21 En İyi Bize Ulaşın Sayfası (Örnekler) 2023
Yayınlanan: 2023-01-13En iyisini kendiniz yaratmak için ilham almak için en iyi bize ulaşın sayfalarını kontrol etmek ister misiniz?
Web siteniz veya blogunuz için mükemmel iletişim bölümünü oluşturmanın birçok yolu vardır.
Bazı "kurallar" olmasına rağmen, bunu nasıl yapmak istediğinize dair bir sınır yoktur.
Örneğin, bir iletişim formu yaygın bir uygulamadır, ancak yalnızca tıklanabilir bir e-posta ve telefon numarası da ekleyebilirsiniz.
Ayrıca, konumunuzu göstermek için bir Google Haritalar entegrasyonu kullanışlıdır, ancak bazıları yalnızca tam adresi ekler.
Kendi yönteminle yap!
Ancak bu örnekler şüphesiz yolculuğunuzda size yardımcı olacaktır.
Bize Ulaşın Sayfalarının İlham Veren Örnekleri
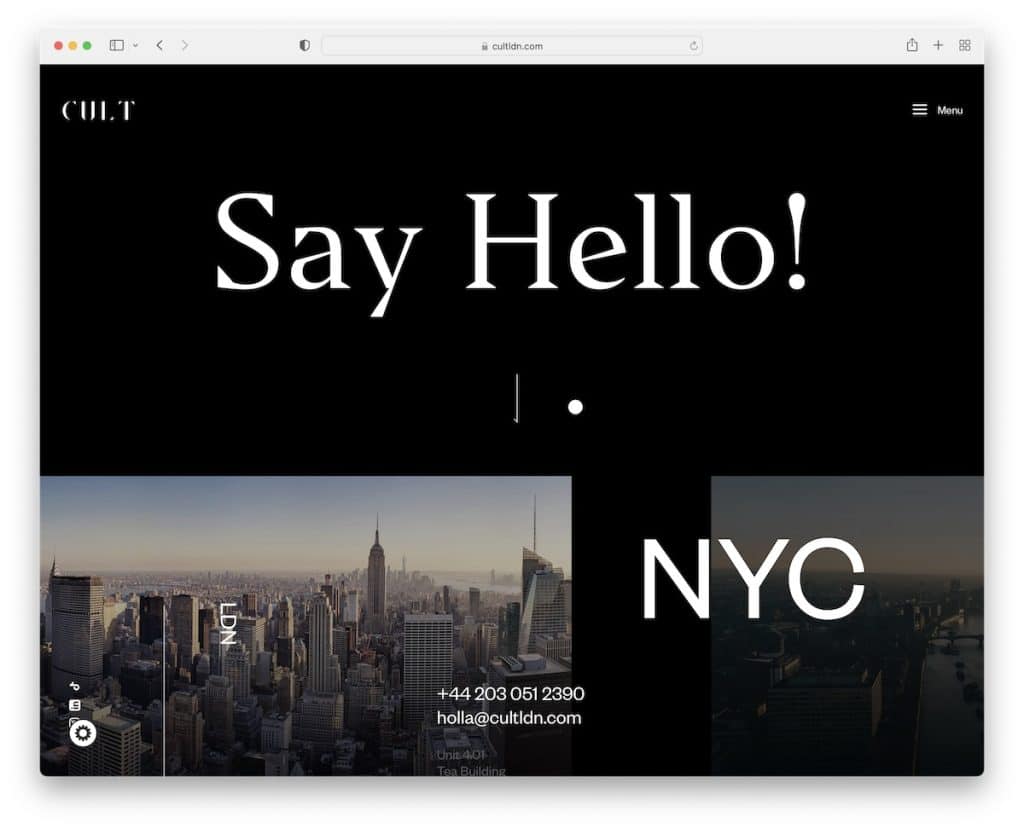
1. Kült
İle oluşturuldu: Kod Çözme Teması

Bu sayfanın anında daha kaliteli görünmesini sağlayan koyu renkli tasarımı ilk olarak fark edeceksiniz. Ayrıca “Merhaba Deyin!” çok akılda kalıcı, bu da Cult'un iletişim sayfasına çok yakışıyor.
Şaşırtıcı bir şekilde, bir iletişim formu kullanmıyorlar, ancak tıklanabilir e-posta ve telefon numaralarına ve Google Haritalar konumuna bir bağlantıya sahipler.
Not: Ziyaretçilerin bize ulaşın sayfasında olduklarını bilmelerini sağlamak için harika bir animasyon kullanın.
Bu arada, kapsamlı Uncode tema incelememizi kaçırmayın.
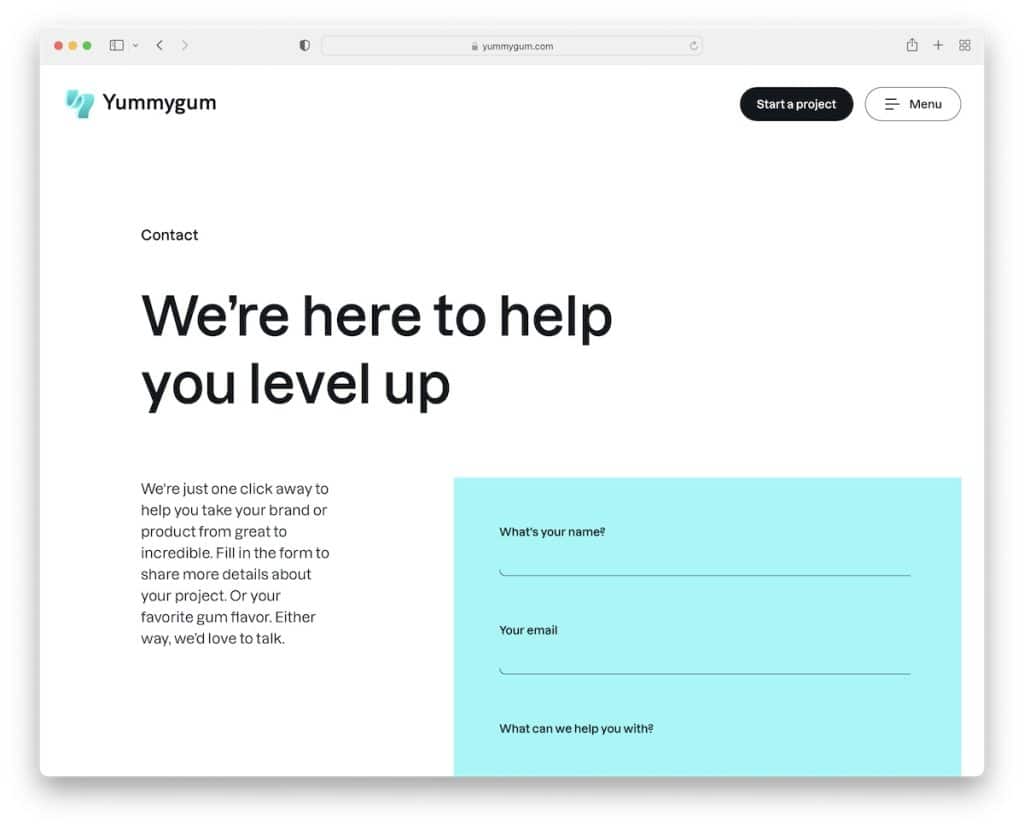
2. Nefis sakız
İle oluşturuldu: Dato CMS

