WordPress Özelleştiriciye Renk Ön Ayarları Nasıl Eklenir (5 Adımda)
Yayınlanan: 2022-03-11Bu makalede, WordPress özelleştiriciye renk ön ayarlarını nasıl ekleyeceğinizi öğreneceksiniz. Web siteniz için düz bir renk şeması seçmek, markanızı güçlendirmenize ve profesyonelliğinizi göstermenize yardımcı olabilir. Ancak, temanızı her özelleştirdiğinizde belirli renkleri manuel olarak eklemek oldukça sıkıcı olabilir. Süreci basitleştirmenin bir yolu, WordPress Özelleştiriciye renk ön ayarları eklemektir.
Bu gönderide, renk ön ayarlarının ne olduğunu ve sitenizi tasarlarken neden bunları kullanmak isteyebileceğinizi açıklayacağız. Ardından, bunları beş basit adımda WordPress Özelleştiriciye nasıl ekleyeceğinizi göstereceğiz. Başlayalım!
WordPress Sayfaları Oluştururken Renk Hazır Ayarlarını Kullanmanın Yararları
Web sitenizde kullandığınız renkler markalaşmanızda önemli bir rol oynar. Sitenizde tutarlı ve uyumlu bir görünüm oluşturmak, profesyonelliği ve güvenilirliği gösterir.
Marka bilinci oluşturma renk paletinizi seçtikten sonraki adım, bunu yazılarınızda ve sayfalarınızda kullanmaktır. WordPress Özelleştirici sayesinde içeriğinizde görünen renkleri değiştirmek basit bir işlem olabilir.
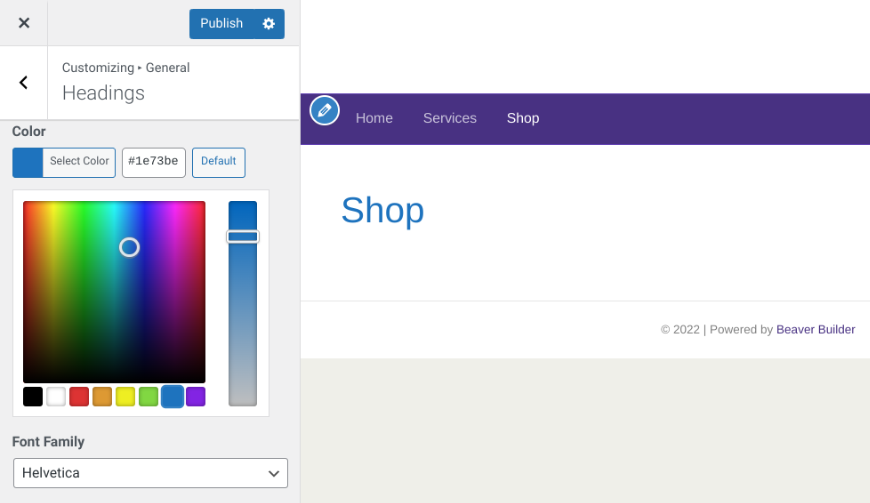
WordPress Özelleştirici'deki varsayılan palet, renk seçici karesinin altında bulunabilir:

Renkli kareler, renk ön ayarlarınızdır. Ancak, muhtemelen fark ettiğiniz gibi, varsayılan renkler markanızın benzersiz paletiyle eşleşmiyor.
Ayrıca, her kullanmak istediğinizde markanızın onaltılık renk değerlerini yeniden girmek zaman alıcı olabilir. Neyse ki, temanızın dosyasına birkaç kod parçacığı ekleyerek bu kutuları özel renklerinizle değiştirebilirsiniz.
Özelleştiriciye kendi renk ön ayarlarınızı eklemek size zaman kazandırır çünkü her kullanmak istediğinizde belirli onaltılık değeri arama ve ekleme ihtiyacını ortadan kaldırır. Bunun yerine, renkleriniz, Özelleştirici seçicisinin altında kolayca bulunur.
Web siteniz için renk ön ayarları oluşturmak, web sitenizde tutarlı olmanıza da yardımcı olur. Bu, özellikle sitenize katkıda bulunan birden fazla kişi varsa yararlıdır. Kullanıcıların yanlış tonu seçme şansını en aza indirir.
WordPress Özelleştiriciye Renk Ön Ayarları Nasıl Eklenir (5 Adımda)
Artık sitenizde renk hazır ayarları kullanmanın faydalarını anladığımıza göre, bunları nasıl oluşturacağımıza bakalım. Bu eğitimde, WordPress Özelleştiriciye beş adımda nasıl renk ön ayarlarını ekleyeceğinizi göstereceğiz.
Adım 1: Sitenizin Yedeğini Oluşturun
Renk ön ayarları eklemek, temanızın functions.php dosyasını düzenlemenizi gerektirir . Başlamadan önce web sitenizi yedeklemenizi öneririz. Bu şekilde, bir şeyler ters giderse, geri yüklenecek site dosyalarınızın önceki sürümlerine sahip olursunuz.
Web sitenizi yedeklemek için kullanabileceğiniz birkaç yöntem vardır. En kolaylarından biri UpdraftPlus gibi bir eklenti kullanmaktır :

