2024'te Yazı veya Sayfalardaki Metin Rengi Nasıl Değiştirilir?
Yayınlanan: 2024-04-29Bir siteyi çekici kılmak için metin önemli bir rol oynar. Metin sitenin görünümünü değiştirebilir.
Metin dediğimizde sadece metin değil, rengi ve stili de kastedilmektedir. Metnin görünümünü geliştirmek için yapılabilecek birden fazla özelleştirme olmasına rağmen.
Bu blogda yazılarda veya sayfalarda metin rengini değiştirmeye yönelik bazı yöntemler göreceğiz.
Başlayalım,
İçindekiler
Yazılar veya Sayfalardaki Metin Rengi Nasıl Değiştirilir?
Klasik Temadaki Metin Rengini Değiştirme
Klasik temalar artık günümüzde pek kullanılmıyor ancak eski kullanıcılar hala klasik temaları kullanıyor ve bu yöntem onlar için.
Burada Shop Mania Pro Temasını kullanacağız. Her tür çevrimiçi mağaza için mükemmel olan süper hızlı bir e-ticaret temasıdır.
Başlayalım,
Kontrol Panelinizi açın

Önce WordPress site kontrol panelinizi açın.
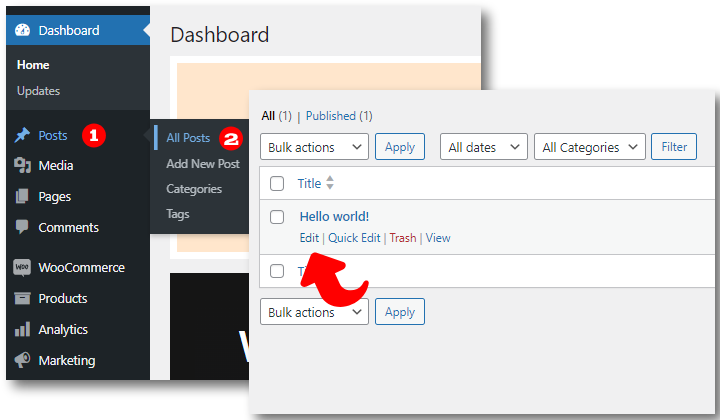
Adım 1) Gönderiler'e gidin ve bir gönderi açın

İmlecinizi Gönderilerin üzerine getirin ve Tüm Gönderiler'e tıklayın. Bu, sitenizin tüm sayfalarını açacaktır.
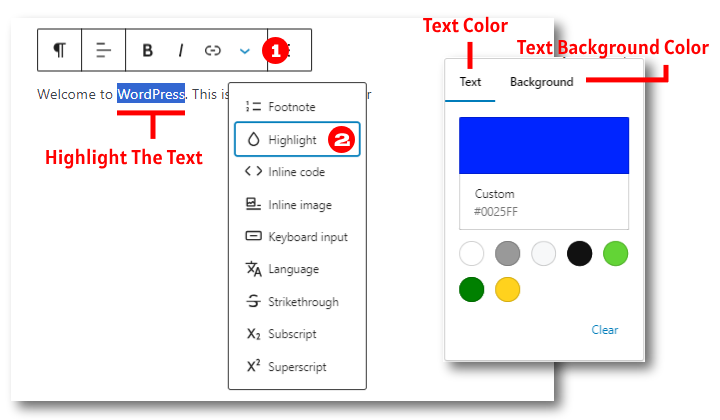
Adım 2) Metni vurgulayın > Ok'a tıklayın > Vurgu'ya tıklayın