Yummygum'un sayfası hafif ve yaratıcı ama yine de minimalist bir görünümü hedefliyor. Bir başlık metni, sizin için orada olduklarına dair küçük bir açıklama ve kontrast oluşturan bir arka plan rengine sahip bir iletişim formu vardır.
Ayrıca, genel iletişim formunu kullanmak yerine doğrudan Vince'e de ulaşabilirsiniz, bu da daha kişisel bir deneyim yaratır.
Google Haritalar yerine, konumlarını göstermek için özel bir 3D harita kullanıyorlar.
Not: Ekip üyelerinizden birinin iletişim bilgilerini ekleyerek bize ulaşın sürecini daha kişisel hale getirin.
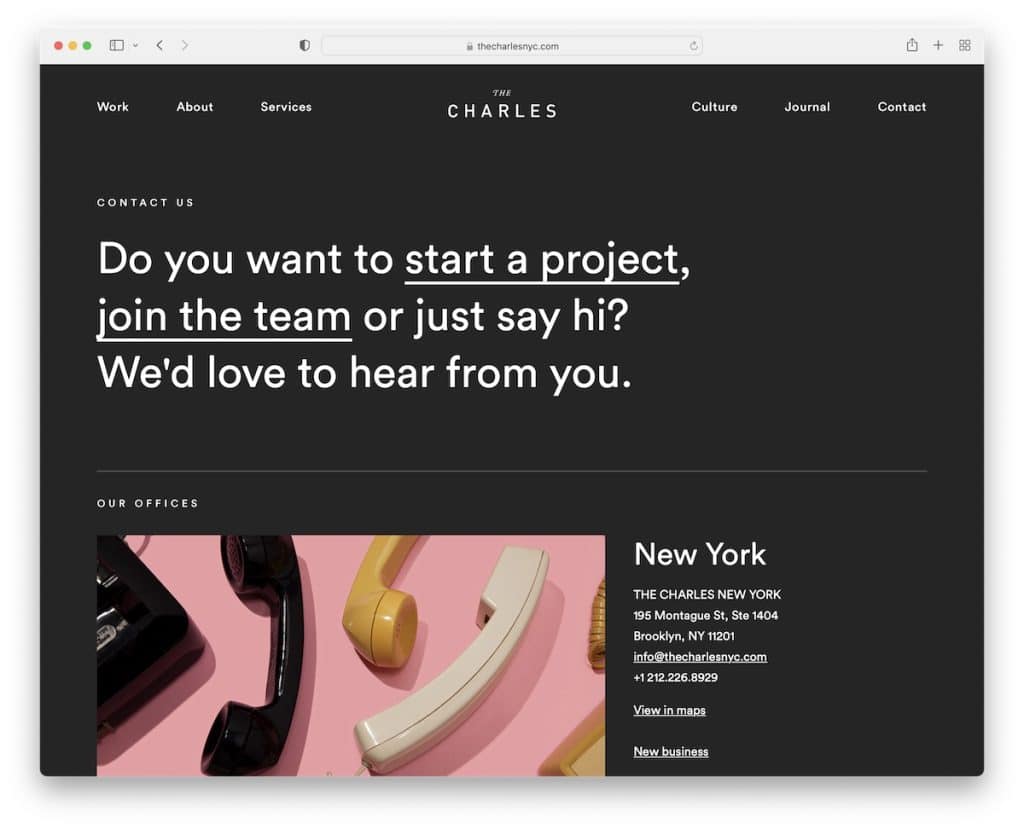
3. Charles
Yapımcı: Gatsby

Charles ayrıca bize ulaşın sayfasında koyu renkli bir tasarım kullanıyor. Ve birden çok ofis konumuna sahip olduklarından, işleri "haritada görüntüle" de dahil olmak üzere her bir ofisin iş ve iletişim ayrıntılarıyla birlikte üç bölüme ayırdılar.
Bu arada, altbilgi hafiftir ve bu da sayfaya daha dinamik bir his verir.
Not: Birden fazla ofis konumu da işletiyorsanız, Charles'ın stratejisini kopyalayın.
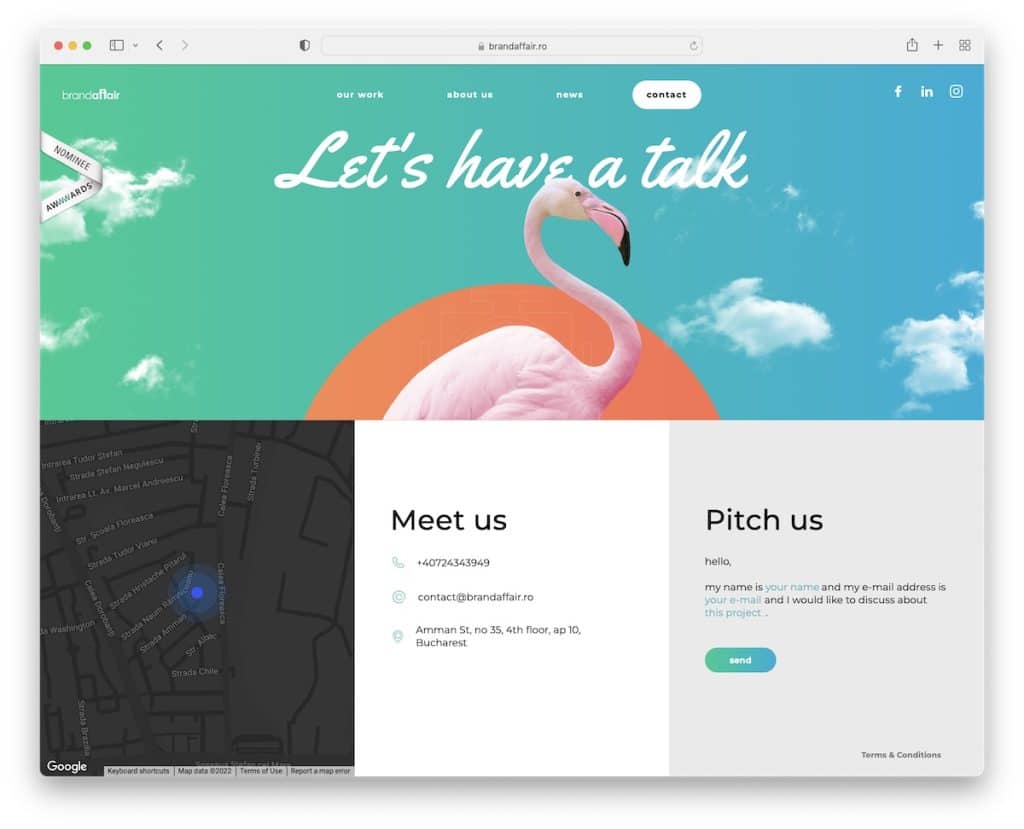
4. Marka İlişkisi
İle inşa edildi: Yii

Brandaffair, vurgulu efekt animasyonu ve menü bağlantıları ile sosyal simgeler içeren şeffaf bir başlığa sahip akılda kalıcı bir kahraman görüntüsüne sahiptir.
İletişim sayfasının ikinci yarısı üç bölümden oluşmaktadır; Google Haritalar, Bizimle tanışın ve Bize sunum yapın.
Not: Bize ulaşın sayfanızı eğlenceli ve profesyonel yapın ki çok sıkıcı olmasın!
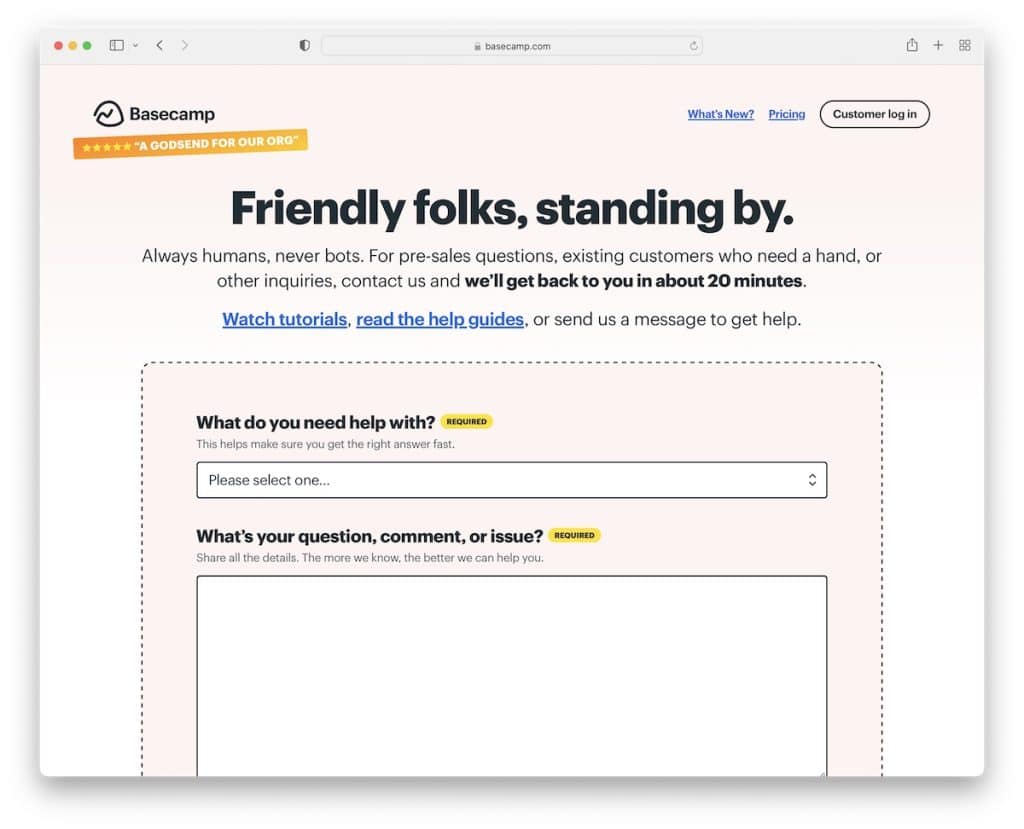
5. Ana kamp
İle oluşturuldu: Squarespace

