WordPress'te CSS Spritelarını Kullanarak Görseller Nasıl Birleştirilir?
Yayınlanan: 2024-02-15Çoğu web sitesi çok sayıda görsel kullanır. Ürün, portföy ve hatta her birinin ayrı ayrı yüklenmesi gereken düzinelerce resim dosyasıyla dolu normal sayfaları görmek oldukça yaygındır. CSS sprite'ları, birden fazla görüntüyü tek bir dosyada birleştirmenize olanak tanıyarak bu duruma geçici bir çözüm sunar.
Spriteları etkili bir şekilde kullanmak için CSS konusunda rahat olmanız gerekirken, görevi çok daha kolaylaştırabilecek bazı araçlar da vardır. Örneğin, bir CSS Sprite Oluşturucu, birden fazla görüntüyü birleştirme sürecini büyük ölçüde basitleştirir.
Bu yazıda CSS spritelarının nasıl çalıştığını açıklayıp artılarını ve eksilerini tartışacağız. Daha sonra size görüntüleri CSS spritelarıyla nasıl birleştireceğinizi ve bunları WordPress'te nasıl kullanacağınızı göstereceğiz.
CSS sprite'ı nedir?
Bir CSS hareketli grafiği oluşturmak, birden fazla görüntüyü tek bir görüntüde birleştirmeyi ve ortaya çıkan görüntünün belirli bölümlerini göstermek için CSS'yi kullanmayı içerir. Diyelim ki bir web sitesinin tasarımında kullanmak istediğiniz iki simgeniz var: bir dişli ve bir zarf.
Geleneksel web tasarımında dişli, ayarlar menüsünü temsil edebilir ve zarf sizi iletişim sayfasına gönderebilir. Her öğe için bir tane olmak üzere iki simge dosyasına ihtiyacınız olacaktır. Bunun yerine, her ikisini de birleştiren bir görselimiz var.

Şuna benzeyen kodu kullanarak bu görseli alıp bir CSS sprite'ına dönüştürebilirsiniz:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}Bu kod görüntüyü alır ve her simgenin yüksekliğini ve genişliğini tanımlar. Daha sonra görüntünün hangi bölümlerinin her bir simgeye karşılık geldiğini gösteren belirli koordinatları ekler.
Sitenizde hem görsel hem de CSS bulunduğunda, hareketli grafiğin istediğiniz bölümlerini görüntülemek için HTML'yi kullanabilirsiniz. Şimdi ihtiyacınız olan kod şuna benzer:
<div class="icon envelope"></div>
<div class="icon gear"></div>Daha büyük görsellerle (ve daha fazlasıyla) uğraşırken CSS sprite'ları oluşturmak daha zor hale gelir. Bunun nedeni, görüntülemek istediğiniz görüntüler için uygun boyutları belirlemenin ve hareketli grafiğin her bir parçasına karşılık gelen arka plan konumu değerlerini hesaplamanın daha fazla zaman alabilmesidir.
Bu aşamada, görüntüleri WordPress'e yükleyip istediğiniz yere yerleştirebiliyorsanız, CSS spritelarının amacının ne olduğunu merak ediyor olabilirsiniz. Bunu akılda tutarak, bu tekniğin artılarını ve eksilerini gözden geçirmenin zamanı geldi.
Görüntü kombinasyonu için CSS spritelarını kullanmanın artıları
CSS sprite'ları web geliştirme çevrelerinde popülerdir çünkü performansın artmasını sağlayabilirler. İşte bu nasıl çalışıyor:
Beş resim içeren bir sayfanız varsa, tarayıcıların her dosyayı ayrı ayrı talep etmesi ve yüklemesi gerekir. Çoğu modern site düzinelerce dosya yüklediğinden ve sayfa yüklenirken arka planda birçok isteği yürüttüğünden, bu mutlaka kötü bir şey değildir.
Sorun şu ki, sunucunun yanıt vermesi gereken istek sayısı arttıkça süreç bir bütün olarak yavaşlayabilir. Bu, sayfanın ziyaretçiler için yüklenmesinin daha uzun süreceği anlamına gelir.
Yavaş yükleme süreleri insanların bir web sitesinden ayrılmalarının başlıca nedenlerinden biri olduğundan, bu önemli bir sorun olabilir. Günümüzde ziyaretçiler çoğu sitenin iki saniyeden kısa sürede yüklenmesini bekliyor. Bir sitenin yavaş veya halsiz hissettiği ve insanların sabrının olmadığı acı bir şekilde açıktır.
