WordPress'te Tema Nasıl Değiştirilir: 3 Popüler Yol
Yayınlanan: 2023-12-15WordPress temanızı doğru şekilde nasıl değiştireceğinizi öğrenmek ister misiniz? Performansı ve kullanıcı deneyimini etkilemeden mi?
Tıpkı perakendede olduğu gibi online mağazalarda da ilk izlenimler önemlidir.
WordPress harika bir içerik yönetim sistemidir ancak ona o göz alıcı görünümü veren temadır.
WordPress temalarını tasarlamak, geliştirmek ve genel olarak bunlarla oynamak için hatırlayacağımızdan daha fazla yıl harcadık.
Bu yazı, değiştirme zamanı geldiğinde öğrendiklerimizin özetidir.
- Temanızı Değiştirmek Neden Ekstra Dikkat Gerektirir?
- Temanızı Değiştirmeden Önce
- Bir Hazırlama Ortamı Kurmayı Düşünün
- Sitenizi Yedekleyin
- Özel Kodu Mevcut Temanızdan Kopyalayın
- Takip Kodlarını Unutmayın
- Eklentilerinizi Analiz Edin
- Mizanpajınızın Görsel Yedeğini Alın
- Mevcut Sitenizin Hız Testini Yapın
- WordPress Temanızı Değiştirmenin En İyi 3 Yolu
- 1. Bir Hazırlama Ortamı Kullanın
- 2. Bir Eklenti Kullanarak Hazırlama Ortamı Kurun
- 3. WordPress İçinde Temayı Değiştirin
- Bir Web Sitesi Nasıl Bakım Moduna Alınır?
- WordPress Temasını Değiştir
- WordPress Temasını Değiştirdikten Sonra Ne Yapmalı?
- Doğru Temayı Seçin
- Astra
- OkyanusWP
- Kadence
- Çözüm
WordPress temanızı değiştirmek için size kanıtlanmış üç yöntemi anlatacağız.
Ayrıca geçiş yapmadan önce izlemeniz gereken en iyi uygulamaları da sunacağız ve sonrasında ne yapmanız gerektiği konusunda size yol göstereceğiz.
Temanızı Değiştirmek Neden Ekstra Dikkat Gerektirir?
Temanız web sitenizin görünümünü ve işlevselliğini belirler. Geçiş yapmak kullanıcı deneyimini ve hatta belki de sitenizin performansını etkileyebilir.
İşte bu yüzden değişikliği dikkatle ele almalısınız:
1. Tasarım tutarlılığı : Mevcut temanız web sitenizin tasarımını ve düzenini kontrol eder. Temaları değiştirdiğinizde sitenizin görünümü önemli ölçüde değişebilir. Yeni temanızın markanızla uyumlu olduğundan ve tutarlı bir görünüm ve his sağladığından emin olun.
2. Oluşturucu uyumluluğu : Temaya özel bir sayfa oluşturucu kullanarak gönderiler ve sayfalar oluşturduysanız, temaları değiştirdiğinizde her şeyin hala harika görünmesini sağlamak çok önemlidir. Üzerinde çok çalıştığınız düzeni kaybetmek istemezsiniz!
3. Özel işlevsellik : Temaların genellikle kendi özel özellikleri ve sitenizi özelleştirebileceğiniz yolları vardır. Bazen işlerin tam istediğiniz gibi yürümesini sağlamak için özel kod ekleyebilirsiniz. Temanızı değiştirdiğinizde bu işlevler etkilenebilir; bu nedenle, temayı değiştirdiğinizde önemli hiçbir şeyin etkilenmemesini sağlamak çok önemlidir.
4. İçerik uyumluluğu : Bazı temalar, diğerleriyle uyumlu olmayabilecek özel alanlar ve formatlar kullanır.
Temanızı Değiştirmeden Önce
Tema değişikliği sırasında atmanız gereken bazı önemli adımlar şunlardır:
Bir Hazırlama Ortamı Kurmayı Düşünün
En iyi sonuçları elde etmek için bir hazırlık sitesi oluşturmanızı öneririz. Bu, herhangi bir değişikliği canlı web sitenize geçirmeden önce denemenize yardımcı olur.
Bu makalenin ilerleyen kısımlarında bir hazırlama sitesinin nasıl kurulacağı hakkında daha fazla konuşacağız.
Sitenizi Yedekleyin
Yayındaki web sitenizde herhangi bir değişiklik yapmadan önce onu yedeklemek iyi bir fikirdir.
İdeal olarak halihazırda bir yedekleme çözümünüz olmalıdır, ancak temayı değiştirmeden hemen önce ayrı bir yedekleme almanızı önemle tavsiye ederiz.
Birçok web sunucusu yedekleme ve geri yükleme araçları sunar. Örneğin Hostinger bunu yapmanın kolay bir yolunu sunuyor.

Web barındırıcınıza bağlı olarak yedekleme aracı biraz farklı görünebilir ancak nihai sonuç aynı olmalıdır.
Web sitenizi yedeklemenin başka yolları da vardır:
- Eklentileri kullanın.
- FTP'yi (Dosya Aktarım Protokolü) kullanarak manuel olarak yapın.
En iyi WordPress yedekleme eklentilerinden bazıları BlogVault, Backup Buddy, BackupWPup veya UpdraftPlus'tır.
Özel Kodu Mevcut Temanızdan Kopyalayın
Temanızın görünüşünü değiştirmek veya özel özellikler eklemek için özel kod kullanmak oldukça yaygındır.
Örneğin, temanız yorum kutusunun görünümünde değişiklik yapmanıza izin vermiyorsa, yorum kutusunun istediğiniz gibi görünmesini sağlamak için özel CSS kullanabilirsiniz.
İşlevleri gerçekleştirmek veya görünümü ve hissi özelleştirmek için PHP ve JavaScript kod parçacıklarını da kullanabilirsiniz.
Özel kod kullanıyorsanız geçiş yapmadan önce kopyalayıp kaydedin. Daha sonra nasıl çalıştıklarını görmek için onlarla ve yeni tasarımınızla deneyler yapabilirsiniz.
Takip Kodlarını Unutmayın
Mevcut temanız Google Analytics gibi izleme kodlarını yönetiyorsa, yeni temanıza yerleştirebilmeniz için bunların kopyalarını saklamanızı öneririz.
Ayrıca Facebook Insight veya Twitter Analytics gibi sosyal medya izleyicileri kullanıyorsanız onların izleme kodlarını da kopyaladığınızdan emin olun.
Eklentilerinizi Analiz Edin
Sitenizde Elementor, Spectra veya Divi sayfa oluşturucularını kullanıyorsanız hemen hemen her temayla çalışabilirler.
Ancak bazı sayfa oluşturucular biraz daha seçicidir. Örneğin, tagDiv Composer yalnızca Gazete temasıyla çalışır.
Mevcut temanız özel bir oluşturucu kullanıyorsa artık ona ihtiyacınız olmayabilir. Yine de uyumlu bir alternatif yüklemeniz gerekebilir.
Bazı temalar, örneğin Slider Revolution gibi ekstra özellikler eklemek için belirli eklentilere de dayanır.
Yüklü tüm eklentileri kontrol edin ve geçişten sonra hâlâ ihtiyaç duyulduğundan emin olun. Ayrıca kendi bağımlılıkları olup olmadığını görmek için yeni WordPress temanızı da kontrol edin.
Mizanpajınızın Görsel Yedeğini Alın
Bülten kayıtlarını, sosyal simgeleri, pop-up'ları, popüler ürün bölümlerini veya oturum açma düğmelerini kullanıyorsanız bunların hepsinin nereye uyduğunu bildiğinizden emin olun.
Her şeyin nereye gittiğini bilmeniz için bu ekstralardan herhangi birini kullandığınız web sitenizin ekran görüntülerini almanın iyi bir fikir olduğunu düşünüyoruz.
Görsel bir kayıt, tekrar kontrol etmeyi kolaylaştırır ve saklamak veya yeniden oluşturmak istediğiniz öğeleri kaçırmadığınızdan emin olmanızı sağlar.
Mevcut Sitenizin Hız Testini Yapın
Artık web sitenizi yedeklediniz ve önemli şeyleri not aldınız, sırada ne var?
Sitenizin mevcut hızını kontrol etmenin iyi bir fikir olduğunu düşünüyoruz.
Yükleme hızını ölçmek için çok sayıda çevrimiçi araç ve eklenti bulunmaktadır. Doğru sonuçlar için GTmetrix veya Google PageSpeed'i öneriyoruz.
Mevcut temanızın ne kadar hızlı olduğunu öğrendikten sonra onu yeni temanızla karşılaştırabilir ve gerektiği gibi optimize edebilirsiniz.
WordPress Temanızı Değiştirmenin En İyi 3 Yolu
Veri kaybı yaşamadan veya ziyaretçileri etkilemeden WordPress temanızı değiştirmenin en iyi üç yolunu inceleyelim.
1. Bir Hazırlama Ortamı Kullanın
Yoğun bir siteniz varsa ve WordPress temalarını değiştirirken kesinti riskini almak istemiyorsanız, hazırlama en güvenli yöntemdir.
Birçok popüler web barındırıcısı bu özelliği WordPress araç setinin bir parçası olarak sunar.
Örneğin, bu eğitimde, hazırlama aracının WordPress menüsünde bulunduğu Hostinger'ı kullanacağız.
Diğer ana bilgisayarların da benzer bir kurulumu olması muhtemeldir.

