Vitrin Önünde Alt Bilgi Nasıl Değiştirilir – 3 Kolay Yöntem
Yayınlanan: 2021-03-25StoreFront temasında alt bilgiyi nasıl değiştireceğinizi bilmek ister misiniz? Bu yazı sizin için. Bu kılavuzda size bunu yapmanın 2 farklı yolunu göstereceğiz.
Storefront'a giriş
Storefront, en iyi WooCommerce temalarından biridir ve e-ticaret mağazalarında yaygın olarak kullanılmaktadır. Bu tema Automattic tarafından geliştirilmiştir ve hem WordPress.org deposunda hem de resmi WooCommerce web sitesinde mevcuttur.
Ayrıca sitenizin herhangi bir bölümünü kolayca özelleştirmenize olanak tanıyan çok esnek bir temadır. WordPress'te üstbilginin nasıl düzenleneceğini ve altbilginin nasıl özelleştirileceğini zaten gördük, bu nedenle bugün Web sitenizin altbilgisini Storefront kullanarak nasıl değiştireceğinize bir göz atacağız. Ancak bunu nasıl yapacağımızı görmeden önce, mağazanızın alt bilgisini neden özelleştirmek isteyebileceğinize bakalım.
WordPress Sitenizin Alt Bilgisini Neden Değiştirmelisiniz?
Site yöneticileri esas olarak başlığa odaklansa da, alt bilgi de herhangi bir web sitesinin önemli bir alanıdır. Web siteniz ve hizmetleri hakkında önemli ayrıntılar ekleyebilir, politikalara bağlantılar, iletişim bilgileri, sosyal medya ve daha fazlası gibi şeyleri kaldırabilir veya ekleyebilirsiniz. Ayrıca, sahip olduğunuz veya ilgili olduğunuz diğer ürünlere, hizmetlere ve web sitelerine bağlantılar ekleyebilirsiniz.
Ek olarak, çoğu tema, alt bilgiden en iyi şekilde yararlanmak için kullanabileceğiniz birkaç alt bilgi widget'ı içerir. Örneğin, Vitrin teması, arama çubuğu, sosyal medya simgeleri veya yalnızca genel paragraflar veya metinler gibi widget'lar eklemek için kullanabileceğiniz 4 farklı widget sütunuyla birlikte gelir.
Üstüne üstlük Google Search Console veya Google AdSense doğrulaması veya Google Analytics entegrasyonu yapmak istiyor ancak üstbilgi üzerinden yapmak istemiyorsanız, altbilgiye kodları ekleyebilirsiniz.

Özetle, altbilgideki tüm bilgiler, ziyaretçilerinizin siz ve hizmetleriniz hakkında daha fazla bilgi edinmesine ve etkileşimi artırmasına yardımcı olabilir. Mümkün olduğunca etkili kılmak için hem içerik hem de tasarım açısından özelleştirmelisiniz. Bunu nasıl yapacağımıza bir bakalım.
Vitrin Önünde Alt Bilgi Nasıl Değiştirilir
Vitrin temasında alt bilgiyi kolayca değiştirmenin 3 farklı yolu vardır:
- WordPress Kontrol Panelinden
- bir eklenti ile
- programatik olarak
Gelin bu yöntemlere bir göz atalım.
1. WordPress Dashboard'dan Storefront'taki Altbilgiyi Değiştirin
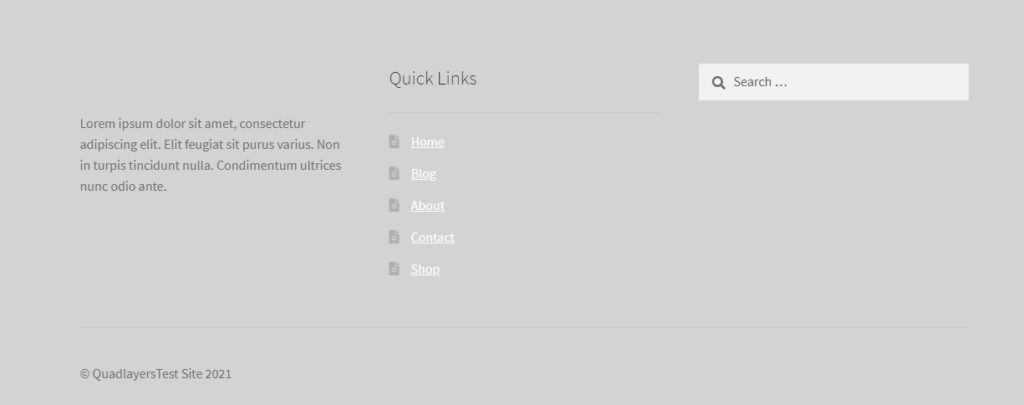
Storefront temasını yükledikten sonra, varsayılan alt bilginiz aşağıdaki resimdeki gibi görünecektir.

