WordPress 2022'de Arka Plan Rengi Nasıl Değiştirilir (Kolay)
Yayınlanan: 2022-11-04- Bir WP Teması Yükleme ve Etkinleştirme
- WordPress'te Arka Plan Rengi Nasıl Değiştirilir
- Bir WordPress Web Sitesinde Neden Arka Plan Rengini Değiştirmelisiniz?
- Çözüm
Bir WordPress web sitesinde bir sayfanın arka plan rengini nasıl değiştireceğinizi öğrenmeden önce, WordPress panosuna veya ana sayfasına giriş yapabilmeniz ve sitede doğru şekilde gezinebilmeniz gerekir. Bu, WordPress öğrenme eğrisindeki en ilginç adımlardan biridir.
Web sitenizin URL'sine “ /wp-admin” uzantısını ekleyerek WordPress panosuna doğru bir şekilde giriş yaptıktan sonra, web sitenizin temasının niteliklerini nasıl değiştireceğinizi öğrenmeniz gerekir. Bu, sayfaların ve gönderilerin arka plan renklerini değiştirmeyi içerir. Ayrıca yazı tipi renklerini ve diğer etkinlikleri değiştirmeyi de içerir.

Bu eğitimde, farklı WordPress temaları için arka plan renklerini ve resimlerini çevreleyen tüm yönleri göstermeye yardımcı olmak için “Speküler Temayı” kullanacağız.
Bu tema, arka plan renklerini, resimleri ve degradeleri özelleştirmek için çok sayıda özelliğe sahip olduğu için seçilmiştir; bu nedenle, öğrenme sürecine başlamak için iyi bir yer gibi görünüyordu.
WordPress sayfalarının ve gönderilerinin arka plan renklerinin nasıl değiştirileceğini tartışmaya başlamadan önceki ilk adım, “ Speküler” i başarıyla kurma ve etkinleştirme sürecidir. Kurulum süreci kolay ve hızlıdır ve bu nedenle hem WordPress'e yeni başlayanlar hem de uzman kullanıcılar tarafından kolayca gerçekleştirilebilir.
Bir WP Teması Yükleme ve Etkinleştirme
Aşağıda, tema işleme etkinliklerine hazırlık olarak Speküler temayı başarıyla yüklemek ve etkinleştirmek için 3 adımlı prosedür yer almaktadır:
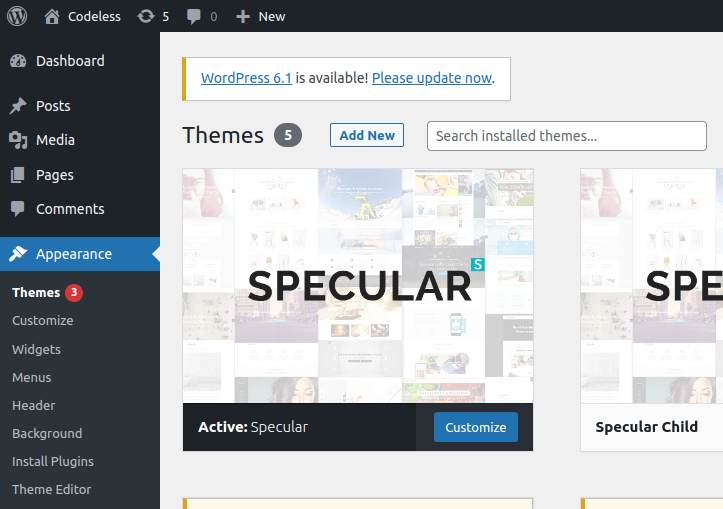
Adım 1: WordPress Kontrol Paneli veya ana sayfasındayken, ekranın en sol tarafında bulunan menüden Görünüm'e tıklayın ve Temalar'ı seçin. Bu, temalar sayfasını açacaktır.

Adım 2: Temalar sayfasında “ Yeni Ekle”ye tıklayın. Bu, temaların sayfasını açacaktır. Bu, anahtar kelimelerini kullanarak arama çubuğunda bir tema arayabileceğiniz veya temayı yerel bilgisayar dosyalarınızdan yükleyebileceğiniz anlamına gelir. Bu nedenle, mevcut listeden istediğiniz temayı seçmeniz gerekiyor.