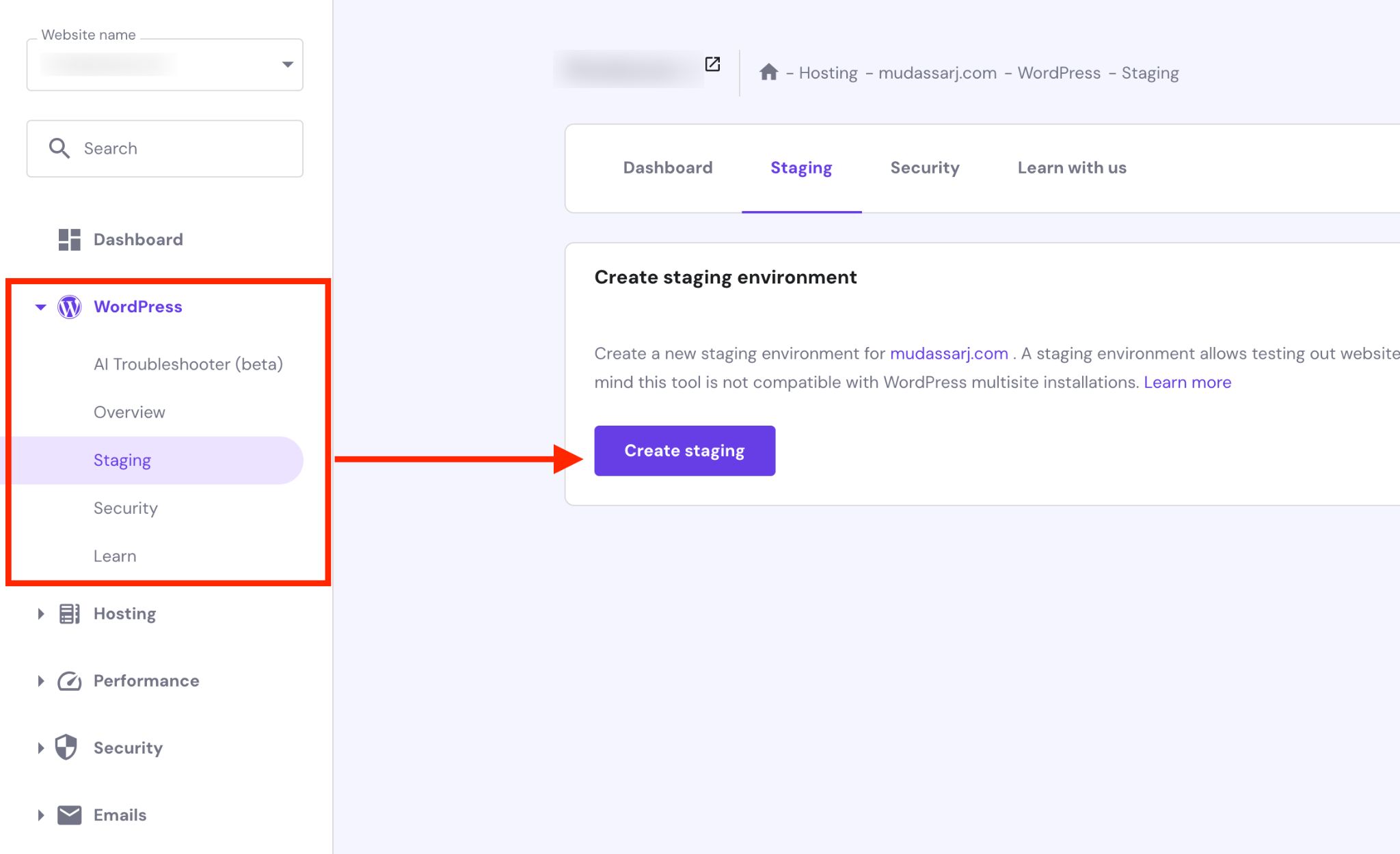
Barındırma kontrol panelinizin içinde hazırlama aracını bulun.
Hostinger'daysanız bir açılır pencereyi tetiklemek için Aşama Oluştur düğmesine tıklayın. Hazırlama sitenize bir ad verin ve işlemi başlatmak için Oluştur düğmesine basın.
Bu süre web sitenizin boyutuna bağlı olacaktır.

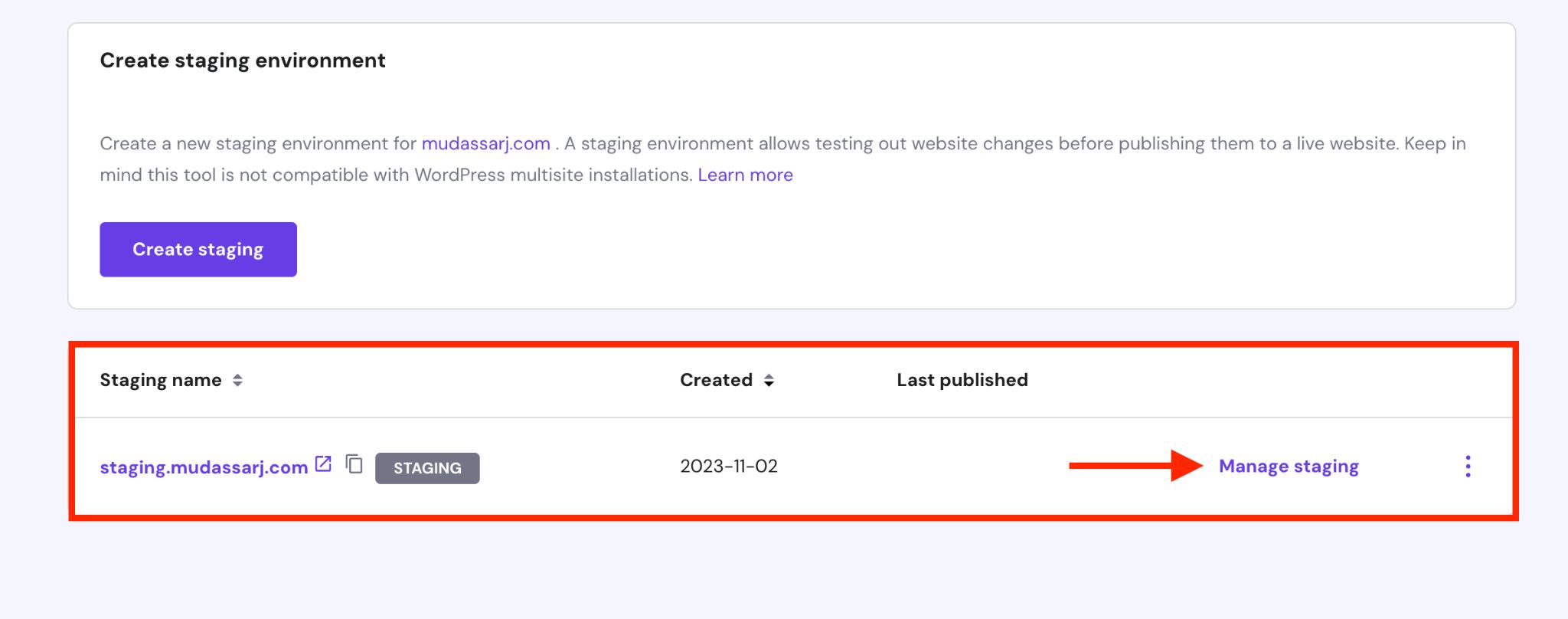
Aşamalandırma işlemi tamamlandıktan sonra listede bir aşamalandırma sitesi girişi bulacaksınız.
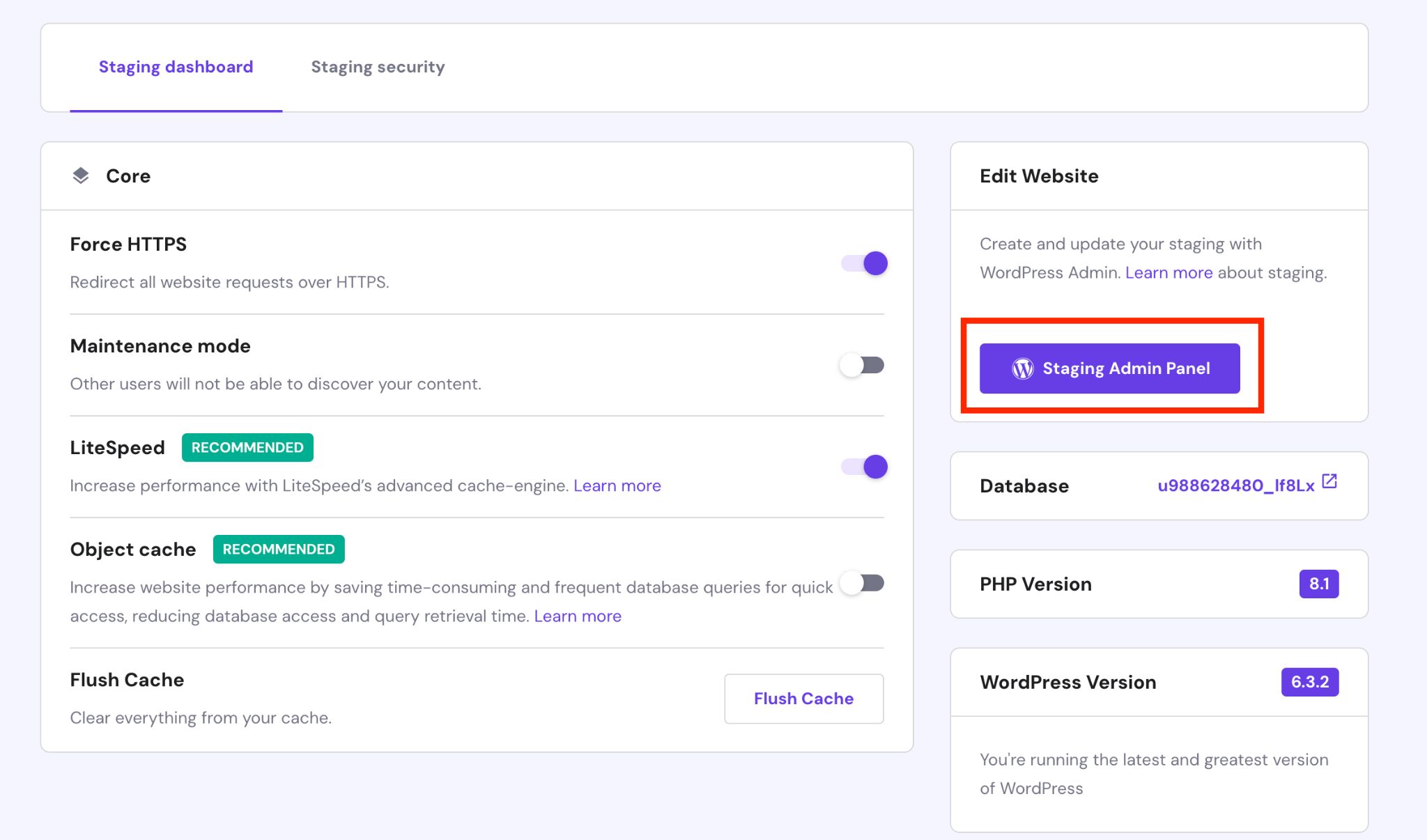
Aşama panosuna erişmek için Aşamayı yönet bağlantısını tıklayın.
 Aşama kontrol panelinde bir Aşama Yönetici Paneli düğmesi bulacaksınız. Hazırlama sitenizin WordPress yönetici alanına girmek için üzerine tıklayın.
Aşama kontrol panelinde bir Aşama Yönetici Paneli düğmesi bulacaksınız. Hazırlama sitenizin WordPress yönetici alanına girmek için üzerine tıklayın.

