2025 Yılında Çağdaş Web Tasarımı İçin En İyi 10 Uygulama
Yayınlanan: 2024-12-30Web tasarımının manzarası sürekli olarak gelişmektedir, bu nedenle web sitenizin rekabetçi ve ilgi çekici kalması için diğerlerinden önde olmak çok önemlidir. 2025'e girerken modern, kullanıcı dostu ve görsel olarak çekici web siteleri oluşturmak için dikkate alınması gereken birkaç en iyi uygulama var.
Bu yazıda çağdaş web tasarımı için en iyi 10 uygulamayı inceleyeceğiz ve Divi'nin bunları uygulamanıza nasıl yardımcı olabileceğini keşfedeceğiz. Bu yönergeleri izleyerek hedef kitlenizin ilgisini çeken ve sonuç sağlayan web siteleri oluşturabilirsiniz.
Hadi dalalım.
- 1 Çağdaş Web Tasarımı Neden Önemlidir
- 2 2025 Yılında Çağdaş Web Tasarımı İçin En İyi 10 Uygulama
- 2.1 1. Web Sitenizi Önce Mobil Olarak Tasarlayın (Duyarlı)
- 2.2 2. Minimalist Bir Tasarım Kullanın
- 2.3 3. Yüksek Yükleme Hızları İçin Çabalayın
- 2.4 4. Açık/Koyu Versiyonlar Oluşturun
- 2.5 5. Tasarımı Erişilebilir Hale Getirin
- 2.6 6. Yüksek Kaliteli Görseller ve Grafikler Kullanın
- 2.7 7. Açık ve Kısa İçerik Geliştirin
- 2.8 8. Güçlü Harekete Geçirici Mesajlar Kullanın
- 2.9 9. Navigasyonu Kullanıcı Dostu Hale Getirin
- 2.10 10. Web Sitenizin Bakımını Yapın
- 3 Sonuç
Çağdaş Web Tasarımı Neden Önemlidir?
2025 yılında iyi tasarlanmış bir web sitesi artık lüks değil; bu bir zorunluluktur. Çağdaş bir web tasarımı çevrimiçi varlığınızı etkileyebilir ve işletmenizin başarısını artırabilir.
Birincisi, modern bir web sitesi daha iyi bir kullanıcı deneyimi sağlar. Ziyaretçilerin gezinmesi, aradıklarını bulması ve satın alma veya haber bültenine kaydolma gibi istenen eylemleri gerçekleştirmesi daha kolaydır.
İkincisi, görsel olarak çekici ve iyi yapılandırılmış bir web sitesi, markanızın profesyonelliğine ve güvenilirliğine olumlu yansır. Temiz, sezgisel bir tasarım, işinize güven ve güven verir.
Son olarak, arama motorları genellikle mobil uyumlu, hızlı yüklenen ve kullanıcı odaklı web sitelerini tercih eder. Modern bir web sitesi, arama motoru sonuçlarında daha üst sıralarda yer almanıza yardımcı olarak potansiyel müşterilerin sizi bulmasını kolaylaştırabilir. Çağdaş bir web tasarımı, öne çıkmanıza ve daha fazla müşteri çekmenize de yardımcı olabilir.
2025 Yılında Çağdaş Web Tasarımı İçin En İyi 10 Uygulama
1. Web Sitenizi Önce Mobil Olarak Tasarlayın (Responsive)
Mobil cihazlar insanların internete erişmesinin birincil yolu haline geldi. Kullanıcılarının %60'ından fazlasının daha küçük ekranlar kullandığı göz önüne alındığında, mobil öncelikli tasarım, çağdaş web tasarımının en önemli parçalarından biridir. Mobil öncelikli tasarıma öncelik vermek, web sitenizin her boyuttaki ekranlar için optimize edilmesini sağlayarak daha iyi bir kullanıcı deneyimi sağlar. Google ve diğer arama motorları mobil uyumlu tasarıma öncelik verdiğinden, duyarlı web siteleri de arama motoru sıralamalarında bir artış elde eder ve bu da daha yüksek dönüşüm oranlarına, daha iyi kullanıcı katılımına ve daha fazla satışa yol açar.
WordPress kullanıcıları için tamamen duyarlı bir tema, tasarımlarınızın mobil uyumlu olmasını sağlamanın en iyi yollarından biridir. En iyi seçeneklerden biri, çarpıcı, mobil uyumlu web siteleri oluşturmayı kolaylaştıran güçlü bir tema olan Divi'dir. Sitenizi ön uçta tasarlamanıza yardımcı olacak çeşitli araçlar ve ayarlar sunarak, sitenizi oluştururken nasıl görüneceğine ilk elden bakmanızı sağlar.
Divi'nin Visual Builder'ı Mobile Özel Düzenleme Sunuyor
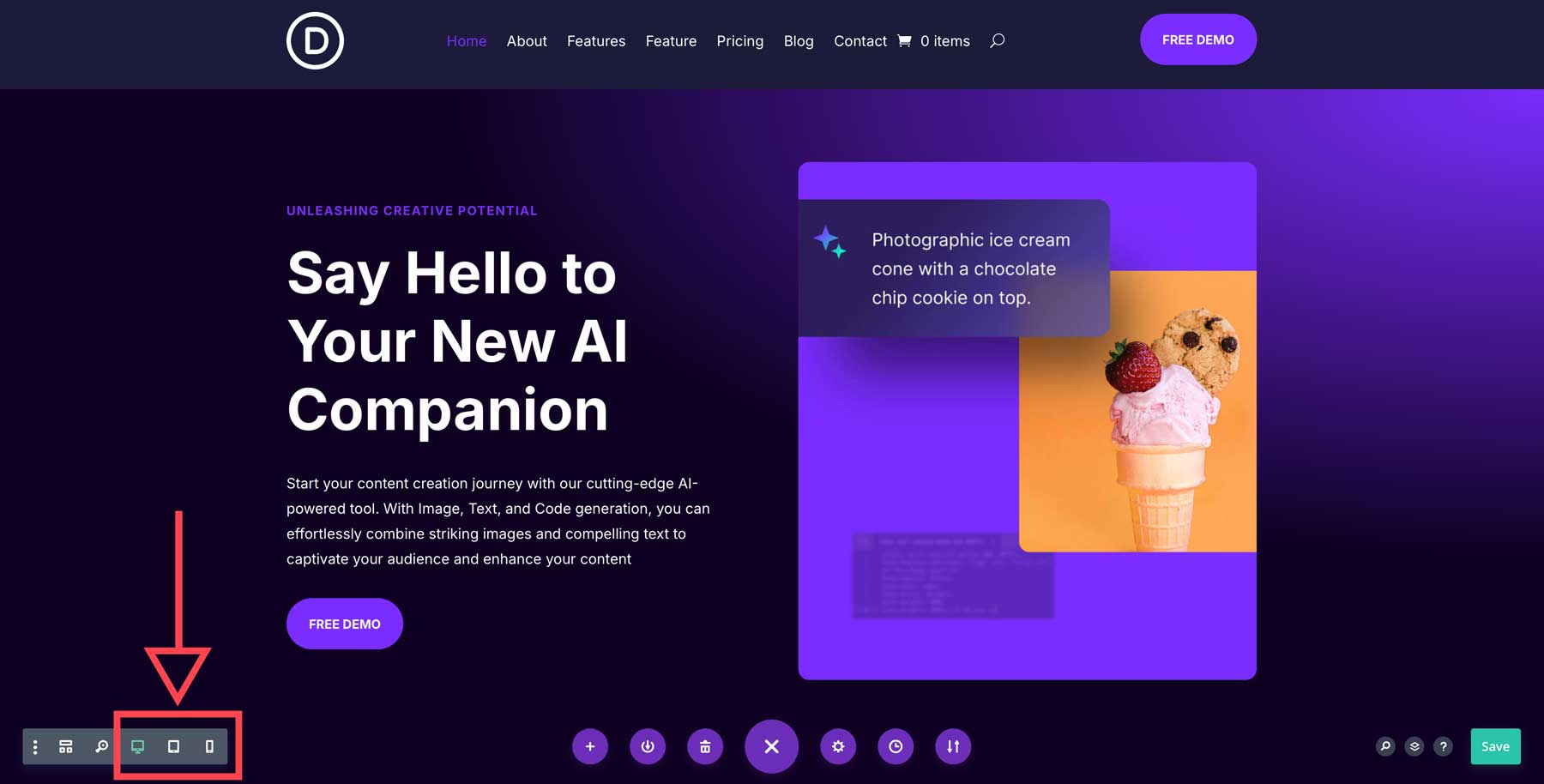
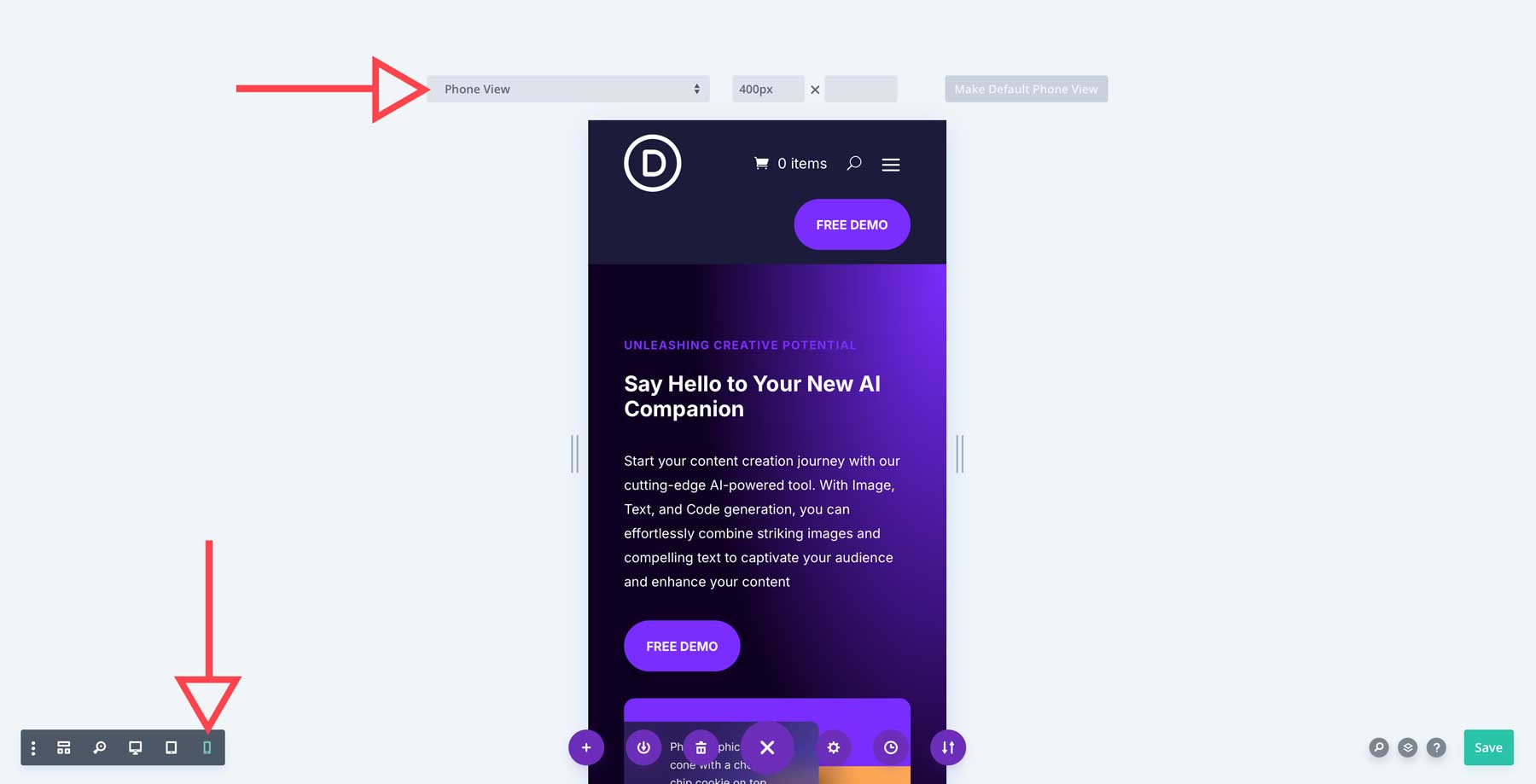
Divi ile sitenizin her yönünü farklı ekran boyutlarına göre tasarlayabilirsiniz. Divi'nin kodsuz sayfa oluşturucusu Visual Builder, tasarım değişiklikleri yaparken web sayfalarınızı gerçek zamanlı olarak incelemenize olanak tanır. Duyarlı modu iki yoldan biriyle etkinleştirebilirsiniz: Oluşturucunun alt kısmındaki sayfa menüsünü veya bir modülün içinde etkinleştirerek. Sayfa menüsü ayarları, sayfanızın masaüstü, tablet veya mobil cihazlarda nasıl görüneceğine ilişkin genel bir bakış sunar.

Duyarlı modda bölümleri, satırları veya modülleri düzenleyebilir ve bunların daha küçük ekranlarda nasıl görüneceğini değiştirebilirsiniz. Varsayılan olarak telefon görünümü 400 piksele ayarlıdır ancak bunu belirli ekran boyutlarına uyacak şekilde ayarlayabilirsiniz.

