WordPress Öne Çıkan Görsel Boyutu Nasıl Değiştirilir?
Yayınlanan: 2022-12-16WordPress özellikli görüntü boyutunu nasıl değiştireceğinizi bilmek ister misiniz? Öne çıkan görsel, bir blog yazısında kullanılabilecek en önemli görsellerden biridir.
Öne çıkan görsel, heyecan verici bir başlıkla eşleştirildiğinde ziyaretçilerin ilgisini çekecektir.
Bir makaleye bağlantı veren öne çıkan resimler, web sitenizin herhangi bir yerinde görüntülenebilir. Bu nedenle, WordPress'in öne çıkan görsel boyutunun optimize edilmesi gerekir.
Bu, web sitesinin görsel çekiciliğini artıracak ve gönderileriniz için daha yüksek bir tıklama oranıyla sonuçlanacaktır.
Bu makale, WordPress'te öne çıkan görsel boyutunu neden değiştirmeniz gerektiğini, nasıl yapacağınızı, temanızın kullandığı WordPress özellikli görsel boyutunu nasıl bulacağınızı ve öne çıkan görselleri yazılarınızda veya bloglarınızda kullanmanın avantajlarını açıklayacaktır.
WordPress'te Öne Çıkan Görüntü Boyutunu Neden Değiştirmelisiniz?
Medya kitaplığına bir resim yüklerseniz, WordPress küçük resimler oluşturur. WordPress, görüntüleri varsayılan olarak dört farklı boyutta yayınlar: küçük resim (150 piksel), orta (300 piksel), orta-büyük (768 piksel) ve büyük (1024 piksel).
5.3 sürümünde 1536 piksel ve 2048 piksel genişliklere sahip iki yeni varyasyon mevcuttur. Varsayılan olarak, bunlara WordPress yönetici alanından erişilemez.
Bazı temalarda, WordPress özellikli görselin boyutunu değiştirebilirsiniz. Örneğin, WordPress Twenty Twenty-One teması, makalenin üst kısmında 1568 piksel genişliğinde bir başlık varyasyonu görüntüler.
WordPress, web sitenize yüklediğiniz öne çıkan görsele bağlı olarak tüm bu varyasyonları yapacaktır. Bazen, kullandığınız temaya bağlı olarak WordPress özellikli görseliniz çok büyük olabilir.
Örneğin, gönderinizde öne çıkan görsel yalnızca 1250 piksel genişliğinde görüntülenebiliyordu. Ancak WordPress, gönderiye göz atarken 1568 piksel genişliğindeki görüntüyü göstermeye devam etti.
Daha büyük resimler daha büyük bir dosya boyutu gerektirir, bu da sizin ve ziyaretçilerinizin yükleme süresini boşa harcar. Öne çıkan görsellerin maksimum 1250 piksel genişliğinde görüntülendiği durumlarda, 1568 piksel genişliğinde görseller üretilmesi gerekli değildir.
WordPress özellikli görüntünüzün boyutunu değiştirirseniz, depolama alanından tasarruf edersiniz ve ziyaretçileriniz sayfalarınızı daha hızlı görüntüleyebilir.
WordPress Öne Çıkan Görsel Boyutu Nasıl Değiştirilir (5 Yöntem)?
Öne çıkan resimlerinizin görünümü değiştirilerek sitenizin görünümü önemli ölçüde değiştirilebilir.
WordPress, özel gönderi türleri için öne çıkan görsel boyutunu ayarlar, ancak WordPress'te öne çıkan görselleri yeniden boyutlandırabilirsiniz. Bu bölümde, WordPress sitenizdeki öne çıkan görüntünün boyutunu değiştirmek için beş yöntemi inceleyeceğiz.