Basecamp, iletişim/destek sayfasında sadeliği ve benzersizliği çok iyi bir şekilde birleştiriyor. Size ne kadar çabuk geri döneceklerine dair bilgi içeren bir başlık ve ek metin kullanırlar (gerçekten 6 dakika mı?!).
İletişim formu, bir açılır menü içeren birden fazla alan içerir, böylece mesajınız doğru departmana ulaşır.
Not: E-postaları incelemek için konu seçimi/iletişim nedeni için bir açılır liste kullanın.
Daha harika Squarespace web sitesi örneklerine göz atın.
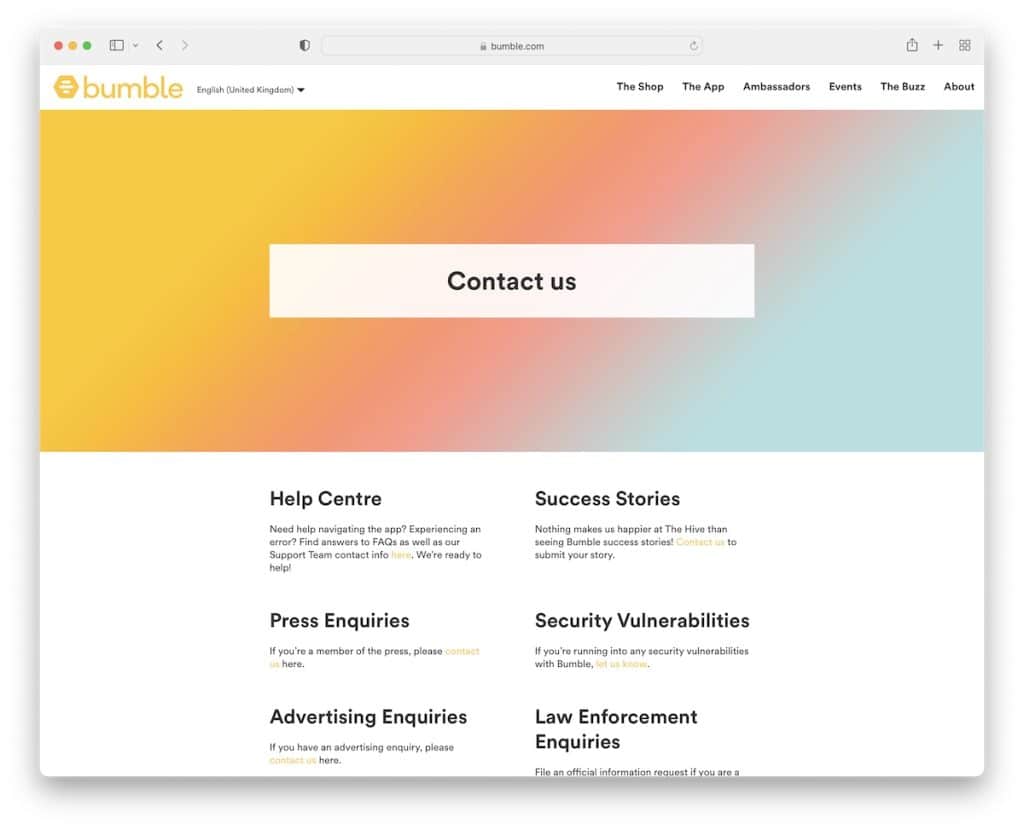
6. Gürültü
İle oluşturuldu: Squarespace

Bumble, kullanıcı deneyimini artıran ancak aynı zamanda hayatlarını çok daha kolaylaştıran birden fazla bağlantı ve iletişim seçeneği kullanır. Neden? Niye? Yardım, insanları desteklemeye, PR'dan PR'a, reklamcılıktan reklamcılığa vb. gider.
Ayrıca iletişim formunun bir açılır pencerede açılması da kullanışlıdır, böylece kullanıcının geçerli sayfadan ayrılması gerekmez.
Not: Sorguyu doğru departmana yönlendirmek için kullanıcılara birden fazla iletişim seçeneği sunun.
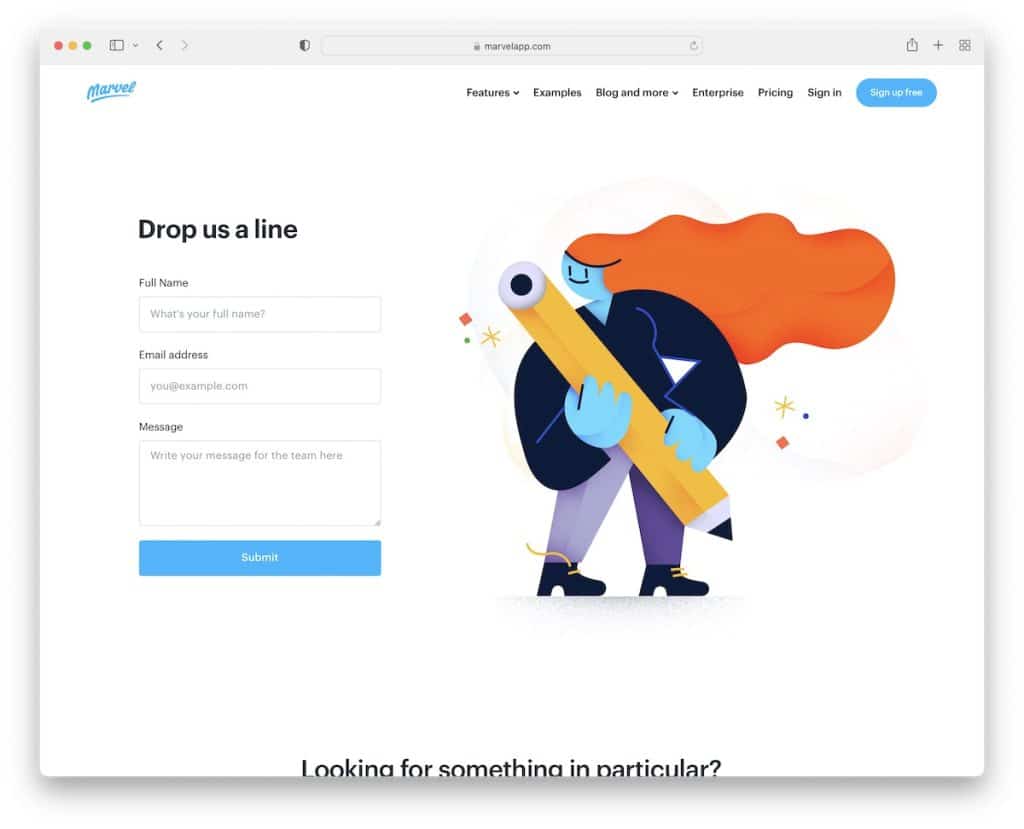
7. hayret
Yapımcı: Gatsby

