WordPress'te Yazı Tipi Nasıl Değiştirilir
Yayınlanan: 2021-04-06Sitenizi özelleştirmek ve tipografide ince ayar yapmak ister misiniz? Bu yazıda, sitenize profesyonel ve şık bir görünüm kazandırmak için WordPress'teki yazı tipini nasıl değiştireceğinizi göstereceğiz.
Web sitesi tipografisi önemlidir. Sitenize yalnızca belirli bir stil kazandırmakla kalmaz, aynı zamanda kullanıcı deneyimini yaratabilir veya bozabilir. Yazı tipiniz kullanıcı dostu değilse, ziyaretçilerin sitenizden ayrılma olasılığı daha yüksektir.
Kullandığınız tipografi, sitenizle iletişim kurmaya çalıştığınız şeyle eşleşmelidir. Siteniz danışmanlık hizmeti mi satıyor yoksa bir fotoğraf sitesi mi? Tahmin edebileceğiniz gibi, bu iki web sitesinin kullanacağı temalar ve yazı tipleri oldukça farklıdır.
Google Yazı Tipleri kitaplığında kullanmak için birkaç ücretsiz yazı tipi görebilirsiniz. Proxima-Nova gibi birinci sınıf yazı tipleri arıyorsanız, Typekit by Adobe'a göz atmalısınız. Her iki yazı tipi kitaplığı da işinize uygun birçok kullanıcı dostu yazı tipiyle birlikte gelir.
WordPress'te Yazı Tipi Nasıl Değiştirilir
WordPress'te yazı tipini değiştirmenin birkaç yöntemi vardır:
- WordPress varsayılan seçenekleri (Gutenberg/Klasik Düzenleyici)
- CSS ile manuel olarak
- Özel bir eklenti kullanma
- Kendi yazı tipinizi barındırma
- Web yazı tipi entegrasyonu
Bu kılavuzda, siteniz için en iyisini seçebilmeniz için size her yöntemi adım adım göstereceğiz.
1) WordPress Varsayılan Seçenekleri
WordPress, varsayılan olarak tipografiyi özelleştirmek için iki seçenek sunar: Gutenberg ile veya Klasik düzenleyiciyi kullanarak.
1.1) Gutenberg ile
WordPress'in en son sürümü yepyeni bir editörle birlikte gelir: Gutenberg editörü. Birkaç blokla gelen ve kullanımı çok kolay olan gelişmiş bir araçtır.
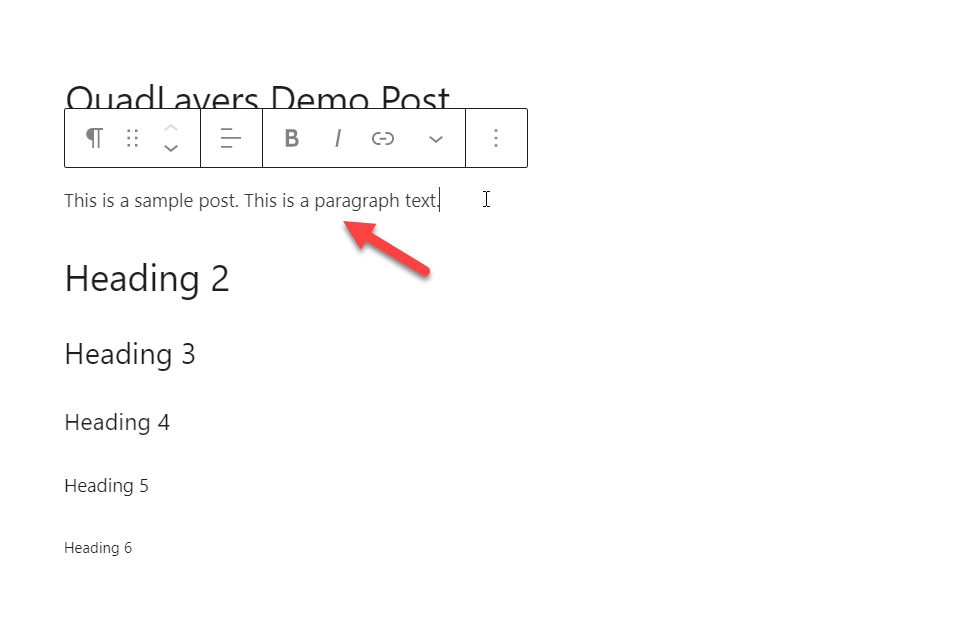
Yazı tipini değiştirmek için bir gönderi veya sayfa açın ve değiştirmek istediğiniz metni seçin.

Sağ tarafta tipografi seçeneklerini göreceksiniz.

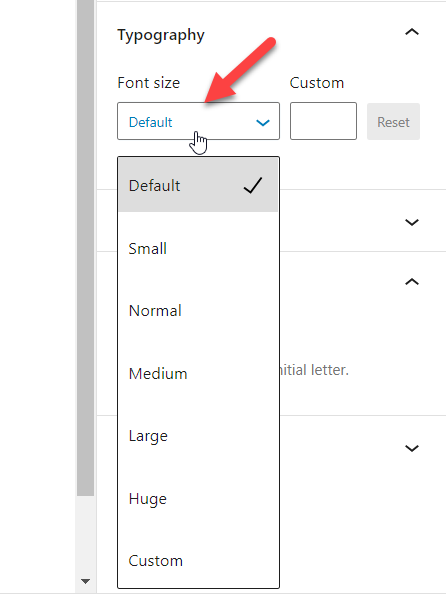
Orada yazı tipi boyutunu değiştirmek için birkaç seçenek göreceksiniz:
- Varsayılan
- Küçük
- Orta
- Büyük
- Kocaman
- Gelenek
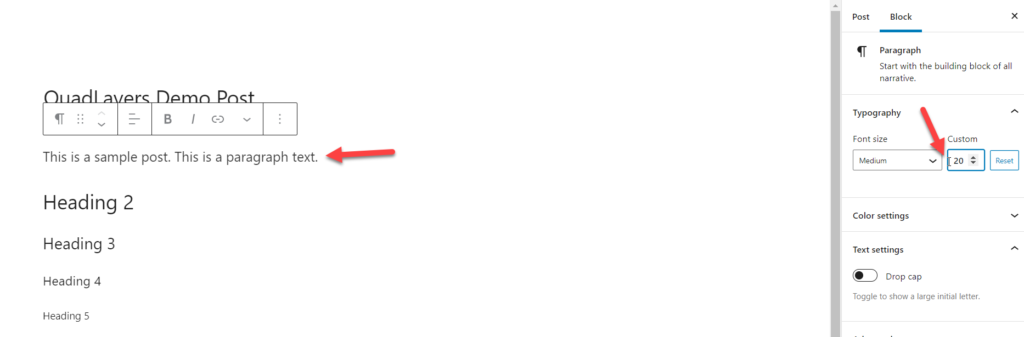
Bu önceden tanımlanmış boyutlardan herhangi birini seçebilir veya özel bir tane ekleyebilirsiniz. Örneğin yazı tipi boyutu olarak 20px seçersek editörde değişiklikleri göreceğiz.

Bu şekilde bloklarınızı kolayca değiştirebilir ve onlara özel bir yazı tipi boyutu atayabilirsiniz.
1.2) Klasik Düzenleyiciyi Kullanma
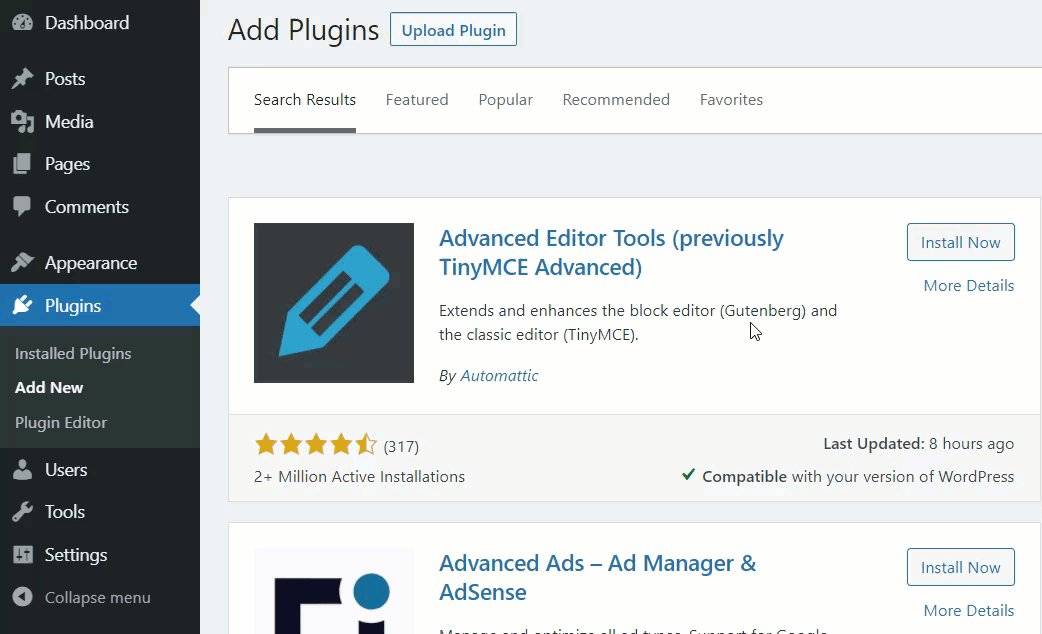
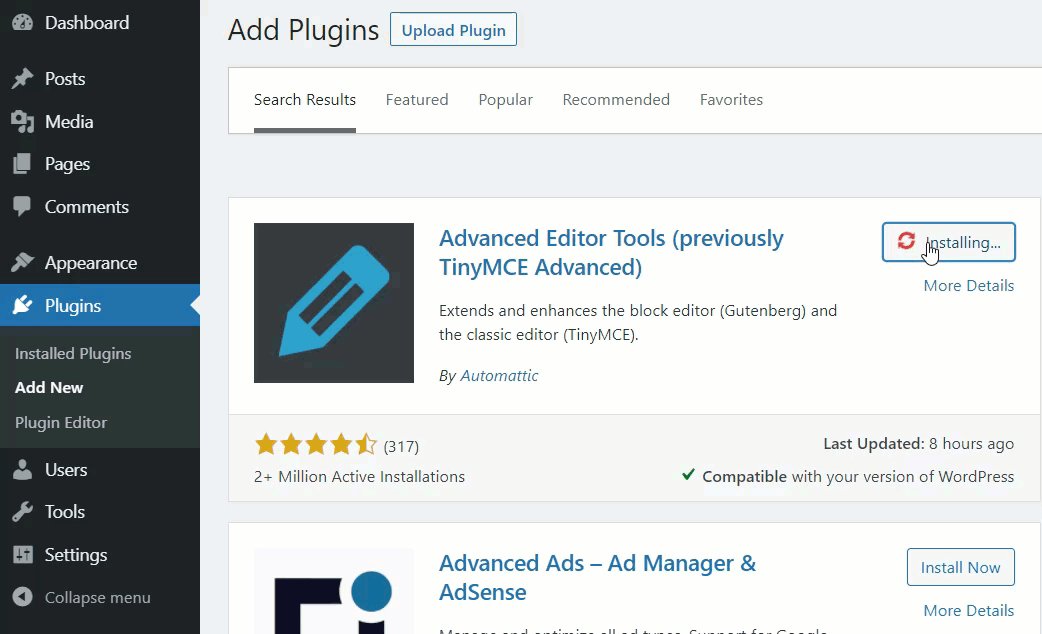
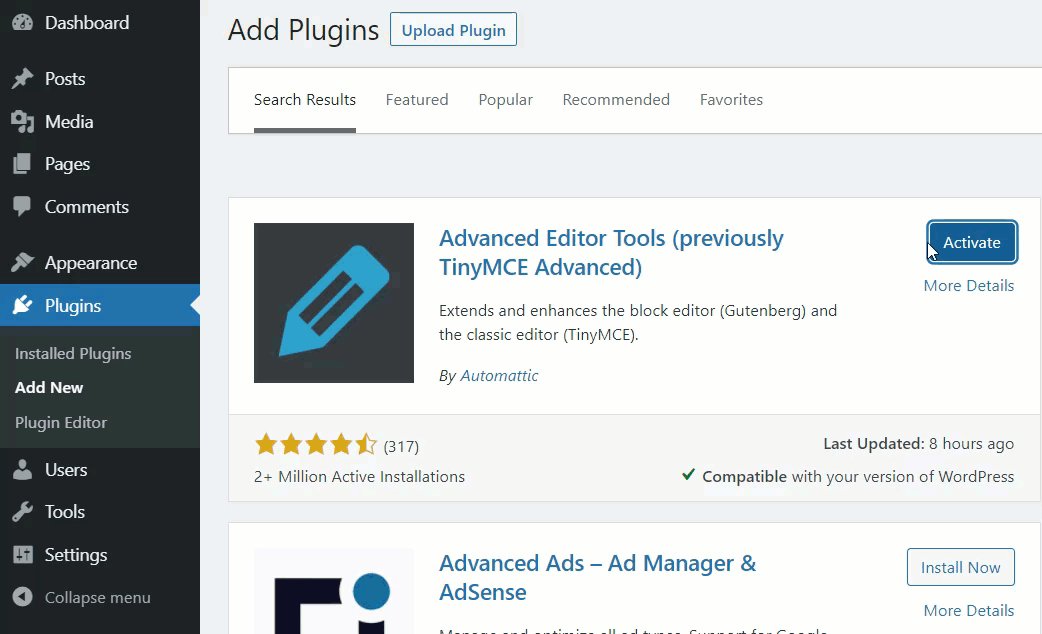
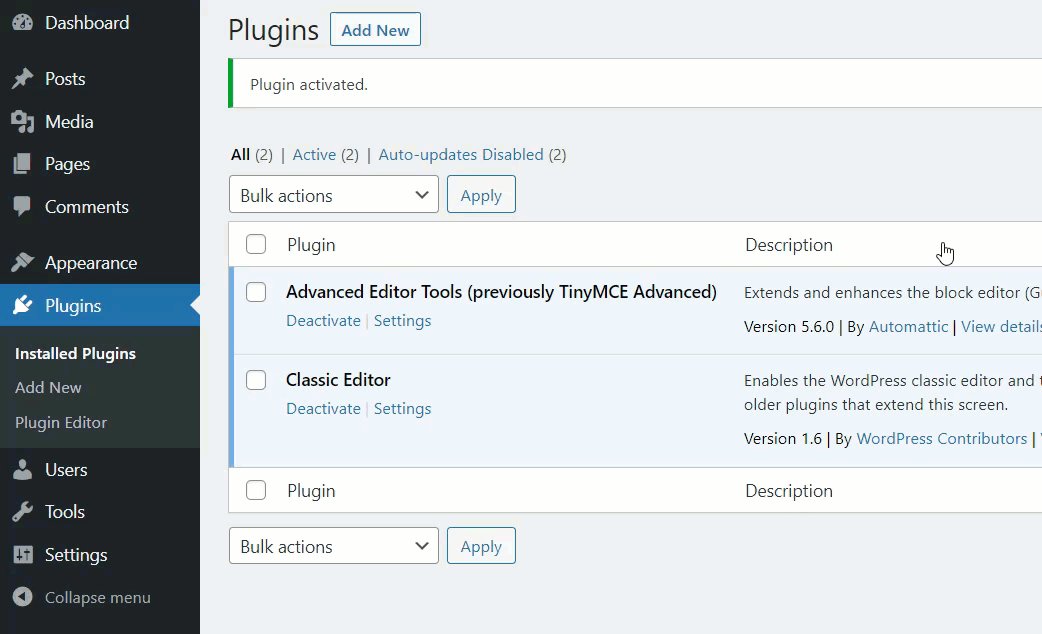
Tipografinizi Klasik Düzenleyici aracılığıyla yönetmeyi tercih ederseniz, Gelişmiş Düzenleyici Araçları (TinyMCE Gelişmiş) eklentisini yüklemeniz ve etkinleştirmeniz gerekir.

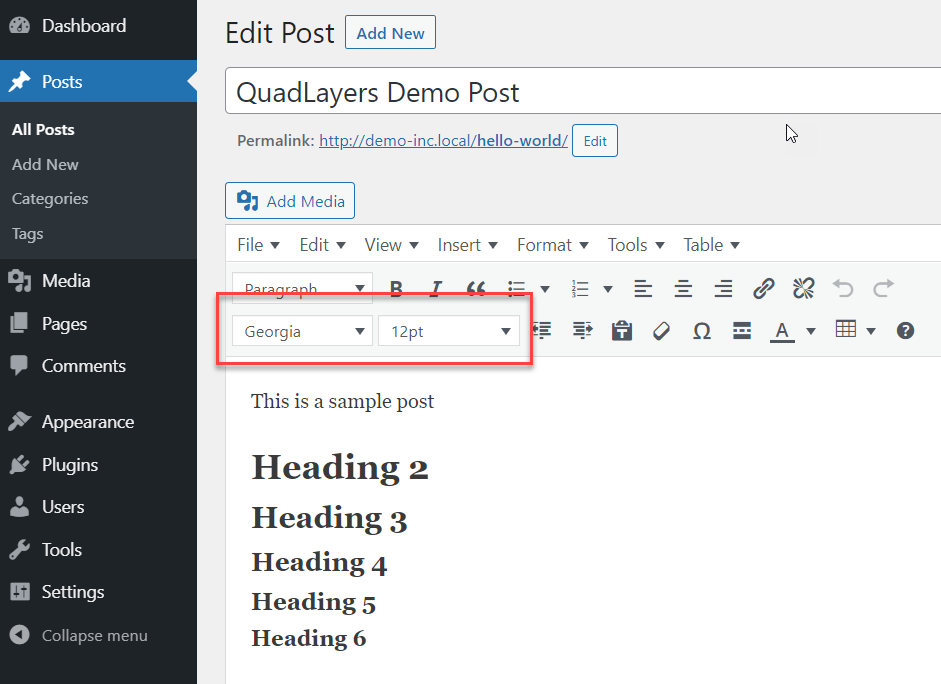
Eklentiyi etkinleştirdikten sonra içerik düzenleyicinizi açın ve birkaç ek araç göreceksiniz.

Açılır menüden yazı tipi türünü ve boyutunu değiştirebilirsiniz. Sitenizi özelleştirmek için seçebileceğiniz birkaç Google Yazı Tipi ve boyutu vardır.

