WordPress'te Harici Javascript Nasıl Birleştirilir
Yayınlanan: 2022-04-22Javascript programlama dili, web sayfalarının dinamik içeriği görüntülemesine yardımcı olur. Örneğin, WordPress web sitelerinde Javascript, ses ve videoyu gömmek için kullanılır. Ayrıca resim galerilerini, etkileşimli menüleri, geri sayım sayaçlarını ve daha fazlasını görüntülemek için kullanılır.
Javascript dosyaları .js dosya uzantısını kullanır ve tipik bir WordPress web sitesinde Javascript dosyaları, etkinleştirilmiş WordPress teması ve WordPress eklentileri tarafından sayfalara eklenir. Örneğin, temanızın ana sayfa kaydırıcısının düzgün çalışması için slider.js adlı bir dosya gerekebilirken, iletişim formu sayfanız form.js adlı bir dosya gerektirebilir.
Javascript'in modern WordPress web siteleri için gerekli olduğuna inanıyorum. Ne yazık ki, doğru şekilde optimize edilmemişse bir web sitesini de yavaşlatabilir.
Köprü Metni Aktarım Protokolünün ilk sürümlerinde, sayfanın doğru görüntülenmesi için her bir Javascript dosyasının indirilmesi ve yürütülmesi gerektiğinden Javascript web sitelerini yavaşlatabilir. Bu sorunu çözmek için popüler bir optimizasyon tekniği, bir tarayıcının yapması gereken HTTP isteklerinin sayısını azaltmak için birden çok Javascript dosyasını birleştirmektir. Teknik bazen Javascript toplama olarak adlandırılır.
Bu makalede, birçok web sitesi sahibinin neden WordPress'te harici Javascript'i birleştirdiğini ve bu görevi gerçekleştirmek için kullanılabilecek bazı yararlı WordPress eklentilerini paylaştığını açıklayacağım. Ayrıca, çoğu web sitesi sahibi için harici Javascript dosyalarını birleştirmenin neden artık gerekli olmadığı hakkında da konuşacağım.
Neden Harici Javascript Dosyalarını WordPress'te Birleştirin?
Javascript işlevleri SCRIPT etiketi kullanılarak doğrudan HTML'ye eklenebilirken, bunun yerine Javascript kodunu harici bir dosyaya kaydetmek yaygın bir uygulamadır. Kodu ayırdığı ve Javascript fonksiyonlarının birçok sayfa tarafından çağrılmasına izin verdiği için bunu yapmak daha pratiktir.
Bir web sayfasının gerektirdiği her Javascript dosyası, sayfa oluşturma işlemi sırasında tarayıcı tarafından indirilmelidir.
| Sayfa Oluşturma | Birisi bir web sayfasını görüntülediğinde, tarayıcı her kod satırını sırayla işleyerek sayfayı oluşturur. Bu, sayfa işleme olarak bilinir. |