Adım 3: Temayı başarıyla bulup yerleştirdikten veya yükledikten sonra, söz konusu temayı yüklemek için yükle'ye tıklamanız ve ardından kullanmaya başlayabilmeniz için etkinleştirmeniz gerekir. Etkinleştirildiğinde, tema aşağıdaki ekran görüntüsünde gösterildiği gibi etkin olarak etiketlenecektir.

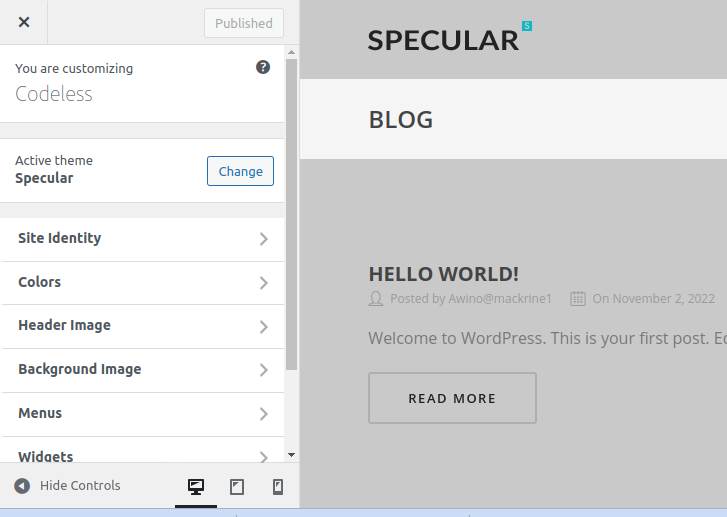
Tüm bu adımlar eksiksiz ve doğru bir şekilde yürütüldüğünde, Specular teması kurulacak ve kullanıma hazır olacaktır. Temayı kapsamlı bir şekilde özelleştirebileceğiniz temanın özelleştirici sayfasına erişmek için her zaman özelleştire tıklayabilirsiniz.
WordPress'te Arka Plan Rengi Nasıl Değiştirilir
WordPress kullanılarak yapılan bir web sitesinin veya web sayfasının arka plan rengini değiştirmenin birçok kolay ve hızlı yolu vardır ve bu yollardan bazıları aşağıda açıklayıcı ekran görüntüleri ile ayrıntılı olarak belirtilmiş ve tartışılmıştır:
- WordPress Tema Özelleştirici'yi kullanın.
- Özelleştirilmiş CSS kodu ekleme.
- Arka planı renkten görüntüye değiştirme.
- “Arka Plan Rengini Değiştir” Eklentisini Kullanma.
- Web sitesi arka planı için bir Youtube Videosu kullanma.
- Tek tek gönderilerin ve sayfaların arka plan rengini değiştirme.
1. WordPress Tema Özelleştiricisini Kullanma
Temanıza bağlı olarak WordPress Tema Özelleştirici'yi kullanarak arka plan rengini değiştirebilirsiniz. Kodu düzenlemek zorunda kalmadan tüm web sayfanızın arka plan görünümünü değiştirmenize olanak tanır, bu nedenle acemi bir WordPress geliştiricisi tarafından yapılabilir.
İlk olarak, web sitenize giriş yapın ve sol gezinme çubuğunda Görünüm'e gidin, ardından WordPress Tema Özelleştirici'ye erişmek için Özelleştir'i seçin.

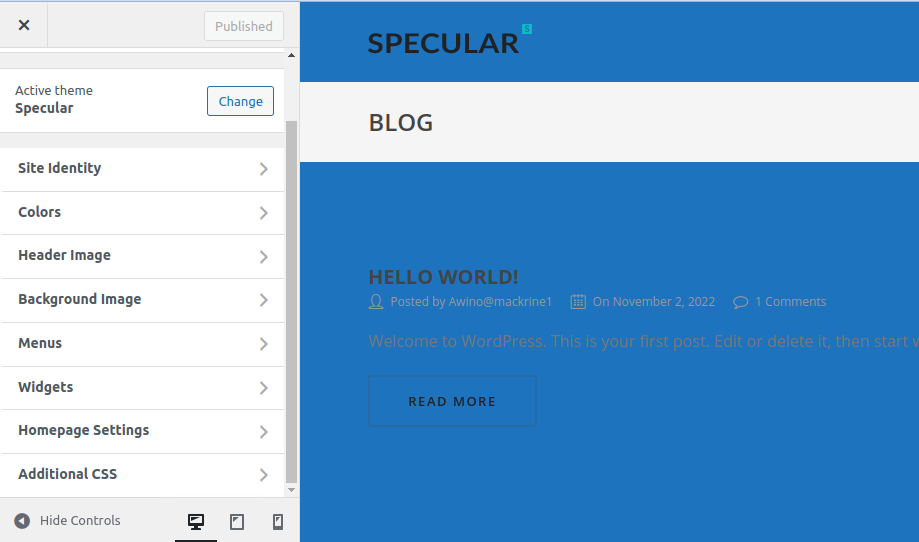
Bu, temanızda değişiklik yapabileceğiniz Tema Özelleştirici'yi başlatır. Manipüle edilebilecek öğeler arasında menüler , renkler , widget'lar ve hatta arka plan görüntüsü bulunur. Bununla birlikte, mevcut belirli seçenekler, sitenizde kullanılan WordPress teması tarafından belirlenecektir.

