21 En İyi Koç Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-02-17Bu en iyi koç web siteleri, koçluk hizmetleriniz için çevrimiçi bir varlık oluşturmadan önce yeni yaratıcı fikirler edinmenize yardımcı olacaktır.
İster minimalist bir web tasarımı ister daha yaratıcı bir web tasarımını tercih edin, sizin için bir web sitesi örneğimiz var.
Hizmetlerinizi tanıtmak, referanslar aracılığıyla sosyal kanıt oluşturmak, bir blog başlatmak (otorite haline gelmek!) ve sosyal profillerinizi büyütmek - bunların hepsini iyi düşünülmüş bir sayfa ile yapabilirsiniz.
Doğru işletme sitesini oluşturmanın en hızlı ve en kolay yöntemlerinden biri de koçluk WordPress temasıdır.
Lafı daha fazla uzatmadan, gelin önce bu güzel tasarımların keyfini birlikte çıkaralım.
Koç Web Sitelerine En İyi Örnekler
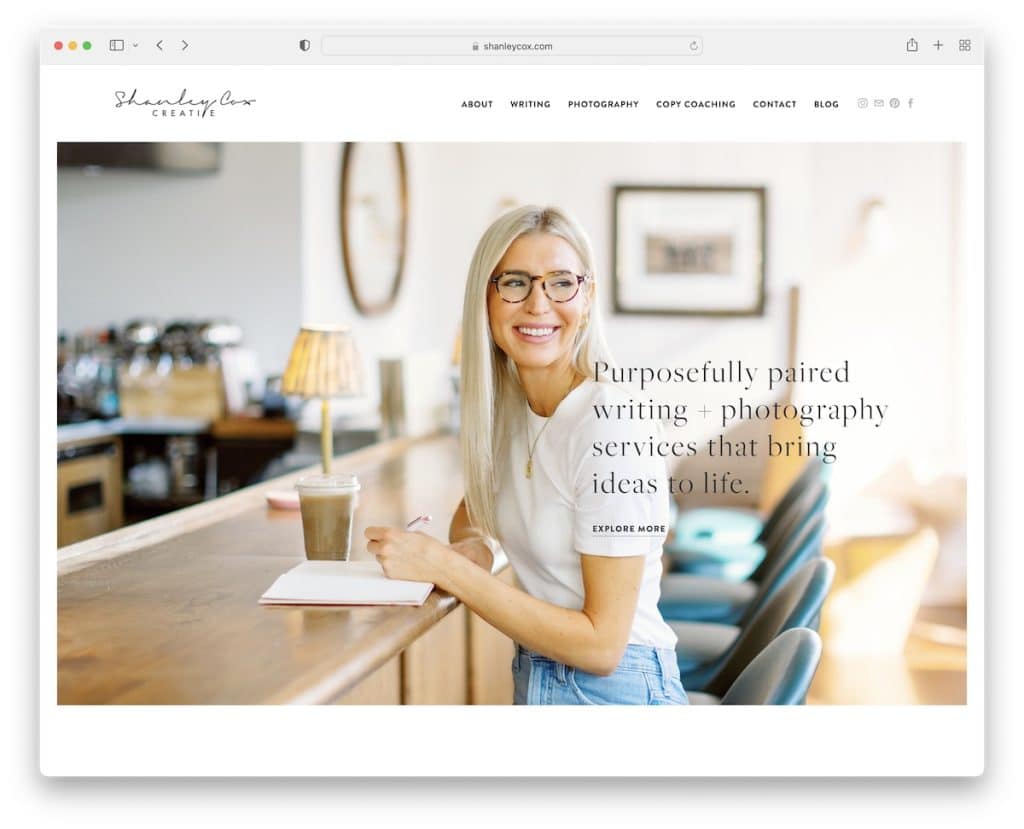
1. Shanley Cox
İle oluşturuldu: Squarespace

Shanley Cox, deneyimi renklendiren harika ayrıntılara sahip minimalist ve feminen bir web sitesidir.
Üstbilgi, sosyal medya simgeleri ve bir gezinme çubuğu ile temiz ve basitken altbilgi, arama, abonelik vb. için birden çok widget içerir.
Bu koçun web sitesinde ayrıca müşteri referansları (sosyal kanıt için) ve bir Instagram akışı (daha fazla içerik ve profili büyütmek için) entegre edilmiştir.
Not : Bir müşteri referansları kaydırıcısıyla koçluk hizmetlerinize güven oluşturun.
Diğer mükemmel Squarespace web sitesi örneklerini de incelemekten hoşlanacağınızdan eminiz.
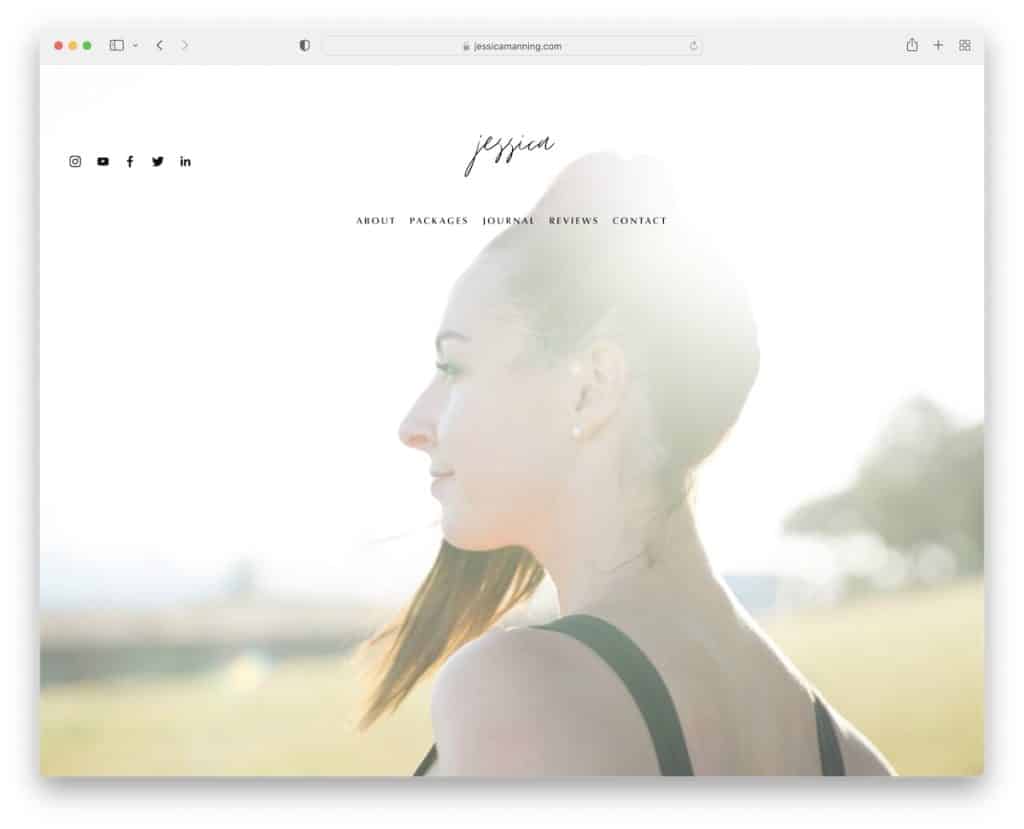
2. Jessica Manning
İle oluşturuldu: Squarespace

Jessica Manning'in kahraman bölümü, hoş ve hoş bir ilk izlenim yaratan şeffaf bir başlığa sahip tam ekran bir görüntü arka planıdır.
Siz kaydırırken içerik yüklenir, bu da siteyi daha ilgi çekici hale getirir. IG beslemesi ve resim kaydırıcı da sayfanın canlılığına katkıda bulunur.
Not : Bir Instagram akışıyla web sitenize daha fazla içerik ekleyin (bu, profilinizi büyütmenize de yardımcı olur).
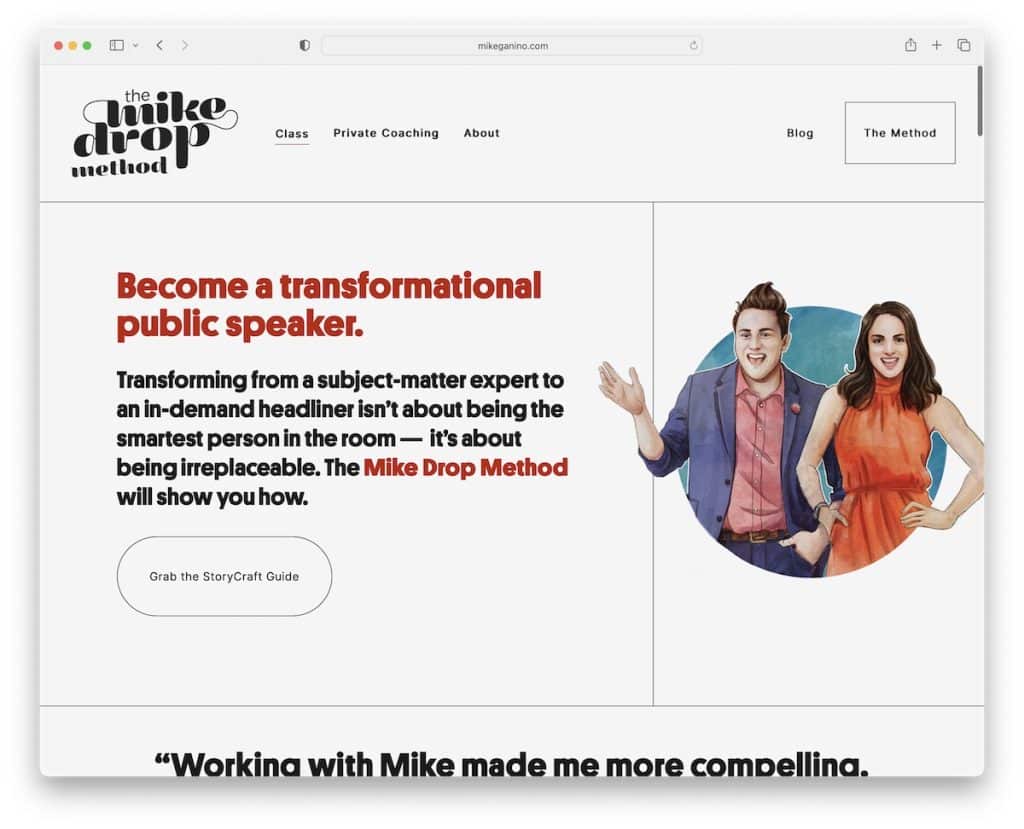
3. Mike Ganino
İle oluşturuldu: Squarespace

