WooCommerce'de Sipariş Ver düğmesi nasıl değiştirilir
Yayınlanan: 2022-08-23Mağazanızdaki Sipariş Ver düğmesini düzenlemek mi istiyorsunuz? Seni koruduk. Bu kılavuzda, WooCommerce'de Sipariş Ver düğmesini değiştirmenin farklı yollarını göstereceğiz.
Bu, sitenizdeki alışveriş deneyimini iyileştirmenize yardımcı olabilir ve müşterilerin ödeme işlemi sırasında neler olduğunu bilmelerine yardımcı olabilir. Yer Siparişini özelleştirme adımlarını gerçekleştirmeden önce, neden değiştirmeniz gerekebileceğini görelim.
Sipariş Ver Düğmesini Neden Değiştirmelisiniz?
WooCommerce'de Sipariş Ver düğmesini düzenlemeniz gerekebilecek birçok neden vardır. Bir müşteri ödeme aşamasından geçtiğinde, ödeme için birden fazla seçeneğe sahiptir. İstedikleri ödeme yöntemini seçtikten sonra, varsayılan “ Sipariş Ver ” düğmesi müşterileriniz için en uygun olmayabilir.
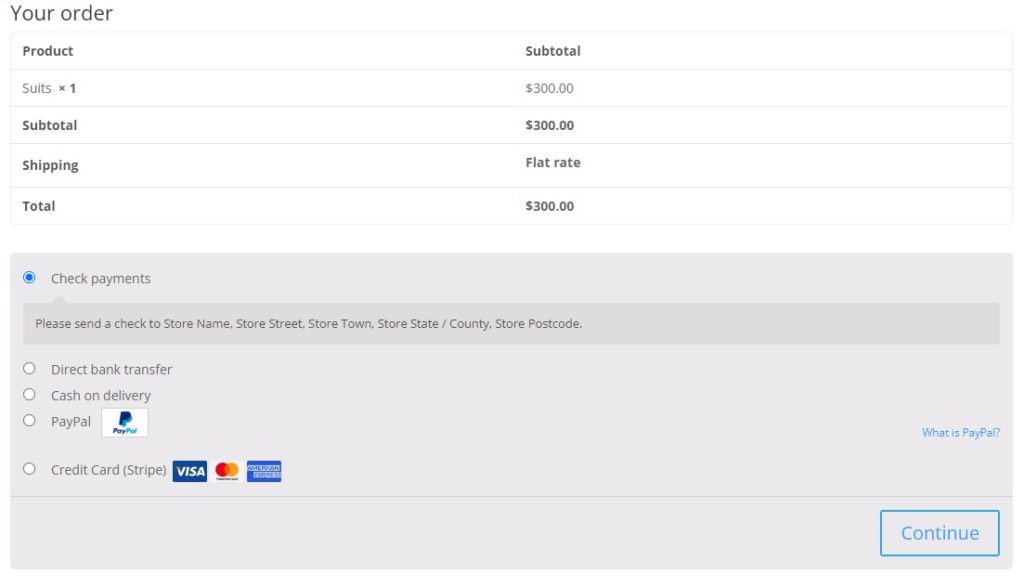
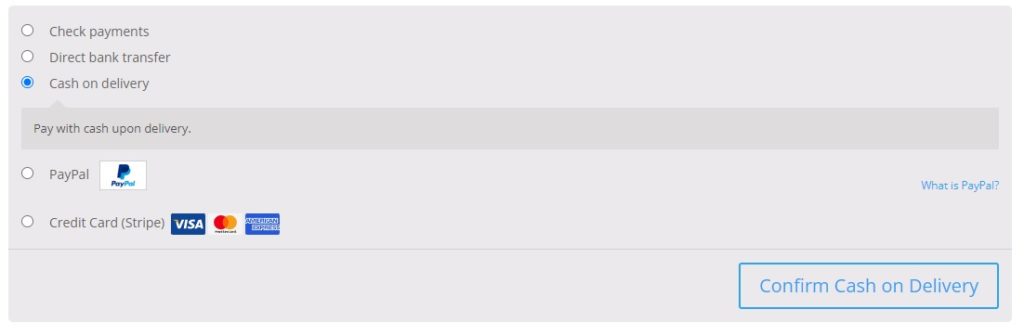
Örneğin, bir müşteri banka havalesi veya nakit yoluyla ödeme yapmayı seçerse, düğmede Sipariş Ver ibaresi görünür, ancak satın alma işleminin bir sonraki adımda onaylanıp onaylanmayacağı veya daha fazla ayrıntı girmeleri gerekip gerekmediği net değildir.
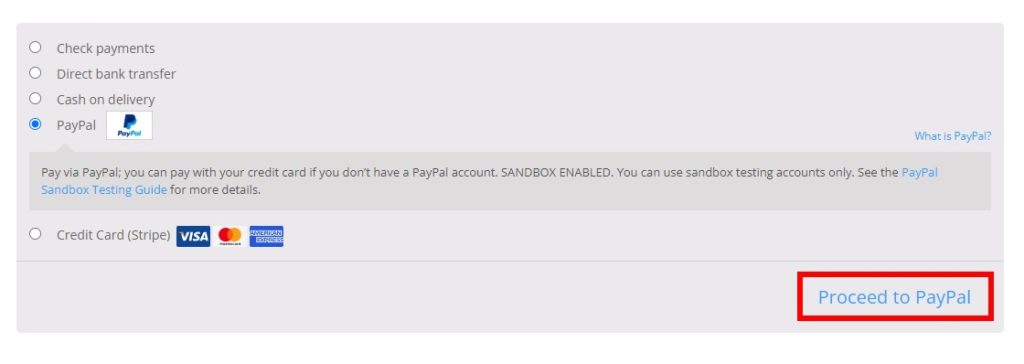
Ancak ödeme için PayPal seçeneğini seçerlerse buton “ PayPal ile Devam Et” olarak etiketlenecektir. Bu daha bağlamsaldır ve müşterilerinize bir sonraki adımda herPal arayüzünü kullanacaklarını açıkça gösterir.

