WooCommerce'de Ödeme Metnine Devam Et Nasıl Değiştirilir
Yayınlanan: 2021-11-20WooCommerce mağazanızdaki ödemeye devam etme metnini değiştirmenin kolay bir yolunu mu arıyorsunuz? Doğru yere geldiniz. Bu kılavuzda, size bunu yapmanın farklı yöntemlerini göstereceğiz.
Birçok site sahibi, mağaza sayfasını ve ürün sayfalarını kişiselleştirir, ödeme sayfalarını düzenler ve tüm sitelerinin optimize edildiğini düşünür. Ancak, dönüşüm oranlarınızı artırmanıza ve mağazanızı iyileştirmenize yardımcı olacak değiştirebileceğiniz başka birçok ayrıntı vardır. Sepete Ekle mesajını nasıl değiştireceğimizi zaten gördük ve bugün size WooCommerce'de Ödemeye Devam Et metnini nasıl değiştireceğinizi göstereceğiz .
Bunu yapmak için farklı yöntemlere geçmeden önce, Ödemeye devam et metninin ne olduğunu ve neden özelleştirmeniz gerektiğini daha iyi anlayalım.
Ödemeye devam et metni nedir?
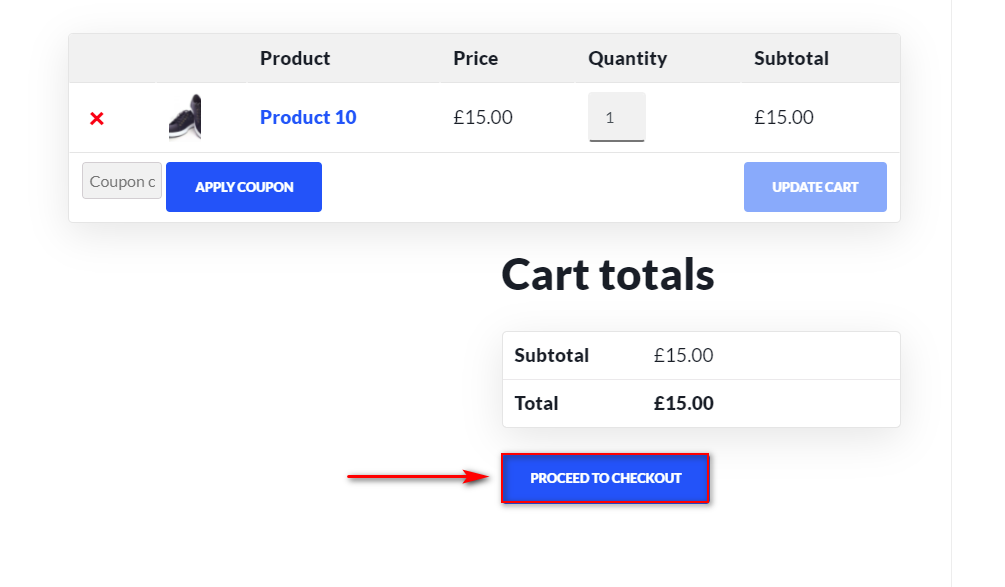
Varsayılan olarak, ödeme düğmesi, Ödemeye Devam Et metnini içerir:

Bu metin, WooCommerce'in şablon dosyalarında varsayılan olarak ayarlanır ve çoğu mağaza sahibi bunu değiştirmek için zaman ayırmaz. Ancak bunun satışı kapatmak için çok önemli bir adım olduğunu göz önünde bulundurarak, mümkün olduğunca optimize etmelisiniz. İyi haber şu ki, bu metni daha anlamlı ve mağaza tasarımınıza daha uygun hale getirmek için kolayca özelleştirebilirsiniz.
Örneğin, bu metni “Hizmetimize şimdi katılın!” olarak değiştirebilirsiniz. veya daha basit bir ödeme akışı için "Ödeme buradan". Ödeme deneyiminizi iyileştirmek için attığınız tüm küçük adımlar, web sitenizin dönüşüm oranını artırmak için toplanabilir.
Çoğu mağaza sahibi, WooCommerce şablon dosyalarını düzenlemeyi gerektirdiğinden, ödemeye devam etme metnini özelleştirmek için zaman ayırmaz. Bazı kullanıcılar, özellikle yeni başlayanlar için bu zor veya riskli görünüyor. Ancak, olması gerekmiyor. Aşağıdaki bölümde, Becerilerinize en uygun olanı takip edebilmeniz için Ödemeye Devam Et metnini kodlu ve kodsuz değiştirmenin farklı yöntemlerini göstereceğiz.
WooCommerce'de Ödeme Metnine Devam Et Nasıl Değiştirilir
Ödemeye Devam Et metnini düzenlemenin iki ana yöntemi vardır:
- programatik olarak
- Eklentiler ile
Her ikisine de daha yakından bakalım.
1) Bir Tema İşlevini Kullanarak Ödemeye Devam Et Metni Nasıl Değiştirilir
Functions.php dosyasına özel bir işlev ekleyerek WooCommerce'deki ödeme metnini özelleştirmenin programlı yöntemiyle başlayalım.
İşlem oldukça basittir ve tek yapmanız gereken function.php dosyanıza küçük bir kod komut dosyası yapıştırmak. Başlamadan önce sitenizi yedeklemenizi ve bir alt tema kullanmanızı öneririz. Bir alt tema ile daha güvenli olmanın yanı sıra, temanızı güncellerseniz, yeni tema dosyaları tarafından özelleştirmenizin üzerine yazılmamasını sağlarsınız. Bu nedenle sitenize bir alt tema yüklemek her zaman iyi bir uygulamadır.