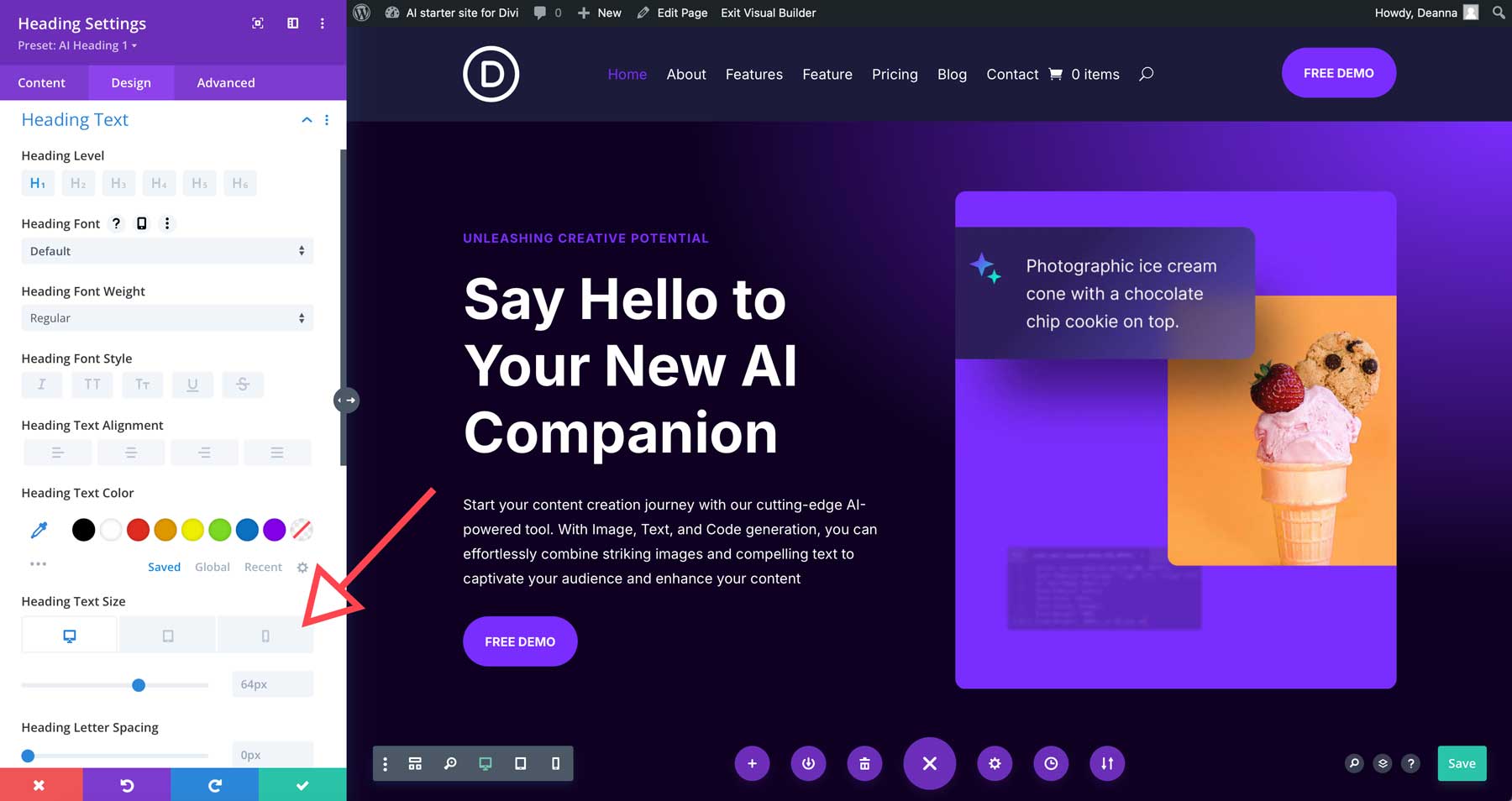
Ayrıca bireysel tasarım modüllerinde duyarlı ayarlamalar yapabilirsiniz. Her Divi Modülü (200 tanesinin tümü), sitenizin tüm ekran boyutlarında iyi görünmesini sağlamak için duyarlı ayarlara sahiptir. Örneğin, Masaüstü modundayken yalnızca bir modüle tıklayarak ve duyarlı kontrolleri etkinleştirerek duyarlı ayarları etkinleştirebilirsiniz. Başlık Modülü için farklı cihazlarda yazı tipi ailesini, boyutunu, aralığını ve rengini tek tıklamayla ayarlayabilirsiniz.

Divi'deki her bölüm, satır, sütun ve modül duyarlı kontrollere sahiptir ve sitenizin her cihazda harika görünmesini sağlamayı kolaylaştırır.
2. Minimalist Bir Tasarım Kullanın
Minimalist tasarım yıllardır etkili web tasarımının temel taşı olmuştur. Temiz, düzenli bir web sitesi, modern estetiğe hitap eder ve kullanıcı deneyimini ve web sitesi performansını artırır. Daha az dağınıklık, ziyaretçilerin karmaşık düzenlerden bunalmadan temel içeriğe odaklanmasına olanak tanır.
Minimalist tasarım ilkeleri genellikle daha hızlı yükleme sürelerine de yol açar. Sayfa boyutu doğrudan hızı etkiler; bu nedenle büyük resimleri, kod ağırlıklı animasyonları ve karmaşık işlevleri en aza indirmek web sitenizin dosya boyutunu azaltabilir ve performansını artırabilir. Daha önce de belirtildiği gibi sayfa hızı, arama motoru sonuçlarındaki yerleşiminizi doğrudan etkiler. Sitenizin sayfa boyutunun minimumda kalmasını sağlamak, sadık bir takipçi kitlesi oluşturmada uzun bir yol kat eder.
Son olarak minimalist bir tasarım, markanızın mesajının ön plana çıkmasını sağlar. Temiz ve düzenli bir düzen, ziyaretçilerin markanızın kimliğine ve mesajına odaklanmasına yardımcı olarak hedef kitlenizle bağlantı kurmanızı kolaylaştırır.
Minimalist Bir Web Sitesi Oluşturmanın İpuçları
Web siteniz için minimalist bir görünüm oluştururken renkler, yazı tipleri, incelikli animasyonlar ve beyaz alan kullanımı gibi dikkate alınması gereken birkaç şey vardır. Hem minimalist hem de etkili bir web sitesi oluşturmanıza yardımcı olacak birkaç ipucu:
- Renkleri Sınırla: Maksimum iki veya üç ana renk kullanın. Arka plan için beyaz veya açık griyi kullanın ve metin ve bağlantılar için tek bir vurgu rengi kullanın.
- Temiz Tipografi: Başlıklarınız ve gövde metniniz için bir veya iki anlaşılır, sans-serif yazı tipi seçin. Tasarımınızı karmaşıklaştırabilecek dekoratif veya komut dosyası yazı tiplerinden kaçının.
- Beyaz Alanı Kullanın: Tasarımınıza beyaz alan eklemek web sitenize temiz ve havadar bir his verir. İçeriği sergilemenize olanak tanır ve düzene açıklık hissi verir.
- Görseller ve Simgeler: İçeriğinizi tamamlayan yüksek kaliteli görseller kullanın. Anahtar kavramları veya eylemleri temsil etmek için basit çizgi simgeleri kullanmayı düşünün.
- İnce Efektler Kullanın: Genel minimalist görünümden ödün vermeden görsel ilgi eklemek için ince vurgu efektleri veya animasyonlar uygulamayı düşünün.
Divi'nin Minimalist Araç Seti
Divi'nin esnekliği ve kapsamlı tasarım seçenekleri, onu minimalist web siteleri oluşturmak için mükemmel bir araç haline getiriyor. Küresel bir renk yönetimi sistemiyle markanıza uygun ve renkleri minimumda tutan özel renk paletleri oluşturabilirsiniz. Benzer şekilde Divi, tutarlılık için çeşitli Modüllere uygulayabileceğiniz global stil ön ayarları sunar. Başlıklarınız için genel bir ön ayar mı oluşturmak istiyorsunuz? Sorun değil. Divi'yi kullanarak iş akışınızı iyileştirebilir ve mükemmel minimalist web sitesini başka bir temayı kullanmaya harcayacağınız sürenin çok altında bir sürede kolayca tasarlayabilirsiniz.

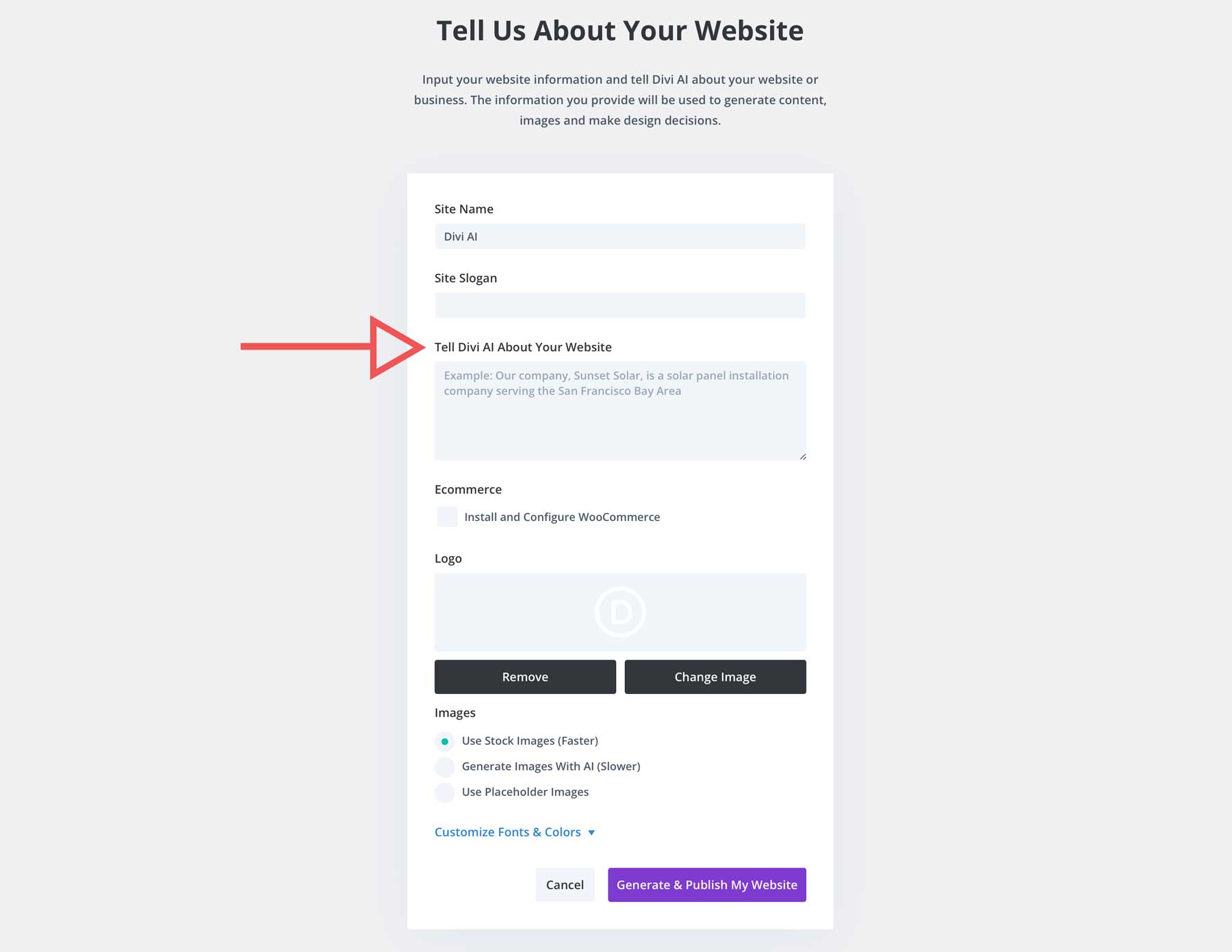
Sıfırdan tasarım yapmak, Divi ile minimalist bir tasarıma ulaşmanın birçok yolundan biridir. Divi teması, güçlü bir Görsel Oluşturucuya ek olarak, saniyeler içinde uygulayabileceğiniz 2000'den fazla önceden hazırlanmış düzen ile birlikte gelir. Mükemmel görünümü oluşturmanıza yardımcı olması için Divi'nin başka bir avantajı olan Divi Quick Sites'tan da yararlanabilirsiniz. Önceden hazırlanmış bir başlangıç sitesinden yararlanabilir veya Divi AI ile bir web sitesi oluşturabilirsiniz.

Basit bir metin istemiyle istediğiniz web sitesi türünü tanımlayabilirsiniz ve Divi AI bunu sizin için yaklaşık iki dakika içinde oluşturacaktır. Yapay zeka tarafından oluşturulan her web sitesi, tamamı sizin talimatlarınıza dayalı olarak tüm temel sayfalarla, Divi Theme Builder şablonlarıyla, içerikle, görsellerle, genel ön ayarlarla ve bir menüyle birlikte gelir.
3. Yüksek Yükleme Hızları İçin Çalışın
Özellikle siteniz için çağdaş bir web tasarımı düşünürken hız optimizasyonu gereklidir. Çok önemli gibi görünmese de, yavaş bir web sitesi ziyaretçileri uzaklaştırabilir ve arama motoru sıralamanıza zarar verebilir. Sorunsuz bir kullanıcı deneyimi sağlamak için web sitenizi hız açısından optimize etmelisiniz. Sonuçta, insanlar yavaş olduğundan sitenizden kaçınırsa sitenizin nasıl göründüğünün bir önemi olmayacaktır.
Görüntü optimizasyonu, HTTP isteklerinin en aza indirilmesi ve tarayıcı önbelleğe alınmasının kullanılması dahil, odaklanmanız gereken birkaç alan vardır.
Görselleri Optimize Etmek İçin Bir Eklenti Kullanın
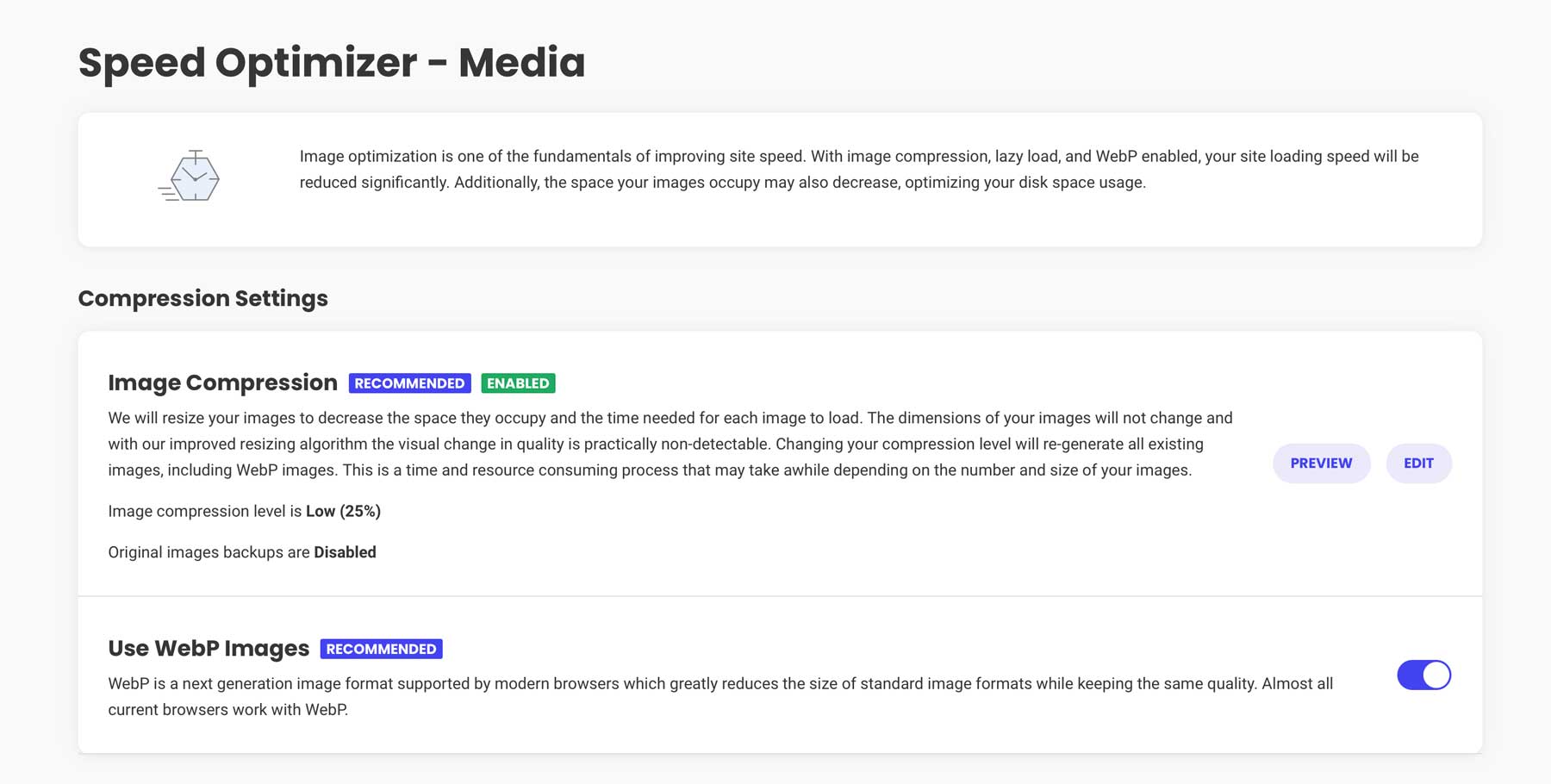
Kaliteden ödün vermeden görüntüleri sıkıştırmak için EWWW gibi bir görüntü optimizasyon eklentisi kullanabilirsiniz. Düzgün sıkıştırılmayan görseller sitenizi yavaşlatabilir, bu da daha yüksek hemen çıkma oranına ve daha düşük etkileşime yol açabilir. Resim dosyası boyutunu küçültmek, atabileceğiniz en kolay adımlardan biridir.

