WordPress Medya Kitaplığı Nasıl Temizlenir? Uzman İpuçları ve En İyi Uygulamalar
Yayınlanan: 2023-10-21
WordPress medya kitaplığını temizlemek istiyor musunuz? Basit ama etkili bir rehber arıyorsanız bu makaleyi okumaya devam edin. Burada size WordPress medya kitaplığını temizlemenin altı yöntemini göstereceğim.
Biliyorum! Bir WordPress web sitesini veya WooCommerce mağazasını çalıştırdığınızda yüzlerce görselle uğraşırsınız. Bunları blog yazılarınıza, widget alanlarınıza veya galerilerinize eklediniz. Ancak bunların web sitesinin performansını ve kullanıcı deneyimini etkileyebileceğini biliyor musunuz?
Medya kitaplığınızı temiz tutmak akıllıca bir seçimdir. Birçok durumda size yardımcı olacaktır. Medya kitaplığınızı nasıl optimize edeceğinizi öğrenmek için makalemi okumaya devam edin. Burada WordPress medya kitaplığını temizlemenin altı popüler yöntemini anlatacağım.
Öncelikle WordPress medya kitaplığını temizlemenin neden gerekli olduğunu görelim.
Neden WordPress Medya Kitaplığını Temizlemelisiniz?
Temiz bir medya kütüphanesinin temel avantajı hayatınızı kolaylaştırmaktır. Dağınık bir medya kütüphanesine sahip olmak uzun vadede iyi değildir.
Birden fazla yazarla çalışıyorsanız ve hepsi sürekli olarak resim yüklüyorsa, doğru dosyaları bulmak çok zaman alabilir.
Medya düzenlemenin devreye girdiği yer burasıdır. Medya kitaplığını temizlemek ve yinelenen görüntüleri kaldırmak, depolama alanından tasarruf etmenize yardımcı olacaktır.
Artık WordPress medya kitaplığını neden temizlemeniz gerektiğini biliyorsunuz. Şimdi bunu nasıl yapacağımızı görelim!
WordPress Medya Kitaplığı Nasıl Temizlenir? Uzman İpuçları
WordPress medya kitaplığını temizlemek için şu seçenekleri izleyin:
- Medya Kitaplığını Düzenlemek için CatFolders'ı Kullanın
- Resimleri Yeniden Boyutlandır
- Yüklemeden Önce Görüntü Dosyalarını Sıkıştırın
- PNG Yerine JPG Formatlarını Kullanın
- Yinelenen Resimleri Sil
- Özel bir Medya Temizleyici Eklentisi Kullanın
Aşağıda bu optimizasyonların nasıl yapılacağını ve nasıl etki edeceğini anlatacağım. Lafı daha fazla uzatmadan eğitime geçelim.
1. Medya Kitaplığını Düzenlemek için CatFolders'ı Kullanın
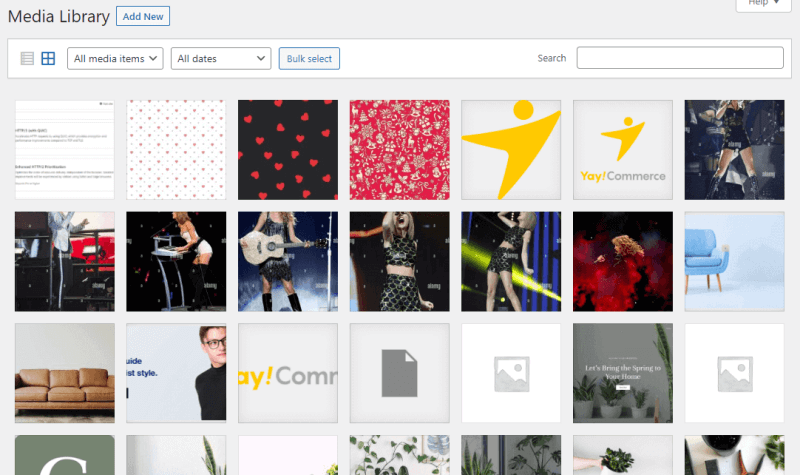
Medya kitaplığınızı düzenlemek yapmanız gereken ilk şeylerden biridir. WordPress, varsayılan olarak medya düzenleme özelliğiyle birlikte gelmez. Medya kitaplığına görseller, ZIP dosyaları, GIF'ler ve hatta video dosyaları yükleyeceksiniz ve şu şekilde görünecektir:

Gördüğünüz gibi belirli bir gönderiye eklediğiniz görselleri bulamıyorsunuz. Üstelik dağınık görünüyor. CatFolders veya FileBird gibi güçlü bir eklentiyle medya kütüphanesi organizasyonunu bir sonraki seviyeye taşıyabilirsiniz.
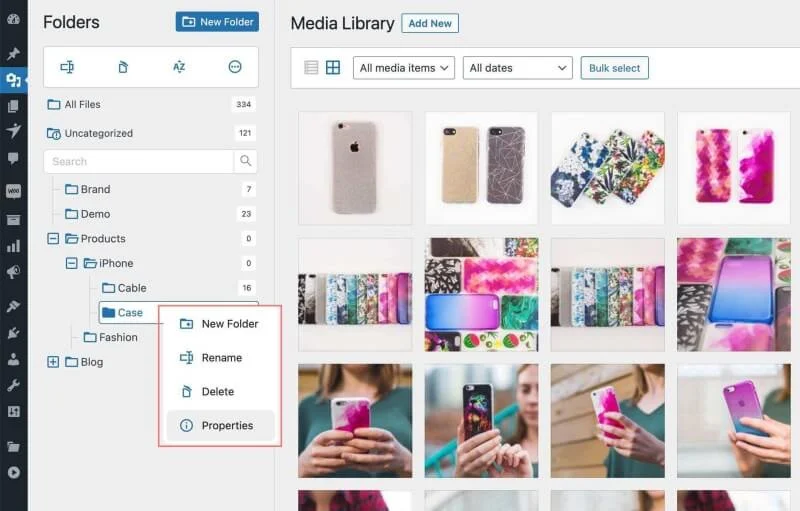
İşte bunu nasıl yapabileceğiniz. CatFolders veya FileBird'ü kurup etkinleştirdikten sonra özel klasörler oluşturabilir ve görüntü dosyalarını belirli klasörlere taşıyabilirsiniz. Bu demo için CatFolders eklentisini kullanacağım.
Bu medya düzenleyici aracını kullanarak sınırsız klasör oluşturabilir ve görüntüleri bu klasörlere taşıyabilirsiniz. Sağ tıklamayla belirli bir klasör işlemini seçmenize olanak tanıyan bir klasör akıllı bağlam menüsüyle birlikte gelir.

Premium sürüm eklentisi ayrıca alt klasörler oluşturmanıza da olanak tanır. Dolayısıyla, blog yazılarına eklediğiniz her görseli işlemek için bir blog klasörü oluşturduysanız, bireysel blog yazıları için benzersiz alanlar oluşturmak üzere alt klasörler oluşturabilirsiniz. Bu, CatFolders tarafından sunulan mükemmel bir özelliktir.
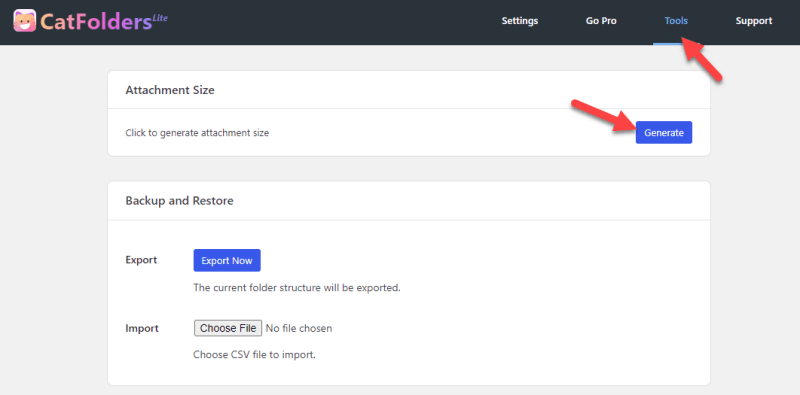
Eklentinin bir diğer dikkat çekici özelliği sıkıştırılmamış/optimize edilmemiş görselleri bulma yeteneğidir. Bunu yapmak için CatFolders Araçları bölümüne gitmeniz ve ek boyutu oluşturmak için tıklayın seçeneğini etkinleştirmeniz gerekir. Aşağıdaki resme bakın!

