CartFlows ve Web Sitesi Performansı
Yayınlanan: 2020-07-14Geçen hafta bir kullanıcıdan CartFlows'un "testlerinde" düşük performans gösterdiği izlenimini edindiği için CartFlows hakkında olumsuz bir inceleme yazmasını sağladık.
İşte incelemelerinin bir ekran görüntüsü.

Ah! Hiçbir ürün yaratıcısı, performans hakkında bir yorum bir yana, tek yıldızlı bir inceleme görmek istemez.
Testlerine dayanarak, GTMetrix.com'da 4.5s - 8.3s tam yükleme süresi ve toplam 83 istek görüyorlardı. Bunun bir mağaza sahibinin para kaybetmesine neden olacağı sonucuna vardılar.
Performansa verdiğimiz önceliği bildiğimden, testlerinde bir terslik olması gerektiğini biliyordum ama bundan da öte, sayıların ne söylediğini görmek için kendim test etmek istedim.
CartFlows'ta mutlak şeffaflık konusunda kendimizle gurur duyuyoruz, bu nedenle bu, iyi ya da kötü bulgularımı yazmak için mükemmel bir fırsattı.
Web Sitesi Performansını Ne Etkiler?
Başlamadan önce, web sitelerinizin yükleme süresinin hızının çeşitli faktörlerden etkilendiğini anlamak önemlidir.
Ana faktörler şunlardır:
- Web sitesi barındırma seçiminiz
- Web sitenizde hangi temayı kullanıyorsunuz
- Web sitenizde hangi eklentiler var
- Test ettiğiniz sayfaya ne yerleştirdiğiniz
CartFlows, web sitenizin yalnızca bir parçası olduğundan, tüm deneyim üzerinde tam kontrole sahip değiliz çünkü:
- Hangi barındırma hizmetini kullanmanız gerektiğine biz karar vermiyoruz
- Hangi temayı kullanmanız gerektiğine biz karar vermiyoruz
- Hangi eklentileri kullanmanız gerektiğine biz karar vermiyoruz
- Test ettiğiniz sayfalara ne yerleştireceğinize biz karar vermiyoruz
Üzerinde kontrolümüz olan şey, CartFlows'un performansı ve web sitenizde nasıl çalıştığıdır. Ayrıca şablonlarımızı nasıl tasarlıyoruz ama tabii ki kullanıcı şablonları istediği gibi değiştirebilir.
Rakamlarla CartFlows Performansı
İşte testimizin sonuçları. Bu testlerde hızlı olmasına rağmen, aşağı yukarı dalgalandığı için tam yükleme süresinin dikkat edilmesi gereken önemli bir sayı olmadığını unutmayın. Ayrıca, ziyaretçinin sayfayı nasıl deneyimlediğini yansıtmaz.
Bu test için Cloudways aracılığıyla ayda 20 ABD doları tutarında bir Vultr sunucusu kullanıyoruz. Sunucuda şu anda 16 WordPress web sitesi var. Vernik sunucuda devre dışıdır, bu nedenle sunucuda sunucu tarafında önbelleğe alma işlemi gerçekleşmez.
Performansla ilgili tüm hikayeyi anlatabilmek için 4 fark testi yaptık.
- Temel: Astra Teması ile varsayılan bir WordPress kurulumunu test ettik
- Baseline + WooCommerce: WooCommerce'i ekledik ve ödeme sayfasını test ettik
- Baseline + WooCommerce + CartFlows: Karışıma CartFlows ekledik, ancak yalnızca ödemeyi kullandık, Gutenberg dışında tasarım veya sayfa oluşturucu yok
- Baseline + WooCommerce + CartFlows + Elementor: Elementor'u ve ödeme şablonu tasarımlarımızdan birini ekledik
Web sitesinde önbelleğe alma eklentisi kullanmadığımızı ve sunucu tarafında önbelleğe alma veya performans optimizasyonu olmadığını belirtmek önemlidir.