Bir CSS sprite'ı ile sitenin beş yerine yalnızca bir resim yüklemesi gerekir. Bu görüntünün boyutu, bir araya getirilen beş ayrı dosyayla aynı olabilir. Ancak sunucunun yalnızca bir isteği işlemesi gerekir, bu da süreci hızlandırır.
Genel bir kural olarak, web sitenizin performansını artırmak için yapabileceğiniz her şey değerlidir. Sitenizin hızlı yüklendiğini düşünseniz bile her zaman iyileştirmeye yer vardır. Sprite kullanmak, sayfa yükleme süreleri üzerinde etkili olabilir, ancak kullandığınız tek optimizasyon yöntemi bu olmamalıdır.
CSS spritelarını kullanmanın dezavantajları
CSS sprite'ları sitenizin performansını artırmanın bir yolunu sunsa da, bunların dezavantajları da vardır. Bu bölümde sprite kullanmanın dezavantajlarını inceleyeceğiz, böylece tam olarak bilgi sahibi olursunuz ve bunun kullanmak istediğiniz bir teknik olup olmadığına karar verebilirsiniz.
1. Resim başlıklarının tanımlanamaması
Sitenizin arama motoru optimizasyonunu (SEO) etkileyebilecek yüzlerce faktör vardır. Arama motorlarına her görselin içeriği hakkında temel bilgiler sağladıkları için görsel dosyaları da bunlardan biridir.
Başka bir deyişle, sitenizde bir resim görüntülerseniz ve dosya adı dfgdsfnjsal.png ise, Google'ın resmin ne içerdiğine dair hiçbir fikri olmayacaktır. Bu, görsel sonuçlarında görünmeyeceği ve arama tarayıcılarının onu, yerleştirildiği sayfa hakkında bilgi edinmek için bağlam olarak kullanamayacağı anlamına gelir.
Genel bir kural olarak web sitenizde kullandığınız görsellerin dosya adları açıklayıcı olmalıdır. Bir çiçek fotoğrafı yüklüyorsanız dosyanın adı blue-iris-flowers.png gibi olmalıdır. Web sitenizde bu açıklayıcı adlardan ne kadar çok yer alırsa, arama motorlarına o kadar çok bilgi sağlıyorsunuz demektir.
Bir CSS sprite kullandığınızda sitenize yalnızca tek bir dosya ve dosya adı eklemiş olursunuz. Sprite birden fazla görüntü içerebilir ancak dosya adı her zaman aynıdır. Bir ad birden fazla görseli doğru şekilde temsil edemeyeceğinden, bu SEO faktörünü optimize etme olanağını kaçırırsınız.
Elbette SEO'yu etkileyen tek şey resim başlıkları değildir. Sitenizin geri kalanının SEO'su güçlüyse bu önemli bir sorun olmayabilir.
2. Görsel alternatif metninin tanımlanamaması
Alternatif metin, arama motorlarının görsellerin içeriğini anlamasına yardımcı olmak açısından da kritik öneme sahiptir. Bu, bir resmi açıklayan metindir ve çoğu ziyaretçi onu görmez. Ancak, ekran okuyucu kullanan ziyaretçilerin yanı sıra arama motoru botları da bu metni okuyabilir.
İyi bir alternatif metin, görselin içeriğini olabildiğince açık bir şekilde açıklar. Güneşli bir kumsal resminiz varsa, bunun alternatif metninin kodu şöyle görünebilir:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">Bir CSS sprite'ının ana görüntüsünde alternatif metin bulunabilir. Sorun, hareketli grafiğin o metinde içerdiği tüm resimler için açıklamalar ekleyememeniz veya hareketli grafiğin hangi bölümünün o anda görüntülendiğini belirleyememenizdir.
Bu alternatif metin eksikliği web sitenizin SEO'suna başka bir darbe olabilir. Ayrıca ekran okuyucu kullananların erişilebilirliğine de zarar vererek sitenizi daha az erişilebilir hale getirir.
3. Manuel kod değişiklikleri için gerekli teknik yeterlilik
Daha önce CSS kullandıysanız, yüksek beceri tavanına sahip olduğunu bilirsiniz. CSS'nin nasıl kullanılacağını öğrenmek ve bir sitede küçük değişiklikler yapmak nispeten kolaydır. Daha karmaşık tasarımlarla uğraşmaya başladığınızda kod çok fazla işin içine girmeye başlayabilir.
Bunun olumsuz olup olmadığı CSS'yi ne kadar rahat kullandığınıza bağlı olacaktır. CSS sprite'larını kullanmayı planlıyorsanız, en azından kodu kurcalayacak, nasıl çalıştığını anlayacak ve görüntünün her parçası için arka plan konumu değerlerini doğru alacak kadar rahat olmanız gerekir.