SiteGround gibi bazı barındırma sağlayıcıları, resim dosyası boyutunu kontrol altında tutmak için eklentiler sunar ve dosya boyutunu minimumda tutmak için tasarlanmış daha modern, web dostu bir dosya uzantısı olan WebP formatına jpg ve png dönüştürme olanağı sunar.
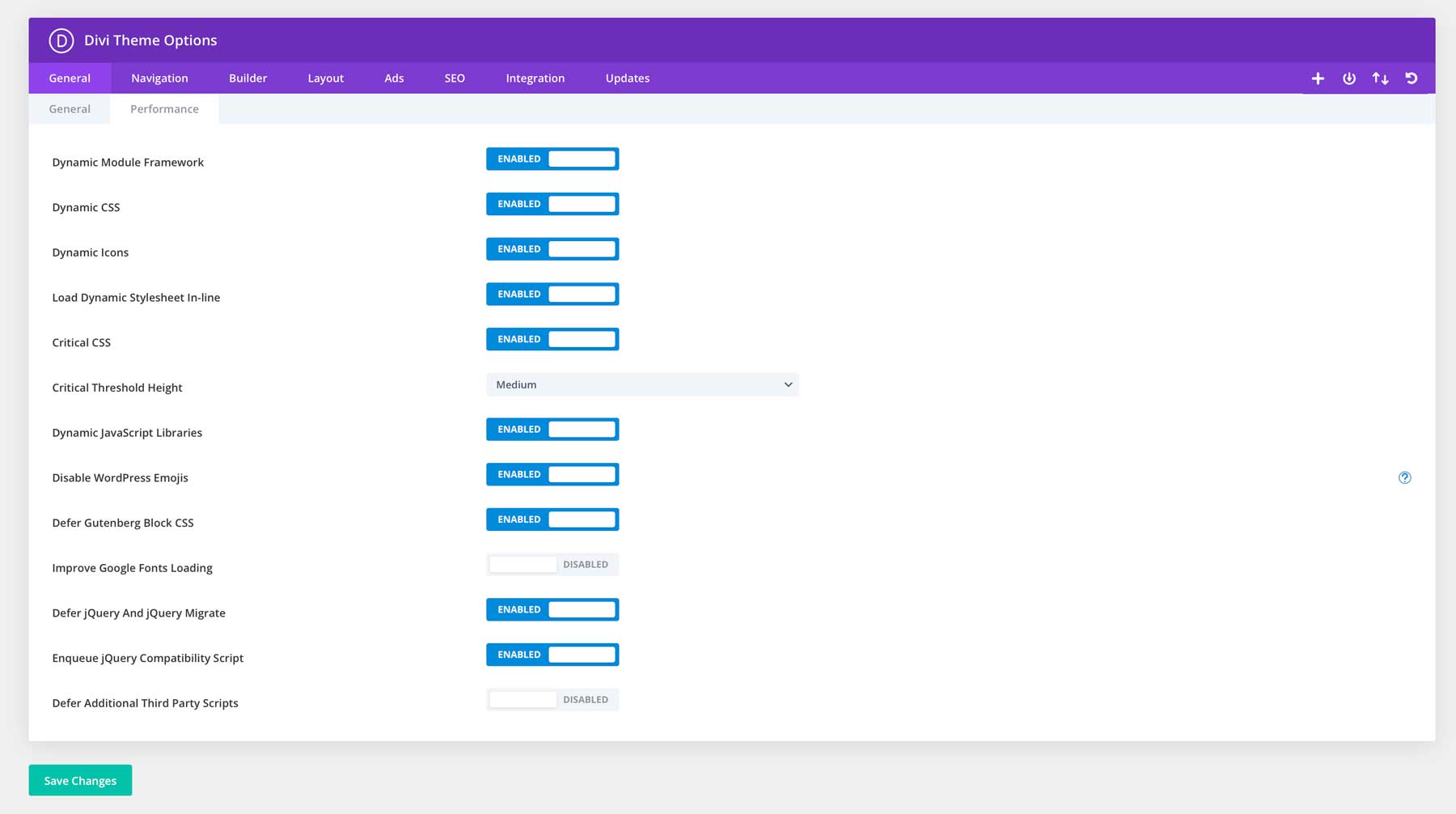
HTTP İsteklerini En Aza İndirin
Sitenizi hızlı tutmanın bir başka yolu da HTTP isteklerini en aza indirmektir. Bunu yapmanın en hızlı yolu, istek sayısını azaltmak için CSS ve JavaScript dosyalarını birleştirip küçültmektir. Neyse ki Divi gibi üst düzey WordPress temaları bu konuda yardımcı olacak yerleşik performans araçlarına sahiptir. Divi, web sitenizde kullanılan tüm CSS ve JavaScript dosyalarını otomatik olarak birleştirir ve küçültür. Birden fazla ayrı dosya yüklemek yerine tarayıcınızın yalnızca daha küçük bir dosya yüklemesi gerekir.

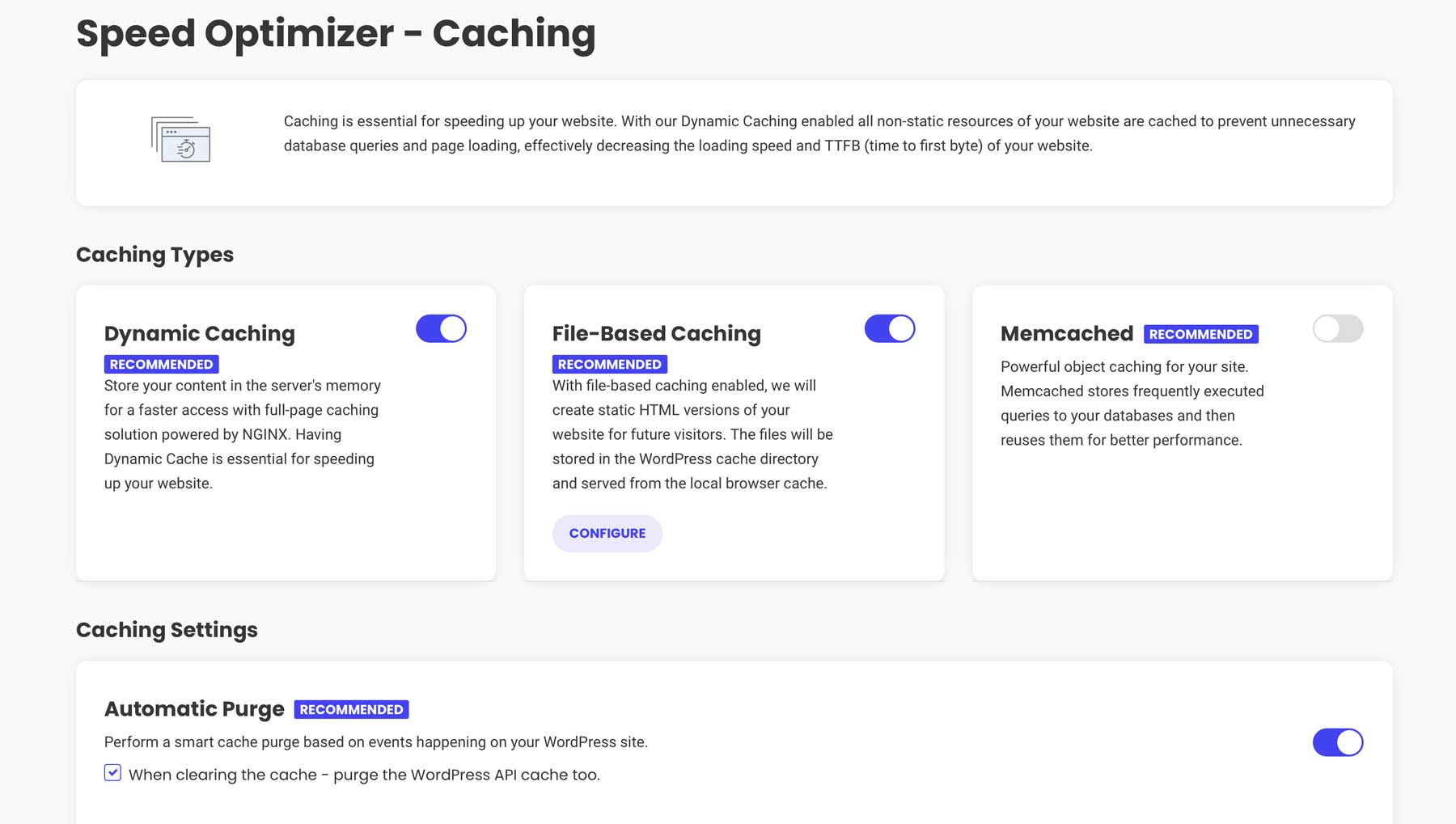
Tarayıcı Önbelleğe Alma Uygulaması
Statik kaynakları yerel olarak depolamak için tarayıcı önbelleğe almayı etkinleştirerek kullanıcıların sitenize gelecekte yapacağı ziyaretlerde yükleme sürelerini kısaltın. Bir web sitesini ilk kez ziyaret ettiğinizde, tarayıcınız sayfayı görüntülemek için gerekli tüm dosyaları (resimler, komut dosyaları ve CSS stil sayfaları) indirir. Bir web sitesini her ziyaret ettiğinizde bu dosyaları tekrar indirmek yerine, tarayıcınız bunları önbelleğine kaydeder. Bu şekilde, bir sonraki ziyaretinizde tarayıcınız kaydedilen dosyaları kullanarak sayfayı daha hızlı yükleyebilir.

Sitenizi hızlı tutmak için WP Rocket veya SiteGround'un Hız Optimize Edici'si gibi bir önbellek eklentisi kullanmayı deneyin.
4. Açık/Koyu Versiyonlar Oluşturun
Kullanıcılarınıza açık/koyu seçeneği sunmak, özellikle düşük ışık koşullarında göz yorgunluğunu ve okunabilirliği azaltarak deneyimlerini büyük ölçüde artırabilir. Sitenizin ziyaretçilerine sitenizi nasıl görüntülemek istediklerini seçme seçeneği sunarak daha kişisel ve rahat bir deneyim yaratabilirsiniz.
Divi'nin güçlü özelleştirme araçları, web sayfalarınız için açık/karanlık modu da dahil olmak üzere hemen hemen her şeyi tasarlamayı kolaylaştırır. Birkaç basit özelleştirmeyle müşterileriniz için özelleştirilmiş bir deneyim oluşturabilir ve görme engelli kişilerin görünürlüğünü artırabilirsiniz. Nasıl yapılacağını öğrenmek ister misin? Oluşturma adımlarında size yol gösterecek bu eğiticiye göz atın.
5. Tasarımı Erişilebilir Hale Getirin
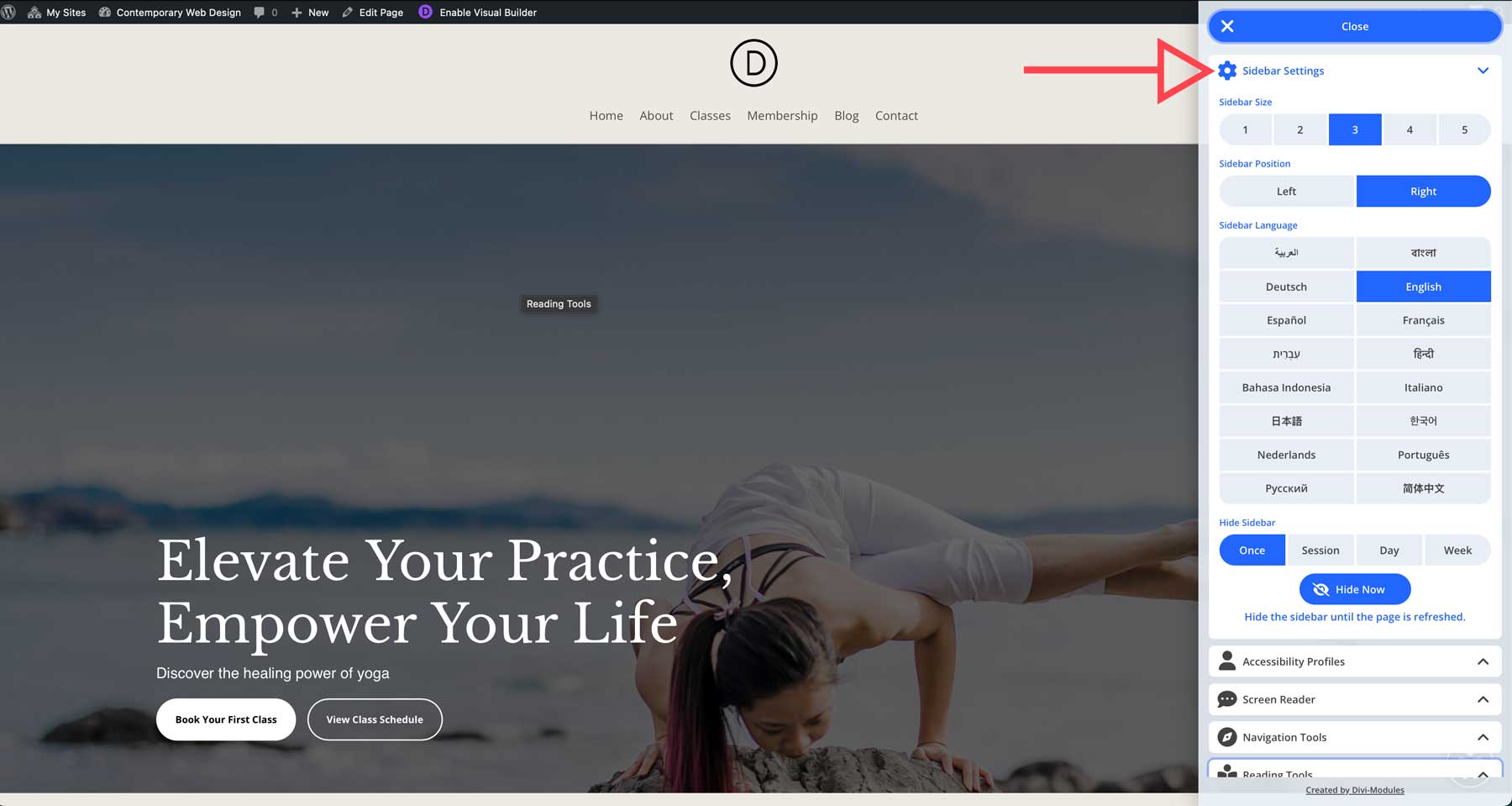
Erişilebilirlikten bahsetmişken, çağdaş bir web tasarımı oluşturmanın bir diğer önemli adımı, sitenizi görüntülemek isteyen herkesin bunu yapabilmesini sağlamaktır. Günümüzün dijital ortamında web sitenizi engelli kişiler de dahil olmak üzere herkes için erişilebilir kılmak çok önemlidir. Web İçeriği Erişilebilirlik Yönergeleri (WCAG), tüm dijital içeriğin çok çeşitli engelleri olan kişiler tarafından kullanılabilmesini sağlamak için standartlar sağlar.

