WooCommerce Düğme Renklerinizi Nasıl Değiştirirsiniz (3 Yöntem)
Yayınlanan: 2022-09-06Web sitenizin tasarımında kullandığınız renkler, kullanıcı deneyiminde (UX) önemli bir rol oynar. Düğmeler gibi temel öğelerin görünümü, müşterilerin satın alma kararlarını ve diğer önemli eylemleri etkileyebilir. Bu nedenle, çevrimiçi mağazanızdaki WooCommerce düğme renklerini nasıl değiştireceğinizi bilmek çok önemlidir.
İyi haber şu ki, bunu yapmak için kullanabileceğiniz birkaç hızlı ve kolay yöntem var. Sizin için en iyi seçenek, kullandığınız WooCommerce teması, kodla rahat çalışıp çalışmadığınız ve yeni bir eklenti yüklemek isteyip istemediğiniz gibi birkaç faktöre bağlı olacaktır.
Bu gönderide, WooCommerce düğme renklerinizi değiştirmenin üç yolunda size yol göstereceğiz. Başlamadan önce, her ihtimale karşı sitenizin yedeğini almanızı öneririz.
Henüz WooCommerce mağazanızı kurmadıysanız, WordPress ile bir e-Ticaret web sitesinin nasıl oluşturulacağına ilişkin adım adım eğitimimize de göz atın.
O zaman, hemen atlamaya hazır olacaksınız!
1. Temanızın Seçeneklerini Kullanın
WooCommerce düğme renklerini değiştirmenin en kolay ve en hızlı yollarından biri, temanızın yerleşik seçeneklerini kullanmaktır. Bunun nasıl çalıştığını göstermek için hızlı ve ücretsiz WooCommerce temamız Botiga'yı kullanacağız:

Botiga kullanmıyorsanız, sorun değil. Benzer işlevsellik sunan birçok ücretsiz ve premium WooCommerce teması var. Ancak, her temanın kendine özgü bir organizasyonu ve bir dizi seçeneği olduğunu unutmayın, bu nedenle bazıları size diğerlerinden daha fazla kişiselleştirme özgürlüğü verebilir.
Botiga temasını web sitenize yükledikten ve etkinleştirdikten sonra, düğme renklerini hemen değiştirmeye başlayabilirsiniz.
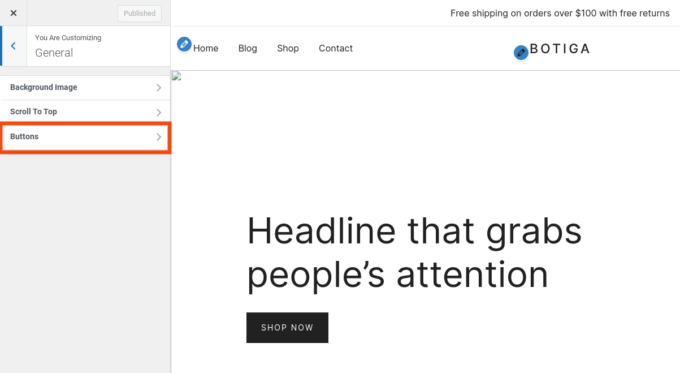
Bunu yapmak için Görünüm → Özelleştir → Genel → Düğmeler seçeneğine gidin:

Burada, web sitenizin düğmelerini özelleştirmek için çeşitli ayarlar ve seçenekler bulabilirsiniz.
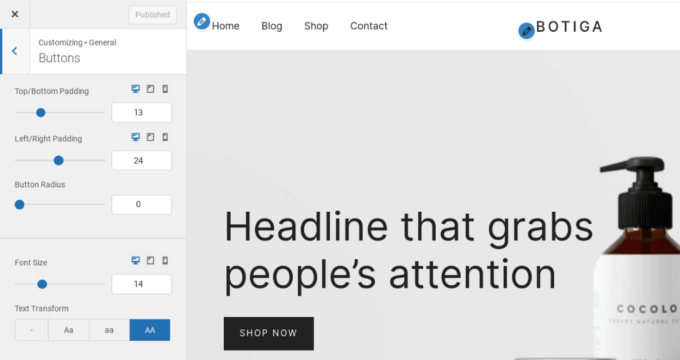
Bu seçenekler, WooCommerce mağazanızın yanı sıra sitenizin başka yerlerindeki düğmeleri de etkileyecektir. Dolgularını, yarıçaplarını, yazı tipi boyutunu ve büyük/küçük harflerini ve arka plan rengini ayarlayabilirsiniz:

