ChatGPT Web Tasarımı Oluşturabilir mi?
Yayınlanan: 2025-01-01ChatGPT'nin metin yazma ve size yanıt verme konusunda harika bir iş çıkardığını biliyoruz, ancak web tasarımı oluşturabilir mi? Ve eğer evet ise, ne ölçüde? Sınırlamaları nelerdir ve özellikle hangi konularda üstündür?
Bu yazıda size ChatGPT'lerin yetenekleri hakkında genel bir bakış sunacağız ve bir sonraki web sitenizi oluşturmak için size diğer AI seçeneklerini sunacağız!
- 1 Yani ChatGPT Web Siteleri Tasarlayabilir… Değil mi?
- 1.1 Site Yapınızı Planlama
- 1.2 Web Siteniz İçin Kod Oluşturma
- 1.3 Hızlı Düzeltmeler ve Basit Komut Dosyaları
- 1.4 Kullanışlı Tasarım Önerileri
- 1.5 Harika Bir Kopyayla Geliyoruz
- 2 Ama İşte ChatGPT'nin Yetersiz Kaldığı Yer
- 2.1 İstemleri Mükemmelleştirmek — Yeni Tam Zamanlı İşiniz
- 2.2 Önizleme Yok, Sonsuz Ayarlama Anlamına Gelir
- 2.3 Mobil Yanıt Vermede İyi Şanslar
- 2.4 Güncellemeler? Umarım Bu İstemleri Kaydetmişsinizdir
- 2.5 Kod İhlal Edildiğinde (Ve Olacaktır)
- 3 ChatGPT'nin Ötesinde: Divi'de Yapay Zeka Web Tasarımı Yetenekleri
- 3.1 Divi AI ile Görsel Tasarım
- 3.2 ChatGPT Düşünürken Divi Quick Sites Oluşturur
- 3.3 Gerçek Özellikler, Gerçek Destek
- 4 Web Tasarımı İçin Divi ve ChatGPT'yi Kullanma
- 4.1 Hız: Saat ve Dakika
- 4.2 Metin İstemleri Değil Gerçek Şablonlar
- 4.3 Ne İnşa Ettiğinizi Görün
- 4.4 Ölçeklenebilirlik
- 5 Gerçek Bir Şey Oluşturun: Divi + Divi Yapay Zeka İş Başında
- 5.1 WordPress Web Sitenizi Hazırlama
- 5.2 Divi'yi Yükleme ve Divi AI'yi Etkinleştirme
- 5.3 Yeni Bir Web Sitesi Oluşturmak
- 5.4 Ve İşte Bu Kadar!
- 6 Web Siteniz Kendi Kendini Oluşturmuyor (Fakat Divi Yardımcı Oluyor)
Yani ChatGPT Web Siteleri Tasarlayabilir… Değil mi?
Gerektiği yerde kredi verelim - ChatGPT web tasarımıyla oldukça etkileyici şeyler yapabilir. Ancak tasarım kimlik bilgilerimizi yapay zekaya teslim etmeden önce, onun neler yapabileceğini görelim.
Site Yapınızı Planlama
ChatGPT'ye işletmenizle ilgili bir satır bırakın; temel bir sayfa listesi taslağı oluşturacaktır. Ana sayfa mı? Kontrol etmek. Sayfa hakkında mı? Açıkça. Ancak daha da derine iniyor ve büyüdüğünüzden bahsettiğinizde özel bir kariyer bölümü gibi şeyler öneriyor veya bu devasa Hizmetler sekmesini her hizmet için ayrı sayfalara ayırıyorsunuz.
Hiyerarşi konusunda da oldukça iyidir. Bir emlak web sitesi hakkında soru sorduğumuzda, Emlak İlanları sayfasının Ticari ve Konut olarak nasıl ayrılacağını ve daha sonra bunları alt kategorilere nasıl ayıracağını açıkladı. Artık Blog'un Kaynaklar altında mı yer alması gerektiğini yoksa ana menüde kendi yerini mi alması gerektiğini merak etmenize gerek yok.
Öneriler devrim niteliğinde değil; birkaç site oluşturduysanız çoğu sağduyuludur. Ancak ihtiyaç duyabileceğiniz sayfaların hızlı bir kontrol listesine mi sahipsiniz? Bu, son yapıyı kendiniz değiştirseniz bile bazı baş ağrılarından kurtarır.
Web Siteniz İçin Kod Oluşturma
HTML'de bir gezinme menüsüne mi ihtiyacınız var? Ya da belki basit bir iletişim formu? ChatGPT, işi yapan çalışan kod parçacıklarını dağıtır. Düzinelerce kod bloğunu test ettik; çoğu kutudan çıktığı gibi çalışır, ancak burada veya orada bir sınıf adını değiştirmeniz gerekebilir.
Komik olan şu ki, kodu düzeltmek sıfırdan yazmaktan daha iyidir. Kırık CSS'nizi yapıştırın; eksik noktalı virgülü yorgun gözlerinizden daha hızlı fark edecektir. Ancak kendine çok güvendiğinde dikkatli ol.
Temel şeyler iyi çalışıyor, ancak karmaşık bir şey var mı? İşlerin yarım yamalak olduğu yer burası. Ondan süslü bir resim kaydırıcısını kodlamasını isteyin, sonunda 2005'ten kaçmış gibi görünen bir şey elde edeceksiniz. Çoğu zaman basit olan daha iyidir.
Hızlı Düzeltmeler ve Basit Komut Dosyaları
Bazen, o yapışkan başlığın kalıcı olmasını sağlamak için bir telefon numarasını veya bir pasajı doğrulamak için hızlı bir JavaScript işlevine ihtiyacınız vardır. ChatGPT, özellikle sık karşılaşılan sorunlara basit çözümlere ihtiyaç duyduğunuzda, bu küçük kodlama görevlerini şaşırtıcı derecede iyi bir şekilde yerine getirir.
Form doğrulama komut dosyaları, temel animasyonlar ve web sitelerini daha gösterişli hale getiren küçük etkileşimli öğeler oluşturmada iyidir. Sağladığı kod genellikle açıklamalarla birlikte gelir ve uygulamadan önce her bir parçanın ne yaptığını anlamayı kolaylaştırır.
Ancak bir sorun var; size ne sağladığını doğrulamak için yeterli kodlama bilgisine ihtiyacınız var. Temel işlevsellik açısından harika olsa da zaman zaman güncelliğini yitirmiş yöntemler veya sorunlu çözümler önerir. Bunu, kod uygulamasına ilişkin nihai otoriteniz yerine yararlı bir referans noktası olarak düşünün.
Kullanışlı Tasarım Önerileri
İşin görsel yönüne gelince, ChatGPT anlamlı tasarım öğeleri için beyin fırtınası yapmanıza yardımcı olabilir. Ona kahraman bölümü düzenlerini sorun; o, içeriğinizi sağlam tasarım ilkelerine göre düzenlemenin yollarını önerecektir. Servis kartlarınız için fikir mi istiyorsunuz? Tekliflerinizi sergilemek için farklı yaklaşımların ana hatlarını çizecektir.
Öneriler devrim niteliğinde değil ama pratiktir. Görsel hiyerarşi, beyaz alan ve içerik akışı gibi temel kavramları anlar. Sektörünüzü ve hedef kitlenizi besleyin, o da önerilerini buna göre ayarlar; bir teknoloji girişimi için işe yarayan şey, yerel bir restoranla eşleşmez.
Ancak unutmayın, ChatGPT tasarımları yalnızca kelimelerle tanımlayabilir. Bu önerilerin ekranda nasıl görüneceğini hayal ederek hâlâ körü körüne çalışıyorsunuz. Bu, birisinin telefonda bir tabloyu tarif etmesi gibidir; konseptler için faydalıdır, ancak görsel çalışmayı kendiniz yapmanız gerekecektir.
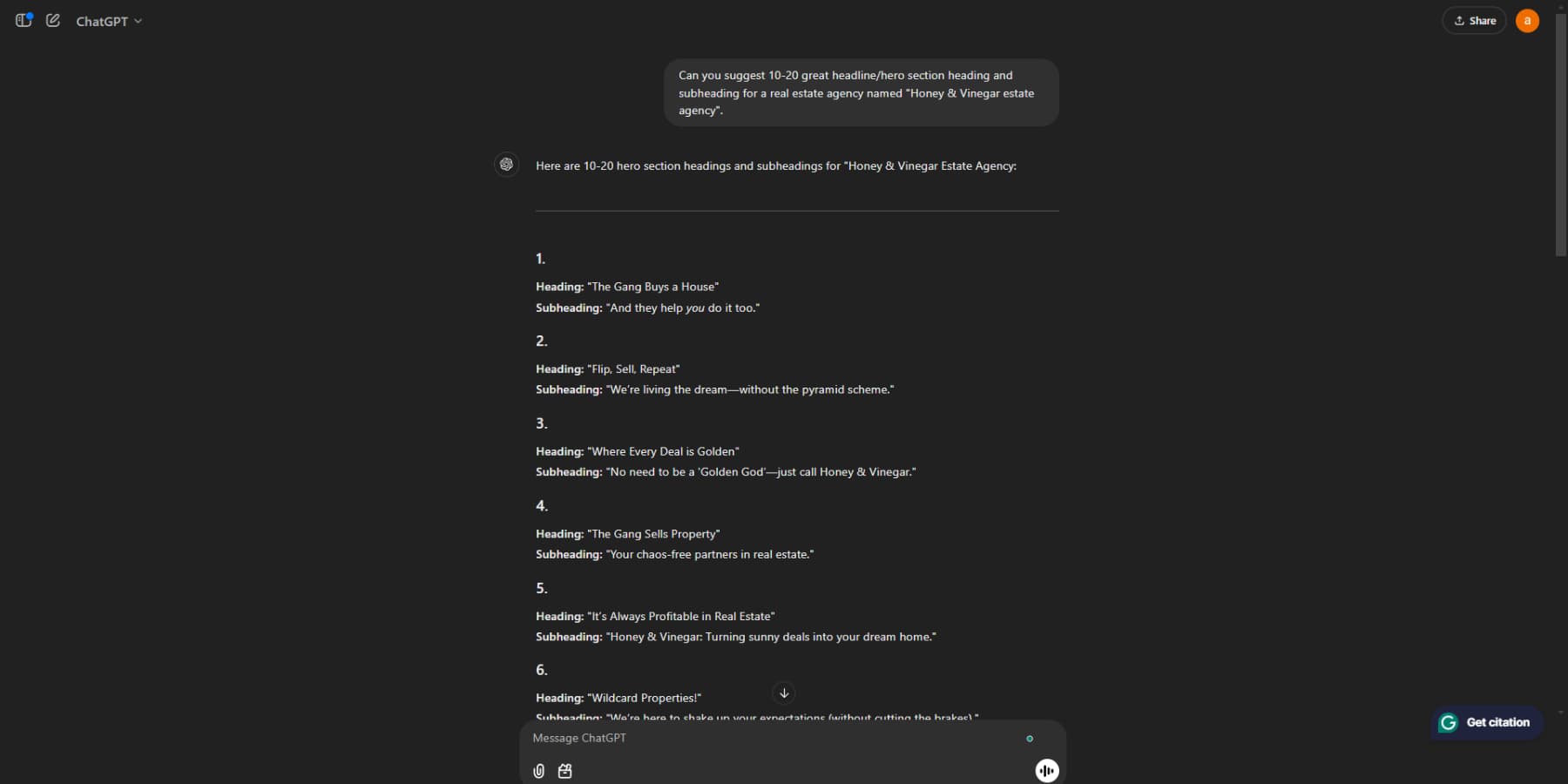
Harika Bir Kopyayla Geliyoruz
Satacak kelimelere mi ihtiyacınız var? ChatGPT, başlıklar, düğme metni ve boş çizdiğiniz zorlu bölümler için fikir üretmenize yardımcı olabilir. Aynı mesajın birden fazla versiyonuna ihtiyaç duyduğunuzda özellikle kullanışlıdır; örneğin "Web siteleri oluşturuyoruz" ifadesini tekrar etmeden söylemenin on farklı yoluna dönüştürmek gibi.

