseli gösterir.
Çok sütunlu (karşıt) alt bilgiden önce, size kaç tane e-posta alacağınızı bildiren şeffaf bir açıklama içeren bir haber bülteni abonelik formu bulunur.
Not : Bir abonelik formuna gizlice girmeyin; aboneye bülteninizden ne bekleyebileceklerini ve sayısını bildirin.
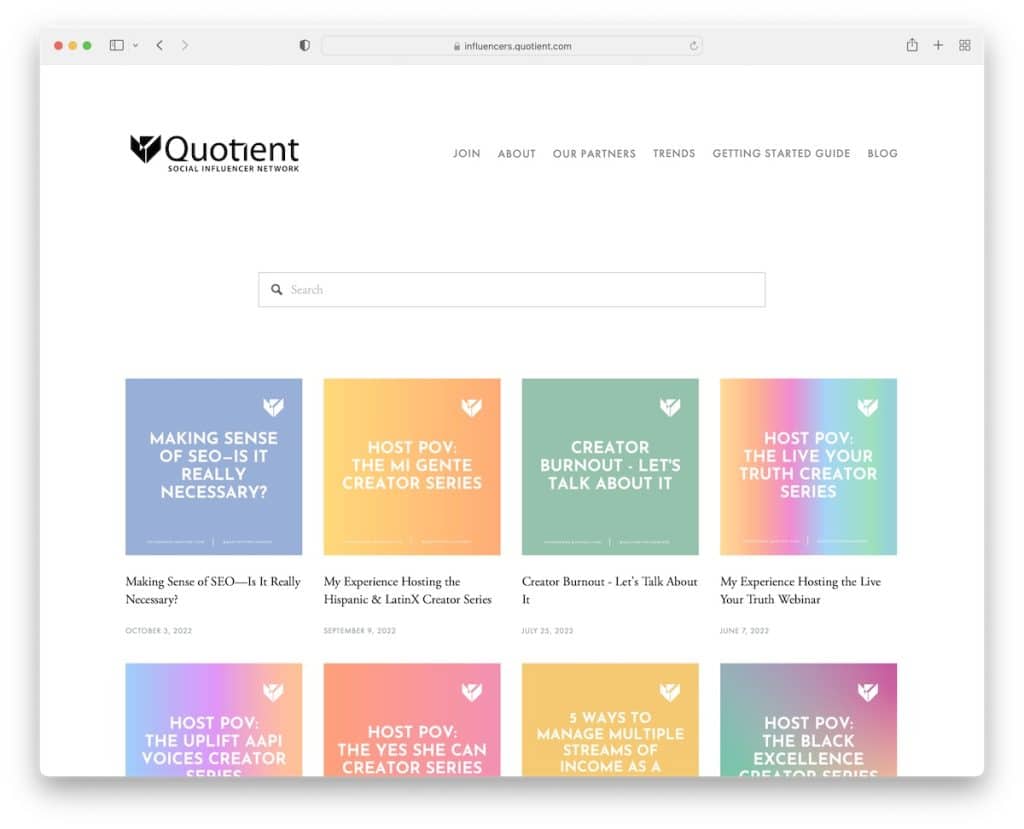
9. Bölüm Sosyal Etkileyen Ağı
İle inşa edildi : Squarespace

Quotient'in blogu, mükemmel bir okuma deneyimi sunmak için tamamen basitlikle ilgilidir. Üst bilgi ve alt bilgi, taban gibi beyaz bir arka plana sahiptir ve daha düzgün bir görünüm sağlar.
Arama çubuğuna erişim kolaydır ve gerekli içeriği daha hızlı bulmak için canlı sonuçlar/öneriler içerir.
Izgara düzeni, her şeyi güzel bir şekilde renklendiren enerjik küçük resimlerle basittir.
Not : Öneriler içeren canlı bir arama çubuğu, makaleleri bulmayı çok daha hızlı hale getirir.
Bu oluşturucunun ne kadar güçlü olduğunu görmek için birkaç harika Squarespace web sitesi örneğini de kontrol etmek isteyebilirsiniz.
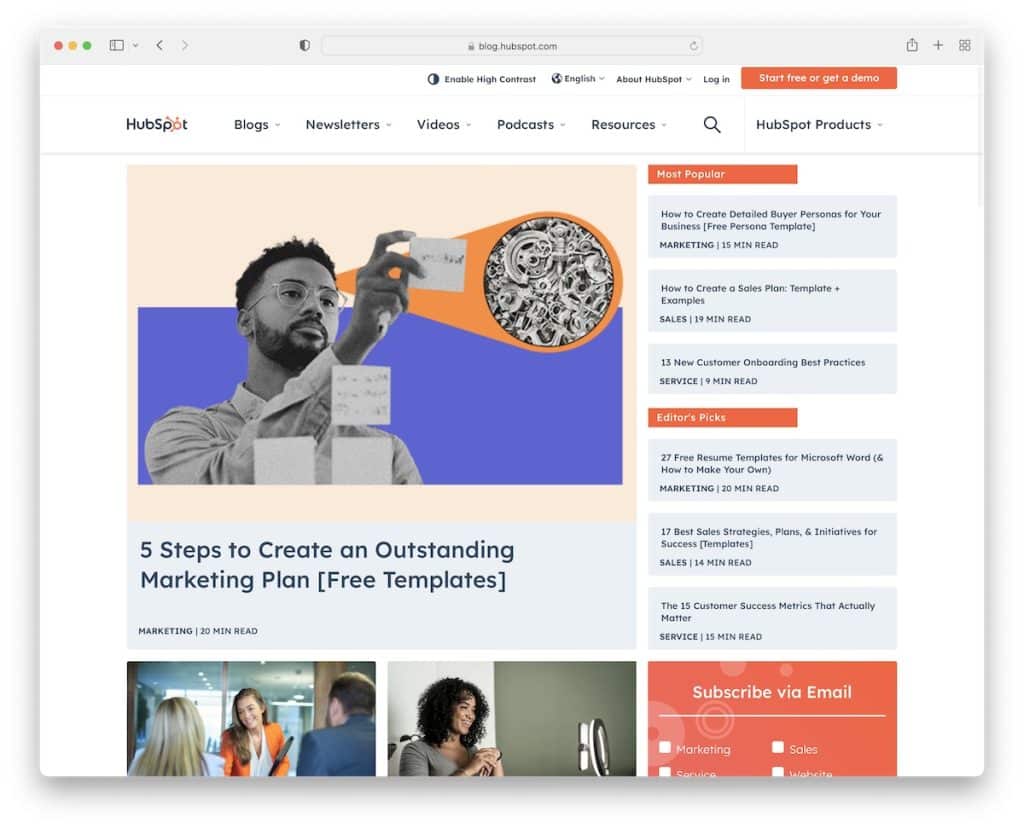
10. HubSpot Blogu
İle oluşturuldu : HubSpot CMS