Mike Ganino, güçlü, dikkat çekici unsurlar içeren benzersiz ancak sade bir tasarıma sahip bir koç web sitesidir. Grafikler kesinlikle web sitesini ve tüm içeriğini daha popüler hale getiriyor.
Ayrıca sol alt köşede atölyeyi tanıtmak için açılan bir pencere vardır ve bunu "x"e basarak kapatabilirsiniz.
Sevdiğimiz şey, web sitesinin tamamında, üstbilgide, tabanda ve altbilgide aynı arka plan rengidir.
Not: Hizmetlerinizi, abonelik formunu vb. tanıtmak için açılır pencereleri kullanın.
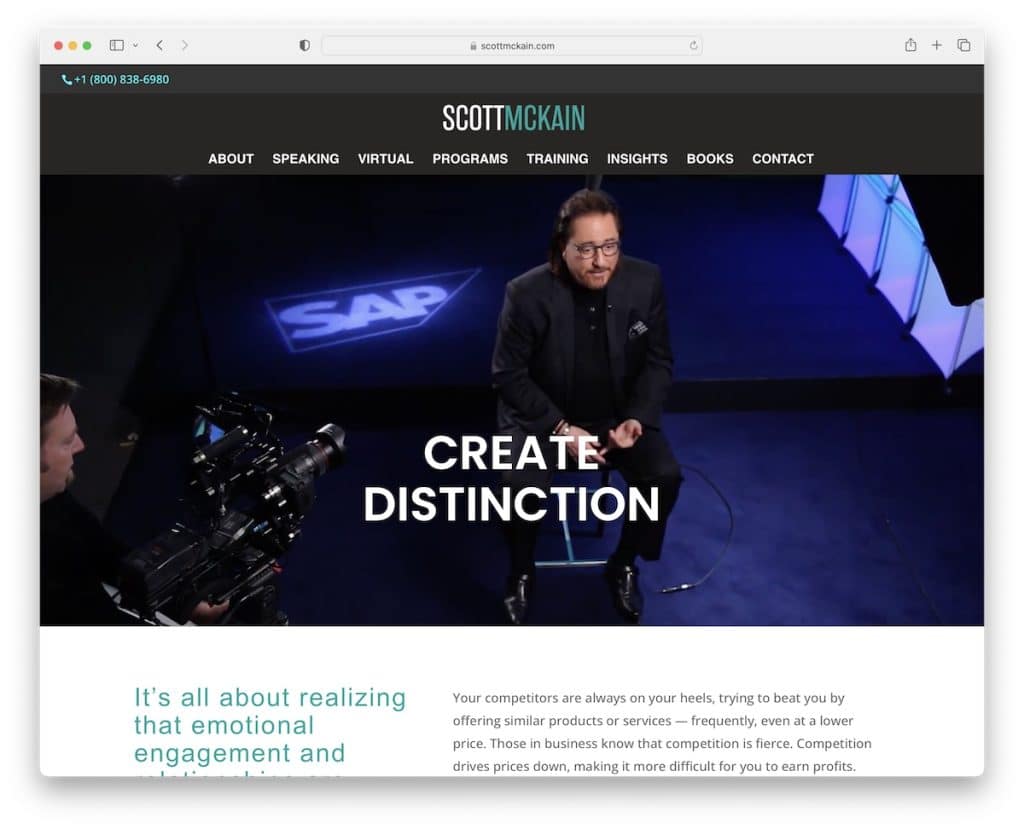
4. Scott McKain
İle inşa edildi: Divi

Scott McKain, bu koçluk web sitesine girer girmez otomatik olarak oynatılan bir kahraman videosuyla "ayrım yarattı".
Web sitesinde ayrıca yapışkan bir üst çubuk ve başlık vardır, bu nedenle menü bağlantılarına erişmek için yukarı kaydırmanıza gerek yoktur. Ancak her ihtimale karşı bir başa dönüş çubuğu da var.
Referansların yanı sıra Scott, sosyal kanıt için birlikte çalıştığı dev bir müşteri logoları koleksiyonu ekledi.
Not: Web sitenizin kullanıcı deneyimini iyileştirmek için yapışkan/kayan bir başlık kullanın.
Bu arada, Divi temasını kullanarak bu birinci sınıf web sitelerini kontrol etmeyi unutmayın.
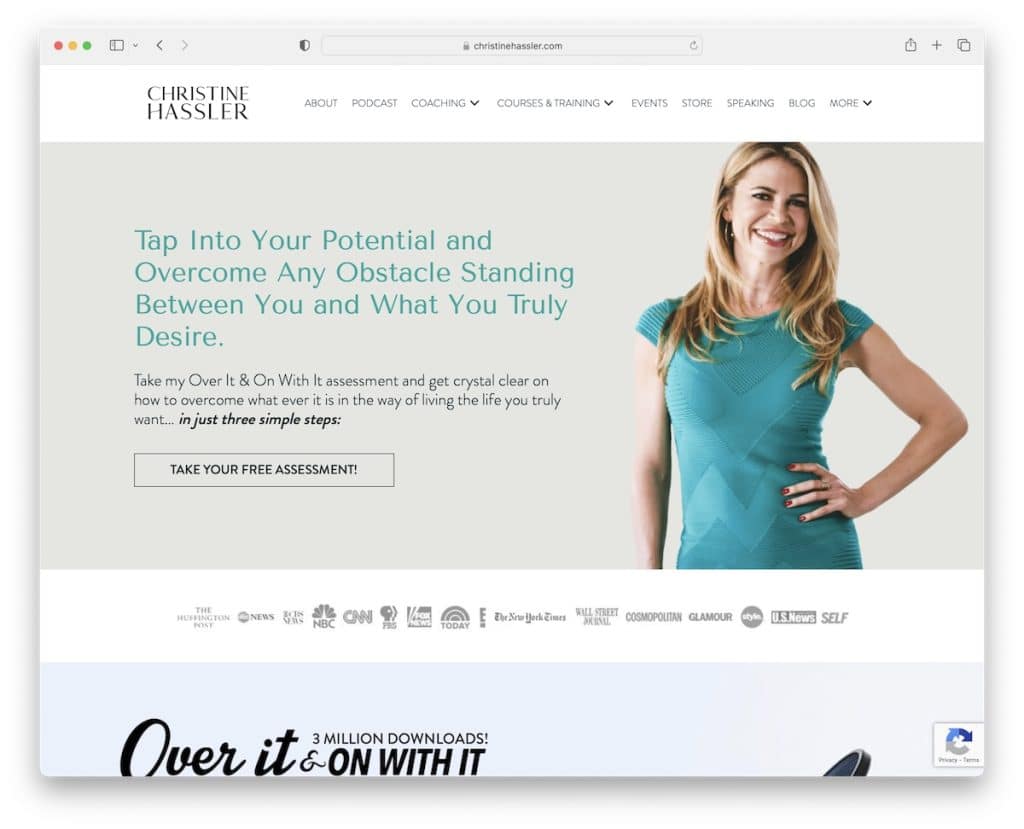
5. Christine Hassler
İle oluşturuldu: Beaver Builder