Bu, kodlama konusunda uzman olmasanız veya web geliştirmeyle ilgilenmeseniz bile öğrenebileceğiniz bir şeydir. Sitenizi özelleştirmeyi planlıyorsanız, CSS'nin nasıl kullanılacağını anlamak inanılmaz derecede değerli bir beceri olabilir. Alternatif olarak, süreci basitleştiren bir araç kullanabilirsiniz (bu daha sonra tartışılacaktır).
CSS spritelarını kullanarak görselleri birleştirme (4 adım)
Bu bölümde CSS spritelarını kullanarak görselleri nasıl birleştireceğinizi ve bunları WordPress'te nasıl kullanacağınızı öğreneceksiniz. CSS spritelarını manuel olarak oluşturmak yerine süreci basitleştiren bir araç kullanacağız.
1. Adım: Bir CSS sprite oluşturucu kullanarak görsellerinizi birleştirin
Özetlemek gerekirse, CSS sprite'larını manuel olarak oluşturmak, birden fazla görüntüyü tek bir görüntüde birleştirmeyi (bir görüntü düzenleyici kullanarak) içerir. Daha sonra bu tekil görüntü dosyasını alan ve onu birden fazla hareketli resme bölen CSS'yi yazmanız gerekir.
Bu süreç o kadar karmaşık değil ama aynı zamanda gereksiz de olabilir çünkü bu işi sizin yerinize yapabilecek araçlar vardır. Bu makalenin başındaki dişli ve zarf simgeleri örneğini hatırlıyor musunuz?
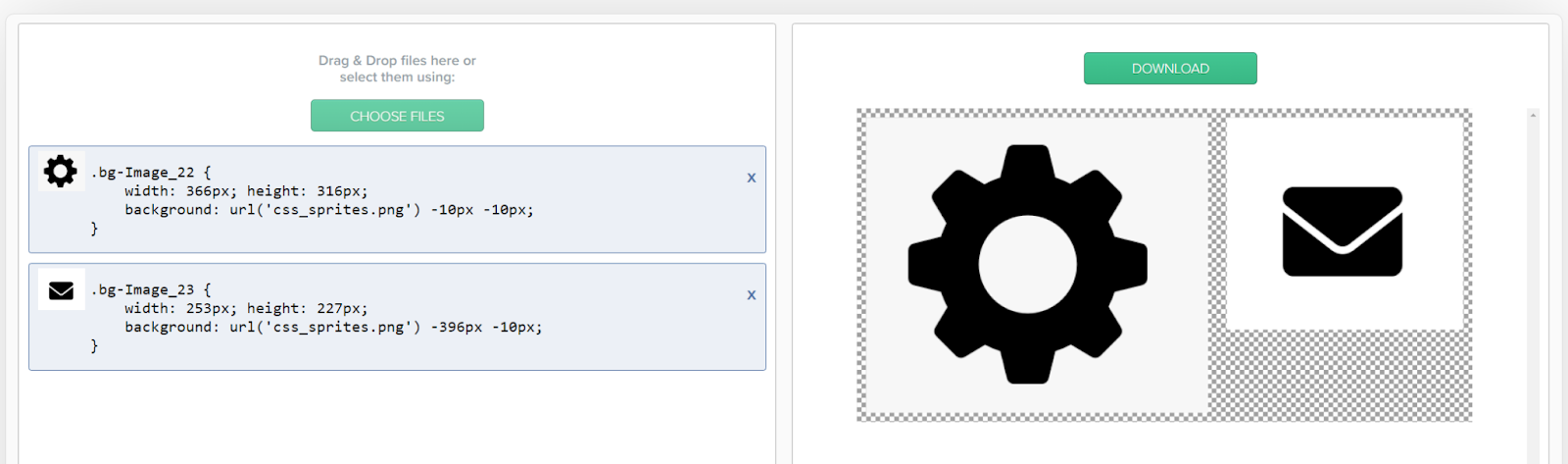
Chris Coyier tarafından geliştirilen CSS Sprites Generator aracını kullanıyorsanız tek yapmanız gereken sprite'ı oluşturacak görselleri yüklemektir ve araç sizin için gerekli CSS'yi oluşturur.

Bu aracı kullanmak için Dosya Seç'e tıklayın. düğmesine basın ve hareketli grafik için kullanmak istediğiniz görüntüleri seçin. Bunları yükledikten sonra oluşturucu bunları otomatik olarak birleştirecek ve kullanabileceğiniz CSS kodunu gösterecektir.