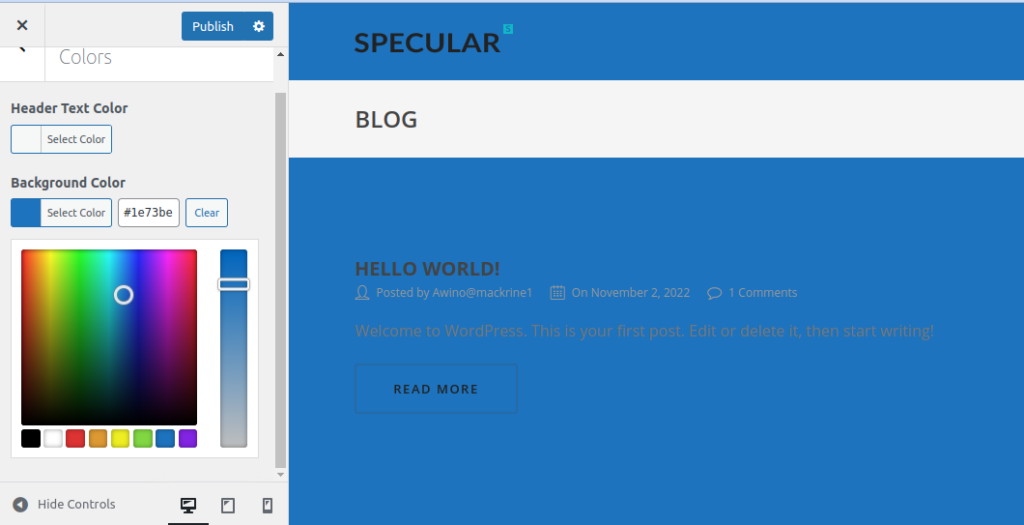
“ Renkler ” menüsünü seçin ve “ arka plan rengi ”ni seçin. Bu, istediğiniz rengi seçmek için kullanabileceğiniz bir renk seçici aracı açar ve ardından değişiklikleri kaydetmek için “ Yayınla ”ya tıklayın.

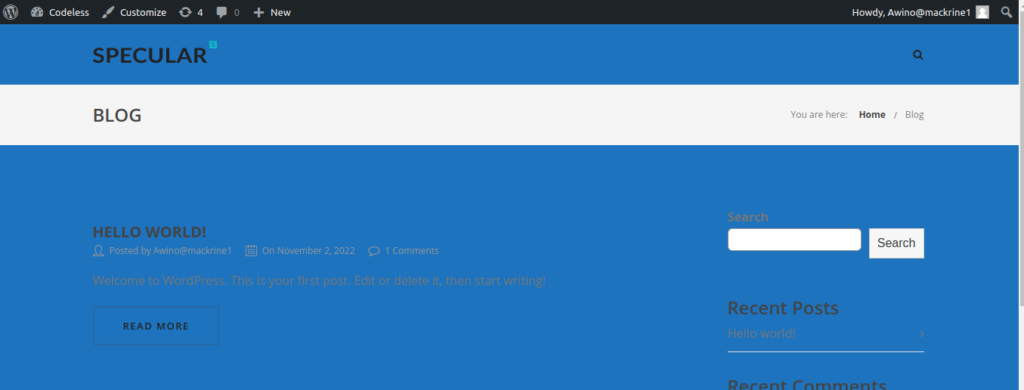
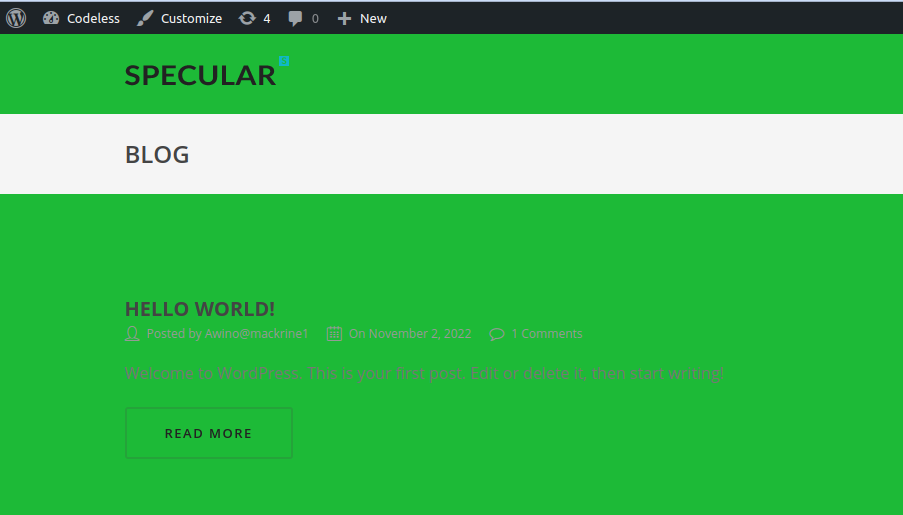
Artık web sitenizi ziyaret ederek yeni arka plan rengini çalışırken görebilirsiniz.