Yöntem 1: WordPress Varsayılan Medya Ayarlarını Kullanın
WordPress özellikli görüntü boyutunu değiştirmek üzere WordPress varsayılan medya ayarlarını kullanmak için şu adımları izleyin:
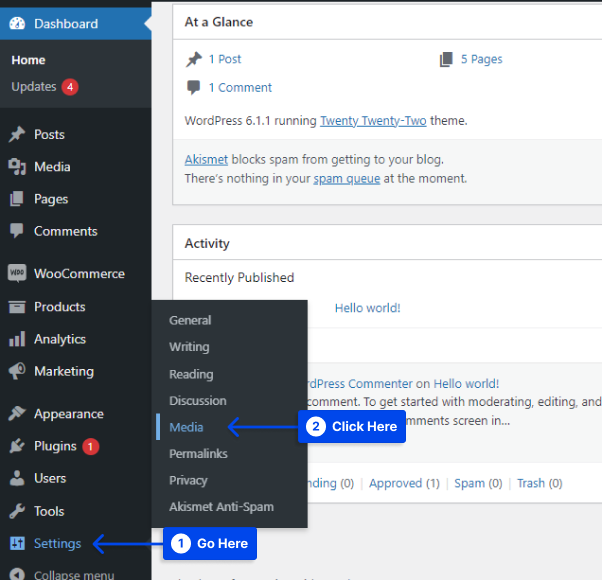
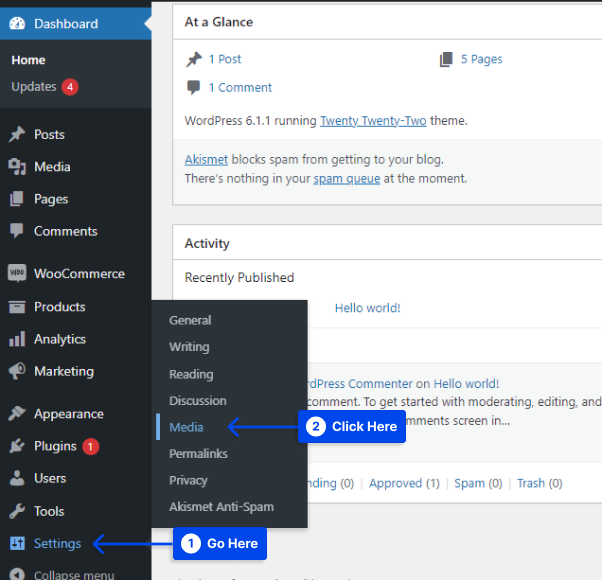
- WordPress panonuzdaki Ayarlar'a gidin.
- Medya bölümüne tıklayın.

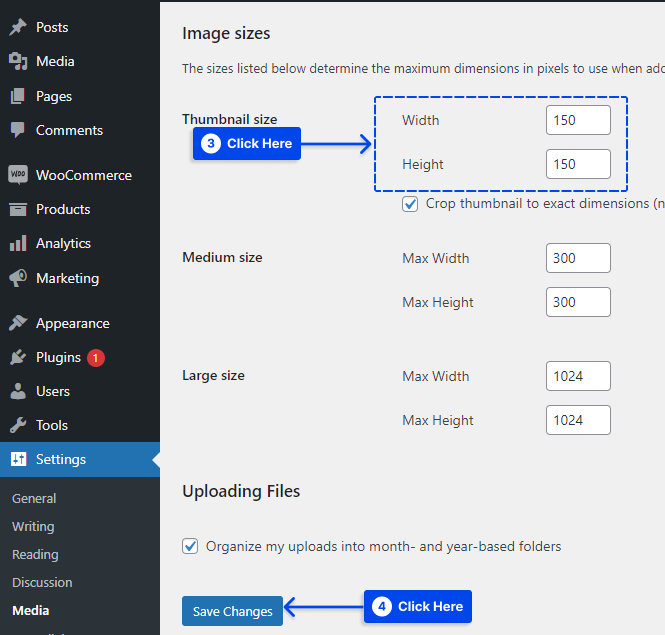
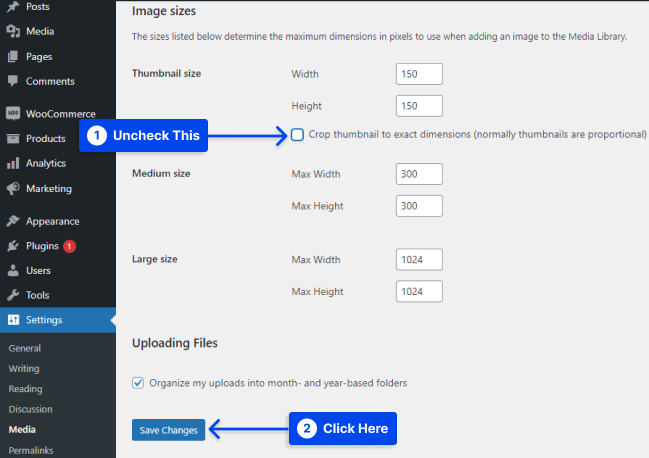
- Küçük resim boyutu değerini değiştirerek istediğiniz küçük resim boyutunu seçin.
