17 yaygın web sitesi tasarımı hatası ve bunlardan nasıl kaçınılacağı
Yayınlanan: 2023-02-13Web tasarım hataları, işletmeler için maliyetli olabilir ve potansiyel müşteri ve gelir kaybına yol açabilir. Zayıf bir kullanıcı deneyimi, ziyaretçileri uzaklaştırabilir ve web siteniz görsel olarak çekici değilse veya gezinmesi kolay değilse, insanları uzaklaştırabilir.
Stanford tarafından yürütülen bir araştırmaya göre, insanların %75'i bir şirketin tamamı hakkında yalnızca web tasarımına dayanarak yargıda bulunuyor.
Bu, web tasarım sürecinde hatalardan kaçınmanın daha da önemli olduğu anlamına geliyor, sence de öyle değil mi?
Bu nedenle bugün 17 yaygın web tasarım hatasını ve bunlardan nasıl kaçınılacağını ele alıyoruz.
Sonunda, web sitenizin sizi ve şirketinizi en iyi temsil etmesi için hangi tasarım hatalarından kaçınmanız gerektiğini bileceksiniz.
- 1. Her sayfa için net bir hedefinizin olmaması
- 2. Yeterli bilgi yok
- 3. Site yapısını optimize etmemek
- 4. Net bir CTA (Harekete Geçirici Mesaj) yok
- 5. Çok fazla CTA
- 6. Duyarlı sayfalar oluşturmamak
- 7. Boşlukları optimize etmemek
- 8. Çok fazla reklam
- 9. Çok fazla açılır pencere
- 10. Çok fazla bilgi
- 11. Tutarsız veya kötü seçilmiş tipografi
- 12. Sayfalar arasında tutarsız markalama
- 13. 404 sayfadan yararlanmamak
- 14. Hız ve performans için optimize etmemek
- 15. Bir arama seçeneği içermemesi
- 16. Açık iletişim bilgilerinin olmaması
- 17. Site güvenliğine öncelik vermemek
- Bu yaygın web tasarımı hatalarından kaçının ve sitenizin başarısını artırın
1. Her sayfa için net bir hedefinizin olmaması
Web sitenizdeki her sayfa için belirli bir amaca sahip olmak önemlidir. Bilgilendirmek, ikna etmek veya satmak olsun, her sayfanın net bir hedefi olmalıdır.
Net bir hedef olmadan, sayfanız yön bulamayabilir ve mesajını etkili bir şekilde iletemez.
Örneğin, bir moda perakendecisi için şirketin geçmişi, en son koleksiyonları ve indirimli ürünleri hakkında karışık bir bilgi karışımı içeren bir ana sayfa düşünelim.
Bu, sayfanın asıl amacının ne olduğunu veya ne yapması gerektiğini bilmeyen kullanıcılar için kafa karıştırıcı olabilir.
Bunu düzeltmek için perakendecinin her sayfanın ana hedefini belirlemesi ve başlıklar, alt başlıklar ve net bir düzen kullanarak kullanıcılara anlaşılır hale getirmesi gerekir.
Şirket geçmişi, güncel koleksiyonlar ve indirimli ürünler için ayrı sayfalar bulunmalıdır. Tüm bu bilgiler tek bir sayfaya atılmak yerine her biri için net başlıklar ve harekete geçirici mesajlar içerir.
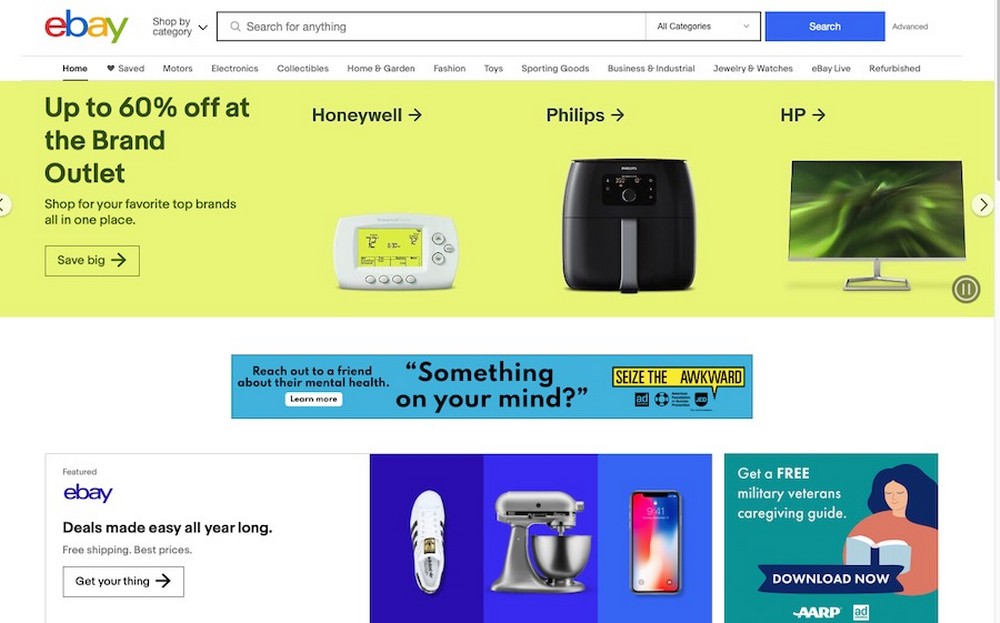
Gerçek dünyada, bu sorunun iyi bir örneğini görmek için eBay'e gitmeniz yeterlidir.

Sadece web sitesinin tasarımı karmaşık değil, aynı zamanda ne yapmanız gerektiğini ayrıştırmak da zor.
Ana sayfada şu anda satışta olan öğelerin bulunduğu bir kaydırıcı gösteriliyor, ancak aynı zamanda çok sayıda reklam da var. Neye tıklamanız gerektiğini söylemek zor.
Bir hesap için kaydolmalı mısınız? Kim bilir!
EBay'in tüm amacı açık artırma için satılan ürünleri aramak olduğundan, arama çubuğunu ana sayfada daha belirgin hale getirmek çok daha mantıklı olacaktır.
Sonuçta, sitenin tüm amacı bu - satın alacak bir şey aramak!
2. Yeterli bilgi yok
Web siteniz kullanıcı düşünülerek tasarlanmalıdır. Bu, bilinçli bir karar vermeleri için yeterli bilgiyi dahil etmek anlamına gelir.
Ama bunaltıcı olacak kadar değil.
Örneğin, bir elektronik satıcısı için yalnızca küçük bir resim içeren ve ürün hakkında ayrıntılı bilgi içermeyen bir ürün sayfasını ele alalım.
Spesifikasyonlar, fiyatlandırma ve müşteri yorumları olmadan, ürünün sizin için doğru olup olmadığını belirlemek için yeterli bilgiye sahip olmayabilirsiniz.
Bunun yerine, birden fazla yüksek kaliteli görüntünün yanı sıra ayrıntılı açıklamalar ve teknik özellikler de ekleyebilirsiniz.
Bir satın alma işlemi yapmadan önce bilinçli bir karar vermenize yardımcı olabilecek fiyatlandırma, müşteri incelemeleri ve diğer ilgili bilgileri de dahil etmeyi düşünebilirsiniz.
Örneğin, Dom Perignon web sitesine bakmak güzel ama bilgi açısından çok yetersiz. Zararlı etkiye iyi bir minimalizm örneği olarak hizmet eder.