2. Özelleştirilmiş CSS kodu ekleme.
WordPress web sitenizin arka plan rengini değiştirmek için kullanabileceğiniz başka bir yöntem, WordPress tarafından sağlanan özelleştirilmiş CSS bölümünü kullanmaktır. Başlamak için sol gezinme çubuğunda Görünüm'e gidin ve ardından Özelleştir'i seçerek WordPress Tema Özelleştirici'ye ulaşın.

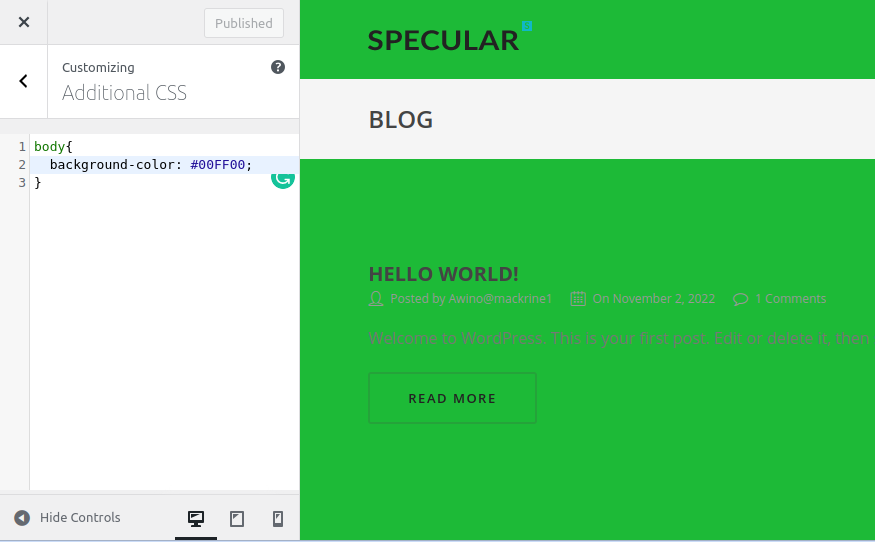
Görünen menüde “ Ek CSS ” seçeneğini seçin. Bu, istenen arka plan rengi için onaltılık kodu içerecek CSS kodunu eklemeniz gereken bir sekme açacaktır.
body{ background-color:#00FF00; } 
CSS kodu yerleştirildikten sonra, değişiklikleri kaydetmek için Yayınla'ya tıklayın ve web sitenizi ziyaret ederek yeni arka plan rengini çalışırken kontrol edin.

