Eventbrite ile WordPress Bağlantısı Nasıl Yapılır? 4 Kolay Yol!
Yayınlanan: 2020-07-09Eventbrite'ı WordPress ile bağlamak ister misiniz? Bu kılavuzda, Eventbrite etkinliklerinizi sitenize entegre etmenin 4 kolay yöntemini göstereceğiz.
Eventbrite nedir?
Eventbrite, müşterilerin yaklaşan etkinlikleri bulabileceği ve organizatörlerin etkinliklerini oluşturabileceği, paylaşabileceği ve tanıtabileceği küresel bir biletleme platformudur . Eventbrite ile ilgili en iyi şey, müzik festivallerinden konferanslara, bağış toplama etkinliklerine, yarışmalara ve yarışmalara kadar her türlü etkinliği oluşturmanıza izin vermesidir. Bu etkinlikler hem ücretsiz hem de ücretli olabilir.
Şimdi neden sitenize eklemeniz gerektiğini görelim.
Neden Eventbrite'ı WordPress ile Bağlamalısınız?
Eventbrite, etkinliği açıklayan ve kullanıcıların kaydolmadan veya bilet satın almadan önce ihtiyaç duyduğu tüm bilgileri içeren sayfalar oluşturmanıza olanak tanır. Bu platform ayrıca müşterilerin ödemeleri işlemesine ve etkinlik listeleri oluşturmasına olanak tanır.
Tüm bunları birkaç eklenti ile sitenizde çoğaltabilseniz bile, Eventbrite'ı sitenize bağlamak çok daha kolay . Çok daha kolay bir çözümünüz varken neden tüm bu zaman, çaba ve parayı boşa harcayasınız ki? Eventbrite, etkinlikler oluşturmak için özel bir platformdur. Bu nedenle, etkinliklere ev sahipliği yapmak için ihtiyacınız olan her şeyi size sağlar. 2019'da yaklaşık 5 milyon etkinliğe güç verdi ve yaklaşık 1 milyon etkinlik oluşturucuya hizmet verdi.
Bu nedenle, WordPress'e Eventbrite ekleyerek, etkinlikler hakkında daha fazla bilgi sağlamak için belirli açılış sayfaları veya gönderiler oluşturmak için WordPress'i kullanırken tüm etkinlikleri ve ödemeleri yönetmek için platformlarını kullanabilirsiniz. Bu şekilde müşteriler işletmeniz hakkında daha fazla bilgi edinebilir ve onlarla bir bağ kurabilirsiniz.
Eventbrite ile WordPress Bağlantısı Nasıl Yapılır?
Artık bu platformun faydalarını daha iyi anladığımıza göre Eventbrite ile WordPress'i nasıl bağlayacağımızı görelim .
Bunu yapmanın farklı yolları var. Burada size en kolay ve en etkili olanlarını göstereceğiz:
- WordPress'e Eventbrite ödemesi ekleyin
- Bir düğme olarak Eventbrite ödeme
- Tam ödeme
- Eklentilerle Widget'lara Eventbrite olaylarını gömün
- Eventbrite Etkinliklerini Görüntüle
- WP Olay Toplayıcı
Bu yöntemlerin her birinin neler sunabileceğine daha yakından bakalım.
1. WordPress'e Eventbrite ödemesi ekleyin
Bu yöntem, sitenize yalnızca birkaç etkinlik eklemek istiyorsanız çok kullanışlıdır.
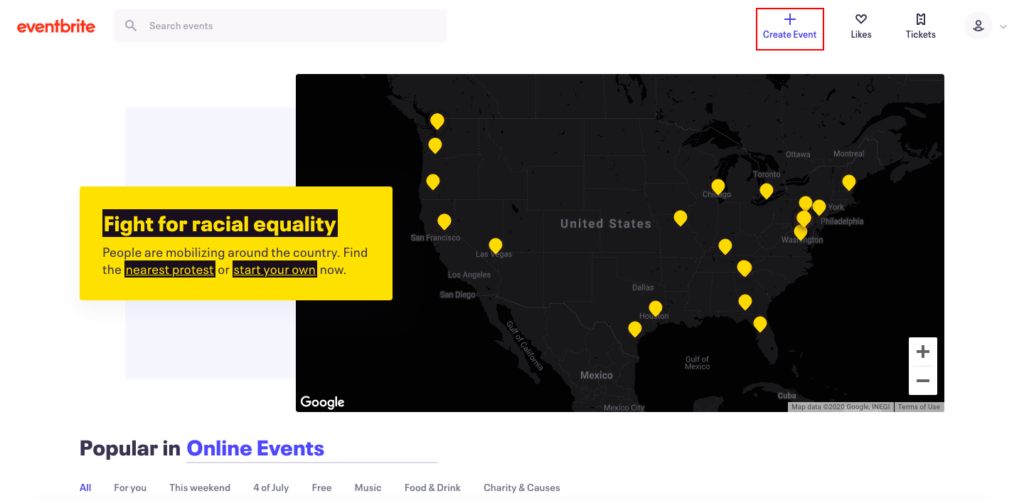
Açıklamayı takip etmeyi kolaylaştırmak için Eventbrite'ta örnek bir etkinlik oluşturduk. Zaman kısıtlaması nedeniyle, etkinliklerin nasıl oluşturulacağına dair ayrıntılara girmeyeceğim. Ama merak etmeyin, çok kolay ve uzun sürmeyecek. Tek yapmanız gereken Eventbrite'a giderek aşağıda gösterildiği gibi sağ üstte bulunan Create Event butonuna basmak.

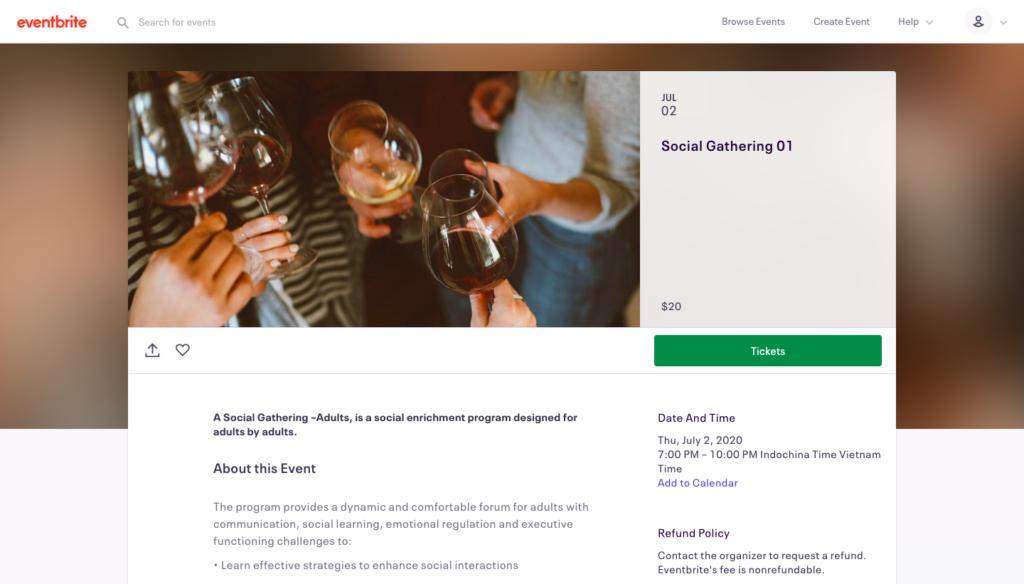
Ardından, adımları izleyin ve kısa sürede bir etkinliğiniz olacak.