- Değişiklikleri Kaydet'e tıklayın .

Yöntem 2: Basit Görüntü Boyutları Eklentisini Kullanın
Ek görüntü varyantlarının boyutu, tema dosyası düzenlenerek veya bir eklenti kullanılarak ayarlanabilir. Bunu Simple Image Sizes eklentisiyle yapmak için şu adımları izleyin:
- Eklentiyi yükleyin ve etkinleştirin .
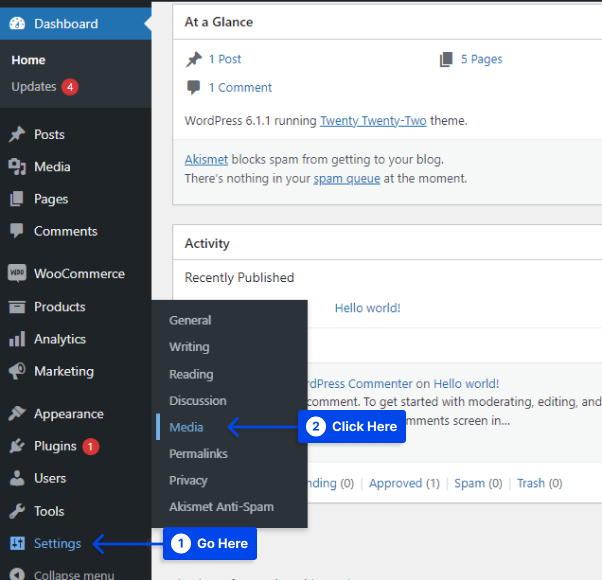
- WordPress panonuzdaki Ayarlar'a gidin.
- Medya bölümüne tıklayın.

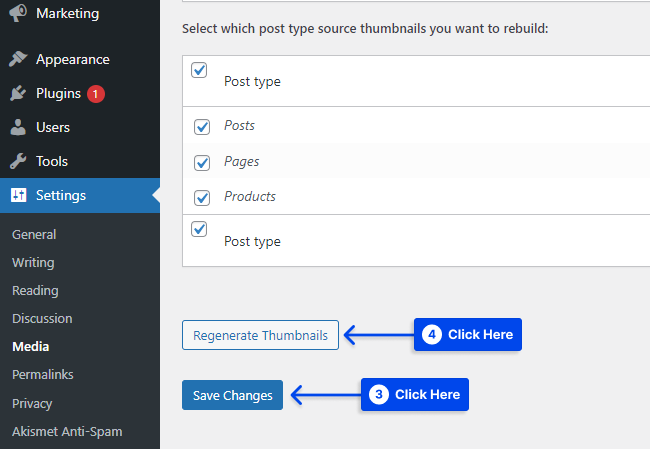
- Boyutlarınızı farklı görüntü varyasyonlarıyla ayarlayın.
Not : Genişlik ve yüksekliğin sıfıra ayarlanması, WordPress'in bu boyutta görüntüler üretmesini engelleyecektir. Örneğin, 1536 piksel ve 2048 piksel varyasyonları için hem genişliği hem de yüksekliği sıfıra ayarlayabilirsiniz.
- Değişiklikleri kaydetmek için Değişiklikleri Kaydet düğmesine tıklayın.
- Eski görüntülerin değiştirilen varyasyonlarını yeniden oluşturmak için Küçük Resimleri Yeniden Oluştur düğmesine tıklayın.

Yöntem 3: Öne Çıkan Görüntü Boyutunu PHP Kullanarak Değiştirin
Öne çıkan görüntü boyutunun ayarlanması PHP aracılığıyla gerçekleştirilebilir. Bu, yalnızca web sitelerine PHP kodu ekleme deneyimine sahip kişiler tarafından gerçekleştirilmelidir.
Ayrıca, bunu bir alt temada veya bir eklentide yaparsanız, WordPress temanızın güncellenmesi durumunda değişikliğinizi kaybetmezsiniz. WordPress'te doğrudan ana temanızda değişiklik yapmanız önerilmez.
