21 En İyi Danışmanlık Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-02-09En iyi danışmanlık web sitelerini kontrol ederek ilham almak ve yaratıcı fikirler edinmek ister misiniz?
Şanslısınız çünkü 70'in üzerinde danışmanlık sitesini kapsamlı bir şekilde inceledikten sonra bu koleksiyonun küratörlüğünü yeni bitirdik.
Tüm şekil ve boyutlarda gelirler.
Tüm kutuları ve zevkleri işaretlemek için bir ve çok sayfalı düzenleri, minimalist ve daha yaratıcı tasarımları dahil etmeyi sağladık.
İpucu : Sitenizin kullanıcı deneyimini kesinlikle iyileştirecek bir şey, çevrimiçi bir randevu/danışma formu eklemektir.
Bu danışmanlık WordPress temalarıyla zahmetsizce etkili bir iş sitesi oluşturabileceğinizi unutmayın.
Hadi gidelim!
En İyi ve En İlham Veren Danışmanlık Web Siteleri
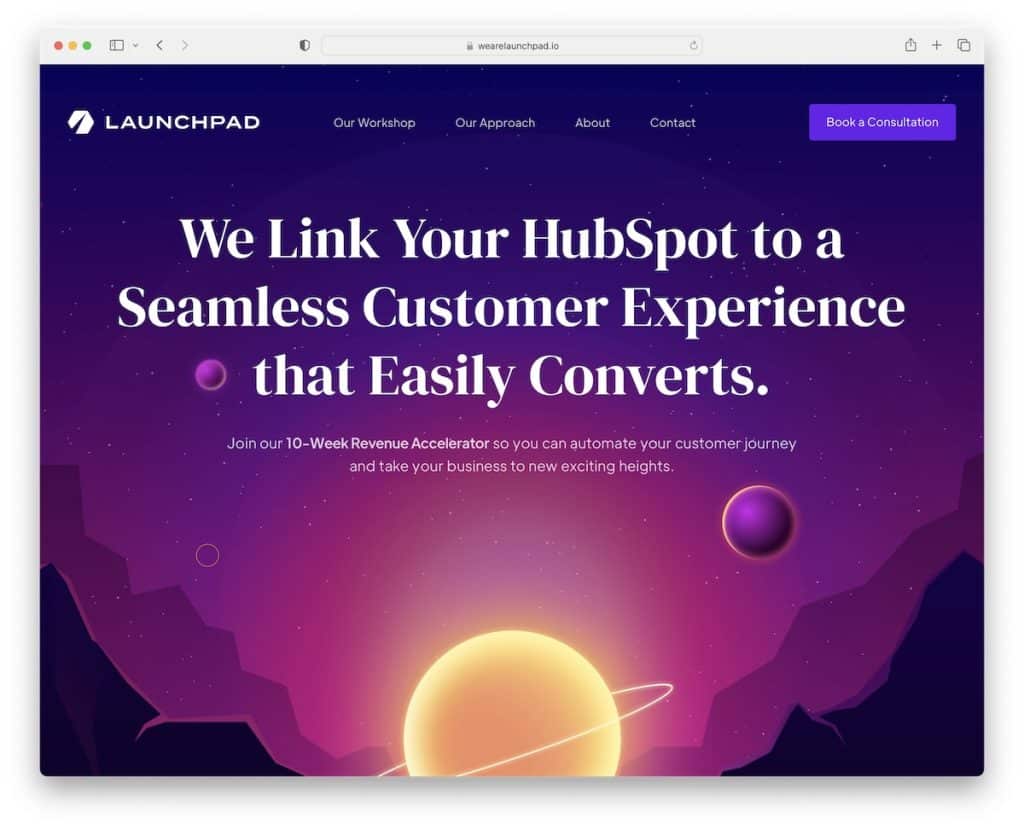
1. Başlatma çubuğu
İle oluşturuldu: Web akışı

Launchpad, dikkatinizi çekecek mükemmel bir modern web tasarımına sahip animasyonlu bir web sitesidir.
Eşsiz kaydırma özelliği, özellikle kaydırmayı çok keyifli hale getiren koyu renkli tasarımıyla sürükleyici bir deneyim sağlar.
Bir başka kullanışlı özellik de, en üste kaydırmaya başlar başlamaz yeniden görünen kaybolan başlıktır.
Not: Webflow web sitenizi daha ilgi çekici ve sürükleyici hale getirmek için animasyonları kullanın.
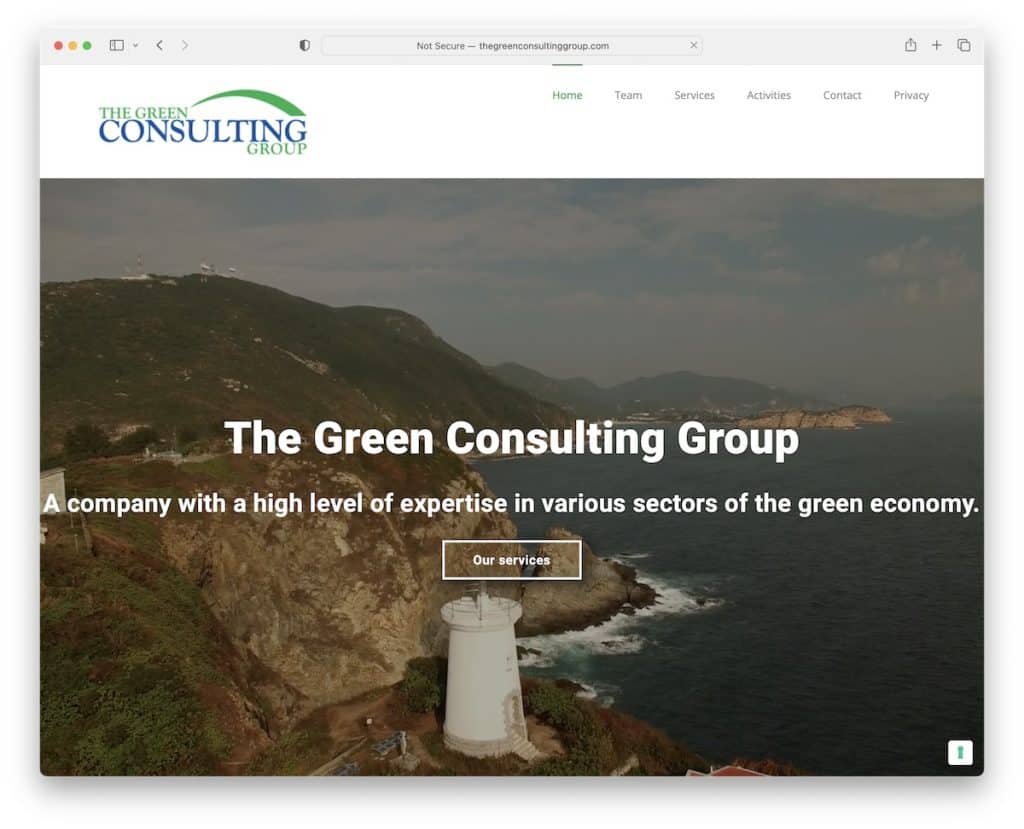
2. Yeşil Danışmanlık Grubu
İle oluşturuldu: Elementor

Green Consulting Group, ekranın üst kısmında geniş bir video arka planına sahip birinci sınıf bir danışmanlık sitesidir. Başlık temiz ve basitken, alt bilgi çok sık görmediğiniz akılda kalıcı bir açıklayıcı etkiye sahiptir.
Ayrıca, duyarlı web tasarımı, içeriğin ve ayrıntıların daha fazla öne çıkmasını sağlamak için minimum düzeydedir.
Not: Bir kahraman videosu harika bir dikkat çekicidir.
Web sitenizi WordPress ile oluşturmaya karar verirseniz, ayrıntılı Elementor incelememiz işinize yarayacaktır.
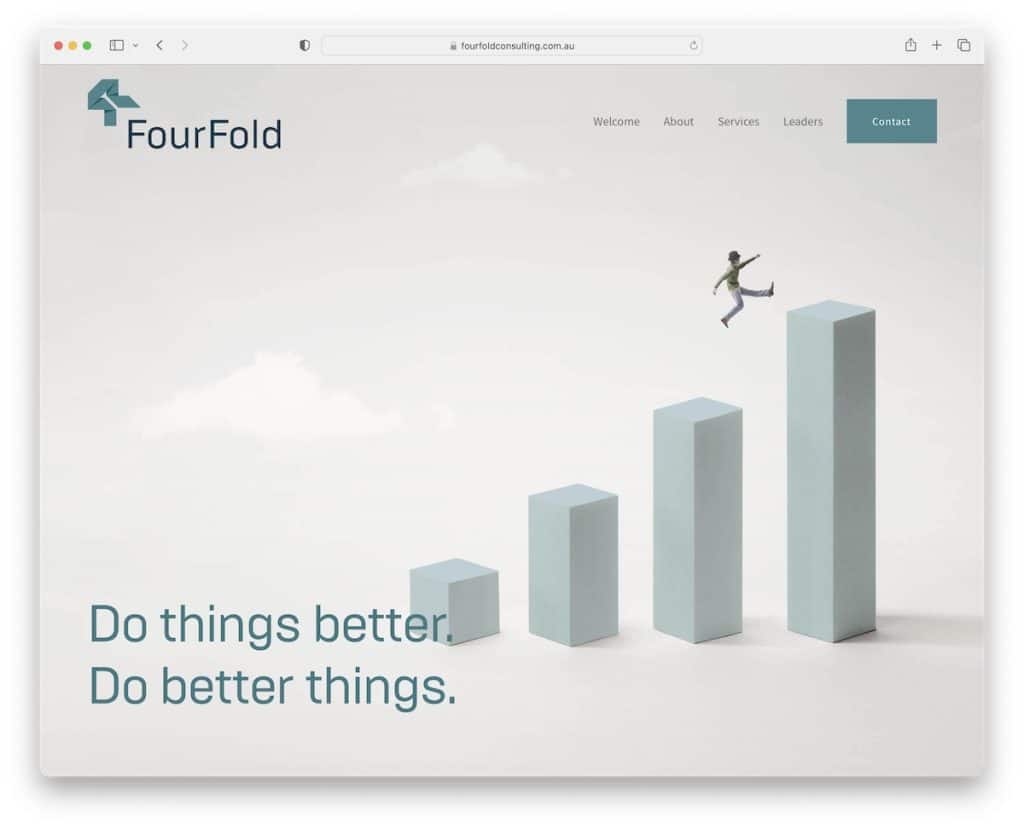
3. Dört Kat
İle oluşturuldu: Squarespace