Ancak WordPress panosu, web sitenizin altbilgisinin çoğu öğesini eklemenize veya düzenlemenize olanak tanır. Altbilgiyi, widget'lar, tema özelleştirici ve tema düzenleyici gibi çeşitli pano menülerinden düzenleyebilir ve rengi, widget'ları veya diğer bilgileri değiştirebilirsiniz.
Şimdi bu işlemlerin her birini adım adım nasıl yapacağınızı görelim.
1.1. Vitrin Önünde Alt Bilgi Renklerini Değiştirin
Canlı bir özelleştirici kullanarak Storefront'ta alt bilgiyi değiştirmek için Görünüm > Özelleştir seçeneğine gidin. WordPress canlı özelleştiricisine yönlendirileceksiniz.

Burada, web sitenizin görünümüyle ilgili neredeyse her şeyi özelleştirebilirsiniz. Örneğin, site kimliğini, üstbilgiyi, altbilgiyi, arka planı ve pencere öğelerini düzenleyebilirsiniz. Yaptığınız herhangi bir değişiklik, ekranınızın sağ tarafında canlı önizleme ile gerçek zamanlı olarak gösterilecektir.
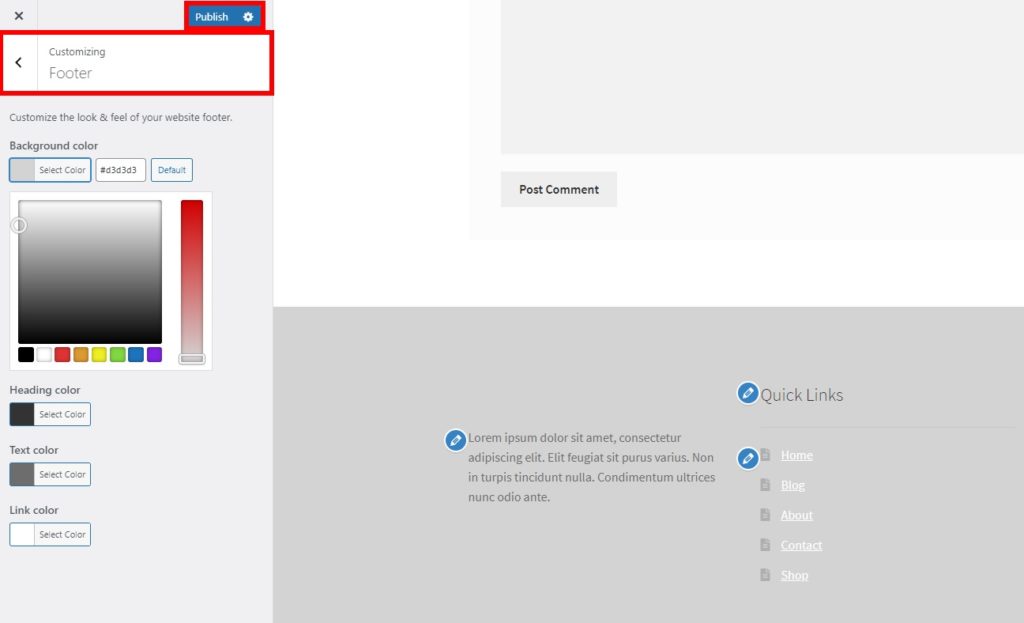
Altbilgiyi özelleştireceğimiz için Altbilgi seçeneğini seçin. Altbilgi için değiştirebileceğiniz çeşitli renk seçenekleri göreceksiniz ve bunlar arka plan, başlık, metin ve bağlantı için renkleri içerir.

Buradan, altbilginiz için en iyi kombinasyonu bulmak için farklı arka plan, başlık ve metin renklerini test edebilirsiniz. Ek olarak, altbilgide bağlantılarınız varsa, bağlantı renkleriyle oynayabilirsiniz.