Evet, aerodinamik bir tasarım çok güzel ve Dom Perignon'a bakıyorsanız, muhtemelen ne aradığınızı biliyorsunuzdur.
Ancak, yeni ziyaretçilere yararlı bilgiler sağlama pahasınaysa, muhtemelen çok ileri gittiniz.
3. Site yapısını optimize etmemek
En İyi Tasarım Firmalarına göre, bir web sitesini ziyaret edenlerin %38'i sitenin gezinme bağlantılarını, menülerini ve genel yapısını hemen değerlendiriyor.
Bu mantıklı. İyi organize edilmiş bir web sitesinde, kullanıcıların gezinmesi ve aradıklarını bulması kolaydır.
Öte yandan, kötü yapılandırılmış bir web sitesi sinir bozucu olabilir ve kullanıcıların siteden ayrılmasına neden olabilir.
Varsayımsal bir örnek kullanarak, kafa karıştırıcı bir menü yapısına sahip ve net bir hiyerarşisi olmayan bir sağlık hizmeti web sitesi olduğunu varsayalım.
Menü, sağlık hizmeti sağlayıcısı, hizmetleri ve hasta kaynakları hakkında çeşitli bilgiler içerir, ancak belirli bilgileri nerede bulabilecekleri kullanıcılar için net değildir. Bu, yeni bir hastanın ilk randevusuna getirmek için doğru formları bulmasını zorlaştırabilir.
Ya da sağlık hizmeti sağlayıcısının hangi hizmetleri sunduğunu öğrenmek ilgili diğer taraflar için zor olabilir.
Bu tür sorunları Toronto Cupcake web sitesinde tam ekranda görebilirsiniz.
İlk bakışta, sitenin tamamı kek kutuları ve bazı metinlerden oluşan bir resim gibi görünüyor. Ancak daha yakından incelendiğinde, sitenin altbilgisi boyunca metin bağlantıları vardır.

Ayrıca ekranın sol tarafında bir hamburger menüsü var, ancak bunu göstermek bile pek yardımcı olmuyor: açılır menüler doğrudan aşağı açılır ve diğer menü öğelerini kapsar.
Bunu düzeltmek için, web sitesinde mantıksal menü yapıları ve hiyerarşi ile açıkça tanımlanmış kategoriler bulunmalıdır.
Diğer seçenekleri engellememek için dışa doğru kümelenen alt kategoriler için açılır menüler kullanmayı düşünün.
Ayrıca, web sitesinin üst kısmındaki metin bağlantıları ve sağ üst köşede konumlandırılan hamburger menü bağlantıları ile tanıdık menü yapılarına ve konumlandırmaya bağlı kalmak en iyisidir.
Örnek sağlık hizmeti web sitemiz için, her biri için alt menü öğeleriyle "Hakkımızda", "Hizmetler" ve "Hasta Kaynakları" için ayrı üst düzey menü öğelerine sahip olabilirler.
4. Net bir CTA (Harekete Geçirici Mesaj) yok
Harekete geçirici mesaj, kullanıcılara bundan sonra ne yapmalarını istediğinizi söyleyen bir düğme veya bağlantıdır. Bir satın alma yapmak, bir haber bültenine kaydolmak veya bir kaynak indirmek olabilir.
Net bir CTA olmadan, kullanıcılar ne yapacaklarını bilemeyebilirler.
Örnek vermek gerekirse, bir yazılım şirketi için ürünle ilgili pek çok bilgi içeren ancak açık bir CTA düğmesi olmayan bir açılış sayfası olduğunu varsayalım.
Kullanıcılar ürünle ilgilenebilir, ancak belirgin bir CTA olmadan, ister bir haber bültenine kaydolmak ister bir satın alma işlemi yapmak olsun, bir sonraki adımı nasıl atacaklarını bilemeyebilirler.
Bu sorunu çözmek için, her sayfaya belirgin bir CTA düğmesi eklemeli ve kullanıcıların hangi eylemi gerçekleştirmesini istediğinizi açıkça belirtmelisiniz.
Yukarıda bahsettiğimiz sahte yazılım şirketi için, "Ücretsiz Deneme İçin Kaydolun" veya "Şimdi Satın Alın" yazan bir CTA düğmesi içerebilirler.
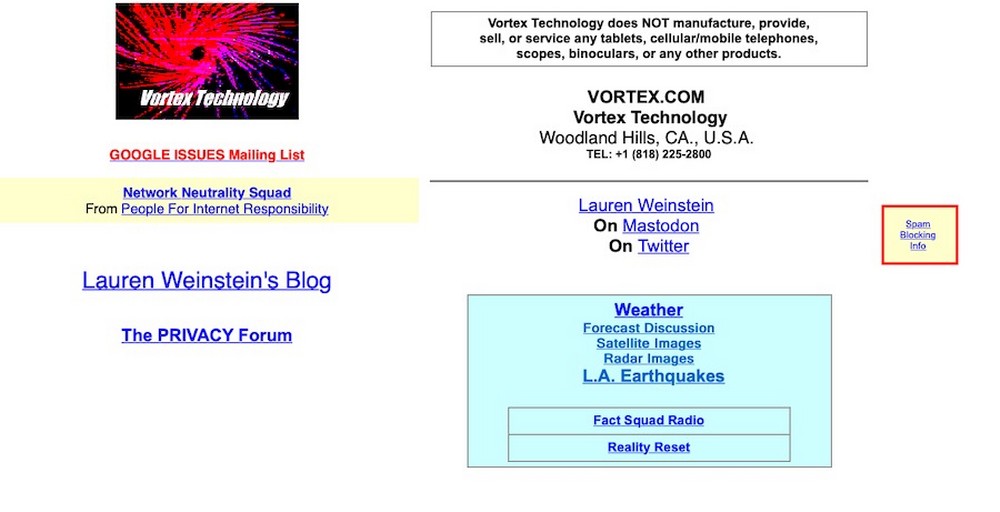
Bunu Vortex Technology web sitesinde görebilirsiniz.

