Vurgulu Üzerinde Bir WooCommerce Ürün Resmi Nasıl Değiştirilir
Yayınlanan: 2022-11-24Ürün resimlerinize ince bir fareyle üzerine gelme efekti eklemek, WooCommerce siteniz için yapabileceğiniz en iyi şeylerden biridir.
Mağazanızı daha etkileşimli hale getirecek, bekleme sürenizi iyileştirecek, ziyaretçileriniz üzerinde iyi bir izlenim bırakacak ve onların müşteriye dönüşmesine yardımcı olacaktır.
Bu eğitimde, WooCommerce mağazanızdaki ürünlerinize nasıl görüntü takas efekti ekleyebileceğinizi göstereceğim.
Görüntü Vurgulu Etkisi nedir?
Görüntü vurgulu efekti, imleç bir görüntünün üzerine geldiğinde tetiklenen bir animasyondur.
Bir görüntüyü büyütme, küçültme, döndürme, çevirme veya yer değiştirme gibi efektler içerebilir; renklerini değiştirmek; veya harekete geçirici mesaj düğmeleri ekleyerek.

Şık bir ürün resmi takas animasyonu gibi iyi seçilmiş bir resim vurgulu efektinin birçok avantajı vardır. Örneğin, o:
- harika bir ilk izlenim bırakıyor
- güven oluşturur
- ürünlerle hemen dikkat çekiyor
- ziyaretçilerin resimlerin tıklanabilir olduğunu bilmesini sağlar
- müşterilerin daha hızlı satın alma kararları vermesine yardımcı olur
- bekleme sürelerini ve arama motoru sıralamalarını iyileştirir
- ürün videolarının yerini alabilir
- …ve dahası
Şimdi, WooCommerce ürünlerinize nasıl görüntü takas efekti ekleyebileceğinizi görelim.
1. Uygun Bir WooCommerce Teması Bulun
Ürün resimlerinize fareyle üzerine gelme efekti eklemenin en kolay yolu, bu özelliği kutudan çıkarır çıkarmaz sağlayan bir WooCommerce teması kurmaktır.
Bu eğitimde, tek bir kod satırı bile yazmadan WooCommerce mağazanızda gelişmiş özelleştirmeler yapmanızı sağlayan Botiga temamızı kullanacağım. Ancak, bu işlevi içeren başka herhangi bir WooCommerce temasını kullanabilirsiniz.

2. Botiga Temasını Kurun
İlk olarak, web sitemizden ücretsiz Botiga temasını indirin.
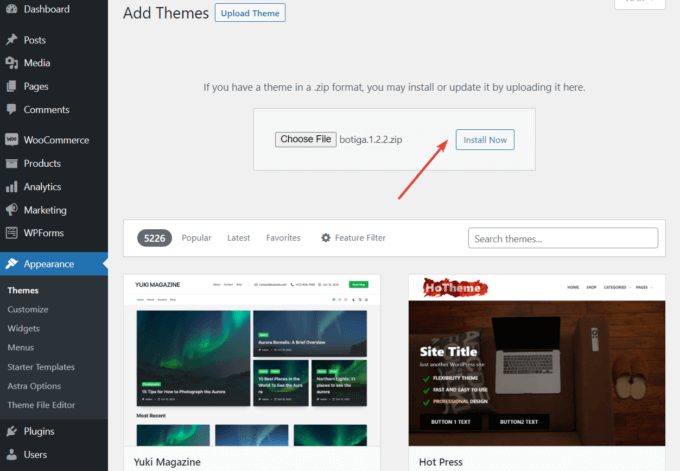
Ardından, WordPress kontrol panelinizi açın ve Görünüm > Temalar > Yeni Ekle > Tema Yükle seçeneğine gidin.
Temayı yükleyin ve temayı web sitenize yüklemek ve etkinleştirmek için Şimdi Yükle ve Etkinleştir düğmelerine basın.

3. Botiga Pro Eklentisini Kurun
Botiga Pro, ücretsiz temayı gelişmiş özellikler ve ekstra başlangıç siteleri ile genişleten premium bir eklentidir. WooCommerce ürün resimlerinize fareyle üzerine gelme efekti eklemek için hem temaya hem de eklentiye ihtiyacınız var.