Christine Hassler, podcast'i dinlemek için entegre bir ses çalara sahip bir koç web sitesine harika bir örnektir. (Ayrıca en iyi podcast web sitelerinin bir listesine sahibiz.)
Gezinme, açılır menü işleviyle yapılır, böylece gerekli tüm bağlantılar parmaklarınızın ucundadır. Bir arama çubuğu eklemezseniz bu çok kullanışlı olur.
Bir başka harika özellik de, aynı zamanda bir e-posta listesi oluşturucu olan ücretsiz değerlendirme için açılan penceredir.
Not: E-posta listenizi büyütmek istiyor musunuz? Bir e-posta karşılığında ücretsiz bir ürün/hizmet sunun.
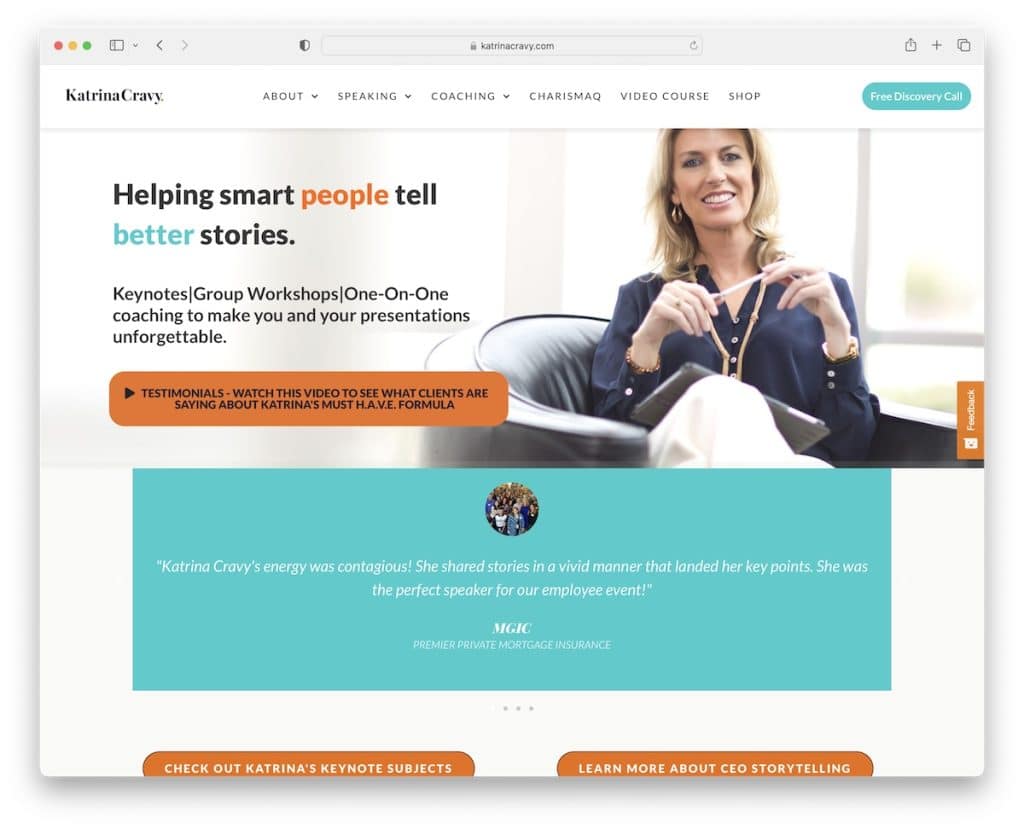
6. Katrina Cravy
İle oluşturuldu: Elementor

Katrina Cravy'nin web sitesi, ek bir kanıt katmanı için müşterilerin avatarlarını gösteren bir referans kaydırıcısıyla modern.
Başlık kayar ve bir açılır menüye ek olarak bir aramayı rezerve etmek için bir harekete geçirici mesaj (CTA) düğmesi içerir. CTA, aramayı doğrudan site aracılığıyla güvence altına almak için sizi çevrimiçi bir takvime götürür - 3. taraf platformlara gerek yoktur.
Not: Çevrimiçi bir rezervasyon/randevu takvimi entegre ederek işinizi düzenli tutun.
Neden BÖYLE iyi bir WordPress sayfa oluşturucu eklentisi olduğunu görmek için Elementor incelememizi okumayı unutmayın.
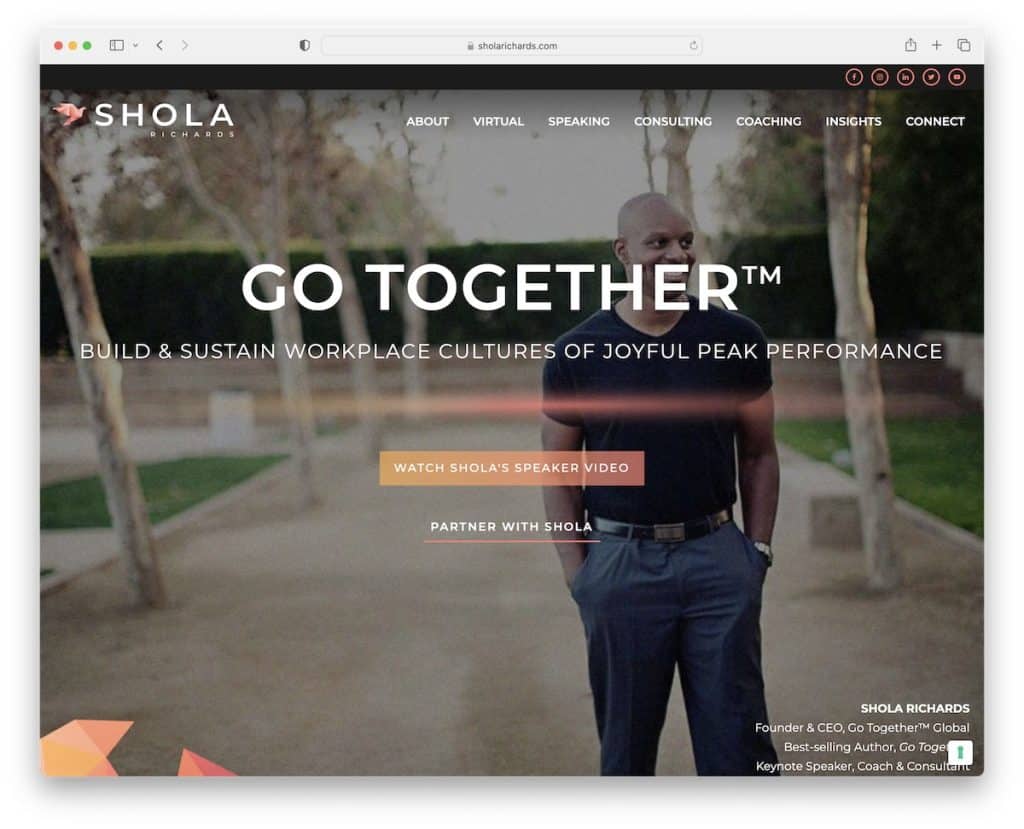
7. Shola Richards
Şununla oluşturuldu: GeneratePress

Bir otobüs web sitesine ilişkin bu harika örnekte, ekranın üst kısmında paralaks bir arka plan resmi, metin, ışık kutusu videosunu açan bir CTA düğmesi ve iş için bir bağlantı bulunur.
Hem üst çubuk (sosyal simgelerle birlikte) hem de gezinme çubuğu, size kolaylık sağlamak için ekranın üst kısmına yapışır.
Ana sayfa, ekstra alanlar ve kutular içeren gelişmiş bir iletişim formuna sahiptir, bu nedenle e-postalar, "kategorilendirme" sayesinde doğru gelen kutusuna gelir.
Not: Paralaks efekti ile web sitenize daha fazla derinlik ve etkileşim ekleyebilirsiniz.
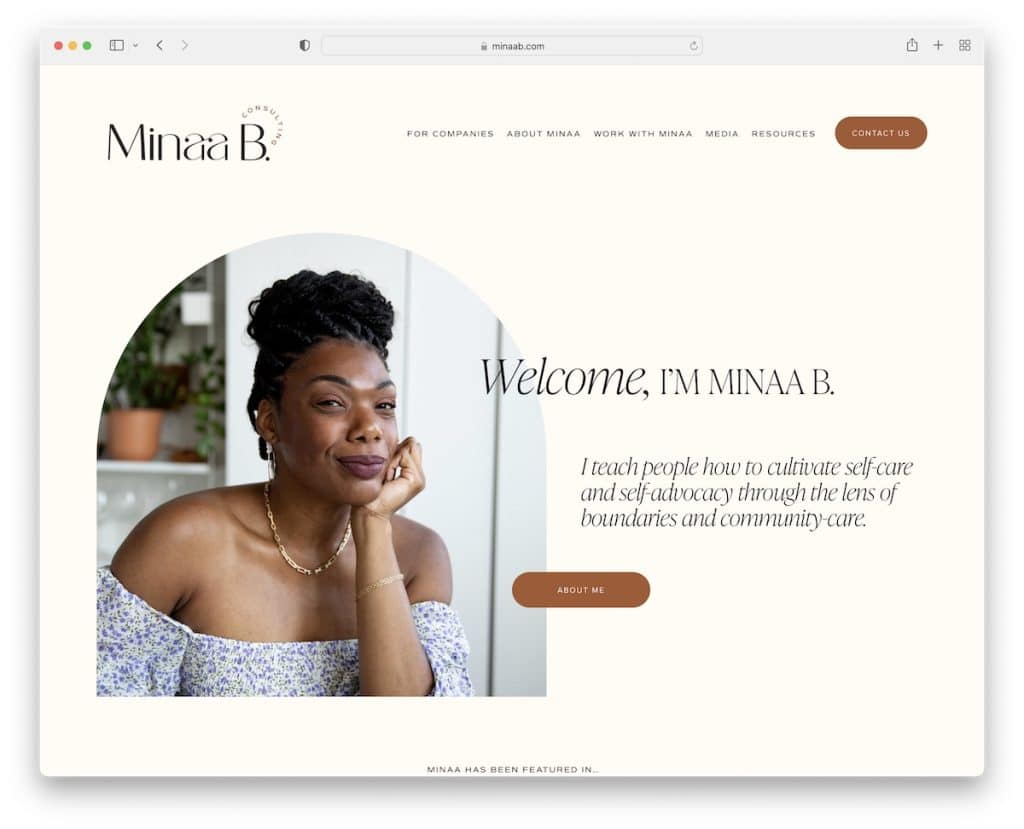
8. Mina B
İle inşa edildi : Squarespace