Tasarım elbette çok modası geçmiş, ancak burada tam olarak neyi tıklamanız gerektiği de net değil.
Burası kimin için? Ne sağlıyorlar?
5. Çok fazla CTA
Net bir CTA'ya sahip olmak önemli olsa da, çok fazla olması bunaltıcı olabilir ve kullanıcıları sayfanın ana hedefinden uzaklaştırabilir.
Örneğin, sayfa boyunca dağılmış birden fazla CTA düğmesi olan bir seyahat web sitesi için bir ana sayfanız olduğunu hayal edin.
Sayfa, bir uçuş, araba kiralama ve otel rezervasyonu için düğmelerin yanı sıra bir haber bülteni kayıt formu ve sosyal medyaya bağlantılar içerir.
Bu, önce hangi işlemi yapacağını bilemeyen veya seçeneklerin sayısı karşısında bunalmış hissedebilen kullanıcılar için kafa karıştırıcı olabilir.
Bunu düzeltmek için, CTA sayısını sayfa başına, özellikle ekranın üst kısmına bir veya iki ile sınırlayabilirsiniz.
Bu seyahat web sitesi örneği için, uçuş rezervasyonu yapmak gibi en önemli eylemi seçebilir ve bunu birincil CTA yapabilirler.
Haber bülteni kayıt formu gibi ikincil bir CTA da içerebilirler, ancak karışıklığı en aza indirmek için birincil olandan daha az belirgin hale getirebilirler.
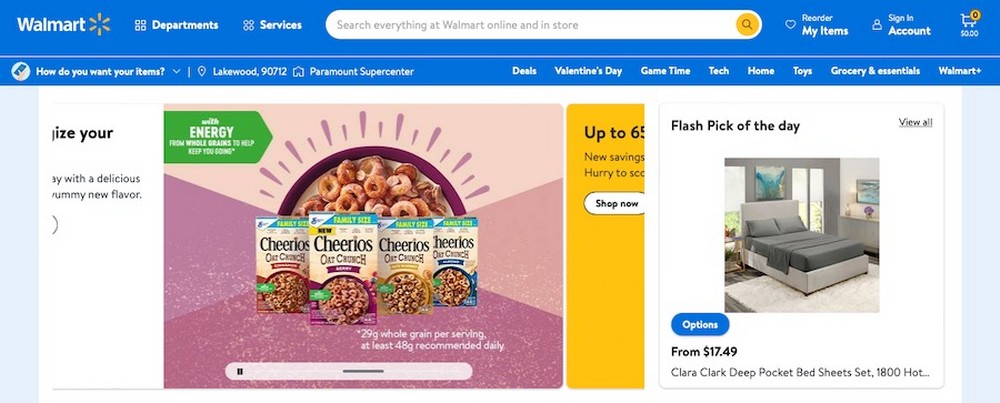
Açıkça başarılı bir e-Ticaret sitesi olmasına rağmen, Walmart ne yapılmaması gerektiğine dair iyi bir örnek sunuyor.

Ana sayfaları, ziyaretçileri alışverişe başlamaya, bir teslimat zamanı seçmeye, yerel bir mağaza seçmeye ve Walmart+ üyesi olmak için kaydolmaya yönlendiren CTA'larla dolu.
Bu çok fazla!
6. Duyarlı sayfalar oluşturmamak
Mobil cihazların kullanımının artmasıyla birlikte, web sitelerinin mobil uyumlu olması çok önemlidir. Bu, web sitesinin otomatik olarak görüntülendiği cihazın ekran boyutuna uyacak şekilde ayarlanması gerektiği anlamına gelir.
Ne yapılmaması gerektiğine iyi bir örnek, mobil uyumlu olmayan ve telefonda gezinmesi zor olan bir blog olabilir.
Web sitesi, ekranın boyutuna göre ayarlanmayan sabit genişlikli bir düzen kullanır, bu da metni okumayı ve bağlantılara tıklamayı zorlaştırır.
Bu göz ardı edilemeyecek bir sorundur. GoodFirms'in 2021 yılında yaptığı araştırmaya göre, tüm internet trafiğinin yarısından fazlası mobil cihazlardan geliyor.
Ayrıca, web tasarımcılarının %53'ünden fazlası, bir web sitesinin yeniden tasarlanmasının ana nedeni olarak tüm platformlardaki yanıt verme eksikliğini gösterdi.
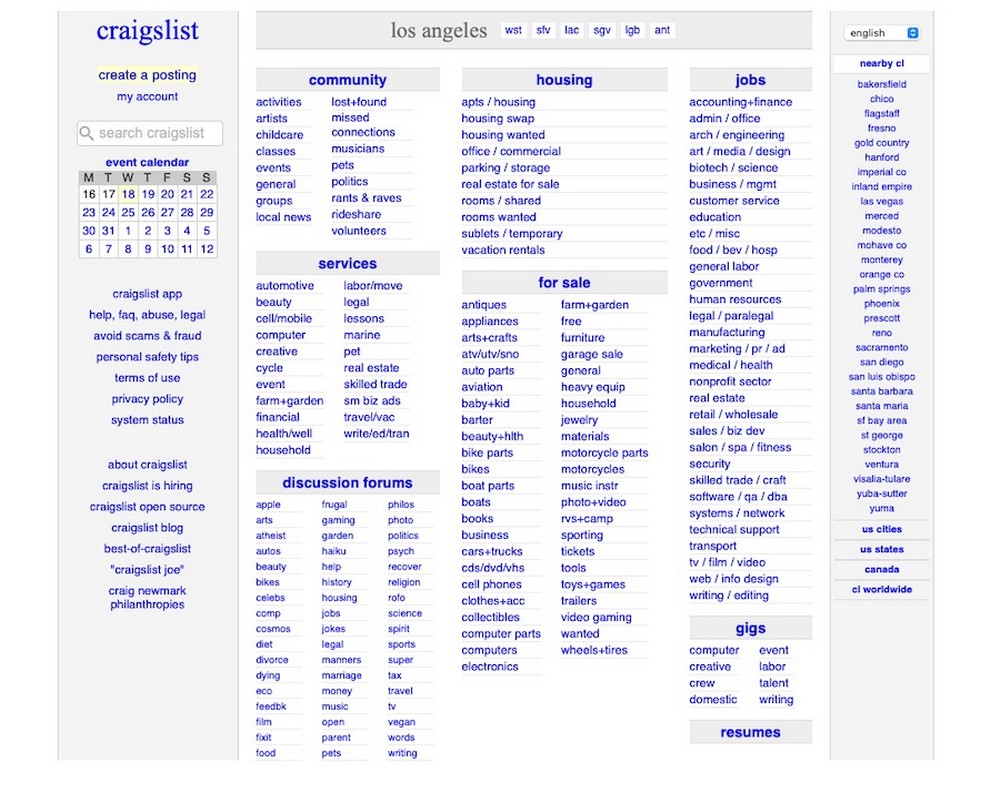
Bu gün ve yaşta bunun için gerçekten bir mazeret yok. Buna rağmen, Craigslist web sitesi yanıt vermiyor ve bu da siteyi mobil cihazlarda gezinmeyi karmaşık hale getiriyor.