Marvel'in bize ulaşın sayfası, markalarına uygun mavi ayrıntılara sahip açık renkli bir arka plan kullanır. Ekranın üst kısmında bir iletişim formu bulunur, bu nedenle erişim kolaydır.
Ayrıca, satış, destek veya basın kiti bilgisi gibi belirli bir şey arayan herkes için ikinci bir iletişim bölümü de vardır.
Not: Ekranın yukarısına bir iletişim formu ekleyin, böylece kullanıcılar sayfayı kaydırıp aramak zorunda kalmaz.
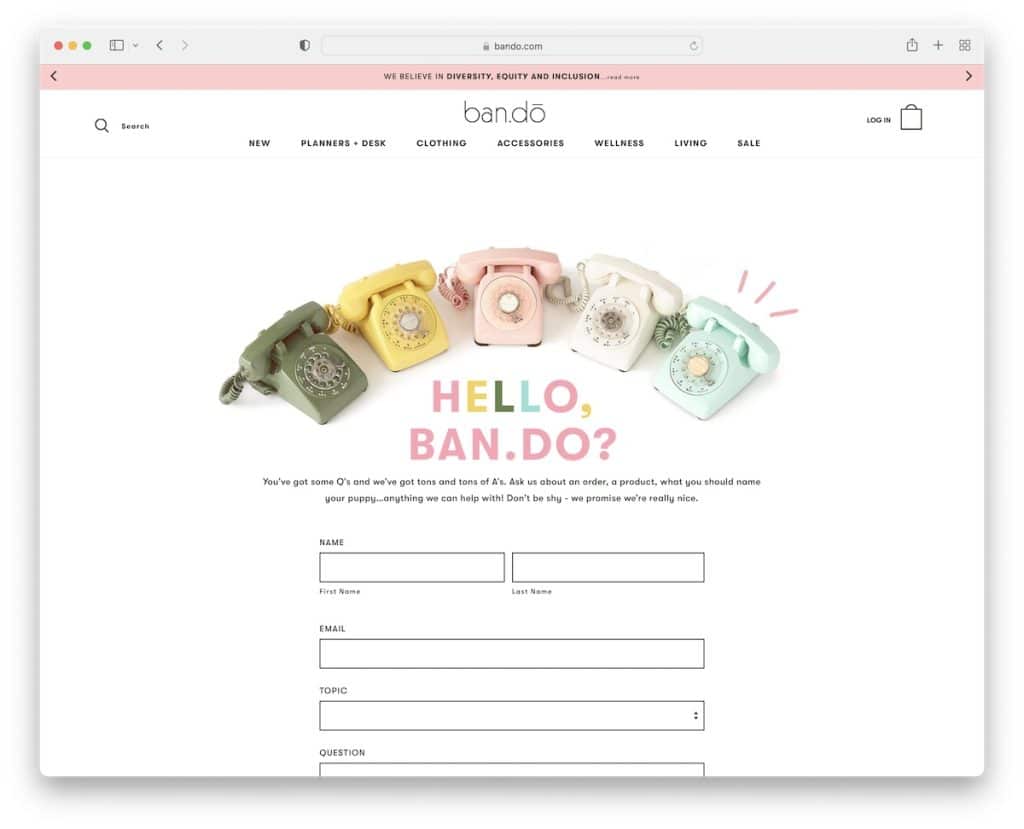
8. Bando
İle oluşturuldu: Shopify

Bando, basit bir tasarıma sahip, ancak görseller ve metin yoluyla ek bir yaratıcılık dokunuşuyla harika ve eğlenceli bir iletişim sayfası çalıştırıyor.
Form, konu seçimi için bir açılır menü kullanır çünkü bir konu yazmak her zaman yapılacak en zor şeydir.
Ayrıca, arama yapmak ve çalışma saatlerini düşünüyorsanız, bir telefon numarası da gösterirler. Ancak, bir haber bülteni abonelik formuna gizlice girmek için bize ulaşın sayfalarını da kullanıyorlar.
Not: Unutmayın, bir iletişim sayfası e-posta toplamak için de harika olabilir.
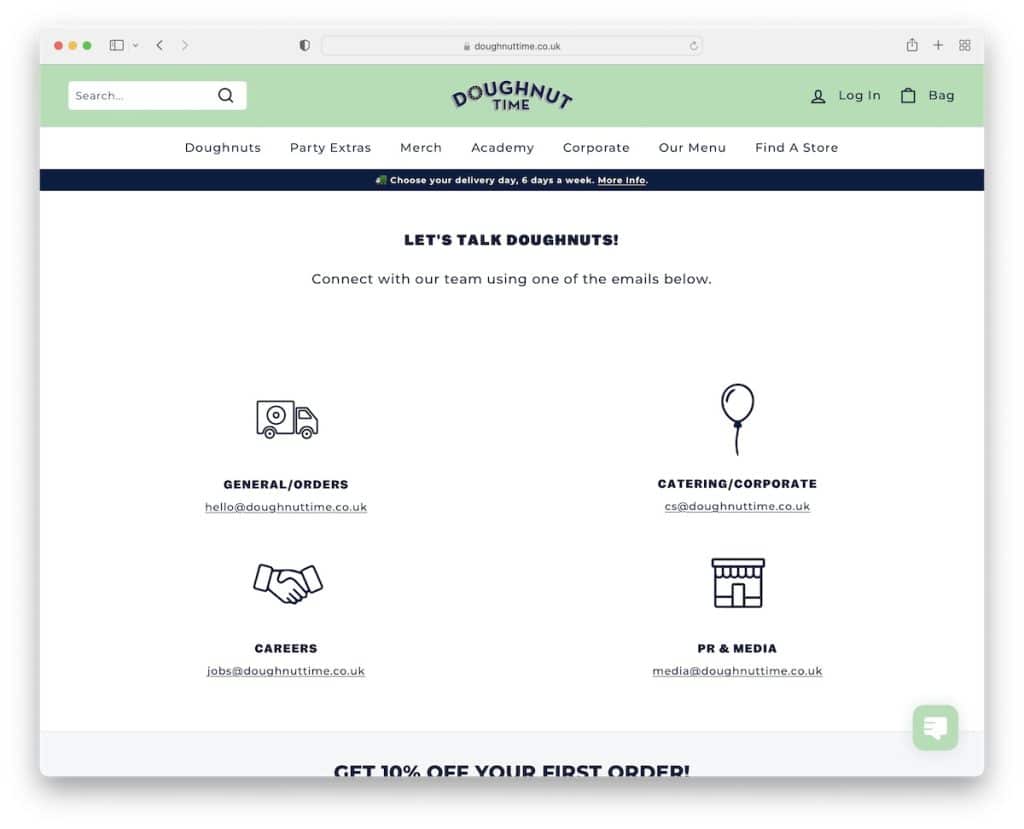
9. Çörek Zamanı
İle oluşturuldu: Shopify

Bir iletişim formu yerine Donut Time, dört tıklanabilir e-posta içeren dört bölüme sahiptir, böylece insanlarla doğrudan çok daha kolay iletişim kurabilirsiniz.
Ayrıca, fırsattan yararlanmak için ek bir bölüm kullanırlar ve e-posta karşılığında size indirim sunarlar.
Not: Ziyaretçilere bir form aracılığıyla, hatta iletişim sayfasında bile bir indirim kodu sunun.
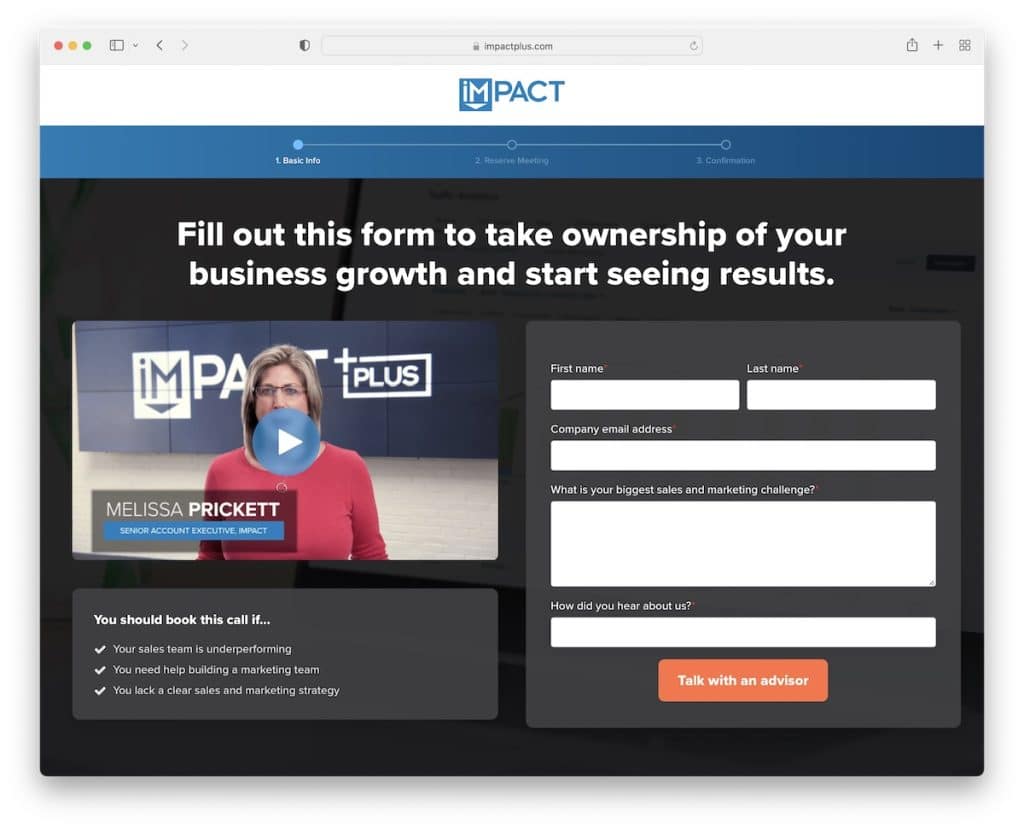
10. Etki
İle oluşturuldu: Hubspot CMS

Impact'i benzersiz kılan şey, iletişim sayfalarında iletişim formunu ele alan ve alanları dolduran bir video kullanmaları ve kendinizi daha rahat hissetmenizi sağlamasıdır.
Ek olarak, görünümü daha temiz tutmak için akordeonlu bir SSS bölümü de var.
Not: Neden ana sayfada, insanlara ulaştıktan sonra ne olacağını bildiren bir video kullanmıyorsunuz?