Minaa B, kaydırmayı çok daha keyifli hale getiren yaratıcı unsurlara sahip temiz bir web sitesi işletiyor. Metin, mükemmel okunabilirliği sağlamak için bol miktarda beyaz boşlukla birlikte daha büyüktür.
Üstbilgi ve altbilgi, temel bağlantılar ve sosyal medya simgeleri ile oldukça basittir. Sosyal medyadan bahsetmişken, her gönderinin yeni bir sekmede açıldığı basit bir IG besleme kılavuzunu da keşfedeceksiniz.
Not : Birinci sınıf bir UX sağlamak için yumuşak tonlar, beyaz boşluk ve daha büyük yazı tipleri kullanın.
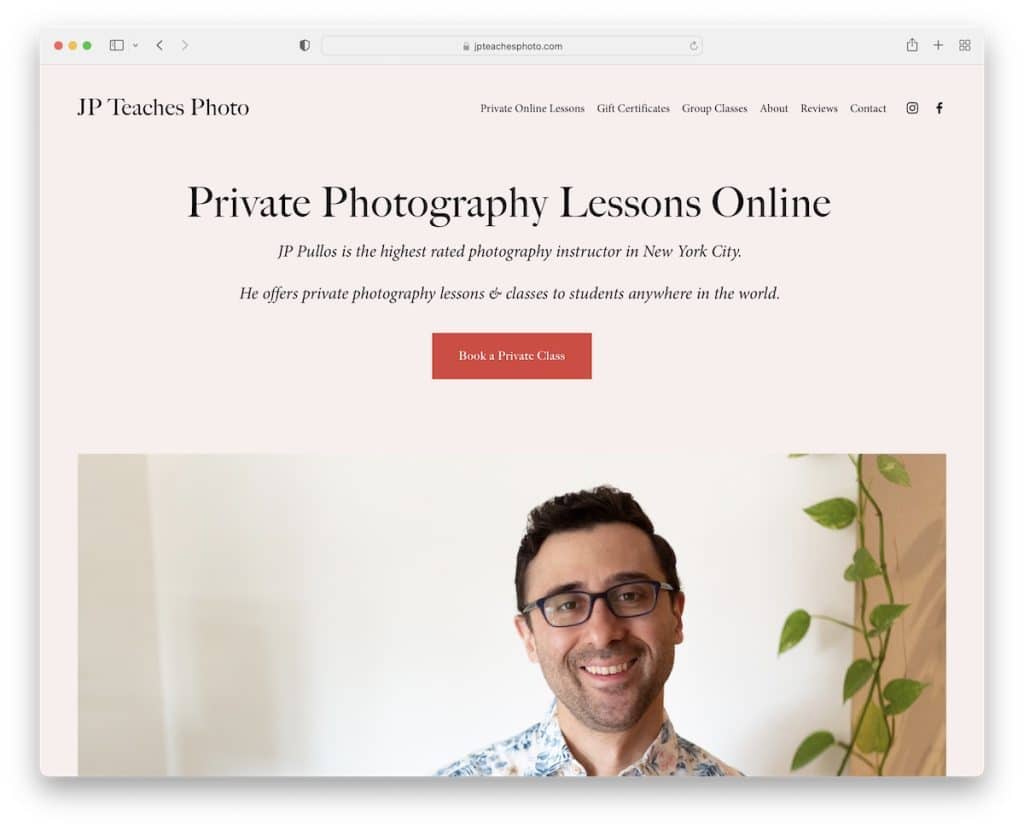
9. JP Fotoğrafı Öğretiyor
İle inşa edildi : Squarespace

Bu koçluk web sitesinin harika yanı, kişisel bir görsele geçmeden önce bir başlık, metin ve bir CTA düğmesiyle başlamasıdır.
Büyük resimler ve tipografi sayesinde gerekli tüm bilgileri hızlı bir şekilde alabilirsiniz.
JP Fotoğrafı Öğretiyor, hikaye anlatımıyla fotoğrafı nasıl daha kişisel hale getireceğini biliyor. Ancak, güven oluşturmak için incelemeler için eksiksiz bir sayfa da oluşturdu.
Bu minimalist web sitesi, Mike Ganino gibi daha düzgün bir görünüm için tüm site boyunca aynı arka plan rengini koruyor.
Not : Önce görselleri yapmak yerine, web sitenizi metin ve bir CTA düğmesi ile başlatın.
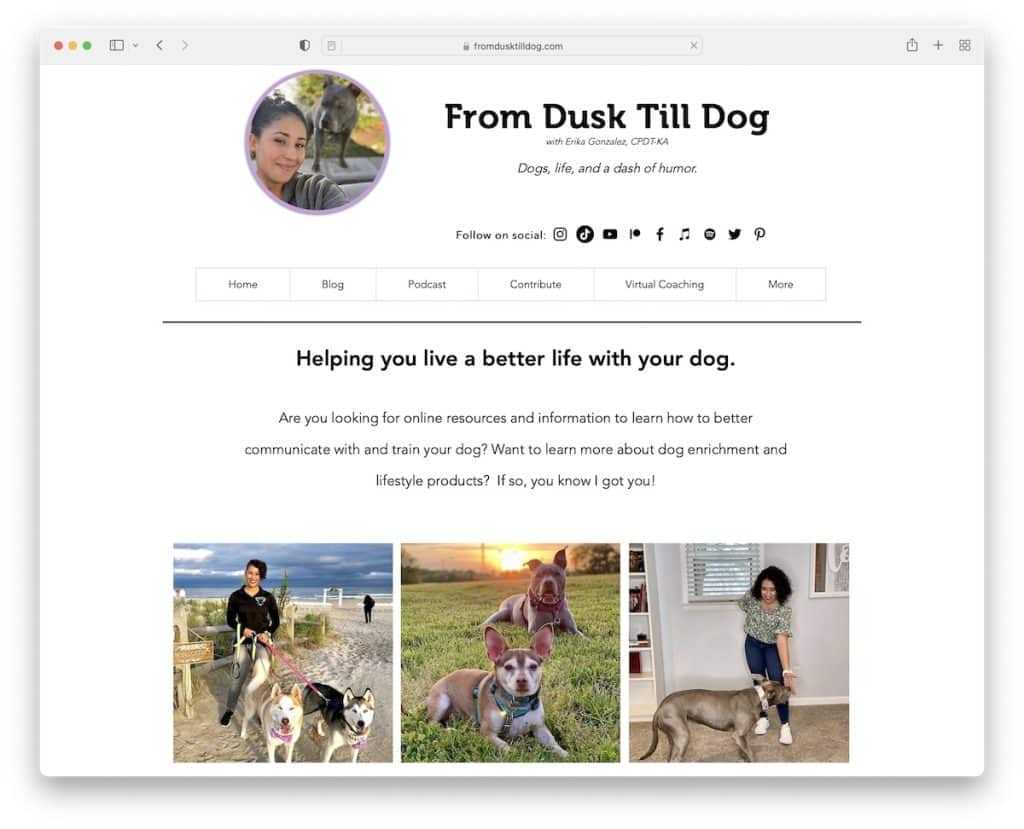
10. Alacakaranlıktan Köpeğe Kadar
İle oluşturuldu : Wix

From Dusk Till Dog, avatar, başlık, metin, sosyal medya ve menü bağlantılarıyla minimalist görünümlü ancak gelişmiş (bu mantıklı mı?) bir başlığa sahiptir.
Ana sayfa, hizmetleri, kısa biyografiyi ve dahili sayfalara bağlantıları sunmak için bir ızgara düzeni kullanır. From Dusk Till Dog, referanslar yerine çeşitli rozetleri ve sertifikaları göstererek bir güven katmanı oluşturur.
Not : Sertifikalarınız var mı? Web sitenize logo ekleyin!
Wix platformunda oluşturulmuş daha fazla web sitesiyle yaratıcı düşüncenizi genişletin.