Alternatif olarak, oturum açmak için hazırlama sitesinin URL'sini kullanın.
Bu URL, oluşturduğunuz alt alan adını temel alır; örneğin, staging.yoursite.com/wp-login.php .
Hazırlama sitesi, yayındaki sitenizin tam bir kopyası olduğundan, aynı oturum açma kimlik bilgilerini kullanabilirsiniz.
WordPress kontrol panelinde tıpkı canlı sitenizde yaptığınız gibi değişiklikler yapabilirsiniz.
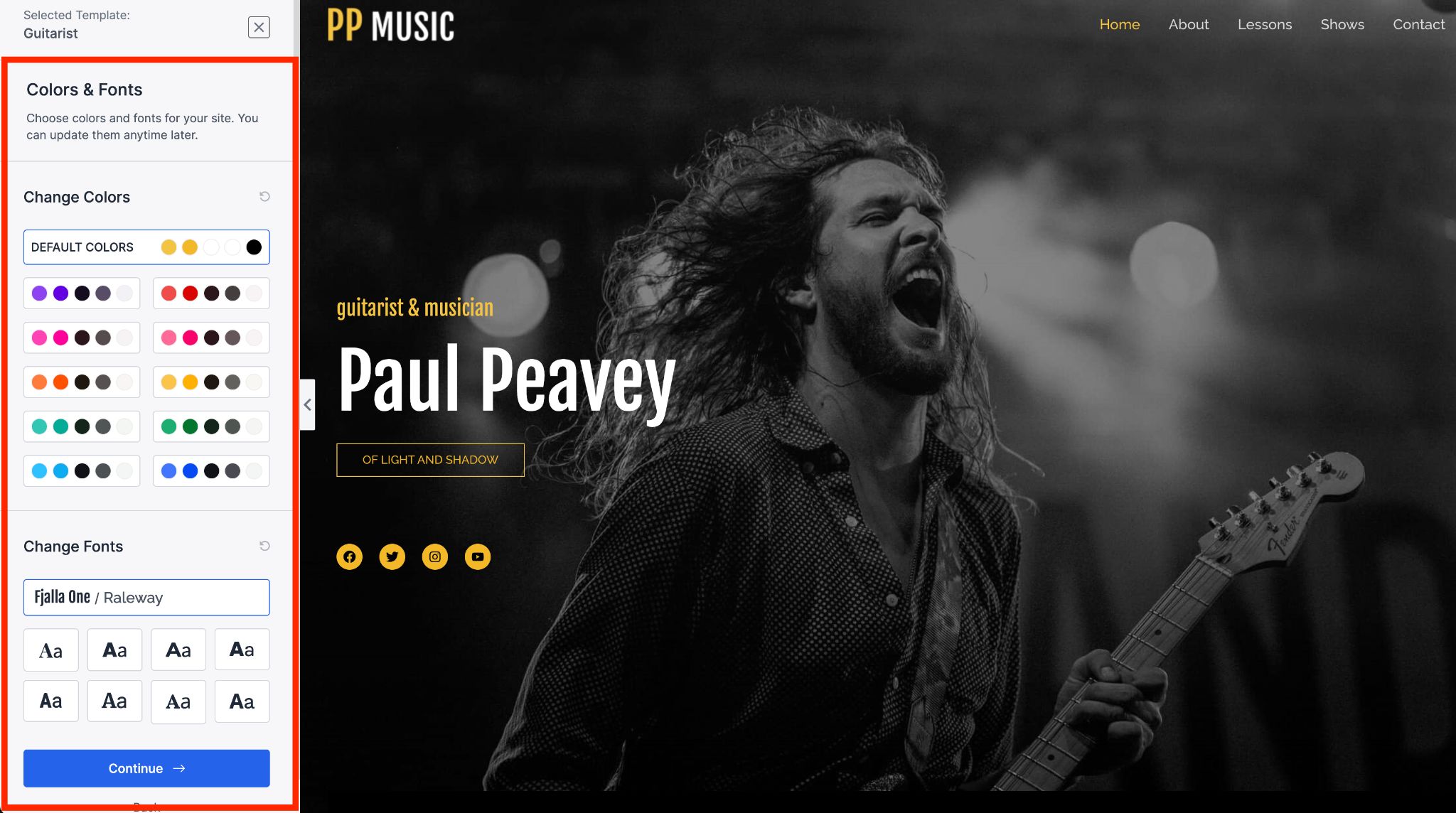
İstediğiniz WordPress temasına geçebilir, düzeni ayarlayabilir veya eklenti ekleyebilirsiniz.
Astra temasını ve Müzisyen Şarkıcı Başlangıç Şablonunu hazırlama sitemize yükledik. Bir sonraki bölümde, bu eğitim için bizi Astra'yı seçmeye iten hangi Astra özelliklerinin olduğunu açıklayacağız.
Tema, canlı bir önizleme sağlarken web sitenizin tamamını özelleştirmenize olanak tanır.

Hazırlama sitenizin yayında olduğunu ancak sizin dışınızda hiç kimse tarafından görülemeyeceğini unutmayın. Bu, ziyaretçileri etkilemeden değişiklik yapmanıza ve anlaşmazlıkları çözmenize olanak tanır.
Güncellemeleri tamamladıktan ve web siteniz beklendiği gibi çalışmaya başladıktan sonra bu değişiklikleri yayına alabilirsiniz.
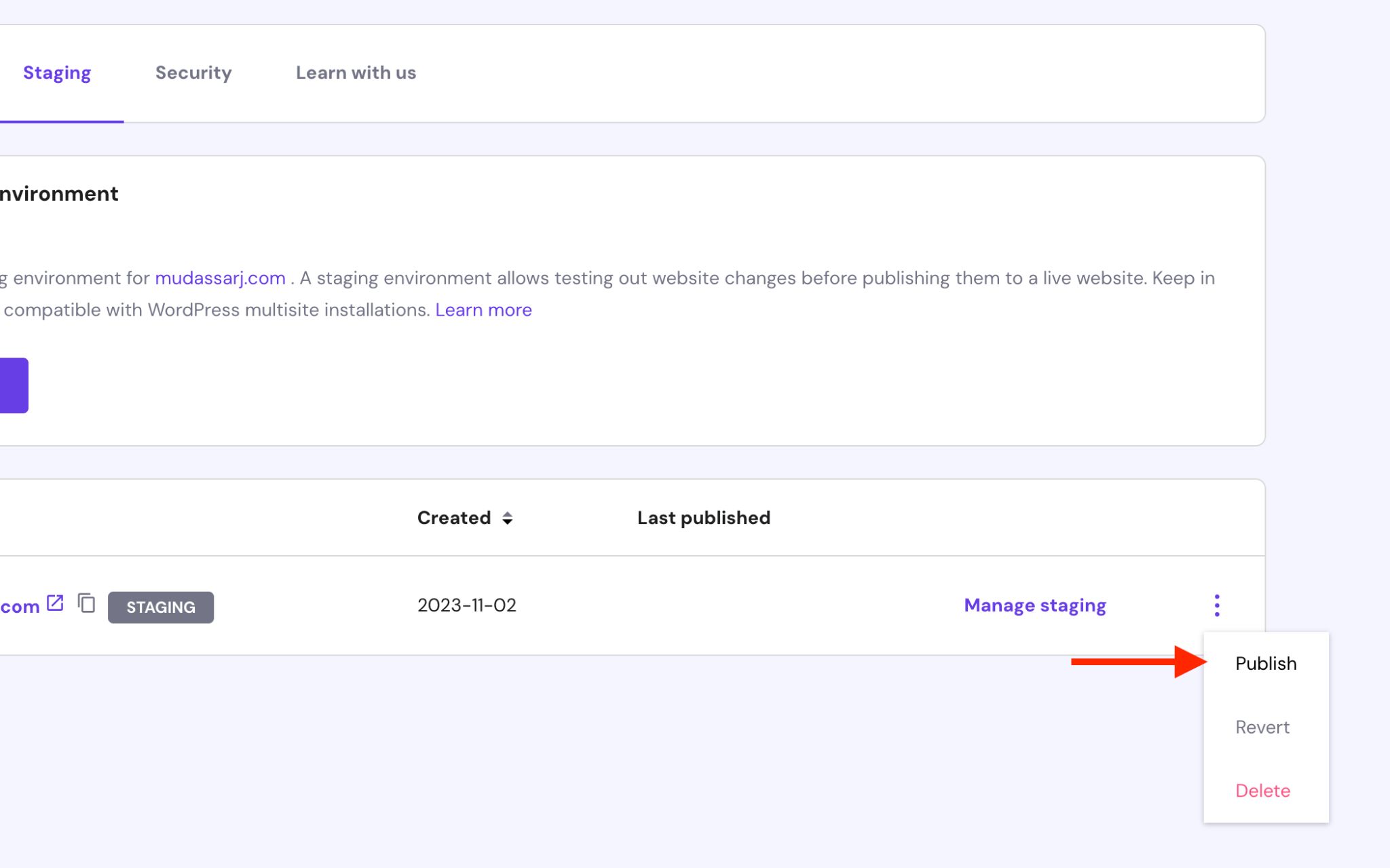
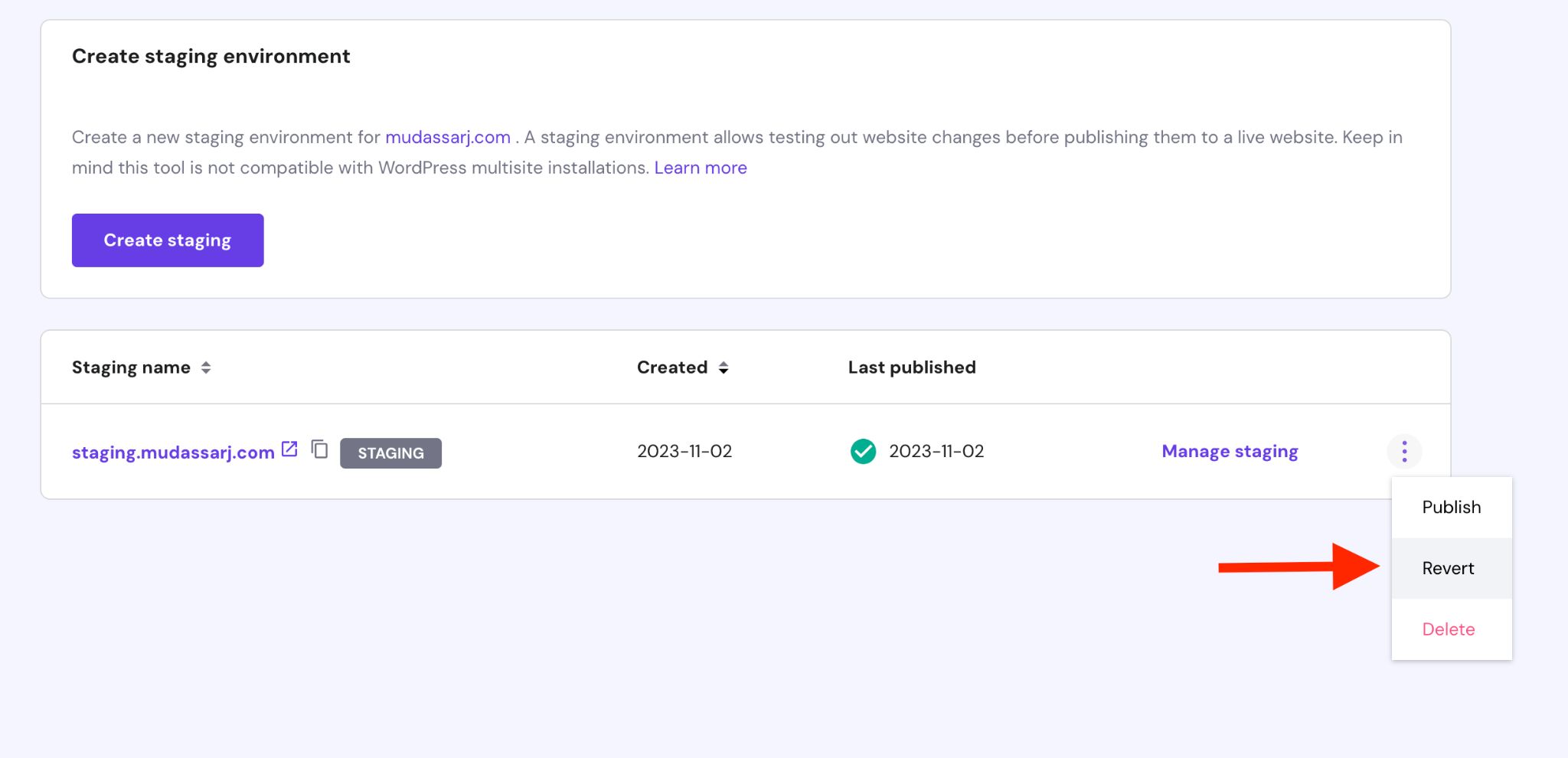
Bunu yapmak için barındırma panosundaki hazırlama sitesi giriş sayfasına gidin, üç noktalı menüye tıklayın ve Yayınla seçeneğini seçin.

