WordPress'te Bağlantı Renkleri Nasıl Değiştirilir (4 Yöntem)
Yayınlanan: 2022-05-06Bir web sitesi tasarlarken, renk paletini düşünmek önemlidir. Çekici olmayan tonlara sahip bağlantılar oluşturursanız, ziyaretçileriniz onları tıklamaya daha az istekli olabilir. Neyse ki, bu makalede WordPress'te bağlantı renklerini nasıl değiştireceğinizi öğreneceksiniz. Bunu yaparak, içeriğinizin görünümünü ve güvenilirliğini artırabilirsiniz.
Bu yazıda, web sitenizdeki bağlantı renklerini neden değiştirmek isteyebileceğinizi tartışacağız. Ardından, bunu dört farklı yöntemle nasıl yapacağınızı göstereceğiz. Başlayalım!
İçindekiler
- Web Sitenizin Bağlantı Renklerini Neden Değiştirmeyi Düşünebilirsiniz?
- Web Siteniz İçin Doğru Bağlantı Renklerini Seçme
- WordPress'te Bağlantı Renkleri Nasıl Değiştirilir (4 Yöntem)
- Genel Stiller Özelliğini Kullanın (Yalnızca Blok Temalar)
- WordPress Özelleştirici aracılığıyla
- Beaver Builder Temanızı Düzenleyin
- Özel CSS Kodu Ekle
- Çözüm
Web Sitenizin Bağlantı Renklerini Neden Değiştirmeyi Düşünebilirsiniz?
Bağlantılar web sitenizde önemli bir rol oynar. Örneğin, gelen ve giden bağlantılar içeren blog içeriğine yer verdiğinizde, Arama Motoru Optimizasyonu'nu (SEO) iyileştirebilirsiniz. Google, içeriğinizi sıralamak için bağlantı Tıklama Oranlarını (TO) kullanır ve bu da bağlantı oluşturmayı etkili bir SEO stratejisi haline getirir.
Ek olarak, ziyaretçileri web sitenizdeki diğer sayfalara çekmek için bağlantıları kullanabilirsiniz. Trafiği daha fazla içeriğinize yönlendirmek, kullanıcıları web sitenizde daha uzun süre kalmaya teşvik edebilir.
Ancak, tıklamaları çekmek için bir bağlantının görsel olarak çekici olması gerekir. Bir bağlantı rengi çok açıksa, içeriğinizin geri kalanıyla karışabilir ve bu da düşük bir TO'ya neden olabilir. Öte yandan, çok parlak bağlantılar, algılanan güvenilirliğinizi azaltabilir.
Bu nedenle, çok fazla bağlantı tıklaması almıyorsanız, renklerle denemeler yapmayı düşünebilirsiniz. Daha etkili bir bağlantı rengi şunları yapabilir:
- Görünürlüğü artırın
- Marka renklerinizle uyum sağlayın
- Güvenilirliği artırın
- Web sitenizin görsel görünümünü iyileştirin
Genel olarak, ziyaretçiler web sitenizi görüntülediğinde çekici bir tasarım görmek isteyeceklerdir. Göz alıcı bir bağlantı rengi ile kullanıcı deneyimini iyileştirebilir ve kullanıcıların hızlı bir şekilde ayrılmasını önleyebilirsiniz.
Web Siteniz İçin Doğru Bağlantı Renklerini Seçme
Tıklamaları en üst düzeye çıkarmak için mükemmel bağlantı rengini bulmak zor olabilir. Bu süreç biraz deneme yanılma gerektirebilir, ancak baştan düşünmek isteyebileceğiniz birkaç şey var.
Çoğu zaman, en iyi bağlantı rengi zıt bir gölgedir. Bunun nedeni, bir bağlantıyı öne çıkardığınızda, ziyaretçilerin onu görme ve tıklama olasılığı daha yüksek olacaktır. Bu, dönüşümleri artırmanın anahtarı olabilir.
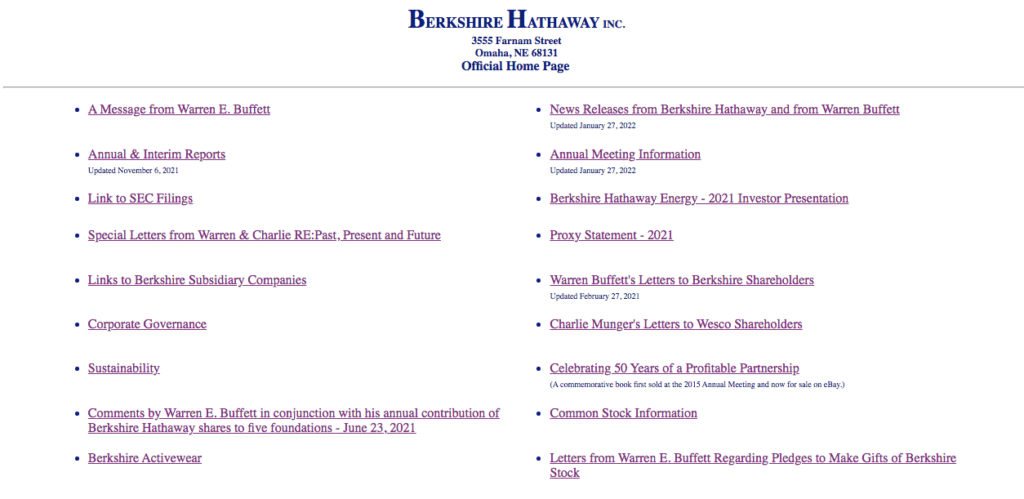
Örneğin, aşağıdaki web sitesi, kestane rengi bağlantı rengine sahip düz beyaz bir arka plana sahiptir. Neredeyse tüm metin bağlantılardan oluştuğundan ve ilginç görsel öğeler olmadığından, bunlara tıklamak için çok az teşvik vardır:

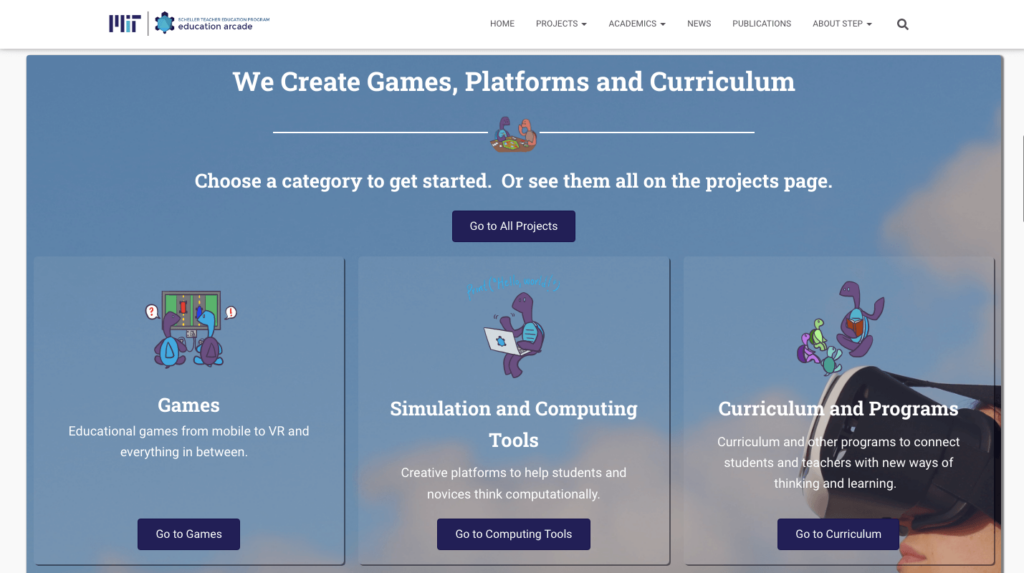
Yukarıdaki gibi yumuşak bir tasarımdan kaçınmak isteyebilirsiniz. Öte yandan MIT Scheller Öğretmen Yetiştirme Programı bize ders çıkarabileceğimiz bir model sunuyor. Bu ziyaretçiyi yönlendiren web sitesi, koyu mavi bağlantı düğmelerinden yararlanır. Sitenin tamamı mavi bir renk düzenine sahip olsa da, zıt tonlar dikkat çekicidir:

Bu düğmelere ayrıca her bir kategoriyi ayırt etmek için kullanışlı yapısal öğeler eşlik eder. İdeal olarak, bu netliği kendi renk şemanızda yeniden yaratmaya çalışmalısınız.
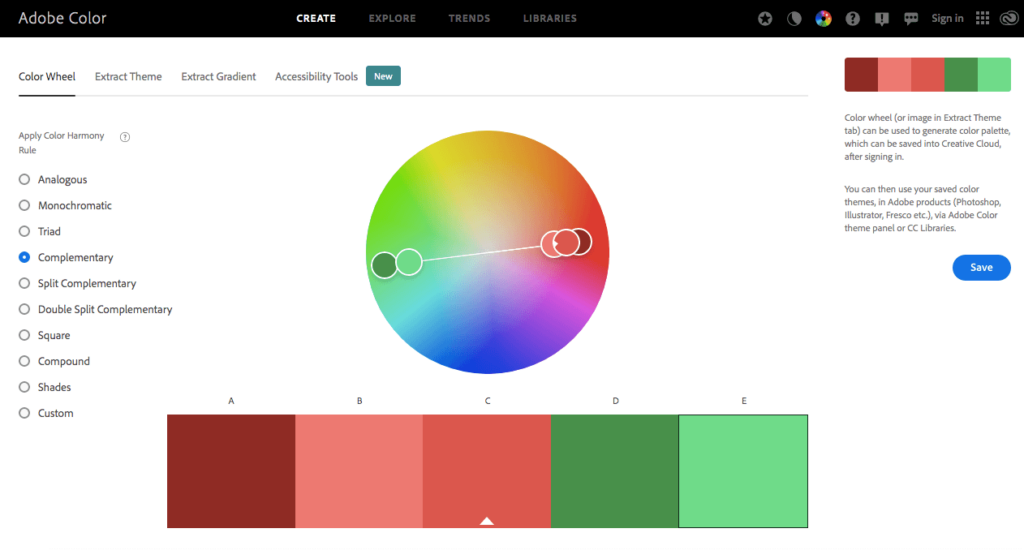
İyi bir bağlantı rengi bulmanın bir yolu Adobe Renk Çarkı'nı kullanmaktır. Bu araç ile tamamlayıcı renklere dayalı bir renk paleti oluşturabilirsiniz. Bir ana renk seçtiğinizde, karşıt renk önerileri alırsınız. Bu, marka renklerinizin yanında beliren yeni bir tonu kolayca tanımlayabileceğiniz anlamına gelir:

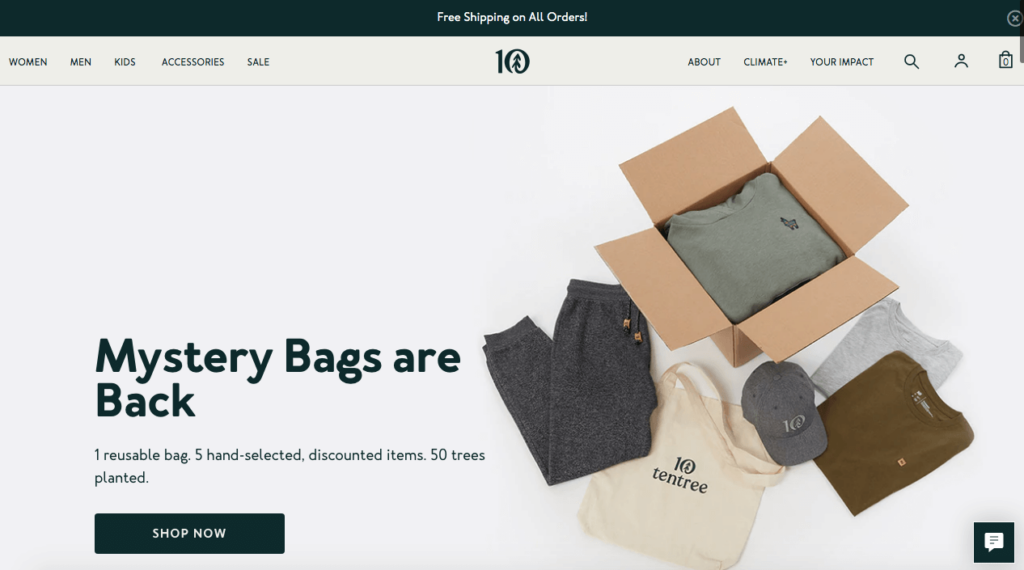
Bu notta, hedef kitlenizi ve genel marka bilinci oluşturmayı da göz önünde bulundurmak isteyeceksiniz. Örneğin, çocuk oyunları veya eğlence parkı için bir web sitesi yönetiyorsanız, ideal izleyicileriniz daha parlak bir renk düzenini beğenebilir. Alternatif olarak, müşterinizin daha olgun, erkeksi bir takipçi grubu varsa, daha koyu bağlantı renklerini tercih edebilirler:

Sonuç olarak, bağlantı renklerinin kullanıcının dikkatini çekmesi ve tasarımınızın geri kalanıyla uyumlu kalması gerekir. Sihirli bir şekilde dönüşüm sağlayan tek bir renk yoktur. Ancak, seçimlerinizde bilinçli iseniz, herhangi bir web sitesi için etkili bir bağlantı rengi bulabilirsiniz.
WordPress'te Bağlantı Renkleri Nasıl Değiştirilir (4 Yöntem)
Web sitenizin bağlantı renklerini değiştirmeye hazırsanız, kullanabileceğiniz birkaç teknik vardır. Ancak çoğu, WordPress temanızı doğrudan düzenlemeyi içerir. Bu nedenle, işlevsel sorunlar oluşturmamak veya herhangi bir veri kaybetmemek için, başlamadan önce web sitenizi yedeklemek isteyebilirsiniz.
1. Genel Stiller Özelliğini Kullanın (Yalnızca Blok Temalar)
WordPress 5.9'un piyasaya sürülmesiyle, tüm web sitenizi Tam Site Düzenleme (FSE) aracılığıyla özelleştirme seçeneğine sahipsiniz. Global stiller arayüzü, Özelleştirici aracını kullanmak yerine daha büyük tema öğelerini düzenlemenize olanak tanır. Ancak, WordPress temalarının çoğu şu anda bu yeni işlevi desteklememektedir.
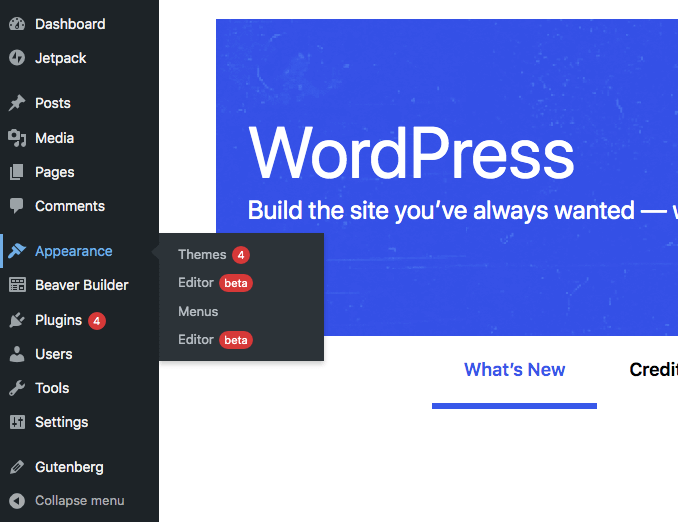
Bu yönteme devam etmek istiyorsanız, WordPress Blok Düzenleyici ve uyumlu bir Blok Teması kullandığınızdan emin olmanız gerekir. Ardından, başlamak için WordPress kontrol panelinizde Görünüm > Düzenleyici'ye gidebilirsiniz:

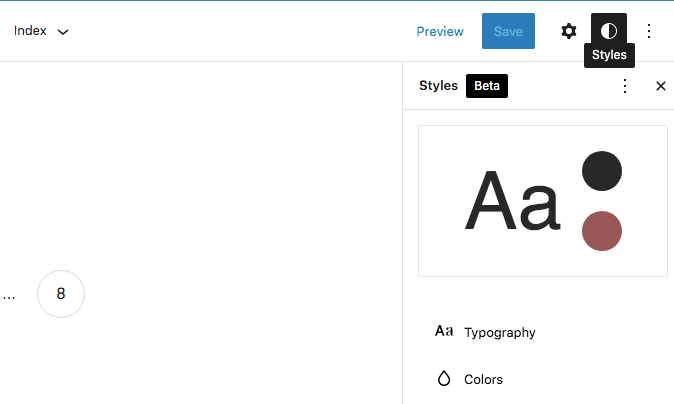
Bu sizi Tam Site Düzenleyicisine götürecektir. Orada, ekranınızın sağ üst köşesine gidin ve çift ton daireli düğmeye tıklayın. Fareyle üzerine gelirseniz, şimdi Stiller bölümünde olduğunuzu göreceksiniz:

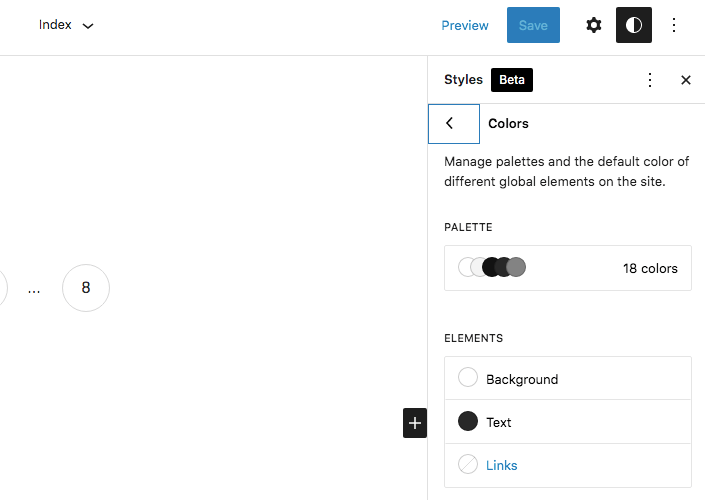
Bu Stiller sekmesinde Renkler öğesini bulun. Bu size temanızın renk paletini değiştirmek için seçenekler sunar:

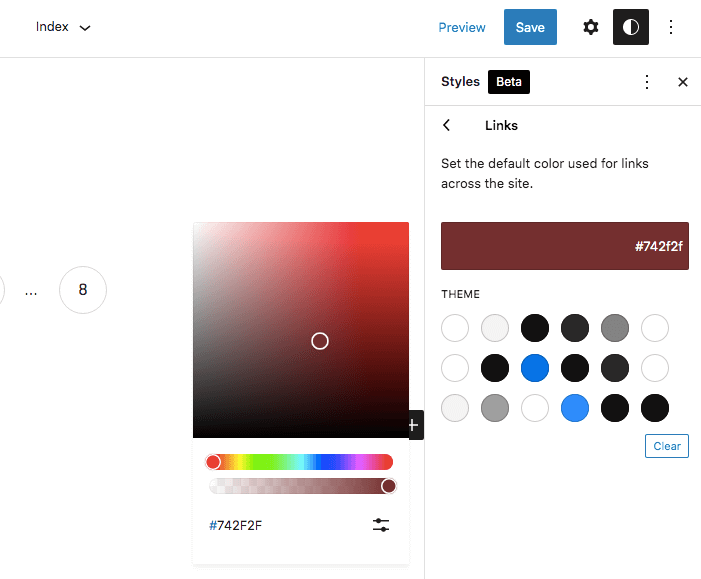
Panelin alt kısmındaki Bağlantılar 'ı tıklayın. Burada, temanıza göre farklı varsayılan renkler göreceksiniz. Ancak, renk seçiciyi kullanarak özel bir renk de seçebilirsiniz:


İstediğiniz renge tıkladığınızda, metin kutusuna otomatik olarak özel hex kodunu girecektir. Seçiminizden memnunsanız, Kaydet'i tıklayın . Global stiller aracı FSE'yi etkinleştirdiğinden, bu eylemle tüm web sitenizdeki bağlantı renklerinizi güncellemiş olacaksınız.
2. WordPress Özelleştirici Aracılığıyla
Bir blok temasına güncellemek istememenizin birçok nedeni olabilir. Örneğin, daha ayrıntılı özelleştirme için biraz daha fazla kontrole ihtiyacınız olabilir. Alternatif olarak, şu anda mevcut olan sınırlı sayıda blok teması ihtiyaçlarınızı karşılamayabilir.
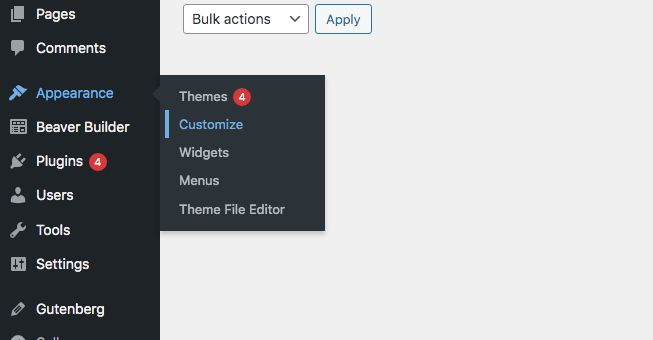
Bu durumlardan herhangi birinde, bağlantı renklerinizi değiştirmek için Özelleştirici aracını kolayca kullanabilirsiniz. WordPress kontrol panelinizden Görünüm > Özelleştir'e gidin:

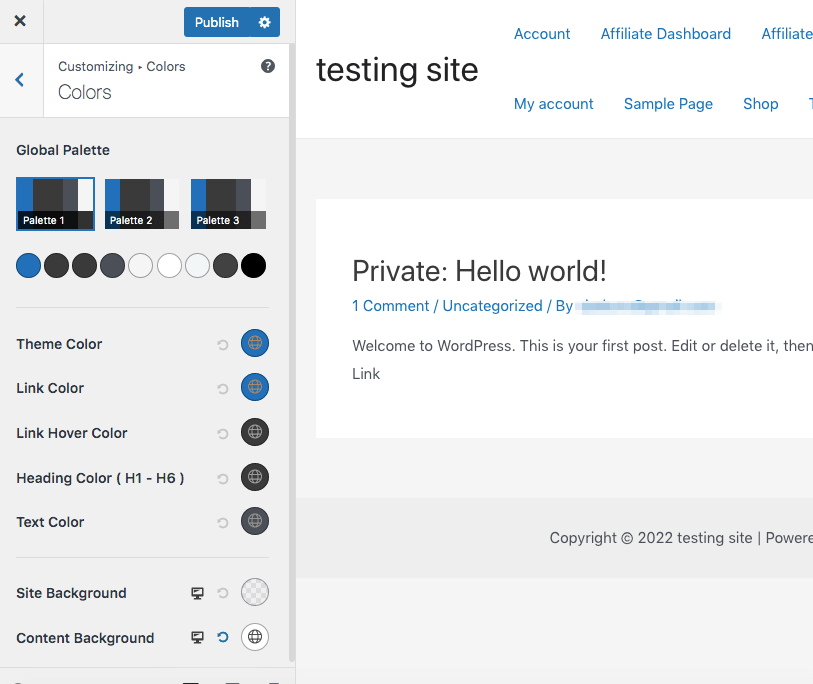
Bu, Özelleştiriciyi otomatik olarak açar. Ardından renk düzenleme sekmesini bulmanız gerekecek. Bu, temanıza göre değişecektir. Bu örnek için Astra temasını etkinleştirdik. Özelleştiricimizde Global > Colors'a gittik:

Burada temamızın renkleriyle ilgili çeşitli ayarlar bulabiliriz. Bu tema için Bağlantı Rengi etiketli bir seçenek bulduk. Temanıza göre farklı şekilde etiketlenebileceğini unutmayın. Bu düğmeyi görmüyorsanız, Vurgu Rengi veya Birincil Vurgu adlı bir sekme bulmaya çalışın.
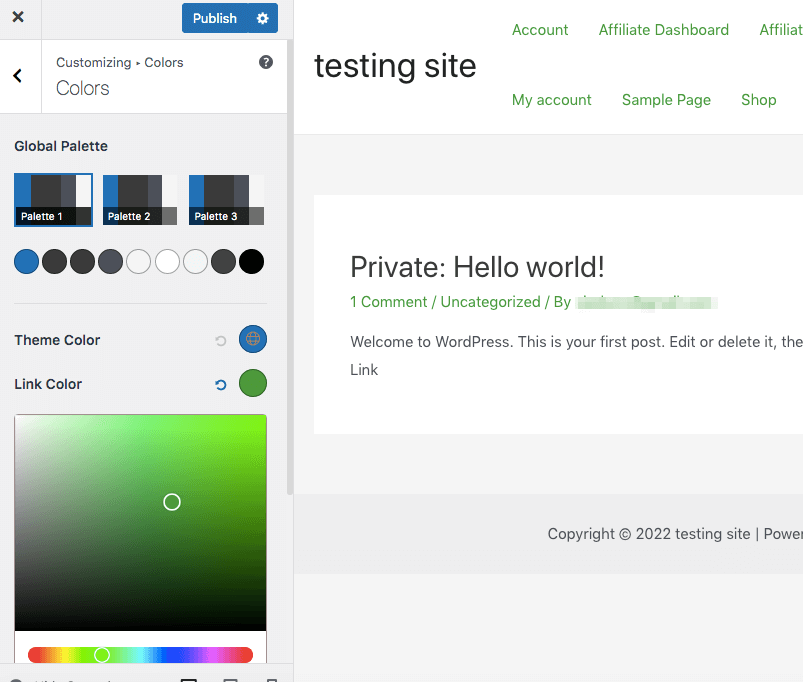
Renk seçiciyi kullanarak istediğiniz rengi seçin:

Alternatif olarak, metin çubuğuna bir rengin onaltılı kodunu girebilirsiniz. Beğendiğiniz bir renge ulaştıktan sonra Yayınla'yı tıklayın. Bu, sitenizdeki tüm bağlantı renklerini güncelleyecektir.
3. Beaver Builder Temanızı Düzenleyin
Sitenizde kolayca genel değişiklikler yapmak, ancak yine de yüksek düzeyde kontrol sağlamak istiyorsanız, Beaver Builder temasını kullanmanızı öneririz. Aracımız ile bağlantı renklerinizi kolayca değiştirebilirsiniz.
Dahası, Beaver Builder, sürükle ve bırak sayfa oluşturucu ile web sitelerini hızlı bir şekilde tasarlamanıza olanak tanır. İster bir blog ister çevrimiçi bir mağaza oluşturmak isteyin, bu, web sitenizi herhangi bir kodla uğraşmadan düzenleyebileceğiniz anlamına gelir:

Başlamak için hem Beaver Builder eklentisini hem de Beaver Builder temamızı yüklemeniz ve etkinleştirmeniz gerekir. Bunun premium bir araç olduğunu unutmayın, bu nedenle bir plan seçmeniz gerekecek.
Ayarladıktan sonra, ön ayarlarla renk düzeninizi ayarlayabileceksiniz. Ancak, varsayılan bağlantı ön ayarlarınızı beğenmediyseniz, bunları kolayca değiştirebilirsiniz. Bunu yapmak için Görünüm > Özelleştir'e gidin:

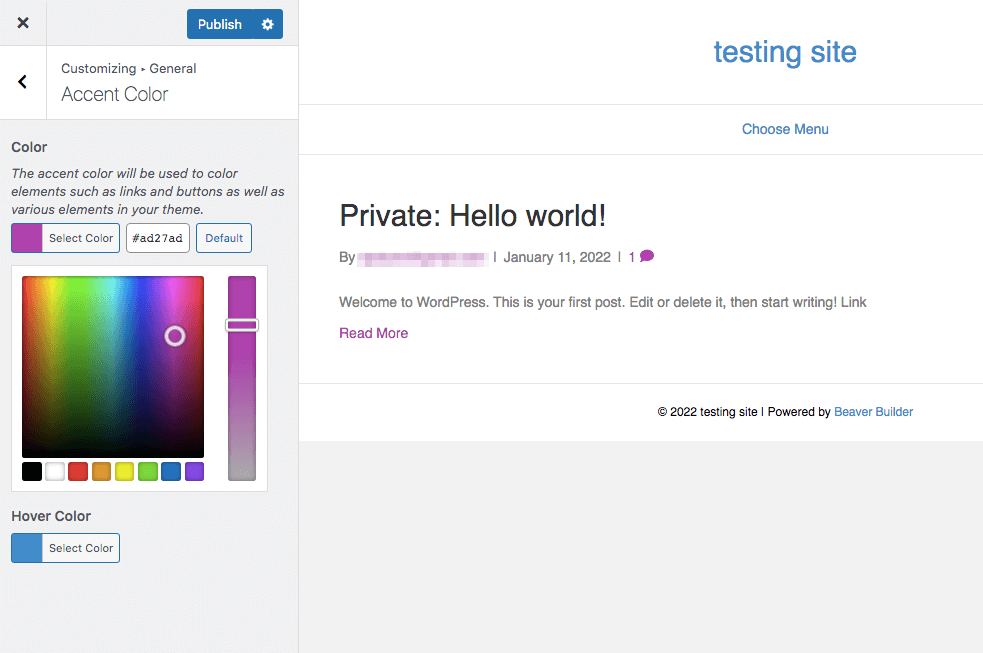
Ardından Genel > Vurgu Rengi'ne gidin. Renk seçiciyi kullanarak bağlantılarınız için özel bir renk seçebilirsiniz:

Bitirdiğinizde, Yayınla'yı tıklayın. Bu, temanızdaki bağlantı renklerini evrensel olarak değiştirir.
4. Özel CSS Kodu Ekle
Son olarak, bağlantı renklerini değiştirmek için özelleştirici aracınıza özel CSS kodu girebilirsiniz. Bu işlem biraz daha karmaşıktır, ancak renk seçiminde daha fazla esneklik sunar. Bu nedenle, deneyimli WordPress geliştiricileri veya müşterinin önceden belirlenmiş renk paletiyle çalışan tasarımcılar için iyi bir seçenek olabilir.
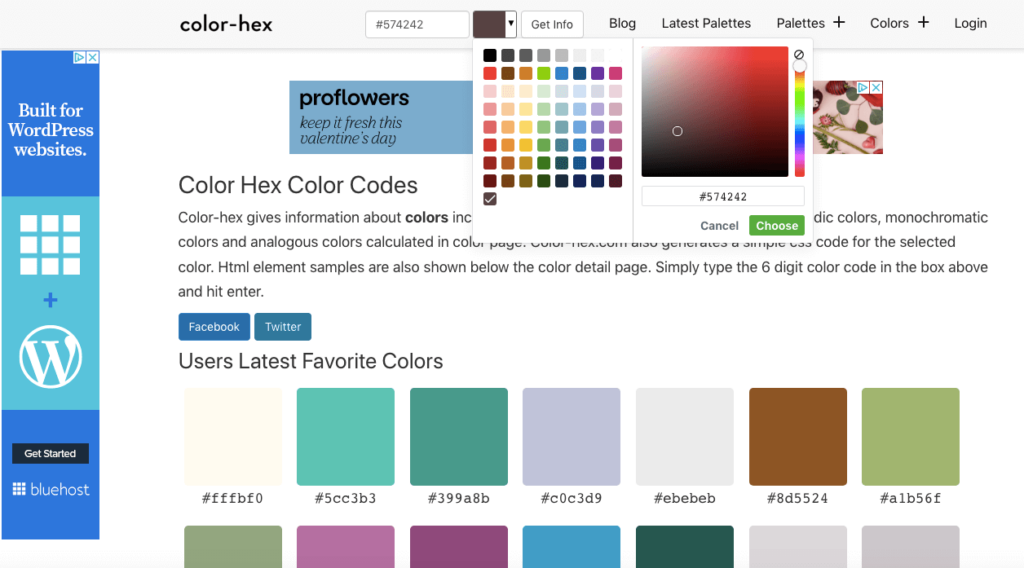
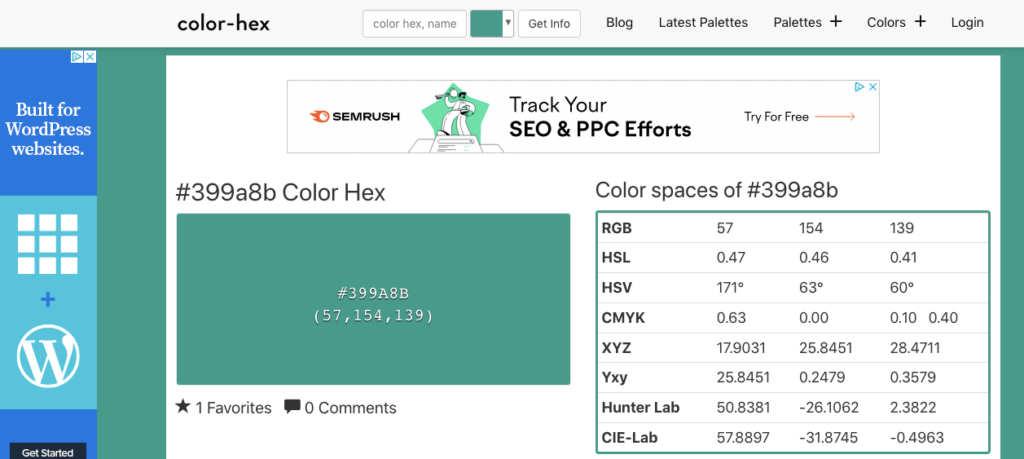
Bu senaryoda, kullanmanız gereken özel bir renge sahip olabilirsiniz. Değilse, color-hex gibi bir web sitesini kullanarak bir renk kodu bulabilirsiniz. Burada belirli bir gölgeyi arayabilir veya popüler renklerin bir listesini görüntüleyebilirsiniz:

Her rengin altında bir hex kodu göreceksiniz. Seçmek istediğiniz renk için özel kodu kopyalayın. Bu örnek için #399a8b'yi seçtik :

