Sitenizi Hızlandırmak İçin Web İçin Görseller Nasıl Sıkıştırılır
Yayınlanan: 2024-08-28Web için görselleri sıkıştırmak, web sitenizin performansını, kullanıcı deneyimini ve hatta arama motoru sıralamasını önemli ölçüde artırabilecek çok önemli bir bileşendir.
Herkes iyi tasarlanmış bir web sitesini ziyaret ettiğinde sitenin hızlı ve sorunsuz bir şekilde yüklenmesini bekler. Ancak sayfaların görünmesi çok uzun sürerse, hayal kırıklığı oluşur ve ziyaretçiler genellikle site tam olarak yüklenmeden ayrılır ve belki de bir daha geri dönmezler.
Bu yavaş performansın ardındaki ana sorun genellikle web sitesini yavaşlatan büyük boyutlu resimlerdir.
Peki görüntü kalitesini korumakla hızlı yükleme sürelerini sağlamak arasında doğru dengeyi nasıl bulabilirsiniz? Bu nedenle görüntü optimizasyonu çok önemlidir.
Web için görüntülerin nasıl sıkıştırılacağına ilişkin bu nihai kılavuzda, görsel kaliteyi korurken ağır, yavaş yüklenen görüntüleri hızlı, hafif dosyalara dönüştürmenin yollarını bulacaksınız.

İçindekiler
Neden Görüntüleri Sıkıştırmalısınız?
Görüntü sıkıştırma çeşitli nedenlerden dolayı çok önemlidir. Görüntü sıkıştırmanın neden önemli olduğu aşağıda açıklanmıştır:
- Daha Hızlı Sayfa Yükleme Süresi: Sıkıştırılmış resimler dosya boyutlarını azaltır, bu da daha hızlı sayfa yükleme sürelerine, daha düşük hemen çıkma oranlarına ve gelişmiş arama motoru sıralamalarına yol açar. Ağır görsellere sahip web siteleri, görsel içeriğin kaliteden ödün vermeden hızlı bir şekilde sunulmasına yardımcı olduğundan sıkıştırmadan büyük ölçüde yararlanır.
- Kullanıcı Deneyimini İyileştirir: Kullanıcılar hızlı ve kusursuz gezinme deneyimleri bekler. Resimlerin sıkıştırılması, web sitelerinin daha yavaş internet bağlantılarında bile sorunsuz bir şekilde yüklenmesine yardımcı olur, kullanıcı memnuniyetini artırır ve ziyaretçilerin sitenizde daha uzun süre kalmasını teşvik eder.
- Depolamayı ve Bant Genişliğini Azaltır: Görüntülerin sıkıştırılması dosya boyutunu azaltır; bu da sunucularda gereken depolama alanını ve bunları kullanıcılara ulaştırmak için gereken bant genişliğini azaltır ve çok sayıda görsel içeriğe sahip siteler için önemli maliyet tasarruflarına yol açar.
- Daha İyi SEO Performansı : Arama motorları hızlı yüklenen web sitelerine öncelik verir. Görselleri sıkıştırarak sayfa hızını artırabilirsiniz, bu da SEO sıralamasını yükseltir ve daha fazla organik trafik çeker.
Görüntü Sıkıştırma Türleri
Temel olarak iki tür görüntü sıkıştırma vardır:
Kayıplı Sıkıştırma
Kayıplı sıkıştırma, görüntü verilerinin bir kısmını silerek dosya boyutunun daha fazla küçültülmesini sağlar, bu da kalite kaybına neden olur. Görüntüler, ses ve video için iyi çalışır.
Avantaj
- Dosya boyutunu önemli ölçüde azaltır
- Daha hızlı yükleme süresi
- Verimli depolama
Dezavantaj
- Kalite kaybı
- Geri döndürülemez
Kayıpsız Sıkıştırma
Kayıpsız sıkıştırma, tüm orijinal verileri korurken dosya boyutunu azaltır, böylece görüntü kalitesi değişmeden kalır. Grafikler, çizgi resimler, resimler ve ses için iyi çalışır.
Avantaj
- Kalite kaybı yok
- Tersine çevrilebilir
- Verimli depolama
Dezavantaj
- Daha büyük dosya boyutu
- Web performansı açısından daha az verimli
Görüntü Formatı Türleri
Görüntüleri sıkıştırmadan önce farklı formatları anlamak önemlidir:
- JPEG (JPG): Çok renkli fotoğraf ve görüntüler için idealdir. Kayıplı sıkıştırma sunar.