Sonuç olarak, canlı önizlemeyi kullanarak alt bilginizin dikkat çekici olduğundan ve web sitenizin tasarımının genel stiliyle eşleştiğinden emin olun. Değişikliklerden memnun kaldığınızda, değişiklikleri hayata geçirmek için Yayınla'yı tıklayın.
1.2. Storefront'ta Altbilgi Widget'larını Değiştirin
Rengi değiştirmenin yanı sıra altbilgi widget'larını özelleştirebilirsiniz. Storefront'ta bunu 2 farklı alt menüden yapabilirsiniz. Widget'lar sekmesini Appearance > Customize'dan açabilir veya Appearance > Widgets'a gidebilirsiniz.
Her iki arayüz de altbilgi widget'larını düzenlemenizi sağlar, ancak değişikliklerin canlı bir önizlemesini sağladığı için tema özelleştiriciyi kullanmanızı öneririz. Bu sayede değişiklikleri gerçek zamanlı olarak görebilir ve altbilginizi düzenlerken çok zaman kazanabilirsiniz.

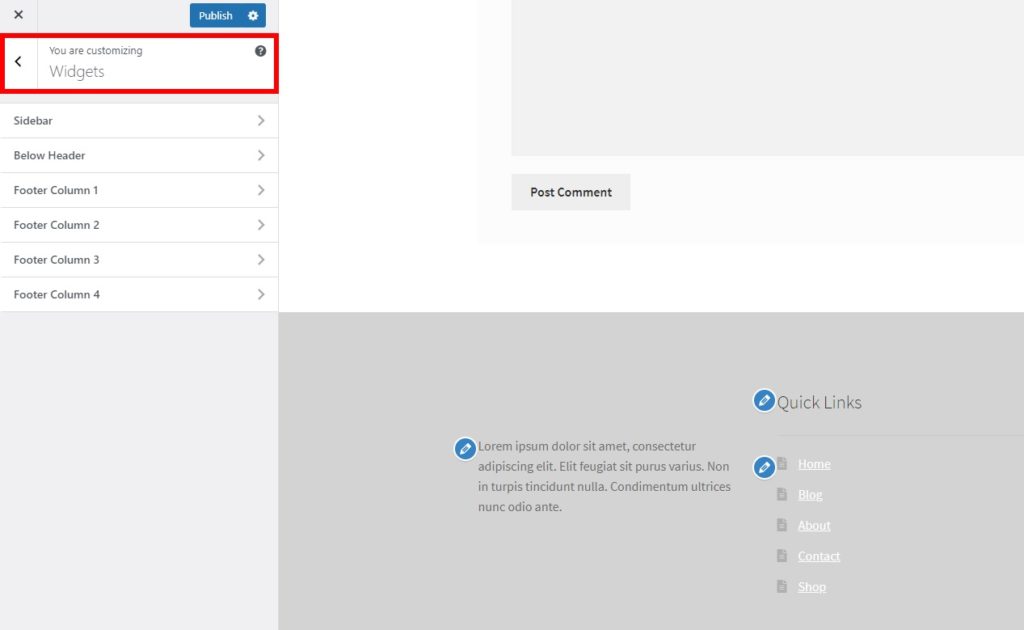
Seçtiğiniz seçenek ne olursa olsun, Widget'lar altında mevcut tüm widget alanlarını görebileceksiniz. Storefront, web siteniz için 4 alt bilgi sütununa sahiptir ve çeşitli widget'lar eklemenize olanak tanır.
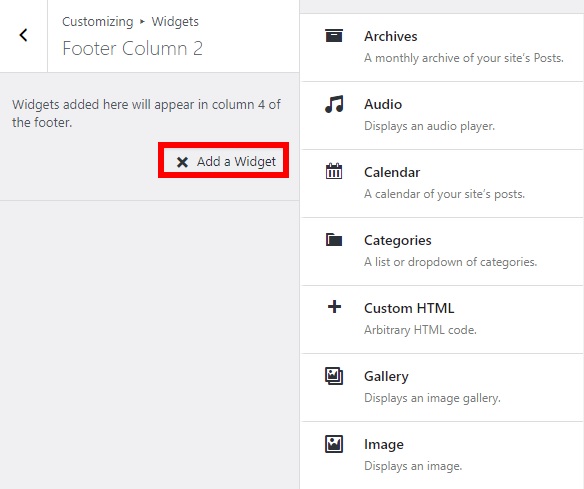
Düzenlemek istediğiniz sütunu seçin ve Widget Ekle'yi tıklayın. Arşivler, ses, görüntü, metin, arama vb. arasından seçim yapabileceğiniz çok sayıda widget vardır.