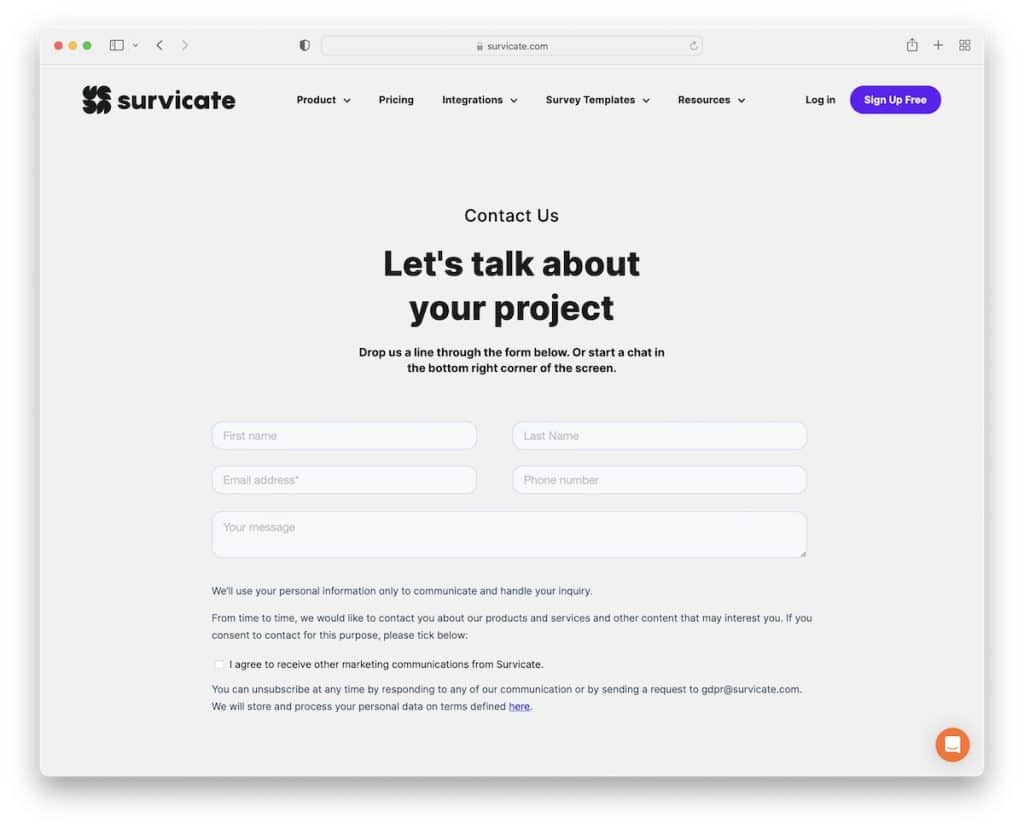
11. Hayatta Kalmak
İle oluşturuldu: Web akışı

Bu iletişim sayfası iki bölüm kullanır. Ekranın üst kısmındaki alan bir başlık, metin ve basit bir iletişim formu içerir. Ve Survicate, üç adımlı süreci harekete geçirici mesaj (CTA) düğmeleriyle açıklayarak ekranın altındaki alanı sizi işe almak için başka bir fırsat olarak kullanıyor.
Not: İletişim sayfanızda basit bir "satış" öğesi kullanın.
En iyi Webflow web siteleri listemize göz atmayı unutmayın.
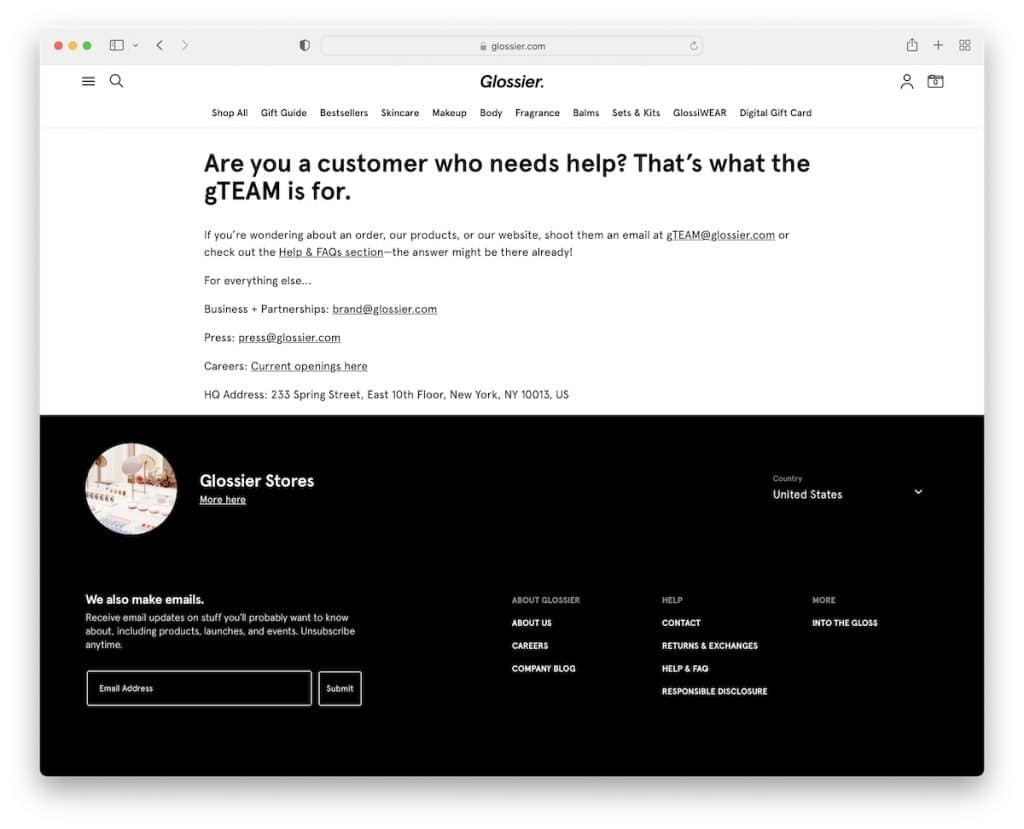
12. Daha parlak
İle oluşturuldu: Shopify

Glossier'in iletişim sayfası, yalnızca bir grup metin ve farklı e-posta adresleri içeren en basitlerinden biridir - iletişim formu yoktur. Bu kadar!
Ancak kariyerlere ve iş adresine bir bağlantı da eklediler; geri kalan her şey bir üst bilgi ve bir alt bilgidir.
Not: Ziyaretçilere iletişim bilgilerini verin; süslü şeylere ihtiyacın yok.
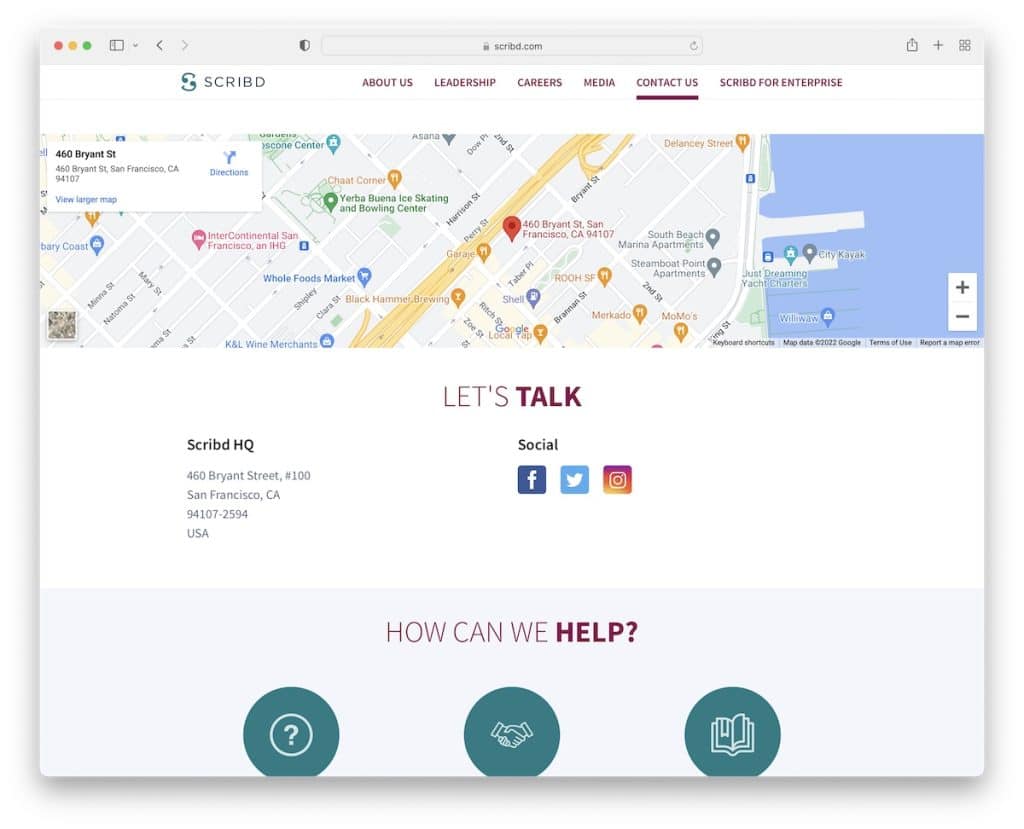
13. Karalama
İle inşa edildi: Ruby On Rails