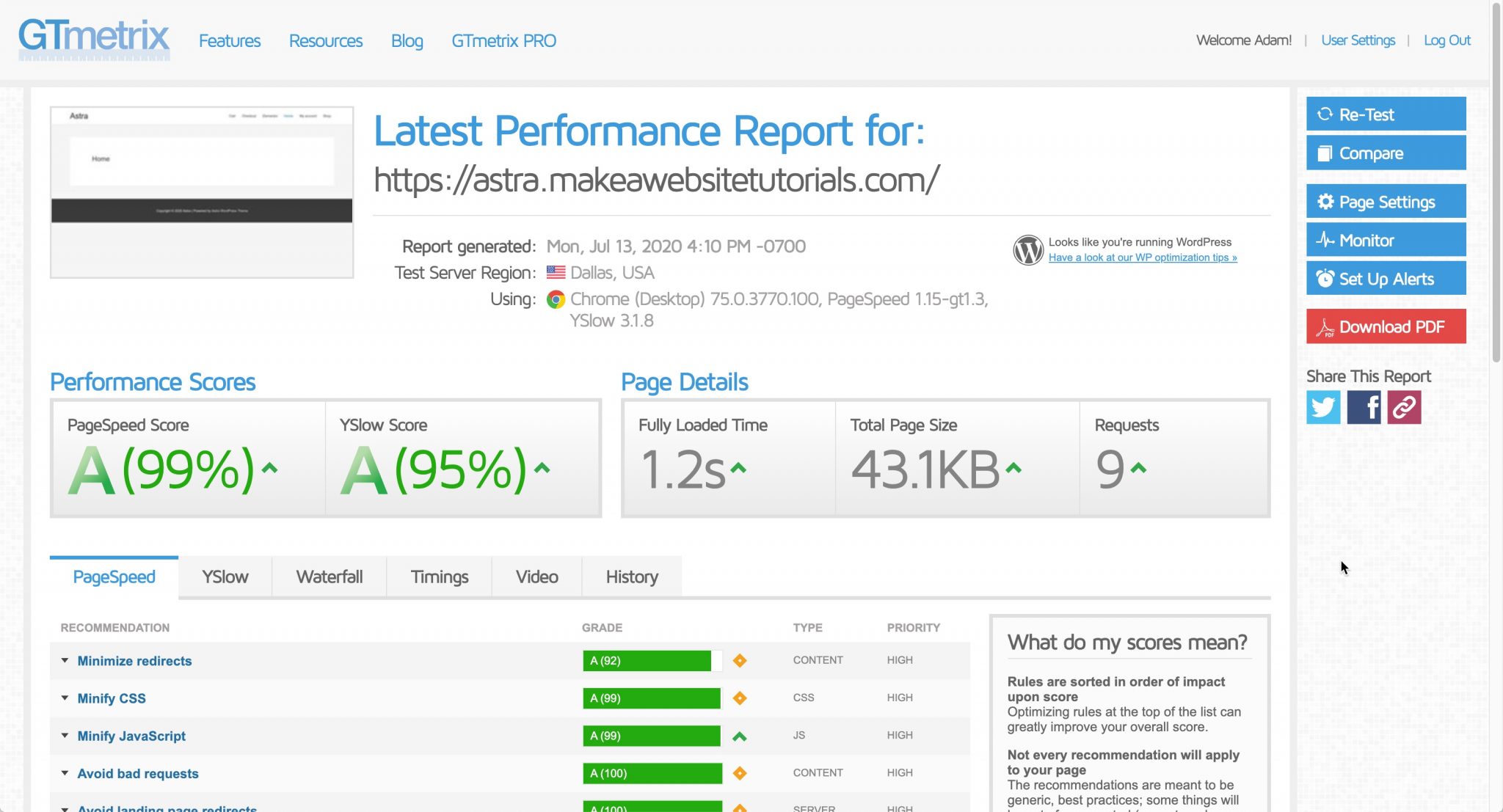
Test 1: Temel
Her WordPress teması, performansında farklılık gösterecektir. Daha iyi performans gösteren temalardan biri olan Astra temasını kullanmayı seçiyoruz.