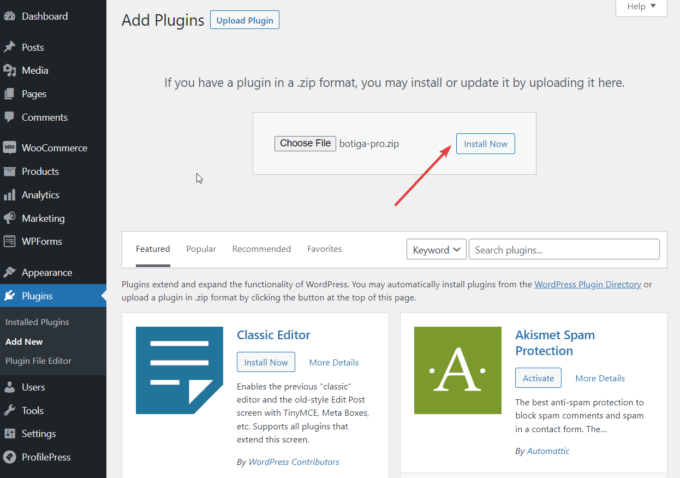
Lisansı satın aldıktan sonra indirin aThemes hesabınızdan Botiga Pro'yu seçin, ardından Eklentiler > Yeni Ekle > Eklenti Yükle seçeneğine gidin.
Eklentiyi yükleyin ve Şimdi Yükle düğmesine basın.

Ardından, Eklentiler > Botiga Pro Lisansı'na gidip lisans anahtarınızı girerek lisansınızı etkinleştirin. Anahtarınızı aThemes hesabınızdan alabilirsiniz.
Tamamlandı? Bir sonraki adıma geçelim.
4. Bir Başlangıç Sitesini İçe Aktarın
Botiga başlangıç siteleri (veya demoları), birkaç tıklamayla içe aktarabileceğiniz örnek ürünler içeren hazır WooCommerce mağazalarıdır. Botiga sitenizde etkinleştirildiğinde, Tema Kontrol Panelinizde başlangıç sitelerine göz atmanızı isteyen bir başlık göreceksiniz.
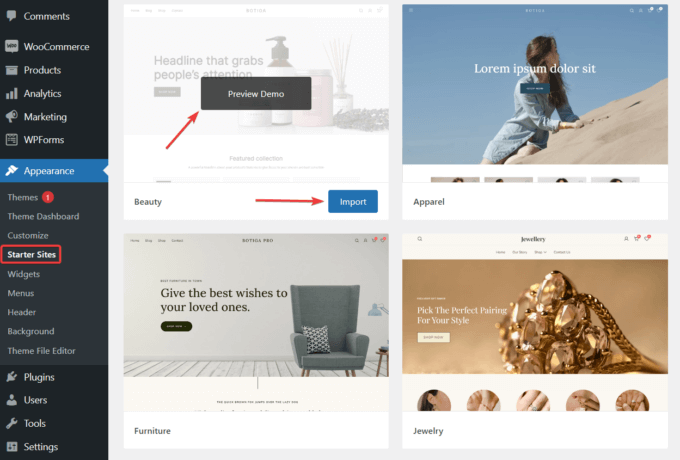
Başlıktaki Başlangıç Siteleri düğmesine veya sol kenar çubuğundaki Görünüm > Başlangıç Siteleri menüsüne tıklayarak başlangıç sitesi kitaplığına erişebilirsiniz.
Kitaplık şu anda beş başlangıç sitesinden oluşmaktadır: Güzellik, Giyim, Mobilya, Takı ve Tek Ürün.
Birini seçmeden önce, sitenizin nasıl görüneceğini kontrol etmek için Demoyu Önizleme düğmesini tıklayabilirsiniz. Ardından, tercih ettiğiniz başlangıç sitesinin İçe Aktar düğmesine basın ve içe aktarma işleminin tamamlanmasını bekleyin.

5. Özelleştiricide Ürün Kataloğu Menüsünü açın
Şimdi, WooCommerce ürün resimlerinize fareyle üzerine gelme efekti eklemenin zamanı geldi. İşte yapmanız gerekenler:
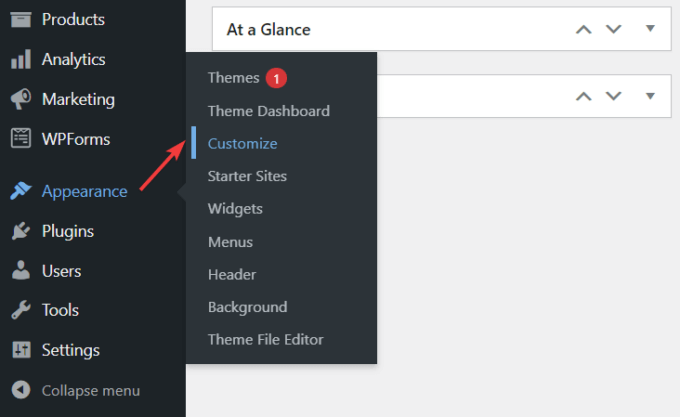
Özelleştiriciyi açmak için Görünüm > Özelleştir'e gidin.