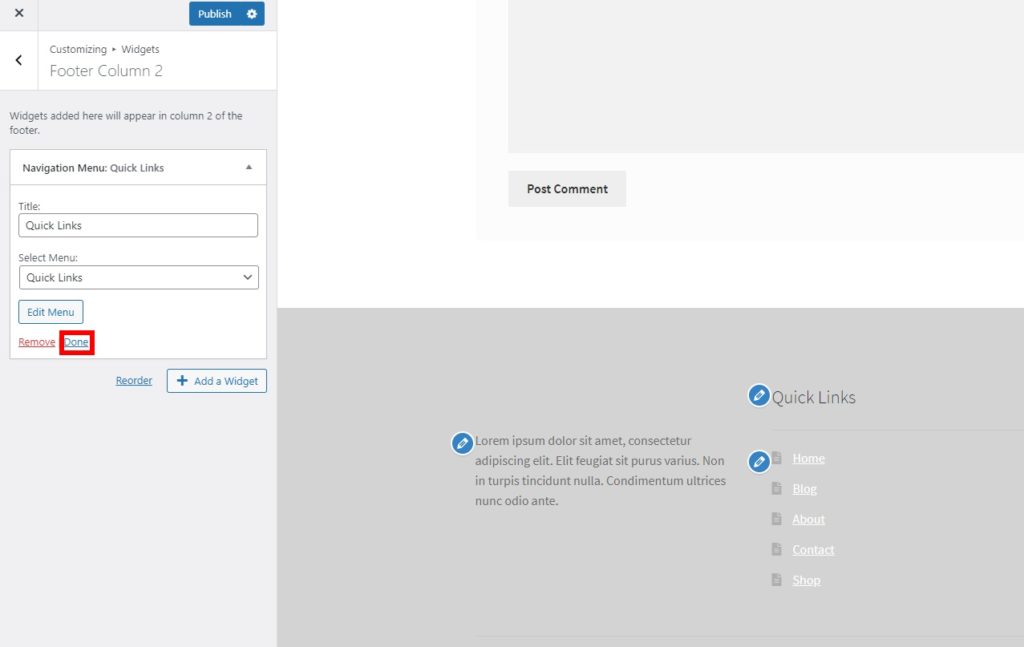
Bir widget seçtikten sonra, seçtiğinize bağlı olarak birkaç ayrıntıyı daha düzenlemeniz gerekecektir. Bunu yaptıktan sonra, değişiklikleri alt bilgi widget'ınıza uygulamak için Bitti'yi ve ardından Yayınla'yı tıklayın.

Bundan sonra, aynı altbilgi sütununa başka bir widget veya farklı bir widget ekleyebilirsiniz. Birden çok altbilgi sütununun yanı sıra bir altbilgi sütununa birden çok pencere öğesi ekleyebileceğinizi belirtmekte fayda var. Örneğin, bu eğitim için kısa bir açıklama, bir gezinme menüsü ve altbilgiye bir arama kutusu ekledik.

1.3. Tema Düzenleyiciyi kullanarak Storefront'ta Altbilgiyi değiştirin
Tema özelleştiriciden ve widget'lardan neredeyse her şeyi düzenleyebilmenize rağmen, alt bilginizdeki telif hakkı metnini özelleştirmek istiyorsanız tema düzenleyiciyi kullanmanız gerekebilir. Bunun için özel bir işlevin basit bir kod parçacığını eklemeniz gerekir.
Herhangi bir değişiklik yapmadan önce, bir alt tema oluşturduğunuzdan ve bu dosyaları düzenlemek için WordPress web sitenizi yedeklediğinizden emin olun. Bu dosyalar web sitenizle ilgili kritik bilgileri depolar, bu nedenle bir hata yaparsanız web sitenizi bozabilirsiniz.
Bunu yaptıktan sonra, Görünüm > Tema Düzenleyici'ye gidin, function.php dosyası için sekmeyi açın ve aşağıdaki parçacığı yapıştırın.
add_action( 'init', 'custom_remove_footer_credit', 10 );
işlev custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
} function custom_storefront_credit() {
?>
<div class=”site bilgisi”>
Dört Katmanlar<?php echo get_bloginfo( 'ad' ) . ' ' . get_the_date('Y'); ?>
</div><!– .site bilgisi –>
<?php
}
Bu, varsayılan alt bilgi metnini " Build with Storefront " kaldıracak ve kendi web sitesi ayrıntılarınızı ekleyecektir. Bu kodu temel alabilir ve web sitenizin ayrıntılarını gösterecek şekilde ayarlayabilirsiniz.
2. Bir Eklenti Kullanarak Vitrin Önündeki Alt Bilgiyi Değiştirin
Storefront'ta altbilgiyi düzenlemek için zamandan ve ek işlerden tasarruf etmek istiyorsanız, yalnızca özel bir eklenti kullanabilirsiniz.
Muhtemelen Storefront'un çok çeşitli WordPress eklentileriyle uyumlu olduğunu biliyorsunuzdur. Ama hepsi bu değil. Storefront temasında çeşitli alanları özelleştirmek için özel olarak tasarlanmış eklentiler vardır. En iyi eklentilerden biri Change Storefront Footer Copyright Text'dir. Adından da anlaşılacağı gibi, bu araç, Storefront'un altbilgisindeki telif hakkı metnini düzenlemenize olanak tanır.