Buradaki ilke, sorunsuz ve iyi yapılandırılmış sürecinden yararlanabilmeniz için etkinliğin ödemesini WordPress web sitenize eklemektir.
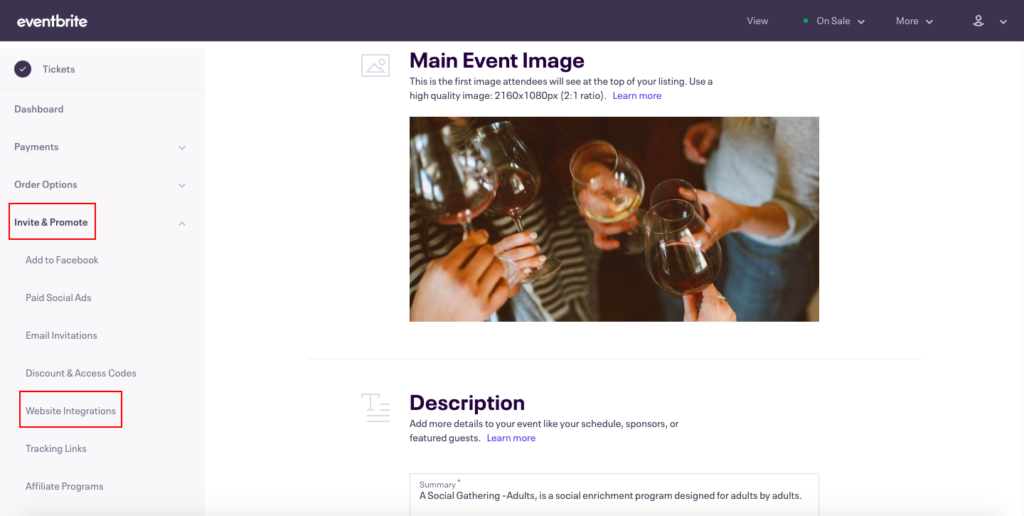
Bu nedenle, Eventbrite yönetim panosuna gidin ve soldaki Davet Et ve Tanıt sekmesine tıklayın. Ardından, Web Sitesi Entegrasyonlarına gidin ve Eventbrite'ı WordPress ile entegre etmek için iki seçenek göreceksiniz:
- İçeriğinizdeki ödeme modunu görüntüleyen bir düğme.
- Ödemeyi içeriğinizle birlikte sayfaya yerleştirin.

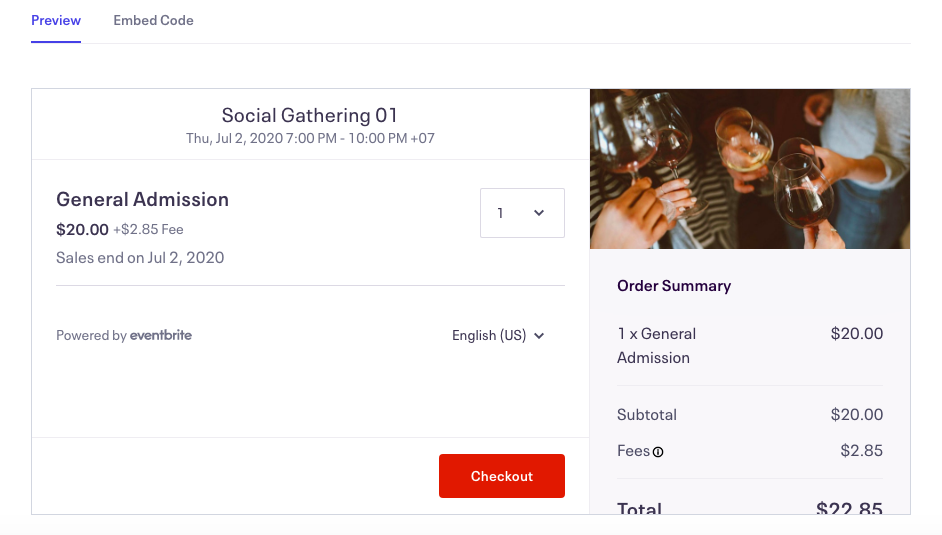
Her seçenek için, nasıl görüneceğini kontrol etmek için Önizleme sekmesine geçebilirsiniz.

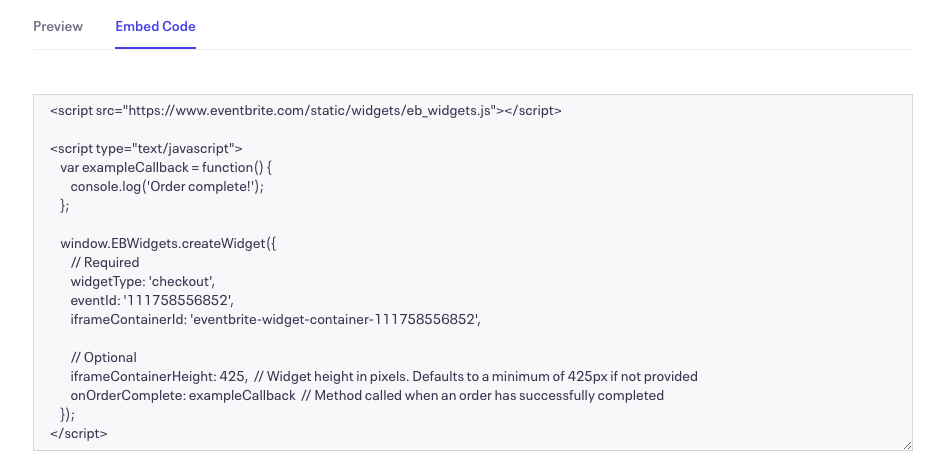
Ardından, istediğiniz seçeneği seçin. Embed Code sekmesine gidin ve tüm kodu kopyalayın.

Bundan sonra, WordPress kontrol panelinize gidin.
1.1. Eventbrite ödemesini bir düğme olarak göster
Daha önce de belirttiğimiz gibi, Eventbrite'ı WordPress ile bağlamak için iki seçenek vardır. Eventbrite ödemesini sitenizde bir düğme olarak görüntülemek istiyorsanız, en iyi seçenek onu Özel HTML widget'ına eklemektir. Burada size nasıl yapacağınızı göstereceğiz.
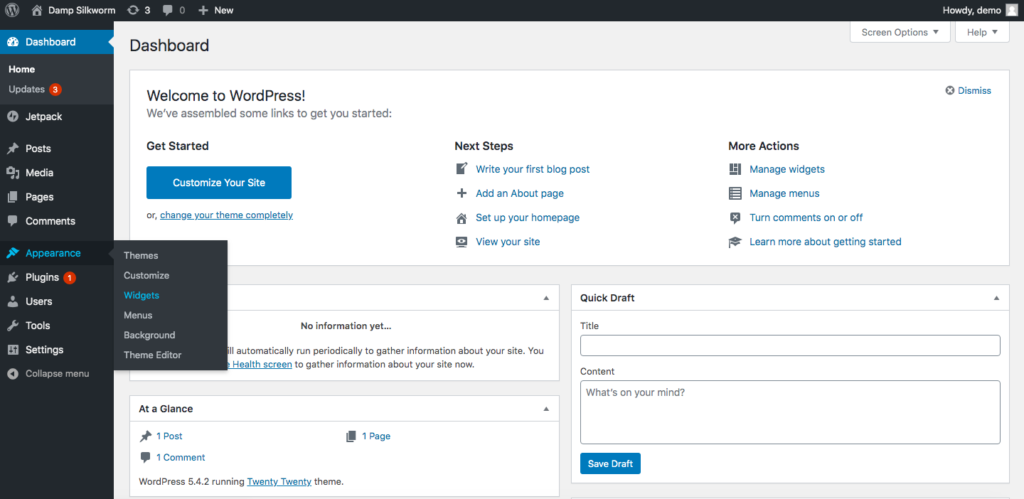
WordPress kontrol panelinizde Görünüm > Pencere Öğeleri'ne gidin.

