Taksonomi Bloklarını Kullanarak Kategori Izgarası Nasıl Oluşturulur
Yayınlanan: 2022-05-12Tüm WordPress blogcuları, özel ana sayfalarında öne çıkan, en yeni ve popüler gönderileri sergilemeyi sever. Ancak çoğu kategorileri unutuyor. Yıl 2022 hala kategori sayfalarının önemini bilmiyoruz.
Organik trafiği artırmak için google'da kategori sayfalarını da sıralayabiliriz. Öyleyse neden onları blog yazılarıyla birlikte ana sayfada göstermiyoruz? Bu blog yazısında, Kategori ızgaralarını ve sitemizin ana sayfası için Taksonomi Bloklarını kullanarak nasıl Kategori Izgarası oluşturabileceğimizi tartışacağım.
Kategori Izgarası nedir?
Kategori ızgarası, bir ızgara düzeninde kategorilerin ve etiketlerin kısa taksonomilerde görüntülenmesi anlamına gelir. Blog gönderileri gibi tüm kategorilerin öne çıkan resimlerini içerir. Ancak WordPress, kategorilere öne çıkan görsellerin eklenmesine izin vermez. Peki ne yapmalı?
Merak etme! PostX arkanı kolladı. Hepsi bir arada bir Haber dergisi ve bloglama çözümüdür. Taksonomi blokları olarak bilinen çok sayıda güzel görünümlü kategori ızgarası sunar. Ayrıca, PostX için kategori eklentisi, kategorilere ve belirli kategori metin renklerine öne çıkan görseller eklemeye yardımcı olur.
Neden Kategori Tablosunu Ana Sayfada Göstermeliyiz?
Artık kategori ızgarasının ne olduğunu bildiğinize göre, ana sayfaya neden kategori ızgaraları eklememiz gerektiğini düşünmenin zamanı geldi. Her blogcu, blogları için özel bir ana sayfa oluşturmak ister. Ama neden?
Çünkü varsayılan ana sayfanın tasarımını beğenmeyebilirler. Böylece özel bir sayfa oluştururlar ve bunu özel bir ana sayfa olarak ayarlarlar. Böylece istedikleri gönderileri istedikleri şekilde ekleyebilirler. Ama bu tek sebep değil. Blog gönderilerini sergilemenin, birazdan konuşmaya başlayacağımız bazı faydaları da var.
Öncelikle şunu belirtmek isterim ki blog yazılarının yanında kategorileri de göstermemiz gerekiyor. Çünkü kategoriler blog gönderileri kadar değerlidir. Çünkü kategoriler, onları doğru şekilde görüntüleyebilirseniz blog gönderileriyle aynı faydaları sağlayabilir. Nasıl?
Kategorileri ana sayfada görüntülerken, en iyi çıktıyı elde etmek için bunları blog gönderileriyle harmanlamalıyız. Bu nedenle, blog gönderileri listeleme biçimindeyse, kategoriler de liste biçiminde olmalıdır. Ancak blog gönderileri ızgara biçimindeyse, kategoriler de ızgara biçiminde olmalıdır.
Yeterince konuşma şimdi ana sayfaya bir kategori tablosu eklemenin faydalarına bir göz atalım.
Profesyonel Görünüm: Tüm blog yazarları veya site sahipleri, içeriklerini düzenli ve profesyonel bir şekilde sergilemek ister. Özellikle ana sayfada tüm gönderiler veya her türlü içerik düzgün bir şekilde düzenlenmelidir. Taksonomi bloklarıyla oluşturulan kategori ızgarası, posta ızgarasıyla düzgün bir şekilde karışır. Böylece ana sayfada kolayca bir kategori ızgarası görüntüleyebilir ve okuyucuları çekmek için profesyonel bir görünüm oluşturabilirsiniz.
Seo Avantajları: Kategori ızgaraları, blog gönderileriyle birlikte kategorilerin sıralama şansını artırabilir. Nasıl?
Pekala, tüm popüler SEO oyuncuları, birbiriyle bağlantı kurmanın ve ziyaretçileri artırmanın arama motorlarında daha üst sıralarda yer alma şansını da artırabileceği konusunda hemfikir olacaktır. Yani ana sayfaya kategoriler eklersek, sayfalara interlinkler eklenecek ve ayrıca ziyaretçi sayısı artacaktır. Arama motorlarının tarayıcılarını URL'leri tekrar tekrar getirmeleri için tetikledi, böylece sayfaların içeriği düzgün yazılmış ve SEO optimize edilmişse sayfalar SERP'de daha üst sıralarda yer alacak.
Ana Sayfada Kategori Tablosu Nasıl Sergilenir?
Artık Kategori Izgarası hakkında bilgi edindik ve neden onu özele eklememiz gerektiğini öğrendik. Hayallerimizi gerçeğe dönüştürmenin zamanı geldi. Kategori ızgarasını eve eklemek için aşağıdaki adımları izledik.
PostX'i yükleyin
WordPress, kullanıcılar için herhangi bir kategori ızgarası sağlamaz. Bu nedenle, sitemiz için kullanılabilir hale getirmek için üçüncü taraf bir eklenti yüklememiz gerekiyor. PostX, News Magazine siteleri veya herhangi bir blog türü oluşturmak için en iyi eklentilerden biri olduğu için bunun için en iyi çözümlerden biridir. Yani, her şeyden önce, bu eklentiyi kurmamız gerekiyor. Bunun için:

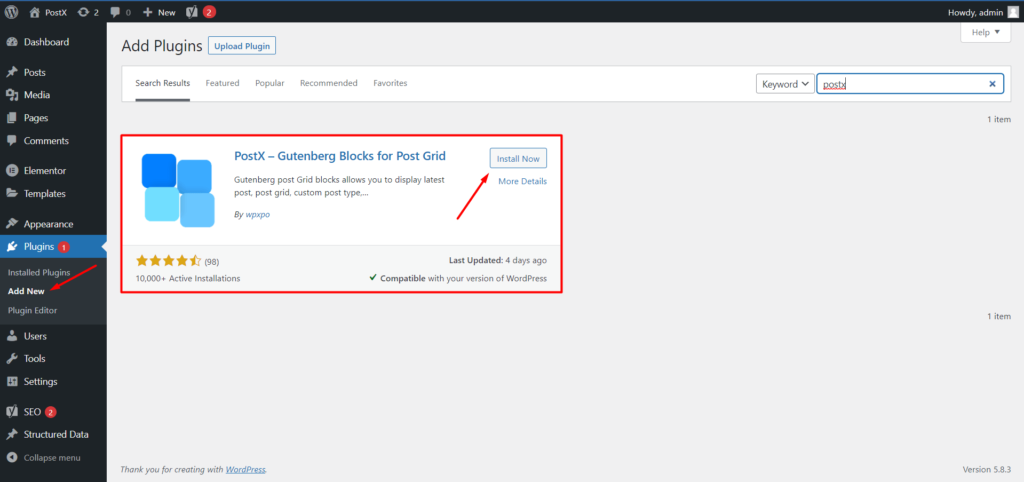
- WordPress Dashboard'dan eklentiler alanına gidin.
- Ardından eklentiyi yüklemek için “Yeni Ekle” düğmesine tıklayın.
- “PostX” i arayın ve ardından “Yükle” düğmesine tıklayın.
- PostX eklentisini kurduktan sonra “Etkinleştir” düğmesine tıklayın.
PostX için Kategori Eklentisini Açın
PostX eklentisini kurup etkinleştirdikten sonra, kategori ızgara seçeneklerine sahip Taksonomi bloklarını kullanmaya hazırız. Ancak uygulamadan önce PostX için Kategori Eklentisini çevirmeliyiz. Kategori ızgarasını daha düzenli ve çekici hale getiren kategorilere öne çıkan resimleri ve renkleri postX'e eklememize yardımcı olacaktır. Kategori eklentisini açmak için:

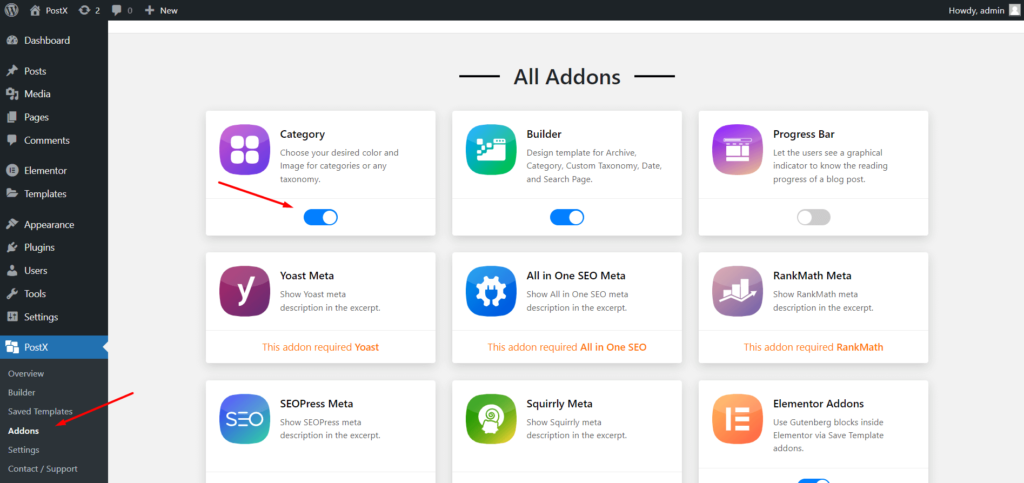
- PostX'ten Tüm Eklentiler bölümüne tıklayın.
- Kategori Eklentisini açın.
Kategori Öne Çıkan Görseller ve Renkler Ekleyin
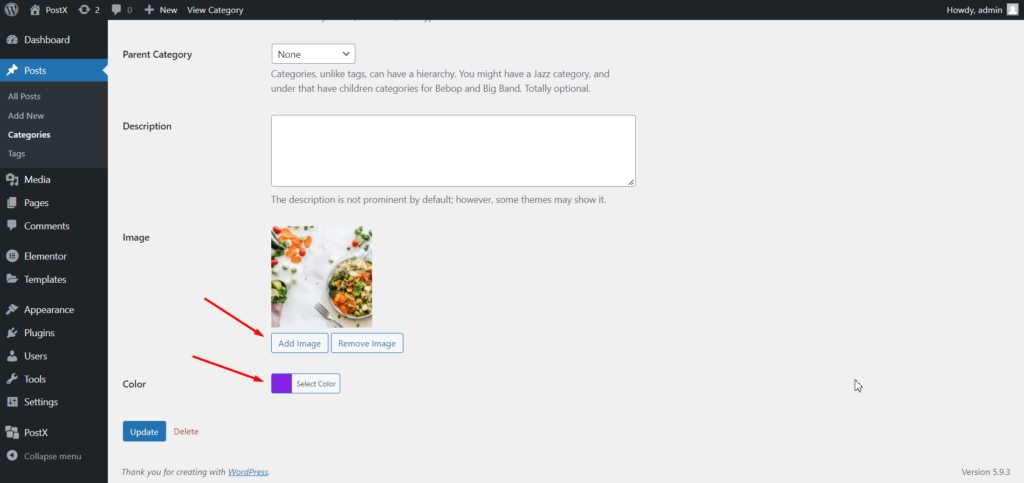
Kategori eklentisini açtığımıza göre artık kategorilere istediğimiz görselleri ve renkleri ekleyebiliriz. Şimdi tüm kategoriler bölümüne gidersek ve bir kategoriyi düzenlemeye başlarsak, WordPress'in varsayılan kategori özelleştirme seçenekleriyle birlikte eklenen iki yeni seçenek olduğunu göreceğiz.

