Harika İletişim Sayfaları: En İyi 7 Uygulama ve Fikir
Yayınlanan: 2022-08-23İletişim sayfaları, web sitenizdeki önemli sayfalardan biridir, bu nedenle iletişim sayfanızı öne çıkarmak için fikirler ve ziyaretçileriniz için harika bir deneyim sağlamak için ipuçları arıyor olabilirsiniz.
Bu kılavuzda, bir iletişim sayfasının neleri içermesi gerektiğine, bir iletişim sayfasının nasıl görünmesi gerektiğine ve bir iletişim sayfasının nasıl oluşturulacağına derinlemesine bir dalış yapacağız. Makale boyunca daha derin bir dalış yapacağız ve bazı harika iletişim sayfası örneklerine ve ilham kaynağına göz atacağız. Hadi kazalım!
İletişim sayfası nedir?
Bir iletişim sayfası (bazen bir "bize ulaşın" sayfası), sitenizin ziyaretçilerinin sizinle iletişim kurması için bir yol sağlamaya adanmış web sitenizdeki bir sayfadır. Genellikle bir iletişim sayfası, kullanıcıların mesaj göndermeleri için etkileşimli bir form içerir. İletişim sayfaları, telefon numarası, e-posta adresi veya başka bir iletişim yöntemi de dahil olmak üzere sizinle iletişim kurmanın başka yollarını da içerebilir.
Neden bir iletişim sayfasına ihtiyacım var?
Çoğu web sitesi, sitenizin ziyaretçilerinin sizinle iletişim kurmasını kolaylaştırdığı için bir iletişim sayfasına ihtiyaç duyar. Web sitenizi kullanan kişiler sizinle iletişim kurmanın bir yolunu arıyorlar. Aslında, sizinle iletişim kurmanın bir yolunu bulmak, ilk etapta aramalarının veya web sitenize girmelerinin nedenlerinden biri olabilir.
Bir iletişim sayfasına sahip olmak, web sitenizden bir iletişim yöntemi sağlamanızı sağlar ve kullanıcılar için harika bir kullanıcı deneyimi sağlar. Bir iletişim sayfası güven oluşturmaya, şeffaflık sağlamaya ve müşteri memnuniyetini artırmaya yardımcı olabilir.
Bir iletişim sayfası neleri içermelidir?
İşte her iletişim sayfasının ihtiyaç duyduğu birkaç "temel":
- Bir iletişim formu – Her iletişim sayfasının ayırt edici özelliği bir iletişim formudur. Bir iletişim formu genellikle ad, e-posta adresi, telefon numarası ve iletişim mesajı gibi iletişim bilgilerini ister. En iyi uygulama olarak, iletişim formları basit olmalı ve çok fazla ayrıntı istememelidir. Formlar, kullanıcının seçimine bağlı olarak (belirli ürünler, hizmetler veya sorularla ilgili sorular gibi) yeni alanları doldurabilmeleri açısından dinamik de olabilir.
- Ek iletişim yöntemleri – Gerekli olmasa da, iletişim sayfanıza telefon numaranız, e-posta adresiniz veya fiziksel adresiniz dahil olmak üzere ek iletişim yöntemleri eklemek isteyebilirsiniz. Ayrıca sosyal medya kollarınızı ekleyerek yaratıcı olabilirsiniz.
- Saatler veya yanıt süreleri – Bir iletişim formunu doldurduktan sonra (yanıt vermenizin ne kadar süreceği gibi) veya çalıştığınız saatler hakkında ziyaretçileri neler bekleyebilecekleri konusunda bilgilendirin.