HubSpot Blog'un ana sayfasında, bölümlere ayrılmış bir sürü içerik görüntülenir, bu nedenle her şeye ulaşmak ve keşfetmek kolaydır.
Öne çıkan gönderilerle başlar, ardından farklı kategorilerdeki en son makaleler ve daha fazlası gelir. Ancak kategorileri ekranın üst kısmına yapışan mega menüde de bulabilirsiniz.
Not : İçeriği daha keyifli bir şekilde taramak için bölümlere, bölücülere ve diğer pratik öğelere ayırın (özellikle çok fazla içeriğiniz varsa).
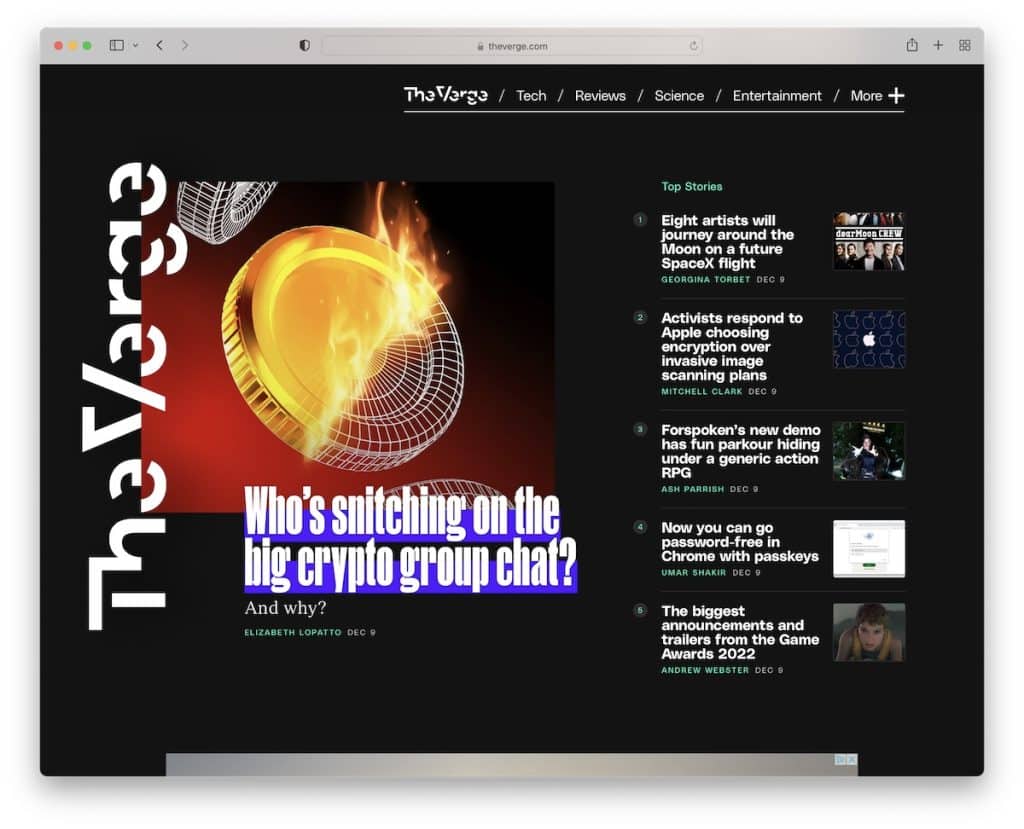
11. Sınır
İle oluşturulmuş : Koro

Verge'nin benzersizliği, onu kitlelerin arasından sıyrılmasını sağlayan koyu renkli tasarımıdır. Bununla birlikte, daha dinamik bir atmosfer yaratan canlı arka planlara sahip birden çok öğe de bulacaksınız.
Ayrıca, ana menü bağlantılarının yanı sıra The Verge'de sağdan kayan bir açılır menüye sahip bir hamburger menüsü vardır. Artı, ilginizi çekecek çeşitli değişken öğeler var.
Not : Klasik light blog tasarımını kullanmak yerine koyu bir blog tasarımını tercih edin ve fark yaratın.
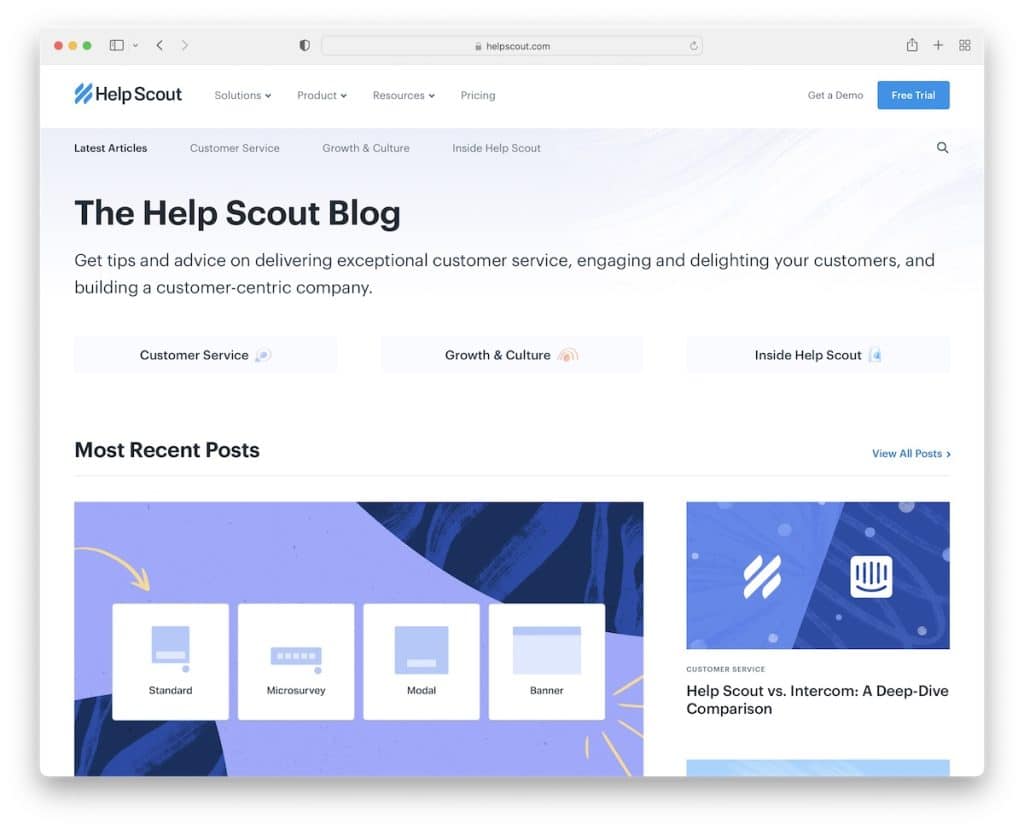
12. Scout'a Yardım Edin
Yapımcı : Gatsby