Müşterilerinize her bir parçanız hakkında uygun bilgi ve bağlam sağlamak , alışveriş deneyimini iyileştirmek ve dönüşümleri artırmak için bilmeniz gerekenler. Bu nedenle WooCommerce mağazanızdaki Sipariş Ver düğmesini nasıl değiştireceğinizi bilmeniz önemlidir.
Alternatif olarak, web sitenizde bağış kabul ediyorsanız veya indirilebilir sanal ürünler satıyorsanız, ödeme sayfanızdaki varsayılan Sipariş Ver düğmesini kullanmak yerine bir “Şimdi Bağış Yap” veya “Şimdi İndir” düğmesi ekleyebilirsiniz.
WooCommerce'de Sipariş Ver Düğmesi Nasıl Değiştirilir
Varsayılan olarak WooCommerce, Sipariş Ver düğmesini değiştirmenize izin vermez. Ancak, biraz kodlama ile kolayca özelleştirebilirsiniz.
Başlamadan önce, bir alt tema oluşturmanızı veya WordPress için özel bir alt tema eklentisi kullanmanızı öneririz. Bu, temayı güncelledikten sonra bile özelleştirmeleri web sitenizde tutmanıza olanak tanır. Web sitenizin bazı temel dosyalarını düzenleyeceğimizden, bir şeyler ters gittiğinde herhangi bir sorun yaşamamak için web sitenizi yedeklemenizi de öneririz.
Şimdi bazı temel hatırlatıcıları ele aldığımıza göre, WooCommerce'de Sipariş Ver düğmesini özelleştirme sürecini gözden geçirelim.
Yapmanız gereken ilk şey, functions.php dosyasına erişmek.
function.php Dosyası
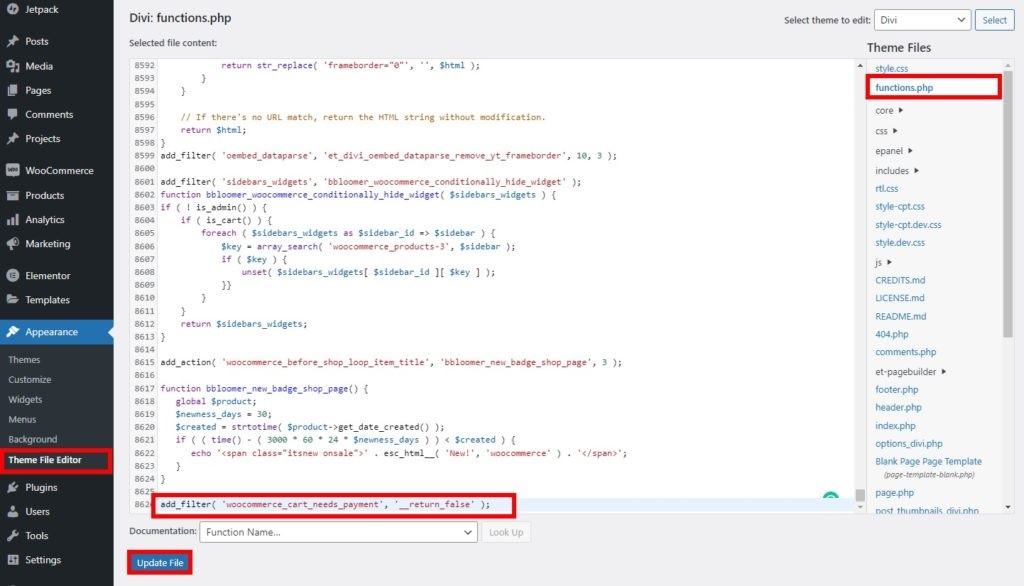
WooCommerce'de Sipariş Ver düğmesini değiştirmek için web sitenizin tema işlevleri dosyasına erişmeniz gerekir. Erişmek için WordPress kontrol panelinizde Görünüm > Tema Dosyası Düzenleyicisine gidin.
Ardından, ekranınızın sağ tarafında bulunan tema dosyalarının altında bulunan functions.php dosyasına tıklayın. Bu öğreticiden özel kodu ekleyeceğiniz yer burasıdır.