Scribd'in biraz farklı bir yaklaşımı var; işletme konumunu sergilemek için tam genişlikte bir Google Haritalar arka planıyla başlıyor.
Haritaların altında adres ve sosyal medya bağlantıları, ardından farklı iletişim ve bilgi departmanlarına bağlanan çok sayıda düğme bulunur.
Not: Google Haritalar'a konumunuzu gösterecek bir işaretçi eklemek için görünür bir nokta kullanın.
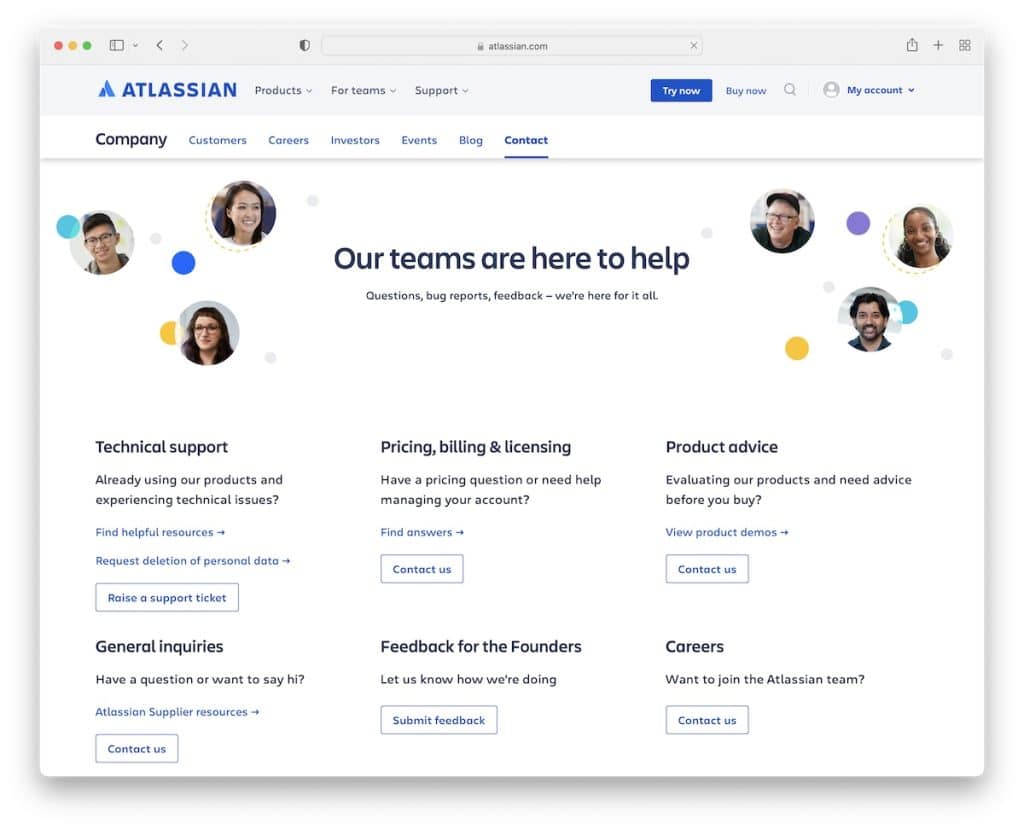
14. Atlassian
İle inşa edildi: Manolya CMS

Farklı iletişim bölümlerinin yanı sıra, Atlassian'ın dünya çapındaki tüm ofis bilgileri de bize ulaşın sayfalarında bulunmaktadır.
Bununla birlikte, çok fazla içerik olmasına rağmen, beyaz boşluk kullanımı gözden geçirmeyi ve doğru bilgiyi bulmayı kolaylaştırır.
Not: Çok sayıda iletişim bilgisi ve birden fazla iş adresi sunmayı planladığınızda fazladan boşluk kullanın.
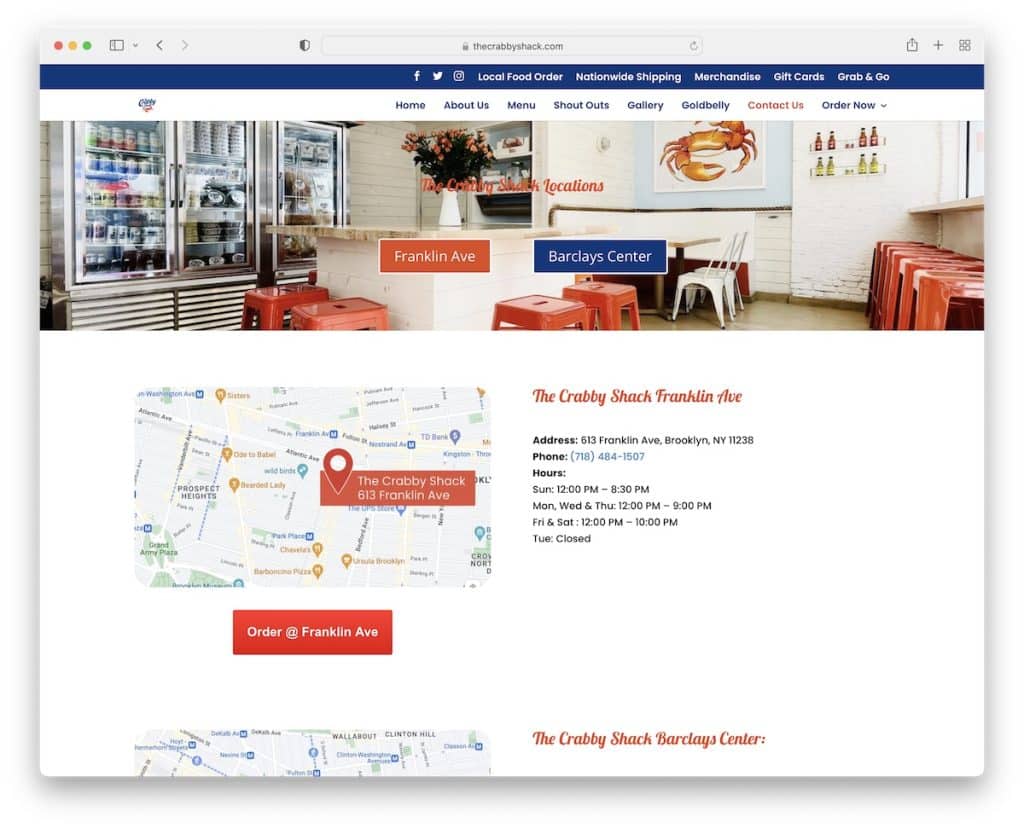
15. Huysuz Kulübe
İle oluşturuldu: Divi Teması