Help Scout, bir başlık ve neyle ilgili olduğuna dair kısa bir açıklama ile başladığı için işleri biraz farklı yapar. Daha sonra, belirli bir şeye ihtiyacınız varsa veya bunun yerine en son gönderilerin keyfini çıkarmaya başlarsanız, dört hızlı düğme bağlantısı var.
Dahası, her kategori bölümünde daha fazla gönderi görüntülemek ve diğer değerli içerikleri bulmak için bir bağlantı da bulunur. Son olarak, bireysel gönderilerde okuyucuları sonuna kadar okumaya teşvik eden bir ilerleme çubuğu bulunur.
Not : Bir ilerleme çubuğu entegre etmek, blogunuzda/web sitenizde daha uzun süre harcanmasına katkıda bulunabilir.
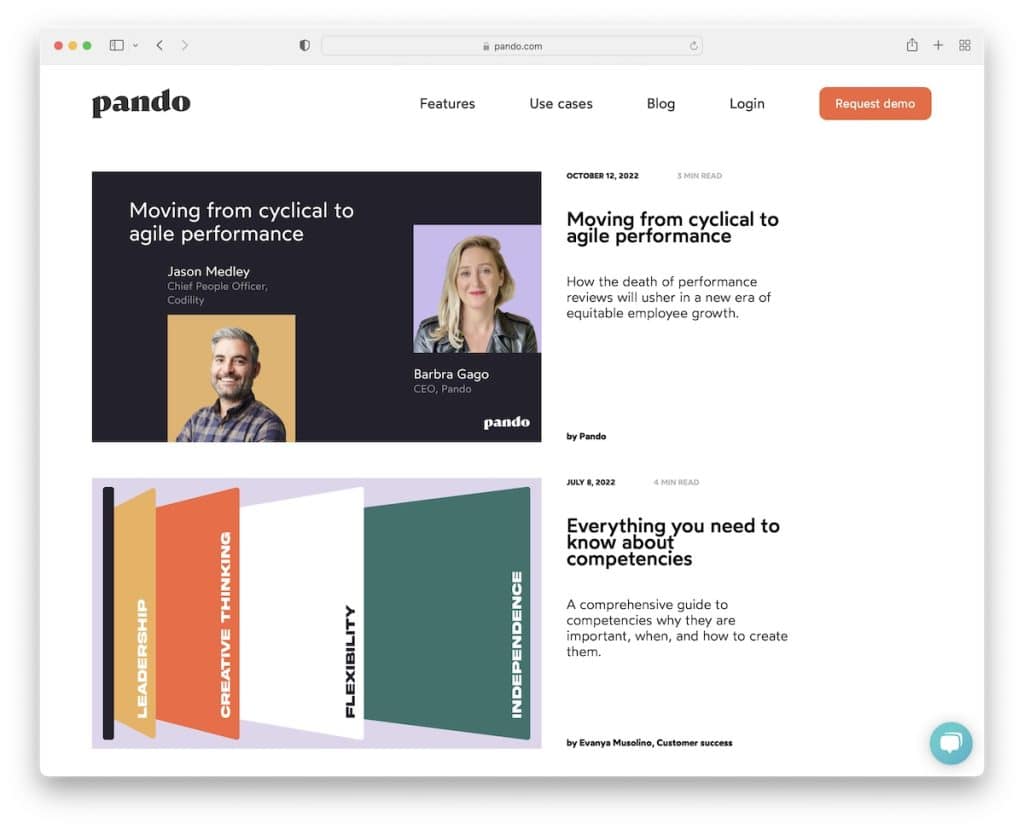
13. pando
İle oluşturuldu : Web akışı

Pando'nun iş blogu örneği, solda büyük küçük resimler ve sağda ek gönderi bilgileri içeren temiz, tek sütunlu bir düzene sahiptir.
Birkaç saniye sonra sol alt köşede Pando'nun bloguna abone olmak için küçük bir açılır pencere görünür, ancak ilgilenmiyorsanız kapatabilirsiniz.
Not : Okuyucuları "daha fazlasını oku"ya tıklamaya ve gönderinin tamamının keyfini çıkarmaya ikna etmek için blog alıntıları ekleyin.
Hemen başlamanız için sizi heyecanlandıracak mükemmel Webflow web siteleri listemize göz atmayı unutmayın.
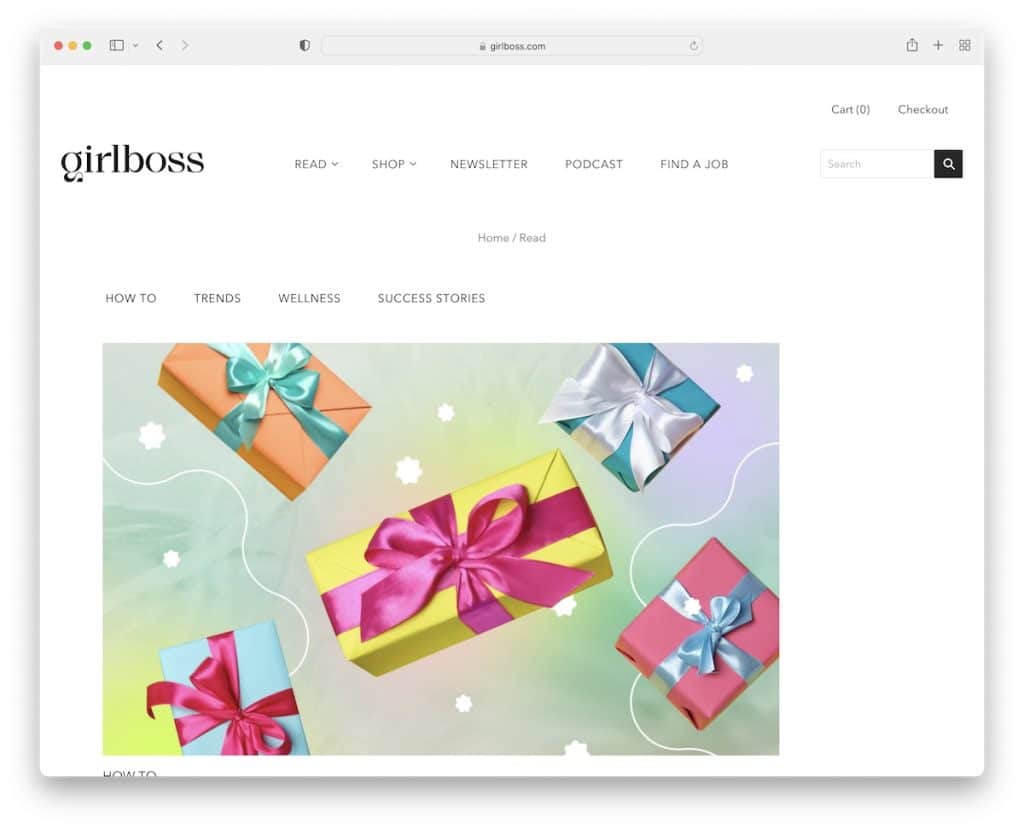
14. Patron Kız
Şununla oluşturuldu : Shopify