Neyse ki, yardımcı olabilecek pek çok eklenti var. Süreci basitleştirmek için WP Erişilebilirlik, UserWay ve diğerleri gibi ürünler mevcuttur. Divi web sitenizi daha erişilebilir hale getirmek için tasarlanmış yardımcı araçlarla tamamlanan özelleştirilebilir bir kenar çubuğu ekleyen Erişilebilirlik Kenar Çubuğu gibi bazı eklentiler de Divi için özel olarak oluşturulmuştur.
6. Yüksek Kaliteli Görseller ve Grafikler Kullanın
Bir resmin bin kelimeye bedel olduğunu söylüyorlar ve çağdaş web tasarımı söz konusu olduğunda bu hiç bu kadar doğru olmamıştı. Tasarımınıza yüksek kaliteli görseller ve grafikler ekleyerek web sitenizin çekiciliğini önemli ölçüde artırabilirsiniz.
Harika görseller bulmanın birkaç yolu vardır; en kolayı Shutterstock veya Unsplash gibi hazır görsel aboneliğidir. Bununla birlikte, stok görsel abonelikleri maliyetlidir ve ücretsiz stok görsel siteleri genellikle fotoğrafçının adını belirtmenizi gerektirir. Neyse ki sitenize muhteşem görseller eklemenin daha iyi bir yolu var.


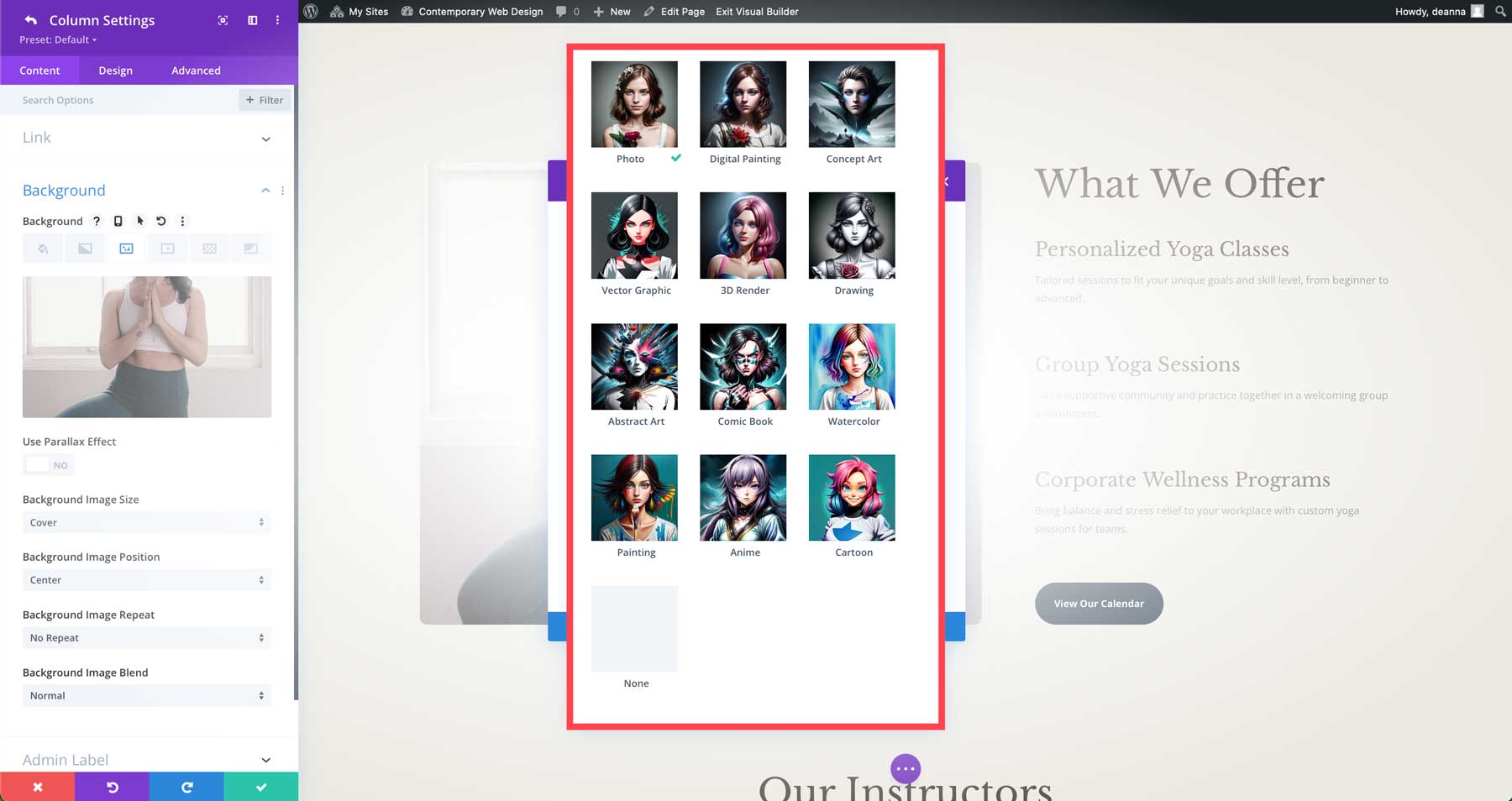
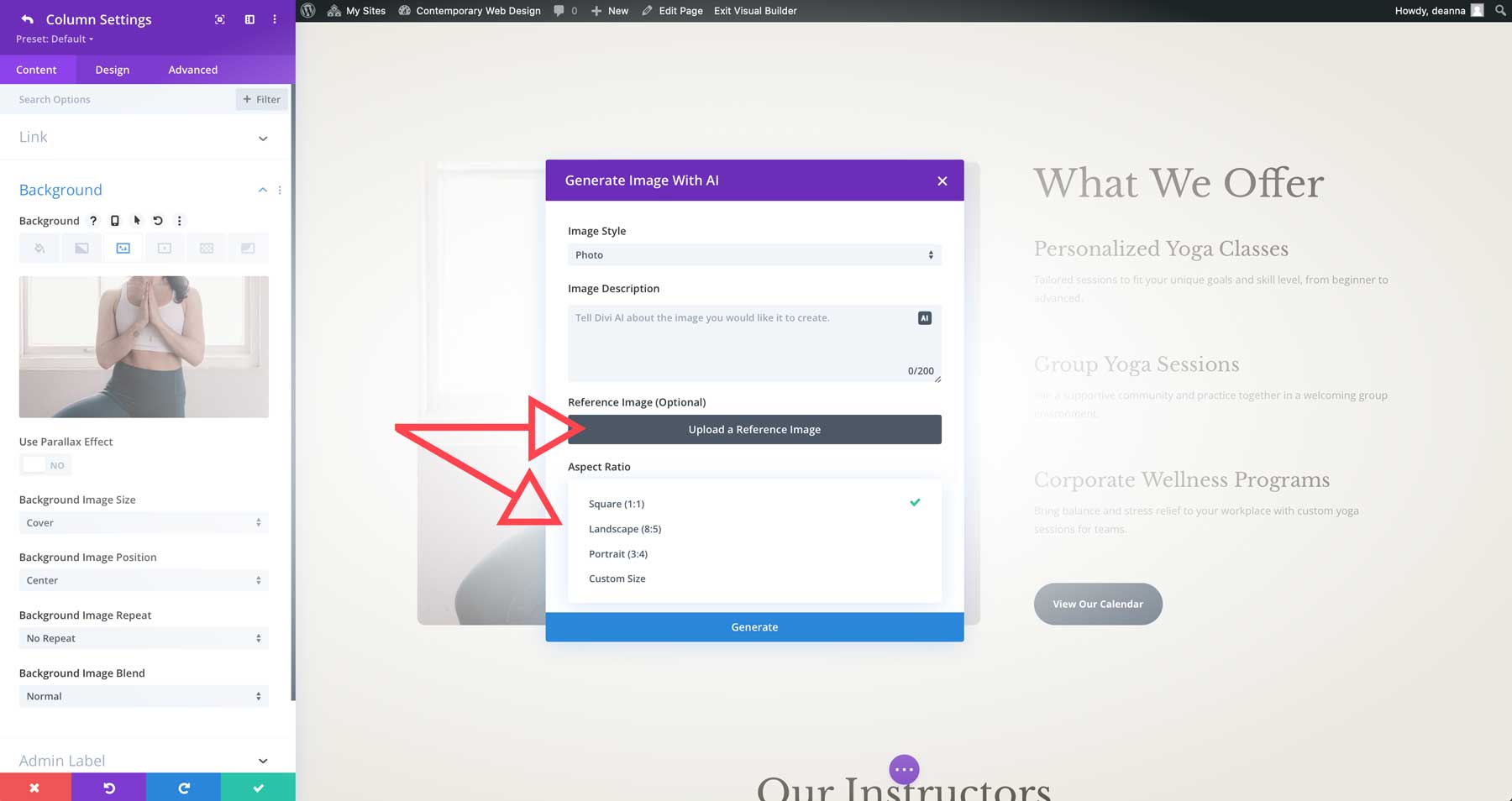
Divi temasının yerleşik yapay zeka tasarım asistanı Divi AI'ye girin. Daha önce Divi AI'nın eksiksiz web siteleri veya web sayfaları oluşturabildiğinden bahsetmiştik, ancak bundan çok daha fazlasını yapabilir. Divi AI ile web siteniz için gerçekçi görüntüler ve grafikler oluşturabilirsiniz. Basit bir metin istemi kullanarak istediğiniz görüntüyü tanımlayın; gerisini Divi AI halledecektir. İhtiyaçlarınıza göre çeşitli görüntü türleri oluşturmanıza olanak tanıyan 12 görüntü stili vardır.

Bir stil seçmenin yanı sıra, çeşitli en boy oranları arasından seçim yapabilir, belirli boyutları belirtebilir veya aynı stili taklit etmek istediğiniz bir referans görseli yükleyebilirsiniz.

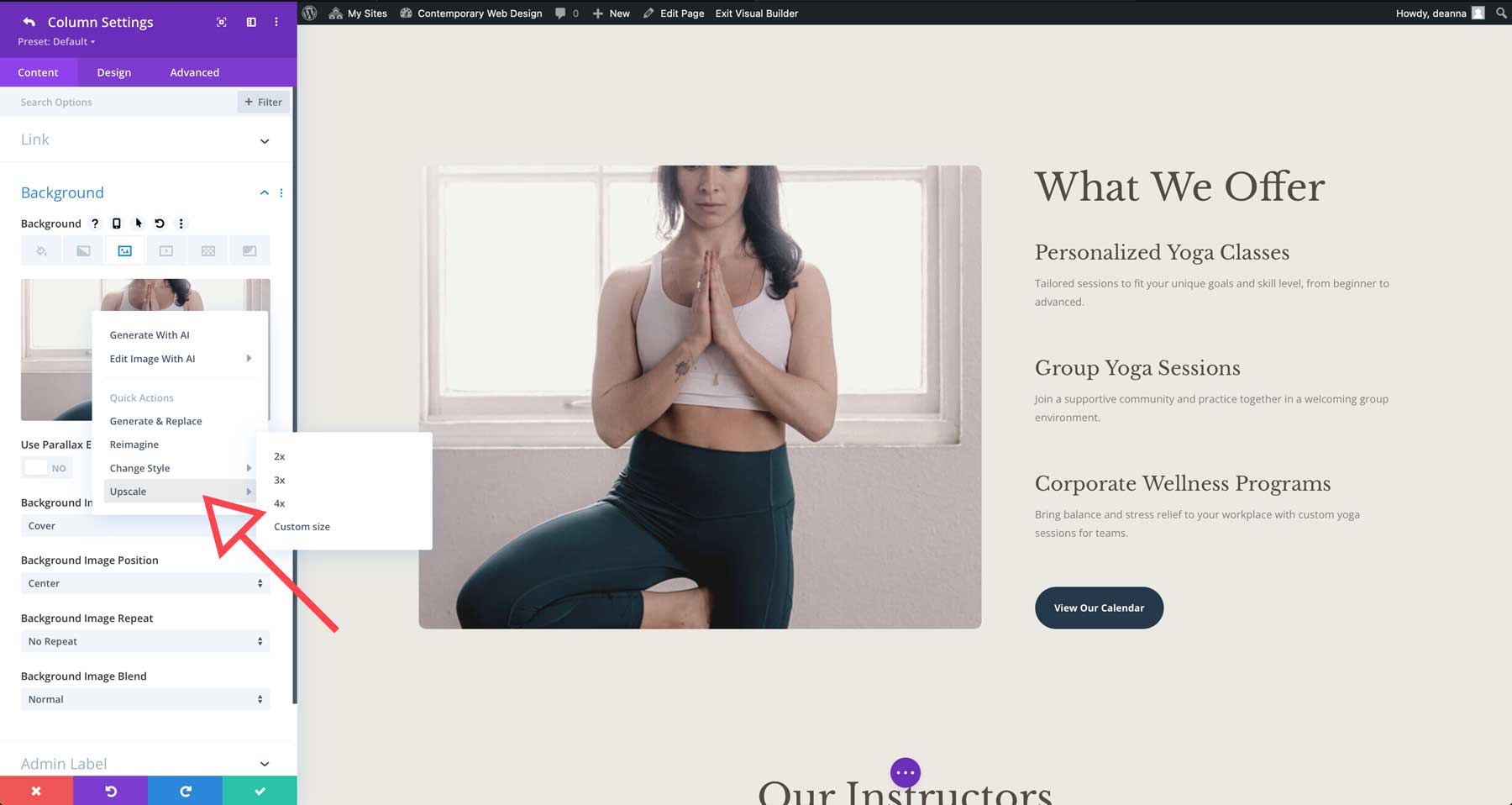
Divi AI ayrıca mevcut görüntülerinizi iyileştirmenize de yardımcı olabilir. Örneğin, müşteri tarafından sağlanan ve ısrarla talep edilen bir görüntünüz varsa ancak bu görüntü çok küçükse, Divi AI'yı kullanarak görüntüyü 4 kata kadar ölçeklendirebilirsiniz.