Ziyaretçilerinizle bulundukları yerde (akıllı telefon veya tablette) buluşmak istiyorsanız, web sitenizin mobil uyumlu olduğundan emin olmanız gerekir.
Açıkçası, buradaki en iyi düzeltme, web sitenizin tüm cihazlarda iyi görünmesini ve çalışmasını sağlamak için duyarlı tasarım tekniklerini kullanmaktır.
Bu, akışkan ızgaralar ve duyarlı resimler kullanmayı ve iyi göründüğünden ve çalıştığından emin olmak için web sitesini farklı cihazlarda test etmeyi içerir.
Bu sorunu varsayılan olarak çözebilecek duyarlı bir WordPress teması da seçebilirsiniz.
Astra WordPress temamız, yerleşik mobil yanıt verme ve çok sayıda özelleştirme seçeneği ile birlikte geldiği için burada harika bir seçimdir.

7. Boşlukları optimize etmemek
Negatif boşluk olarak da bilinen boşluk, bir web sayfasındaki öğelerin etrafındaki boş alandır.
Boşlukların doğru kullanımı, kullanıcının dikkatini toplamaya ve sayfayı görsel olarak daha çekici hale getirmeye yardımcı olabilir.
Diyelim ki bir yemek pişirme sitesine denk geldiniz. Dağınık bir düzene ve küçük boşluklara sahiptir.
Sayfa, kullanıcıların herhangi bir öğeye odaklanmasını zorlaştıran birden çok resim, reklam ve bağlantı içerir. Çok köklü bir marka olmadıkça, buradaki hemen çıkma oranı muhtemelen yüksek olacaktır.
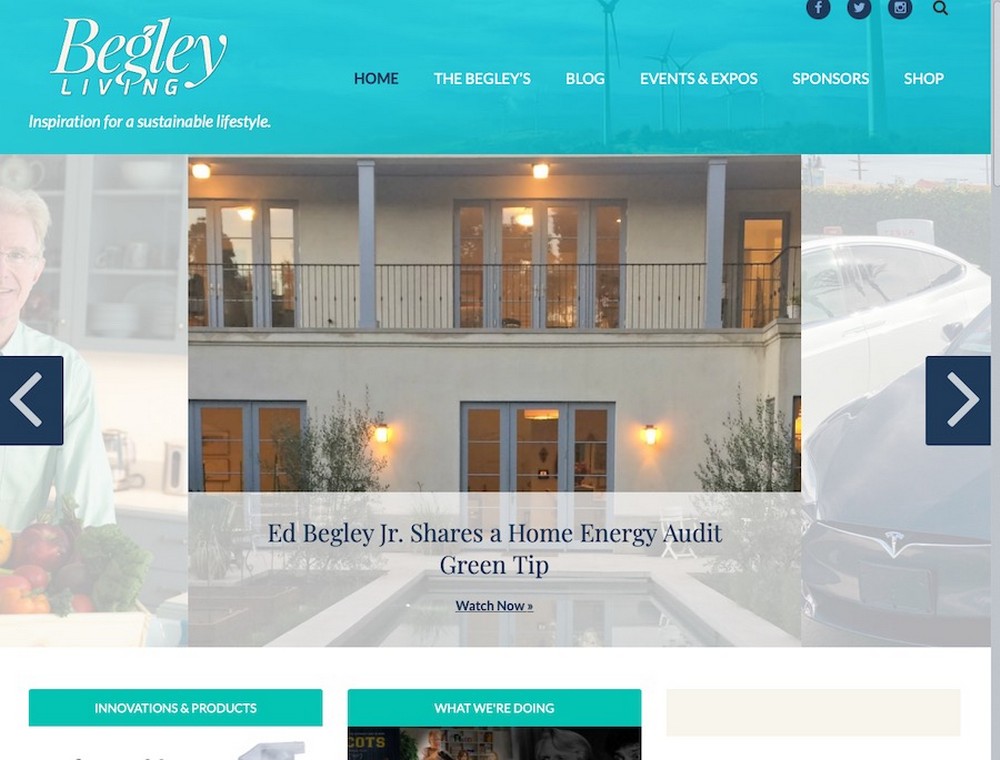
Aktör Ed Begley Jr'ın sürdürülebilir yaşam tarzı web sitesinde uygunsuz şekilde kullanılan boşlukları görebilirsiniz.

Genel tasarım fena olmasa da, sitenin boşluklarında, özellikle öne çıkan kaydırıcı çevresinde bazı garip şeyler oluyor. Görüntünün bir kısmını soluklaştırarak hizalamayı bozar.
Ayrıca, blog gönderilerinin görüntülendiği yerde, ekranın sağında geniş bir alanı boş bırakan bir sorun var.
Bunu düzeltmek için, farklı bölümleri ayırmak ve kullanıcının dikkatini belirli öğelere çekmek için boşlukları etkili bir şekilde kullanabilirsiniz.
Bu, kenar boşlukları, dolgu ve satır aralığı kullanılarak elde edilebilir.
8. Çok fazla reklam
Reklamlar iyi bir gelir kaynağı olabilse de, çok fazla olması bunaltıcı ve dikkat dağıtıcı olabilir.
Kullanıcı deneyimini olumsuz etkileyebilir ve potansiyel müşterileri uzaklaştırabilir.
Her sayfasında banner reklamlar bulunan ve sürekli olarak kullanıcının sözünü kesen pop-up reklamların yer aldığı bir haber sitesi pek hoş bir görüntü değil.
Bu, kendilerini sürekli reklam bombardımanına tutulmuş gibi hisseden kullanıcılar için can sıkıcı olabilir ve geri dönme olasılıklarını azaltabilir.
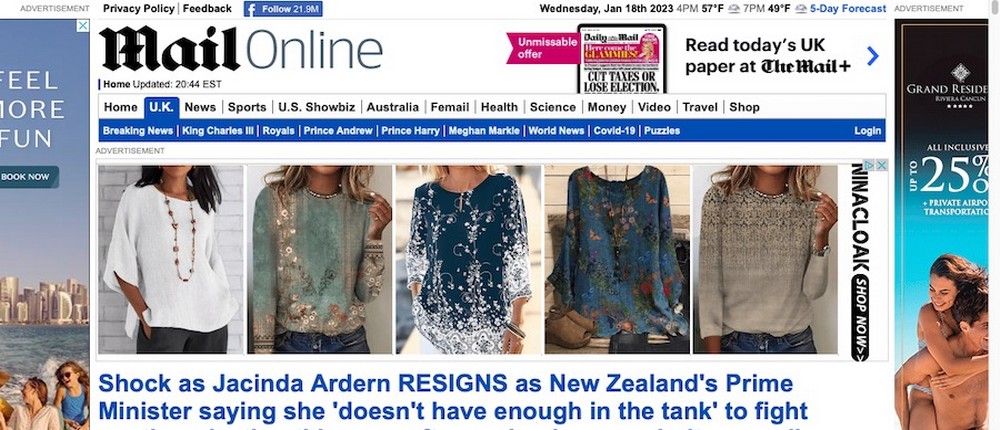
Bu sorunu The Daily Mail web sitesinde çalışırken görebilirsiniz. Ana sayfasının her yerinde, içeriğinden aktif olarak rahatsız eden reklamlar var.