- PNG: Şeffaflık veya metin ve basit grafikler içeren görüntüler için en iyisidir. PNG'ler kayıpsız sıkıştırma kullanır.
- GIF: Kayıpsız sıkıştırma kullanır ancak hareketsiz görüntüler için genellikle JPEG ve PNG'lerden daha büyüktür. Basit animasyonlar ve daha az renk içeren görseller için uygundur.
- WebP: Google tarafından geliştirilen ve hem kayıplı hem de kayıpsız görüntüler için üstün sıkıştırma sağlayan daha yeni bir format. JPEG ve PNG'lerden daha iyi bir sıkıştırma oranı sunar.


Görüntü Sıkıştırma Türleri
İki tür sıkıştırma yöntemi: Manuel ve Otomatik. İhtiyaçlarınıza bağlı olarak birini seçebilirsiniz.
Manuel
Photoshop ve GIMP gibi manuel yazılımlar, görüntü boyutu ve kalitesi üzerinde daha fazla kontrol sunar. Bu araçları kullanmak için önce bunları yüklemeniz gerekir.
Avantaj
- Daha fazla kontrol
- İstediğiniz dosya formatını seçin (JPEG, PNG, GIF vb.)
- Sıkıştırma seviyesini kontrol edin
- Kalite ayarlarını düzenleyin
Dezavantaj
- Zaman tükeniyor
- Teknik uzmanlık
- Tek seferde tek bir görüntüyü sıkıştırın
Otomatik Sıkıştırma
TinyPNG, Optimizilla ve CompressJPEG gibi çevrimiçi araçlar ve Smush, ShortPixel, TingPNG ve Imagify gibi eklentiler, görüntüleri önceden tanımlanmış ayarlara veya algoritmalara göre insan müdahalesi olmadan otomatik olarak sıkıştırabilir.
Avantaj
- Zaman açısından verimli
- Çok sayıda dosyayı aynı anda sıkıştırın
- Daha hızlı ve daha kullanışlı
- Minimum kullanıcı girişi
Dezavantaj
- Daha az kontrol
- İstenilen dosya boyutu ve kalitesi elde edilemeyebilir
Web için Görüntüler Nasıl Sıkıştırılır
Burada Photoshop ve TinyPNG'deki görüntüleri sıkıştırmak için adım adım prosedürü sağladık. Gereksinimlerinize göre doğru aracı seçebilirsiniz.
Adobe Photoshop
Adobe Photoshop, profesyoneller tarafından görüntüleri web için optimize etmek amacıyla yaygın olarak kullanılan, çok yönlü bir görüntü sıkıştırma aracıdır. Premium bir yazılımdır.
Kullanıcıların görüntü kalitesini, formatı (JPEG, PNG veya GIF) ve diğer ayarları değiştirerek dosya boyutlarını azaltmalarına olanak tanıyan "Web için Kaydet" seçeneği gibi çeşitli özellikler sunar.
Photoshop ayrıca görüntüleri yeniden boyutlandırma, çözünürlüğü değiştirme ve renk profillerini yönetme seçenekleri sunarak görüntü optimizasyonunu daha da geliştirir.
Bu yetenekler, görsel kaliteden ödün vermeden görsellerin web sitelerine hızlı bir şekilde yüklenmesini sağlar. Photoshop'u kullanmak için önce onu yüklemeniz gerekir.