Onu farklı kılan şey, farklı tonları eşleştirme yeteneğidir. Ona lüks emlak için yazdığınızı söylerseniz, bu sofistike bir düzyazıya dönüşür. Bir kaykay mağazasına geçtiğinizde dil gevşer. Öneriler her zaman mükemmel olmayabilir ama size başlamanız için bir yer veriyorlar.
Yine de ürettiği şeyi düzenlemeniz ve hassaslaştırmanız gerekecek; onu son metin yazarınız yerine ilk taslak makinesi olarak düşünün. Genel tonu yakalasa da, benzersiz sesinizi ve marka kişiliğinizi eklemek, iyi metni mükemmel kopyaya dönüştürür.
Ancak İşte ChatGPT'nin Yetersiz Kaldığı Yer
Gerçeklik kontrolü zamanı. Bu viral başarı öyküleri ve mükemmel şekilde düzenlenmiş YouTube eğitimleri mi? Sana her şeyi anlatmıyorlar. İnternet, yapay zekanın web tasarım devrimini kutlamakla meşgul ancak bazı önemli ayrıntılar halının altına süpürülüyor. Perdeyi aralayalım.
İstemleri Mükemmelleştirmek — Yeni Tam Zamanlı İşiniz
ChatGPT'den web sitenizi tasarlamasını ve bir gün sonra aramasını isteyebilir misiniz? Pek değil. Kullanılabilir sonuçlar elde etmek, yeni bir beceri öğrenmek, yani mükemmel istemi hazırlamak anlamına gelir. Bu, "beni bir web sitesi yap"tan ziyade, 800 piksellik görüntü alanı genişliğinin üzerinde daralan ortalanmış bir logoya ve hem fareyle üzerine gelme hem de tıklama olaylarında çalışan animasyonlu açılır menülere sahip, kaydırıldığında sabit hale gelen yarı şeffaf yapışkan bir başlık oluşturmaktan ibarettir... ah ve mobil cihazlarda da güzel görünmesini sağlayın."
İsteminizde bir ayrıntıyı mı kaçırdınız? Sıfır stil ile bu temel düğmenin keyfini çıkarın. Tarayıcı uyumluluğunu belirtmeyi unuttunuz mu? Neden Chrome'da çalıştığını ancak Safari'de bozulduğunu ayıklarken eğlenin. ChatGPT'de belirsiz olmanın, her şeyi tam anlamıyla anlayan biriyle tasarım oyunları oynamaya benzediğini hemen keşfedeceksiniz.
Kodlamadan tasarruf ettiğiniz zaman mı? ChatGPT'nin tam olarak ne istediğinizi anlamasını sağlamak için giderek daha ayrıntılı bilgi istemleri yazarak harcayacaksınız. "Hızlı mühendis" olarak yeni rolünüze hoş geldiniz.
Önizleme Yok, Sonsuz İnce Ayar Demektir
ChatGPT ile çalışmanın özelliği şudur; hepsi metindir. Bir tasarım istiyorsunuz ve o da 20 soruluk bir oyunla hayalinizdeki evi anlatan bir arkadaşınız gibi yanıt veriyor. "Başlığı mavi yap" kulağa yeterince basit geliyor ama hangi mavi? Donanma mı? Gökyüzü? Şu sıralar bu tuhaf mavi-yeşil trend mi?
Kendinizi bu döngünün içinde bulacaksınız: kodu alın, yapıştırın, sonucu kontrol edin, ChatGPT'ye dönün, komut isteminde değişiklik yapın, yeni kod alın, tekrar yapıştırın… durulayın ve tekrarlayın. Ortalanmasını istediğin düğme mi? Şu anda Satürn yakınlarında bir yerlerde süzülüyor. Önerdiği "ince gölge" mi? Görünüşe göre elementiniz bir kimlik krizi yaşıyor.
Kod düzenleyiciniz ile ChatGPT arasında görsel bir önizleme olmadan tasarım pinponu oynuyorsunuz. Görsel bir düzenleyicide basit bir sürükle-bırak işlemi, bir azizin sabrını sınayacak bir deneme yanılma oyununa dönüşebilir.
Mobil Yanıt Vermede İyi Şanslar
Sitenizin mobil cihazlarda iyi görünmesini sağlamak zaten zorlu bir iştir; şimdi bunu yalnızca metin istemleriyle yapmayı deneyin. ChatGPT size mükemmel derecede işlevsel bir masaüstü kodu verebilir, ancak mobil mi? İşlerin karıştığı yer burası. Güzelce düzenlenmiş masaüstü düzeniniz aniden telefonlarda ters giden bir Tetris oyununa benziyor.
Medya sorguları ve esnek ızgaralar gibi temel duyarlı kavramları işleyebilir, ancak karmaşık etkileşimler başka bir hikaye. O harika mega menüyü oluşturmana mı yardım etti? Mobil cihazlarda kullanılamaz bir labirente dönüşmesini izleyin. Ve o süslü vurgulu efektleri unutun; dokunmatik cihazlar için bunların tamamen yeniden düşünülmesi gerekiyor.
Gerçek baş ağrısı, kırılma noktalarını gerçek zamanlı olarak görememekten kaynaklanıyor. Sorunları tespit etmek için tarayıcı pencerenizi sürüklemek yerine, oluşturma-test etme-düzeltme döngüsünde takılıp kalırsınız ve her yinelemenin sizi mobil uyumlu bir tasarıma yaklaştıracağını umarsınız.
Güncellemeler mi? Umarım Bu İstemleri Kaydetmişsinizdir
ChatGPT'nin geçen ay oluşturmanıza yardımcı olduğu mükemmel kahraman bölümünü hatırlıyor musunuz? Şimdi, onu değiştirmek istiyorsunuz. Küçük sorun: Orijinal istemi kaydetmediniz. Sitenizin geri kalan stiliyle tutarlılığı korurken aynı kodu yeniden oluşturmaya çalışarak en başa döndünüz.
ChatGPT'nin vatansız doğasının gerçek bir acıya dönüştüğü yer burasıdır. Her konuşma, önceki tasarım kararlarınızdan sıfır bağlamla yeni bir şekilde başlar. Bu, sürüm kontrolü olmadığı, kolay güncelleme olmadığı ve kesinlikle "sadece rengi değiştir" hızlı düzeltmelerinin olmadığı anlamına gelir. İstemi kaydetmiş olsanız bile, aynı çıktıyı iki kez alma konusunda iyi şanslar.
Beş dakikalık bir güncelleme olması gereken şey, mükemmel sonucu elde etmek için her şeyi nasıl ifade ettiğinizi tam olarak hatırlamaya çalışan bir saatlik hızlı arkeolojiye dönüşüyor. Ve her yeni denemede, sitenizin tutarlılığını bozan biraz farklı bir kodla karşılaşma riskiyle karşı karşıya kalırsınız.
Kod Kırıldığında (Ve Kırılacak)
Yani yapay zeka tarafından oluşturulan kodunuz haftalardır sorunsuz bir şekilde çalışıyor ve sonra birdenbire patlama yaşıyor. Bir şey kırılıyor. Belki bir tarayıcı güncellemesidir ya da o süslü animasyon başka bir komut dosyasıyla çakışıyor olabilir.
Artık yazmadığınız kodda hata ayıklamak ve ChatGPT çözümlerinin arkasındaki mantığı anlamaya çalışmak zorunda kaldınız.
Sorun şu ki ChatGPT kodun nasıl çalıştığını açıklayabilir ancak neden belirli kararlar aldığını anlamanıza yardımcı olamaz. Bu ekstra sarmalayıcı div gerekli miydi? Bu olay dinleyicisini yönetmenin daha etkili bir yolu var mı? Başka birinin kod mimarisiyle dedektiflik oynamak zorunda kaldınız.
Hata ayıklama, ChatGPT'den oluşturduğu ancak oluşturduğunu hatırlamadığı koddaki sorunları düzeltmesini isteme oyununa dönüşür. Her düzeltme potansiyel olarak yeni sorunlara yol açar ve sonsuz bir sorun giderme döngüsünün içinde kalırsınız.
Orijinal uygulamanın derinlemesine anlaşılması olmadan, her düzeltme karanlıkta bir atış gibi hissedilir.
ChatGPT'nin Ötesinde: Divi'de Yapay Zeka Web Tasarımı Yetenekleri
WordPress, tüm web sitelerinin %43'ünden fazlasına güç sağlar ve bu da onu web tasarımı için dünyanın en güvenilir platformu haline getirir. Açık kaynak yapısı ve esnek mimarisi, basit bloglardan karmaşık çevrimiçi mağazalara kadar her şeyi tam tasarım özgürlüğüyle oluşturmanıza olanak tanır.
WordPress, doğru araçlarla eşleştirildiğinde bir güç merkezi haline gelir. Divi, akıllı tasarım özelliklerini, kapsamlı şablonları ve yapay zeka odaklı çözümleri tek bir kusursuz pakette birleştirerek WordPress'in yeteneklerini güçlendirir.