Reklam sayısını sınırlayın ve alakalı olduklarından ve çok müdahaleci olmadığından emin olun.
Kullanıcı deneyimini göz önünde bulundurun ve reklamların web sitesinin içeriğinden uzaklaşmadığından emin olun.
9. Çok fazla açılır pencere
Pop-up'lar, kullanıcıların belirli bir eylemi gerçekleştirmesini sağlamanın yararlı bir yolu olabilir, ancak çok fazla olması can sıkıcı olabilir ve kullanıcıları uzaklaştırabilir.

Buna iyi bir örnek, sayfa yüklenir yüklenmez birden çok açılır pencerenin göründüğü bir yardım kuruluşu web sitesi olabilir.
Bu, sürekli olarak bağış talepleriyle bombardımana tutulduğunu hisseden ve harekete geçme olasılığı daha düşük olan kullanıcılar için sinir bozucu olabilir.
Bazen pop-up'ların sayısı bile önemli değildir, ancak sorun onların genel müdahaleciliğidir.
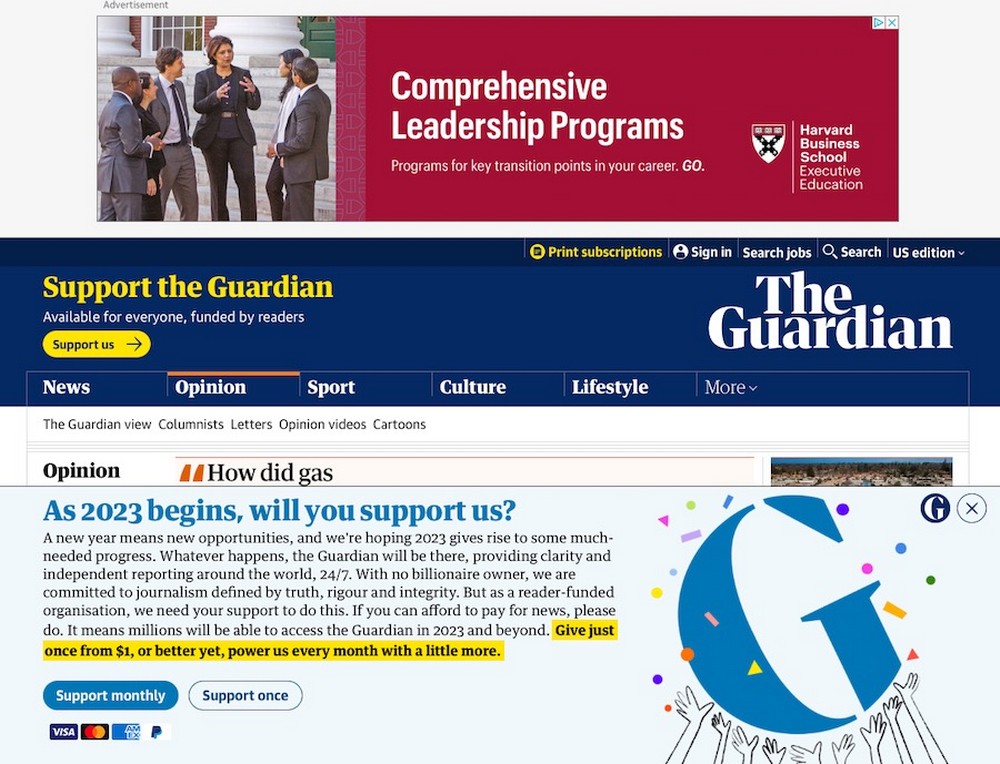
The Guardian'da bir sayfayı ilk kez ziyaret ettiğinizde, ekranın altında bağış yapmanızı isteyen büyük bir açılır pencere ile karşılaşacaksınız.

Tabii ki, sitenin ekranın üst kısmındaki geniş reklam alanıyla eşleştirildiğinde, bu açılır pencere site içeriğinin tamamını gizler.
Neyse ki bu kolay bir düzeltme.
Açılır pencereleri idareli bir şekilde ve yalnızca gerektiğinde kullanın.
Çok müdahaleci olmadıklarından ve kolayca kapatılabildiğinden emin olun. Kullanıcı deneyimini göz önünde bulundurun ve açılır pencerelerin içerikten uzaklaşmadığından emin olun.
10. Çok fazla bilgi
Yeterli bilgi sağlamak önemli olsa da, çok fazla bilgi bunaltıcı olabilir ve ziyaretçilerin ayrılmasına neden olabilir.
Bu durumun sağlam bir örneği, bir mobilya perakendecisinin uzun, düzensiz ve okunması zor bir açıklaması olan bir ürün sayfası olabilir.
Sayfa, birden fazla metin paragrafının yanı sıra özelliklerin ve teknik özelliklerin bir listesini içerecektir.
Bu şekilde tasarlanmış bir sayfa, tüm bilgileri okumaya zamanı veya sabrı olmayan herkes için bunaltıcı olabilir.
Lafı fazla uzatmamak için eBay yine bu konuya güzel bir örnek teşkil ediyor.

Bireysel ürün sayfaları, kullanıcılar tarafından oluşturulur ancak genel düzenleri genellikle çok hantal ve kafa karıştırıcıdır.
Ürün resimleri, teknik özellikler, özellikler veya incelemeler olsun, hangi bilgilerin sunulduğunu herkesin anlaması şaşırtıcı.
Bilgileri kısa ve düzenli tutun. Büyük metin bloklarını parçalamak için başlıkları, madde işaretlerini ve resimleri kullanın.
İnsanların bilmesi ve vurgulaması için hangi bilgilerin en önemli olduğunu düşünün.
Ayrı bir "Teknik Özellikler" bölümü gibi ikincil bir konuma ek ayrıntılar ekleyin.
11. Tutarsız veya kötü seçilmiş tipografi
Tipografi, bir bilgi hiyerarşisi oluşturmaya yardımcı olduğu ve web sitesinin tonunu belirlediği için web tasarımının önemli bir yönüdür.
Tutarsız veya kötü seçilmiş tipografi dikkat dağıtıcı olabilir ve web sitesinin okunmasını zorlaştırabilir.
Diyelim ki kişisel bir blogunuz var ama şimdi onu daha profesyonel hale getirmek istiyorsunuz.
Genel tasarıma uymayan birden çok yazı tipi stiline ve boyutuna sahipse ve sayfa sans-serif yazı tipinde başlıklar, serif yazı tipinde gövde metni ve el yazısı yazı tipinde başlıklar içeriyorsa, kafa karıştırıcı olabilir.
Ziyaretçiler bir bakışta farklı bilgi düzeylerini ayırt etmekte zorlanırlar ve bu iyi değildir.
Pacific Northwest X-Ray Inc.'in web sitesindeki tipografi endişelerinin en küçüğü olabilir, ancak yine de bahsetmeye değer.

