Chrome'un 2022'de Kullanacağı En İyi 9 Web Geliştirici Uzantısı
Yayınlanan: 2022-07-04Bir Web Geliştiricisi misiniz ve Chrome Tarayıcı için En İyi Web Geliştirici Uzantılarını mı arıyorsunuz? O zaman bu blog sadece sizin için.
Bir Web geliştiricisiyseniz, bilgisayarınızda en sevdiğiniz Chrome uzantılarına sahip olacağınızdan eminim, bu da işinizi kolaylaştırır.
Chrome'un internet kullanıcılarının %71,6'sı tarafından kullanıldığını biliyor musunuz? hangi masif. Buradan, Chrome'un ne kadar popüler olduğu hakkında bir fikriniz olabilir.
Bu makaleyi oluşturmak için ekip arkadaşlarımızla tartıştık ve Chrome için En İyi Web Geliştirici Uzantılarının bir listesini oluşturmak için Web geliştirme şirketlerinden bilgi topladık.
Chrome uzantıları hayatı kolaylaştırır, herhangi bir görevi hızlı ve kolay bir şekilde gerçekleştirmemizi daha üretken hale getirir.
Chrome Web Mağazası, web geliştiricileri için krom uzantılarını zaten sınıflandırmıştır. ancak en kullanışlı Chrome Web Developers uzantılarını seçtik.
Chrome web mağazasında çeşitli web geliştirici araçları ve krom uzantıları bulunmaktadır. Ancak Chrome için en iyi ve en Faydalı Web Geliştirici Uzantılarını seçtik.
Chrome için En İyi Web Geliştirici Uzantıları
Web geliştiricileri için sahip olunması gereken Chrome uzantılarının bir listesi. favori uzantınızın dahil edilip edilmediğine bakın. Devamını okuyalım
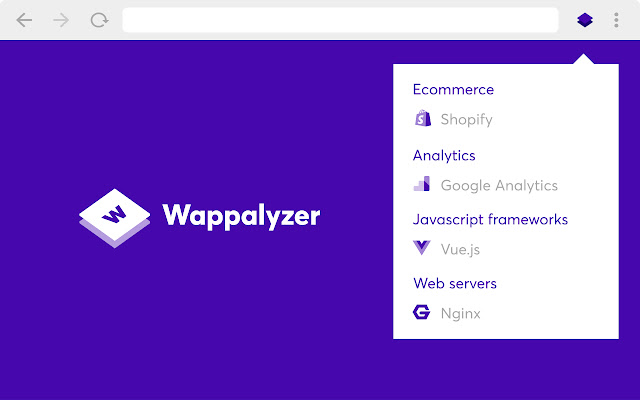
1. Wappalyzer

| Derecelendirmeler | |
| İndirilenler | 1.000.000+ kullanıcı |
Wappalyzer Chrome Uzantısı, web sitelerinin nelerle oluşturulduğunu gösteren bir teknoloji profili oluşturucusudur. Herhangi bir web sitesi hakkındaki bilgileri kontrol edebilir ve hangi CMS web sitesinin kullanıldığını öğrenebilirsiniz.
CMS dışında, bir web sitesinin hangi çerçeveyi, e-ticaret platformunu, JavaScript kitaplıklarını vb. Kullandığını da kontrol edebilirsiniz.
Wappalyzer'ın bir CMS veya Çerçeve dedektöründen daha fazlası olduğunu söyleyebilirsiniz. Bu, Web Geliştirme için Chrome Uzantınıza harika bir eklenti olabilir.
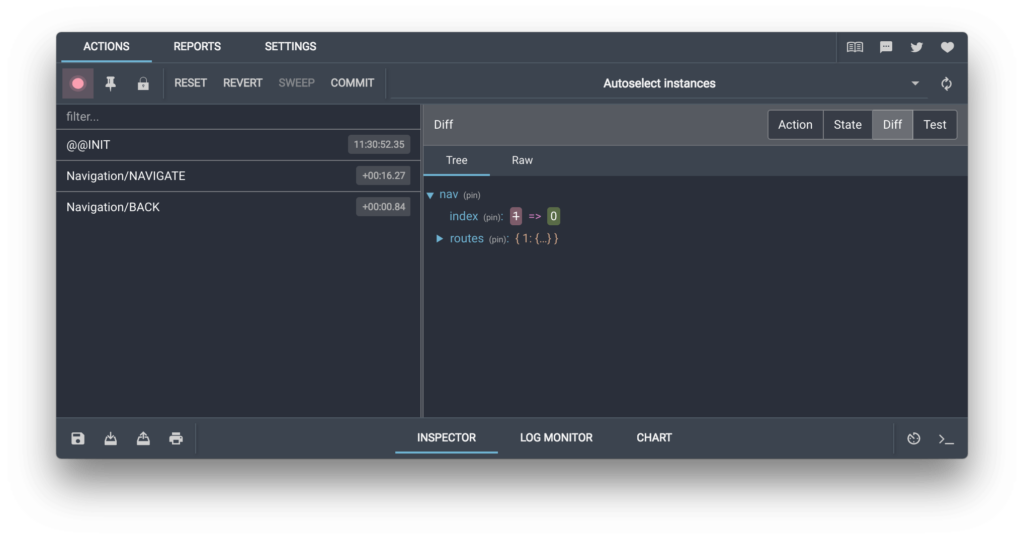
2. Redux Geliştirme Araçları