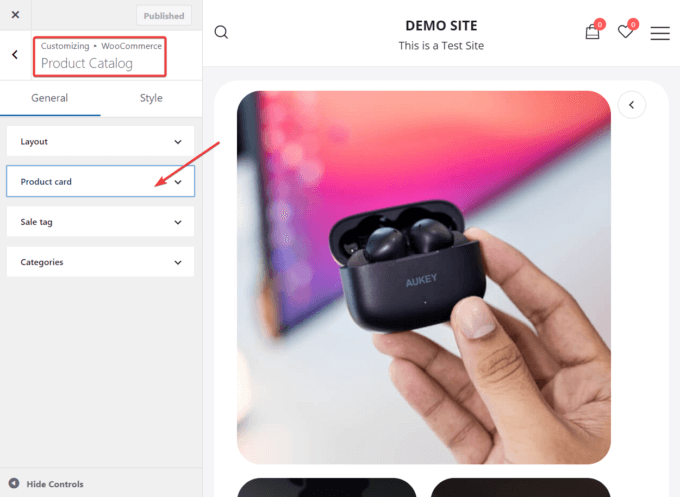
Özelleştirici'de WooCommerce > Ürün Kataloğu menüsüne gidin ve Ürün kartı seçeneğini genişletin.
Görüntü vurgulu efektini uygulayabileceğiniz yer burasıdır.

6. Ürün Görüntüsü Değiştirme Efektini Etkinleştirin
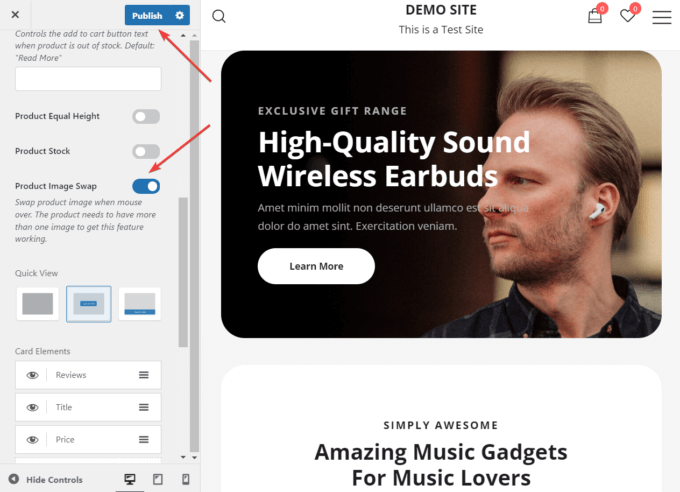
Ürün kartı sekmesi genişletildiğinde, bir Ürün Resmi Değiştirme seçeneği görmelisiniz.
Açın, ardından değişikliklerinizi kaydetmek için Yayınla düğmesine basın.