Belirli bir kelimenin veya cümlenin rengini değiştirmek istiyorsanız bu benimsenir.
Rengini değiştirmek istediğiniz metni vurgulayın. Daha sonra aşağı doğru bakan açılır oka tıklayın, şimdi son adımda vurgulayın ve rengi seçin.
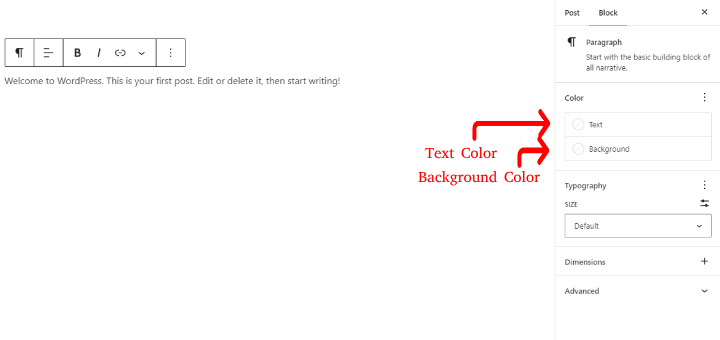
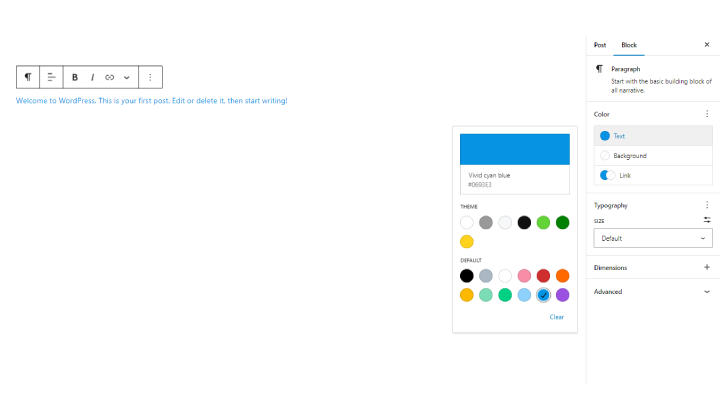
Adım 3) Blok'a ve ardından Renkler'e tıklayın

Paragrafın tamamını renklendirmek için Stiller'i açın ve renk bölümündeki metne tıklayın.
Adım 4) Herhangi bir rengi seçin

İstediğiniz kutudan rengi seçin.
Metin Rengini CSS ile Değiştirme
Doğru anlaşılırsa bu kolay bir yöntem olabilir. Ancak kasıtsız bir hatanın oluşmaması için bu yöntemin dikkatli bir şekilde yürütülmesi gerekir.
Burada Shop Mania temasını kullanıyoruz.
her adımı anlayalım.
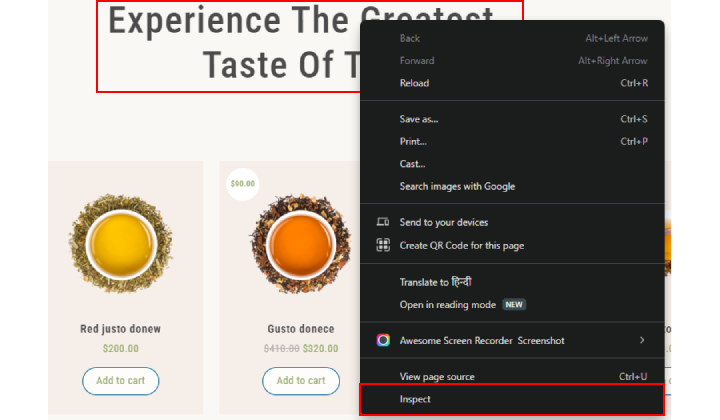
Adım 1) Rengini değiştirmek istediğiniz metni inceleyin

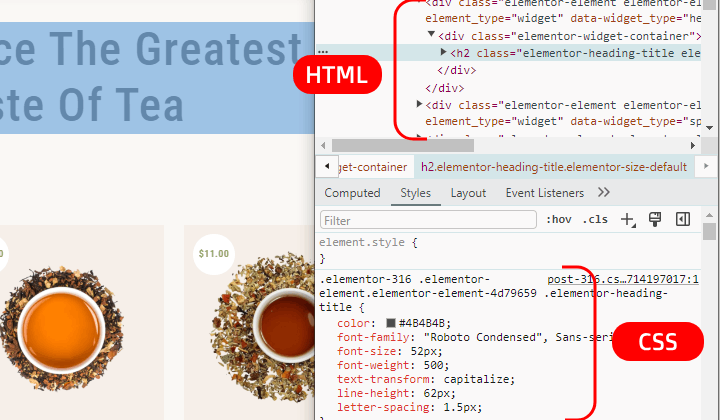
Öncelikle CSS'yi kopyalamak için metin bloğunu inceleyin. Daha sonra CSS'ye ihtiyacımız olacak.