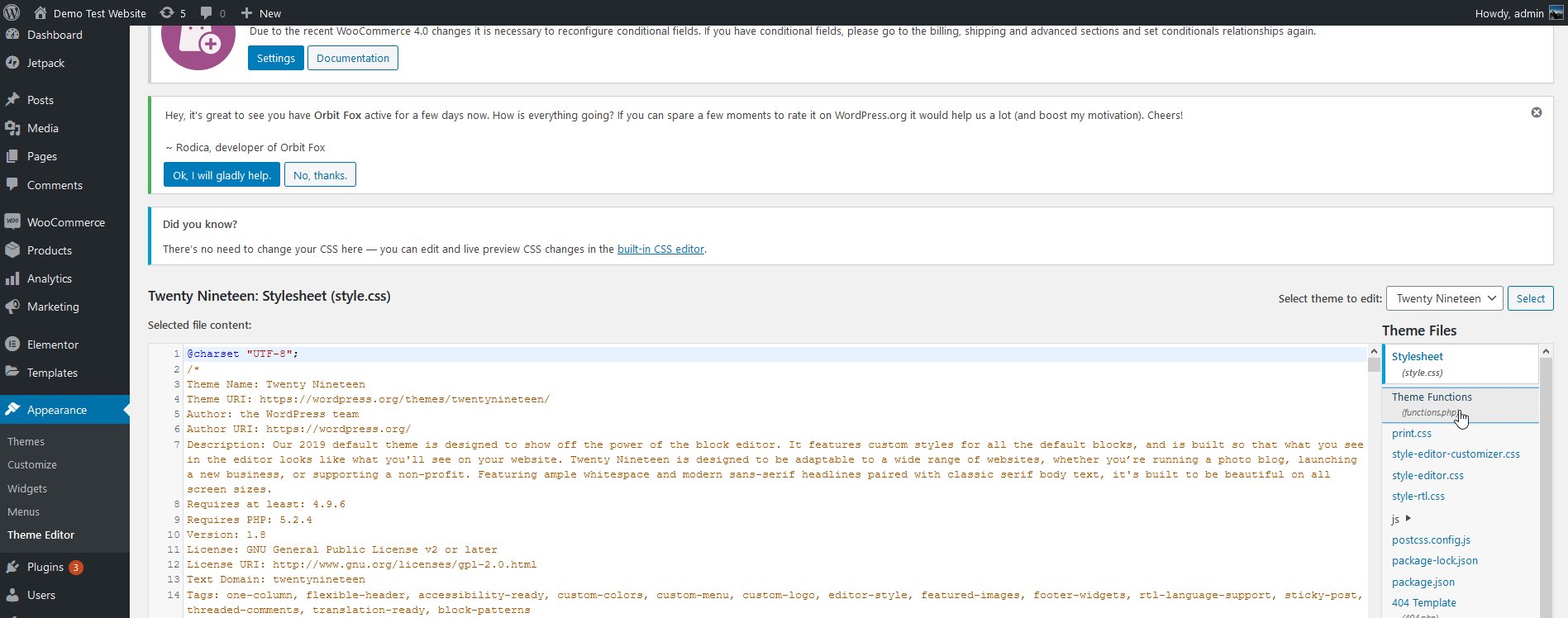
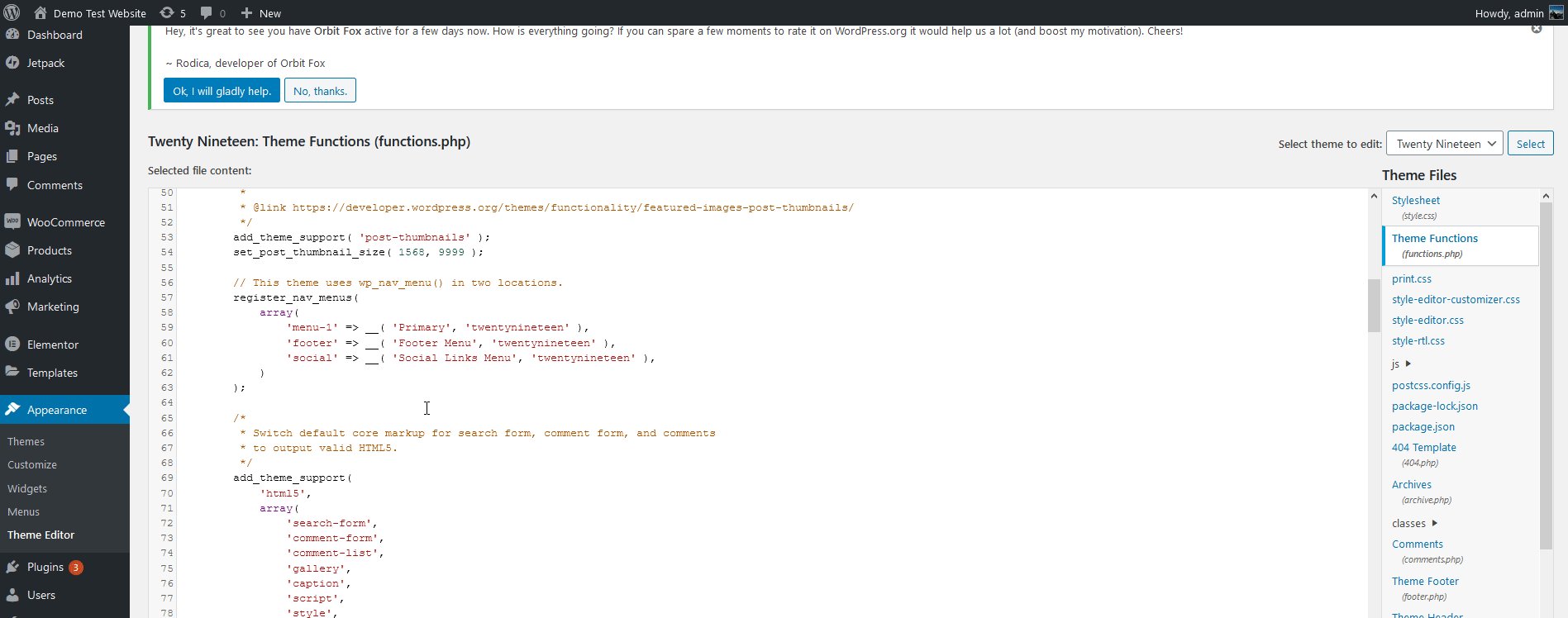
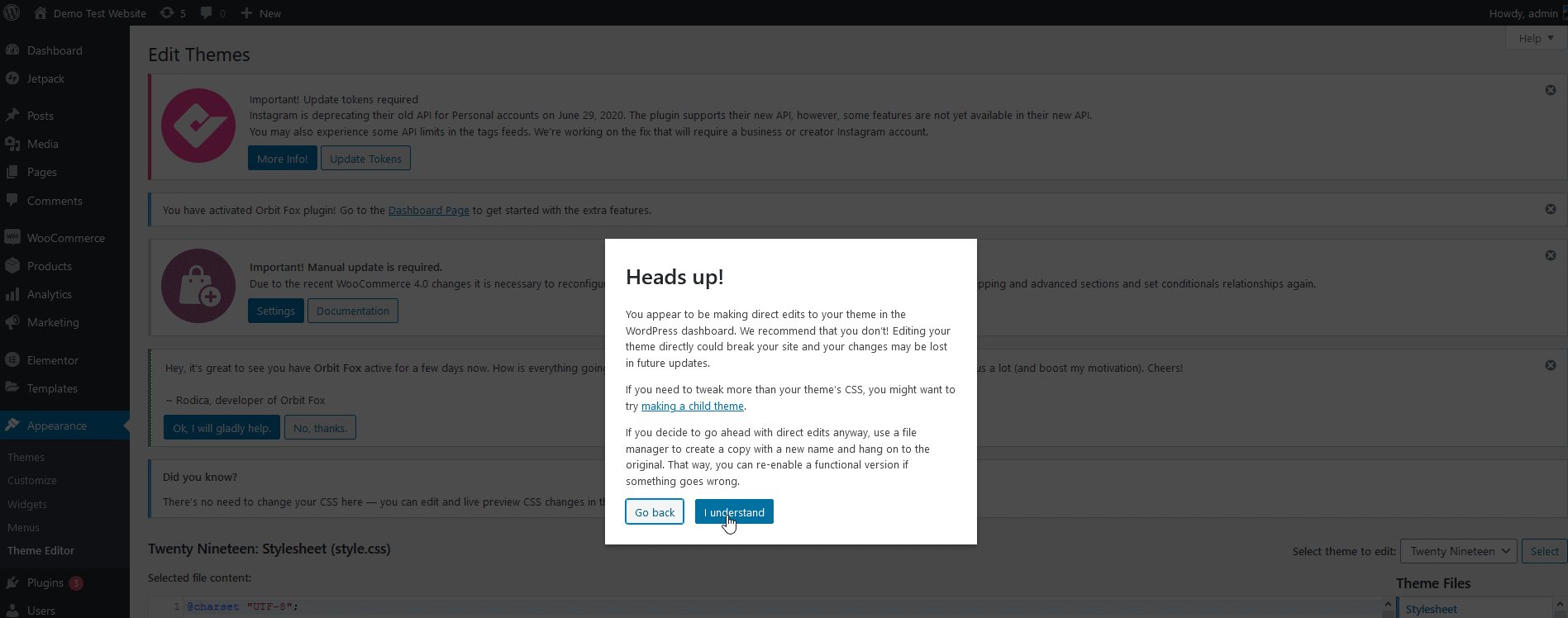
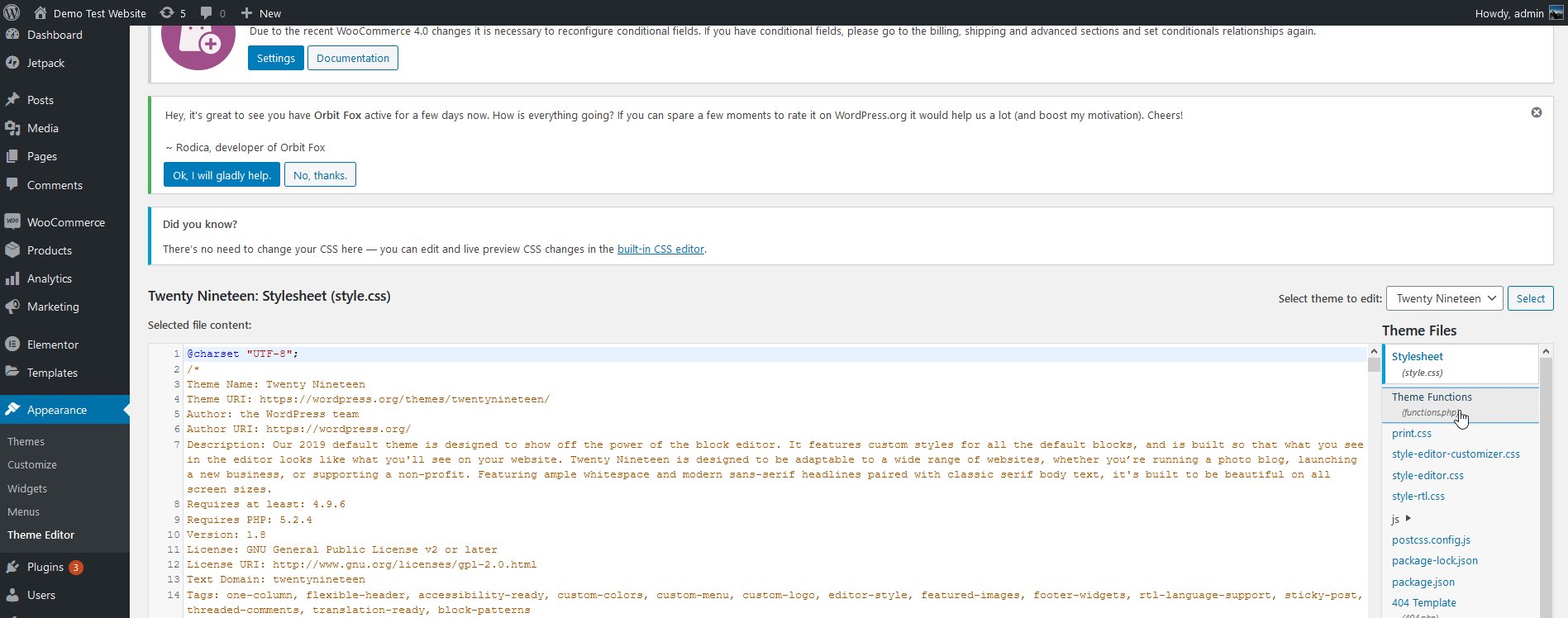
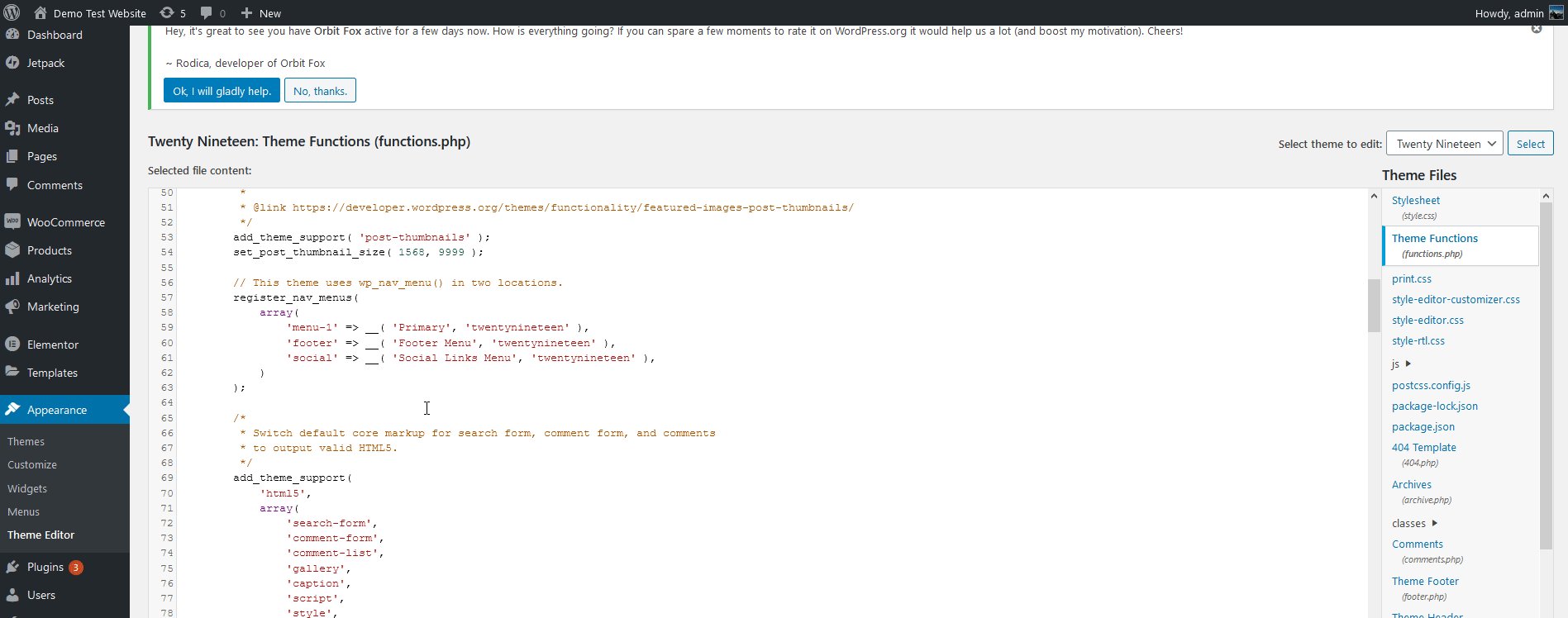
Bunu yaptıktan sonra, WP Yönetici Kontrol Panelinizi açın ve Görünüm > Tema düzenleyicisine gidin . Ardından, sağdaki tema dosyaları kenar çubuğundaki Tema İşlevleri veya işlevler.php'ye tıklayın.

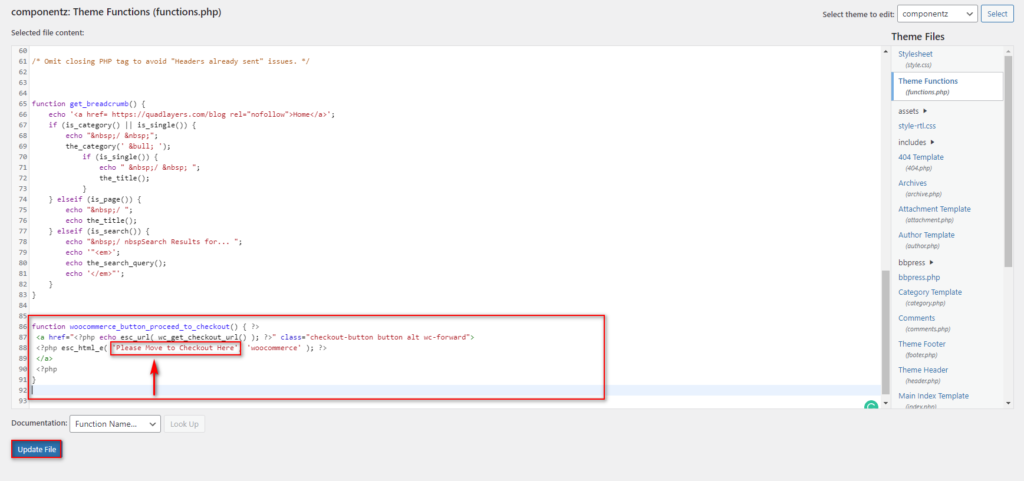
Şimdi, aşağıdaki kod parçacığını yapıştırmak için düzenleyiciyi kullanın. Kod, ödeme metnini değiştirecek özel bir işlev oluşturacaktır. Kodun Checkout-Text-Here bölümünü istediğiniz herhangi bir şeyle değiştirmeniz yeterlidir.
işlev quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="checkout-button button alt wc-ileri">
<?php esc_html_e( 'Ödeme-Metni-Buradan', 'woocommerce' ); ?>
</a>
<?php
}Örneğin, aşağıdaki komut dosyasında "Lütfen Ödemeyi Buraya Taşıyın" metnini kullanacağız, bu nedenle komut dosyası şöyle olacaktır:
işlev quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="checkout-button button alt wc-ileri">
<?php esc_html_e( 'Lütfen Buradan Ödemeye Geçin', 'woocommerce'); ?>
</a>
<?php
}Kodu, istediğiniz metni eklemek için ayarlayın, alt temanızın function.php dosyasına yapıştırın ve ardından işlemi tamamlamak için Dosyayı Güncelle'ye tıklayın.