3. “Arka Plan Rengini Değiştir” eklentisini kullanma.
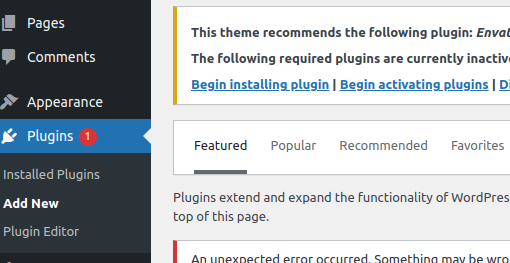
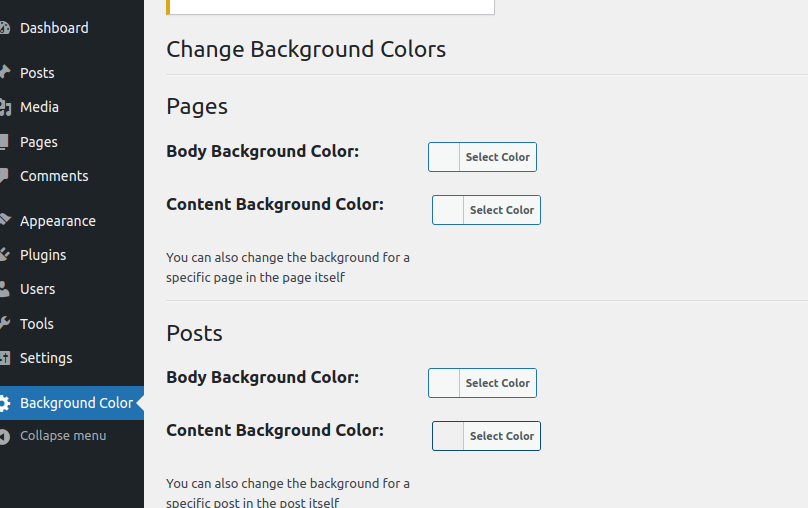
"Arka plan rengini değiştir" eklentisi , Sayfaların, Gönderilerin ve Widget'ların arka plan rengini değiştirir. Bu eklentiyi kullanmak için yüklemeniz gerekir. Eklentiyi yüklemeye başlamak için fare imlecinizi panonun sol menüsündeki Eklentiler üzerine getirmeye başlayın ve aşağıdaki Yeni Ekle seçeneğini tıklayın.


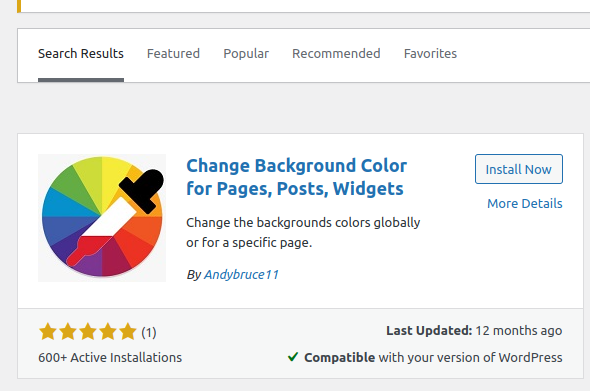
Eklenti kurulum ekranındaki anahtar kelime arama alanına “ Arka plan rengini değiştir ” yazın. Sayfalar, Gönderiler ve Widget'lar için Arka Plan Rengini Değiştir eklentisi göründüğünde, Şimdi Yükle düğmesini tıklayın ve hesabı etkinleştirin.

Eklentinin etkinleştirilmesiyle birlikte tüm eklenti tercihlerine erişebileceksiniz. Oradan, Gösterge Tablosundaki Arka Plan Rengi menü öğesine erişebileceksiniz ve ardından sitenizin arka plan rengini değiştirmeye devam edebilirsiniz.

Sayfaların, Gönderilerin ve Widget'ların arka plan rengini değiştirmek için bunları yukarıdaki menüde belirtin ve ardından değişiklikleri yayınlamak ve kalıcı hale getirmek için değişiklikleri kaydet'i tıklayın.
4. Arka planı renkliden görüntüye değiştirme
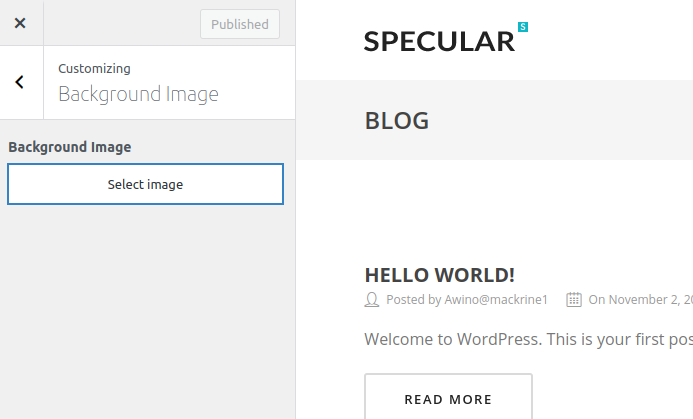
Arka plan görüntüsü sayfasına panodaki Görünüm'den erişebilir ve ardından Arka Plan'ı seçebilirsiniz.

