Satış Akışını İyileştirmek için En İyi 10 Ödeme Sayfası Tasarımı İpucu
Yayınlanan: 2024-01-11Ödeme sayfanızı optimize ederek satışlarınızı artırabilir ve kullanıcılarınıza daha iyi bir deneyim sunabilirsiniz. Bu yüzden bu sayfa üzerinde çalışmanız ve onu daha kullanıcı dostu hale getirmeniz gerekiyor. Bu yazıda size bazı ödeme sayfası tasarımı ipuçları vereceğim, böylece bunları takip edebilir ve ödeme işleminizi daha sorunsuz ve kolay hale getirebilirsiniz.
Ödeme sayfası nedir?
Ödeme sayfasının ne olduğunu bildiğini biliyorum. Yine de ikimizi aynı noktada buluşturmak için basit bir tanım yapmak istiyorum.

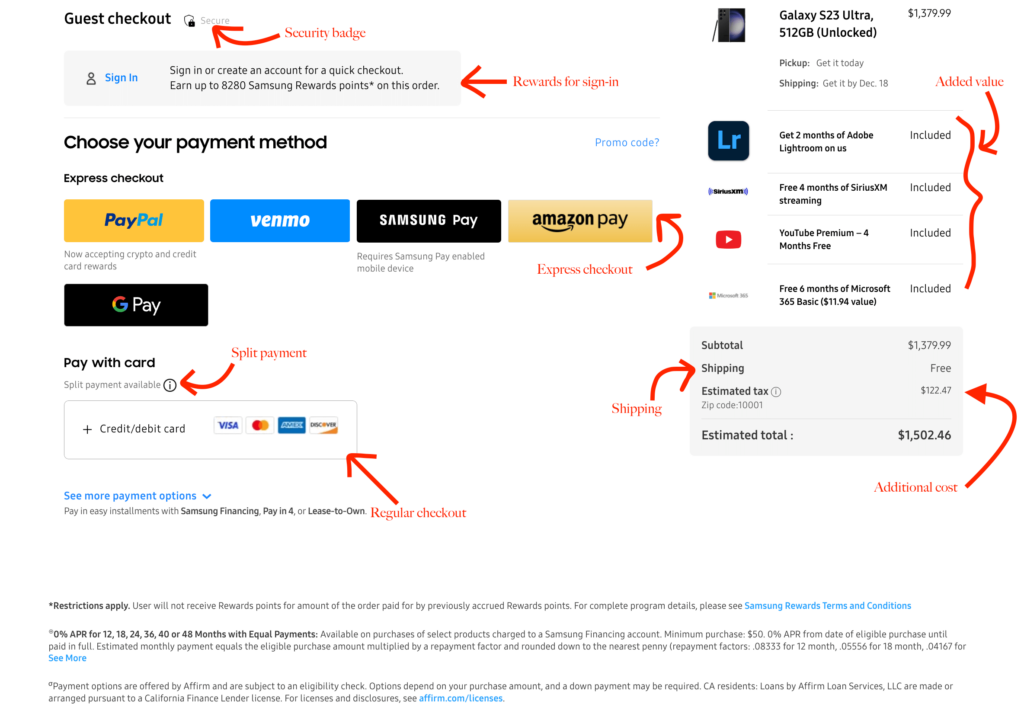
Samsung tarafından ideal bir ödeme analizi
Basitçe söylemek gerekirse, ödeme sayfası, ürünleriniz/hizmetleriniz için ödeme yapmak üzere oldukları müşteri yolculuğunun son adımıdır.
Kulağa basit geliyor ancak ödeme sayfasının, ziyaretçilerin müşteriye dönüştüğü çevrimiçi alışveriş deneyimindeki en önemli an olduğunu unutmayın.
Şimdi ödeme yapmak üzereler. Yani bu anı unutulmaz kılma, müşterilerinizi savunucuya dönüştürme şansınız var. Eğer satın alma işlemini iyi bir deneyimle gerçekleştirebilselerdi, geri gelirlerdi ya da bunu başkalarına anlatırlardı.
Ödeme sayfanızın tasarımına neden önem vermelisiniz?
Ödeme sayfası online alışverişin en önemli kısmıdır. Bu nedenle, ödeme sayfanızın tasarımı satışlarınızı önemli ölçüde etkiler.
Kusursuz, kullanıcı dostu bir ödeme süreci, müşterileri alışveriş sepetini terk etmekten kaçınmak için satın alma işlemlerini tamamlamaya teşvik edebilir.
İyi yapılandırılmış bir ödeme sayfası sorunsuz bir işlem sağlar, böylece dönüşümleri en üst düzeye çıkarır ve hemen çıkma oranlarını azaltır.