FourFold, kaydırma deneyimini iyileştirmek için kaydırma sırasında içerik yükleyen minimalist bir web sitesidir. Ayrıca, kaydırma hareketine bağlı olarak kaybolan/yeniden görünen bir başlığa sahiptir.
Kullanışlı bir özellik, çok fazla web sitesi gayrimenkulü almayan, yalnızca gerektiğinde bilgi sağlayan akordeonlardır.
FourFold ayrıca, altbilginin üzerinde bir iletişim formu ve bir başa dön düğmesi ile harika bir tek sayfalık web sitesi örneğidir.
Not: Tek sayfalık bir düzen, kullanıcı deneyimini iyileştirebilir.
Ayrıca tüm bu Squarespace web sitesi örneklerini incelemekten keyif alacaksınız.
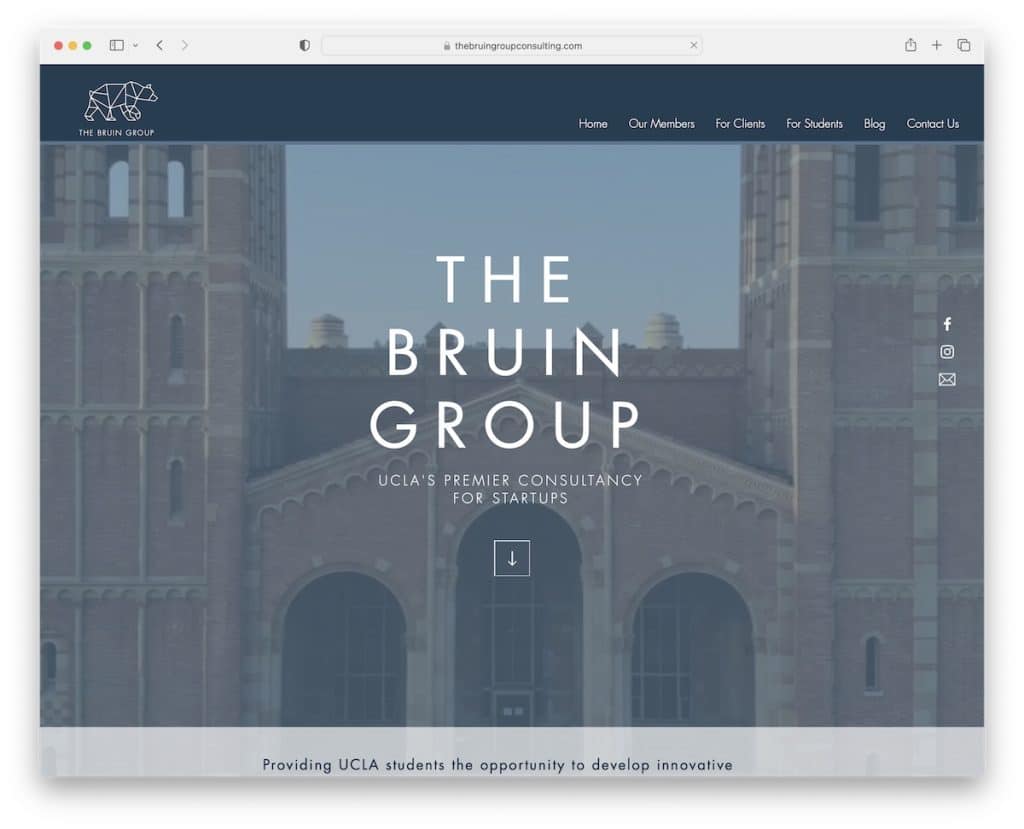
4. Bruin Grubu
İle oluşturuldu: Wix

Bruin Group, video arka planı olan güzel bir danışmanlık web sitesi örneğidir. Sağda metin, sosyal ve e-posta simgeleri ve kahraman bölümünde kullanışlı bir aşağı kaydırma düğmesi bulacaksınız.
Sağ alt köşedeki başlık ve canlı sohbet düğmesi yapışkan olduğundan, bunlara her zaman erişebilirsiniz. Son olarak, altbilgide, e-posta listelerini büyütmeye yardımcı olan bir haber bülteni abonelik formu bulunur.
Not: Müşteri hizmetlerini iyileştirmek için Wix web sitenize bir canlı sohbet işlevi entegre edin.
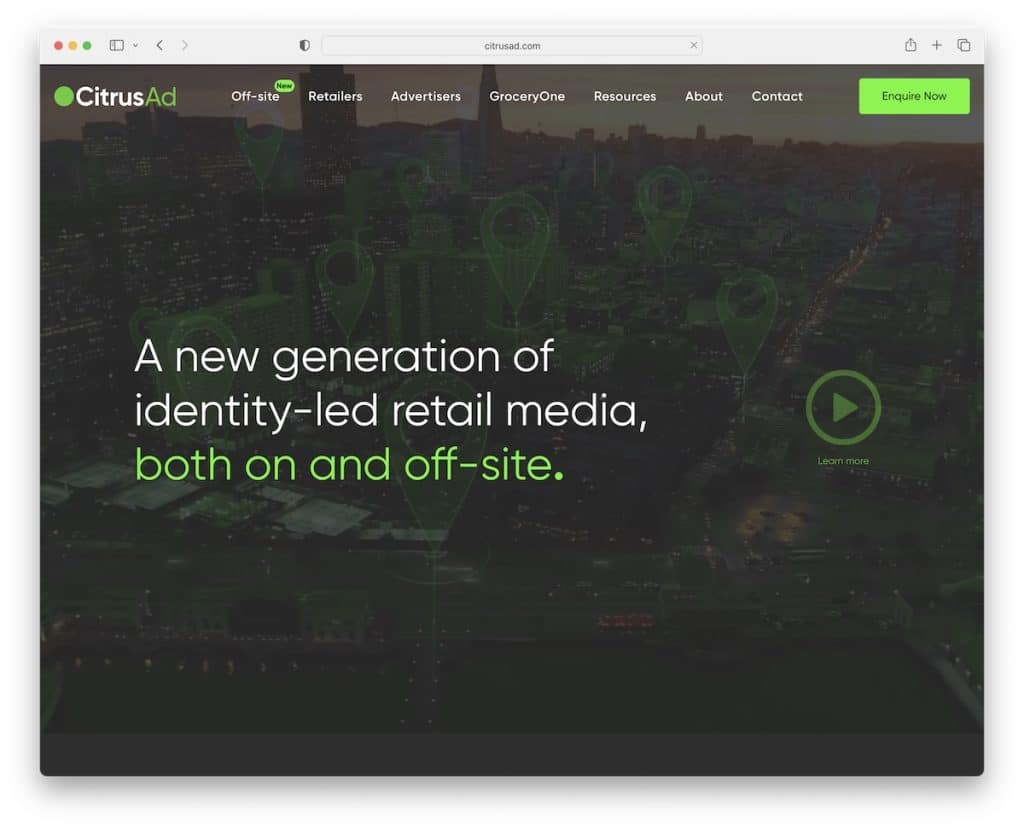
5. Narenciye Reklamı
İle oluşturuldu: Elementor