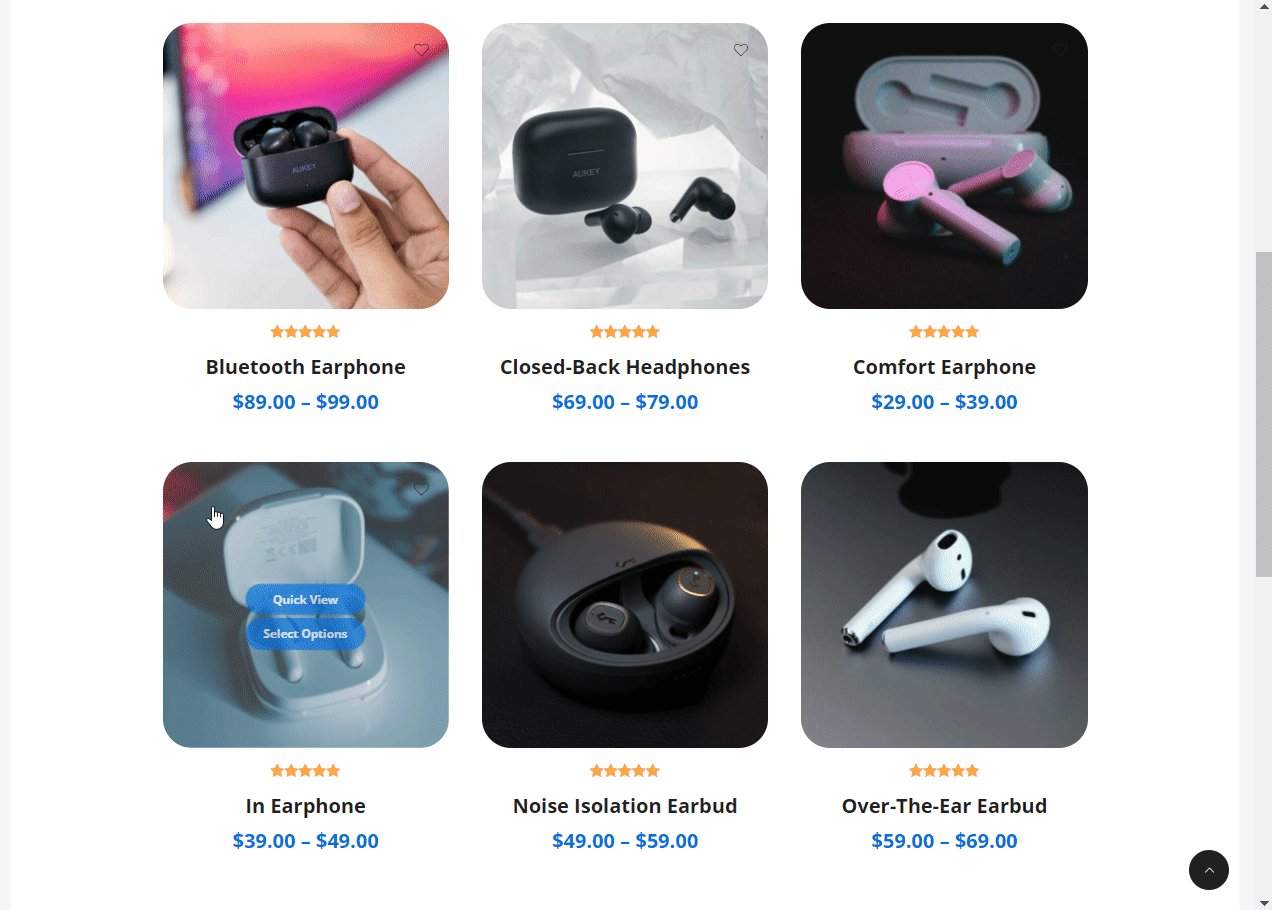
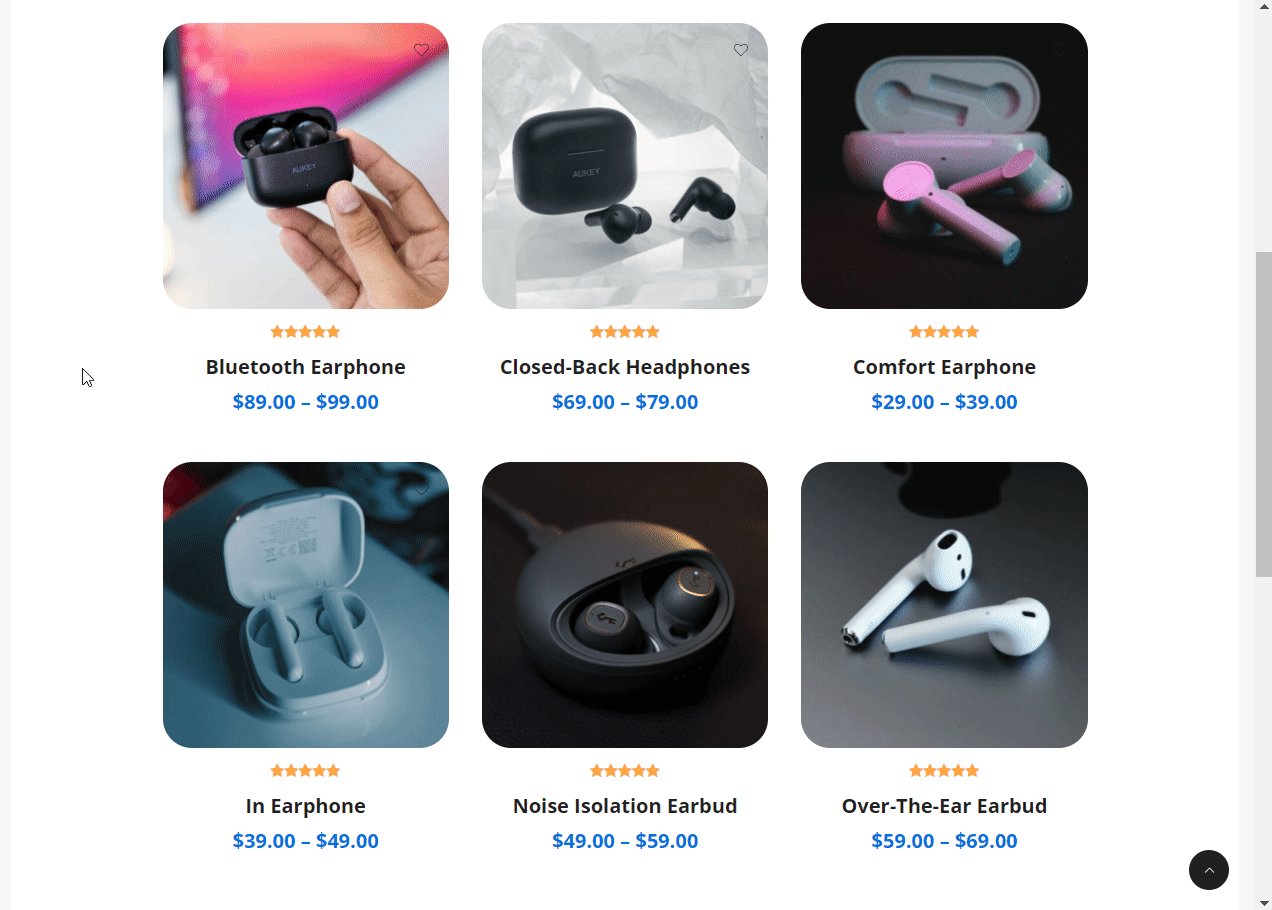
Artık imleç bir arşiv sayfasındaki bir ürün resminin üzerine geldiğinde, ürün sayfasındaki başka bir görselle değiştirilecektir. Bu, her ürün için en az iki görselinizin olması gerektiği anlamına gelir.