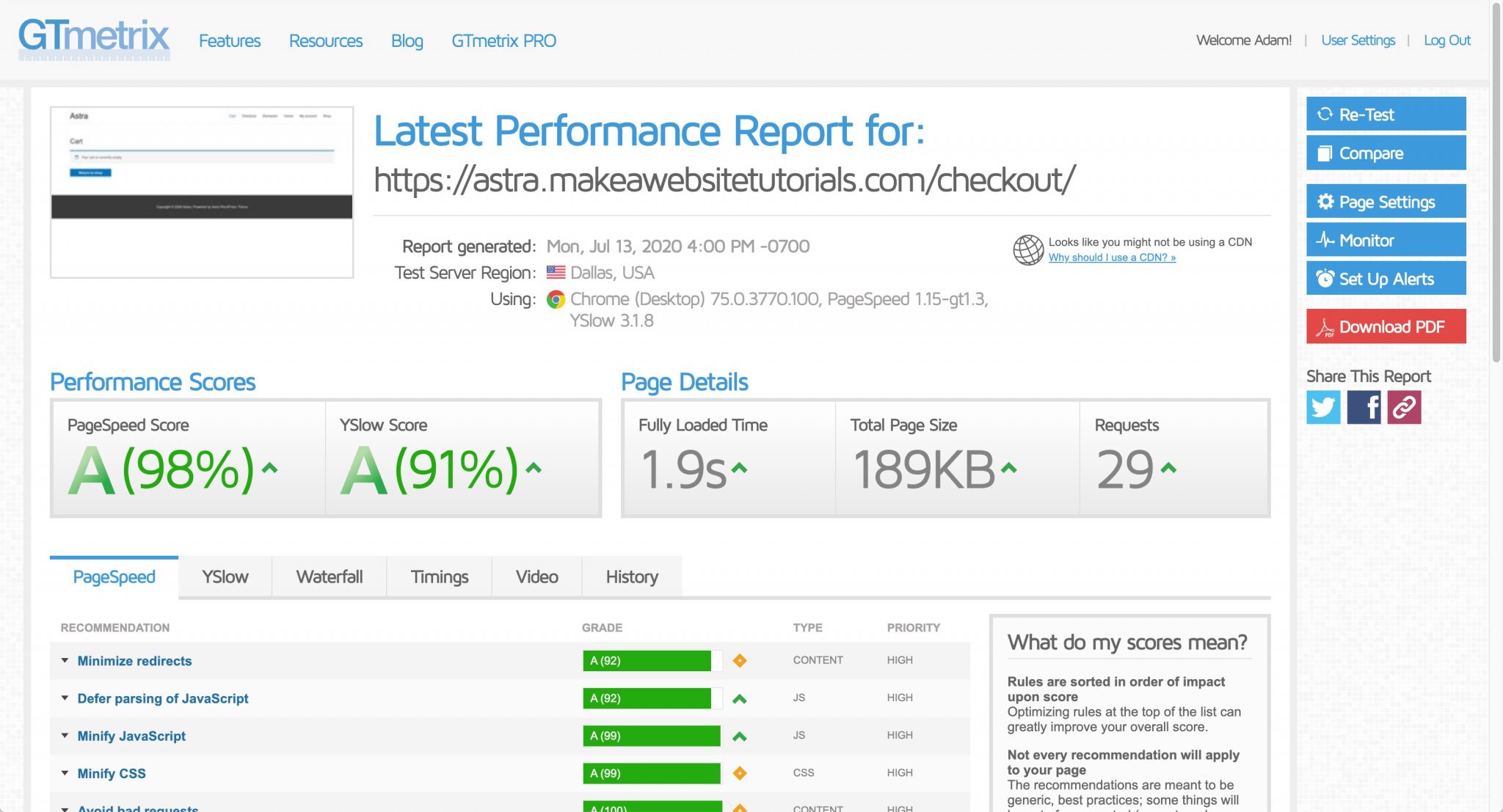
Test 2: Temel + WooCommerce
Bu test için basitçe WooCommerce'i ekledik ve ödeme sayfasını test ettik. Test aracının, tam testi almak için kasaya bir ürün eklemesini sağlayamayacağınız için, değişiklikleri taban çizgisinden yine de görebilirsiniz.

Bu testte isteklerin 20 arttığını ve sayfa boyutunun 150 KB civarında arttığını görüyoruz.