Bu seçeneklerle, herhangi bir paragrafı seçebilir ve açılır menüden herhangi bir yazı tipi ve boyutu seçebilirsiniz.
2) Özel CSS Koduyla Manuel Olarak
WordPress'te yazı tipinizi değiştirmenin başka bir yolu da özel CSS kodu kullanmaktır. Varsayılan olarak, temalar site genelinde geçerli olan belirli bir yazı tipi boyutuyla gelir. Ancak bazen sitenize farklı bir stil kazandırmak için bunları özelleştirmek isteyebilirsiniz.
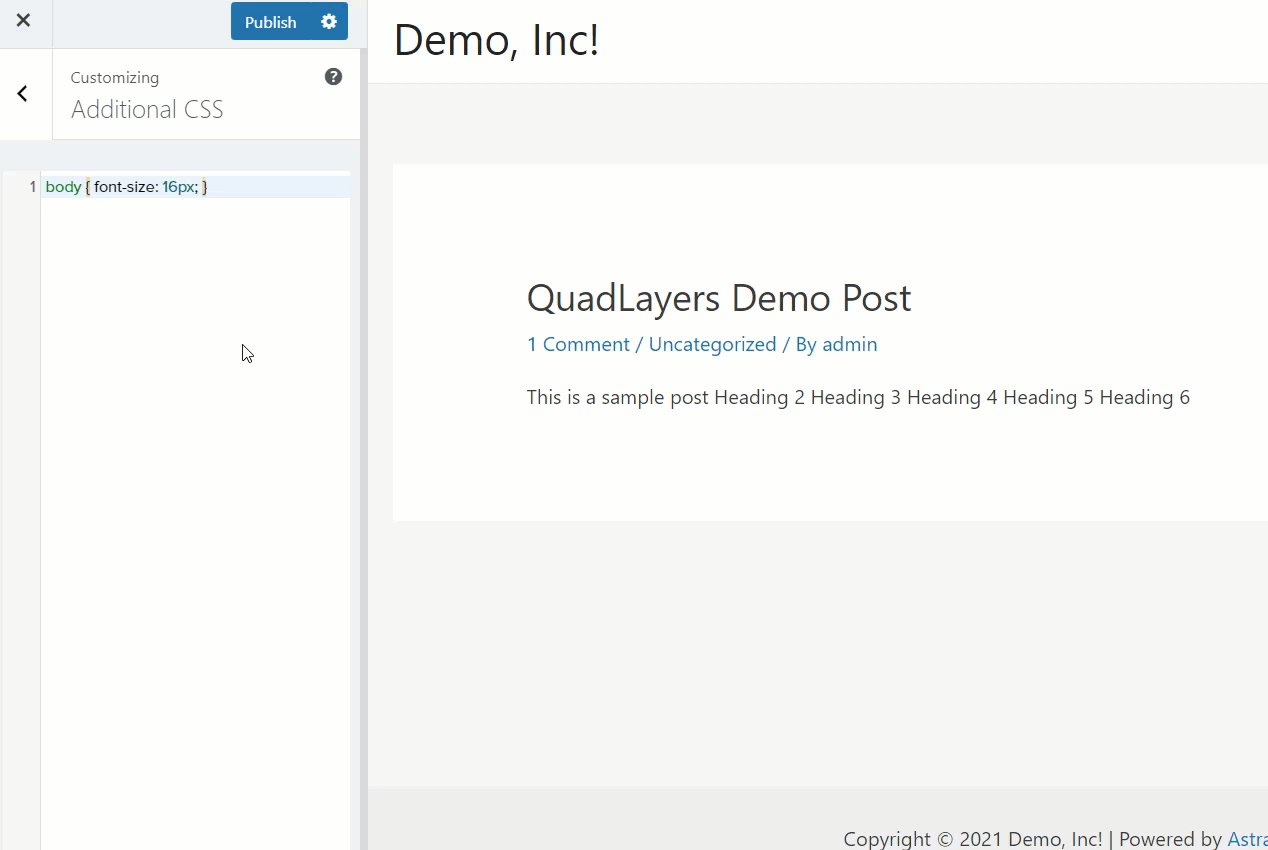
Bunu yapmak için önce WordPress kontrol panelinizde Görünüm > Özelleştir > Ek CSS'ye gidin. Bu bölümde özel kod ekleyebilir ve sitenizi düzenleyebilirsiniz.
Gövde yazı tipini değiştir
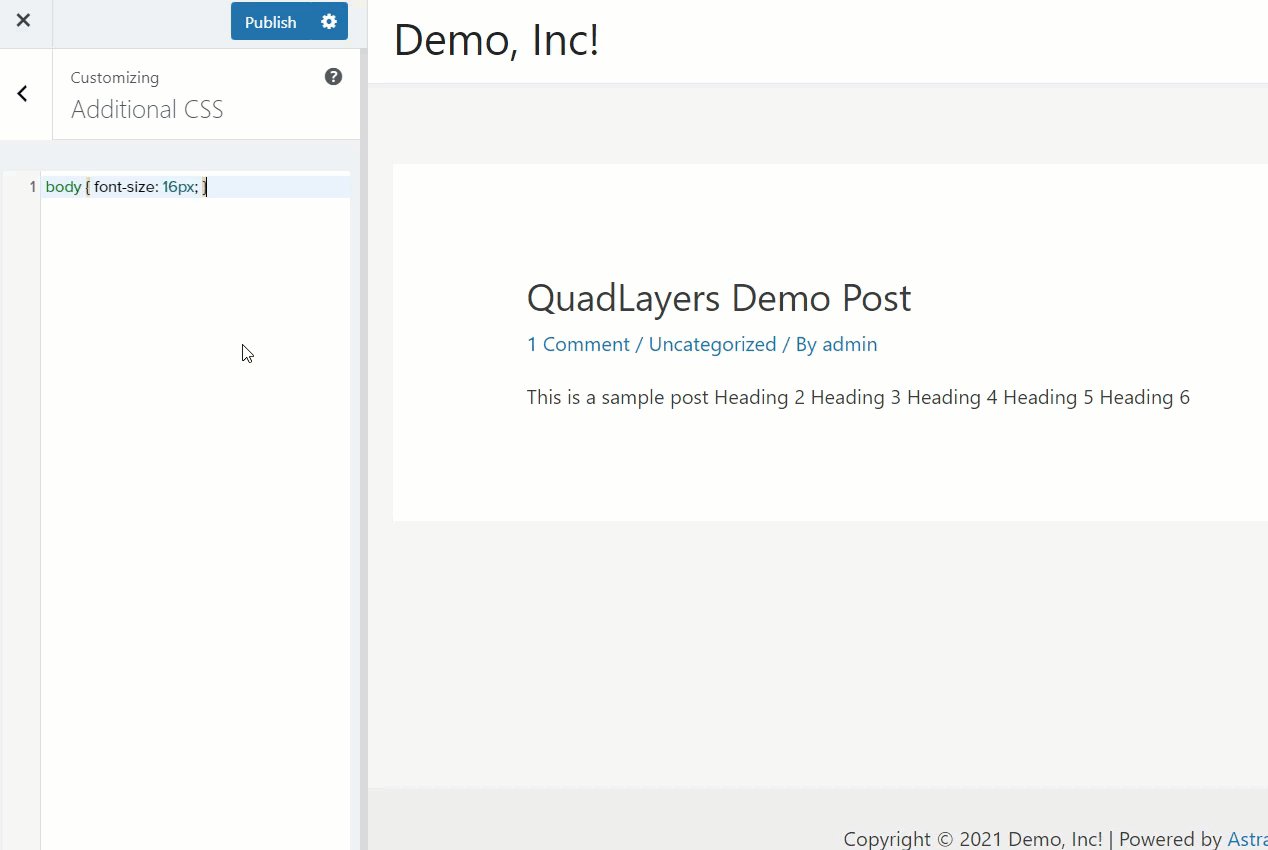
Örneğin, site genelindeki gövde yazı tipi boyutunu 16 piksel olarak değiştirmek için şu CSS kodunu kullanmanız gerekir:
body { font-size : 16px; } 
Paragraf yazı tipini değiştir
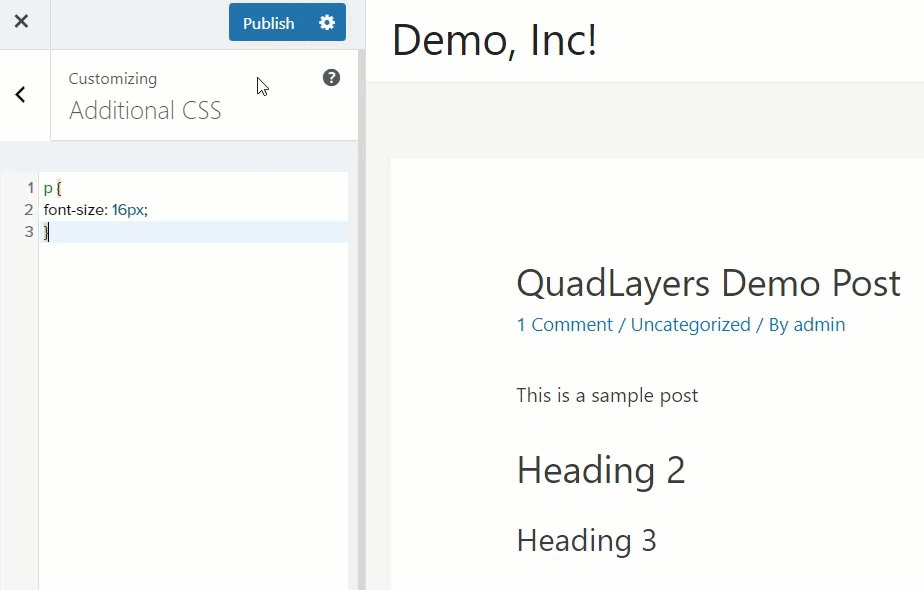
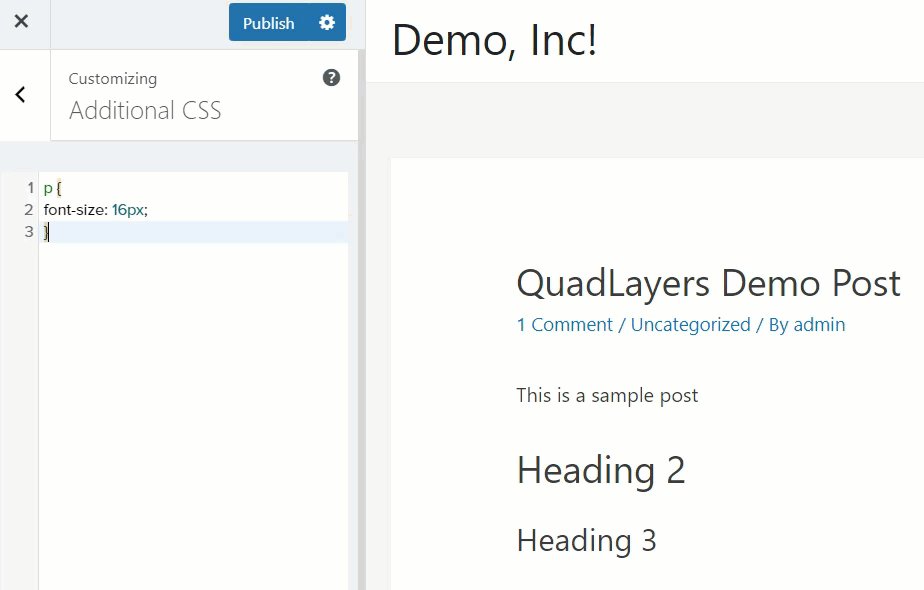
Benzer şekilde, paragraf yazı tipi boyutunu 16 piksele ayarlamanın bir yolunu arıyorsanız, bu CSS kodunu kullanmalısınız:
p {
font-size : 16px;
}

Başlık yazı tipini özelleştir
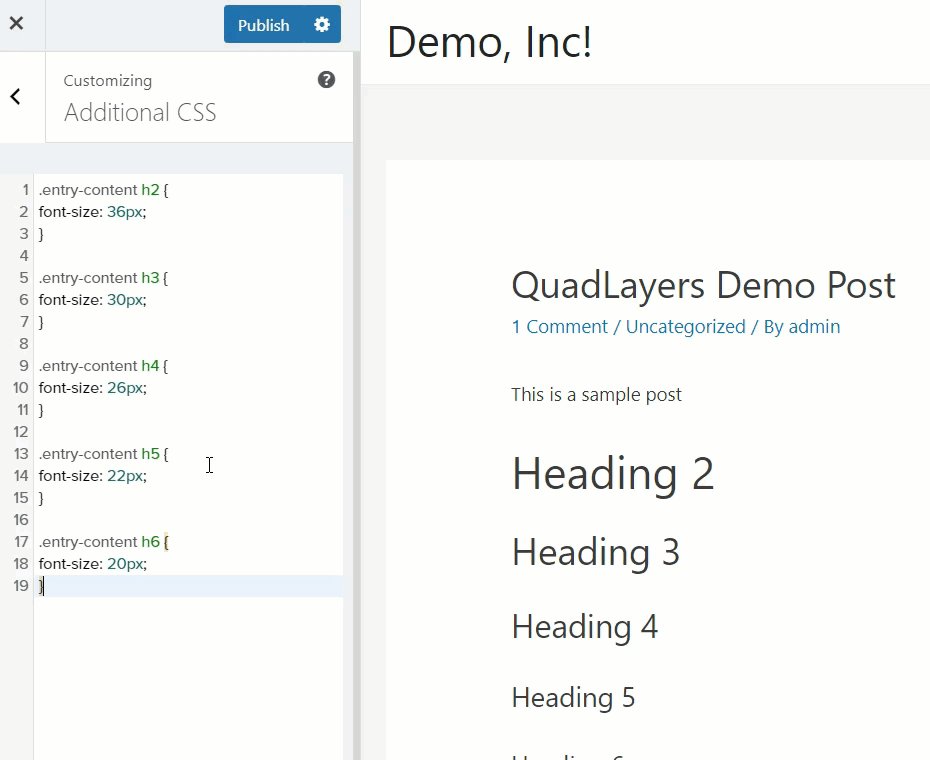
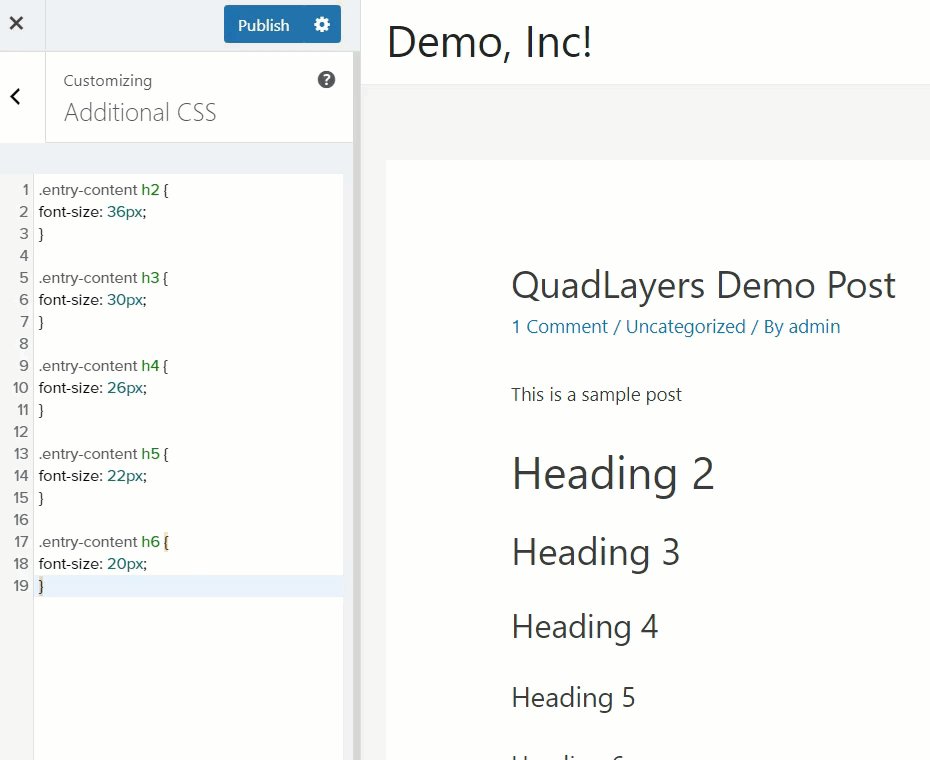
Bunun üzerine, başlıklarınızın yazı tipi boyutlarını değiştirmeniz gerekirse, aşağıdaki kodu kullanabilirsiniz:
.entry-content h2 {
font-size : 36px;
}
.entry-content h3 {
font-size : 30px;
}
.entry-content h4 {
font-size : 26px;
}
.entry-content h5 {
font-size : 22px;
}
.entry-content h6 {
font-size : 20px;
}

Bunlar sadece örnektir, yazı tipi boyutunu ihtiyaçlarınıza göre ayarladığınızdan emin olun. Bu değişiklikleri yapmak için özelleştiriciyi kullandığımızdan, değişiklikleri canlı olarak sağ tarafta görebilirsiniz.
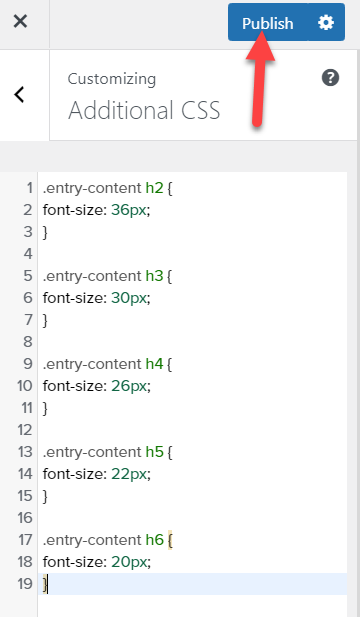
Özelleştirmelerden memnun kaldığınızda, değişiklikleri kaydedin ve Yayınla'ya basın.

Yazı tipi ailesini değiştir
Ek olarak, site genelinde yazı tipi ailesini değiştirmek için bu kodu kullanabilirsiniz:
* {font-family:"Verdana", Verdana, sans-serif}Yıldız işareti (*) değişikliği sitenin tamamına uygulayacaktır, bu nedenle değişiklikleri yalnızca belirli sayfalara veya gönderilere uygulamak istiyorsanız, koddan kaldırın. CSS yazı tipleri hakkında daha fazla bilgi için bu siteye göz atın.
Bunun üzerine yazı tipi stilini de değiştirebilirsiniz. Örneğin, 2 ve 3 numaralı başlıkları italik yapmak istiyorsanız şu kodu kullanın:
h2, h3 { font-style : italics ; }Benzer değişiklikleri temanıza uygulamak istiyorsanız, kodunuzu doğrudan alt temanızın style.css dosyasına yazabilirsiniz. Bunun site genelinde değişiklikleri uygulayacağını unutmayın, bu nedenle devam etmeden önce sitenizin tam bir yedeğini aldığınızdan emin olun.
3) Eklenti ile
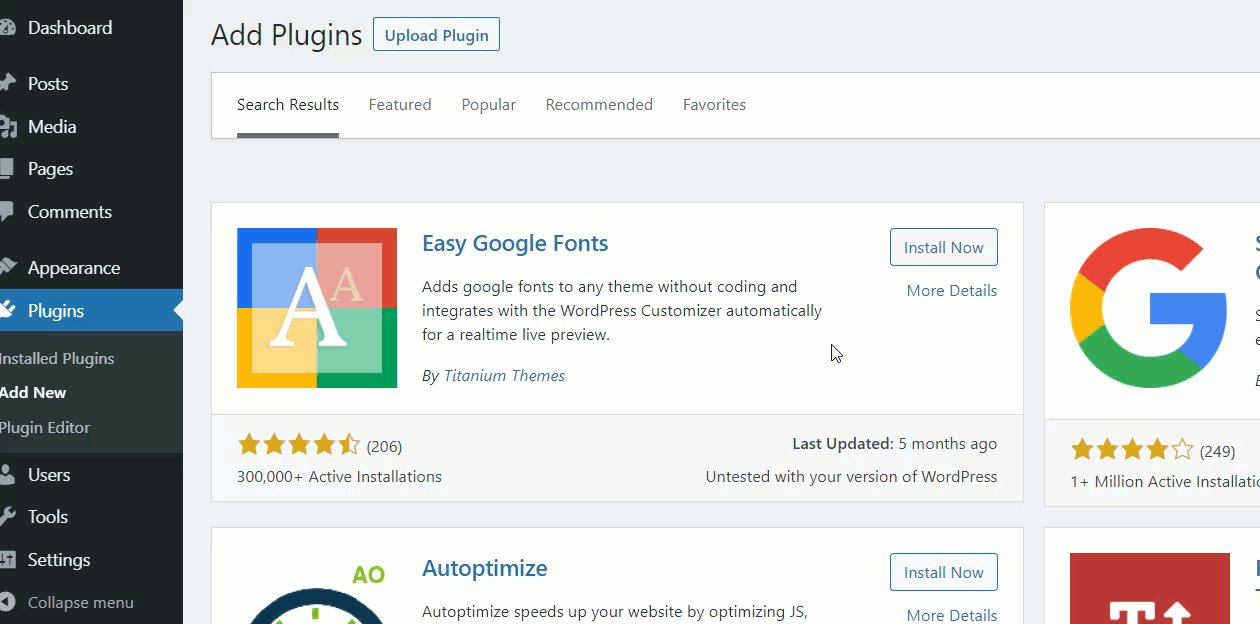
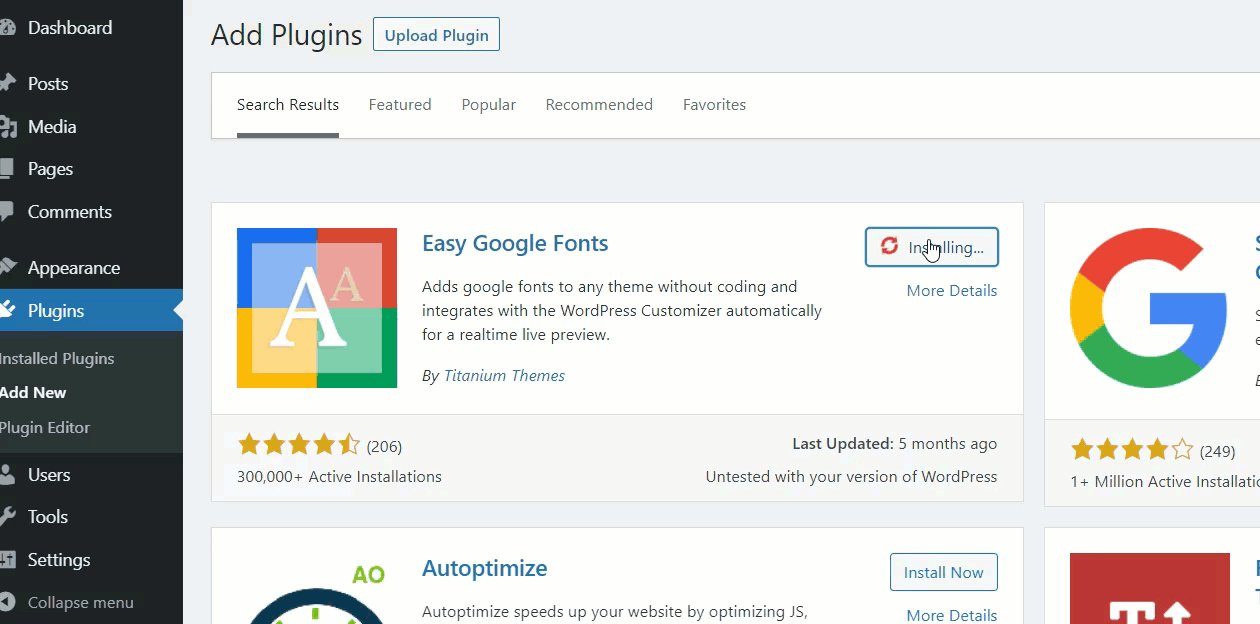
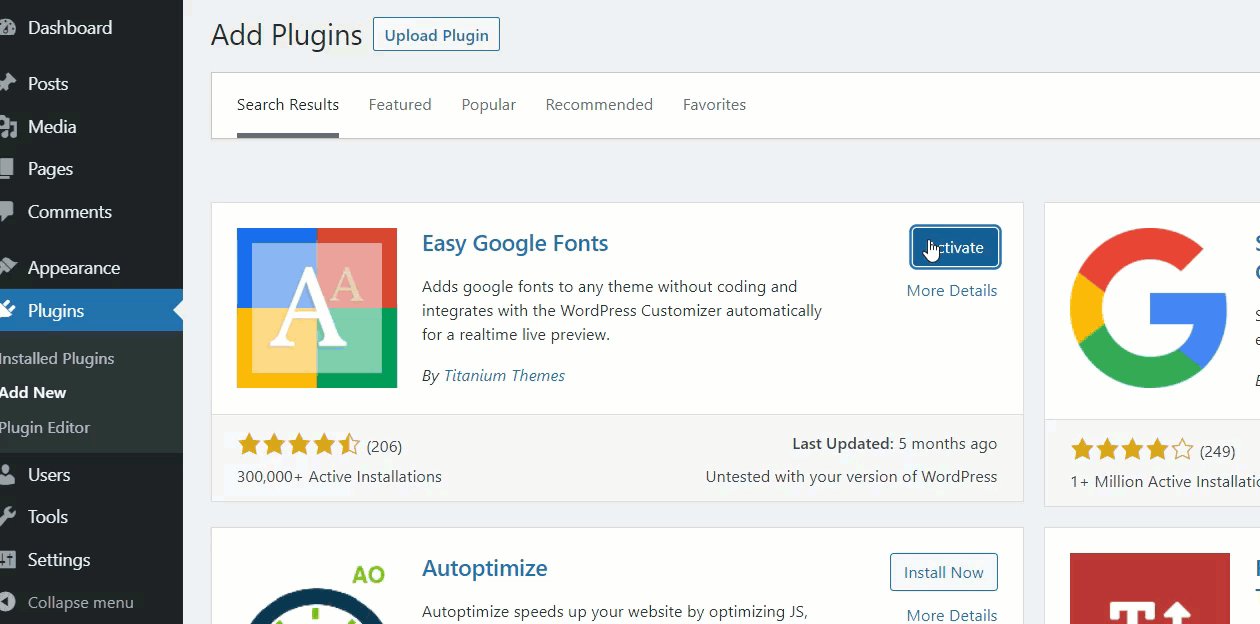
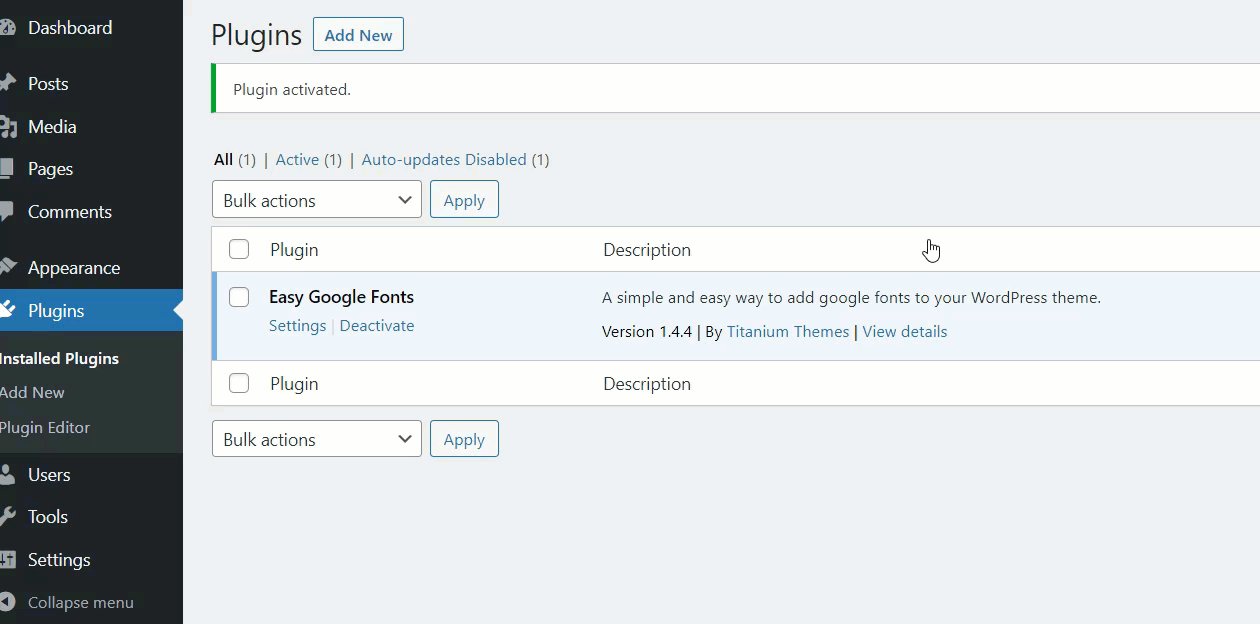
Özel bir eklenti ile WordPress'teki yazı tipini de değiştirebilirsiniz. Bu bölümde, Google Fonts'u sitenize nasıl entegre edeceğinizi göstereceğiz. Yapmanız gereken ilk şey, Easy Google Fonts eklentisini kurmak ve etkinleştirmektir.