Bu eklentiyi kullanmak için onu kurmanız ve etkinleştirmeniz gerekir, bu yüzden önce Eklentiler > Yeni Ekle'ye gidin ve onu arayın. Ardından, Şimdi Kur'a ve ardından Etkinleştir'e tıklayın. Herhangi bir sorununuz varsa, WordPress eklentilerinin manuel olarak nasıl kurulacağını açıklayan kılavuzumuza bakın.

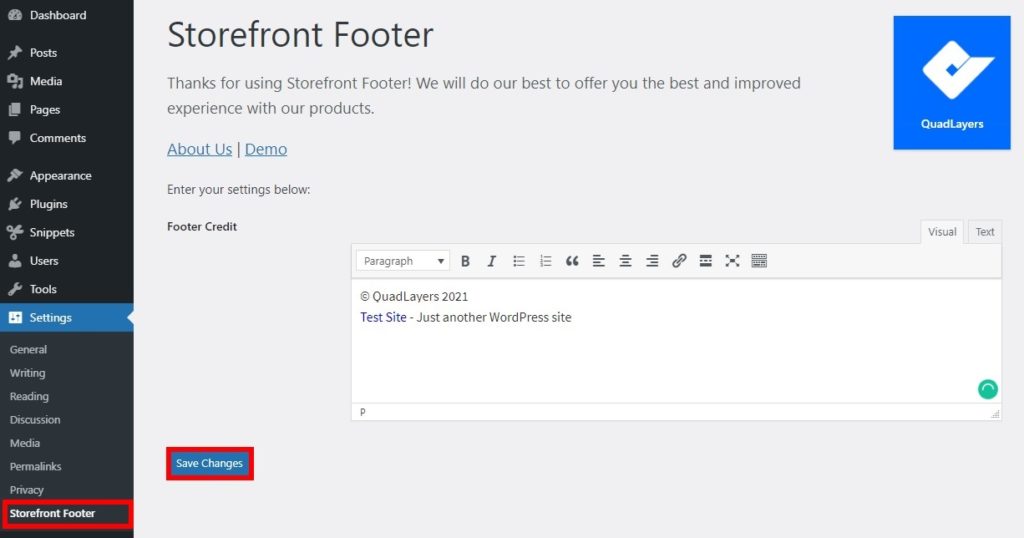
Ardından, Ayarlar > Vitrin Altbilgisi'ne gidin ve metin düzenleyicinin yardımıyla telif hakkı altbilgisine herhangi bir metin veya bağlantı ekleme seçeneğine sahip olacaksınız. Ayrıca, görsel metin düzenleyiciyi kullanarak yazı tipi seçeneklerini veya hizalamaları değiştirebilir veya önceden biçimlendirilmiş metin görünümünde biraz kod yazabilirsiniz.

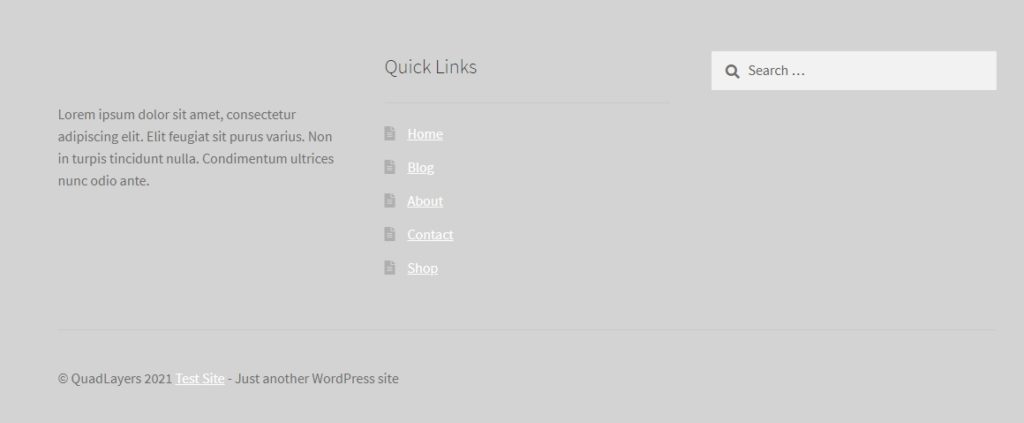
İstediğiniz tüm bilgileri ekledikten sonra değişiklikleri kaydedin . Ardından, değişikliklere bir göz atmak için sitenizi ön uçtan kontrol edin.