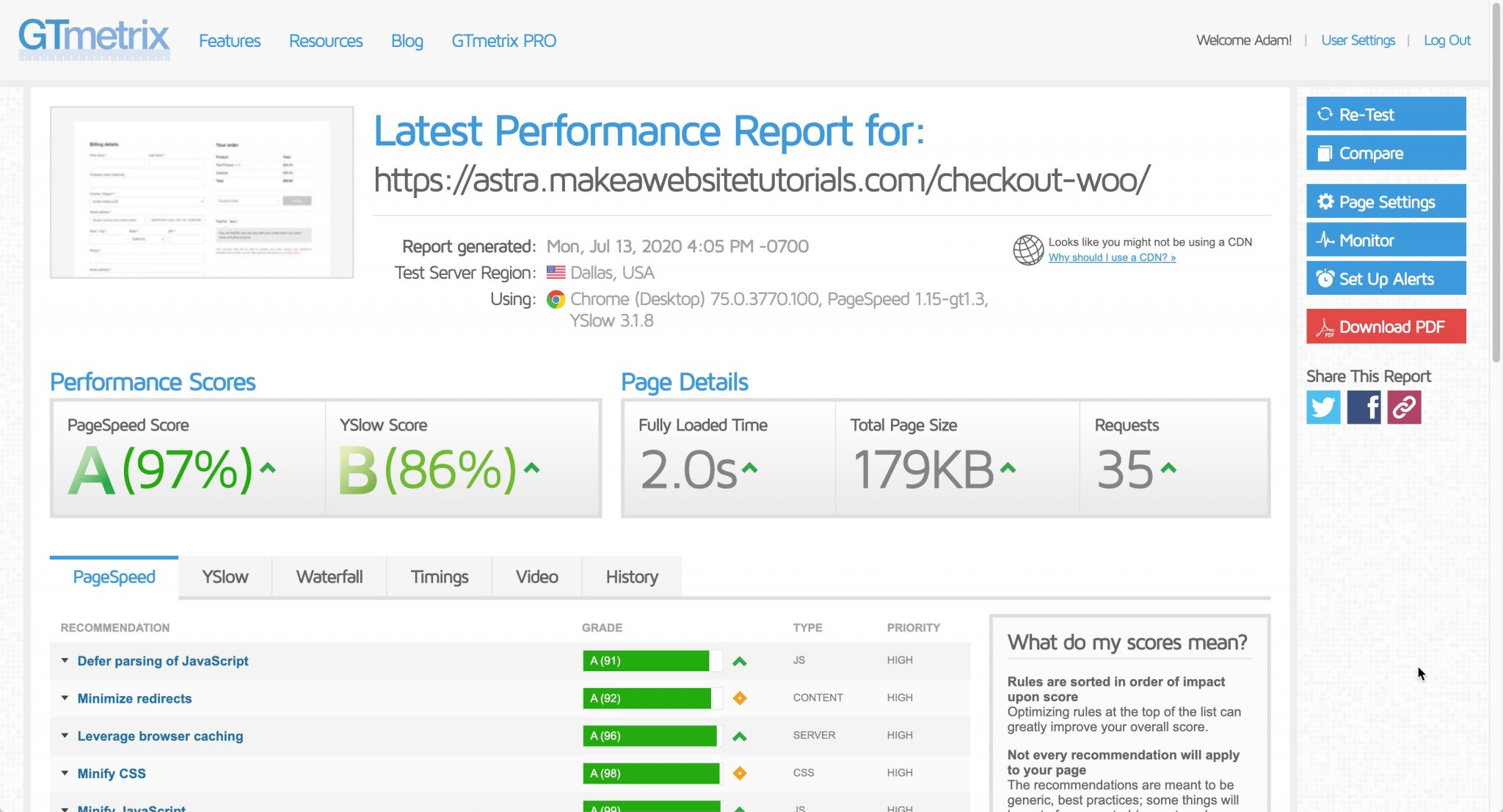
Test 3: Temel + WooCommerce + CartFlows
Bu test için, karışıma sabit bir ödeme ile CartFlows ekliyoruz. CartFlows, ödemeyi önceden doldurmanıza izin verdiğinden, önceki testten daha iyi test sonuçları alıyoruz.
Ayrıca bu test için WordPress ile birlikte gelen varsayılan blok oluşturucu olan Gutenberg'i kullanıyoruz.

CartFlows eklerken, toplam 35 istek için isteklerin 6 arttığını görüyoruz. Ayrıca, toplam sayfa boyutunun azaldığını görüyoruz, bu muhtemelen tema üstbilgisinin/altbilgisinin görüntülenmemesinden kaynaklanıyor.

Bu çok küçük bir artış ve hala çok hafif bir sayfa.
Ama gerçek şu ki, ödeme kısmından başka bir sayfa tasarımı yok. Eklediğiniz her resim bir istek ekleyecektir. Metnin her bir karakteri toplam sayfa boyutuna eklenecektir… tabii ki çok az.
Test 4: Temel + WooCommerce + CartFlows + Elementor
Şimdi gerçek dünya testi zamanı. Güzel Gutenberg şablonlarımızdan ve ayrıca Gutenberg'in performans iyileştirmelerinden yararlanabilmenize rağmen, kullanıcılarımızın çoğu geleneksel bir sayfa oluşturucu kullanacaktır.