İşlev, WooCommerce Ödemeye Devam Et düğmesinin metnini değiştirir, böylece hangi temayı kullanırsanız kullanın veya etkinleştirmiş olabileceğiniz ek işlev komut dosyaları ne olursa olsun çalışması gerekir.

Ancak, hala çekirdek dosyaları düzenlemekte kendinizi rahat hissetmiyorsanız, bunun yerine özel bir eklenti kullanabilirsiniz.
2) Eklentileri Kullanarak Ödemeye Devam Et Metni Nasıl Değiştirilir
Ödemeye devam et metnini özelleştirmenin başka bir alternatifi, özel bir eklenti kullanmaktır. Bu gösteri için, ödeme metnini birkaç tıklamayla düzenlemeyi çok kolaylaştıran , Ödeme Metnine Devam Etmeyi Değiştir adlı basit bir araç kullanacağız.
Bu ücretsiz bir eklentidir, bu nedenle metni değiştirmek için kod kullanmak istemeyen veya Teste Geçme metnini sık sık test ve özelleştirme amacıyla değiştirmek isteyenler için mükemmel bir seçenektir.
Eklentiyi Yükleme ve Etkinleştirme
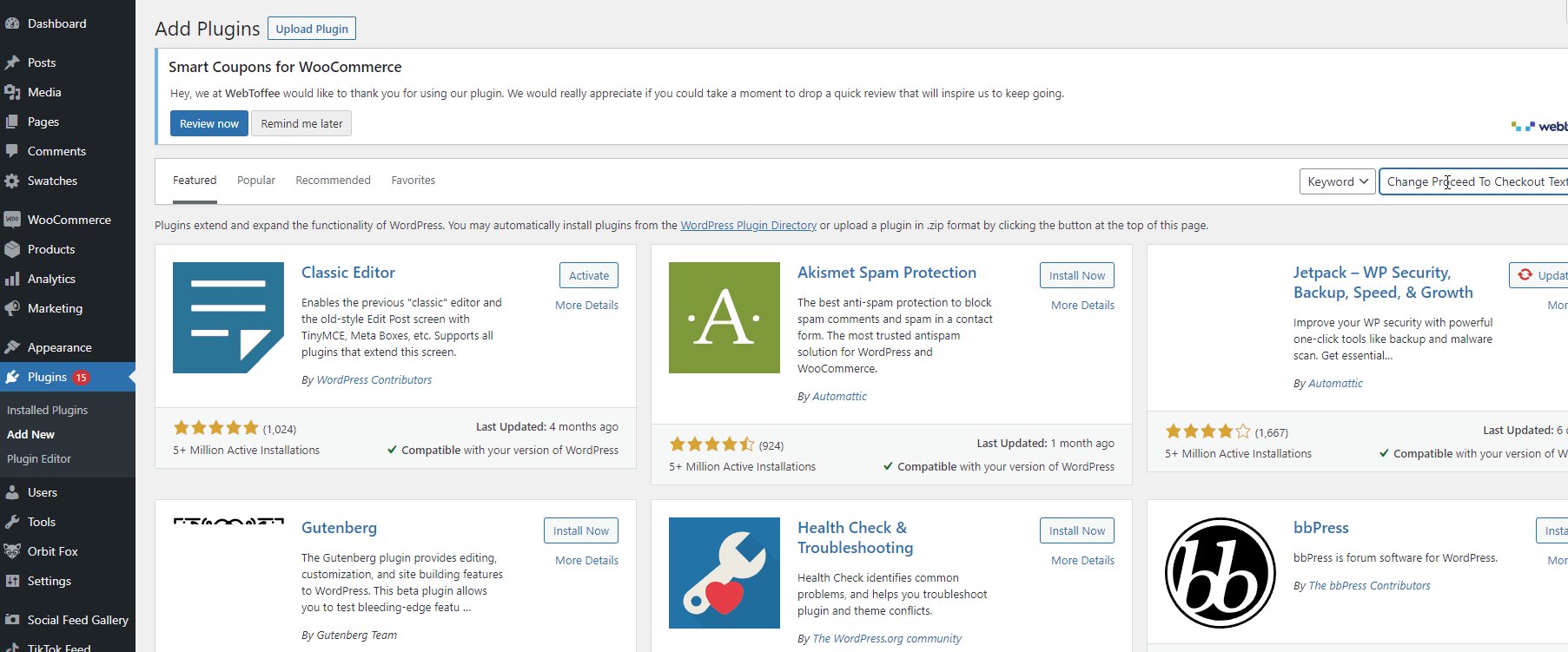
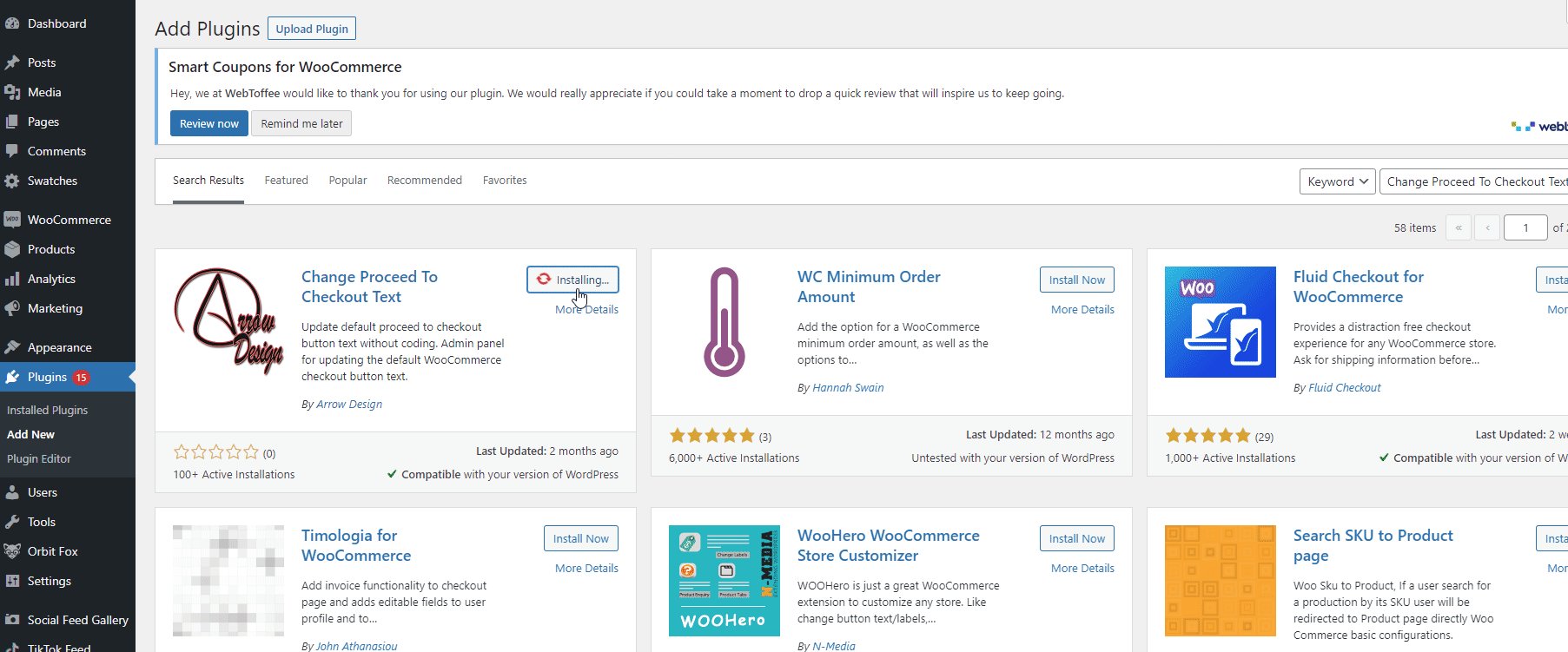
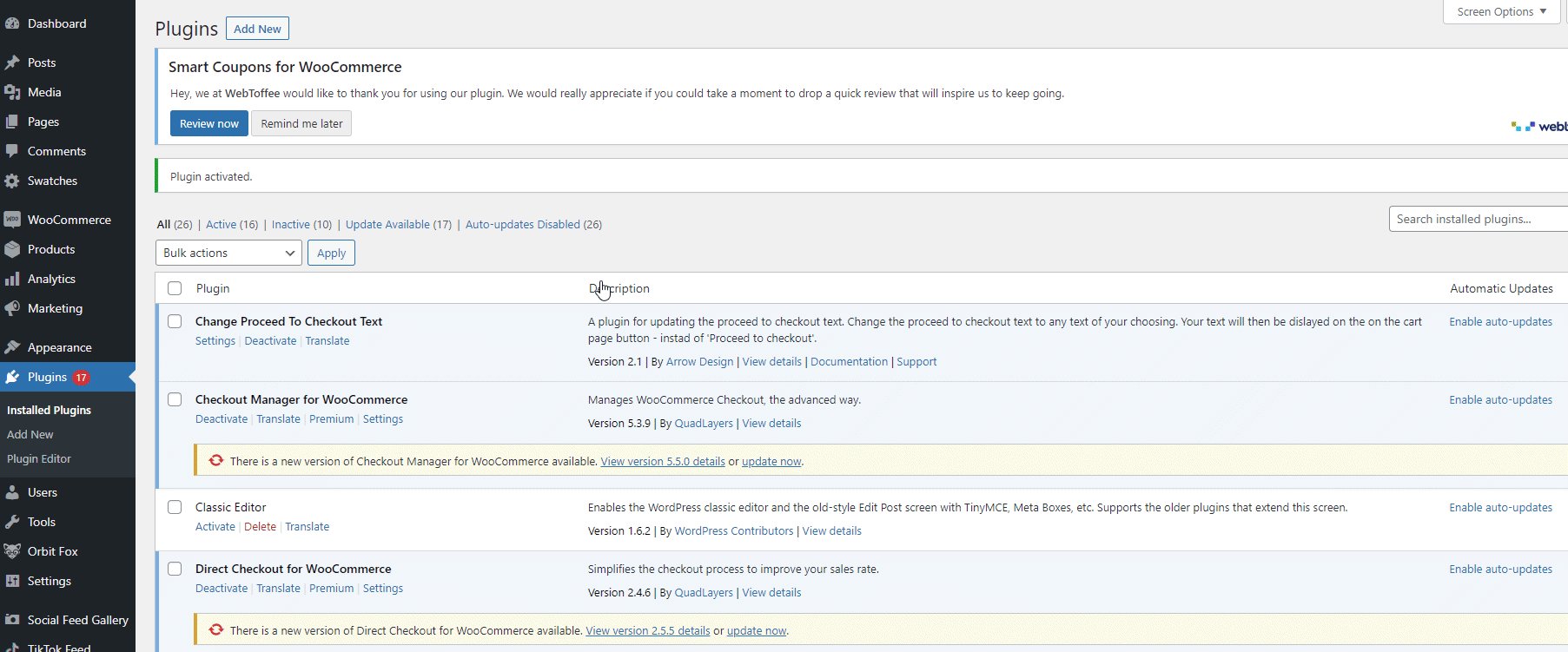
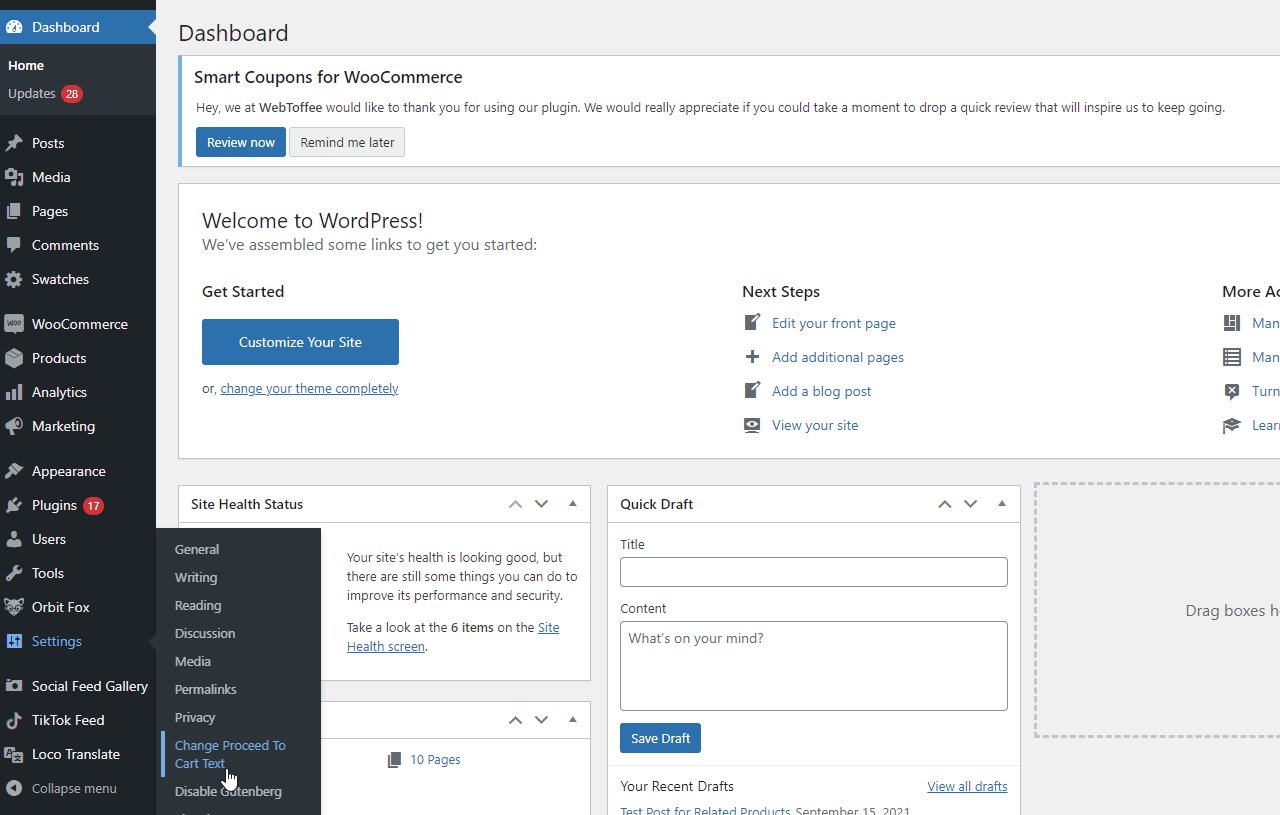
Eklentiyi yüklemek için WP Yönetici Panonuzunuzu açın ve Eklentiler > Yeni Ekle'ye gidin. Change Proceed to Checkout Text'i aramak için sağ üstteki arama çubuğunu kullanın, eklenti sekmesinde Install'a tıklayın ve ardından Activate'e basın.