| HTTP İstekleri | Bir sunucudaki bir dosyaya erişim isteğine HTTP isteği denir. Bu nedenle tarayıcının, sayfa için gerekli olan her Javascript dosyası için bir HTTP isteği yapması gerekir. |
Dosyalar sıralı olarak indirildiğinde, çok sayıda HTTP isteği bir web sayfasının yüklenmesi için gereken süreyi artırabilir. Bu nedenle, harici Javascript dosyalarını WordPress'te birleştirerek, sayfa oluşturma sırasında yapılan HTTP isteklerinin sayısını büyük ölçüde azaltabilirsiniz.
Bazı arama motorları, harici Javascript'i iki dosyada birleştirmeyi önerir.
| Önemli Javascript İşlevleri (Dosya 1) | İlk Javascript dosyası, ilk sayfa yüklemesini doğru bir şekilde gerçekleştirmek için gerekli olan önemli işlevleri içerir. |
| Daha Az Önemli Javascript İşlevleri (Dosya 2) | İkinci Javascript dosyası, sayfa yüklendikten sonra çağrılabilecek daha az önemli işlevleri içerir. |
Bir web sayfasının düzgün görüntülenmesi için dokuz Javascript dosyası gerekiyorsa, WordPress'te harici JS dosyalarını birleştirmek, Javascript kodu için toplam HTTP isteği sayısını dokuzdan yalnızca ikiye indirmenize yardımcı olabilir. Harici CSS dosyaları da birleştirilebilir, bu da bir sayfanın HTTP isteklerinin sayısını daha da azaltır.
Harici Javascript Dosyalarını Birleştirirsem WordPress Sitem Daha Hızlı Olur mu?
Köprü Metni Aktarım Protokolündeki iyileştirmeler nedeniyle, web barındırma şirketinizin HTTP/2 desteği yoksa Javascript dosyalarını ve CSS dosyalarını birleştirmek artık gerekli değildir.
HTTP/1.0 ve HTTP/1.1'de her Javascript ve CSS dosyasının sırayla indirilmesi gerekiyordu. Bu, bir sonraki dosyanın indirilmeye başlayabilmesi için bir dosyanın tamamen indirilmesi gerektiği anlamına geliyordu. 2015 yılında başlatılan HTTP/2 protokolü, paralel indirmelere izin vererek bu sorunu çözdü. Tüm harici kaynaklar aynı anda indirilebildiğinden, HTTP/2 varsa dosyaları birleştirmenin artık hiçbir faydası yoktur.
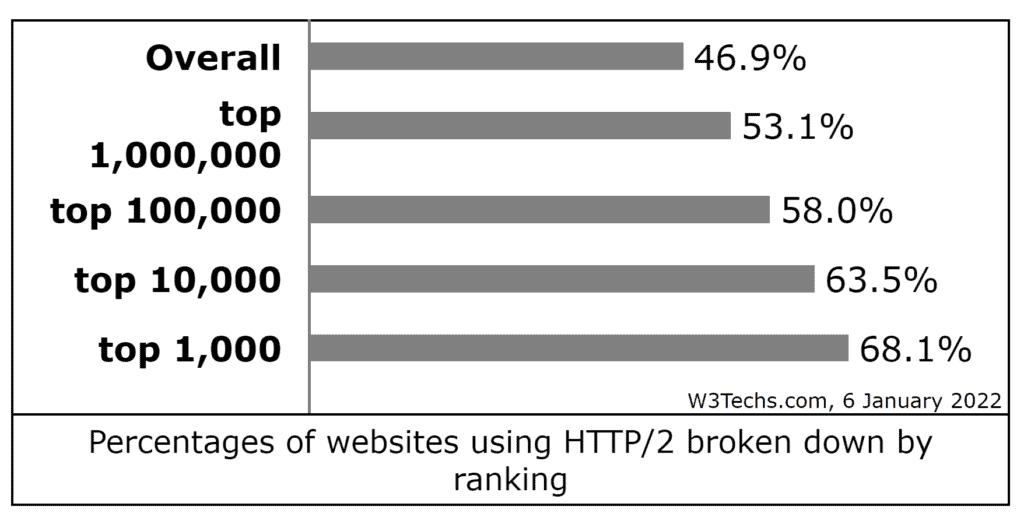
HTTP/2 şu anda internet tarayıcılarının %95,6'sı tarafından desteklenmektedir. 6 Ocak 2022 itibariyle, HTTP/2 tüm çevrimiçi web sitelerinin %46,9'u tarafından kullanılmaktadır, ancak aşağıdaki grafikten bu rakamın internetteki en popüler web siteleri arasında önemli ölçüde daha yüksek olduğunu görebilirsiniz.