CitrusAd, bir ana video, metin ve tanıtım amaçlı bir lightbox videosunu açan bir oynat düğmesiyle güçlü bir ilk izlenim yaratır.
Ana sayfaya birden çok harekete geçirici mesaj (CTA) düğmesi eklediler, bunlardan biri kayan gezinti çubuğundaydı.
CitrusAd, size markayı hatırlatan pek çok küçük ayrıntıyla web sitelerini markalaştırma konusunda da gerçekten iyidir.
Not: Işık kutusu işlevine sahip bir tanıtım videosu ekleyin, böylece ziyaretçilerin izlemek için geçerli sayfadan ayrılmaları gerekmez.
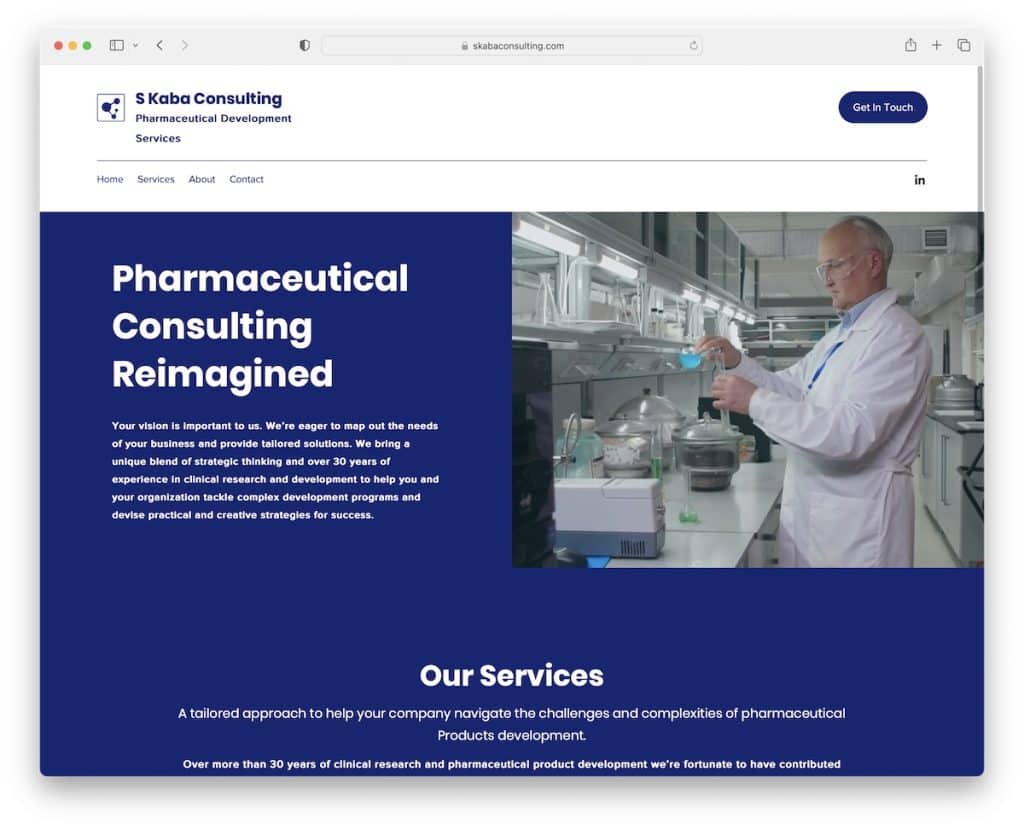
6. S Kaba Danışmanlık
İle oluşturuldu: Wix

S Kaba Danışmanlık, bir bölümü başlık ve metin, diğer bölümü hızlı bir tanıtım videosu olan, bölünmüş ekran kahraman tasarımına sahip profesyonel bir işletme web sitesidir.
Ana sayfa tam genişlikte bir tasarıma, basit bir başlığa ve bir iletişim formuna ek olarak daha fazla bilgi edinmek isteyen herkes için CTA düğmeli hizmetler için bir bölüme sahiptir.
Not: Herkesin kolayca ulaşabilmesi için ana sayfaya bir iletişim formu ekleyin.
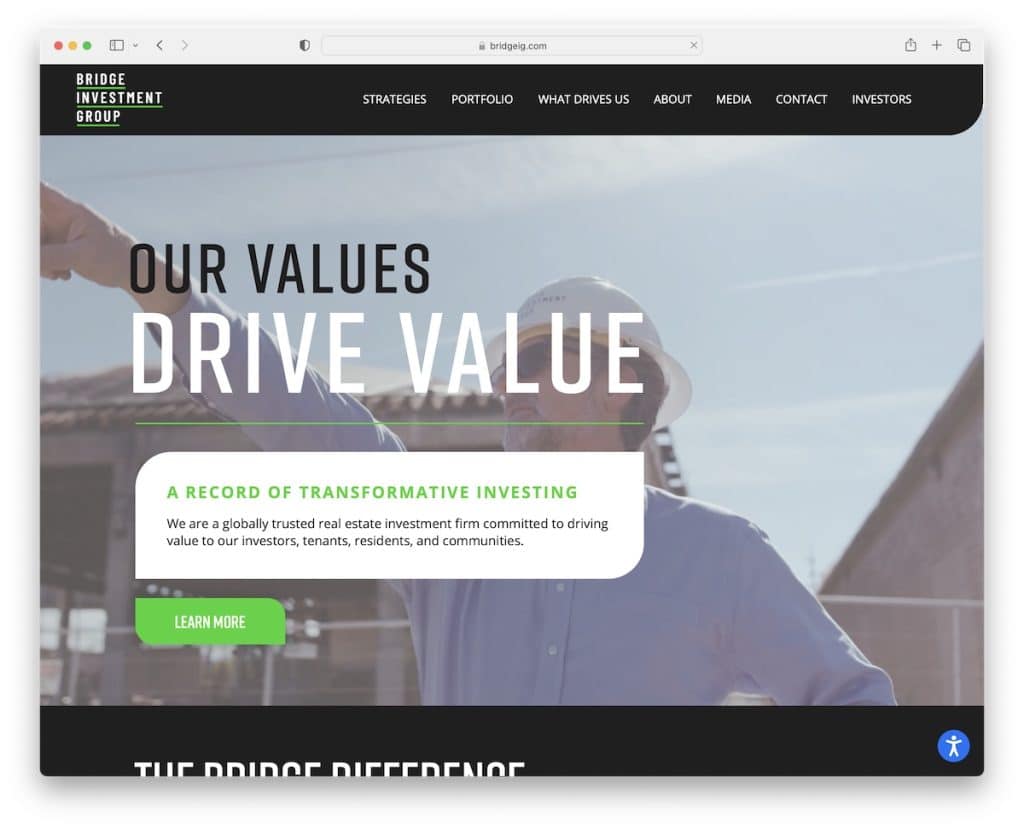
7. Köprü Yatırım Grubu
İle oluşturuldu: Wix

Dürüst olmak gerekirse, en iyi web sitesi örneklerinin derlenmesi sırasında, danışmanlık kategorisi ana sayfasında en çok video bulunan sayfaya sahiptir.
Bridge Investment Group, harika marka bilinci oluşturma ve harika bir kaydırma deneyimi ile başka bir mükemmel örnektir.
Ek olarak, bu danışmanlık web sitesinde, görünümü kişiselleştirmek için sağ alt köşede yapışkan bir erişilebilirlik ayarları düğmesi bulunur.
Not: Erişilebilirlik yapılandırıcı aracılığıyla herkesin web sitenizin görünümünü değiştirmesine izin verin.
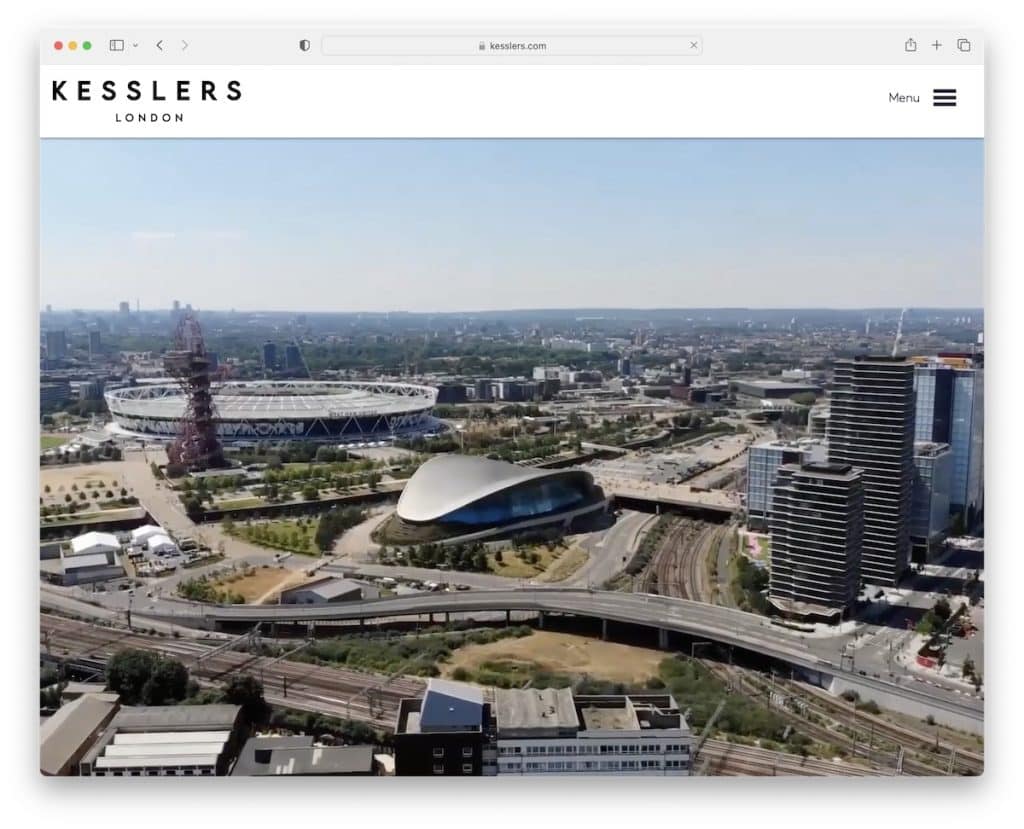
8. Kesslers Londra
İle oluşturuldu: Wix