Yukarıdaki örnekte, oluşturucunun sağladığı kod şuna benzer:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}Kodun, hareketli grafiği oluşturan görsellerin boyutlarına bağlı olarak değişeceğini unutmayın. Oluşturucuyu kullanarak istediğiniz kadar görüntü ekleyebilirsiniz ve bunları tek bir dosyada birleştirir.
Sonraki adımlar için iki şeye ihtiyacınız olacak. Bunlardan ilki, İndir seçeneğine tıklayarak alabileceğiniz CSS sprite dosyasıdır. sağdaki düğmeye basın. Ayrıca, bir dakika içinde ihtiyacınız olacağı için oluşturucunun oluşturduğu CSS'yi de kaydetmek isteyeceksiniz.
Adım 2: CSS hareketli görüntü dosyalarınızı WordPress'e yükleyin
WordPress'te bir CSS sprite kullanmak için ilgili dosyayı web sitenize yüklemeniz gerekir. Bunu yapmak için kontrol paneline erişin, Medya → Yeni Medya Dosyası Ekle seçeneğine gidin ve CSS sprite görüntü dosyasını seçin.

Bu dosyanın CSS içermediğini unutmayın. Bu, kodu WordPress'e ayrıca eklemeniz gerekeceği anlamına gelir.
Şimdilik görselin WordPress Medya Kitaplığı'na doğru şekilde yüklendiğinden emin olun. O halde sıra CSS sprite'ının çalışmasını sağlayacak kodu eklemeye geldi.
3. Adım: CSS sprite kodunu WordPress'e ekleyin
WordPress'e özel CSS eklemenin birkaç yolu vardır.
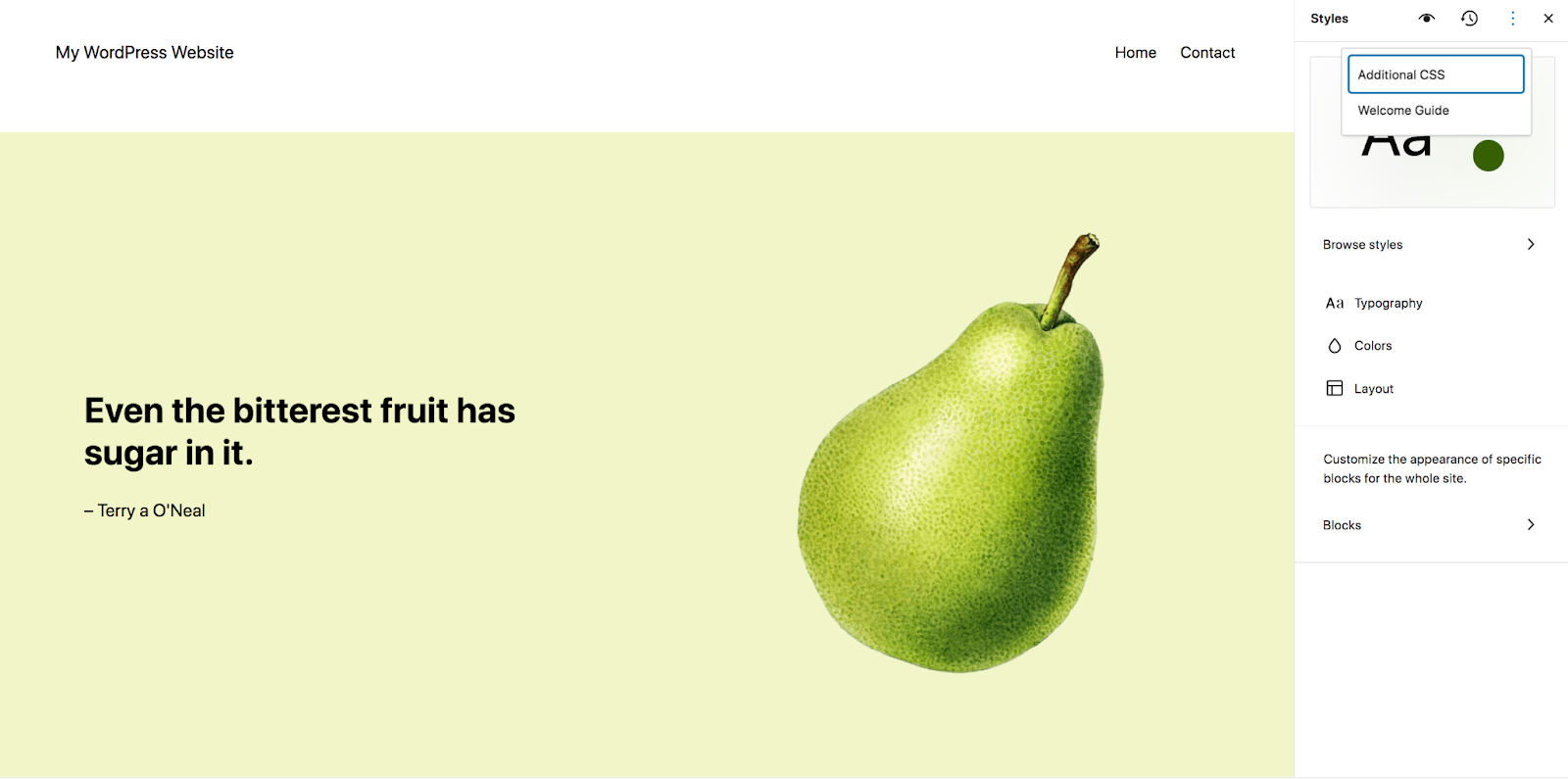
Blok teması kullanıyorsanız WordPress kontrol panelinizde Görünüm → Düzenleyici seçeneğine gidin. Ardından Stiller'i ve ardından Stilleri Düzenle simgesini tıklayın.