Visual Builder, web sitelerini oluşturma şeklinizi dönüştürür; siz çalışırken her değişiklik gerçek zamanlı olarak görünür. 200'den fazla benzersiz tasarım modülüyle kodlara hiç dokunmadan gelişmiş düzenler oluşturacaksınız.
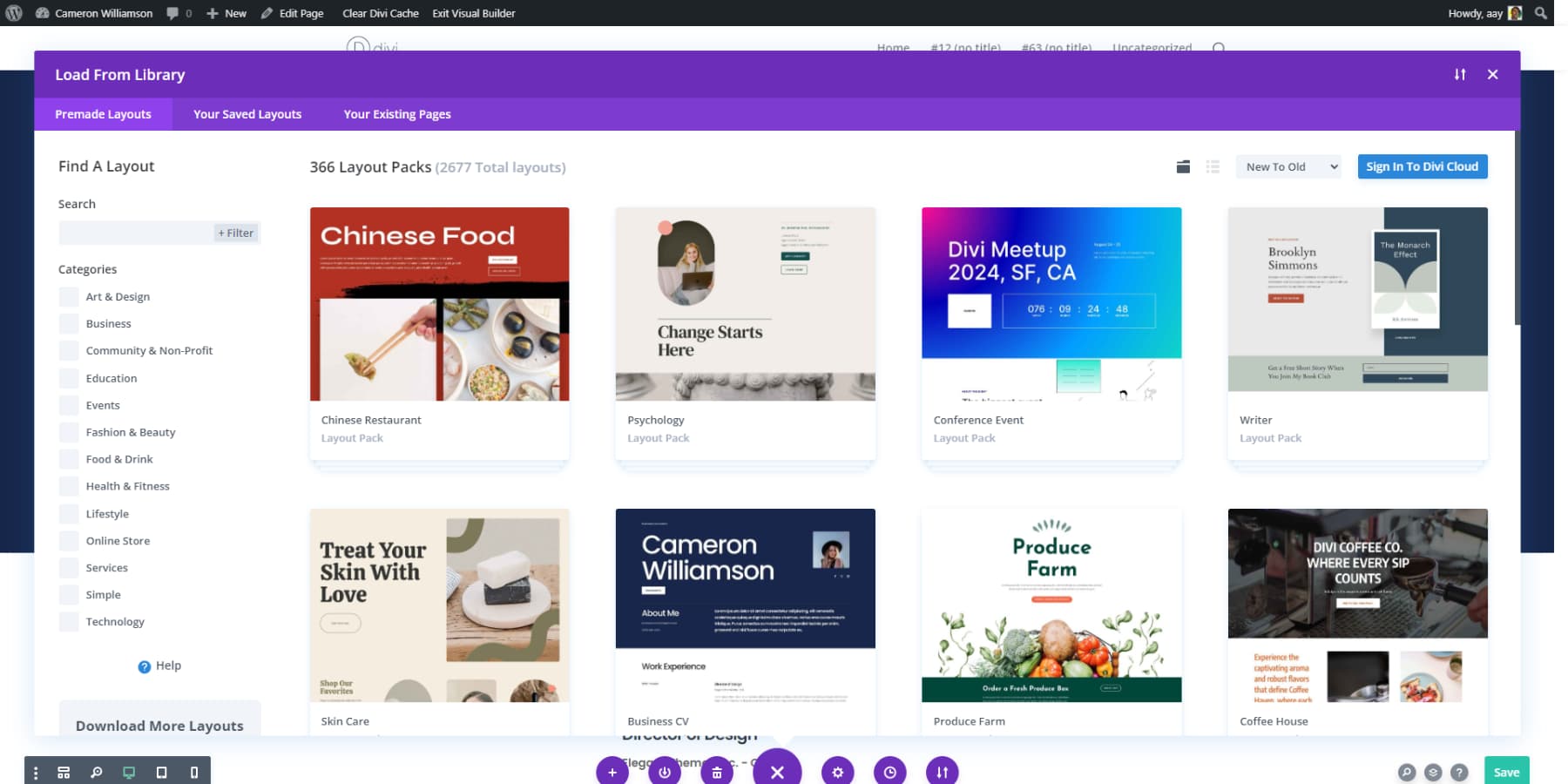
Yeni bir projeye mi başlıyorsunuz? Divi'nin 2000'den fazla profesyonel düzen ve eksiksiz web sitesi paketlerinden oluşan kütüphanesi, hiçbir zaman sıfırdan çalışmak zorunda kalmamanızı sağlar. Her tasarım, açılış sayfanızdan ödeme ekranınıza kadar mükemmel bir görsel uyum sağlar.

Sitenizin global öğeleri üzerinde kontrol sahibi olmak mı istiyorsunuz? Tema Oluşturucu, sezgisel bir görsel arayüz aracılığıyla üstbilgileri, altbilgileri ve blog yayınları ve arşivler gibi dinamik içerik alanlarını özelleştirmenize olanak tanır.
Divi'yi Şimdi Alın
Divi AI ile Görsel Tasarım
Divi, Divi AI ile AI web sitesi oluşturmayı temel şablonların ve metin oluşturmanın ötesine taşıyor. Visual Builder'da markanızla eşleşen özel kahraman bölümleri, görüntüler ve düzenler oluşturabilirsiniz. İstediğinizi yazın ve patlama, tasarımınız belirir.
Tasarım yaparken web sitesi kopyasına mı ihtiyacınız var? Yapay zeka, düzeninizle birlikte akan başlıkları ve içerik bloklarını yazar. Bu sadece rastgele bir metin değildir; her şey markanızın sesi ve tarzıyla uyumlu kalır.
Fotoğraflar bütçenizi hızla tüketebilir. Divi AI, bir fotoğrafçı tutmanıza gerek kalmadan özel görseller oluşturmanıza ve mevcut fotoğrafları geliştirmenize yardımcı olur. Ürün çekimleriniz ve kahraman görselleriniz, profesyonel fiyat etiketi olmadan profesyonel görünür.
Karmaşık düzenler oluşturmak eskiden kodlara dalmak anlamına geliyordu. Divi AI ile ne oluşturmak istediğinizi tanımlarsınız ve Divi'nin modülleri ve ayarlarıyla mükemmel şekilde çalışan temiz, uyumlu kod oluşturur.

