2024 Yılında Web Sitesi Tasarımı için 30'dan Fazla En İyi Renk Kombinasyonu
Yayınlanan: 2024-05-04Web siteleri için renk kombinasyonları veya şemaları arıyorsanız doğru yere geldiniz. Burada bu konuyla ilgili her şeyi daha derinlemesine inceleyeceğiz.
Renk, web sitelerinin güzel görünmesini sağlamak ve insanların bunları kullanmaktan keyif almasına yardımcı olmak açısından son derece önemlidir. Doğru renkleri seçmek, bir web sitesinin gerçekten güzel görünmesini, kullanımı kolay ve hatırlanması kolay olmasını sağlayabilir.
Bu makalede, web siteleri için gerçekten iyi renk kombinasyonlarından ve bunların neden bu kadar harika olduklarından bahsedeceğiz.
Web siteleri için renk şemaları, çeşitli yöntemler kullanılarak veya farklı kombinasyonlar denenerek seçilebilir. Bugün web siteniz için daha önce denediğimiz ve test ettiğimiz bazı renk kombinasyonlarını önereceğiz.
İster ticari bir web sitesi, ister e-ticaret sitesi olsun, web sitesinde kullanılan renk kombinasyonları önemli rol oynamaktadır.
Öyleyse bu makaleyi daha derinlemesine inceleyelim ve bir sonraki tasarımınız için en iyi renk kombinasyonlarını veya şemalarını inceleyelim.

İçindekiler
Web Sitesi Tasarımında Rengin Önemi
Renk, web sitesi tasarımında hem estetiği hem de işlevselliği etkileyen önemli bir öneme sahiptir.
Bu sadece bir web sitesini görsel olarak çekici kılmakla ilgili değildir; Renkler mesajları iletmede, marka kimliğini oluşturmada ve kullanıcı davranışını etkilemede çok önemli bir rol oynamaktadır.
Web sitesi tasarımında renklerin önemine ilişkin bazı önemli noktalar şunlardır:
- Kullanıcı duyguları: Web sitesi tasarımındaki renkler, ilk izlenim olarak görünüm ve duyguları ifade eder.
- Marka bilinirliği: Her zaman aynı renklerin kullanılması, insanların bir markayı tanımasına ve hatırlamasına yardımcı olur.
- Okunabilirlik ve kullanılabilirlik: İyi renk seçimi, kelimelerin ve düğmelerin görülmesini ve kullanılmasını kolaylaştırır.
- Olumsuz kullanıcı deneyimi: Renk, kullanıcıların siteyi anlamasına ve sitede gezinmesine yardımcı olabilir
- Dikkat çekici: Renk, kullanıcıların dikkatini çekebilir ve onları harekete geçmeye teşvik edebilir
Renk Teorisinin Temelleri ve Psikolojisi
Renk, web tasarımında en önemli unsurdur çünkü web sitelerinin nasıl göründüğünü ve insanların bunları kullanırken nasıl hissettiğini etkiler.
Renk teorisinin temellerini ve psikolojisini bilmek, iyi görünen ve iyi çalışan web siteleri oluşturmak için gerçekten önemlidir.
Web Tasarımında Renk Seçimini Etkileyen Faktörler
Web tasarımında renk seçimi, kullanıcı deneyimi, duygusal yankı, marka kimliği ve kullanılabilirliğin kolaylaştırılması üzerinde önemli bir etkiye sahiptir.
Renk seçerken karar verme sürecine çeşitli faktörler katkıda bulunur:
- Marka Kimliği: Renkler markanın kişiliğine, değerlerine ve hedef kitlesine uygun olmalıdır.
- Psikoloji: Renkler farklı duygu ve çağrışımları uyandırır.
- Erişilebilirlik: Renk seçimlerinde herkes tarafından kullanılabilir olmasını sağlamak için erişilebilirlik standartları dikkate alınmalıdır.
- Rakip analizi: Rakiplerin kullandığı renk seçimlerini analiz etmek, markayı farklılaştırmaya ve markanın birbirine karışmasını önlemeye yardımcı olabilir.
- Harekete Geçirici Mesaj (CTA): Bir web sitesindeki düğmeler, renk seçimi, kullanıcı katılımını ve dönüşüm oranlarını doğrudan etkilediği için özellikle önemlidir.
Web Sitesi Tasarımı için En İyi Renk Kombinasyonları veya Şemaları
Bir sonraki tasarımınızda yaratıcılığınızı harekete geçirecek en iyi renk kombinasyonlarını keşfedin. Cesur kontrastlardan uyumlu eşleşmelere kadar hem klasik hem de trend renk eşleşmelerini keşfedin.
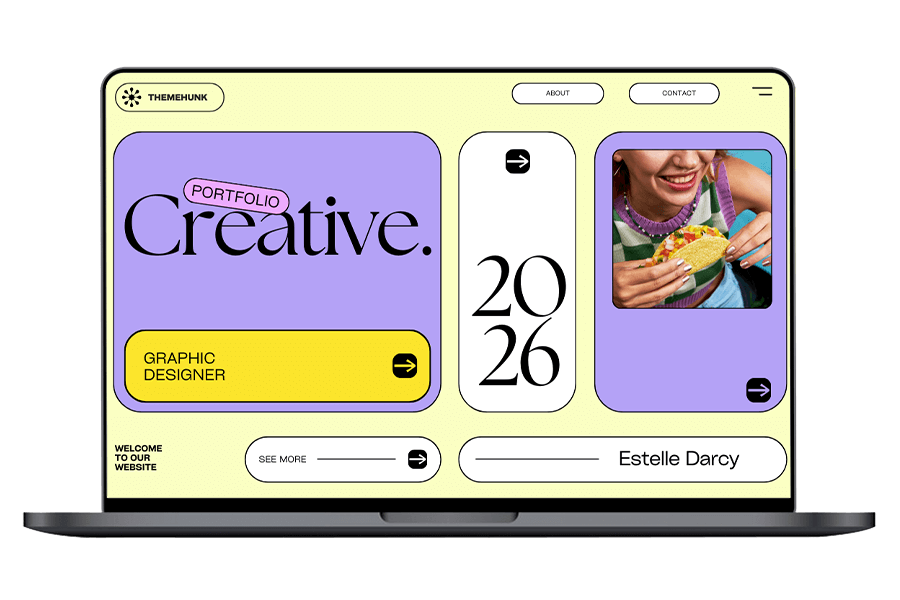
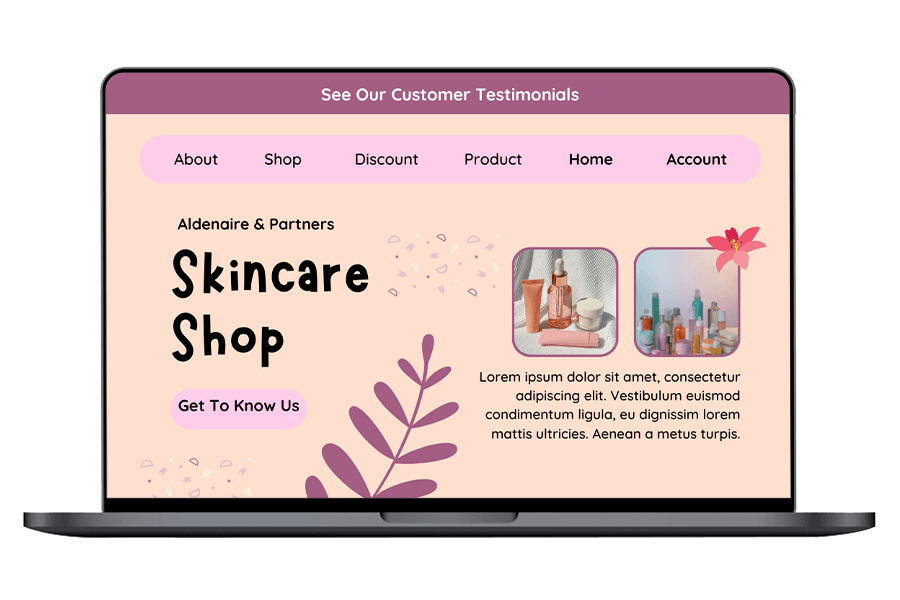
1. Pastel Paleti