Denetleme kutusunda gösterilen üst kısım HTML, alt kısım ise CSS'dir.
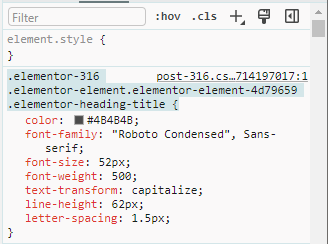
Adım 2) Metnin CSS'sini kopyalayın

Vurgulanan kısmı benim yaptığım gibi kopyalayın.
Adım 3) Özelleştir'e tıklayın

Şimdi Denetle kutusunu kapatın ve Özelleştir'e tıklayın.
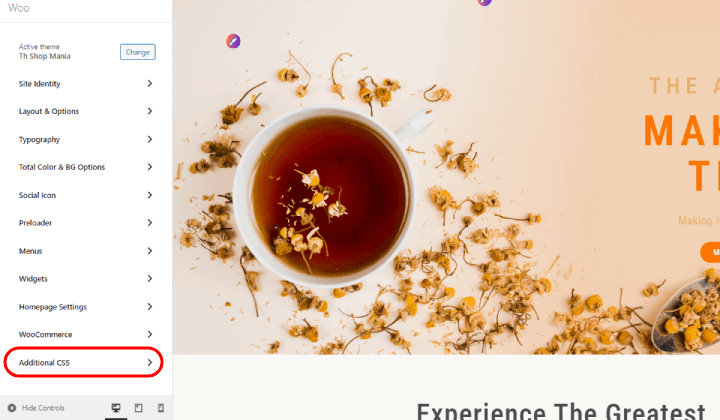
Adım 4) Ek CSS'ye gidin

Ek CSS'ye tıklayın. Bu, CSS'yi yazmak için bir kutu açacaktır.
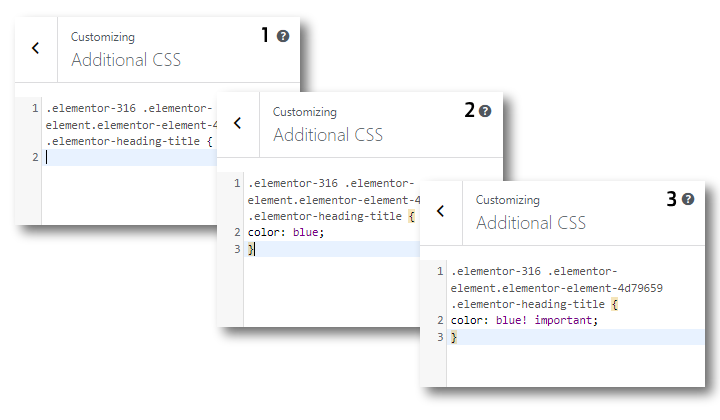
Adım 5) CSS'yi yapıştırın

CSS'yi resim 1'de gösterildiği gibi kutuya yapıştırın.
Şimdi CSS rengini yazın: mavi;
Ancak zaten yazılmış bir CSS olduğundan yayınlanmayabilir, bu yüzden onun yerine bunu yazmamız gerekiyor.
renk: mavi! önemli:
Sonuna Kıvrımlı Parantez '}' koymayı unutmayın.
Renk adını yazdığım yere ilgili rengin Hex kodunu kullanabilirsiniz.
Değişimi Görebilirsiniz

Bloğun renginin Mavi olarak değiştirildiğini görebilirsiniz.
Blok Teması'ndaki Metin Rengini Değiştirme
Bu yöntemde Vayu X temasını kullanacağız. Vayu X bir blok temasıdır ve her kategoride çarpıcı bir site oluşturabilecek kapasiteye sahiptir. Bu, bu temayı kullanarak her türlü siteyi oluşturabileceğiniz anlamına gelir.
Adımlara bakalım,
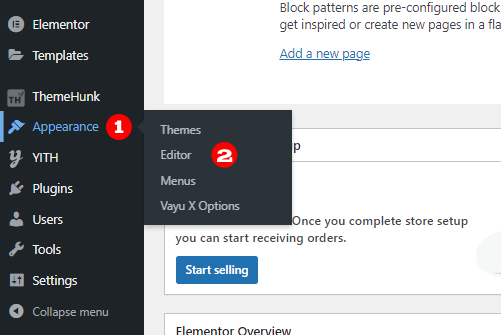
Adım 1) Görünüm'e gidin ve Düzenleyici'ye tıklayın

WordPress web sitenizin kontrol panelini açtıktan sonra Görünüm'e gidin ve Düzenleyici'ye tıklayın.