İletişim sayfası ipuçları
Harika bir iletişim sayfası oluşturmak için birkaç ipucu.
- Kenar çubuklarını sınırlayın – Kullanıcı Deneyimi (UX) çalışmaları, birçok web kullanıcısının düşündüklerini destekler: kenar çubukları gerçekten can sıkıcıdır. Bu sabit öğeler genellikle bir kullanıcının ziyaret ettiği sayfayla alakalı olmayan bilgiler içerir. İletişim sayfası içeriğinizi basit tutun.
- Form Alanlarını Dikkatlice Seçin – Formunuzu oluşturmak için yalnızca bir "varsayılan şablon" kullanırsanız, müşterilerinizin buna sahip olmama ihtimali vardır. Bunun nedeni, her iletişim sayfasının yaklaşık yarısının gereksiz alanlarla dolu olmasıdır. Örneğin, yalnızca bir dijital e-ticaret şirketi olduğunuzu ve birisinin bir ürün hakkında soru sorduğunu varsayalım. Ev adresi soran bir form kullanıyorsanız, siteniz ortalama bir kullanıcıya gerçekten şüpheli görünecektir.
- Estetiği Önceliğiniz Yapın – Evet, sitenizin her sayfasının estetiği dikkatlice incelenmelidir. Bununla birlikte, çok sayıda UX çalışması, "Bize Ulaşın" sayfasının, belki de ekstra airbrush'a sahip en önemli sayfa olduğunu göstermiştir. SEO sıralamasının nasıl çalıştığından dolayı, ürün arayan birçok ziyaretçi doğrudan sayfanıza gelecek ve kullanıcı temasına izin verecektir. Hepimizin bildiği gibi, ilk izlenimler her şeydir, bu yüzden olumlu bir izleniminiz olduğundan emin olun.
- Alan Açıklamalarını Kullanın – Ziyaretçiler, iletişim alanlarının ne anlama geldiğine her zaman aşina değildir. "İsim" gibi basit bir şey bile başka açıklaması olmayan bir şey kafa karıştırıcı olabilir. Sadece bir ad mı yoksa tam bir ad mı soruyorsunuz? Tam adıysa, ilk etapta sormak için herhangi bir neden var mı? Sözcüğü doğru bir şekilde almak çok önemlidir. Bu, yeni kullanıcılara test etmeleri ve dürüst görüşler vermeleri için ödeme yapmanın gerçekten işe yarayabileceği bir alandır.
- Profesyonel Eklentiler Kullanın – Profesyonel, özlü ve hoş “Bize Ulaşın” sayfaları oluşturma işi önemsiz değildir. WordPress teknolojisinin modern ucunda kalmaya çalışıyorsanız, Kadence teması gibi verimli ve özelleştirilebilir bir tema düşünmek isteyebilirsiniz. Ayrıca, Kadence Blocks gibi bir uzantı paketi, iletişim sayfaları da dahil olmak üzere, Gutenberg editörünün en yeni yorumunda WordPress öğelerini yerel olarak düzenlemenize olanak tanır!
İletişim sayfası spam ve güvenlik
Devam etmeden önce, iletişim sayfası spam'i ve güvenliği konusunda özellikle önemli olduğunu düşündüğümüz birkaç nokta var!
- Önde gelen web güvenliği tehditlerinden biri “temizlenmemiş” formlardır. Bunlar, kullanıcılar tarafından girilen potansiyel olarak kötü amaçlı kod girişini kaldırmadan önce sunucunuz tarafından okunan alanlara sahip formlardır. Hiçbir güvenlik ürünü her tehdidi durduramazken, iThemes Security gibi kaliteli bir WordPress güvenlik eklentisini ihtiyatlı bir şekilde seçmek potansiyel tehditleri azaltmaya yardımcı olabilir.
- Dikkate alınması gereken bir ödün, formlarınızda istediğiniz captcha güvenlik düzeyidir. En “agresif” captcha'yı seçerseniz, ziyaretçilerin sayfanızdan bıkmasını ve ayrılmasını bekleyin. Öte yandan, sayfanızı minimum düzeyde veya hiç güvenlik olmadan bırakmak, spam gönderenler için bir davettir, bu nedenle akıllıca seçim yapın. Birkaç basit adımda bir WordPress reCAPTCHA eklemek için bir eklenti kullanma.
- İletişim sayfası spam'ı gerçek bir acı olabilir. İstenmeyen posta girişlerini sınırlamak için form eklentisindeki ayarları kullandığınızdan emin olun. WordPress spam'i birkaç adım atarak durdurmak kolaydır.
Bir "bize ulaşın" sayfası nasıl görünmelidir?
İletişim formu tasarımı söz konusu olduğunda çok fazla "zor ve hızlı" kural olmadığı doğru olsa da, genel olarak bu sayfaların nasıl görünmesi gerektiğine dair denenmiş ve gerçek birkaç tavsiye var.
İlk olarak, kendi iletişim bilgilerinizin tümünün samimi bir şekilde görüntülendiğinden emin olun. Farklı demografik özelliklerin, farklı iletişim yöntemlerine diğerlerine göre daha fazla değer verdiğini unutmayın. Örneğin, eski nesillerin telefon üzerinden doğrudan müşteri hizmetlerine değer verdiğini araştırmalarda görüyoruz. Öte yandan, genç nesiller genellikle çevrimiçi sohbeti en kolay yöntem olarak görmektedir.
İkinci olarak, kullanıcının her zaman bir sorgulama kategorisi seçmesini sağlamalısınız. Bu içeriği almak için asla tek bir genel posta kutusu kullanmayın, bunu yapmak oldukça cazip gelse bile.
Üçüncüsü, sayfanın genel görünümü sitenizin geri kalanıyla birlikte "tıklanmalıdır". Bazı yeni web yöneticileri, WordPress sitelerinin geri kalanıyla aynı menülere sahip olmayan bir sayfa oluşturma hatasına düşüyor. Bu genellikle bir şablon kullanmanın ve buna dikkat etmemenin sonucudur. Bu sayfa genellikle en son oluşturulan ve en son yenilenen sayfalardan biri olmasına rağmen, genellikle WordPress sitenizin en önemli parçalarından biri haline gelir.
"Bize ulaşın" sayfasını nasıl oluştururum?
Unutmayın, Kadence Blocks gibi yeni Gutenberg editörüne bağlanan bir uzantı paketi kullanmak harika bir yoldur. Yine de formlarınızdaki asıl içeriği yönetmek için WordPress form eklentilerini kullanmanız gerekecek. Ancak, bir grafik düzenleyici kullanmak değerli, zaman kazandıran içgörüler sağlayabilir.
Genel bir WordPress sitesi için “Bize Ulaşın” sayfasının temel bir yorumunun nasıl oluşturulacağını inceleyeceğiz. Bu mükemmel ve rafine bir sanat eseri örneği değil ! Bu sadece doğru yönde başlamanızı sağlamak içindir.
1. Eklentinizi seçin!
Evet, uzantıları olmayan yerel Gutenberg öğelerini kullanarak kendi formunuzu oluşturabilirsiniz. Bu fikri benimsemeden önce, bu tür bir formun arkasındaki karmaşıklığı düşünün. Estetik oldukça basittir. Ancak bunların ötesinde, formun güvenli bir şekilde gönderildiğinden emin olmalısınız. Daha sonra içine ne konulduğunu yönlendirmeniz ve sıralamanız gerekir. Çoğu iletişim formu, bir tür captcha gerektirir. Liste uzayıp gidiyor, ama siz anladınız: Tekerleği yeniden icat etmeye gerek yok.
2. Eklentinizi kurun
Eklentileri araştırdıktan ve bütçenize uygun bir eklenti bulduktan sonra, onu yüklemenin zamanı geldi. WordPress kontrol panelinizde Eklentiler -> Yeni Ekle'ye gidin. Arama seçeneğinden istediğiniz eklentiyi bulun ve sitenizde kullanılabilir hale getirmek için WordPress sunucunuza yükleyin.
Bu adımın bir parçası olarak, kurulumdan sonra WordPress sitenizde eklentiyi etkinleştirdiğinizden de emin olun.
Yukarıdaki bağlantıyı kullanarak Kadence Bloklarını da kolayca kurabilirsiniz.
3. Bir şablon seçin
WordPress için hemen hemen her ana form eklentisi, bir dizi önceden tanımlanmış şablona sahiptir. Bunların özel olarak “Bize Ulaşın” formuna sahip olmaması neredeyse duyulmamış bir durumdur. Unutmayın, bunlar asla bir "seç ve unut" seçeneği değildir. Bunun yerine, hedefinize en çok benzeyen bir şablon seçmeli ve mümkün olduğunca mükemmele yakın olana kadar özelleştirmelisiniz.
Kadence WP'den gelen Form bloğu, yalnızca özel formlar oluşturmanıza değil, aynı zamanda onları istediğiniz gibi biçimlendirmenize de olanak tanır. Form bloğu ile sınırsız özel alan ekleme olanağına sahipsiniz ve ayrıca Google ReCaptcha desteğini de içeriyor.
Sayfanıza yeni bir blok ekleyin ve başlamak için Form Bloğu'nu seçin.