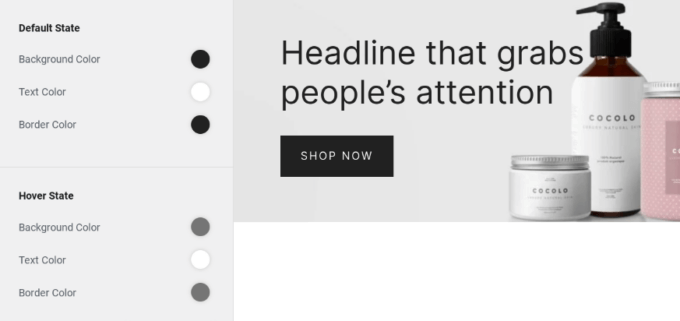
Arka plan rengini değiştirmek için Varsayılan Durum seçeneğine ilerleyebilir ve ardından Arka Plan Rengi seçeneğini belirleyebilirsiniz:

Renk seçici aracını kullanabilir veya bir HEX değeri girebilirsiniz. Metin rengini değiştirmek veya kenarlık rengi eklemek isterseniz bu bölümden de yapabilirsiniz.
Bir kullanıcı faresini üzerine getirdiğinde düğmenin görüntülenme şeklini değiştirmek istiyorsanız, Fareyle Üzerine Gelme Durumu bölümündeki seçenekleri kullanın. Arka plan, metin ve kenarlık renklerini değiştirebilirsiniz.
Sağ taraftaki görüntüleyicide düğmenin nasıl görüneceğini önizleyebilirsiniz. İşiniz bittiğinde, değişikliklerinizi yayınlamak için Yayınla'yı seçin.
Kendi Renk Paletinizi Oluşturma
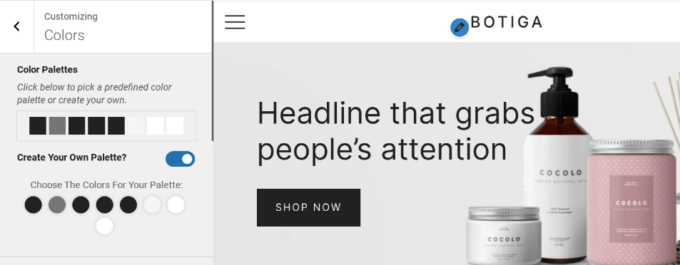
Botiga kullanıyorsanız, WooCommerce mağazanız için benzersiz bir renk paleti de oluşturabilirsiniz. Bunu yapmak için Görünüm → Özelleştir → Renkler seçeneğine gidin:

Bu ekranda, çevrimiçi mağazanızın tüm öğelerinin renklerini görüntüleyebilir ve yönetebilirsiniz. Bu, bağlantılarınızı, metninizi, başlığınızı ve arka plan renklerinizi içerir.
Kendi Paletinizi Oluşturun mu? seçeneğinin yanındaki anahtarı değiştirebilirsiniz. ve ardından renklerinizi seçmek için renk seçiciyi kullanın. İşiniz bittiğinde, Yayınla düğmesine tıklayabilirsiniz. Bu, tek tek sayfalarda ve öğelerde değişiklik yapmak zorunda kalmadan mağazanızın görünümünü hızla değiştirmenin harika bir yoludur.
2. Özel Bir Eklenti Kurun
WooCommerce düğme renklerinizi değiştirmek için başka bir seçenek de üçüncü taraf bir eklenti kullanmaktır. Bu, temanız düğme görünümü üzerinde fazla kontrol sunmuyorsa kullanışlı bir yöntemdir.