Girlboss hakkında sevdiğimiz şey, hoş bir kontrast etkisi yaratmak için siyah altbilgi arka planına sahip çoğunlukla hafif tasarımdır.
Blog gönderileri, daha geleneksel olan sağ kenar çubuğu yerine, popüler gönderiler ve bir afiş reklamı içeren bir sol kenar çubuğuna sahiptir. Her gönderinin altında ayrıca sosyal paylaşım düğmeleri vardır, böylece okuyucular haberi yaymaya yardımcı olabilir.
Not : Blogunuza sosyal paylaşım işlevi ekleyerek daha fazla popülerlik kazanın.
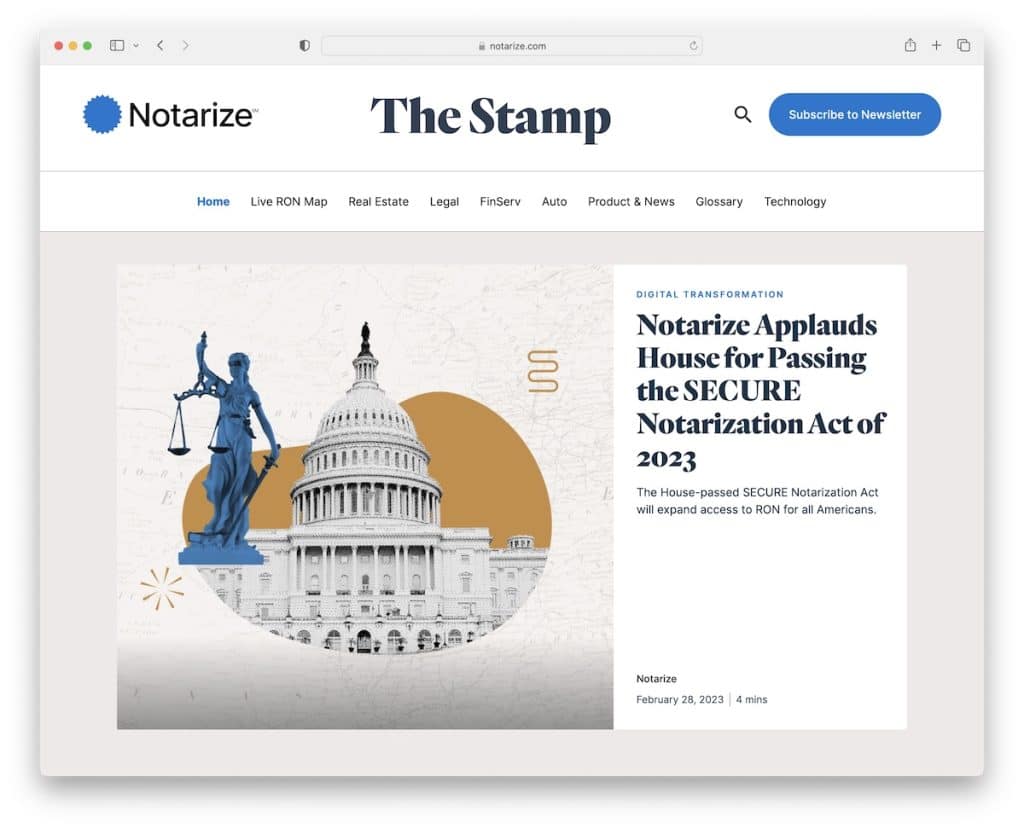
15. Noter tasdikli
İle oluşturuldu : Web akışı

Noter tasdikli, kutulu bir düzene ve ekranın üst kısmında kutulu bir slayt gösterisine sahip müthiş bir iş blogu örneğidir. Tasarım, onu daha canlı hale getirmek için yaratıcılık düşünülerek sofistike.
Başlığın tamamı yüzer, böylece tüm menü bağlantıları, bir arama simgesi ve bir abonelik düğmesi (tıklarsanız bir açılır pencere açılır) her zaman parmaklarınızın ucunda olur.
Not : Daha fazla göz küresi istiyorsanız başlığa bir harekete geçirici mesaj (CTA) düğmesi ekleyin.
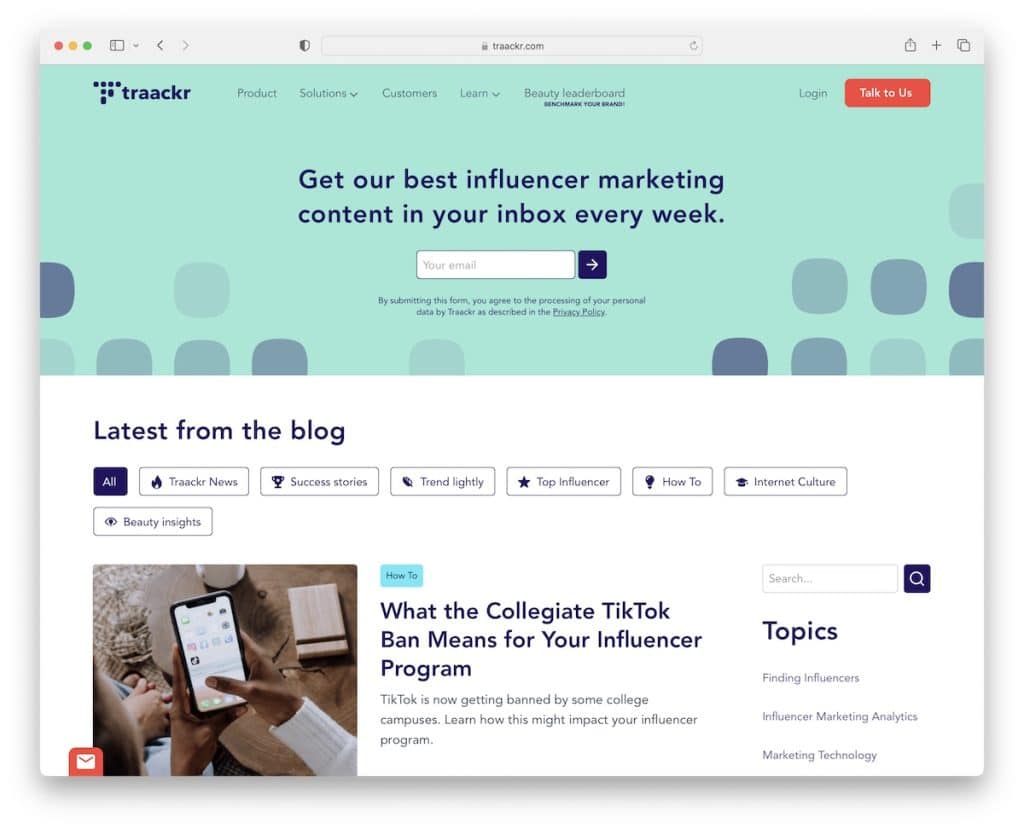
16. İzleyici
İle oluşturuldu: Web akışı