Görüntülerinizi değiştirmek, genişletmek veya geliştirmek için Divi AI'yı da kullanabilirsiniz. Örneğin bir fotoğrafın herhangi bir yönünü değiştirmek istediğinizi varsayalım. Değiştirme aracını kullanarak fotoğrafın değiştirmek istediğiniz alanlarını boyayabilir ve Divi AI'ya bunu tamamen farklı bir şeyle değiştirmesi talimatını verebilirsiniz. Bu örnekte, değiştirmek istediğiniz alanı vurgulamak için boya fırçasını kullanabilir ve ardından bir açıklama girebilirsiniz.
7. Açık ve Kısa İçerik Geliştirin
Hızlı tempolu dünyamızda kullanıcıların dikkat süreleri her zamankinden daha kısa. Açık ve özlü içeriğe sahip bir web sitesi, gelişmiş kullanıcı deneyimi, daha iyi SEO performansı, daha güçlü bir marka kimliği ve daha yüksek dönüşüm oranları dahil olmak üzere çeşitli avantajlar sunar. Web sitenizdeki içeriğe dikkat etmek çağdaş web tasarımının temel taşıdır. Bununla birlikte, yalnızca bazıları metin yazarıdır. Sizin için içerik yazacak birini işe almak pahalı olabilir ve sizin vermeye hazır olduğunuzdan daha uzun zaman alabilir. Neyse ki iyi içerik yazmanın daha iyi bir çözümü var.

Divi AI ile birkaç tıklamayla SEO için optimize edilmiş içerik oluşturabilir ve çok kısa sürede yüksek kaliteli metinler oluşturabilirsiniz. Divi AI, yalnızca birkaç dakika içinde blog gönderileri, ürün açıklamaları, başlıklar ve diğer web sitesi metinlerini oluşturabilir. Divi AI, kopya oluşturmanın yanı sıra mevcut olanı da geliştirebilir. Web sitenizin içeriğini tarar ve dili, stili ve ton kalıplarını tanımlar. Ayrıca tarzı ne olursa olsun markanızın benzersiz sesini de öğrenebilir. Bu anlayış, hedef kitlenizde yankı uyandıracak metinler oluşturmanıza yardımcı olur.
Divi Text AI Nasıl Kullanılır
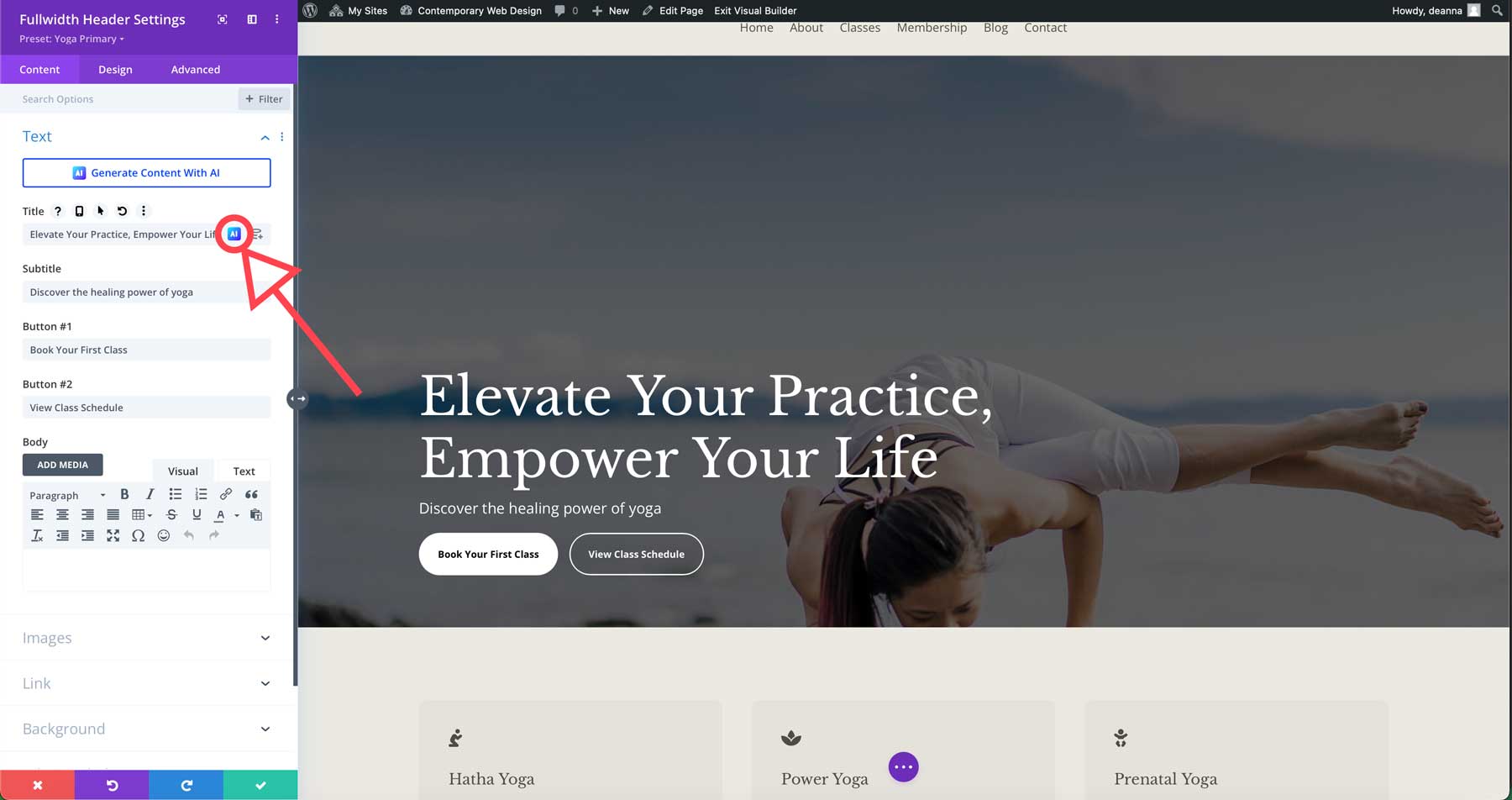
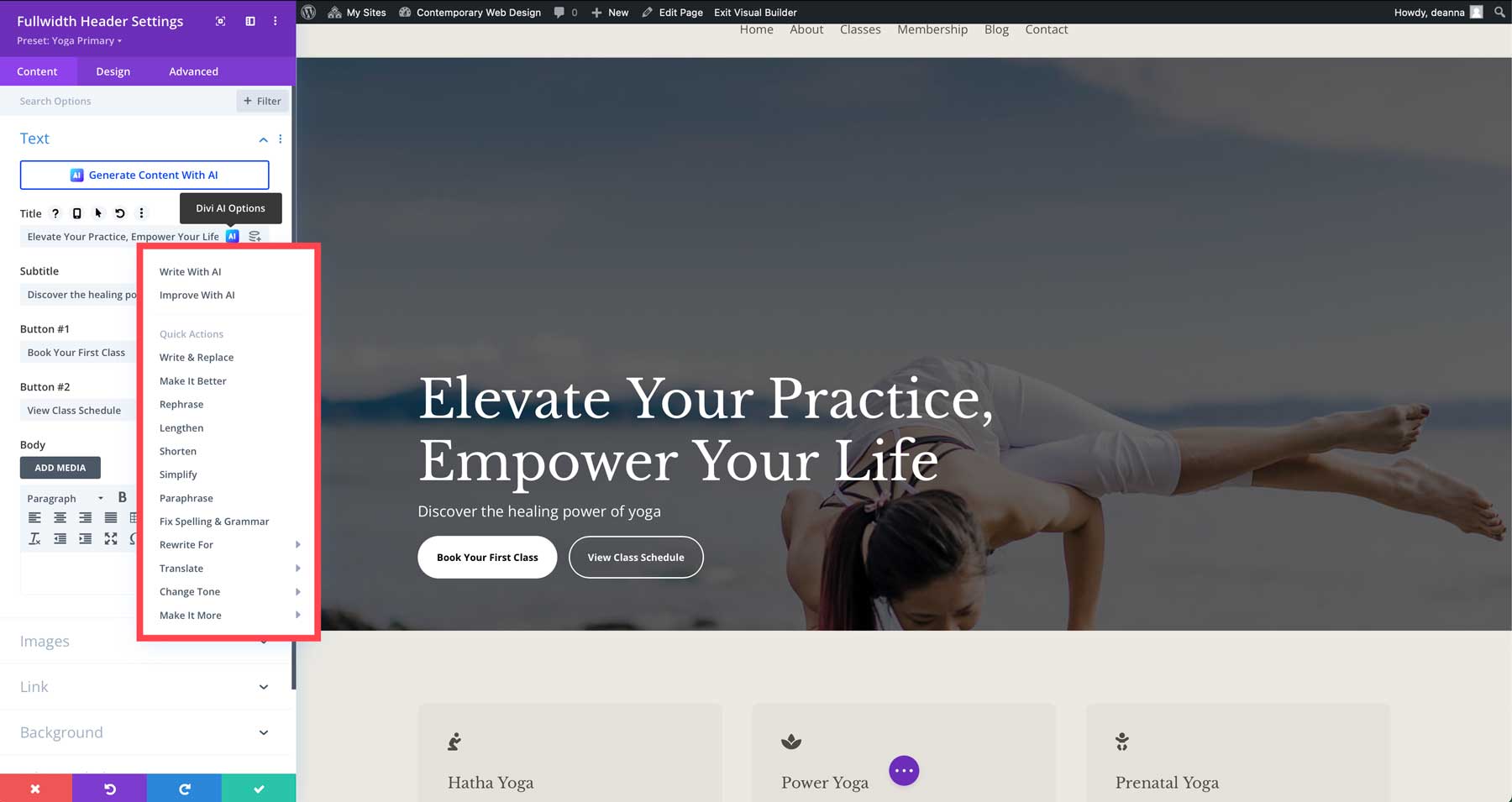
Divi AI'ya metin içeren herhangi bir Divi Modülünden erişebilirsiniz. Başlamak için AI simgesine tıklamanız yeterlidir.

Çeşitli seçenekler arasında metin yazma, iyileştirme, değiştirme veya uzatma yer alır. Ayrıca metni 100'den fazla dile çevirebilir, tonunu değiştirebilir veya yazım ve dil bilgisi sorunlarını düzeltebilirsiniz.

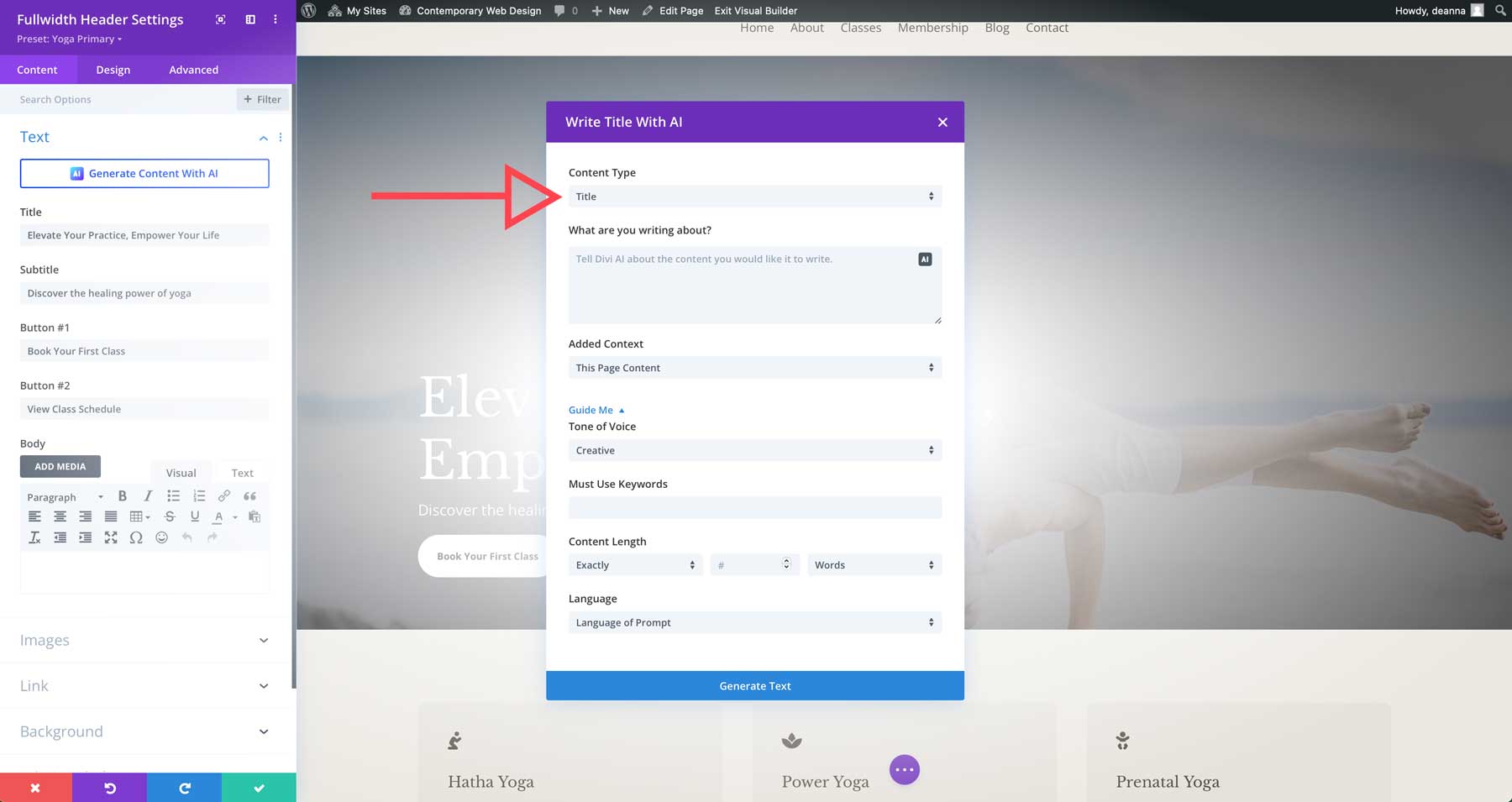
Seçiminizi yaptıktan sonra Divi AI arayüzü açılacak ve bazı seçenekleri ortaya çıkaracaktır. Bir içerik türü seçin (bu durumda bir başlık), Divi AI'ye ne hakkında yazdığınızı söyleyin ve bağlamı (bu sayfa, bölüm veya modül), yazma tonunu, kullanılması gereken anahtar kelimeleri ve kaç kelime istediğinizi belirtin ve dil.

