Harekete Geçirici Mesaj: En İyi CTA Kılavuzu
Yayınlanan: 2022-09-01Web'i keşfederken, muhtemelen istediğiniz yeni t-shirt'ü satın almak veya hızlı haber bildirimleri için e-posta aboneliklerine kaydolmak gibi sizi harekete geçmeye teşvik eden yüzlerce düğmeyle karşılaşırsınız. Bu düğmelere genellikle çevrimiçi pazarlama alanında harekete geçirici mesaj veya CTA düğmeleri denir.
Web sitenizde kaçırılması imkansız ama yine de tıklanabilir harekete geçirici mesajlar mı istiyorsunuz? Bu kılavuzda, harekete geçirici mesaj veya CTA hakkında bilinmesi gereken her şeyi ele alacağız. Bazı CTA örneklerini, ipuçlarını, en iyi uygulamaları ve daha fazlasını ele alacağız. Peki “Daha Fazla Bilgi Edinmeye” hazır mısınız? Şaka yapıyorum, hadi başlayalım!
Harekete Geçirici Çağrı nedir?
[pullquuote]Kısacası, CTA olarak da bilinen bir harekete geçirme ifadesi, web sitenizde kullanıcıları bir tür işlem yapmaya teşvik eden bir ifadedir.[/pullquote] Harekete geçirici mesaj genellikle bir komut olarak sunulur, fiil cümle veya eylem. CTA'lar genellikle kullanıcıyı eylemi tamamlayabilecekleri bir konuma götüren bir düğme veya köprü şeklinde görüntülenir.
Örneğin, yaygın harekete geçirici mesaj veya CTA ifadeleri şunları içerir:
- Üye olmak
- Şimdi al
- Daha fazla bilgi edin
Çevrimiçi pazarlamacılar, insanları belirli eylemleri gerçekleştirmeye yönlendirmek için web sitesi sayfalarındaki CTA düğmelerini kullanır. Harekete geçirici mesaj düğmeleri genellikle bir web sayfasının avuç içi büyüklüğündeki küçük alanlarına veya promosyon malzemelerine yerleştirilir ve birisini dönüştürmeyi amaçlar.