Onaltılık Kodlar: #F9FBC3 , #B4A2F6 , #ECAAFB , #FCE54D , #989997 , #FFFFFF
Double Pearl Lusta, Parfüm, Leylak Rengi, Karaçalı, Beyaz ve Siyah gibi tonları içeren pastel palet renk şemasıyla zarif bir çevrimiçi varlık yaratın.
Cazibe ve zarafet yayan bu yumuşak, sofistike tonlarla web sitenizin estetiğini yükseltin. Bu renkleri kullanarak güzel bir portföy web sitesi şablonu oluşturabilirsiniz.
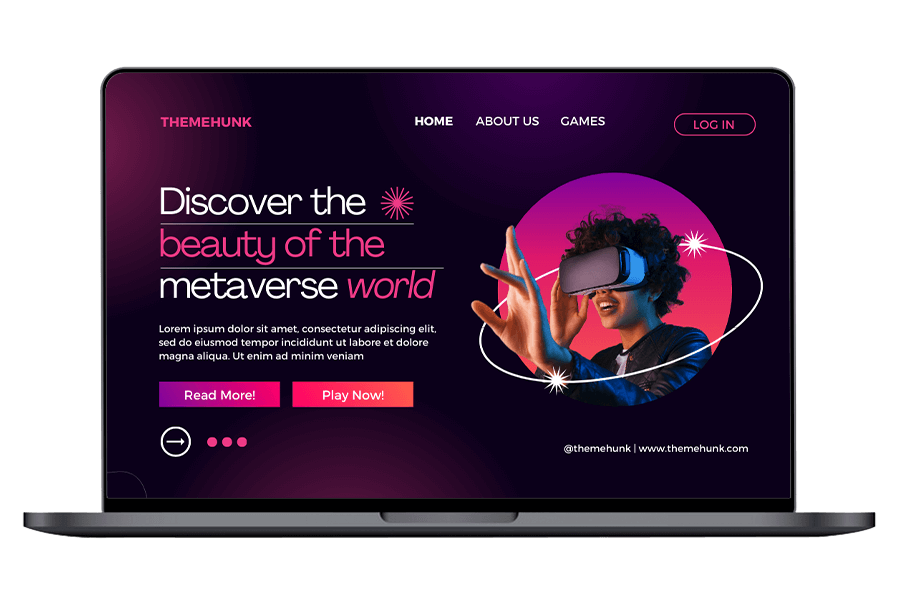
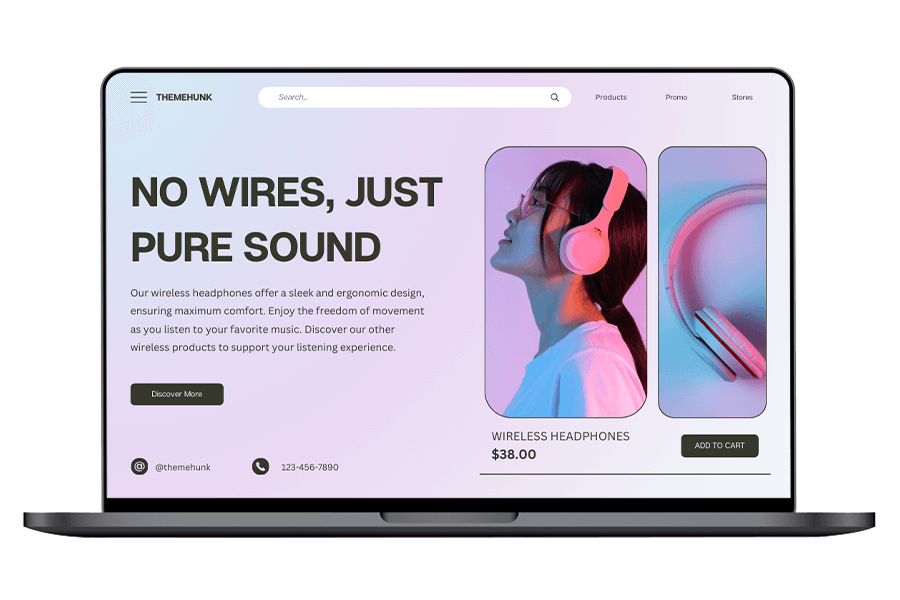
2. Neon Parlaklıklar

Hex Kodları: #EC4186 , #38124A , #EE544A #FFFFFF
Neon parlak renkli tasarımı deneyin. Fransız Gülü, Valentino ve Burnt Sienna ile canlandırın. Bu canlı tonlar hedef kitlenizi büyüleyerek sitenize cesur ve modern bir hava katar.
Bu canlı ve büyüleyici renk şemasıyla dijital ortamda öne çıkın ve çevrimiçi varlığınızın kalıcı bir izlenim bırakmasını sağlayın.
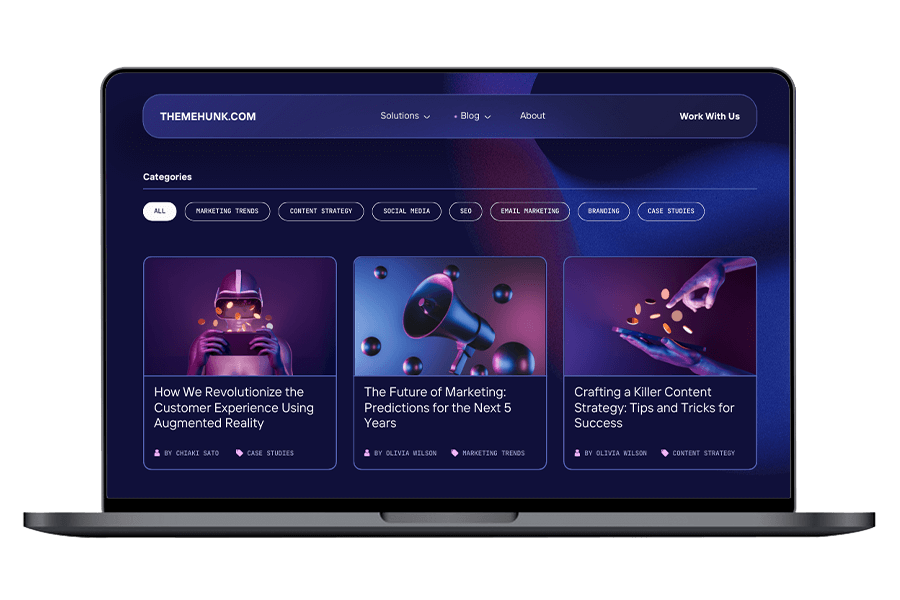
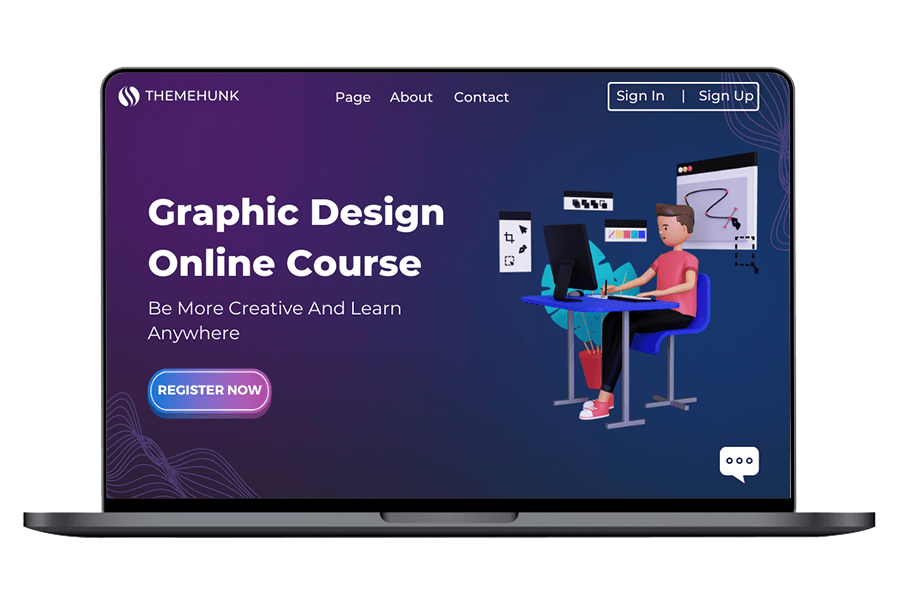
3. Gradyan Spektrumu