Adobe Photoshop'ta bir görüntüyü sıkıştırmak için şu adımları izleyin:
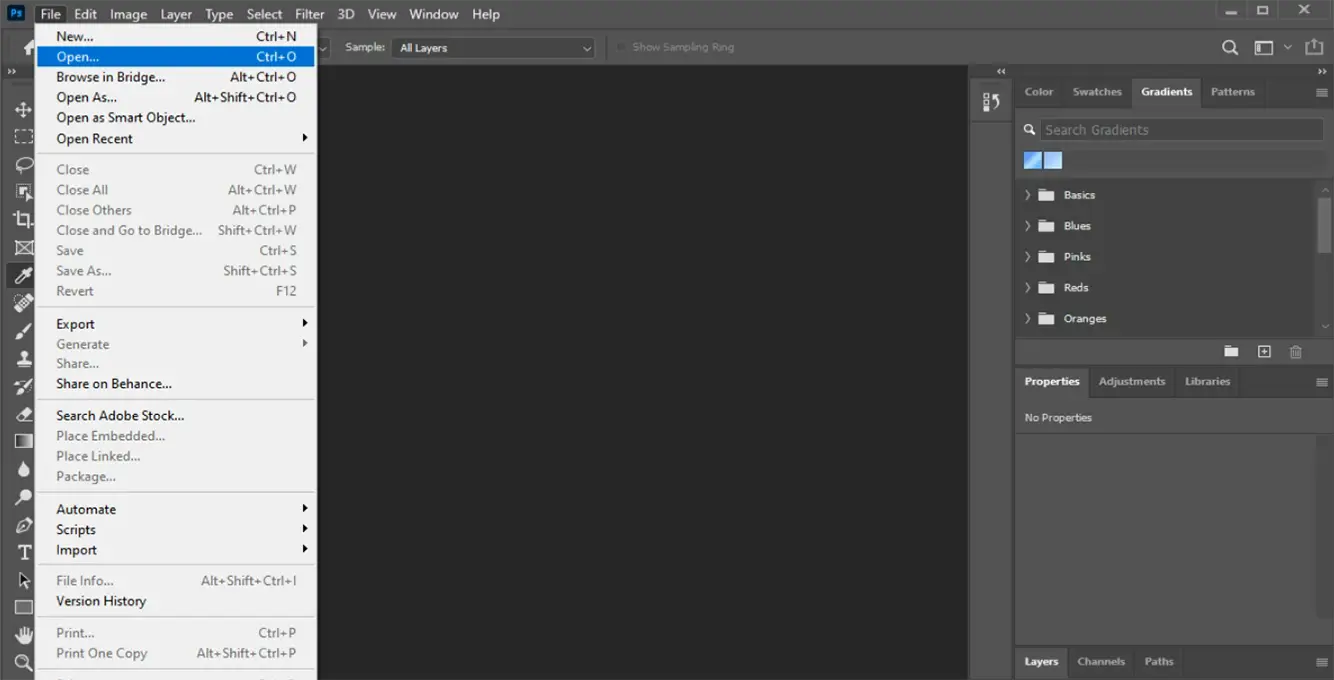
Görüntüyü Photoshop'ta aç
- Adobe Photoshop'u açın
- Dosya > Aç'a gidin ve sıkıştırmak istediğiniz görüntüyü seçin.

Resmi Yeniden Boyutlandır
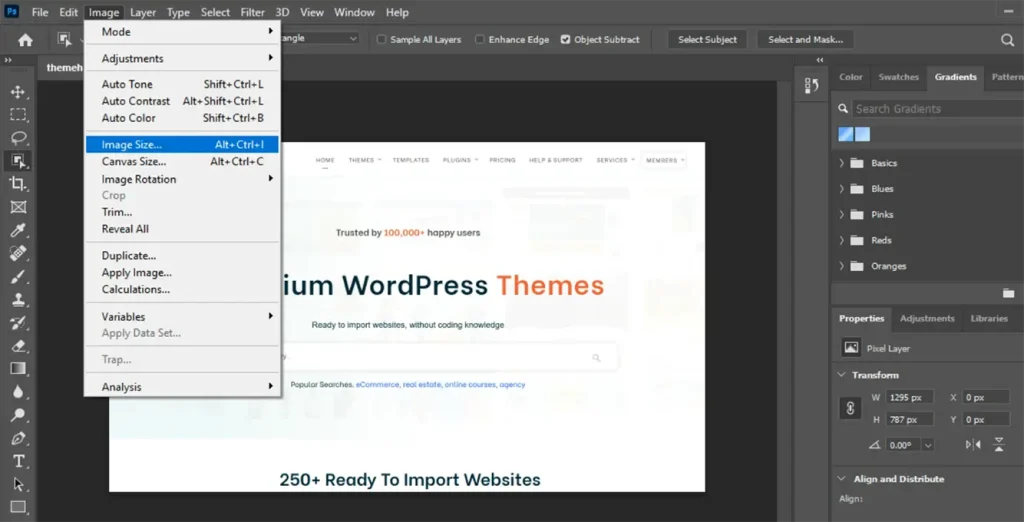
- Görüntü boyutunu azaltmak için Görüntü > Görüntü Boyutu seçeneğine gidin.