Web sitenizin ihtiyaçlarına bağlı olarak bunlarda birkaç değişiklik yapmanız gerekebilir. Tüm değişiklikleri yaptıktan sonra her zaman dosyayı güncellemeyi unutmayın. Aksi takdirde uygulanmazlar.
Tema Dosyası düzenleyicisini kullanmakta rahat değilseniz, Kod Parçacıkları gibi bir kod düzenleyici eklentisi kullanabilirsiniz.
1. Düğme Metni Bazı Statik Metinlerle Değiştirin
WooCommerce Sipariş Ver düğmesini düzenlemenin ilk seçeneği, düğmenin metnini bazı statik metinlerle değiştirmektir. Bunu yapmak için, function.php dosyanıza aşağıdaki kodu ekleyin.
// WooCommerce'de Sipariş Ver Düğmesini Statik Metinle Değiştirin
add_filter('woocommerce_order_button_text', 'ql_replace_place_order_button_text');
function ql_replace_place_order_button_text() {
'Devam' döndür;
}Bu snippet, düğme metnini " Devam " terimiyle değiştirecektir. Ödeme sayfanıza gidin ve düğme metninin “Devam” olarak değiştirildiğini göreceksiniz.

Mağazanız için anlamlı olan herhangi bir metni eklemek için kodu özelleştirmeniz yeterlidir.
2. Ürün Kimliğine Göre Düğme Metnini Değiştirin
Bir başka ilginç seçenek de Sipariş Ver düğmesini belirli ürünlere göre özelleştirmektir. Bunun için öncelikle ürünlerinizin ürün kimliklerine ihtiyacınız olacak.
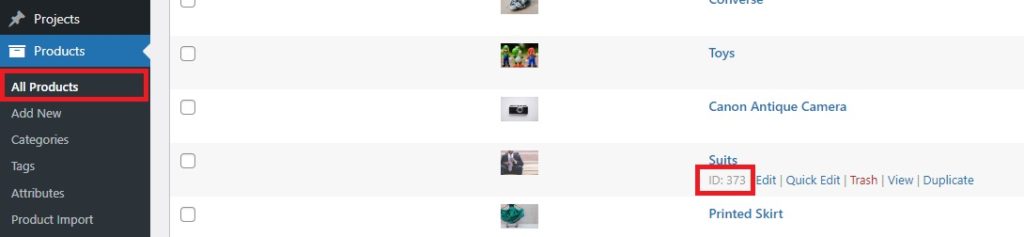
Bunu yapmak için Ürünler > Tüm Ürünler'e gidin ve düğmeyi özelleştirmek istediğiniz ürünü bulun. Ardından, fare imlecinizi ürünün üzerine getirin ve aşağıda gösterildiği gibi ilgili Ürün kimliğini göreceksiniz.

