Divi Sütununda Dikey Olarak Ortalanmış İçerik Nasıl Yapılır
Yayınlanan: 2022-07-14Elbette, özel boşluk (dolgu ve kenar boşluğu) kullanarak içeriğinizi/modüllerinizi bir sütun içinde dikey olarak hizalayabilirsiniz. Divi aralığı seçeneklerini kullanarak, modülün sütunda dikey olarak ortalanmasını sağlamak için sütuna eşit üst ve alt dolgu verebilirsiniz. Ayrıca, alt dolgu ekleyerek içeriği sütun içinde üste hizalı hale getirebilirsiniz.
Ancak, farklı tarayıcı genişliklerinde hizalamayı korumak kolay olmayabilir ve sayfanızı daha fazla içerikle güncellerken aralığı ayarlamanız gerekebilir.
O zaman, bunun için endişelenmenize gerek kalmadan içeriği dikey olarak nasıl hizalayacağınızı soruyor olabilirsiniz.
Bu derste, satır ayarlarında “ Equalize Column Heights ” ayarını kullanarak sütunların boyutunun satırdaki en fazla içeriğe sahip sütunun boyutuna göre nasıl ayarlanacağından nasıl emin olacağınızı göstereceğiz. Esnek öğelerde esnek uzunluk ayarlamanıza izin veren Flex” CSS özelliği (Flex Box).
Ayrıca ayarı kullanarak, içeriği herhangi bir sütunda dikey olarak hizalamak için birkaç küçük CSS parçacığı ekleyerek içeriği Divi'de dikey olarak ortalayacağız,

Uygulamaya geçelim, olur mu?
İçeriği Divi Sütununda Dikey Ortalanmış Yapmaya Başlayın
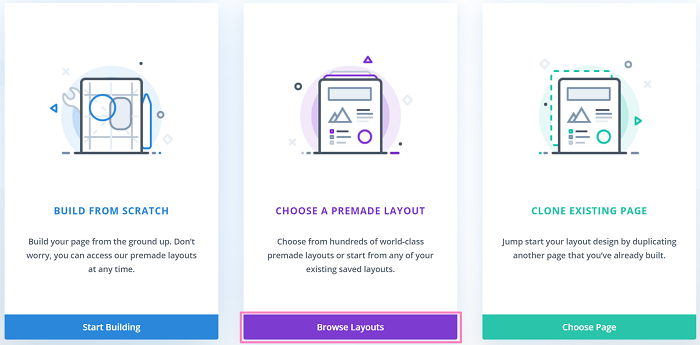
Başlamak için yeni bir sayfa oluşturmanız ve ardından sayfayı düzenlemek için Divi Builder'ı kullanmanız gerekir. Düzenleyiciye girdikten sonra, önceden hazırlanmış bir düzen seçmeye başlamak için Hazır Bir Düzen Seç'i seçin .

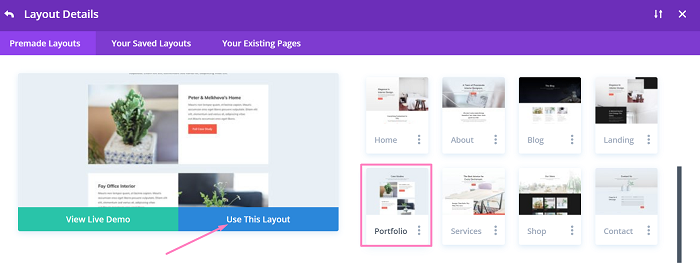
Bu eğitim için, gösteri için İç Tasarım Şirketi - Portföy hazır düzenini kullanıyoruz. Şans eseri mevcut bir sayfayı düzenlemek istiyorsanız, bu bölümü atlayıp bu öğreticinin yöntem bölümüne geçmek isteyebilirsiniz.
Devam edin ve Düzen Paketlerinden düzeni seçin. Divi'de aralarından seçim yapabileceğiniz çok sayıda hazır düzen olduğundan, düzeni daha hızlı bulmak için arama işlevini kullanabilirsiniz.