Hex Kodları: #0E0E34 #252E8A #9A4D87 #5A7FC8 #F7F6F7
Web siteniz için zarif Degrade Spektrum Renk tasarımı. Görsel olarak etkileyici bir çevrimiçi varlık oluşturmak için Haiti rengini, Bay of Many, Cannon Pink, Indigo ve White'ı karıştırın.
Bu uyumlu kombinasyon, derinlik ve canlılık sunarak web sitenizin benzersiz ve ilgi çekici bir estetikle öne çıkmasını sağlar.
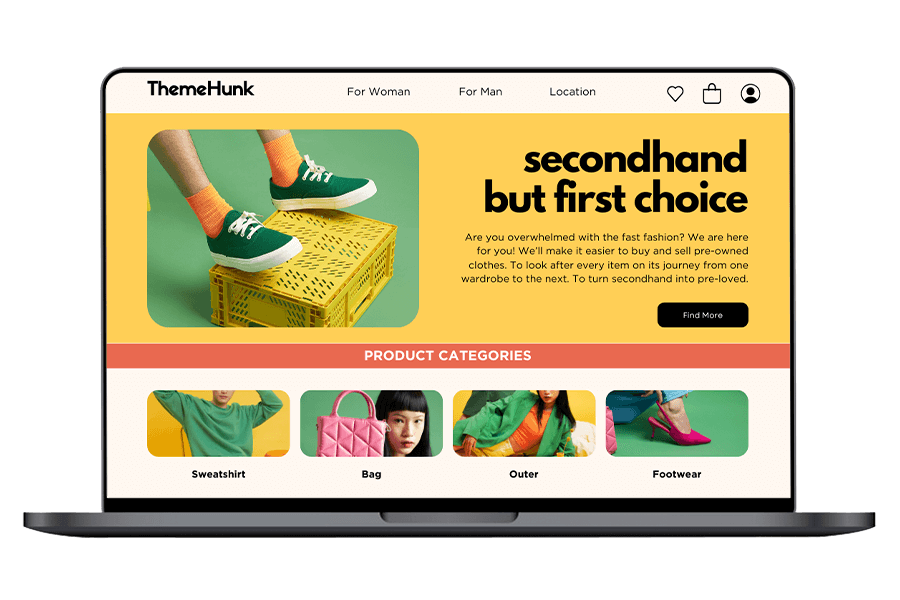
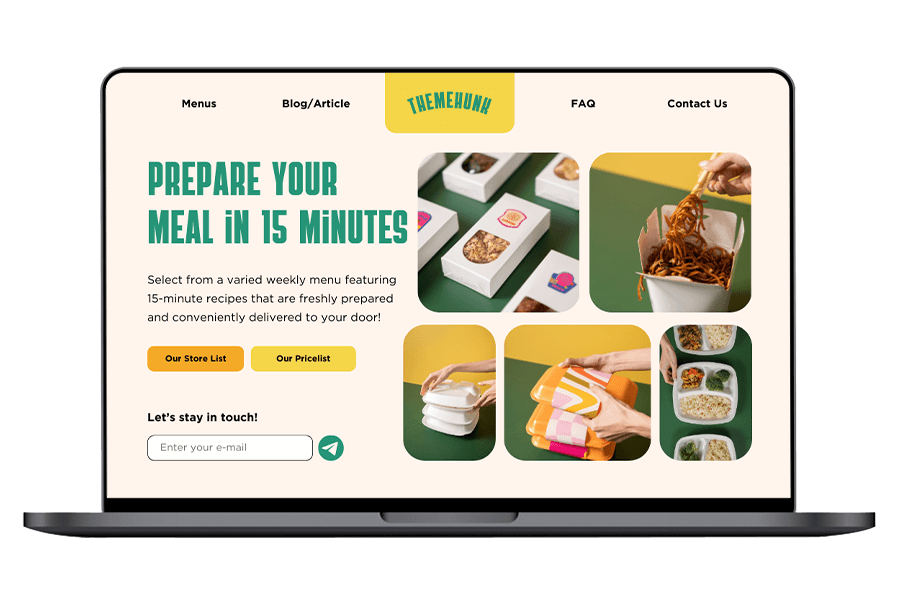
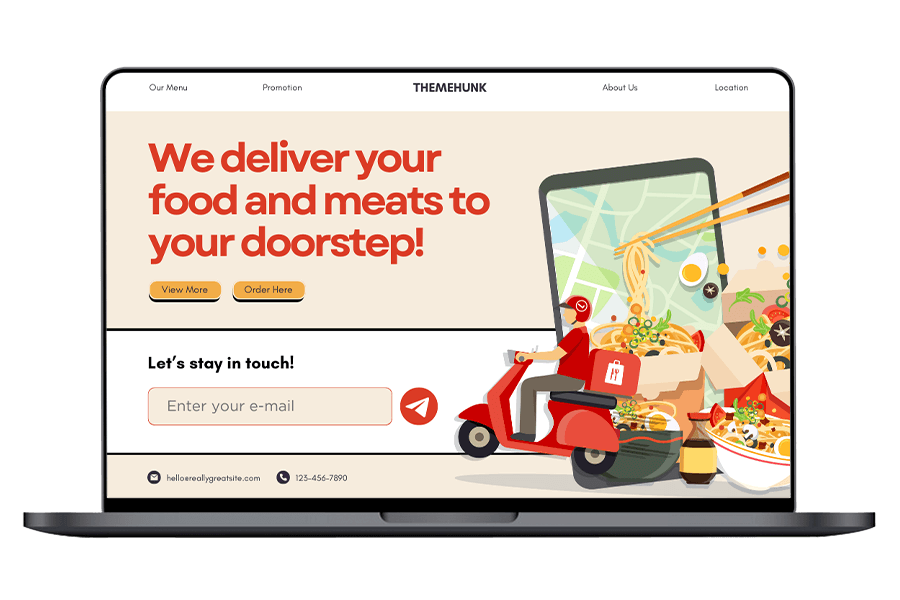
4. Toprak Tonları

Hex Kodları: #74B27B #FACF55 #E96950 #FDF6EF
Su Ormanı, Safran Mango, Yanık Sienna ve Eski Dantel içeren Toprak Tonları Renkleri ile web sitenize hafif bir dokunuş katın.
İster çevrimiçi bir Moda Mağazası ister bir Bakkal Mağazası yaratıyor olun, bu tonlar doğal bir çekicilik ve incelik katar. Organik bir güzellik ve stil duygusu uyandırmak için dünyevi paleti benimseyin, web sitenizin özgünlük ve bağlantı arayan müşterilerde yankı bulmasını sağlayın.
5. Küresel Füzyon

