WooCommerce'de Para Birimi Nasıl Değiştirilir
Yayınlanan: 2021-04-27WooCommerce mağazanızdaki para birimini değiştirmenin yollarını mı arıyorsunuz? O zaman doğru yere geldiniz. Aşağıdaki kılavuzda, çevrimiçi mağazanızdaki varsayılan para birimini yönetme ve değiştirme hakkında bilmeniz gereken her şeyi size göstereceğiz.
WooCommerce, ürün veya hizmet sattığınız e-ticaret web siteleri için en iyi platformlardan biridir. Olağanüstü esnekliği ve kişiselleştirme seçenekleri, hem mağaza sahiplerine hem de müşterilere çevrimiçi satış/satın almaları için ihtiyaç duydukları her şeyi sağlar. Bunlardan biri, mağazanızın kullandığı varsayılan para birimini değiştirme seçeneğini de içerir.
WooCommerce mağazanızın para birimini neden değiştirmek isteyebileceğinize ve bunu nasıl yapabileceğinize bir göz atalım.
WooCommerce'de Para Birimi Neden Değiştirilmeli?
İnsanların çevrimiçi ürün satın almasının ana nedenlerinden biri kolaylıktır. Alışveriş yapanlar için çevrimiçi satın alma, gerçek bir mağazayı ziyaret etmekten çok daha kolaydır. Ve mağaza sahipleri kitlelerini çok daha büyük bir ölçeğe ulaştırabilir ve hatta uluslararası satış yapabilir.
Ancak, dünyanın her yerinden müşterileri hedeflemek istiyorsanız, fiyatları farklı para birimlerinde göstermelisiniz . Varsayılan olarak, WooCommerce'deki fiyatlar Amerikan doları (USD) olarak gösterilir, ancak tüm kullanıcılarınız USD cinsinden fiyatın yerel para biriminde ne kadarını temsil ettiğini bilemez.
Bu nedenle fiyatların her bir kullanıcı için anlaşılmasını kolaylaştırmak için fiyatları yerel para biriminde göstermelisiniz. Bu, fiyatı kendileri hesaplamak ve dönüştürmek zorunda kalmadıkları için müşteriler için çok daha uygundur . Ayrıca, bazı web siteleri, alışveriş yapanların kullanmak istedikleri para birimini seçmelerine bile izin verir; bu, onlara daha iyi bir satın alma deneyimi sağlamak için büyük bir artıdır.
Bu nedenle, uluslararası müşterilere satış yapmak istiyorsanız, web sitenize birden fazla para birimi seçeneği eklemelisiniz.
WooCommerce'de Para Birimi Nasıl Değiştirilir
WooCommerce mağazanızdaki para birimini değiştirmenin farklı yolları vardır:
- WooCommerce Dashboard'dan
- Para Birimi Değiştirici Eklentisini Kullanma
Her seçeneğe daha yakından bakalım, böylece sizin için en iyisini seçebilirsiniz.
1) WooCommerce Dashboard'dan Para Birimi Değiştirin
Para birimini değiştirmenin en kolay yollarından biri WooCommerce kontrol panelindendir. Web sitenize herhangi bir eklenti yüklemeniz veya herhangi bir kod eklemeniz gerekmez.