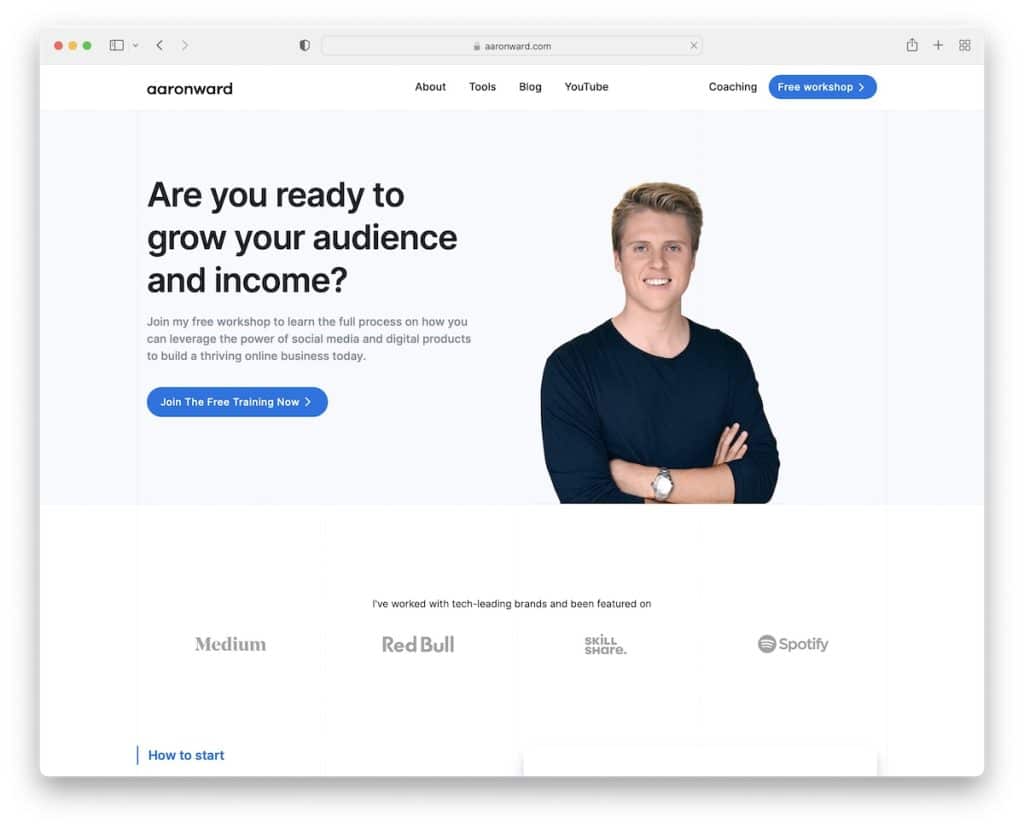
11. Aaron Ward
İle oluşturuldu: Web akışı

Aaron Ward'ın koçluk web sitesi, daha fazla ilgi çekmek için zıt bölümler ve CTA düğmeleriyle basittir.
Başlık bölümü bir CTA düğmesiyle sadedir, ancak kaçırırsanız diye kahraman alanında bir tane daha vardır.
Ayrıca, dört sütunlu altbilgi sizi birden çok hızlı bağlantıyla donatır, böylece her şey yalnızca bir tık ötenizdedir.
Not: Öne çıkmaları (ve daha tıklanabilir olmaları) için CTA düğmelerinin arka planlarında zıt renkler kullanın.
Bahsetmiyorum bile, bu harika Webflow web sitelerini incelemekten ve daha da yaratıcı fikirler edinmekten keyif alacaksınız.
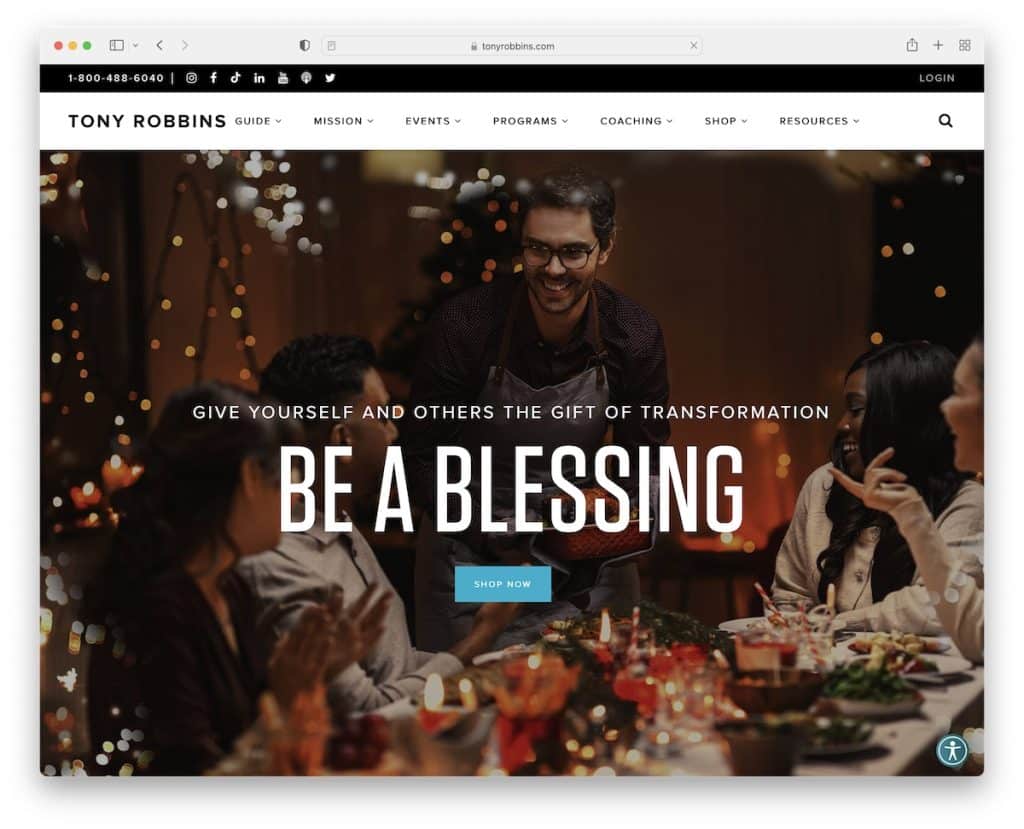
12. Tony Robbins
İle oluşturuldu: Özel bir WordPress Teması kullanan WordPress

Tony Robbins'in web sitesinde, koçunuzun web sitesinde kopyalayıp kullanabileceğiniz birçok özellik bulunur.
Birincisi, üst çubuktaki dil seçimi ve tıklanabilir bir telefon numarasıdır. İkincisi, ziyaretçilerin deneyimi kişiselleştirebilmesi için sağ alt köşedeki yapışkan erişilebilirlik menüsü simgesidir. Üçüncüsü, "yaklaşan etkinlikler" kaydırıcısıdır.
Ayrıca kayan navbar sayesinde en alta kaydırsanız bile aramaya devam edebilirsiniz.
Not: Ziyaretçilerin erişilebilirlik yapılandırıcı aracılığıyla web sitenizi değiştirmesine izin verin.
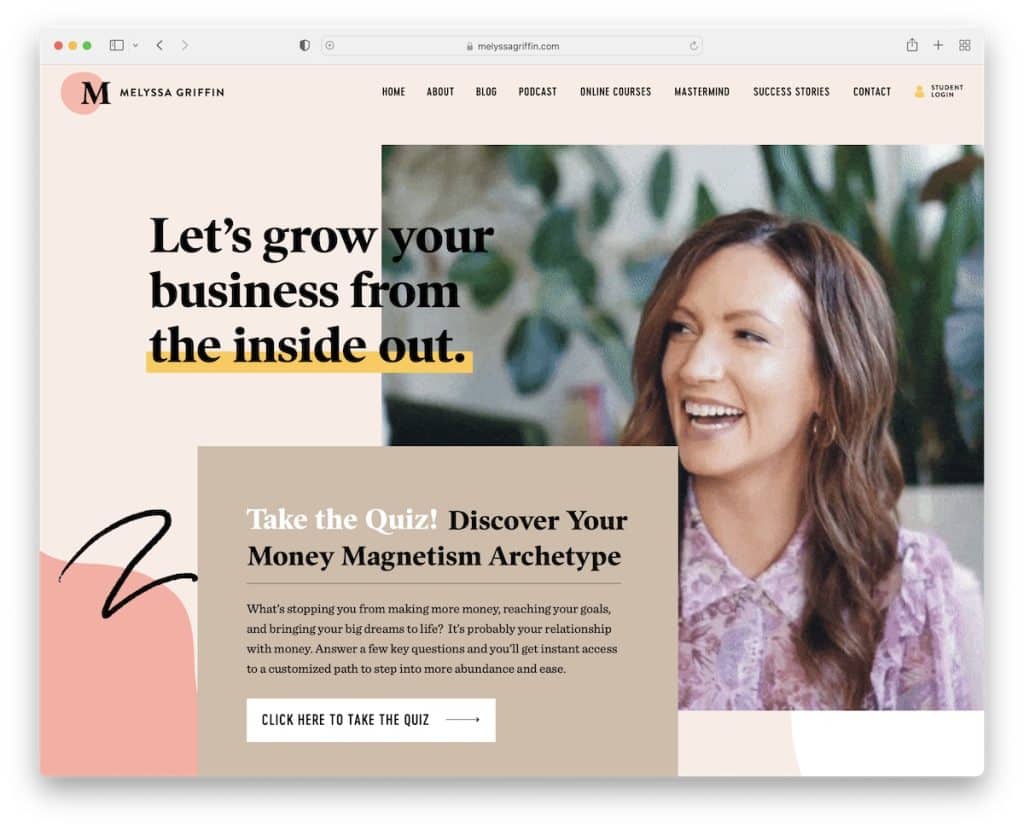
13. Melyssa Griffin
İle inşa edildi: Showit