Hex Kodları: #D6E6F2 #C8ABE6 #6EB8E1 #FFFFFF
Web siteniz için Link Water, Light Wisteria, Viking, White ve Black'ten oluşan Global Fusion Color tasarımını kullanın. Bu canlı tonlar çeşitlilik ve kültürel zenginlik duygusunu çağrıştırıyor.
Tekli ürünleri sergilemek için mükemmel olan bu dinamik renk kombinasyonu, çevrimiçi mağazanıza zarafet ve incelik katarak her bir ürünün kendine özgü kimliği ve çekiciliğiyle öne çıkmasını sağlar.
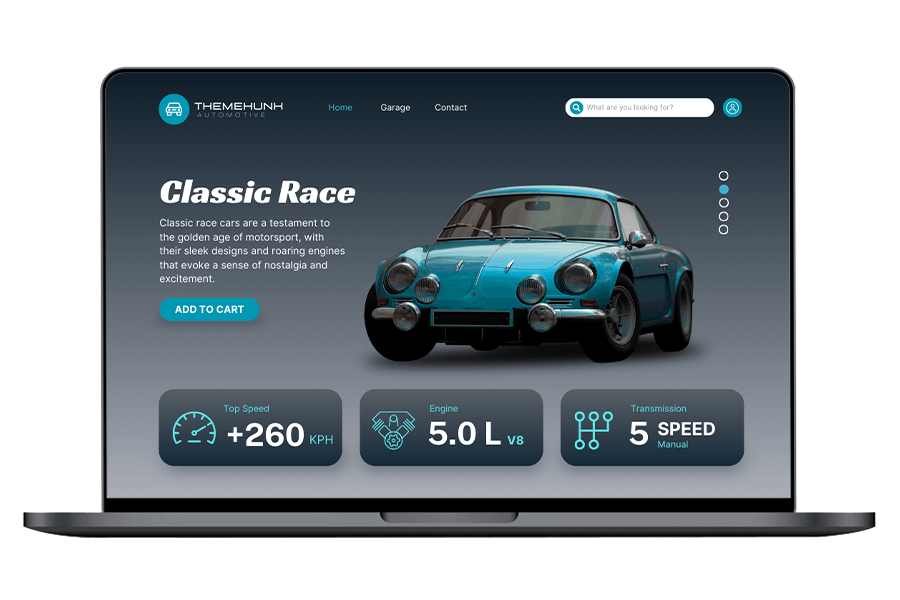
6. Teknolojiden ilham alan

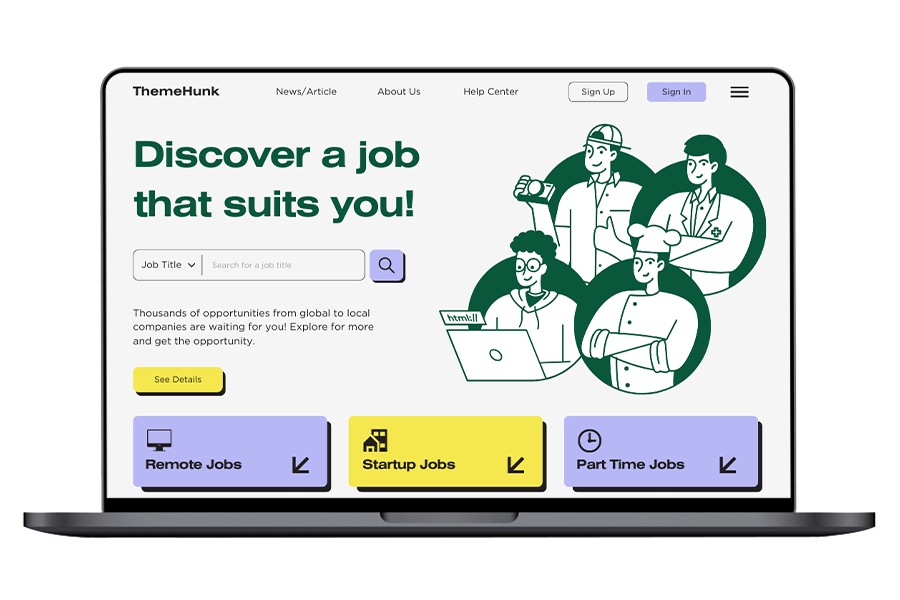
Hex Kodları: #4EB5A9 #2F284F #6157E1 #374854
Tradewind, Martinik, Kraliyet Mavisi, Oxford Mavisi, Beyaz ve Siyah içeren dinamik Global Fusion Color tasarım şablonunu kullanın.
Bu cesur ve sofistike tonlar, profesyonelliği ve yaratıcılığı yansıtır. İş web siteleri için mükemmel olan bu renk paleti, küresel bir zarafet ve modern zarafet dokunuşu katarak çevrimiçi varlığınızın markanızın kimliğini tarz ve farklılıkla yansıtmasını sağlar.
7. Tuhaf Harikalar Diyarı

Onaltılı Kodlar: #ED4059 #4D59E3 #C6E354 #F6F6F6
Minimalist web siteniz için Amaranth, Kraliyet Mavisi, Kozalaklı Yaprak ve Vahşi Kum renklerini içeren Whimsical Wonderland Color tasarımıyla sadeliği ve gelişmişliği kucaklayın.
Tonların bu uyumlu karışımı, minimalist tasarımlar için mükemmel olan şık ve modern bir estetik yaratır. İster sanat, ister fotoğrafçılık, ister şık ürünler sergiliyor olsun, bu renk paleti, web sitenizin zarafet ve zarafet yaymasını sağlar, temiz ve sade çekiciliğiyle ziyaretçileri büyüler.
8. Vintage Cazibe