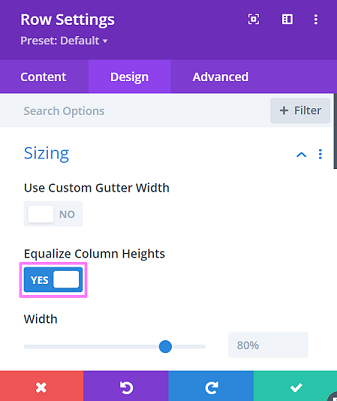
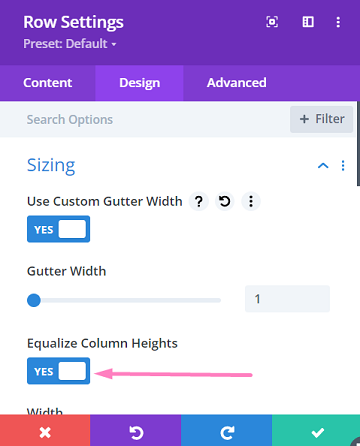
Düzenleyiciye düzeni yükledikten sonra, Vaka Çalışması Satırı ayarının ikinci satırını veya ilkini açın, Tasarım sekmesine gidin ve Boyutlandırma bloğunu açın ve “ Sütun Yüksekliğini Eşitle ” ayarının zaten etkin olduğunu göreceksiniz. bu, flex özelliğinin bu satırda mevcut olduğu anlamına gelir.

Bu eğitimde, içeriği Divi'de dikey olarak ortalanmış hale getirmeyi göstermek için 2 yöntem kullanacağız.
Yöntem 1: Öğe Merkezini Hizala ve Otomatik Kenar Boşluğu Kullanarak İçeriği Dikey Olarak Ortalayın
İlk yöntem, kenar boşluğunu otomatik olarak ayarlamak için satır ayarlarına küçük bir CSS parçacığı eklemektir.
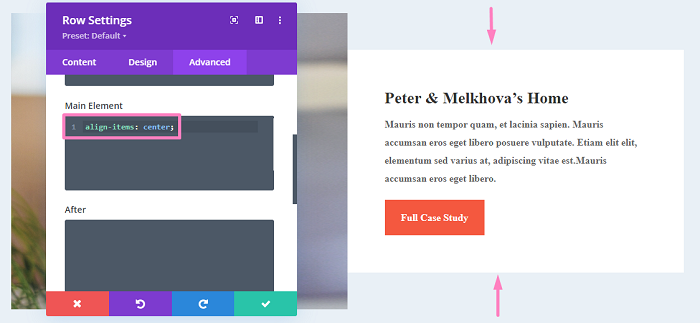
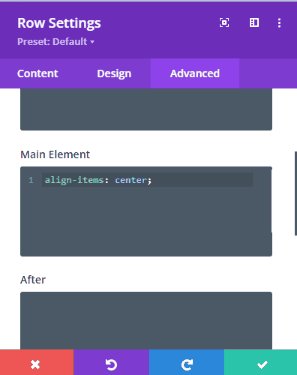
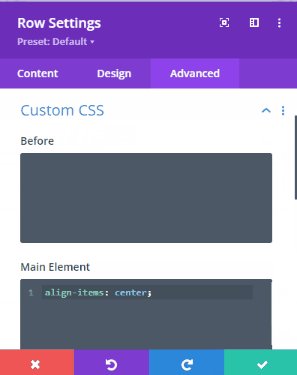
Satır Ayarlarında “ Sütun Yüksekliğini Eşitle ” ayarının etkin olduğundan emin olduktan sonra Gelişmiş sekmesine giderek devam edin ve Özel CSS bloğunu açın. Ana Öğe kod düzenleyicisinde, oraya aşağıdaki parçacığı ekleyin.
hizalama öğeleri: merkez;

Yukarıdaki resimde de görebileceğiniz gibi, sütunun içeriği dikey olarak ortalanmıştır.
Divi'nin “Genişlet” stil özelliğinden yararlanarak diğer satırın da aynı parçacığı Ana Öğe CSS'lerine uygulamasını sağlayabilirsiniz, böylece içerikleri de dikey olarak ortalanacaktır.
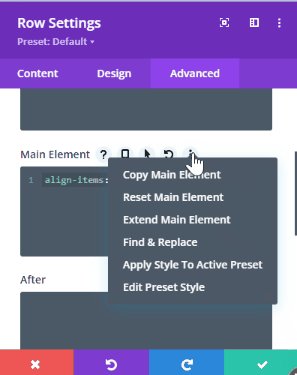
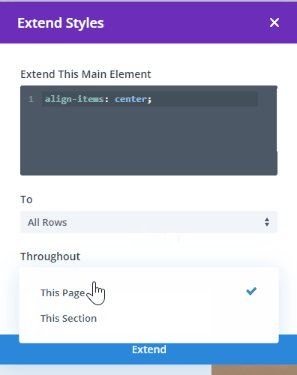
Bunu yapmak için, Ana Öğe CSS düzenleyicisinin üzerinde biraz gezinin, ardından taşma simgesine tıklayın. ![]() veya Ana Öğeyi Genişlet seçeneğini göstermek için Ana Öğeyi sağ tıklatabilir ve ardından seçmeye devam edebilirsiniz. Açılan pencerede CSS snippet'ini nereye genişleteceğiniz sorulacak. Aşağıdaki seçeneği seçerek mevcut bölümdeki tüm satırlara uygulayalım.
veya Ana Öğeyi Genişlet seçeneğini göstermek için Ana Öğeyi sağ tıklatabilir ve ardından seçmeye devam edebilirsiniz. Açılan pencerede CSS snippet'ini nereye genişleteceğiniz sorulacak. Aşağıdaki seçeneği seçerek mevcut bölümdeki tüm satırlara uygulayalım.
- Kime : Tüm Satırlar
- Boyunca: Bu Bölüm