Ödemeye Devam Et Metnini Değiştirmek İçin Eklentiyi Kullanma
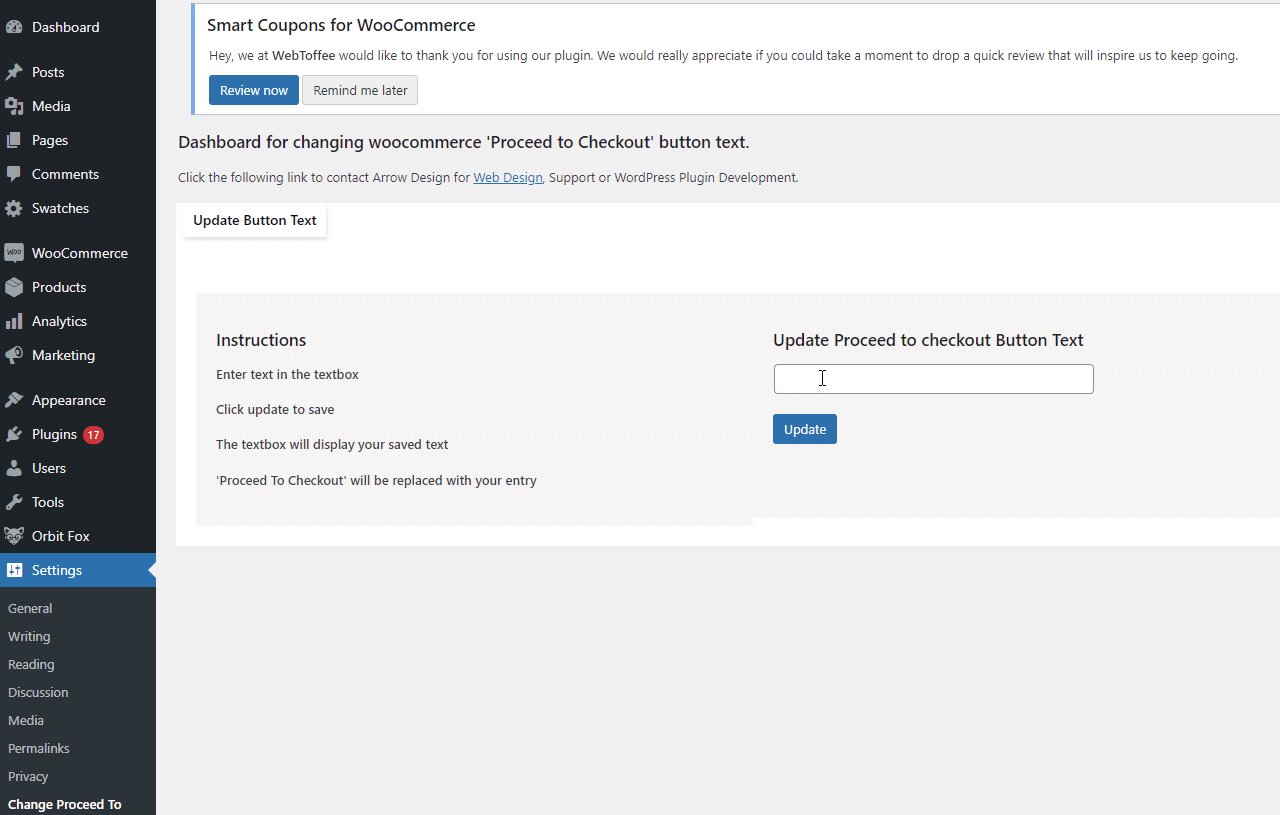
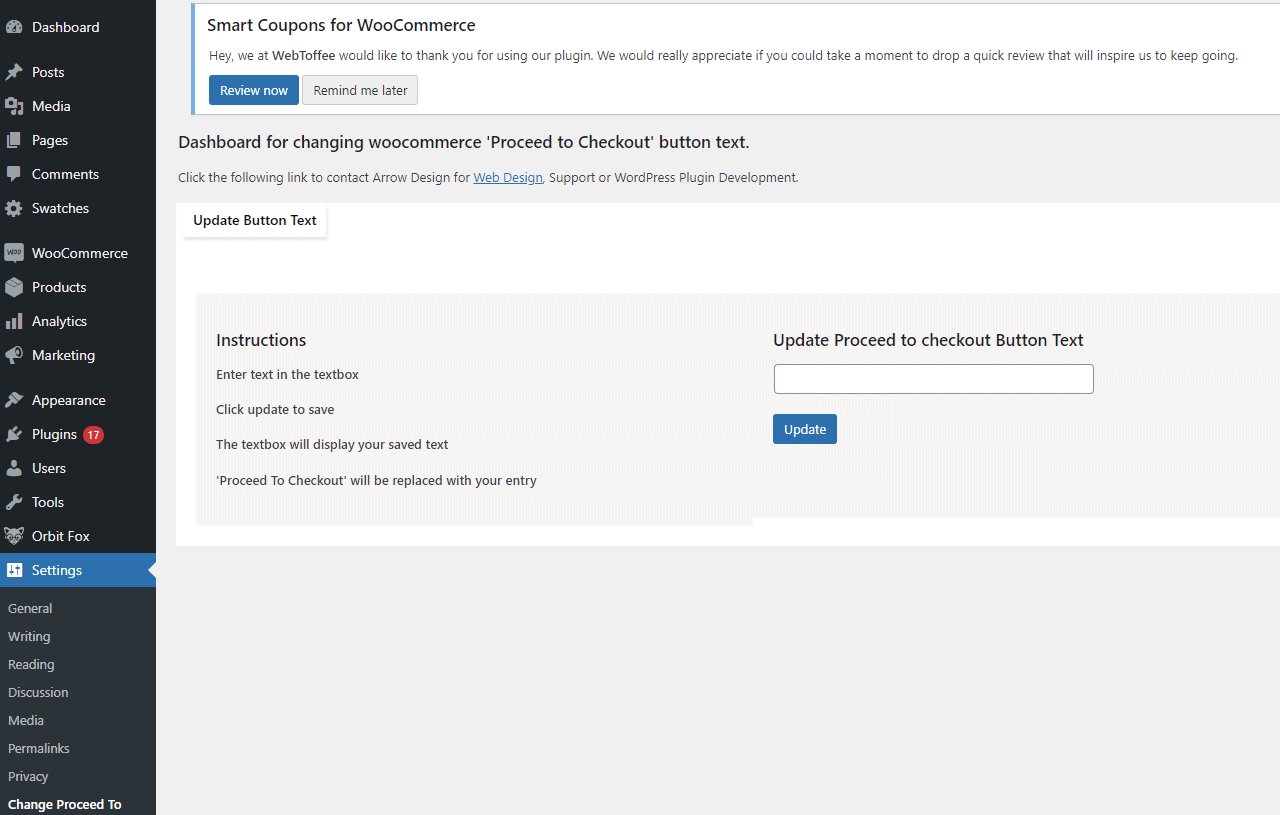
Eklentiyi kullanmak için Ayarlar > Ödemeye Devam Et metnini değiştir'e gidin.


