WordPress Sitesinde Çerezlerin veya JavaScript'in Etkin Olup Olmadığını Kontrol Etme
Yayınlanan: 2023-04-20WordPress sitenizin çerez veya JavaScript kullanıp kullanmadığını hiç merak ettiniz mi? Belki de web sitenizin performansı veya güvenliği üzerindeki etkilerinden endişe ediyorsunuz.
Bu blog gönderisinde, WordPress sitenizin en iyi şekilde çalışmasını sağlamak için çerezlerin veya JavaScript'in etkinleştirilip etkinleştirilmediğini nasıl kontrol edeceğinizi göstereceğiz.
Tanımlama bilgileri ve JavaScript, herhangi bir web sitesinin temel öğeleridir, ancak doğru şekilde yönetilmezlerse potansiyel güvenlik açıkları kaynağı da olabilirler.
W3Techs'e göre Eylül 2023 itibarıyla tüm web sitelerinin %96,4'ü JavaScript kullanıyor ve bu sitelerin %66,2'si çerez kullanıyor. Bu kadar yüksek bir yaygınlıkla, bu araçların nasıl çalıştığını ve WordPress sitenizde aktif olup olmadıklarını anlamak çok önemlidir.
Bu makalede, WordPress sitenizde çerezlerin veya JavaScript'in etkinleştirilip etkinleştirilmediğini nasıl kontrol edeceğiniz konusunda adım adım talimatlar vereceğiz.
Çerezlerin ve JavaScript'in temellerini, web geliştirmedeki önemini ve optimum site işlevselliği için düzgün bir şekilde etkinleştirildiğinden nasıl emin olacağımızı ele alacağız.
Öyleyse başlayalım!
Kullanıcılar Neden Tarayıcıda JavaScript'i veya Çerezleri Devre Dışı Bırakıyor?
Bazı insanlar, çeşitli nedenlerle tarayıcılarında JavaScript veya cihazlarında çerez istemiyor. Kullanıcıların JavaScript'i ve çerezleri devre dışı bırakmak için genellikle yaptıkları şunlardır: Bazı insanlar yalnızca gizlilik ister, diğerleri yalnızca verilerini kaydetmek veya performansı artırmak ister ve bazıları yalnızca içeriğinizi çalmak ister.
1. Site Güvenliği: JavaScript, web sitelerine kötü amaçlı kod eklemek için de kullanılabilir, bu da hassas bilgilerinizi tehlikeye atma olasılığını ortaya çıkarır, bu nedenle devre dışı bırakmak iyi bir fikirdir.