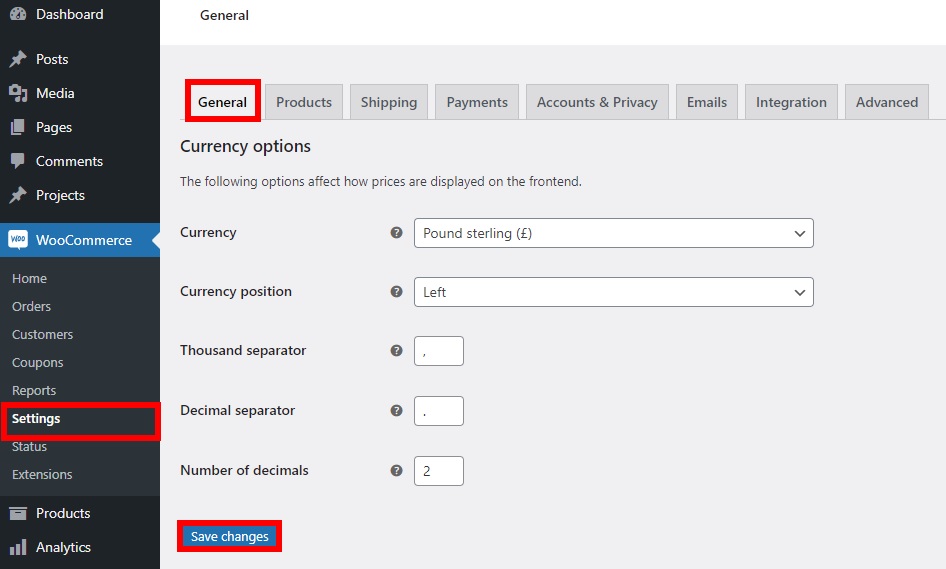
Öncelikle, sitenizde WooCommerce'i doğru şekilde kurduğunuzdan emin olmanız gerekir. Ardından, WordPress kontrol panelinizde WooCommerce > Ayarlar'a gidin ve Genel sekmesinin altında Para Birimi seçeneklerini bulacaksınız.
Orada, varsayılan olarak kullanmak istediğiniz para birimini ve onu nasıl görüntülemek istediğinizi düzenleyebilirsiniz. Burada bulacağınız seçenekler arasında para birimi, para birimi konumu, binlik ayırıcılar, ondalık ayırıcılar ve kullanmak istediğiniz ondalık sayı sayısı yer alır.

Burada yaptığınız tüm düzenlemelerin mağazanızın varsayılan para birimini değiştireceğini unutmayın. Bitirdikten sonra , değişiklikleri kaydetmeyi unutmayın.
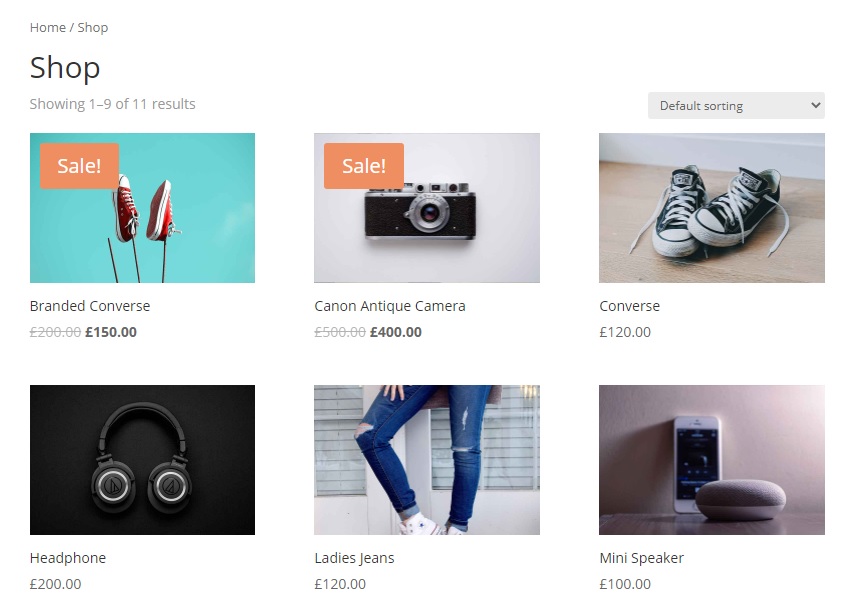
Şimdi sitenize gidin ve sitenizde uygulanan yeni para birimini görebileceksiniz.

Gördüğünüz gibi, bu yöntem çok basit ve etkilidir. Ancak, sınırlı seçeneklere sahiptir ve alışveriş yapanların varsayılan para birimini yerel para birimiyle değiştirmesine izin vermez. Bunu yapmak için bir para birimi değiştirici eklentisi kullanmanız gerekir.