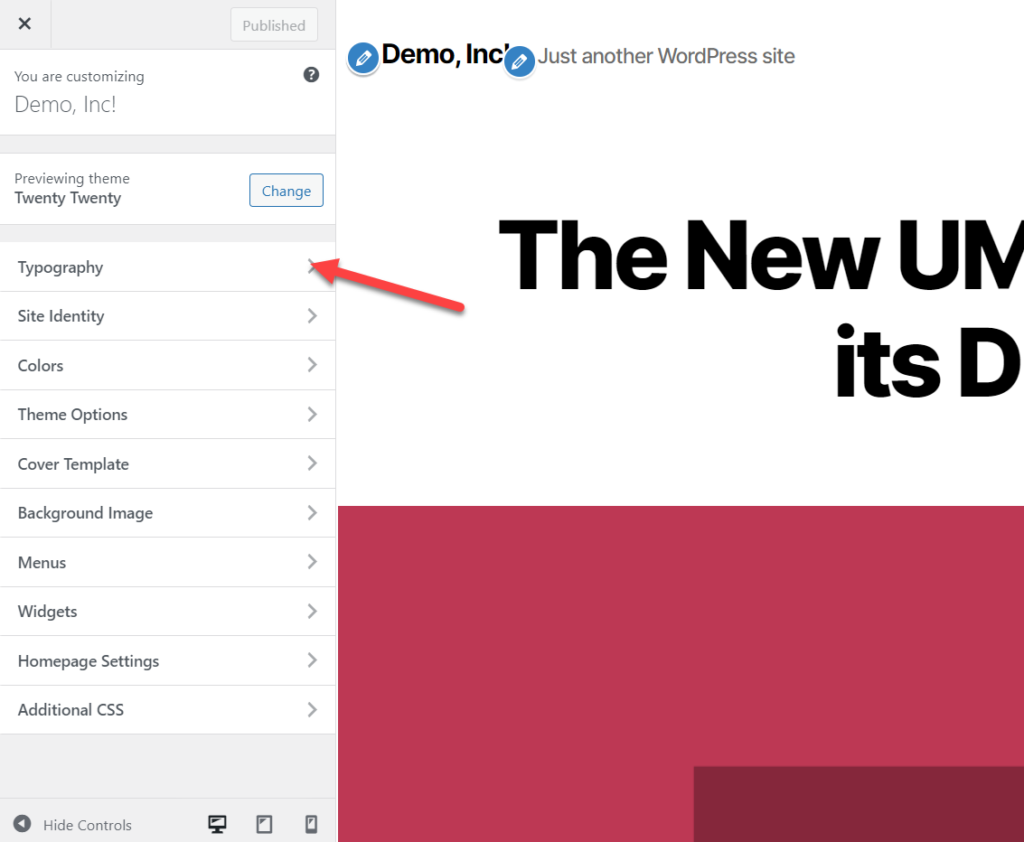
Bundan sonra, web sitenizin yazı tipini değiştirebilirsiniz. Görünüm > Özelleştir'e gidin ve Özelleştirici'den web sitenizin tipografisini kontrol edebileceksiniz. Sol tarafta Tipografi adında yeni bir özelleştirme seçeneği göreceksiniz.

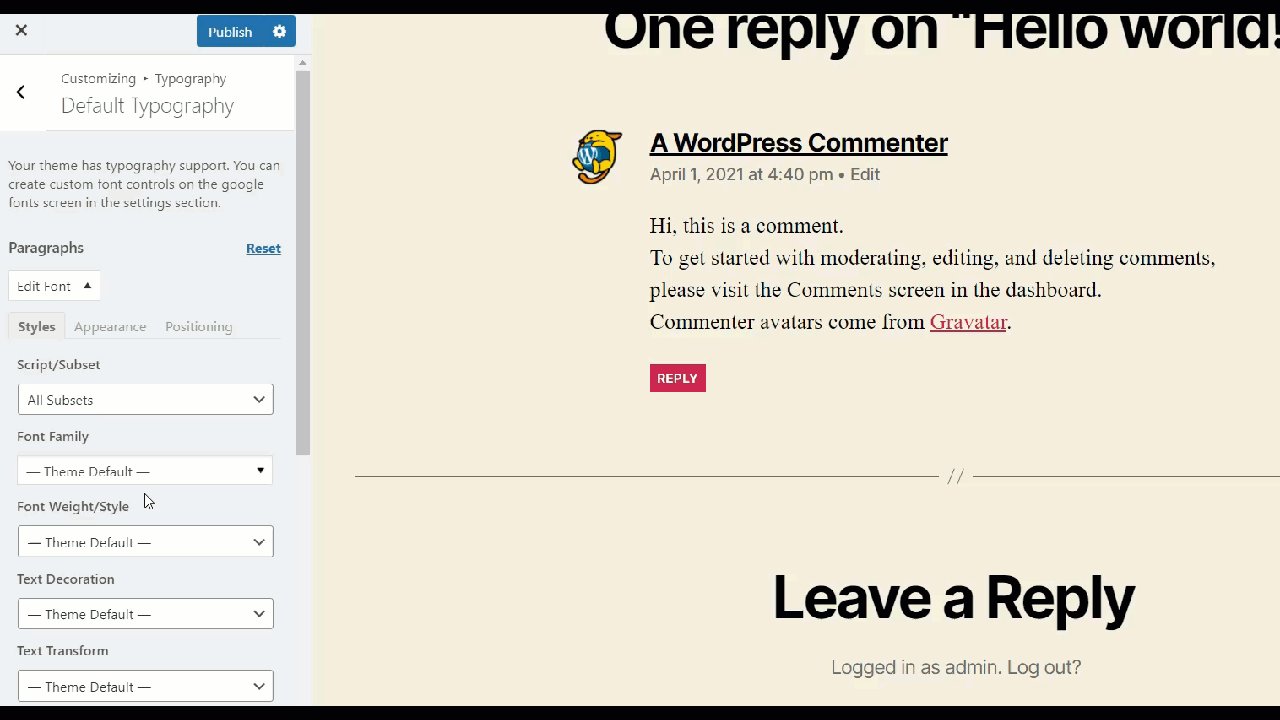
Seçin ve paragraflar ve başlıklar için tüm tipografiyi değiştirmek için çeşitli seçenekler içeren bir ekran göreceksiniz.
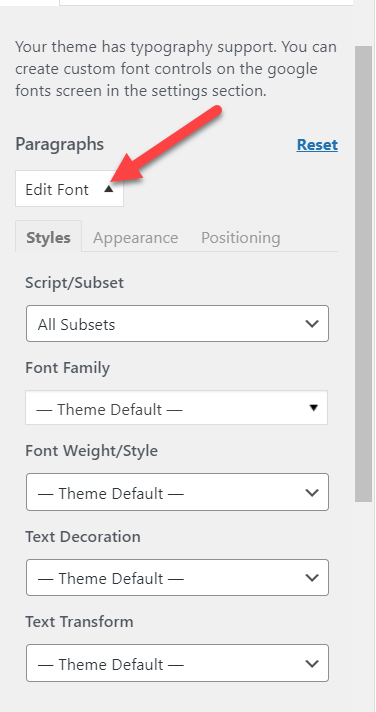
Diyelim ki paragraf yazı tipinizi değiştirmek istiyorsunuz, bu nedenle Yazı Tipi Düzenle seçeneğini açın.

Oradan değiştirebilirsiniz:
- Komut Dosyası/Alt Küme
- Font ailesi
- Yazı tipi ağırlığı
- Metin dekorasyonu
- Metin dönüştürme
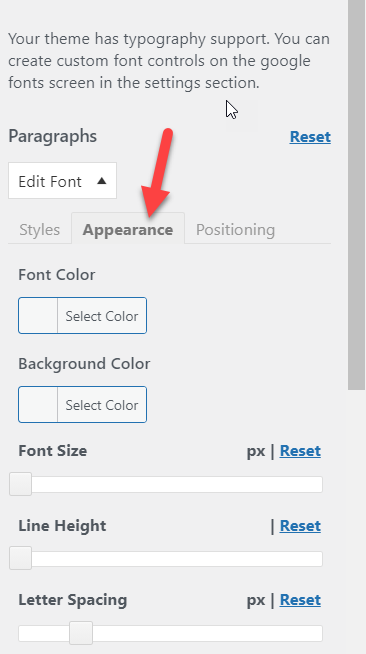
Yazı tipi görünümünüzü değiştirmeniz gerekirse, değiştirebileceğiniz sonraki sekmeye gidin:
- Yazı rengi
- Arka plan rengi
- Yazı Boyutu
- Satır yüksekliği
- Harf boşluğu

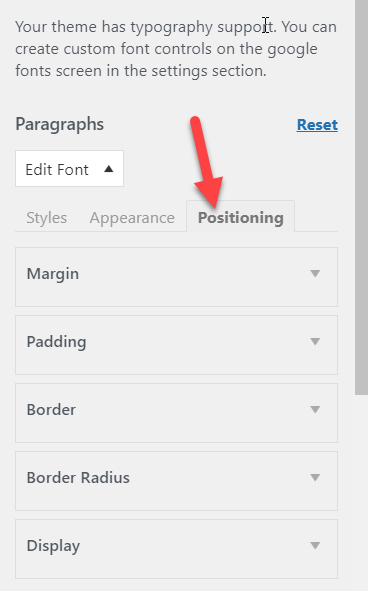
Son olarak, Konumlandırma sekmesinden şunları özelleştirebilirsiniz:
- marj
- Dolgu malzemesi
- Sınır
- Sınır Yarıçapı
- Görüntülemek

yazı tipini değiştirme
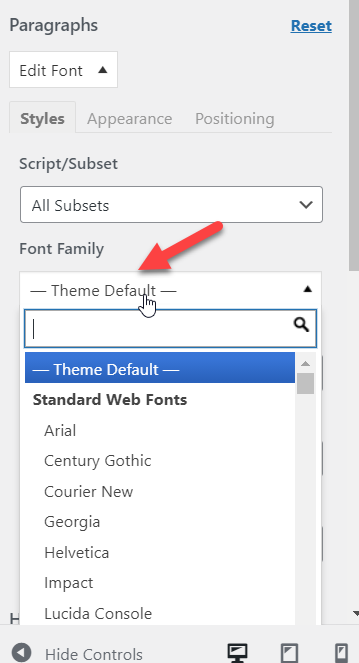
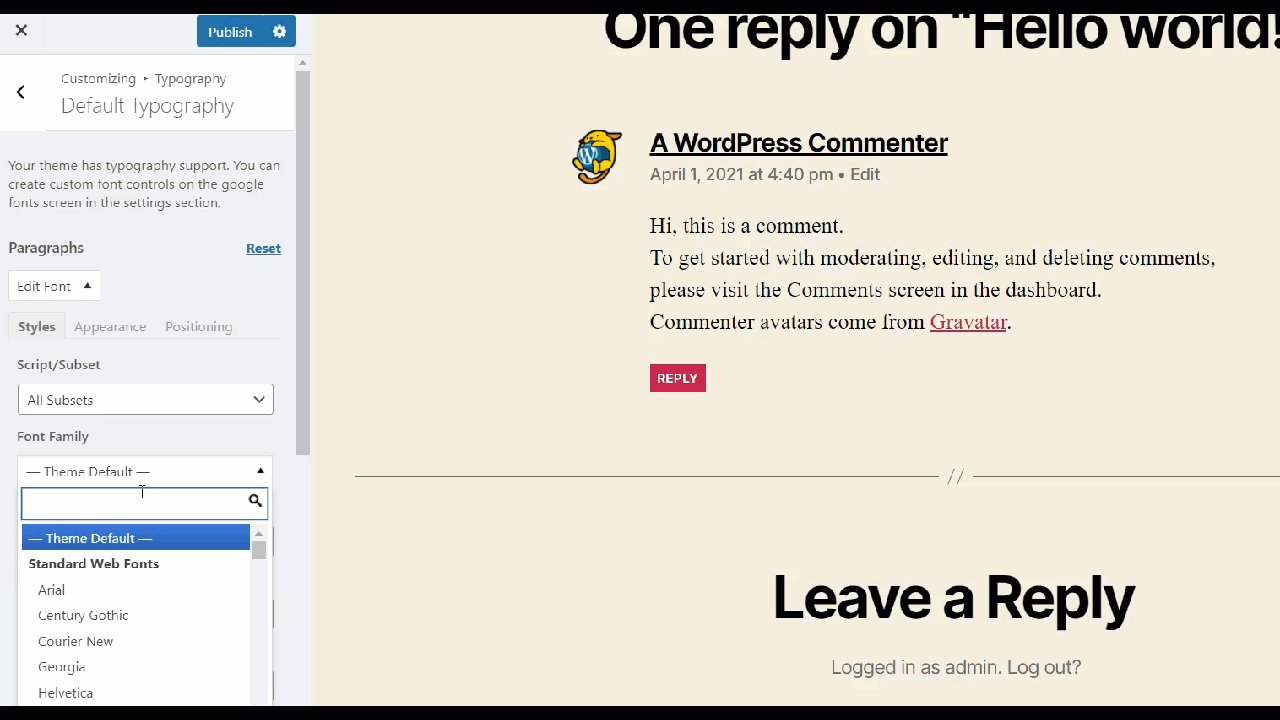
Bu özelleştirme seçenekleri, tipografinizi bir sonraki seviyeye taşımak için harikadır. Örneğin, WordPress sitenizdeki yazı tipi ailesini değiştirmek istediğinizi varsayalım. Stiller sekmesinden kullanmak istediğiniz yazı tipini seçin.

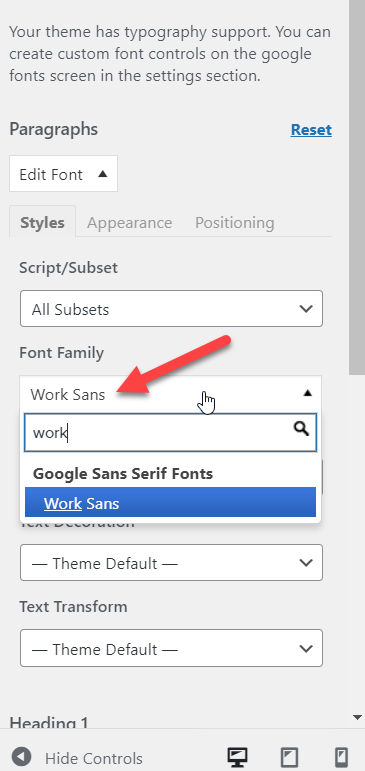
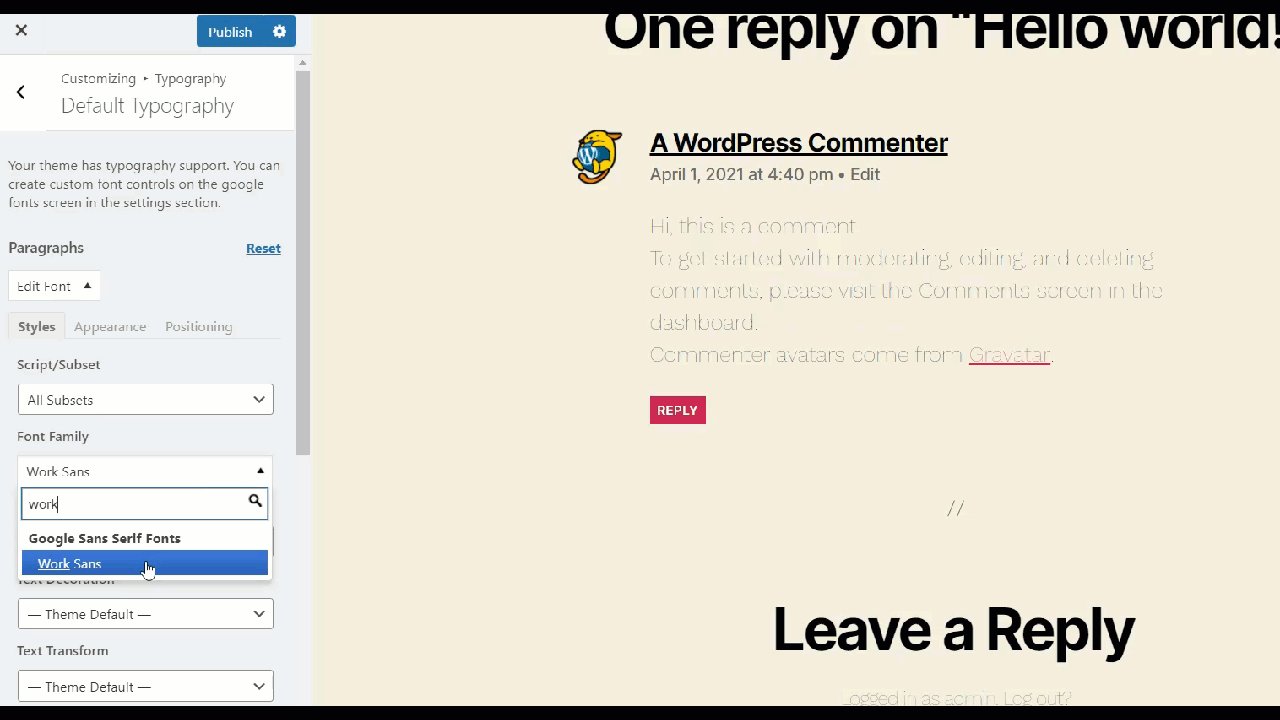
Aklınızda belirli bir yazı tipi ailesi varsa, arama özelliğini kullanabilirsiniz. Bu demo için Work Sans yazı tipini kullanacağız.

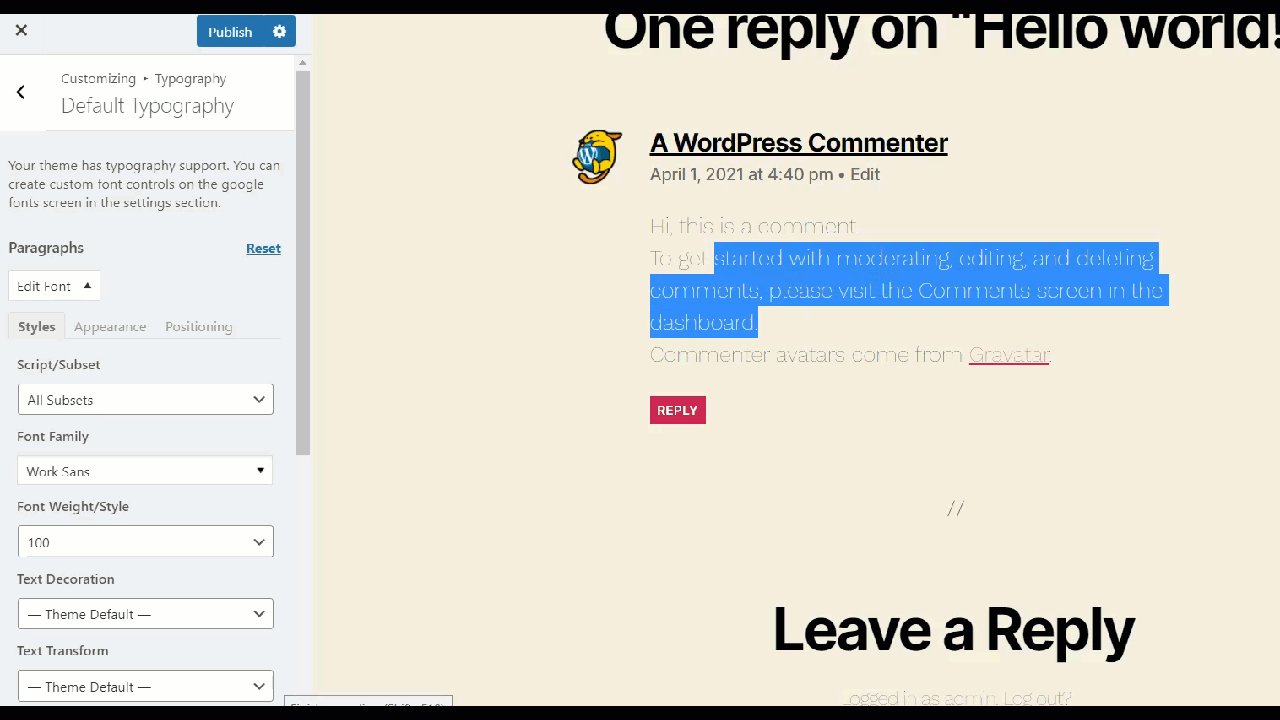
Bu değişiklikleri yapmak için WordPress Özelleştiriciyi kullandığımızdan, her güncelleme canlı önizlemede görünecektir. Örneğin varsayılan tema yazı tipini Work Sans olarak değiştirdiğimizde değişiklikleri gerçek zamanlı olarak görebiliriz.