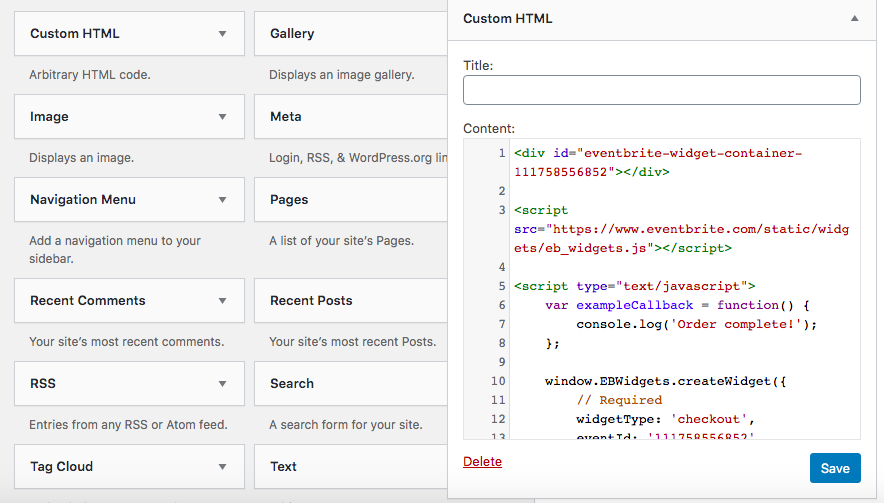
Orada, Özel HTML widget'ını seçin ve daha önce kopyaladığınız kodu kutuya yapıştırın:

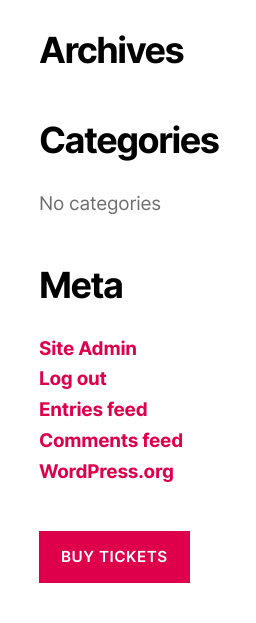
Ardından Kaydet'e basın ve bu kadar! Eventbrite'ı sitenize buton olarak eklediniz. Eventbrite düğmesini Altbilgi 2'ye yerleştirirken elde ettiklerimiz:

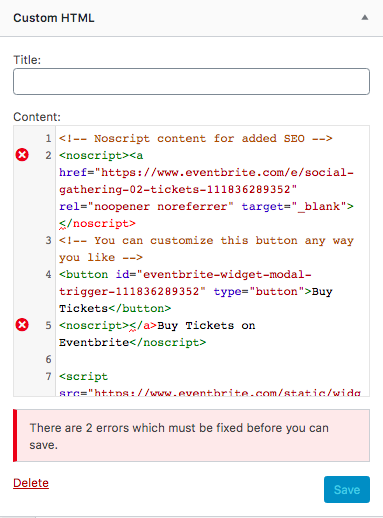
NOT : Bazı kullanıcılar, kodu Özel HTML kutusuna yapıştırdıktan sonra kaydetmeye çalışırken aşağıdaki hatayı alıyor.

Durumunuz buysa, kodda küçük bir ayarlama yapmanız yeterlidir. </a> 5. satırdan 2. satıra taşımanız ve </noscript> 'ten önce yerleştirmeniz gerekir. Bunu yaptığınızda, kodu kaydedebilir ve sitenizde Eventbrite düğmesini görüntüleyebilirsiniz.
1.2. Eventbrite tam ödeme sürecini görüntüle
Diğer bir seçenek de Eventbrite'ın tüm ödeme sürecini görüntülemektir. Bu durumda, bir sayfada göstermek daha iyidir. Burada, blok düzenleyiciyi kullanarak bunu nasıl yapabileceğinizi göstereceğiz.
WordPress panosunda Sayfalar > Yeni Ekle seçeneğine gidin ve blok düzenleyici arayüzünü göreceksiniz. Hangi sayfa oluşturucuyu kullandığınıza bağlı olarak arayüzünüz farklı görünebilir.
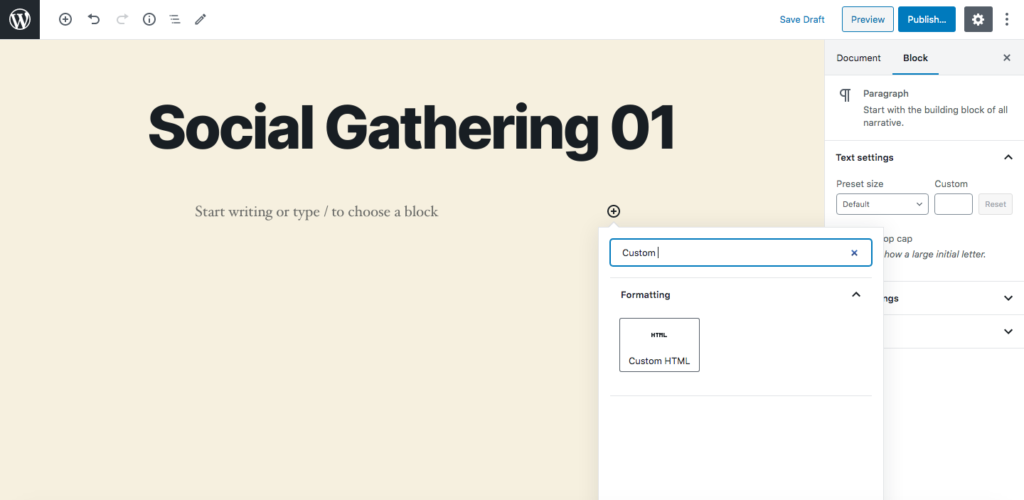
Ardından, bir Özel HTML bloğu ekleyin.

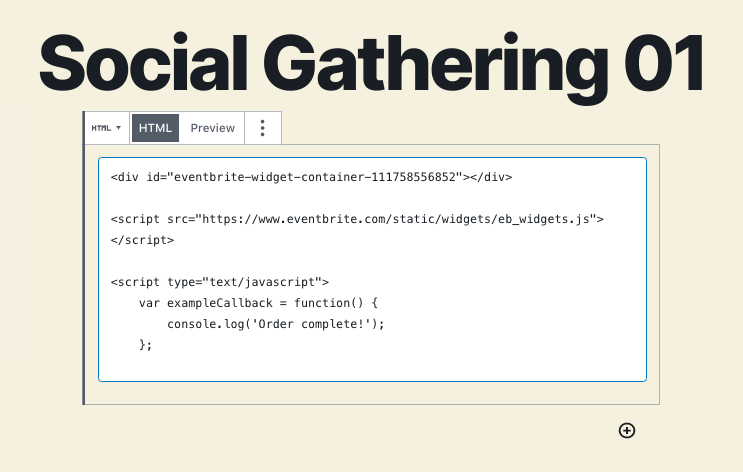
Daha önce kopyaladığınız kodu kutuya yapıştırın.