Bu yüzden düzenlemekte olduğumuz kategoriye istediğimiz öne çıkan görseli ve rengi eklemeliyiz. Aynı şekilde sitemizin tüm kategorilerine görseller ve renkler eklememiz gerekiyor. Veya en azından kategori tablosuna eklemek istediğimiz kategorilere.
Yeni Sayfa Oluştur
Artık kategori ızgarasını ana sayfaya veya istediğimiz herhangi bir yere eklemeye hazırız. Ana sayfaya eklemek istediğimiz için öncelikle özel bir ana sayfa oluşturmamız gerekiyor. Bunun için:

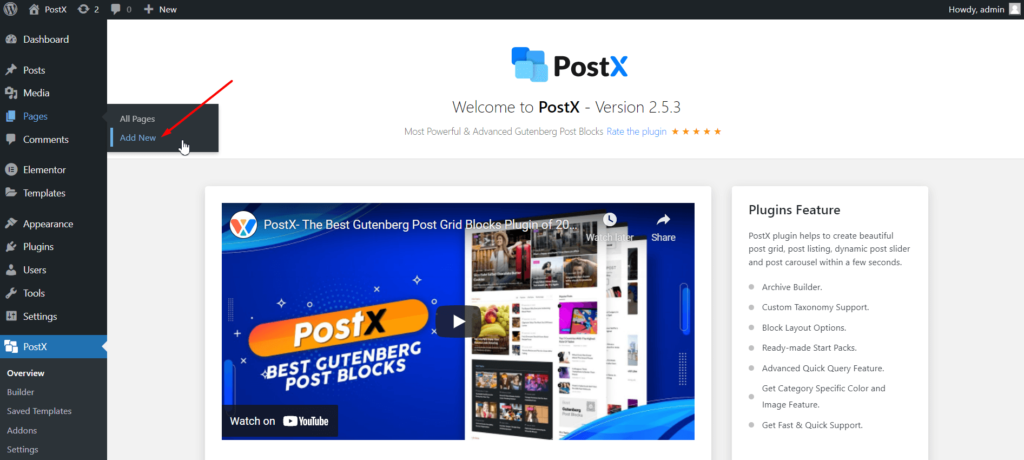
- Yeni sayfayı oluşturmak için “Yeni Ekle” düğmesine tıklayın.
- Sayfaya bir isim verin.
- Posta Blokları veya başlangıç paketleri ile özelleştirin.
Sayfayı özelleştirirken, en iyi çıktıyı elde etmek için ızgarayı nereye kategorilendirmek istediğinize karar verebilirsiniz.
Taksonomi Bloklarını Kullanarak Kategori Izgarası Oluşturun