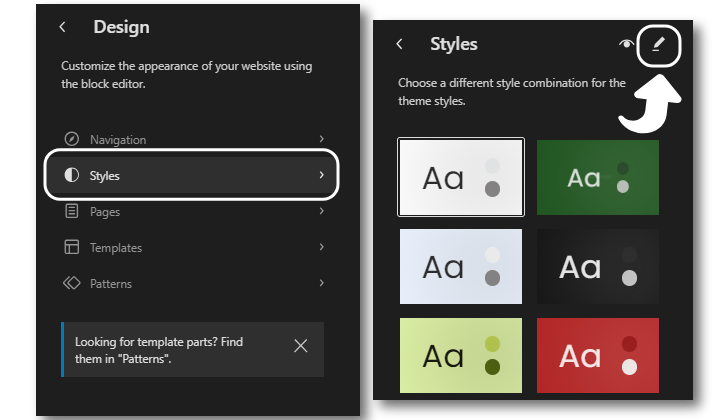
Adım 2) Stiller'e tıklayın > Kalem Simgesine tıklayın

Stillerde değişiklik yapmak istediğimiz için stillere tıklayın. Bir sonraki ekranda Kalem simgesine tıklayın.

Bu, siteyi düzenlemeye açacaktır.
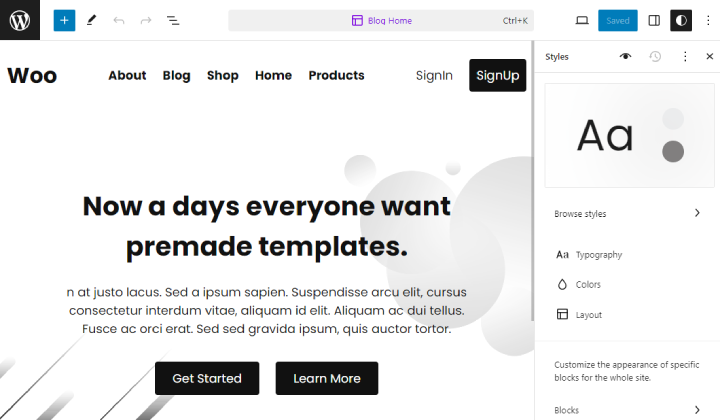
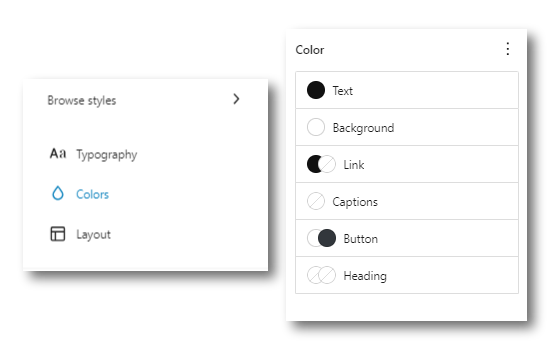
Adım 3) Renklere tıklayın