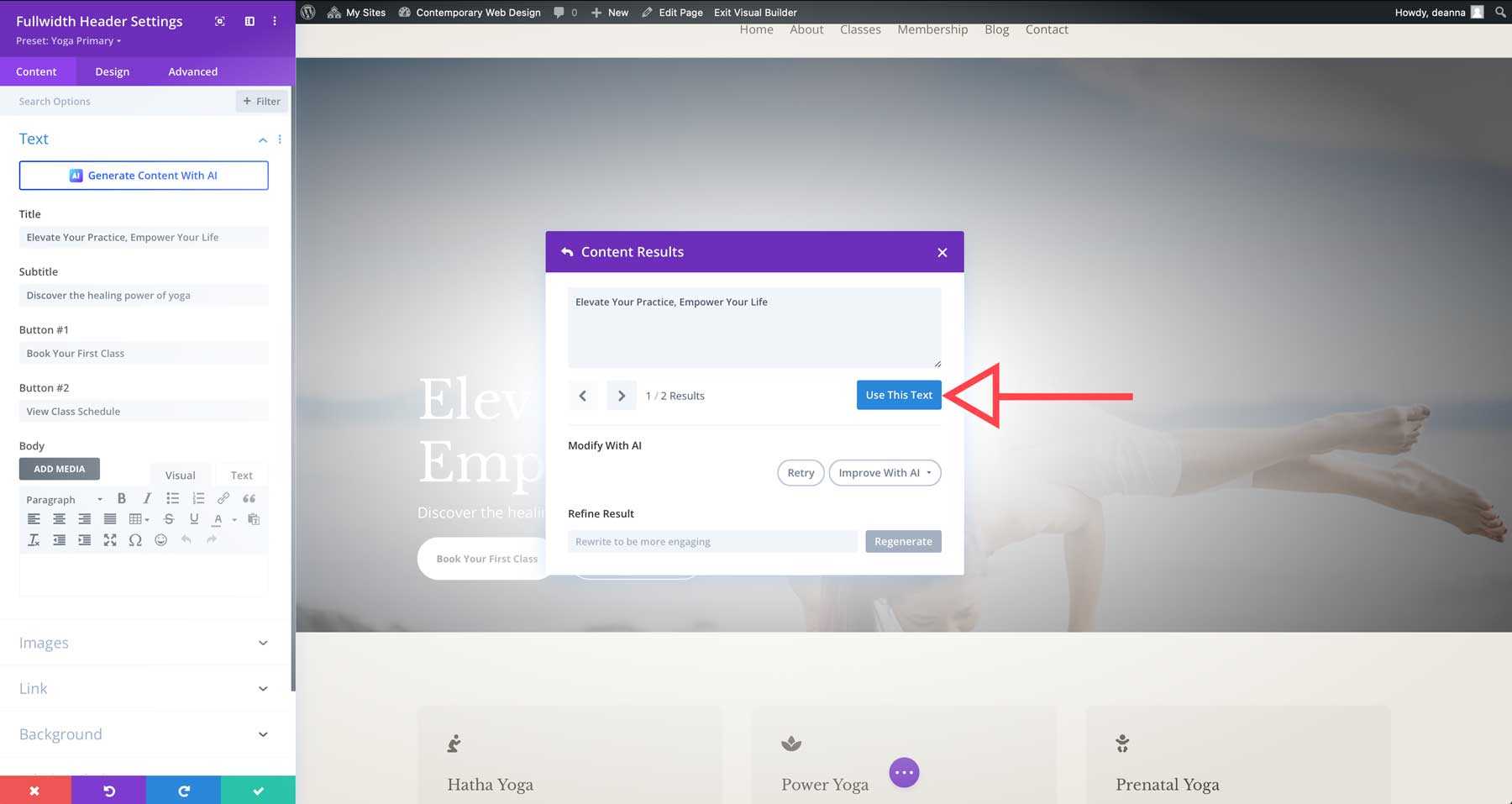
Oluşturulduktan sonra metni kullanabilir, yeniden deneyebilir, geliştirebilir veya sonuçları hassaslaştırabilirsiniz.

8. Güçlü Harekete Geçirici Mesajlar Kullanın
Çağdaş web tasarımının bir diğer önemli bileşeni, web sitenize güçlü harekete geçirici mesajlar (CTA) eklemektir. CTA'lar, ister bir satın alma işlemi yapmak, ister bir bültene kaydolmak veya bir iletişim formunu doldurmak olsun, ziyaretçilerinizi belirli bir eyleme doğru yönlendirmeye yardımcı olabilir. Web sitenize bir CTA eklemeye başlamadan önce, etkili bir CTA oluşturmaya yönelik bazı ipuçlarını burada bulabilirsiniz:
- Daha fazla bilgi edinin veya başlayın gibi klişe terimler yerine güçlü, eylem odaklı fiiller kullanın.
- Aciliyet hissi yaratmak için sınırlı süreli teklif veya fırsatı kaçırmayın gibi ifadeleri dahil etmeye çalışın.
- Arka planla zıt renkler kullanarak CTA'larınızın öne çıkmasını sağlayın.
- CTA'larınızı kısa ve tatlı tutun.
- CTA'larınızı bir web sayfasında ekranın üst kısmı veya bir blog yazısının sonu gibi göze çarpan konumlara yerleştirin.
Çoğu WordPress teması, etkili bir CTA oluşturmayı kolaylaştıran modüller veya tasarım öğeleri sunar.
Divi CTA Modülü
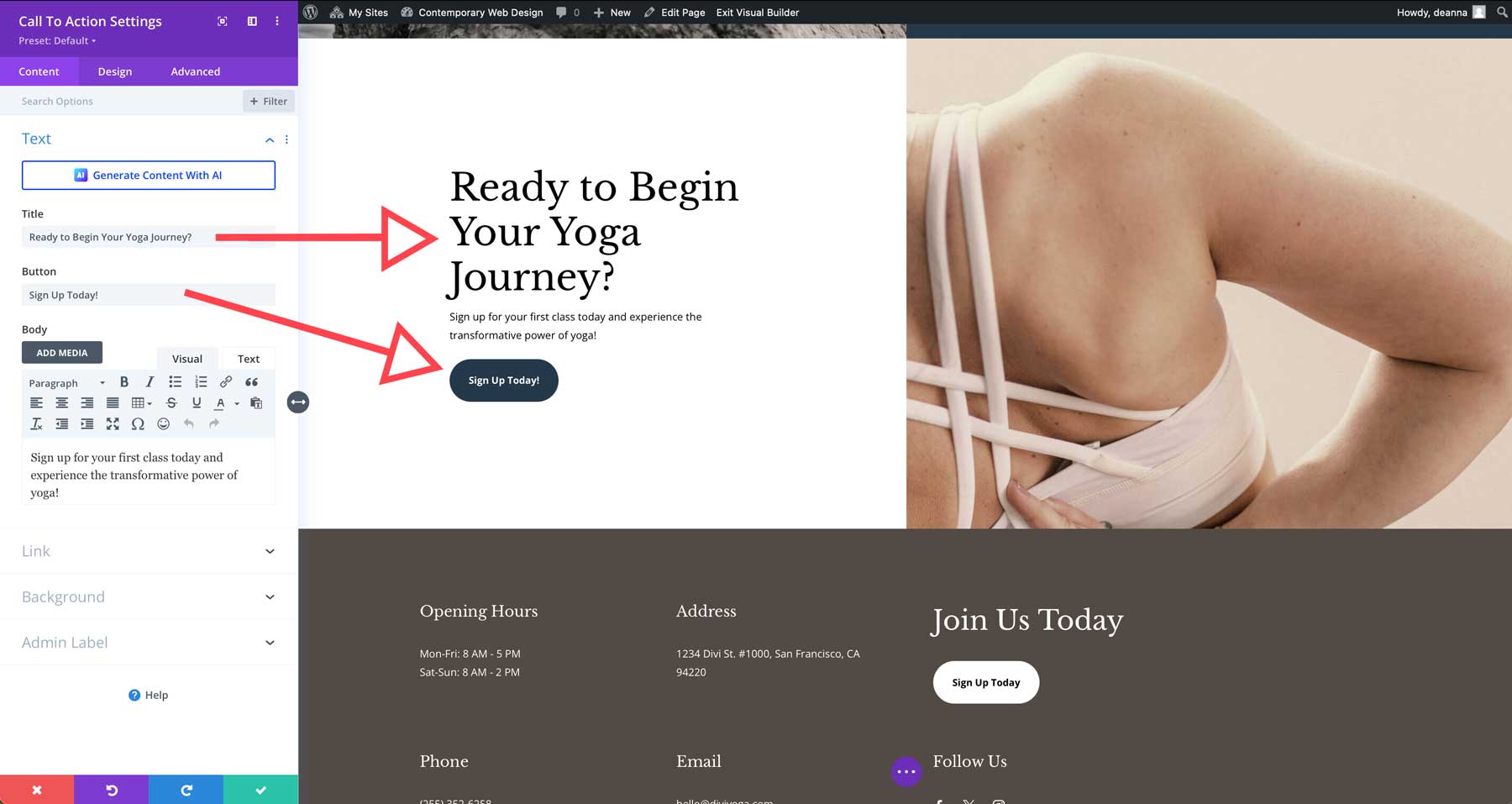
Örneğin Divi, potansiyel müşteri yakalamanıza, satışları artırmanıza veya kullanıcıları harekete geçmeye teşvik etmenize yardımcı olabilecek çeşitli tasarım modülleri sunar. Divi Harekete Geçirici Mesaj Modülü, ziyaretçilerinizin bilmesini istediğiniz önemli bilgileri vurgulamak için bir başlık, gövde içeriği ve bir düğme eklemenize olanak tanır. Renkleri, yazı tiplerini, arka planları ve daha fazlasını ayarlayabileceğiniz Görsel Oluşturucu ile tamamen özelleştirilebilir.

Divi E-posta Optin Modülü
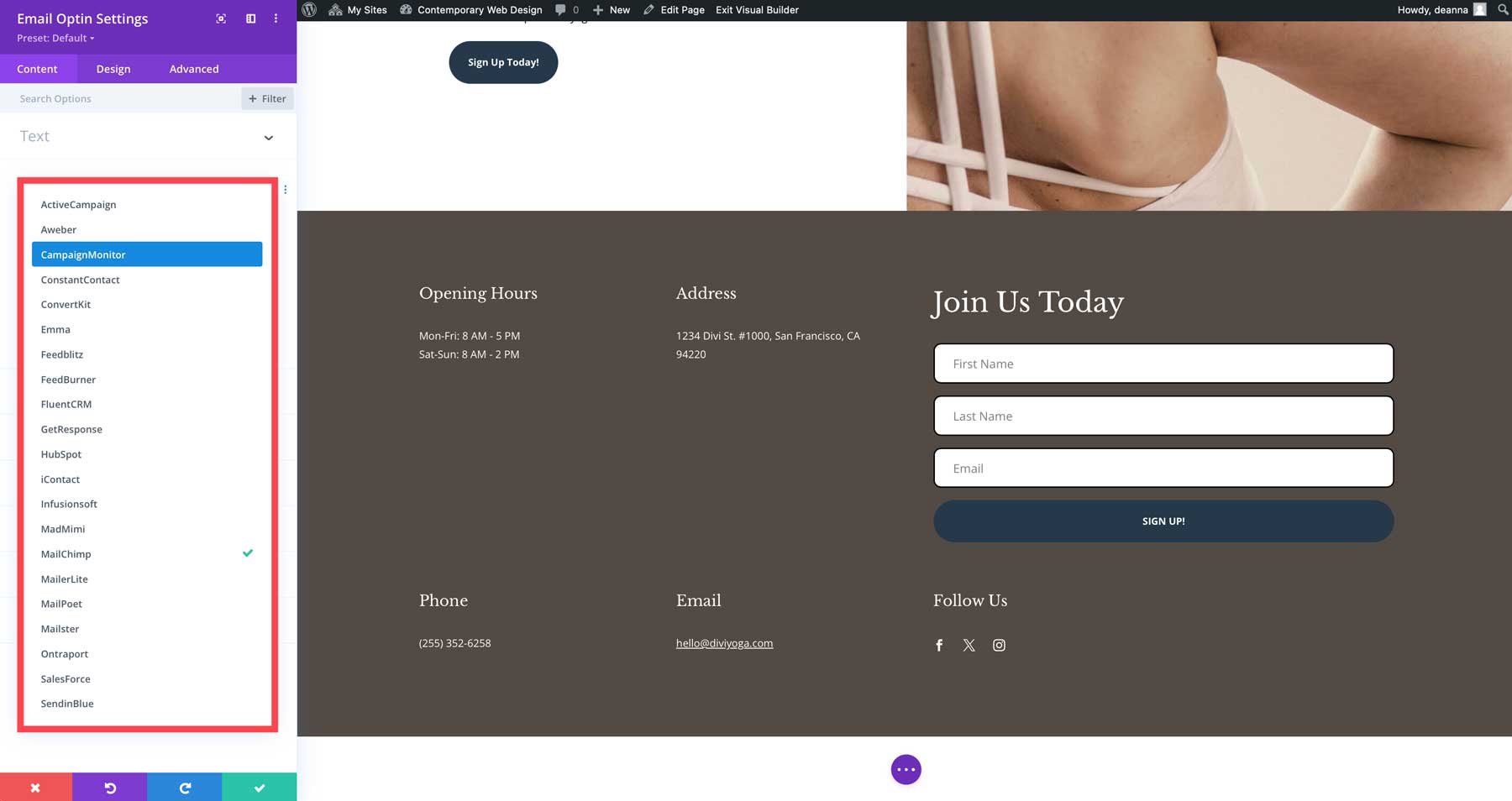
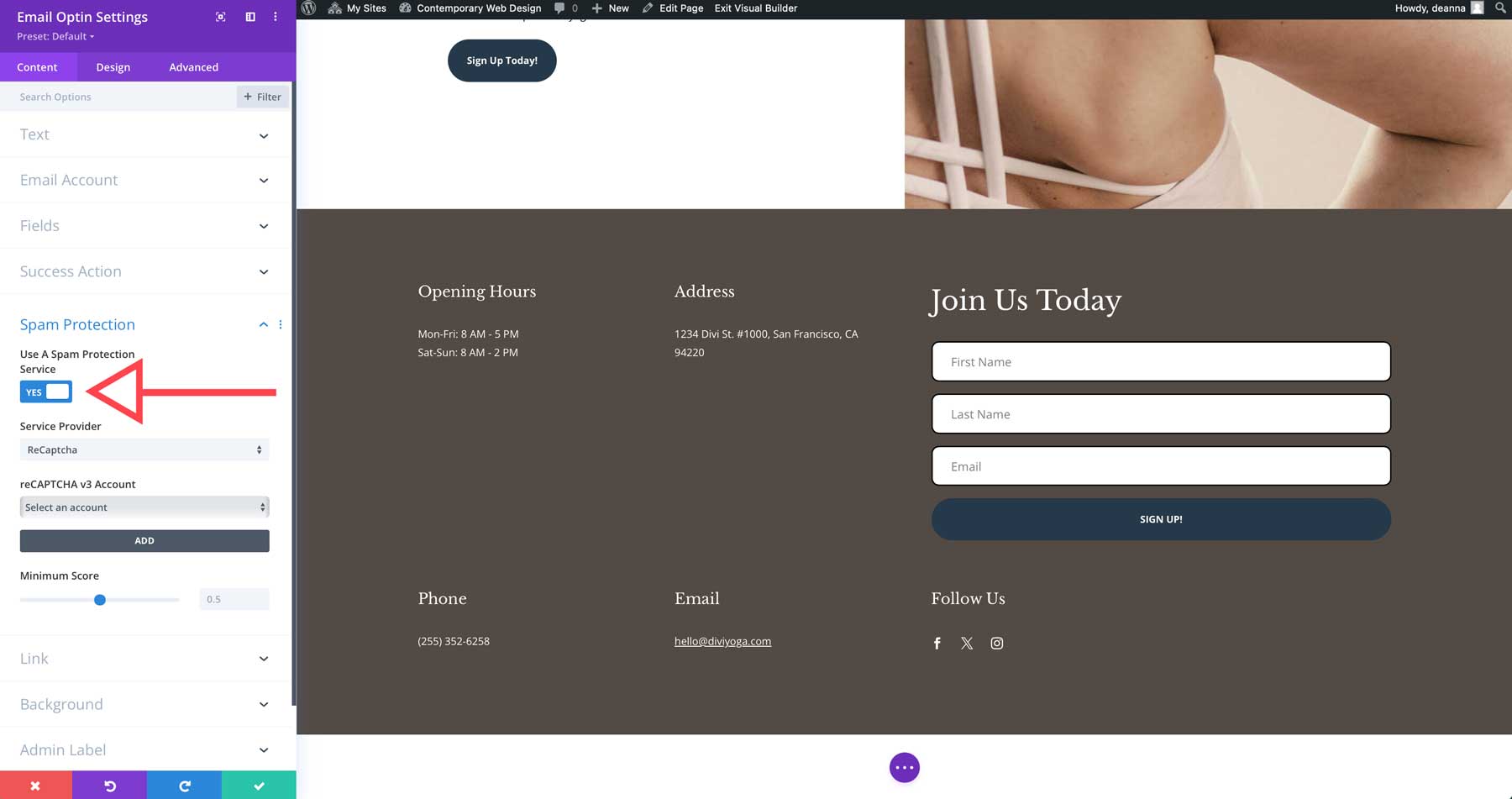
Divi ayrıca potansiyel müşterileri yakalamak için web sitenizi 20'den fazla e-posta sağlayıcısından birine bağlamanıza olanak tanıyan özel bir e-posta katılım modülüne de sahiptir.