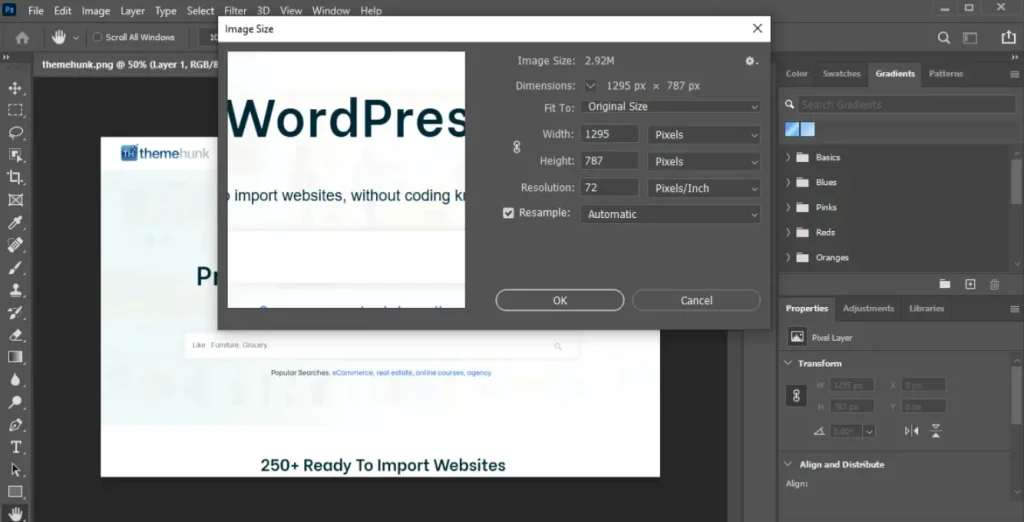
- Bir açılır kutu görünecektir; genişliği, yüksekliği ve çözünürlüğü ayarlayabilirsiniz. En boy oranını korumak için “Oranları Sınırla” kutusunu işaretleyin.
- Şimdi değişikliği uygulamak için Tamam'ı tıklayın.

- Dosya > Farklı Kaydet'e gidin. Bir açılır kutu görünecektir; istediğiniz formatı seçin (JPEG, PNG, vb.)
- Kaydet düğmesine tıklayın ve sıkıştırma düzeyini (büyük, orta veya küçük) kontrol etmek için kalite ayarlarını yapın.
- Kaydetmek için Tamam'ı tıklayın.
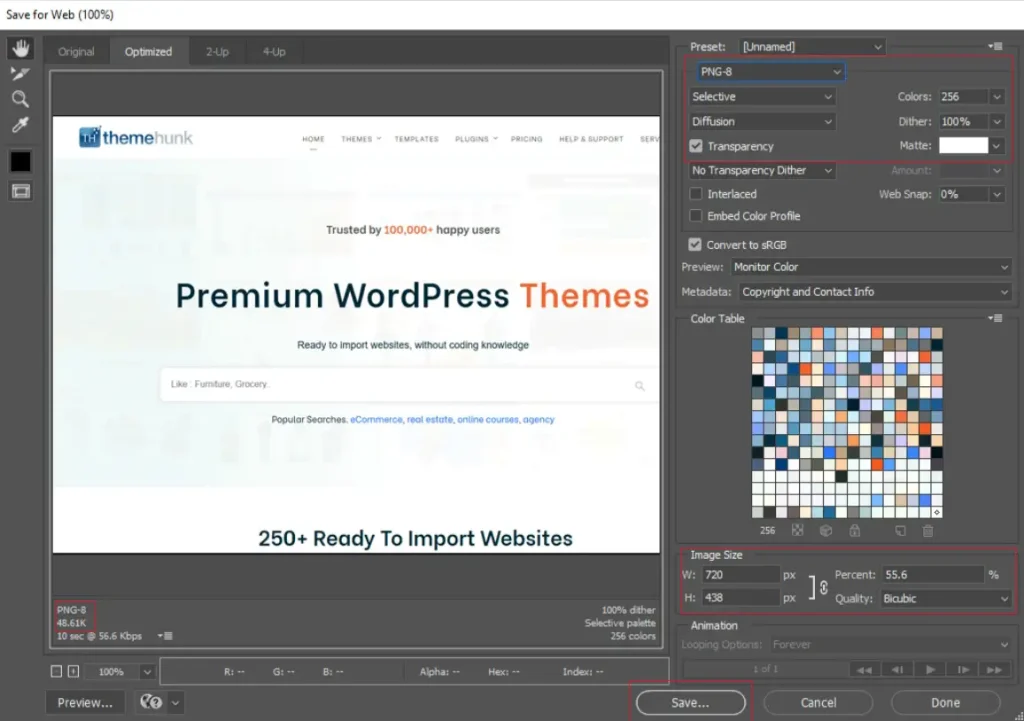
Web İçin Kaydet Özelliği

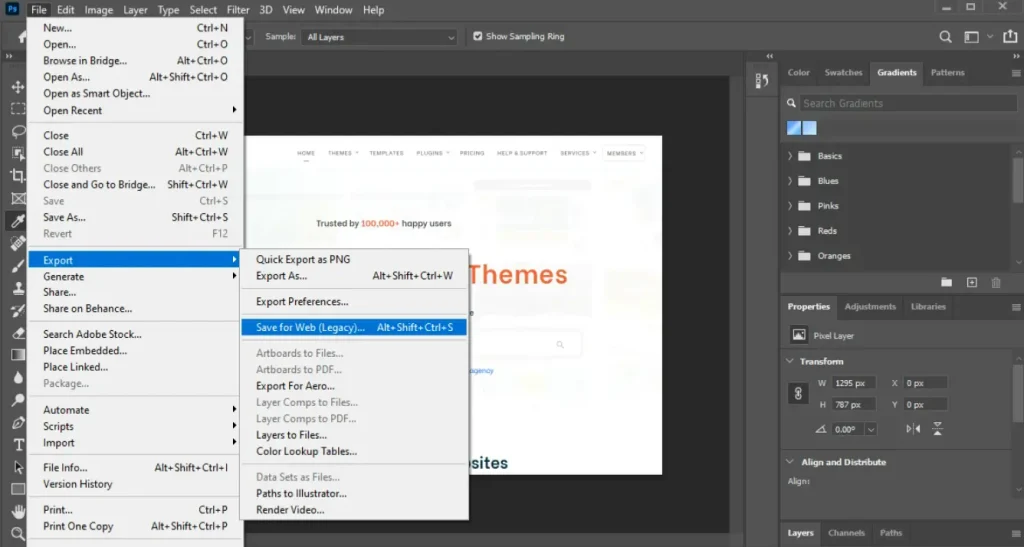
- Dosya > Dışa Aktar > Web İçin Kaydet (Eski) seçeneğine gidin