Daha sonra sorumluluk reddi beyanını okuyun ve tekrar Yayınla'ya basın.
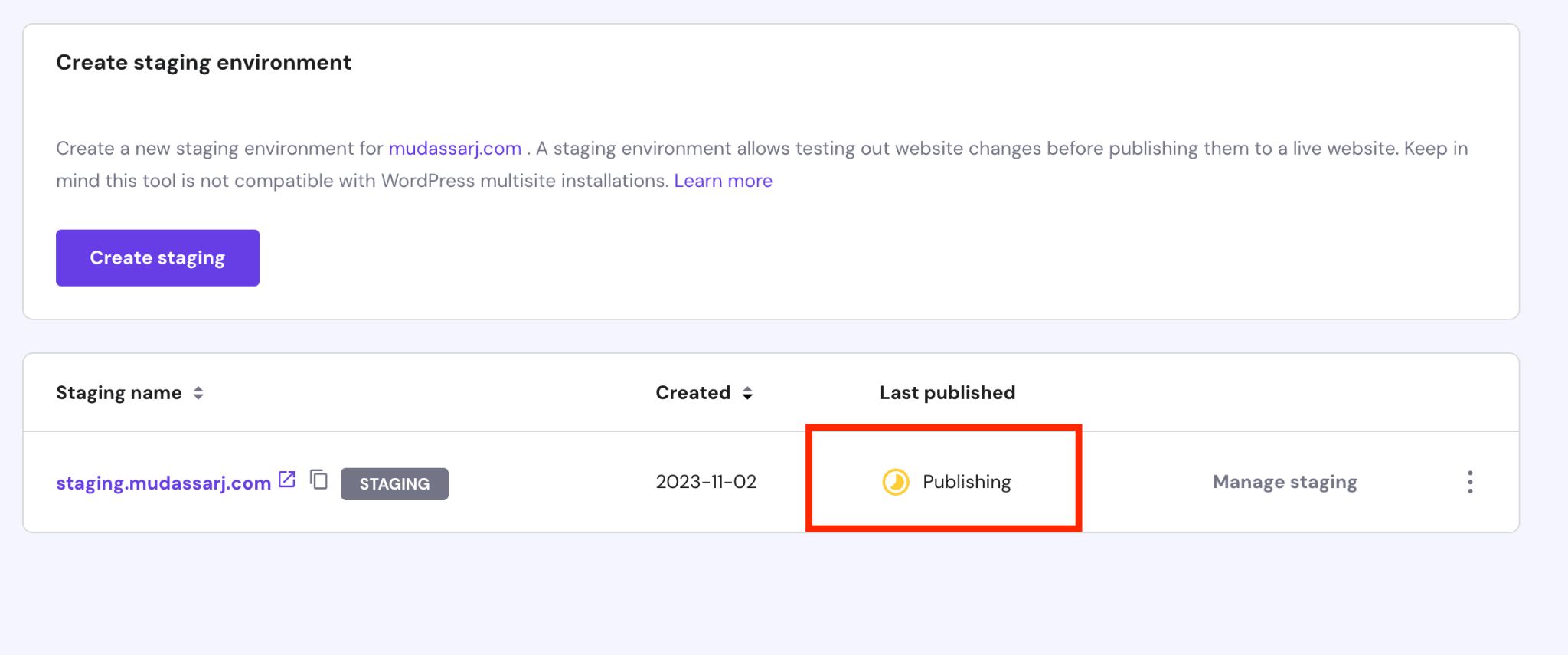
Yayınlama süreci, hazırlık sitesi oluşturmaya benzer ve süre, web sitenizin boyutuna ve yaptığınız değişikliklere göre değişebilir.
İlerlemeyi bir durum göstergesi aracılığıyla takip edebilirsiniz.

Orijinal temanıza geri dönmeniz gerekiyorsa üç noktalı menüyü tıklayın, Geri Dön'ü seçin ve istendiğinde işlemi onaylayın.

Siteniz orijinal durumuna dönecektir ancak eklentileri ve temaları WordPress yönetici alanından yönetmeniz gerekebilir.
2. Bir Eklenti Kullanarak Hazırlama Ortamı Kurun
Ayrıca bir eklenti kullanarak bir hazırlama web sitesi de kurabilirsiniz. Bu, özellikle sunucunuz hazırlama siteleri sunmuyorsa kullanışlıdır.
En popüler hazırlama web sitesi eklentilerinden bazıları şunlardır:
- WPvivid Yedekleme
- WP Aşamalandırması
- BlogKasası
Her üç eklenti de yaptıkları işte etkilidir. Hazırlamanın yanı sıra, yedekleme oluşturma ve geri yükleme konusunda da başarılıdırlar.
Bu eğitim için WPvivid Backup'ı kullanacağız. Adil uyarı, işi düzgün bir şekilde yapabilmek için eklentinin premium sürümüne ihtiyacınız olacak…
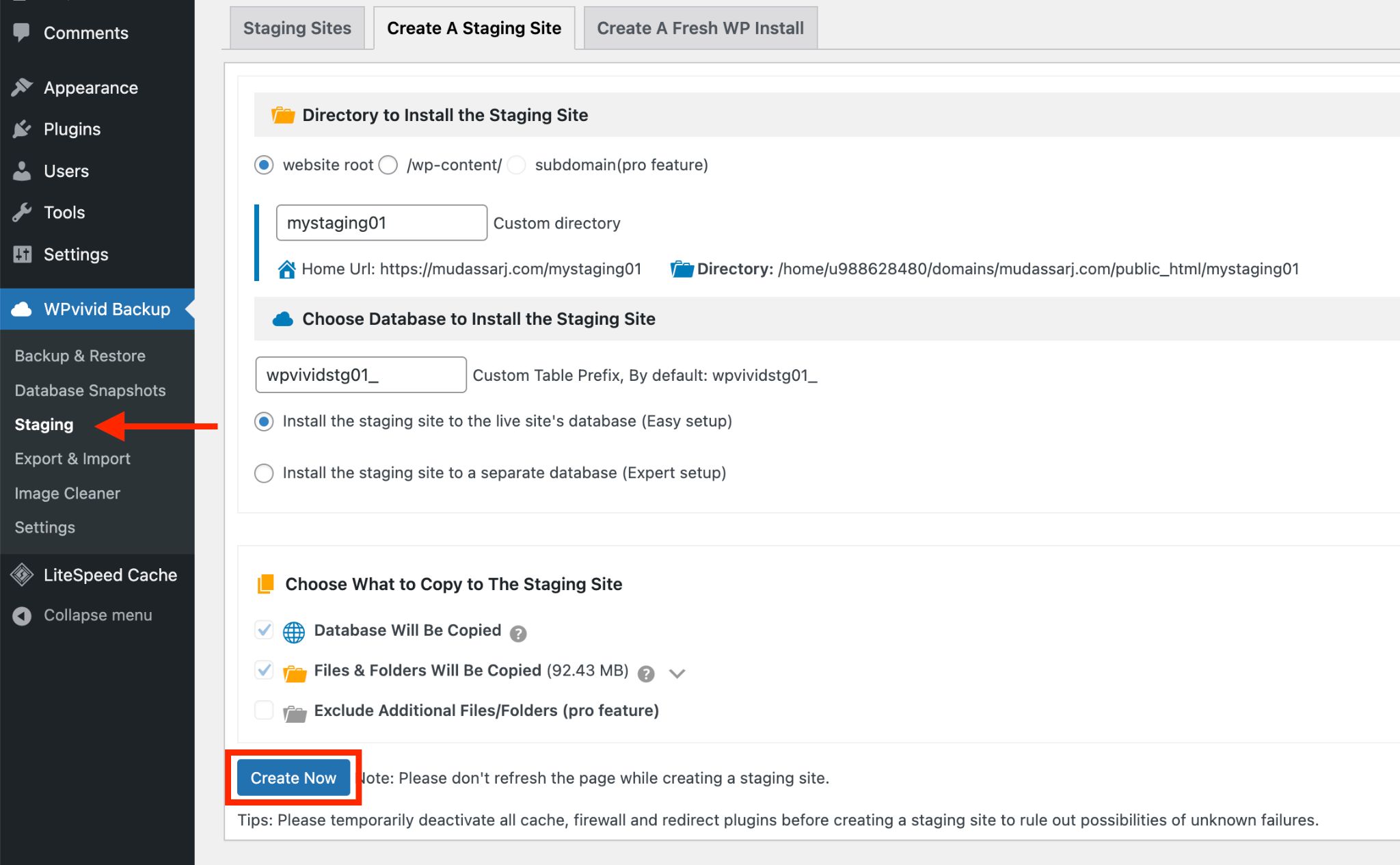
WPvivid Backup'ı kurup etkinleştirdikten sonra, sol kenar çubuğundaki WPvivid Backup menüsünün altındaki Staging düğmesini arayın.
Bir hazırlama sitesi oluşturma sürecini başlatmak için bu Hazırlama düğmesine tıklayın.