Artık daha büyük görselleri bulmak ve durumu ele almak için dosya boyutuna göre sıralama seçeneğini kullanabilirsiniz.
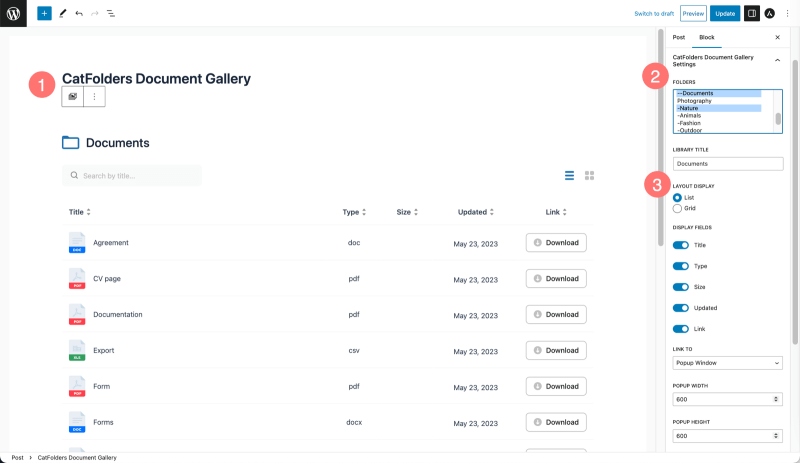
Bu ek boyutu oluşturma özelliği, web sitesinin ön ucunda sıralanabilir bir WordPress belge galerisi görüntüler.

Karşılık gelen dosya boyutlarını oluşturarak, web sitenizin ziyaretçilerinin tüm dosya türlerini WordPress sayfanızda/yazınızda gösterilen boyuta göre sıralaması kolay hale geldi.
2. Medya Kitaplığını Dosya Boyutuna Göre Sıralamak için FileBird Kullanın
Ek sayfası ayrıntıları bile dosya boyutu özelliğini gösterir; medya kitaplığını boyuta göre sıralanabilir hale getirmek imkansızdır.
Bu nedenle, büyük görselleri yukarıya veya aşağıya sıralamanıza yardımcı olmak için FileBird'ü kullanmak harika bir çözüm olacaktır!
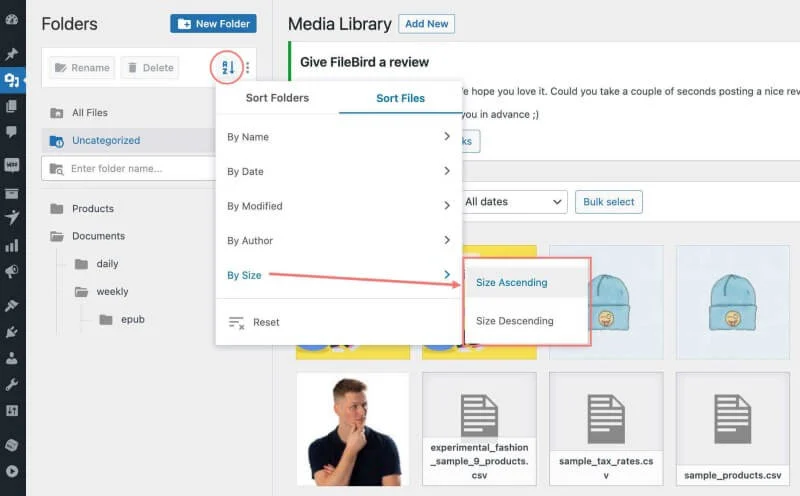
Sıralama simgesini → Klasörleri veya Dosyaları seçin → ve bir sıralama yöntemi seçebileceğiniz arayüz, kendinden açıklamalıdır.
Örneğin, aşağıdaki resimde gösterildiği gibi dosyaları boyuta göre artan veya azalan şekilde sıralayın .