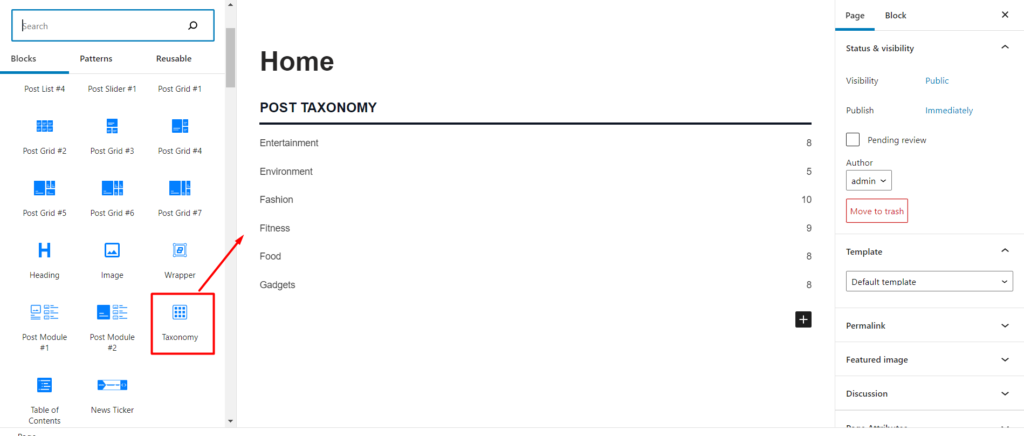
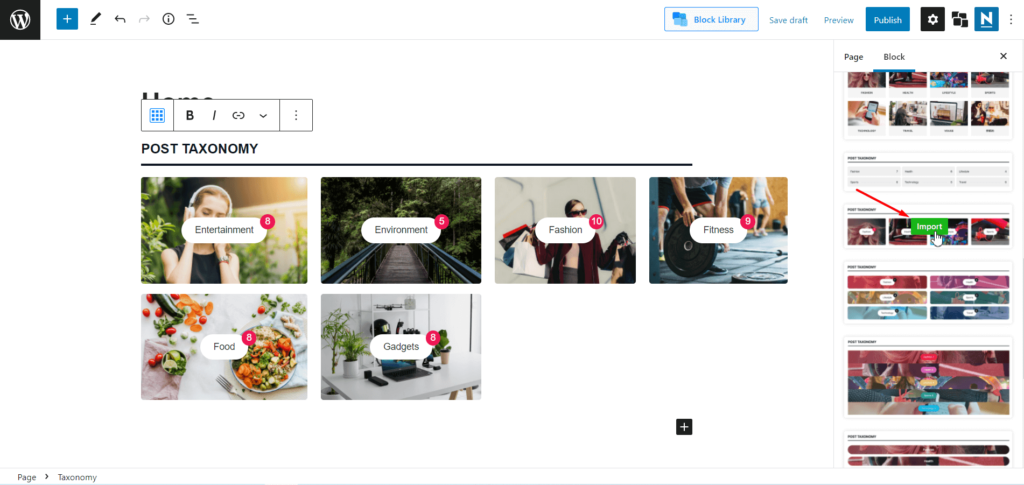
Kategori ızgarasını nereye eklemek istediğinize karar verdikten sonra, bir PostX sınıflandırma bloğu eklemek için artı simgesine tıklayın. Artık grid yerine listeleme olarak eklendiğini görebiliyoruz. Hazır tasarım bölümüne gitmeli ve mevcut tasarımlardan bir ızgara düzeni seçmeliyiz.

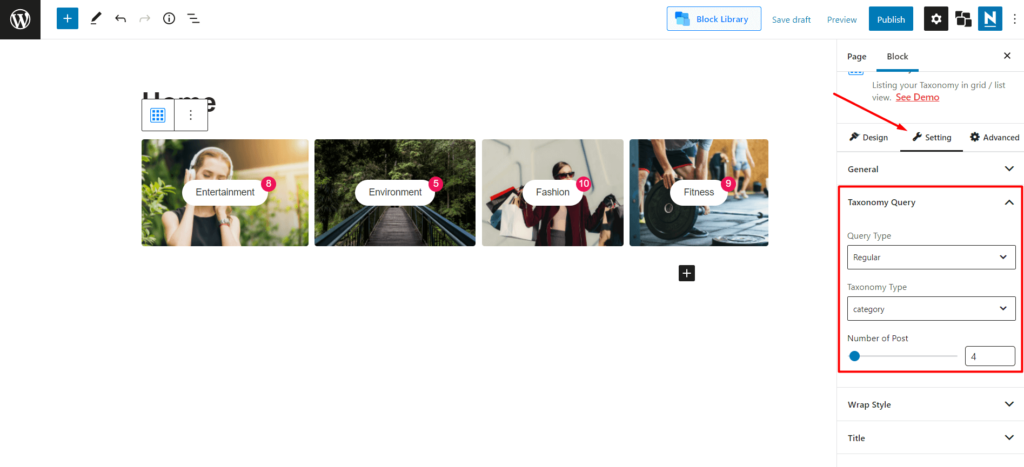
Ardından Taksonomi sorgusu ile çalışmamız gerekiyor. Izgarada kategorileri mi yoksa etiketleri mi göstermek istediğimize karar verdiğimiz ve seçtiğimiz yerden. Şimdilik kategori seçiyorum.