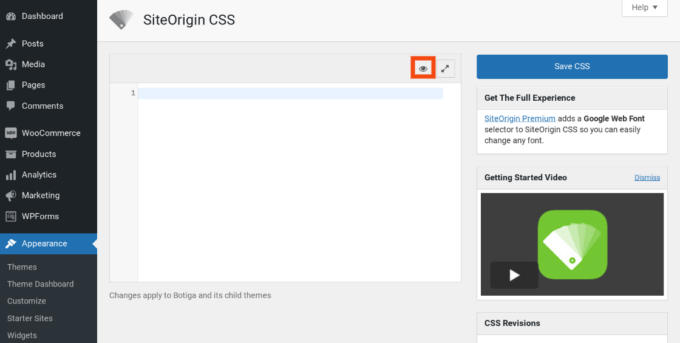
Popüler bir çözüm SiteOrigin CSS'dir:

Bu esnek araç, özelleştirmeyi hızlı ve kolay hale getiren bir görsel düzenleyiciyle birlikte gelir. Başlamak için eklentiyi web sitenize kurun ve etkinleştirin.
Ardından, Görünüm → Özel CSS'ye gidin. Ön uç arayüzünü başlatmak için göz simgesine tıklayın:

Bu, çok çeşitli ayarları değiştirebileceğiniz canlı düzenleyiciyi açacaktır.
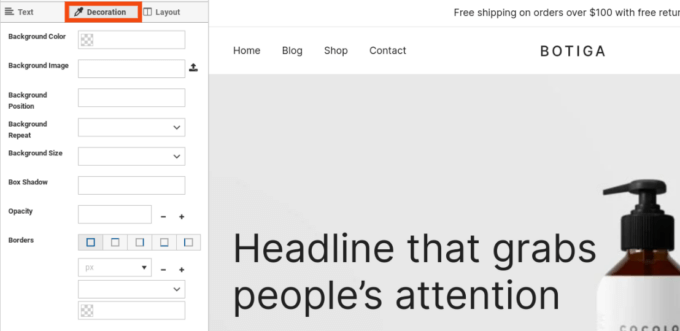
Düğme rengini değiştirmek için düğmeye tıklayın ve ardından sol taraftaki menüden Dekorasyon sekmesini seçin:

Ardından, Arka Plan Rengi'ne tıklayın ve tonunuzu seçmek için renk seçme aracını seçin. Bu işlemi metin ve bordür renkleri için de tekrarlayabilirsiniz. Ayrıca düğme boyutunu, dolguyu vb. ayarlayabilirsiniz.
İşiniz bittiğinde, CSS'yi Kaydet düğmesine (disket simgesi) tıklayın. Doğru göründüklerinden emin olmak için değişikliklerinizi sitenizin ön ucunda kontrol etmeyi unutmayın.
3. Özel CSS Kodunu Manuel Olarak Ekleyin
WooCommerce'de düğme renklerini değiştirmenin üçüncü yolu, CSS kodunu manuel olarak eklemektir. Botiga veya doğru özelleştirme seçeneklerine sahip başka bir tema kullanmıyorsanız, yeni bir eklenti yüklemek istemiyorsanız ve kodla rahat çalışıyorsanız bu yararlı bir seçenek olabilir.
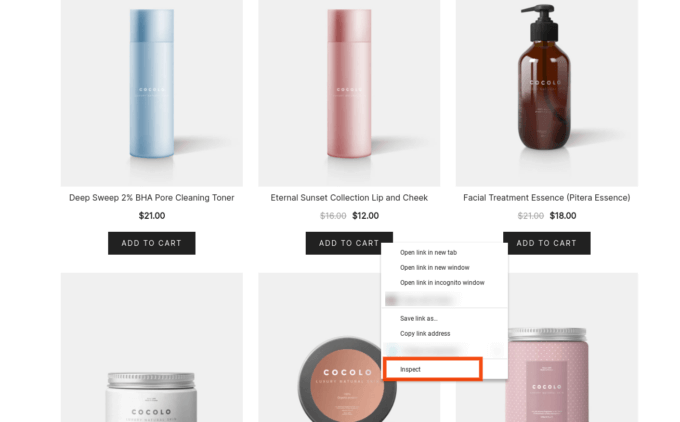
Başlamak için web sitenizin ön ucunu ziyaret edin, Sepete Ekle düğmesini (veya değiştirmek istediğiniz herhangi bir düğmeyi) bulun, sağ tıklayın ve İncele'yi seçin:

Bu, o düğme için HTML ve CSS kodunu bulabileceğiniz DevTools'u (Chrome tarayıcı kullanıyorsanız) başlatır. Sınıf ad(lar)ını aramanız ve not almanız gerekir. Örneğimizde, düğme sınıfı adı . wc-block-grid__product-to-cart.wp-block-button .
Ardından, düğmeniz için mükemmel gölgeyi bulmak için bir renk seçici aracı kullanın ve HEX değerini kopyalayın. WordPress kontrol panelinize dönün ve Görünüm → Özelleştir → Ek CSS'ye gidin:

Metin alanına aşağıdaki kodu ekleyin:
/* Varsayılan durum */
button.wc-block-grid__product-to-cart.wp-block-button {
arka plan rengi: #111111;
renk: #ffffff;
kenarlık rengi: #000000;
}
/* Fareyle üzerine gelme durumu */
button.wc-block-grid__product-to-cart.wp-block-button:hover {
arka plan rengi: #444444;
renk: #ffffff;
sınır rengi: #333333;
}Bu, düğmenin renklerini hem varsayılan hem de fareyle üzerine gelme durumunda özelleştirmenizi sağlar.
Yukarıdaki örnekteki sınıf adını kendi düğmenizin sınıf adıyla değiştirin ve eklemek istediğiniz her renk için onaltılık kodu ekleyin. Ayrıca değiştirmek istemediğiniz herhangi bir renk için çizgileri kaldırabilirsiniz.
İşiniz bittiğinde, düğmenizin doğru göründüğünden emin olmak için sitenizi ön uçta önizleyebilirsiniz. Ardından devam edin ve Yayınla'ya basın !
Son bir not: Yaptığınız tek şey WooCommerce sitenizdeki düğme renklerini değiştirmekse yukarıdaki yöntem yeterli olacaktır. Ancak, çeşitli özel CSS ince ayarları yapmayı planlıyorsanız, bir alt tema oluşturmanızı ve değişikliklerinizi oraya eklemenizi öneririz. Bu, sitenizin ana teması güncellenirse özelleştirmelerinizin yerinde kalmasını sağlar ve ana ve alt temanın kodunu ayrı tutabilirsiniz.
Çözüm
WooCommerce mağazanızın görünümünü iyileştirmek veya daha kullanıcı dostu hale getirmek istiyorsanız, düğme renklerini değiştirmek başlamak için mükemmel bir yerdir. Marka kimliği oluşturmanın, dikkat çekmenin ve dönüşümleri iyileştirmenin hızlı ve basit bir yoludur.
Daha önce tartıştığımız gibi, düğme renklerinizi değiştirmenin en kolay yolu, Botiga gibi son derece özelleştirilebilir bir WooCommerce teması kullanmaktır. Renkler de dahil olmak üzere çeşitli düğme seçeneklerini ayarlamak için genel görünüm ayarlarına gidebilirsiniz. Alternatif olarak, özel bir eklenti yükleyebilir veya bazı özel CSS kodları ekleyebilirsiniz.
WooCommerce düğme renklerinizi değiştirme hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