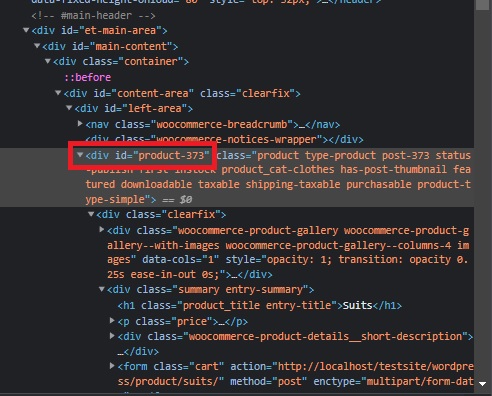
Ön uçtan ürün kimliğini bulmak için tarayıcınızdaki İnceleme aracını da kullanabilirsiniz. Sadece ürünün tek ürün sayfasını açın, sayfanın ürün bölümüne sağ tıklayın ve İncele'ye basın. Öğeler sekmesinde ürün kimliğini görmelisiniz.
Burada gördükleriniz kullandığınız temaya göre değişiklik gösterebilir. Örneğin, Divi temasını kullanırken bu şekilde görünür.

WooCommerce ürününüzün ürün kimliğine sahip olduğunuzda (bizim durumumuzda 373), Sipariş Ver düğmesini değiştirmek için function.php dosyanıza aşağıdaki kodu ekleyin.
add_filter('woocommerce_order_button_text', 'ql_custom_button_text_for_product_id');
function ql_custom_button_text_for_product_id( $button_text ) {
$product_id = 373; // değiştirmek istediğiniz belirli bir ürün kimliği
if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id( $product_id ) ) ) {
$button_text = 'Sonraki';
}
$button_text döndür;
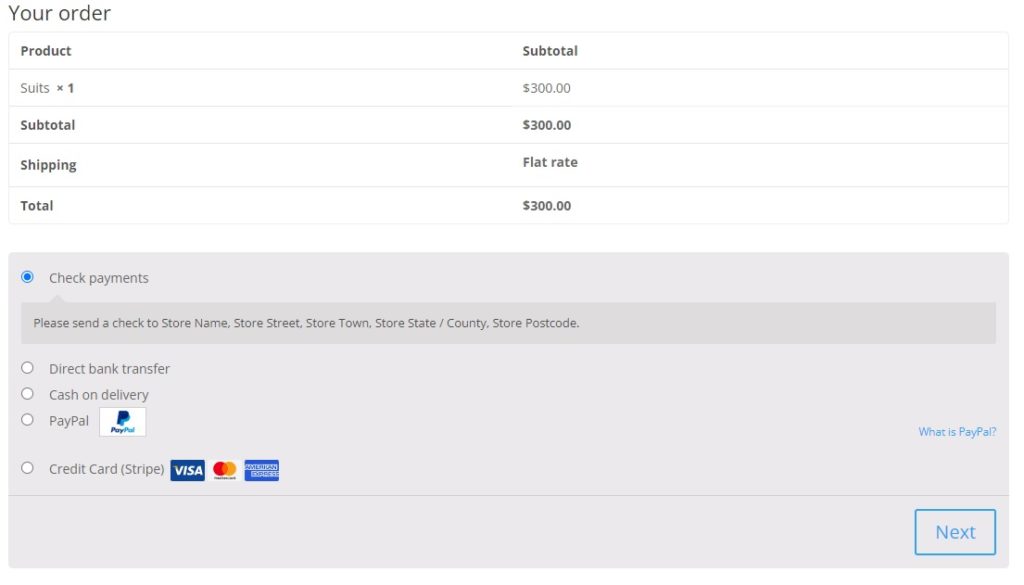
}Gördüğünüz gibi buton metnini “Next” olarak değiştirdik. Bu yalnızca ürün kimliği = 373 için geçerlidir. Daha fazla ürün eklemek veya düğmedeki metni değiştirmek için kodu düzenlemeniz yeterlidir.