2) WooCommerce'de Para Birimi Değiştirici Eklentisi ile Para Birimi Değiştirin
WooCommerce'de varsayılan para birimini değiştirdiğinizde daha fazla özelleştirme seçeneğine sahip olmak için özel bir araç kullanmanız gerekir.
Kullanabileceğiniz en iyi para birimi değiştirici eklentilerinden bazılarını zaten gördük. Bu eğitim için PluginUs.Net'in WooCommerce para birimi değiştiricisini kullanacağız . birkaç tıklama ile web sitenizdeki varsayılan para birimini değiştirmenize izin veren ücretsiz bir eklentidir. Ek olarak, müşterilerinize daha iyi bir alışveriş deneyimi sağlamak için yerel para birimlerini kullanmalarına izin verebilirsiniz.
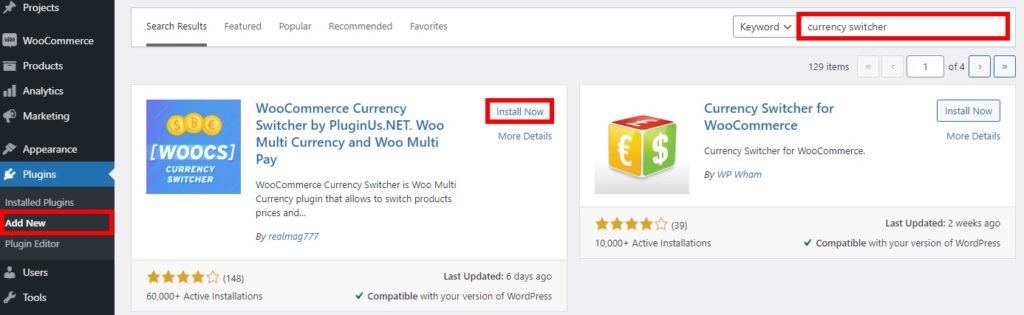
İlk olarak, eklentiyi yüklemeniz gerekir. WordPress kontrol panelinizde Eklentiler > Yeni Ekle seçeneğine gidin. Ardından, eklenti için anahtar kelimeleri girin ve Şimdi Yükle 'yi tıklayın. Kurulum tamamlandıktan sonra eklentiyi etkinleştirin .

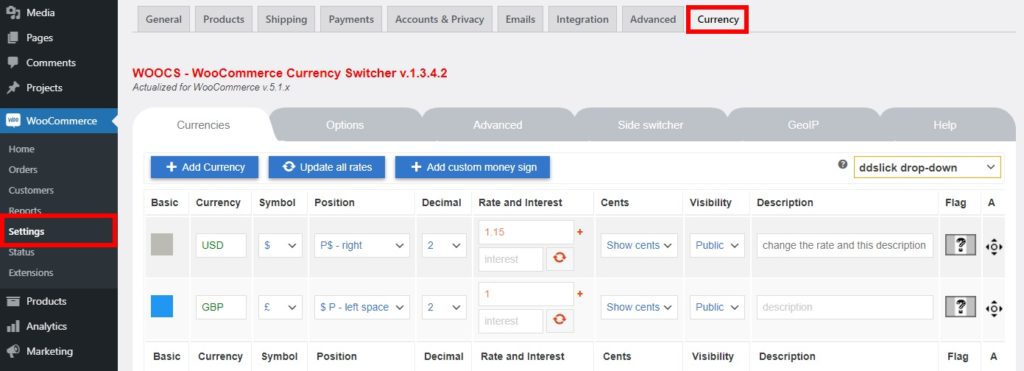
Bundan sonra, WooCommerce > Ayarlar'a gidin ve para birimiyle ilgili değiştirebileceğiniz her şeyi görmek için Para Birimi sekmesini açın.
Para Birimleri bölümünde, sitenizde görüntülemek istediğiniz para birimlerini ekleyebilir ve özelleştirebilirsiniz. Ayrıca her bir para birimi için simge, konum, ondalık sayı, faiz ve oran, sent, görünürlük ve açıklamayı da düzenleyebilirsiniz.