Web Siteniz İçin Neden Harekete Geçirici Mesaj Kullanmanız Gerekiyor?
Bloglar, e-postalar, açılış sayfaları, sosyal medya gönderileri, reklamlar, videolar veya e-kitaplar aracılığıyla sizi her açıdan çağıran web sitelerinde kesinlikle parlak bir düğme veya esprili tek satırla karşılaşmışsınızdır. Ancak neden web sitenizde bir harekete geçirici mesaj veya CTA kullanmanız gerekiyor?
Basitçe söylemek gerekirse, potansiyel müşterinizin bir müşteri olup olmayacağını belirlediğinden, siteniz veya reklam kampanyanız için bir harekete geçirici mesaj çok önemlidir. CTA düğmesini atlamak işinize zarar verir.
CTA'lara ihtiyaç duymanızın üç nedeni:
1. Satış dönüşüm huninizin bir CTA'ya ihtiyacı var.
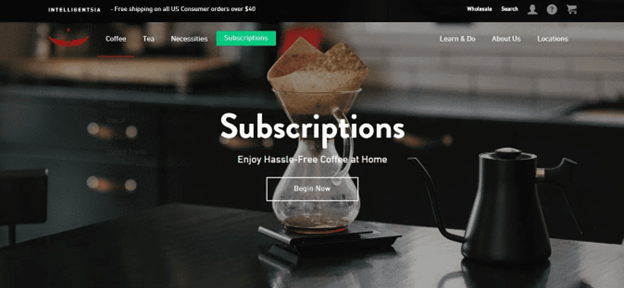
CTA'lar, kullanıcı için eylemleri tetiklemek için bir satış hunisinde kullanılır. Kullanıcıya daha sonra ne yapacağını söyler ve harekete geçmesini ister. Kullanıcıları blogunuzu ziyaret etmeye, size iletişim bilgilerini vermeye, bir e-kitap indirmeye veya e-posta listelerine kaydolmaya yönlendirebilirler. Örneğin, bu sayfada “Abone Ol!” yerine “Daha Fazla İpuçları Al” kullanılmaktadır.
2. Müşteriler CTA'ları ister.
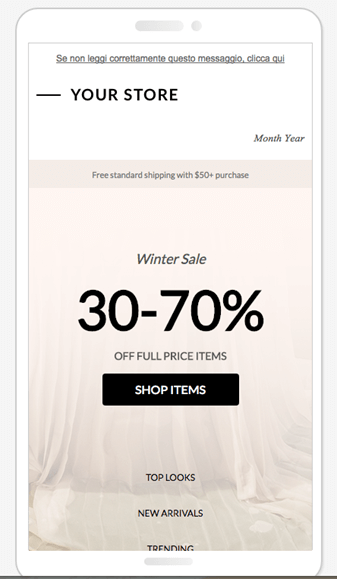
Müşteriler bir sonraki adımda hangi adımları atmaları gerektiğini bilmek isterler. CTA, onlara bir sonraki adımı atmaları gerektiğini söyleyen bir düğme sunan, sayfanın sonundaki çağrıdır. Örneğin, indirimde olan bir gömleğin reklamını yapıyorsanız, müşterilerin hemen satın almalarını sağlayan bir "Şimdi Alışveriş Yap" düğmesi sunun.
3. Dijital reklamcılık CTA'lardan yararlanır.
Harekete geçirici mesaj olmadan, müşterileri cezbetmek için son hamlenizi yapamazsınız. CTA'lar, kısa ifadelere ve içeriğe bağlantılara dayalı PPC kampanyalarında özellikle önemlidir.
Mükemmel Harekete Geçirici Mesaj Nasıl Yazılır?
Harekete geçirici mesaj düğmeleriniz için beyin fırtınası yapmaya başladığınızda, yazmanın düşündüğünüzden daha zor olduğunu hemen anlayacaksınız. Düğmelerde yalnızca sınırlı miktarda alan bulunduğundan, her kelimenin sayıldığından emin olmanız gerekir. İşte mükemmel CTA'yı yazmaya nasıl başlayacağınıza dair bazı düşünceler.
1. Fiiller ve güçlü eylem sözcükleri kullanın.
Harekete geçirici mesajlar, çok eylem odaklı oldukları için benzersiz bir web sitesi kopyasıdır. Bu nedenle fiiller ve güçlü eylem sözcükleri kullanmak isteyeceksiniz. En başarılı CTA'ların aşağıdaki gibi fiillerle başladığını fark edeceksiniz:
- Şimdi satın al
- Şimdi Başla
- Şimdi İndir
- Üye olmak
- Hesap Oluştur
- Demoyu görüntüle
- Ücretsiz katılın
- Şimdi girin
2. Kişiselleştirin.
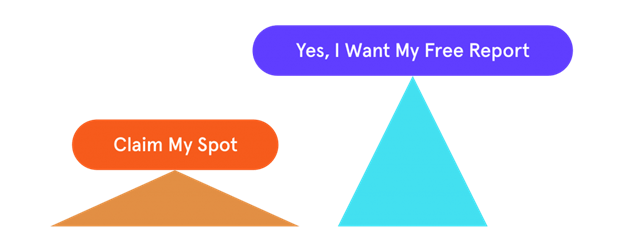
Düğme kopyalamayı daha ilgi çekici hale getirmek için "Koltuğumu Al" veya "Evet, Bedava Hediyemi İstiyorum" gibi ifadeler kullanabilirsiniz.

Her iki cümlenin de birinci tekil şahıs ağzından yazılmış olması, zaten her ziyaretçi için özel bir şeyler hazırladığınızı gösterir. Tek yapmaları gereken bunu iddia etmek.
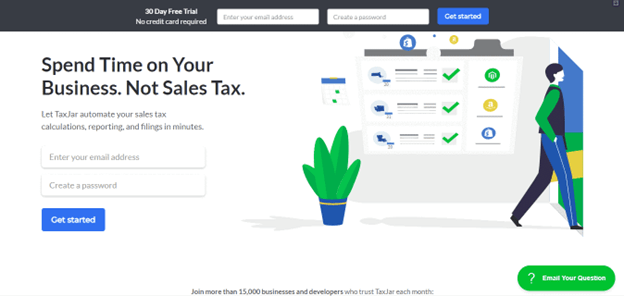
3. Ücretsiz bir şey teklif edin.
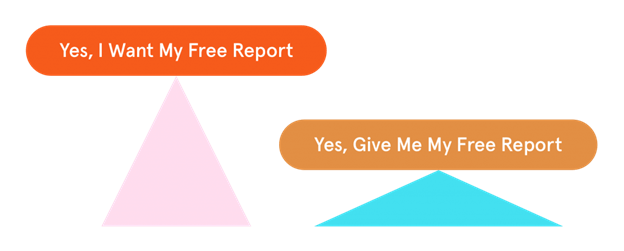
“Ücretsiz” kelimesini eklediğinizde, dönüşüm oranları genellikle artar. İşte bu sihirli kelimeyi içeren bir örnek.