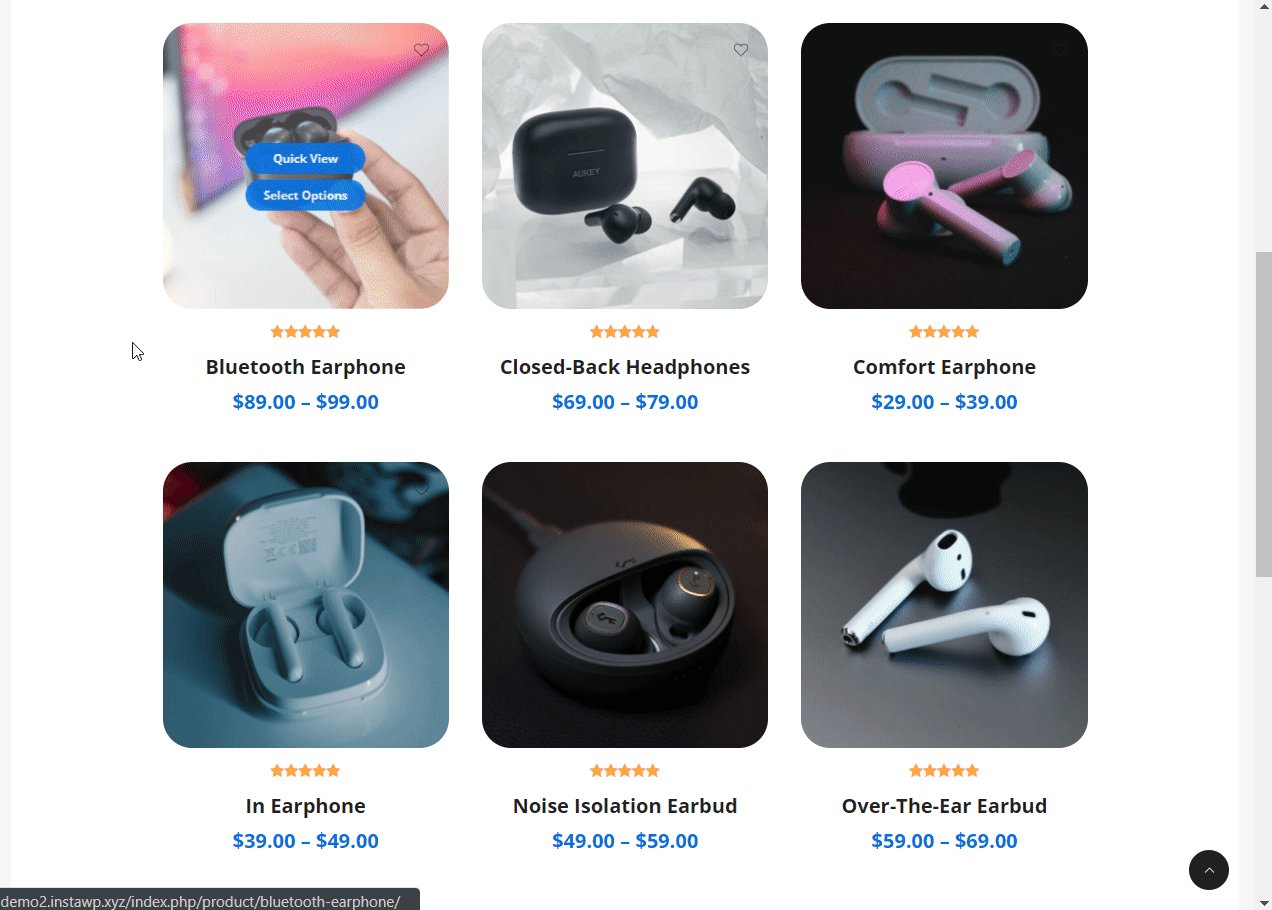
Mağaza veya kategori sayfaları gibi arşiv sayfalarınızdan birini açın ve sitenizde resim değiştirmenin nasıl çalıştığını kontrol edin.
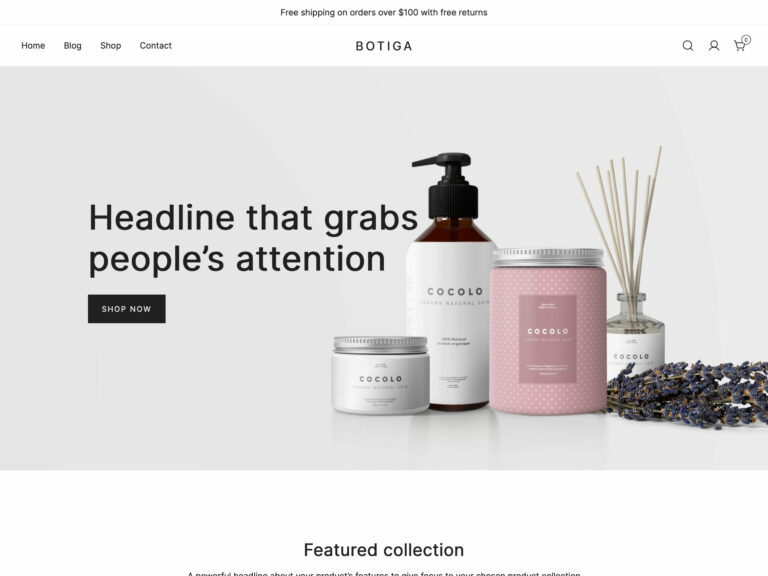
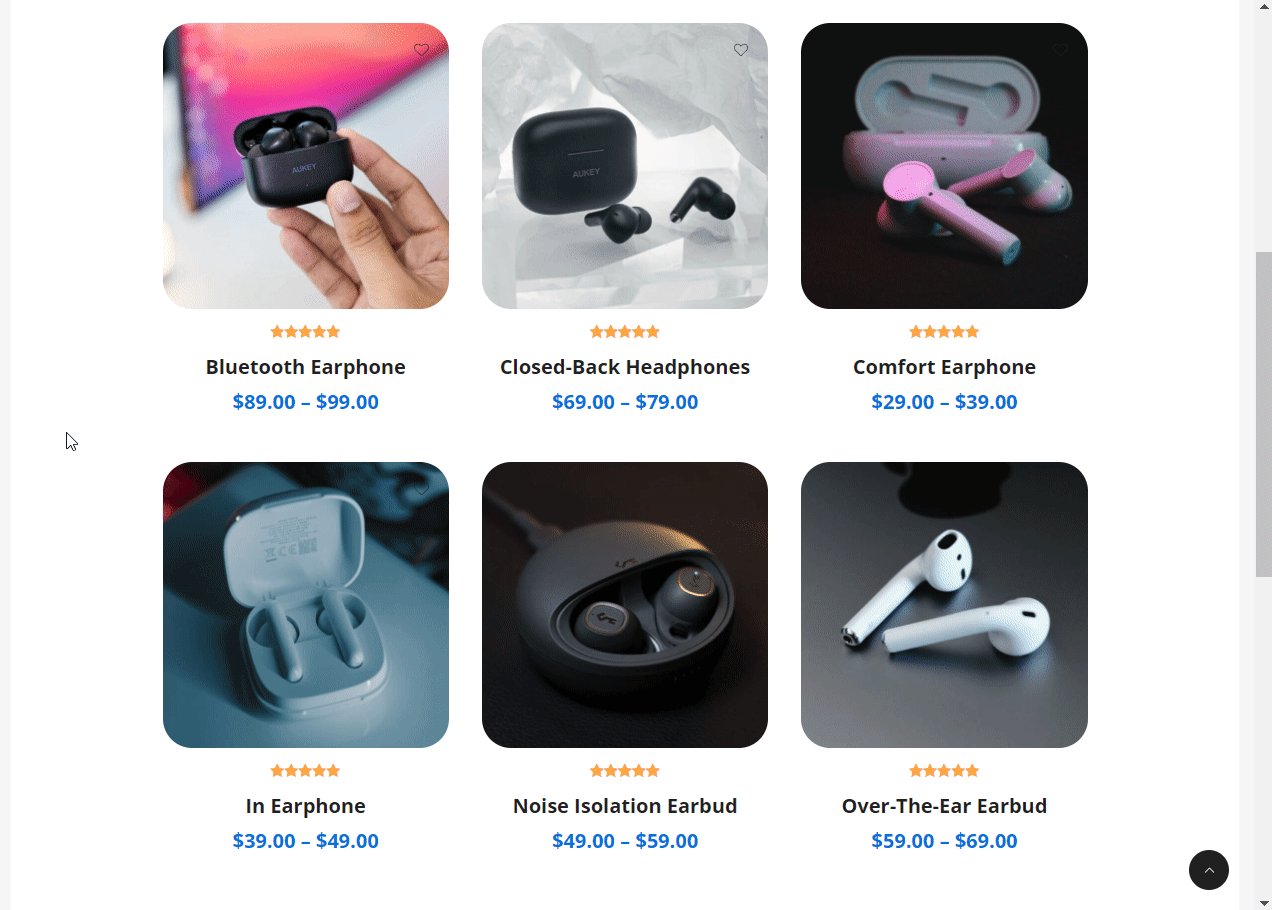