4. Ayarlar ve Stil
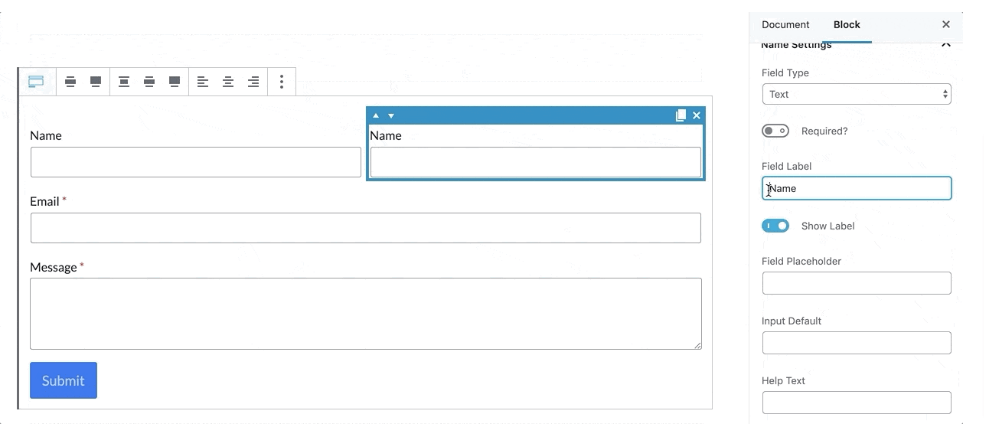
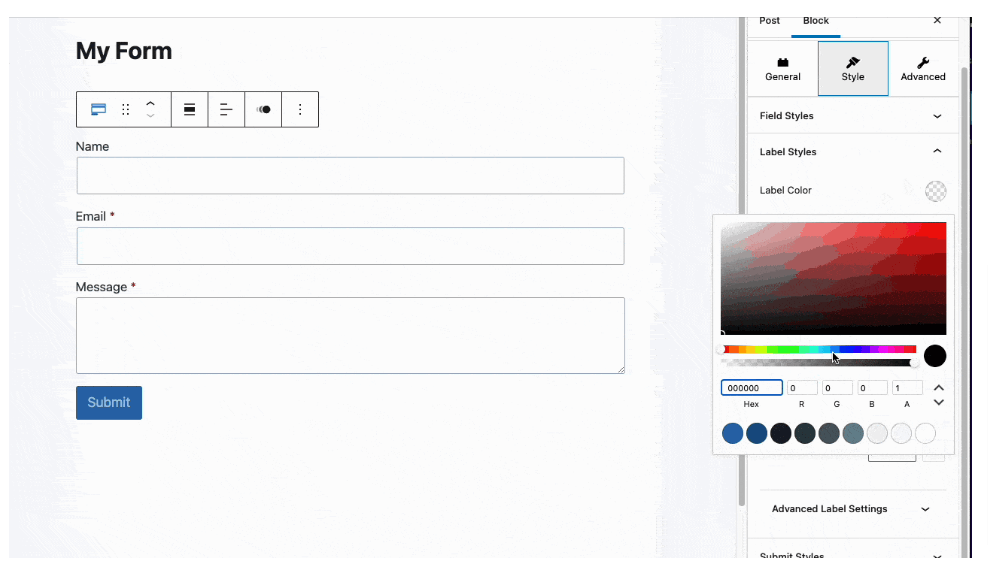
İstediğiniz kadar özel alan oluşturun. Satırları çoğaltabilir, sütunların boyutunu ayarlayabilir, gerekli bir alan olup olmadıklarını vb. seçebilirsiniz.

Giriş arka plan rengi, kenarlık ayarları, yazı tipi stilleri, düğme ayarları, alan satırı boşluğu ve daha fazlası dahil olmak üzere alan ayarlarınızı yapın!