Bu test için, en popüler ödeme şablonlarımızdan biriyle birlikte WordPress için en popüler sayfa oluşturucuyu kullanacağımızı düşündük.

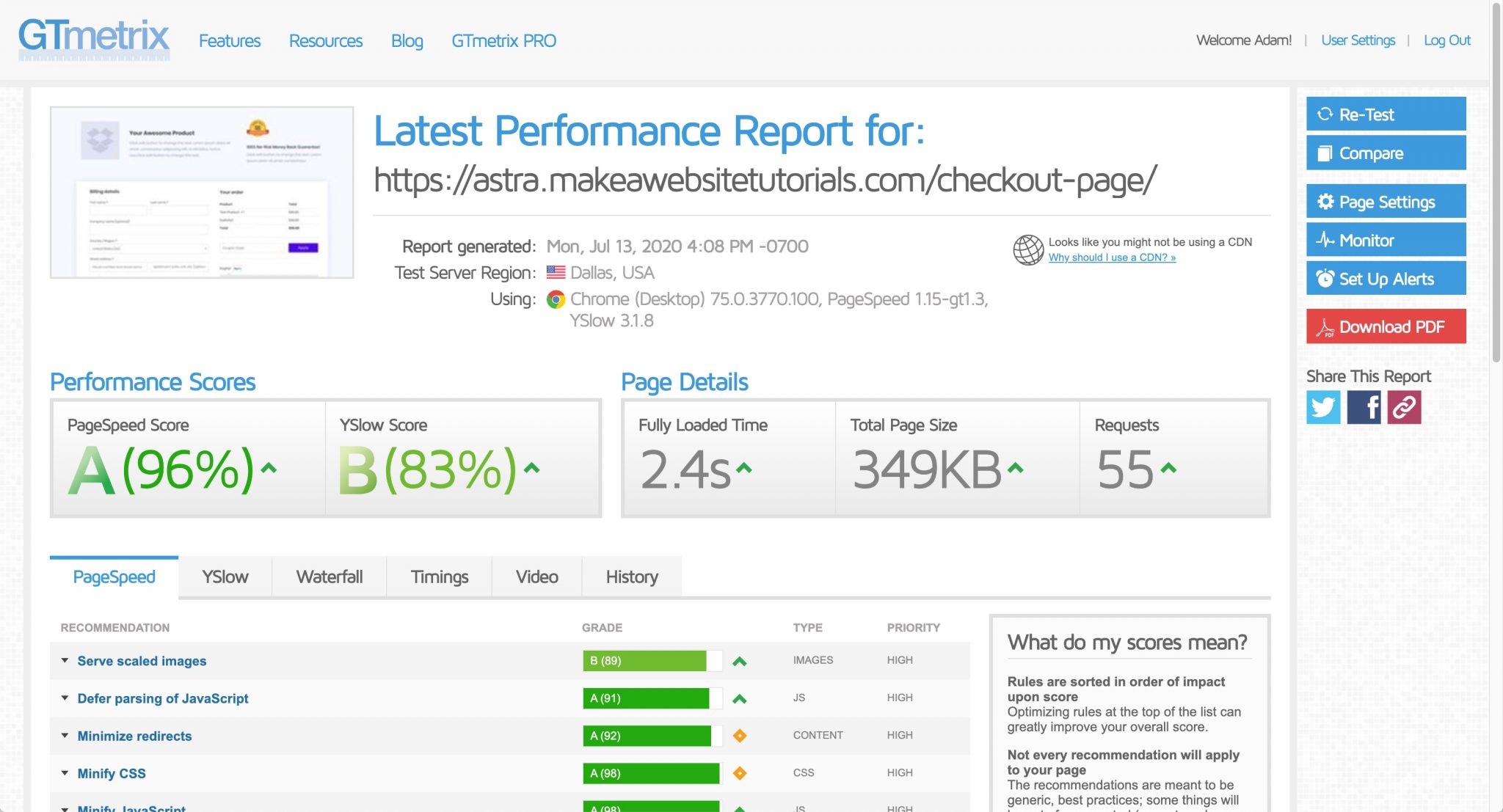
Bu teste Elementor eklerken, toplam 55 istek için isteklerin 20 arttığını görüyoruz. Ayrıca toplam sayfa boyutunun 180 KB arttığını görüyoruz.