Benzer şekilde, başlıklarınızın yanı sıra yazı tipi ağırlığını, metin süslemesini ve dönüştürmeyi de değiştirebilirsiniz.
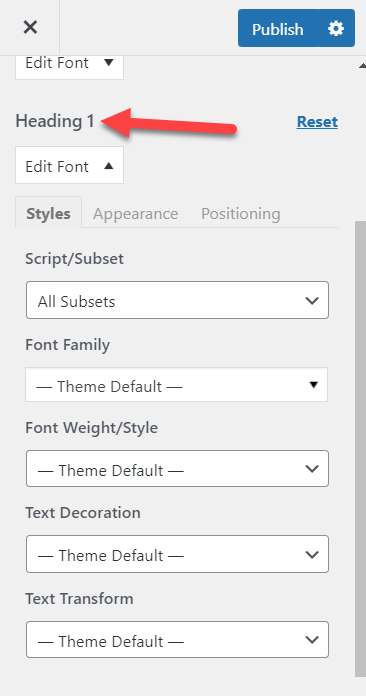
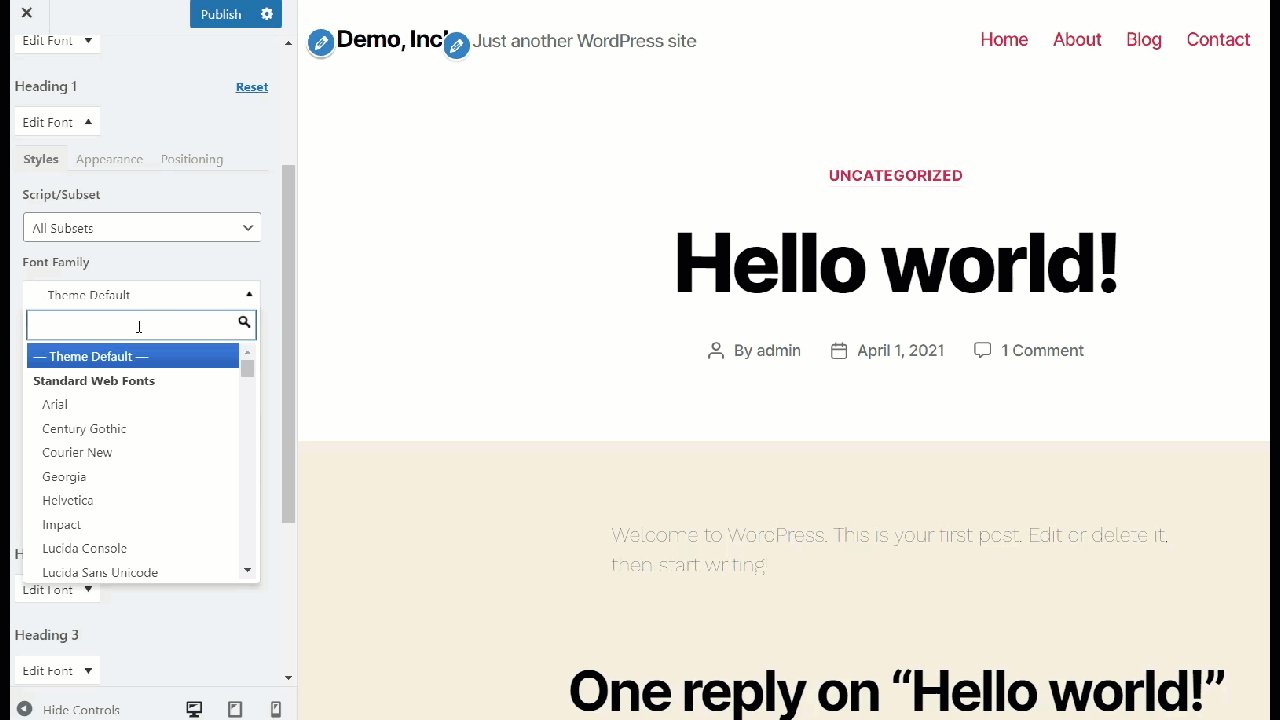
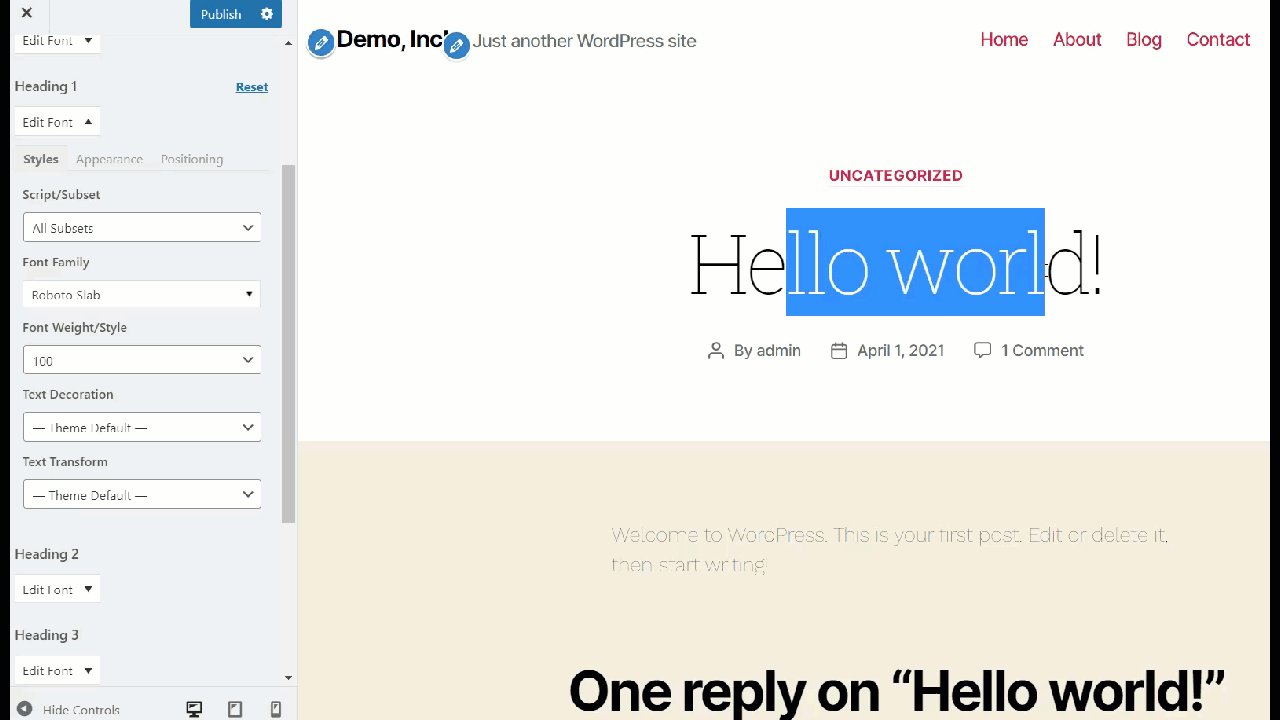
Paragraf yazı tipi özelleştirmesini bitirdikten sonra Başlık 1 yazı tipi seçeneklerine gidin. Listeden herhangi bir başlığı seçebilirsiniz, ancak bu eğitim için Başlık 1'e odaklanacağız.

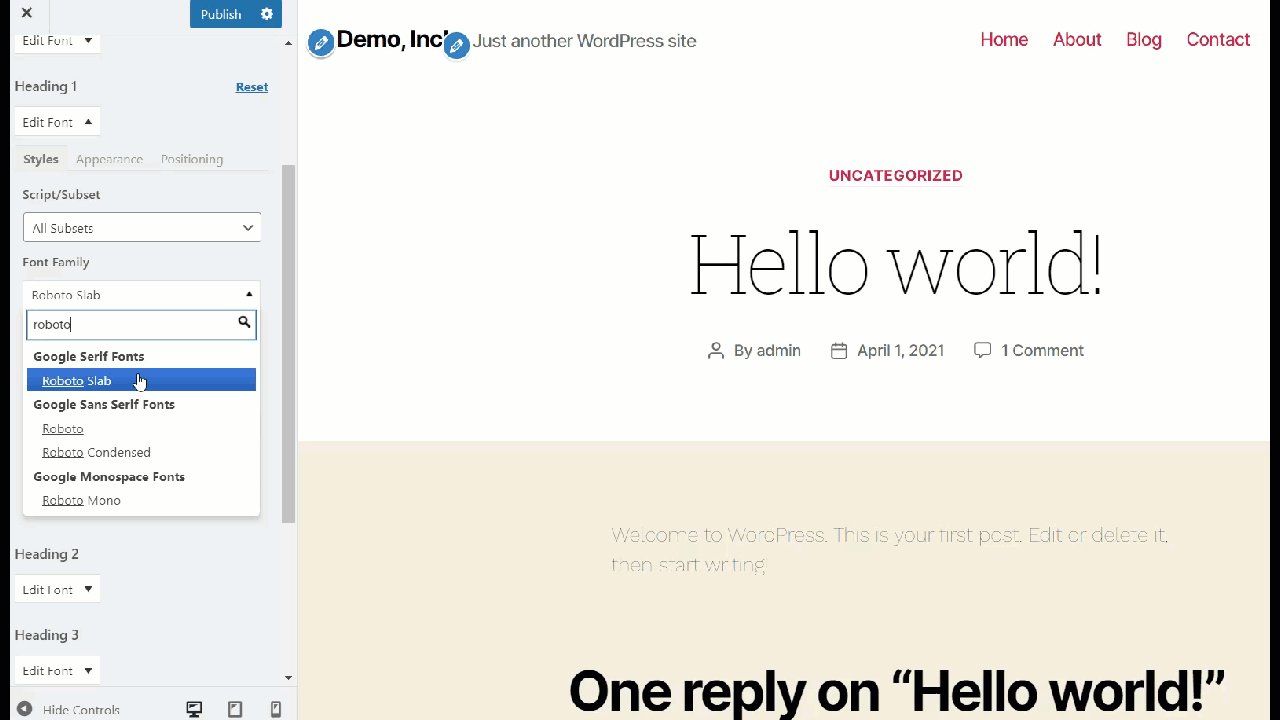
Daha önce yaptığımız gibi, yazı tipi ailesini değiştireceğiz. Bu durumda Roboto Slab'ı seçeceğiz.

Bu basit yöntemi takip ederek paragraf ve başlık yazı tiplerinizi değiştirebilirsiniz. Bu eklenti, çoğu Google Yazı Tipi ile entegre olarak geldiğinden, aralarından seçim yapabileceğiniz birçok seçeneğiniz vardır. Bunun da ötesinde, stil özelleştirme seçeneklerinin kullanımı son derece kolaydır ve tüm süreci her kullanıcı için erişilebilir hale getirir.
4) Kendi Yazı Tipinizi Barındırma
Yerel bilgisayarınızda bazı özel yazı tipleriniz varsa, bunları web sunucunuzda barındırabilirsiniz. Bu bölümde, WordPress'te kendi yazı tipinizi nasıl barındırabileceğinizi ve tipografinizi nasıl değiştirebileceğinizi göstereceğiz.
Bunu yapmak için, özel klasörler oluşturmak ve yazı tiplerini yüklemek için web sunucunuzun dosya yöneticisine erişmeniz gerekecek. En popüler WordPress barındırma şirketlerinden herhangi birini kullanıyorsanız, muhtemelen kullanımı kolay bir cPanel'e erişiminiz vardır. Alternatif olarak, Kinsta veya WP Engine gibi yönetilen bir barındırma hizmeti kullanıyorsanız, FileZilla gibi bir FTP istemcisi veya özel bir dosya yöneticisi eklentisi kullanmanız gerekecektir.
Bu demo için bir hazırlama ortamı kullanacağız, bu nedenle çekirdek dosyaları değiştirmek ve özel dosyaları yüklemek oldukça kolay olacak.
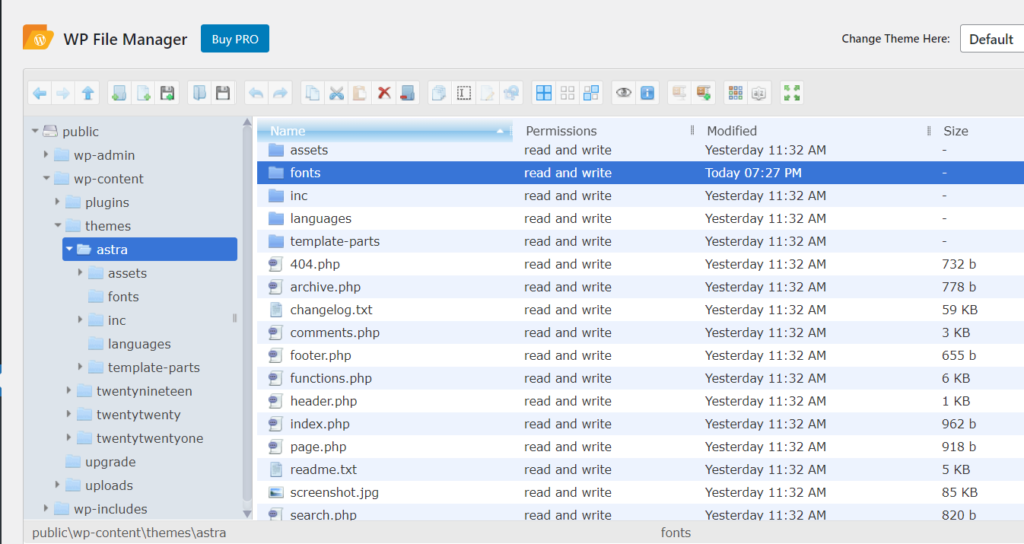
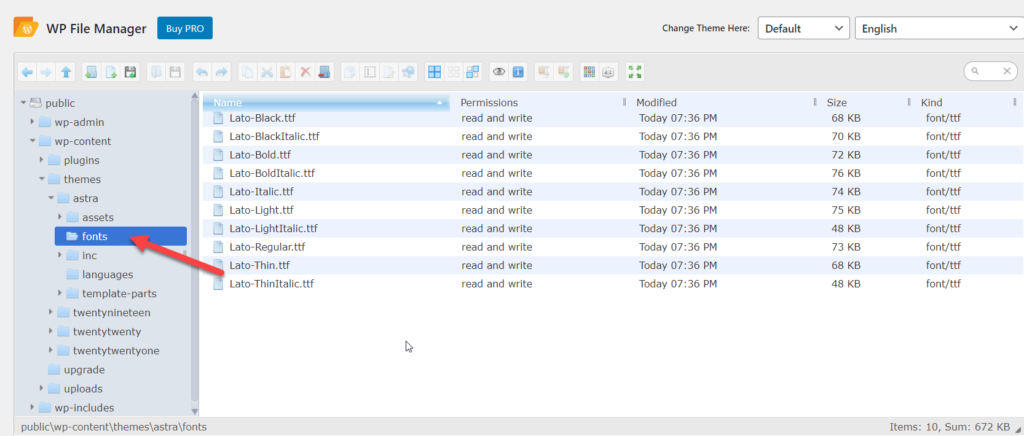
Yazı tiplerinizi doğrudan tema klasörünüze yüklemeden önce, işleri daha kolay yönetmek için yazı tipleri adında yeni bir klasör oluşturmalısınız. Ardından, kolay erişilebilirlik için tüm özel yazı tiplerinizi bu klasöre yükleyebilirsiniz.

Klasörü oluşturduktan sonra açın. Özel yazı tipi dosyalarınızı yükleyeceğiniz yer burasıdır.
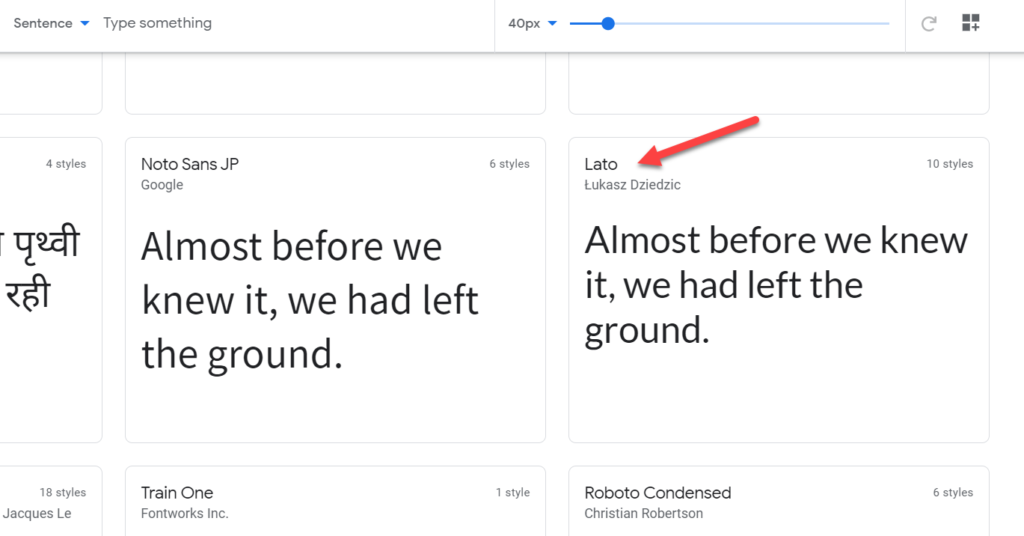
Şimdi, kullanmayı planladığınız yazı tiplerini bulmanız gerekiyor. Bu gösteri için, Google Fonts'tan bir yazı tipi dosyası olan Lato'yu kullanacağız, ancak istediğiniz herhangi bir yazı tipini seçebilirsiniz.

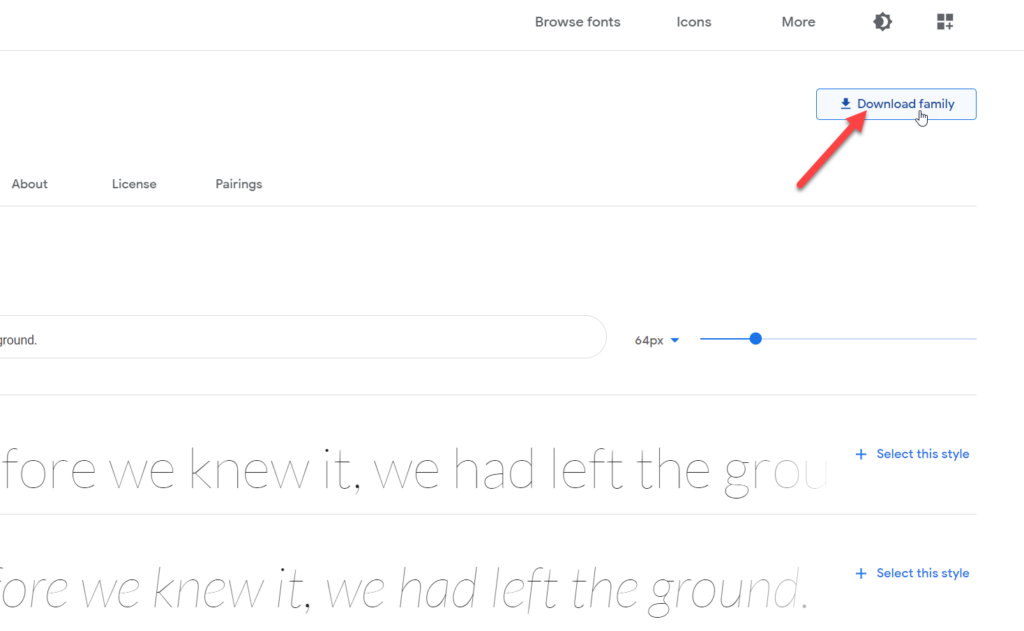
Bir yazı tipi seçtikten sonra, ilgili sayfaya yönlendirileceksiniz ve orada bir Aile indir düğmesini göreceksiniz.

Bu düğmeye bastıktan sonra yazı tipi ailesi bilgisayarınıza .zip dosyası olarak indirilecektir. Sıkıştırılmış dosyayı açın ve dosyaları yazı tipi klasörünüze yükleyin.