Örneğin, daha önce demo sitemde Mağaza sayfası şöyle görünüyordu:

Ürün Görüntüsü Değiştirme özelliğini etkinleştirdikten sonra şu şekilde çalışır:

7. Kendi Ürünlerinizi Ekleyin
Şimdiye kadar, işlevsel bir WooCommerce siteniz var ve ürün resimlerinize fareyle üzerine gelme efekti eklediniz.
Ancak, Botiga'dan içe aktardığınız başlangıç sitesinde sahte ürünler var. Öyleyse, WooCommerce'de mağazanızı kendi ürünlerinizle nasıl dolduracağınızı hızlıca görelim.
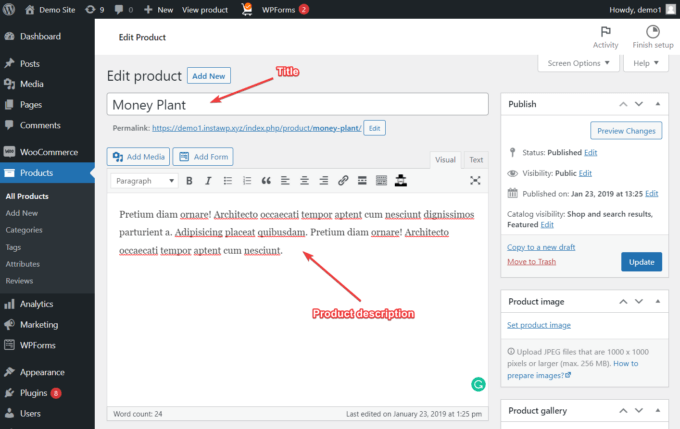
WordPress yönetici alanınızdaki Ürünler > Yeni Ekle menüsünden ürünlerinizi yükleyebilirsiniz.