| Derecelendirmeler | |
| İndirilenler | 1.000.000+ kullanıcı |
Redux DevTools, Redux geliştirme iş akışınız için güçlendirmeler sağlayan bir geliştirme süresi paketidir.
Uygulamaların durum değişikliklerinde hata ayıklamak içindir. Redux dışında, durumu idare eden herhangi bir mimari ile kullanılabilir.
Bu açık kaynak kodlu bir projedir. Resmi depoyu Github'da görebilirsiniz. Redux kullanan geliştiriciler için faydalı bir eklentidir.
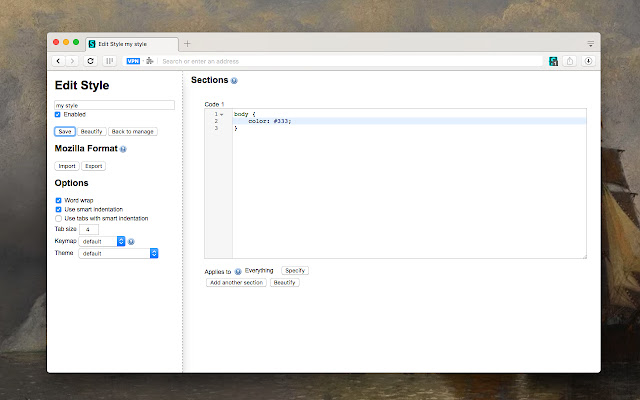
3. Kalem

| Derecelendirmeler | |
| İndirilenler | 500.000+ kullanıcı |
Stylus, 2017'de Şık için Chrome'dan çatallanan bir kullanıcı stili yöneticisidir. Chrome, Firefox ve Opera tarayıcıları için bir ekran kalemi tarayıcı uzantısı mevcuttur.
Kalem, Şık sürüm 1.5.2'nin kaynak kodunu temel alan bir kullanıcı stilleri düzenleyicisi ve yöneticisidir.
Amacı, stil yaratıcıları için daha fazla gizlilik odaklı ve daha kullanıcı dostu kalırken orijinal yazarın sürümünü korumak ve geliştirmektir.
Bununla popüler çevrimiçi havuzlardan özel temaları kolayca yükleyebilir veya kendi kişiselleştirilmiş CSS stil sayfalarınızı oluşturabilir, düzenleyebilir ve yönetebilirsiniz.
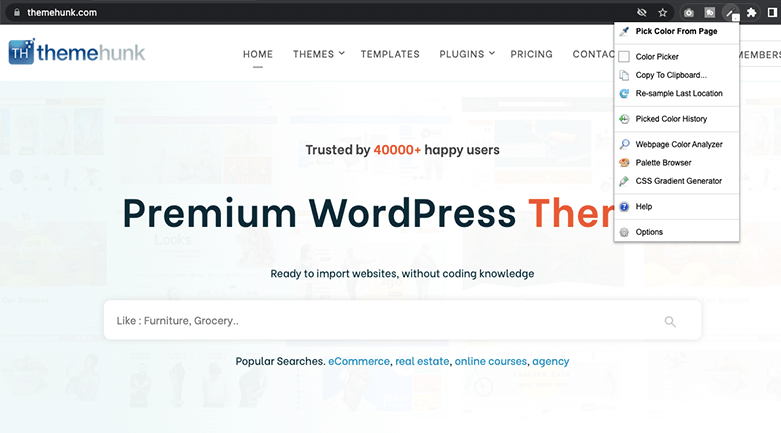
4. ColorZilla