İlk adım bu. Şimdi bunu nasıl bir adım daha ileriye taşıyacağınızı ve yazı tipinizi temanızla nasıl entegre edeceğinizi görelim.
Yazı tipinizi CSS ile entegre edin
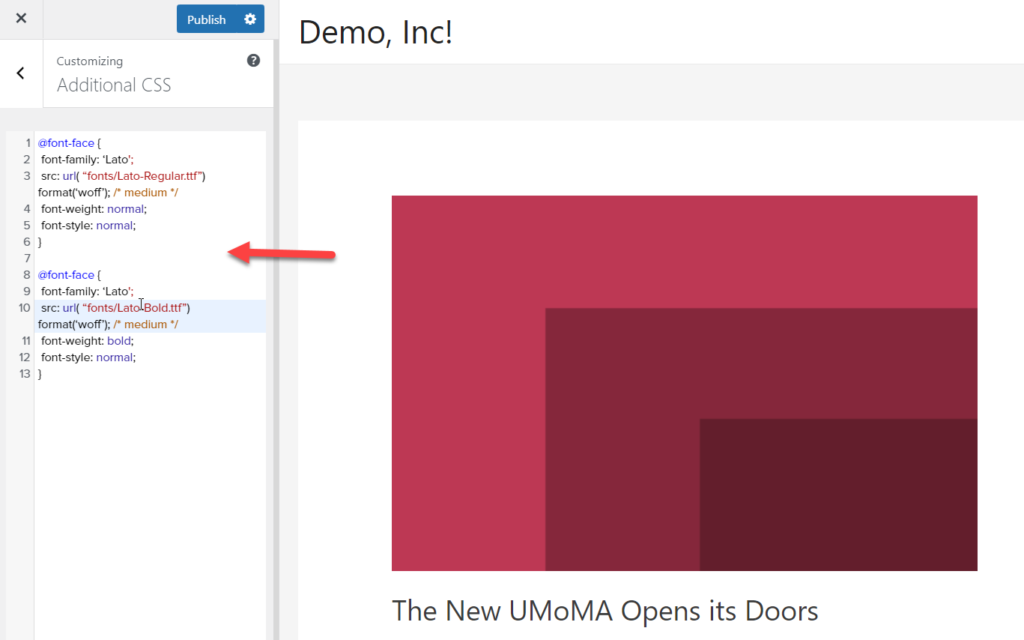
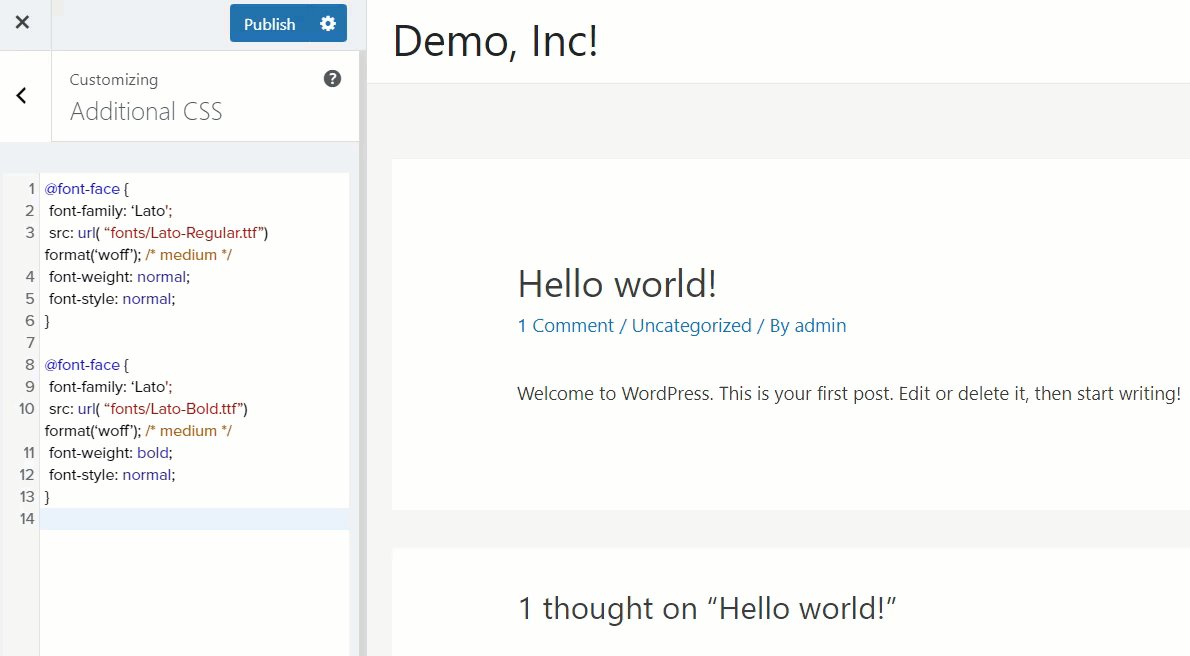
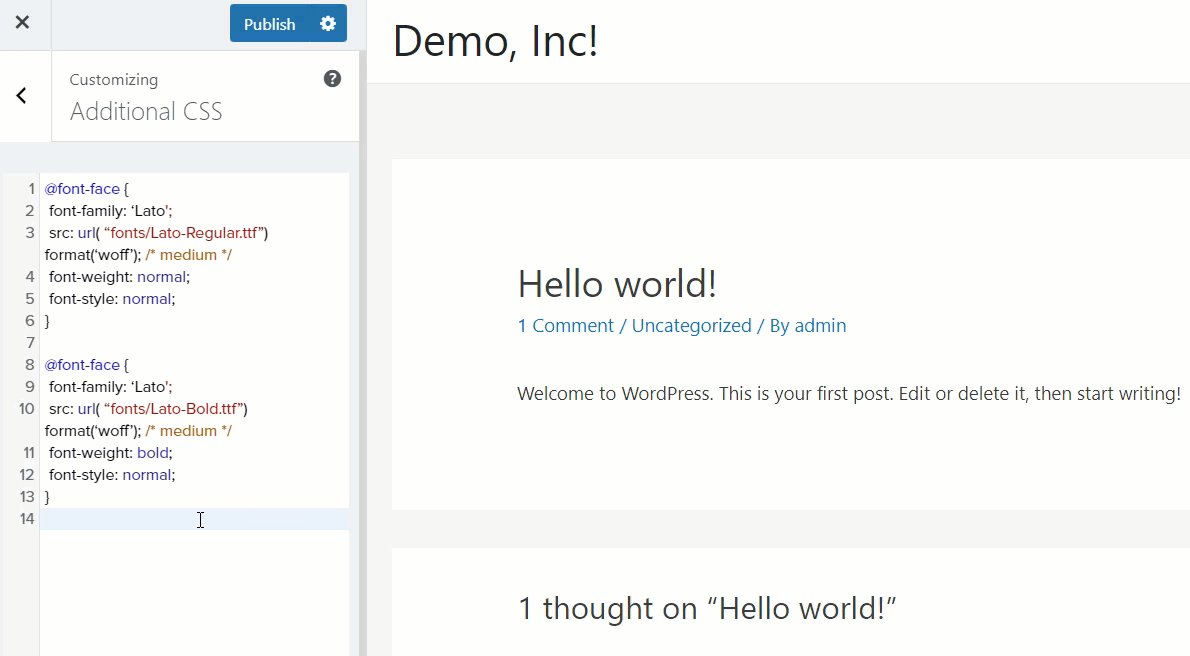
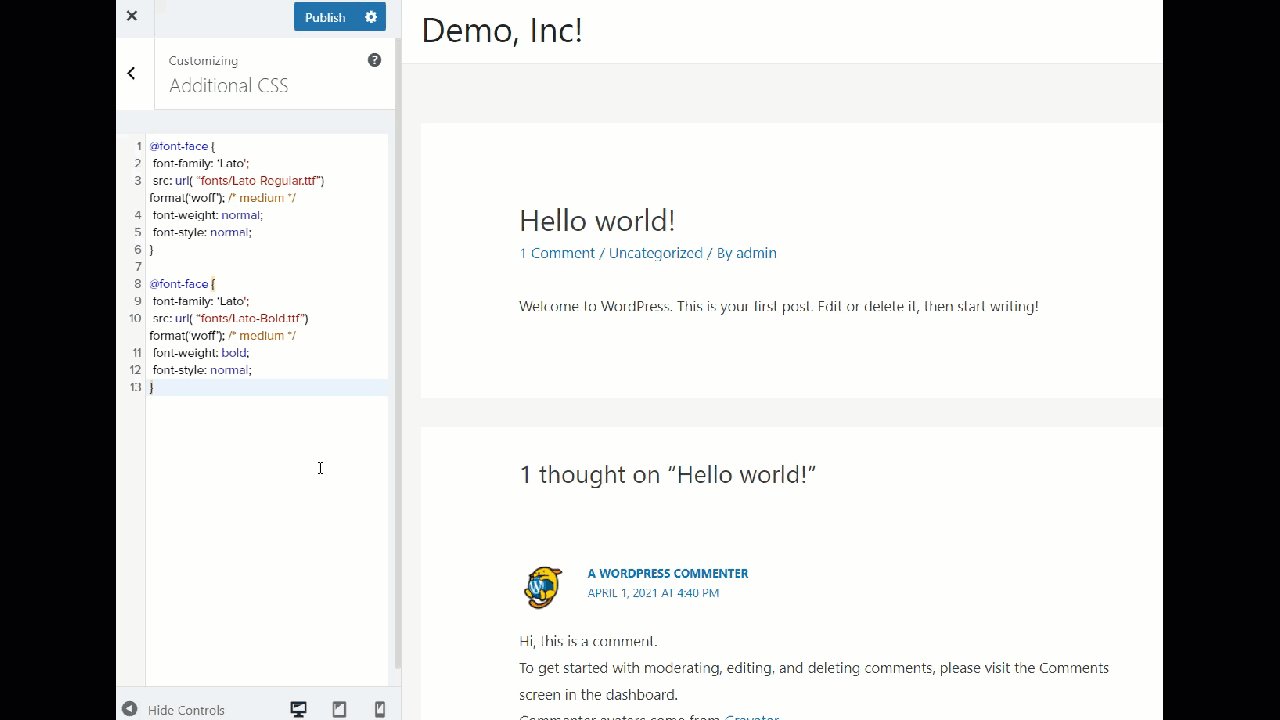
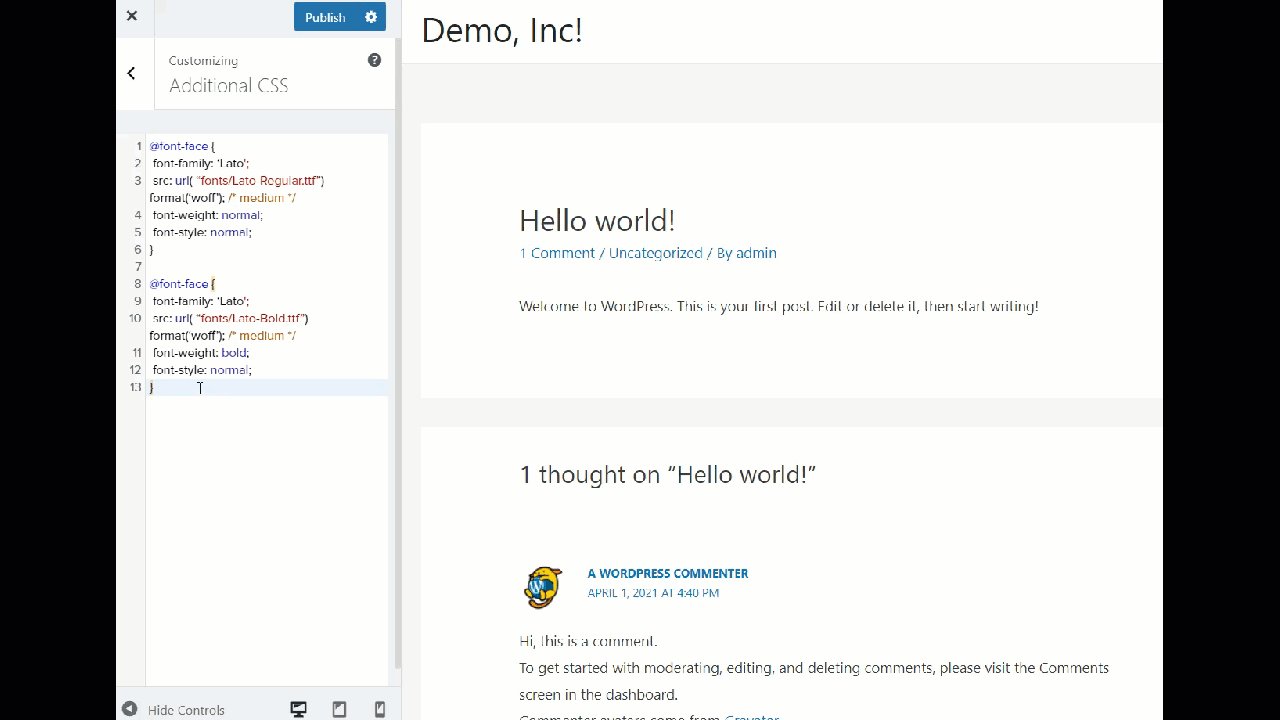
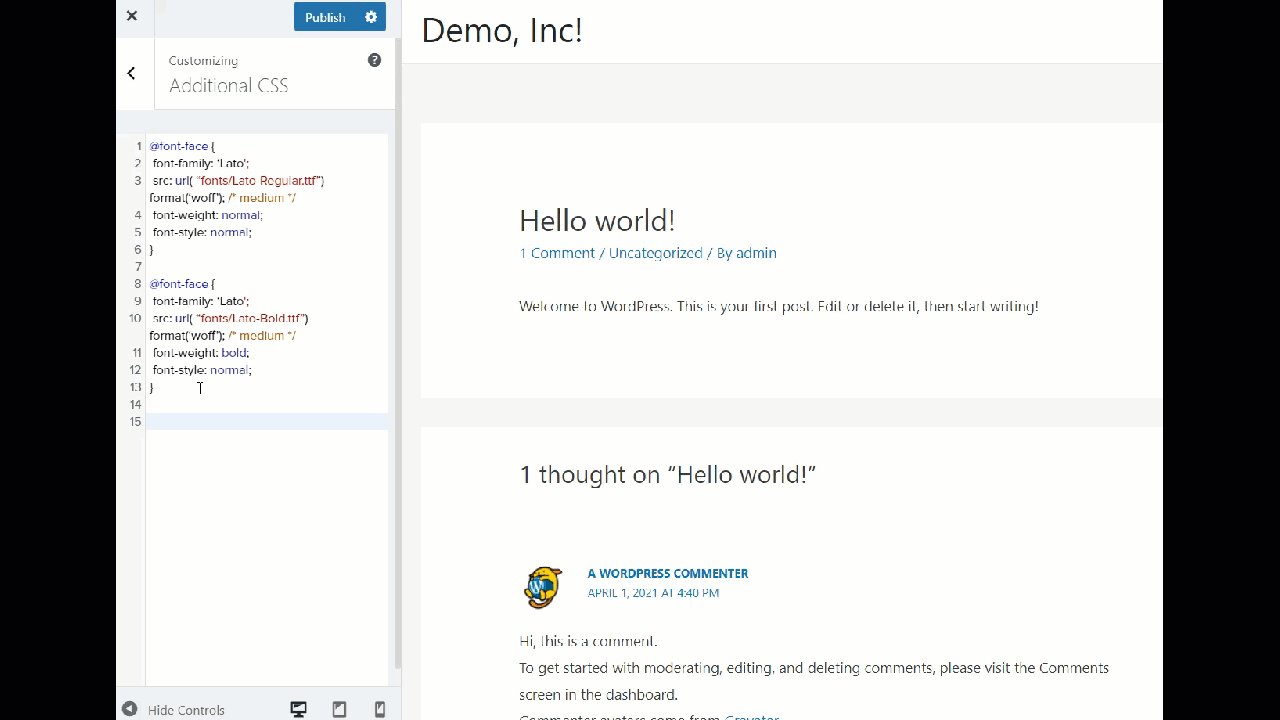
Şimdi, biraz özel CSS ile bu yazı tipini temanızla entegre etmeye başlayabilirsiniz. WordPress Özelleştiriciyi açın, Ek CSS bölümüne gidin ve aşağıdan CSS kodunu kopyalayın.
@font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Medium.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : normal ; font-style : normal ; } @font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Bold.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : bold ; font-style : normal ; }CSS koduna bir göz atarsanız, üç ana şeyden bahsettiğini göreceksiniz.

- yazı tipi ailesi
- Kaynak URL'si
- Yazı tipi ağırlığı
Bu CSS kodunu Customizer'ınıza yapıştırdığınızda, seçtiğiniz yazı tipine bağlı olarak bazı bölümleri güncellemeniz gerekecektir. İlk olarak, yazı tipi ailesini güncellemeniz gerekir. Kodumuzda Lato, yazı tipi ailesidir, bu nedenle onu seçtiğiniz yazı tipiyle değiştirmeniz gerekir. Yazı tipi ailesini başlıkta bulabilirsiniz.

Bundan sonra, yazı tipinin yolunu ayarlamanız gerekir. Yukarıda açıklanan adımları izlediyseniz, yazı tipi dosyalarını yazı tipleri adlı bir klasöre yüklediniz. Bu yüzden sadece src : url ( “fonts/Lato-Bold.ttf” ile fonts/your-font-name.ttf) satırını değiştirin ve hazırsınız.
Ek olarak, yazı tipi ağırlığını ihtiyaçlarınıza göre değiştirebilirsiniz. Paragraflar için yazı tipini kullanıyorsanız, normal bir yazı tipi ağırlığı işi yapacaktır, ancak değerleri de değiştirebilirsiniz.