Kesslers London hakkında gerçekten sevdiğimiz şey, ekranın üst bölümünde size bir şey satmaya çalışmamaları. Bunun yerine, ne yaptıklarına bir göz atabileceğiniz bir videonun keyfini çıkarmanıza izin veriyorlar.
Ancak, neyin peşinde olduğunuzu bulmak için hamburger menü simgesine tıklayabilir veya sevimli ana sayfayı kaydırabilirsiniz. Bir başka akıllı hareket de, gerçek projeleri kontrol edebileceğiniz, stratejilerini okuyabileceğiniz ve daha fazlasını yapabileceğiniz portföy entegrasyonudur.
Not: Potansiyel müşterilerin süreciniz, stratejiniz vb. hakkında daha fazla bilgi edinebilmesi için bir proje ve vaka portföyü oluşturun.
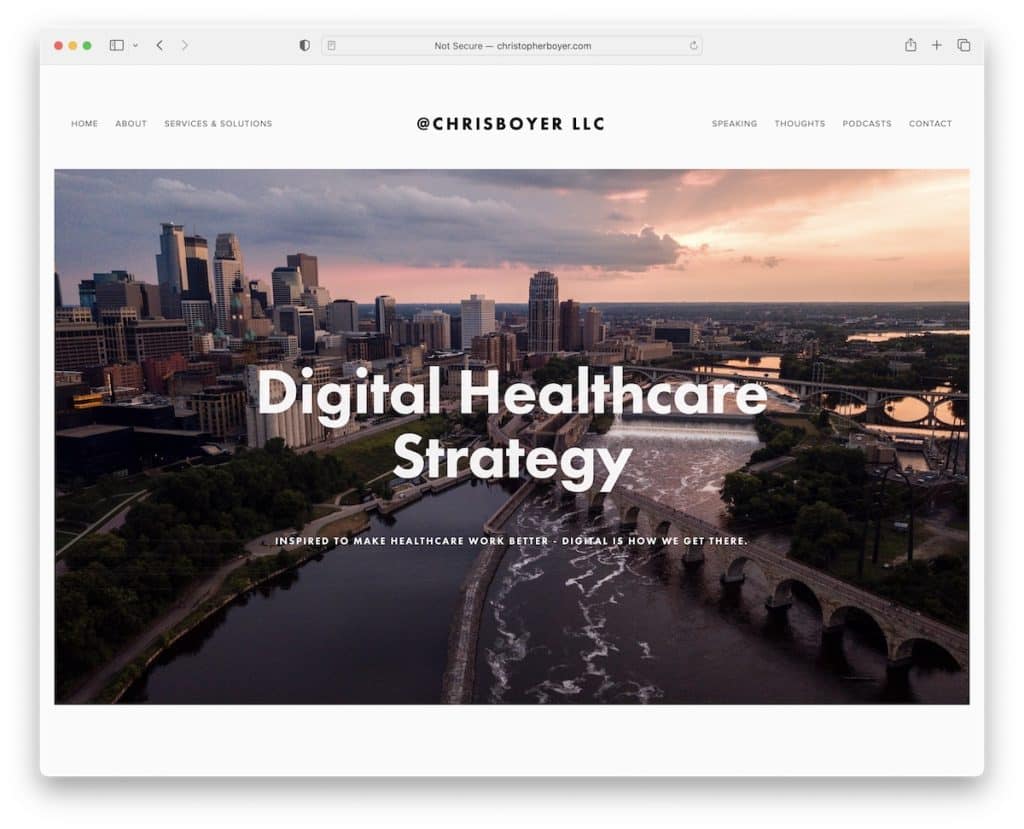
9. Chris Boyer
İle oluşturuldu: Squarespace

Chris Boyer, ana sayfayı süsleyen paralaks görselleri ile her şeyi özel kılan temiz bir web sitesidir.
Üstbilgi ve altbilgi, tüm temel menü bağlantıları ve sosyal medya ile birlikte minimalisttir.
Not: Minimalist bir web tasarımı ve paralaks efekti gibi bir ayrıntı dokunuşu el ele çok iyi gider.
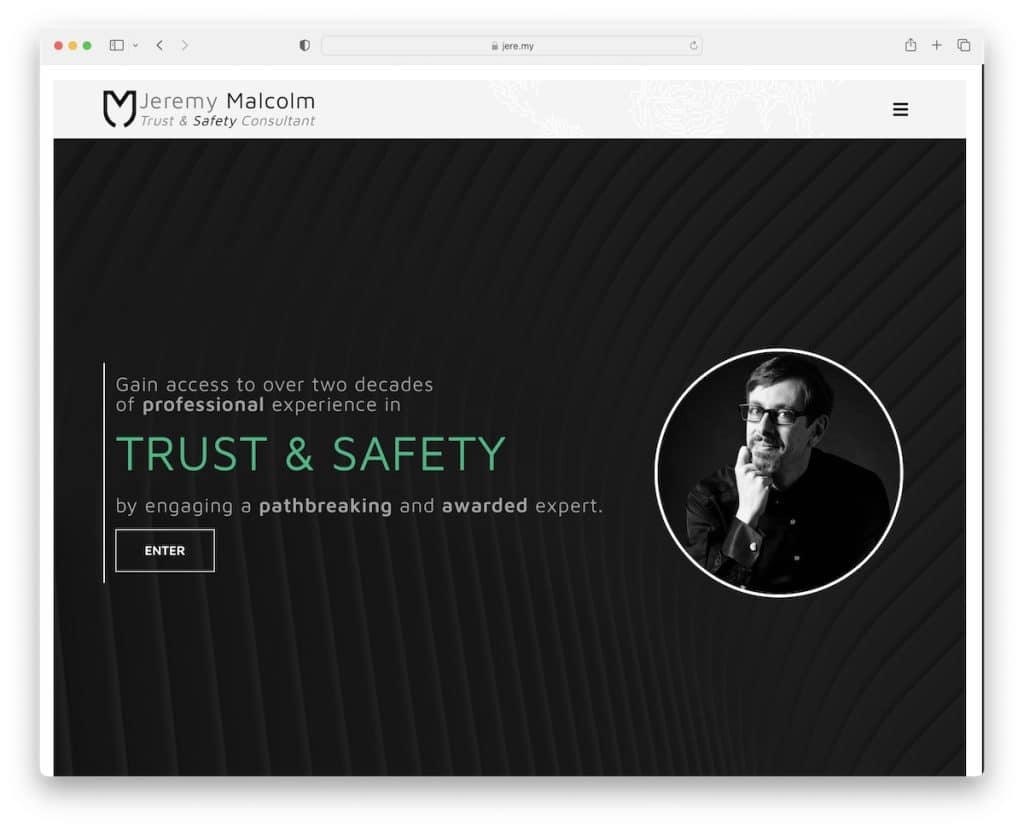
10. Jeremy Malcolm
İle oluşturuldu: Elementor

Jeremy Malcolm'un danışmanlık web sitesini diğerlerinden farklı kılan bir numaralı şey, çerçeveli yerleşim düzenidir. Çok sık görmüyorsunuz, ama çok havalı.
Ayrıca, ana sayfanın geri kalanında benzersiz bir kaydırma (katlanabilir bölüm) deneyimi varken, ekranın üst kısmındaki daktilo efekti akılda kalıcı bir dikkat çekicidir.
Ayrıca, hamburger simgesine tıkladığınızda, gezinme bağlantıları ve sosyal medya simgeleri içeren tam ekran bir menü açılır.
Not: Çerçeveli bir düzen gibi harika ayrıntılar, web sitenizin daha fazla öne çıkmasını sağlayabilir.
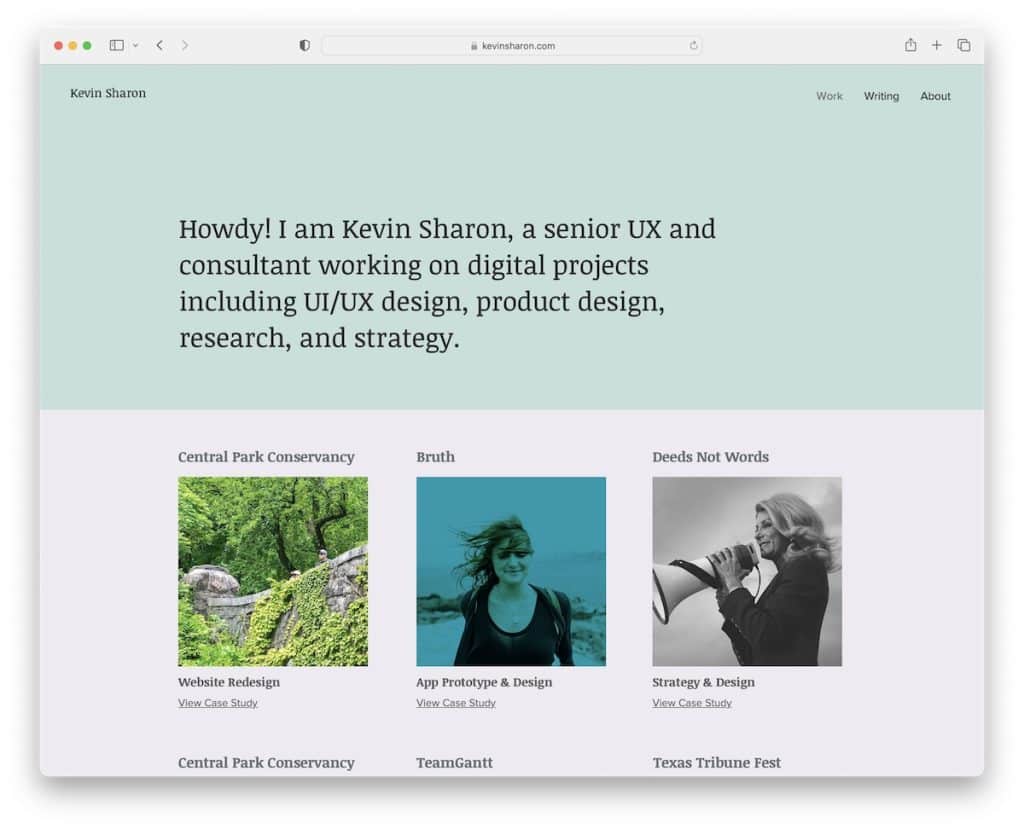
11.Kevin Şaron
İle oluşturuldu: Wix