Trackr'ın benzersizliği, kahraman alanındaki bülten abonelik formudur. Ancak, sizi abone olmaya teşvik etmek için ekranın alt kısmında yüzen bir afiş de kullanırlar.
Bu iş blogu örneğinde, ana sayfada hızlı konu bağlantıları ve bir arama çubuğu içeren bir kenar çubuğu bulunur, ancak popüler olanı daha hızlı bulmak için yukarıdaki kategori sekmelerine de tıklayabilirsiniz.
Not: E-posta pazarlaması işe yarar, bu nedenle bülten katılım formunuzu net bir şekilde görünür yapın - neden onu blogunuza ilk şey olarak eklemiyorsunuz?
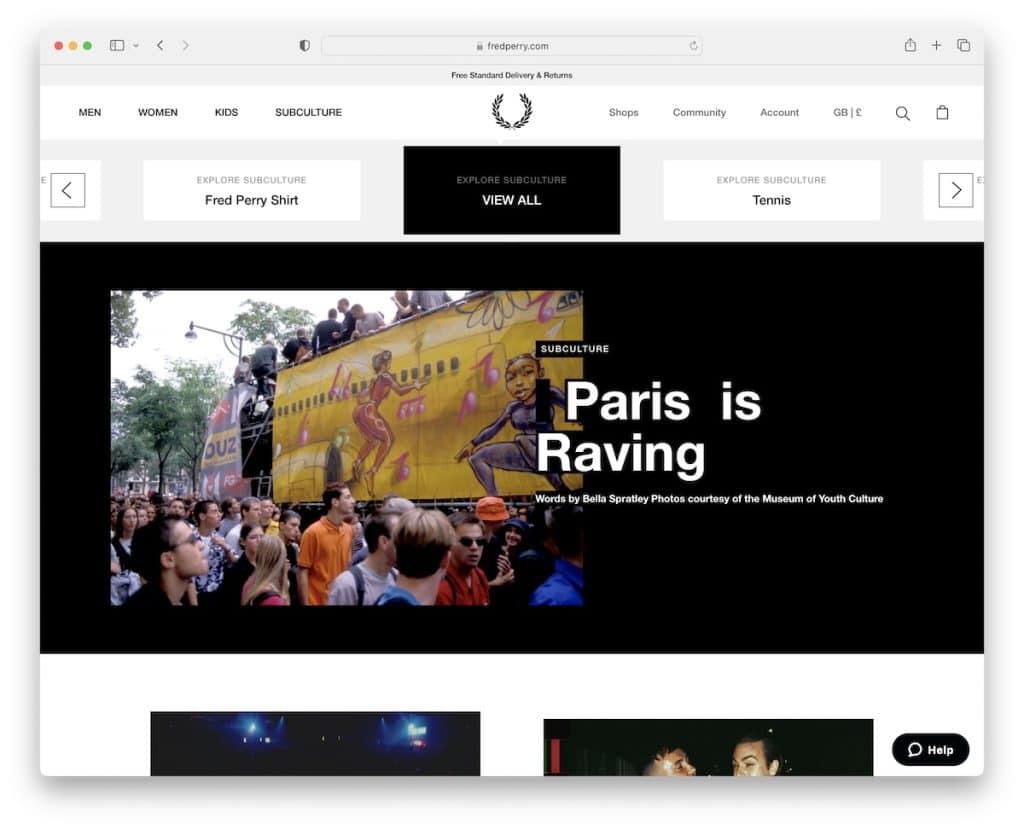
17. Fred Perry
İle oluşturuldu : Adobe Commerce

Fred Perry'nin blogunda gezinirken hemen fark edeceğiniz şeylerden biri de sonsuz kaydırma özelliğidir. Blog, "daha fazla yükle" düğmesine basmak yerine bunu sizin için otomatik olarak yapar.
Bu blogla ilgili bir başka harika şey de, ilgilendiğiniz alt kültürü seçip keşfetmenize yardımcı olan başlığın altındaki kaydırıcıdır.
Not : Sonsuz kaydırma özelliği ile sayfada geçirilen süreyi genişletin.
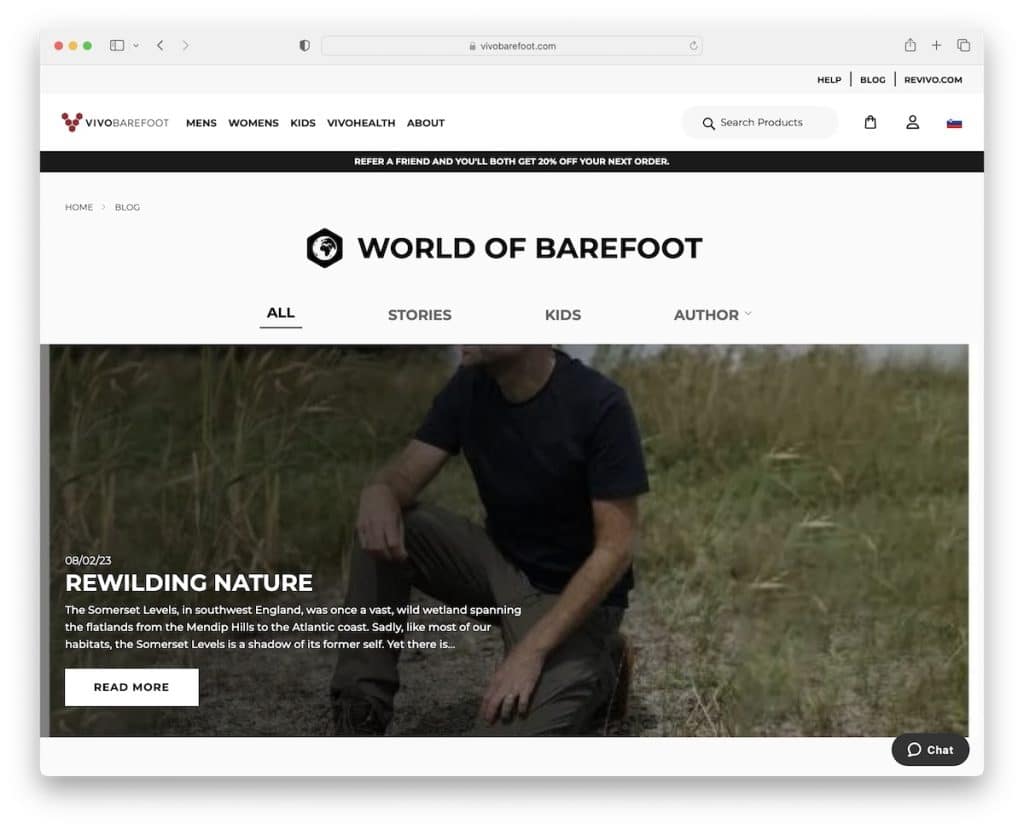
18. Canlı Çıplak Ayak
İle oluşturuldu : Adobe Commerce