Seçenekler ve Gelişmiş bölümleri, para birimlerini görüntülemek için size bazı ek ve gelişmiş seçenekler sunar. Bazıları bir karşılama para birimi, her kupon veya nakliye için ayrı bir sabit tutar, bir para birimi toplayıcı ve daha fazlasını içerir.
Benzer şekilde, Kullanıcı IP adresine göre para birimlerini otomatik olarak görüntülemek için Side Switcher'ı etkinleştirebilir ve özelleştirebilir ve GeoIP kuralları ve profilleri ekleyebilirsiniz. Değişikliklerden memnun kaldığınızda , ayarları kaydetmeyi unutmayın.
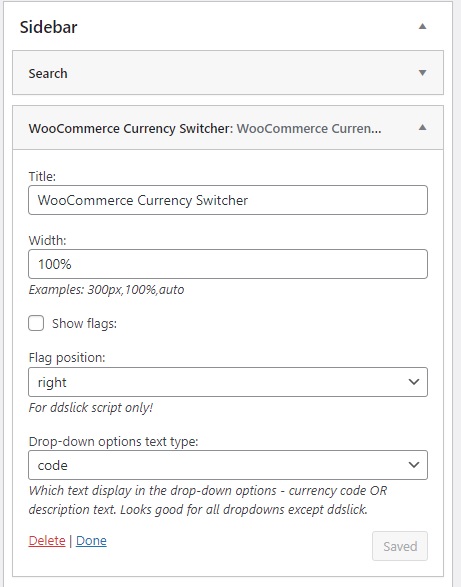
Son olarak, eklenti ayrıca, eklentiyi kolaylıkla kullanmanıza yardımcı olacak video eğitimlerini ve SSS'leri içeren bir Yardım bölümü de sağlar. Tüm değişiklikleri yaptıktan sonra, para birimi değiştiriciyi Görünüm > Pencere Öğesi'nden bir pencere öğesi olarak ekleyebilirsiniz. Para Birimi Değiştirici pencere öğesini sürüklemeniz ve web sitenizin istediğiniz pencere öğesi alanına eklemeniz yeterlidir.

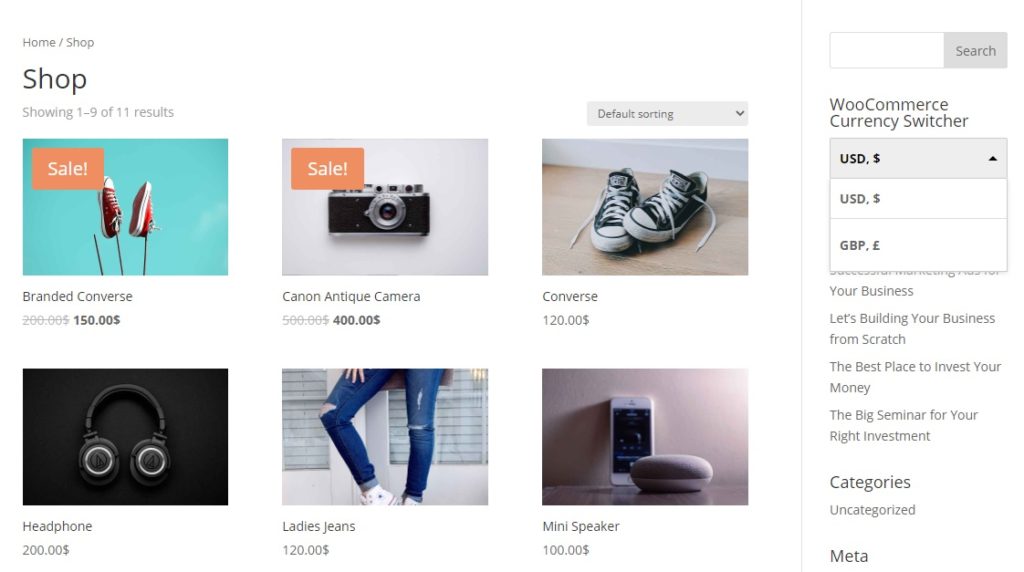
Web sitesini önizlediğinizde para birimi değiştiriciyi görebileceksiniz.