Kevin Sharon'ın danışmanlık web sitesi, sağlam bir arka plan ve %100 şeffaf bir başlık üzerinde önce metin içeren bir kahraman bölümüyle işleri farklı yapıyor.
Ana sayfanın bir sonraki bölümü, projeler ve vaka incelemelerinden oluşan bir ızgara ve ardından anlaşmayı imzalamak için temiz bir alt bilgidir.

Bu aynı zamanda tüm parlaklığı önemli unsurlara veren basit bir web sitesine harika bir örnektir.
Not: Ekranın üst kısmındaki resimler, videolar ve kaydırıcılar yerine metin kullanın.
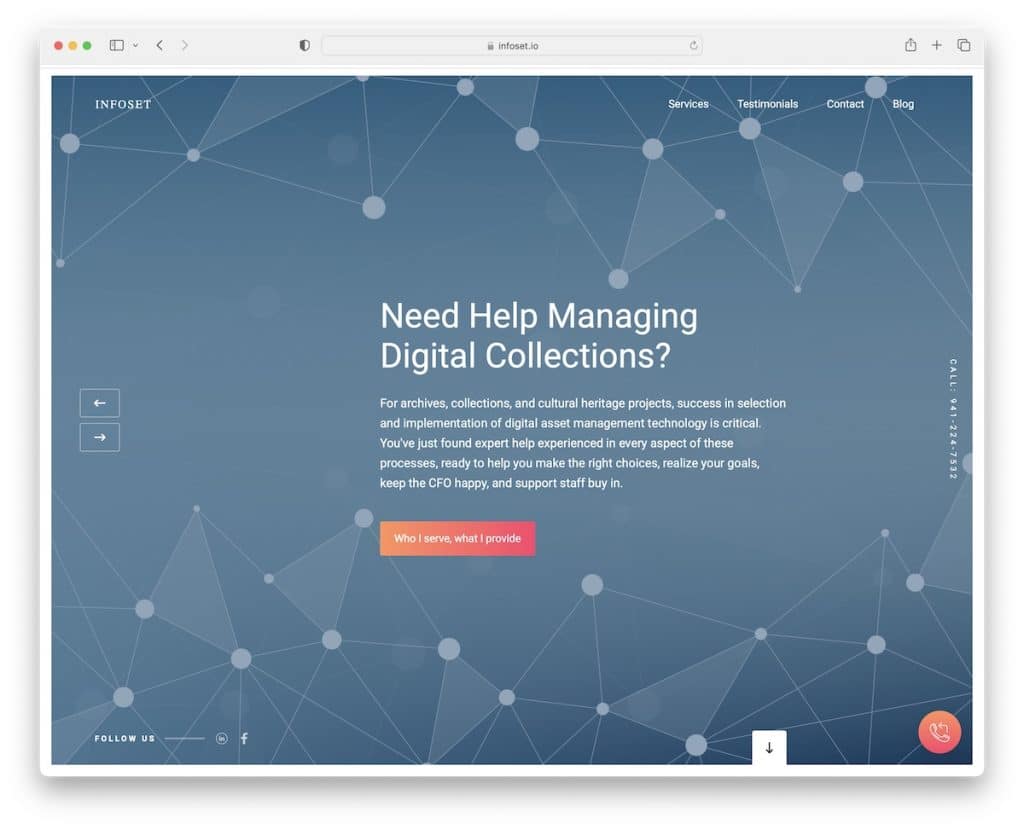
12. Bilgi Kümesi
İle oluşturuldu: Web akışı

Infoset, çerçeveli bir tasarıma sahip başka bir danışmanlık web sitesidir, sadece bu, ekranın üst kısmında tam ekran bir kaydırıcıya sahiptir.
Her slaydın bir başlığı, metni ve bir CTA düğmesi olan modern bir arka planı vardır. Kaydırıcı ayrıca kayan bir telefon numarası ve sosyal medya simgeleri içerir.
Ancak ekrana yapışan öğeler başlık ve telefon numarasıdır (sağ alt köşede). Ve tek bir sayfa olduğu için, aynı zamanda bir iletişim formu ve bir referans kaydırıcı dahil olmak üzere Google Haritalar içerir.
Not: Sosyal kanıt için bir müşteri referansları kaydırıcısını sayfanıza entegre edin.
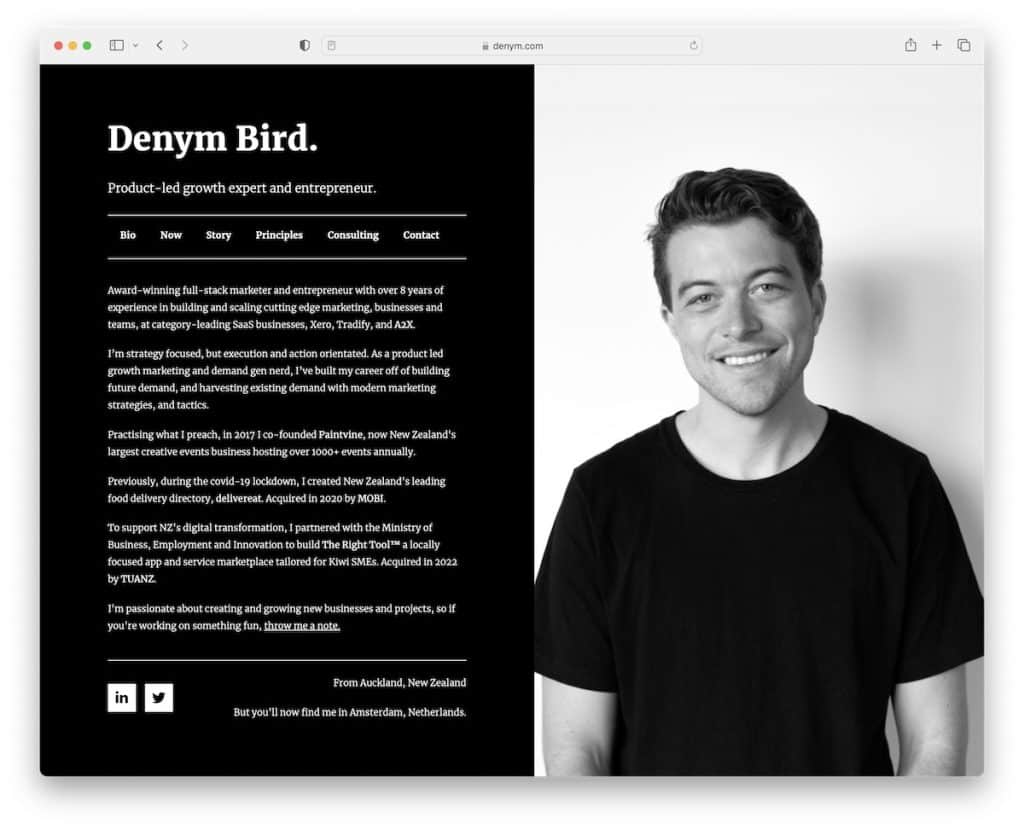
13. Denym Kuşu
İle inşa edildi: Carrd