Web barındırıcınızın HTTP/2 desteği varsa, birleştirilmiş Javascript dosyaları topladıkları dosyalardan daha büyük olduğundan, dosyaları birleştirmek web sitenizi yavaşlatabilir. Bunun nedeni, bir tarayıcının iki büyük Javascript dosyasını indirmesinin, aynı anda indirilen birçok küçük Javascript dosyasından daha uzun sürmesidir.
Javascript ile kullanmanızı önerdiğim iki teknik, küçültme ve ayrıştırmayı ertelemedir.
| küçült | Küçültme , boşluk ve yorumlar gibi gereksiz karakterlerin kaldırılmasını içerir. Bu, Javascript dosyasının daha küçük olmasına neden olur. |
| Ayrıştırmayı Ertele | Javascript kodu, sayfa oluşturma sürecini yavaşlatır. Bu sorunu çözmek için Defer ve Async adlı iki teknik kullanılabilir. |
Javascript'in sayfa oluşturma sürecini neden yavaşlattığını daha iyi anlamak için lütfen WordPress'te Javascript ayrıştırmayı erteleme hakkındaki makalemi okuyun.

WordPress'te Harici Javascript Nasıl Birleştirilir
Web barındırma şirketiniz hala HTTP 1.1 kullanıyorsa, harici Javascript dosyalarını ve CSS dosyalarını WordPress'te birleştirmeniz önerilir.
Dosyaları birleştirmeden önce ve sonra performans testleri yaptığınızdan emin olun, böylece sayfa yükleme sürelerinin nasıl etkilendiğini bilirsiniz. Bunu GTmetrix, Google PageSpeed Insights ve Pingdom Web Sitesi Hız Testini kullanarak yapabilirsiniz.
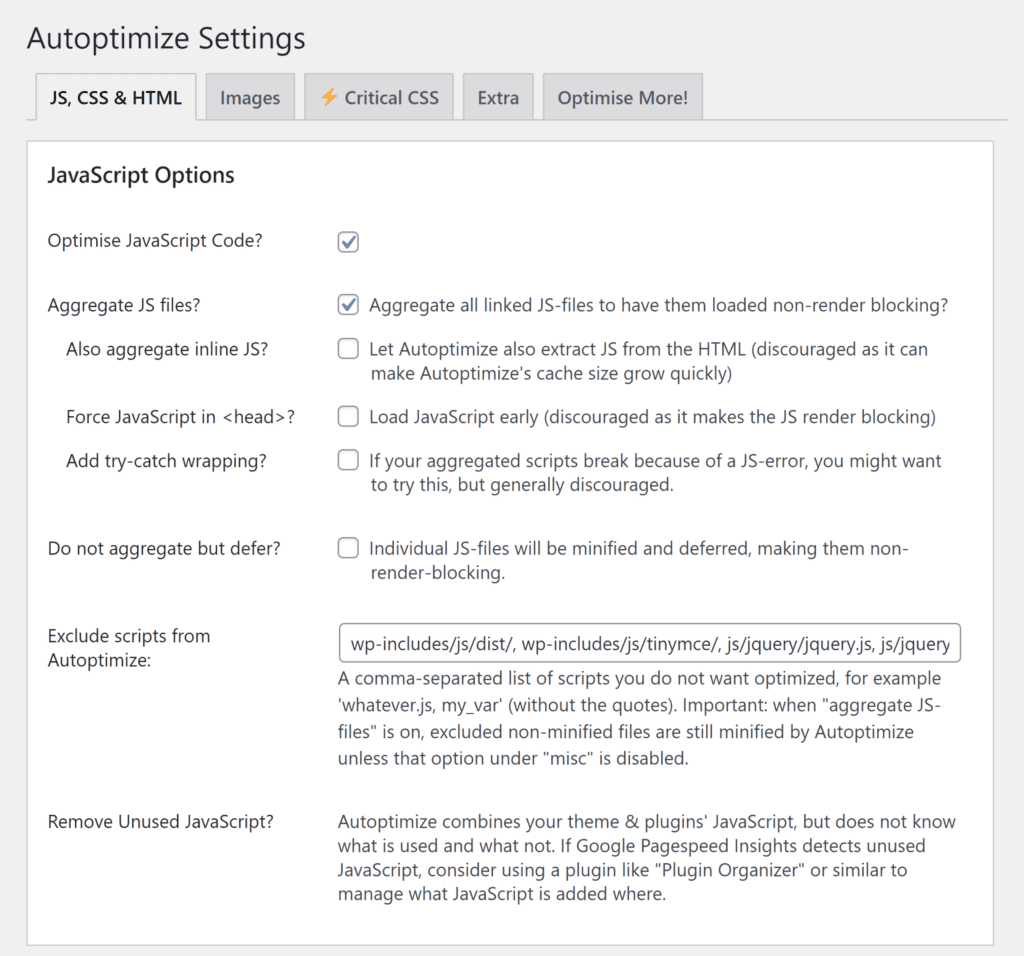
otomatik optimize et