Sağ kenar çubuğundaki renklere tıklayın. Renklendirilecek farklı bölümler göreceksiniz.
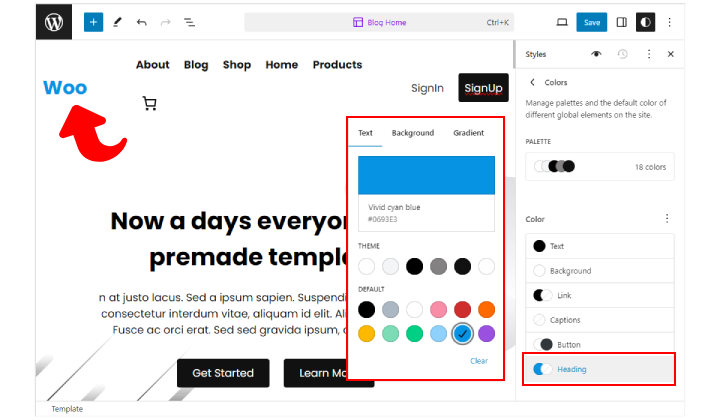
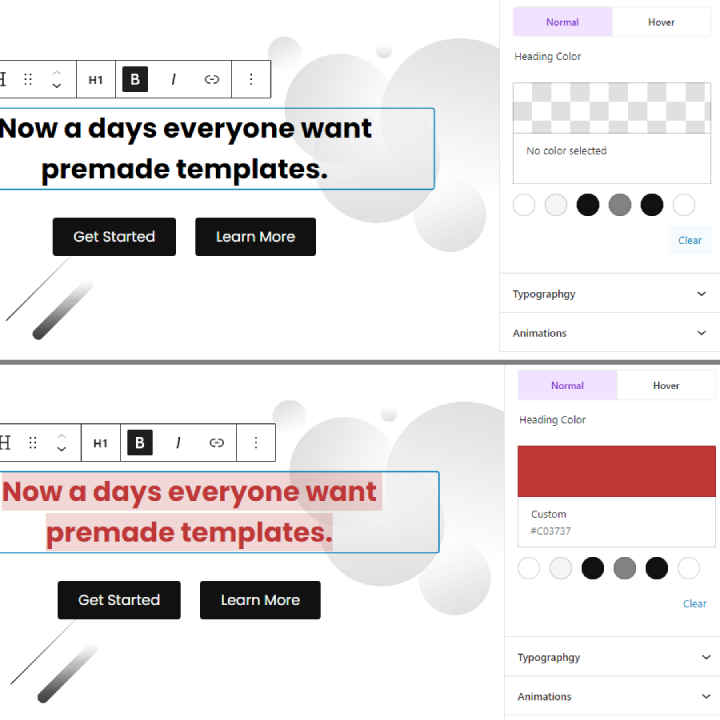
Adım 4) Metin Rengini Değiştirin

Renklendirmek istediğiniz bölümü seçin. Burada Başlık metnini renklendirdim.
Vayu Blocks Eklentisiyle Metin Rengini Değiştirme
Vayu Blocks, blokları kullanarak bir web sitesi oluşturmak için kullanılan bir WordPress'tir. Çok sayıda özelleştirme seçeneği sunduğundan sitenin görünümünü geliştirirken büyük yardım sağlar.
Başlayalım,
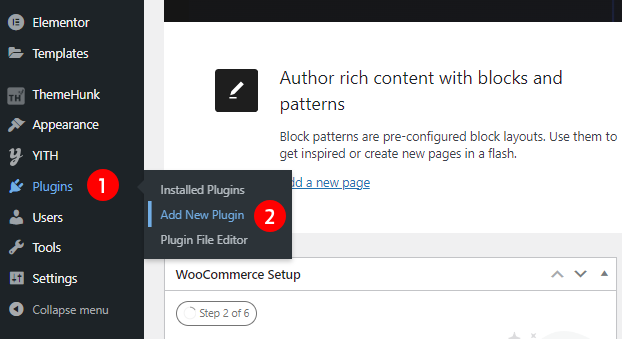
Adım 1) Yeni Eklenti Ekle'ye tıklayın

Öncelikle Vayu bloklarını kurmamız gerekiyor. Bu yüzden Eklentiler'e gidin ve Yeni Eklenti Ekle'ye tıklayın.
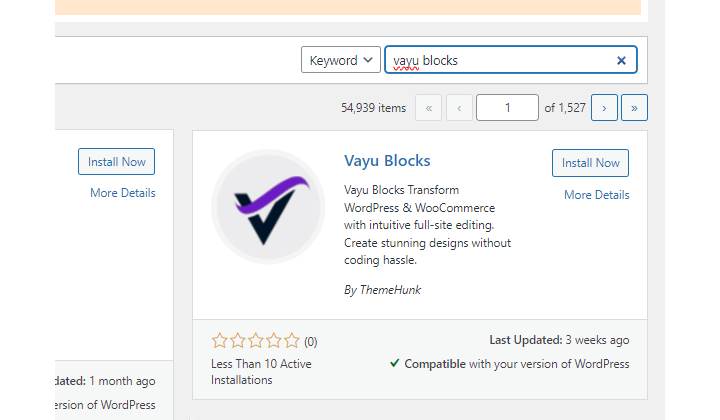
Adım 2) Arama kutusuna gidin ve Vayu Bloklarını arayın