Site sadece 1997'de inşa edilmiş gibi görünmekle kalmıyor, aynı zamanda birbiriyle çelişen renk ve boyutlarda birden çok yazı tipi içeriyor.
İyi web sitesi tipografisi sezgisel olacak ve genel tasarıma uygun olacaktır.
Bunu başarmak için, başlıklar ve gövde metni için tutarlı bir yazı tipi stili ve boyutu seçin ve web sitesinin tonuna ve markasına uyduğundan emin olun.
Daha fazla tutarlılık için farklı başlık ve gövde metni düzeyleri için farklı ağırlık ve boyutlara sahip tek bir yazı tipi ailesi kullanmayı düşünün.
12. Sayfalar arasında tutarsız markalama
Tutarlı bir markaya sahip olmak güven oluşturmak için önemlidir. Sayfalar arasında tutarsız marka bilinci oluşturma, kafa karıştırıcı olabilir ve işletmenizle özdeşleşmenizi zorlaştırabilir.
Uygulamadaki bu sayı, farklı sayfalarda farklı logolar ve renk şemaları olan küçük bir işletme için bir web sitesi gibi görünecektir.
Ana sayfada mavi ve yeşil renk şeması ve yuvarlak bir logo kullanılabilirken, "Hakkımızda" sayfası kırmızı ve sarı renk şeması ve dikdörtgen logo kullanabilir.
Bu, ziyaretçiler için kafa karıştırıcı olabilir ve hatta yol boyunca web sitenizi bir yerde bıraktıklarını düşünebilirler.
New Century Oda Orkestrası'nın web sitesinin genel tasarımı nezih olsa da, renk seçimlerinde bu kadar tutarsız davranarak önemli marka bilinci oluşturma fırsatlarını kaçırıyorlar.

Logo güzel, bu yüzden içindeki renklerin sitenin tamamında kullanılmaması üzücü.
Her şey biraz gelişigüzel görünüyor.
Web sitenizin tüm sayfalarında tutarlı bir logo, renk şeması ve tasarım öğeleri kullanarak bu sorunu önleyebilirsiniz.
Markanızı temsil eden bir renk paleti seçin ve bunu her sayfada tutarlı bir şekilde kullanın. Tüm sayfalarda da aynı logoyu kullanın.
13. 404 sayfadan yararlanmamak
Birisi web sitenizde olmayan bir sayfaya erişmeye çalıştığında bir 404 sayfası görüntülenir.
Sadece sıkıcı bir hata mesajı göstermek yerine, bu fırsatı kullanıcıları web sitenizin diğer bölümlerine yönlendirmek için kullanabilirsiniz.
Kaçırılan bir fırsata örnek olarak, yalnızca bir hata mesajı içeren ve kullanıcı için hiçbir seçenek içermeyen temel bir 404 sayfanız olabilir.
Elbette, ziyaretçilerin var olmayan bir sayfada olduklarını bilmelerini sağlayabilir, ancak onları başka bir yere yönlendirmeyi başaramazsanız, onları tamamen kaybedersiniz.
Bu alana bir tür özelleştirme eklemeyerek, daha olumlu bir kullanıcı deneyimi yaratma ve ziyaretçilere markanız hakkında kalıcı bir izlenim verme şansını kaçırırsınız.
Translate.com'un ziyaretçileri tekrar ana sayfasına yönlendiren bir 404 sayfası var, bu yüzden bu iyi bir hareket.

Ancak burada insanlara markaları ve misyon beyanları hakkında bir fikir vermek için büyük bir fırsatı kaçırıyor. Bunun yerine, sadece mülayim bir "Üzgünüz, o sayfayı bulamadık" mesajı.
Daha iyi bir seçim, web sitenizdeki diğer sayfalara bağlantılar içeren özel bir 404 sayfası veya kullanıcıların aradıklarını bulmalarına yardımcı olacak bir arama çubuğu oluşturmak olacaktır.
Ortamı yumuşatmak ve deneyimi daha az sinir bozucu hale getirmek için esprili veya yaratıcı bir mesaj eklemeyi düşünün.
14. Hız ve performans için optimize etmemek
Web sitenizin gecikmesi, tatmin edici olmayan bir kullanıcı deneyimine yol açabilir ve onları sayfayı terk etmeye teşvik edebilir.
Bu, arama motoru sıralamalarınız ve genel işletmeniz üzerinde de olumsuz bir etkiye sahip olabilir.
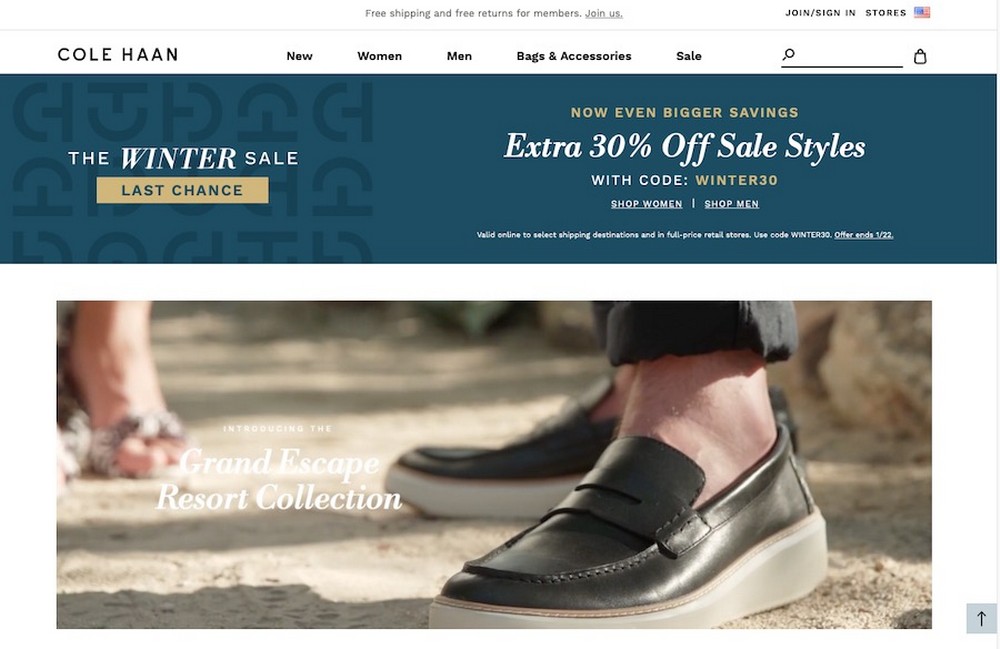
Bunun, yüklenmesi uzun süren büyük resim dosyalarına sahip web sitelerinde sıklıkla olduğunu görürsünüz. Bu sinir bozucu olabilir ve ziyaretçiler genellikle pes eder ve web sitesi yüklenmeyi tamamlamadan önce web sitesinden ayrılır.
Cole Haan web sitesi bunun en iyi örneğidir. Sitenin tasarımı güzel ve markasına çok yakışmış olsa da, ana sayfadaki video ve büyük görseller yükleme sürelerini oldukça yavaşlatıyor.