Dizini değiştirmek veya hazırlama sitenize farklı bir ad vermek istiyorsanız burası tam yeridir.
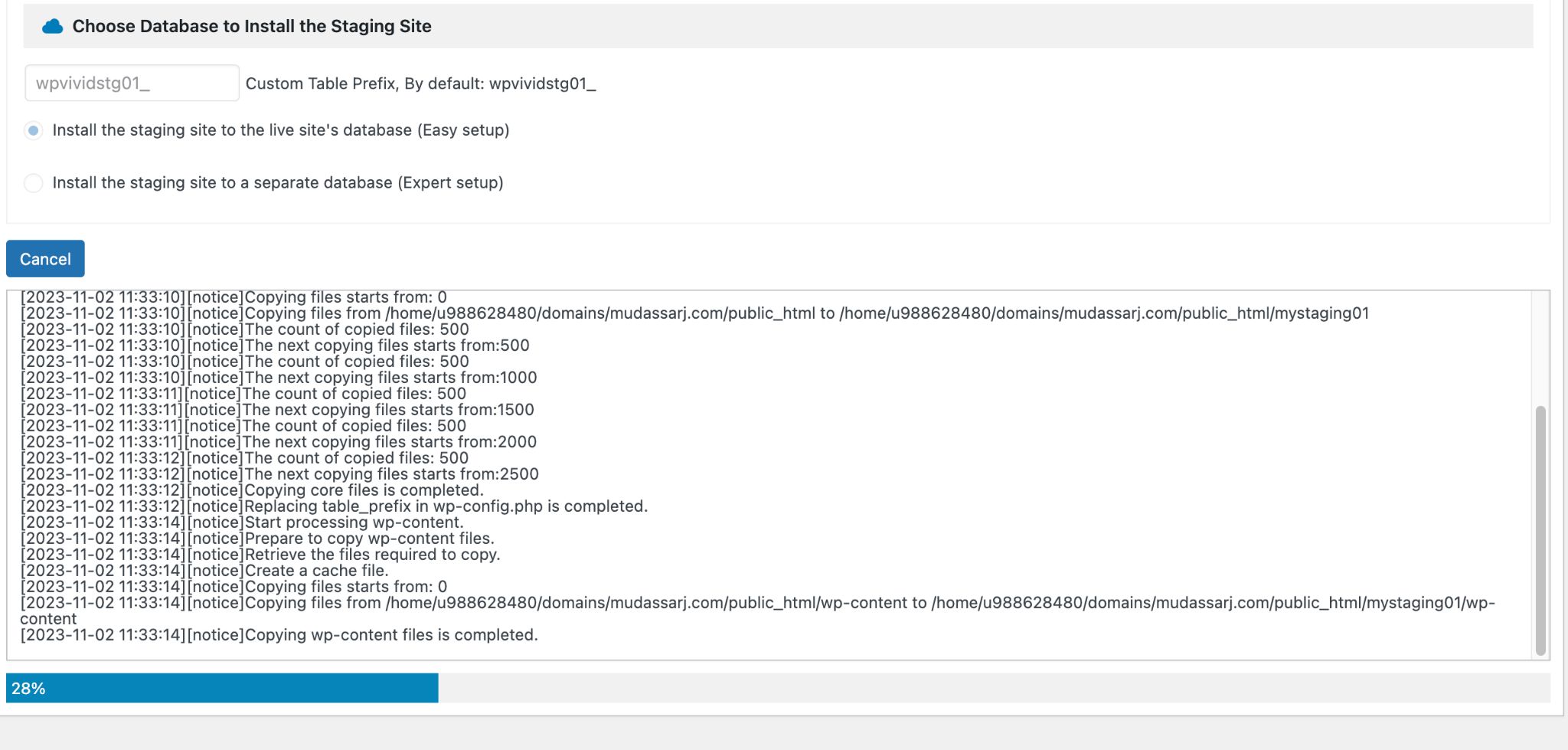
Başlamak için Şimdi Oluştur düğmesini tıklayın. İlerlemeyi aynı pencerede takip edebilirsiniz.

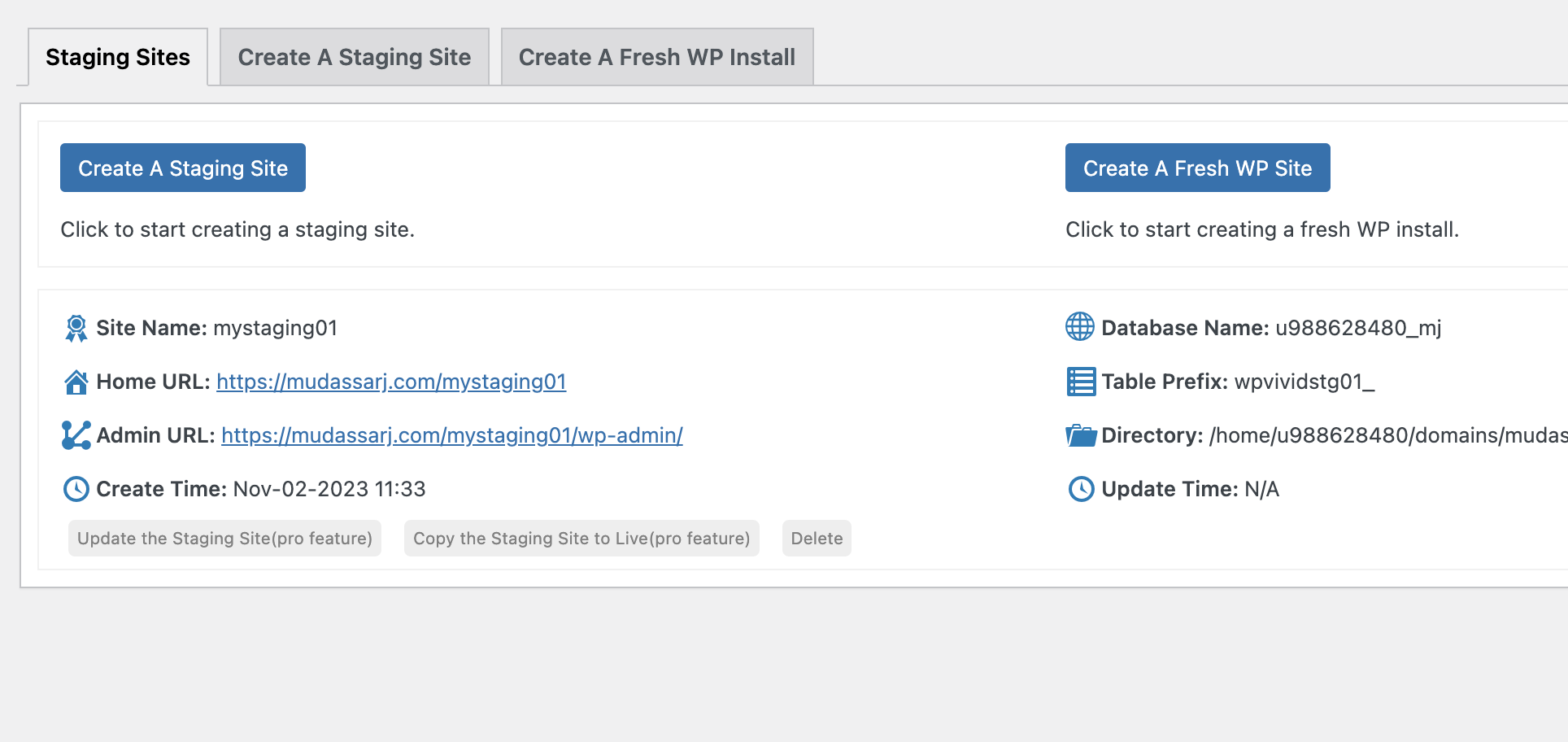
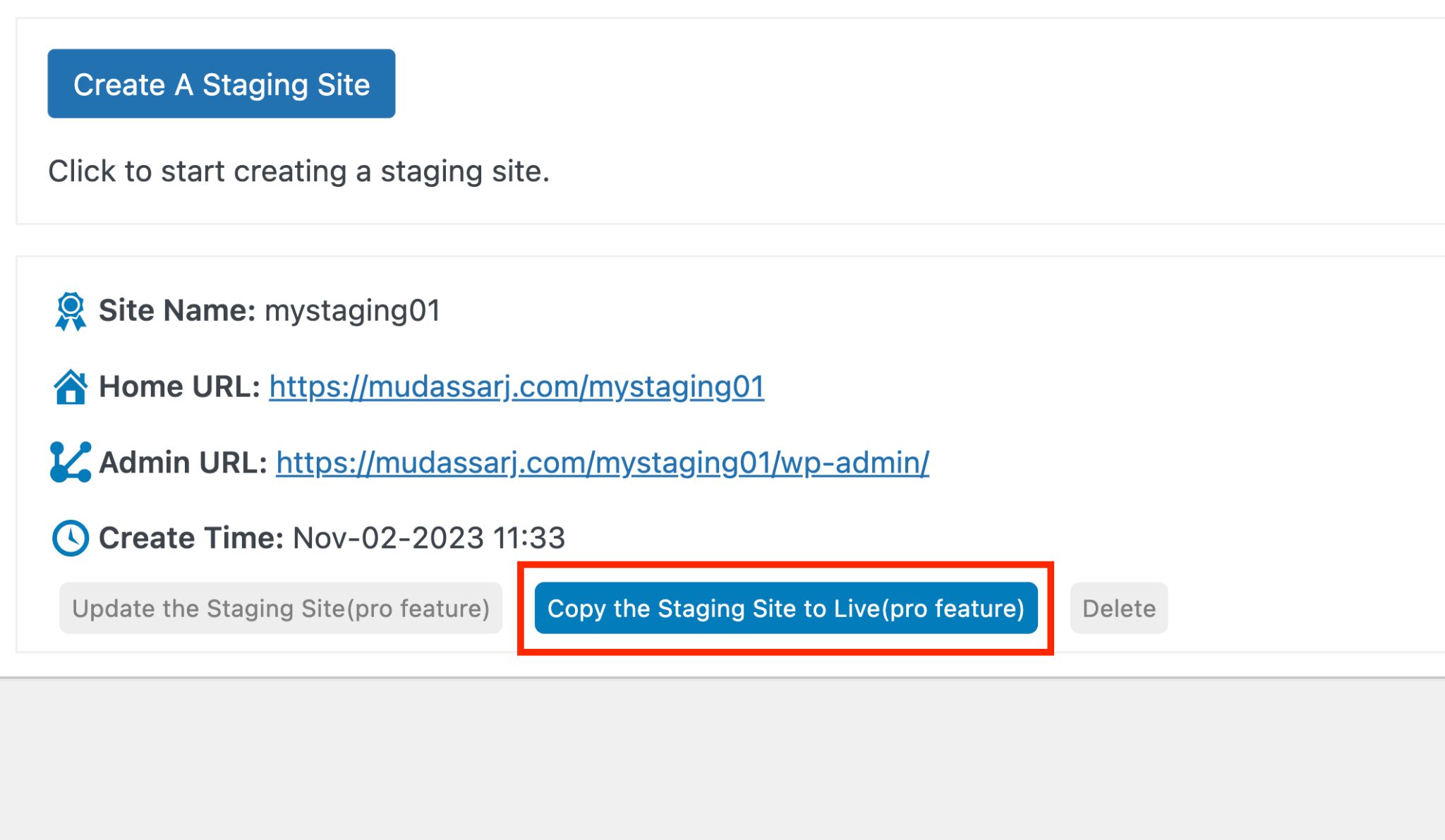
İşlem tamamlandığında, bir sonraki pencerede hazırlama sitesi URL'sini ve WP admin URL'sini bulacaksınız.