Melyssa Griffin'in kahraman bölümü, harika GIF sayesinde akılda kalıcı ve ilgi çekici. Sayfa, deneyimi geliştirmek için birçok ayrıntı içeren modern ve yaratıcı, duyarlı bir web tasarımına sahiptir.
Ayrıca paralaks resimli bir bölüm ve video arka planlı bir bölüm bulacaksınız.
Son olarak, daha işlem yapılabilir hale getirmek için ana sayfaya dağılmış çeşitli CTA düğmeleri (farklı renklerde) vardır.
Not: GIF'lerle web sitenizi gezinmek için daha heyecanlı ve keyifli hale getirin.
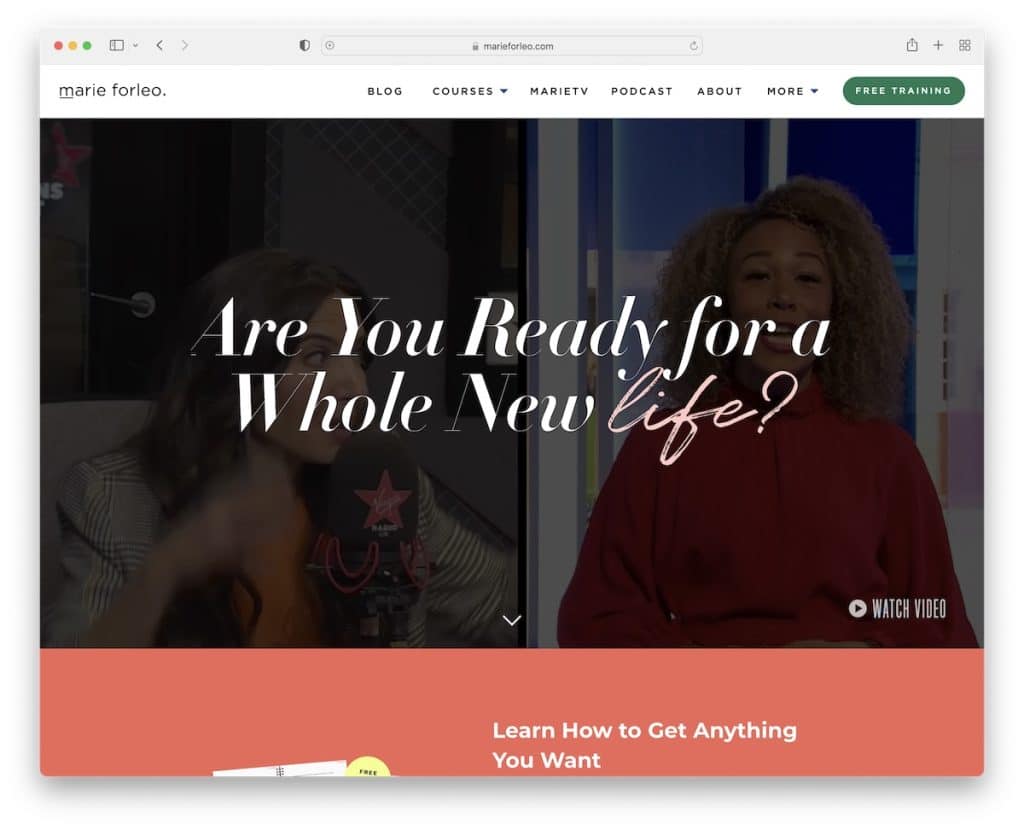
14. Marie Forleo
İle oluşturuldu: Web akışı

Marie Forleo, kahraman bölümünde anında merak uyandıran bir video arka planına sahip bir koç web sitesinin başka bir mükemmel örneğidir. Daha da iyisi, "video izle"ye tıklayabilirsiniz ve bir ışık kutusunda açılır, böylece mevcut sayfadan ayrılmadan keyfini çıkarabilirsiniz.
Marie ayrıca başlığın altına bir bildirim çubuğu ekleyerek ücretsiz dersine daha fazla dikkat çekmeye çalışır. Yine de ikisi de yüzer, ancak isterseniz bildirim çubuğunu kapatabilirsiniz.
Not: Ücretsiz derslerinizi, koçluk hizmetlerinizi, ürünlerinizi vb. başlığın üstünde veya altında ek bir çubukla tanıtın.
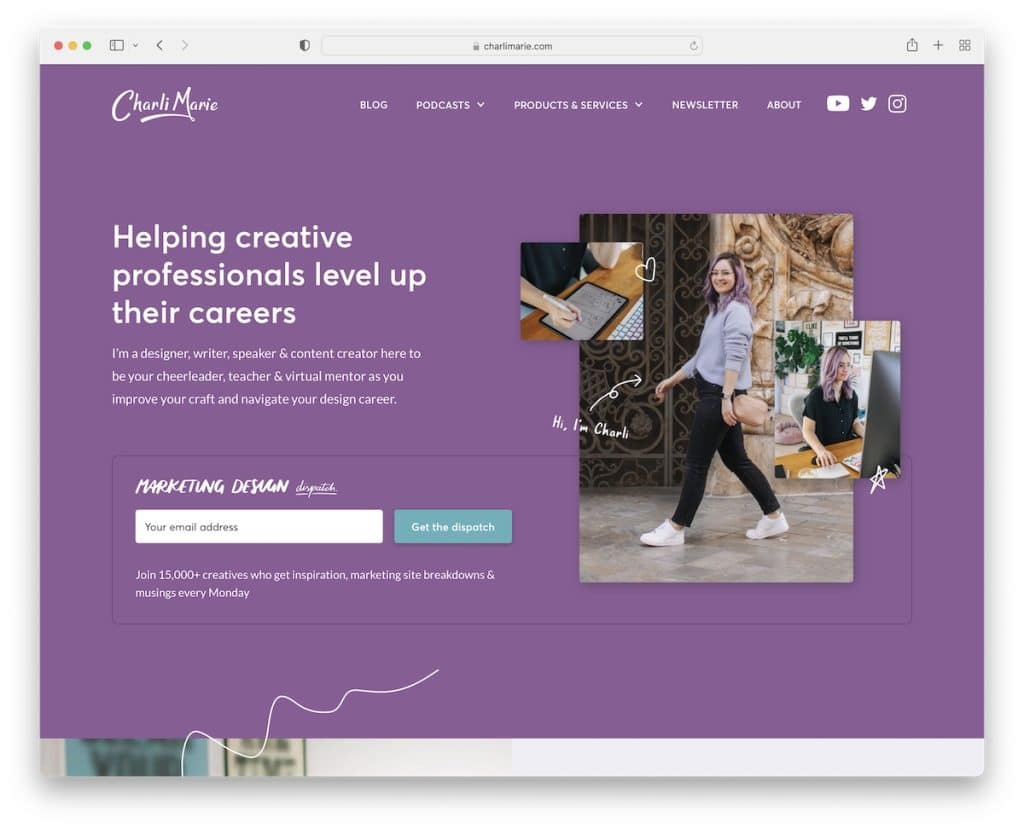
15. Charlie Marie
İle oluşturuldu: Web akışı

Charlie Marie'nin web sitesi, renk seçenekleri ve onu zenginleştiren küçük öğeler ve ayrıntılar aracılığıyla size bu kişiselleştirilmiş deneyimi sunuyor.
Geleneksel gezinme yerine, bu sayfa bağlantılar, resimler ve CTA düğmeleri içeren bir mega menü kullanır.
Ayrıca, ekranın üst kısmında Charlie'nin e-postaları toplamasına ve hayran kitlesini büyütmesine yardımcı olan bir katılım formu da bulunur.
Not: Mega menü ile sayfanızın navigasyonunu iyileştirin.
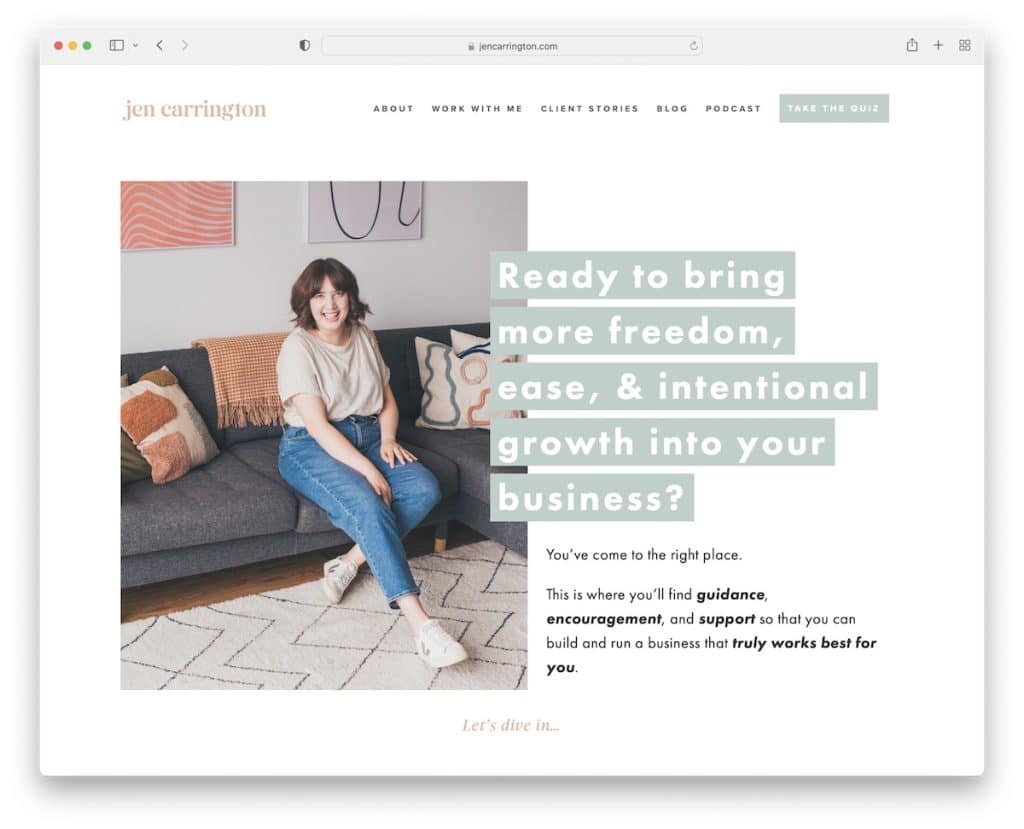
16.Jen Carrington
İle inşa edildi : Squarespace

