WordPress'te Bağlantı Rengini Değiştirmenin 5 Kolay Yolu
Yayınlanan: 2021-11-08İster gezinmeye yardımcı olsunlar ister dönüşümleri artırsınlar, bağlantılar çoğu modern web sitesinde çok önemli bir rol oynar. Ancak, temanızın varsayılan URL'lerinin yetersiz kaldığını hissedebilirsiniz, bu nedenle WordPress'te bağlantı rengini değiştirmek isteyebilirsiniz.
Neyse ki, seçtiğiniz editör seçenekleri, eklentiler veya özel kod kullanarak WordPress'teki bağlantı rengini değiştirmek mümkündür. Kendi özel renginizi/renklerinizi uygulayarak bağlantılarınızın arka planda öne çıkmasını sağlayabilir veya tasarımınızın geri kalanıyla sorunsuz bir şekilde uyum sağlayabilirsiniz.
Bu yazıda, WordPress'te bağlantı rengini değiştirmenin beş farklı yolunu ele alacağız. Bir sayfa oluşturucu eklentisi mi yoksa WordPress Özelleştirici mi kullandığınızdan bağımsız olarak, sizin için çalışan bir teknik bulmalısınız.
WordPress'te bağlantı rengini değiştirmenin en kolay yolları
WordPress'te bağlantılarınızın renklerini nasıl değiştireceğinizi öğrenmek istiyorsanız bu öğreticiyi okuyun. Daha sonra ele alacağımız yöntemler şunlardır:
- Özel CSS kodu – bazı temel CSS kodlarını eklemekte kendinizi rahat hissediyorsanız, bu genellikle en esnek ve yaygın olarak uygulanabilir yöntemdir.
- WordPress Özelleştirici – temanızın bağlantı rengini değiştirmek için özel seçenekler sunması ihtimali yüksektir.
- Elementor – Elementor sayfa oluşturucu, site genelinde bağlantı rengini değiştirmeyi kolaylaştırır.
- Beaver Builder – Beaver Builder sayfa oluşturucu eklentisi ve teması ayrıca bağlantı rengini değiştirme seçeneklerini içerir.
- WordPress düzenleyici (bireysel bağlantılar) – yalnızca belirli bağlantıların rengini değiştirmek istiyorsanız, bunu WordPress düzenleyici aracılığıyla manuel olarak yapabilirsiniz.
1. CSS kodu ekleyin
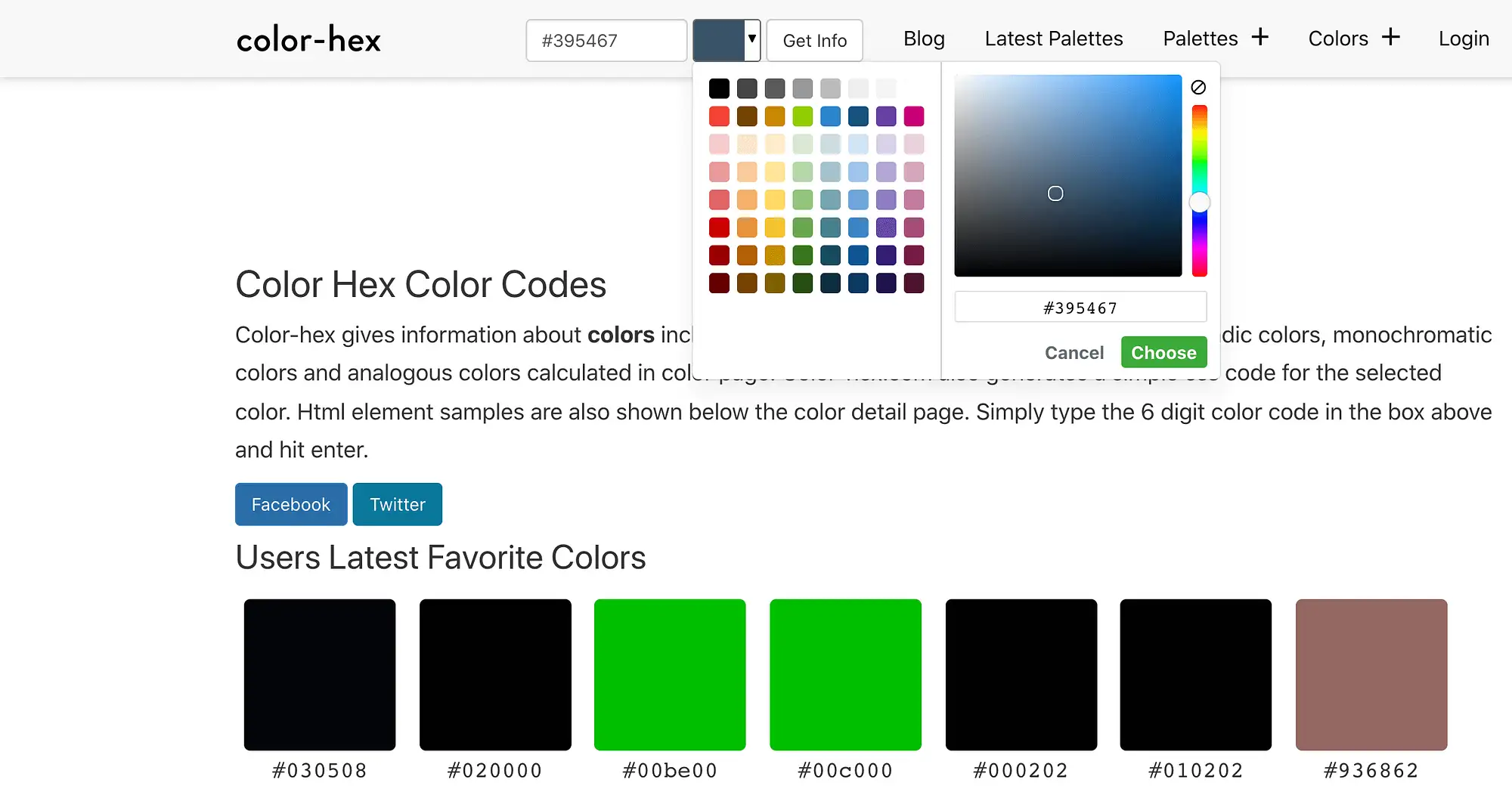
WordPress'te bağlantı rengini değiştirmenin bir yolu, bazı özel CSS kodları yazmaktır. Bu, web sitenizde kullanmak istediğiniz rengin onaltılı kodunu girmenizi gerektirir. color-hex gibi bir hizmeti kullanarak çeşitli kodları keşfedebilirsiniz:

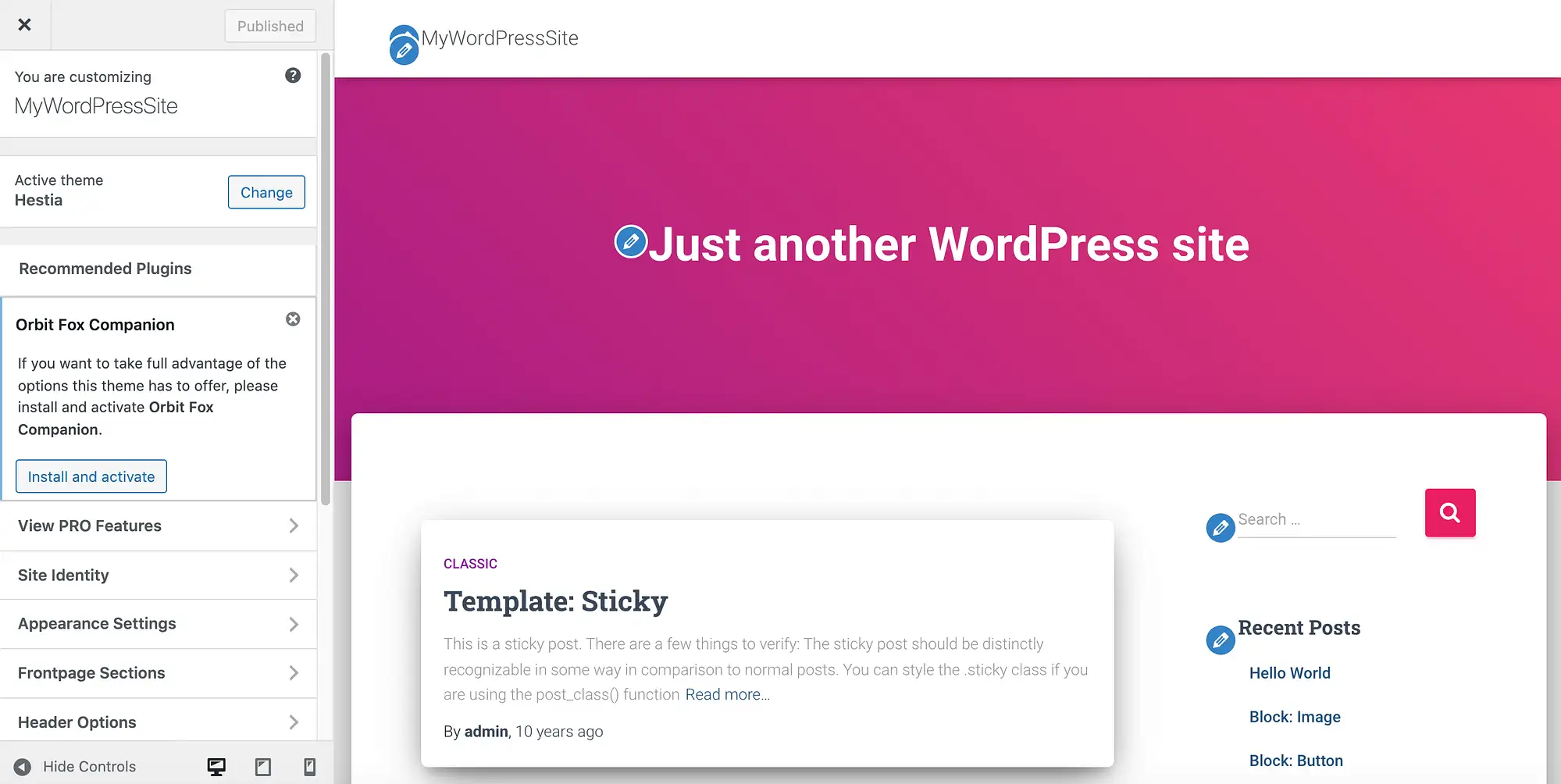
Mükemmel hex kodunuzu bulduktan sonra WordPress kontrol panelinize giriş yapın. Ardından Görünüm > Özelleştir'e gidin:

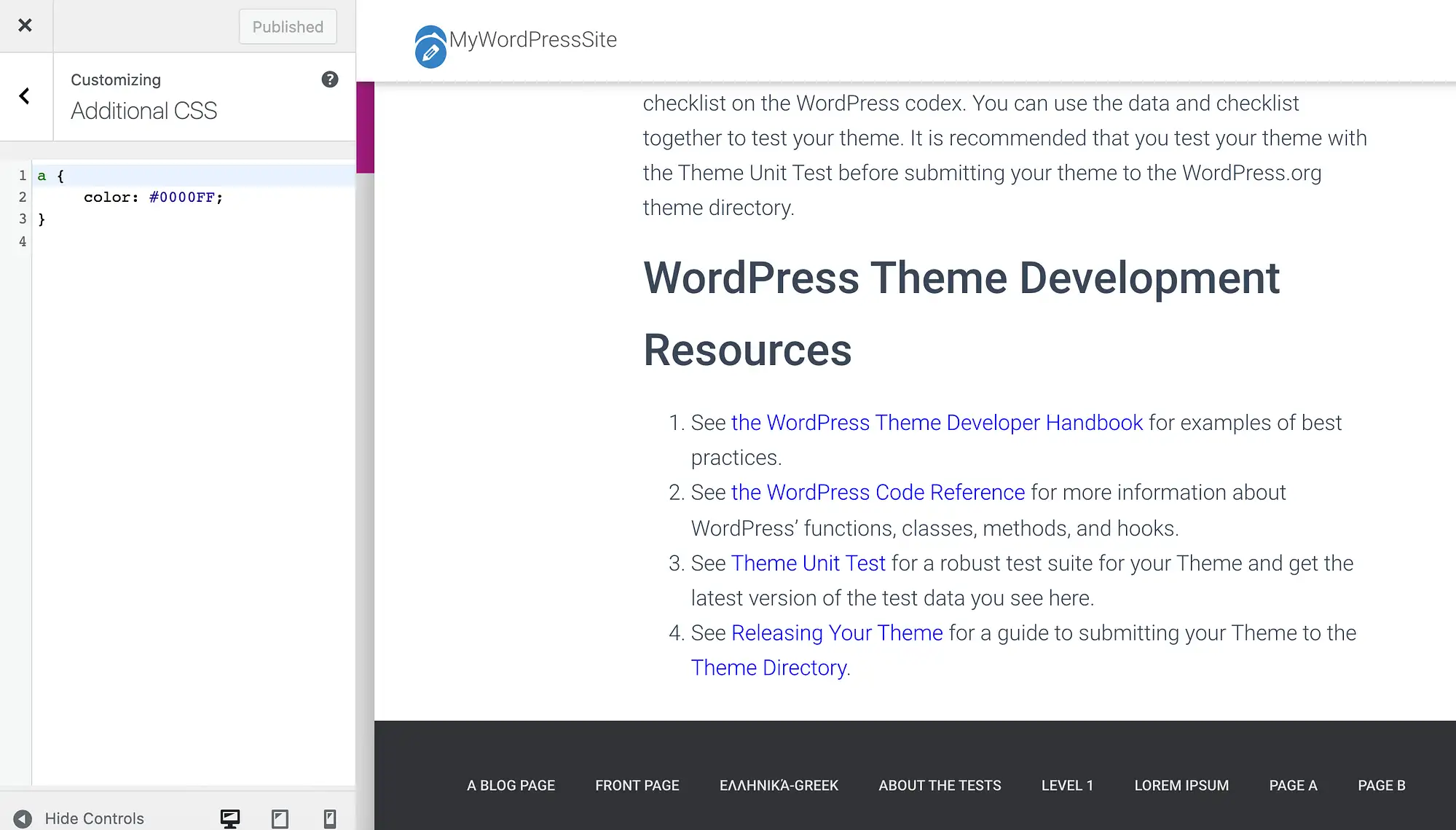
Soldaki menüde Ek CSS'yi seçin. Artık aşağıdaki CSS'yi girebilirsiniz:
a { color: #0000FF; }color: değerini daha önce tanımladığınız onaltılı kodla değiştirdiğinizden emin olun. Değişikliklerinizi yayınlamak için Yayınla'yı tıklayın:

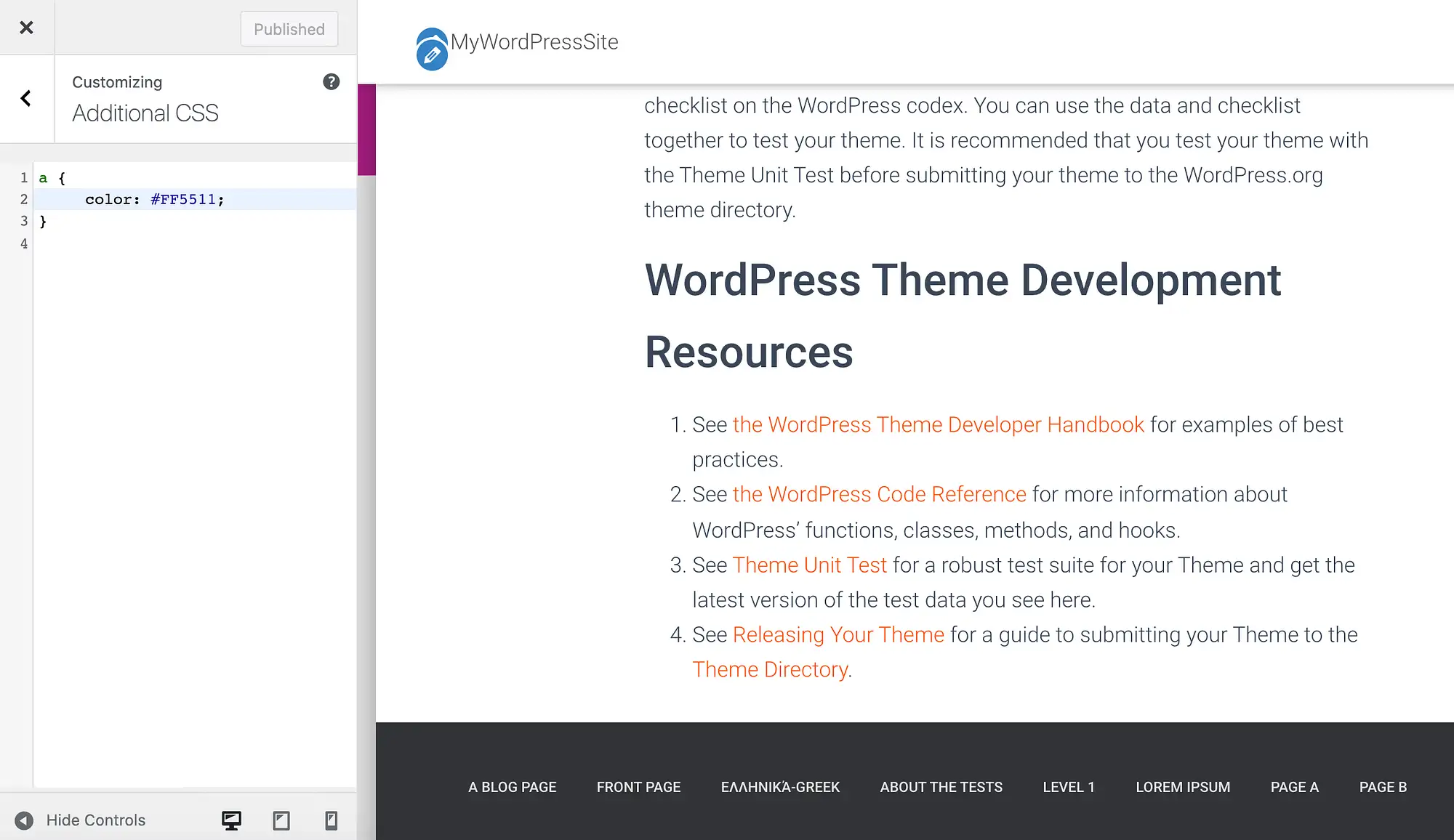
Sitenizdeki tüm bağlantıların rengi artık değişmelidir. Bu yeni görünümden memnun değilseniz, WordPress Özelleştirici'ye her zaman farklı bir onaltılık kod girebilirsiniz:

Bir noktada fikrinizi değiştirebilir ve temanızın varsayılan bağlantı rengini geri yüklemeye karar verebilirsiniz. Bunu başarmak için, Özelleştiricinin Ek CSS bölümündeki tüm kodu silin ve ardından Yayınla seçeneğine tıklayın.
2. WordPress Özelleştiriciyi Kontrol Edin
Seçtiğiniz temaya bağlı olarak, WordPress Özelleştirici'deki bağlantılarınızı değiştirebilirsiniz. Bu, herhangi bir CSS yazmak zorunda kalmayacağınız anlamına gelir.
WordPress kontrol panelinizde Görünüm > Özelleştir'e gidin ve Renk etiketli seçenekleri arayın. Bu ayarlar temalar arasında farklılık gösterebilir.
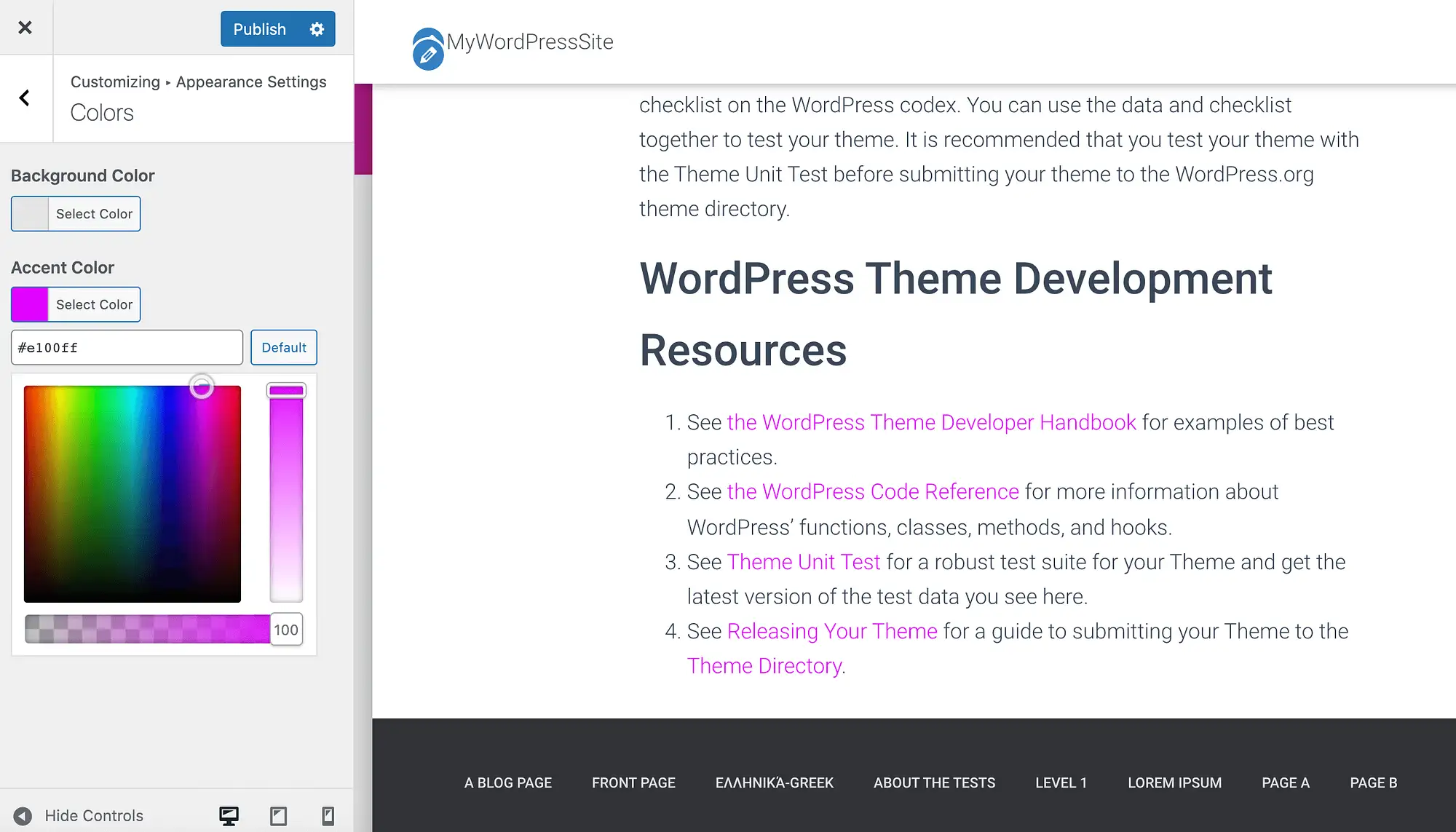
Örneğin, kendi Hestia WordPress temamızı kullanıyorsanız Görünüm Ayarları > Renkler öğesini seçin. Ardından, Vurgu Rengi ayarlarını kullanarak bağlantılarınızı özelleştirebilirsiniz:

Alternatif olarak, aklınızda belirli bir hex kodu varsa, bu değeri beraberindeki metin alanına yazabilirsiniz. Seçiminizden memnun kaldığınızda, Yayınla'yı tıklayın.
Çeşitli renklerle denemeler yaptıktan sonra varsayılanları tercih etmeye karar verebilirsiniz. Bu durumda, Varsayılan düğmesine tıklayarak Hestia'nın orijinal vurgu rengini geri yükleyebilirsiniz.
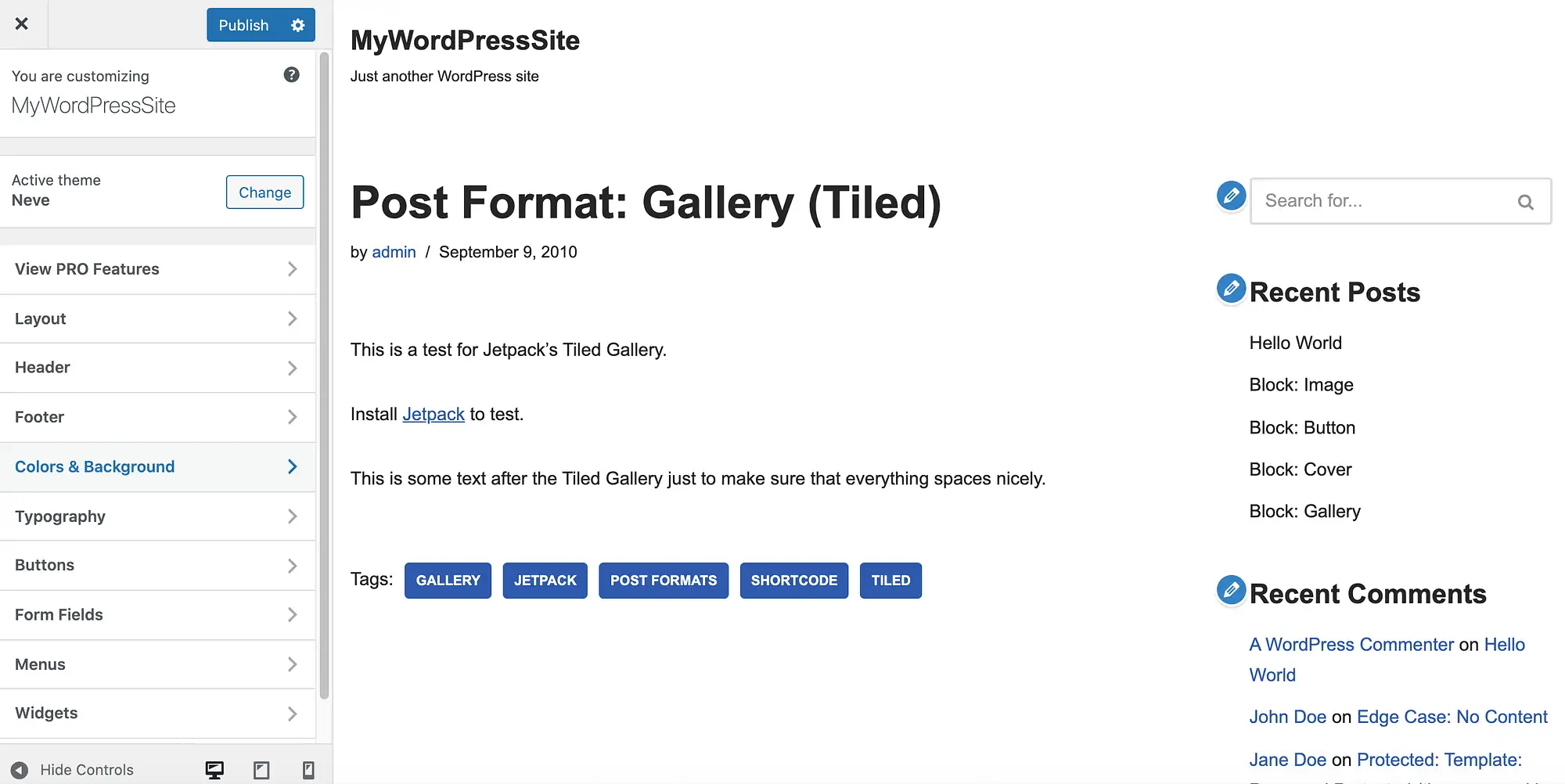
Neve temamız, bağlantılarınızı doğrudan WordPress Özelleştirici'de özelleştirmenizi de kolaylaştırır. Soldaki menüde Renkler ve Arka Plan'ı seçin:

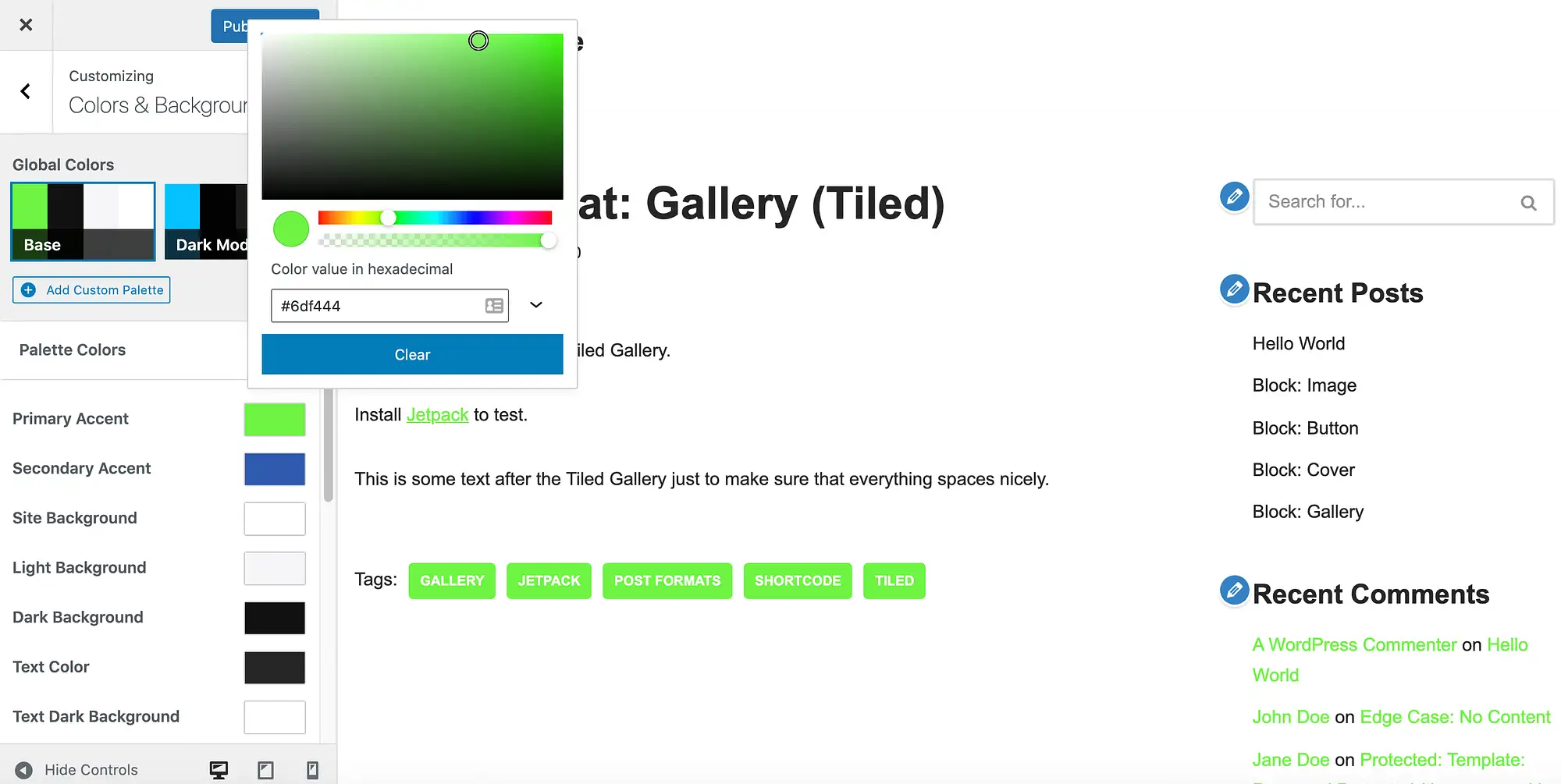
Ardından Birincil Eylem'i seçin. Artık renk seçiciden seçiminizi yapabilirsiniz:

Değişikliklerinizi yayınlamak için Yayınla 'yı tıklayın.
Fikriniz değişirse, Renkler ve Arka Plan menüsünün en altına kaydırarak Neve'nin varsayılan ayarlarını geri yükleyebilirsiniz. Ardından Tümünü varsayılana sıfırla'yı seçin.
3. Elementor sayfa oluşturucuyu kullanın
Beş milyondan fazla aktif yükleme ile Elementor, en popüler WordPress sayfa oluşturucu eklentilerinden biridir. Web sitenizde Elementor kullanıyorsanız, Elementor düzenleyicide herhangi bir sayfayı veya gönderiyi açarak bağlantı rengini değiştirebilirsiniz:

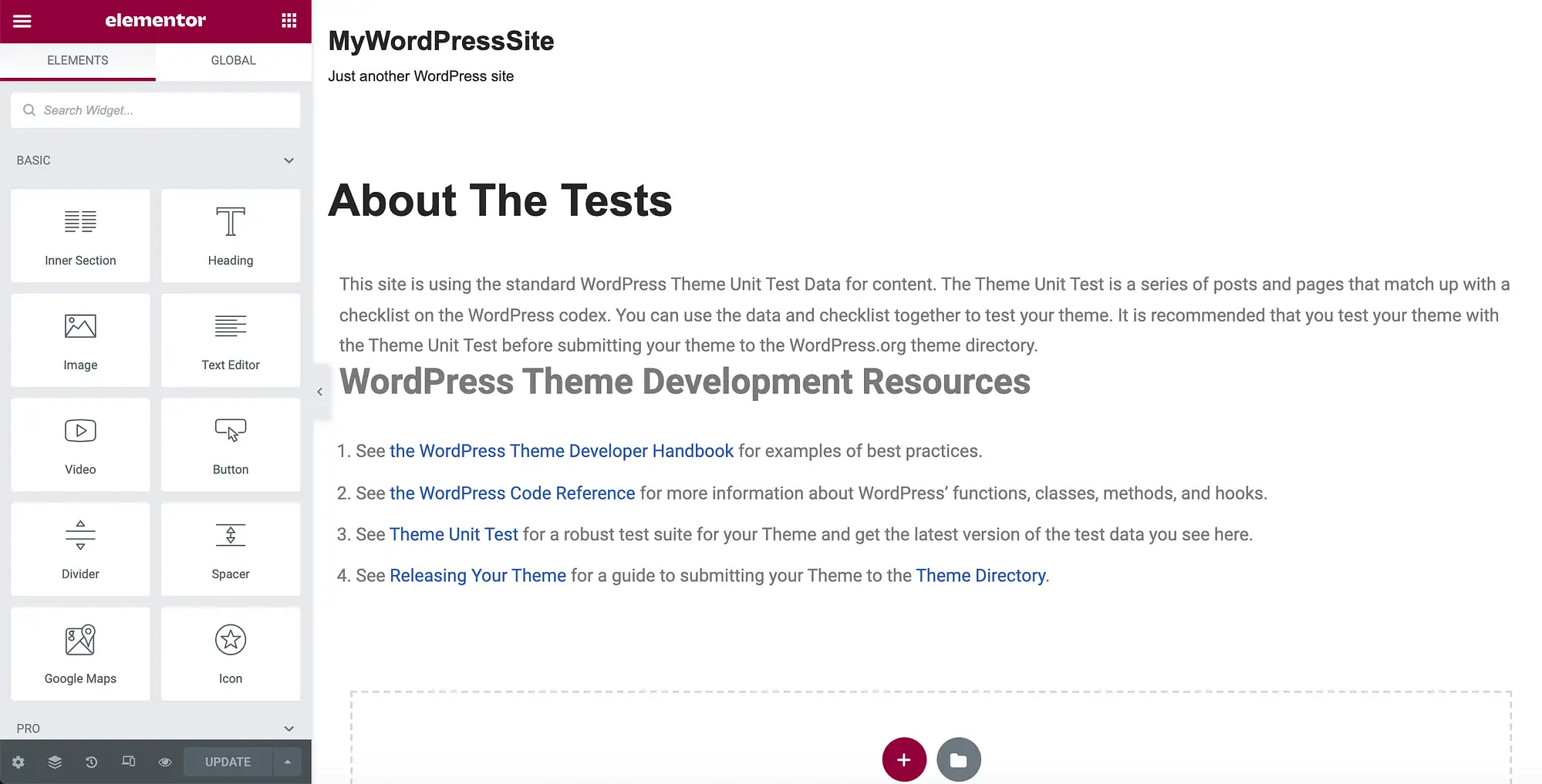
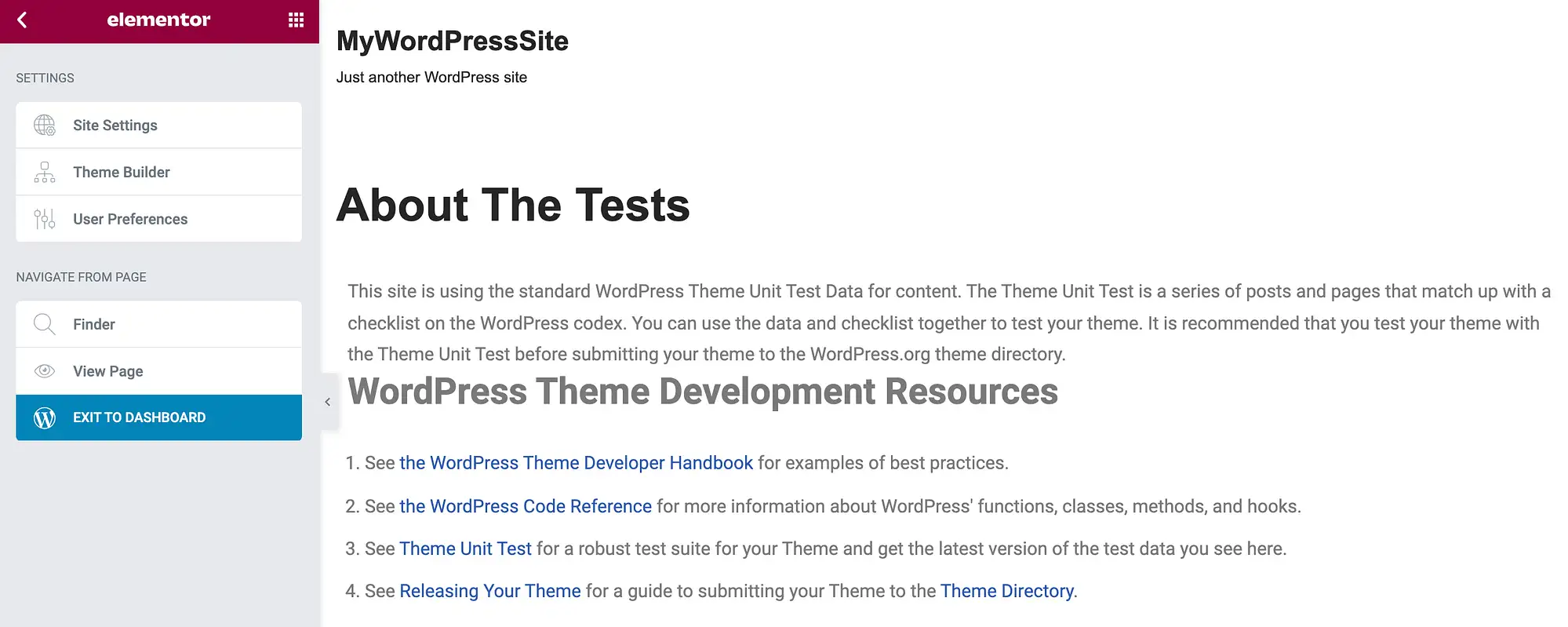
Sol üst köşede Hamburger simgesini seçin. Ardından Site Ayarlarına tıklayın:

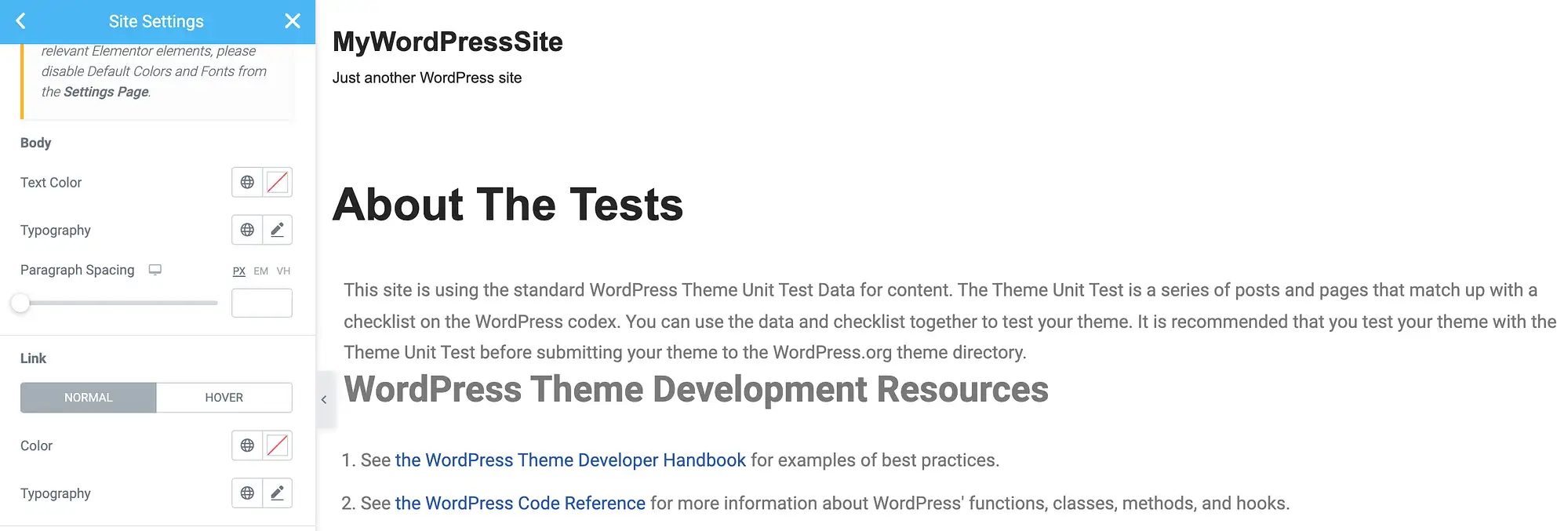
Ardından, Tipografi'yi seçin. Sonraki menüde, varsayılan, seçili olmayan durumundayken bağlantının rengini değiştirebilirsiniz. Bu değişikliği yapmak için Normal sekmesinin seçili olduğundan emin olun:

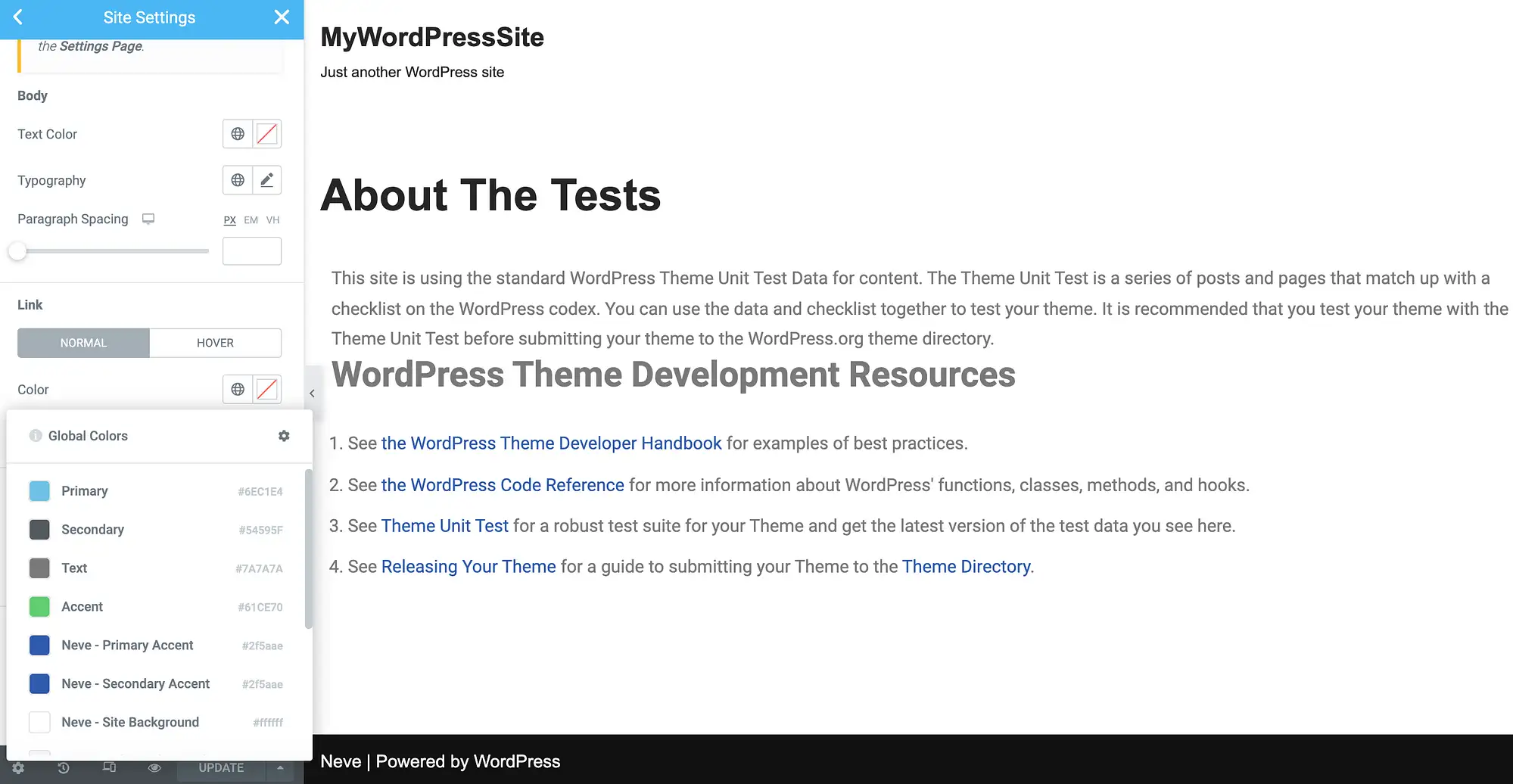
Ardından, Renk ayarlarına eşlik eden simgelerden birine tıklayın. Soldan sağa bu simgeler, temanızın küresel olarak tanımlanmış renklerinin veya WordPress renk seçicisinin bir listesini başlatır:


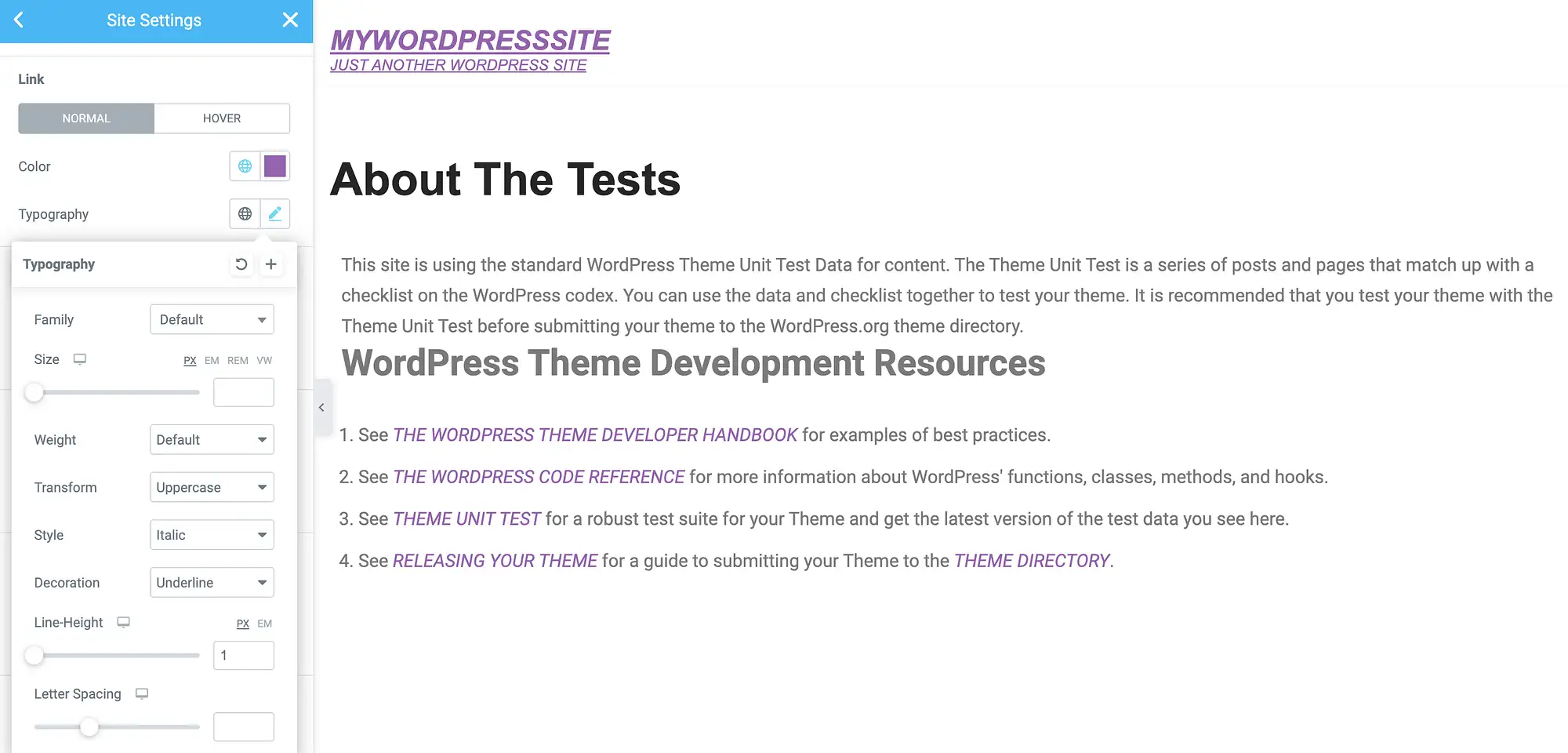
Bağlantılarınızı özelleştirirken, çeşitli tipografi özelliklerini de değiştirmek isteyebilirsiniz. Buna stil, harf aralığı ve satır yüksekliği dahildir. Tipografi açılır penceresini kullanarak bu değişiklikleri yapabilirsiniz:

Elementor ayrıca size farklı bir vurgulu renk tanımlama seçeneği sunar. Bu, ziyaretçinin belirli bir bağlantı üzerinde başarılı bir şekilde konumlandırıldığını doğrulayabilir; bu, özellikle birden çok URL'ye sahip sayfalar için yararlı olabilir. Ayrıca, görme ile ilgili bozuklukları olanlar için sitenizin erişilebilirliğini artırabilir:

Bu değişikliği yapmak için, Elementor'un sol menüsündeki Hover sekmesini seçin. Daha sonra benzersiz bir vurgulu efekti oluşturmak için tanıdık Renk ve Tipografi açılır pencerelerini kullanabilirsiniz.
URL'lerinizi özelleştirmeyi tamamladığınızda Güncelle düğmesini tıklamayı unutmayın. Elementor artık bu değişiklikleri tüm Elementor tasarımlarınız ve şablonlarınızdaki her bağlantıya uygulayacaktır.
4. Beaver Builder eklentisini ve temasını kullanın
Beaver Builder, neredeyse dört yüz bin web sitesi tarafından kullanılan sezgisel bir sürükle ve bırak oluşturucudur. Bu popüler eklentiyi ve Beaver Builder Temasını kullanıyorsanız, bir dizi ön ayara erişebilirsiniz. WordPress'te bağlantı rengini değiştirmek için bu ön ayarları geçersiz kılmanız gerekir.
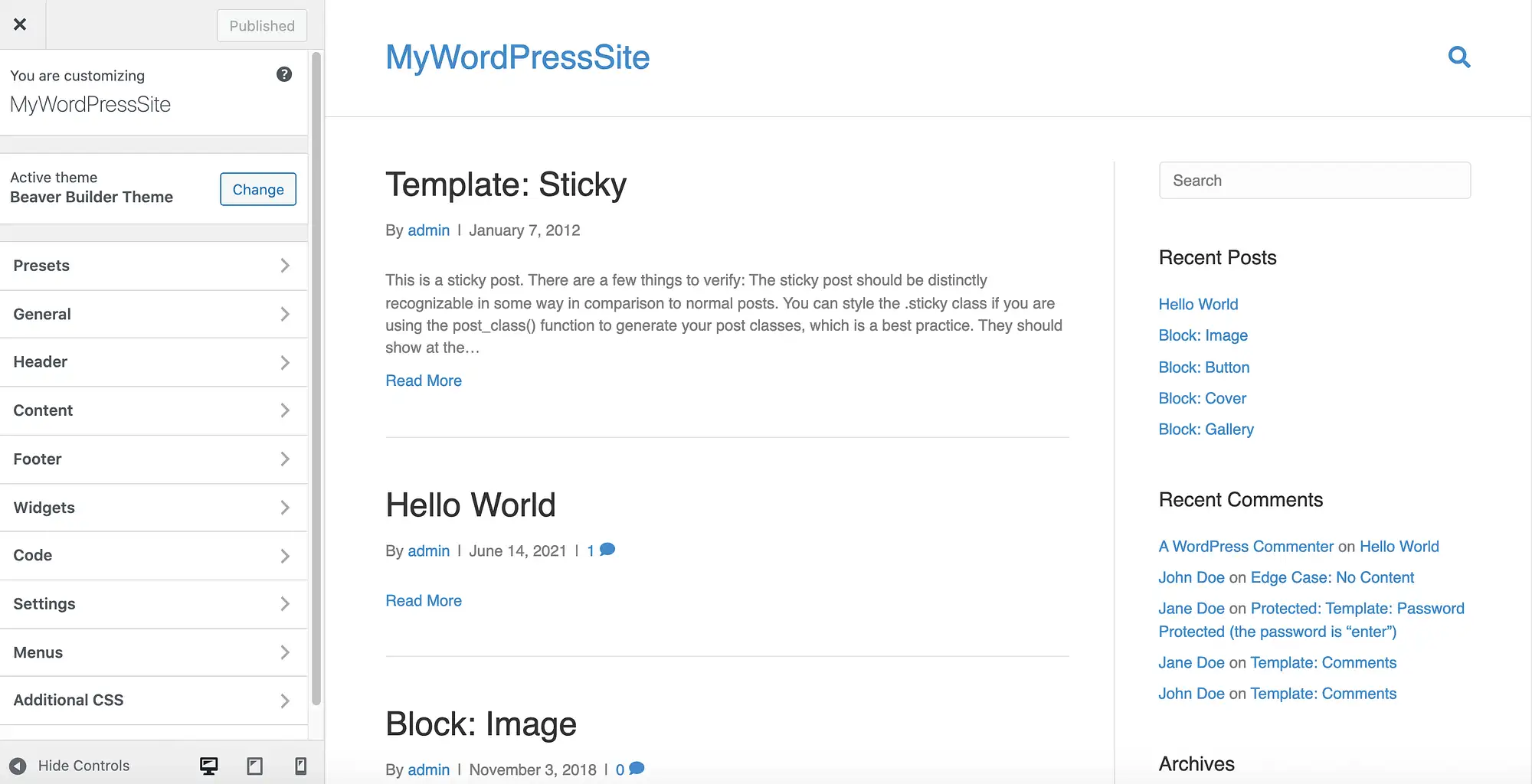
WordPress kontrol panelinizde Görünüm > Temalar'a gidin. Ardından, Beaver Builder Teması'nın üzerine gelin ve Özelleştir'i seçin. Bu, Beaver Builder düzenleyicisini başlatır:

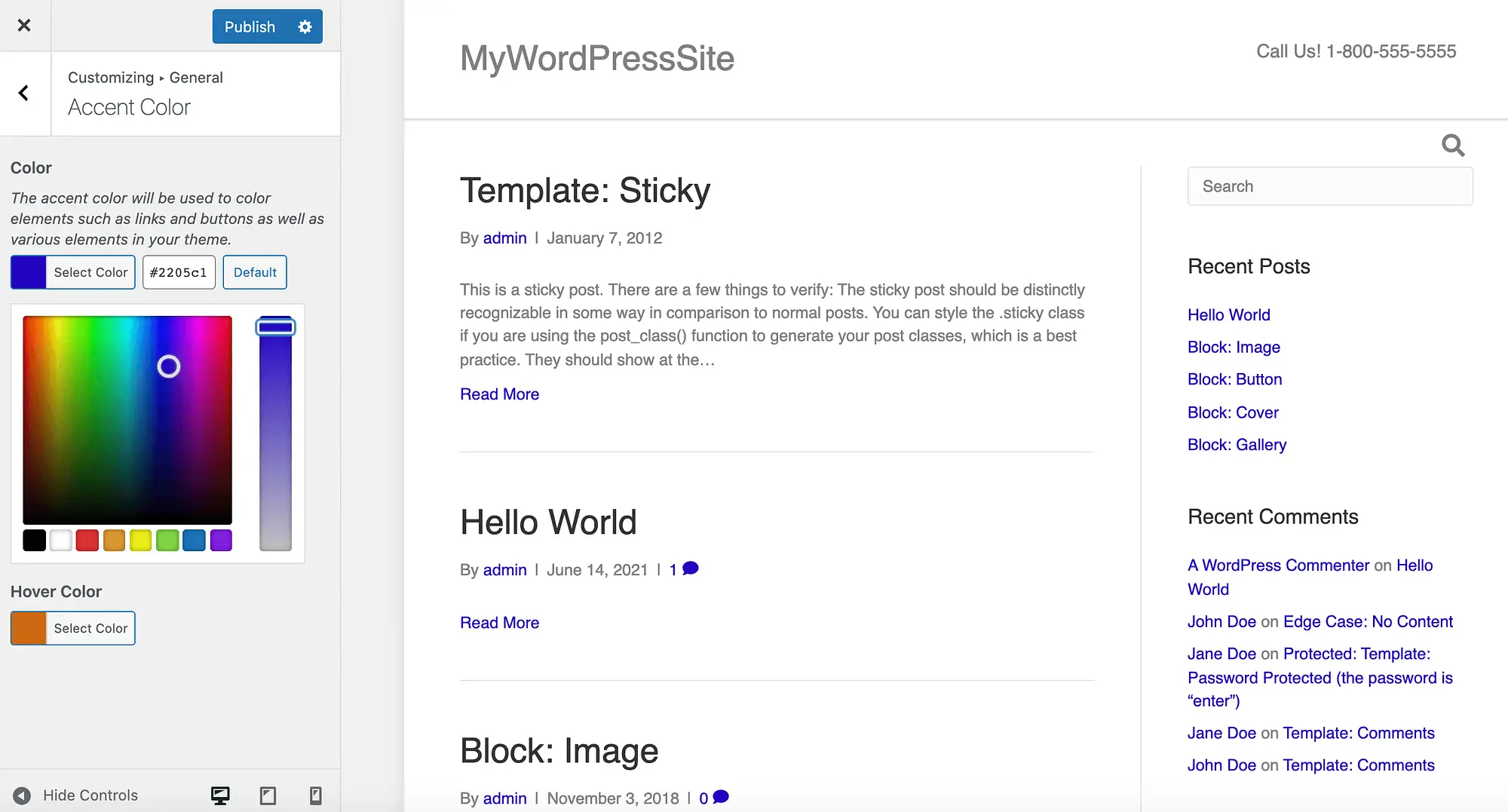
Soldaki menüde Genel > Vurgu Rengi'ne gidin. Artık Vurgu Rengi'ne tıklayabilir ve yeni bir renk seçmek için sonraki seçiciyi kullanabilirsiniz:

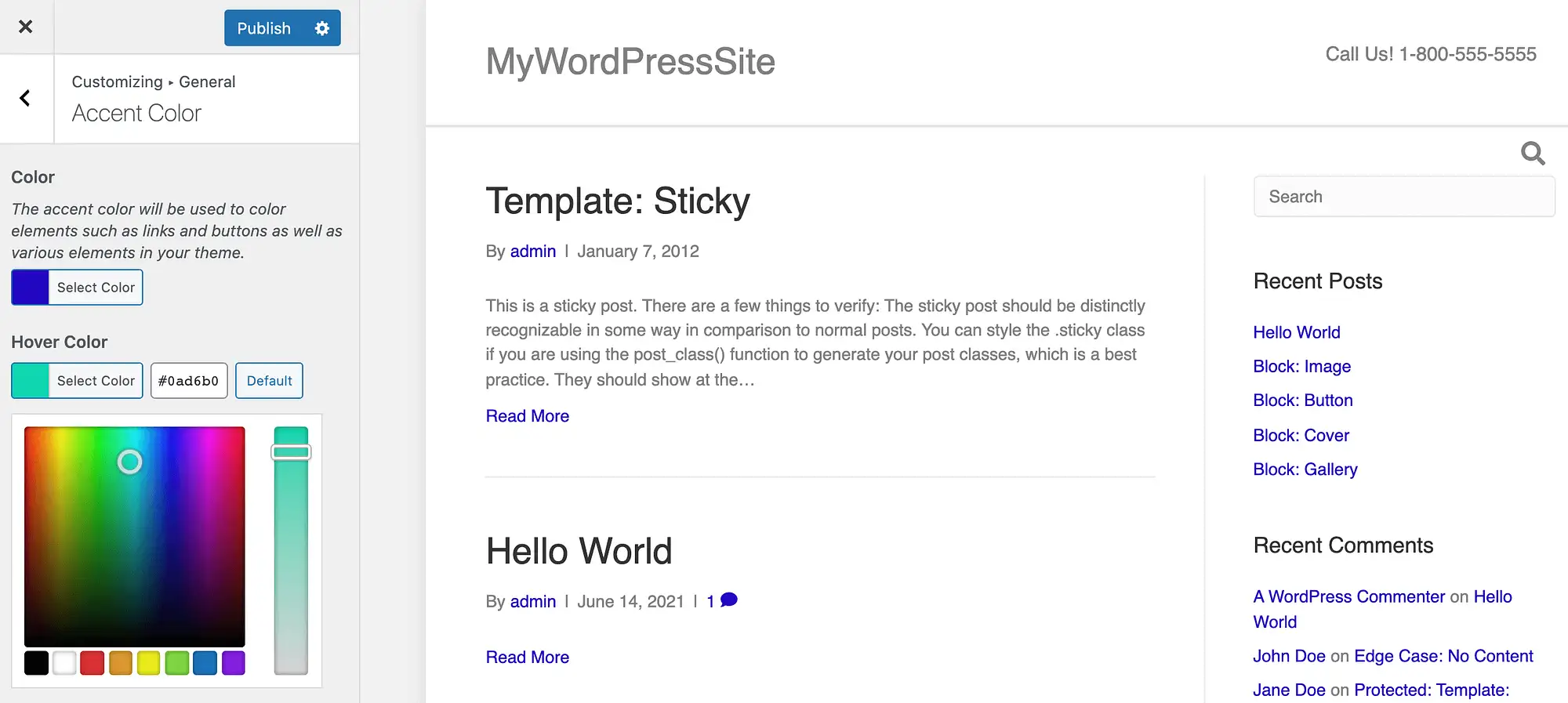
Aklınızda belirli bir hex kodu varsa, bu değeri beraberindeki metin alanına yazabilirsiniz. Elementor'a benzer şekilde, Beaver Builder size bir bağlantının üzerine geldiğinizde farklı bir renk tanımlama seçeneği sunar:

Bu ön ayarları düzenledikten sonra Yayınla seçeneğine tıklayarak sitenizi güncelleyebilirsiniz. Bağlantılarınız artık tamamen yeni bir görünüme ve hisse sahip olacak! Herhangi bir noktada Beaver Builder'ın varsayılanlarını geri yüklemek isterseniz, bu bölüme geri dönün ve Varsayılan düğmesine tıklayın.
5. WordPress düzenleyicide tek tek bağlantıların rengini değiştirin
Bu noktaya kadar, ele aldığımız tüm yöntemler, web sitenizin tamamındaki bağlantı rengini değiştirdi. Tutarlı bir tasarım, profesyonel bir imaj sunmak için genellikle gereklidir. Ayrıca, kullanıcıların web sitenizi anlamasına ve gezinmesine yardımcı olabilir.
Ancak, bazen site genelindeki bu ayarları geçersiz kılmanız gerekebilir. Örneğin, birden fazla URL içeren bir sayfadaki belirli bir bağlantıya dikkat çekmek isteyebilirsiniz. Alternatif olarak, sitenizin tasarımının geri kalanıyla çelişen bir açılış sayfası oluşturarak ziyaretçinin dikkatini çekmeyi deneyebilirsiniz.
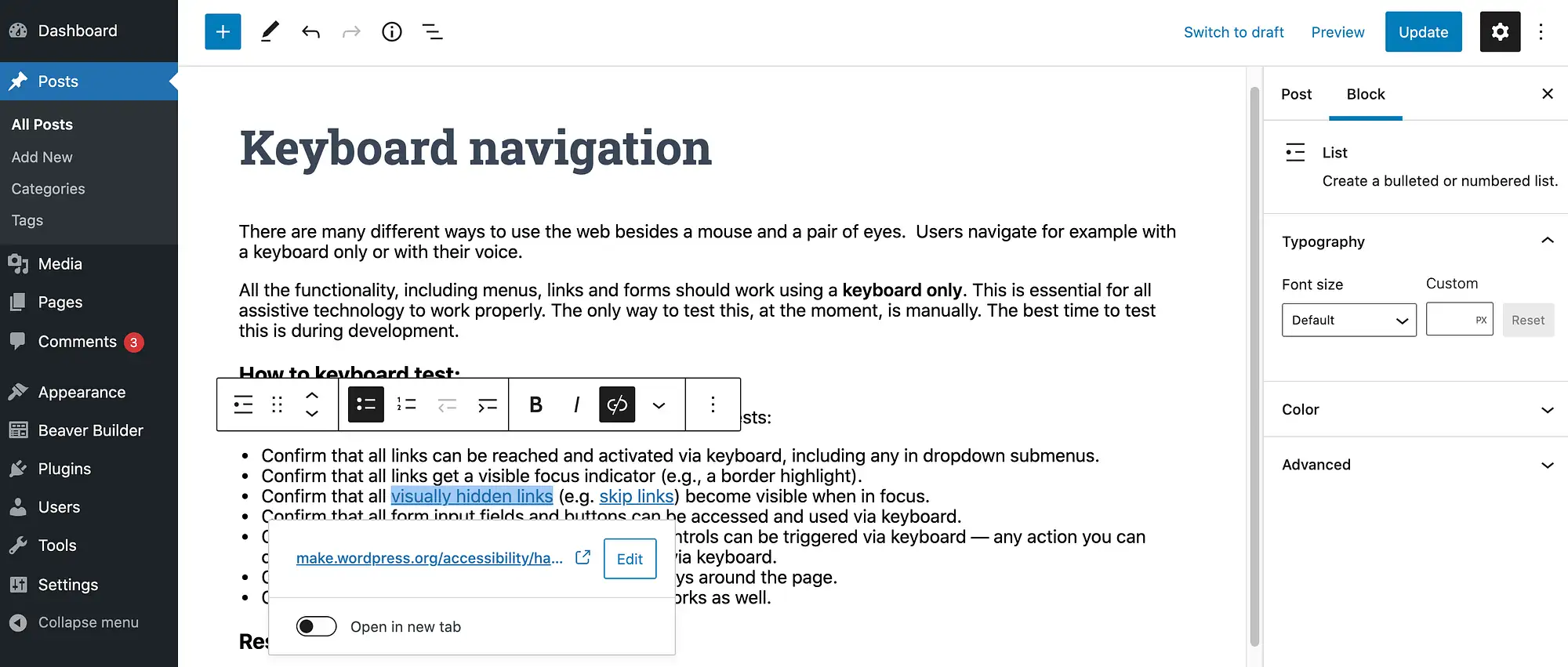
Standart WordPress düzenleyicisini kullanarak tek bir bağlantının rengini değiştirebilirsiniz. Başlamak için söz konusu URL'yi vurgulayın. Görüntülenen kayan araç çubuğunda aşağıyı gösteren oku seçin:

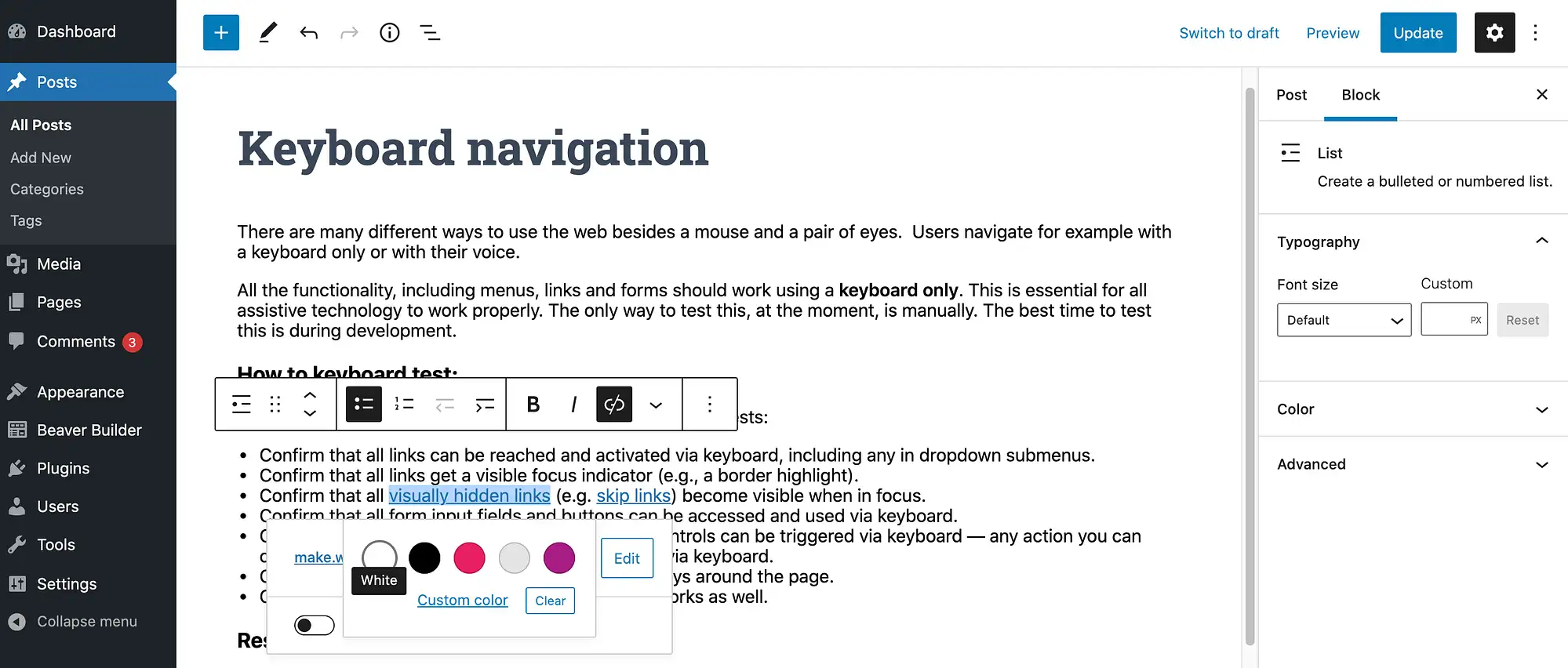
Ardından Metin Rengi'ni seçin. Artık önceden tanımlanmış renklerden birini seçebilir veya Özel renk seçebilirsiniz. İkincisi, WordPress'in yerleşik renk seçicisini başlatır:

Bu sayfadaki diğer bağlantılara benzersiz bir renk uygulamak için bu adımları tekrarlayabilirsiniz. Sonuçlardan memnun olduğunuzda, sayfayı normal şekilde güncelleyin veya yayınlayın.
WordPress bağlantı renginizi nasıl değiştireceğinize dair sonuç
Güzel, profesyonelce tasarlanmış bir web sitesi oluşturmaya gelince, doğru WordPress teması çok önemlidir. Bununla birlikte, her site benzersizdir ve mükemmel temanızı bulduktan sonra bile bazı ince ayarlar yapmanız gerekebilir.
WordPress'te varsayılan bağlantı rengini değiştirmenin beş yolunu hızlıca özetleyelim:
- CSS kodu ekleyin.
- WordPress Özelleştirici'yi kontrol edin.
- Elementor sayfa oluşturucuyu kullanın.
- Beaver Builder eklentisini ve temasını kullanın.
- Tek tek bağlantıların rengini değiştirin.
Kullanılacak en iyi renklerle ilgili bazı ipuçları için web siteniz için bir renk şeması seçmeyle ilgili yazımıza göz atın.
WordPress bağlantı rengini nasıl özelleştireceğinizle ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