Divi + Divi AI'yı edinin
ChatGPT Düşünürken Divi Quick Sites Oluşturur
Boş bir ekrana bakıp nereden başlayacağımı merak ettiğim günler geride kaldı. Divi AI ile Divi Quick Sites'a işletmenizin neye ihtiyacı olduğunu söyleyin; web sitenizin tamamını dakikalar içinde oluşturur; yalnızca bir ana sayfa değil, çalışma menüleri, iletişim formları ve hatta çevrimiçi mağazaların bulunduğu tam bir site.
Siteniz profesyonel bir tasarım ekibinin cilasıyla yayına alınır. Rastgele öğeleri bir araya getiren tipik AI oluşturucuların aksine Divi Quick Sites, her ayrıntının önemli olduğu web siteleri oluşturur. Düğme stillerinden blog düzenlerine kadar her bileşen birlikte sorunsuz şekilde çalışır.
Yapay zekanın direksiyona geçmesine izin vermeye hazır değil misiniz? Hızlı Siteler Başlangıç Siteleri koleksiyonumuza göz atın. Her tasarımın yalnızca Divi'de bulabileceğiniz özel fotoğrafları ve grafikleri vardır. İçeriğinizi değiştirin ve çerez kesici şablonlar arasında öne çıkan bir siteyle yayındasınız.
En iyi kısım? Hiçbir şey kesin değil. Görsel oluşturucu, renkleri, düzenleri, içeriği hiç zorlanmadan her şeyi ayarlamanıza olanak tanır. Web siteniz, işletmeniz geliştikçe uyum sağlar; hiçbir tasarım becerisine ihtiyaç yoktur.
Gerçek Özellikler, Gerçek Destek
ChatGPT temel HTML ve CSS'yi oluştururken Divi, WordPress'i bir tasarım gücüne dönüştürür. İlerledikçe SEO'ya hazır siteler oluşturacaksınız - Rank Math gibi SEO eklentileri, optimizasyonu ikinci doğaya dönüştürerek doğrudan görsel oluşturucuda yaşar.
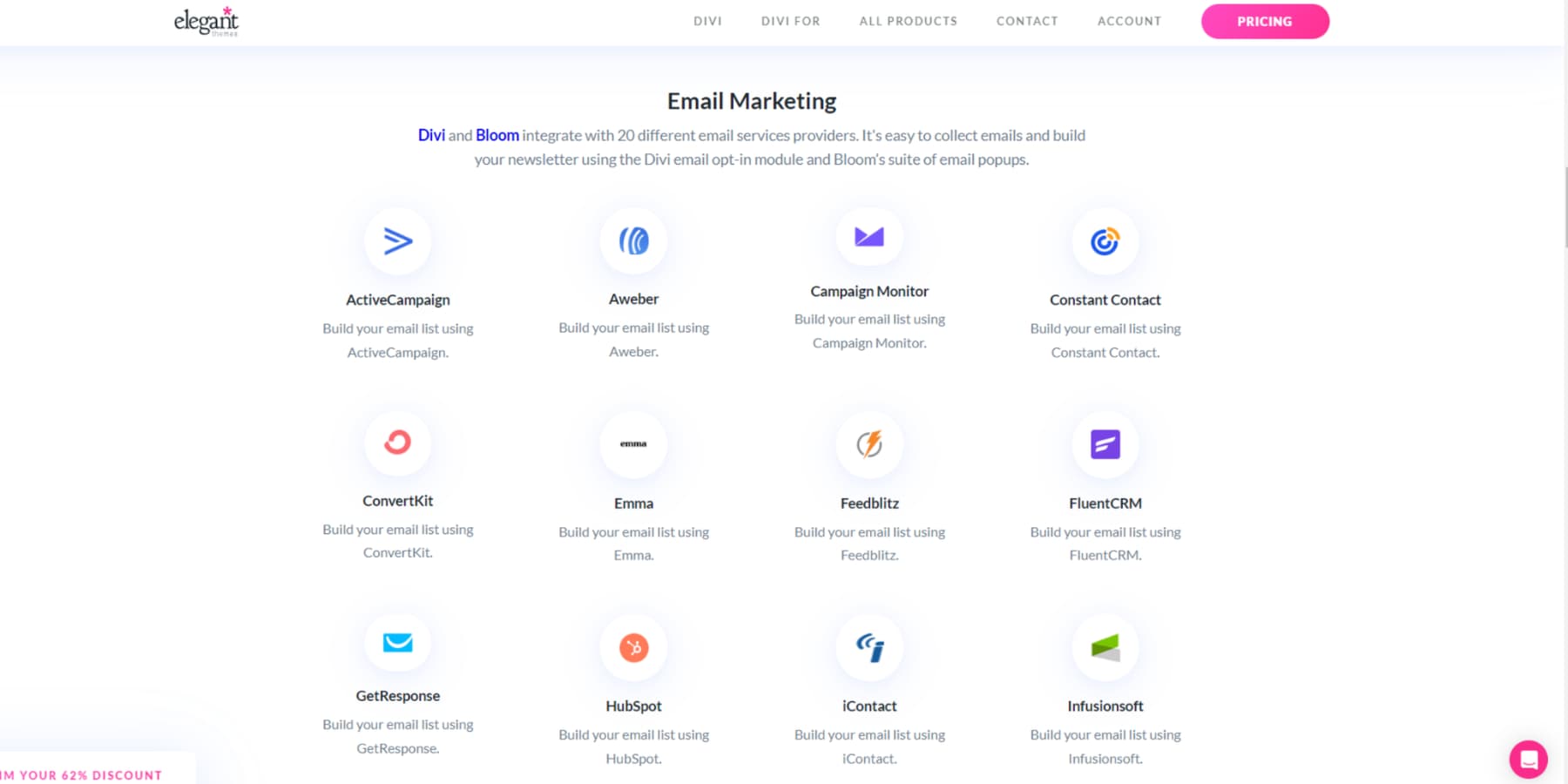
ChatGPT kod parçacıkları önerebilir ancak Divi, 75'ten fazla popüler araç ve hizmete doğrudan bağlanır.

Sitenizi öne çıkaran premium temalar, düzenler ve uzantılar için Pazaryerimizden yararlanın. Gerçek dünyada neyin işe yaradığını bilen güvenilir geliştiricilerin sunduğu yüzlerce pazar eklentisine göz atın; ChatGPT'nin yalnızca hayal edebileceği bir şey.