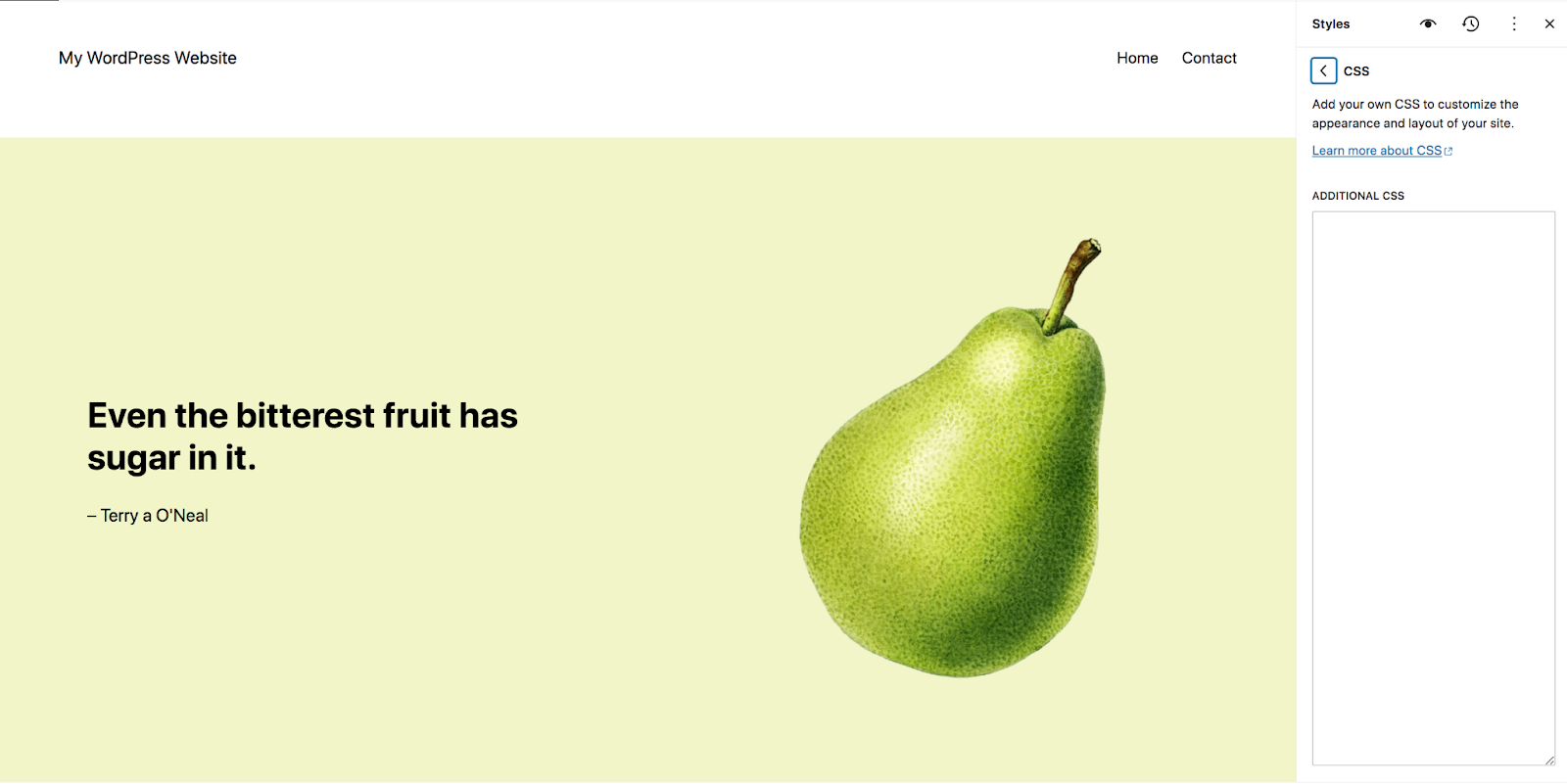
Sağ üstteki dikey elipsleri ve ardından Ek CSS'yi tıklayın.