Hazırlama sitesi yönetici alanında oturum açın ve normalde yaptığınız gibi temalarda ve eklentilerde değişiklik yapmaya başlayın.

Her şey istediğiniz gibi görünüp çalıştığında, hazırlama sitesini kaldırmak için Sil düğmesini kullanın veya yerinde bırakın.
3. WordPress İçinde Temayı Değiştirin
Bu, WordPress temasını değiştirmenin en hızlı ama aynı zamanda en riskli yoludur.
Yayındaki sitenizdeki temayı değiştirmeden önce dikkate almanız gereken ek bir önlem daha var: bakım modunu etkinleştirmek!
Bakım modunu etkinleştirdiğinizde ana sayfanız, ziyaretçilere sitede çalıştığınızı ve daha sonra tekrar gelmelerini bildiren bir bildirimle değiştirilir.
Bir daha geri gelmeyebilecekleri için onlara bir hata sayfası göstermek yerine neler olduğunu anlatmak çok daha iyidir!
Bir Web Sitesi Nasıl Bakım Moduna Alınır?
Bakım modunu etkinleştirmenin en kolay yollarından biri eklenti kullanmaktır.
İşte bazı en iyi eklenti seçenekleri:
- Spectra (ücretsiz)
- Elementor (ücretsiz)
- Yapım Aşamasında Sayfası (premium)
Bu derste basitliği, yüksek hızı ve benzersiz blok yaklaşımı nedeniyle Spectra'yı kullanacağız.
Spectra hakkında daha fazla bilgi edinmek istiyorsanız, onu derinlemesine inceledik.
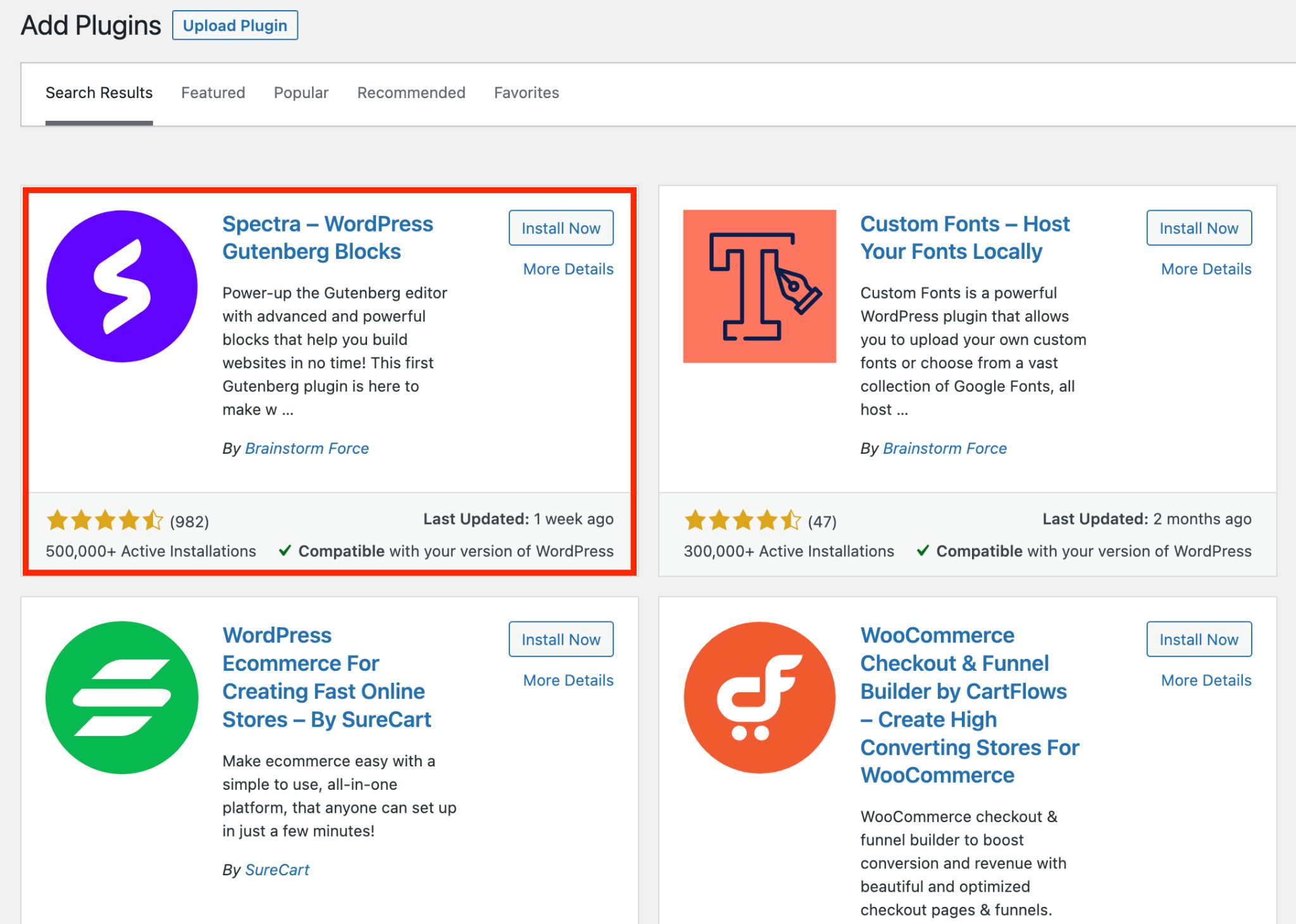
Spectra'yı yüklemek için Eklentiler > Yeni Ekle'ye gidin ve Spectra'yı arayın. Seçenek göründüğünde eklentiyi yükleyin ve etkinleştirin.

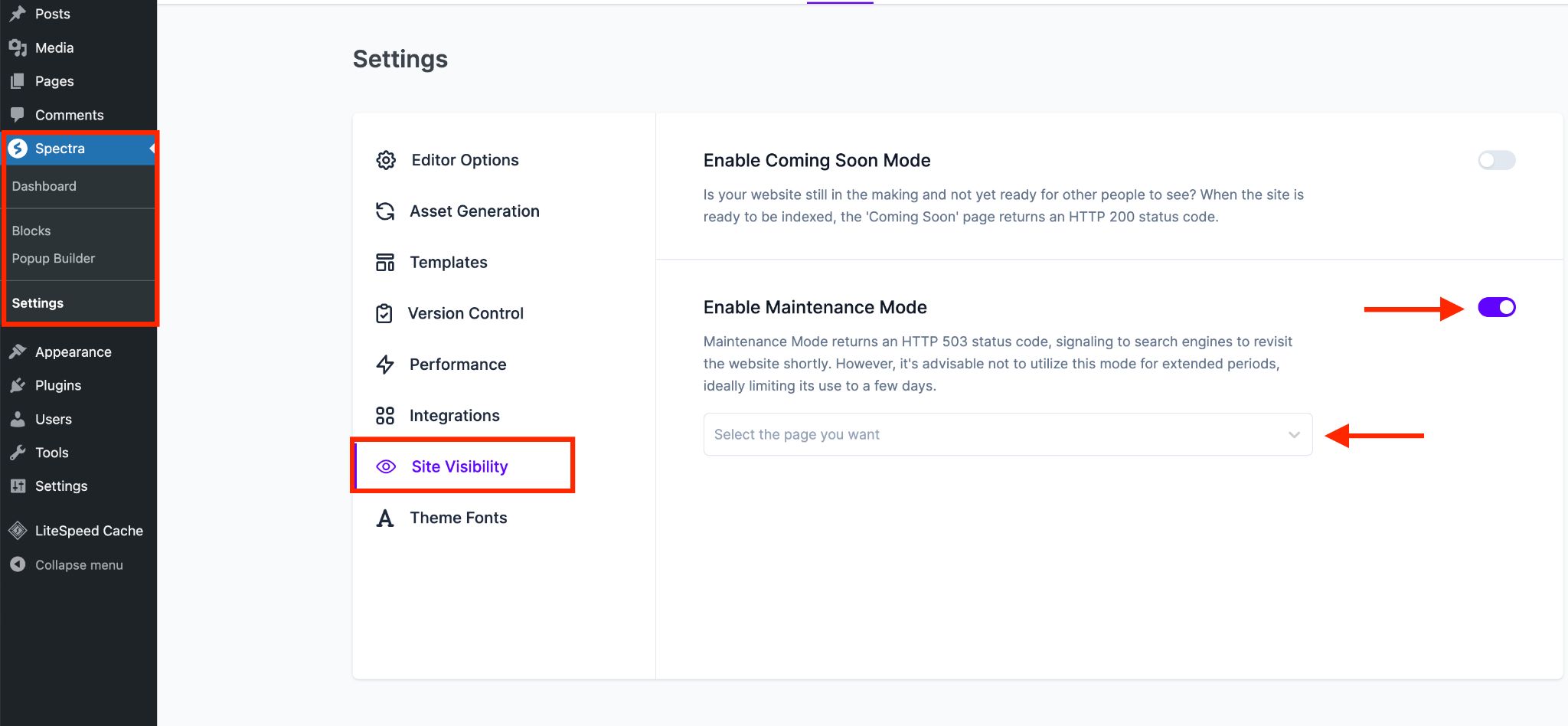
Etkinleştirildiğinde kenar çubuğunda Spectra menüsünü göreceksiniz.
Ayarlar > Site Görünürlüğü'ne gidin ve Bakım Modunu Etkinleştir seçeneğini etkinleştirin.
Bunun altında, bakım sırasında birisi sitenizi ziyaret ettiğinde görüntülemek istediğiniz açılır menüden bir sayfa seçin.