3. Vitrin Önündeki Alt Bilgiyi Programlı Olarak Değiştirin
Nasıl kod yazılacağını biliyorsanız, Storefront'ta altbilgiyi değiştirmek ve özelleştirmek için yapabileceğiniz birçok şey vardır. Bu bölümde, sitenizde deneyebileceğiniz bazı şeylerden birkaç örnek göstereceğiz.
NOT: Bir çekirdek dosyayı düzenleyeceğimiz için, başlamadan önce sitenizin tam yedeğini almanızı ve bir alt tema kullanmanızı öneririz. Eğer bilmiyorsanız, bir tane oluşturmayı veya bu eklentilerden herhangi birini kullanmayı nasıl öğreneceğinizi bilmiyorsanız.
3.1. Vitrin kredilerini kaldır
Altbilgiden Storefront kredilerini tamamen kaldırmak için, aşağıdaki parçacığı alt temanızın functions.php dosyasının sonuna eklemeniz yeterlidir.
add_action('wp', 'ql_remove_credits_storefront' ); işlev ql_remove_credits_storefront () { remove_action( 'storefront_footer', 'storefront_credit', 20 ); }
3.2. Telif hakkı metnini özelleştir
Şimdi, altbilginin telif hakkı metnini düzenlemek istediğinizi varsayalım. Bunun için, QuadLayers tarafından Telif Hakkı + yıl + yazan yeni bir metin dizisi oluşturacağız:
add_filter('storefront_copyright_text', 'ql_customize_storefront_footer_copyright_text' ); işlev ql_customize_storefront_footer_copyright_text () { $metin = 'Telif hakkı' tarihi( 'Y' ) . ' QuadLayers'; $metin döndür ; }
Telif hakkı metnini özelleştirmek için yapabileceğiniz başka birçok şey vardır. Bu betiği temel alın ve ihtiyaçlarınıza göre özelleştirin.
Bonus: Altbilgiye Instagram Feed'i ekleyin
Storefront'un en iyi WooCommerce temalarından biri olduğundan daha önce bahsetmiştik, bu nedenle bu eğitimden geçiyorsanız bir e-ticaret mağazanız olması oldukça olasıdır. Durumunuz buysa, altbilginize bazı sosyal medya seçenekleri eklemek yardımcı olabilir.
Bu platformlardan en iyi şekilde yararlanmak için kullanabileceğiniz birçok sosyal medya eklentisi var. Bu bölümde, bir Instagram beslemesi ekleyerek Storefront'ta alt bilgiyi nasıl değiştireceğinizi göstereceğiz. Bu şekilde, ziyaretçilerinizin görüntüleyebilmesi ve doğrudan sitenizden Instagram'ınızı ziyaret edebilmesi için Instagram beslemenizi daha görünür hale getirebilirsiniz.
Altbilgiye Instagram Akışı Nasıl Eklenir
Altbilgiye Instagram beslemesi eklemenin en basit yolu bir eklenti kullanmaktır. Bu demo için Sosyal Galeri Akışını (eski adıyla Instagram Galeri Akışı olarak biliniyordu) kullanacağız. Bu, temel özelliklere sahip ücretsiz bir sürümü ve 19 USD'den başlayan (tek seferlik ödeme) 3 premium planı olan bir freemium eklentisidir.

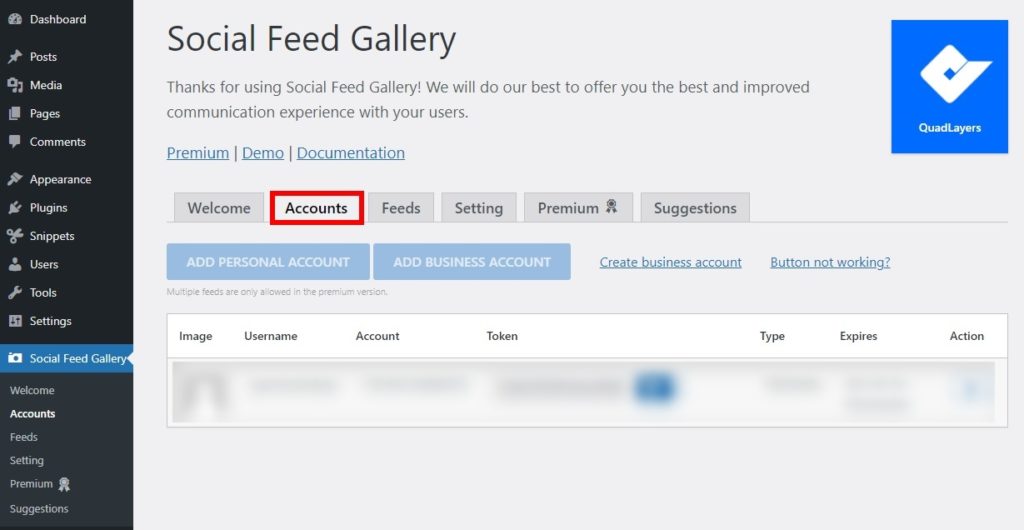
İlk olarak, eklentiyi WordPress web sitenize yüklemeniz ve etkinleştirmeniz gerekir. Ardından, WordPress panonuzdaki Sosyal Akış Galerisi menüsüne gidin ve Hesaplar sekmesini açın.
Burada, Instagram hesabınızı eklemeniz gerekiyor. Kişisel bir hesap veya bir işletme hesabı ekleyebilirsiniz.