Şimdi arama kutusuna gidin ve Vayu Bloklarını Arayın.
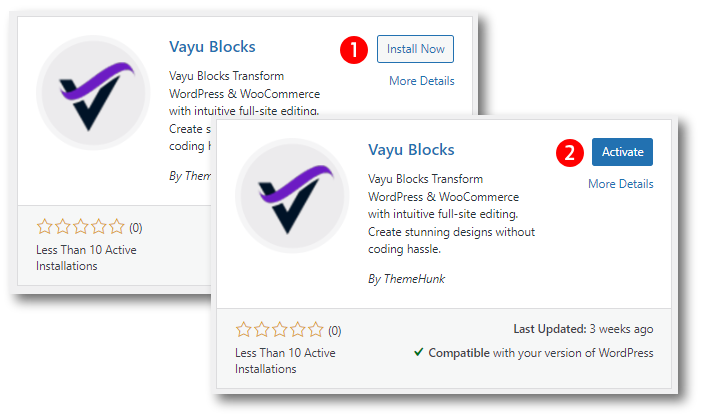
Adım 3) Eklentiyi Kurun ve Etkinleştirin

Vayu bloğu gösterildiğinde Şimdi Kur düğmesine tıklayın ve kurulumdan sonra etkinleştirin.
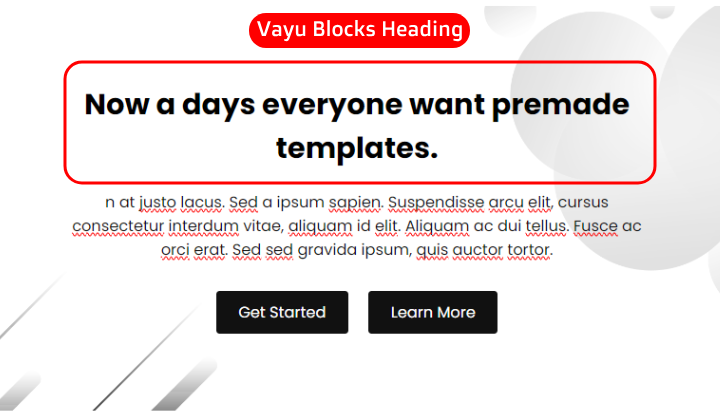
Adım 4) Vayu Bloklarını Kullanarak Bir Blok Oluşturun

Vayu Bloklarını kullanacağımıza göre Vayu Bloklarını kullanarak bir blok yapın. Burada Vayu Bloklarının Başlığını kullandım.
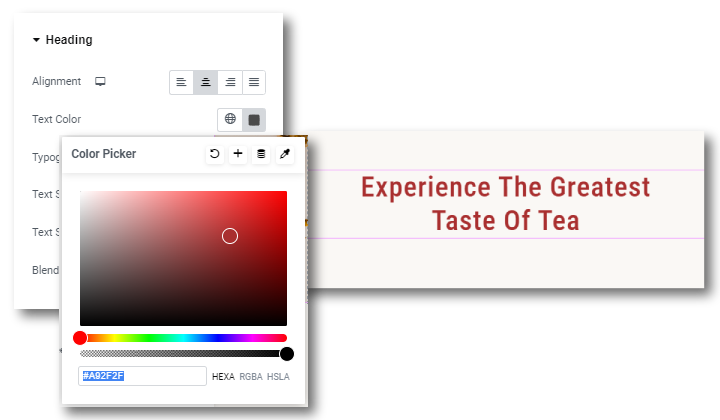
Adım 5) Vayu Bloklarının Kenar Çubuğundan Metin Rengini Değiştirin

Metin rengini değiştirmek için kenar çubuğuna gidin. Renge tıklayın ve metin için favori renginizi seçin.
Vayu Bloklarını kullanarak metin rengini bu şekilde değiştirebilirsiniz.
Sayfa Oluşturucu Kullanarak Metin Rengini Değiştirme
Site aynıysa, Sayfa Oluşturucu'yu kullanarak metin rengini değiştirebiliriz.
Burada metin rengini değiştirmek için Elementor'u kullanacağız.
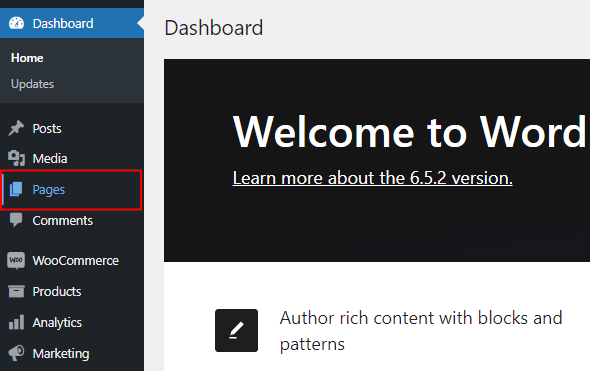
Adım 1) Sayfalara Git

