Web tasarımında renk teorisi: web siteniz için mükemmel renk şemasını nasıl seçeceğiniz
Yayınlanan: 2024-09-20Renk, marka bilinirliğinin %80'ini oluşturur. Tüketicinin markanıza ilişkin ilk izleniminin %90'a varan kısmı renklerden gelir.
Mantıklı. Renk, insanların markanızın web sitesini ziyaret ettiklerinde gördükleri ilk şeylerden biridir.
Bu nedenle doğru renk şemasını seçmek çok önemlidir. Bunu yapmak, hedef kitlenizde yankı uyandıran unutulmaz bir web deneyimi oluşturmanıza yardımcı olur.
Elbette, sitenizi tasarlarken eğlenmeniz ve biraz yaratıcılık eklemenizde bir sakınca yoktur. Ancak web sitenizin tasarımına dahil edilecek renkler hakkında stratejik düşünün.
Renk teorisi nedir ve web tasarımında neden önemlidir?
Renk teorisi, rengi nasıl algıladığımızı ve onun duygularımızı nasıl etkilediğini (renk psikolojisi) açıklar. Bunu renk kullanma bilimi ve sanatı olarak düşünün.
Birlikte yakışacağını düşündüğünüz renkleri seçebilirsiniz. Görsel olarak çekici kompozisyonlar oluşturmak için farklı renk uyumlarını deneyebilirsiniz. Bu, renk teorisinin sanatsal kısmıdır. Bilimsel yönü renklerin bize nasıl göründüğüdür. Işık yoğunluğu, çevredeki renkler ve renk görüşündeki bireysel farklılıklar gibi faktörler, insanın renk algısını etkiler.
Renk teorisinin bir diğer bilimsel yönü ise renklerin bizi nasıl etkilediğidir. Kırmızı ve sarı gibi sıcak renkler enerji verir, mavi ve yeşil gibi soğuk renkler ise sakinlik hissi uyandırabilir.
Artık renk teorisini anladığınıza göre, bunun web tasarımında neden bu kadar önemli olduğunu merak edebilirsiniz.
İşte sadece birkaç neden:
- Estetik çekicilik – Renk, bir web sitesinin tonunu ve ruh halini belirler. Duyguları uyandırabilir, marka kişiliğini aktarabilir ve görsel ilgi yaratabilir.
- Marka kimliği – Web sitenizde marka renklerinizi tutarlı bir şekilde kullanmak, marka bilinirliğini güçlendirebilir ve güçlü bir marka imajını geliştirebilir.
- Gezinme ve kullanılabilirlik – Bağlantılar, düğmeler ve gezinme menüleri için farklı renkler kullanmak, kullanıcıların etkileşimli öğeleri hızlı bir şekilde tanımlamasına ve web sitenizde gezinmesine yardımcı olabilir.
- Erişilebilirlik – Metin ve arka plan öğeleri arasında zıt renklerin kullanılması, özellikle görme bozukluğu olan kullanıcılar için okunabilirliği artırır
- Görsel hiyerarşi – Görsel bir hiyerarşi oluşturmak ve içeriğe öncelik vermek için rengi kullanabilirsiniz. Örneğin başlıklar, alt başlıklar ve gövde metni için farklı renkler kullanmak kullanıcıların dikkatini yönlendirebilir ve önemli bilgileri vurgulayabilir.
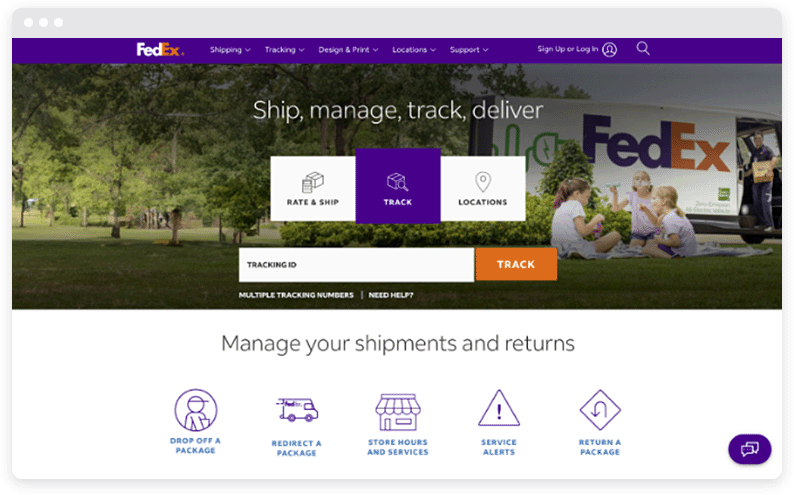
FedEx mor, turuncu ve beyaz renk şemasıyla tanınır. İşte web sitesine bir bakış.