Spectra ile harika sayfalar oluşturmak çocuk oyuncağı. Burada tüm özelliklerine girmeyeceğiz, ancak size başlamanın hızlı yolunu göstereceğiz:
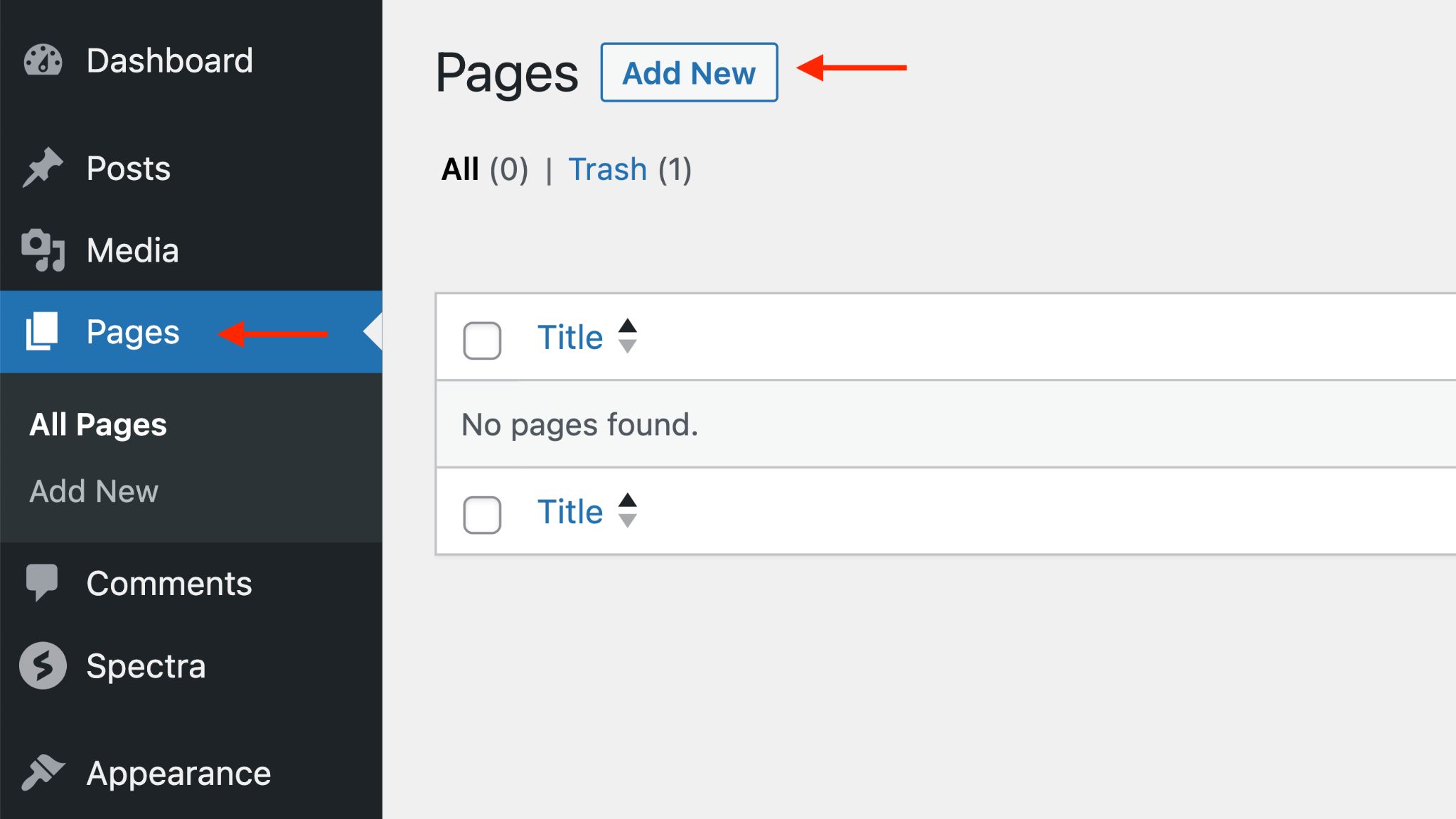
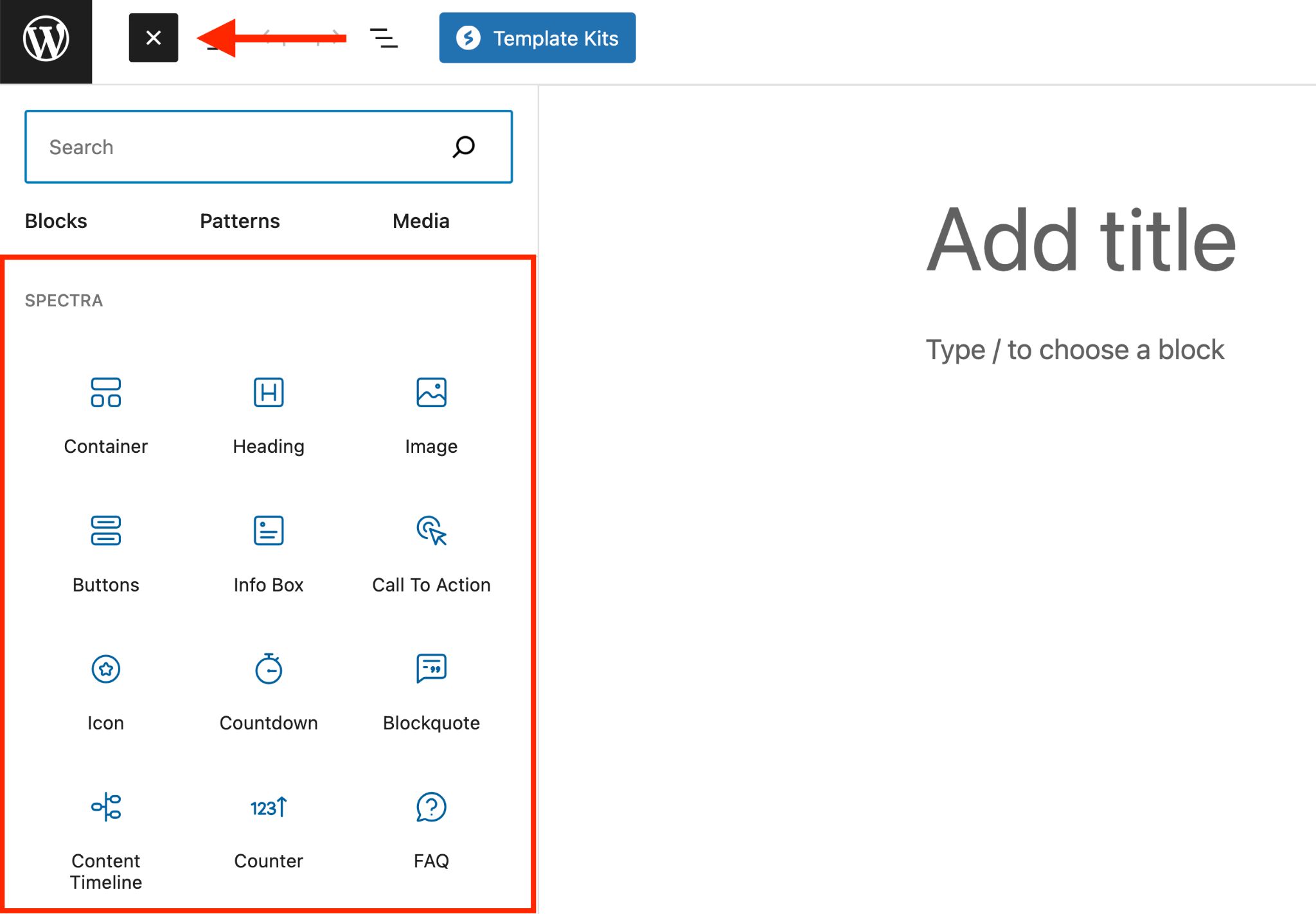
Sayfa düzenleyicisine girmek için Sayfalar menüsünden Yeni Ekle düğmesine basın.

Sol üstteki Blok Yerleştirici düğmesine tıklayın. Bu, sayfanıza eklenecek bloklar listesinden seçim yapmanızı sağlar.