- Bu özellik, görüntü optimizasyonu için kapsamlı seçenekler sunar.

- Bir açılır kutu görünecektir; istediğiniz formatı seçin (JPEG, PNG 8, PNG 24, GIF, vb.).
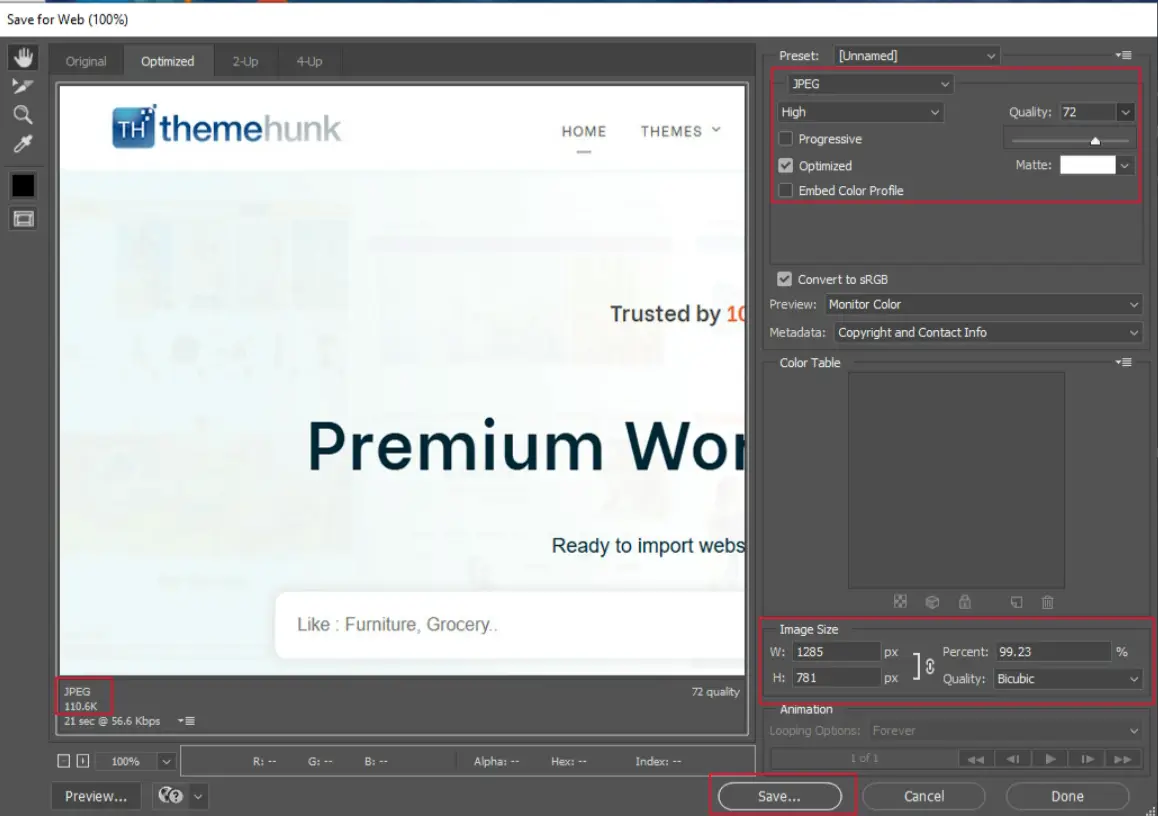
- JPEG için:
- Dosya formatı olarak JPEG'i seçin.
- Dosya boyutunu küçültmek için kalite kaydırıcısını ayarlayın. Daha düşük bir kalite, daha küçük bir dosya boyutu sağlar ancak görüntü netliğini etkileyebilir.
- Ayrıca düşük, orta, yüksek, çok yüksek veya maksimum gibi önceden ayarlanmış kalite seçeneklerini de seçebilirsiniz.
- Gerekirse görüntü boyutunu daha da azaltabilirsiniz.

- PNG için:
- PNG-8 veya PNG-24 seçeneğini seçin.
- Renk paletini küçültmek ve dosya boyutunu küçültmek için renk kaydırıcısını ayarlayın.
- Gerekirse dosya boyutunu daha da azaltmak için görüntü boyutunu ayarlayın.
- Sıkıştırmanın kalitesini nasıl etkilediğini görmek için görüntüyü önizleyin .
- Ayarlardan memnun kaldığınızda Kaydet butonuna tıklayın.
- Hedef klasörü seçin, sıkıştırılmış görüntüye bir ad verin ve ardından tekrar Kaydet'e tıklayın.

Bu adımları takip etmek, dosya boyutunu ve görüntü kalitesini korurken Photoshop'ta görüntüleri etkili bir şekilde sıkıştırmanıza yardımcı olacaktır.
Photoshop birinci sınıf bir araçtır. Photoshop'a ücretsiz bir alternatif istiyorsanız GIMP'i yükleyebilirsiniz. Ayrıca ayarlanabilir kalite ayarlarıyla görüntüleri çeşitli formatlarda dışa aktarmanıza da olanak tanır.