| Derecelendirmeler | |
| İndirilenler | 3.000.000+ kullanıcı |
Colorzilla, 3 milyondan fazla indirme ile en popüler krom geliştirici uzantısıdır.
ColorZilla ile tarayıcınızın herhangi bir noktasından renk okuması alabilir, bu rengi hızlıca ayarlayabilir ve başka bir programa yapıştırabilirsiniz.
Sayfayı analiz edebilir ve renk paletini inceleyebilirsiniz. Yerleşik palet tarayıcısı, önceden tanımlanmış renk kümelerinden renk seçmeye ve en çok kullanılan renkleri özel paletlerde kaydetmeye olanak tanır.
Sayfadaki herhangi bir pikselin veya alanın rengini almaya yardımcı olan bir Damlalık özelliği ile birlikte gelir.
Ayrıca, bir Web Sayfası Renk Çözümleyicisi, Tek tıklamayla renk toplama, Flash nesnelerinden renkleri seçer, Renk Geçmişi vb. ile birlikte gelir.
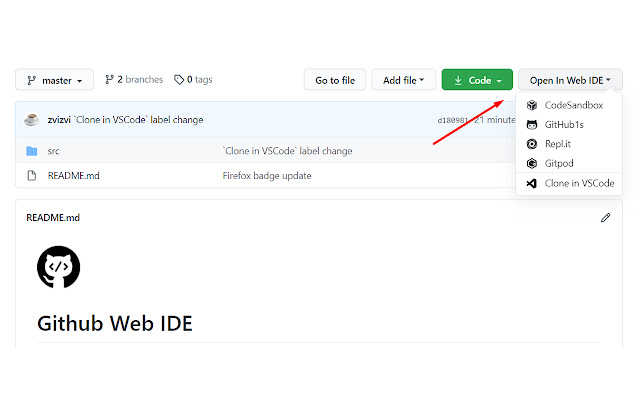
5. GitHub Web IDE'si

| Derecelendirmeler | |
| İndirilenler | 6.000+ kullanıcı |
Bu uzantı, herhangi bir GitHub deposuna, havuzun kaynak kodunu IDE benzeri bir arayüzde görüntülemeye izin veren bir dizi çevrimiçi hizmete bağlantılar sunan yeni bir açılır menü ekler.

GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory vb. hizmetleri destekler.
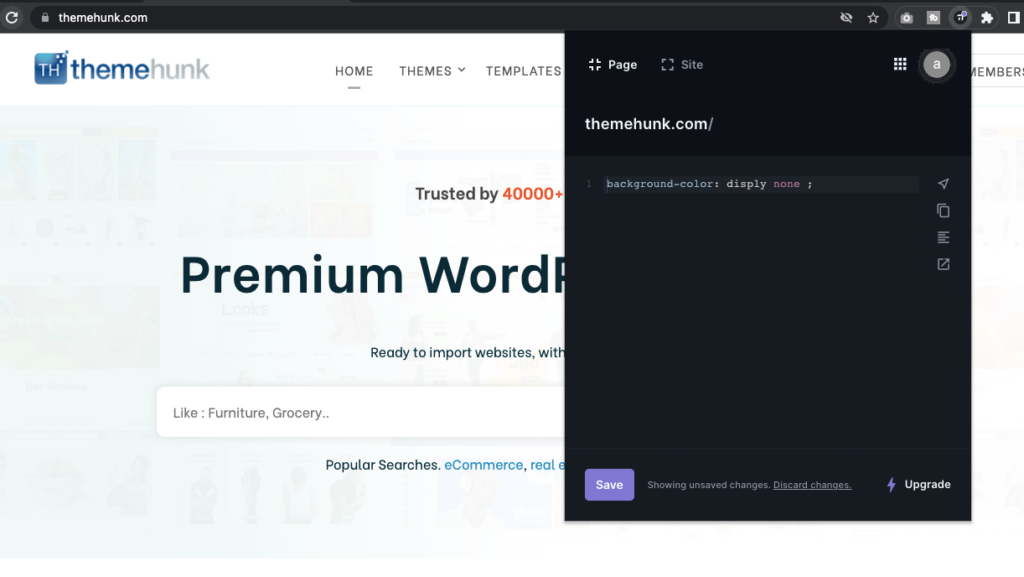
6. Amino CSS Düzenleyici