WooCommerce'de Özel Para Birimleri ve Semboller Nasıl Eklenir
Az önce gördüğümüz gibi, WooCommerce'de para birimini değiştirme süreci oldukça basittir. Ancak, daha fazla özelleştirme seçeneğine sahip olmak istiyor ancak bir para birimi değiştirici yüklemek istemiyorsanız, başka bir çözüm var. Kodlama becerileriniz varsa, bir kod parçacığı oluşturabilir ve mağazanıza özel bir para birimi ve sembol ekleyebilirsiniz . Bu aynı zamanda hızlı yükleme hızına sahip hafif bir siteye sahip olmanıza yardımcı olacaktır.

Bu bölümde, size özel para birimlerini ve simgeleri nasıl ekleyeceğinizi göstereceğiz. Bazı çekirdek dosyaları düzenleyeceğimizden, başlamadan önce WordPress web sitenizi yedeklediğinizden ve bir alt tema kullandığınızdan emin olun. Bir tane oluşturabilir veya herhangi bir alt tema eklentisi kullanabilirsiniz.
WooCommerce'de Özel Para Birimi Ekleyin
WooCommerce'de özel bir para birimi eklemek için, aşağıdaki kodu Function.php sekmesi altındaki Görünüm > Tema Düzenleyici'ye yapıştırmanız gerekir. Kullandığınız temaya bağlı olarak kodu ayarlamanız gerekebileceğini unutmayın.
// Özel bir para birimi eklemek için
add_filter('woocommerce_currencies', 'add_my_currency');
function add_my_currency($para birimleri) {
$currencies['ABC'] = __( 'Para birimi adı', 'woocommerce');
$ para birimlerini döndür;
}
// Özel bir para birimi sembolü eklemek için
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
geçiş ( $ para birimi ) {
durum 'ABC': $currency_symbol = '$'; kırmak;
}
$currency_symbol döndür;
}
Daha fazla bilgi için bu dokümantasyon sayfasını inceleyebilirsiniz.
Para Birimi Sembollerini Değiştir
Ek olarak, bir kod parçacığı kullanarak web sitenize özel para birimi simgeleri ekleyebilirsiniz. Bir kez daha, WordPress kontrol panelinizde Görünüm > Tema Düzenleyici'ye gidin ve function.php dosyasına aşağıdaki kodu ekleyin.
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
işlev change_existing_currency_symbol( $currency_symbol, $currency ) {
geçiş ( $ para birimi ) {
durum 'AUD': $currency_symbol = 'AUD$'; kırmak;
}
$currency_symbol döndür;Daha fazla bilgi için bu belgelere bakın.
Bonus: WooCommerce Checkout'a Ücretler Nasıl Eklenir
Uluslararası müşterilere satış yapmayı planlıyorsanız, WooCommerce mağazanızdaki para birimini değiştirmenin yanı sıra ekstra ücretler de eklemeniz gerekebilir. Müşterinin bulunduğu yere, ürünün boyutuna veya teslimat hızına bağlı olarak farklı nakliye ücretleri talep edebileceğiniz için, ürünlerinizi teslim etmeniz gerekiyorsa bu çok kullanışlıdır.
Daha önce kasaya nasıl ücret ekleneceğini görmüştük. Bunları WooCommerce kontrol panelinden ekleyebilseniz bile, size daha fazla esneklik ve özelleştirme seçeneği sunduğu için en etkili yöntem özel bir eklenti kullanmaktır.
Bu bölümde, WooCommerce için Checkout Manager ile nasıl ücret ekleyeceğinizi göstereceğiz. Ödeme işleminizin her yönünü yönetmenizi ve özelleştirmenizi sağlayan ücretsiz bir eklentidir. Birkaç tıklamayla kolayca alan ekleyip kaldırabilir, koşullu alanlar ekleyebilir ve ödeme sayfasına ücret ekleyebilirsiniz.