3. Kategorilere Göre Düğme Metnini Değiştirin
Aynı şekilde, sepetteki ürünün kategorisine göre Sipariş Ver buton metnini de değiştirebilirsiniz. Bunun için ürünün kategori bilgisini bulmanız gerekiyor.
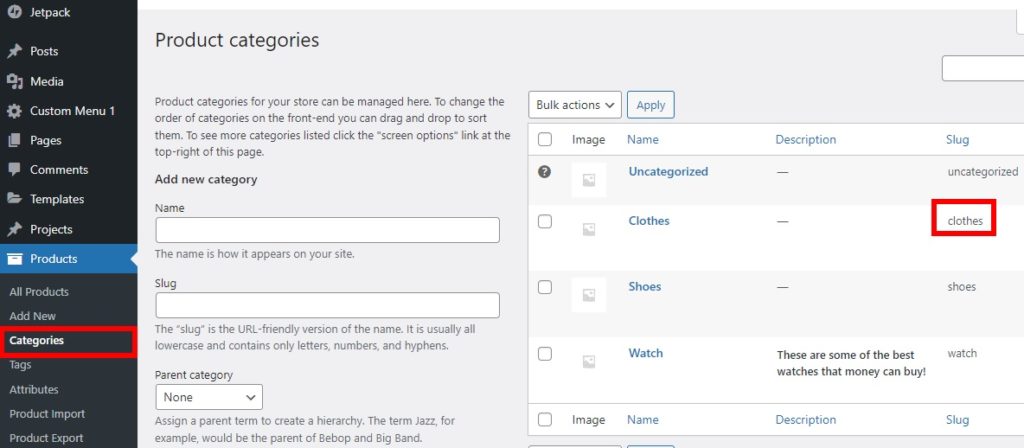
Kategori bilgisini bulmak için kontrol panelinizde Ürünler > Kategoriler'e gidin ve mağazanızda sunduğunuz tüm ürünleri göreceksiniz. Şimdi, düğme metnini değiştirmek istediğiniz ürünlerin kategorilerini arayın.
Slug sütununun altında, belirli kategori için sümüklü böcek göreceksiniz.

Kıyafet kategorisi için Sipariş Ver düğmesini özelleştirmek için, tema düzenleyicinizin function.php dosyasına aşağıdaki parçacığı eklemeniz yeterlidir.

add_filter('woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat' );
function ql_custom_place_order_button_text_cat( $button_text ) {
$cat_check = yanlış;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$ürün = $cart_item['veri'];
// sepetteki ürünün kategorisinin giysi olup olmadığını kontrol edin
if ( has_term( 'giyim', 'product_cat', $product->id ) ) {
$cat_check = doğru;
kırmak;
}
}
if ( $cat_check ) {
'Siparişi Gönder'i iade edin;
}
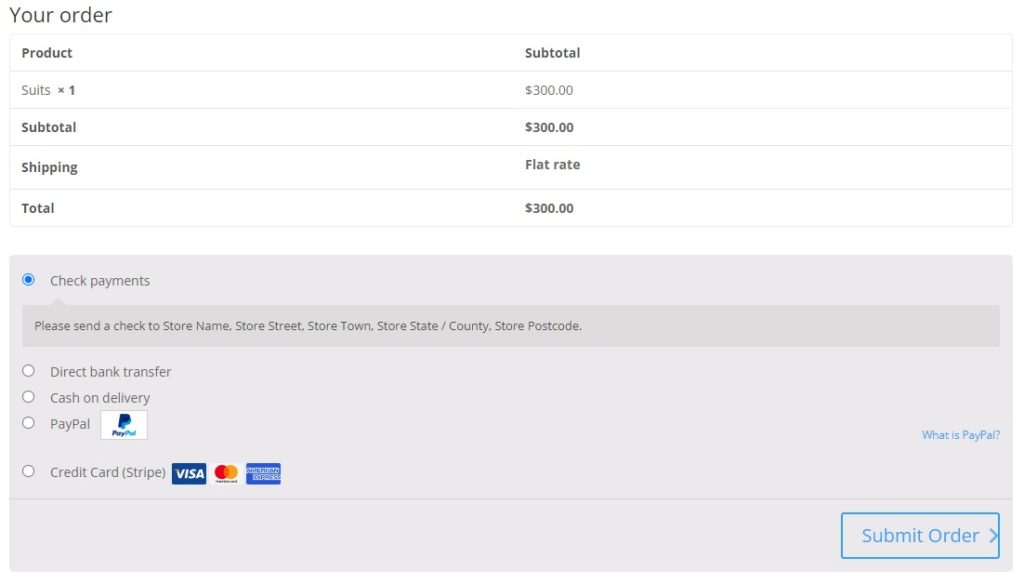
}Bu durumda, Sipariş Ver düğmesini, sepetteki ürün kıyafet kategorisine ait olduğunda "Siparişi Gönder" yazacak şekilde özelleştirdik. Kontrol etmek için ön uçtaki WooCommerce ödeme sayfanıza gidin ve kontrol edin.