Bunun da ötesinde, iyi optimize edilmiş bir ödeme deneyimi, marka itibarının artmasına katkıda bulunabilir.
Burada tüm olumlu taraflarını söylüyorum. Ancak kötü tasarlanmış bir ödeme sayfası sunarsanız ne olacağını düşünün.
Müşteriler kötü bir deneyim yaşayacak ve geri gelmeyi sevmeyecekler. Sonuç olarak daha fazla destek bildirimi ve kötü yorum alabilirsiniz.
Tüm temel bilgileri açıklayarak ana noktalara geçelim.
Satış Akışını İyileştirmek için En İyi 10 Ödeme Sayfası Tasarımı İpucu
1. Basit tutun
Ödeme sayfasından bahsederken basitlik birçok açıdan karşımıza çıkıyor. Form alanlarının sayısıdır. Bu düzenin kendisidir.
İnsanlar zaten ürünlerinizi kontrol etmek için biraz zaman harcadılar. Şimdi, formu doldururken daha fazla dakika harcamalarına izin vermeyin. Felsefemiz mümkün olduğunca az form alanı tutmaktır. Bu kadar.

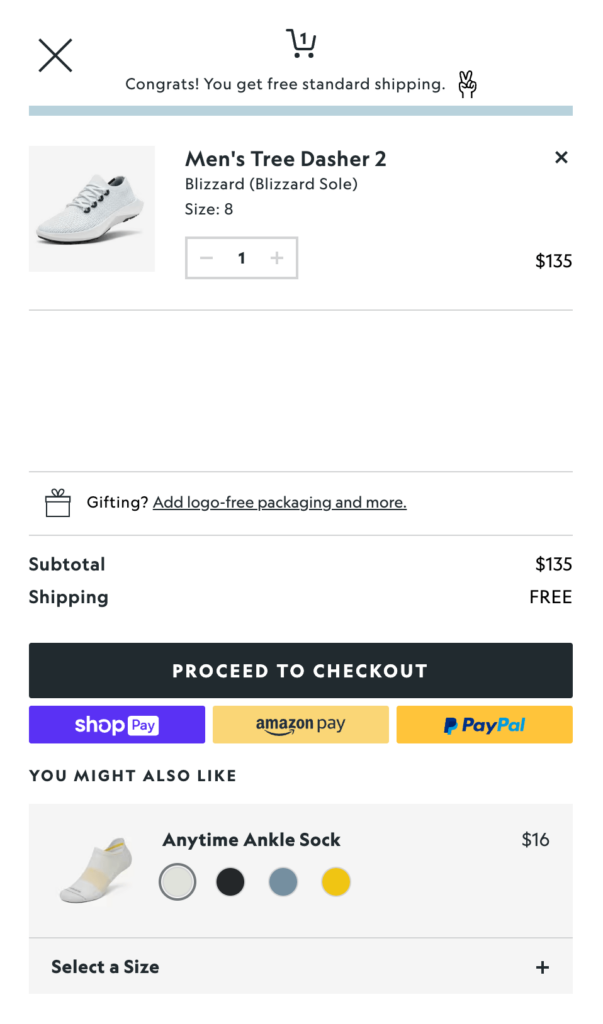
Allbirds'in temiz ve basit ödemesi
Düzen hakkında konuşalım. Elbette düzeni çok meşgul etmemelisiniz. Temiz tutun, minimum düzeyde tutun. Amaç, müşteriye gereksiz adımlar olmadan açık ve anlaşılır bir süreç boyunca rehberlik etmektir.
Hayal kırıklığına veya kafa karışıklığına neden olabilecek hiçbir adım olmamalıdır. Ayrıca, giriş sürecini kolaylaştırmak için formu doldururken otomatik doldurma seçeneklerini uygulamaya çalışın.
2. İlerleme göstergelerini gösterin
Bir formu doldurduğunuzu ve bunun ne kadar süreceğini bilmediğinizi hayal edin! Bu sadece hayal kırıklığı yaratmaz, aynı zamanda ne kadar yakın olduğunuzu bile bilmeden ortada bırakabilirsiniz.
Ödeme formunuzu çok sayfalı tutuyorsanız net bir gösterge gösterin. Kullanıcılar son adımdan ne kadar uzakta olduklarını bilmelidir.