Onaltılık Kodlar: #F8F8EC #D9EB5C #F9DDE1 #D3BBED #CEC8D4 #DFEAB5
Ekru Beyaz, Konfeti, Melek, Fransız Lila, Gri Takım Elbise ve Kapari renk kombinasyonlarından oluşan Vintage Charm Renk tasarımı.
Bu nostaljik palet, geçmiş yılların romantizmini ve zarafetini çağrıştırıyor ve vintage esintili bir çevrimiçi varlık yaratmak için mükemmel.
Antikalar, retro moda veya zamansız tasarımlar sergiliyor olsa da, bu yumuşak ve yumuşak tonlar eski dünyanın cazibesine bir dokunuş katarak ziyaretçileri sitenizi nostalji ve merak duygusuyla keşfetmeye davet ediyor.
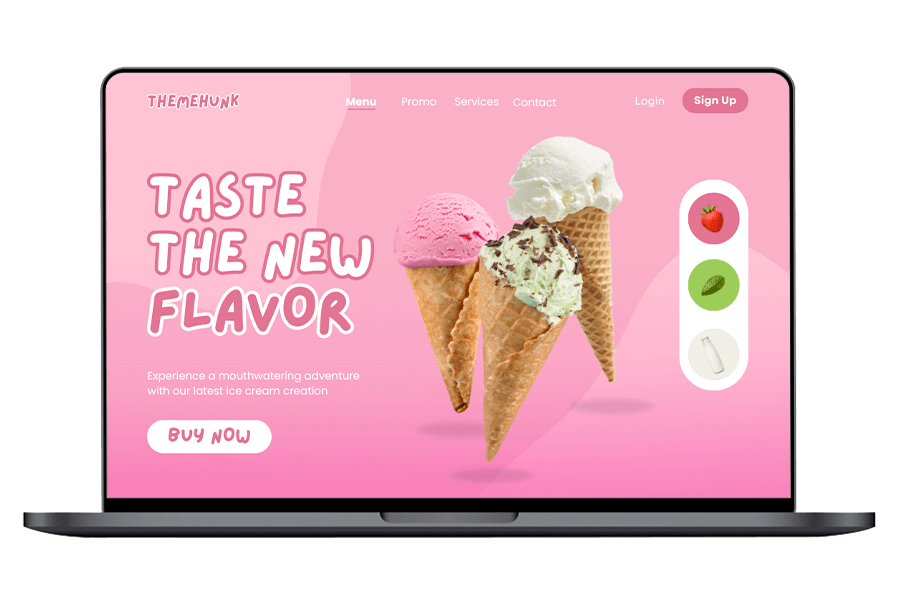
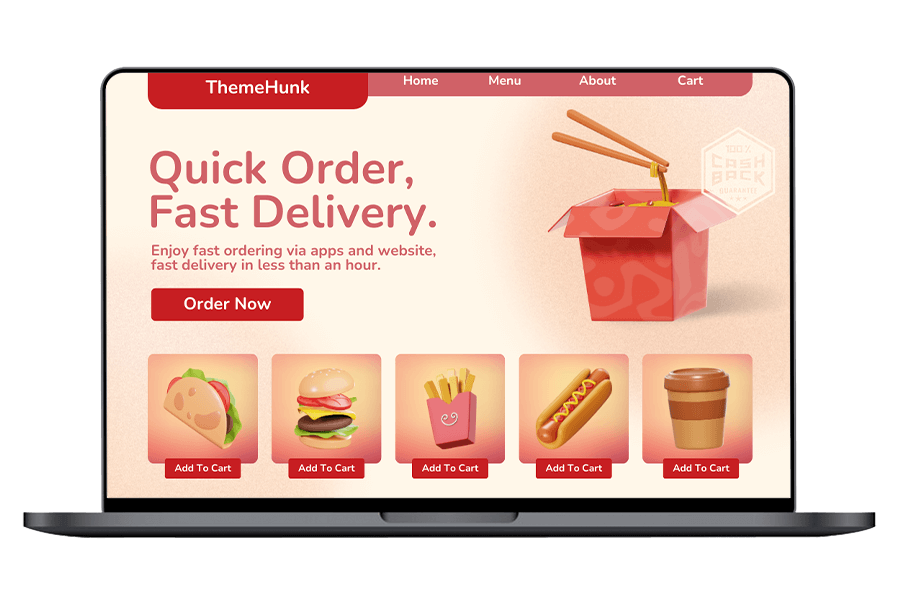
9. Şeker Ezmesi

Hex Kodları: #F6C2D3 #F4B1C8 #EF83B9 #9DCD59 #F0EEE6
Web siteniz için Azalea, Illusion, Mauvelous, Kereviz ve Pampas renk şemalarını içeren Candy Crush Color tasarımıyla tatlıya düşkünlüğünüzü şımartın.
Bu canlı ve eğlenceli tonlar, şekerci dükkanının tuhaf havasını çağrıştırıyor; dondurma salonlarını veya yiyecek ve içecekleri anımsatan bir web sitesi oluşturmak için mükemmel.
Bu leziz renkli paletle ziyaretçilerinize görsel bir şölen yaşatın ve onları keyifli çevrimiçi yaratımlarınızı keşfetmeye ve keyfini çıkarmaya davet edin.
10. Art Deco Zarafet

Hex Kodları: #F5F5F5 #24583C #F5E74E #B6B7F4
Wild Sand, Everglade, Starship ve Perano renk şemalarını içeren Art Deco Elegance Renk tasarımı.
Bu zarif tonlar, Art Deco döneminin ihtişamını ve zenginliğini çağrıştırıyor ve vintage çekiciliğe sahip bir web sitesi oluşturmak için mükemmel.
Ziyaretçilere geçmiş bir stil ve gelişmişlik çağına bir bakış sunan bu zarif paletle çevrimiçi varlığınızı geliştirin.
11. Tropikal Cennet

Onaltılı Kodlar: #C72E29 #FEF7E9 #E24D3C #FCE8D6
Fars Kırmızısı, Kırık Sarı, Cinnabar ve İnci Lusta gibi canlı renklerle web sitenizi Tropikal Cennete dönüştürün.
Bu canlı tonlar, egzotik yerlerin sıcaklığını ve güzelliğini çağrıştırıyor ve görsel olarak büyüleyici bir çevrimiçi deneyim yaratmak için mükemmel.
Bu büyüleyici renk paleti ile ziyaretçilerinizi güneşli bir cennete hayran bırakın ve web sitenizin tropik bir kaçamağın canlılığı ve cazibesiyle ışıldamasını sağlayın.
12. Organik Uyum

Hex Kodları: # 729238 #FEFAE0 #CFF64B
Organik uyumla aşılanmış yeni bir web tasarımıyla çevrimiçi varlığınızı yaratın. Doğadan ilham alan bir palet kullanan web siteniz huzur ve incelik yayacak.
Sycamore'un topraklayıcı sıcaklığını, Off Yellow'un ince parlaklığını ve Starship'in derin, davetkar tonunun izleyicilerinizi büyülemek için kusursuz bir şekilde harmanlandığını hayal edin.
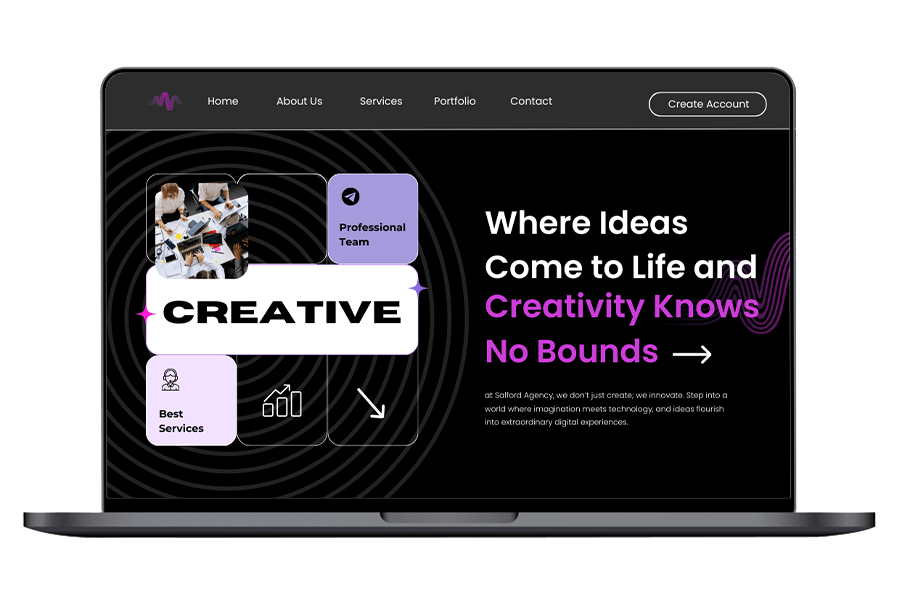
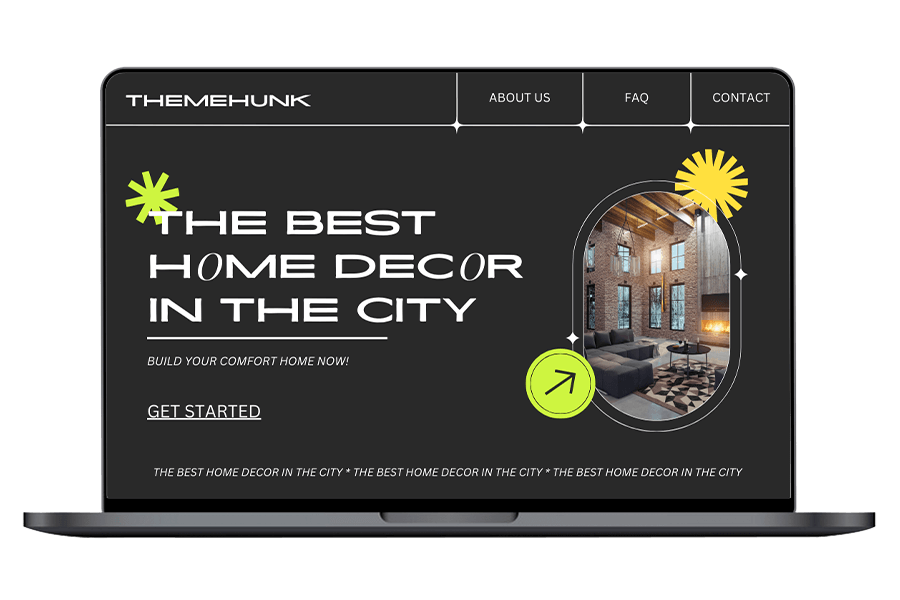
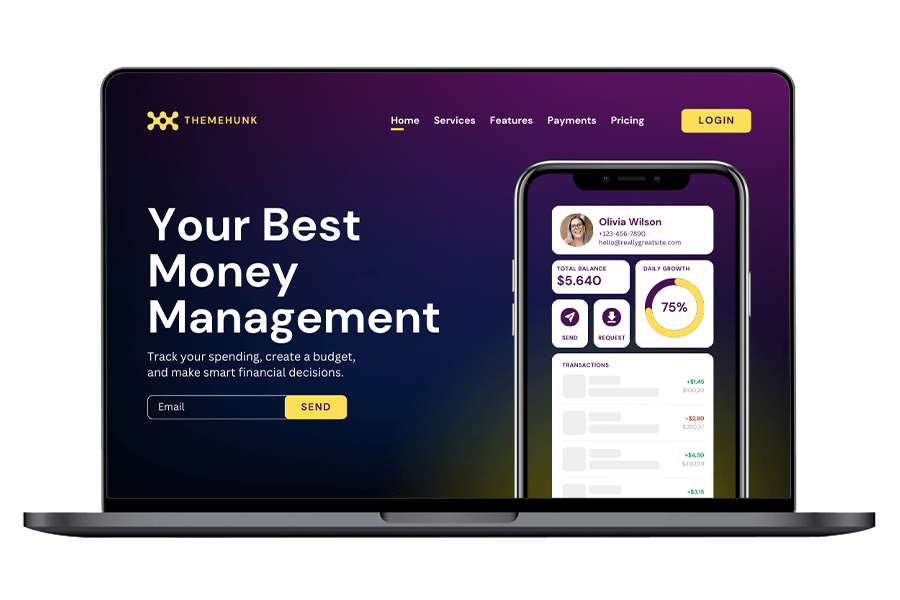
13. Karanlık Mod