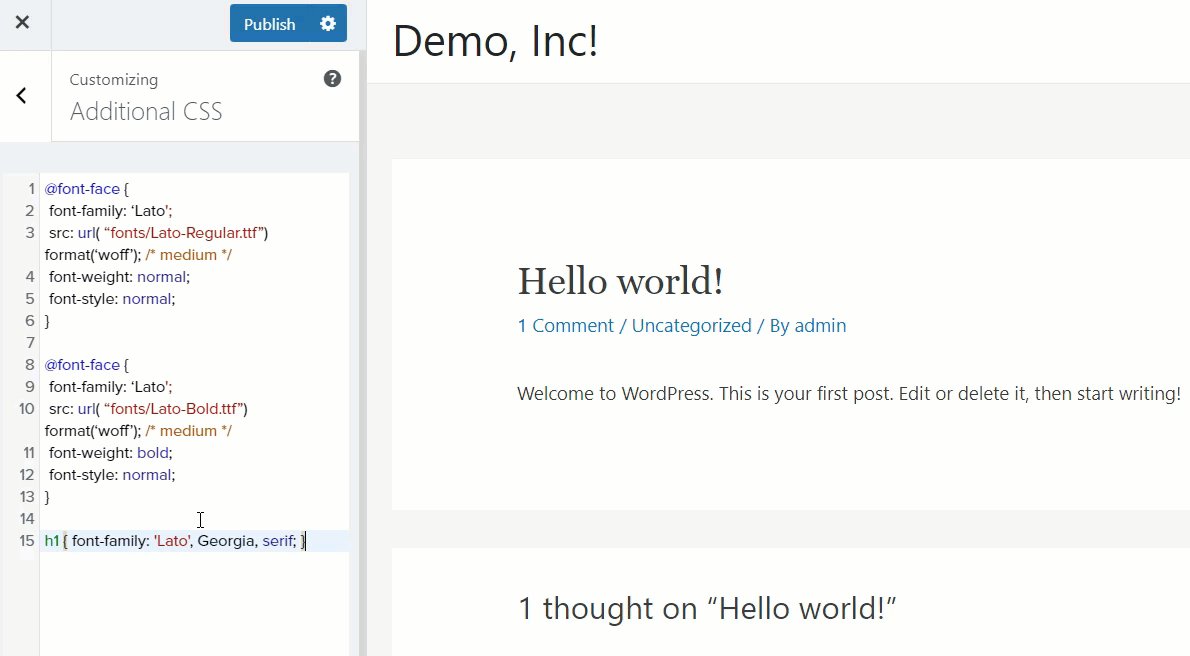
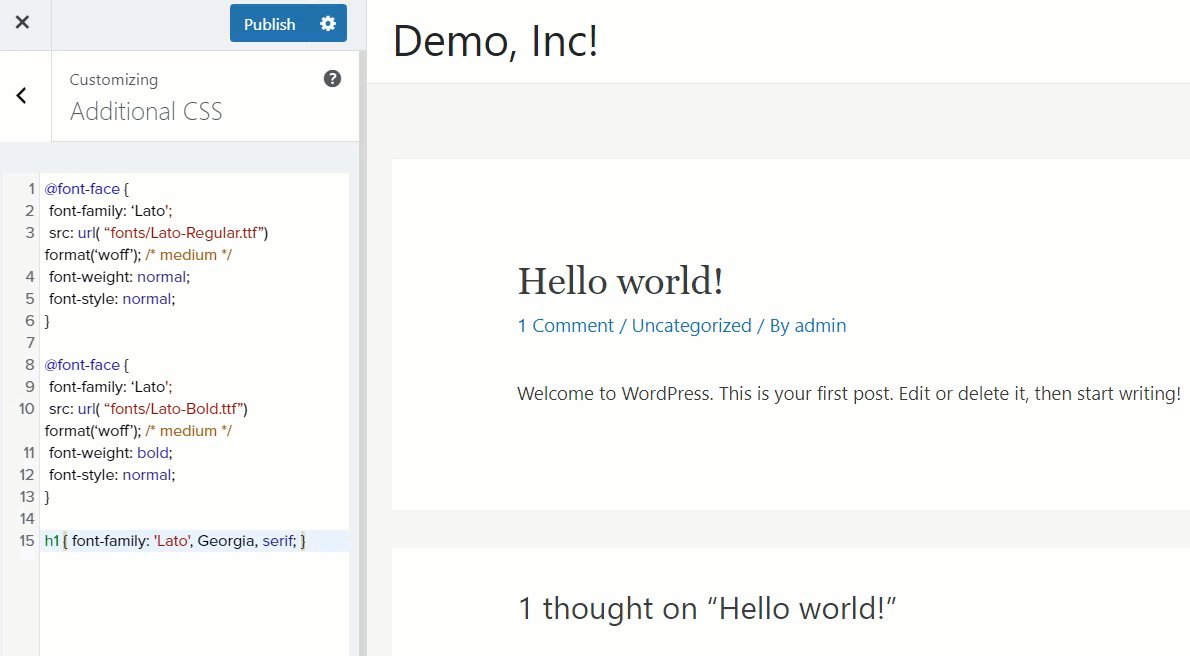
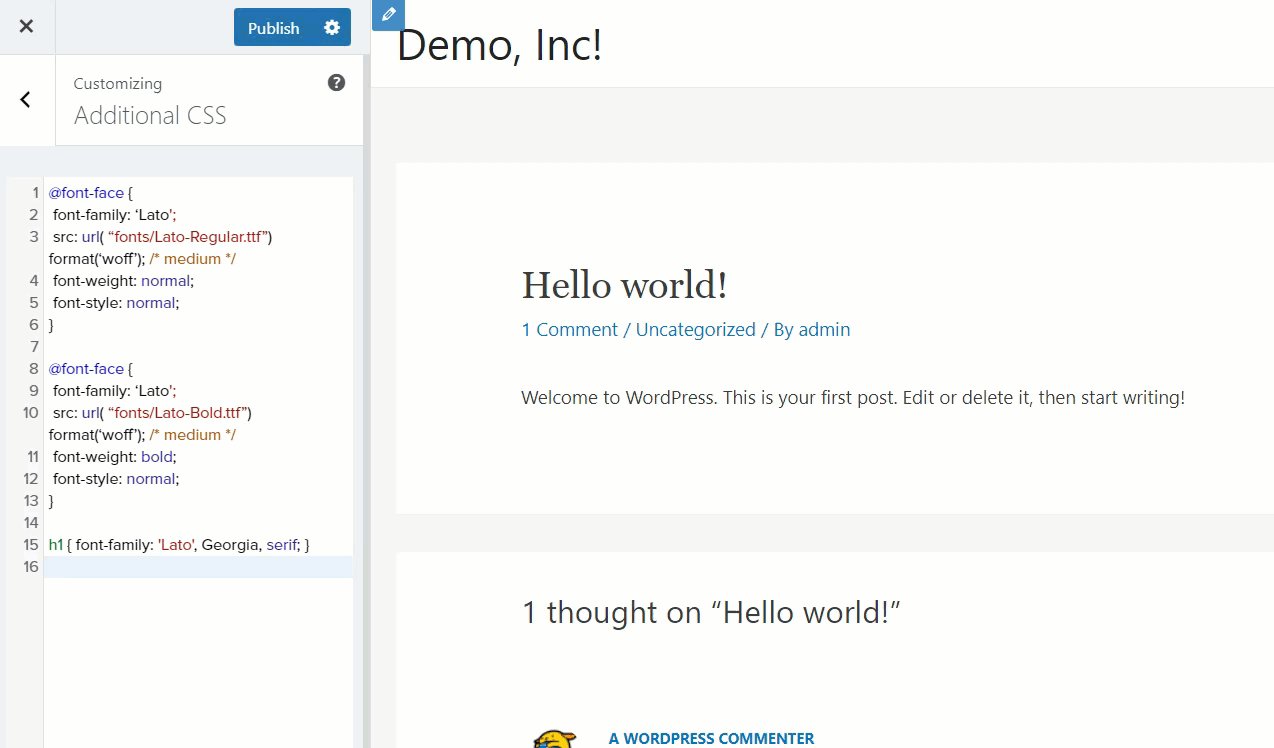
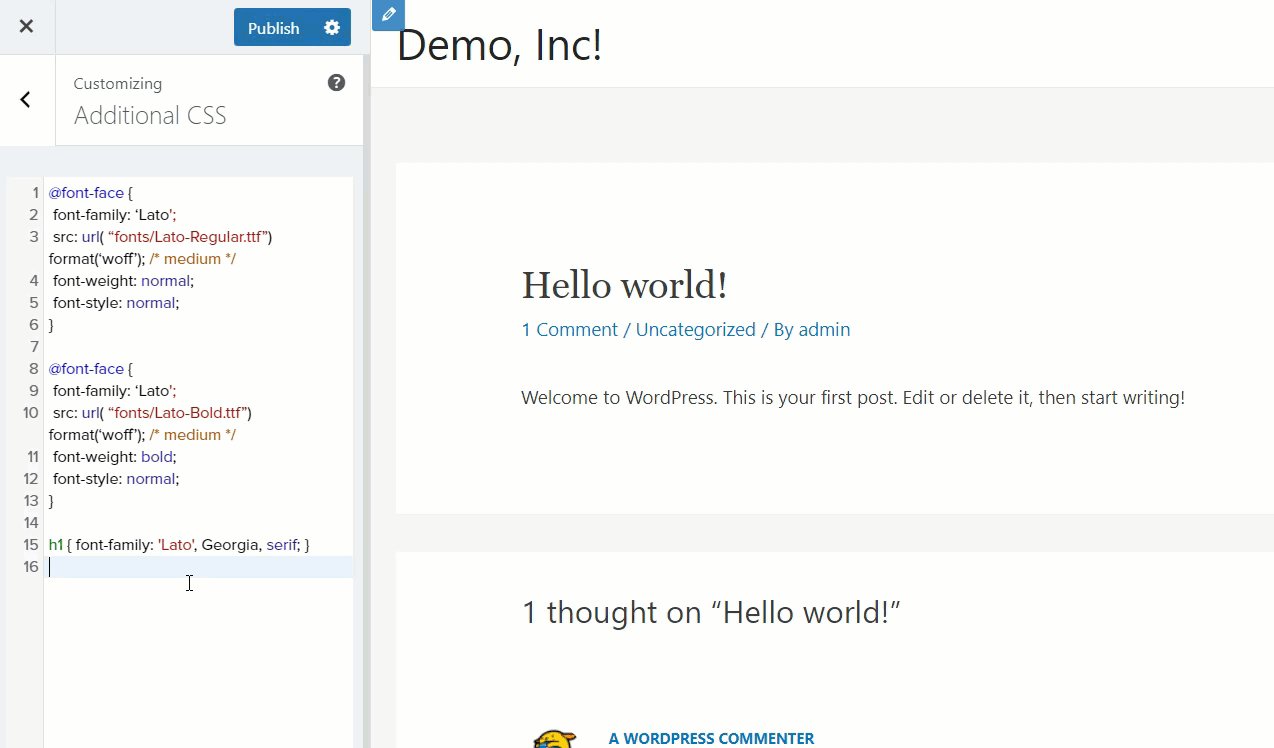
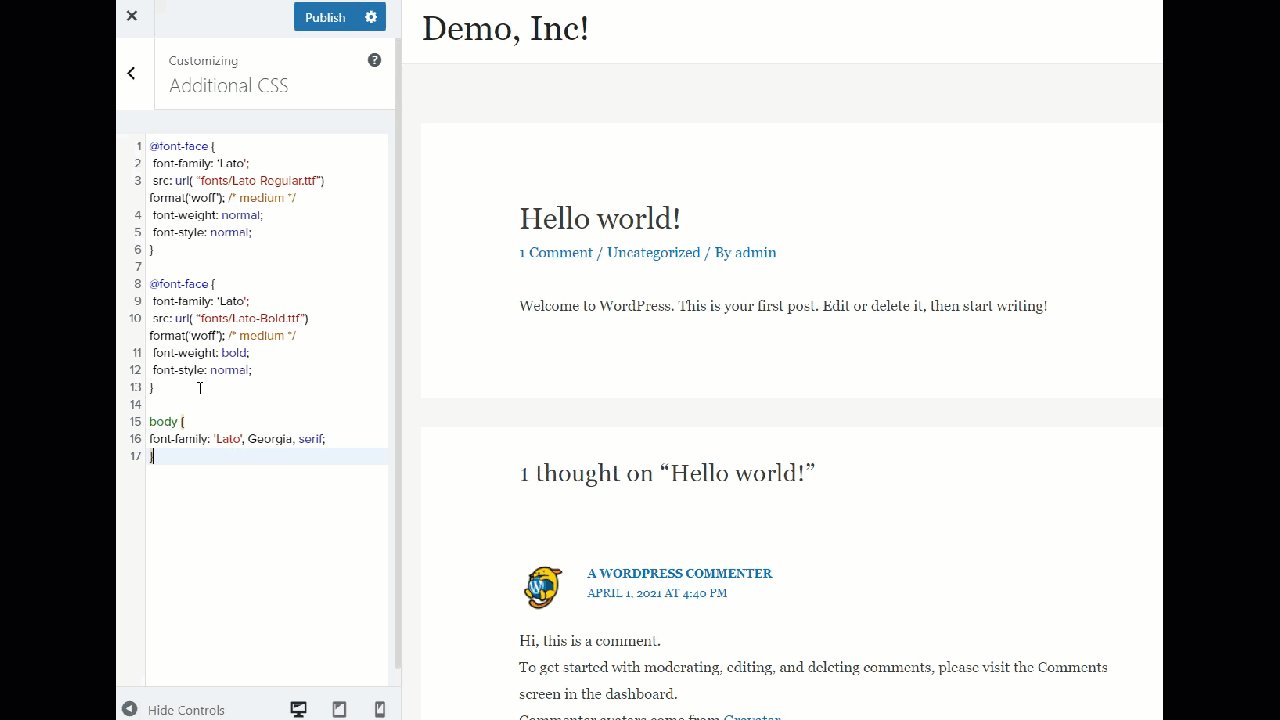
Bunun da ötesinde, başlık yazı tipinizi aşağıdaki CSS koduyla değiştirebilirsiniz:
h1 { font-family : 'Lato' , Georgia , serif ; } 
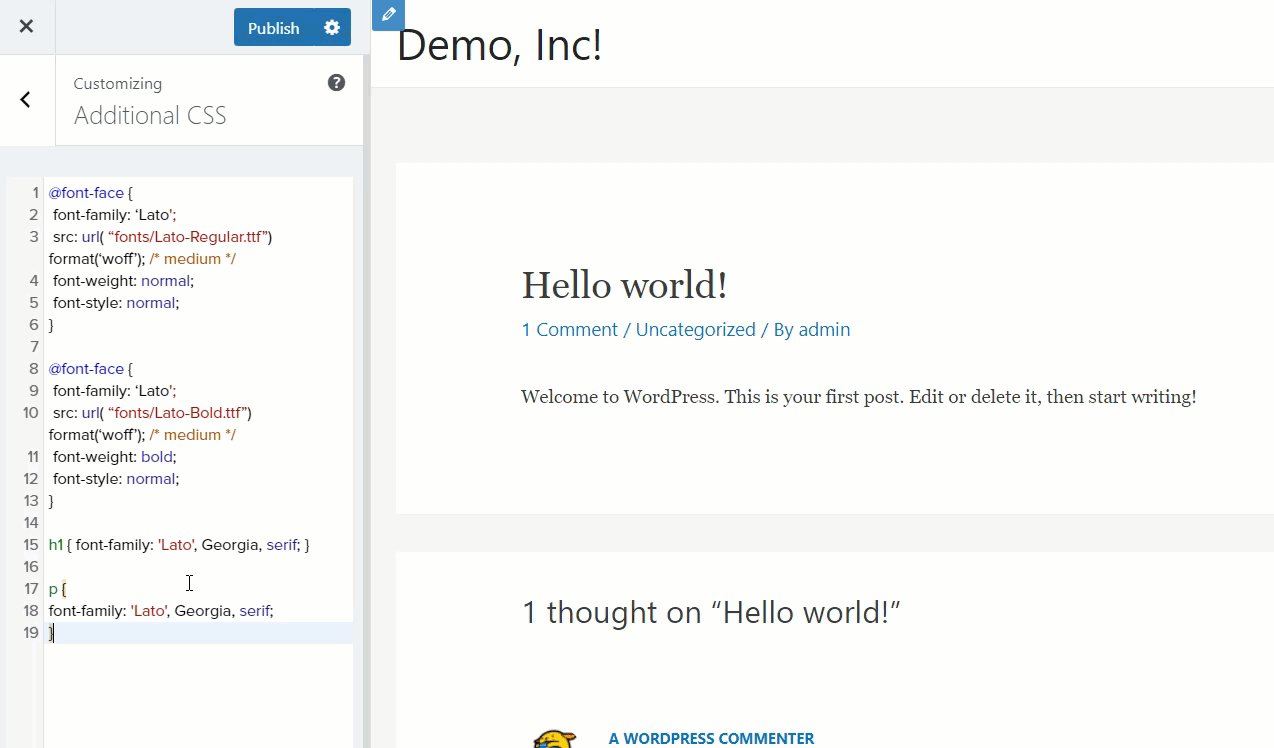
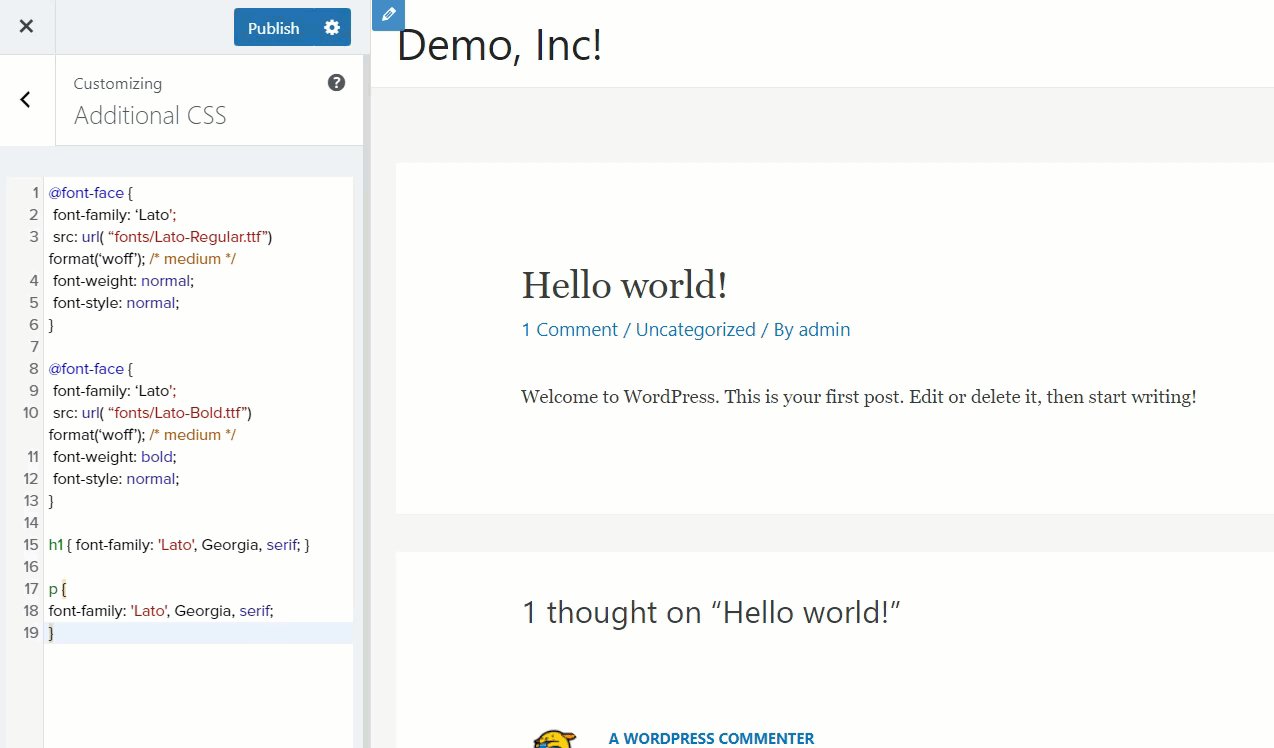
Paragraf yazı tipinizi değiştirmek istiyorsanız, bu CSS kodunu kullanın:
p {
font-family : 'Lato' , Georgia , serif ;
}

Öte yandan, tüm web sitenizin yazı tipini değiştirmeniz gerekirse, bu CSS kodunu kullanın:
body {
font-family : 'Lato' , Georgia , serif ;
}

Bu şekilde, WordPress'teki yazı tipini kolayca değiştirebilirsiniz. Gördüğünüz gibi, kodlama bilginiz ne olursa olsun uygulaması kolay, yeni başlayanlar için uygun bir yöntemdir.
5) Web Yazı Entegrasyonu
Web yazı tiplerini entegre etmek, WordPress'te yazı tipini özelleştirmenin başka bir kolay yoludur. Yazı tiplerini sunucumuzda barındırmak yerine, yazı tipini sunan benzersiz bir bağlantı aracılığıyla üçüncü taraf yazı tiplerini arayacağız. Web yazı tipi entegrasyonunun iyi yanı, herhangi bir yazı tipini manuel olarak barındırmanıza ve herhangi bir FTP yazılımına güvenmenize gerek olmamasıdır.
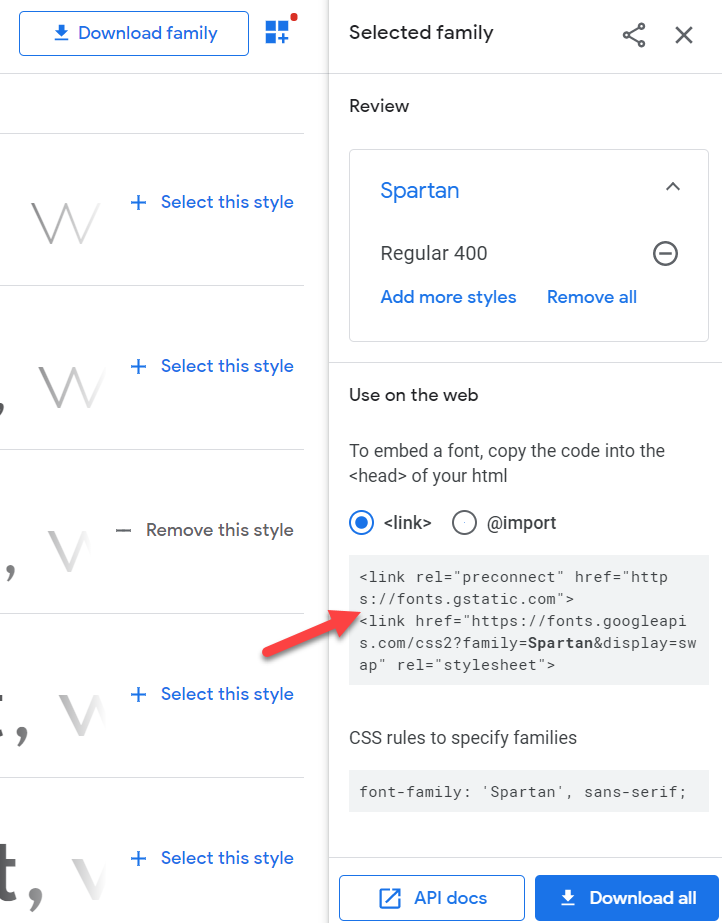
Web font entegrasyonu için öncelikle Google Fonts'a gidin ve beğendiğiniz bir font ve stil seçin.

Sağ tarafta yazı tipini gömmek için bir kod göreceksiniz. Kopyala.

Bizim durumumuzda, yazı tipi kodu:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2? family= Spartan ve display=swap" rel="stylesheet">
Ardından, yazı tipini çağırmak için theme'inizin functions.php dosyasını düzenlemeniz gerekir. Ancak bundan önce kodu ayarlamanız gerekecek. Tek ihtiyacınız olan, bizim durumumuzda olan yazı tipi ailesi URL'sidir:
https://fonts.googleapis.com/css2? aile = Spartalı
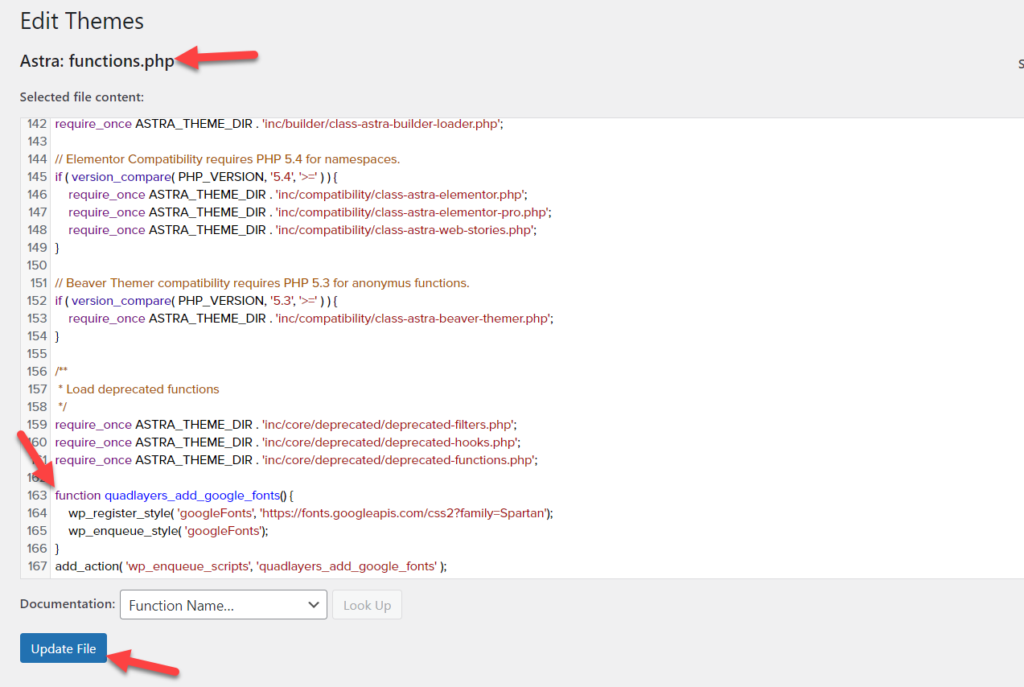
URL'yi aldıktan sonra, temanızın functions.php dosyasını açın. Tema çekirdek dosyalarını değiştirmek için bir alt tema veya bir eklenti kullanabilirsiniz. Ardından, aşağıdaki kodu yapıştırın.
function quadlayers_add_google_fonts ( ) { wp_register_style ( 'googleFonts' , 'https://fonts.googleapis.com/css2?family=Spartan' ) ; wp_enqueue_style ( 'googleFonts' ) ; } add_action ( 'wp_enqueue_scripts' , 'quadlayers_add_google_fonts' ) ; NOT : URL'yi seçtiğiniz yazı tipiyle değiştirdiğinizden emin olun. 
Dosyayı güncelledikten sonra yazı tipini web sitenize başarıyla entegre etmiş olacaksınız. Artık yazı tipini belirtmek için CSS kodunu kullanabilirsiniz. Daha önce yaptığımız gibi, gövde yazı tipini değiştirmek için şu kodu kullanabilirsiniz:
body {
font-family : 'Spartan' , Georgia , serif ;
}
Bundan sonra, yazı tipi ailesini Google Yazı Tipinize göre güncelleyin ve işiniz bitti.
WordPress'te yazı tipini değiştirmek için farklı yöntemler gördük. Ama hepsi bu değil. Ayrıca bir adım daha ileri gidebilir ve yazı tiplerini daha da özelleştirebilirsiniz.
WordPress'e Özel Yazı Tipleri Nasıl Eklenir
Yazı tiplerini değiştirmek iyi bir başlangıçtır ancak rakiplerinizden sıyrılmak ve benzersiz bir web sitesi oluşturmak istiyorsanız sitenize özel yazı tipleri eklemek isteyebilirsiniz. Google Fonts'u bir WordPress kurulumuna entegre etmenin dört yolu vardır.
- Özel bir yazı tipi eklentisi ile
- Functions.php dosyasını değiştirme
- Header.php dosyasını düzenleme
- style.css dosyası aracılığıyla
Bu yöntemlerin her birini kullanarak sitenize özel yazı tiplerini nasıl ekleyeceğiniz hakkında daha fazla bilgi için eksiksiz kılavuzumuza göz atın.
Bonus: Bazı Alanlarda Tema Yazı Tipi Nasıl Değiştirilir
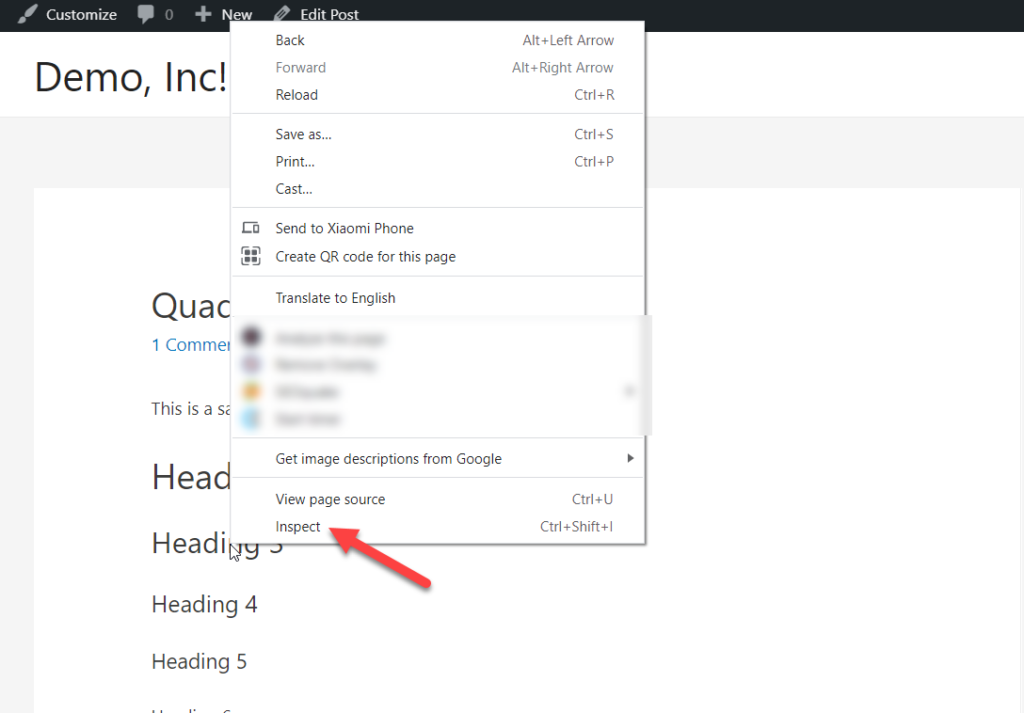
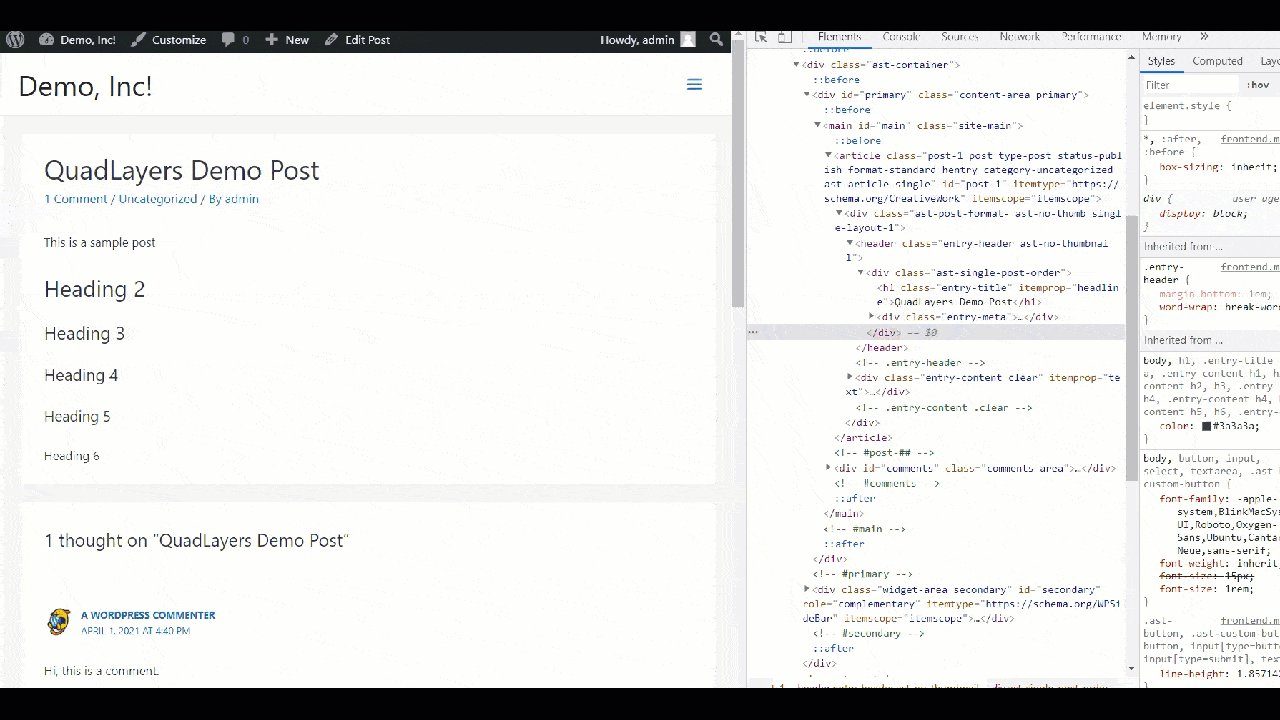
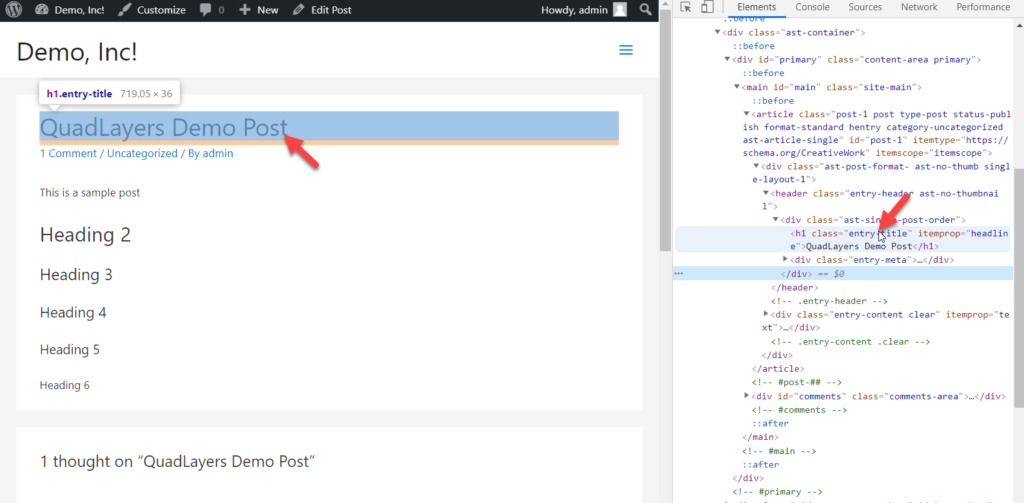
Site genelinde yazı tipini değiştirmek yerine, değişiklikleri belirli alanlara uygulayabilirsiniz. Bunu yapmak için yazı tipini değiştirmek istediğiniz sayfaya sağ tıklayın ve İncele öğesini seçin.