Marka değerleriyle uyum sağlamak ve kullanıcı deneyimini geliştirmek için açılış sayfasında rengi nasıl stratejik olarak kullandığına dikkat edin.
Harekete geçirici mesaj (CTA) düğmesi "İzle" turuncu renktedir. Parlak renk dikkatleri kendisine çeker, böylece ziyaretçiler paketlerini takip etmek için tam olarak neye tıklamaları gerektiğini bilirler.
Web siteniz için doğru renk şemasını seçme
Aşağıda, site tasarımınız için en iyi renkleri seçmenize yardımcı olacak bazı ipuçlarını listeliyoruz.
Farklı renk şemalarına bakın
Birkaç çeşit renk şeması vardır. Bunları bilmek, markanız ve web siteniz için hangilerinin en iyi sonucu verdiğini belirlemenize yardımcı olacaktır.
- Monokromatik – Tek bir renk tonunun çeşitlemelerini kullanma (mavinin 3 farklı tonu)
- Tamamlayıcı – Renk tekerleğinde birbirine zıt renklerin kullanılması (kırmızı ve yeşil)
- Bölünmüş tamamlayıcı - Bir temel renk ve tamamlayıcı rengine bitişik iki renk seçmek (temel renk olarak mavi ve onu sarı-turuncu ve sarı-yeşil ile eşleştirmek)
- Benzer – Renk tekerleğinde birbirine bitişik renkleri seçmek (mavi, yeşil ve turkuaz)
- Triadik – Renk tekerleği etrafında eşit aralıklarla yerleştirilmiş üç rengin seçilmesi (kırmızı, sarı ve mavi)
- Tetradik – İki takım tamamlayıcı rengin kullanılması (mavi ve turuncu, kırmızı ve yeşil)
- Nötr – Siyah, beyaz, gri ve kahverengi (beyaz ve siyah) gibi nötr renklerin kullanılması
Farklı renk şemalarını öğrendikçe, aradığınız görünümü düşünün. Daha uyumlu bir tasarım için tek renkli olanı deneyin.
Bir uyum hissi yaratmak ve tek renkli bir renk şemasından daha fazla çeşitlilik elde etmek için benzer renkleri seçin.
Tamamlayıcı, üçlü ve dörtlü renkler güçlü bir kontrast oluşturup renklerin öne çıkmasını sağlarken, nötr şemalar temiz, minimalist bir görünüm oluşturur.
Renk teorisini tanıyın
Renk teorisi oldukça geniş bir konudur, bu nedenle farklı unsurları incelemeye zaman ayırın:
- Renk tekerleği – Renk tekerleği, ana renklerden (kırmızı, mavi, sarı), ikincil renklerden (turuncu, yeşil, mor) ve birincil ve ikincil renklerin (mavi-yeşil, kırmızı-turuncu, mavi-kırmızı) karıştırılmasından kaynaklanan üçüncül renklerden oluşur. menekşe).
- Renk özellikleri – Ton (saf renk), doygunluk (yoğunluk) ve değer (açıklık) gibi farklı renk özelliklerini anlamak da iyi bir fikirdir.
- Renk uyumu – Renk uyumu, renkleri görsel olarak hoş bir şekilde birleştirdiğinizde elde ettiğiniz şeydir.
- Renklerin Psikolojisi – Renkler izleyicilerde duygusal tepkiler yaratarak algıyı, davranışı ve tutumları etkileyebilir.
- Kırmızı: Tutku, enerji, heyecan, güç, açlık, tehlike
- Turuncu: Coşku, canlılık, sıcaklık, oyunculuk, açlık
- Sarı: Mutluluk, iyimserlik, sıcaklık, enerji, yaratıcılık
- Yeşil: Doğa, büyüme, uyum, yenilenme, sağlık
- Mavi: Sakinlik, dinginlik, güven, zeka
- Mor: Kraliyet, lüks, gizem, maneviyat
- Pembe: Romantizm, kadınlık, şefkat, besleyici
- Siyah: İncelik, zarafet, gizem, güç
- Beyaz: Saflık, masumiyet, sadelik, temizlik, tazelik
- Gri: Tarafsızlık, denge, pratiklik, zamansızlık
- Kahverengi: İstikrar, güvenilirlik, dünyevilik, güvenlik
- Altın: Zenginlik, başarı, lüks, prestij, gösteriş
- Gümüş: Modernlik, incelik, zarafet, fütürizm, yüksek teknoloji
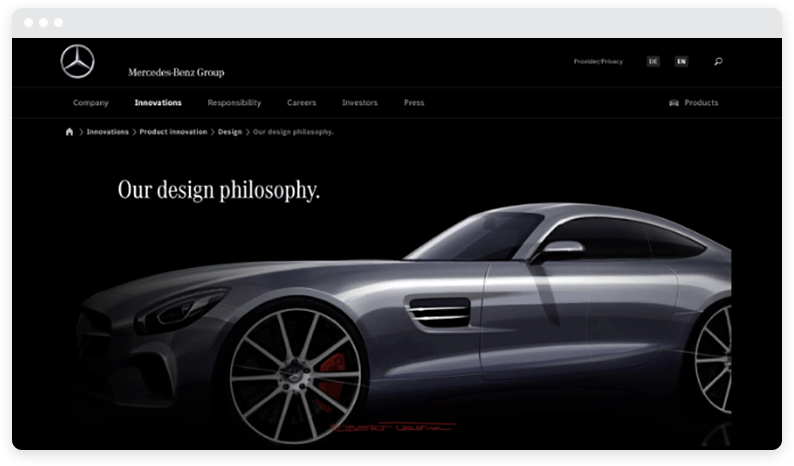
Mercedes Benz markasında, web sitesinde ve logosunda gümüş kullanıyor. Renk, markayla ilişkilendirilen lüks ve yüksek kaliteli mühendisliği yansıtan, incelik ve zarafeti simgeliyor.