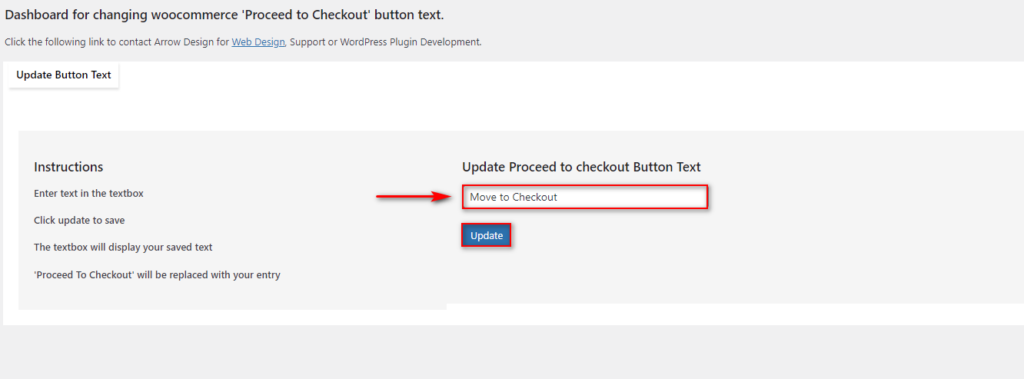
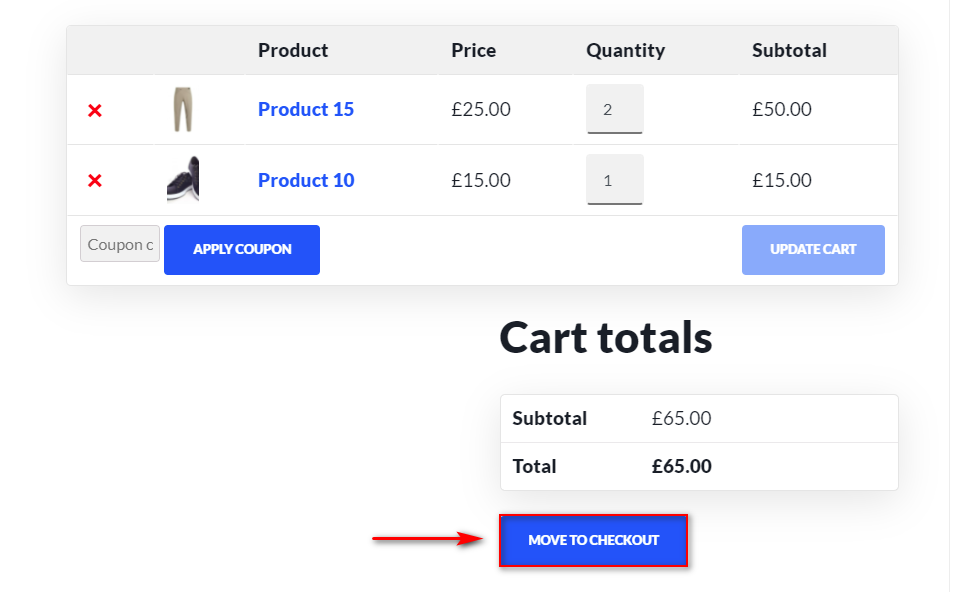
Ödeme metnini değiştirmek için tek yapmanız gereken ilgili alana yeni ödeme düğmesi metnini yazmaktır. Metni Checkout'a Taşı olarak değiştirmek istediğimizi varsayalım. Ardından, Güncelle'ye basın ve ödemeye devam et metin alanına yaptığınız değişiklik kaydedilecektir.

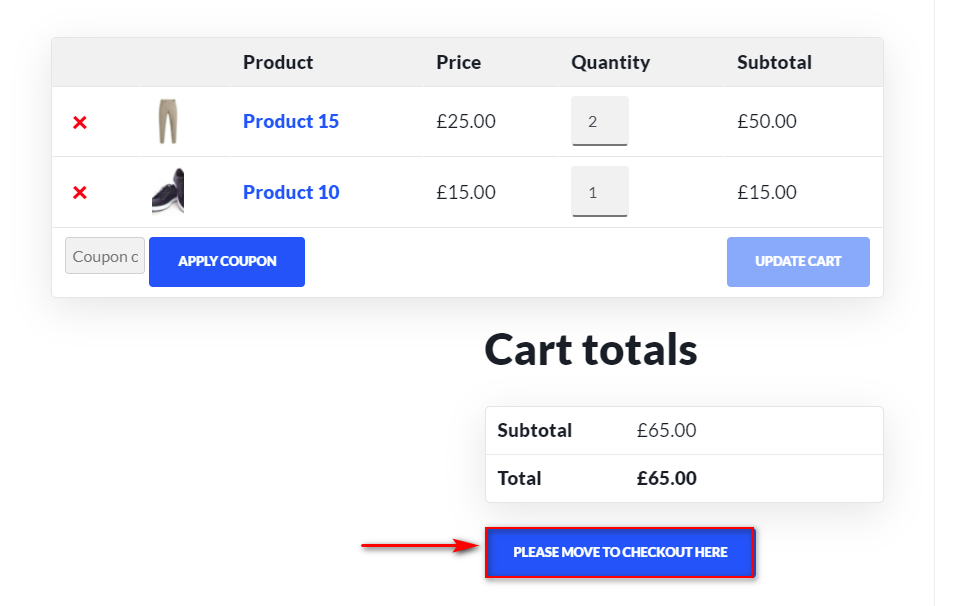
Şimdi ön ucu kontrol edin ve sonucu aşağıda gösterildiği gibi göreceksiniz:

Bu sayede farklı metinleri kolayca deneyebilir ve hangisinin daha iyi dönüşüm oranlarına sahip olduğunu görebilirsiniz.
Bonus: Sepete Eklendi Mesajı Nasıl Değiştirilir
Ödemeye Devam Et metnini özelleştirmenin yanı sıra, mağazanızdaki ödeme deneyimini geliştirmek için yapabileceğinizden çok daha fazlası var. Örneğin, önerilen başka bir uygulama, Sepete Ekle mesajlarını düzenlemektir. Ödeme deneyiminizi geliştirmek için ne kadar çok adım atarsanız, o kadar iyi sonuçlar alırsınız, bu nedenle hiçbir şeyi şansa bırakmamak iyi bir fikirdir.
"Sepete Eklendi" mesajını nasıl özelleştirebileceğinize bir göz atalım.

Basit Bir Sepete Eklendi Mesajı Ekleme ve Sepete Eklendi Mesajını Özelleştirme
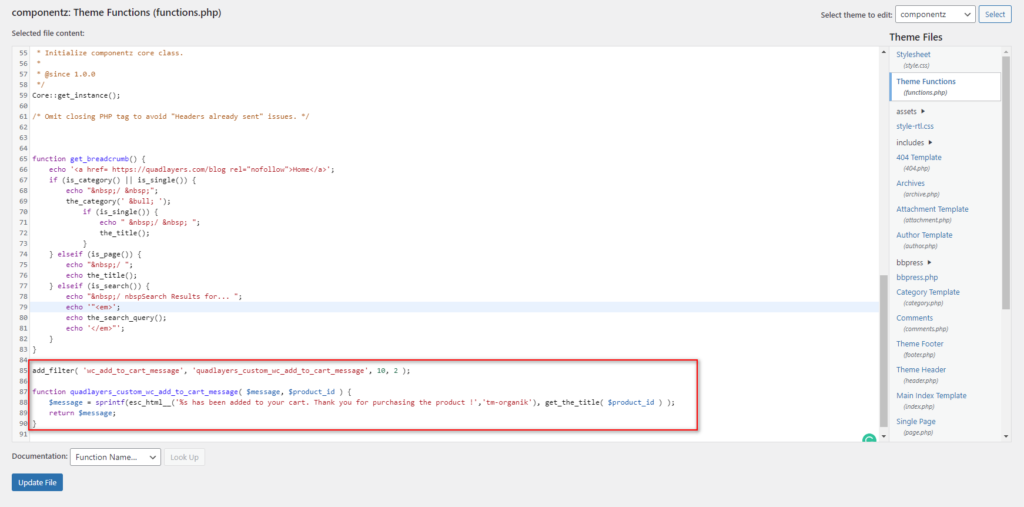
Sepete Eklendi mesajınızı basit bir özel metinle değiştirmek için function.php dosyasına bir kod parçacığı ekleyebilirsiniz. Bunu yapmak için WordPress Panonuzdaki Görünüm > Tema Düzenleyici'ye gidin . Ardından, sağ kenar çubuğundaki functions.php veya Tema işlevlerine tıklayarak functions.php dosyasını açın.

Şimdi, kodun $message= ' ' bölümünde Sepete Eklendi mesajını özelleştirmek için düzenleyiciye aşağıdaki betiği ekleyebilirsiniz. Aşağıdaki komut dosyasında, mesaj "Ürününüz sepete eklendi. Bizden alışveriş yaptığınız için teşekkür ederiz!" .