Vivobarefoot, bir üst çubuk, gezinme çubuğu ve bildirim çubuğuna sahip genel başlığın yanı sıra, blogda farklı kategorilere göre arama yapmak için ek bir menü de kullanır.
Bu iş blogunun ana sayfası, içeriğin tadını çıkarmaya devam etmenizi sağlamak için bir "daha fazla yükle" düğmesiyle (basmanıza gerek yoktur, sonraki gönderi grubunu otomatik olarak yükler) en son ve en son olmayan makalelerden oluşan bir koleksiyondur. .
Not : Ana navigasyonunuz tüm web sitesinde gezinmeye odaklanabilirken, okuyucularınızın tüm gönderiler arasında sürekli arama yapmaması için blog kategorilerini de görüntülediğinizden emin olun.
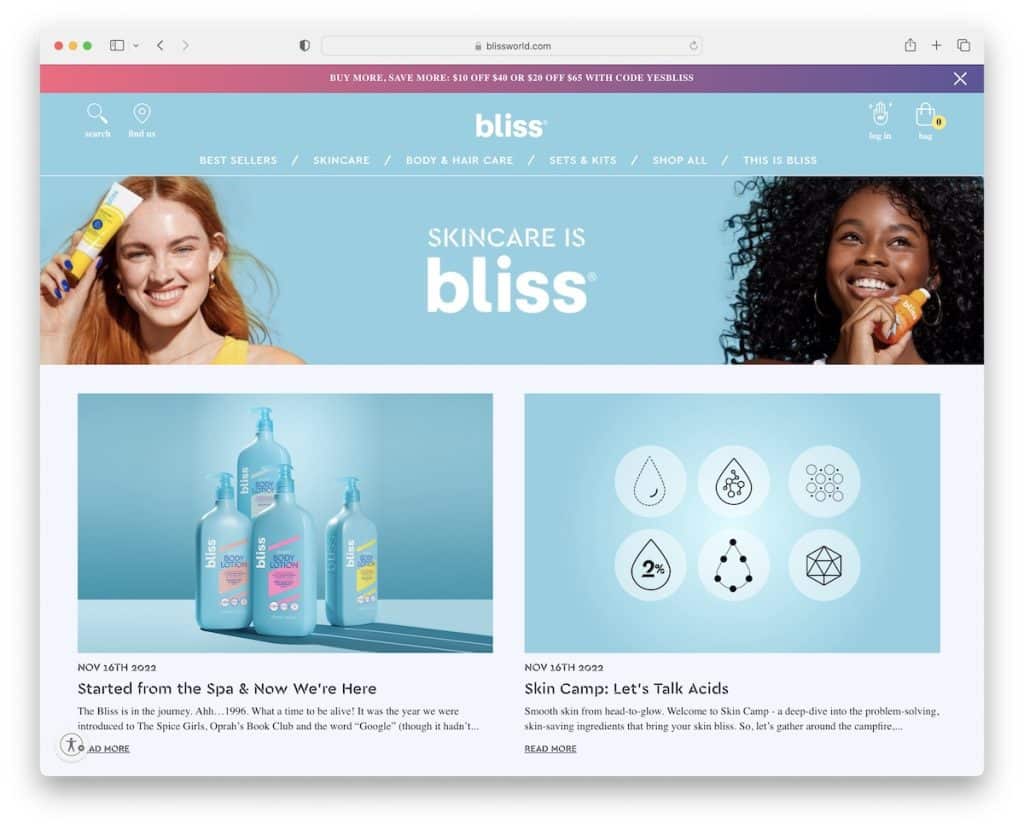
19. Mutluluk
İle oluşturuldu : BigCommerce