Bu, yerel bilgisayarınızdan veya medya kitaplığından bir görüntü seçmenizi gerektiren bir sayfa açacaktır.

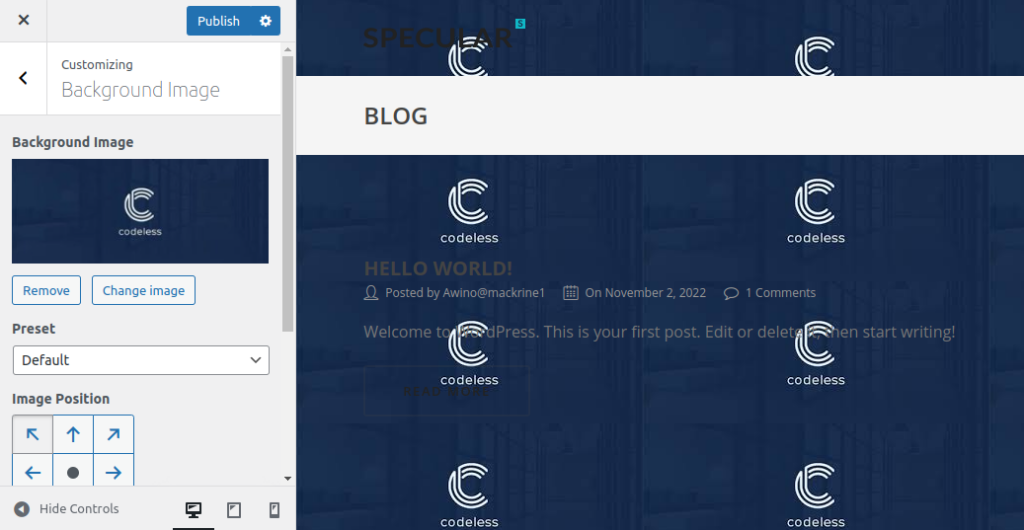
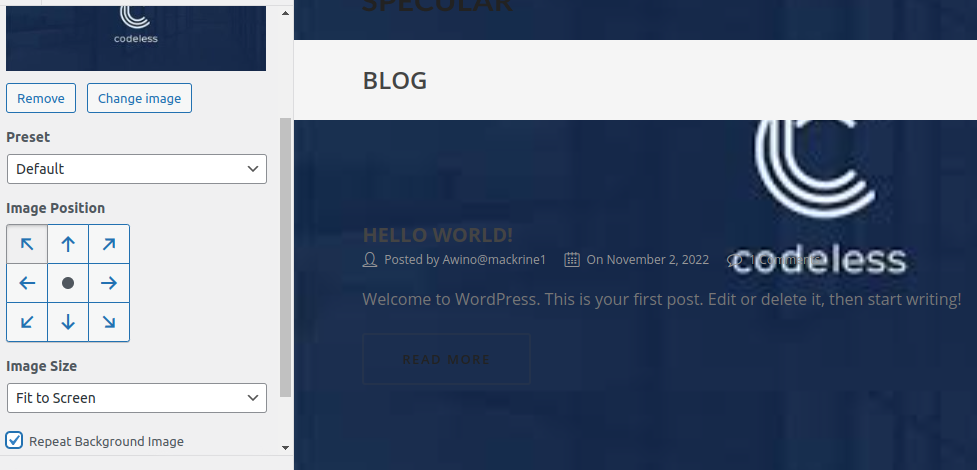
Bununla, bir resmi WordPress web siteniz için arka plan olarak başarıyla kullanmış olacaksınız. Arka plan görüntüsünün arka plan boyunca kendini tekrar etmesini önlemek için “ ekrana sığdır ” olarak ayarlamanız gerekir.