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
function quadlayers_custom_add_to_cart_message() {
$message = 'Ürününüz sepete eklendi. Bizden alışveriş yaptığınız için teşekkür ederiz!' ;
$mesajını döndür;
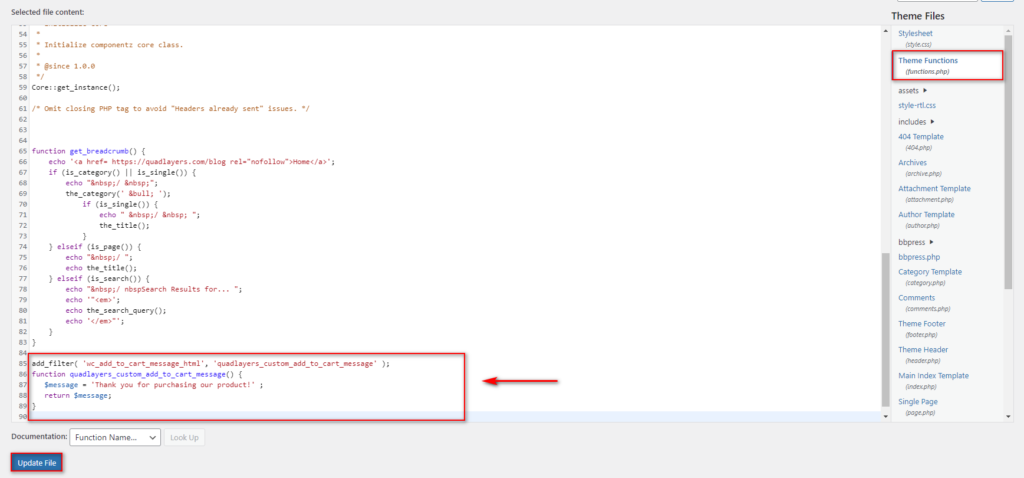
}" Ürünümüzü satın aldığınız için teşekkür ederiz" gibi bir şeyle değiştirmek istediğinizi varsayalım. Bu durumda, bu betiği kullanacaksınız:
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
function quadlayers_custom_add_to_cart_message() {
$message = 'Ürünümüzü satın aldığınız için teşekkür ederiz!' ;
$mesajını döndür;
} 
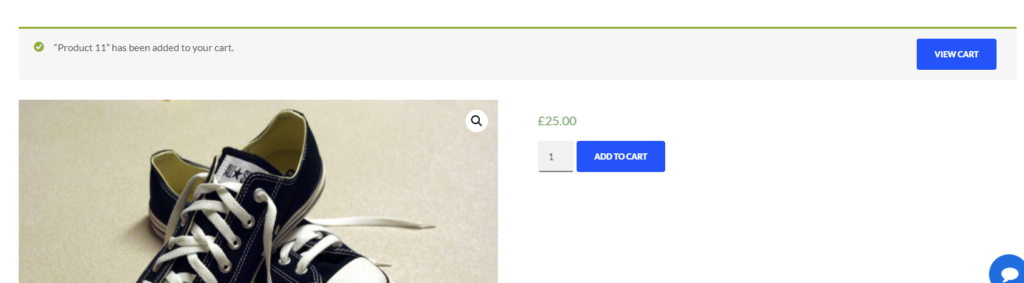
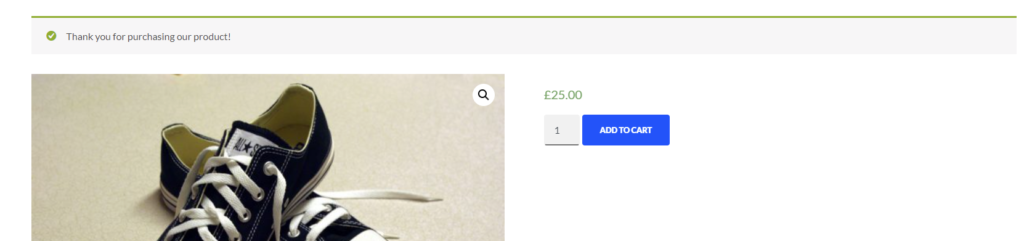
Ön ucu kontrol ederseniz, mesaj şöyle görünecektir:

Sepete Eklendi Mesajını Özelleştirme
Alternatif olarak, mesajı kişiselleştirebilir ve müşterinizin sepete eklemiş olduğu ürünün adını ekleyebilirsiniz. Bunu yapmak için bu komut dosyasını kullanın:
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message($message, $product_id ) {
$message = sprintf(esc_html__('%s sepetinize eklendi. Ürünü satın aldığınız için teşekkür ederiz !','tm-organik'), get_the_title( $product_id ) );
$mesajını döndür;
} 
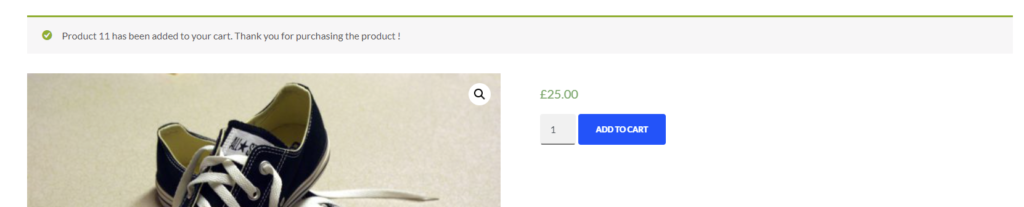
Dosyayı güncelle'ye basın, ön ucu kontrol edin ve şöyle bir şey görmelisiniz:

Bu, $message ifadesindeki mesajın özelleştirilmesini gerektirir. Bunlar sadece birkaç örnek ama yapabileceğiniz daha çok şey var. Bununla ilgili daha fazla bilgi edinmek için, Sepete ekle mesajlarının nasıl özelleştirileceğiyle ilgili kılavuzumuza bakın.
Alternatif olarak, Sepete ekle mesajını gizlemek veya kaldırmak istiyorsanız, bu kodu function.php'nize ekleyerek de yapabilirsiniz.
SImply bu komut dosyasına yapıştırın ve dosyayı güncelleyin ve yapmanız gerekenler!
add_filter('wc_add_to_cart_message_html', '__return_null');Çözüm
Özetle, ödemeye devam metni satın alma sürecinin çok önemli bir aşamasında görünür, bu nedenle onu özelleştirmek her zaman iyi bir fikirdir. Çoğu mağaza sahibi bunu görmezden gelir, bu nedenle bundan faydalanabilir ve rakiplerinizden sıyrılabilirsiniz.
Bu kılavuzda, WooCommerce'de ödemeye devam et metnini değiştirmek için size iki farklı yöntem gösterdik:
- Tema dosyalarınızda özel bir WooCommerce kancası ve bir işlev kullanarak
- Özel bir eklenti kullanarak
Her iki yöntem de işi halleder, bu yüzden sizin için en uygun olanı seçin. Biraz kodlama becerileriniz varsa, programatik yöntemi kullanabilirsiniz. Basit bir komut dosyası kullanarak metni hemen özelleştirebilirsiniz. Öte yandan, yeni başlayan biriyseniz ve tema dosyalarını düzenlemek konusunda kendinizi rahat hissetmiyorsanız, özel bir eklenti kullanmanızı öneririz. Bu demo için, birkaç tıklamayla farklı metinleri düzenlemenizi ve denemenizi sağlayan ücretsiz bir araç olan Change Proceed to Checkout Text'i kullandık.
Hangi yöntemi denediniz? Eklememiz gereken başka bir şey biliyor musunuz? Aşağıdaki yorumlarda bize bildirin!
Son olarak, çevrimiçi mağazanızın diğer bileşenlerini nasıl özelleştireceğiniz hakkında daha fazla bilgi edinmek istiyorsanız diğer kılavuzlara göz atın:
- WooCommerce'de Ek Bilgi Sekmesi Nasıl Kaldırılır
- WooCommerce şablonları nasıl özelleştirilir
- Hesabım sayfasını özelleştirme yöntemleri