Burada istediğiniz CSS'yi kopyalayıp yapıştırabilirsiniz.

Hala Klasik bir tema kullanıyorsanız Özelleştirici'yi kullanabilirsiniz. Özelleştirici, etkin temanın dosyalarını düzenlemenize gerek kalmadan site genelinde CSS eklemenizi sağlar.
Bunu yapmak için kontrol panelinizde Görünüm → Özelleştir seçeneğine gidin. Bu, sitenizi sağda ve seçenekler menüsünü solda görüntüleyecek Özelleştiriciyi açacaktır.

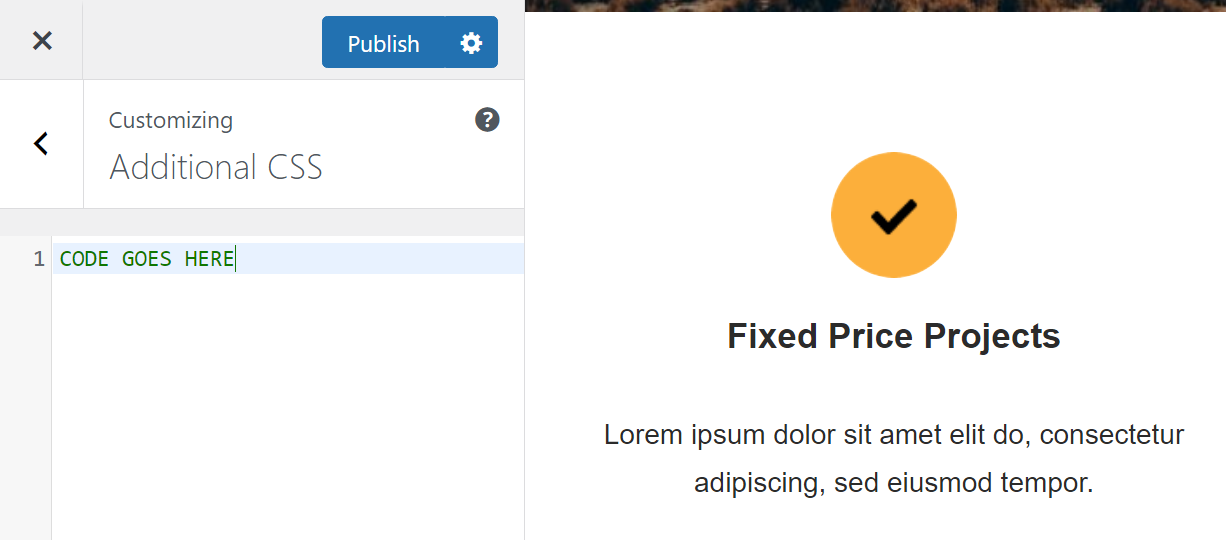
Ek CSS etiketli seçeneği seçin. Menü, özel CSS'nizi ekleyebileceğiniz bir alanı görüntüleyecek şekilde değişecektir.

CSS Sprite Oluşturucudaki kodu kopyalayıp bu alana yapıştırın. Hareketli grafik içindeki her görselin kendi kod pasajına sahip olması gerektiğini unutmayın. Kodun bir kısmını atlarsanız ilgili resmi HTML kullanarak görüntüleyemezsiniz.
Kodun sitenizin önizlemesini hiçbir şekilde değiştirmeyeceğini unutmayın. Bunu çalışırken görmek için Blok Düzenleyiciye dönmeniz gerekecek.
WordPress için en kolay hız optimizasyon eklentisi
Jetpack Boost, sitenize dünyanın önde gelen web siteleriyle aynı performans avantajlarını sağlar; geliştirici gerektirmez.
Sitenizi ücretsiz olarak güçlendirin4. Adım: Resimleri HTML koduyla görüntüleyin
WordPress Blok Düzenleyicisine aşina iseniz, bir sayfaya özel HTML kodu eklemek için kullanabileceğiniz bir blok olduğunu biliyor olabilirsiniz. Bu bloğa uygun şekilde Özel HTML adı verilir.