5. E-posta iletmeyi ayarlayın
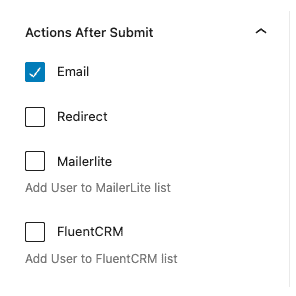
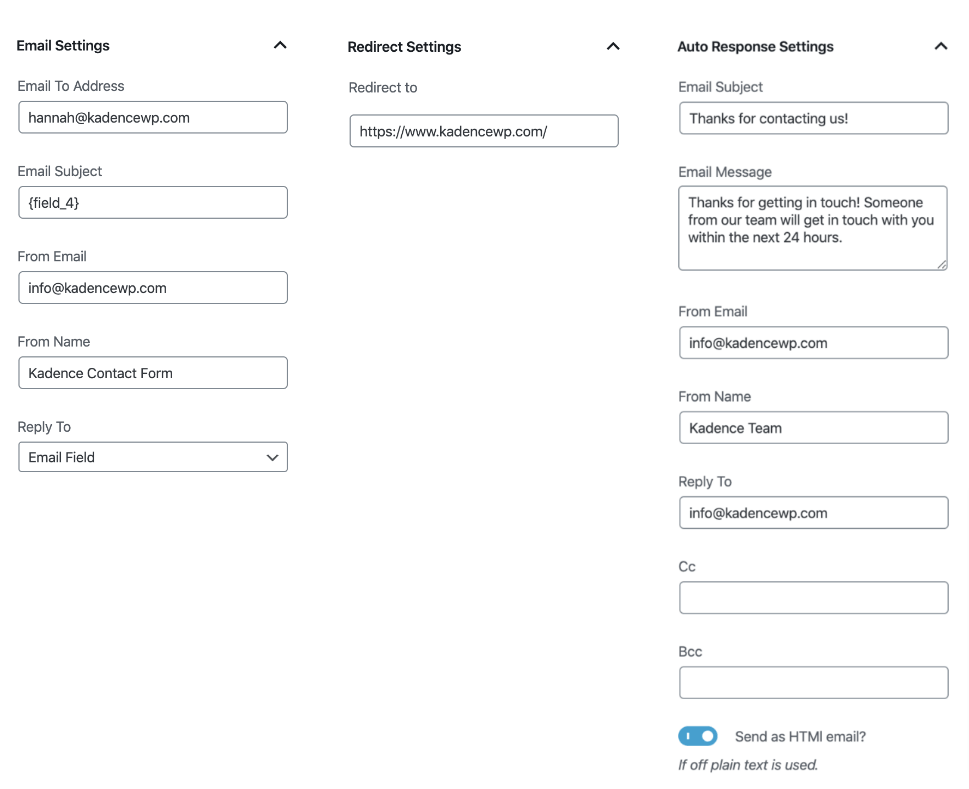
Gönderdikten Sonra Eylemler ayarlarınızı Form Bloğu ayarlarında yapabilirsiniz. Daha sonra bir e-posta almak isteyip istemediğinizi, gönderimden sonra kullanıcının yeniden yönlendirilmesini isteyip istemediğinizi, bir otomatik yanıt e-postası dahil etmek isteyip istemediğinizi seçin ve bir veritabanı girişi ayarlamak isteyip istemediğinizi seçin. Form gönderdikten sonra MailChimp ve SendInBlue entegrasyonu, WebHooks çağrıları ve yeni Veritabanı girişleri istiyorsanız Kadence Blocks Pro'ya göz atın.

Her seçenek belirlendiğinde, gönderimden sonra her eylemi özelleştirmenize izin veren bir sekme göreceksiniz.