Varsayılan olarak, en son kategoriler görüntülenecektir. Ancak, gerekirse özel kategoriler de seçebiliriz. Sonunda, kategori ızgarasında görüntülenen kategori sayısını seçebiliriz.

Hepsi bu, şimdi sayfayı yayınlayabilir ve ana sayfa olarak ayarlayabiliriz.
Yeni Sayfayı Ana sayfa olarak ayarlayın
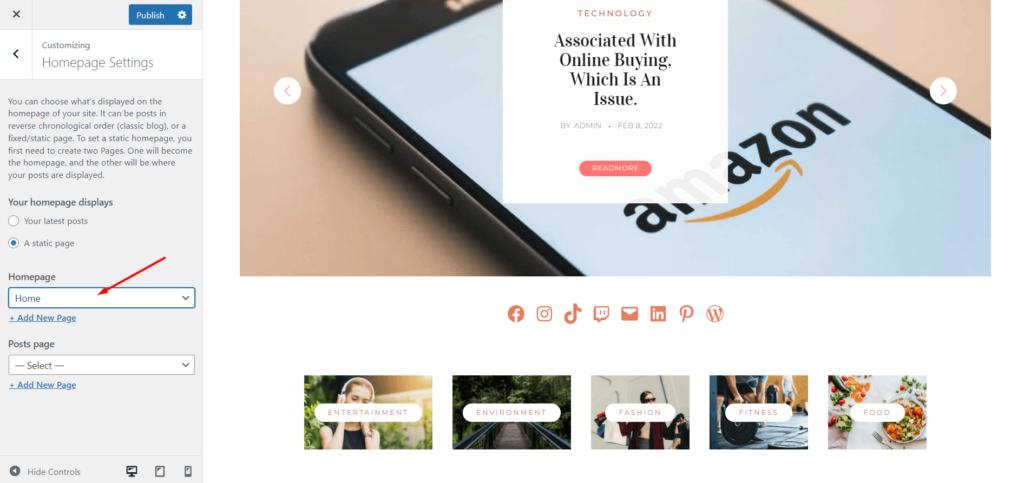
Sayfayı ana sayfa olarak ayarlamak için WordPress özelleştirici seçeneğini kullanmalıyız. Böyle:

- Özelleştirici seçeneğine gidin.
- Ana sayfa ayarına tıklayın.
- Statik sayfa seçeneğini seçin
- En son oluşturulan sayfayı seçin.
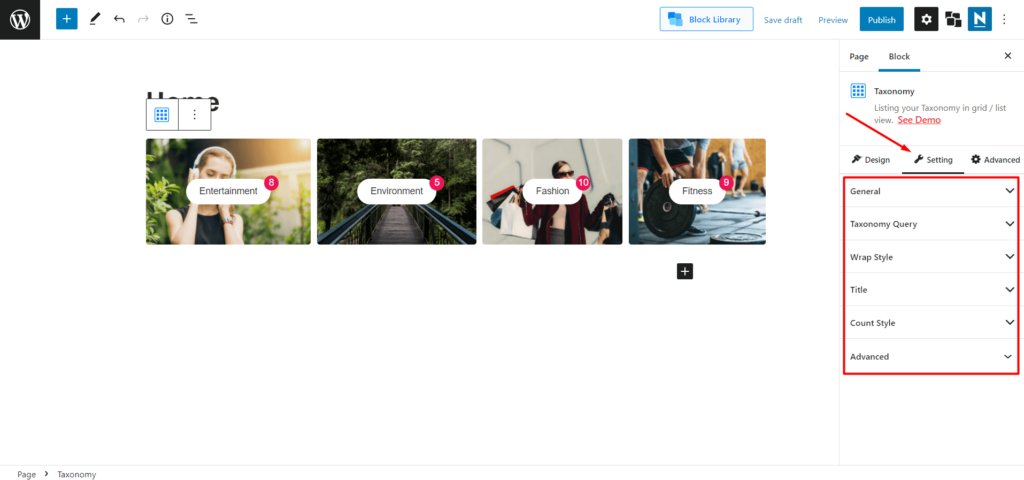
Kategori Izgarası Özelleştirme
Sitemizin ana sayfasındaki Kategori Izgarasını kullandığımıza göre, şimdi özelleştirme seçeneklerini keşfetme zamanı. PostX, kişiselleştirme üzerinde tam kontrol sunar, bu nedenle 20.000'den fazla aktif kullanıcı arasında bu kadar popülerdir. Taksonomi bloklarının özelleştirme seçeneklerine hızlıca göz atın.

Genel Ayarlar: Genel ayarlardan sütun sayısını artırabilir veya azaltabilir ve sütunlar ve satırlar arasındaki boşluğu ayarlayabiliriz. Ayrıca başlık, başlık, resim, gönderi sayısı vb. içeren kategori ızgarasının öğelerini gösterebilir ve gizleyebiliriz. Herhangi bir öğeyi çevirdiğimizde, öğelerin her biri için özel ayar seçeneklerini de keşfedebileceğiz.
Başlık: Taksonomi blokları için iyileştirme seçeneğini açtıktan sonra istenilen metin, renk ve hizalamayı kullanabiliriz. Varsayılan başlık stilini beğenmezsek, aralarından seçim yapabileceğiniz stiller vardır. Ayrıca istediğimiz başlık etiketini seçebilir ve ona herhangi bir bağlantı ekleyebiliriz.
Başlık: Başlık ayar seçeneklerinden metni ve vurgulu rengini değiştirebiliriz. Ancak seçeneğin ana cazibesi, kategoriye özgü renklerdir. Açtığımızda daha önce kategoriler için atadığımız renkler görüntülenecektir.
Sarma Stili: Sarma Stili, 5 vurgulu animasyon arasından seçim yapma ve kategoriye özgü renklerle veya bunlar olmadan opaklık ekleme seçenekleri içerir.
Taksonomi Sorgusu: Daha önce gördüğümüz gibi, sınıflandırma sorgu ayarı, kategorilerden ve etiketlerden ızgaraya kadar seçim yapmamıza yardımcı olur. Ayrıca ızgaradaki kategorilerin veya etiketlerin sayısını artırabilir veya azaltabiliriz.
Mesaj Sayısı: Evet, doğru okudunuz. PostX ayrıca, tipografi kontrolü, düz veya gradyan renk seçimi, yükseklik, genişlik ayarlama vb. içeren Gönderi sayısı öğesi için özelleştirme seçenekleri sunar.
Çözüm
WordPress sitelerinizin Ana Sayfası için bir kategori ızgarası oluşturmak üzere sınıflandırma bloklarını bu şekilde kullanabilirsiniz. Taksonomi bloklarını veya PostX eklentisini kullanırken herhangi bir zorlukla karşılaşırsanız, aşağıya bir yorum bırakın.

WordPress Alıntısını Meta Açıklama ile Değiştirin

PostX Global Stilleri ile Tanışın

WordPress Gönderileri Kategoriye ve Etikete Göre Filtreleyin
![50+ PostX Gutenberg Bloğu [Hızlı Bir Site Tasarlamanın Yolları] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
50+ PostX Gutenberg Bloğu [Hızlı Bir Site Tasarlamanın Yolları]