Denym Bird, bölünmüş ekran tasarımına sahip bir web sitesidir, burada sağ kısım statik bir görüntüdür ve sol kısım dahili sayfalarla tabandır. Ayrıca koyu arka plan, bu danışmanlık web sitesinin daha kaliteli görünmesini ve hissettirilmesini sağlar (özellikle siyah beyaz resimle birlikte).
Not: En kolay web sitesi oluşturucularından biri olduğu için benzer bir Carrd web sitesini kolayca oluşturabilirsiniz.
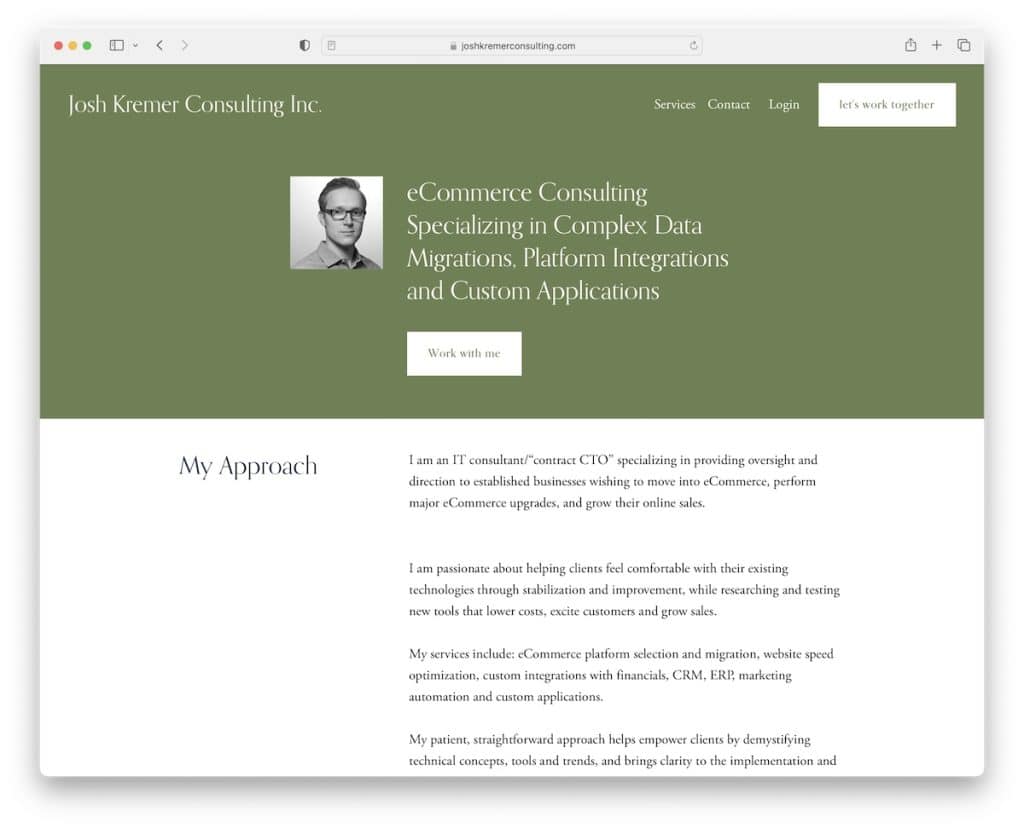
14. Josh Kremer Danışmanlık
İle oluşturuldu: Squarespace

Josh Kremer Consulting, rastladığımız en metin ağırlıklı danışmanlık web sitelerinden biridir. Neden listeye ekliyoruz? Çünkü diğerlerinden sıyrılıyor!
Minimalist yapı ve boşluk, aceleniz olsa bile bu sayfayı kolayca okuyabilir ve gözden geçirebilirsiniz.
Josh, yalnızca geri kaydırmaya başladığınızda görünen kaybolan bir başlıkla keyifli bir kaydırma deneyimi sağlar. Bu, daha iyi bir UX'e katkıda bulunan mükemmel bir ayrıntıdır.
Not: Yapışkan bir başlık/menü kullanmak, web sitenizin kullanıcı deneyimini iyileştirebilir.
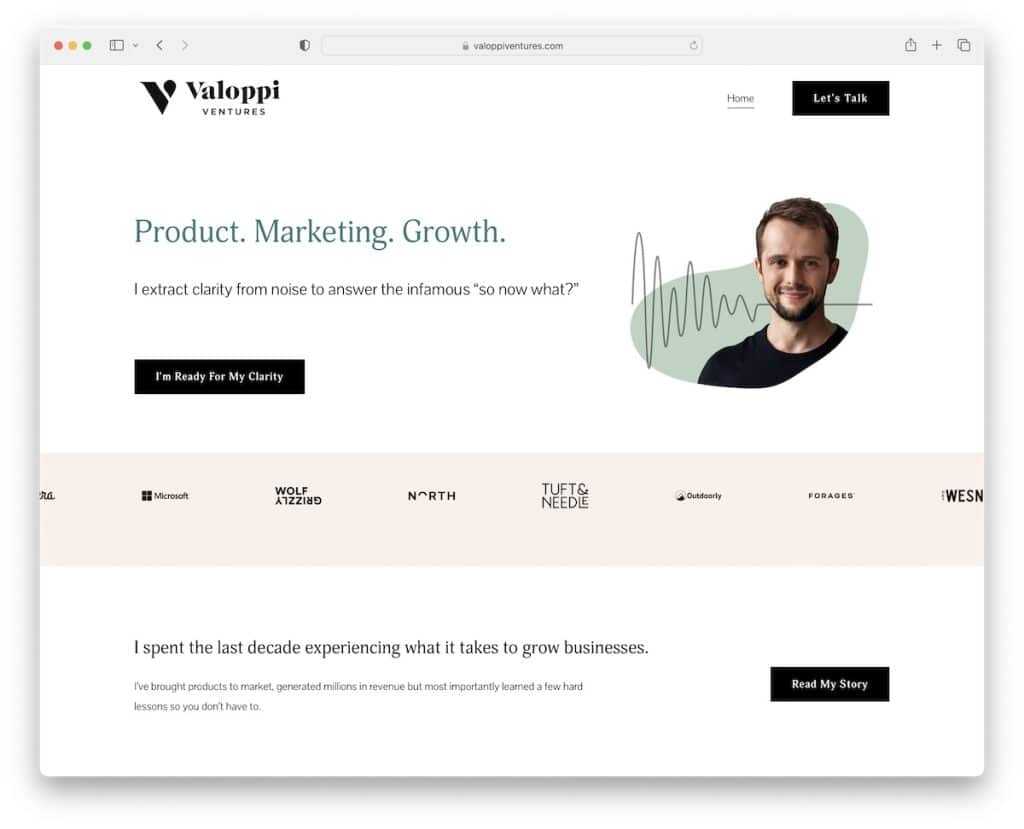
15. Valoppi Girişimleri
İle oluşturuldu: Squarespace

Valoppi Ventures, Josh Kremer Consulting'e benzer ancak daha fazla yaratıcılığa sahip başka bir örnektir. Çok fazla alan kullanan metin eklemek yerine, pratik akordeon işlevini bulacaksınız.
Ayrıca, Valoppi Ventures'ın hizmetlerine güven oluşturan bir referans döngüsü ve bir müşteri logosu kaydırıcısı da göreceksiniz. Unutmayın, bu sadece ana sayfa, hakkında ve iletişim sayfalarından oluşan üç sayfalık bir web sitesidir.
Not: Ekstra kanıt için referansların yanı sıra web sitenize müşteri logoları ekleyin.
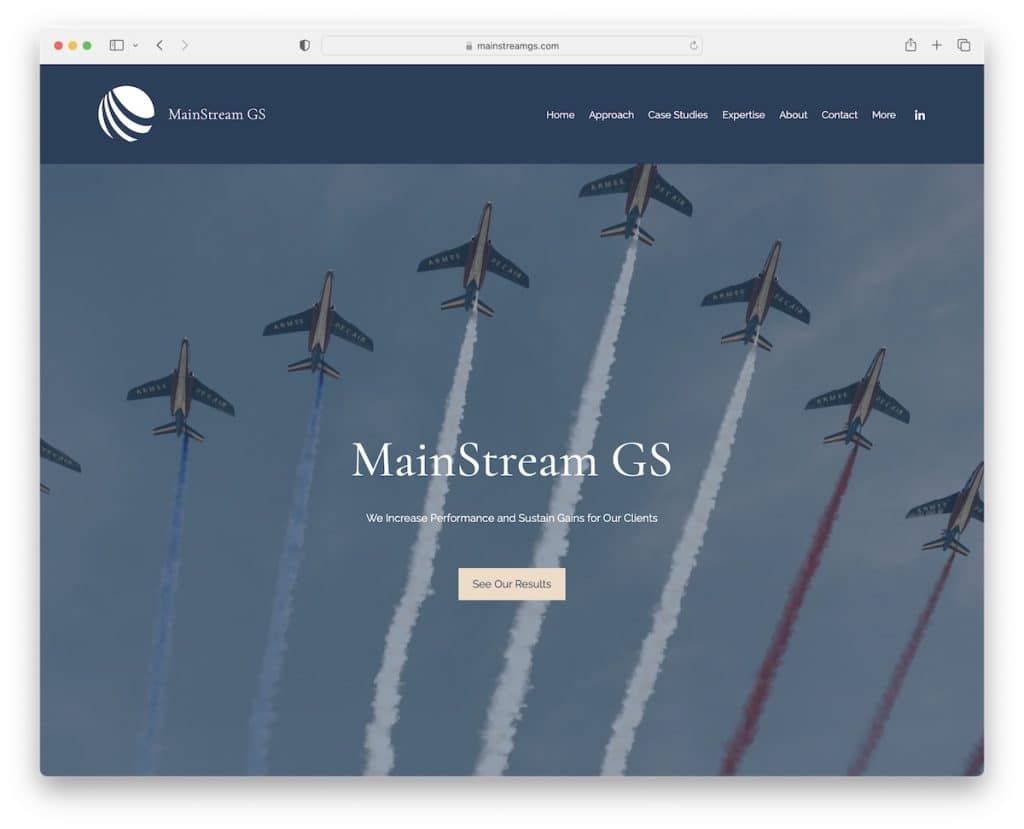
16. Ana Akım GS
İle oluşturuldu: Wix