Bu, yukarıdaki resimde görüldüğü gibi web sitenizin arka planına güzel bir şekilde uyan bir görüntü ile sonuçlanacaktır. Son olarak, değişiklikleri kaydetmek için Yayınla'yı tıklayın.
5. Tek tek yazıların ve sayfaların Arka Plan Rengini Değiştirme
Web sitenizin tamamında tek bir renk kullanmak yerine, özel CSS kullanarak WordPress'teki her belirli blog gönderisinin arka plan rengini değiştirebilirsiniz. Belirli gönderilerin arka planlarını ve görünümünü özelleştirmenizi sağlar.
Örneğin, yazara göre her gönderinin görünümünü değiştirebilir veya en popüler gönderiniz için farklı bir arka plan rengi görüntüleyebilirsiniz. Belirli bir kategorideki gönderilerin arka plan rengi bile özelleştirilebilir. Örneğin, haber makalelerinin ve öğreticilerin arka plan renkleri farklı olabilir.
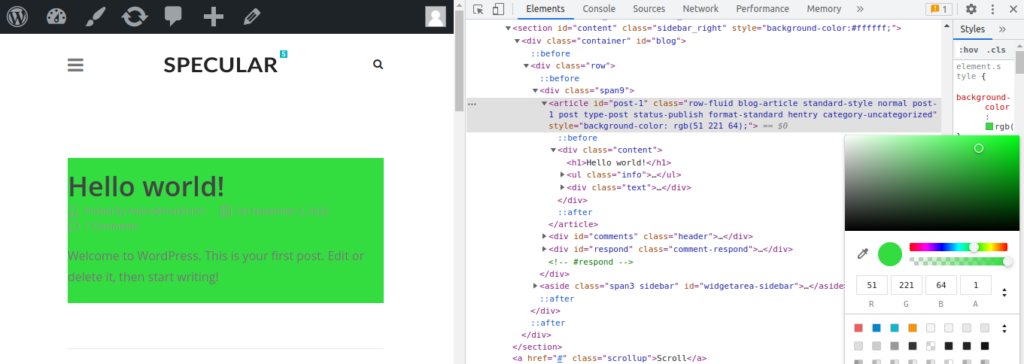
Temanızın CSS'sinde posta kimliği sınıfını bulmak ilk adımınız olacaktır. Bunu, herhangi bir blog gönderisini görüntüleyerek ve ardından tarayıcınızda İnceleme aracını açmak için sağ tıklamanızı kullanarak yapabilirsiniz.

Aşağıdaki özel CSS , gönderi kimliğine sahip olduğunuzda belirli bir gönderinin arka plan rengini değiştirmek için kullanılabilir. İstediğiniz arka plan renk koduyla birlikte posta kimliğini kendinize uyacak şekilde değiştirmeniz yeterlidir.
6. Web sitesi Arka Planı için bir youtube videosu kullanın.
Videoları web sitenizin arka planı olarak kullanarak daha fazla kullanıcı çekebilir ve kullanıcı katılımını artırabilirsiniz. Bir youtube klibini arka plana yerleştirmenin en basit yöntemi bir WordPress eklentisi kullanmaktır.
Eğitimin arka plan videoları için “mb.YTPlayer” kullanacağız. YouTube videolarının WordPress web sitenizin arka planında oynatılmasına izin vermek için bu ücretsiz eklentiyi kullanabilirsiniz.
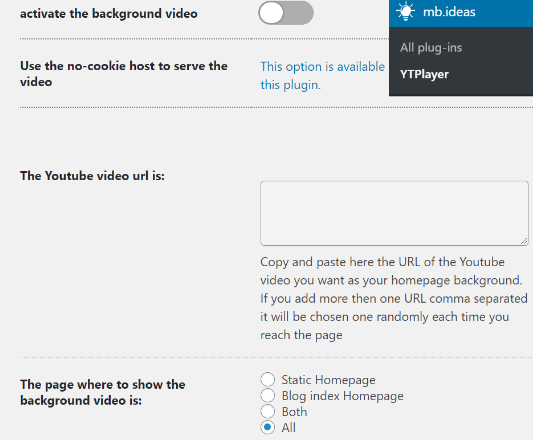
“mb.YTPlayer” filigranı, daha fazla özelleştirme seçeneğiyle birlikte gelen ücretsiz sürümden kaldırılabilir. İlk olarak, eklentiyi web sayfanıza kurun ve etkinleştirin. Etkinleştirildikten sonra WordPress yönetici alanınızdan “mb.ideas” ve ardından YTPlayer'a erişebilirsiniz. YouTube videosunun URL'sini girmeli ve aşağıdaki ekranda arka plan videosunu açmalısınız.