Bliss'in yayınlanmış çok fazla gönderisi olmasa da, tüm çevrimiçi varlığınız boyunca marka bilinci oluşturmanın bir örneği olarak onu eklemeye devam ediyoruz.
Ayrıca, Bliss'in iş blogu, bireysel blog gönderilerinde satışlarını artırmalarına yardımcı olan bir ürün döngüsüne de sahiptir.
Not : Her gönderinin altında "ilgili ürünler" yazan bir bölüm, dönüşümleri artırabilir. Bunu kim istemez?
İlham almak için daha fazla e-Ticaret web sitesine ihtiyacınız varsa, bu harika BigCommerce web sitelerine göz atın.
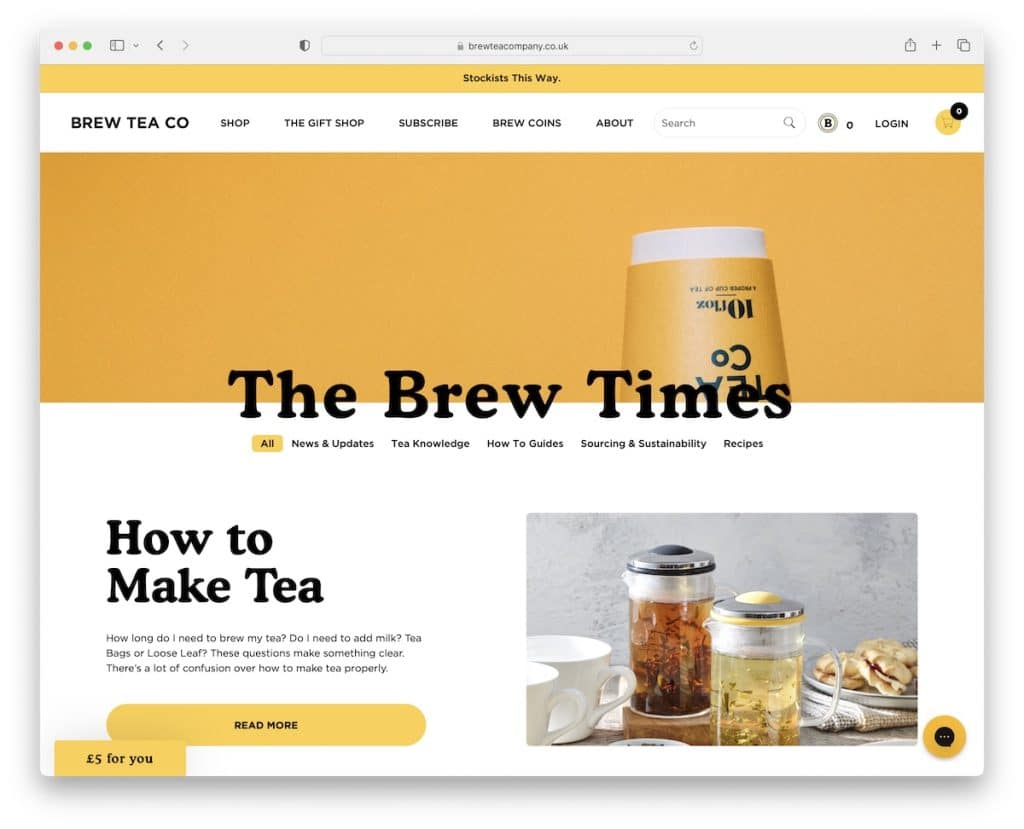
20. Brew Tea Co
İle oluşturuldu: Squarespace

Brew Tea Co, haberler, nasıl yapılır, tarifler ve daha fazlası gibi farklı kategorilere hızlı bağlantılarla blog içeriğine göz atmayı kolaylaştırır.
Kahraman bölümünün altında mutlaka okunması gereken makale ve ardından ipuçları, haberler vb. almak için bir gönderi ızgarası bulunur.
Ayrıca, Brew Tea Co size hemen bir açılır pencere ile vurmak yerine, bir e-posta karşılığında size teklifi hatırlatmak için sol alt köşede kayan bir düğmeye sahiptir.
Not : E-posta istemek yerine karşılığında bir şeyler teklif edin ve listenizi daha hızlı büyütebilirsiniz.
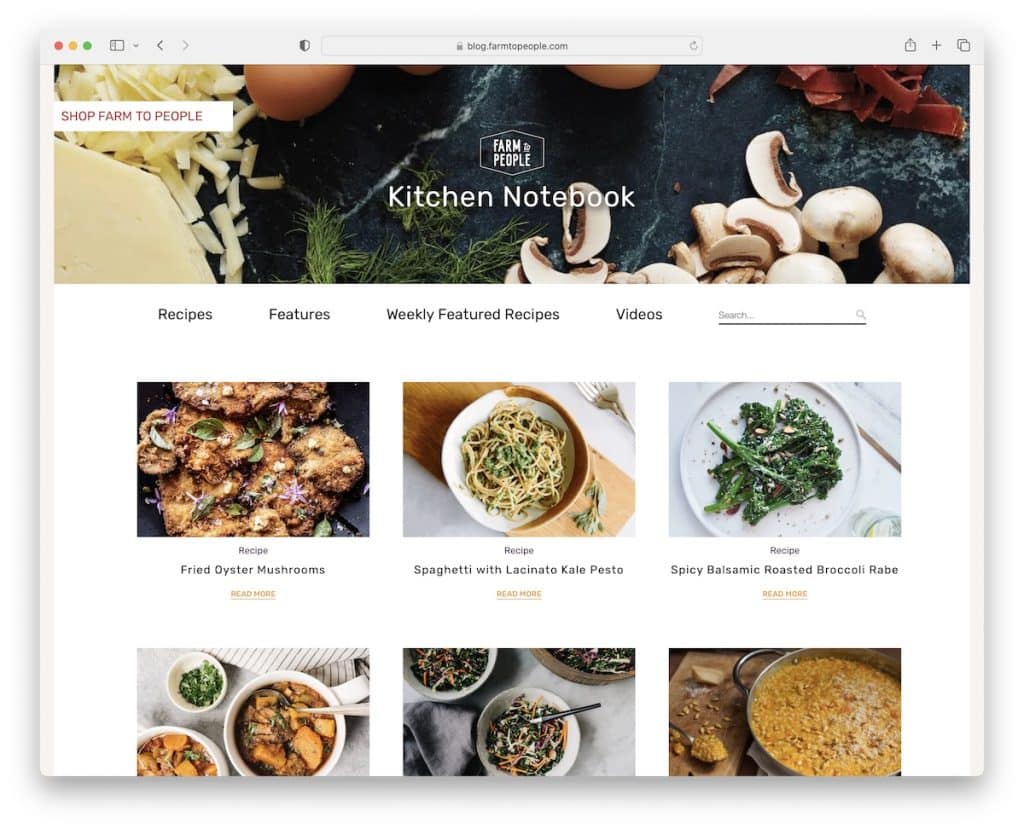
21. İnsanlara Çiftlik
İle oluşturuldu: Node.js