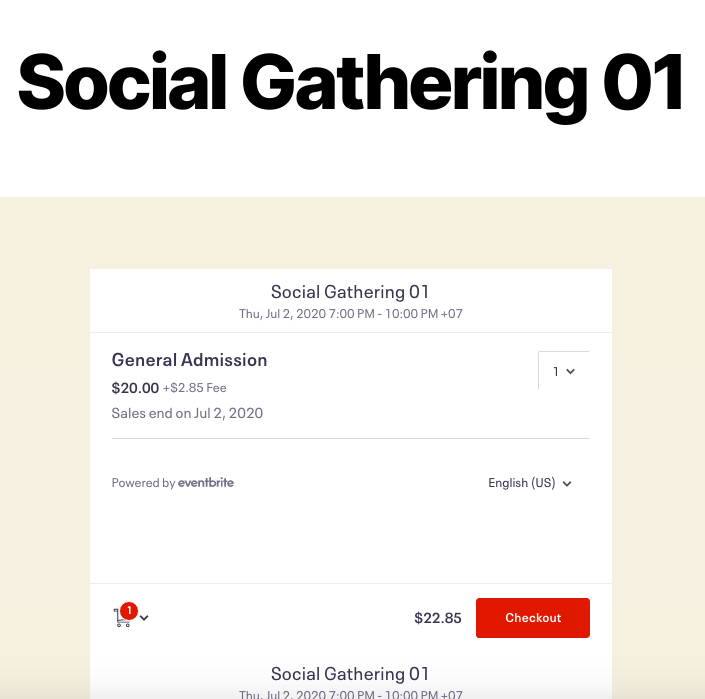
Son olarak, sayfayı yayınlayın ve şöyle bir şey elde edeceksiniz:

Tereyağından kıl çeker gibi! Eventbrite'ın ödeme sürecini WordPress'e eklemek için yapmanız gereken tek şey bu. Ancak size vermek istediğim bazı küçük notlar var:
- Müşterilerin biletleri Eventbrite'tan değil, yalnızca sitenizden satın alabilmelerini istiyorsanız, Eventbrite'taki etkinliği özel olarak değiştirin.
- Ödemeyi yerleştirmeden önce HTTPS/TLS'yi etkinleştirmeniz gerekir.
Bu yöntemi öneriyoruz çünkü kolay ve anlaşılır. Ancak, widget'lar ve blok düzenleyici ile çalışmak istemiyorsanız, bu alternatif yolu takip edebilirsiniz.
2. Eventbrite olayını Widget'lara gömün
İlk yöntem, yalnızca bir veya birkaç olayı entegre etmek istiyorsanız uygundur. Ancak, Eventbrite'ı WordPress'e daha fazla etkinlikle bağlamak istiyorsanız, widget'lara ihtiyacınız olacak. Bu tür bir görüntüleme ile müşteriler tüm etkinliklerinizi tek bir yerden kontrol edebilir, ilgilendiklerini seçebilir ve bilet satın alabilir.
Gelin iki farklı eklenti ile Eventbrite olaylarını sitenize nasıl ekleyeceğinizi görelim.
2.1. WordPress'te Eventbrite Olaylarını Görüntüle (Widget)
Fullworks tarafından geliştirilen Eventbrite Events in WordPress, Eventbrite'ı WordPress'e bağlamak ve olayları bir pencere öğesinde görüntülemek için güçlü bir araçtır. Verileri doğrudan Eventbrite sunucularından okumak için Eventbrite API'sini kullanarak bir pencere öğesi oluşturur. Bu nedenle, etkinlikleri WordPress'e aktarmak ve bunları panonuzdan yönetmek yerine, bu eklenti Eventbrite yönetim sistemlerinden yararlanır ve sizin için kolaylaştırır. Daha da iyisi, ücretsiz bir eklentidir.
Şimdi Display Eventbrite Events'in nasıl kullanılacağına adım adım bakalım.
Adım 1: Eklentiyi Kurun ve Etkinleştirin
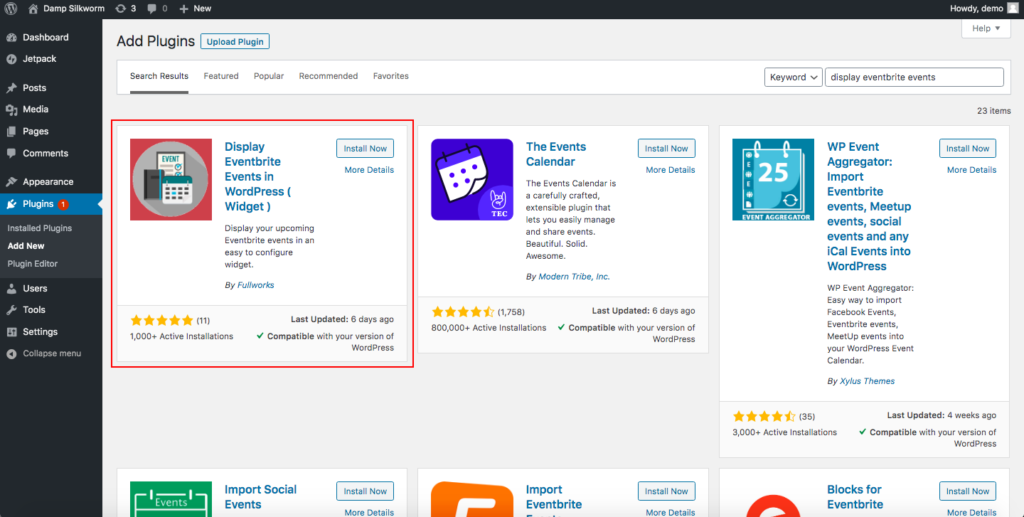
WP kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin ve WordPress'te Eventbrite Olaylarını Görüntüle öğesini arayın.

Eklentiyi kurduktan ve etkinleştirdikten sonra, bir sonraki adıma geçmek için İzin Ver ve Devam Et'i tıklayacağınız bir hoş geldiniz sayfası göreceksiniz.
2. Adım: API Anahtarını Alın ve Kaydedin
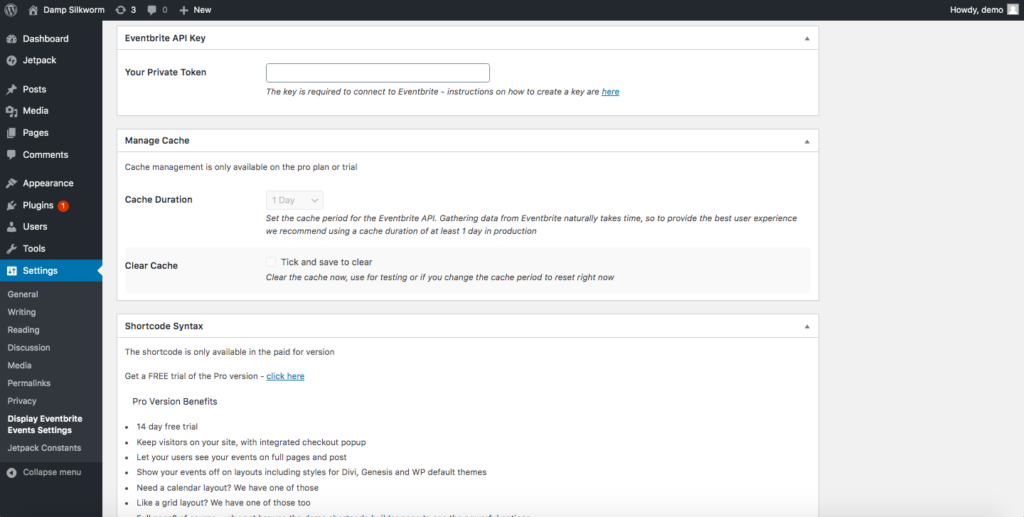
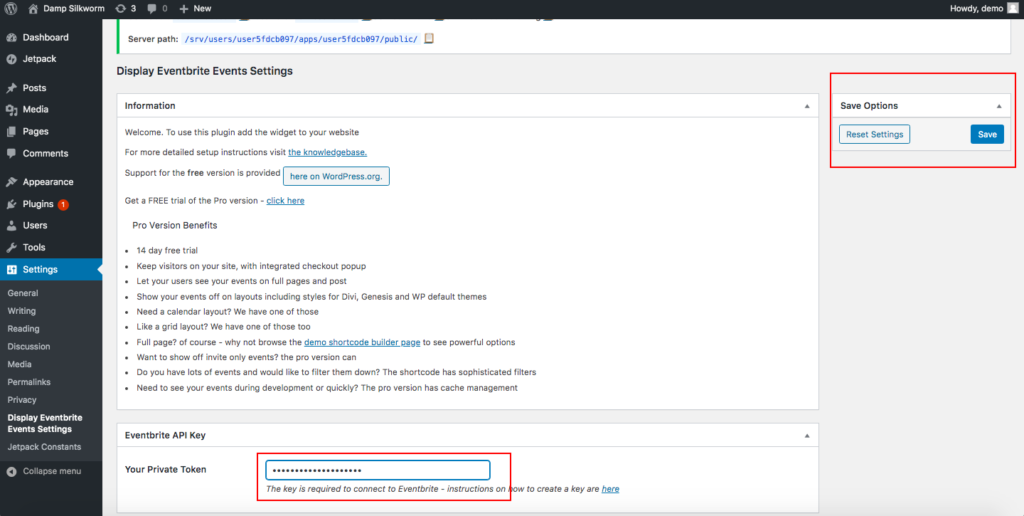
Ayarlar sayfasında Eventbrite API anahtarınızı tanıtmanız gerekecektir.