2. İçerik Hırsızlığı: Birçok koruma eklentisi, web sitesi içeriğini korumak için JavaScript kullanır. İçerik çalmak isteyen kullanıcılar JavaScript'i devre dışı bırakır, böylece izniniz olmadan içeriğinizi kullanmak için bir boşluk bulabilirler.
3. Gizlilik: JavaScript kodu, birden çok web sitesindeki kullanıcı etkinliklerini izleyebilir. Devre dışı bırakmak, hiç kimsenin göz atma alışkanlıklarınızı izleyememesini sağlar.
4. Performans: JavaScript'i veya tanımlama bilgilerini devre dışı bırakmak, web sayfalarının yükleme süresini azaltarak performansı artırabilir. Bu, daha yavaş bağlantılara sahip olanlar veya daha eski cihazlar kullananlar için önemli ölçüde fayda sağlayabilir.
5. Veri Kullanımı: Belirli komut dizileri ve tanımlama bilgileri, zaman içinde büyük miktarda veri toplayarak cihazınızdaki kullanılabilir depolama alanını azaltabilir. Bunları devre dışı bırakmak bu alanı boşaltabilir.
Sonuç olarak, bir kullanıcının neden tarayıcılarındaki belirli özellikleri devre dışı bırakmayı seçtiğini belirlemek zor olabilir, ancak bu kararın arkasındaki çeşitli nedenleri anlamak, site sahiplerinin ziyaretçilerine daha iyi hizmet vermesine yardımcı olabilir.
WordPress Sitesinde JavaScript'in Devre Dışı Olup Olmadığı Nasıl Kontrol Edilir?
Web sitenizde JavaScript'in devre dışı bırakılıp bırakılmadığını tespit etmek için kaynak kodunu kullanabilir ve kullanıcılara kaynak kodunda bazı değişikliklerle devre dışı bırakılırsa JavaScript'i nasıl etkinleştirebileceklerini açıklayabilirsiniz.
Bununla birlikte, bu yöntemin güvenli olmasa da, kullanıcıya JavaScript'in bilgisayarlarında varsayılan olarak etkinleştirilmediğini gösterdiğini belirtmekte fayda var; bu, ifşa edilmesi gereken hayati bir bilgidir.
Kullanıcının tarayıcısı JavaScript'i devre dışı bırakırsa, içeriğinizi korumak için WPShield Content Protector kullanabilirsiniz. JavaScript devre dışıysa sitenize erişimi engeller.
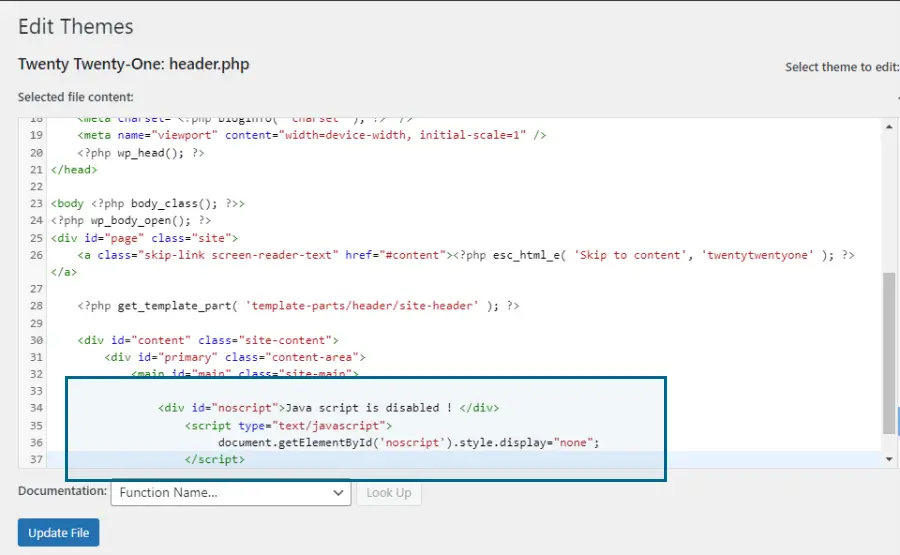
Bu kod, uyarının görünmesini istediğiniz yere eklenmelidir.
Uyarıyı eklemek için şunu yapın:
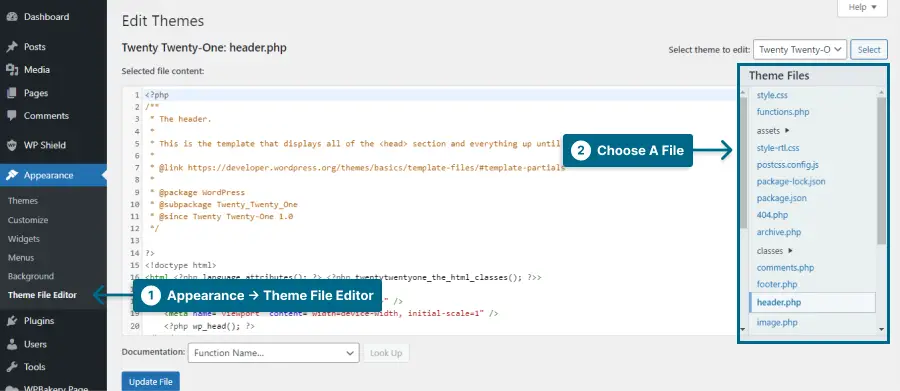
Adım 1: Görünüm → Tema Dosyası Düzenleyici'ye gidin.