MainStream GS, büyük bir kahraman resmi (paralaks efektli), bir başlık, metin ve bir CTA ile tam genişlikte bir sayfa tasarımına sahiptir.
Başlık kayar ve bir açılır menüye sahiptir, bu da arama çubuğu olmadığı için sitede gezinmeyi çok daha kolaylaştırır.
Aksine, altbilgi çok sadedir, yalnızca iletişim bilgilerini (e-posta ve telefon numarası) içerir.
Not: Ziyaretçilerin bilgileri ve içeriği daha hızlı bulabilmesi için (çok düzeyli) bir açılır menü kullanın.
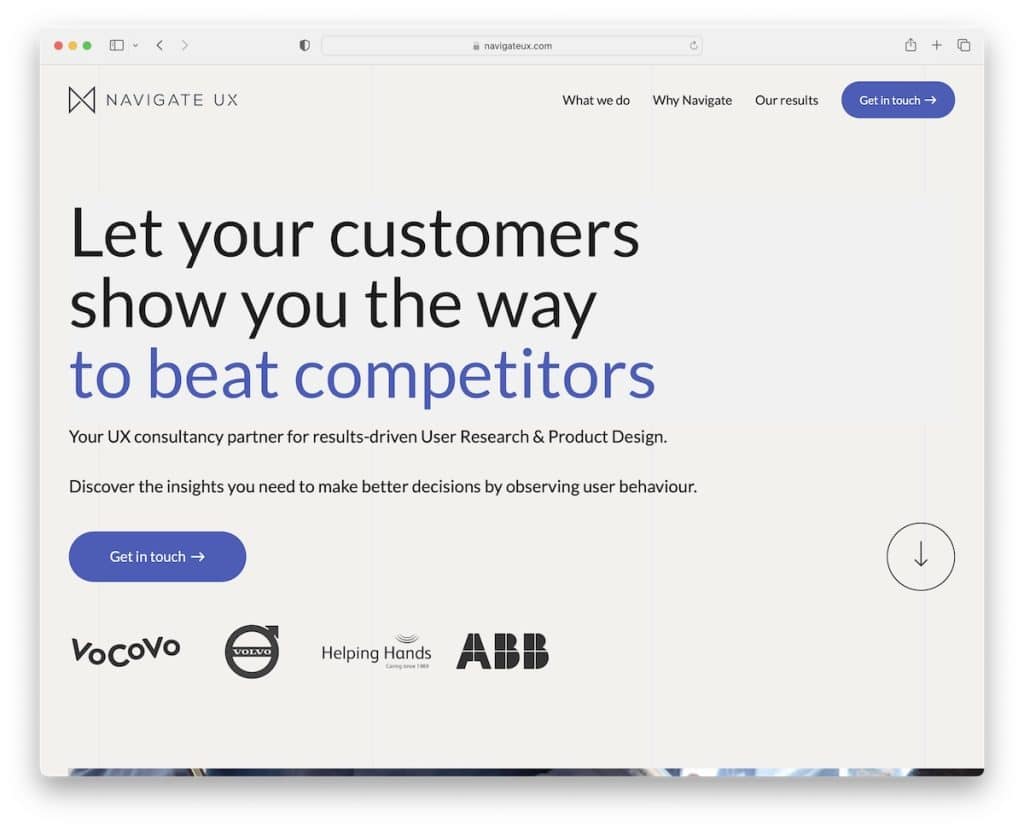
17. Kullanıcı Deneyiminde Gezinin
İle oluşturuldu: Web akışı

Navigate UX ile ilgili gerçekten harika olan şey, ekranın üst kısmında bir müşteri referans kaydırıcısı kullanmalarıdır; bu, daha önce kimsenin kullandığını görmediğimiz bir şeydir.
Ancak ana sayfa, onlarla hemen iletişime geçmek için cesur bir ifade ve bir CTA düğmesiyle başlar.
Ana sayfada ayrıca, işletmede güven oluşturmak için çok kişiselleştirilmiş bir "hakkımızda" bölümü bulunur.
Not: Büyük müşterilerinizin referanslarını/geri bildirimlerini ekranın üst kısmındaki bölümde sergileyin.
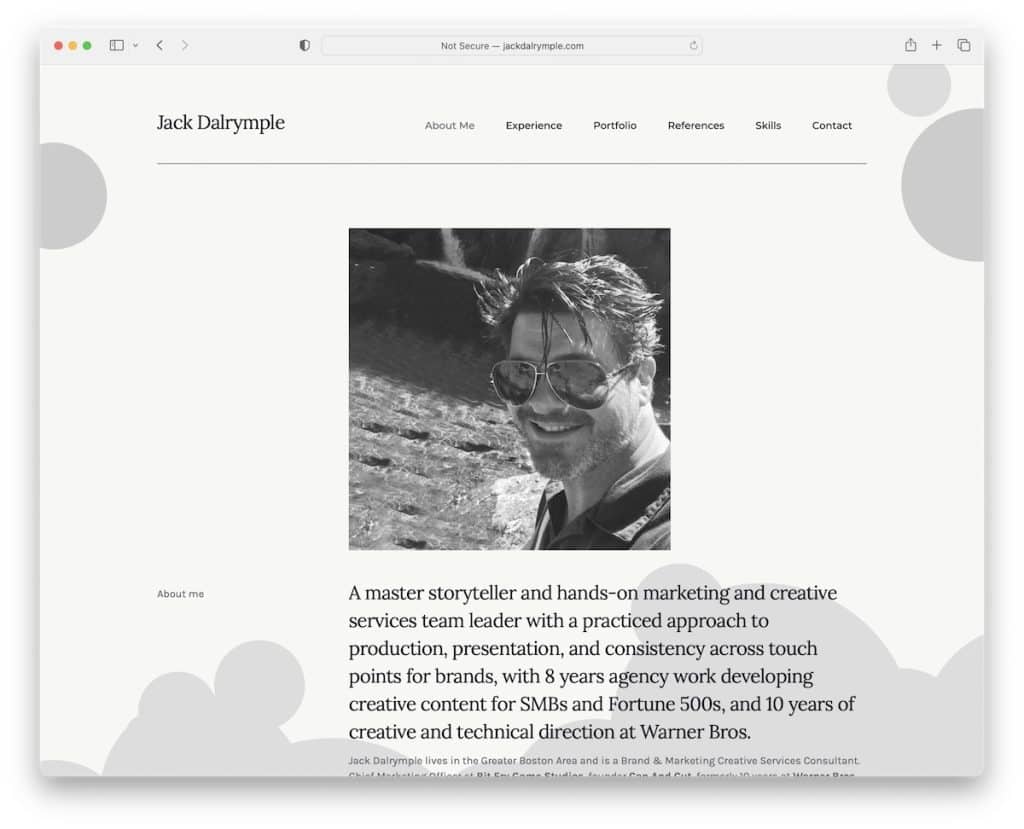
18. Jack Dalrymple
İle oluşturuldu: Web akışı

Jack Dalrymple, tek sayfa düzenine sahip kişisel bir web sitesidir, bu nedenle her şeye birkaç kaydırmayla kolayca erişilebilir.
Web sitesi metinle dolu olsa da, hızlı bir genel bakış için bir zaman çizelgesi yapısındadır. Ayrıca, referansları ve videoları entegre etmek, değer katmak için harika bir ektir.
Kayan bir başlık kullanışlı olsa da, Jack Dalrymple'ın sayfası hala bir başa dön düğmesi kullanıyor, bu nedenle başlığa ulaşmak için kaydırmanıza gerek yok.
Not: Özellikle yapışkan bir gezinme çubuğunuz yoksa başa dön düğmesini kullanın.
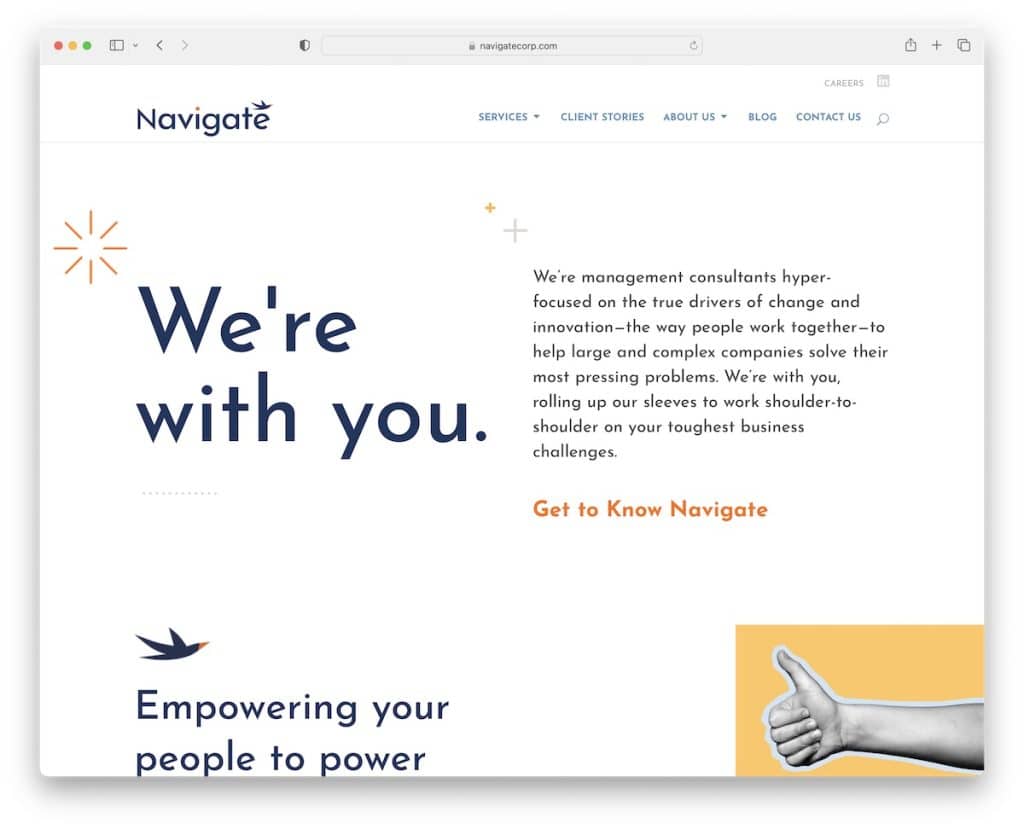
19. Gezin
İle inşa edildi: Divi