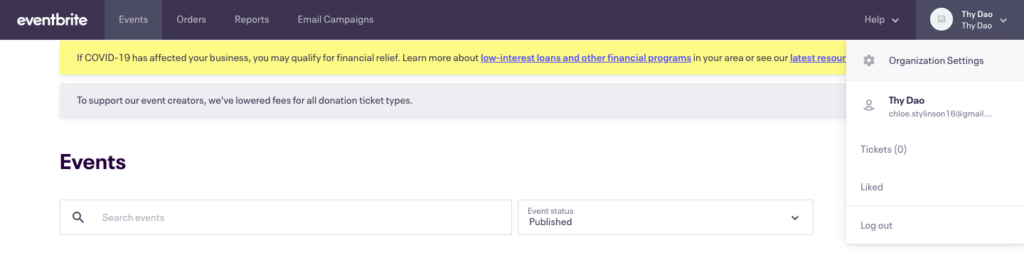
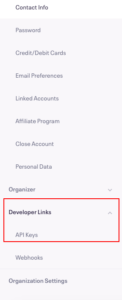
Bu nedenle, Eventbrite hesabınıza geri dönün ve profil açılır listenizin üst kısmındaki Organizasyon Ayarları'na tıklayın.

Ekranınızın solunda Hesap Ayarları'nı göreceksiniz. Üzerine tıklayın ve Geliştirici Bağlantıları > API Anahtarları'na gidin.


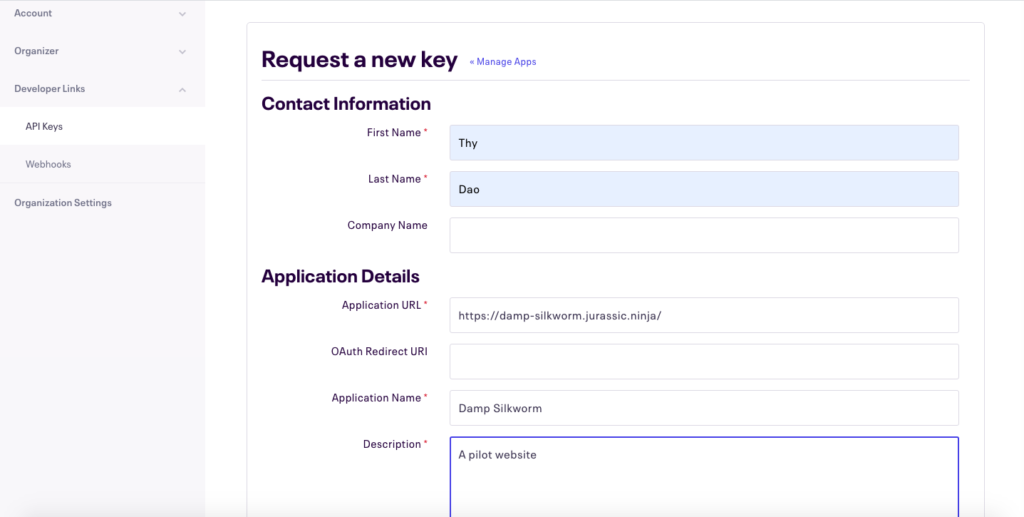
Eventbrite'ta yeniyseniz, henüz herhangi bir anahtar olmadığını göreceksiniz. Yani, bir tane oluşturmanız gerekecek. Ana ekranda Create API key'e tıklayın ve formu bilgilerinizi girerek doldurun. API anahtarınız için bir fark yaratmasa da, formu hangi API anahtarının ne amaçla olduğunu hatırlamanıza yardımcı olacak bilgilerle doldurmanızı öneririz.
Bitirdikten sonra Oluştur'u tıklayın.

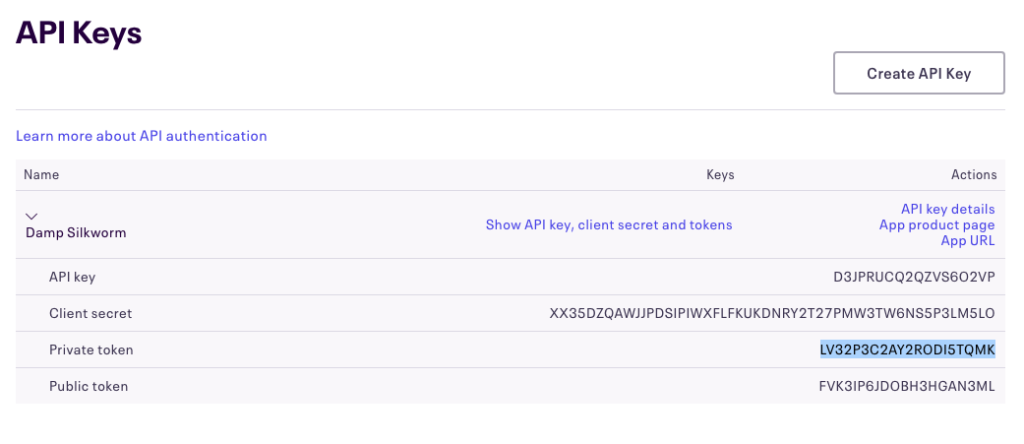
Tebrikler! Az önce ilk API anahtarınızı oluşturdunuz. Şimdi, ayrıntılarını görmek ve özel jetonunuzu kopyalamak için tıklayın. API Anahtarını değil, Özel Simgeyi kopyalamanız gerektiğini lütfen unutmayın.

Ardından, eklentinin WordPress'teki Ayarlar sayfasına geri dönün. Simgeyi API Anahtarı kutusuna yapıştırın ve sağdaki Kaydet'e tıklayın .