Bu antrenör web sitesinde oldukça karmaşık bir kahraman bölümü var - ama İYİ bir şekilde. Bir arka plan üzerine bindirilmiş (soru) metni, ilgi uyandırdığı için özellikle harikadır.
Ancak Jen Carrington'ın sayfasının en benzersiz özelliklerinden biri, ücretsiz video ve çalışma kitabına ulaşmak için sonunda bir katılım formunun yer aldığı sınavdır.
Not : Ziyaretçilerinizi bir sınavla eğlendirin.
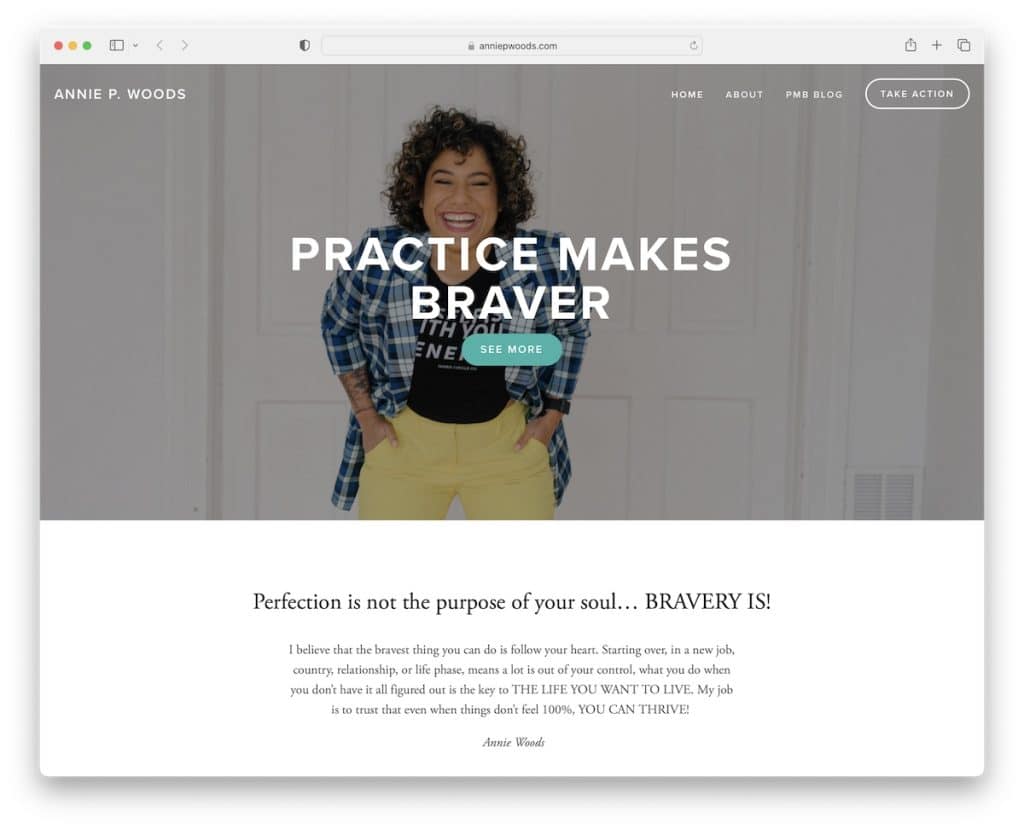
17. Annie Woods
İle oluşturuldu: Squarespace

Annie Woods, ana menü bağlantıları ve bir CTA düğmesi içeren şeffaf bir başlığa sahip basit bir web sitesidir. Altbilgi bölümü de dahil olmak üzere tüm sayfada sadeliği hissedeceksiniz.
Not: Minimalist bir web sitesi, gerekli içeriğe daha fazla parlaklık katabilir.
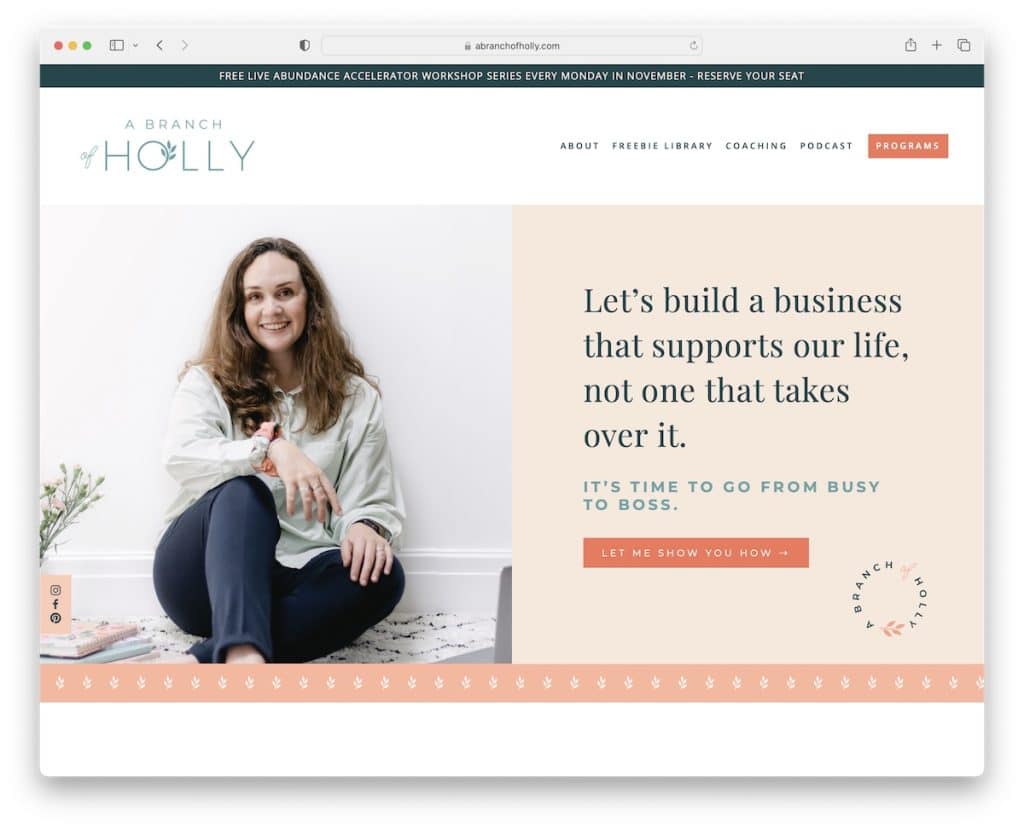
18. Holly'nin Bir Dalı
İle oluşturuldu: Squarespace

A Branch Of Holly, ziyaretçinin ilgisini çekmek için temizliği yaratıcılıkla birleştiriyor ve hoş bir deneyim sağlıyor.
Ekranın üst kısmındaki banner, solda paralaks bir resim ve sağda metin + bir CTA düğmesi bulunan bölünmüş bir tasarıma sahiptir.
Dahası, bazıları kayan bir başlık oluştururken, bu koçun web sitesinde, ekranın sol tarafında yapışkan sosyal medya simgeleri bulunur.
Not: Sosyal medya hesaplarınızı tanıtmak için yapışkan bir öğe oluşturun.
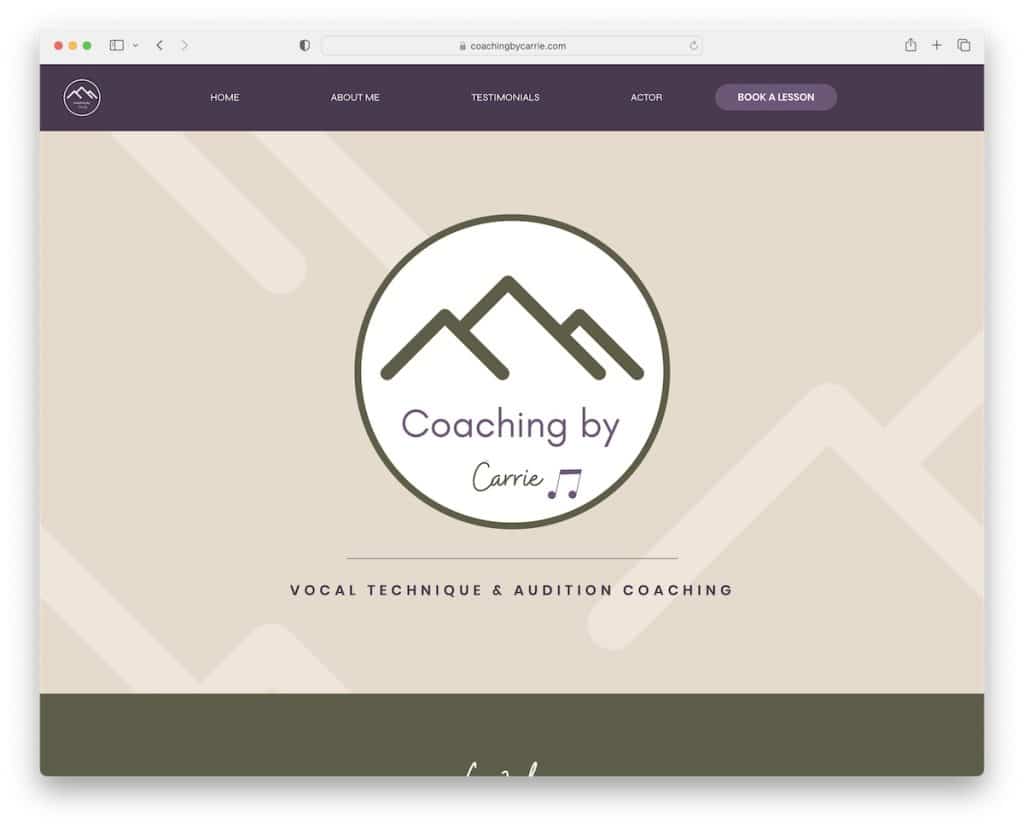
19. Carrie'den Koçluk
İle oluşturuldu: Wix