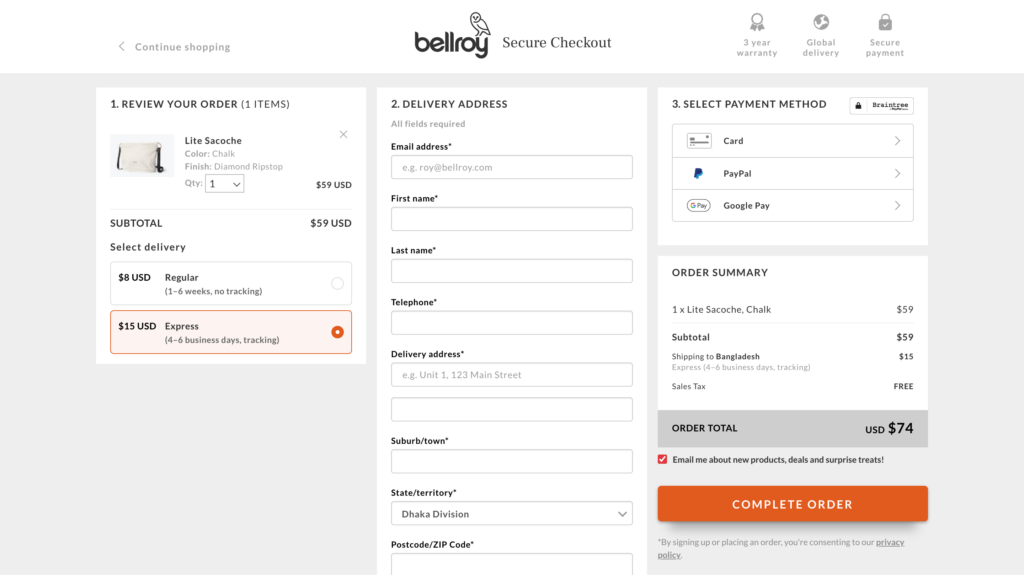
Bellroy üç adımlı ödeme işlemini tek sayfada yönetti
Hangisi daha iyi? Çok adımlı mı yoksa tek sayfalı mı? Bu uzun bir tartışma. Size kısaca tek sayfalık formların, formunuzda çok fazla alan yoksa daha iyi olduğunu anlatacağım. Çok sayıda alanı varsa çok aşamalı bir form uygulayın.
Bir ilerleme çubuğu veya adım sayaçları, çok sayfalı formlar için mükemmel çözümlerdir. Ayrıca formu uzun tutarken “zorunlu” alanları mümkün olduğunca az tutmaktan kaçının.
İlerleme göstergeleri kullanıcılara sürecin neresinde olduklarını söyler ve onları tamamlamaya teşvik eder.
3. Gönderim bilgilerini görüntüleyin
Online siparişlerde kargo bilgileri çok önemlidir. Kullanıcıların bilgilerini verebilmeleri için gerekli alanları saklamanız gerekir.

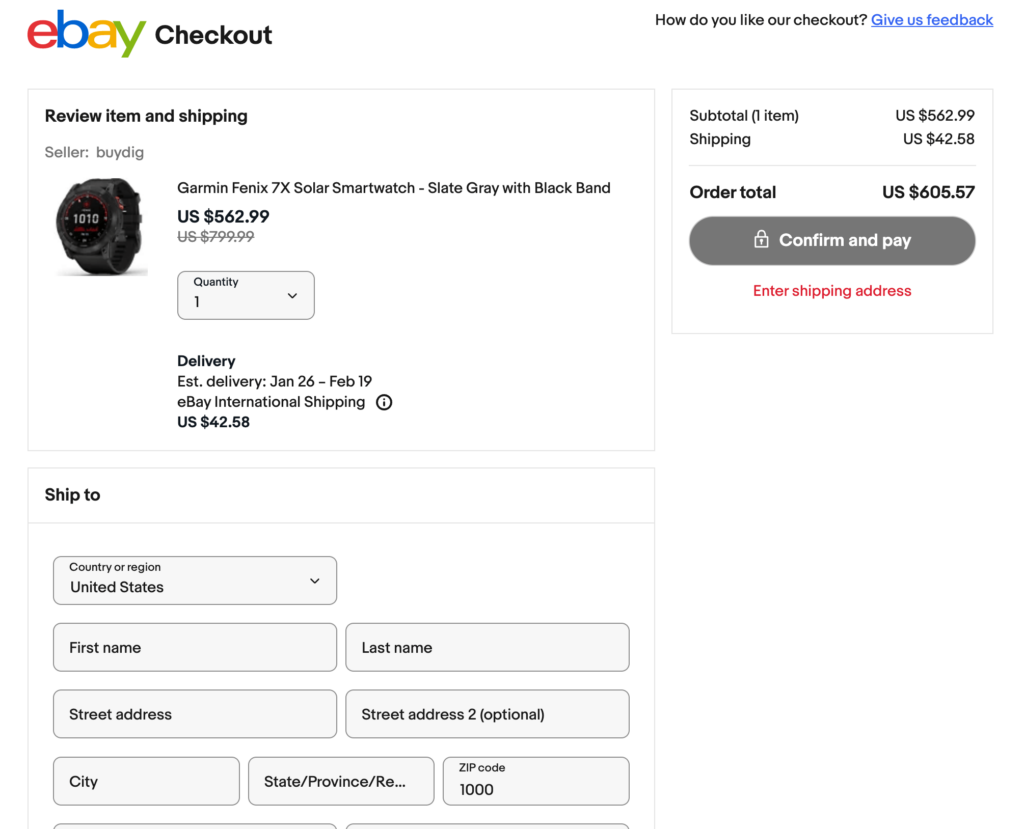
eBay tarafından sağlanan gönderim bilgilerini temizle
Bir diğer önemli kısım ise nakliye ücretleri ve ek maliyetler konusunda net olmanız gerektiğidir. Ekstra bir ücret talep ediyorsanız, kafa karışıklığını önlemek için bunu açıkça belirtmelisiniz.