URL yerleştirildikten sonra arka plan videosunu etkinleştirmeniz gerekir. Son olarak, video URL'sini girip arka planı açtıktan sonra video arka planını çalışırken görmek için web sitenizi ziyaret edin.
Bir WordPress Web Sitesinde Neden Arka Plan Rengini Değiştirmelisiniz?
Bir web sitesinin sayfaları veya gönderileri için güzel bir arka plan belirlemek, bir web sitesinin ifade gücünü artırabileceği ve içeriğini vurgulayabileceği için web sitesi tasarımında çok önemlidir. Web sitenizin zemin rengi, kimliğiniz, tasarımınız ve bilgilerinizi okuma yeteneğiniz üzerinde önemli bir etkiye sahiptir.
WordPress blogunuzda, yazarlara, açıklamalara veya alt gruplara göre çeşitli gönderiler için çeşitli arka plan renkleri kullanabilirsiniz. Bu, yayınları diğer web sitenizin içeriğinden ayırır. Ayrıca, ziyaretçilerinizin dikkatini çekmek ve etkileşimi artırmak için video arka planları eklemenin bir yolu vardır. Popüler WordPress temalarının çoğu, arka plan rengini değiştirmenize veya videoları, resimleri veya degradeleri web sayfası arka planı olarak kullanmanıza olanak tanıyan özel arka plan özellikleri içerir.
Web Siteniz İçin İyi Bir Renk Şeması Nasıl Seçilir
Speküler tema dahil tüm temalar, web siteniz için en iyi renk temasını seçerken yararlanmanız gereken renkleri değiştirme özelliğine sahiptir. Renklerinizi seçtikten sonra, web sitenizdeki içeriğinizi iyi görünecek şekilde düzenlemeniz gerekir. WordPress web sayfalarınız için en iyi renk şemalarını seçme yöntemleri aşağıdadır:
Her Rengin Temsil Ettiğini Tanımlayın.
Web siteniz için en iyi renkleri seçmek çok faydalı olabilir çünkü her renk izleyicileri farklı şekilde etkiler. Sadece logolar da değil; vitrininizdeki veya web sitenizdeki her renk, müşterilerin siteye nasıl tepki vereceğini etkileyebilir.
Web sitenizin hedef kitlesini anlayın.
Bu renk tonlarının her birinin ne anlama geldiğini okuduktan sonra hemen bir renk seçmeye karar vermiş olabilirsiniz, ancak renk tek başına yetersizdir. Web sitenizin çekmeyi umduğu ziyaretçi türünü anlamalısınız. Zaten olumlu bir marka itibarına ve sadık takipçilere sahip olmanız muhtemeldir.
Tercih ettiğiniz renk düzenini oluşturun.
Logonuz en fazla iki renge sahip olmalıdır. Çeşitli nedenlerle daha fazla renk istenmez, ancak maliyet ana olanlardan biridir. Renkli mürekkep çok pahalı olduğu için logonuzda daha az renk kullanmak size çok para kazandırabilir.
WordPress temanıza uygun bir renk seçin.
Herhangi bir temada kullanılan renkleri değiştirebilseniz bile, tüm renk kombinasyonları iyi görünmeyecektir. Çoğu zaman, belirli renkleri kullanmak bazı temaları gülünç hale getirir. Şimdi renginizi tamamlayan bir tema belirlemelisiniz.
Peki, WordPress web sitenizin arka plan rengini değiştirmek mi yoksa bir resmi arka plan olarak hızlı ve kolay bir şekilde mi kullanmak istiyorsunuz? O zaman daha fazla bakma. Bu makale, kullanıcılarınızı rahatsız edebilecek herhangi bir web sitesi kesintisine neden olmadan WordPress sitenizin arka plan rengini değiştirmenin sayısız ve farklı adımlarında size rehberlik edecektir.
Çözüm
Web sitesi tasarımında rengin önemi göz ardı edilmemelidir. Web sitenizde kullandığınız renkleri dikkatli bir şekilde seçerek, ziyaretçilerin nasıl deneyimledikleri ve içeriğiniz ve markanızla kurdukları ilişkilendirmeler üzerinde etki sahibi olabilirsiniz. Sayfalarınızdaki önemli bileşenleri vurgulamak için zıt renkler bile kullanılabilir. Sonuç olarak, WordPress'te arka plan rengini değiştirmek her WordPress kullanıcısının yapması gereken bir şeydir. Bu görev, daha önce belirtildiği gibi, çeşitli şekillerde tamamlanabilir. Görev ne kadar basit olursa olsun, herhangi bir WordPress web geliştiricisi bunun farkında olmalıdır.