Crabby Shack, konumlarını gösteren Google Haritalar'dan iki ekran görüntüsüne sahiptir. Ve resimlere tıklarsanız, yol tariflerini daha kolay kullanabilmeniz için Google Haritalar'ı yeni bir sekmede açarlar.
Ayrıca ek iletişim bilgileri, her konum için çalışma saatleri ve çevrimiçi siparişler için bir CTA vardır.
Not: Birden çok işletme konumunuz varsa, bunları sergilemek için Google Haritalar'ı kullanın.
Bu temanın ne kadar güçlü olduğuna tanık olmak için Divi tema incelememizi okumaktan çekinmeyin.
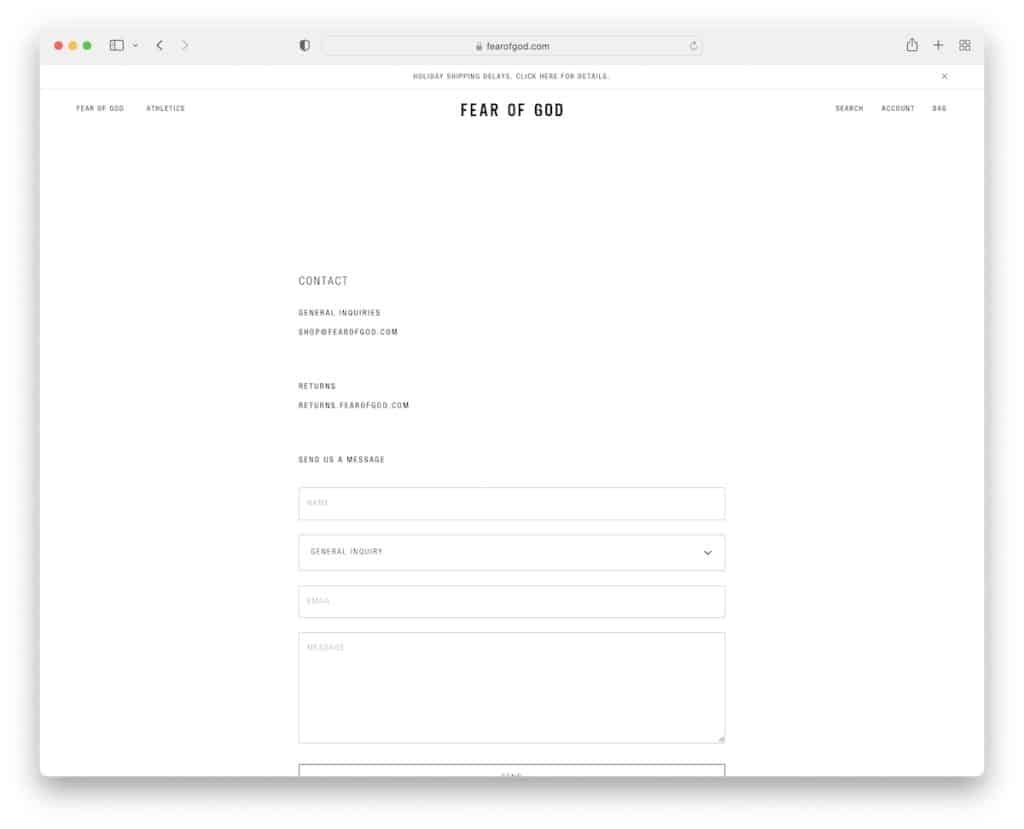
16. Tanrı Korkusu
İle oluşturuldu: Shopify

Fear Of God, iki iletişim e-postası ve konuyu seçmek için açılan bir iletişim formu ile en minimalist iletişim sayfasına sahiptir.
Not: Gerçekten gerekli olan tek şey basit bir iletişim formudur.
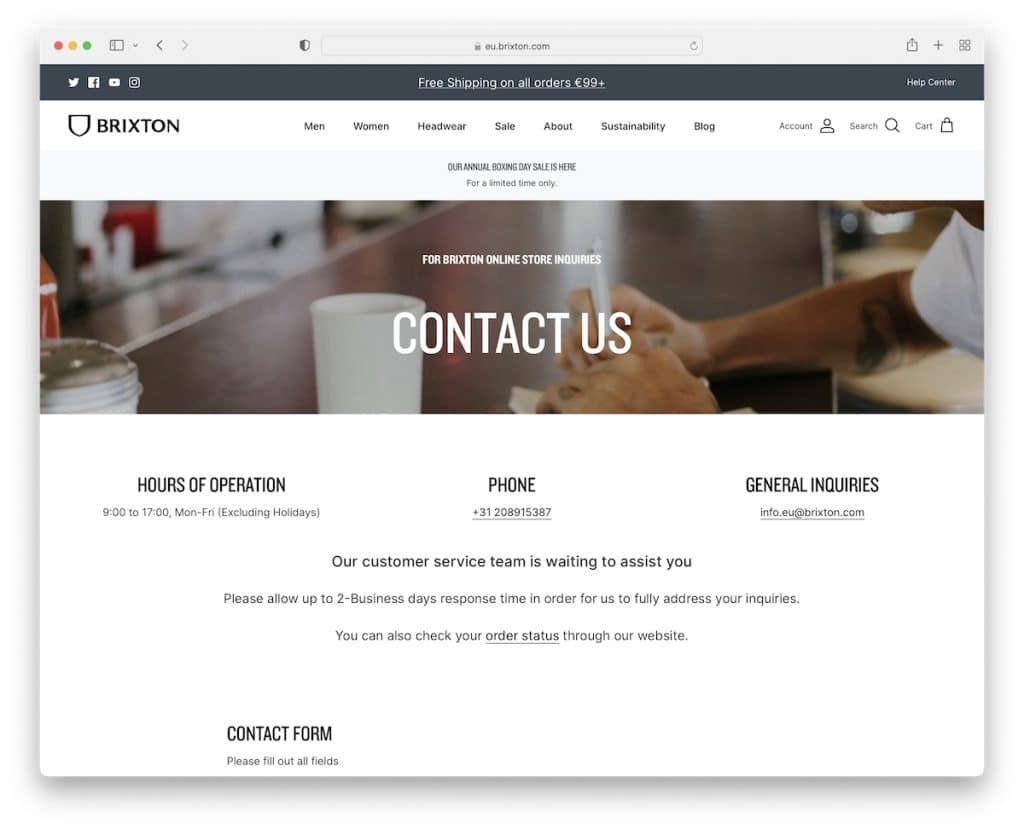
17. Brixton
İle oluşturuldu: Shopify

Brixton, açılış saatlerini, tıklanabilir telefon numarasını ve e-posta adresini banner'ın altında görüntüler. Daha aşağıda bir iletişim formu ve ardından sizi çevrimiçi mağazaya geri götüren bir ürün karuseli yer alır.
Not: İletişim sayfasında basit ve temiz bir ürün karuseli size büyük fayda sağlayabilir.
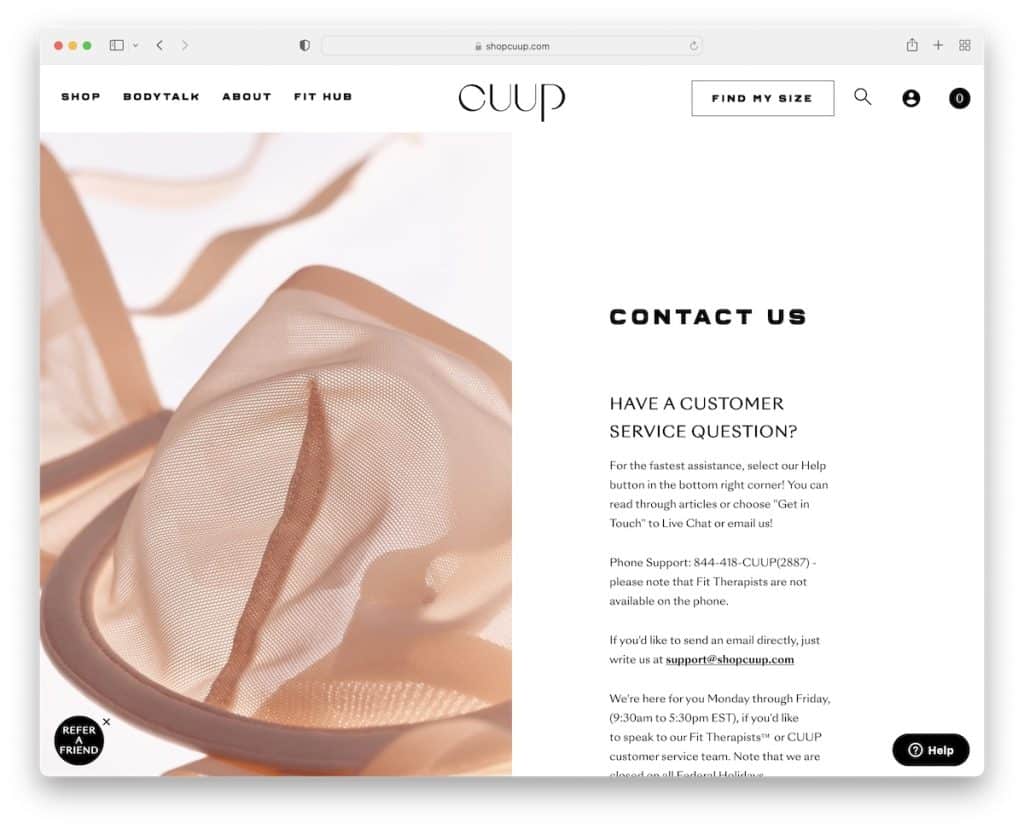
18. Fincan
İle oluşturuldu: Shopify