4. Ödeme Ağ Geçidine Göre Düğme Metnini Değiştirin
Dönüşümlerinizi artırmak için Sipariş Ver düğmesini düzenlemek için yapabileceğiniz bir şey daha var. Müşterinin seçtiği ödeme ağ geçidine göre Sipariş Ver düğmesinin metnini değiştirebilirsiniz.
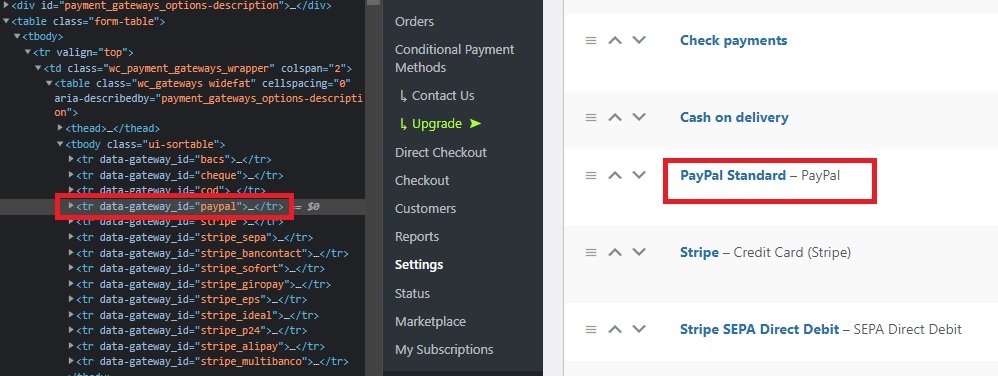
İlk adım, ödeme ağ geçidi kimliğini belirlemektir. Bunu Denetleme aracını kullanarak yapabilirsiniz. Kontrol panelinizde WooCommerce > Ayarlar'a gidin ve Ödemeler sekmesini açın. Eklediğiniz tüm ödeme ağ geçitleri burada görünecektir.
Ardından, Sipariş Ver düğmesini özelleştirmek istediğiniz ödeme ağ geçidine sağ tıklayın ve İncele'ye basın. Aşağıda gösterildiği gibi yandaki ekranda ödeme ağ geçidi kimliğini göreceksiniz.

Ödeme ağ geçidi kimliğini aldıktan sonra, theme functions.php dosyanıza aşağıdaki kodu ekleyin.
add_filter('woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway');
function ql_rename_place_order_button_payment_gateway( $ağ geçitleri ) {
if ( $ağ geçitleri['kod'] ) {
$gateways['cod']->order_button_text = 'Teslimatta Nakit Ödemeyi Onayla';
}
$ ağ geçitlerini döndür;
}Yukarıdaki kodda ödeme ağ geçidimiz olarak kapıda ödemeyi seçtik, bu nedenle müşteri bu seçeneği seçerse, Sipariş Ver düğmesi “ Teslimatta Nakdi Onayla ” olarak değişecektir.

Bu kadar! WooCommerce'de Sipariş Ver düğmesi metnini değiştirmeniz gereken çeşitli yollar bunlardır. Kodunuzu eklemeyi bitirdikten sonra tema işlevleri dosyasını güncellemeyi unutmayın.
Bonus: WooCommerce Ödeme Alanlarını Yeniden Sıralama
Yer siparişi düğmesini değiştirdiğinizde WooCommerce ödeme sayfasını özelleştirdiğiniz için, ödeme alanlarını yeniden sıralamaya da göz atabilirsiniz. Doğru alanları doğru sıra ile kullanmak, ödeme sürecinde müşterileriniz için her zaman büyük kolaylık sağlar. Bir bonus olarak, size bunu nasıl yapacağınızı da göstereceğiz.
Bir eklenti kullanarak ödeme alanlarını kolayca yeniden sıralayabilirsiniz. Öyleyse, bir tane yükleyerek ve etkinleştirerek başlayalım.
Bu gösteri için, WooComerce için Checkout Manager eklentisini kullanacağız. Ödeme sayfanızı tamamen özelleştirmenizi sağlayan ücretsiz ve kullanımı kolay bir eklentidir.