Marka renklerinizi kullanın
Birden fazla kanalda tutarlı bir marka imajı oluşturmak için markanızın renklerini web sitenize ekleyin.

Aksi takdirde, potansiyel bir müşteri kartvizitinizde, sosyal medya sayfanızda, reklamlarınızda veya diğer kanallarınızda bir renk şeması görürken sitenizde farklı bir renk şeması görürse, yanlış şirkete sahip olduklarını düşünebilir.
Bu, sitenizin tasarımında yaratıcı olamayacağınız anlamına gelmez, ancak markanızı hatırlatan en az bir veya iki renk eklediğinizden emin olun.
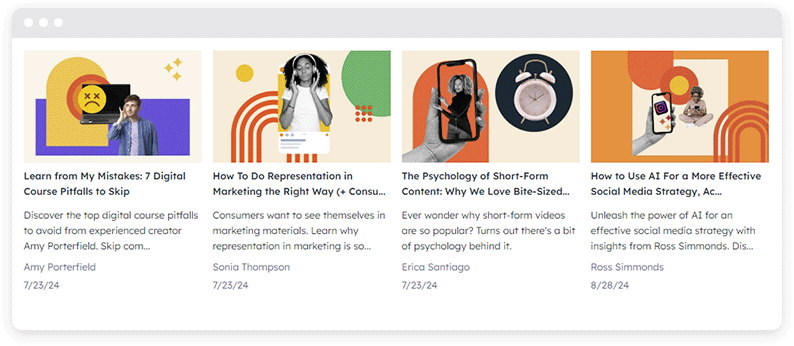
HubSpot, bloguyla bunu oldukça iyi yapıyor, hatta turuncu rengini görüntülerine ve grafiklerine dahil ediyor.

Ancak öne çıkan görsellerinde arka plan rengi olarak mor, yeşil, sarı ve siyah gibi farklı renkleri kullanarak biraz eğlence katıyor.

Sektörünüzü düşünün
Markalar genellikle renk şemalarını sektörlerine göre seçerler. Örneğin fast food sektöründe birçok işletme, insanlar bunları açlıkla ilişkilendirdiği için kırmızı ve sarıyı kullanıyor.
McDonald's, Burger King, KFC, Wendy's ve In-N-Out-Burger, markalama ve web sitesi tasarımlarında kırmızı veya sarıyı kullanan fast food restoranlarına örnektir.
Sağlık sektöründe mavi yaygın olarak güveni, istikrarı, sakinliği ve dinginliği simgelemek için kullanılır. Bu, hastalara güven vermenin ve kendilerini rahat hissetmelerinin anahtarıdır.
Tıbbi bir web sitesi için kullanacağınız renkleri veya iş ilanı panosu için kullanacağınız renkleri düşünebilirsiniz, ancak her iki kategoriye de giren bir web sitesi oluşturuyorsanız ne olur? Böyle bir durumda güven ve resmiyet uyandıran renkler seçmeniz gerekir, böylece maviler ve yeşiller çok iyi sonuç verebilir.