6. İletişim formunu sayfanıza bırakın
Son adımımız, iletişim formu bloğunu kullanmak istediğiniz sayfaya bırakmaktır. Yerel bir Gutenberg düzenleme eklentisi kullanıyorsanız, istediğiniz yere sürükleyip bırakabileceğiniz yerel bir öğe oluşturacağınızı unutmayın.
Muhtemelen tek bir yerde bulundurmanız gerekecek olsa da, bu WordPress sitenizi daha modüler tutmanıza yardımcı olur.
Bir "bize ulaşın" sayfasını nasıl optimize ederim?
Burası biraz riskli olmaya başladığı alan. Bunun nedeni kısmen, "optimizasyon"un milyarlarca farklı anlama gelebilmesidir. Bu soruyu ele alırken kelimenin teknik tanımına odaklanacağız.
Öncelikle, özellikle WordPress blogunuzu ilk kez deneyen ziyaretçiler için hızın oyunun adı olduğunu unutmayın. Yükleme süresi bir saniyeyi geçtiğinde, ziyaretçi yıpranma oranları hızla yükselmeye başlar. JavaScript dosyalarını küçültün, site başlığınızın optimize edildiğinden emin olun, görüntülerin mümkün olan en az bant genişliğini kullanarak oluşturulmasını sağlayın ve daha yavaş bağlantılar için sayfanın en önemli parçalarını ilk önce oraya almak için eşzamansız yüklemeden yararlanın. Bir İçerik Dağıtım Ağı (CDN) kullanmak, ziyaretçilerin sitenizi sunan sunucudan asla çok uzakta olmamasını sağlamak için de harika bir yoldur.
İkinci olarak, iletişim formlarınızda her zaman dışarıdan girdi alın. Harika bir sayfa oluşturabileceğinizden emin olsak da, herkesin bir “Bize Ulaşın” sayfası oluştururken genellikle en azından hafif bir gözetimi vardır. Farklı bir grup insandan fikir almak, genellikle WordPress sitenizi idealden daha az yapılmış bir sayfadan önceden kaydetmenin en iyi yoludur!
Üçüncüsü, o sayfayı daha az kafa karıştırıcı hale getirin! Pek çok iletişim sayfasında ya çelişkili bilgiler var ya da çok fazla iletişim bilgisi var. Örneğin, bir web barındırma şirketiyseniz, ziyaretçilerin, fiziksel işletmenizin tam olarak nerede olduğunu göstermek için bant genişliğinin yarısını harcayan Google Haritalar widget'ını görmeden yaşayabilirler.
7 iletişim sayfası en iyi uygulamaları
Yeni “Bize Ulaşın” formunuzu oluştururken en önemli “en iyi uygulamalardan” yedisini vurguladık. Bunlar sıralı bir listede yer alırken, sıra önem veya öncelik göstermez; bu rastgele.
1. Basit tutun
Doğrudan değer sağlamayan veya çok önemli olmayan tüm alanlardan kurtulun. En azından, bu tür alanların isteğe bağlı olduğundan emin olun, özellikle de çoğu insanın dünyayla paylaşmak istemediği bilgilerle (cep telefonu numarası gibi) ilgiliyse.
2. Bir sebep verin
Kullanıcıların neden sizinle iletişim kurması gerektiğine dair iyi bir gerekçe sağlayın. Unutmayın, WordPress “Bize Ulaşın” formlarını kullanmak çoğu insan için bir hobi değildir. Onlara indirim veya başka bir vaat gibi iyi bir sebep vermek, ziyaretçilerinizin zamanına ve blogunuzla olan etkileşimine değer verdiğinizi gösterir.
3. Birden fazla yola sahip olun
“Sadece bir tane olabilir” sadece Highlander'ın çığlığı olmalıdır. Formunuzun mevcut olmaması veya çalışmıyor olması veya bir ziyaretçinin başka bir popüler iletişim yöntemini kullanmayı tercih etmesi durumunda başka iletişim mekanizmalarına sahip olmak istiyorsunuz.
4. Kolaylaştırın
Kullanıcı bilgileri girip gönderirken, işlerin gerektiği gibi çalıştığını kullanıcıya bildirmek için geri bildirim sağlayın. Örneğin, tüm alanlar doğrulanmalıdır; bir e-posta adresi talep ederseniz, kullanıcıya "e-posta" alanınıza yazdıklarının yeterli olup olmayacağını hemen söyleyin. Form gönderilir gönderilmez, kullanıcıya başarılı olup olmadığını ve eğer öyleyse, kişisel bir yanıt için ne kadar beklemeleri gerektiğini söyleyin.
5. Mümkün olduğunda otomatikleştirin
İşiniz ve iş modeliniz ile anlam ifade eden açıklamalar. Teknoloji konusunda daha bilgili işletmeler için bu, kullanıcının form aracılığıyla gönderdiği sorgu türüne göre uyarlanmış birkaç SSS şeklinde olabilir. Diğer işletmeler için, belki de sadece bilgi ve yardım kitaplığınıza bir bağlantı olabilir; bu gereksiz temasları azaltır. (Bazı şirketlerin SSS sayfalarını iletişim sayfalarıyla nasıl birleştirdiğinin örneklerini göreceksiniz).
6. Liderlikten en iyi şekilde yararlanın
Ziyaretçilere formu gönderdikten sonra en iyi içeriğinizden bazılarını göstererek dönüşüm potansiyelini en üst düzeye çıkarın. Yine, mağazanız için kupon gibi bir şey de harika bir fikirdir. Boş bir "Bizimle iletişime geçtiğiniz için teşekkürler!" yerine deneyime değer katan her şey. muhtemelen yeni ziyaretçilerin WordPress sitenize geri dönmesini sağlayacaktır.
7. İnsan yap
Her şey büyüyüp ilişkilere dönüşecek bağlantılar kurmakla ilgili – çünkü her şey ilişkilerle ilgili. Sitenizdeki kullanıcı adlarına ve adlara yüz eklemenin bir yolunu bulun. İnsanlar kiminle konuştuklarını tam olarak gördüklerinde, saygılı davranmaları ve kişiyi sadece bir robot olarak değil, bir insan olarak görmeleri daha olasıdır.
Tabii ki, söz konusu “Bize Ulaşın” sayfaları için en iyi uygulamalar söz konusu olduğunda, bu sadece buzdağının görünen kısmıdır. Ne yazık ki, bu sayfalar UX değerlendirme çevrelerinde kötü bir üne sahiptir, çünkü bunların nasıl çalıştırılması gerektiği konusunda uzmanların görüşleri birbirinden farklıdır. Bir iletişim sayfasını halka açmadan önce kesinlikle test sürüşüne ihtiyacınız var!
Ziyaretçilerinizle bağlantı kurduğunuzda, işletmenizin başarısını büyütmek için bir temel oluşturursunuz.
3 başarılı iletişim sayfası örneği
Özellikle güçlü olan üç iletişim formuna ve neden harika olduklarına bir göz atalım!
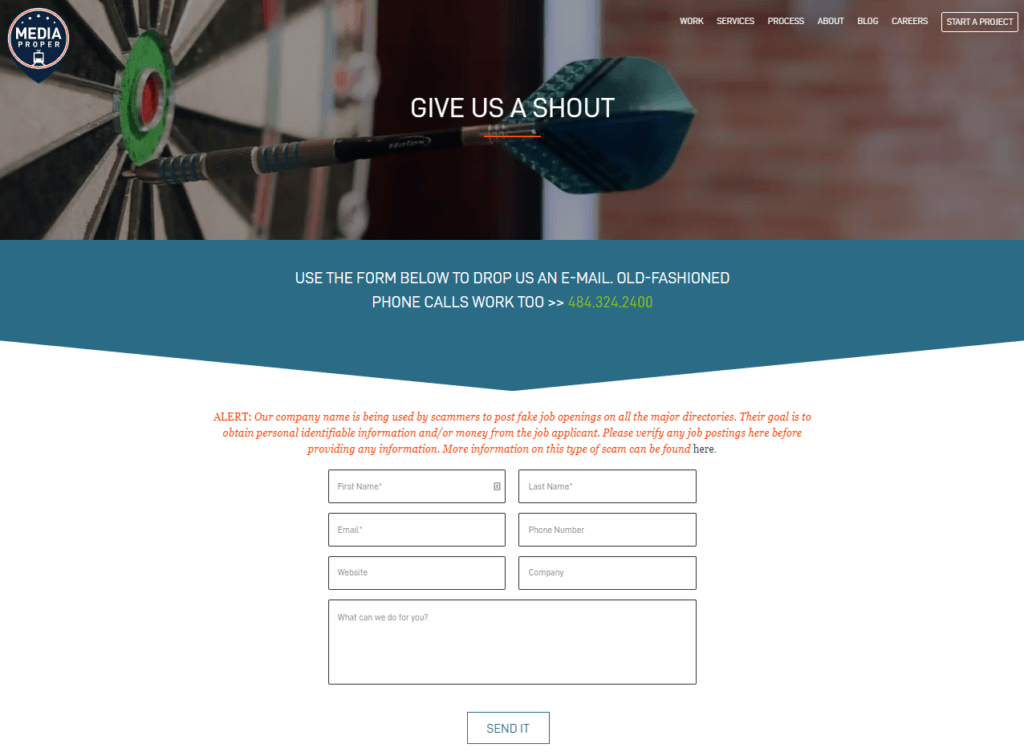
1. Medya Uygun