Beklenmedik ödemeler, alışveriş sepetinin terk edilmesine ve öfkeli hayal kırıklığına neden olabilir. Son olarak, kullanıcıların karanlıkta beklemek zorunda kalmaması için tahmini bir teslimat süresi belirtin.
Belirli bir iade politikanız varsa bunu ödeme sayfanızda da belirtmelisiniz. Burada amaç müşterilere gönül rahatlığı sağlamaktır, tam tersi değil.
4. Harekete geçirici mesaj düğmelerini temizleyin
CTA düğmesi, müşterilerin alıcı yolculuğunun son adımına geçmeleri için nihai kılavuzdur. Bir e-Ticaret mağazası sahibi olarak, CTA düğmenizle onu göz alıcı hale getirmek için oynayabilirsiniz.
Ayrıca, dikkat çekmek için sayfanın geri kalanıyla kontrast oluşturan canlı renkler kullanılarak CTA düğmesinin belirgin olması gerekir.

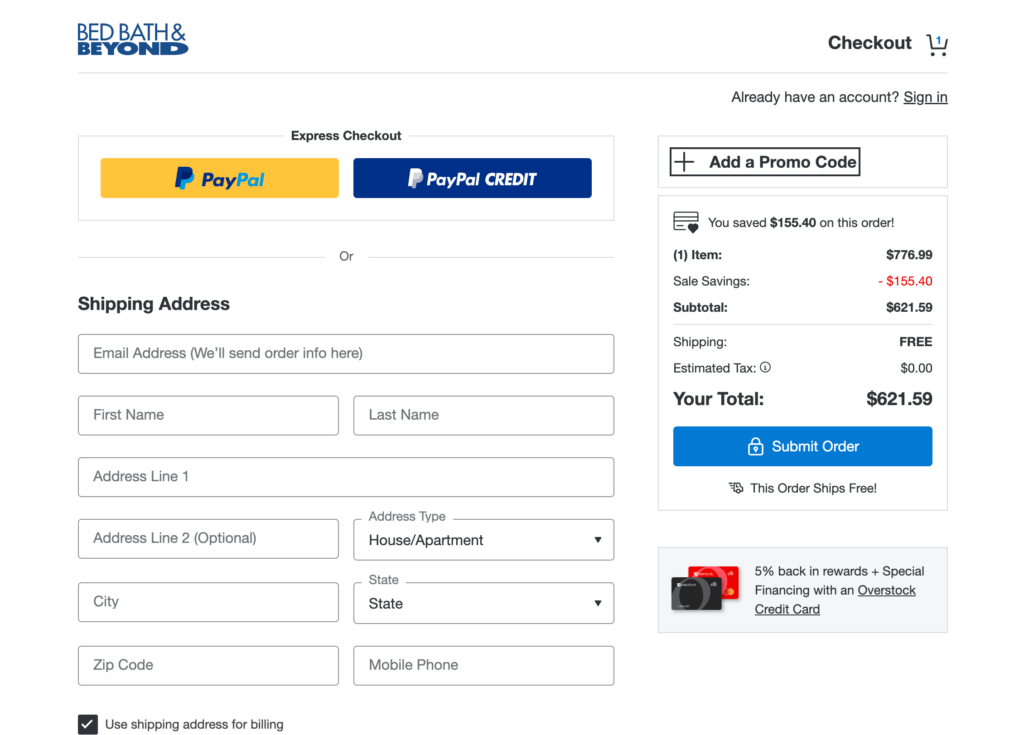
Bed Bath & Beyond'un harika bir ödemesi var
Bir sonraki bölüm açık ve eylem odaklı olması gereken CTA metnidir. Daha sonra ne olacağı konusunda belirsizlik olmamasını sağlamak için "Ödeme İşlemine Devam Et" veya "Satın Alma İşlemini Tamamla" seçeneğini ekleyin.