API'miz, geliştiricilerin özel çözümler oluşturmasına ve yaratıcı sınırları bir dil modelinin üretebileceğinin ötesine taşımasına olanak tanır. Tek Divi lisansınız sınırsız site, sayfa ve ürünü kapsar. Ayrıca, her Divi sitesinin arkasında, uzman desteğiyle desteklenen, günlük olarak kazanan 76.000 kişilik güçlü bir Facebook topluluğu bulunur.
Divi'yi Risksiz Deneyin
Web Tasarımı İçin Divi ve ChatGPT'yi Kullanma
Bu araçları bir araya getirmenin ve yapay zeka amaca yönelik tasarım araçlarıyla buluştuğunda neler olacağını görmenin zamanı geldi.
Hız: Saat ve Dakika
Web tasarımında vakit nakittir. ChatGPT, istemler ve testlerle sürekli ileri geri hareket etmeyi gerektirirken, Divi'nin görsel yaklaşımı tüm süreci kolaylaştırır. Her bir araçla günlük tasarım görevlerinin ne kadar sürdüğünü inceleyelim:
| Görev | ChatGPT ile | Divi'yle |
|---|---|---|
| Kahraman bölümü oluşturma | 45-60 dakika (birden fazla istem yinelemesi) | 15-20 dakika (görsel düzenleme) |
| Navigasyonu ayarlama | 30+ dakika (kod oluşturma ve test etme) | 10-15 dakika (sürükle ve bırak) |
| İletişim formu oluşturma | 1 saat (kodlama + stil + test) | 10 dakika (İletişim Formu modülü) |
| Mobil duyarlılık | 2-3 saat (manuel kesme noktası kodlaması) | 30 dakika (duyarlı kontroller) |
| Renk şeması uygulaması | 45 dakika (birden fazla CSS güncellemesi) | 15 dakika (genel renk ayarları) |
Metin İstemleri Değil, Gerçek Şablonlar
Bir web sitesi oluştururken sağlam bir temelle başlamak büyük fark yaratır. Bu araçların şablonları ve tasarım çerçevelerini nasıl işlediğini karşılaştıralım:
| Özellik | ChatGPT ile | Divi'yle |
|---|---|---|
| Tasarım Seçenekleri | Yalnızca metin açıklamaları | 2.000'den fazla görsel şablon |
| Özelleştirme Yöntemi | Manuel kod düzenleme | Görsel sürükle ve bırak |
| Tasarım Tutarlılığı | Manuel kontrol gerektirir | Genel Ön Ayarlar |
| Sektöre Özel Tasarımlar | Genel öneriler | Hedeflenen iş şablonları |
| Tasarım Önizlemesi | Önce kod, sonra görüntüle | Gerçek zamanlı görsel düzenleyici |
Aradaki fark çok açık: ChatGPT neler yapabileceğinizi anlatırken, Divi size özelleştirmeye hazır profesyonel tasarımlar sunuyor. Her Divi şablonu, çalışan bileşenler, uygun aralıklar ve yerleşik düzenlerle birlikte gelir; herhangi bir yönlendirmeye gerek yoktur.
Ne İnşa Ettiğinizi Görün
Web sitesi oluşturucuları size yalnızca söz vermekle kalmayıp, sonuçları da göstermelidir. Her platformun web sitesi tasarımının gerçekliğini nasıl ele aldığını karşılaştıralım:
| İşlev | ChatGPT ile | Divi'yle |
|---|---|---|
| Tasarım Önizlemesi | Yalnızca kod çıkışı | Gerçek zamanlı görsel oluşturucu |
| Sayfa Tasarımı | Metin önerileri | Eksiksiz, çalışma sayfaları |
| Düzen İncelemesi | Görüntülemek için uygulamanız gerekir | Anında önizleme |
| Mobil Görünüm | Manuel test gerektirir | Canlı duyarlı önizleme |
| Tasarım Değişiklikleri | Tüm bölümleri yeniden oluştur | İşaretle ve tıkla düzenleme |
| Varlık Entegrasyonu | Bir depolama hizmeti bulun, manuel olarak uygulayın | Doğrudan medya yüklemeleri |
| Bileşen Testi | Dış geliştirme ortamı | Yerleşik önizleme modu |
| Müşteri Onayları | Uygulamadan sonraki ekran görüntüsü | Canlı önizleme bağlantılarını paylaşın |
ChatGPT sizi kör yapar; önerilerini uygulayana kadar web sitenizi göremezsiniz. Divi, tam sayfa düzenlerden bireysel modül ayarlarına kadar, çalışırken tam olarak ne elde ettiğinizi gösterir.
Ölçeklenebilirlik
Web sitenizin büyümesi gerektiğinde temel önemlidir. Her yaklaşımda ölçeklendirme şu şekilde görünür:
| Operasyon | ChatGPT ile | Divi'yle |
|---|---|---|
| Site Güncellemeleri | Yeni istemlerle baştan başlayın | Gerektiğinde özellikler ekleyin |
| Trafik İşleme | Yalnızca temel kod | Büyüme için optimize edildi |
| İçerik Yönetimi | Manuel içerik güncellemeleri | Dinamik içerik sistemi |
| Takım Uyarlaması | Kullanıcı yönetimi yok | Çok kullanıcılı erişim düzeyleri |
| Kaynak Kullanımı | Karmaşıklıkla artar | Verimli kaynak kullanımı için birçok seçenek |
| Çevrimiçi Mağaza Ekleme | Karmaşık uygulama | WooCommerce hazır |
| Üçüncü Taraf Araçlar | Manuel entegrasyon | 75'ten fazla yerleşik entegrasyon + özel entegrasyonlar oluşturma seçenekleri |
| Çoklu Dil | Ayrı istemler | WPML uyumlu |
ChatGPT iyi bir başlangıç noktası oluştursa da gerçek web sitelerinin büyüyebilmesi için alana ihtiyacı var. Divi'nin mimarisi, ilk blog paylaşımınızdan binlerce günlük ziyaretçiye kadar her şeyi sıfırdan yeniden oluşturmadan yönetir.
Gerçek Bir Şey İnşa Edin: Divi + Divi Yapay Zeka İş Başında
Karşılaştırmaları geçelim ve Divi + Divi AI'nın neler sunabileceğini görelim. Aşağıda, bu araçların birlikte nasıl çalıştığını gösteren gerçek örnekler bulunmaktadır (ilk sayfa düzeninin oluşturulmasından web sitelerini öne çıkaran son dokunuşlara kadar).
Teori yok, belkiler yok; yalnızca görsel tasarım yapay zeka hızlandırmasıyla buluştuğunda ne olacağına dair pratik gösterimler var. Her iki aracı birleştirdiğinizde modern web tasarımının nasıl göründüğünü burada bulabilirsiniz.
WordPress Web Sitenizi Hazırlama
Her WordPress web sitesinin iki şeye ihtiyacı vardır: bir alan adı ve barındırma. Namecheap'in alan adı bulucusu, ister klasik bir .com ister farklı bir şeyin peşinde olun, mükemmel web adresinizi kilitlemenize yardımcı olur. Canavar Modu aramaları, ilk seçiminiz yapıldığında mevcut seçenekleri ortaya çıkarır.

Barındırma için SiteGround tüm platformunu WordPress etrafında oluşturur. Bir kez tıkladığınızda WordPress otomatik olarak yüklenir; hiçbir teknik soruna gerek kalmaz. Hostinger ve BlueHost da sağlam bir WordPress barındırma hizmeti sunuyor ve her biri kendi tek tıklamayla kurulum araçlarına sahip.

Özel veritabanı kurulumlarına özellikle ihtiyacınız olmadığı sürece manuel rotayı atlayın. Çoğu barındırma sağlayıcısı teknik işleri üstlenerek sitenizi oluşturmaya başlamanıza olanak tanır. WordPress açıldığında, oluşturmaya başlamaya hazırsınız.
Divi'yi Yükleme ve Divi AI'yi Etkinleştirme
Divi'yi kullanmak için üyeliğe ihtiyacınız olacak. Hem Divi Temasına hem de Divi AI'ya bu şekilde erişeceksiniz.
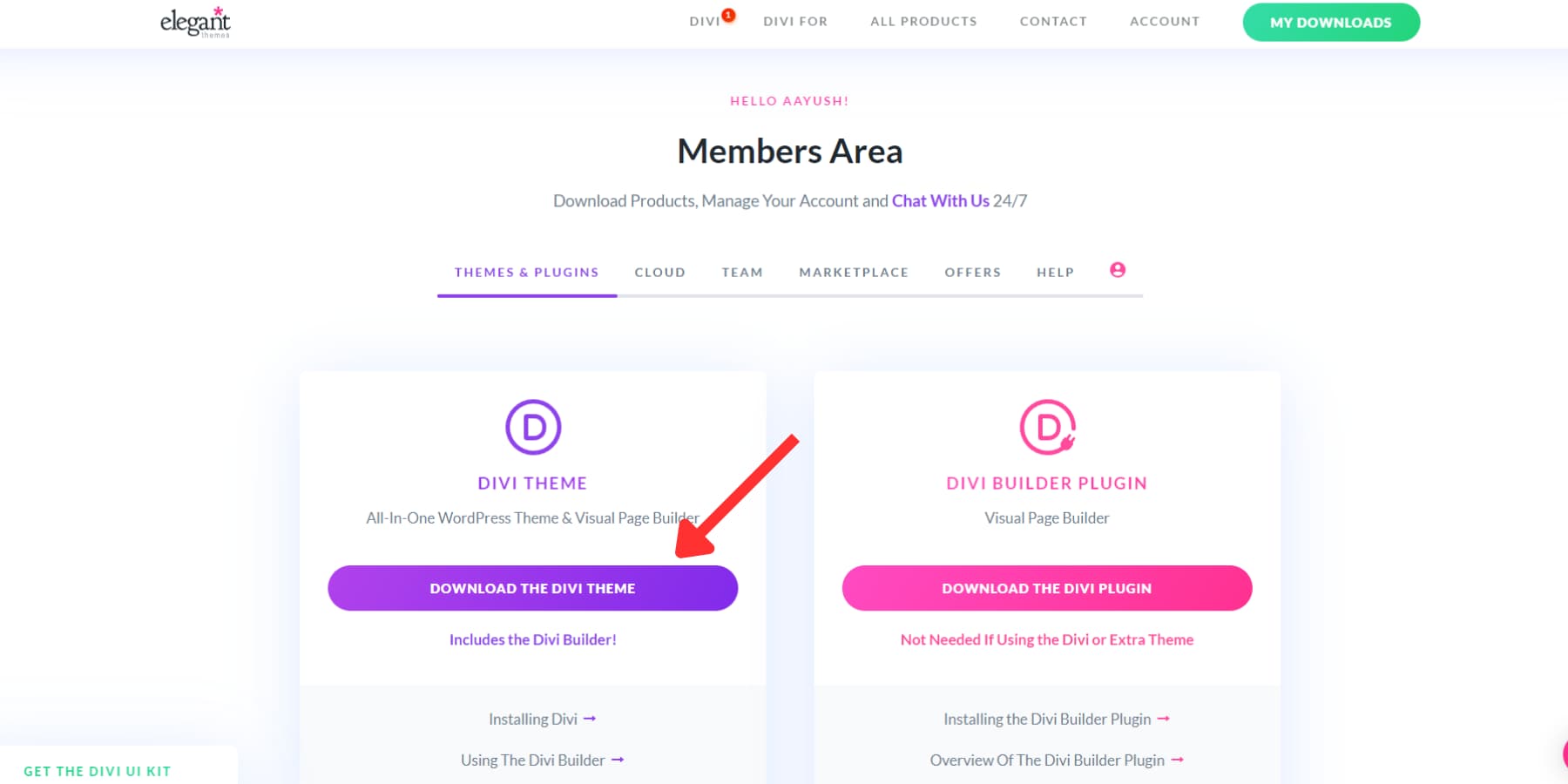
Divi'yi sitenize almak, onu üyeler alanından indirmekle başlar.