Aşağıdaki kodu functions.php (veya eklenti) dosyanıza ekleyerek post_thumbnail veya öne çıkan görüntünün boyutunu ayarlayabilirsiniz:
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>Öne çıkan görseller, bunun çalışması için kullandığınız tema ve WordPress kurulumu tarafından desteklenmelidir, ancak çoğu tema bunu yapar.
Not : Bu ayarı değiştirmenin herhangi bir soruna yol açıp açmayacağını belirlemek için web sitesi barındırma veya yöneticinizle iletişime geçmeniz gerekebilir.
Öne çıkan görüntünün genişliğini $with argümanını kullanarak ve yüksekliğini $height argümanını kullanarak belirleyebilirsiniz.

Öne çıkan görüntünün tam boyutlara kırpılıp kırpılmayacağını belirleyen bir boole değerini kabul eden bir $crop bağımsız değişkeni vardır. Daha fazla bilgi WordPress kod referans sayfasında bulunabilir.
Öne çıkan görseller, temaya bağlı olarak farklı boyutlarda görüntülenebilir. Bu kod ilk başta çalışmayabilir, bu nedenle öne çıkan görselin varsayılan " post_thumbnail " olup olmadığını belirlemek için temanızın kodunu incelemeniz gerekebilir.
Web siteniz bir süredir kuruluysa, functions.php dosyanıza yukarıdaki kodu eklemeniz, istediğiniz sonuçları almanız için yeterli olmayabilir.
Öne çıkan görüntü boyutunun, uygun şekilde kullanılmasını sağlamak için yeniden oluşturulması gerekebilir. Bunu yapmazsanız, WordPress tam boyutlu görüntüyü kullanabilir ve sayfa yükleme hızını olumsuz etkileyebilir.
Hemen hemen her web sitesine uygulanabileceğinden, web sitenizin öne çıkan görsel boyutunu değiştirmenin en etkili yolunun bu olduğuna şüphe yok. Ancak, koddan rahatsızsanız, bu biraz zor olabilir.
Yöntem 4: CSS Kullanarak Küçük Resim Boyutunu Değiştirme
Öne çıkan görüntünün sınıfını keşfedip buna göre değiştirerek birkaç kullanışlı CSS hilesi kullanarak temanızdaki öne çıkan görüntünün görünümünü de değiştirebilirsiniz.
Alternatif olarak, tema güncellendiğinde değişikliklerin kaybolmasını önlemek için bunu alt temanızın style.css dosyasında yapmak isteyebilirsiniz. WordPress'teki Ek CSS modülü de kullanılabilir.
Bu, PHP'ye biraz benzer olsa da, deneyimli bir tasarımcı veya geliştirici değilseniz, öne çıkan bir görüntünün genişliğini veya yüksekliğini manuel olarak ayarlayabilirsiniz. Bu, yüzdeler kullanılarak da gerçekleştirilebilir.
Bu yöntemlerden herhangi birini denemeden önce, bunları bir hazırlama veya geliştirme ortamında test etmeniz önerilir.
CSS'deki basit bir değişikliğin öne çıkan görüntünün boyutlarını değiştirebileceğini göreceksiniz. Örneğin, çoğu tema öne çıkan görselleri için figure.post-image sınıfını kullanır.
Öne çıkan görüntüde genişlik, yükseklik, kenarlık vb. özellikleri ayarlamak için bu öğe değiştirilmelidir. Çalışmanızı tamamladıktan sonra, değişiklikleri varsayılan öne çıkan görüntüye kaydettiğinizden emin olun.
Yöntem 5: WordPress Özellik Görüntüsünü Tam Boyutlu Yapın
WordPress özellik görüntüsünü tam boyutlu yapmak için şu adımları izleyin:
- WordPress panonuzdaki Ayarlar'a gidin.
- Medya bölümüne tıklayın.

- " Küçük resmi tam boyutlara göre kırp " seçeneğinin işaretini kaldırın.
- Değişiklikleri Kaydet düğmesine tıklayın.

Temanızın Kullandığı WordPress Öne Çıkan Resim Boyutunu Nasıl Bulursunuz?
Temanızda hangi öne çıkan resim boyutunun kullanıldığını kontrol etmenin bir yöntemi aşağıda verilmiştir. Bu yöntem her tema için kullanılabilir, ancak işe yaramazsa temanızın belgelerine bakın veya geliştiriciyle iletişime geçin.