Hatta “%50 İndirim Kazanın” veya “İndirimden Yararlanın” gibi metinler bile ekleyebilirsiniz. Bu yüzden CTA butonunuzla oynayabileceğinizi söyledim. Çoklu renk kombinasyonları ve metin çeşitleriyle onu mükemmel konuma getirme fırsatına sahipsiniz.
5. Güven rozetleri ve güvenlik simgeleri
Sorun şu ki, insanlar ürünleri kendi ellerine alıp çevrimiçi olarak kontrol edemiyorlar. Onlara mağazanıza güvenmeleri için yeterli neden vermek önemlidir.

Güven rozetleri çeşitli yerlerden gelebilir. Bu bir ISO standardı veya G2 veya Capterra gibi bir yazılım inceleme derecelendirmesi olabilir. Dediğim gibi bu sektörünüze bağlı. Nişinizde en tanıdık olanı ne olursa olsun, oradan rozetleri kullanın.

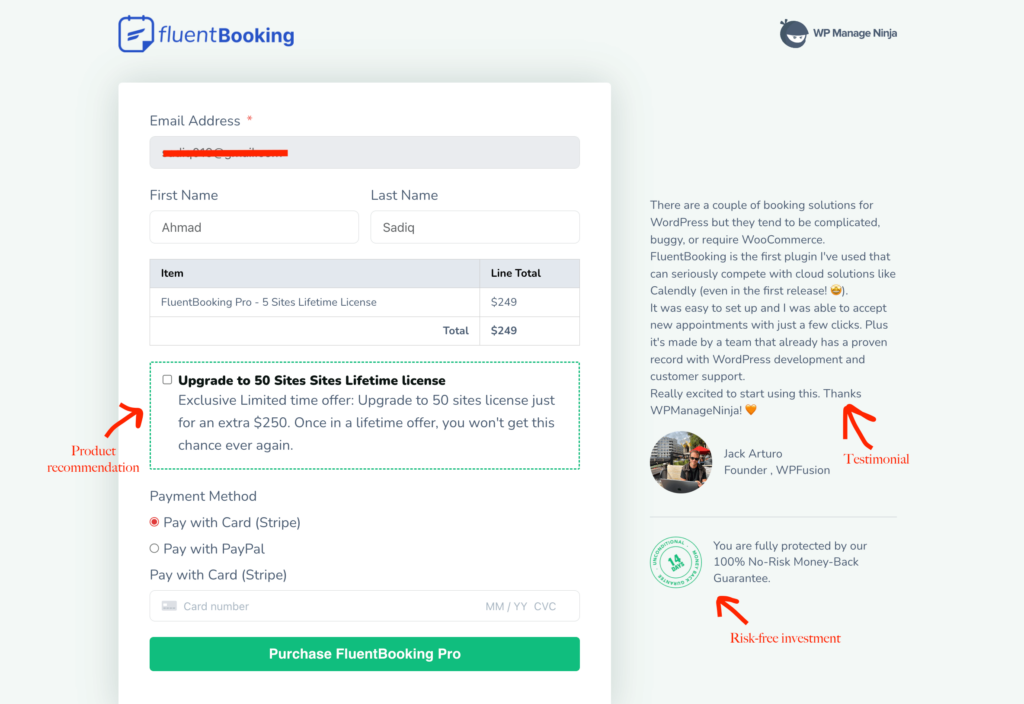
WPManageNinja ödemesi basittir ve güven rozetlerine sahiptir
Bu bir nokta. Diğer bir nokta ise insanların kart bilgileri gibi hassas bilgileri web sitenizde paylaşabilmesini sağlayan gerçek güvenlik simgeleridir.
SSL ilk seçenektir ve ardından Stripe/PayPal simgeleri gibi birçok güvenlik özelliği gelir. Kullanıcılara işlemlerinin sizinle güvende olduğunu anlatmak için simgeler bile oluşturabilirsiniz.
6. Çoklu ödeme yöntemleri
Bazı müşteriler PayPal'ı tercih ederken bazıları kredi veya banka kartlarıyla ödeme yapmak isteyebilir. Bu nedenle ödeme yöntemlerinde çeşitliliğin korunması hayati önem taşıyor. Farklı müşteri tercihlerine uyum sağlar.