Coaching By Carrie, kahraman alanında bir resim, kaydırıcı veya video kullanmak yerine büyük bir logo kullanır. Ekranın alt kısmında, stüdyo ve Carrie hakkında daha fazla bilgi edinmek için harekete geçirici mesaj düğmelerinin yer aldığı karşılama metni bulunur.
Sayfa bölümleri, kaydırmayı daha etkili hale getirmek için farklı arka planlara sahiptir ve her birine daha kolay odaklanmanıza yardımcı olur.
Not: "Kaydırılabilirliği" iyileştirmek için sayfa bölümleri için zıt arka planlar kullanın.
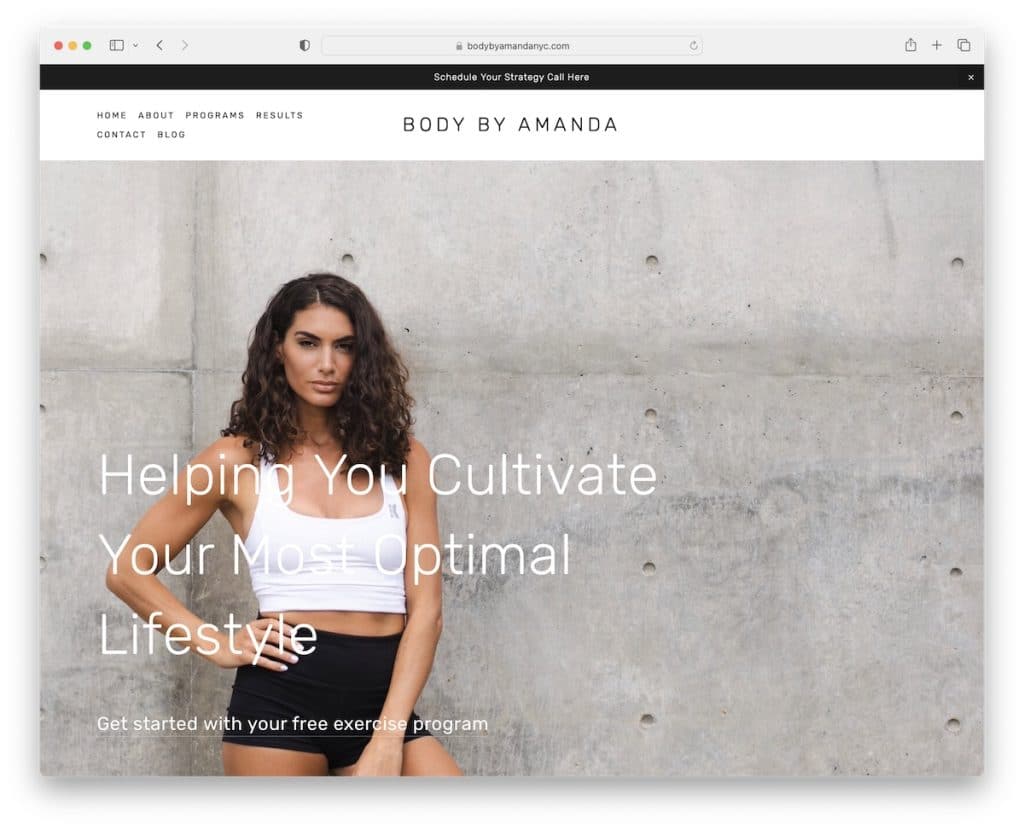
20. Amanda'nın Bedeni
İle oluşturuldu: Squarespace

Body By Amanda, ek bir güç için paralaks işlevine sahip temiz, tam genişlikte bir web sitesine sahiptir. Aydınlık ortamda hoş bir şekilde öne çıkan siyah bir arka plan üzerinde bir üst çubuk göreceksiniz.
Gezinme, üzerine geldiğiniz menü bağlantısını vurgulayan ve geri kalanını karartan hoş bir vurgulu ayrıntıya sahiptir.
Son olarak, "sonuçlar" sayfası size Amanda'nın müşterilerinin yazılı referanslardan daha iyi olan birçok öncesi ve sonrası görüntüsünü verir.
Not: Öncesi/sonrası resimleri ekleyebiliyorsanız, devam edin!
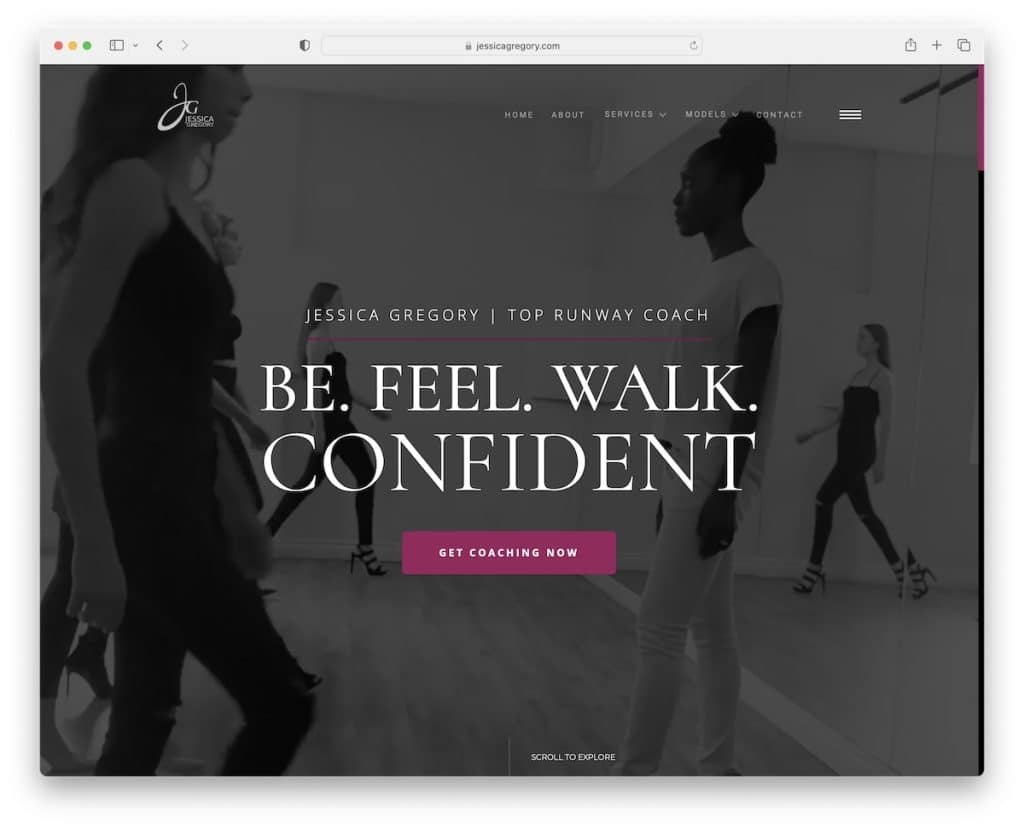
21. Jessica Gregory
İle oluşturuldu: Web akışı

Bu koçluk web sitesi örneği, ekranın üst kısmındaki tam ekran video arka planıyla güçlü bir izlenim yaratıyor.
Birkaç saniye sonra, muhteşem bir modal ile bir haber bülteni abonelik formunu tanıtan bir açılır pencere açılır.
Ayrıca üst üste bindirilmiş bir hamburger menüsü (sosyal simgelerle birlikte), çarpıcı kayan animasyonlar ve Jessica'nın hizmetlerini tanıtan bir kaydırıcı göreceksiniz.
Not: Tam ekran kahraman video arka planıyla ziyaretçilerinizi ve potansiyel müşterilerinizi/müşterilerinizi çekin.