Yukarıdaki adımları yaptığınızda, tüm sütunların dikey olarak ortalandığını göreceksiniz.


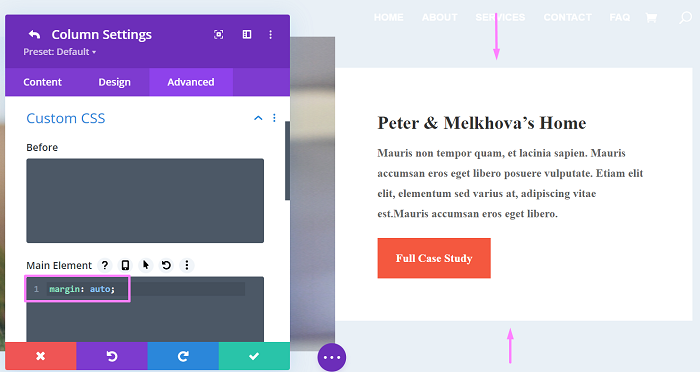
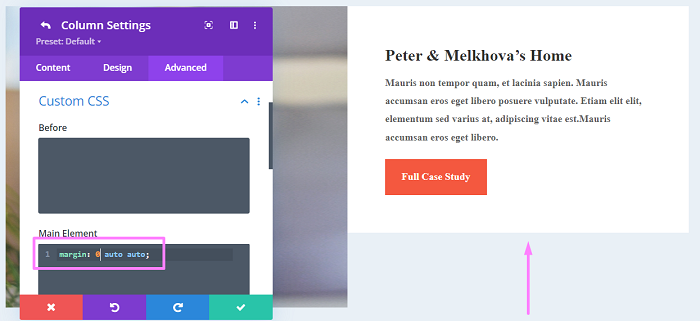
Ayrıca, Sütun Ayarları'nı açıp, Gelişmiş sekmesine giderek, sütun içeriğini dikey olarak ortalanmış hale getirmeyi de seçebilirsiniz. → Özel CSS bloğu margin: auto; Ana Öğe kod düzenleyicisindeki CSS parçacığı.

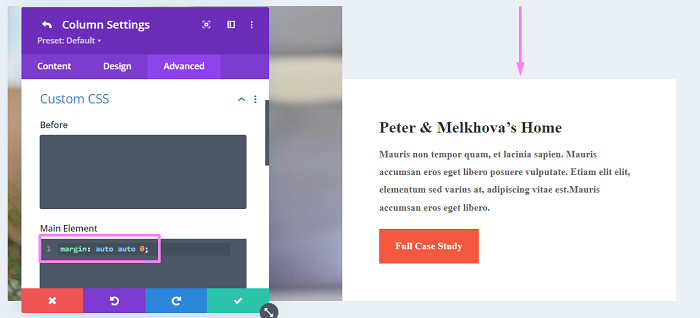
İçeriğin alttan veya üste hizalı olmasını istiyorsanız, bunu margin: auto; CSS parçacığı aşağıdaki gibi:
- Alt hizalı:
margin: auto auto 0;

- Üste hizalanmış:
margin: 0 auto auto;