1. Eklentiyi Kurun ve Etkinleştirin
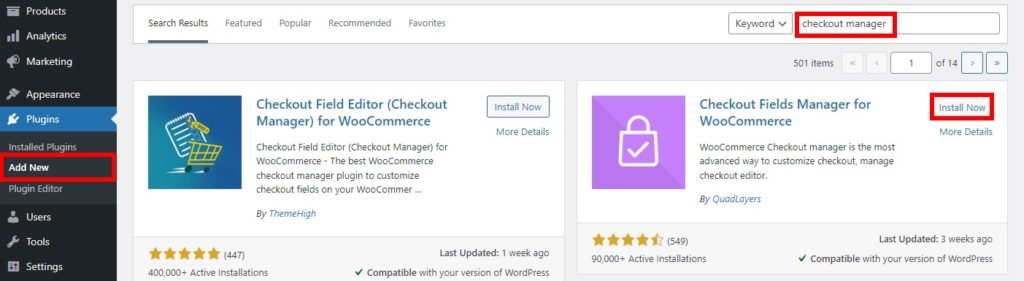
İlk olarak, WordPress kontrol panelinizden Eklentiler > Yeni Ekle'ye gidin ve eklentinin anahtar kelimelerini arayın. Eklentiyi arama sonuçlarında bulduktan sonra, eklentiyi yüklemek için Şimdi Yükle'ye tıklayın.

Kurulum birkaç dakika sürecektir. Kurulum tamamlanır tamamlanmaz eklentiyi etkinleştirin .
İsterseniz eklentiyi manuel olarak da yükleyebilir ve kurabilirsiniz. Lütfen eklenti hakkında daha fazla bilgi için manuel olarak nasıl kurulacağına dair ayrıntılı kılavuzumuza bakın.
2. Ödeme Alanlarını Eklenti Seçeneklerinden Yeniden Sıralayın
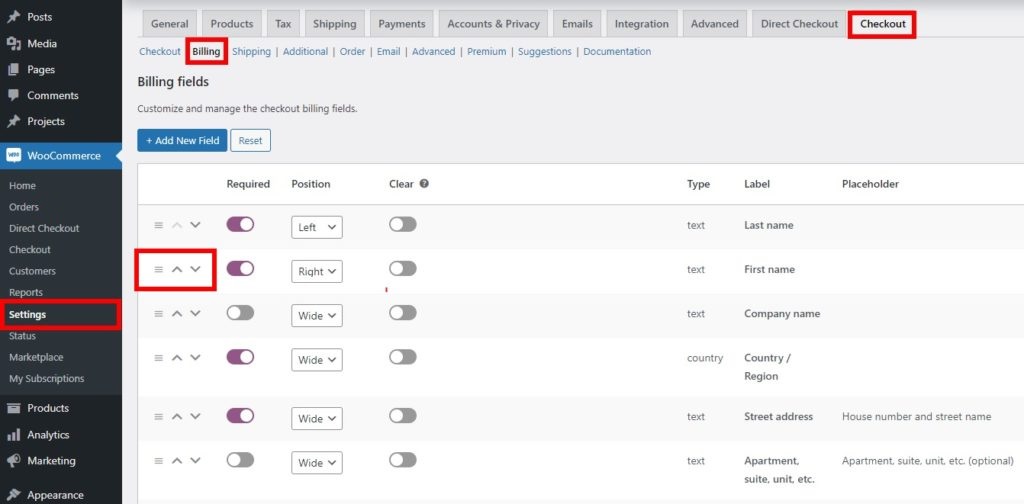
Eklenti etkinleştirilir etkinleştirilmez, WordPress panonuzdan WooCommerce > Ayarlar'a gidin ve Ödeme sekmesini açın.
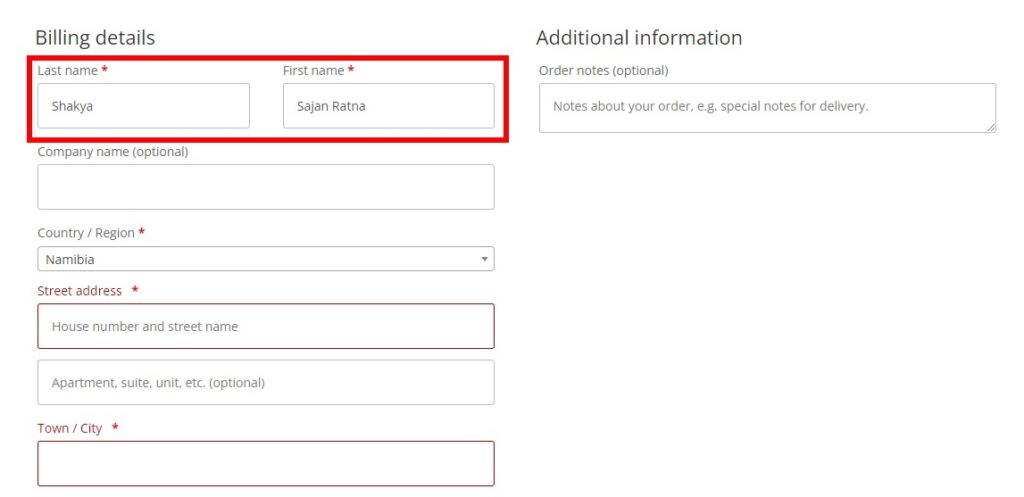
Şimdi Faturalandırma seçeneğine tıklayın ve ödeme sayfanızın tüm faturalandırma alanları karşınıza çıkacaktır. Bunları yeniden sıralamak için yukarı ve aşağı okları kullanabilirsiniz. Ek olarak, ödeme alanlarını sürüklemek ve yeniden sıralamak için yatay çizgileri bile kullanabilirsiniz.