4. Kitlenizi tanıyın.
Herkesin benzersiz bir açıklamaya ihtiyacı vardır çünkü herkesin farklı ilgi alanları ve bakış açıları vardır. Sonuç olarak, CTA düğmeniz bu anlayışı yansıtmalıdır. Kitlenize ve taleplerine ne kadar aşina olursanız, dönüşüm oranınız o kadar yüksek olur.
5. Hedef kitlenize odaklanın.
Daha spesifik harekete geçirici mesajlar ve web sayfalarıyla uğraşırken “sizi” kullanmak önemlidir. Örneğin, "Ücretsiz denemenizi başlatın." Ziyaretçilerinizle konuşurken kendinizle bağdaştırılabilir ve inandırıcı bir şeyler yaratabilirsiniz. Birini sattığınız şeyin zaten kendilerine ait olduğuna ikna ederseniz, bu onların önünde büyük bir adım olur.
6. Aciliyeti çağırın.
Yoğun baskı ve aciliyet hissi, birçok senaryoda avantajlı bir faktör olabilir. Ürününüzün potansiyel bir müşteri için daha iyi görünmesini istiyorsanız, "yalnızca" veya "az sayıda" gibi terimler ekleyerek bir aciliyet duygusu yaratmalısınız.
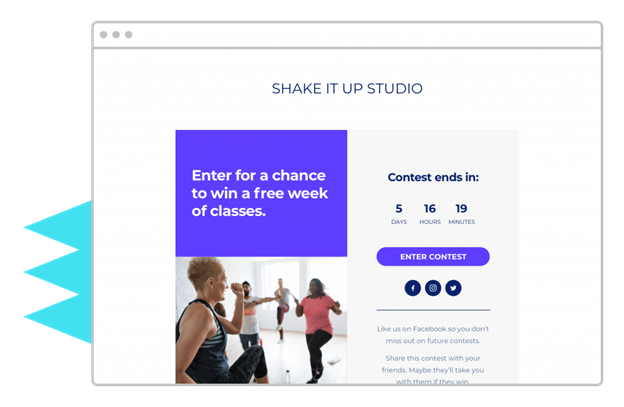
Spot ışığında sınırlı bir süreye sahip bir teklif için bir CTA hazırlarken aciliyet sağlayın. Bu, zamanın akışkan olduğunu vurgulayarak yapılabilir. Aciliyet yaratmak için pazarlama stratejilerinizde "şimdi" veya "bugün" gibi kelimeler kullanın; açılış sayfanızdaki tüm geri sayım saatleri, satışın sınırlı bir zamanı olduğunu vurgulamaya yardımcı olur.

Harekete Geçirici Mesaj: 3 İpucu ve En İyi Uygulamalar
CTA'lar veya harekete geçirici mesaj düğmeleri yaygındır. Gördüğümüz yüzlerce kişiden birine nadiren tıklıyoruz. Peki, harekete geçirici mesaj düğmelerinizin tıklanma sayısını nasıl artırabilirsiniz? Uygun stratejileri bilmek başarı için çok önemlidir.
Harekete geçirici mesaj butonunun doğru yerleştirilmesi, butonun nasıl göründüğü ve butonun içeriğinin çekici olması okuyucunun dikkatini çekmek için son derece önemlidir. Nereden başlayacağınızı bilmiyorsanız, Kadence WP'nin Gelişmiş Düğme Bloğu'nu deneyin. Bu blok, harekete geçirici mesajınız için estetik ve içerikle başlamanıza yardımcı olacaktır.
Ayrıca, Bilgi Bloğu'nu kontrol ettiğinizden emin olun. Bu blok, sayfalarınızdaki ve gönderilerinizdeki metin ve medya içeriğini blok düzenleyicide görüntülemenin esnek bir yoludur. Simgeler ve metin içeren basit bir menü oluşturmaktan tüm personel ızgarasına kadar birçok farklı şekilde yapılandırabilirsiniz.
Müşterileriniz için sağlam bir harekete geçirici mesaj stratejisi oluştururken gözden kaçırmamanız gereken bazı temel unsurlar.
1. CTA'nın sayfadaki yerleşimini düşünün.
Bir müşterinin harekete geçme planınıza uğrayıp yanıt verme olasılığı iki kritik faktöre bağlıdır: onu nasıl ve nereye yerleştirdiğiniz. Müşterinin gözünde, çağrı diğer her şeye kıyasla öne çıkmalıdır. Çok fazla metinle çevrelenmemeli ve sayfanın ortası gibi fark edilme olasılığı en yüksek yerlere yerleştirilmelidir.