Ziyaretçilere neler olduğunu anlatan basit bir sayfa oluşturun. Veya mavi Şablon Kiti düğmesini tıklayın ve hazır bir şablon kullanın.
Sayfanız hazır olduğunda yayınlayın ve geçici ana sayfanız yapın.
WordPress Temasını Değiştir
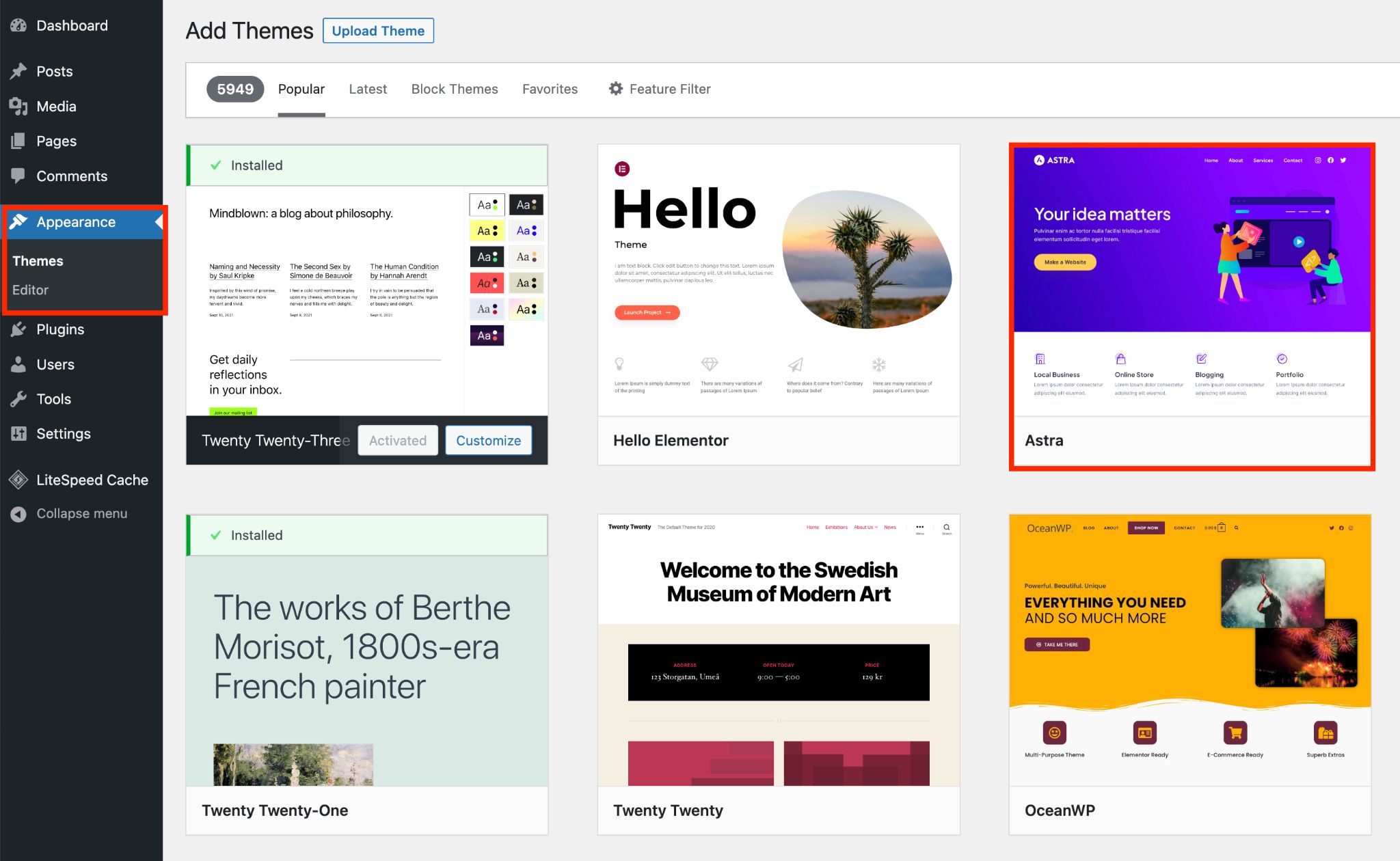
Bakım modu etkinken artık Görünüm'e gidip Temalar'ı seçerek temanızı güvenle değiştirebilirsiniz.
Temalar'a gidin ve Yeni Ekle düğmesine tıklayın. Daha sonra istediğiniz temayı seçin.

Temanızı seçin ve Etkinleştir'e basın.
Oradan bir şablon seçin veya kurulum sihirbazını izleyin. Her tema bunu farklı şekilde ele alır.
Sayfalarınızı özelleştirin, temayı optimize edin ve onunla istediğinizi yapın.
Tamamen mutlu olduğunuzda ve her şey işe yaradığında, WordPress ana sayfanızı yeni ana sayfanıza geçirin ve yeni temanız yayına girsin!
WordPress Temasını Değiştirdikten Sonra Ne Yapmalı?
WordPress temanızı değiştirdikten sonra işinizin bittiğini mi düşündünüz? Tekrar düşün!
Her şeyin mükemmel şekilde çalıştığından emin olmak için iki kez kontrol edilmesi gereken bazı önemli alanlar şunlardır:
- Kenar çubuğu ve widget'lar : Daha önce kaydettiğiniz ekran görüntülerine bakın ve kenar çubuklarınızda ihtiyacınız olan widget'ları etkinleştirin. Yeni kenar çubuklarının boyutları farklı olabilir; dolayısıyla buna göre ayarlayın.
- Herhangi bir kodu uygulayın : Yeni temanızla mükemmel şekilde çalıştıklarından emin olmak için tüm izleme ve özel kodları tek tek yeniden uygulayın.
- Önbelleği temizle : Bir önbellek eklentisi kullanıyorsanız önbelleği temizleyin. Ayrıca web sitenizi farklı tarayıcılarda açın ve önbelleklerini temizleyin.
- Favicon'u kontrol edin : İşlem sırasında sitenizin favicon'unu kaybedebilirsiniz. Böyle bir durumda WordPress özelleştirici aracılığıyla veya bu özelliği sağlıyorsa yeni temanız aracılığıyla tekrar yükleyin.
- Ekstra eklentileri kaldırın : Her eklentiyi işlevselliği açısından inceleyin ve artık ihtiyacınız olmayanları kaldırın.
- Tüm önemli alanları test edin : Kendinizi bir kullanıcının yerine koyun ve web sitenizin yorumlar bölümü ve iletişim, hakkında, arama veya 404 sayfaları gibi önemli alanlarını inceleyin.
- Sitenizi hız testi yapın : Web sitenizin hızını ve performansını değerlendirin ve daha önce kaydettiğiniz sonuçlarla karşılaştırın. Olası sorunları gidermek için GTmetrix ve Google Sayfa Hızı analizini dikkatlice inceleyin.
Doğru Temayı Seçin
Web siteniz için en iyi WordPress temasını aldığınızdan emin olmak için en iyi performans gösterenlerden bazılarını özel olarak seçtik.
Hadi dalalım ve bir göz atalım!
Astra

Astra, ödüllü bir WordPress temasıdır ve bize göre şehrin en iyisidir. 2,3 milyondan fazla web sitesine güç veriyor ve 5 yıldızlı mükemmel bir derecelendirmeye sahip.
Aklınızda ne tür bir web sitesi varsa, Astra mükemmel bir seçimdir.
Web sitenizi oluşturmayı süper kolaylaştıran tonlarca özellik ile birlikte gelir. Tamamen kodsuz bir deneyim.
İster basit bir iş sitesi, ister karmaşık bir e-Ticaret mağazası oluşturuyor olun, Astra yanınızdadır.
Tek yapmanız gereken temayı yüklemek ve hemen hemen her türü kapsayan devasa bir tasarım kütüphanesinden Başlangıç Şablonlarından birini seçmek.
Astra'nın bazı önemli özellikleri şunlardır:
- Işık hızında ve süper hafif.
- Web sitenizin en iyi performansı göstermesini sağlamak için tüm kodlama standartlarını takip eder.
- Tamamen özelleştirilebilir tasarımıyla her piksel üzerinde tam kontrol.
- 240'ın üzerinde önceden tasarlanmış şablon ve bunların çoğu ücretsizdir.
- WooCommerce ve diğer e-Ticaret çözümleriyle iyi çalışır.
- Tüm popüler WordPress eklentileriyle sorunsuz bir şekilde bütünleşir.
- Birinci sınıf müşteri desteğiyle birlikte gelir.
- Ücretsiz ve pro sürümleri içerir.
OkyanusWP

OceanWP harika bir WordPress teması ve başka bir harika seçimdir. Tıpkı Astra gibi OceanWP de 5.000'den fazla kullanıcıdan gelen geri bildirimlere göre 5 yıldızlı bir derecelendirmeye sahiptir.
Çok çeşitli önceden hazırlanmış şablonlar sunar, ancak kütüphaneye tam erişim sağlamak için OceanWP Pro'ya ihtiyacınız olacak.
Web sitenizi bir bütün olarak özelleştirmenize veya belirli sayfalara ince ayar yapmanıza olanak tanıyan birçok özellik ile birlikte gelir. Ayrıca, web sitenizin her cihazda harika görünmesini sağlayacak şekilde duyarlı olacak şekilde tasarlanmıştır.
OceanWP'nin temel özellikleri şunlardır:
- Genişliği ayarlamak için üç farklı web sitesi düzeni stili ve özelleştirilebilir kapsayıcılar.
- Web sitenizin görünümünü kontrol etmek için özel ayarlar paneli.
- 17 önceden tasarlanmış şablona erişim.
- Blogunuz ve mağazanız için iki farklı düzen.
- İhtiyaç duymadığınız özellikleri kapatarak sitenizdeki yükün azaltılmasına yardımcı olun.
- Size esneklik ve seçenek sunan hem ücretsiz hem de profesyonel sürümleri mevcuttur.
Kadence

Kadence başka bir güvenilir WordPress temasıdır. Önceki iki seçenek kadar popüler olmayabilir ama güzel web siteleri oluşturmak için güçlü bir seçimdir.
Güçlü yönlerinden biri, hem ücretsiz hem de premium şablonlardan oluşan kapsamlı koleksiyondur. Sitenizin tasarımını hemen başlatmanıza yardımcı olabilirler.
Kadence ayrıca farklı tasarım ihtiyaçlarına yönelik hazır bloklar da sunmaktadır. Örneğin, tasarım kitaplığındaki çeşitli sayaç blokları arasından seçim yapabilir ve bunları sığacak şekilde özelleştirebilirsiniz.
Kadence ayrıca WooCommerce ile de iyi bir performans sergiliyor ve ürün veya hizmet satıyorsanız onu uygun bir seçim haline getiriyor.
İşte Kadence'nin temel özellikleri:
- Aralarından seçim yapabileceğiniz çok çeşitli ücretsiz ve premium şablonlar.
- Tamamen özelleştirebileceğiniz önceden tasarlanmış bloklardan oluşan kütüphane.
- Değişiklik yapmadan önce her şeyi test etmek için bir demo arayüzü sunar.
- Popüler eklentilerle sorunsuz bir şekilde bütünleşir.
- Üstbilgiden altbilgiye kadar her şeyi özelleştirme özgürlüğü.
- Kadence size yardımcı olacak sağlam müşteri desteğiyle birlikte gelir.
Çözüm
WordPress sayesinde sadece temaları değiştirerek sitenizin görünümünü dönüştürebilirsiniz. Çok kolay bir işlem ama dikkat gerektiriyor.
Endişelenmeyin. Bu eğitimde, temaları değiştirmeyi sorunsuz ve sorunsuz bir süreç haline getirmek için en iyi uygulamaları ve doğru yöntemleri özetledik.
Sizden haber almayı çok isteriz. Temaları değiştirmek için hangi yöntemi tercih edersiniz? Düşüncelerinizi yorumlarda paylaşmaktan çekinmeyin.