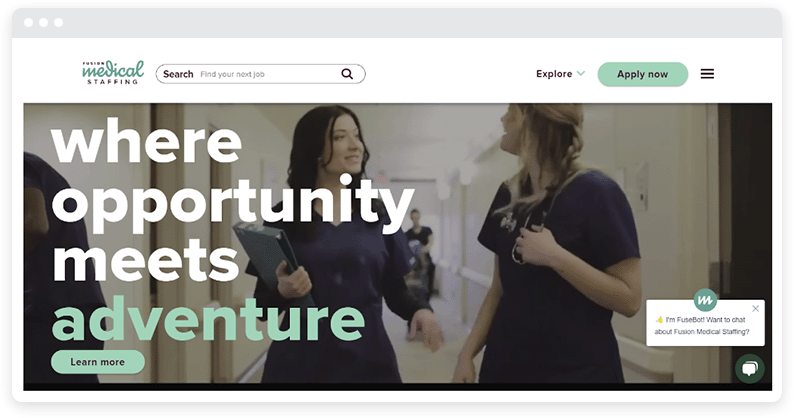
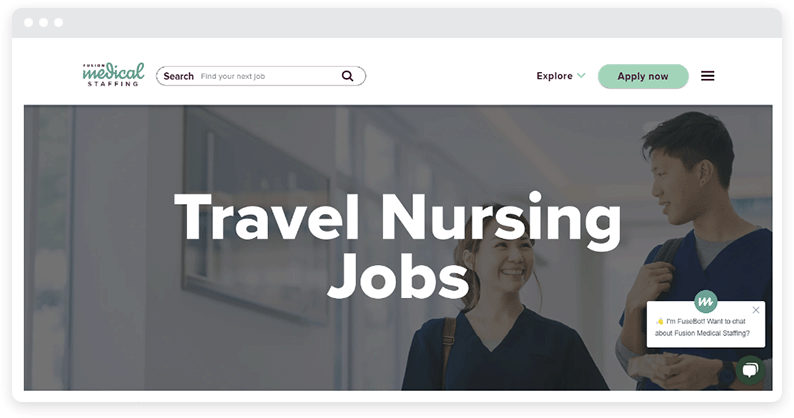
Fusion Medical Staffing, mavi ve yeşil arasında mükemmel dengeyi bulmuş ve markasını mükemmel bir şekilde temsil eden bir renk kombinasyonuna ulaşmıştır. Seyahat hemşireleri yeni bir iş aramak için siteyi kontrol ettiğinde, şirketin ciddi ve güvenilir olduğunu bilerek kendilerini güvende hissedebilirler.

Ancak sağlık sektörüne yönelik bir site oluşturmak sizi maviler ve yeşillerle sınırlamaz.
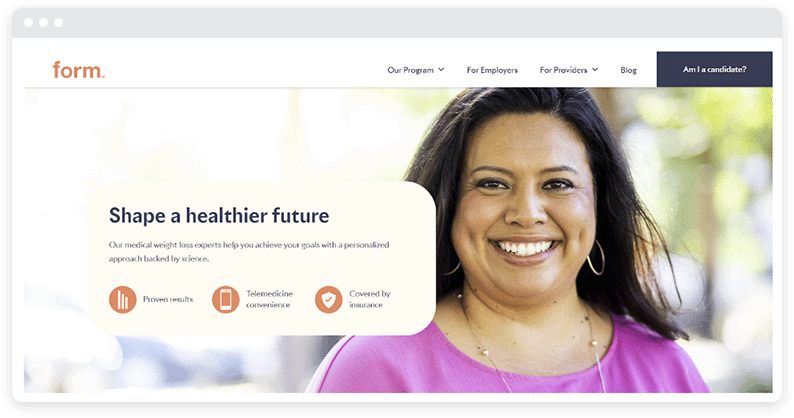
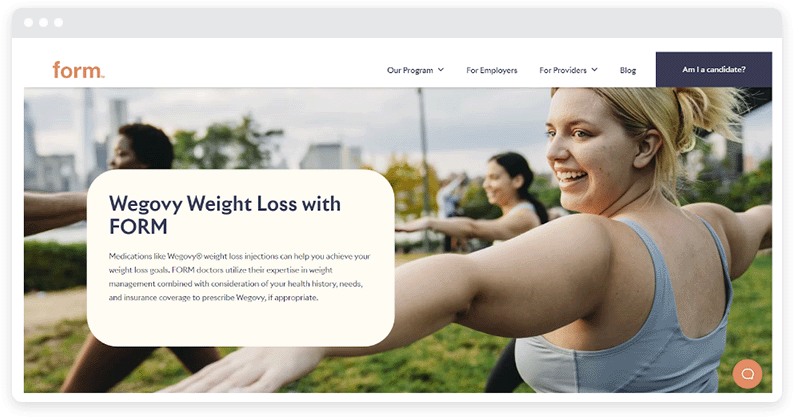
Diğer renklerle oynayabilir, aynı zamanda biraz derinlik ekleyerek onlara maviler ve yeşiller kadar güvenilir görünen bir ton verebilirsiniz. Form Health, turuncu ve sarıları (daha pastel bir tonda) kullanmaya karar veren başka bir sağlık sitesidir.