| Derecelendirmeler | |
| İndirilenler | 30.000+ kullanıcı |
Amino CSS Düzenleyici, canlı bir CSS Düzenleyicisidir. Herhangi bir web sitesi için özel CSS yazabilir ve değişikliklerinizi gerçek zamanlı olarak görebilirsiniz.
Kullanıcı Kendi kullanıcı stil sayfalarınızı oluşturarak web sitelerini CSS ile özelleştirin. Ayrıca sayfa görünümünü özelleştirebilir, oluşturma hatalarını düzeltebilir ve web'i istediğiniz gibi yapabilirsiniz.
Bu uzantı, CSS'yi özgürce yazabilmeniz ve sonuçları hemen görebilmeniz için herhangi bir HTML sayfasında bir metin kutusu sağlar.
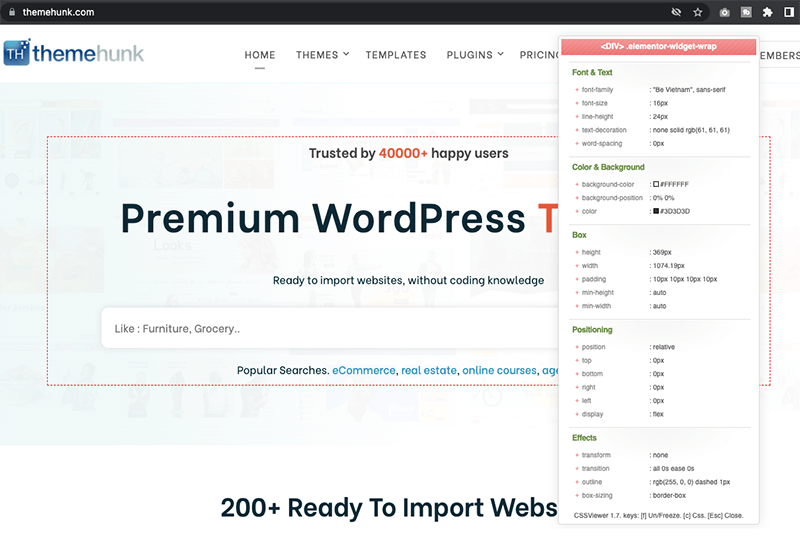
7. CSS Görüntüleyici

| Derecelendirmeler | |
| İndirilenler | 200.000+ kullanıcı |
CSSViewer, Google chrome için basit bir CSS özellik görüntüleyicisidir. Bu sadece bir CSS görüntüleyici, editör değil.
CSSViewer, farenizi işaret ettiğiniz her yerde temel CSS özelliklerini belirlemenize yardımcı olur. Bu uzantı size herhangi bir web sayfasının CSS Özelliklerini gösterir.
Bu uzantıyı farenizin üzerinde web sayfasının veya web sitesinin herhangi bir yerinde etkinleştirdikten sonra, küçük bir açılır pencere belirir ve size o belirli öğenin tüm CSS Verilerini gösterecektir.
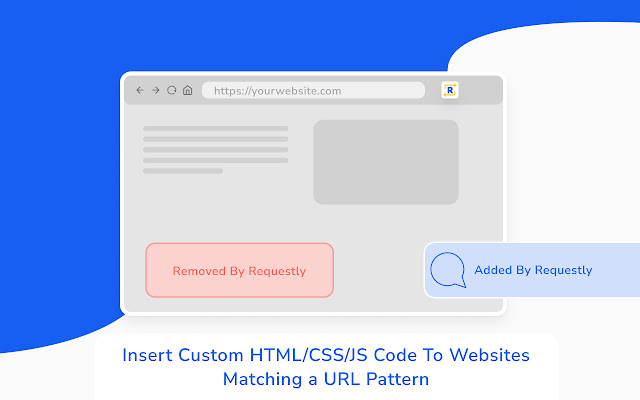
8- İstekli