Bu freemium aracı, sitenizi yalnızca birkaç tıklamayla yedeklemenizi sağlar. Dosyaları depolamak için Google Drive ve Dropbox dahil olmak üzere birden fazla site dışı konum arasından seçim yapabilirsiniz.
2. Adım: Bir Alt Tema Oluşturun
Doğrudan temanızın dosyalarında değişiklik yaparsanız, temanın bir sonraki güncellemesinde bunların üzerine yazılma ihtimalleri yüksektir. Bunu önlemek için özel kod eklerken her zaman bir alt tema oluşturmalı ve kullanmalısınız.
Bu konuda gidebileceğiniz çeşitli yollar vardır. Örneğin, Beaver Builder yükleyebileceğiniz bir alt tema ile birlikte gelir. Farklı bir tema kullanıyorsanız boş bir alt tema da oluşturabilirsiniz . Sizin için bir alt tema oluşturabilecek ücretsiz WordPress eklentileri var. Bir alt tema ekledikten sonra, onu Görünüm > Temalar bölümünde etkinleştirdiğinizden emin olun .

Adım 3: Alt Temanızın function.php Dosyasına Kod Ekleyin
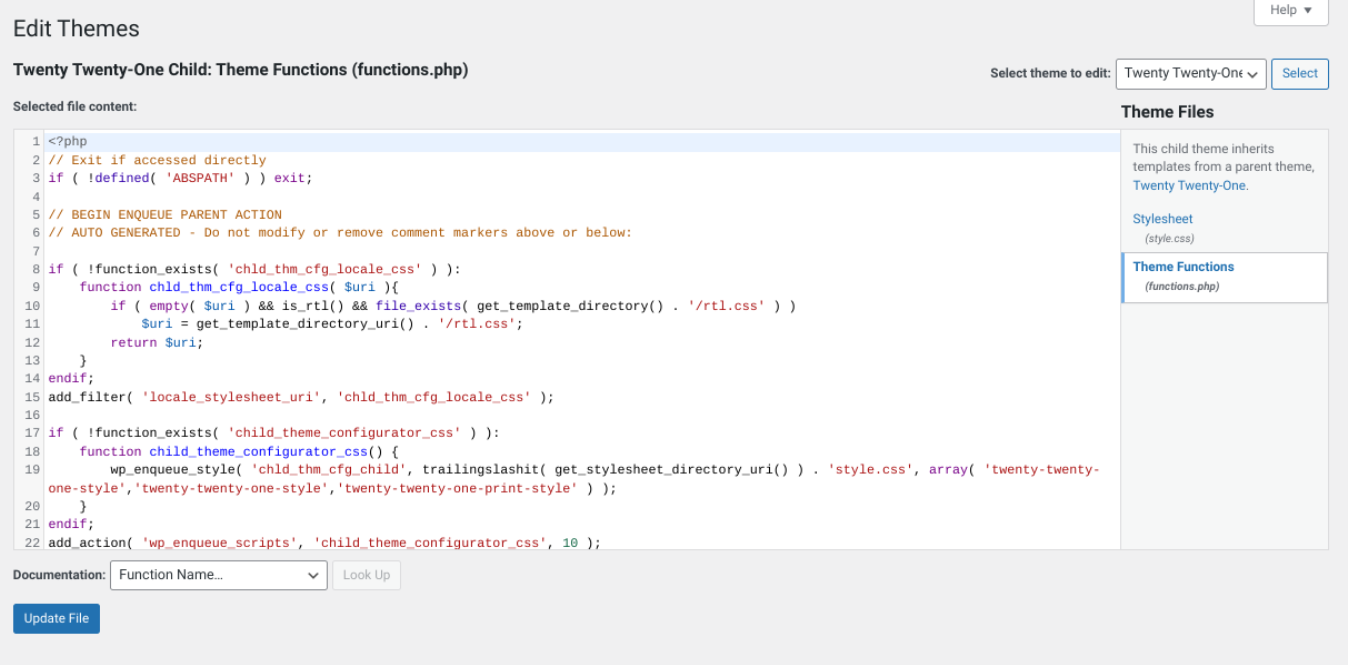
Alt temanızı oluşturduktan sonra , WordPress kontrol panelinizde Görünüm > Tema Düzenleyici'ye gidin. Ekranın üst kısmındaki açılır menüden alt temanın seçildiğinden emin olun. Yönetici menüsünde Tema Düzenleyici'yi görmüyorsanız, bir güvenlik eklentisinin onu gizlemiş olabileceğini unutmayın.
Sağ taraftaki panelde, Functions.php dosyasını Tema Fonksiyonları altında bulun:

Ardından, dosyaya aşağıdaki kodu ekleyin :
//Özelleştirici renk paleti ön ayarlarını değiştirin
add_action('customize_controls_print_footer_scripts', function () {
?>
<script>
jQuery(belge).ready(işlev($){
$('.wp-picker-container').iris({
mod: 'hsl',
kontroller: {
horiz: 'h', // kare yatay renk tonu görüntüler
vert: 's', // kare dikey doygunluğu görüntüler
strip: 'l' // kaydırıcı hafifliği gösterir
},
paletler: ['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</script>
<?php>Bu kodla, renk seçici karesinin altında görünen kutuları kullanmak istediğiniz önceden ayarlanmış renklerle değiştirebileceksiniz.
4. Adım: Özelleştiricide Renk Ön Ayarlarını Değiştirin
Ardından, paletler parametresinde altıgen renkleri değiştirebilir, ekleyebilir veya silebilirsiniz. Özelleştiricide gösterilen kutu sayısı, bu kodda belirttiğiniz renk sayısını yansıtacaktır.
Paletinize eklemek istediğiniz kadar altıgen renk ekleyin. İşiniz bittiğinde, değişikliklerinizi kaydetmek için Tema Düzenleyici'nin altındaki Dosyayı Güncelle düğmesini tıklayın.
Adım 5: Renk Ön Ayarlarınızın Çalıştığını Onaylamak için Değişikliklerinizi Önizleyin
Değişikliklerinizi güncelledikten sonra yapmanız gereken tek şey, renk ön ayarlarının WordPress Özelleştirici'de görünür olduğunu onaylamaktır.
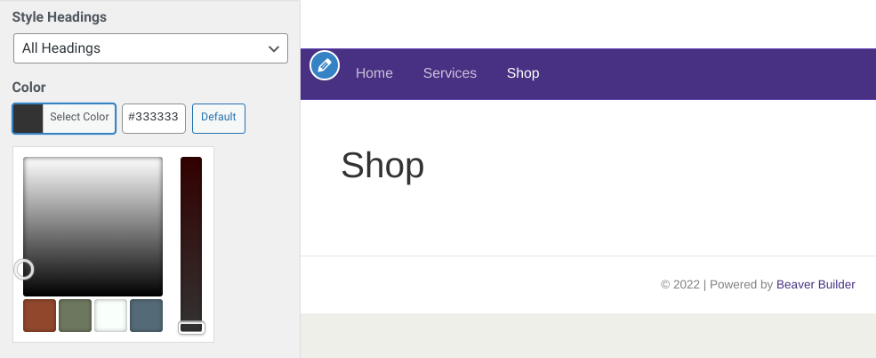
Bunu yapmak için web sitesi sayfanızı tarayıcıda yeniden yükleyin, ardından Özelleştirici'ye gidin. Renk seçicinin altında, yeni eklediğiniz altıgen renkleri görmelisiniz:

Renk seçici kareler ve kaydırıcılar istediğiniz gibi çalışmıyorsa, tonu, doygunluğu ve açıklığı ayarlamak için HSL parametrelerini değiştirebilirsiniz. Her şey olması gerektiği gibiyse, hazırsınız!
Artık WordPress Özelleştirici'ye kendi renk ön ayarlarınızı eklediniz. Bu renkleri değiştirmek, eklemek veya silmek için temanızın function.php dosyasına dönebilirsiniz .
Çözüm
WordPress web sitenizi tasarlarken, büyük olasılıkla sayfalarınız ve gönderileriniz boyunca markanızın renklerini kullanmak isteyeceksiniz. Ancak bunları içeriğinize manuel olarak eklemek zaman alabilir. Neyse ki, varsayılan paleti değiştirmek için renk ön ayarları oluşturabilirsiniz.
Bu gönderide, WordPress Customizer'a beş basit adımda renk ön ayarlarını nasıl ekleyeceğinizi gösterdik:
- Sitenizi yedekleyin.
- Bir çocuk teması oluşturun.
- Alt temanızın functions.php dosyasına kod ekleyin.
- Renk paleti ön ayarlarını
paletteparametresi aracılığıyla Özelleştirici'de değiştirin, silin ve ekleyin. - Her şeyin düzgün çalıştığını doğrulamak için Özelleştirici'de değişikliklerinizi önizleyin.
WordPress Özelleştiriciye renk ön ayarları ekleme hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