Sayfalara gidin. Bu, sahip olduğunuz tüm sayfaları açacaktır.
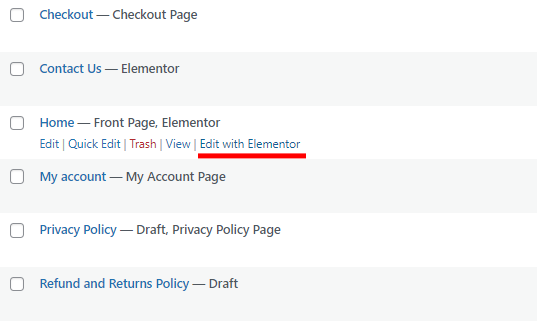
Adım 2) Elementor ile Düzenle'ye tıklayın

Elementor ile Düzenle'ye tıklayın. Bu sizi Elementor Builder'daki sayfaya götürecektir.
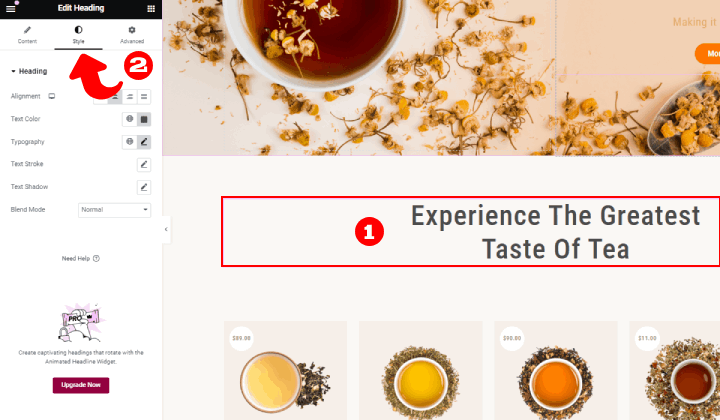
Adım 2) Metni seçin ve Stiller'e tıklayın

Bu sayfada Elementor'u kullanarak çeşitli değişiklikler yapabilirsiniz. Metin rengini değiştirmemiz gerekiyor, bu nedenle sol üst köşede bulacağınız stile tıklayın.
Adım 3) Colorbox'a tıklayın

Metin Rengine karşı gösterilen Renk Kutusuna tıklayın.
Metnin rengi seçtiğimiz şekilde değiştirildi.
SSS
S. Vayu Bloklarını neden kullanmalıyım?
Cevap. Vayu Blocks bir WordPress eklentisidir ve ücretsiz olarak mevcuttur. Blokları düzenlemek için çeşitli özelleştirme seçenekleri sunar. Bloklar Başlık, Düğme, Kapsayıcı, Ürünler ve Aralayıcıyı içerir.
S. Metnin rengini değiştirmenin faydaları nelerdir?
Cevap. Metin rengini değiştirmek sitenin genel görünümünü iyileştirebilir. Ayrıca bölümleri birbirinden ayırmak için de kullanılır.
Çözüm
Bu yüzden metin rengini değiştirmek için bazı yöntemler gördük. Bunu Klasik tema ve Blok temasında CSS, Elementor ve Vayu Blocks kullanarak yaptık.
Yukarıda belirtilen yöntemlerden herhangi birini dilediğiniz zaman kullanabilirsiniz.
Bu blogun size yardımcı olacağını umuyorum. Yine de herhangi bir sorunuz veya öneriniz varsa yorum bölümünde bana bildirin.
YouTube Kanalımıza abone olabilirsiniz, ayrıca buraya harika içerikler de yüklüyoruz, ayrıca bizi Facebook ve Twitter'da takip edin.
Daha fazla gör
- WooCommerce'de Kupon Kodu Nasıl Oluşturulur?
- WordPress'te eski URL'yi yeni URL'ye nasıl yönlendiririm [Başlangıç Kılavuzu]
- WordPress'te Bize Ulaşın Sayfası Nasıl Oluşturulur?
- WordPress'te WooCommerce Ödemeleri Nasıl Kurulur? Yeni başlayanların kılavuzu