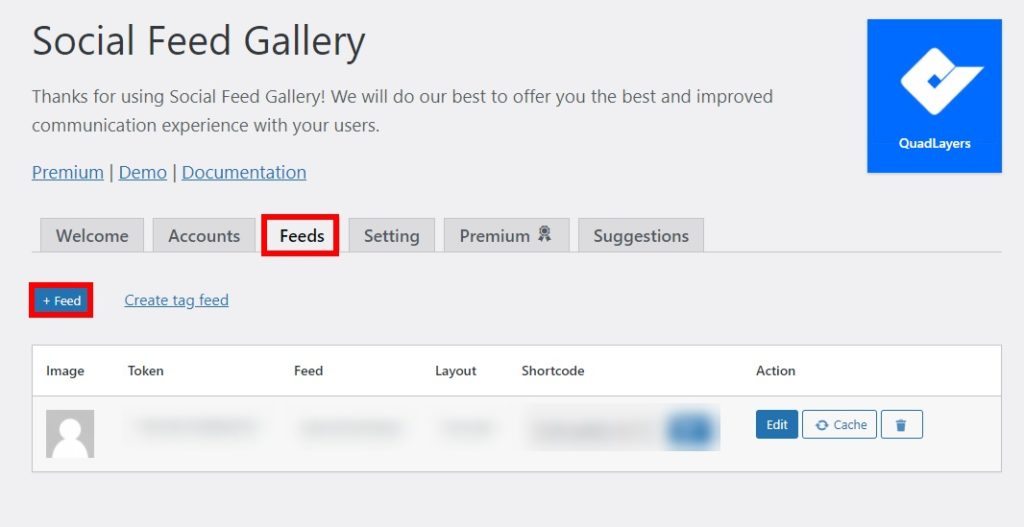
Bundan sonra, Feeds sekmesine gidin ve bir Instagram feed'i oluşturmak için +Feed'e tıklayın.

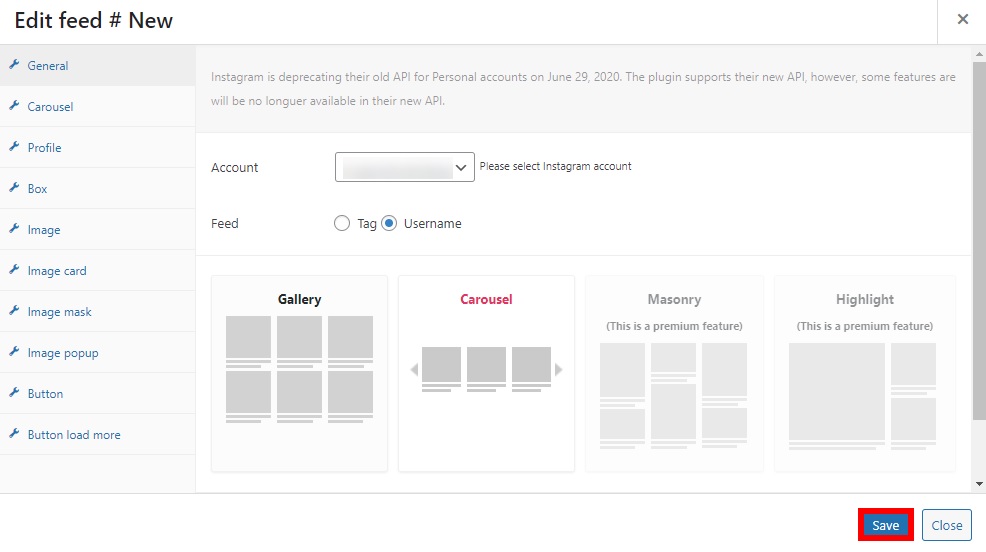
Burada, beslemenin herhangi bir öğesini seçebilir ve düzenleyebilirsiniz: düzenler, görüntülenecek resim sayısı vb. Gerekli tüm değişiklikleri yaptıktan sonra Kaydet'i tıklayın .