Adım 2: Tema Dosyalarında düzenlemek istediğiniz dosyayı açın. Kodu header.php veya footer.php'ye veya kodu göstermek istediğiniz herhangi bir yere ekleyebilirsiniz.
Adım 3: Kodu yapıştırın ve değişiklikleri kaydedin.

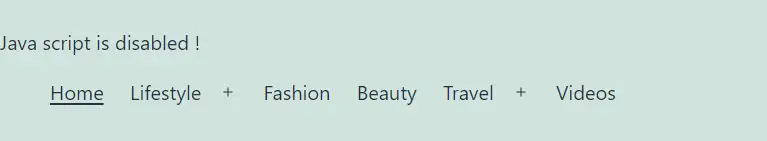
Bu, uyarının nasıl göründüğü:

WordPress Sitenizde JavaScript'i Devre Dışı Bırakarak Nasıl Korunursunuz?
Web sitenizi devre dışı bırakılmış JavaScript'ten korumak istiyorsanız, basit bir yol bir JavaScript eklentisi kullanmaktır.

Devre dışı bırakılmış JavaScript'e karşı tam koruma sağlayan WPShield Content Protector kullanmanızı öneririm.
Web sitenizi devre dışı bırakılmış JavaScript'ten korumak için şunu yapın:
1. Adım: WPShield Content Protector'u indirin.
Adım 2: Eklentiyi Eklentiler → Yeni Ekle'den yükleyin.
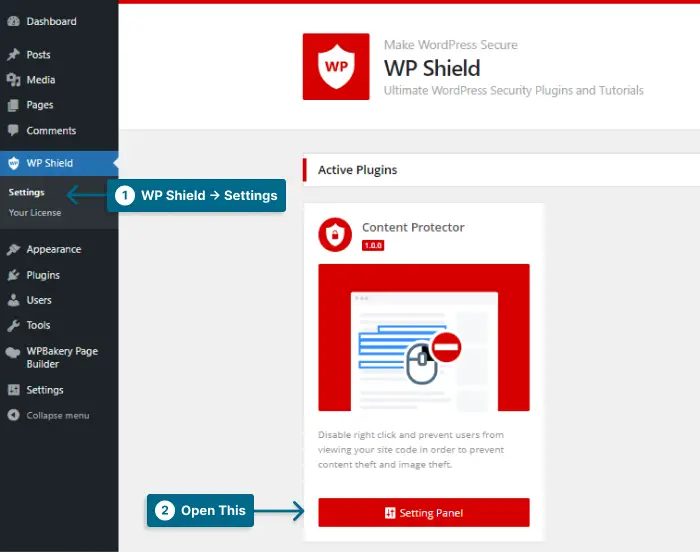
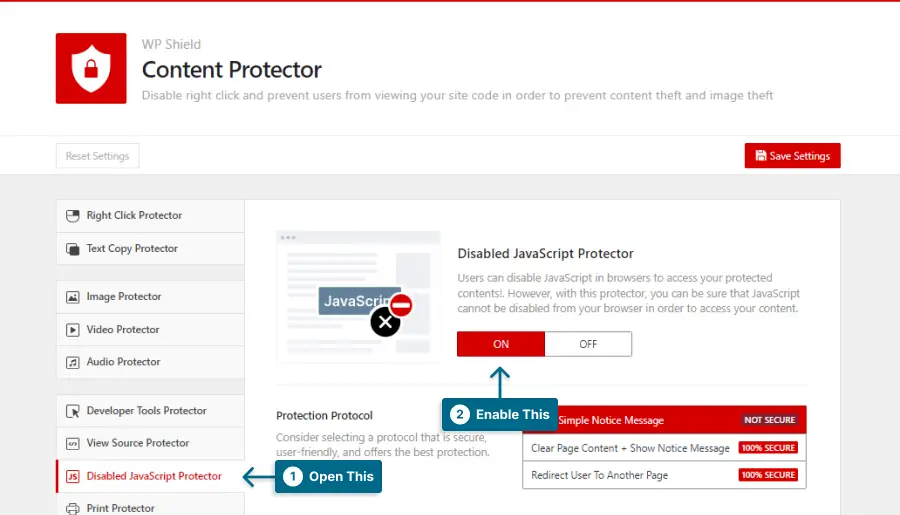
Adım 3: WP Shield → Ayarlar'a gidin ve İçerik Koruyucu Ayar Paneli'ni açın.