Farm To People'ın iş blogu basittir, her şeyden önce görselleri ve metni vurgular. Yemek tarifleri bulmayı hızlandırmak için dört ana bağlantı ve bir arama çubuğu vardır.
Tüm tarif gönderilerinde etiketler içeren bir kenar çubuğu, sosyal paylaşım ve altta tarif önerileri içeren özel bir bölüm bulunur.
Not : Bazıları her gönderinin altında "ilgili ürünler" kullanırken, siz "ilgili gönderiler" gösterebilirsiniz.
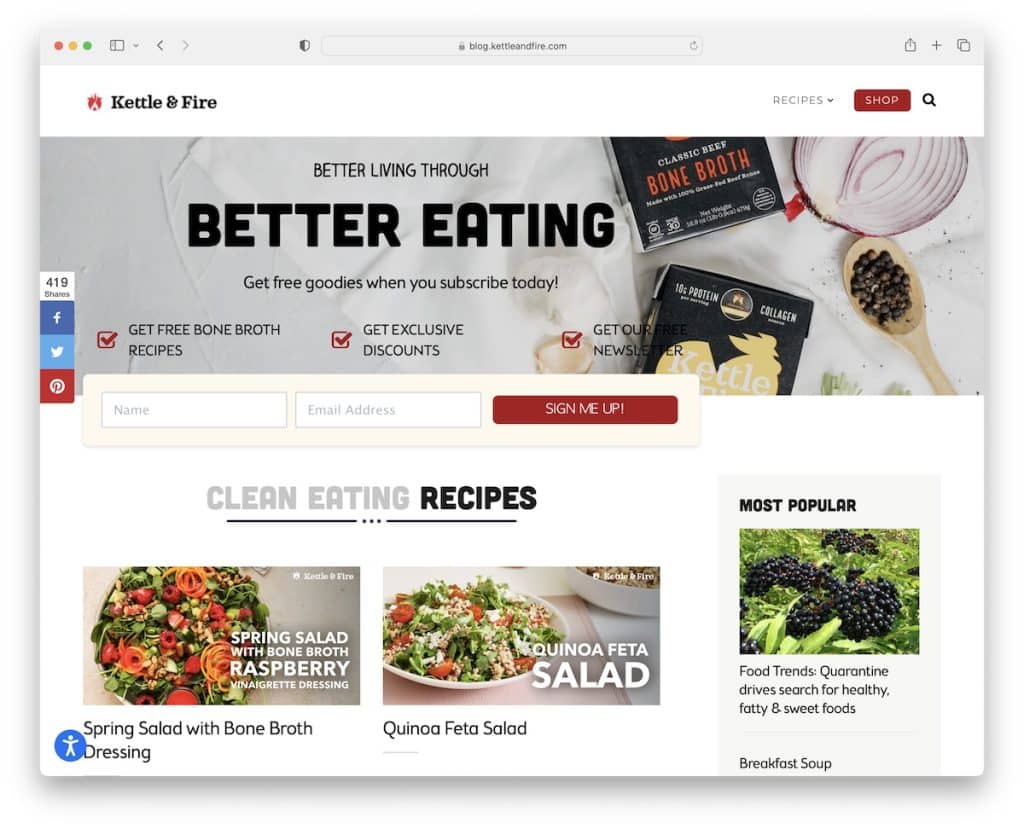
22. Su Isıtıcısı ve Ateş
İle oluşturuldu: Shopify

Kettle & Fire ayrıca blog başlamadan önce ilgi çekici kahraman bölümüyle e-postanızı almaya çalışır. Blog'un ana sayfası ve bireysel gönderiler, popüler tariflere bağlantılar içeren bir kenar çubuğuna sahiptir.
Ancak, başlık açılır menüsünden veya arama çubuğundan daha spesifik tarifleri kolayca bulabilirsiniz. Başlıkta ayrıca mağaza için ana sayfayı yeni bir sekmede açan bir CTA düğmesi bulunur.
Son olarak, sosyal kanıt oluşturmak için birçok otorite logosunun bulunduğu “görüldüğü gibi” bölümü var.
Not : Büyük haber siteleri sizden bahsediyorsa, bir güven unsuru olarak web sitenize veya bloğunuza logolarını ekleyin.
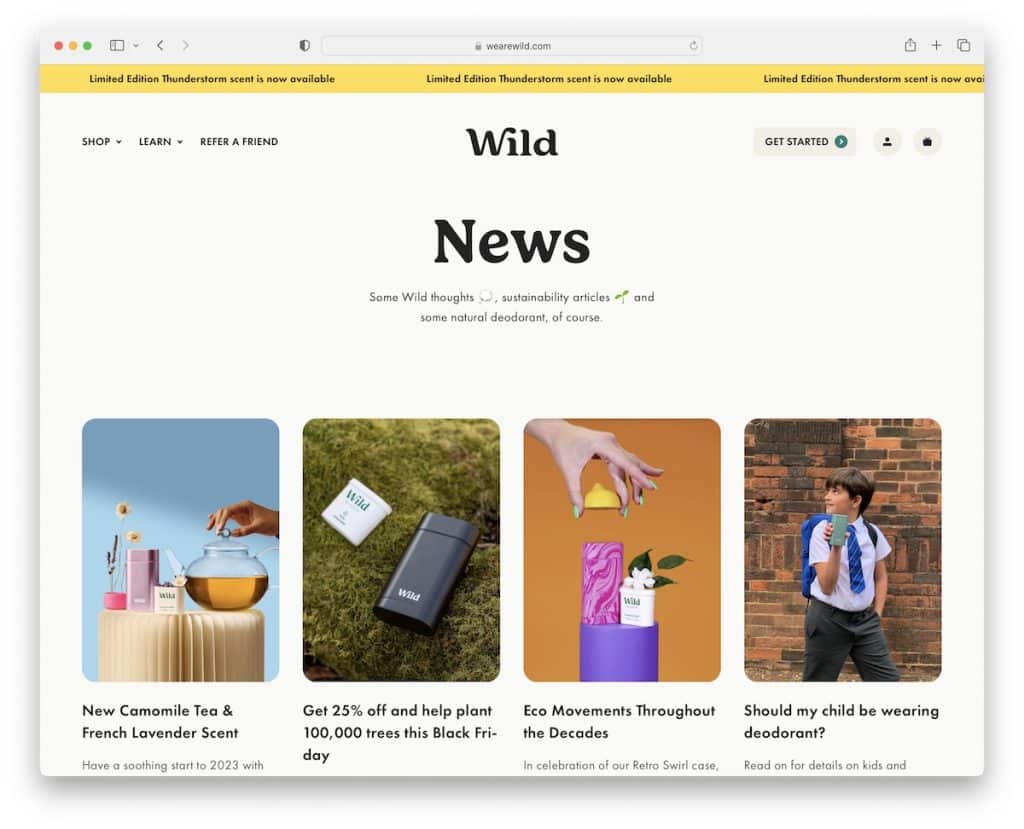
23. Vahşi
İle oluşturuldu: Node.js

Wild'ın blogu, yuvarlatılmış kenarlar nedeniyle anında daha mobil görünür. Ana sayfa nispeten uzundur, ancak içerik siz kaydırırken yüklenir, böylece konsantrasyonunuzu kaybetmezsiniz.
Ve en başa dönmek istediğinizde, menüye, hesaba veya alışveriş sepetine geri gitmeden erişebilmeniz için başlık hemen görünür.
Not : Görüntülere yavaş yükleme tekniğini ekleyin, böylece yalnızca ihtiyaç duyulduğunda görünürler. (Bu, blogunuzun daha hızlı yükleneceği anlamına da gelebilir.)