Cuup, sol tarafta kayan bir görüntü ve sağ tarafta tüm detaylar ve bilgiler ile bölünmüş ekran tasarımına sahiptir. İletişim formu yok, ancak tüm e-postalar tıklanabilir. Ek olarak, telefon numarasını ve ne zaman iletişime geçebileceklerini de bulacaksınız.
Not: Geleneksel bir düzen kullanmak yerine, Cuup gibi bölünmüş ekranlı bir düzen oluşturun.
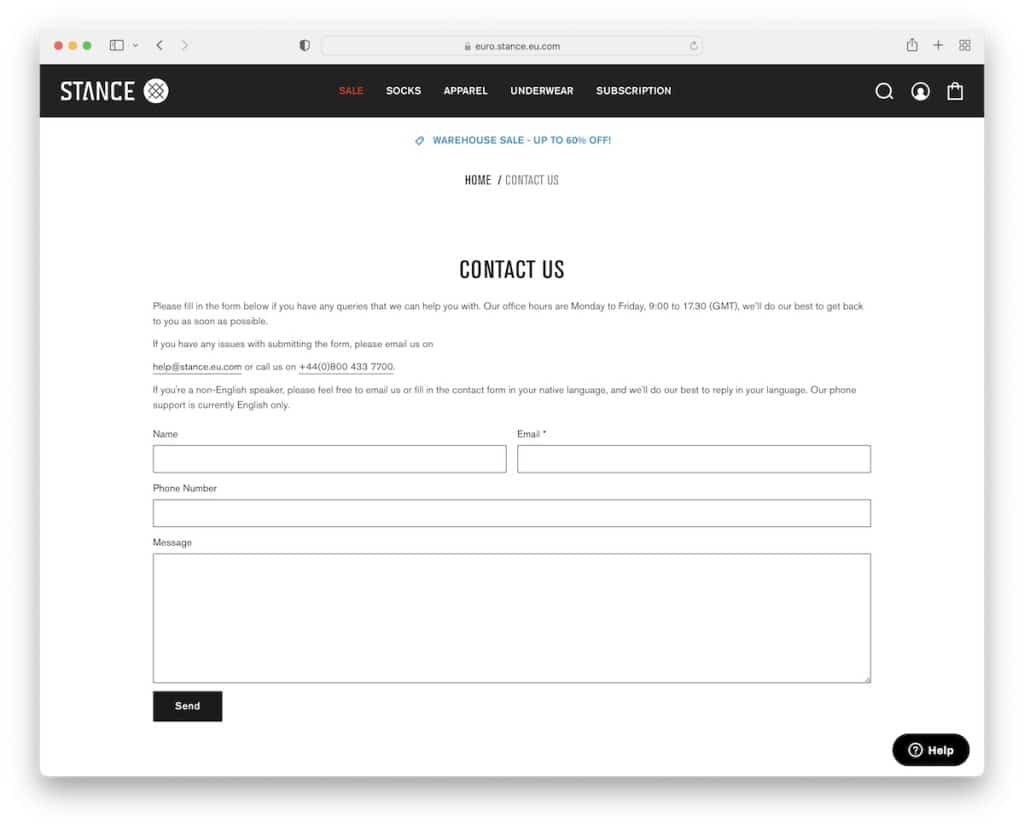
19. Duruş
İle oluşturuldu: Shopify

Stance, bize ulaşın sayfasını karmaşık hale getirmeyen web sitelerinden biridir. Size çalışma saatleri, e-posta ve telefon numarası hakkında ek bilgi veren metnin yanı sıra, fazlasıyla yeterli olan basit bir iletişim formu bulacaksınız.
Not: Tasarım konusunda şüpheniz varsa, sadeliğe bağlı kalın.
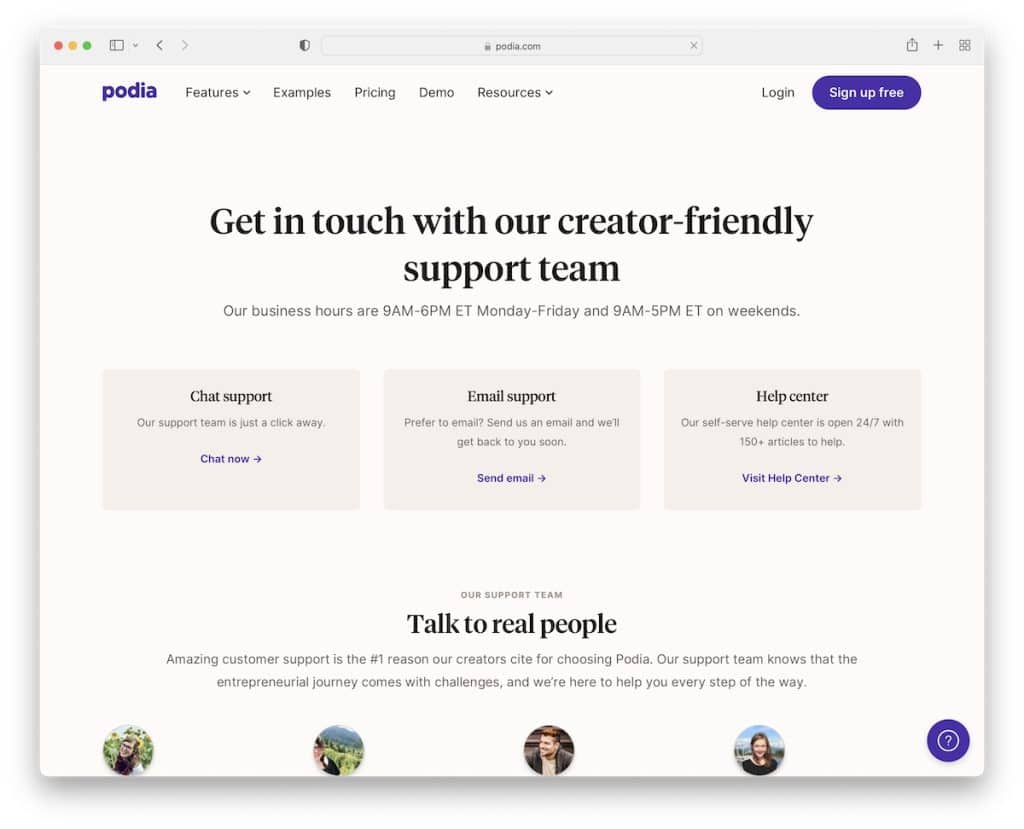
20. Podia
İle oluşturuldu: İçerikli

Podia'nın iletişim sayfasının ilk bölümü sohbet, e-posta ve yardım merkezi destek bilgilerini gösterirken, ikinci bölüm ekiplerine ayrılmıştır. Avatar, konum ve tek cümlelik basit biyografi sizi destek ekibiyle önceden tanıştırır, böylece tam olarak kiminle konuştuğunuzu bilirsiniz - gerçek insanlar.
Not: Destek ekibinize ayrılmış özel bir bölüm oluşturun, böylece kullanıcılar markanın arkasında gerçek kişiler olduğunu bilir.
21. Başlangıç Noktası
İle oluşturuldu: Alt çizgi

Kick Point, ek bilgiler ve e-postalarınızı nasıl ele almayacağınız konusunda hızlı bir ipucu içeren benzersiz bir ekranın üst kısmı bölümüne sahiptir.
Ekranın alt kısmında tüm ekstra ayrıntılar ve "Ben robot değilim" onay kutusunun bulunduğu bir iletişim formu var. Ve en altta, her ikisi de tıklanabilir olan telefon numarası ve e-posta adresi var.
Not: Paylaşmak veya duyurmak istediğiniz özel bir şey varsa, ekranın üst kısmındaki alanda görünmesini sağlayın.