Instagram akışını altbilgiye eklemek için gösterge tablonuzdan Widget'lar menüsüne gidin veya Görünüm > Özelleştir'e gidin. Ardından, Instagram akışını eklemek istediğiniz alt bilgi sütununu seçin ve Sosyal Akış Galerisi widget'ını ekleyin. Feed'in başlığını ve galeri kimliğini ekledikten sonra Bitti 'yi tıklayın.

Alternatif olarak, Instagram akışını web sitenize eklemek için Akış sekmesinde sağlanan kısa kodları kullanabilirsiniz.
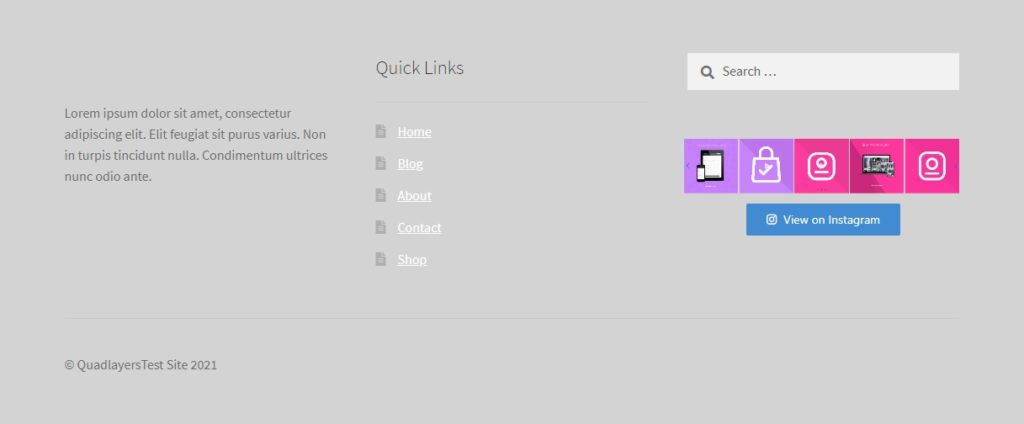
Son olarak, sitenizi ön uçtan kontrol ederseniz, altbilgide Instagram beslemesini görebileceksiniz.

Daha fazla alternatif ve daha ayrıntılı bir açıklama için WordPress'i Instagram ile nasıl entegre edeceğimize dair kılavuzumuza göz atın.
Çözüm
Sonuç olarak, sitenizin alt bilgisini özelleştirmek, ziyaretçilerinizin kullanıcı deneyimi için gerçekten faydalı olabilir ve kullanıcı katılımını artırmanıza yardımcı olabilir. Bu kılavuzda, Storefront'ta alt bilgiyi değiştirebileceğiniz iki yolu açıkladık:
- WordPress yönetici panosundan
- Özel bir eklenti kullanma
- programatik olarak
Tüm bu yöntemler yeni başlayanlar için uygundur ve işi bitirir. WordPress panosundan metin, arka plan ve başlık renklerinin yanı sıra bağlantı renklerini de değiştirebilirsiniz. Telif hakkı altbilgi metnini düzenlemek istiyorsanız, bir eklenti kullanmanız gerekecektir. Son olarak, kodlama becerileriniz varsa, altbilgiyi programlı olarak özelleştirebilirsiniz.
Ayrıca, altbilgiye daha fazla bilgi ekleyebilirsiniz. Örneğin, sosyal medya varlığınızı geliştirmek için bir Instagram beslemesi ve bağlantılar ekleyebilirsiniz. Herhangi bir temada altbilginin nasıl değiştirileceği hakkında daha fazla ayrıntı için WordPress'te altbilgilerin nasıl düzenleneceğine ilişkin kılavuzumuza bakın.
Altbilgiyi Storefront'ta düzenlediniz mi? Hangi yöntemi kullandınız? Eklememiz gereken başka bir seçenek var mı? Aşağıdaki yorumlarda bize bildirin.
Bu kılavuzu faydalı bulduysanız, şu makaleler de ilginizi çekebilir:
- WordPress'te başlık nasıl düzenlenir
- WordPress için En İyi Instagram Akışı Eklentileri
- WooCommerce için En İyi Eklentiler (Ücretsiz+Ücretli)