Yeni ürün ekle sayfasında, ürününüzün başlık ve açıklama gibi ayrıntılarını girebileceğiniz bir düzenleyici vardır.

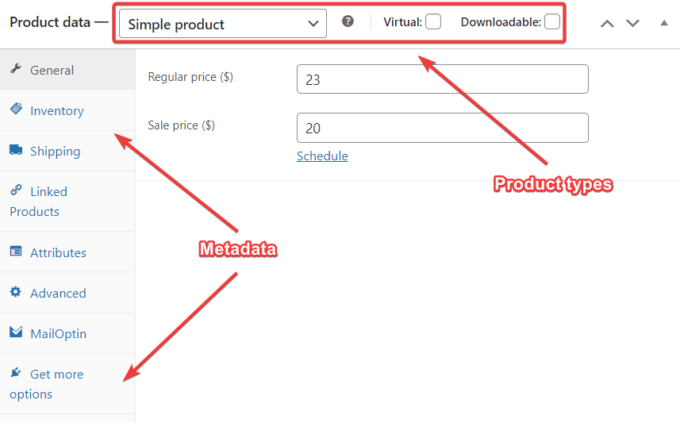
Doldurulduktan sonra, Ürün verileri bölümüne gidin, bir ürün türü seçin ve envanter, nakliye, bağlantılı ürünler ve diğerleri gibi ilgili tüm alanları doldurun.
Ürün verileri seçenekleri hakkında daha fazla ayrıntı için bu WooCommerce dokümantasyon sayfasına göz atabilirsiniz.

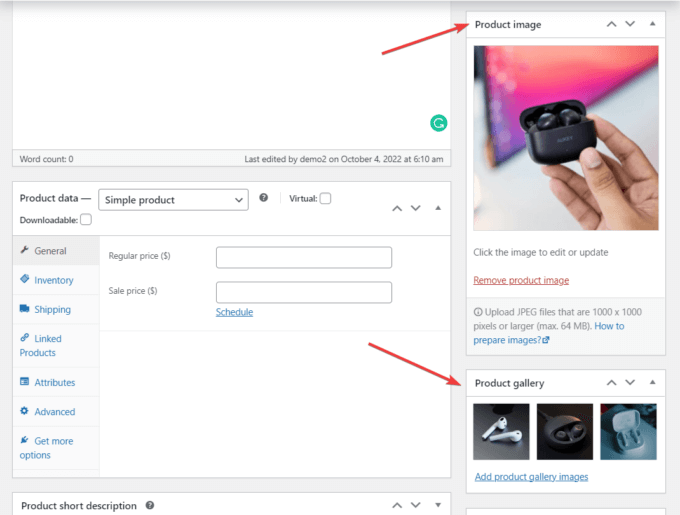
Ardından, sağ kenar çubuğunda iki seçenek göreceksiniz:
- Ürün resmi – bu, ürün sayfasında öne çıkan görseldir
- Ürün galerisi – bu, diğer tüm ürün resimlerini içerir
Yukarıda belirttiğim gibi, Botiga'nın Ürün Resmi Değiştirme özelliğinin çalışması için en az iki resim (biri Ürün resmi olarak, diğeri Ürün galerisine ) yüklemeniz gerekir.

Kenar çubuğundan Ürün kategorileri ve Ürün etiketleri de ekleyebilirsiniz.
Önizleme düğmesine tıklayarak ürün sayfasını önizleyin ve hazır olduğunuzda Yayınla düğmesine basın.
Çözüm
WooCommerce sitenize bir ürün resmi üzerine gelme efekti eklemek, onu etkileşimli ve ilgi çekici hale getirmenin harika bir yoludur.
Fareyle üzerine gelme efektlerini uygulamanın birçok yolu olsa da, özellikle bir WooCommerce mağazasında çok dikkat dağıtıcı olmadığı ve daha iyi bir kullanıcı gezinme deneyimi sunduğu için görüntü değiştirme gibi incelikli animasyonlar kullanmanızı öneririm.
Botiga Pro, WooCommerce sitenizdeki ürün resimlerinize kolayca bir vurgulu takas efekti eklemenize yardımcı olacaktır - tek yapmanız gereken, efekti etkinleştirmek ve ürünlerinizin her birine en az iki resim eklemek için WordPress Özelleştirici'ye erişmek.
Umarım bu öğreticiyi faydalı bulmuşsunuzdur. Herhangi bir sorunuz varsa, bize aşağıda bir yorum bırakın.