Temel özelliklere sahip ücretsiz bir sürümü ve yalnızca 19 USD'den başlayan (tek seferlik ödeme) 3 premium plan var.

Checkout Manager'ı kullanmak için önce onu yüklemeniz ve etkinleştirmeniz gerekir. WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin ve eklenti için anahtar kelimeleri girin. Ardından, Şimdi Kur'a tıklayın ve kurulum tamamlandıktan sonra etkinleştirin .
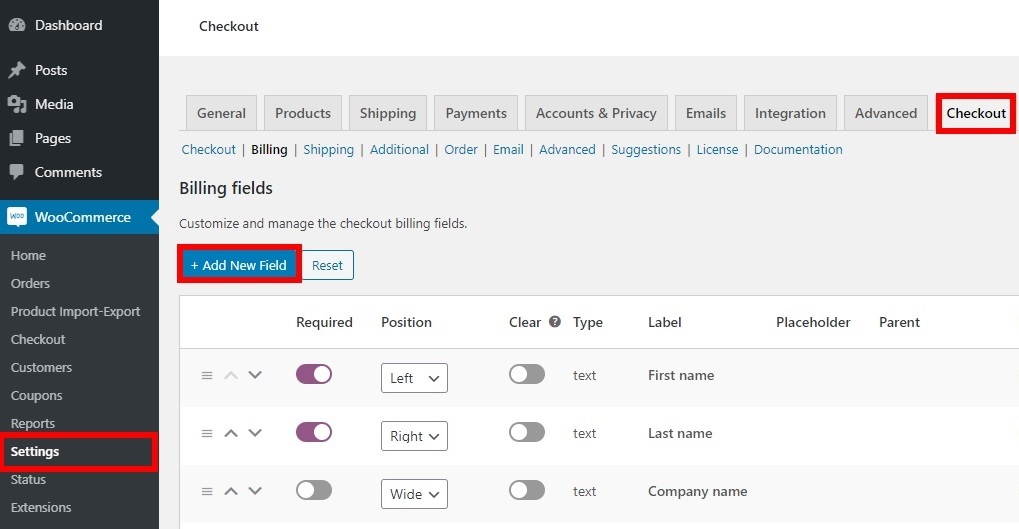
Bundan sonra, WooCommerce > Ödeme > Faturalandırma'ya gidin ve Yeni Alan Ekle düğmesine tıklayın.

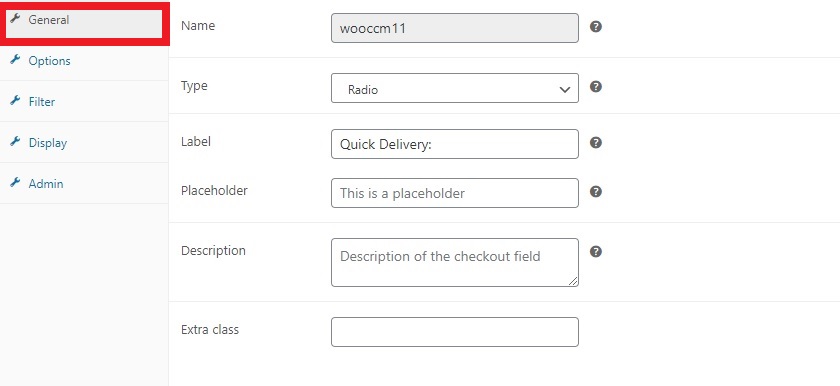
Burada size birkaç alan seçeneği sunulacak. Genel sekmesi altındaki alanları doldurmanız yeterlidir. Bu örnekte, hızlı teslimat için ekstra ücret alacağız.