| Derecelendirmeler | |
| İndirilenler | 100.000+ kullanıcı |
Requestly, ağ isteklerini engellemek ve değiştirmek için bir tarayıcı uzantısı ve masaüstü uygulaması olarak kullanılabilen hafif bir proxy'dir.
Requestly'yi kullanarak API Yanıtlarını Alay Edebilir, Başlıkları Değiştirebilir, URL'yi Yeniden Yönlendirebilirsiniz, Gecikme/Kısma istekleri vb. Geliştiriciler, kuralları birbirleriyle paylaşarak işbirliği yapabilir.
Bir URL kalıbıyla eşleşen istekleri farklı bir hedef URL'ye yönlendirin. Küçültülmemiş komut dosyalarını yüklemek, farklı kitaplık sürümlerini test etmek, komut dosyalarının yerel sürümlerini üretim ortamında yüklemek vb. için kullanılabilir.
Temel JS ve CSS bilgisi ile bir web sayfasının davranışını otomatikleştirmenize, kazımanıza ve değiştirmenize olanak tanır.
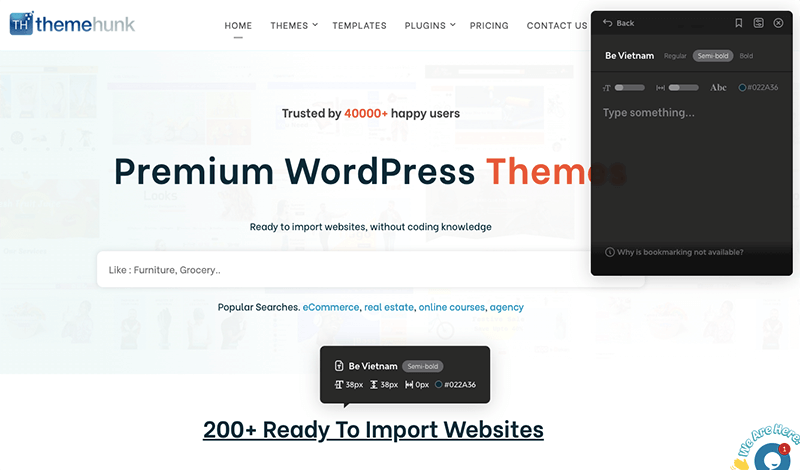
9. Yazı Tipleri Ninja

| Derecelendirmeler | |
| İndirilenler | 500.000+ kullanıcı |
Yazı Tipleri Ninja Chrome Uzantısı, herhangi bir web sitesinden yazı tiplerini tanımlamanıza, yer imlerine eklemenize, denemenize ve hızlı bir şekilde satın almanıza yardımcı olur.
Bu uzantıyı krom tarayıcınıza yükleyin ve bundan sonra krom araç çubuğunuzda yeşil renkli bir Ninja simgesi göreceksiniz. Yazı tipini belirlemek için simgeye tıklayın ve web sayfasındaki herhangi bir yazı tipinin üzerine gelin.
Hangi yazı tiplerinin kullanıldığını, boyutlarını, harf aralıklarını, satır yüksekliğini ve rengini keşfetmek için herhangi bir metnin üzerinde gezinebilirsiniz.
Çözüm-
Chrome Web Mağazası'nda daha birçok uzantı var, ancak Chrome için bu En İyi Web Geliştirici Uzantılarını seçtik.
Web geliştirmenizi daha kolay ve rahat hale getirmek için bu uzantıları kullanabilirsiniz.
Bu Chrome için En İyi Web Geliştirici Uzantıları listesini düzenli olarak güncelliyoruz. Bu yüzden arada bir bu makaleyi kontrol edebilirsiniz.
Önereceğiniz herhangi bir Chrome geliştirici uzantısı var mı? Aşağıdaki yorum bölümünde bize söylemeniz yeterli, uzantı listemize eklemeye çalışalım.
Herhangi bir şeyle ilgili herhangi bir sorunuz varsa, tereddüt etmeyin, aşağıya yorum yapın, sorununuzu çözmenize yardımcı olacağız. Bu blogu okuduğunuz için teşekkürler.
Lütfen YouTube Kanalımıza abone olun, oraya harika içerikler de yüklüyoruz ve ayrıca bizi Facebook ve Twitter'da Takip Edin
Devamını oku-