Bu yöntemi kullanmak için şu adımları izleyin:
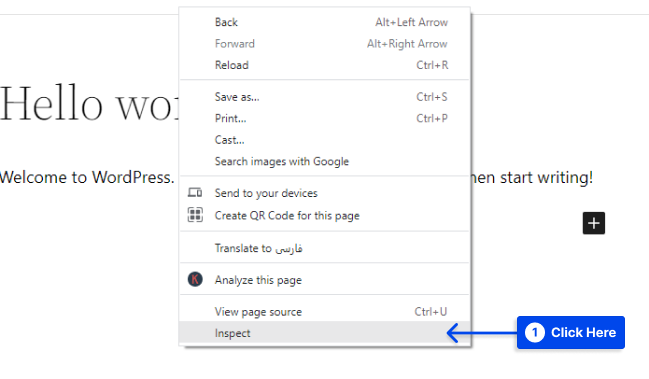
- Google Chrome Tarayıcıyı kullanarak öne çıkan görsel içeren bir gönderi açın.
- Öne çıkan görsele sağ tıklayın ve İncele'yi seçin.

-
<IMG>etiketi için HTML kodunu bulun. -
<img>etiketinde class niteliğini arayın.
Sınıf attachment-large ise görüntünün büyük versiyonu kullanılıyordur. Orta sürüm kullanımda olsaydı, bunun yerine sınıf attachment-medium bulurdunuz.
Aynı yöntemi kullanarak, blog sayfası veya kategori arşivi gibi bir arşiv sayfasında gösterilen görüntü boyutunu da kontrol edebilirsiniz.
Temanın gönderilerde ve/veya arşiv sayfalarında tescilli bir WordPress özellikli görüntü boyutu kullandığını varsayalım. Bu durumda, farklı bir şey bulabilirsiniz, örneğin, ek-tek veya ek-blog.
Gönderilerinizde veya Bloglarınızda Öne Çıkan Görselleri Kullanmanın Avantajları Nelerdir?
Genel olarak, içerik ilgi odağı olur ve çoğu blog veya gönderi için öne çıkan görseller unutulur veya göz ardı edilir. Ancak bu, öne çıkan bir görseli dahil etmenin hiçbir avantajı olmadığı anlamına gelmez.
Doğru yaklaşımı, yüksek kaliteli, doğru boyutta öne çıkan resmi ve çekici ve çekici başlığı kullandıysanız, gönderinizin tıklama oranı optimize edilecektir.
Metin içeriğinize ekstra bir avantaj ekleyebilir ve içeriğinizin ne olduğunu bir gönderide grafik veya resim kullanarak daha iyi açıklayabilirsiniz.
Gönderilerinize öne çıkan bir görsel ekleyerek görünürlüğünüzü artırabilirsiniz. Bu, çevrimiçi okuyucuların ve tarayıcıların doğru içeriği bulmasını kolaylaştırır.
Ayrıca, çekici tasarımlar ve akılda kalıcı başlıklar kullanarak çevrimiçi olarak daha fazla ziyaretçi toplayabilir ve marka bilinirliği geliştirebilirsiniz.
Etkileyici özellikli resimler kullandıysanız, tarayıcılar veya çevrimiçi okuyucular sonunda markanız hakkında bilgi edinecek ve daha fazla içerik için web sitenizi sık sık ziyaret edeceklerdir.
Örneğin, tüm gönderilerinizin öne çıkan görselleri için sarı bir renk düzeni ve ayırt edici bir yazı tipi seçtiniz. Bu durumda, çevrimiçi okuyucular, markanızı veya web sitenizin adını tıklamadan önce bile hızlı bir şekilde hatırlayabilecektir.
Çözüm
Bu makale, WordPress'te öne çıkan görsel boyutunu neden değiştirmeniz gerektiğini, nasıl yapacağınızı, temanızın kullandığı WordPress özellikli görsel boyutunu nasıl bulacağınızı ve öne çıkan görselleri yazılarınızda veya bloglarınızda kullanmanın avantajlarını açıklamaktadır.
Bu makaleyi okumak için zaman ayırdığınız için teşekkür ederiz. Yorumlar bölümünde, yorumlarınızı veya sorularınızı iletebilirsiniz.
Facebook ve Twitter sayfalarımız yeni içeriklerle düzenli olarak güncellenmektedir, bu nedenle güncel kalmak için bizi takip edin.