Media Proper, “Bize Ulaşın” sayfasının bir cevherini sunar. Gördüğünüz gibi, markalarına oldukça iyi bağlılar. Sayfa, ziyaretçilerin isterlerse onları arayabileceklerini söyleyen ve onlara alternatif iletişim seçenekleri sunan oldukça büyük bir ifadeyle başlar. Hangi alanların zorunlu olduğu ve hangilerinin basitçe tercih edildiği açıktır; ayrıca form gönderilmeden önce anında doğrulama vardır. Her alan çok net bir şekilde tanımlanmıştır, ancak daha sanatsal kullanıcılar için yaratıcı yorum odası bırakılmıştır.
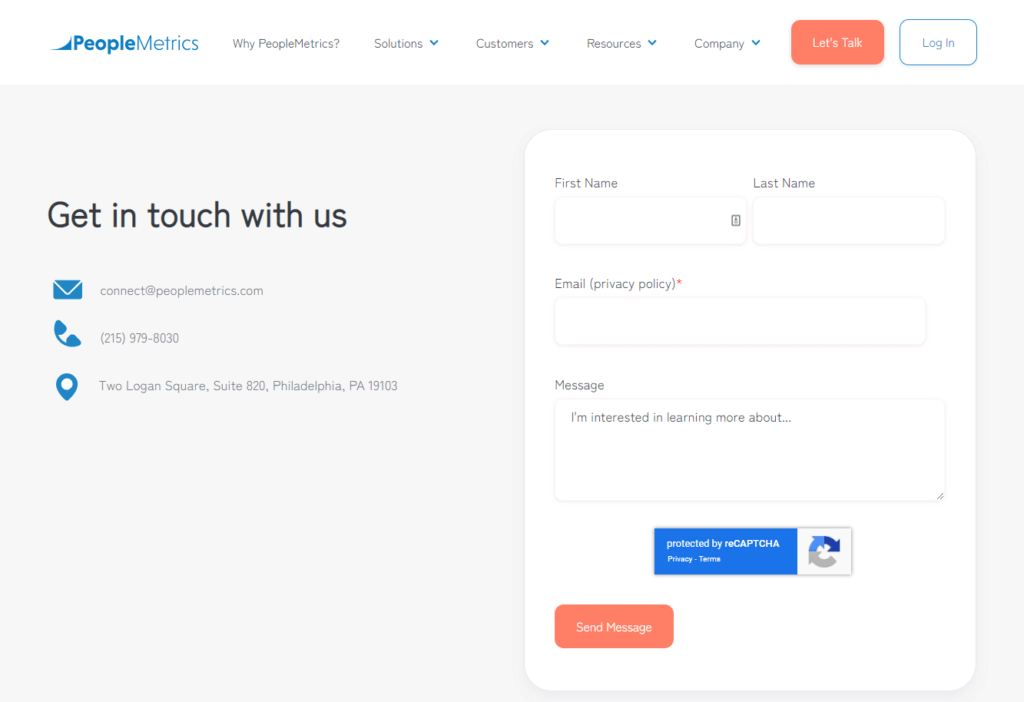
2. Kişi Metrikleri

PeopleMetrics, gerçek mekanda faaliyet gösteren işletmeler için harika bir örnek olması için tasarlanmış daha tam özellikli bir sayfadır. İlk olarak, müşterinin bant genişliğini ve hesaplama kaynaklarını tüketmeden işletmenin konumunu göstermek için hafif bir Google Haritalar widget'ı kullanır. İkincisi, iş için tüm resmi iletişim bilgilerini içerir ve güven oluşturur. Daha fazla güven oluşturmak için, e-postanızı girdiğinizde Gizlilik Politikasını görüntülemek için tıklayabilirsiniz. Formda çok az alan var, ancak bunlar bizim istediğimiz kadar kategorize edilmemiş. Genel olarak, hataya çok az yer bırakan, maksimum güven oluşturma ve iletişim seçenekleriyle basit bir sayfadır.
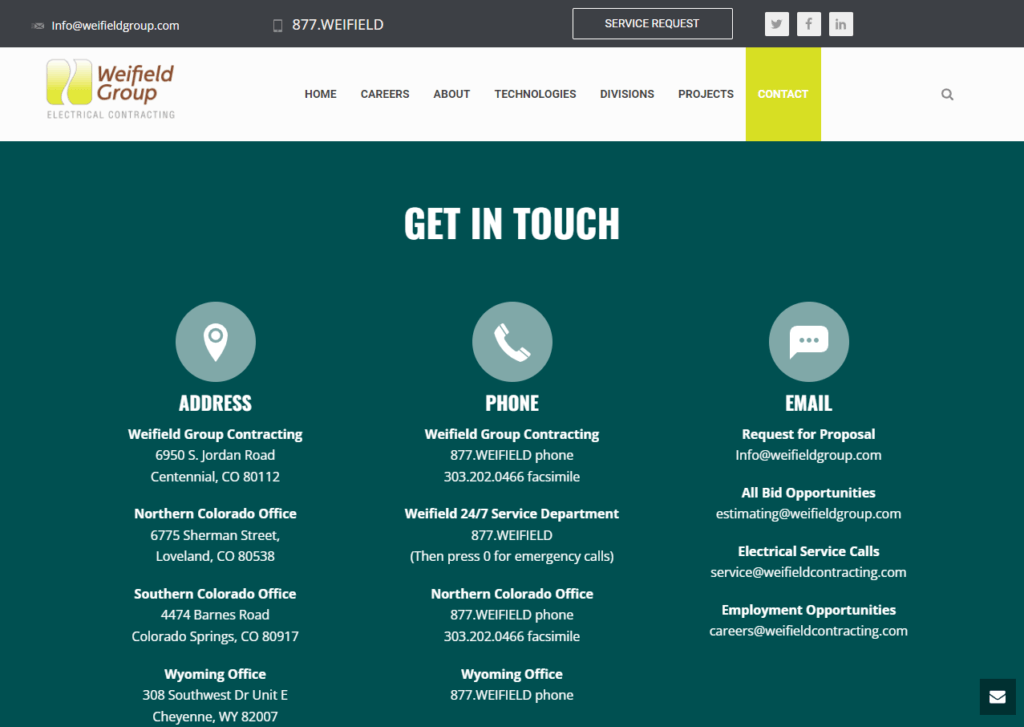
3. Weifield Grubu