3. Adım: Olayları Görüntüleyin
Bundan sonra, sitenizin Özelleştirici > Widget'larına gidin. Her biri için widget alanının değişebileceğini unutmayın. Örneğin, kullandığım varsayılan temada, widget'ları Footer #1 veya #2'de görüntüleyebilirsiniz. Ancak bazı sayfa oluşturucular ve eklentiler, sayfalarda widget'lar kurmanıza izin verir.
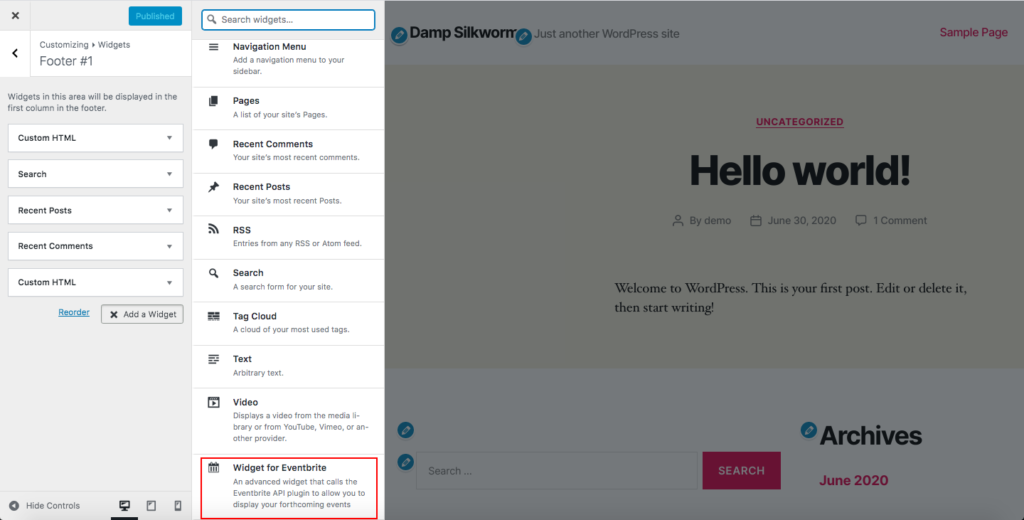
Bu nedenle, bizim durumumuzda Footer #1 > Add a Widget 'ı tıklıyoruz ve Eventbrite için Widget'ı bulmak için aşağı kaydırıyoruz.

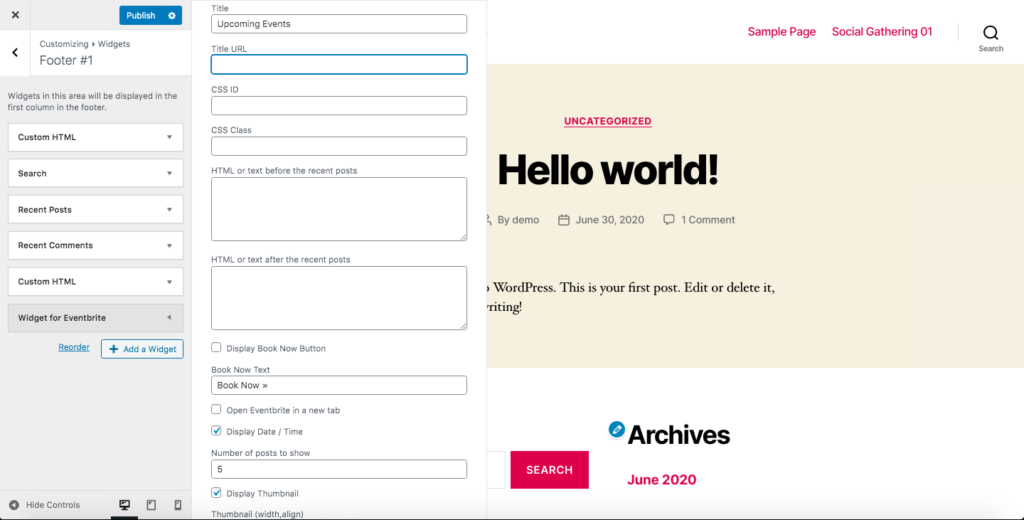
Bundan sonra, Eventbrite olaylarını görüntülemek için farklı özelleştirme seçeneklerine sahip bir açılır pencere göreceksiniz. Etkinliği kişiselleştirmek için bu seçenekleri kullanın. Örneğin, başlığı varsayılandan Social Gathering Events olarak değiştireceğim. Ayrıca, sadece iki etkinliğimiz var, bu yüzden gösterilecek gönderilerin sayısına 2 koyacağız .

Bu kadar! Widget'ları görüntüleyerek Eventbrite'ı WordPress'e bağladınız!
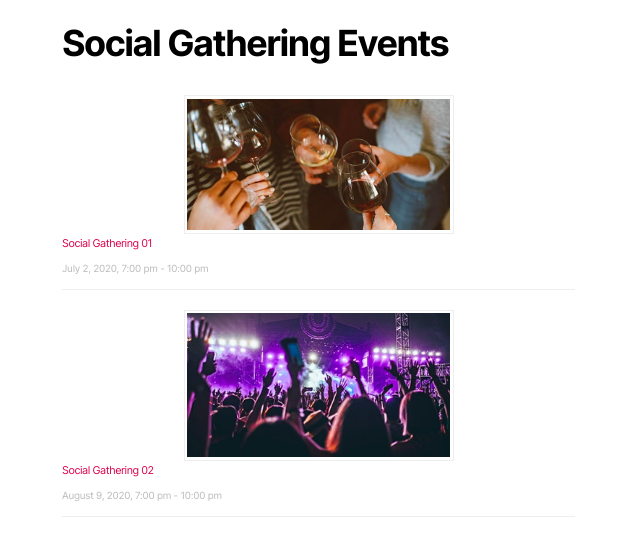
Widget'ı nereye eklediğinize bağlı olarak, ön uçta güzel bir sonuç alacaksınız. Widget'ı Altbilgi 1'e yerleştirdik ve elimizdeki şu:

NOT : Bu yöntemi kullanmak için, bir API anahtarı oluşturmadan önce Eventbrite'taki tüm olaylarınızı özel yerine genel olarak değiştirmeniz gerektiğini unutmayın. Aksi takdirde, etkinliklerinizi sitenizde görüntüleyemezsiniz.
2.2. WP Olay Toplayıcı
Xylus Themes tarafından başlatılan WP Event Aggregator, Eventbrite'ı WordPress ile bağlamak için mükemmel bir olay içe aktarıcıdır. Ayrıca Facebook, Google Calendar, Apple Calendar, Meetup, Outlook Calendar, iCalendar ve daha fazlasından etkinlikleri içe aktarmanıza olanak tanır.
Display Eventbrite Events'in temel farkı, WP Event Aggregator'ın olayları widget'ları görüntülemek yerine WordPress yönetici panosundan yönetmesidir. Bu şekilde WordPress'ten Eventbrite'a geçmek zorunda kalmadan daha fazla kontrole sahip olursunuz. Ancak, bir dezavantajı da var. Birden çok etkinlikle siteniz daha ağır olur ve yüklenmesi biraz daha yavaş olabilir.