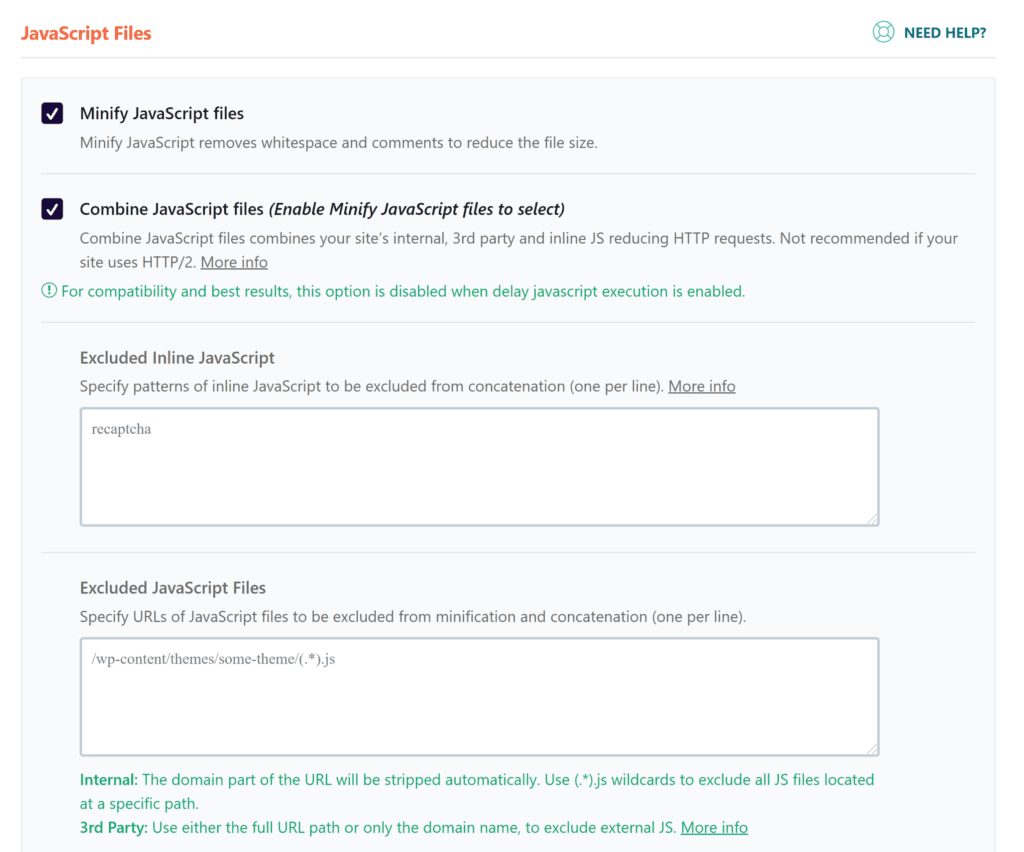
Autoptimize, WordPress kullanıcıları için mevcut en etkili optimizasyon eklentilerinden biridir. HTML ve dosya kombinasyonu için küçültmeyi ve Javascript ve CSS için küçültmeyi destekler. Javascript dosyaları, oluşturmanın engellenmesini önlemek için bir araya getirilmek yerine ertelenebilir ve Google Yazı Tipleri için de optimizasyon seçenekleri vardır.
Sayfa yükleme sürelerini her zaman iyileştirdiği için birçok WordPress web sitesinde Autoptimize'ı kullandım.