Neyse ki, bunu düzeltmek çok zor değil.
Web sitesi hızını ve performansını iyileştirmek için görüntüleri ve diğer medya dosyalarını optimize edin, önbelleğe almayı kullanın ve ağır komut dosyalarının kullanımını en aza indirin.
Presto Player gibi akıllı bir video oynatıcı kullanmak, video yükleme sürelerini de en aza indirebilir.
Web sitenizin performansını test etmek ve yalnızca birkaç tıklamayla iyileştirmeler yapmak için WP Rocket gibi bir araç kullanmayı düşünün.

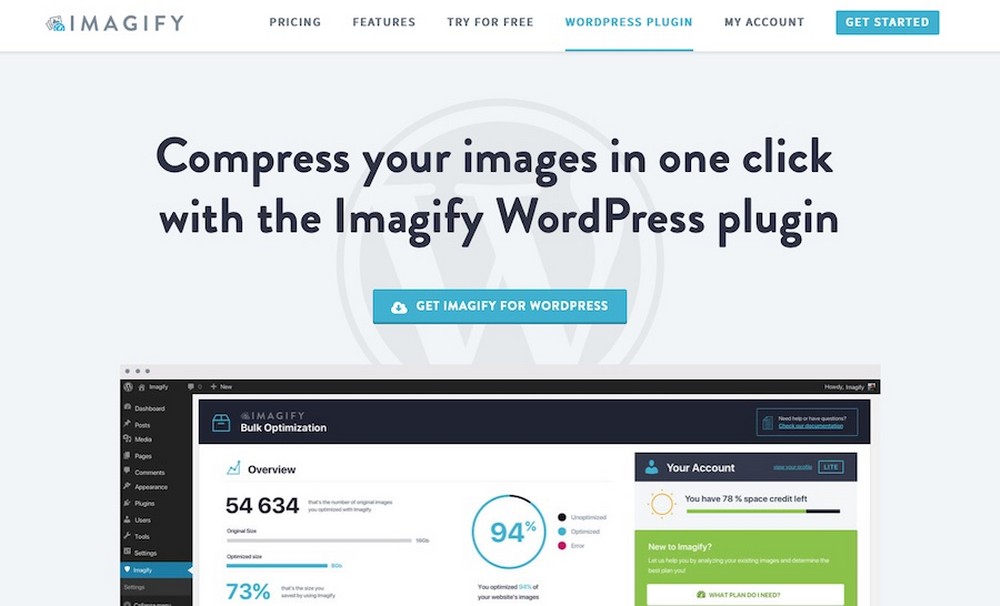
Imagify gibi bir eklenti, görüntüleri optimize etmek için başka bir harika seçimdir. Kaliteden ödün vermeden resimlerinizin dosya boyutunu azaltabilir.
15. Bir arama seçeneği içermemesi
Bir arama çubuğu, web sitenizdeki belirli bilgileri hızlı bir şekilde bulmak için yararlı bir özellik olabilir.
Bu olmadan, ziyaretçiler aradıklarını bulma umuduyla web sitenizde manuel olarak gezinmek zorunda kalacaklar.
Şimdi büyük bir perakende zinciri için arama çubuğu olmayan bir web sitesi hayal edin.
Bu, şüphesiz kullanıcıların mağaza içinde belirli ürünleri veya departmanları bulmasını zorlaştıracaktır. Potansiyel müşterilerin önemli bir kısmının hüsrana uğraması ve web sitesini eli boş bırakması muhtemeldir.
Bu özelliğin eklenmesi yalnızca kullanıcı deneyimini iyileştirmekle kalmayacak, aynı zamanda SEO için de iyi olacaktır.
Kullanıcılar web sitesinde arama yaptıkça ve tıkladıkça, Google tarafından dizine eklenebilecek daha fazla içerik üretecekler ve bu da web sitenizin daha üst sıralarda yer almasına yardımcı olabilir.