2. CTA'nızın tasarımına ve estetiğine çaba gösterin.
CTA'nızın izleyiciler üzerindeki ilk izlenimi, buna nasıl yanıt vereceklerini önemli ölçüde etkileyecektir. Harekete geçirici bir pazarlama söz konusu olduğunda, ilk izlenim seçimi yönlendirir. CTA stratejinizin tonuna, görünümüne ve formatına (düğme, satır içi, açılır pencere, form) çok dikkat etmelisiniz.
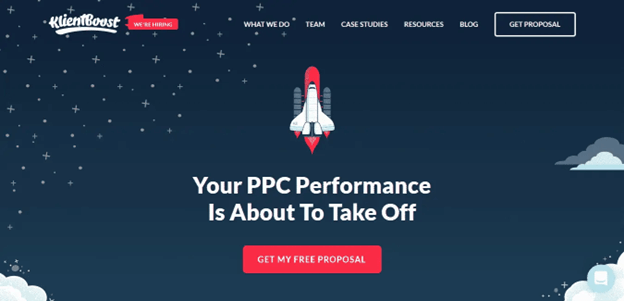
Örnek olarak Klientboost'un açılış sayfasını düşünün. Web sitesinde 2 CTA düğmesi bulunur (her biri aynı amaca hizmet eder, ancak farklı şekilde yerleştirilmiş ve renklendirilmiştir).
Yapmanız gereken şudur: İki CTA butonunu bulun ve her birinin dikkatinizin ne kadarını çekebileceğini değerlendirin:

3. CTA'nızı net ve noktaya getirin.
En zorlu sorunlardan biri, harekete geçirici mesaj stratejiniz için çekici içerik bulmaktır.
Tüketicilerin dikkatini ne çekecek ve onları pazarınız için potansiyel alıcılara dönüştürmek için yeterince ikna edecek ve neden sizin istediğiniz gibi davransınlar?
İçeriği oluşturmadan önce kendinize şu soruları sorun. Ardından, harekete geçirme stratejiniz aracılığıyla onlara net ve özlü yanıtlar vermeye çalışın.
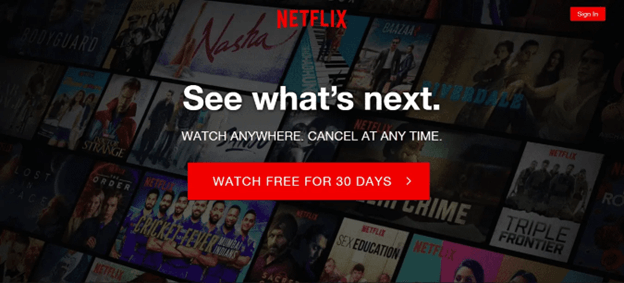
Netflix web sitesine bir göz atın. "Her Yerde İzle" ifadesi, CTA Düğmesine kısa ve cesur bir ektir. "Her Zaman İptal Et", CTA Düğmesine tıklamak için direnmenin imkansız olduğu kadar cazip bir anlaşmadır.