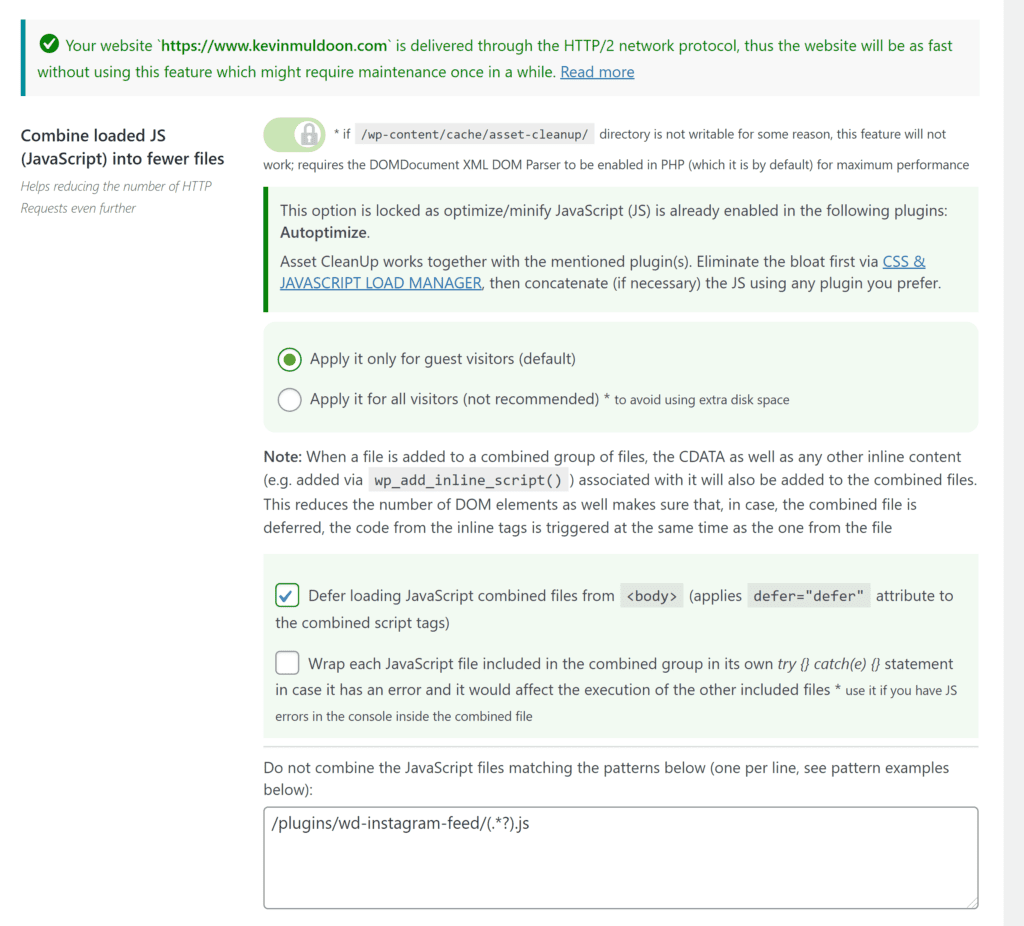
Varlık Temizleme

Asset CleanUp, Javascript ve CSS'nin küçültülmesini, birleştirilmesini ve ertelenmesini destekleyen, yüksek düzeyde yapılandırılabilir bir optimizasyon WordPress eklentisidir. Ayrıca HTML'yi temizlemenizi sağlar ve yazı tiplerini yönetmek ve sayfa yükleme süreleri üzerindeki etkilerini azaltmak için birçok araç sağlar.
Varlık Temizleme'nin öne çıkan özelliklerinden biri Javascript ve CSS yöneticisidir. Bu, web sitenizde Javascript ve CSS dosyalarının tam olarak hangi sayfalara yüklendiğini belirlemenizi sağlar.

WP Süper Küçült

WP Super Minify, size yalnızca Javascript'i sıkıştırma ve CSS'yi sıkıştırma seçeneği vererek işleri biraz farklı yapar. Seçildiğinde, WP Super Minify dosyalarınızı birleştirecek, küçültecek ve önbelleğe alacaktır.
İşe yarayan basit bir optimizasyon çözümü arıyorsanız, bu eklenti sizin için olabilir.

Bir WordPress Önbellek Eklentisi Kullanarak Harici Javascript Dosyalarını Birleştirme
En iyi WordPress önbelleğe alma eklentileri, web sitesi performansını artırmanıza yardımcı olacak birçok ek optimizasyon aracı içerir. Bu nedenle, mevcut WordPress önbelleğe alma çözümünüzün harici Javascript ve CSS dosyalarını birleştirmenize izin verme olasılığı yüksektir.
Örneğin WP Rocket'te Javascript ve CSS dosyalarını küçültme ve birleştirme seçenekleri vardır. Javascript dosyaları da işleme engellemeyi önlemek için ertelenebilir.
Benim tavsiyem, tercih ettiğiniz WordPress önbelleğe alma eklentisini kullanarak dosya kombinasyonunu kullanarak sayfa yükleme sürelerini test etmek ve ardından sonuçları Autoptimize ve Asset CleanUp gibi bağımsız Javascript optimizasyon çözümleriyle karşılaştırmaktır.

Son düşünceler
Umarım harici Javascript dosyalarını birleştirmeye bu bakışı beğenmişsinizdir. Gördüğünüz gibi, web sunucunuz HTTP/2'yi destekliyorsa, dosyaları paralel olarak indirmek daha etkili olduğundan, Javascript dosyalarını bir araya getirmek artık gerekli değildir.
Web barındırıcınız yalnızca HTTP/1.1 desteği sunuyorsa, sayfa yükleme sürelerini azaltmak için harici javascript'i WordPress'te birleştirebilirsiniz.
Önerilen Okuma: WordPress'te kullanılmayan CSS'yi kaldırın
Okuduğunuz için teşekkürler.
Kevin