Navigate, hafif bir tasarım, metin ve animasyonlu kayan görsellerle minimalizm ve yaratıcılığın mükemmel bir karışımıdır.
Daha iyi bir kullanıcı deneyimi sağlamak için ayrıntılarla nasıl oynanacağını bilen bir danışmanlık sitesidir.
Navigate'in başlığında bir açılır menü, bir arama çubuğu ve kariyerlere ve LinkedIn'e bağlantılar bulunur. Ayrıca, dört sütunlu altbilgide, menü bağlantılarının yanı sıra iş ayrıntıları ve bir haber bülteni abonelik formu bulunur.
Not: Stratejik ayrıntıların temiz ve minimal sayfanıza hayat vermesine izin verin.
Ancak daha fazla fikir için Divi temasını kullanan tüm bu web sitelerini inceleyerek de büyük fayda sağlayabilirsiniz.
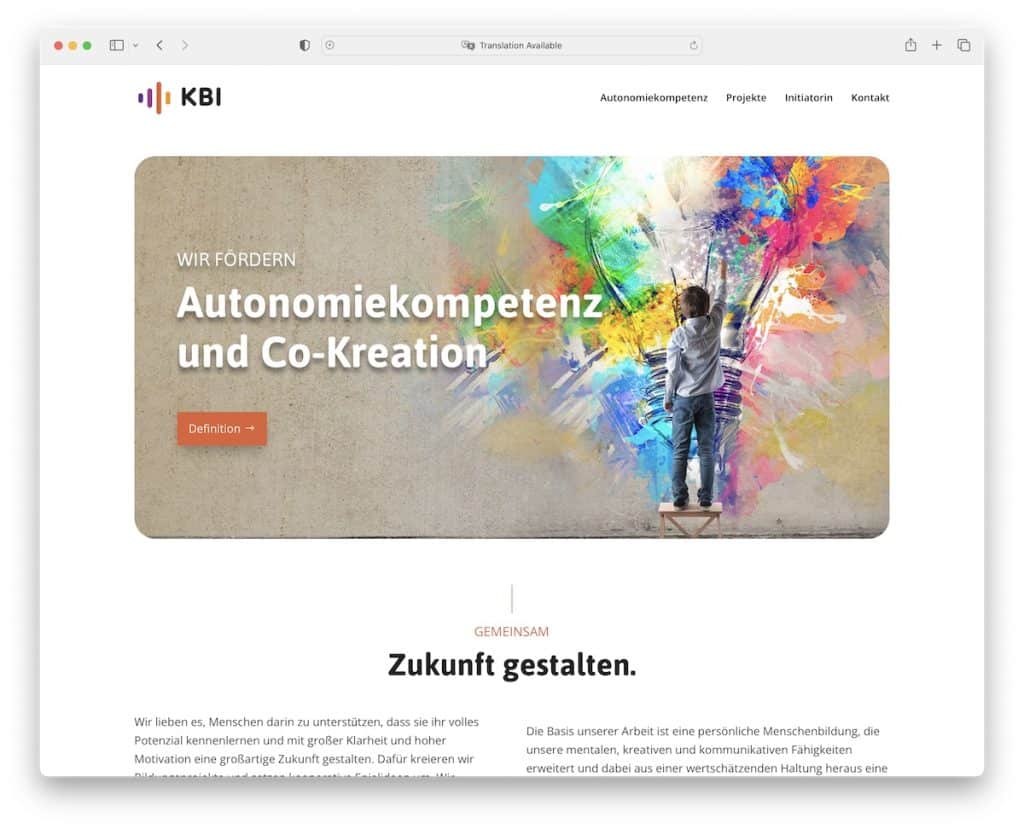
20. KBI
İle inşa edildi: Divi

KBI, içeriği kaydırmayı ve okumayı kolaylaştıran hafif bir tasarıma sahip hoş bir tek sayfalık düzene sahiptir. Ancak, kayan gezinme çubuğunu bölümden bölüme atlamak veya örneğin doğrudan iletişim formuna gitmek için de kullanabilirsiniz.
Kahraman görüntüsü aynı zamanda bölüme "atlamanıza" izin veren bir CTA kullanır, böylece temel bilgileri bulmak için kaydırma yapmanız gerekmez.
Not: Kullanıcıların "atlama" işlevlerinin keyfini çıkarabilmesi için bağlantıları ve CTA'ları kullanın, bu da onu daha kullanışlı hale getirir.
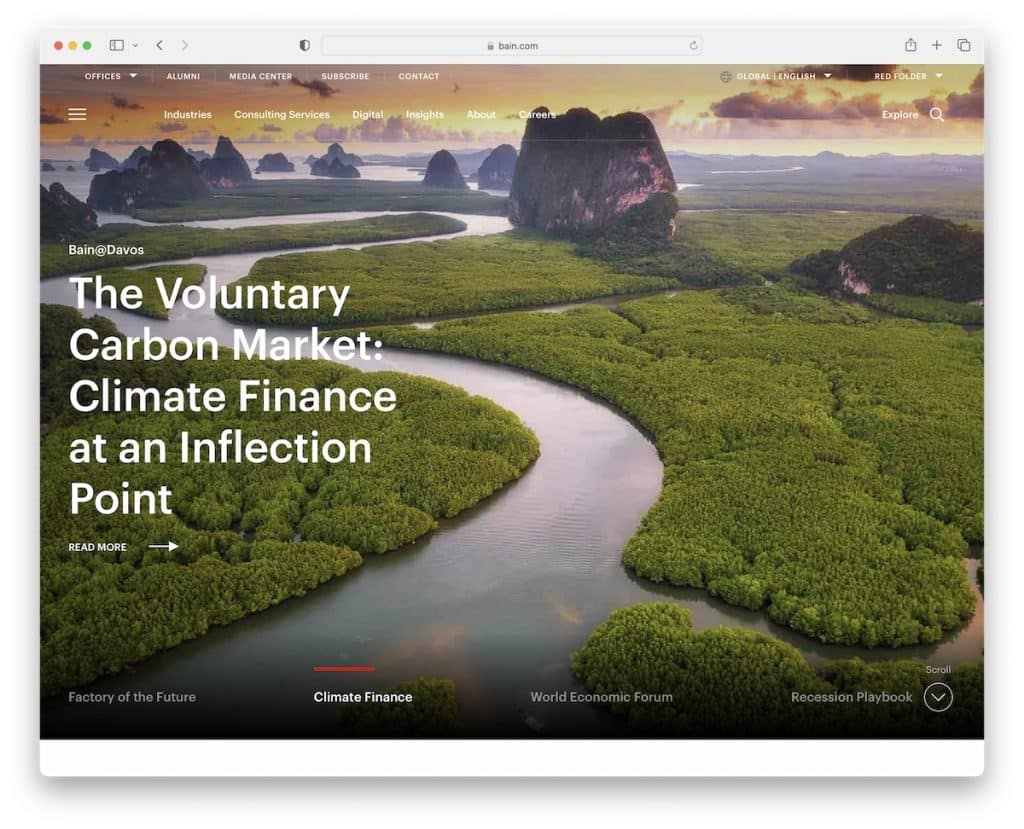
21. Bain & Şirketi
Yapımcı: Gatsby

Bain & Company, benzersiz bir kaydırıcı, yerleşik video, dil değiştirici ve popüler aramalar içeren bir arama çubuğu içeren modern ve etkili bir danışmanlık web sitesidir.
Başlıkta bir üst çubuk (bir mega menü ile birlikte), bir gezinme çubuğu ve bir hamburger menü simgesi vardır, böylece ihtiyacınız olan her şeyi kolayca bulabilirsiniz. Ek olarak, daha iyi bir UX'e katkıda bulunmak için başlık ekrana yapışır.
Bain & Company ile ilgili her şey, sayfayı kaydırdığınızda hissedebileceğiniz "profesyonel" diye haykırıyor.
Not: Ziyaretçilerin hayatını kolaylaştırmak için ek hızlı bağlantılar eklemek için bir üst çubuk kullanın.