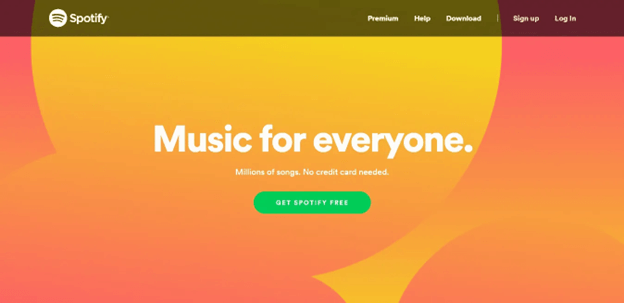
Uygun bir harekete geçirici mesaj belirleyerek ve planınızı çekici bir web sitesinde müşterilere sunarak, onlara güven aşılayabilirsiniz. Web sitenizin arka planı önemlidir çünkü planınıza ek ayrıntı ve ikna sağlar.
Şu iki CTA örneğine bir göz atın:


Favori CTA Örneklerimiz
İşte iyi hazırlanmış birkaç harekete geçirici mesaj veya CTA örneği.
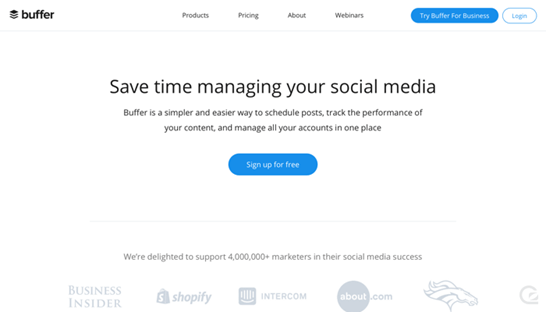
1. Tampon

Buffer'ın ana sayfası oldukça minimalisttir ve hiçbir öğe görünür değildir. Her şey CTA'ya ve akılda kalıcı bir başlığa geliyor. Küresel gezinme düğmeleri ve ana sayfalarındaki merkezi CTA için tutarlı stil kullanmaları için bonus puanlar alırlar.
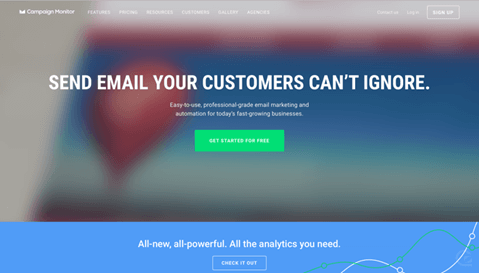
2. Kampanya İzleme

Campaign Monitor, kayıt düğmesini web sayfasındaki bir videonun üzerine yerleştirerek bir risk aldı. Neyse ki, videolarının karanlık bir kaplaması var. Metnin ve düğmenin baştan sona üzerinde durmasını sağlamak için bölümlerde bulanıklaştırılmıştır.
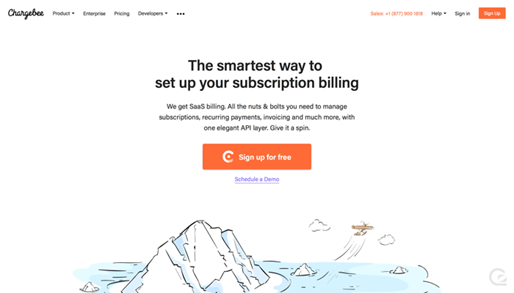
3. Masraf arısı

Chargebee, web sitesinde eylem düğmelerini belirtmek için turuncu rengi kullanır. Web sayfalarındaki temel CTA, gövde içeriğinden daha belirgindir ve mükemmel boyutta bir logoya ve çekici ifadelere sahiptir. Sadece tıkla - mükemmel iş, Chargebee!
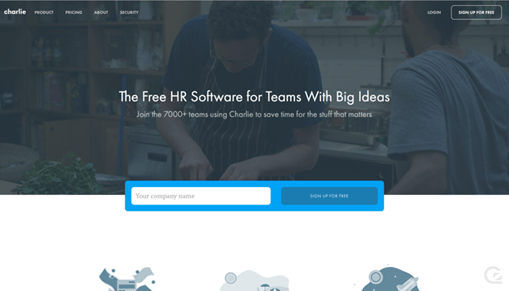
4. CharlieHR