Yöntem 2: Flex Yönünü Kullanarak İçeriği Dikey Olarak Hizalı Yapın
İlk yöntemde, metin sütununun arka planının içeriğe sığacak şekilde küçüldüğünü fark etmiş olabilirsiniz. Bu beyaz arka plan, ikinci sütunun arka planıdır. Bu nedenle, sütun yerine satır arka planını beyaz yaparsanız, beyaz arka plan satırın tam yüksekliğine yayılır veya sayfanın arka planını beyaz yapabilirsiniz.
Bu yöntem için arka plan rengini varsayılan olarak bırakabilirsiniz. Sütunumuzun içeriğini hizalamak için flex-direction'ı kullanarak, yalnızca sütun yüksekliğinizi aynı tutan “ Equalize Column Height ” ayarından esnekliği kaybetmekle kalmaz, aynı zamanda arka plan rengini de korursunuz. sütun, satır yüksekliğine kadar uzanır.
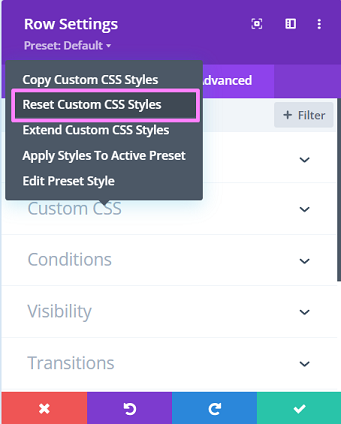
Esnek yönün nasıl kullanılacağına bakalım, önceki örnekteki Satır ayarlarını açarak başlayın ve Custom CSS bloğuna sağ tıklayarak orada olabilecek herhangi bir özel kodu temizleyin, ardından Reset Custom CSS Style öğesini seçin.

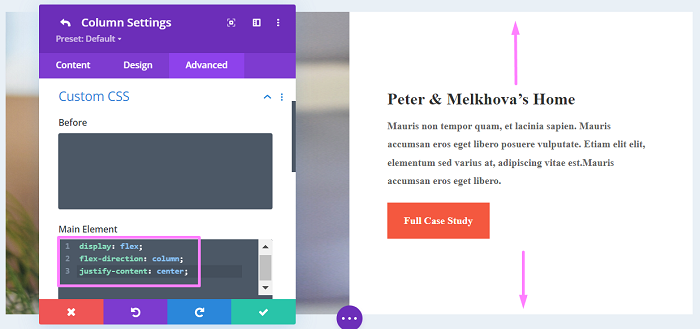
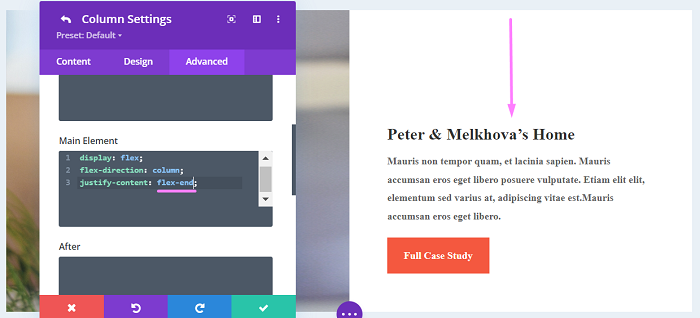
Özel CSS temizlendikten sonra, İçerik sekmesine geri dönüp 2. sütun ayarlarını açarak devam edin, ardından Gelişmiş sekmesine geçin ve aşağıdaki CSS parçacığını Özel CSS → Ana Öğe'ye ekleyin.
ekran: esnek; esnek yön: sütun; haklı içerik: merkez;

Şimdi, içeriğin de dikey olarak ortalanmasıyla birlikte sütun arka planının tam yüksekliğini geri alacaksınız.
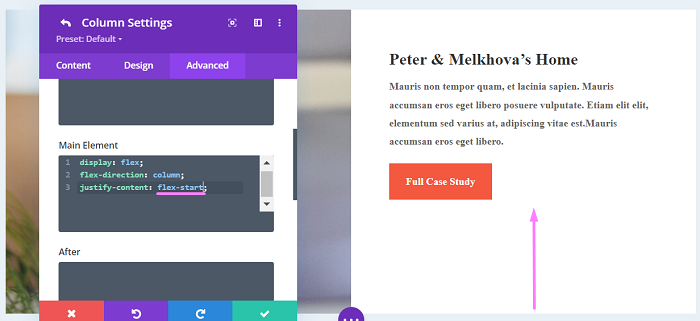
İçeriği sütunun üstüne veya altına hizalamak istiyorsanız, kod parçacığını biraz değiştirmeniz yeterlidir; bu, justify-content: center; Bölüm. İşte değiştirilmiş snippet'in örneği:
- Üst hizalanmış içerik:
ekran: esnek; esnek yön: sütun; haklı içerik: esnek başlangıç;

- Alt hizalanmış içerik:
ekran: esnek; esnek yön: sütun; haklı içerik: esnek uç;

Alt çizgi
Bazı sütunlarınız varsa ve diğer sütunun dikey olarak ortalandığından emin olmak istiyorsanız, içeriğinizi dikey olarak hizalamak kullanışlı olabilir. Örneğin, dikey olarak ortalanmış beş sütun düzenine sahip sponsor bölümünüzün logolarına sahip olmak veya diğer sütundaki indirme düğmenizin veya CTA düğmenizin her zaman dikey olarak ortalandığından emin olmak isteyebilirsiniz.