Özel HTML'yi seçin engelleyin ve CSS sprite'ın bir kısmını görüntülemek istediğiniz yere yerleştirin. Düzenleyici, HTML kodunu eklemenizi isteyen basit bir alan gösterecektir.

Kullanmanız gereken kod şu şekilde görünecektir:
<div class="name of the CSS class"></div>Yer tutucuyu, CSS sprite'ının görüntülemek istediğiniz kısmına karşılık gelen sınıfın adıyla değiştirmeniz gerekir. Önceki örneğe dönersek, bu sınıfa "dişli" veya "zarf" gibi bir ad verilirdi. Site Düzenleyiciyi veya Özelleştiriciyi kullanarak WordPress'e eklediğiniz CSS'de ince ayar yaparak bu sınıfların adlarını istediğiniz zaman değiştirebileceğinizi unutmayın.
Özel HTML blok, görüntüyü düzenleyicide göstermez. Bunu görmek için sitenizin ön ucundaki sayfayı önizlemeniz gerekir. Bu kadar!
CSS spritelarıyla ilgili yaygın sorunları giderme
CSS spritelarını kullanırken teknik sorunlarla karşılaşırsanız, bu durum büyük olasılıkla bunların konumlandırılmasını veya görüntülenmesini içerecektir. Her yaygın durumda ne yapılması gerektiği aşağıda açıklanmıştır:
- Yanlış hizalanmış spritelar. Bu, hareketli grafiğin konumu doğru değilse meydana gelir. Sprite içindeki belirli bir görüntünün koordinatlarının belirlenmesinde bazı deneme yanılmalar vardır. Yanlış hizalanmış öğelerle ilgili sorun yaşıyorsanız, sizin için CSS kodunu oluşturacak bir CSS sprite oluşturucu kullanmayı düşünün.
- Üst üste binen spritelar. Yanlış hizalanmış hareketli görüntülerde olduğu gibi, bu sorun da genellikle görüntü koordinatlarındaki hataların sonucudur. Kodu manuel olarak düzeltebilir veya sizin için CSS kodunu oluşturan bir oluşturucu kullanabilirsiniz (her görsel için doğru konumlandırma dahil).
- Resimler görüntülenmiyor. Genellikle bunun nedeni CSS'deki bir hatadır veya muhtemelen CSS sprite görüntüsünü yüklemeyi unutmuş olmanızdır. Resim sitenizdeyse ve CSS doğru yolu içeriyorsa, ilgili HTML kodunu bir sayfaya eklediğinizde resmin görünmesi gerekir.
CSS'yi elle yazma konusunda rahat değilseniz, bir CSS sprite oluşturucu kullanmak çoğu teknik sorunu sizin için çözecektir.
CSS spriteları ve Jetpack Boost arasındaki sinerji
Jetpack Boost, WordPress kullanıcıları için bir optimizasyon çözümüdür. Bu araç, sitenizin performans puanını ölçmenize olanak tanır ve aynı zamanda sitenizin yapılandırmasını, hızını artıracak şekilde optimize etmenize de yardımcı olabilir.
Jetpack Boost'un site performansını artırmasının yollarından biri, görüntüleri bir içerik dağıtım ağı (CDN) kullanarak sunmaktır. CDN, ziyaretçiler için daha hızlı yüklenmelerini sağlamak amacıyla sitenizdeki tüm görselleri önbelleğe alır ve buna CSS sprite görselleriniz de dahildir.
Görüntüleri WebP formatına dönüştürmek için Jetpack Boost'u da kullanabilirsiniz; bu, kaliteyi korurken dosya boyutlarını azaltır. Ayrıca bu araç, performansı daha da optimize etmek için sitenizdeki görselleri yeniden boyutlandırabilir.
Ayrıca Jetpack Boost yalnızca görsellere yardımcı olmuyor. Web sitenizin CSS kodunu (CSS sprite kodları dahil) optimize edebilir ve kritik olmayan komut dosyalarını erteleyerek sitenizin daha hızlı yüklenmesini sağlayabilir. Jetpack Boost'u CSS sprite'larıyla birlikte kullanmak, sitenizin yükleme sürelerini iyileştirmenin ve ziyaretçileri daha uzun süre sitede tutmanın mükemmel bir yoludur.
Sıkça Sorulan Sorular
CSS spriteları ve WordPress'te kullanımı hakkında hala sorularınız varsa, bu bölüm bunları yanıtlamayı amaçlamaktadır.
WordPress'te CSS spritelarını kullanmanın temel faydaları nelerdir?