İstenmeyen girişlerin posta listenizi doldurmasını önlemek için özel metin ekleyebilir, bir başarı mesajı görüntüleyebilir, bir URL'ye iletebilir ve spam koruması ekleyebilirsiniz.

Bu modüllere ek olarak herhangi bir butonu kolaylıkla harekete geçirici mesaja dönüştürebilirsiniz. Örneğin Tema Oluşturucu ile özel üstbilgiler ve altbilgiler oluşturabilir ve istediğiniz öğeleri ekleyebilirsiniz. Kullanıcıları harekete geçmeye teşvik edecek bir düğme eklemek veya erişiminizi genişletmek için sosyal medya simgeleri eklemek istiyorsanız, Divi'de tasarım ayrıntıları vardır.
9. Navigasyonu Kullanıcı Dostu Hale Getirin
Çağdaş web tasarımı söz konusu olduğunda bir diğer önemli unsur sitenizin menüsüdür. Sorunsuz bir kullanıcı deneyimi için iyi organize edilmiş ve sezgisel bir gezinme menüsü çok önemlidir. Kullanıcılara etkili bir menü sunarak, ihtiyaç duydukları içeriği bulmalarına yardımcı olur, hemen çıkma oranlarını azaltır ve etkileşimi artırırsınız. İyi bir gezinme menüsü aşağıdakiler de dahil olmak üzere çeşitli temel unsurları içermelidir:
- Net Etiketler: Bir sayfanın içeriğini doğru şekilde yansıtan açıklayıcı ancak net ve özlü etiketler kullanın.
- Menü Yapısını Mantıksal Hale Getirin: İlgili sayfalar için alt menüleri kullanarak menü öğelerini mantıksal bir hiyerarşide düzenleyin, ancak en önemli sayfaları en üst seviyeye yerleştirdiğinizden emin olun.
- Duyarlı Olduğundan Emin Olun: Menünün çeşitli ekran boyutlarına sahip cihazlarda kolayca erişilebilir ve kullanılabilir olduğundan emin olmak için Divi gibi duyarlı bir tema kullanın.
- Arama İşlevselliği Ekleyin: Kullanıcıların içeriği hızlı bir şekilde bulmasına olanak tanıyan bir arama çubuğu sağlayın
- Bir CTA kullanın: Şimdi alışveriş yapın , fiyat teklifi alın veya bizimle iletişime geçin gibi belirli eylemleri teşvik etmek için gezinme menüsünde bir düğme gibi göze çarpan bir CTA kullanmayı düşünün.
- Menü Öğelerini Sınırlayın: Kullanıcılarınızın bunaltılmasını önlemek için üst düzey menü öğelerinin sayısını minimumda tutun.
- Görsel İpuçları Kullanın: Kullanıcıların her menü öğesinin amacını anlamalarına yardımcı olmak için simgeler veya renkler gibi görsel geliştirmelerden yararlanın.
- Düzenli Test Gerçekleştirin: Kullanılabilirlik sorunlarını belirlemek ve gerekli iyileştirmeleri yapmak için gezinme menünüzü gerçek kullanıcılarla ve ısı haritası araçlarıyla düzenli olarak test edin.
Etkili Bir Menü Oluşturmak için Divi'nin Tema Oluşturucusunu Kullanın
Divi'nin Tema Oluşturucusu, görsel olarak etkileyici ve kullanıcı dostu özel gezinme menüleri oluşturmaya yönelik güçlü bir araçtır. Tema Oluşturucu'yu kullanarak markanızın tarzına mükemmel şekilde uyan menüler oluşturabilirsiniz. Divi'nin Visual Builder'ı neredeyse sınırsız özelleştirme seçenekleri sunar; böylece yatay, dikey, kaydırılabilir ve mega menüler dahil olmak üzere farklı düzenleri deneyebilirsiniz.
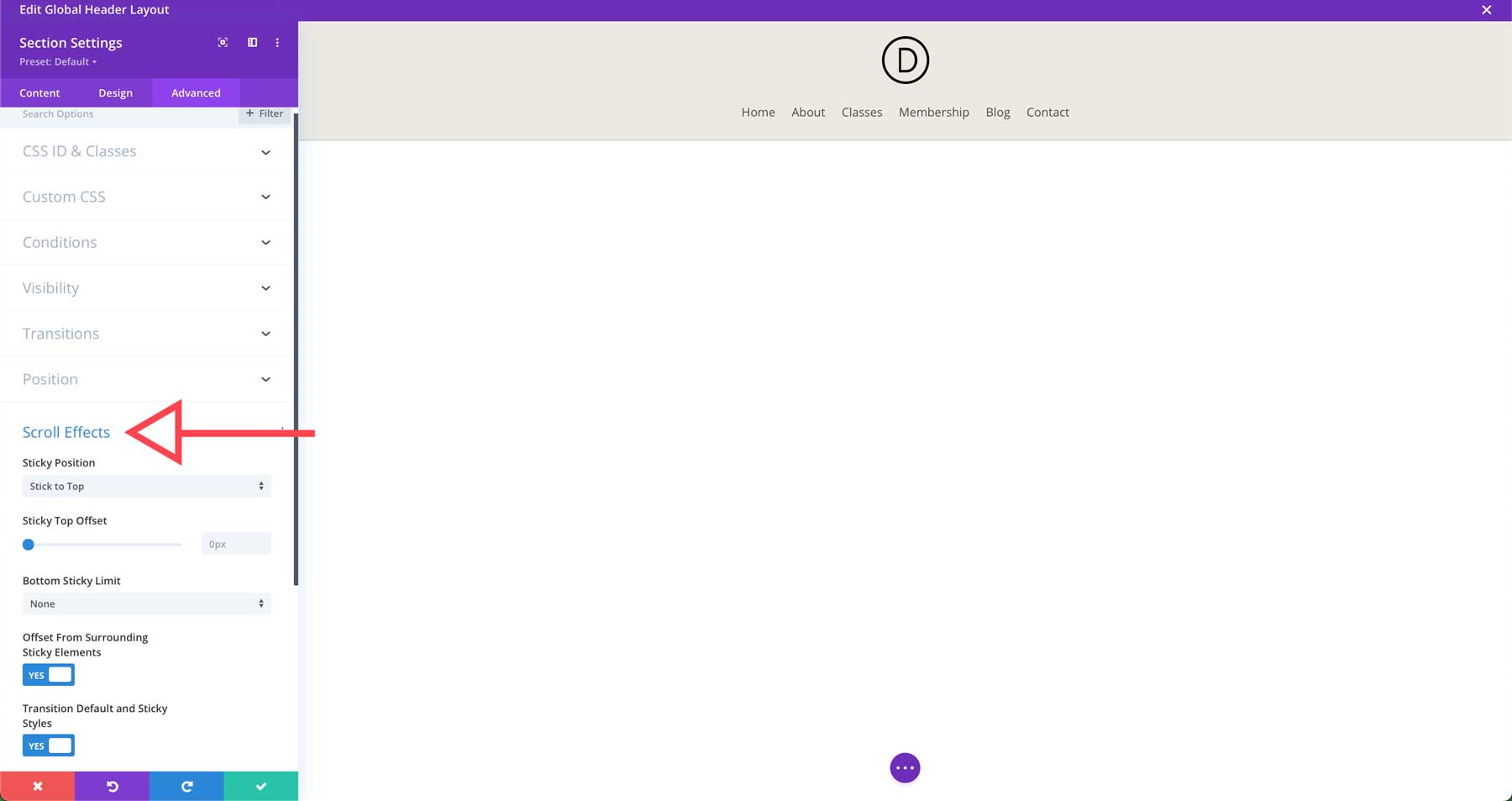
Özel Menü Modülü ve Divi'nin ızgara sistemiyle etkili ve kullanımı kolay menüler oluşturabilirsiniz. Bunlar sadece statik menüler de değil. Tema Oluşturucu ile çeşitli içerik türlerini görüntülemek için çok düzeyli menüler oluşturabilir, kullanıcılar kaydırdıkça menünüzü görünür tutmak için yapışkan gezinme ekleyebilir, bir CTA düğmesi, bir Arama Modülü ekleyebilir ve daha fazlasını yapabilirsiniz.

Divi Marketplace'te, Divi'nin zaten muhteşem olan işlevselliğini genişletebilecek bazı harika üçüncü taraf menü eklentileri bile mevcut. Divi ile, en önemli parçalardan biri olan etkili bir menü de dahil olmak üzere sitenizin her yönünü oluşturabilirsiniz.
10. Web Sitenizin Bakımını Yapın
Çağdaş web tasarımının daha heyecan verici bir parçası olsa da düzenli web sitesi bakımı gereklidir. Sitenizin yazılımını güncel tutarak sitenizin iyi performans göstermeye devam etmesini, güvenli olmasını ve ziyaretçilerinize sorunsuz bir gezinme deneyimi sunmasını sağlayabilirsiniz. Web sitenizi güncel tutmak için pek çok neden olsa da, en önemlileri şunlardır:
- Güvenlik: Düzenli güncellemeler, bilgisayar korsanlarının yararlanabileceği güvenlik açıklarını giderir. Güncel olmayan yazılımlar saldırıların ana hedefidir, bu nedenle eklentileri, temaları ve WordPress'i güncel tutmak isteyeceksiniz.
- Performans: Güncellemeler genellikle web sitenizin daha hızlı yüklenmesini sağlayan performans iyileştirmelerini içerir. Bu ve PHP ve MySQL gibi sunucu tarafı bileşenlerinin güncellenmesi web sitesi hızı için çok önemlidir.
- Yeni Özellikler ve Hata Düzeltmeleri: Güncellemeler genellikle sitenizi geliştirebilecek yeni özellikler sunar. Eklenti güncellemelerinin hata düzeltmeleri de içerdiği bilinmektedir, böylece sitenizin istikrarlı ve güvenilir kalmasını sağlayabilirsiniz.
- Uyumluluk: Güncelleme, WordPress'in, temaların ve eklentilerin en son sürümleriyle uyumluluğu sağlar.
Tüm güncellemeleri takip etmenin en kolay yolu, bir site yönetim aracını iş akışınıza dahil etmektir. Site yönetimi araçları, tüm temalarınızı, eklentilerinizi ve WordPress çekirdek dosyalarınızı aynı anda güncellemenize olanak tanıyarak zamandan ve emekten tasarruf etmenizi sağlar. Bu araçlardan bazıları aynı zamanda performans iyileştirmeleri de sunarak güncel kalmanızı kolaylaştırır.
Divi Dash: Sitelerinizi Kolaylıkla Güncel Tutma

Divi Dash, Divi temasını satın aldığınızda ücretsiz olarak sunulan bir site yönetim aracıdır. WordPress temasını ve eklenti güncellemelerini yönetmeyi kolaylaştıran çok işlevli bir araçtır. Divi Dash ile sınırsız web sitesindeki yazılımı doğrudan Elegant Temalar üye alanında güncelleyebilirsiniz. Divi temasını kullanıp kullanmadıklarına bakılmaksızın istediğiniz kadar web sitesini yönetebilirsiniz.
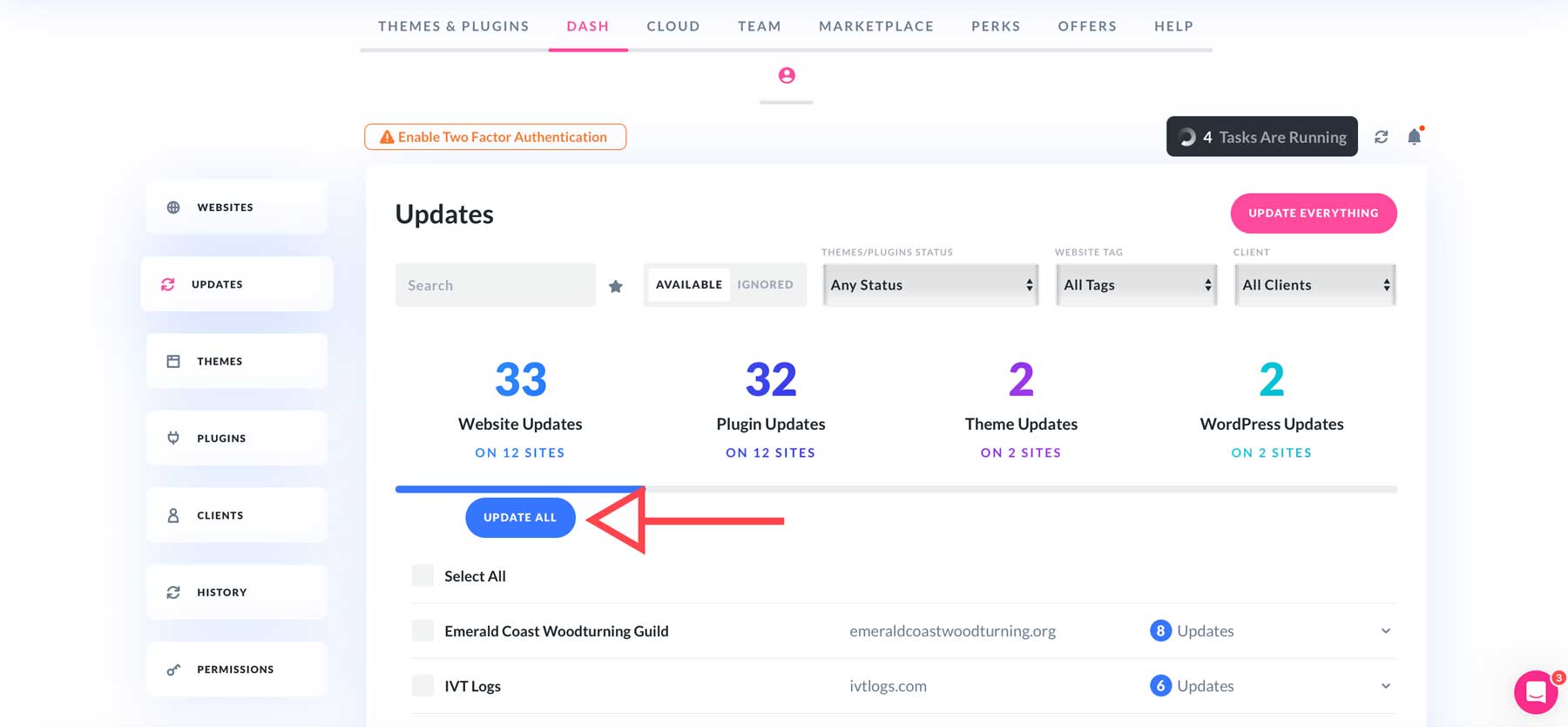
Divi Dash, yazılımı güncellemekten daha fazlasıdır. Bununla birlikte, tüm web sitelerini, yazılımlarını ve ilgili istemcileri yönetmek için tek bir kullanışlı kontrol panelinde merkezi bir merkeze sahip olursunuz. Web sitelerini tek tek güncelleyebilir veya tek bir tıklamayla tüm yazılımı toplu olarak güncelleyebilirsiniz.