Weifield Group iletişim sayfası, listemizdeki en eksiksiz formdur. İlk olarak, gereksiz iletişim formu gönderimlerini ortadan kaldırmak için ikincil iletişim yöntemleriyle ilgili tüm bilgileri içerir. Bu, özellikle çok siteli işletmeler için önemlidir. Hatta aşağı indikten sonra iş arayanların formu doldurmaması gerektiğini belirten bir feragatname var; bunun gibi resmi olmayan filtreler gereksiz gönderileri azaltacaktır. Site, eşzamansız yüklemeyi kullanır, böylece tarayıcı, oluşturulmamış öğeleri bile göremez ve maksimum bant genişliği ve alan tasarrufu sağlar. Son olarak, müşteriye işin tam olarak nerede olduğunu göstererek karşılıklı olarak güven inşa edilir.
İletişim sayfası tasarımı için ilham ve fikirler
Gitmeden önce, size en sevdiğimiz yedi harika iletişim formu örneğini sunmak istedik. Yukarıdaki listemizden farklı olarak, size neden harika olduklarını söylemeyeceğiz; Bu noktada bunun aşikar olacağını umuyoruz! Yine, bu liste belirli bir üstünlük sıralamasında değildir.
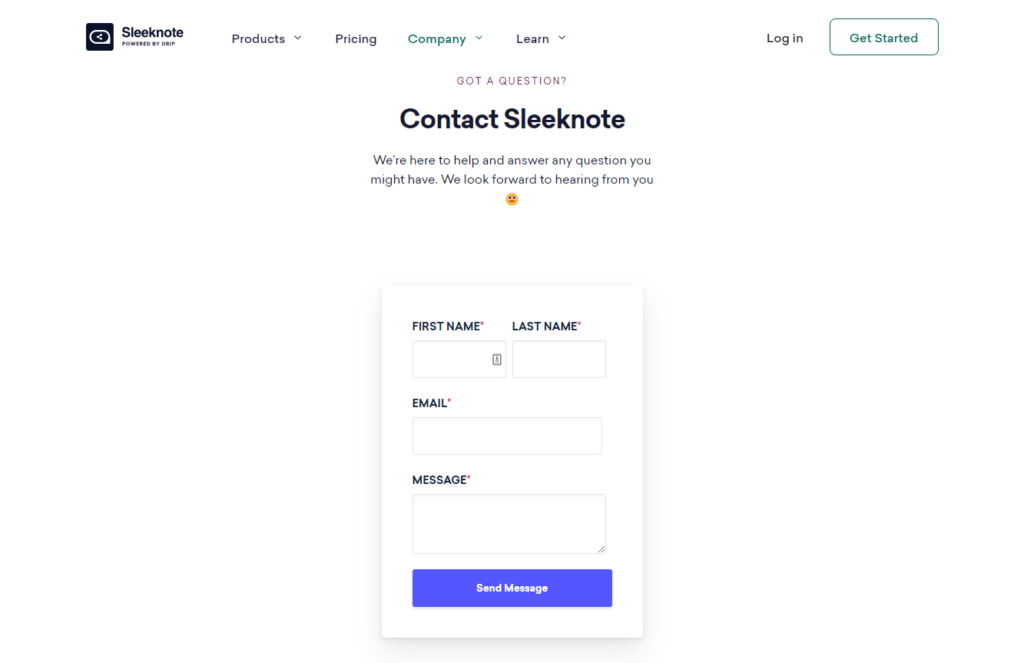
ŞıkNot