CSS sprite'larını kullanmak, sunucusunun işlemesi gereken resim isteklerinin sayısını azaltarak sitenizin performansını artırmanıza yardımcı olabilir. Bu sadece WordPress ile oluşturulanlar için değil, her türlü web sitesi için geçerlidir.
CSS spritelarını kullanmanın herhangi bir sakıncası veya sınırlaması var mı?
Tipik olarak CSS sprite'ları simgeler gibi daha küçük resimler için en iyi şekilde kullanılır. Bunları daha büyük görüntü dosyaları için kullanmak hantal olabilir.
Ayrıca sprite kullanarak bazı SEO avantajlarını da kaybedersiniz. Bunun nedeni, hareketli görüntülerin hepsinin aynı dosya adını paylaşması ve bunlara ayrı ayrı alternatif metin ekleyememenizdir.
CSS sprite'ları web sitesi performansını nasıl artırır?
CSS sprite'ları, sunucunun işlemesi gereken resim isteklerinin sayısını azaltarak web sitesi performansını artırabilir. On görüntüyü birleştiren bir hareketli grafiğiniz varsa, tarayıcının hareketli grafiği yüklemek için on ayrı istek yerine yalnızca bir isteği işlemesi gerekir. Bu, görselleri içeren sayfaların daha hızlı yüklenmesine yardımcı olur.
CSS spritelarının kullanımı SEO sıralamalarını nasıl etkiler?
CSS sprite'ları sitenizden, arama motoru botlarının güvendiği bazı bilgileri kaldırır. Bireysel görsellerinizin kendi dosya adları veya alternatif metinleri olmayacaktır; yalnızca tek birleştirilmiş sprite bunu yapacaktır.
CSS spritelarını dikkatli kullandığınız sürece bu önemli bir sorun olmamalıdır. Sitenizdeki tüm görseller için kullanılmamalı, bunun yerine arama motoru botlarının 'görmesi' için çok önemli olmayan daha küçük ve basit görseller için kullanılmalıdır.
CSS sprite'ları mobil uyumlu mu ve duyarlı tasarımı nasıl etkiliyorlar?
CSS sprite'ları web sitenizin mobil versiyonunda özellikle değerli olabilir. Performans özellikle telefon gibi elde taşınan cihazlarda önemlidir ve mobil sitelerde daha küçük görseller ve simgeler daha yaygındır. Bu nedenlerden dolayı CSS sprite'ları duyarlı tasarım çalışmalarınıza değerli bir katkı olabilir.
Jetpack Boost, CSS spritelarının hız iyileştirmelerini nasıl tamamlıyor?
CSS spritelarının sağladığı performans iyileştirmeleri yalnızca bu noktaya kadar geçerlidir. Ayrıca bu tekniği web sitenizin tüm görsellerinde kullanamazsınız. En iyi etki için, sitenizin sorunsuz çalışmasını sağlamak amacıyla Jetpack Boost gibi daha güçlü bir resim optimizasyon aracıyla birlikte CSS spritelarını kullanmalısınız.
Jetpack Boost, yalnızca güçlü sunuculardaki dosyaları uzaktan sunmakla kalmayıp aynı zamanda yükleme sürelerinden tasarruf etmek için görsellerinizi otomatik olarak yeniden boyutlandırabilen ve yeniden biçimlendirebilen bir görüntü CDN'si kullanır. Jetpack Boost ayrıca işlemeyi engelleyen kaynakları ortadan kaldırarak ve gerekli olmayan komut dosyalarını erteleyerek optimizasyona yardımcı olur.
Jetpack Boost'u kullanarak WordPress web sitenizi optimize edin
CSS sprite'larını kullanmak, sitenizin biraz daha sorunsuz performans göstermesine yardımcı olmanın harika bir yoludur. Çok büyük bir etkisi olmayacak ama her küçük gelişme önemlidir.
Ancak CSS sprite'ları sitenizin tüm görselleri için kullanılamaz. Simgeler gibi SEO veya erişilebilirlik üzerinde kayda değer bir etkisi olmayan küçük ve önemli olmayan görseller için en iyi şekilde kullanılan bir tekniktir.
Web sitenizin tüm görsellerinin (ve daha fazlasının) daha sağlam optimizasyonu için Jetpack Boost'a başvurabilirsiniz. Bu araç, resim CDN'si, resim kılavuzu ve optimize edilmiş CSS yükleme gibi bir dizi temel performans özelliği sağlar. Bu özellikler bir araya geldiğinde sitenizin her zaman hızlı çalışmasını sağlayacak güçlü bir çözümü temsil eder.