Ayrıca, bu alanları ekranın soluna veya sağına yerleştirerek ödeme sayfasında farklı konumlarda da hizalayabilirsiniz. Ancak tarlalar geniş bir alana da sahip olabilir ve her iki tarafı da kapsayabilir.
Ödeme alanları siparişinizde gerekli tüm değişiklikleri yaptıktan sonra Değişiklikleri Kaydet 'e tıklayın. Ödeme sayfanızı önizlediğinizde, tüm alanların buna göre yeniden sıralandığını görebileceksiniz.

WooCommerce'deki yer siparişi düğmesini değiştirmeye benzer şekilde tema işlevleri dosyanıza kodlar ekleyerek ödeme alanlarını yeniden sıralayabilirsiniz. Bununla ilgili herhangi bir yardıma ihtiyacınız olursa, ödeme alanlarının nasıl yeniden sıralanacağına ilişkin kılavuzumuzu gözden geçirmekten çekinmeyin.
Çözüm
Sonuç olarak, sipariş ver düğmesini düzenlemek, düğmeleri daha bağlamsal hale getirmenin ve sitenizde daha iyi bir alışveriş deneyimi sağlamanın çok etkili bir yoludur.
Bu kılavuzda, WooCommerce'de sipariş ver düğmesini değiştirmenin farklı yollarını gösterdik. Functions.php dosyanıza bazı parçacıklar ekleyerek, düğme metnini statik metinle özelleştirebilir ve ürün kimliğine, kategoriye ve ödeme ağ geçidine göre koşullu koşullar ekleyebilirsiniz.
Ayrıca, ödeme sayfanızdaki faturalandırma ve gönderim alanlarını düzenlemenize yardımcı olmak için WooCommerce'deki ödeme alanlarını kolayca yeniden sıralamanıza yardımcı olacak bir bonus bölümü ekledik.
WooCommerce mağazanızdaki Sipariş Ver düğmesini düzenlediniz mi? Hangi değişiklikleri uyguladınız? Aşağıdaki yorumlarda bize bildirin.
Dönüşümlerinizi artırmak istiyorsanız şu kılavuzlara göz atın:
- WooCommerce Ödeme Alanları nasıl düzenlenir
- WooCommerce'de Ödeme Metnine Devam Et'i değiştirin
- WooCommerce Ödeme Hata Mesajları Nasıl Değiştirilir