4. Adım: JavaScript'in korunması için Devre Dışı Bırakılmış JavaScript Koruyucu'yu ziyaret edin ve açın.

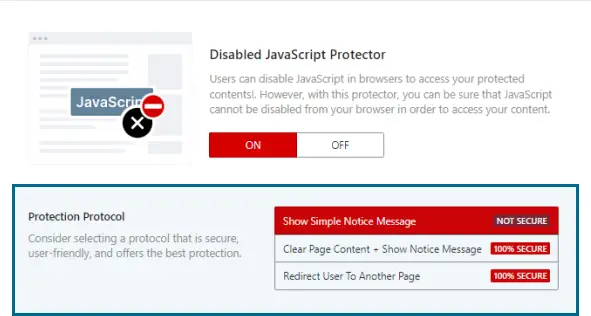
Adım 5: Bu koruyucu, üç farklı protokol sunar.

Size en uygun protokolü seçin:
- Basit Bildirim Mesajını Göster: Bu protokol, kullanıcıdan web sitesini kullanmak için JavaScript'i etkinleştirmesini isteyen basit bir bildirim mesajı gösterir.

- Sayfa İçeriğini Temizle + Bildirim Mesajını Göster: Bu protokol bir bildirim mesajı gösterir ve web sitesi içeriğini temizleyerek web sitesi içeriğinizin güvenli olmasını sağlar.

- Kullanıcıyı Başka Bir Sayfaya Yönlendir: Bir sayfa seçebilirsiniz ve kullanıcının web sitesinde JavaScript devre dışı bırakılırsa, o sayfaya yönlendirilirler.
SSS
Bir WordPress sitesinde çerezlerin veya JavaScript'in etkinleştirilip etkinleştirilmediğini kontrol etmek önemlidir çünkü bazı web sitesi özellikleri onlar olmadan düzgün çalışmayabilir.
Örneğin, pek çok eklenti ve temanın düzgün çalışması için JavaScript'e güvenir ve tanımlama bilgileri genellikle web sitesi analizi ve kullanıcı kişiselleştirme için kullanılır.
Bazı güvenlik etkileri olabileceğinden çerezleri ve JavaScript'i yalnızca dikkatli bir şekilde etkinleştirmelisiniz. Onlarla hangi bilgilerin paylaşıldığının farkında olduğunuzdan emin olun. Tarayıcınızı güncel tutmak, güvenlik sorunlarını ortadan kaldırmak için de iyi bir fikirdir.
Genellikle bu, tarayıcı penceresinin sağ üst köşesindeki menü simgesini tıklayıp 'Ayarlar'ı seçerek yapılabilir. 'Çerezleri ve JavaScript'i Etkinleştir' etiketli seçeneği bulabilirsiniz.
Tarayıcınızda çerezleri veya JavaScript'i devre dışı bıraktığınız ve bazı web sitelerinde gezinme yeteneğinizi olumsuz yönde etkileyen durumlar olabilir. Göz atma deneyiminizden en yüksek değeri elde etmek için bunların her ikisini de etkinleştirin.
Çözüm
Bu makaleyi okumak için zaman ayırdığınız için teşekkür ederiz! Bir WordPress sitesinde Çerezlerin veya JavaScript'in etkin olup olmadığını kontrol etmeyi ve etkin değilse hangi adımları atmanız gerektiğini tartıştık.
Web sitenizin devre dışı bırakılmış JavaScript'ten korunduğundan emin olmak istiyorsanız, tüm web siteniz için tam koruma sağlayan WPShield Content Protector kullanabilirsiniz.
Makaleyi okuduğunuz için tekrar teşekkür ederiz, bu makale ile ilgili herhangi bir sorunuz veya sorununuz varsa yorum bölümünde bize bildirirseniz çok seviniriz.
Daha ilgili öğreticiler arayanlarınız için BetterStudio bloguna göz atın. Orada konu hakkında daha fazla bilgi edinmenize yardımcı olacak birçok faydalı makale bulacaksınız. Ayrıca ne gönderdiklerini öğrenmek için BetterStudio Facebook sayfasını ve Twitter hesabını takip etmeye devam edin.