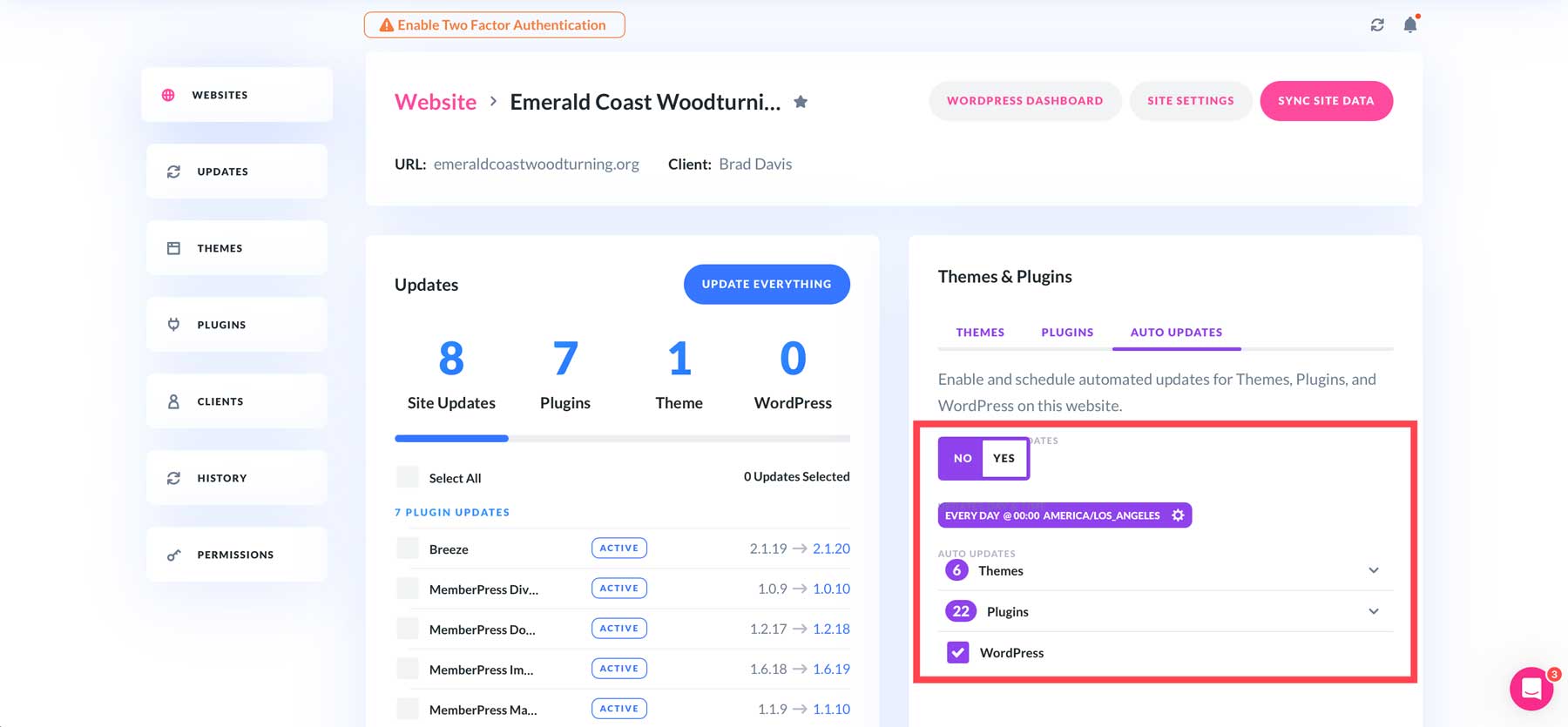
Toplu güncellemelere ek olarak Divi Dash, uygun olduğunda güncellemeleri planlamanıza olanak tanır. Güncellemeleri haftanın gününe, saat dilimine, belirli saate ve daha fazlasına göre otomatik olarak planlayabilirsiniz.

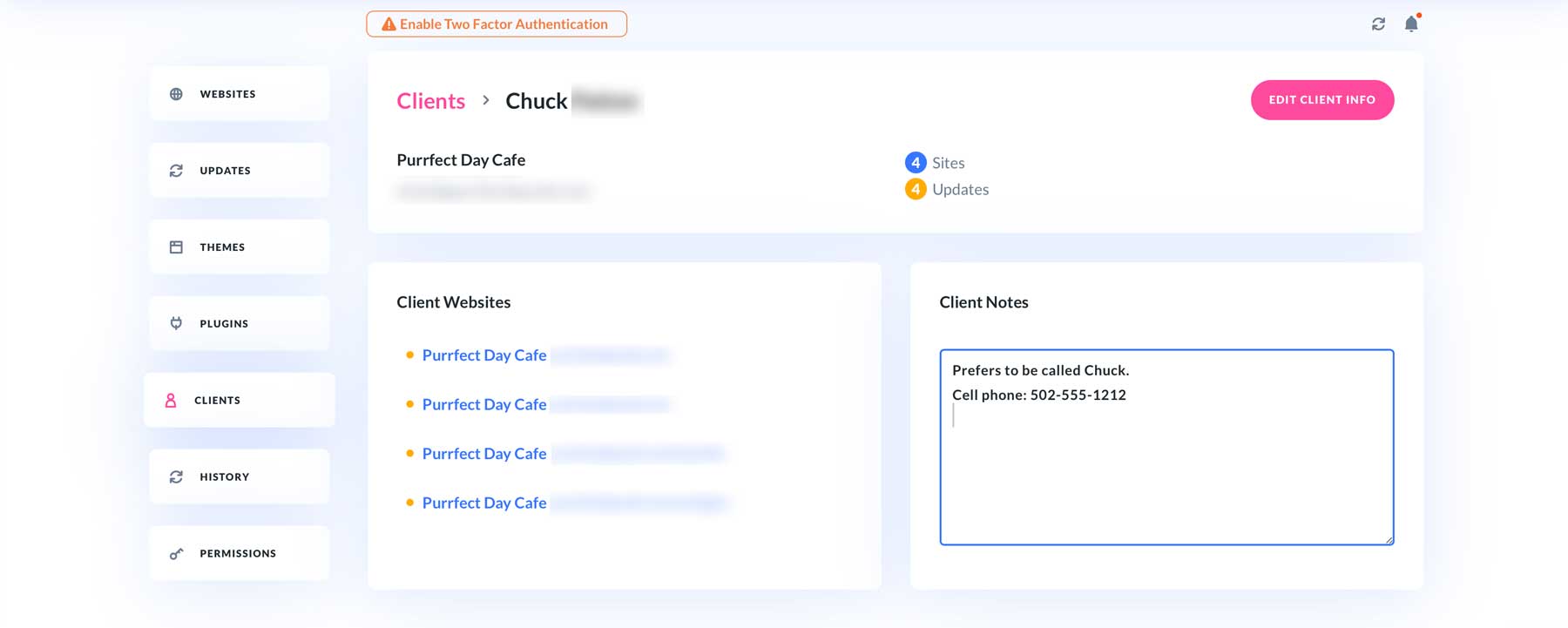
Divi Dash, müşteri eklemenize ve yönetmenize olanak tanır. Müşterileri belirli web sitelerine atayabilir, önemli notlar ekleyebilir ve iletişim ayrıntılarını kolayca takip edebilirsiniz. Bu şekilde, bir e-tabloya veya birden fazla iletişim ayrıntısına sahip olmanıza gerek kalmaz. Müşteri bilgilerine tek bir yerden erişebilirsiniz.

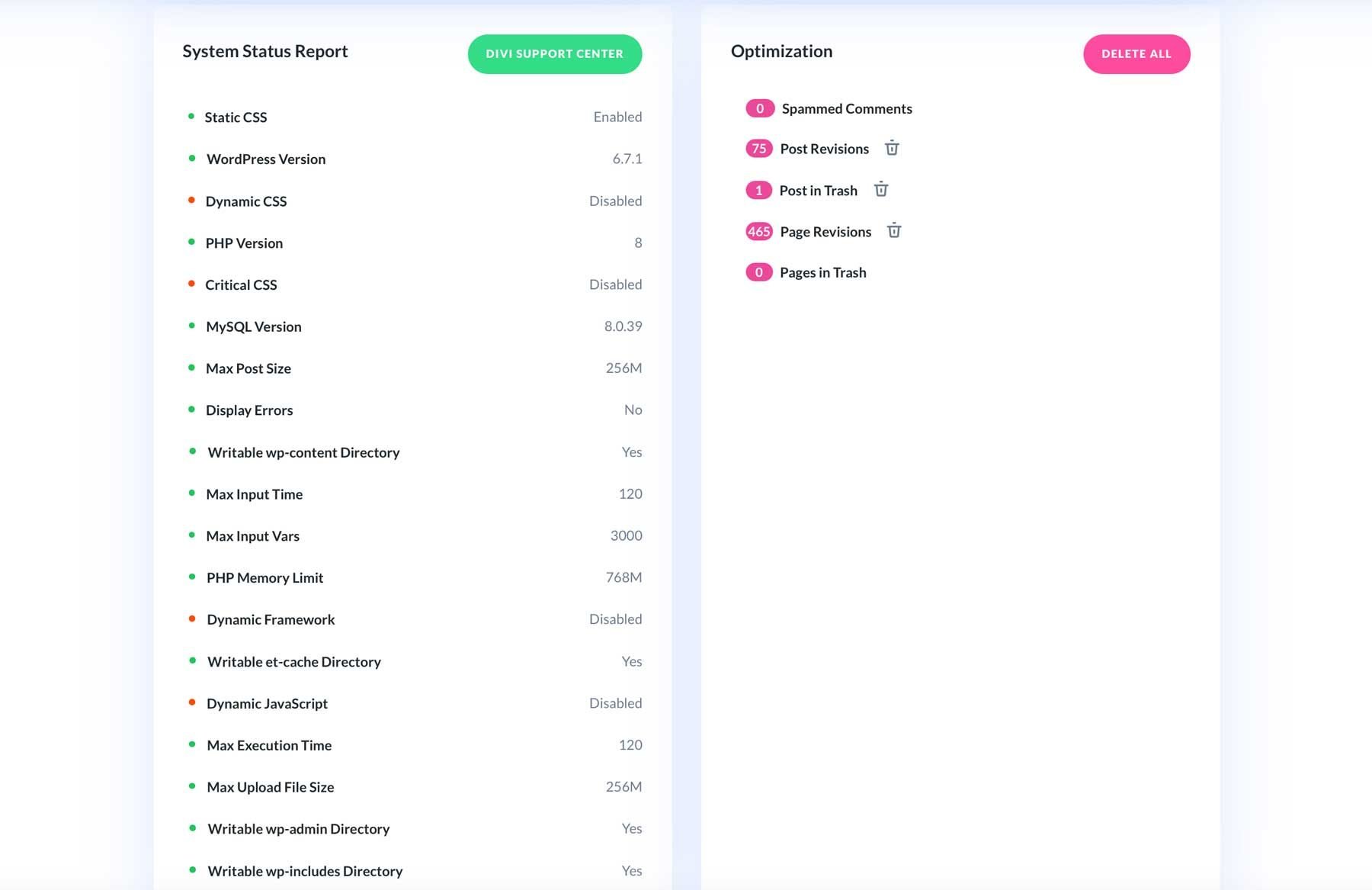
Divi Dash ayrıca, sunucuda yüklü olan WordPress, PHP ve MySQL sürümü gibi performans ölçümleri de dahil olmak üzere her web sitesi hakkında kapsamlı bilgiler sağlar. Ayrıca CSS ve JavaScript ayarları, gönderi boyutuna ilişkin çeşitli ölçümler, maksimum yürütme süresi ve diğer PHP ölçümleri hakkındaki bilgileri de görüntüleyebilirsiniz. Bir veritabanı optimizasyon aracı, sayfayı ve yayın revizyonlarını, spam yorumlarını ve çöp kutusundaki sayfaları ve gönderileri kaldırmanıza olanak tanır.

İster bir ister yüz siteniz olsun, Divi Dash tüm web sitelerinizin bakımını çok az çabayla kolaylaştırır.
Çözüm
İyi tasarlanmış bir web sitesi, işletmelerin çevrimiçi ortamda başarılı olması için çok önemlidir. Çağdaş web tasarımına yönelik bu en iyi 10 uygulamayı takip ederek görsel olarak çekici, kullanıcı dostu ve etkili bir web sitesi oluşturabilirsiniz. Mobil öncelikli tasarıma öncelik vermekten minimalist ilkeleri birleştirmeye ve hız için optimize etmeye kadar bu yönergeler, öne çıkan bir web sitesi oluşturmanıza yardımcı olacaktır.
Sezgisel Görsel Oluşturucu ve kapsamlı özelleştirme seçenekleri sayesinde Divi, bu uygulamaları uygulamaya yönelik araçları ve esnekliği sunar. Divi, Divi AI ve Divi Dash ile hedef kitlenizde yankı uyandıran çarpıcı, modern bir web sitesi oluşturabilirsiniz.
En son web tasarım trendleri ve teknolojileriyle güncel kalmak ister misiniz? Bundan sonra bu yayınlara göz atmayı unutmayın:
- Web Siteleri Nasıl Tasarlanır?
- Meşgul Serbest Çalışanlar için WordPress Güvenlik Kılavuzu
- Web Sitenizin Bakımını Nasıl Yapabilirsiniz?
- Küçük İşletme Web Tasarımına Nasıl Yaklaşılır?
- Web Tasarımı ve SEO: İlkeler ve Yaygın Hatalar
- İlgili 8 Web Tasarım Trendi