Bunun bir tasarıma sahip tipik bir ödeme olduğunu unutmayın. Artan boyut ve isteklere katkıda bulunan resimler de var, bu yüzden sadece Elementor'u eklediğimiz için değil.
Test Sonuçlarının Dağılımı
Her test için değişiklikleri görmeyi kolaylaştırmak için sonuçların bir tablosu aşağıda verilmiştir.
| İstekler | Toplam Sayfa Boyutu | Tam Yükleme Süresi | |
| taban çizgisi | 9 | 41.5KB | 1.2s |
| WooCommerce ile | 29 | 189KB | 1.9s |
| CartFlows ile | 35 | 179KB | 2.0 saniye |
| CartFlows + Elementor | 55 | 349KB | 2.4s |
Web Sitesi Performansı Mitleri
Ne yazık ki, web sitesi performansı hakkında bir sürü yanlış anlama var. Ben burada birkaç tanesine değinmeye çalışacağım.
Yüksek tam dolu zaman, daha düşük dönüşümlere yol açar!
Testlerimde gördüğünüz gibi, tam yükleme süresi hızlıydı ve bunun nedeni kaliteli hosting kullanıyorum. Ancak, tam yükleme süreleri iki kat daha uzun olsaydı yine de rahat hissederdim çünkü bunun tam yükleme süresi olduğunu biliyorum ve gerçek şu ki, web sitesi ziyaretçisi her şeyin yüklenmesi için bu kadar uzun süre beklemiyor. Web sayfanız, her istek indirildikten sonra değil, her öğe yüklendikçe yüklenir. Yani gerçekte, ziyaretçi 2,4 saniye boyunca boş bir beyaz sayfaya bakmıyor ya da barındırma hizmetinize bağlı olarak yükleme süresi ne olursa olsun.
CartFlows web sitenizin yavaşlamasına neden olur!
Web sitenize “teknik olarak” eklediğiniz her şeyin performans üzerinde etkisi vardır. Bir resim eklediğinizde, toplam sayfa boyutunu artırır ve bir istek ekler. 20 resim eklerseniz, bu 20 ek istek demektir. Bir simge eklediğinizde, arka plan için bir renk seçtiğinizde veya bir metin paragrafı yazdığınızda, hepsinin bir etkisi vardır. “Teknik olarak” “web sitenize resim eklemek web sitenizin yavaşlamasına neden olur” diyebilirsiniz, ancak bu hemen hemen her web sitesinin resim kullanmasını engellemez.
Anlatmaya çalıştığım nokta, eğer web sitenize bir şey eklemek fayda sağlıyorsa, neden eklemeyesiniz? Bu nedenle web sitesi sayfalarımıza resimler, videolar, simgeler ve metinler ekliyoruz. Ödeme sayfanıza bir resim eklemek, potansiyel alıcılarınız bu resimde kendilerini görebildikleri için daha yüksek dönüşüm sağlayacaksa, ekleyin! Ödeme sayfanızda bir güven garantisi rozetine sahip olmak, alıcınızın satın alma işleminde daha güvende hissetmesine yardımcı oluyorsa ekleyin!
Bu nedenle, yukarıdaki sayılara dayanarak cevap, CartFlows web sitenizi biraz yavaşlatmaz. CartFlows, ödeme sayfasına yalnızca 6 istek eklerken, temanızın üstbilgi ve altbilgisini ortadan kaldırdığı için toplam sayfa boyutunu da azaltır. Web sitenizde CartFlows kullanmanın büyük faydalarını unutmayın.
Sarmak
Bu gönderi için tek amacım, performans ve dönüşümler hakkında samimi bir konuşma yapmaktı.
Size en iyi tavsiyem “bazen ağaçların ötesindeki ormanı görmeniz gerekir”. Ne yazık ki pek çok insanın önemsiz meseleler yüzünden geride kaldığını ve işlerini asla yoluna koyamadığını görüyorum.
Performans önemlidir, ancak daha önemli olan mesajınız ve bunu oraya iletmenizdir. Müşterilerinize sağlam teklifler yapmak.
Mutlu bir müşterinin yüzünü göstermek istediğiniz için ödeme sayfanıza bir istek daha eklemeyi tartışıyorsanız, resmi eklemeniz gerektiğini düşünüyorum.
CartFlows'ta, işinizi büyütmeye odaklanabilmeniz için her zaman en yüksek önceliğimiz performans olacak.