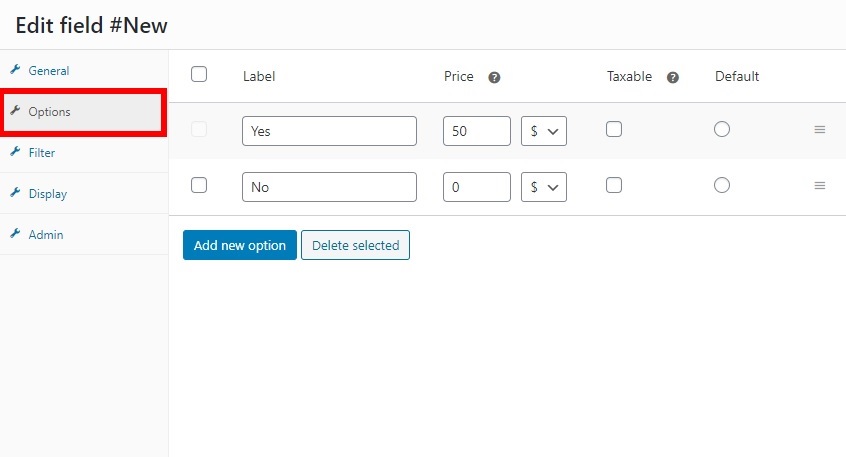
Şimdi ekstra ücreti eklemenin zamanı geldi, bu yüzden Seçenekler sekmesine gidin ve talep etmek istediğiniz fiyatı girin. Değişikliklerinizi kaydetmeyi unutmayın.

Bu kadar! Artık müşterilerinizden hızlı teslimat seçeneğini tercih etmeleri durumunda ekstra ücret tahsil edilecektir.
Bu örnek sadece yüzeyi çiziyor. Koşullu mantık kullanarak ücret eklemek gibi Checkout Manager ile yapabileceğiniz daha pek çok şey var. Bununla ilgili daha fazla bilgi için, WooCommerce ödemesine nasıl ücret ekleneceğine ilişkin adım adım kılavuzumuza bakın.
Çözüm
Özetle, uluslararası müşterilere satış yapmak istiyorsanız mağazanızın para birimini değiştirmek harika bir seçenektir. Fiyatların farklı para birimlerinde görüntülenmesi ve alışveriş yapanların yerel para birimlerini kullanmalarına izin vermek, süreci daha kolay hale getirecek ve müşterilere daha iyi bir alışveriş deneyimi sunacaktır.
Bu kılavuzda, WooCommerce mağazanızdaki para birimini kolayca değiştirmek için farklı yöntemler gördük:
- WooCommerce kontrol panelinden
- Para birimi değiştirici eklentisi kullanma
Sadece sitenizin varsayılan para birimini değiştirmek istiyorsanız, WooCommerce kontrol panelindeki seçenekler yeterlidir. Ancak, daha fazla özelleştirme seçeneği istiyorsanız ve fiyatları müşterilerin yerel para birimlerinde görüntülemek istiyorsanız, çoklu para birimi eklentisi kullanmak sizin için daha iyi bir çözümdür.
Alternatif olarak, herhangi bir araç yüklemeden WooCommerce mağazanıza özel para birimi ve semboller eklemek için kod parçacıkları kullanabilirsiniz. Tek yapmanız gereken kodları tema dosyalarınıza yapıştırmak.
Son olarak, ödeme sırasında WooCommerce'de ekstra ücretlerin nasıl ekleneceğini de tartıştık. Bu, küresel bir kitleye ulaşmak ve alışveriş yapanların konumuna bağlı olarak farklı nakliye ve işlem ücretleri talep etmek istiyorsanız kullanışlı olabilir.
Mağazanızdaki para birimini değiştirdiniz mi? Hangi yöntemi kullandınız? Aşağıdaki yorumlar bölümünde bize bildirin!
İşte ilginç bulabileceğiniz diğer bazı makaleler:
- WooCommerce tek sayfalık ödeme nasıl oluşturulur
- En iyi WooCommerce ödeme alanı düzenleyici eklentileri
- WooCommerce ödeme sayfası nasıl düzenlenir