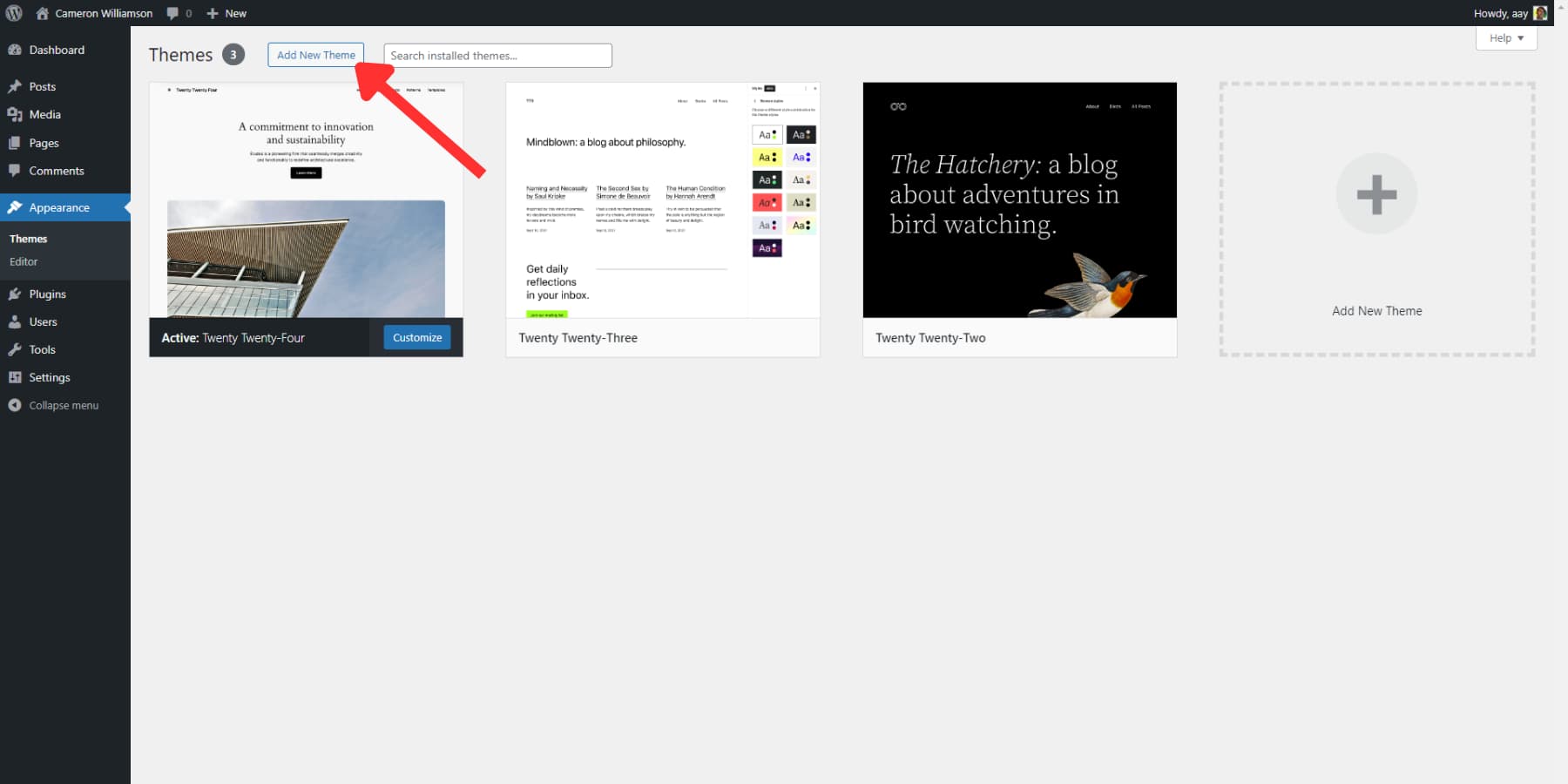
WordPress web sitenize gidin, Görünüm > Temalar > Yeni Tema Ekle'yi bulun ve dosyaları yükleyin. Oraya varınca etkinleştir tuşuna basmayı unutmayın.

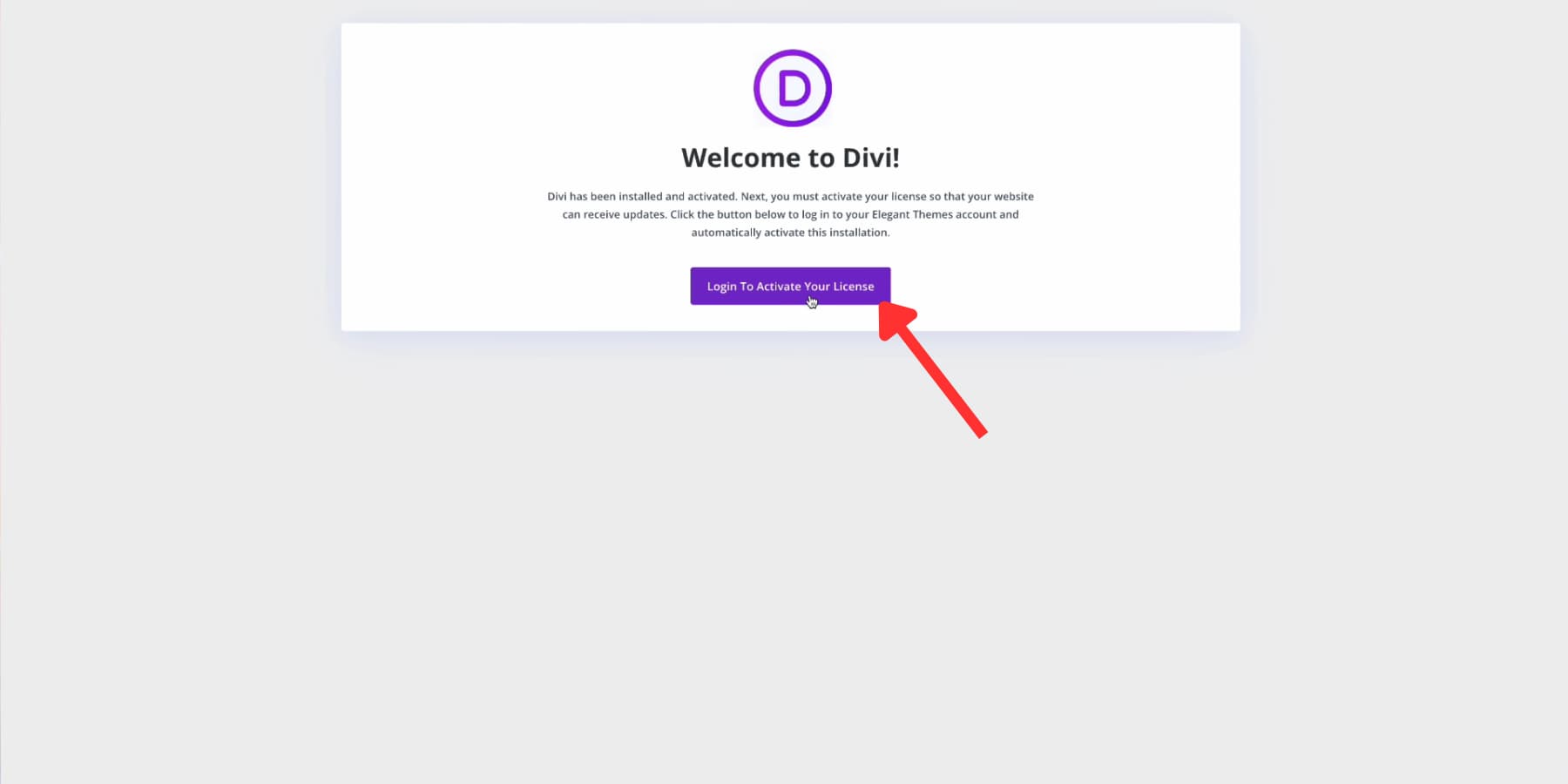
Göreceğiniz ilk şey Divi'nin kurulum sihirbazıdır. API anahtarları oluşturmak ve lisansınızı kontrol etmek gibi teknik işleri halleder; manuel kurulum gerekmez.