Bu yerleşik sıralama modu, yalnızca bu büyük dosyaları yeniden boyutlandırmak veya optimize etmek istediğinizde faydalıdır. Bunu tamamladıktan sonra bir sonraki adıma geçerek görsellerinizi buna göre yeniden boyutlandıralım.

3. Görüntüleri Yeniden Boyutlandırın
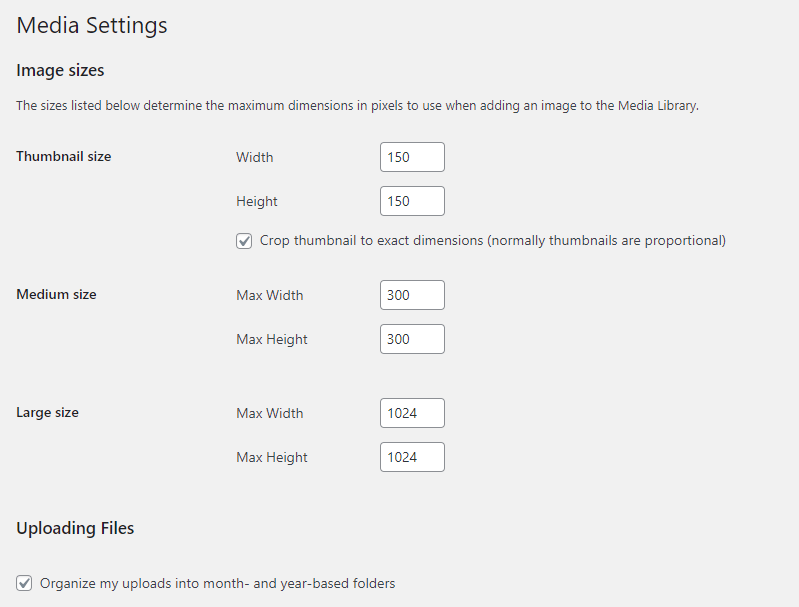
Bir sonraki seçenek görüntüleri yeniden boyutlandırmaktır. Varsayılan olarak WordPress üç resim boyutuyla birlikte gelir. Medya ayarlarından bunu görebilirsiniz:

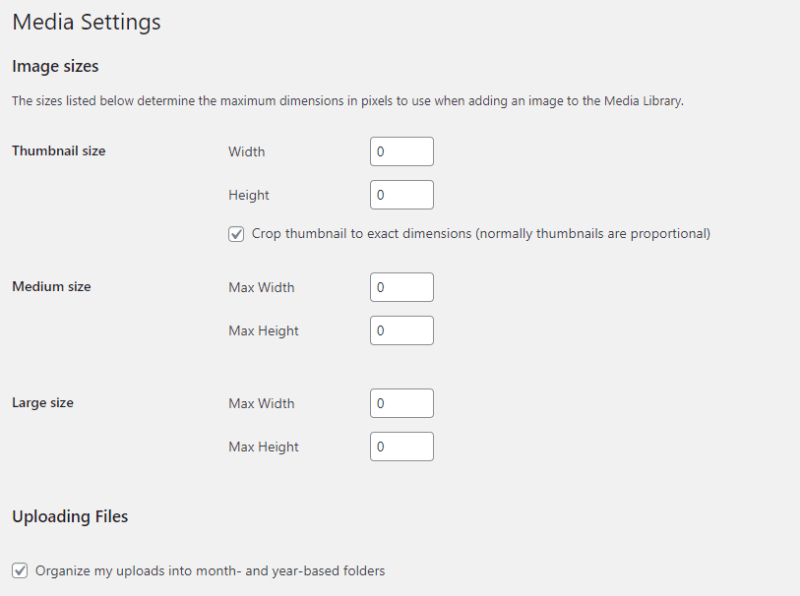
Bunun dışında temanıza çeşitli resim boyutları da eklenecektir. Bu görsel boyutlarından herhangi birini kullanmanız gerekmiyorsa genişlik ve yükseklik alanında 0 değerini kullanın.
İşte bir örnek:

Büyücü boyutlarını değiştirdikten sonra ayarları kaydedin.
4. Yüklemeden Önce Görüntü Dosyalarını Sıkıştırın
Boyutu ağır olan görsellerin yüklenmesi önerilmez. Web sitenizi yavaşlatabilir ve büyük dosyalar sunucunuzda daha fazla yer kaplar. Görüntüleri sıkıştırmak, disk alanı kullanımını sınırlayan herhangi bir web barındırma şirketini kullanmanın en iyi yöntemlerinden biridir.
Görüntüleri iki şekilde sıkıştırabilirsiniz:
- Manuel olarak
- Bir eklenti kullanma
Manuel yöntemi tercih ediyorsanız listelenen araçlardan herhangi birini kullanın:
- ShortPixel görüntü sıkıştırıcı
- TinyPNG
- Optimizasyon
- iLoveIMG
- KüçükSEOTaraçlar
Hiçbir teknik bilginiz olmadan araçları kullanmaya başlayabilirsiniz. Resmi yükledikten sonra araçların sıkıştırması birkaç saniye sürecektir. Bundan sonra, boyutları küçültülmüş optimize edilmiş görselleri indirebilirsiniz.
Görüntü sıkıştırmayı otomatikleştirmeniz gerekiyorsa, manuel yöntem zorlayıcı olacaktır. Ayrıca, görüntüleri zaten medya kitaplığına yüklediyseniz ve bunları optimize etmeniz gerekiyorsa, manuel yöntem uygun olmayacaktır.
İşte tam bu noktada eklenti yöntemi devreye giriyor. Bir görüntü sıkıştırma eklentisini kurup yapılandırdıktan sonra diğer görevlere odaklanabilir ve görüntü sıkıştırma görevini eklentiye bırakabilirsiniz.
Bunlar WordPress için mevcut en iyi görüntü sıkıştırma eklentileridir:
- Kısa Piksel
- Optimol
- Hayal et
- WP Ezdirme
Bu eklentilerin çoğu ücretsizdir (bazı sınırlamalarla birlikte). Görüntü boyutunu optimize etmek için araçlardan herhangi birini kullanabilirsiniz.
5. PNG Yerine JPG Formatlarını Kullanın
Resim formatı önemlidir. PNG resim kullanmak yerine JPG resim kullanmaya başlamanız gerekiyor. Bir ekran görüntüsü yakalarken veya bir görüntüyü kaydederken bunu JPG dosyası olarak kaydedebilirsiniz. Öte yandan, zaten PNG dosyalarınız varsa, bunları herhangi bir çevrimiçi aracı kullanarak dönüştürebilirsiniz.
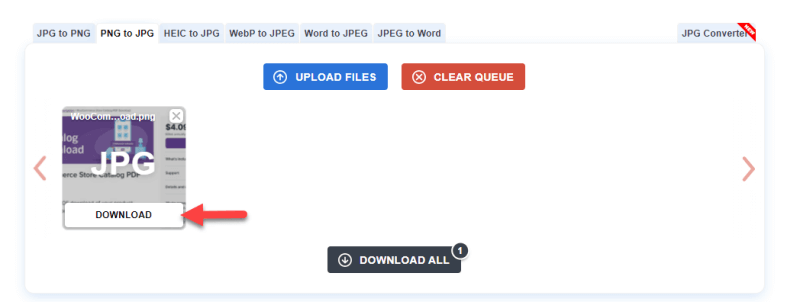
Deneyimlerime göre PNG2JPG, resimleri dönüştürmek için mükemmel bir araçtır. Tek yapmanız gereken PNG dosyasını yüklemek, biraz beklemek ve JPG dosyasını indirmek.

Görev için diğer çevrimiçi araçları da kullanabilirsiniz.
6. Yinelenen Görüntüleri Sil
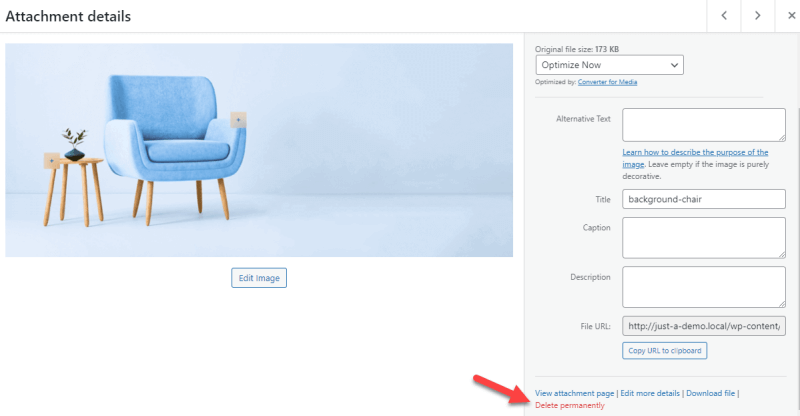
Aynı görsele birden fazla görsel yüklediyseniz bunları silin. Yinelenen girişleri silmek zor bir iş değildir. WordPress medya kitaplığını açtıktan sonra kaldırmanız gereken görseli seçin.
Sağ alt tarafta görseli web sitesinden silme seçeneğini göreceksiniz.