CharlieHR, hem ana sayfada hem de site genelinde CTA'larında "ücretsiz" kavramını kapsamlı bir şekilde tanıtmaktadır. Ana sayfadaki kayıt kutuları tamamen fark edilir. Sizi daha fazla bilgi edinmek için sayfayı aşağı kaydırmaya ikna edecek bir teknik olarak hizmet eder.
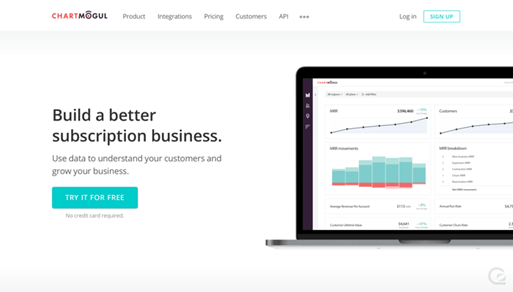
5. ChartMogul

ChartMogul, potansiyel SaaS kullanıcıları arasında ortak bir korkuyu gidermek için temel CTA'larının altındaki alanı kullanır: "Bunu denemeden önce fatura bilgilerimi sağlamam gerekecek mi?"
Cction Çağrınız İçin A/B Testi
Düğmeleri değiştirerek blog gönderilerinizin kullanıcı deneyimini iyileştirebilirsiniz. Ancak, uyarlanmış kitleleri en iyi şekilde nasıl ayırt edeceğinizi bilmek istiyorsanız, A/B testine katılmalısınız. CTAS'ınızı geliştirmek için, en iyi seçeneğin ne olduğunu görmek için birinin rengini değiştirerek test etmelisiniz. Bu işleme A/B testi denir.
A/B testi, bir mesajın iki veya daha fazla versiyonunun tepkisini hedef kitlemizin bir örneğiyle karşılaştırmamızı sağlar. Bu yöntem ile hedef kitlenizin dikkatini çekmede hangi unsurların en etkili olacağını belirleyebileceksiniz.
Bir sonraki adımımız, CTA üzerinde A/B testinin nasıl yapıldığını öğrenmek olacaktır.

CTA'lar, kullanıcılarımızın tepkilerini test etmek için kullanılabilecek çok sayıda değişken sağlar. A/B testi için en önemli şeylere odaklanalım.
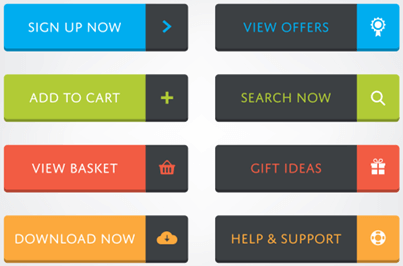
1. Renk
Bir kişi bilinçaltında renkten etkilenir. Huzur ve güven üreten pozitiflik ve soğuk renkler yaratmak için sıcak renkler ekleyerek bunu olumlu bir şekilde kullanabilirsiniz. Yeşil rahatlama sağlarken mavi güven sağlar.
Hedeflerinize en uygun renk şemasını bulmak için yaratıcı olmak ve çeşitli renklerle denemeler yapmak çok önemlidir. Harekete geçirici mesajın zıt renklerle vurgulanması, kullanıcıların bunları tanımlamasını kolaylaştıracaktır, ancak aşırıya kaçmamaya ve görüntüyü bozabilecek çakışan renkler kullanmamaya dikkat edin.

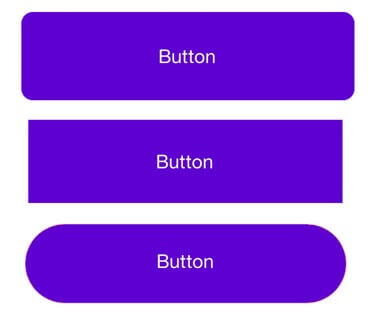
2. Boyut
Düğmenin boyutu, potansiyel harekete geçirici mesaj stratejilerini etkileyebilir. Daha büyük boyutlu butonlar, okuyucular üzerinde çok zorlayıcı olabilir ve kullanıcı deneyimini arttırırken, daha küçük düğmeler okunabilirliği ve daha yüksek dönüşüm oranlarını zorlaştırır.
Mobil sitenizde dengeli ve kullanışlı düğme boyutlarına sahip olmak çok önemlidir. Bu, hemen çıkma oranlarını düşürmeye yardımcı olacak ve ziyaretçilerinizi daha fazla etkileşimde tutacaktır.