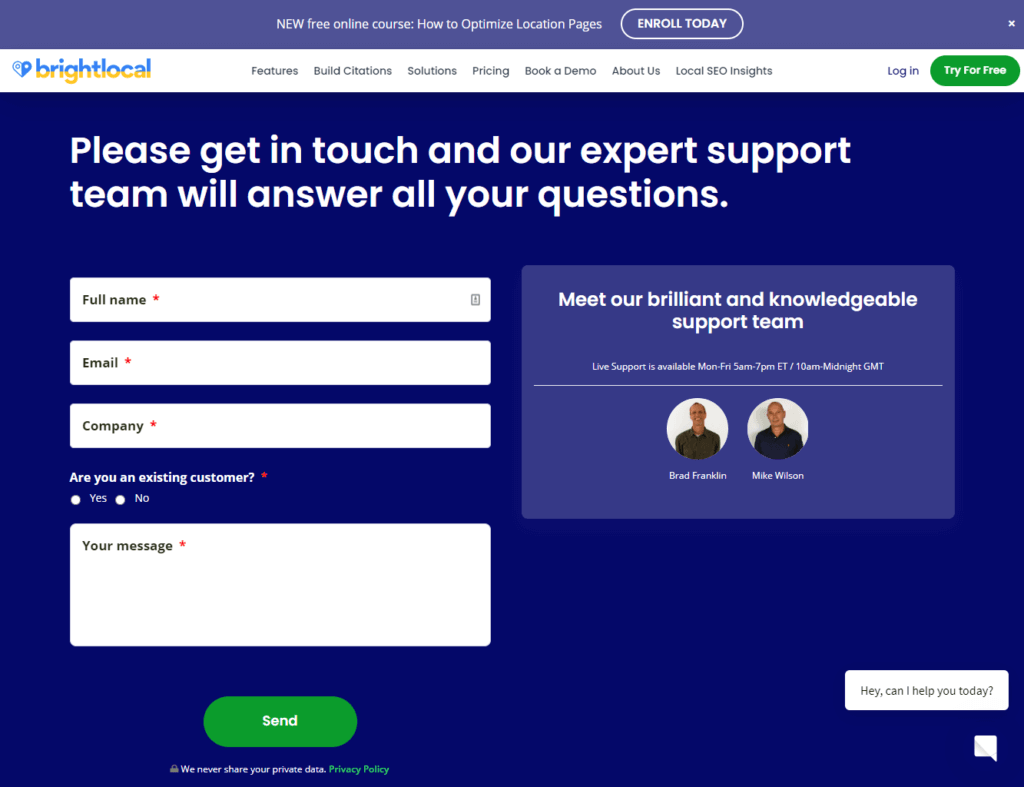
ParlakYerel

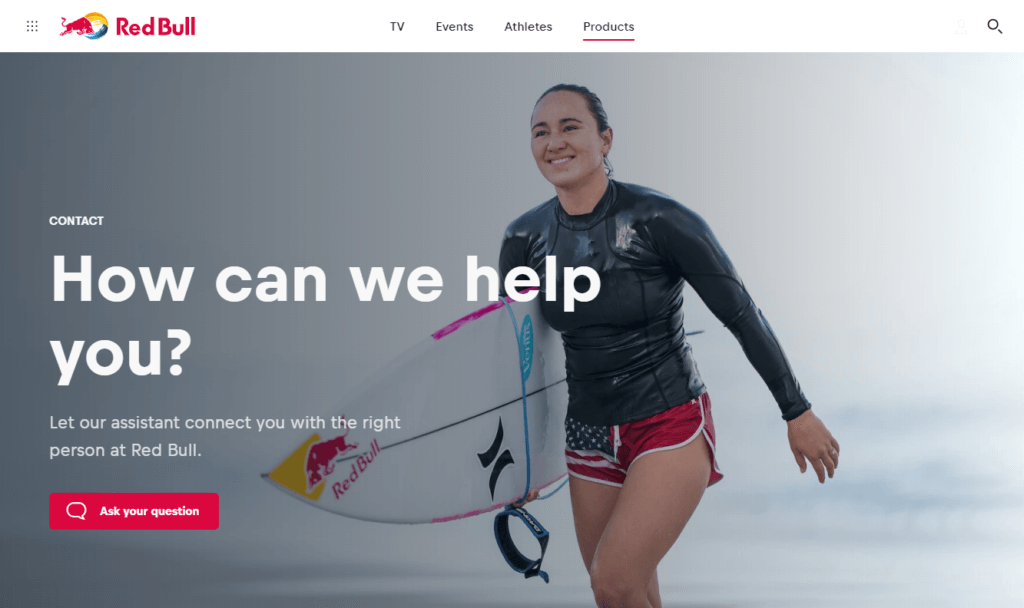
RedBull Enerji

Chipotle Restoranları

podyum

Markalar Hayata

Kick Point Pazarlama

toparlamak
Umarız bu, en iyi “Bize Ulaşın” formlarının nasıl oluşturulduğuna dair keyifli ve bilgilendirici bir derin dalış olmuştur. Bu, şu anda bir bilgi karmaşası gibi görünebilir ve en iyi uygulamalarımızı ezberlemek için üzerinizde baskı hissetmeyin. Herhangi bir sanat gibi, en iyi sayfalar, ilk beceri öğrenildikten sonra deneme yanılma yoluyla yapılır!

Etkili Bir Web Siteleri Oluşturmak için Kadence Temasını ve Kadence Bloklarını İndirin
Güzel tasarımlı ilgi çekici içerik oluşturmayı seviyorsanız, Kadence Blocks yerel WordPress düzenleyicide yaratıcı olmak için araçlar sağlar. Ayrıca, bir sonraki web tasarımınıza başlamak için bir tel kafes blok kitaplığı da dahil olmak üzere sitenize kolayca ekleyebileceğiniz önceden oluşturulmuş tonlarca içeriğin keyfini çıkarın. İlham ve hızlı gelişme için harika!
Kristen, 2011'den beri WordPress kullanıcılarına yardımcı olmak için öğreticiler yazıyor. iThemes'te pazarlama direktörü olarak, etkili WordPress web siteleri oluşturmanın, yönetmenin ve sürdürmenin en iyi yollarını bulmanıza yardımcı olmaya kendini adamıştır. Kristen ayrıca günlük tutmaktan (yan projesi The Transformation Year'a göz atın!), yürüyüş yapmaktan ve kamp yapmaktan, step aerobik yapmaktan, yemek pişirmekten ve daha güncel bir hayat yaşamayı umarak ailesiyle birlikte günlük maceralardan hoşlanıyor.