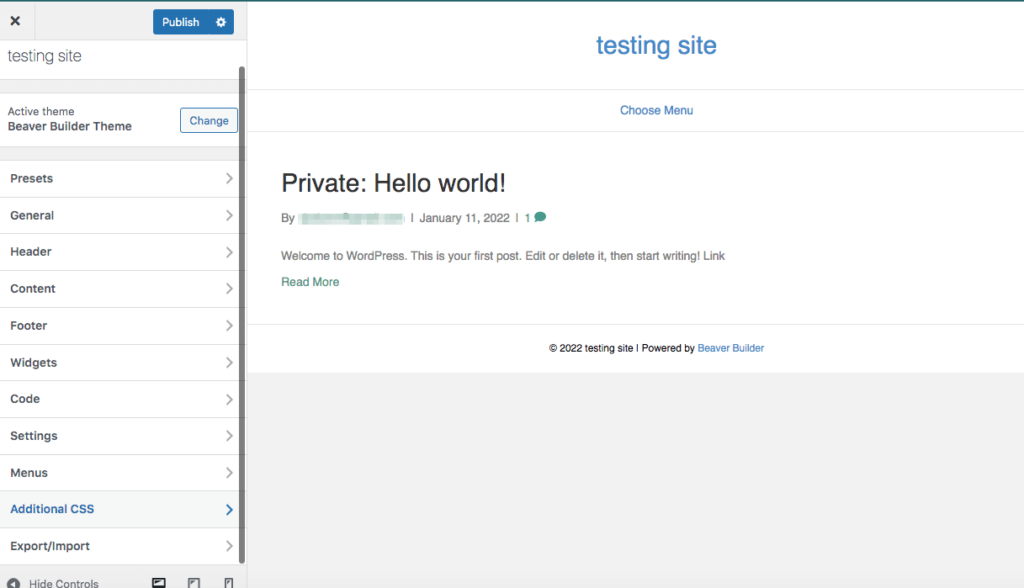
Ardından, WP yöneticinize gidin ve Özelleştiriciyi getirmek için Görünüm > Özelleştir'e tıklayın. Sekme seçeneklerinin altında, sol panelinizde Ek CSS'yi göreceksiniz:

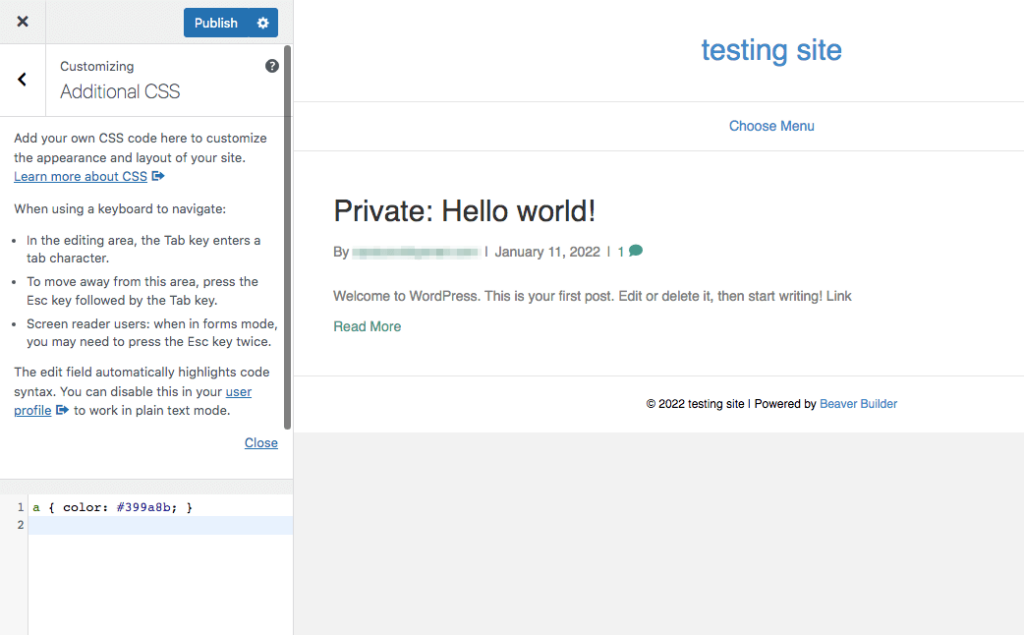
Şimdi, yeni renginizin hex kodunu aşağıdaki CSS kod parçacığına yapıştırmanız yeterlidir:
a { color: #399a8b; }Ardından bu CSS'yi kopyalayın ve Ek CSS sekmesinin altındaki kutuya yapıştırın:

Artık yeni bağlantı renginizi görebilmeniz gerekir! Değişiklikten memnunsanız, Yayınla 'yı tıklayın.
Çözüm
Özel bir web sitesi teması seçtikten sonra bile varsayılan renklerinden memnun kalmayabilirsiniz. Neyse ki WordPress, bağlantı renklerini daha belirgin veya markanızla uyumlu olacak şekilde değiştirmenize olanak tanır. Bu şekilde, görsel olarak daha çekici bir site oluştururken aynı zamanda ziyaretçi hemen çıkma oranlarınızı da azaltabilirsiniz.
Özetlemek gerekirse, web sitenizdeki bağlantı renklerini değiştirmek için dört basit yöntem:
- Genel stiller özelliğini kullanın (yalnızca temaları engelle).
- WordPress özelleştiricinizi kullanın.
- Beaver Builder temanızı düzenleyin.
- Özel CSS kodu ekleyin.
Web sitenizin bağlantı renklerini değiştirmekle ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