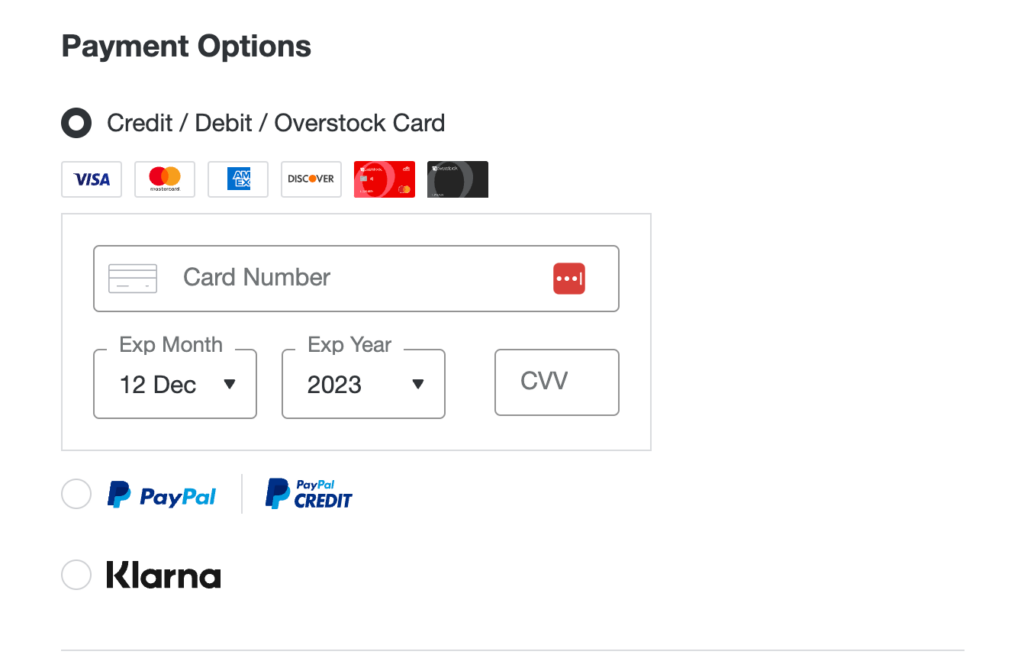
Müşterileriniz için birden fazla ödeme seçeneğini koruyun
Bazı müşteriler PayPal'ı tercih ederken bazıları da doğrudan kredi veya banka kartını kullanmak isteyebilir.
Bir dizi seçenek sunmak, farklı alıcıların özel ihtiyaçlarını ve güven seviyelerini karşılayarak sepeti terk etme oranlarını önemli ölçüde azaltabilir.
7. Misafirlere ödeme yapmayı teklif edin
Bir mağaza sahibi olarak amacınız ödeme sürecini mümkün olduğunca kolaylaştırmaktır. Gelecekteki ilişkiler için kullanıcılardan bilgi toplanması tavsiye edilse de, misafir ödeme seçeneğini bulundurmanın hiçbir zararı yoktur.

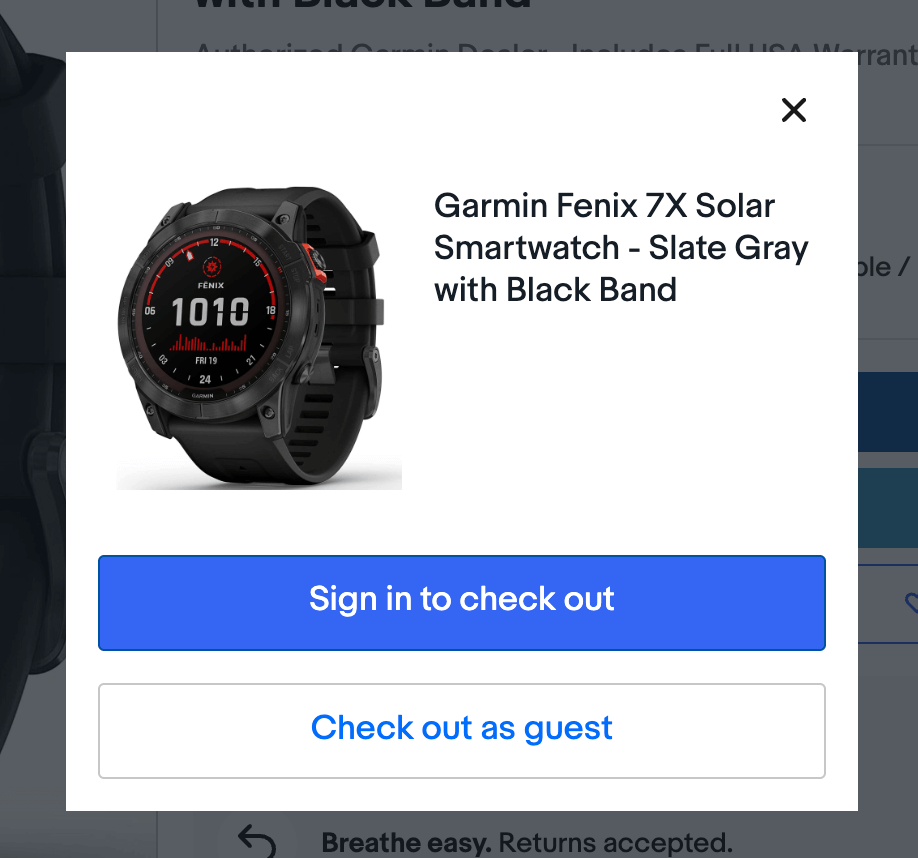
Misafirlere ödeme olanağı sunmak satışları artırır
Bazen müşteriler size tüm ayrıntılarını vermeye hazır olmayabilir. Bu durumda kolay ödeme seçeneğini koruyarak engeli azaltmanız gerekir.