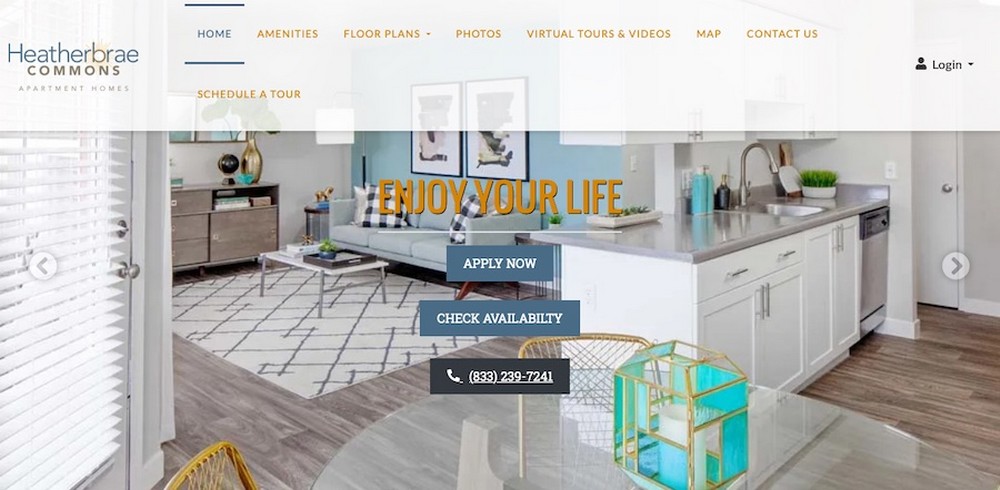
Heatherbrae Commons apartman kompleksi web sitesinde bir arama çubuğu yoktur, bu da bazılarının aradıkları belirli bilgileri bulmasını zorlaştırabilir.
Neyse ki, bu başka bir kolay düzeltmedir.
Kullanıcıların aradıklarını bulmalarını kolaylaştırmak için web sitenize bir arama çubuğu ekleyin. Kullanıcı yazarken arama terimleri önermek için bir otomatik tamamlama özelliği kullanmayı da düşünün.
16. Açık iletişim bilgilerinin olmaması
Soruları olduğunda veya sizinle iş yapmak istediklerinde sizinle kolayca iletişim kurabilmeniz önemlidir.
KOMarketing tarafından yürütülen araştırmaya göre, ankete katılanların %54'ü bir web sitesindeki iletişim bilgilerinin eksikliğinin şirketin itibarı ve güvenilirliğine ilişkin görüşün azaldığını belirtti.
Örneğin, yerel bir restoranın web sitesi olduğunu ancak net bir iletişim bilgisi veya bulunması zor bir iletişim formu olduğunu varsayalım.
Bu, potansiyel müşterilerin ulaşıp menü hakkında soru sormasını veya rezervasyonları sorgulamasını zorlaştırabilir.
Böyle bir senaryoda, web sitesi değerli iş fırsatlarını kaçırmış olacaktır.
Bunu önlemek için, iletişim bilgilerini web sitenizde kolayca bulunabilecek bir yerde, tercihen sayfanın üst kısmına yakın bir yerde, net bir şekilde görüntüleyin.
İşletmenizin adını, adresini, e-posta adresini ve telefon numarasını eklemelisiniz.
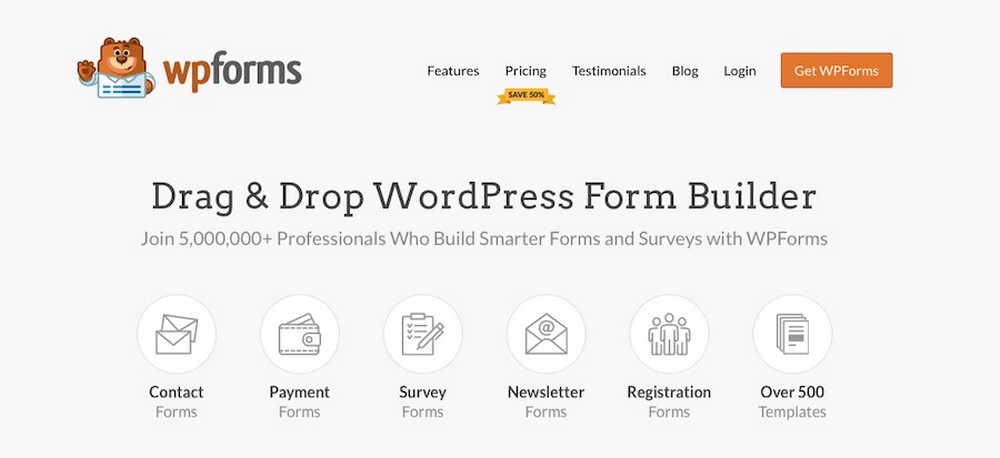
Kullanıcıların size kolayca ulaşabilmesi için bir iletişim formu da ekleyebilirsiniz. WPForms, özel ve şık iletişim formları oluşturmak için harikadır.

Genel olarak, web sitenize net iletişim bilgileri eklemek, güven oluşturmanıza yardımcı olabilir
Kullanıcıların sizinle iletişim kurması için ek bir yol olarak sosyal medya profillerinize bağlantılar eklemeyi de düşünün.
17. Site güvenliğine öncelik vermemek
Site güvenliği, hem işletmenizi hem de kullanıcılarınızın kişisel bilgilerini korumak için gereklidir.
Site güvenliğinin ihmal edilmesi, veri ihlallerine ve müşteri güveninin kaybına yol açabilir.
Örneğin, bir web sitesinin kredi kartı ödemeleri aldığını ancak SSL sertifikası ile güvence altına alınmadığını varsayalım.
Bu, web sitesine girilen herhangi bir kişisel bilginin web üzerinden şifrelenmemiş olarak gönderildiği ve kötü niyetli bilgisayar korsanları tarafından kolayca yakalanabileceği anlamına gelebilir.
Bunu önlemek için, kullanıcı verilerini korumak amacıyla web sitenizde geçerli bir SSL sertifikasının yüklü olduğundan emin olun.
Ayrıca, web sitenizi en son güvenlik yamalarıyla düzenli olarak güncellediğinizden ve yönetici panelini korumak için benzersiz, güçlü bir parola kullandığınızdan emin olmalısınız.
Ayrıca, sitenize giriş yapan herkes için güçlü parolalar zorunlu kılmalı ve iki faktörlü kimlik doğrulamayı ekstra bir koruma olarak düşünmelisiniz.
Ayrıca, kötü amaçlı yazılım tarayıcıları ve güvenlik duvarları gibi üçüncü taraf güvenlik çözümlerine yatırım yapmayı düşünmelisiniz.
Bu önlemler, web sitenizi kötü niyetli saldırılardan korumanıza yardımcı olabilir. Sucuri, web sitesi güvenlik taraması ve kötü amaçlı yazılım temizleme sunan WordPress web siteleri için harika bir eklentidir.

Veya web sitesi güvenlik izleme, kötü amaçlı yazılım tarama ve kaldırma ve istenmeyen posta önleme hizmetleri sunan MalCare'i daha çekici bulabilirsiniz.
Web sitenizin güvenliğini sağlamak için gerekli adımları atarak işletmenizin kötü niyetli saldırılara ve veri ihlallerine karşı korunmasını sağlayabilirsiniz.
Müşteriler sitenizi ziyaret ederken kişisel bilgilerinin güvende olduğunu bileceklerinden bu, müşteri güveninin oluşturulmasına da yardımcı olacaktır.
Bu yaygın web tasarımı hatalarından kaçının ve sitenizin başarısını artırın
Bu yaygın web tasarım hatalarından kaçınarak görsel olarak çekici, gezinmesi kolay ve mesajınızı iletmede etkili bir web sitesi oluşturabilirsiniz.
İyi tasarlanmış bir web sitesi, izleyicilerinizle güven oluşturmanıza ve iş başarısını artırmanıza yardımcı olabilir.
Web sitenizi tasarlarken kullanıcıyı aklınızda tutmayı unutmayın ve tutarlı bir deneyim sağlamak için farklı cihazlarda test ettiğinizden emin olun.
Ve elbette, Astra gibi yüksek kaliteli bir WordPress teması kullanarak bu tasarım hatalarından bazılarını hemen azaltmaya yardımcı olabilirsiniz.
Astra, güzel düzenler ve birçok özelleştirme seçeneği içeren çok amaçlı bir WordPress temasıdır. Harika görünen, hızlı yüklenen ve müşteri güveni oluşturmaya yardımcı olan bir web sitesi oluşturmanıza yardımcı olabilir.
Dikkatli planlama ve detaylara dikkat ile işletmenizin ve kullanıcılarınızın ihtiyaçlarını karşılayan bir web sitesi oluşturabilirsiniz.
İyi şanlar!