Hex Kodları: #2E2D2D #CE4DDB #A59ADB #F2E1FD
Karanlık Mod, web siteniz için en yaratıcı ve çekici tasarımdır. Bir sonraki tasarımınızı oluşturmak için Siyah, Maden Mili, Lavanta, Soğuk Mor, Selago renk kombinasyonlarını kullanabilirsiniz.

Bu tasarım, bazı vurgulanmış ve çekici efektlerle güzel, karanlık şema web sitesi oluşturmanıza yardımcı olacaktır.
14. Okyanus Tonları

Hex Kodları: #814BF6 #F4F6FD
Okyanus tonlarından ilham alan bir web tasarımıyla dijital bir deneyim yaratın. Web sitenize, gizemin derinliklerini çağrıştıran Electric Violet'in dingin cazibesi ve Selago'nun huzur veren yumuşak fısıltılarını aşılayın.
Bu renkler uyumlu bir şekilde dans ederek ziyaretçileri cezbeden ve meşgul eden, görsel olarak büyüleyici bir tuval yaratıyor. Yaratıcılığın derinliklerine dalın ve web sitenizin dijital zarafetin işaretçisi olmasına izin verin.
15. Taze Narenciye

Hex Kodları: #FDF5EC #F5D649 #419577 #F5AB41
Tazeleyici ve canlandırıcı bir tasarım için limon sarısı, limon yeşili ve sulu turuncu gibi parlak ve canlı renklerle canlı beyazla eşleştirerek web sitenize yaratıcı bir görünüm kazandırın.
Bu renkleri bakkal web siteleri, organik mağaza veya yiyecek mağazası web siteleri oluşturmak için kullanabilirsiniz.
16. Fütüristik Minimalizm

Hex Kodları: #292929 #CEF549 #FDE04C #FFFFFF
Mine Shaft'ın gösterişli gelişmişliğinin gücünden ve Starship'in kozmik cazibesinden yararlanın.
Beyazın saflığıyla dengelenen Hardal ile canlılık katın. Bu renkler, yenilikçiliği ve sadeliği yansıtan görsel olarak çarpıcı bir manzara oluşturmak için birleşiyor.
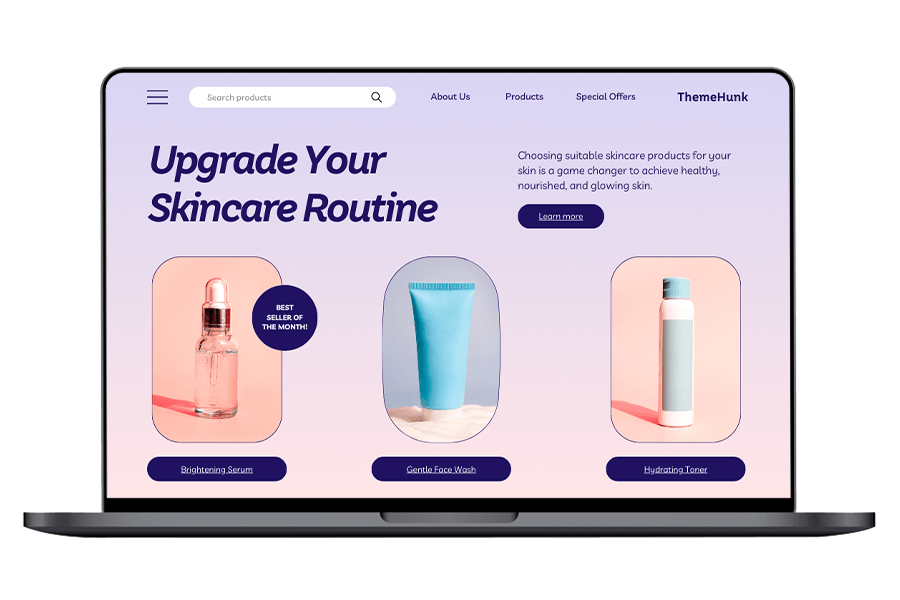
17. Sessiz Minimalizm