Kullanıcıların kaydolmaları halinde ne gibi avantajlar elde edeceklerini belirten bir metin gösterebilirsiniz. Aksi takdirde kusursuz bir satın alma deneyimi daha fazla başarıyı getirebilir.
8. Hatalar için anında geri bildirim
Zorunlu alanlara göstergeler koyun, ardından anında geri bildirim sağlayın, böylece kullanıcılar ne yapmaları gerektiğini anında bilsinler.
Formun tamamını doldurduktan ve gönder düğmesine tıkladıktan sonra hataları bilmek sinir bozucu. Bu yüzden dikkatli olun.
Hataların olduğu alanları vurgulayın ve hataların nasıl düzeltileceğini onlara bildirin. Açıklayıcı hata mesajları, kullanıcıların hatayı anlamasına ve uygun şekilde azaltmasına yardımcı olabilir.
Başarılı bir satın alma çaba gerektirir ve bunu sorunsuz ve kullanıcı dostu hale getirme sorumluluğu size aittir. Yıldız işaretleri koyun, araç ipuçlarını kullanın ve hatalı alanları vurgulayın.
9. Mobil optimizasyon
İşte bir gerçek. Toplam müşterilerin %53'ü mobil cihazlardan alışveriş yapıyor ve bu sayı azalmıyor.
Mobil optimizasyonu göz ardı etmenin bir yolu var mı? Cevap hayır.
Artık isteğe bağlı değil. Çevrimiçi mağazanızı mobil uyumlu tutmanız önerildiği gibi, ödeme sayfanızı da optimize etmeniz gerekir.
Ödeme sayfanızın duyarlı olduğundan ve küçük ekranlarda gezinmenin kolay olduğundan emin olun. Her şeyi musluk dostu tutun. Dokunduktan sonra resimler daha büyük olmalıdır.
Ayrıca, mobil kullanıcılara uyum sağlamak için daha büyük düğmeler ve basitleştirilmiş formlar uygulayın. Ödeme ne kadar uygun olursa, o kadar fazla satış bekleyebilirsiniz.
10. Test edin ve yineleyin
Ödeme sayfası tasarım optimizasyonunu düşünürken deneme yapmak çok önemlidir. Sürekli test ve iyileştirme, sorunsuz bir ödeme sayfasına yol açabilir.
A/B testiyle başlayın. Müşterilerinizin en çok neyi sevdiğini bulmanın en basit formülü ve kanıtlanmış yöntemidir.
A/B testleri yaparak kullanıcı davranışını analiz edebilir ve sorunlu noktaları belirlemek için eş zamanlı olarak geri bildirim alabilirsiniz. Daha sonra hangi alanların iyileştirilmesi gerektiğini öğrenebilirsiniz.
E-ticaretteki en iyi uygulamalardan biri tasarımınızı değerlendirmek ve zaman zaman kullanıcının talebine göre ayarlamaktır.
Dikkate alınması gereken diğer şeyler
Yukarıda bahsettiğim seçeneklerin hepsi en önemli olanlardır. Ancak bunlar son maddeler değil. Her zaman iyileştirmeye yer vardır. Ve onu sürekli aramalısınız.
Bu ipuçları sizin başlangıç noktanızdır. Yol boyunca daha fazla fırsat yakalayabilirsiniz. Buna hazırlıklı olun.
Bitirmeden önce, ödeme sayfası tasarımını optimize ederken faydalı olabilecek birkaç şeyden daha bahsetmek istiyorum. Örneğin, öğe sayısını artırma ve azaltma seçeneğini saklayabilirsiniz.