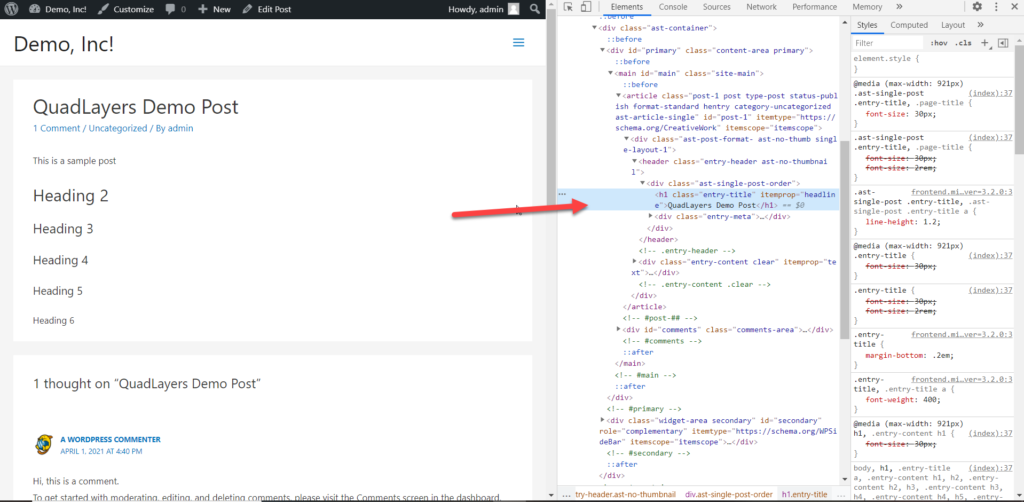
Sağ tarafınızda yeni bir konsol açacaktır.

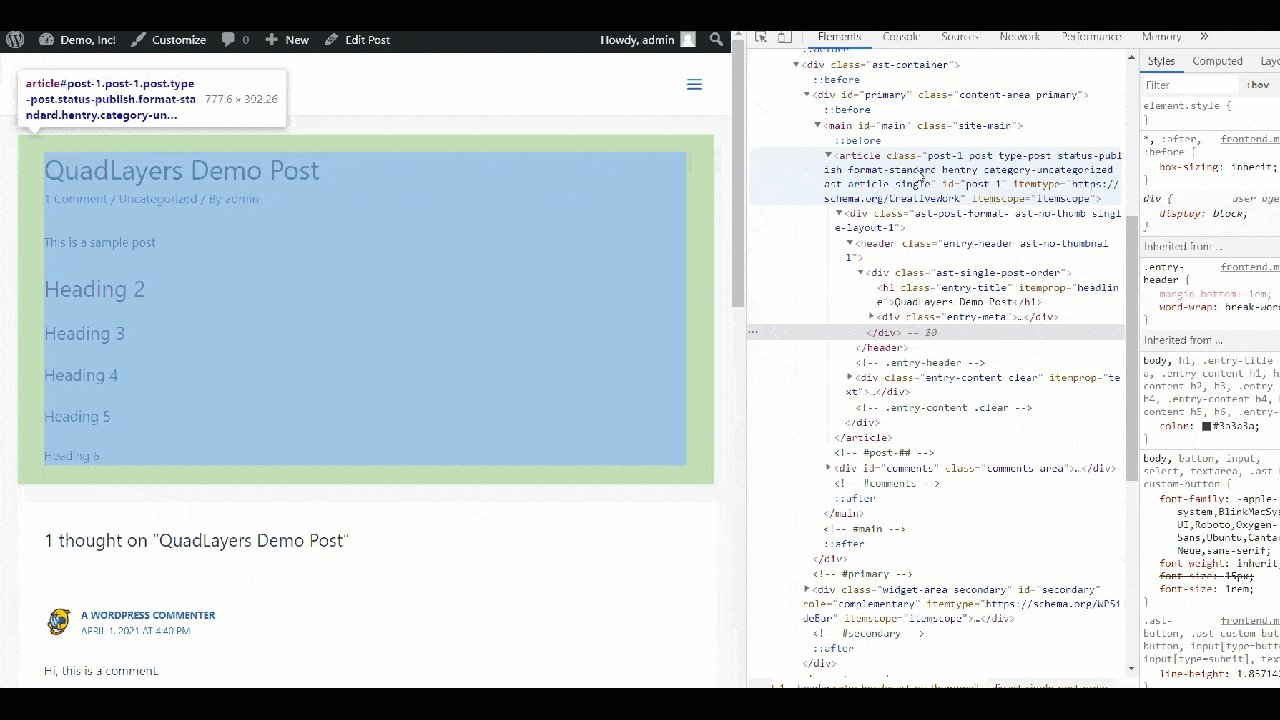
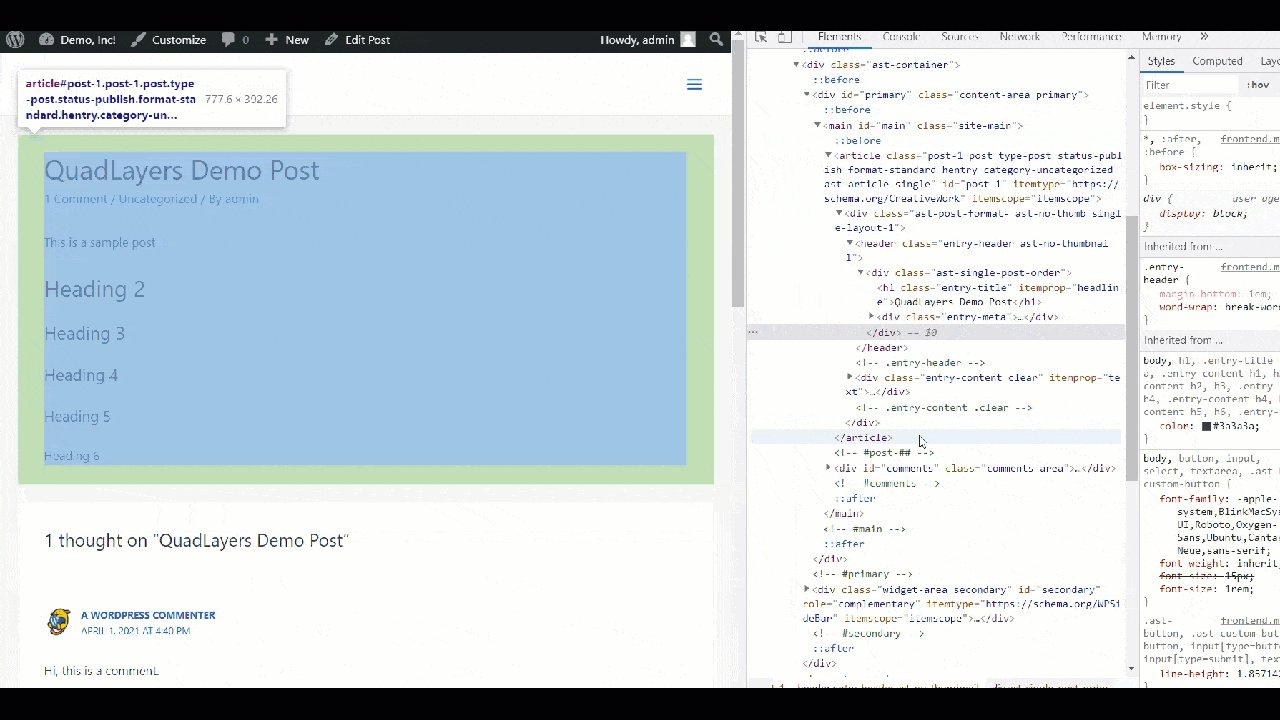
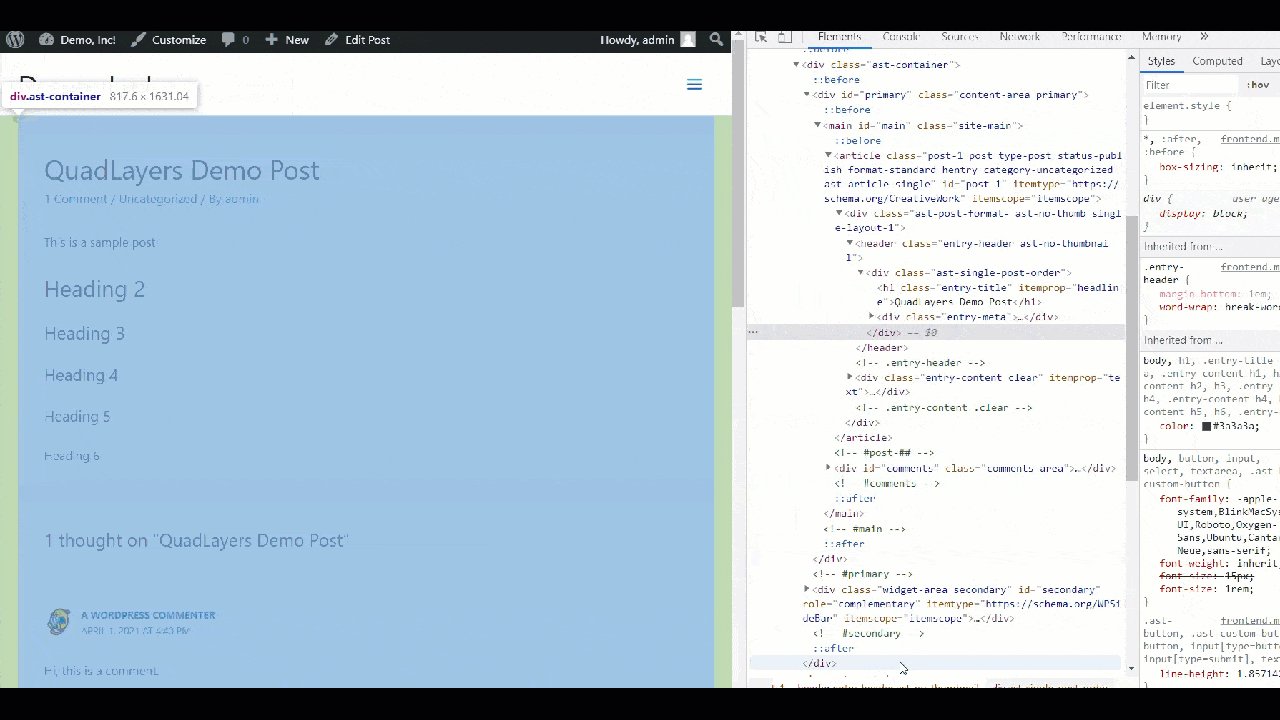
Her birinin tam CSS değerini görmek için farenizi öğelerin üzerine getirebilirsiniz.

Bu durumda, başlık yazı tipini (h1) değiştireceğiz, böylece CSS sınıfı giriş-başlık olur.

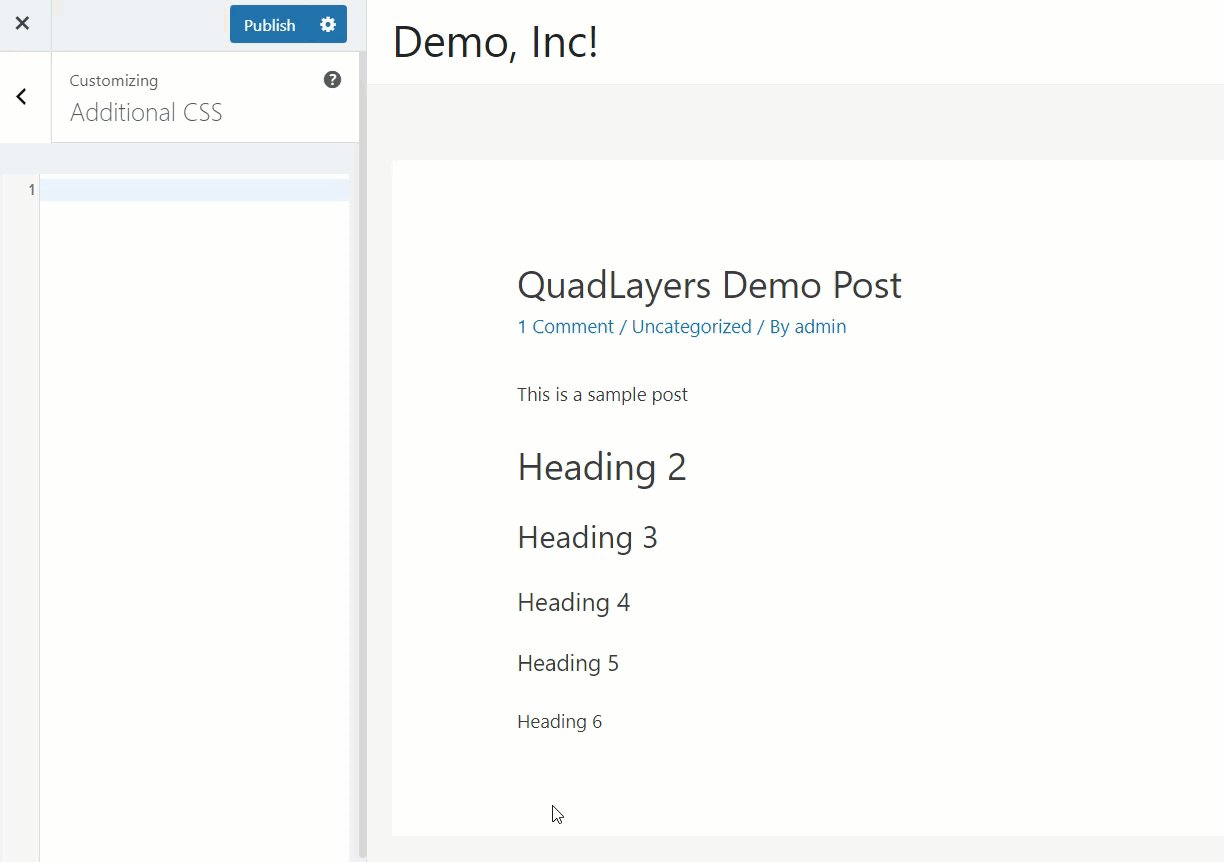
Ardından, WordPress kontrol panelinizde Görünüm > Özelleştir > Ek CSS'ye gidin ve yazı başlığı yazı tipini değiştirmek için aşağıdaki CSS kodunu yapıştırın.
NOT : Kullanmak istediğiniz yazı tipi siteniz ile entegre olmalıdır.
.entry-title { font-family: 'Lato', Georgia, serif; }Web sitenizde kullanmak istediğiniz yazı tipiyle kodu ayarlamanız yeterlidir.
Bu kadar! Bu şekilde, belirli alanlarda yazı tipini kolayca değiştirebilirsiniz. Bunun için doğru CSS sınıfını kullandığınızdan emin olun, aksi takdirde çalışmaz.
Yazı Tipi Renkleri Nasıl Değiştirilir
Benzersiz bir site oluşturmak ve ziyaretçilere daha iyi bir kullanıcı deneyimi sunmak için yazı tiplerini değiştirmenin yanı sıra yazı renklerini de değiştirmek isteyebilirsiniz. İyi haber şu ki, bunu herhangi bir eklenti kullanmadan başarabilirsiniz.
Basit bir CSS kodu kullanarak sitenizdeki yazı tipi renklerini nasıl değiştirebileceğinize bir göz atalım.
Diyelim ki bunun gibi birkaç başlık içeren bir sayfanız var:

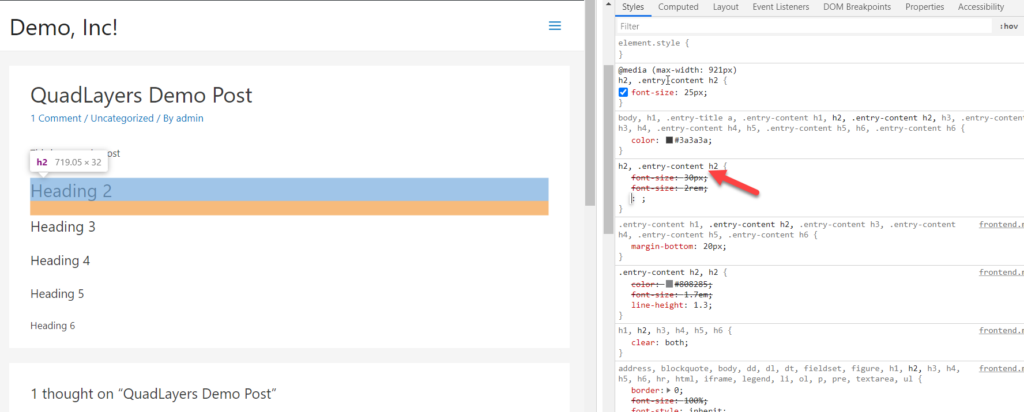
Başlıkların rengini değiştirmek için öncelikle uygun CSS sınıfını bulmanız gerekir. Örneğin, h2 yazı tipi rengini değiştirmek için, üzerine sağ tıklayıp Inspect'e basarak sınıfını bulmanız gerekir.