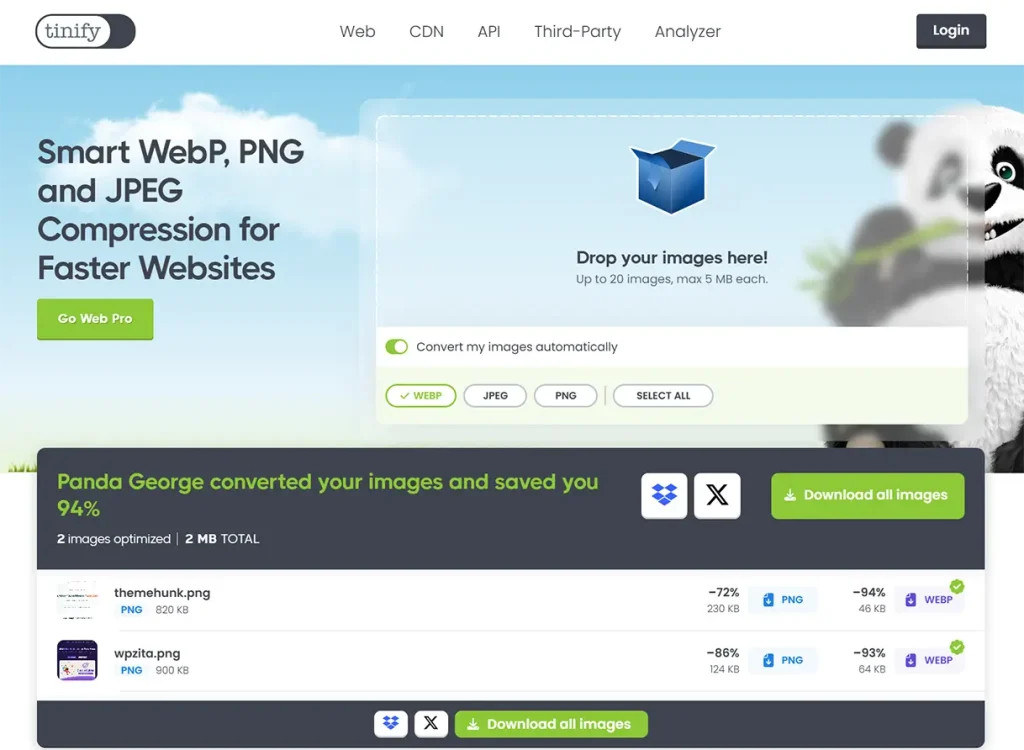
TinyPNG
TinyPNG, JPEG, PNG ve WebP görüntülerini sıkıştıran ünlü bir çevrimiçi araçtır. Daha hızlı web performansı için dosya boyutunu önemli ölçüde (%80'e kadar) azaltmak amacıyla akıllı bir kayıplı sıkıştırma tekniği kullanır.
Kullanıcı dostudur ve yazılım kurulumu gerektirmez. Sadece görüntüleri yükleyin ve bunları saniyeler içinde otomatik olarak sıkıştırın.
TinyPNG, kullanıcıların resim başına 5 MB sınırıyla aynı anda 20'ye kadar resmi ücretsiz olarak sıkıştırmasına olanak tanır. Daha yüksek limitlere ve ekstra özelliklere ihtiyaç duyanlar için TinyPNG, ek özelliklere sahip premium bir plan sunuyor.
Ayrıca WordPress ve API entegrasyonları için farklı platformlarda sorunsuz görüntü optimizasyonu sağlayan bir eklenti de sunar.
TinyPNG kullanarak görüntüleri sıkıştırmak için şu adımları izleyin:
- Tinypng.com'a gidin

- Resmi doğrudan yükleme alanına yükleyin veya sürükleyip bırakın.
- Yükleme ve sıkıştırma işleminin tamamlanmasını bekleyin.
- Görüntü sıkıştırıldıktan sonra bir İndir düğmesi görünecektir.
- Sıkıştırılmış görüntüyü cihazınıza indirmek için butona tıklayın.
Bu adımları izleyerek görsellerinizin dosya boyutunu zahmetsizce azaltabilirsiniz.
Diğer otomatik çevrimiçi sıkıştırma araçları Optimizila ve CompressJPEG, JPEG, PNG ve GIF formatında görüntü sıkıştırma için TinyPNG ile neredeyse aynı olan kullanımı kolay işlemler sunar.
Görüntü Optimizasyonu için WordPress Eklentileri
Görüntü dosyası boyutunu azaltmak için yükleyebileceğiniz birçok WordPress görüntü optimizasyon eklentisi mevcuttur. Görüntü optimizasyonu için bazı popüler WordPress eklentileri şunlardır:
- Smush: Kayıplı ve kayıpsız sıkıştırma, görüntü yeniden boyutlandırma, tembel yükleme ve toplu görüntü sıkıştırma sunar. Hem ücretsiz hem de premium sürümlerde mevcuttur.
- EWWW Image Optimizer: Toplu optimizasyon, bulut depolama entegrasyonu sunan ve birden fazla formatı destekleyen hem ücretsiz hem de premium versiyonları mevcuttur.