Giriş yapmak tek tıklamayla gerçekleşir. API anahtarınız otomatik olarak oluşturulup etiketlenir ve sitenize yüklenir. Aynı tuş, Divi AI'yi açmaktan daha fazlasını yapar; 2000'den fazla düzenden oluşan kitaplığımızı açar. Divi Pro'yu mu çalıştırıyorsunuz? Hemen daha fazla özelliğin kilidinin açıldığını göreceksiniz.
Yeni Bir Web Sitesi Oluşturmak
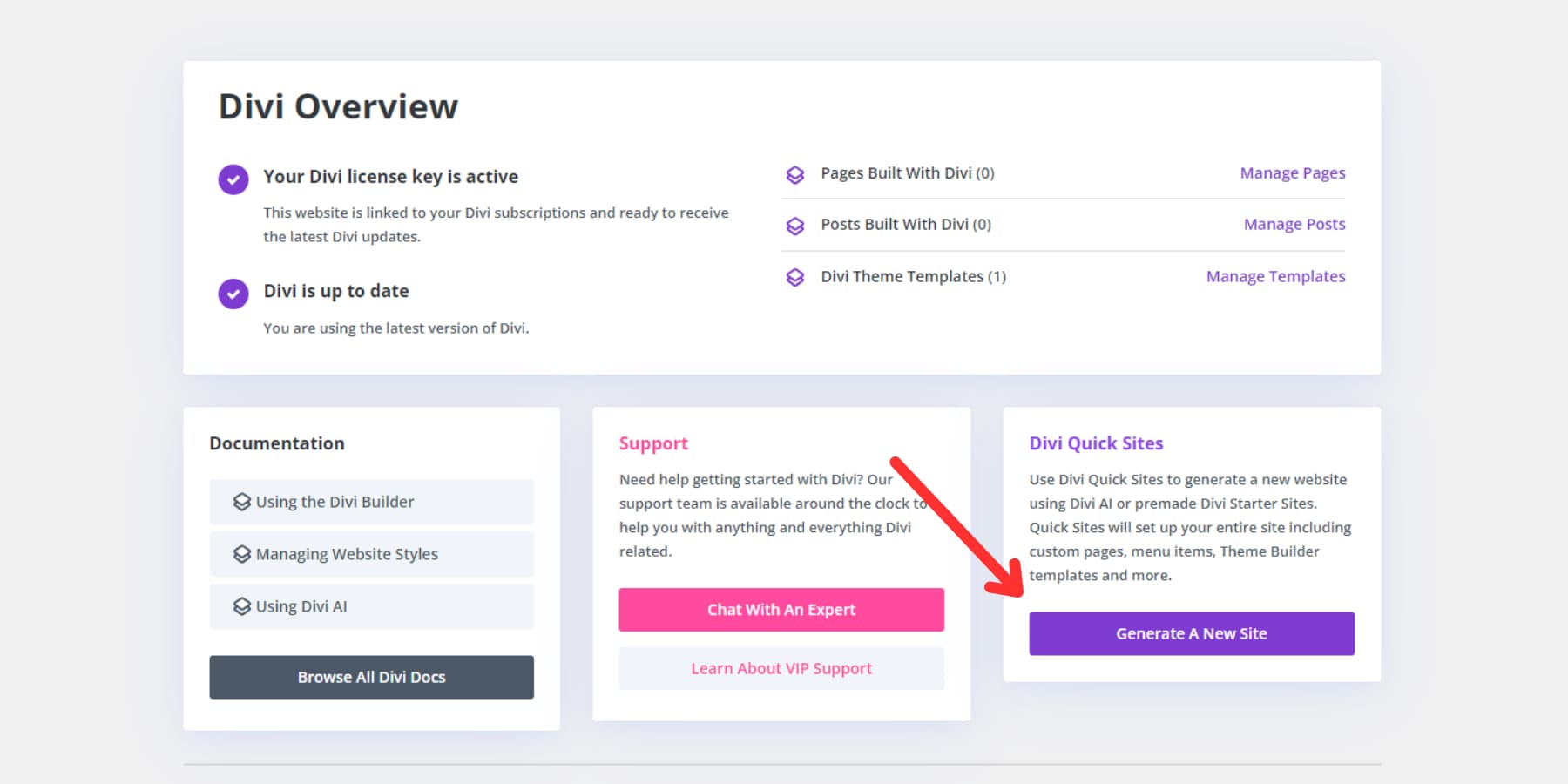
Divi'yi bağladıktan sonra ilk önce kontrol panelini göreceksiniz. Divi Quick Sites'ın bir sonraki kurulumunuzu hızlandırmak için beklediği web sitenizin kontrol odasıdır.

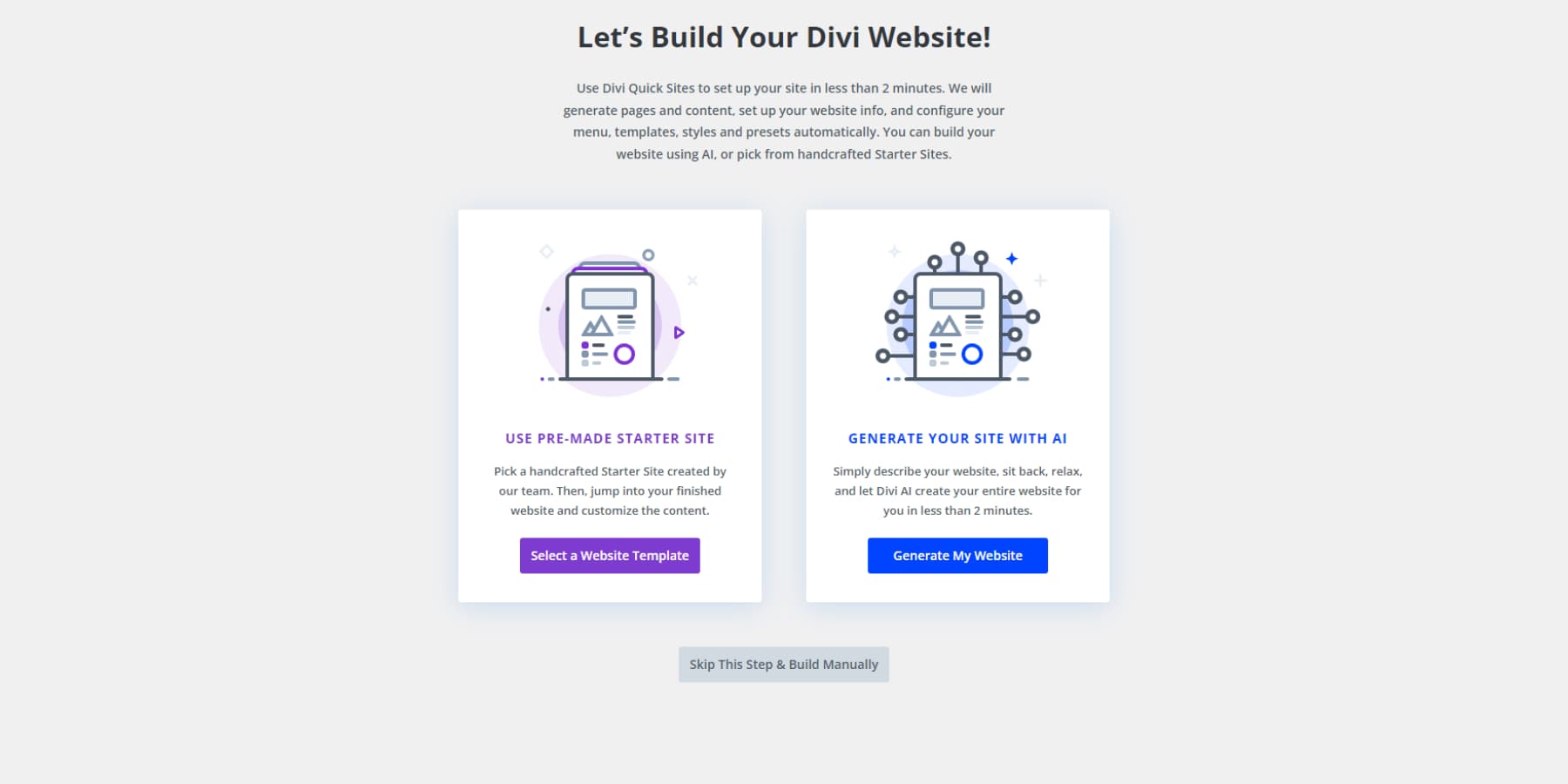
'Yeni Bir Site Oluştur'u tıkladığınızda ileriye dönük iki yol ortaya çıkar. İlkini atlayın; bunun yerine Divi Quick Sites'ın yapay zeka oluşturucusuna dalıyoruz.

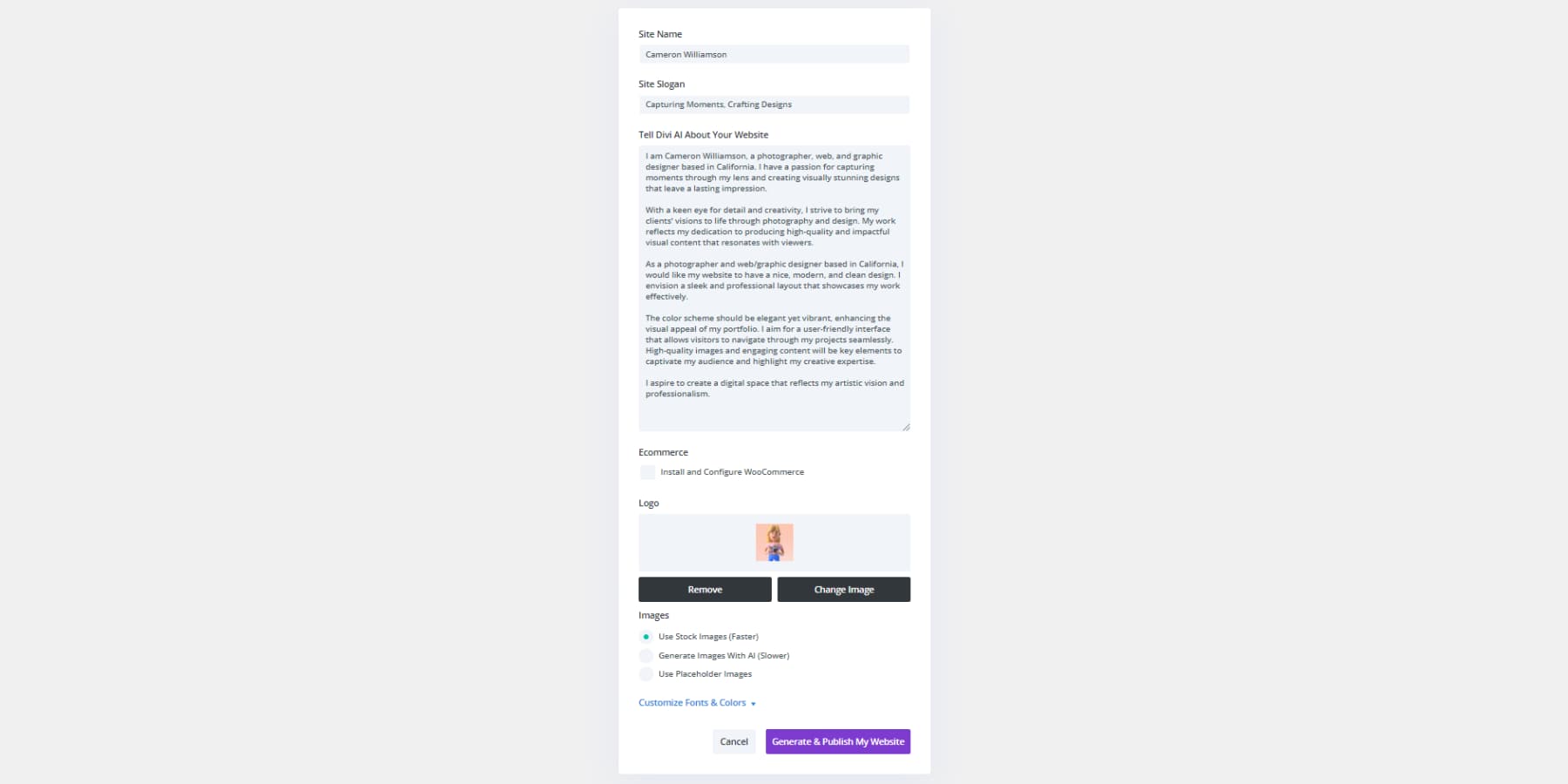
Yapay zekanın projenizle ilgili bağlama ihtiyacı var. İşletmeniz, aradığınız şey, aradığınız ortam vb. hakkında ayrıntıları bırakın. Daha spesifik girdiler daha iyi sonuçlara yol açar.