Hex Kodları: #DBD6F4 #FBE5E7 #201761 #F8CEC0 #C8C8D8
Çevrimiçi varlığınızı geliştirmek için rafine bir renk paleti kullanan, sade minimalizmle zarif bir web tasarımı.
Link Water'ın yumuşak huzurunu, Cherub'un narin cazibesini ve Lucky Point'in canlandırıcı cazibesini kucaklayın. Bu rengi Parfüm veya Cilt bakımı gibi web siteleri oluşturmak için kullanabilirsiniz.
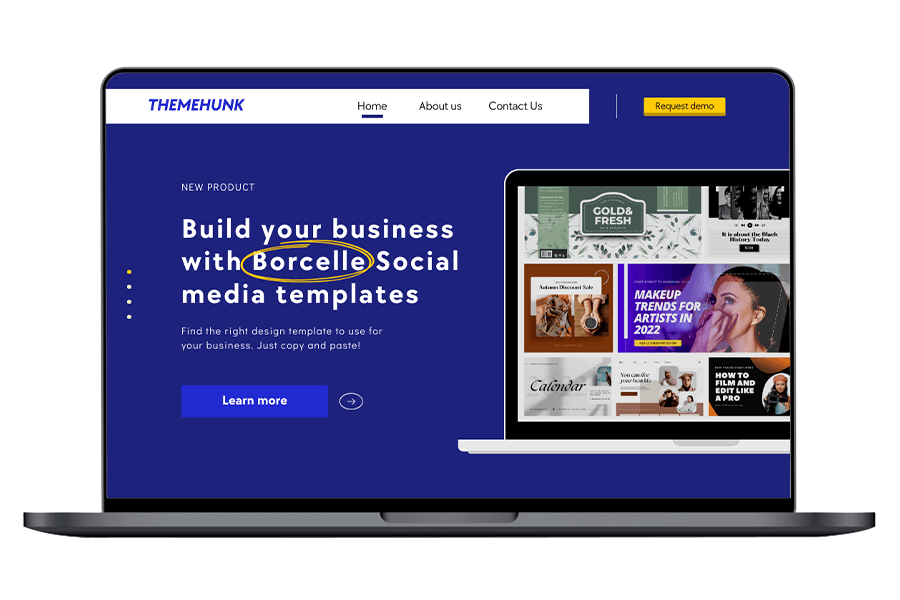
18. Tek Renkli Mavi

Hex Kodları: #263AD1 #1D227C #F9CC48 #FFFFFF
Bu tek renkli mavi paleti web sitenizde kullanın. Web sitenizi İran Mavisinin derin cazibesi ve Jackson morunun zengin tonlarıyla kuşatın.
Beyazın saflığıyla dengelenen canlılık için Safran Mango dokunuşlarıyla vurgulayın.
19. Minimalist Pembe

Hex Kodları: #A45D83 #FADFCD #F7CDE9 #F0EDED
Web sitenizi Goblen, Şampanya, Melek ve Ebb gibi rahatlatıcı tonlar içeren minimalist bir pembe paletle dönüştürün.
Bu yumuşak tonlar sakin bir atmosfer yaratarak ziyaretçileri içeriğinizle zahmetsizce etkileşime geçmeye davet eder. Bu renkleri kozmetik mağazası veya kadınlarla ilgili herhangi bir ürün web sitesi için web siteleri oluşturmak için kullanabilirsiniz.
20. Kentsel Şıklık

Hex Kodları: #F5A941 #545454 #F8C146 #FFFFFF
Web sitenizi Kazablanka, İmparator ve Beyaz'dan oluşan kentsel şık bir paletle yenileyin. Bu şık karışım, modernliği ve gelişmişliği yayarak dijital alanınızın öne çıkmasını sağlar.
Ziyaretçiler için netliği ve navigasyon kolaylığını korurken şehir yaşamının canlılığını kucaklayın.
21. Sanayi Devrimi

Hex Kodları: #5D1D5F #081840 #FCDE59 #4A4215
Sanayi Devrimi Renk Paletinden ilham alan yeni bir tasarımla web sitenizi zahmetsizce dönüştürün.
Karahindiba ve Punga'nın cesur vurgularıyla birlikte Bal Çiçeği, Derin Koyu ve Beyaz'ın rahatlatıcı tonlarını kullanın.
22. Sanatsal İfade

Hex Kodları: #FAF5EF #3FA1C8 #F8C246
Bu Sanatsal İfade Renk Paletini deneyin. Beyaz Keten'in, Pelorous'un sakinleştirici tonlarını ve Kazablanka'nın zamansız zarafetini birleştirin.
Renklerin bu kusursuz birleşimi, rahatlatıcı ve büyüleyici bir ortam yaratarak okunabilirlik ve ilgi çekici kullanıcı deneyimi sağlar.
23. Dijital Göçebe

Hex Kodları: #E6E5E1 #409891 #BAD0CC #48ADB7
Basit ama çekici Dijital Nomad Renk Paleti. Çağdaş ve dinamik bir görünüm için onu Cararra, Okyanus Yeşili, Jet Stream ve Çeşme Mavisi'nin canlandırıcı tonlarıyla doldurun.
Bu canlı tonlar, macera ve özgürlük duygusunu çağrıştırıyor ve dijital göçebe yaşam tarzının ruhunu mükemmel bir şekilde yansıtıyor.
24. Materyal Tasarımı

Hex Kodları: #F6ECDD #DB3B2F #F2AD48 #F1BCB1
Basit ama çekici Dijital Nomad Renk Paleti. Çağdaş ve dinamik bir görünüm için onu Cararra, Okyanus Yeşili, Jet Stream ve Çeşme Mavisi'nin canlandırıcı tonlarıyla doldurun.
Bu canlı tonlar, macera ve özgürlük duygusunu çağrıştırıyor ve dijital göçebe yaşam tarzının ruhunu mükemmel bir şekilde yansıtıyor.
25. Elektrik Enerjisi

Hex Kodları: #A5AAB3 #3D98B4
Yeni Elektrik Enerjisi renk paleti! Modern bir dokunuş için Gri Chateau, Boston Mavisi ve Beyaz gibi tonları birleştirin. Hedef kitlenizi büyüleyen canlı bir tasarımla öne çıkın.
Bu cesur ve dinamik renk şemasıyla çevrimiçi varlığınıza enerji katın ve kalıcı bir izlenim bırakın.
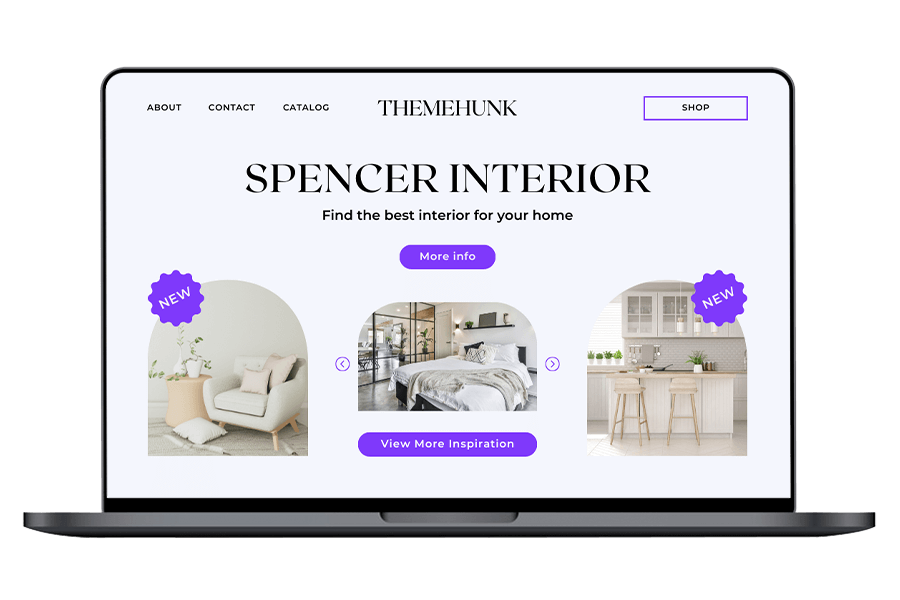
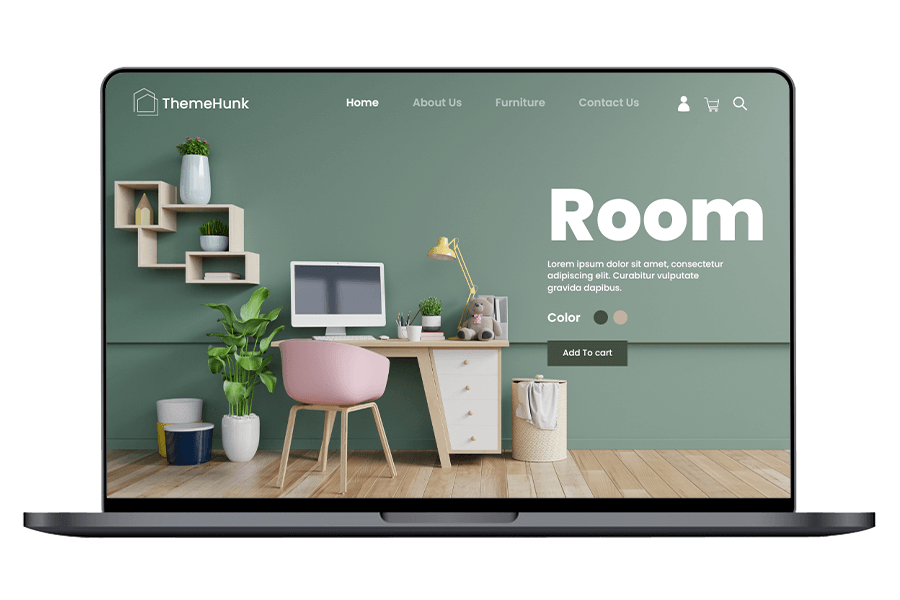
26. Dünyevi Zarafet