Bu, çoğu kişi için hassas bir konu olduğundan Wegovy gibi zayıflama ilaçlarının reklamını yaparken kullanışlı oluyor. Bu durumlarda iyimserliğin ve neşenin yansıtılmasına yardımcı olur, böylece Wegovy hakkında okuyanlar ilaç ve Form programı hakkında umutlu olurlar.

Gezinmeyi yönlendirmek için renkleri uygulayın
İyi seçilmiş bir renk şeması, kullanıcının bir web sitesindeki yolculuğuna rehberlik edebilir ve bir platformdaki farklı araçların işlevselliğini iletebilir.
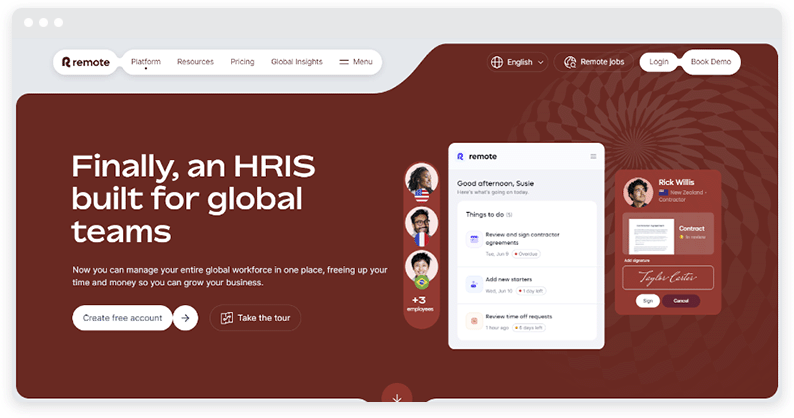
Örneğin, bu HRIS (İnsan Kaynakları Bilgi Sistemi) yazılım sayfasını düşünün. Dikkatlice seçilmiş renk şemasına sahip, kullanıcı dostu bir arayüz gerektirir; bu durumda mavi ve bordo hakim renklerdir.
Amaç, özellikle bu kadar özel bir ürün için kolay gezinme ve kullanım sağlamaktır.

Burada kullanılan renkler, hoş bir görsel sunumu kaybetmeden maaş bordrosu, eğitim ve yetenek edinme gibi çeşitli modüller ve özellikler arasında sezgisel olarak ayrım yapabilir.
Bu nedenle, web tasarımında renk teorisinin ilkeleri estetiğin ötesine geçerek, bunun gibi karmaşık görünen ürünlerde bile kullanıcı etkileşimini ve deneyimini geliştirmede önemli bir rol oynar.
Bir sonraki web tasarım projenizde rengin gücünden yararlanın
İster inanın ister inanmayın, web siteniz için seçtiğiniz renkler tüketicilerin markanızı algılama biçimini gerçekten şekillendirebilir.
Önemli olan canlılığı ve minimalizmi mükemmel şekilde dengeleyen çarpıcı bir renk kombinasyonu seçmektir. Bu nedenle, markanızı öne çıkaran ancak yine de geniş bir kitleye hitap eden bir renk şeması seçin.
Hedef kitlenizin karşı koyamayacağı mükemmel tasarımı elde etmek için yardıma mı ihtiyacınız var? Tasarım yapmayı kolaylaştırmak için WordPress'in duyarlı temalarını ve eklentilerini kullanın.
Yazar hakkında
Guillaume, uSERP'de sosyal yardım stratejisini ve Wordable'da içerik yönetimini yönetmeye odaklanmış bir dijital pazarlamacıdır. İş dışında güneşli Meksika'daki göçmen hayatının tadını çıkarıyor, kitap okuyor, ortalıkta dolaşıyor ve televizyondaki en son programları izliyor.