Divi AI, görüntüler için standart Unsplash fotoğraflarının ötesinde özel görseller oluşturur. Daha uzun sürer ancak benzersiz sonuçlar verir. Fotoğraflarınızı daha sonra eklemeyi planlıyorsanız yer tutucu seçeneğini de belirleyebilirsiniz.
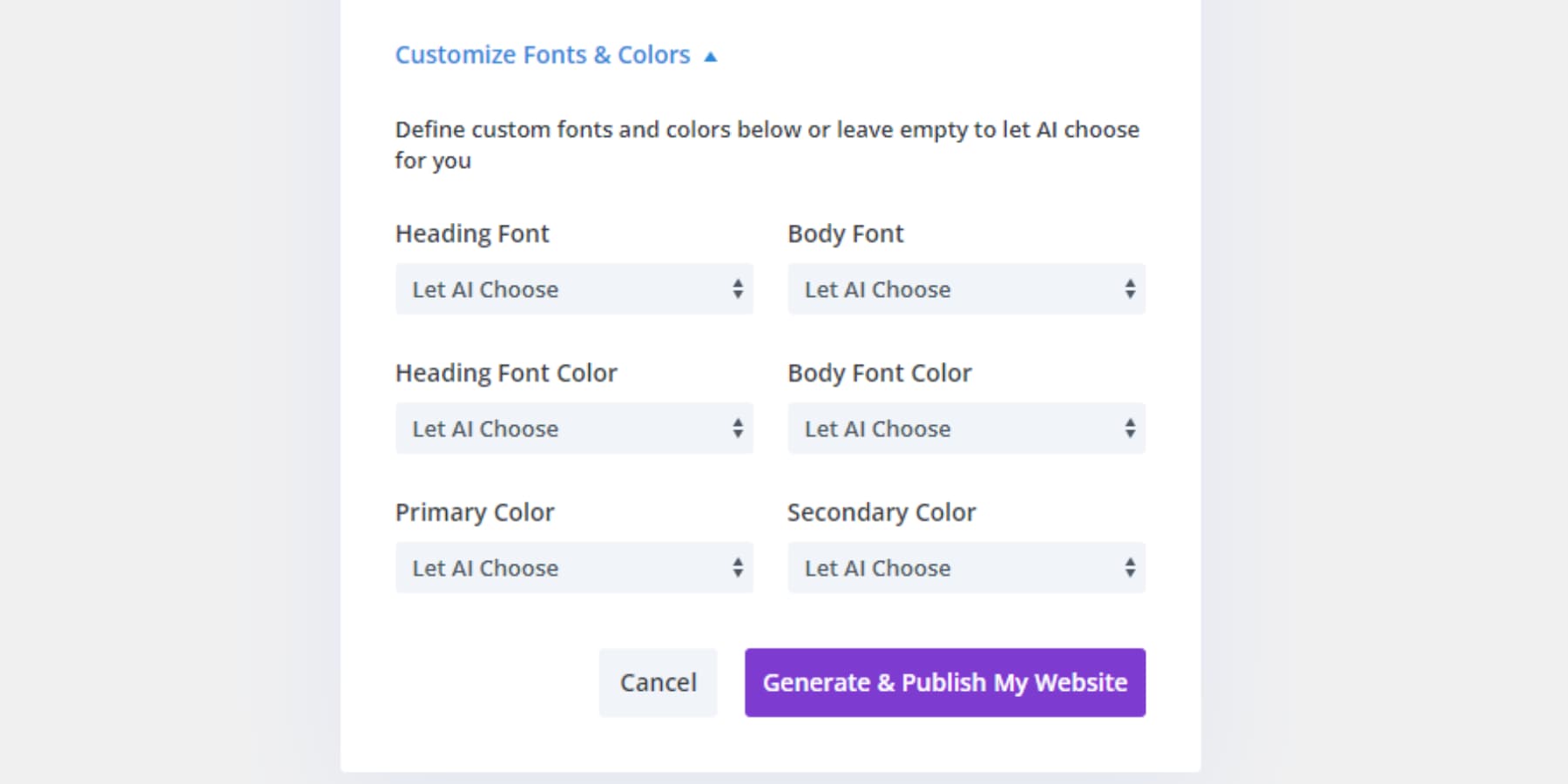
İsteğe Bağlı Olarak Yazı Tiplerinizi ve Renklerinizi Seçin
Web sitenizin görünümü üzerinde daha fazla kontrole sahip olmak için aşağıdaki bölümde yazı tiplerini ve renkleri seçebilirsiniz. Bu adım isteğe bağlıdır. Emin değilseniz yapay zekanın sizin yerinize seçim yapmasına izin verebilirsiniz. Divi'nin genel renk ayarlarını kullanarak bunu daha sonra sürekli olarak ayarlayabilirsiniz. Hazır olduğunuzda Web Sitemi Oluştur ve Yayınla'ya tıklayın.

İşte bu kadar!
"Oluştur"a tıklamak Divi'nin yapay zeka oluşturucusunu harekete geçirir. Yapay zeka web sitenizi oluştururken canlı bir animasyon her bileşeni izler. Spesifikasyonlarınıza bağlı olarak işlem yaklaşık 2-3 dakika sürer.
Tamamlanan yapı, yeni sitenizin her öğesini görüntüleyen bir komuta merkezine açılır. Her sayfada bir önizleme seçeneği bulunur; sayfa adlarının üzerine geldiğinizde sayfa adlarının yanındaki göz simgesini arayın.
Bu ilk bakış, yapay zekanın özetinizi web tasarımına nasıl dönüştürdüğünü gösteriyor. Tutarlı tipografiden dengeli düzenlere kadar her öğe birlikte çalışır.
Sitenin tamamı Divi'nin tasarım sistemi üzerinde çalışıyor. Renkler her sayfada anında güncellenir, yazı tipleri eşit şekilde ayarlanır ve daha sonra kendiniz güncellemeniz durumunda aralıklar mükemmel şekilde hizalı kalır. Yeni siteniz ekstra bir çalışma gerektirmeden görsel uyumu korur.
İnce ayar doğrudan Divi'nin görsel oluşturucusunda gerçekleşir. Siz çalışırken değişiklikler anında görünür ve güncellemelerin canlı sitenizi nasıl etkilediğini tam olarak gösterir; artık önizleme ve düzenleme modları arasında geçiş yapmanıza gerek yoktur.
Web Siteniz Kendi Kendini Oluşturmayacak (Fakat Divi Yardımcı Olur)
ChatGPT kod oluşturabilir, ancak gerçek web siteleri akıllı istemlerden ve temel parçacıklardan daha fazlasını talep eder. Herkes tasarımlarıyla yapay zeka ruleti oynarken, dahi inşaatçılar sonuç veren araçları seçiyor.
Divi, WordPress'in gücünü yapay zeka hızlandırmayla birleştirerek, çalışan profesyonel web siteleri başlatmak için ihtiyacınız olan her şeyi size sunar. Hızlı mühendislik gerekmez ve hata ayıklamak için gizemli kod yoktur; sadece Divi'yi açın ve dönüşüm sağlayan web siteleri oluşturmaya başlayın.
Denemeyi bırakıp inşaata başlamaya hazır mısınız? Divi'yi bugün edinin ve profesyonel web tasarımının ne kadar hızlı olabileceğini görün.
Divi ile Daha İyi Web Siteleri Oluşturun