Bu durumda, CSS sınıfı .entry-content h2'dir .
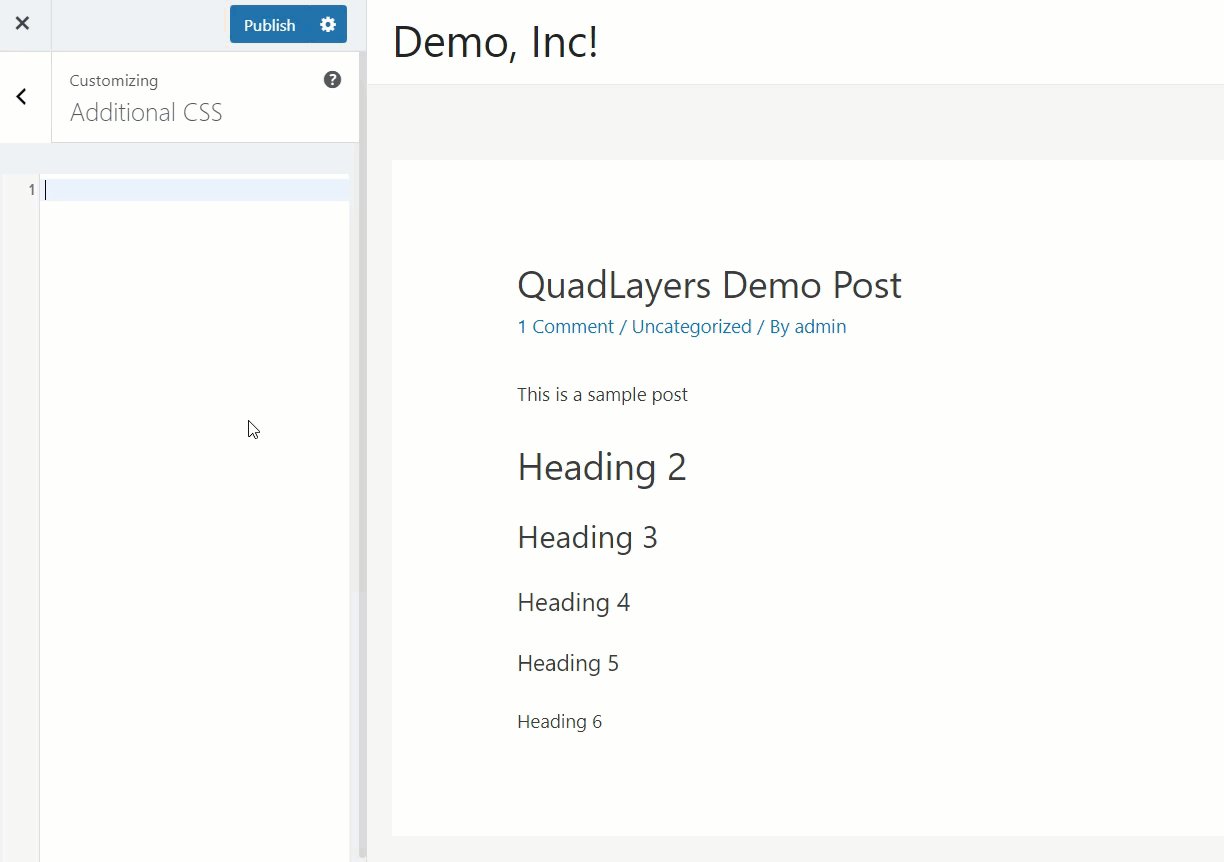
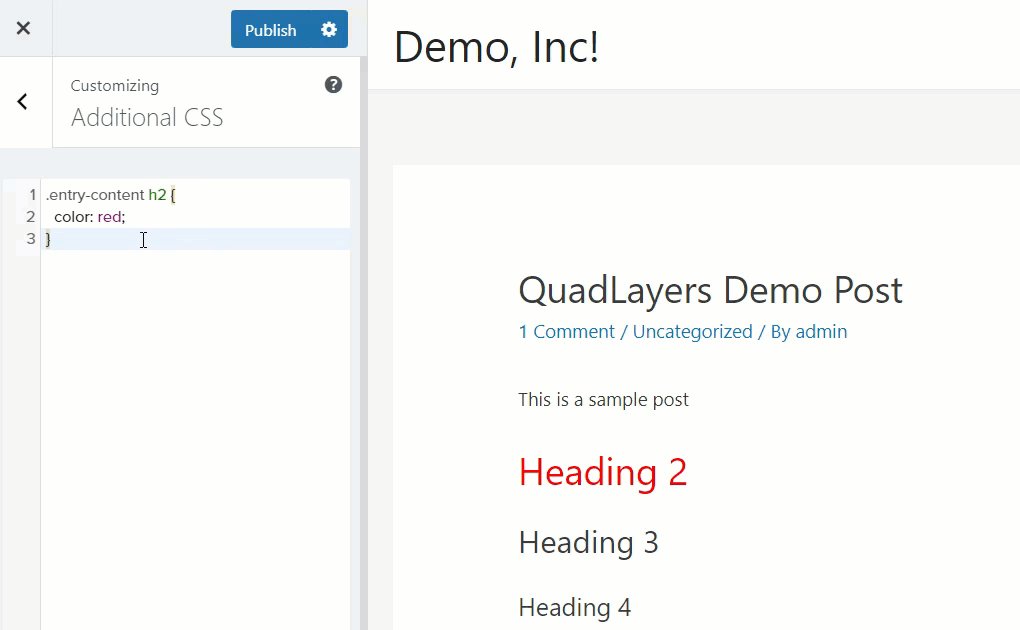
Bundan sonra, WordPress Özelleştirici'yi açın, Ek CSS bölümüne gidin ve aşağıdaki CSS kodunu yapıştırın:
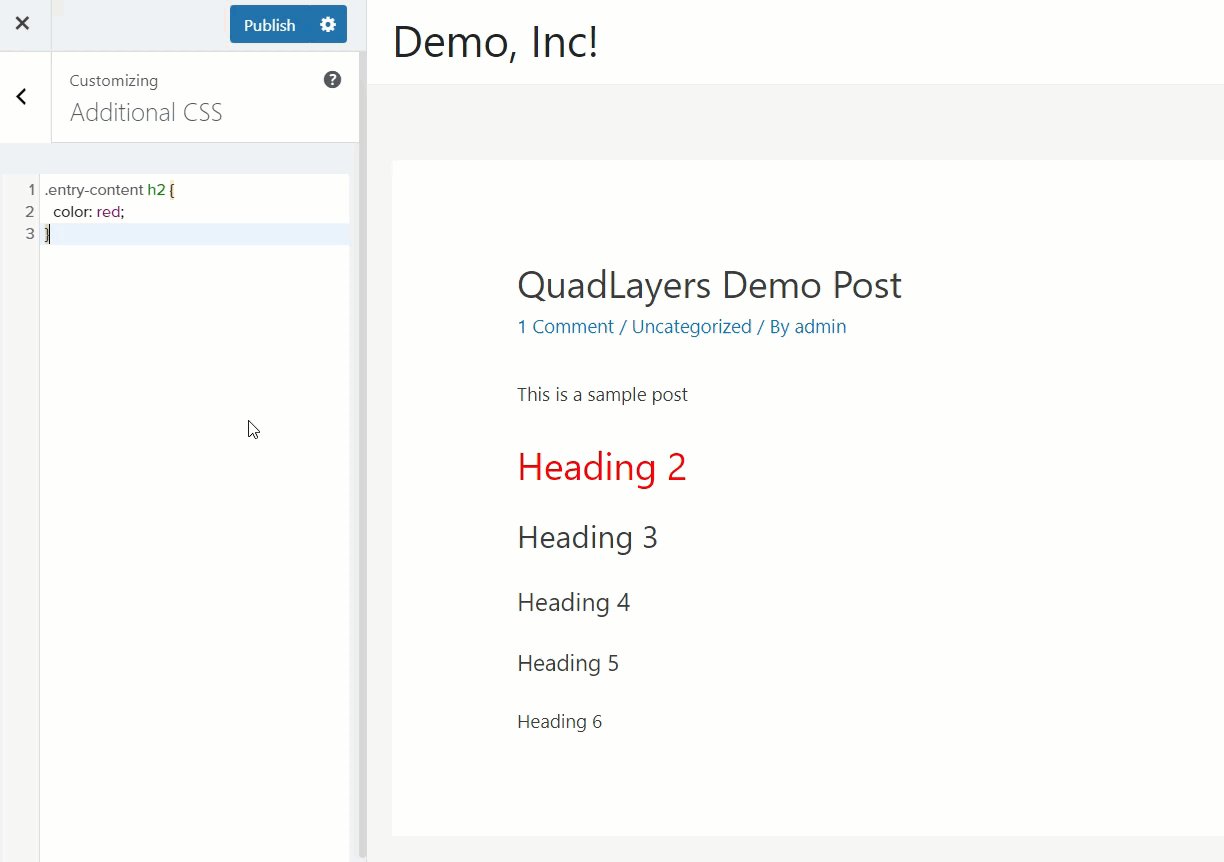
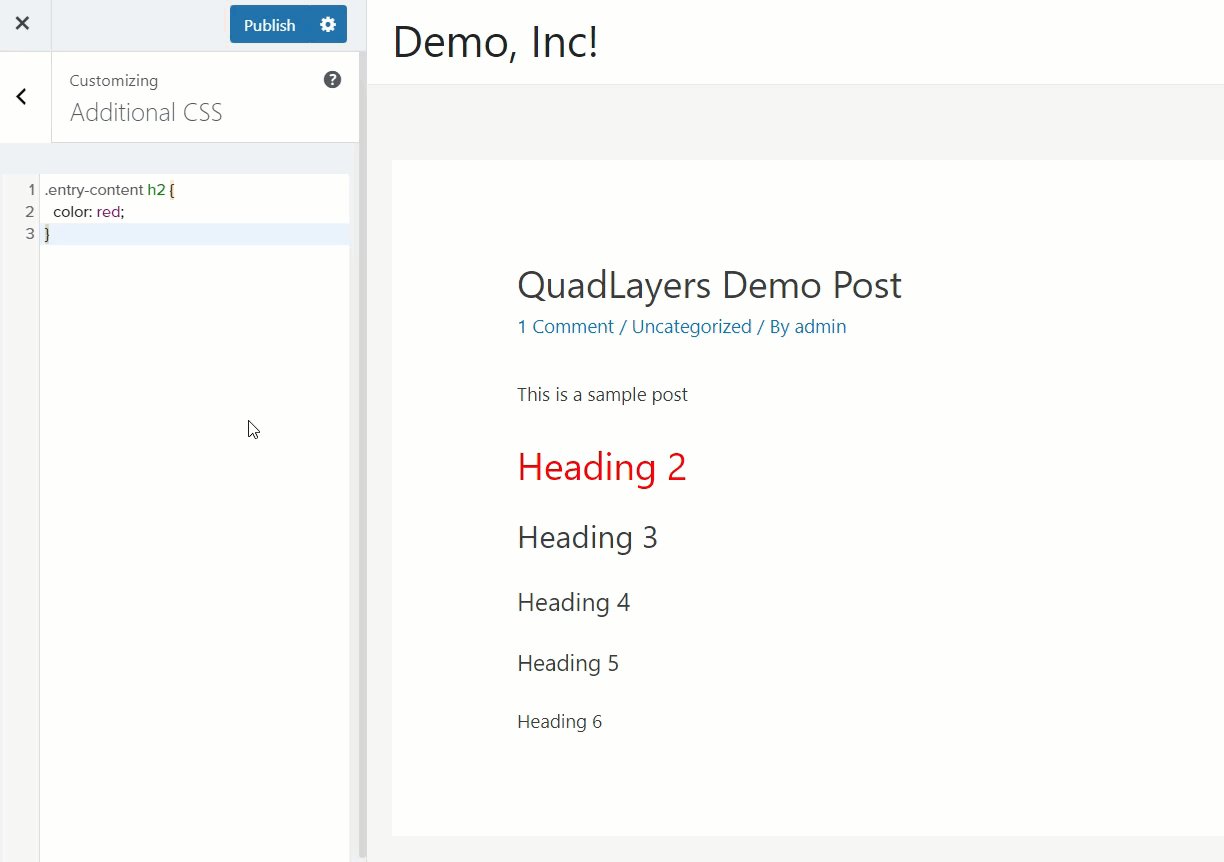
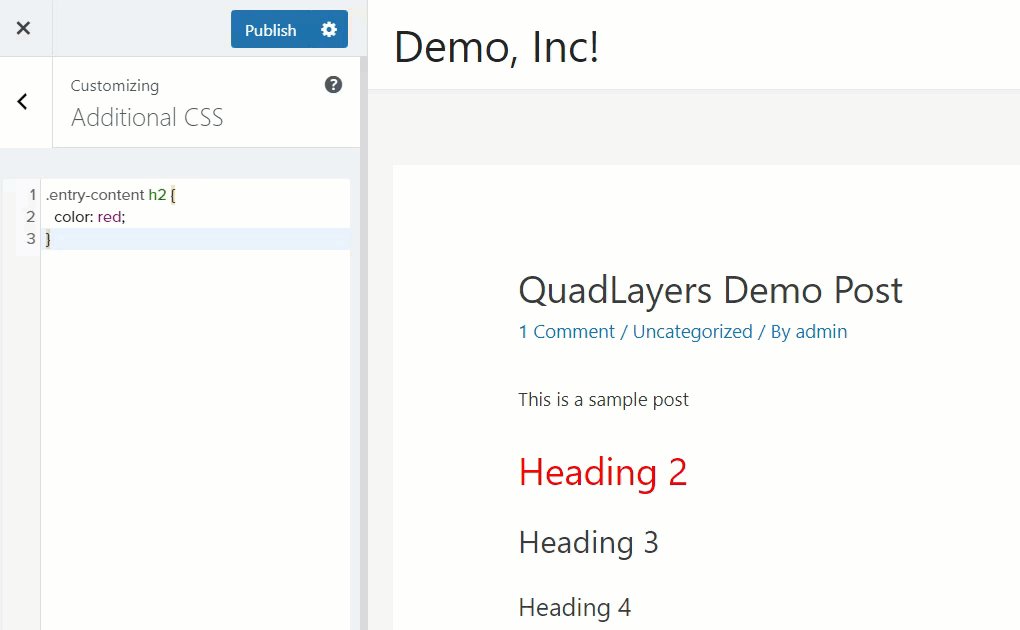
.entry-content h2 { color : #f542f5 ; } 
Gördüğünüz gibi, başlık 2'nin rengi kırmızıya dönüşüyor.
Bu şekilde, tüm başlıklarınızı da değiştirebilirsiniz. Tek yapmanız gereken h2'yi tercih ettiğiniz başlık etiketiyle değiştirmek.
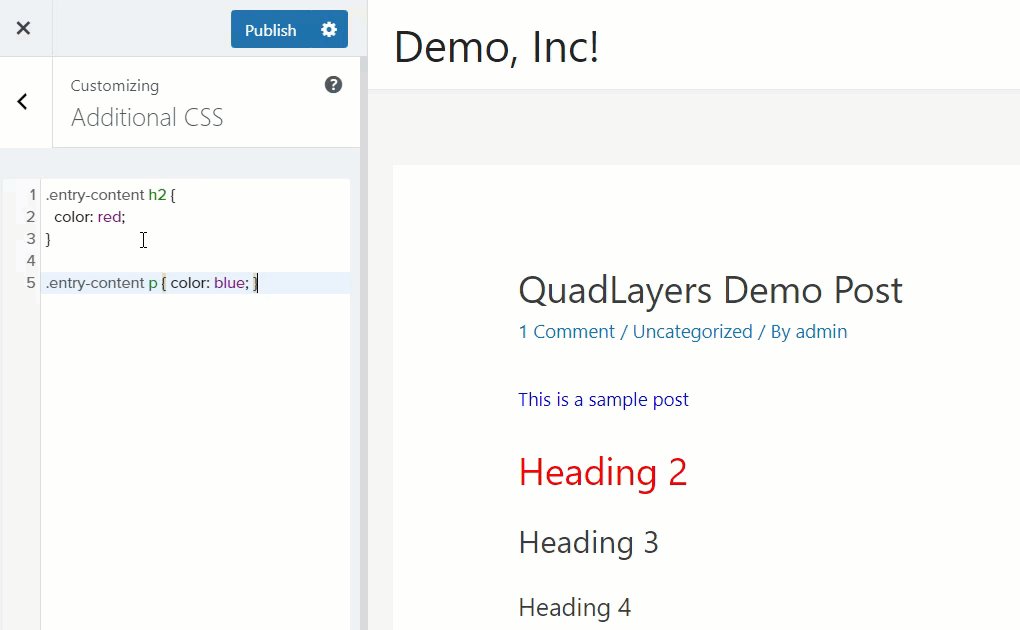
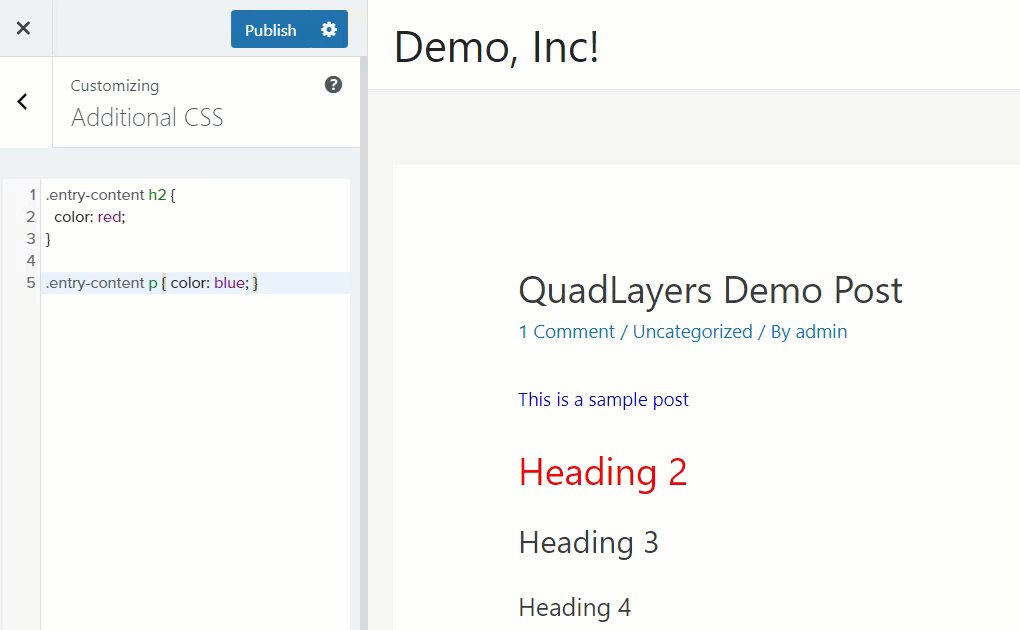
Alternatif olarak, paragraf yazı tipinizi değiştirmek istiyorsanız bu CSS kodunu kullanın:
.entry-content p { color : blue ; } 
Kodu temel olarak kullanın ve sitenizin her bölümü için istediğiniz renkleri seçin.
Bu kadar! Yazı tipi renklerini bu şekilde kolayca değiştirebilirsiniz.
Web sitelerinden ve resimlerden yazı tipleri nasıl belirlenir
Web'de gezinirken bir başka ilginç seçenek de hem web sitelerinden hem de resimlerden yazı tiplerini tanımlayabilmektir.
Bir sitenin hangi tipografiyi kullandığını bilmenin farklı yolları vardır. En kolay yol, tarayıcının inceleme aracını kullanmaktır. Beğendiğiniz bir yazı tipi bulduğunuzda, yazı tipini içeren metne sağ tıklayın ve İncele'ye gidin (bazı tarayıcılarda Web Geliştirici > Geliştirici Aracı'na gitmeniz gerekebilir). Elemanın vurgulandığını göreceksiniz ve denetçide stilleri ve düzenleri görebileceksiniz.
Bundan sonra, Hesaplanan sekmesine gidin ve web sitesinin yazı tipini göreceğiniz Yazı Tipi-Ailesi alanını bulun.
Ek olarak, WhatTheFont adlı bir araç kullanarak resimlerdeki yazı tiplerini tanımlayabilirsiniz. Hem web sitelerinden hem de resimlerden yazı tipleri hakkında nasıl bilgi alacağınız hakkında daha fazla bilgi için yazı tiplerini nasıl tanımlayacağınızla ilgili kılavuzumuza göz atmanızı öneririz.
Çözüm
Sonuç olarak, sitenizdeki tipografiyi özelleştirerek sitenize farklı bir stil kazandırabilir ve sitenizdeki kullanıcı deneyimini geliştirerek rekabette öne çıkabilirsiniz.
Bu kılavuzda, WordPress'te yazı tipini değiştirmek için farklı yöntemler gördük:
- Varsayılan Düzenleyici (Gutenberg ve Klasik Düzenleyici)
- Özel CSS kodu
- bir eklenti ile
- Kendi yazı tipinizi barındırma
- Web yazı tipi entegrasyonu
Listedeki en basit yöntem Gutenberg veya Klasik Düzenleyiciyi kullanmaktır. Yazı tiplerini birkaç tıklamayla değiştirmenize ve değişiklikleri gerçek zamanlı olarak görmenize olanak tanır. Alternatif olarak, yazı tipi boyutunu, stilini ve rengini özelleştirmek istiyorsanız CSS kodunu kullanabilirsiniz.
Başka bir harika çözüm, özel bir eklenti kullanmaktır. Herhangi bir kod yazmadan, web sitenizin yazı tipini özelleştirici aracılığıyla değiştirebilir ve site tipografinizin tam kontrolünü elinize alabilirsiniz.
Yazı tipi dosyalarınız varsa, kendi web yazı tiplerinizi barındırmak da iyi bir seçenektir. Öte yandan, yazı tiplerini sunucunuzda barındırmamayı tercih ediyorsanız, web yazı tiplerini entegre etmek yazı tiplerinizi özelleştirmenin kolay bir yoludur. Bu yöntemin ana avantajı, yazı tiplerini barındırmanız veya FTP yazılımına güvenmeniz gerektiğidir. Ancak, web yazı tiplerini çağırmanın sitenizdeki HTTP isteklerini artırabileceğini, bu nedenle performans ve hız sorunlarından kaçınmak için istekleri optimize etmeniz gerekeceğini unutmayın.
Umarız bu kılavuzu beğenmişsinizdir ve faydalı bulmuşsunuzdur. Yaptıysanız lütfen sosyal medyada paylaşın. Daha fazla eğitim ve kılavuz için blogumuza göz atın.
Sitenizdeki yazı tiplerini değiştirmek için hangi yöntemi kullandınız? Eklememiz gereken başka yöntemler biliyor musunuz? Aşağıdaki yorumlar bölümünde bize bildirin!