Bu şekilde yinelenen görüntüleri silebilirsiniz.
7. Özel bir Medya Temizleme Eklentisi Kullanın
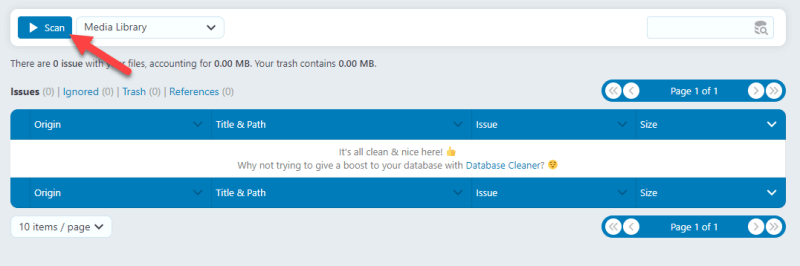
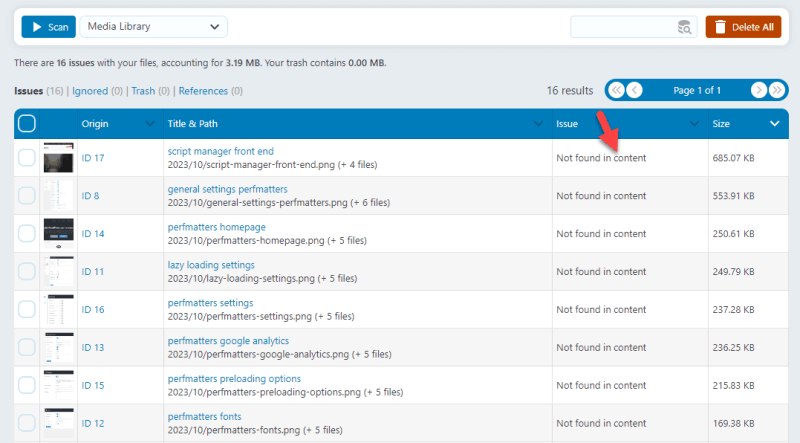
Media Cleaner gibi bir eklenti kullanarak medya kitaplığını optimize edebilirsiniz. Eklentiyi etkinleştirdikten sonra medya kitaplığını tarayabilirsiniz.

Eklenti, web sitenizde kullanmadığınız görselleri bir sonraki sayfada size gösterecektir.

Görüntüleri işaretleyebilir, disk alanından tasarruf etmek için silebilir ve medya kitaplığını temizleyebilirsiniz. Bu kadar!
Kapanış
Yukarıda görebileceğiniz gibi, WordPress medya kitaplığını optimize etmenin ve temizlemenin birden fazla yolu vardır. İzlenecek en iyi yollardan biri CatFolders veya FileBird gibi bir medya düzenleyici eklentisi kullanmaktır . Her iki seçenek de harika ve gelecekte yardımcı olacak.
Ayrıca, görüntüler için gereken disk alanını azaltmak amacıyla görüntüleri yeniden boyutlandırın ve sıkıştırın . Ayrıca yinelenen görselleri silebilir, özel bir medya temizleme eklentisi kullanabilir ve PNG yerine JPG formatlarını kullanabilirsiniz.
Bunlar WordPress medya kitaplığını temizlemenin en iyi yollarıdır. WordPress'inizi temiz tutmak için harika bir fırsat yakaladığıma sevindim! Başka yöntemler biliyor musunuz? Biliyorsanız lütfen yorumlarda bana bildirin!