3. Konum
CTA düğmesini bir içerik açıklamasının önüne yerleştirmek bazı durumlarda daha iyi dönüşüm sağlar. Her e-posta türü için yerleşimin değiştirilmesi gerekmez. CTA'ları farklı yerlere de yerleştirebilirsiniz. Alternatif olarak, sola, sağa veya ortaya hizalamayı kullanabilirsiniz.
4. İfadeler
Okuyucu, bağlantıya tıkladığında ne olacağını bilmelidir. Mesajınızı net tutun ve insanların ilgisini çekmek için heyecan verici fikirler kullanın.
Geleneksel Şimdi satın al bir örnektir. Daha az agresif bir ifade eklemek veya görünümünü değiştirmek gibi CTA düğmenizin stilini değiştirmeniz gerekebilir. "Şimdi satın al" kelimeleri daha fazla tıklama üretebilir ancak yeni ziyaretçilerin kafasını karıştırabilir. Bu durumda “Alışverişe devam et” gibi daha yumuşak seçenekler kullanmanızı tavsiye ederiz.
Ses, denemenin başka bir yoludur. Örneğin, birinci tekil şahıs olan “Tıklıyorum” yerine “Buraya tıklayın” gibi bir buyruğun sonuçlarını test etmek ilginç olabilir.

Ek olarak, metnin uzunluğunu değiştirebilir ve etkinliğini ölçebilirsiniz. En fazla 3-5 kelime kullanan optimal uygulamaları göz önünde bulundurarak kelime eklemeye veya çıkarmaya çalışarak test edebilirsiniz; bir kelimeyi değiştirmek bile fark yaratabilir!
Özel efektler
Bir düğmenin görünümünü değiştirmenin bir yolu, geleneksel olarak kullanılmayan bir şekil kullanmaktır. Titreşimli bir düğme veya değişen renk gibi özel efektler de ekleyebilirsiniz. Bu öğeler, bir gölge eklemek veya bir 3D efekti sunmak olabilir.

Özet: Harekete Geçirici Mesajın ve CTA'ların Gücü
Bu tanımlar, kurallar ve örnekler, kuruluşunuzdan en iyi şekilde yararlanmanıza ve Harekete Geçirici Mesajı en etkili şekilde uygulamanıza önemli ölçüde yardımcı olabilir. Ancak başarıya giden evrensel bir anahtar veya tek bir yol olmadığı için keşfetmeye devam etmelisiniz.
Güçlü bir harekete geçirici mesaj birçok şey olabilir, ancak amacınızın insanları harekete geçmeye ikna etmek olduğunu unutmayın. Etkileyici bir CTA, yalnızca ziyaretçiyi harekete geçmeye ikna etmek için tasarlanmıştır.
Ayrıntılı veya zekice olmaması gerekirken, değer taşımalı ve alışılmadık bir dil kullanmalıdır. Marka kültürünüzü ve sesinizi düşünün. Harekete geçirici mesajınız her ikisini de içermelidir. En iyi önerilerle web sitenizin içeriğini ayarlama kılavuzumuzu görmek için web sitesi içeriği kontrol listemize göz atın.

Etkili Bir Web Siteleri Oluşturmak için Kadence Temasını ve Kadence Bloklarını İndirin
Güzel tasarımlı ilgi çekici içerik oluşturmayı seviyorsanız, Kadence Blocks yerel WordPress düzenleyicide yaratıcı olmak için araçlar sağlar. Ayrıca, bir sonraki web tasarımınıza başlamak için bir tel kafes blok kitaplığı da dahil olmak üzere sitenize kolayca ekleyebileceğiniz önceden oluşturulmuş tonlarca içeriğin keyfini çıkarın. İlham ve hızlı gelişme için harika!
Kristen, 2011'den beri WordPress kullanıcılarına yardımcı olmak için öğreticiler yazıyor. iThemes'te pazarlama direktörü olarak, etkili WordPress web siteleri oluşturmanın, yönetmenin ve sürdürmenin en iyi yollarını bulmanıza yardımcı olmaya kendini adamıştır. Kristen ayrıca günlük tutmaktan (yan projesi The Transformation Year'a göz atın!), yürüyüş yapmaktan ve kamp yapmaktan, step aerobik yapmaktan, yemek pişirmekten ve daha güncel bir hayat yaşamayı umarak ailesiyle birlikte günlük maceralardan hoşlanıyor.