Şimdi, Eventbrite'ı WordPress sitenize entegre etmek için WP Event Aggregator eklentisinden en iyi şekilde nasıl yararlanabileceğinizi görelim.
1. Adım: API anahtarında Özel Simge alın
Eklentiyi kurup etkinleştirdikten sonra özel jetonu alabileceksiniz. Bunu yapmak için:
- Eventbrite hesabınıza gidin ve Organizasyon Ayarları 'nı tıklayın.
- Hesap Ayarları'na ve ardından Geliştirici Bağlantıları > API Anahtarları'na gidin .
- Anahtarınızı görmüyorsanız, bir tane oluşturmanız gerekecektir.
- API anahtarı oluştur düğmesini tıklayın ve formu doldurun. Bitirdikten sonra Oluştur'a basın.
- API anahtarını oluşturduktan sonra Özel Simgenizi kopyalayın.
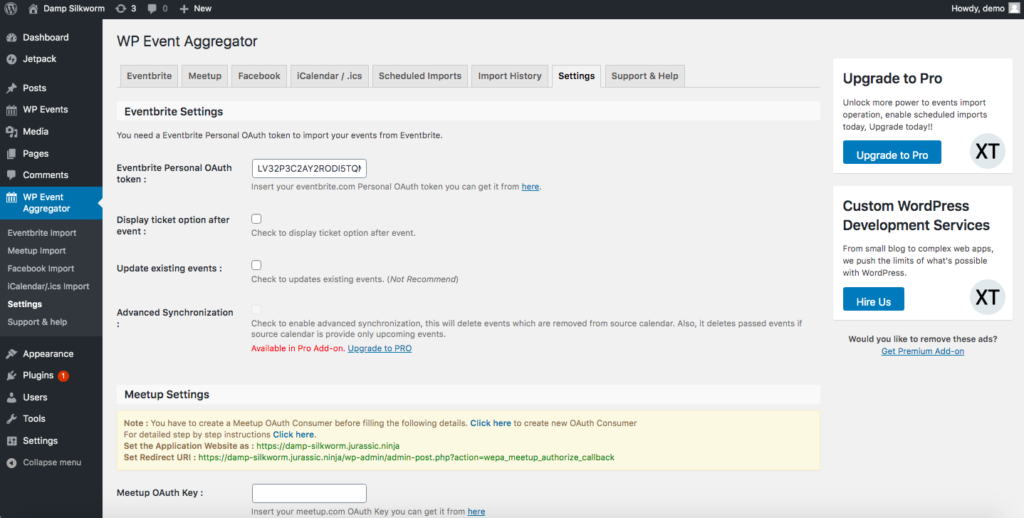
- API anahtarınızı aldıktan sonra, WordPress kontrol paneli > WP Event Aggregator > Settings bölümüne geri dönün.

- API anahtarını Eventbrite Kişisel OAuth Token alanına yapıştırın ve ardından Save Settings öğesini tıklayın.

2. Adım: Eventbrite Olaylarını İçe Aktarın
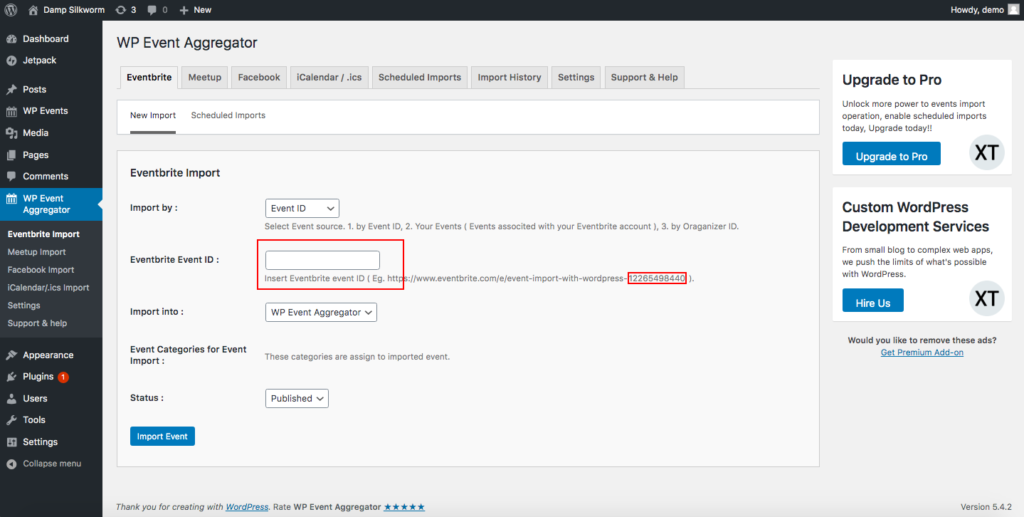
Eventbrite'ı bağladıktan sonra, bazı olayları içe aktarmanın zamanı geldi. Bunu yapmak için WP Event Aggregator içindeki Eventbrite sekmesine gidin. Yeni İçe Aktar sekmesinde, olayları Olay Kimliği veya Düzenleyici Kimliği ile içe aktarmayı seçebilirsiniz. Burada size bunu Event ID ile nasıl yapacağınızı göstereceğiz.
Bu nedenle, açılır olay kimliğinden Olay Kimliği'ni seçin ve ardından Eventbrite olay kimliğini doldurun.

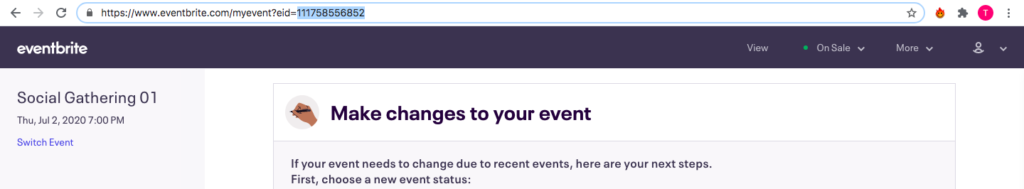
Etkinlik Kimliğini almak için Eventbrite'taki etkinliğinize, tercihen etkinlik yönetimi panosuna gidin ve URL bağlantısına bakın. Olay Kimliği, URL'nin sonundaki sayı dizisidir.

Kopyalayın, WordPress panosuna dönün ve Eventbrite Event ID kutusuna yapıştırın. Ardından, Etkinliği İçe Aktar 'ı tıklayın.
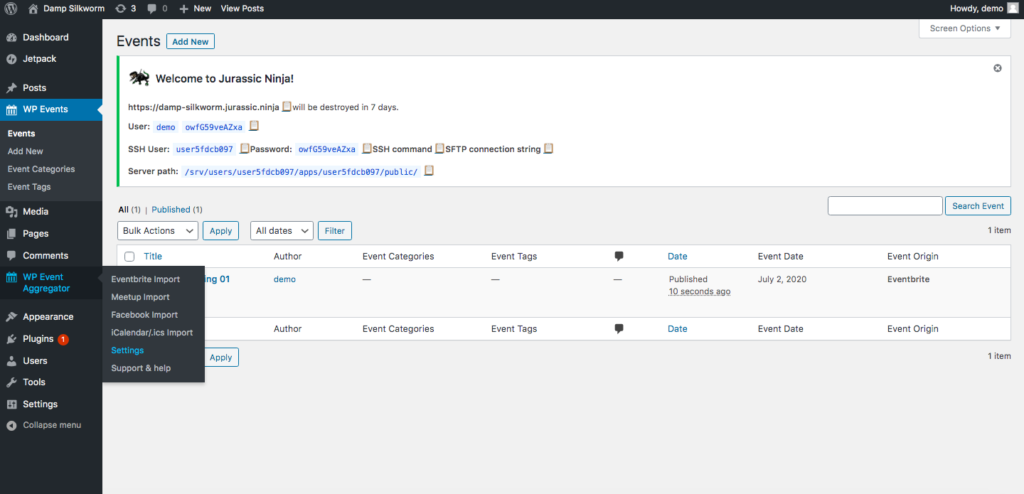
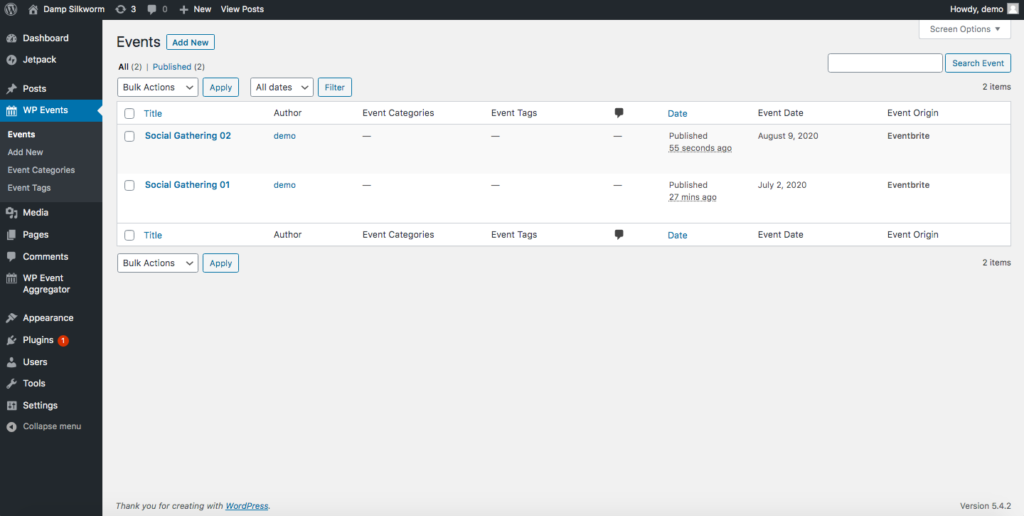
WP Events sekmesinde, içe aktardığınız tüm olayları kontrol edebilirsiniz. Örneğin, şöyle görünmesi için iki olayı içe aktardık:

3. Adım: Olayları Görüntüle
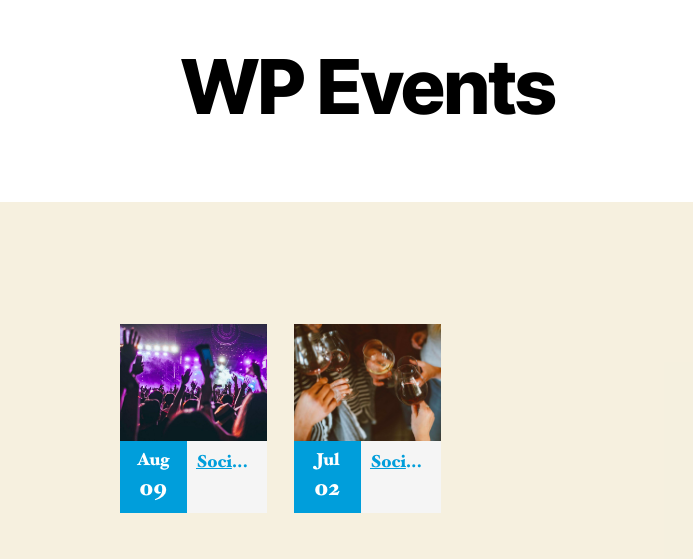
Son olarak Eventbrite olaylarını sitenizde görüntülemeniz gerekiyor. Bu nedenle, olayları görüntülemek istediğiniz sayfaya bu kısa kodu kopyalayıp yapıştırın:
[wp_events col=”2″ posts_per_page=”6″ kategori=”cat1,cat2″ past_events=”yes” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12- 25″ ]
Bu kısa kodu özelleştirebilir ve gönderilerin, sütunların ve daha fazlasının sayısını değiştirebilirsiniz. Bununla ilgili daha fazla bilgi edinmek için WP Event Aggregator'ın belgelerine bakın.
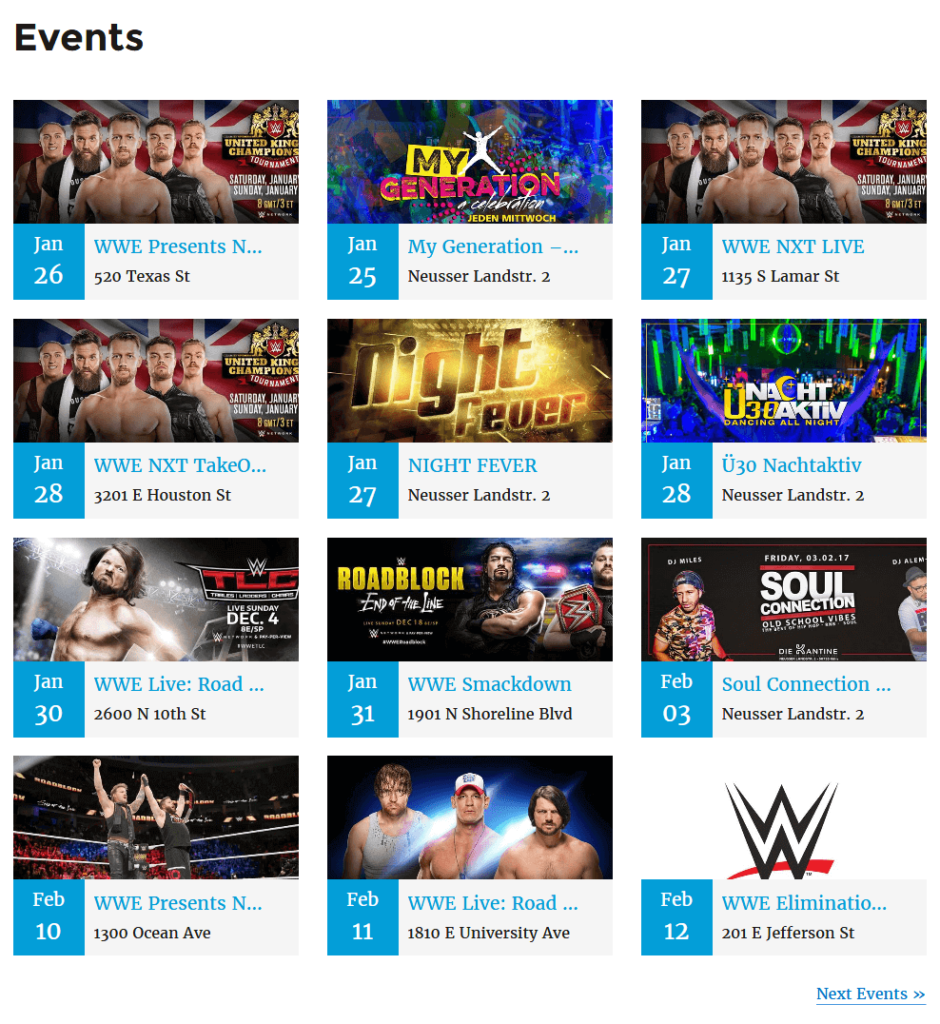
Sadece 2 olayımız olduğu için aşağıdaki sonucu alıyoruz.

Çözüm
Sonuç olarak, artık Eventbrite'ı WordPress ile entegre etmenin dört farklı yolunu biliyorsunuz. Peki, hangi seçenek sizin için daha iyi? Kısa cevap, buna bağlı olmasıdır. Uzun cevap, bir yöntem seçmeden önce, ödemelerini gömmek ile widget'ları görüntülemek arasındaki farkı anlamanız gerektiğidir. İlki müşterilerinizin sitenizden bilet satın almasına izin verirken, ikincisi onları Eventbrite'a yönlendirir.
Bu nedenle, yalnızca birkaç etkinliğiniz varsa ve bunları yalnızca sitenizde kullanılabilir durumda tutmak istiyorsanız, ödemeyi yerleştirmek en iyi seçiminizdir. Alternatif olarak, çeşitli etkinlikleriniz varsa, bunları bazı eklentilerle birlikte widget'lar olarak görüntülemenin yolu budur .
Sitenize etkinlik eklemek istiyorsanız, Google Takvim'i WordPress'e nasıl ekleyeceğinize dair kılavuzumuza da göz atabilirsiniz.
Bu yöntemlerden herhangi birini denediniz mi? Sonuçtan memnun musun? Aşağıdaki yorum bölümünde bize bildirin!