Kullanıcılarınızın seçtiği ülkeye göre telefon numaralarına otomatik olarak ülke kodları ekleyebilirsiniz. Kuponlar satışları artıran bir diğer unsurdur. Bunun için de bir alan tutmalısınız.

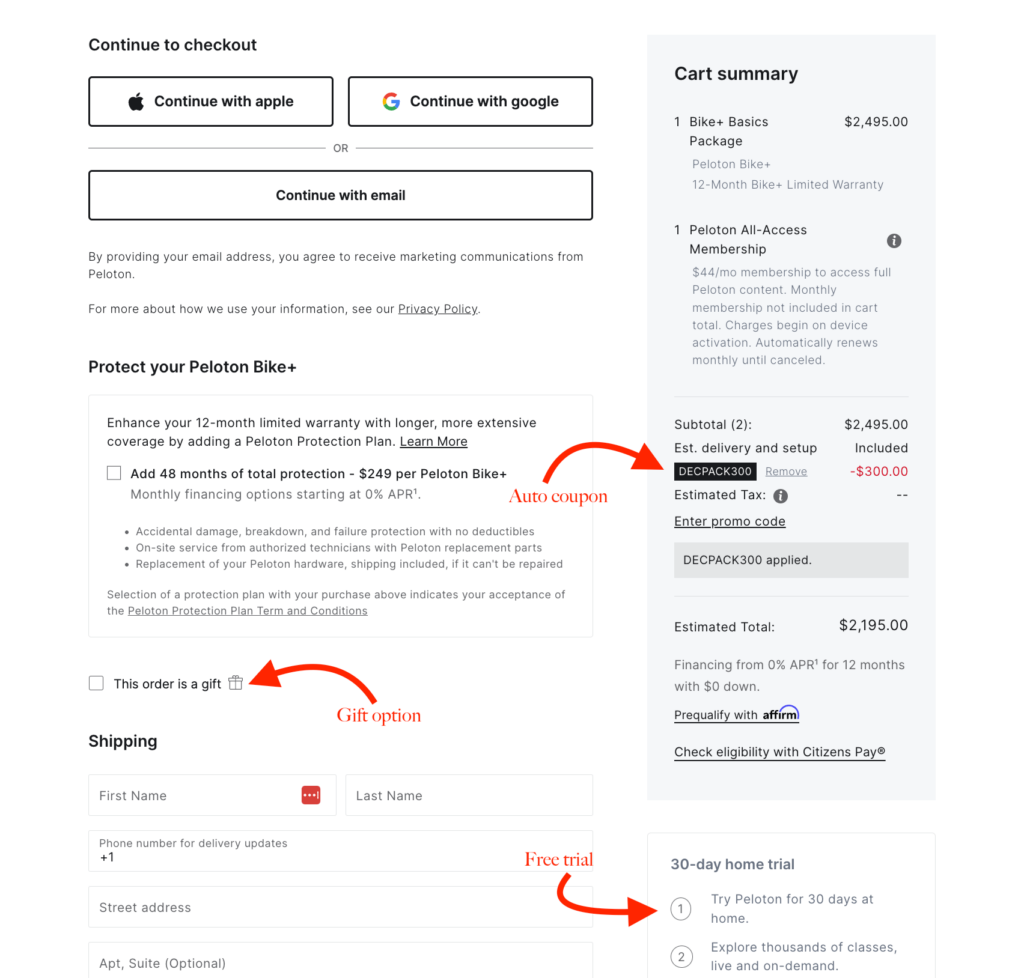
Peloton ödeme sırasında otomatik kupon sunuyor
Faizsiz taksitler, fiyat aralığının dışında olduğunda kullanıcılara da olanak tanır. Müşteriler tek seferde 200$ ödemek yerine dört ay boyunca 50$ ödemeyi tercih edeceğinden satışlarınız artacaktır.
Üstelik ödeme sırasında geri bildirim bile isteyebilirsiniz. Burada zorlanacak bir şey yok, sadece bir seçenek bulundurun, böylece kullanıcılar ödeme süreci hakkında bir şeyler söylemek isterlerse söyleyebilirler.
Çözüm
Ödeme sayfası tasarımınız çevrimiçi mağazanızın en önemli bileşenidir. Bu ipuçlarını uygulayarak kullanıcılarınızın yolculuğunu geliştirebilir ve satın alma süreçlerini daha sorunsuz hale getirebilirsiniz.
Sezgisel, verimli ve güvenli bir ödeme sistemi, ziyaretçileri memnun müşterilere dönüştürmede oyunun kurallarını değiştirebilir.
Kullanıcı dostu bir deneyimin, genel dönüşümünüzü önemli ölçüde artırabileceğini ve bunun da yüksek sayıda satışla sonuçlanabileceğini unutmayın.