Hex Kodları: #577267 #8CA196 #C1B1A0
Web sitenizi Dünyevi Elegance renk paletiyle geliştirin! Sofistike bir görünüm için Corduroy, Mantle, Bison Hide ve White gibi tonları kullanın.
Tasarımınızı modern ve şık tutarken doğadan ilham alan tonları benimseyin. Mobilya mağazası veya iç tasarım gibi web siteleri oluşturabilirsiniz.
27. Pastel Pop

Hex Kodları: #481F66 #1A3364 #BCB9DB #B04FA9 #EAEAF4
Bal Çiçeği ve Biskay'ın rahatlatıcı tonlarından rafine Lavanta Grisine ve yumuşak Fısıltı ile dengelenen canlı Fuşya Pembesine kadar.
Web tasarımınızı bu büyüleyici tonlarla geliştirerek Hintli hedef kitleniz için görsel olarak büyüleyici ve ilgi çekici bir çevrimiçi deneyim yaratın.
28. Mercan Kayalığı

Hex Kodları: #B5AEA4 #DFE0E2 #301A1C #E7C37D
Temel Nomad ve Iron'dan cesur Gondola ve sıcak Rob Roy'a kadar web siteniz bu Mercan Resifi Renk paletiyle büyüleyecek.
Bu tonlar ilgi çekici bir çevrimiçi deneyim yaratarak hedef kitleniz üzerinde kalıcı bir izlenim bırakıyor. Bu renkleri kullanarak çeşitli minimal web siteleri tasarlayabilirsiniz.
29. Parlayan Kor

Onaltılık Kodlar: #FAD8B9 #EF6959 #220F38 #F5AA66 #F7F5E9
Parlayan Kor Rengi paletiyle web sitenizi alevlendirin. Dairy Cream'in yumuşak cazibesinden Burnt Sienna ve Haiti'nin ateşli yoğunluğuna kadar, Sandy Brown'un kumlu zarafeti ve Ekru Beyaz'ın saflığıyla vurgulanmıştır.
Her türlü ajans web sitesi veya dijital pazarlama web sitesi oluşturmak için şemaları ve renk kombinasyonlarını kullanabilirsiniz.
30. Galaktik Parıltı

Hex Kodları: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Web tasarımı için Mor Kalp, Fransız Gülü, Fısıltı ve Kırık Sarı renk kombinasyonlarını kullanarak bu Galaktik Parıltı renk kombinasyonlarını kullanın.
Bu renk şemalarını kullanarak Üniversiteler, Okullar, Oyun Okulları veya Üniversite web siteleri gibi web siteleri oluşturabilirsiniz.
31. Galaktik Parıltı

Hex Kodları: #723ECF #ED4B86 #F4EEF7 #FEF8E7
Web tasarımı için Mor Kalp, Fransız Gülü, Fısıltı ve Kırık Sarı renk kombinasyonlarını kullanarak bu Galaktik Parıltı renk kombinasyonlarını kullanın.
Bu renk şemalarını kullanarak Üniversiteler, Okullar, Oyun Okulları veya Üniversite web siteleri gibi web siteleri oluşturabilirsiniz.
32. Minimalist Mermer

Hex Kodları: #F0EEED #F1843B #30406B
Bu Minimalist Mermer Renk paletini kullanın. Ebb'in dingin tonlarından canlı Jaffa'ya ve gösterişli Rhino'ya kadar, moda veya giyim web sitenizi bu zarif tonlarla yükseltin.
Sadeliği ve zarafeti benimseyin ve ürünlerinizin güzelliğinin abartısız lüksün arka planında parlamasına izin verin.
Web sitesinden renk kodu nasıl alınır?
Bir web sitesinden renk kodunu almak için çeşitli araç ve yöntemleri kullanabilirsiniz:
- Renk Seçici Uzantıları : Chrome ve Firefox için "ColorZilla" gibi herhangi bir web sayfasından renk seçmenize olanak tanıyan çeşitli tarayıcı uzantıları mevcuttur.
- Öğeyi İnceleme Aracı: Çoğu web tarayıcısı, bir web sayfasındaki öğeleri incelemenize olanak tanıyan yerleşik bir araçla birlikte gelir. Rengini bilmek istediğiniz öğeye (metin veya arka plan gibi) sağ tıklayın ve "İncele" veya "Öğeyi Denetle"yi seçin. Açılan geliştirici araçları panelinde öğeyle ilişkili CSS stillerini arayın. Renk kodunu (genellikle onaltılık veya RGB formatında) burada bulacaksınız.
- Çevrimiçi Renk Seçici Araçları: Çevrimiçi renk seçme araçları sunan birçok web sitesi vardır. Ayrıca web sitesinden renk almak için çeşitli AI araçlarını da kontrol edebilirsiniz.
Son sözler
Renk seçimi, web sitesi tasarımının önemli bir yönüdür ve yalnızca estetik çekiciliği değil aynı zamanda kullanıcı deneyimini ve marka kimliğini de etkiler.
Çeşitli renk kombinasyonları ve şemalarının incelenmesiyle, renklerin duyguları uyandırma, bağlantılar kurma ve kullanılabilirliği artırmadaki gücüne tanık olduk.
Ayrıca, renk seçimlerinin ardındaki psikolojiyi anlamak ve marka kimliği, erişilebilirlik ve kullanıcı katılımı gibi faktörleri dikkate almak, web sitesi tasarımında bilinçli kararlar vermek için çok önemlidir.
Sonuçta, tasarımcılar renkleri dikkatli bir şekilde seçip uyumlu hale getirerek, yalnızca kalıcı bir izlenim bırakmakla kalmayıp aynı zamanda kullanıcılara kesintisiz ve keyifli bir gezinme deneyimi sağlayan, görsel olarak büyüleyici web siteleri oluşturabilirler.
Herhangi bir şüpheniz varsa aşağıdaki yorum bölümünden sorabilirsiniz. ve ayrıca herhangi bir öneriniz varsa bize söyleyebilirsiniz.
Lütfen YouTube Kanalımıza abone olun, oraya harika içerikler de yüklüyoruz ve bizi Facebook ve Twitter'da da takip edin
Devamını oku-
- 200+ WordPress Web Sitesi Şablonu
- 6 WordPress Beyaz Etiket Temaları ve Şablonları