- Imagify: Bu, toplu görsel optimizasyonu ve görsellerin yeniden boyutlandırılmasını sağlayan ücretsiz bir eklentidir.
- ShortPixel: JPEG, PNG, GIF ve WebP için kayıplı ve kayıpsız sıkıştırma sunar. Ücretsiz ve premium versiyonları mevcuttur.
- TinyPNG: Eklenti toplu optimizasyon sağlar ve JPEG, PNG ve WebP'yi destekler.
- Optimole: Gerçek zamanlı görüntü optimizasyonu ve tembel yükleme sağlar ve CDN'yi destekler. Hem ücretsiz hem de premium versiyonlar mevcuttur.
Bu eklentiler, görsel dosyası boyutunu azaltarak site hızını ve kullanıcı deneyimini iyileştirmeye yardımcı olur.
SSS
S: Görüntü sıkıştırma nedir?
Cevap: Görüntü sıkıştırma, bir görüntünün kalitesini mümkün olduğu kadar korurken dosya boyutunu küçültme işlemidir. Bu, web sayfası yükleme hızlarını iyileştirmek ve bir web sitesinin genel performansını artırmak için çok önemlidir.
S: Web kullanımı için en iyi yaygın görüntü formatları nelerdir?
Cevap: JPEG, PNG, GIF ve WebP, web için en yaygın kullanılan resim formatlarıdır. JPEG fotoğraflar için uygundur, PNG şeffaflık gerektiren görüntüler için idealdir, GIF basit animasyon için kullanılır ve WebP kalite ile dosya boyutu arasında iyi bir denge sunar.
S: Web için yaygın görüntü sıkıştırma yöntemleri nelerdir?
Cevap: Yaygın görüntü sıkıştırma yöntemleri şunlardır:
Çevrimiçi araçlar: TinyPNG, Optimizile, CompressJPEG ve JPEGmini.
Yazılım: Photoshop ve GIMP.
WordPress Eklentileri: Smush, Imagify, ShortPixel ve Optimole.
S: Toplu görüntüleri tek seferde sıkıştırabilir miyim?
Cevap: Evet, toplu görselleri Çevrimiçi araçlarla (TinyPNG gibi) ve WordPress eklentileriyle (Smush gibi) sıkıştırabilirsiniz.
S: Sıkıştırırken görüntü kalitesini nasıl koruyabilirim?
Cevap: Görüntü kalitesini korumak için ayarlanabilir sıkıştırma ayarları sağlayan araçları kullanın. Photoshop gibi araçlar, görüntü kalitesini farklı sıkıştırma düzeyleriyle önizlemenize olanak tanır.
S: Görüntü sıkıştırmanın web sitemin yükleme hızı üzerindeki etkisini nasıl ölçebilirim?
Cevap: Google PageSpeed Insights, GTmetrix ve Pingdom gibi web sitesi performans testi araçları, resim sıkıştırmanın web sitenizin hızını nasıl etkilediğini ölçmenize yardımcı olabilir. Bu araçlar web sitenizi analiz eder ve yükleme süresini iyileştirmek için resim sıkıştırma dahil öneriler sunar.
Son Sözler
Web için görüntüleri sıkıştırmak, web sitenizin hızını ve kullanıcı deneyimini optimize etmek için çok önemlidir. Yukarıda belirtilen en iyi uygulamaları takip ederek ve önerilen araçları kullanarak, görsel kaliteyi korurken web için görselleri etkili bir şekilde sıkıştırabilirsiniz.
Bu blogu okuduğunuz için teşekkür ederiz. Bu makaleyi yararlı bulursanız arkadaşlarınızla paylaşın. Herhangi bir sorunuz varsa aşağıya yorum yapmaktan çekinmeyin. Sorununuzu çözmenize yardımcı olacağız.
Web için Görüntüleri Sıkıştırma hakkındaki makalenin, Web için görüntüleri sıkıştırmanın en etkili yöntemlerini bulmanıza yardımcı olacağını umuyoruz.
Lütfen YouTube Kanalımıza abone olun, ayrıca oraya harika içerikler de yüklüyoruz Bizi Instagram , Facebook ve Twitter'da takip edin.
Daha Faydalı Okumalar-
- En İyi Ücretsiz Web Hosting Siteleri (Ücretsiz ve Güvenli)
- En Ucuz Alan Adı Sağlayıcıları
